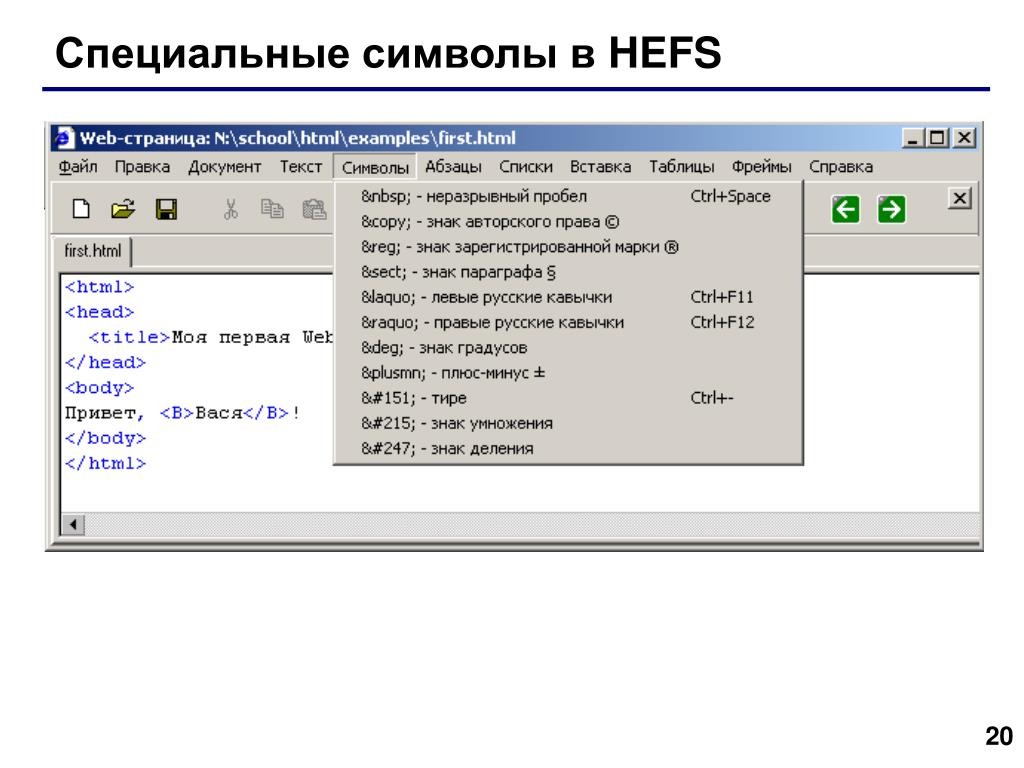
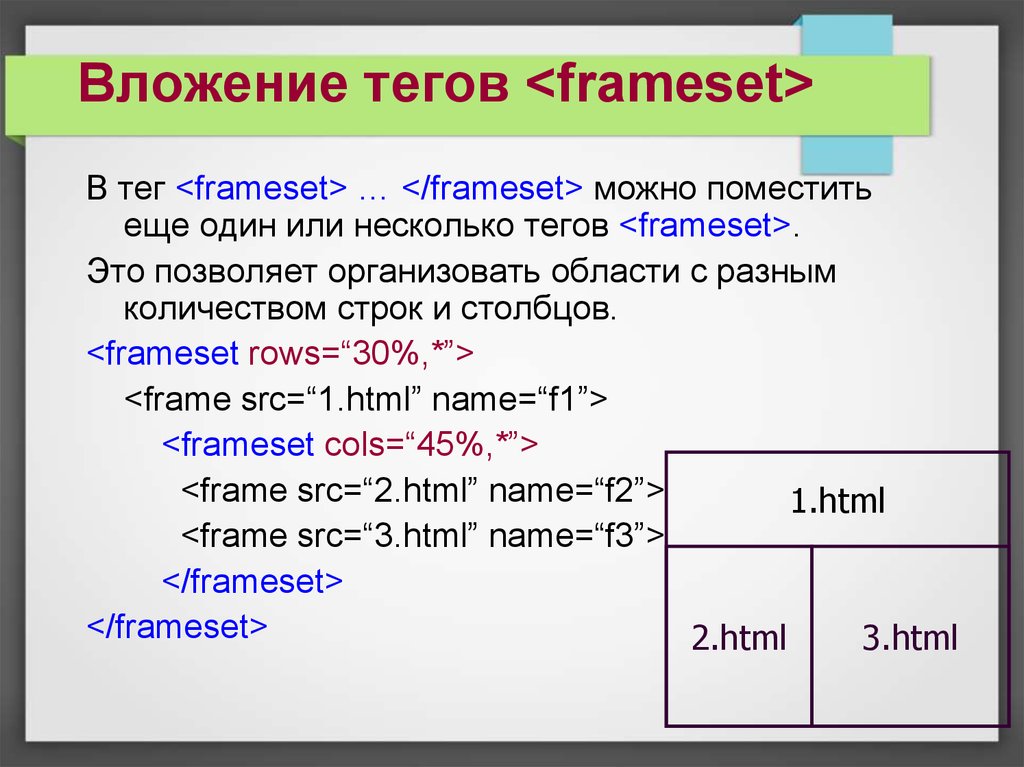
Пробел | HTML примеры
Что такое пробел
Пробел — промежуток в тексте, призванный обозначить границы слов. Пробел между словами печатает самая длинная кнопка на клавиатуре Space
1234567890-=BackspaceTabCaps LockShiftCtrlWinAltEnterShiftAlt GrCtrlЁЙЦУКЕНГШЩЗХЪФЫВАПРОЛДЖЭ\ЯЧСМИТЬБЮ.QWERTYUIOP{}ASDFGHJKL:»|ZXCVBNM<>?Символ пробела и его виды
Полный список: Whitespace character [wikipedia.org]
| Образец
| Код | (копируется при щелчке) Описание
| | |||
| слово слово |   |
межсловный, его печатает кнопка Space | ||||
| слово слово | |
межсловный, неразрывный | ||||
| слово слово |   |
тонкий | ||||
| слово слово | |
тонкий, неразрывный | ||||
| слово слово |   |
волосяной | ||||
| словослово | ​ |
без ширины, при необходимости переносит слово | ||||
| словослово | ­ |
без ширины, при необходимости переносит слово, добавляя к нему дефис | ||||
| слово⁠слово | ⁠ |
без ширины, неразрывный | ||||
| слово слово |   |
равен 1em, то есть размеру кегеля | ||||
| слово слово |   |
равен ширине цифры, если все цифры одинаковой ширины, неразрывный | ||||
| слово слово |   |
равен ширине запятой | ||||
| слово слово | 	 |
горизонтальный Tab | ||||
| слово␣слово | ␣ |
обозначение символа пробела | ||||
Что такое неразрывный пробел, в т.
 ч.
ч.
Неразрывный пробел — это пробел, запрещающий переносить отдельно друг от друга элементы, между которыми он находится.
<p>Этопредложениенеразбитопословамиегонельзяперенестинановуюстрокупословам <p>Это предложение разбито по словам и его нельзя перенести на новую строку по словам <p>Это предложение разбито по словам и его можно перенести на новую строку по словам
Согласно техническим правилам набора текста не допускается при переносе на новую строку отделять или разделять:
Приведен не полный перечень.
| Образец
| Код
| Описание
| | |||
А. С. Пушкин С. Пушкин
| А. С. Пушкин
| инициалы от фамилии | ||||
| и т. д. | и т. д.
| сокращения типа «и т. п.», «и др.», «т. е.», «т. о.» | ||||
| г. Москва | г. Москва
| сокращенные слова от слов, к которым они относятся и без которых, как правило, не употребляются (например, «тов.», «им.», «ул.») | ||||
| 1 000 | 1 000
| цифры одного числа | ||||
| XXI век | XXI век
| цифры от наименований | ||||
| № 1 | № 1
| знаки {%, §, ° и т. п.) от цифр, к которым они относятся | ||||
Длинный пробел
Длина пробела определяется свойством word-spacing.
<style>
p.wordSpacing {
word-spacing: 2.5em;
}
</style>
<p>Слово слово слово
<p>Слово слово слово
Если два и более пробела идут подряд и не являются неразрывными, то они показываются как один. Управлять этим поведением можно с помощью свойства white-space. У тега <pre> по умолчанию white-space имеет значение
<style>
p.whiteSpace {
white-space: pre-wrap;
}
</style>
<p>Слово слово слово
<p>Слово слово слово
<p>Слово слово слово
<pre>Слово слово слово</pre>
Если строка начинается с пробелов, которые не являются неразрывными, то они игнорируются. Отступ/выступ первой строки в абзаце можно установить с помощью свойства
Отступ/выступ первой строки в абзаце можно установить с помощью свойства text-indent.
<style>
p.textIndent {
text-indent: 2.5em;
}
</style>
<p> Cлово слово слово
<p> Cлово слово слово
<p>Cлово слово слово
C несколькими следующими друг за другом :
- код менее читабельный,
- код сложнее корректировать,
- код больше, чем при использовании свойств CSS.
Табуляция
	 в HTML
Табуляция — это символ пробела, который может сужаться или растягиваться дабы выровнять текст в строках. Табуляцию, как правило, печатает кнопка клавиатуры Tab. В HTML обозначается символом 	
Действие табуляции можно увидеть, лишь когда свойство white-space имеет значения pre или pre-wrap. У тега
У тега <pre> по умолчанию white-space: pre; и моноширинный шрифт.
<style>
.whiteSpace {
white-space: pre-wrap;
}
</style>
<div>
Длиннющее слово 9 пробелов
Очень длинное слово 4 пробела
Слово 30 пробелов
</div>
<div>
Длиннющее слово	1 пробел
Очень длинное слово	1 пробел
Слово				4 пробела
</div>
Большое число табуляции следует применять с осторожностью, так как при уменьшении ширины всё расплывается. Доработанный вариант выглядит так.
<style>
div {
max-width: 50em;
margin: 0 auto;
padding: 1em;
white-space: pre-wrap;
background: whitesmoke;
}
span {
border-bottom: 1px dotted #999;
}
<style>
<div>ЧАСТЬ ПЕРВАЯ <span>																					 </span>3
Глава 1. Никогда не разговаривайте с неизвестными <span>													</span>5
Глава 2. Понтий Пилат <span>																			</span>21
Глава 3. Седьмое доказательство <span>																	</span>52
Глава 4. Погоня <span>																					</span>58
Глава 5. Было дело в Грибоедове <span>
Никогда не разговаривайте с неизвестными <span>													</span>5
Глава 2. Понтий Пилат <span>																			</span>21
Глава 3. Седьмое доказательство <span>																	</span>52
Глава 4. Погоня <span>																					</span>58
Глава 5. Было дело в Грибоедове <span> 																	</span>67
Глава 6. Шизофрения, как было и сказано<span>															</span>82
</div>
Шизофрения, как было и сказано<span>															</span>82
</div>
tab-size- em rem ex ch vh vw vmin vmax px mm cm in pt pc
- ширина символа табуляции
initial- 8
inherit- наследует значение родителя
unset- наследует значение родителя
Слово слово слово
<style>
div {
tab-size: 8;
white-space: pre-wrap;
}
</style>
<div>Слово	слово	слово</div>
Способ применения неразрывного пробела без ширины
⁠
Скрипт меняет сочетание символов на картинку или что-то иное (см. Вайбер, WhatsApp и т. п.). Можно обойти действие скрипта, поместив между ними знак неразрывного пробела без ширины.
Вайбер, WhatsApp и т. п.). Можно обойти действие скрипта, поместив между ними знак неразрывного пробела без ширины.
| ☺ | |
| :) | замена произойдёт |
:⁠)
| замены не произойдёт |
Пробельные символы в HTML: табуляция в HTML, неразрывный пробел в HTML, перенос строки в HTML
Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. На этот раз мы поговорим про пробельные символы HTML. На первый взгляд тема кажется не важной да и не очень нужно, но смею вас заверить, что это далеко не так.  А вот с поведением пробельных символов, думаю, понятно не всё. Дело всё в том, что браузеры особым образом обрабатывают пробельные символы, поэтому я и написал, что у пробельных символов есть четко определенное поведение.
А вот с поведением пробельных символов, думаю, понятно не всё. Дело всё в том, что браузеры особым образом обрабатывают пробельные символы, поэтому я и написал, что у пробельных символов есть четко определенное поведение.
Пробельные символы в HTML: табуляция в HTML, неразрывный пробел в HTML, перенос строки в HTML
Сразу отметим, что HTML делит пробельные символы на виды: HTML табуляция, пробел и перенос строки. И каждый из этих видов браузер обрабатывает особым образом, кроме того в HTML есть специальные тэги, которые говорят браузеру о том, как обрабатывать пробельные символы. Из этой записи вы узнаете о том для чего нужны пробельные символы в HTML, на какие виды делятся пробельные символы в HTML и как с ними обращается браузер.
Так же мы рассмотрим во всех деталях каждый из пробельных символов в отдельности. В записи будут описаны следующие вопрос:
- как браузер обрабатывает пробелы в HTML документе и в чем разница между обычным пробелом и неразрывным пробелом;
- для чего используется табуляция в HTML;
- как браузер относится к переносам строк, для чего нужны переносы строк в HTML и как выглядит символ переноса строки в HTML;
- как заставить браузер сделать принудительный перенос строки;
- и как сохранить все пробельные символы в HTML.

Надеюсь, что словесные объяснения и примеры из публикации помогут вам разобраться с тем, как браузер обрабатывает пробельные символы.
Для чего нужны пробельные символы в HTML
Содержание статьи:
- Для чего нужны пробельные символы в HTML
- Виды пробельных символов в HTML
- Пробел и неразрывный пробел в HTML
- Табуляция в HTML или еще один пробельный символ
- Перенос строки в HTML или третий пробельный символ. Символ переноса строки
- Как браузер делает переносы строк
- Принудительный перенос строки в HTML. HTML тэг <br>
- Сохранение пробелов в HTML. HTML тэг <pre>
В языке HTML, как и в любом языке, на котором мы что-то разрабатываем, есть пробельные символы. Итак, давайте сперва разберемся с вопросом: для чего нужны пробельные символы в HTML? Ответ на самом деле очень прост. Пробельные символы в HTML используются для двух целей. Первая цель или первое назначение пробельных символов в HTML заключается в форматирование HTML документа.
При помощи пробельных символов мы делаем HTML код читабельным и понятным для нас и для других разработчиков. Согласитесь, что код без пробельных символов был бы не очень читабельным и его не очень удобно было бы редактировать. Стандарт языка HTML относится лояльно к пробельным символам, а это значит, что мы их можем использовать в документе, как нам угодно, а можем писать сплошной код.
Второе назначение пробельных символов в HTML, можно сказать, логическое, и используем мы пробельные символы для того, чтобы разделить слова между собой, поскольку тексты без пробелов были бы совсем нечитабельны. Бывают ситуации, когда вы случайно поставили несколько пробелов между словами внутри HTML тэга, в этом случае браузер «сожмет» эти пробелы до одного. В дальнейшем мы с вами в этом убедимся и посмотрим на примере.
Надеемся, что с назначением пробельных символов в HTML мы разобрались и теперь можем двигаться дальше. Тема пробельных символов довольно простая, но важная. В принципе, в HTML нет сложных тем и нет ничего не важного, поскольку HTML – это стандарт, который нужно соблюдать.
В принципе, в HTML нет сложных тем и нет ничего не важного, поскольку HTML – это стандарт, который нужно соблюдать.
Виды пробельных символов в HTML
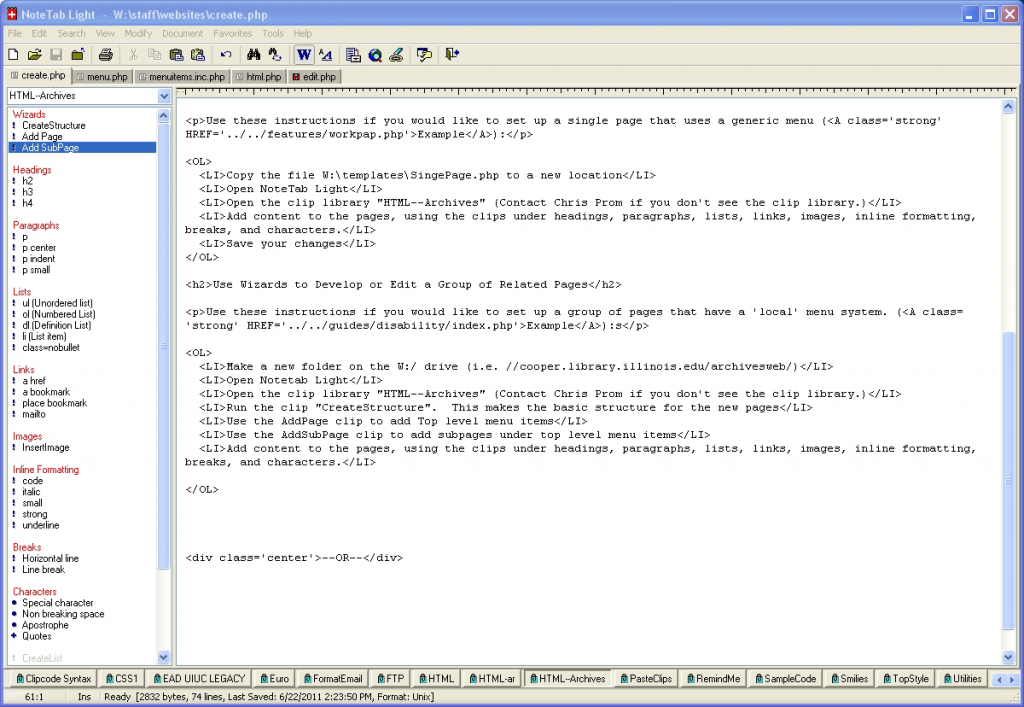
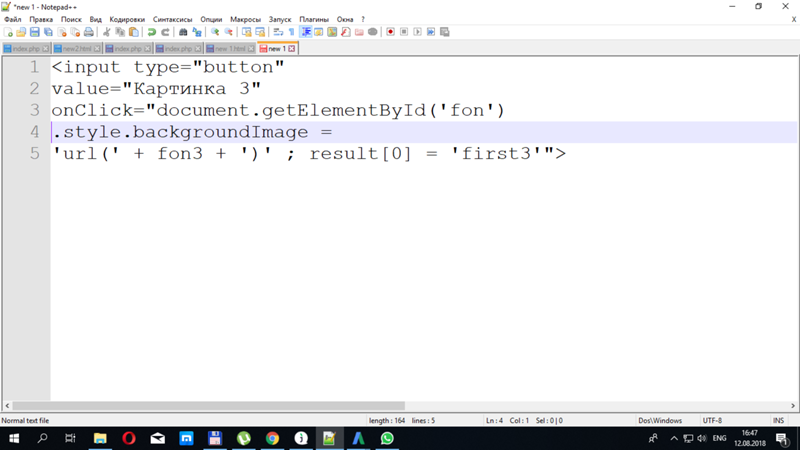
Раз с назначением пробельных символов всё понятно, то стоит разобраться с видами пробельных символов. В HTML, да и в общем, пробельные символы можно разделить следующим образом: пробел, табуляция и перенос строки. Описать словами пробельные символы хорошо, но хотелось бы их увидеть своими глазами, в этом нам поможет бесплатный HTML редактор Notepad++, у которого есть подсветка синтаксиса, но сейчас для нас важно, что Notepad++ умеет отображать пробельные символы.
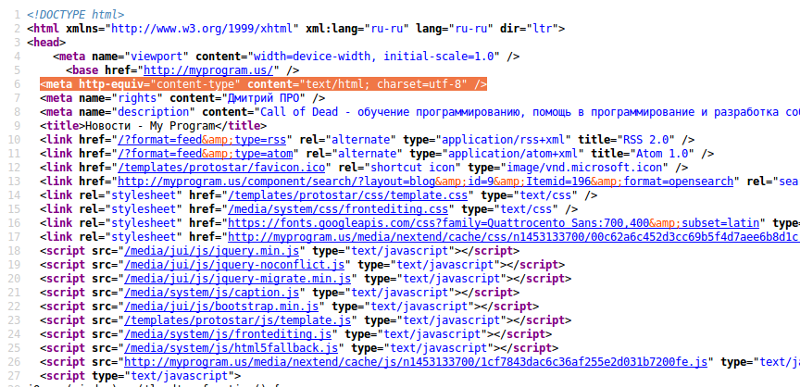
Как выглядят пробельные символы в HTML документе
Обратите внимание на рисунок: это скрин из Notepad++, на котором открыт HTML документ из записи, в которой мы говорили про HTML элементы. Оранжевая стрелка – это табуляция в HTML документе. Поскольку я работаю на ОС Windows 10, то перенос строк в HTML у меня отображается двумя символами: CR и LF (такая уж традиция, идущая от печатных машинок, в ОС семейства Linux перенос строки обозначается одни символом LF). А вот пробел в Notepad++ отображается символом красной точки, если присмотритесь к скрину, то заметите ее.
А вот пробел в Notepad++ отображается символом красной точки, если присмотритесь к скрину, то заметите ее.
Итак, Notepad++ помог нам увидеть пробельные символы в HTML документе: табуляцию, перенос строки и пробел. Однако большинство этих пробельных символов мы не увидим в HTML странице, которую нам сформирует браузер. Мы уже говорили, что язык HTML не чувствителен к пробельным символам, и браузеры отбрасывают все пробельные символы, расположенные между тэгами.
Также хотим обратить ваше внимание на то, что каждый пробельный символ занимает место на жестком диски, размер пробельного символа в HTML зависит от кодировки документа. Поэтому если вы проводите внутреннюю оптимизацию сайта и пытаетесь уменьшить скорость загрузки сайта, то на хостинге можете попробовать удалить все пробельные символы, стоящие между HTML тэгами, тем самым уменьшив размер документа.
Пробел и неразрывный пробел в HTML
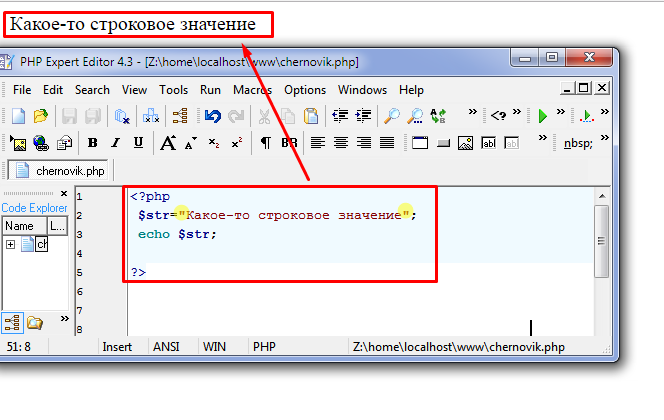
Давайте теперь рассмотрим каждый из пробельных символов в отдельности. Начнем мы с пробелов в HTML. Итак, мы уже знаем, что браузер игнорирует все пробельные символы, расположенные между тэгами. Но как обрабатывает браузер пробельные символы внутри тэгов, это важный вопрос, поскольку от этого зависит то, как будут отображаться тексты на странице. Давайте посмотрим это на примере. Откройте любой удобный для вас редактор, можно даже обычный блокнот, но я порекомендую вам бесплатный PHP редактор NetBeans, у которого есть прекрасные возможности по работе с HTML, и наберите следующий код:
Начнем мы с пробелов в HTML. Итак, мы уже знаем, что браузер игнорирует все пробельные символы, расположенные между тэгами. Но как обрабатывает браузер пробельные символы внутри тэгов, это важный вопрос, поскольку от этого зависит то, как будут отображаться тексты на странице. Давайте посмотрим это на примере. Откройте любой удобный для вас редактор, можно даже обычный блокнот, но я порекомендую вам бесплатный PHP редактор NetBeans, у которого есть прекрасные возможности по работе с HTML, и наберите следующий код:
Пример использования пробелов в HTML документе
Сохраните файл с расширением .html в любую удобную для вас папку и откройте его в браузере, вы увидите вот такую картину:
Отображение пробельных символов в браузере
Мы видим, что в первом HTML параграфе браузер «сконвертировал» все лишние пробелы и пробельные символы, отличные от пробела, в один пробел. А во втором параграфе у нас ситуация несколько другая. Здесь мы используем специальный символ, про который часто говорят, что это неразрывный пробел в HTML. Всё дело в том, что говорить неразрывный пробел в HTML не совсем правильно, так как это специальная последовательность кодировки.
Всё дело в том, что говорить неразрывный пробел в HTML не совсем правильно, так как это специальная последовательность кодировки.
Неразрывные пробелы в HTML документах, как и в любых других документах используются, чтобы сказать программе, открывающей данный документ (в нашем случае браузеру), что данные слова соединены пробелом неразрывно, другими словами, если мы напишем «Привет мир!», то браузер никогда не перенесет слово «мир!» без слова «Привет» на новую строку, перенос будет осуществлен только вместе. Плюс ко всему прочему неразрывный пробел в HTML можно использовать, чтобы поставить несколько пробелов между словами внутри HTML тэгов.
Обратите внимание на рисунок, в котором показано окно браузера: браузер проигнорировал все переносы строк, несмотря на то, что мы использовали неразрывный пробел внутри HTML тэга <p>. Давайте подведем промежуточный итог: браузер игнорирует все пробельные символы, расположенные вне HTML тэгов, и браузер сжимает все пробельные символы внутри HTML тэгов до одного пробела, если внутри HTML тэга не используется неразрывный пробел.
Табуляция в HTML или еще один пробельный символ
HTML табуляция – это еще один пробельный символ. Чаще всего табуляцию в HTML используют для того, чтобы форматировать HTML код в редакторе. Табуляцию не стоит использовать внутри HTML тэга <pre>, о котором мы поговорим далее. Дело всё в том, что табуляция не имеет фиксированного размера. Размер табуляции можно настроить, как в редакторе, так и в браузере. Поэтому нельзя точно сказать, как табуляция будет отображаться у того или иного пользователя на созданной HTML странице в браузере.
Табуляцию в HTML можно настроить (да и не только в HTML), потому что она представляет собой несколько пробелов, объединенных вместе. Чтобы написать пробельный символ табуляции нажмите клавишу Tab (по-моему, это сработает в любом редакторе). Табуляцию в HTML можно использовать для форматирования кода (не путайте форматирование кода с непосредственным форматированием текста в HTML), но ее не стоит использовать внутри HTML тэгов, поскольку у каждого пользователя она будет отображаться в соответствии с его настройками, а значит по-разному. Пожалуй, мы сказали всё, что можно про использование табуляции в HTML документах и редакторах.
Пожалуй, мы сказали всё, что можно про использование табуляции в HTML документах и редакторах.
Перенос строки в HTML или третий пробельный символ. Символ переноса строки
Перенос строки в HTML, да и не только в HTML, осуществляется нажатием клавиши Enter. Символ переноса строки в операционных системах Linux: LF. В операционных системах Windows CR LF, в системах Mac OS до версии девять символом переноса строки была последовательность CR. Итак, мы уже знаем, что браузер игнорирует переносы строк в HTML документе, где бы они не располагались.
Перенос строки в HTML используется в основном для редактирования и форматирования кода, чтобы сделать его читабельным и удобным для редактирования, не пренебрегайте возможностью поставить символ переноса строки, чтобы облегчить чтение кода себе и людям, которые работают вместе с вами.
Как браузер делает переносы строк
Итак, мы уже разобрались с тем, как браузер интерпретирует пробельные символы и в принципе решили для себя вопрос о том, что пробельные символы: табуляция, пробел, неразрывный пробел, символ переноса строки, нам нужны для форматирования кода, чтобы делать его читабельным. Но, мы бы сказали не всю правду, если бы не поговорили о том, как браузер делает перенос строк, когда ему не хватает области просмотра.
Но, мы бы сказали не всю правду, если бы не поговорили о том, как браузер делает перенос строк, когда ему не хватает области просмотра.
Дело всё в том, что для браузера символы пробела – это ориентиры, по которым он определяет, как будут переноситься строки в том случае, когда нет возможности их уместить в область просмотра. Давайте попробуем реализовать простой пример. Создадим простой HTML документ. Откройте любой удобный редактор, например, бесплатный CSS редактор Brackets и напишите следующий код:
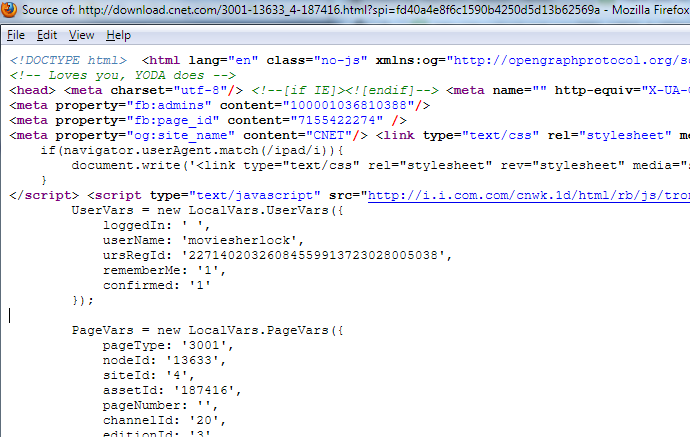
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пробельные символы в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Текстнаписанныйбезпробельныхсимволовперенесеннебудет</h2> <p>Браузер пользуется пробельными символами, чтобы осуществлять перенос строк в том случае, когда области просмора не хватает, чтобы уместить всю строку</p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Пробельные символы в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style. </head> <body> <h2>Текстнаписанныйбезпробельныхсимволовперенесеннебудет</h2> <p>Браузер пользуется пробельными символами, чтобы осуществлять перенос строк в том случае, когда области просмора не хватает, чтобы уместить всю строку</p> </body> </html> |
А затем откройте пример в браузере и сократите область просмотра до минимума, вы увидите примерно такую же картину, как на рисунке ниже.
Пример того, что браузер делает перенос строк, ориентируясь на пробелы в HTML документе
В случае HTML заголовка браузер не стал ничего переносить и оставил строку как есть. Но в случае с HTML абзацем у браузера появилось понимание о том, как переносить строки благодаря тому, что в тексте параграфа есть пробельные символа, на которые ориентируется браузер, чтобы осуществить перенос строки.
Итак, мы уже нашли три применения пробельным символам в HTML: первое и основное заключается в том, что пробельные символы используются для форматирования кода, второе применение заключается в том, что браузер, ориентируясь на пробельные символы, делает перенос строк в том случае, когда ему не хватает области просмотра, и третье применение пробельных символов в HTML заключается в разделение слов в тексте.
Принудительный перенос строки в HTML. HTML тэг <br>
Итак, мы выяснили, что браузер чихал на символы переноса строк в HTML, но как нам быть, если есть необходимость сделать перенос строки там, где нам хочется, а не там, где заканчивается область просмотра в браузере? Например, мы хотим опубликовать стихи, но параграфом их публиковать не сильно правильно и неудобно. В таких ситуациях нас спасает и, причем очень сильно спасает, HTML тэг <br>.
BR является строчным HTML элементом и одиночным HTML тэгом. Выполняет HTML тэг <br> одну единственную простую, но важную функцию – делает принудительный перенос строк. Когда браузер видит HTML тэг <br>, он формирует HTML элемент, который видят пользователи в виде переноса строк. Давайте сделаем принудительный перенос строк на примере, откройте любой удобный для вас редактор, на мой взгляд одним из самых удобных редакторов является JavaScript редактор Sublime Text 3, и скопируйте следующий код:
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пробельные символы в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style. css» />
</head>
<body>
<p>Белая береза<br> Под моим окном<br>
Принакрылась снегом,<br> Точно серебром.</p>
</body>
</html>
css» />
</head>
<body>
<p>Белая береза<br> Под моим окном<br>
Принакрылась снегом,<br> Точно серебром.</p>
</body>
</html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Пробельные символы в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<p>Белая береза<br> Под моим окном<br>
Принакрылась снегом,<br> Точно серебром.</p>
</body>
</html> |
Четверостишие из произведения Есенина будет отображено следующим образом:
Делаем принудительный перенос строк в HTML документе
Каждая строка стихотворения написана с новой строки, в принципе, этого мы и добивались. Итак, тэг <br> используется для принудительного переноса строк в HTML. Если вы напишите два и более тэгов BR подряд, то браузер сформирует столько принудительных переносов строк, сколько тэгов <br> он встретит в документе.
Итак, тэг <br> используется для принудительного переноса строк в HTML. Если вы напишите два и более тэгов BR подряд, то браузер сформирует столько принудительных переносов строк, сколько тэгов <br> он встретит в документе.
Важной особенностью тэга <br> является то, что все пробельные символы, которые расположены в коде до него и все символы, которые располагаются после него, игнорируются. Поэтому вы можете спокойно формировать принудительный перенос строки данным тэгом, не опасаясь, что где-нибудь «вылезет» лишний пробельный символ. Стоит заметить, что тэг <br> имеет один уникальный HTML атрибут clear, который сообщает браузеру, как обрабатывать следующую за <br> строку, если текст обтекает плавающий HTML элемент, но об этом мы поговорим в другой записи.
Сохранение пробелов в HTML. HTML тэг <pre>
Теперь давайте обсудим проблему Владимира Маяковского… Вернее его слога, еще точнее, как нам записать стихи Владимира Маяковского в HTML документе.
Неужели нам придется использовать специальные символы HTML, типа неразрывного пробела и после каждой строки тэг <br>? Ответ: конечно же нет. Разработчики стандарта HTML учли этот момент и приняли в стандарт специальный HTML тэг <pre>. Тэг <pre> или preformatted на русский язык можно перевести, как авторское форматирование.
Данный тэг позволяет сохранять пробельные символы в HTML. Когда браузер встречает текст внутри тэга <pre>, он его отображает как есть, то есть с сохранение всех пробельных символов: перенос строк, табуляция и просто пробел будут сохранены внутри тэга <pre> в том виде, как вы их написали.
Стоит отметить, что HTML тэг <pre> является парным, а HTML элемент PRE является блочным. Собственно, тэг получил название авторское форматирование из-за причины, которую мы озвучили выше: браузер сохраняет все пробельные символы текста, внутри данного тэга в том виде, в котором их написал автор. Давайте попробуем сохранить все пробельные символы в HTML, использовав тэг <pre> и посмотрим, как пробельные символы будут показаны в браузере.
Тэг pre, который позволяет сохранять пробельные символы в HTML
Код документа очень простой, стих В. Маяковского помещен в контейнер <pre>. Теперь посмотрим, как обработает браузер пробельные символы внутри HTML элемента PRE.
Пример авторского форматирования в HTML
Видим, что все пробельные символы сохранились в том виде, как мы их написали. Теперь мы убедились, что тэг <pre> действительно сохраняет пробельные символы на HTML страницах.
Итак, подведем итог всему вышесказанному. В HTML есть три вида пробельных символов: табуляция, перенос строки и пробел. Табуляцию в HTML стоит использовать только для форматирования HTML кода в редакторе. Переносы строк в HTML браузеры игнорируют, «сжимая» их до пробела, как и табуляции. Чтобы создать символ переноса строки в HTML используйте тэг <br>.
Пробелы в HTML нужны для двух целей: по пробелам браузер определяет, как осуществлять перенос строк, пробелы нужны чтобы текст был читабельным. HTML поддерживает специальные символы кодировки, например, символ неразрывного пробела в HTML можно использовать в том случае, когда вы хотите написать несколько пробелов подряд (в противном случае браузер сократит их до одного) или кода вы хотите указать браузеру, чтобы он не переносил слова на новые строки друг без друга.
HTML поддерживает специальные символы кодировки, например, символ неразрывного пробела в HTML можно использовать в том случае, когда вы хотите написать несколько пробелов подряд (в противном случае браузер сократит их до одного) или кода вы хотите указать браузеру, чтобы он не переносил слова на новые строки друг без друга.
Тег пробел в html
Компьютеры admin 0 комментариев
Содержание
- 1 Таблица с кодами html пробелов
- 2 Неразрывный пробел HTML
- 3 Тонкий пробел
- 4 Другие типы пробелов в языке HTML
- 5 Пробел при помощи CSS
Как вставить пробел на страницу html? Рассмотрим все доступные способы
Чтобы пробел html отобразился «как пробел», его необходимо вставлять в виде специального кода, иначе множественные пробелы просто склеятся.
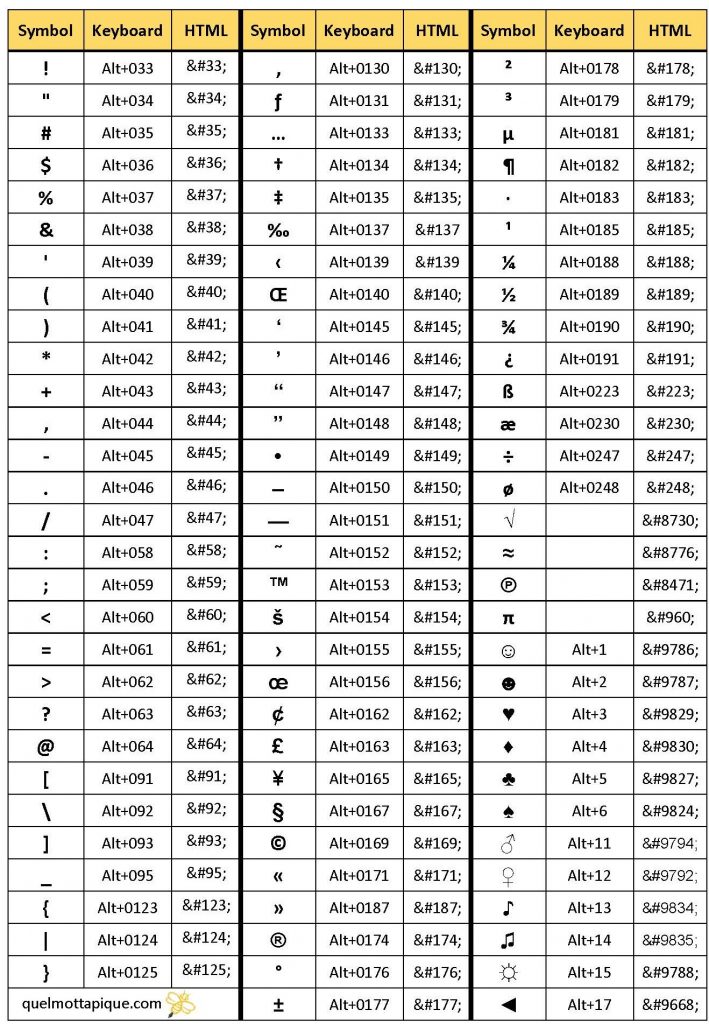
Ниже представлена таблица с кодами для вставки пробелов.
Таблица с кодами html пробелов
| u0020 | межсловный, его печатает кнопка Space | |
| u00A0 | межсловный, неразрывный | |
| u2009 | тонкий | |
| u202f | тонкий, неразрывный | |
|   | u200A | волосяной (очень короткий пробел) |
| | u200B | без ширины, при необходимости переносит слово |
| | u00AD | без ширины, при необходимости переносит слово, добавляя к нему дефис |
| ⁠ | u2060 | без ширины, неразрывный |
| равен двум стандартным пробелам | ||
| u2003 | равен четырем стандартным пробелам | |
|   | u2007 | равен ширине цифры, если все цифры одинаковой ширины, неразрывный |
|   | u2008 | равен ширине запятой |
| ␣ | u2423 | обозначение символа |
Отличительной особенностью неразрывного пробела являются то, что при переносе слова он как бы цепляется к предыдущему слову и может переноситься на новую строку только целиком.
Подводя итоги, я рекомендую пользоваться тремя вариантами кодами html-пробелов:
Бывают случаи, когда не хочется менять стили ради какого-то одного элемента, или необходимо вставить несколько пробелов в тексте из соображений эстетики или стилистики форматирования текста. И тут встает вопрос: «Как сделать пробел в HTML, чтобы текст красиво отображался, и при этом избежать избыточности кода?» Для этого рассмотрим виды пробелов и примеры их использования в HTML-коде.
Неразрывный пробел HTML
В случаях, когда нужно не отрывать части текста друг от друга, поможет неразрывный пробел, код которого выглядит следующим образом:
Это так называемый, «non breaking space».
Примеры использования неразрывного пробела:
Тонкий пробел
Код пробела HTML, который мы рассмотрели выше, является повсеместным. Но бывают случаи, когда обычный пробел оказывается слишком «большим». Тогда на смену ему приходит тонкий пробел. Это пробел, ширина которого составляет четверть кегля используемого шрифта. Обозначается тонкий пробел следующим образом:
Обозначается тонкий пробел следующим образом:
и используется, по большей части, для разбиения разрядов чисел, например, «15 000 000 долларов» стоит записать так:
Примечание: Тонкий пробел может некорректно отображаться в старых версиях некоторых из браузеров, но во всех последних версиях работает на «ура».
Другие типы пробелов в языке HTML
Помимо наиболее актуальных видов, что мы рассмотрели выше, существуют и другие.
- — пробел длины буквы N;
- — пробел длины буквы M;
- — несоединяющий символ нулевой длины;
- — соединяющий символ нулевой длины.
Примечание: Если вам нужно поставить несколько пробелов подряд, обрамите текст тегом
Пробел при помощи CSS
Вариант создания табуляции (отступа) с помощью CSS можно решить с помощью следующего приёма:
Необходимо принудительно добавить несколько пробелов на странице. Как сделать непрерывный тег пробела в HTML?
Неразрывный пробел, он же на английском non-breaking space делается очень просто — пропишите у себя на странице такой код:
Обратите внимание, что тег nbsp обязательно нужно сопровождать точкой с запятой в конце. Если требуется, можно поставить сразу несколько таких символов подряд. Кстати говоря, как и тег mailto , nbsp — не совсем правильно называть словом «тег». В данном случае мы имеем дело со спецсимволом.
Если требуется, можно поставить сразу несколько таких символов подряд. Кстати говоря, как и тег mailto , nbsp — не совсем правильно называть словом «тег». В данном случае мы имеем дело со спецсимволом.
Он используется для того, чтобы строка не разрывалась между определенными словами. Например, если вы хотите, чтобы не было разрыва между фамилией и инциалами (так как бывает некрасиво, когда инициалы идут на одной строке, а фамилия — на другой), укажите:
То же самое применимо для пробелов в суммах типа 100 000 000 (чтобы какая-то часть нулей не находилась на другой строке). Если вы работаете в Ворде, то этот символ может быть известен вам по сочетанию клавиш CTRL+SHIFT+SPACE.
Порой этот символ используется также и в верстке — для того, чтобы принудительно задать отступ от картинки или отступ между элементами меню и так далее, однако в целом это не очень корректный прием — лучше эти задачи решать с помощью тегов div (про его верстку и свойства читайте по ссылке ), span, img и их CSS свойств.
Html код пробела, таблица спецсимволов — как вставить в текст
Доброго времени суток дорогие читатели моего блога! С вами в который раз Макс Метелев и сегодня я хочу поговорить про то, как сделать html код пробела. У каждого специального символа в html есть свое кодовое обозначение. Их очень есть даже целая таблица.
Я приведу ее в конце этого урока. Обращайтесь к ней каждый раз, когда захотите вставить на страничку какой-нибудь символ. Итак давайте вернемся к изучению html кода пробела.
Самый стандартный и часто используемый – это вставка кода с амперсандом Это код одинарного пробела между словами. Например, как здесь:
Вот исходный код для вставки:
<html> <body> <title>Одинарный код пробела</title> Привет Как дела? </body> </html>
1 2 3 4 5 6 | <html> <body> <title>Одинарный код пробела</title> Привет Как дела? </body> </html> |
С помощью такой конструкции мы легко можем сделать отступ текста между словами, если у нас нет возможности сделать это через визуальный редактор. Вот такой простой и незамысловатый способ как сделать html пробел в словах. Теперь вы стали чуточку продвинутым вебмастером:-) Ниже выкладываю таблицу спецсимволов, в которой вы можете ознакомиться с полной картиной всех кодов, будь то копирайт или знак доллара, евро и много чего другого. Изучайте на здоровье.
Вот такой простой и незамысловатый способ как сделать html пробел в словах. Теперь вы стали чуточку продвинутым вебмастером:-) Ниже выкладываю таблицу спецсимволов, в которой вы можете ознакомиться с полной картиной всех кодов, будь то копирайт или знак доллара, евро и много чего другого. Изучайте на здоровье.
Содержание
- 1 Коды спецсимволов
- 1.1 Рекомендую ознакомиться с этими статьями:
| Символ | Код | HTML код |
| ™ | ™ | |
| € | € | |
| Пробел |   | |
| ! | ! | |
| « | " | " |
| # | # | |
| $ | $ | |
| % | % | |
| & | & | & |
| ‘ | ' | |
| ( | ( | |
| ) | ) | |
| * | * | |
| + | + | |
| , | , | |
| — | - | |
. | . | |
| / | / | |
| 0 | 0 | |
| 1 | 1 | |
| 2 | 2 | |
| 3 | 3 | |
| 4 | 4 | |
| 5 | 5 | |
| 6 | 6 | |
| 7 | 7 | |
| 8 | 8 | |
| 9 | 9 | |
| : | : | |
| ; | ; | |
| < | < | < |
| = | = | |
| > | > | > |
| ? | ? | |
| @ | @ | |
| A | A | |
| B | B | |
| C | C | |
| D | D | |
| E | E | |
| F | F | |
| G | G | |
| H | H | |
| I | I | |
| J | J | |
| K | K | |
| L | L | |
| M | M | |
| N | N | |
| O | O | |
| P | P | |
| Q | Q | |
| R | R | |
| S | S | |
| T | T | |
| U | U | |
| V | V | |
| W | W | |
| X | X | |
| Y | Y | |
| Z | Z | |
| [ | [ | |
| \ | \ | |
| ] | ] | |
| ^ | ^ | |
| _ | _ | |
| ` | ` | |
| a | a | |
| b | b | |
| c | c | |
| d | d | |
| e | e | |
| f | f | |
| g | g | |
| h | h | |
| i | i | |
| j | j | |
| k | k | |
| l | l | |
| m | m | |
| n | n | |
| o | o | |
| p | p | |
| q | q | |
| r | r | |
| s | s | |
| t | t | |
| u | u | |
| v | v | |
| w | w | |
| x | x | |
| y | y | |
| z | z | |
| { | { | |
| | | | | |
| } | } | |
| ~ | ~ | |
| Non-breaking space |   | |
| ¡ | ¡ | ¡ |
| ¢ | ¢ | ¢ |
| £ | £ | £ |
| ¤ | ¤ | ¤ |
| ¥ | ¥ | ¥ |
| ¦ | ¦ | ¦ |
| § | § | |
| ¨ | ¨ | ¨ |
| © | © | © |
| ª | ª | ª |
| « | « | |
| ¬ | ¬ | ¬ |
| ­ | ­ | |
| ® | ® | ® |
| ¯ | ¯ | ¯ |
| ° | ° | ° |
| ± | ± | ± |
| ² | ² | ² |
| ³ | ³ | ³ |
| ´ | ´ | ´ |
| µ | µ | µ |
| ¶ | ¶ | ¶ |
| · | · | |
| ¸ | ¸ | ¸ |
| ¹ | ¹ | ¹ |
| º | º | º |
| » | » | » |
| ¼ | ¼ | ¼ |
| ½ | ½ | ½ |
| ¾ | ¾ | ¾ |
| ¿ | ¿ | ¿ |
| À | À | À |
| Á | Á | Á |
| Â | Â | Â |
| Ã | Ã | Ã |
| Ä | Ä | Ä |
| Å | Å | Å |
| Æ | Æ | Æ |
| Ç | Ç | Ç |
| È | È | È |
| É | É | É |
| Ê | Ê | Ê |
| Ë | Ë | Ë |
| Ì | Ì | Ì |
| Í | Í | Í |
| Î | Î | Î |
| Ï | Ï | Ï |
| Ð | Ð | Ð |
| Ñ | Ñ | Ñ |
| Ò | Ò | Ò |
| Ó | Ó | Ó |
| Ô | Ô | Ô |
| Õ | Õ | Õ |
| Ö | Ö | Ö |
| × | × | × |
| Ø | Ø | |
| Ù | Ù | Ù |
| Ú | Ú | Ú |
| Û | Û | Û |
| Ü | Ü | Ü |
| Ý | Ý | Ý |
| Þ | Þ | Þ |
| ß | ß | ß |
| à | à | à |
| á | á | á |
| â | â | â |
| ã | ã | ã |
| ä | ä | ä |
| å | å | å |
| æ | æ | æ |
| ç | ç | ç |
| è | è | è |
| é | é | é |
| ê | ê | ê |
| ë | ë | ë |
| ì | ì | ì |
| í | í | í |
| î | î | î |
| ï | ï | ï |
| ð | ð | ð |
| ñ | ñ | ñ |
| ò | ò | ò |
| ó | ó | ó |
| ô | ô | ô |
| õ | õ | õ |
| ö | ö | ö |
| ÷ | ÷ | ÷ |
| ø | ø | ø |
| ù | ù | ù |
| ú | ú | ú |
| û | û | û |
| ü | ü | ü |
| ý | ý | ý |
| þ | þ | þ |
| ÿ | ÿ | |
| Ā | Ā | |
| ā | ā | |
| Ă | Ă | |
| ă | ă | |
| Ą | Ą | |
| ą | ą | |
| Ć | Ć | |
| ć | ć | |
| Ĉ | Ĉ | |
| ĉ | ĉ | |
| Ċ | Ċ | |
| ċ | ċ | |
| Č | Č | |
| č | č | |
| Ď | Ď | |
| ď | ď | |
| Đ | Đ | |
| đ | đ | |
| Ē | Ē | |
| ē | ē | |
| Ĕ | Ĕ | |
| ĕ | ĕ | |
| Ė | Ė | |
| ė | ė | |
| Ę | Ę | |
| ę | ę | |
| Ě | Ě | |
| ě | ě | |
| Ĝ | Ĝ | |
| ĝ | ĝ | |
| Ğ | Ğ | |
| ğ | ğ | |
| Ġ | Ġ | |
| ġ | ġ | |
| Ģ | Ģ | |
| ģ | ģ | |
| Ĥ | Ĥ | |
| ĥ | ĥ | |
| Ħ | Ħ | |
| ħ | ħ | |
| Ĩ | Ĩ | |
| ĩ | ĩ | |
| Ī | Ī | |
| ī | ī | |
| Ĭ | Ĭ | |
| ĭ | ĭ | |
| Į | Į | |
| į | į | |
| İ | İ | |
| ı | ı | |
| IJ | IJ | |
| ij | ij | |
| Ĵ | Ĵ | |
| ĵ | ĵ | |
| Ķ | Ķ | |
| ķ | ķ | |
| ĸ | ĸ | |
| Ĺ | Ĺ | |
| ĺ | ĺ | |
| Ļ | Ļ | |
| ļ | ļ | |
| Ľ | Ľ | |
| ľ | ľ | |
| Ŀ | Ŀ | |
| ŀ | ŀ | |
| Ł | Ł | |
| ł | ł | |
| Ń | Ń | |
| ń | ń | |
| Ņ | Ņ | |
| ņ | ņ | |
| Ň | Ň | |
| ň | ň | |
| ʼn | ʼn | |
| Ŋ | Ŋ | |
| ŋ | ŋ | |
| Ō | Ō | |
| ō | ō | |
| Ŏ | Ŏ | |
| ŏ | ŏ | |
| Ő | Ő | |
| ő | ő | |
| Π| Π| |
| œ | œ | |
| Ŕ | Ŕ | |
| ŕ | ŕ | |
| Ŗ | Ŗ | |
| ŗ | ŗ | |
| Ř | Ř | |
| ř | ř | |
| Ś | Ś | |
| ś | ś | |
| Ŝ | Ŝ | |
| ŝ | ŝ | |
| Ş | Ş | |
| ş | ş | |
| Š | Š | |
| š | š | |
| Ţ | Ţ | |
| ţ | ţ | |
| Ť | Ť | |
| ť | ť | |
| Ŧ | Ŧ | |
| ŧ | ŧ | |
| Ũ | Ũ | |
| ũ | ũ | |
| Ū | Ū | |
| ū | ū | |
| Ŭ | Ŭ | |
| ŭ | ŭ | |
| Ů | Ů | |
| ů | ů | |
| Ű | Ű | |
| ű | ű | |
| Ų | Ų | |
| ų | ų | |
| Ŵ | Ŵ | |
| ŵ | ŵ | |
| Ŷ | Ŷ | |
| ŷ | ŷ | |
| Ÿ | Ÿ | |
| Ź | Ź | |
| ź | ź | |
| Ż | Ż | |
| ż | ż | |
| Ž | Ž | |
| ž | ž | |
| ſ | ſ | |
| Ŕ | Ŕ | |
| ŕ | ŕ | |
| Ŗ | Ŗ | |
| ŗ | ŗ | |
| Ř | Ř | |
| ř | ř | |
| Ś | Ś | |
| ś | ś | |
| Ŝ | Ŝ | |
| ŝ | ŝ | |
| Ş | Ş | |
| ş | ş | |
| Š | Š | |
| š | š | |
| Ţ | Ţ | |
| ţ | ţ | |
| Ť | Ť | |
| ť | Ɂ | |
| Ŧ | Ŧ | |
| ŧ | ŧ | |
| Ũ | Ũ | |
| ũ | ũ | |
| Ū | Ū | |
| ū | ū | |
| Ŭ | Ŭ | |
| ŭ | ŭ | |
| Ů | Ů | |
| ů | ů | |
| Ű | Ű | |
| ű | ű | |
| Ų | Ų | |
| ų | ų | |
| Ŵ | Ŵ | |
| ŵ | ŵ | |
| Ŷ | Ŷ | |
| ŷ | ŷ | |
| Ÿ | Ÿ | |
| Ź | Ź | |
| ź | ź | |
| Ż | Ż | |
| ż | ż | |
| Ž | Ž | |
| ž | ž | |
| ſ | ſ |
Да, чуть было не забыл в панели редактирования записей и страниц в wordpress есть пункт вставки спецсимволов. Выглядит он так:
Выглядит он так:
| символ | html-код | десятичный код |
описание |
|---|---|---|---|
| |   | неразрывный пробел | |
|   |   | узкий пробел (еn-шириной в букву n) | |
|   |   | широкий пробел (em-шириной в букву m) | |
| – | – | – | узкое тире (en-тире) |
| — | — | — | широкое тире (em -тире) |
| ­ | ­ | мягкий перенос | |
| а́ | | ́ | ударение, ставится после «ударной» буквы |
| | |||
| © | © | © | копирайт |
| ® | ® | ® | знак зарегистрированной торговой марки |
| ™ | ™ | ™ | знак торговой марки |
| º | º | º | копье Марса |
| ª | ª | ª | зеркало Венеры |
| ‰ | ‰ | ‰ | промилле |
| π | π | π | пи (используйте Times New Roman) |
| ¦ | ¦ | ¦ | вертикальный пунктир |
| § | § | § | параграф |
| ° | ° | ° | градус |
| µ | µ | µ | знак «микро» |
| ¶ | ¶ | ¶ | знак абзаца |
| … | … | … | многоточие |
| ‾ | ‾ | ‾ | надчеркивание |
| ´ | ´ | ´ | знак ударения |
| № | | № | знак номера |
| 🔍 | | 🔍 | Лупа (наклонённая влево) |
| 🔎 | | 🔎 | Лупа (наклонённая вправо) |
| знаки арифметических и математических операций | |||
| × | × | × | умножить |
| ÷ | ÷ | ÷ | разделить |
| < | < | < | меньше |
| > | > | > | больше |
| ± | ± | ± | плюс/минус |
| ¹ | ¹ | ¹ | степень 1 |
| ² | ² | ² | степень 2 |
| ³ | ³ | ³ | степень 3 |
| ¬ | ¬ | ¬ | отрицание |
| ¼ | ¼ | ¼ | одна четвертая |
| ½ | ½ | ½ | одна вторая |
| ¾ | ¾ | ¾ | три четверти |
| ⁄ | ⁄ | ⁄ | дробная черта |
| − | − | − | минус |
| ≤ | ≤ | ≤ | меньше или равно |
| ≥ | ≥ | ≥ | больше или равно |
| ≈ | ≈ | ≈ | приблизительно (почти) равно |
| ≠ | ≠ | ≠ | не равно |
| ≡ | ≡ | ≡ | тождественно |
| √ | √ | √ | квадратный корень (радикал) |
| ∞ | ∞ | ∞ | бесконечность |
| ∑ | ∑ | ∑ | знак суммирования |
| ∏ | ∏ | ∏ | знак произведения |
| ∂ | ∂ | ∂ | частичный дифференциал |
| ∫ | ∫ | ∫ | интеграл |
| ∀ | ∀ | ∀ | для всех (видно только если жирным шрифтом) |
| ∃ | ∃ | ∃ | существует |
| ∅ | ∅ | ∅ | пустое множество |
| Ø | Ø | Ø | диаметр |
| ∈ | ∈ | ∈ | принадлежит |
| ∉ | ∉ | ∉ | не принадлежит |
| ∋ | ∋ | ∗ | содержит |
| ⊂ | ⊂ | ⊂ | является подмножеством |
| ⊃ | ⊃ | ⊃ | является надмножеством |
| ⊄ | ⊄ | ⊄ | не является подмножеством |
| ⊆ | ⊆ | ⊆ | является подмножеством либо равно |
| ⊇ | ⊇ | ⊇ | является надмножеством либо равно |
| ⊕ | ⊕ | ⊕ | плюс в кружке |
| ⊗ | ⊗ | ⊗ | знак умножения в кружке |
| ⊥ | ⊥ | ⊥ | перпендикулярно |
| ∠ | ∠ | ∠ | угол |
| ∧ | ∧ | ∧ | Логическое И |
| ∨ | ∨ | ∨ | Логическое ИЛИ |
| ∩ | ∩ | ∩ | пересечение |
| ∪ | ∪ | ∪ | объединение |
| знаки валют | |||
| € | € | € | Евро |
| ¢ | ¢ | ¢ | Цент |
| £ | £ | £ | Фунт |
| ¤ | ¤t; | ¤ | Знак валюты |
| ¥ | ¥ | ¥ | Знак йены и юаня |
| ƒ | ƒ | ƒ | Знак флорина |
| маркеры | |||
| • | • | • | простой маркер |
| ○ | | ○ | круг |
| · | · | · | средняя точка |
| † | | † | крестик |
| ‡ | | ‡ | двойной крестик |
| ♠ | ♠ | ♠ | пики |
| ♣ | ♣ | ♣ | трефы |
| ♥ | ♥ | ♥ | червы |
| ♦ | ♦ | ♦ | бубны |
| ◊ | ◊ | ◊ | ромб |
| ✏ | | ✏ | карандаш |
| ✎ | | ✎ | карандаш |
| ✐ | | ✐ | карандаш |
| ✍ | | ✍ | рука |
| кавычки | |||
| « | " | " | двойная кавычка |
| & | & | & | амперсанд |
| « | « | « | левая типографская кавычка (кавычка-елочка) |
| » | » | » | правая типографская кавычка (кавычка-елочка) |
| ‹ | | ‹ | одиночная угловая кавычка открывающая |
| › | | › | одиночная угловая кавычка закрывающая |
| ′ | ′ | ′ | штрих (минуты, футы) |
| ″ | ″ | ″ | двойной штрих (секунды, дюймы) |
| ‘ | ‘ | ‘ | левая верхняя одиночная кавычка |
| ’ | ’ | ’ | правая верхняя одиночная кавычка |
| ‚ | ‚ | ‚ | правая нижняя одиночная кавычка |
| “ | “ | “ | кавычка-лапка левая |
| ” | ” | ” | кавычка-лапка правая верхняя |
| „ | „ | „ | кавычка-лапка правая нижняя |
| ❛ | | ❛ | одиночная английская кавычка открывающая |
| ❜ | | ❜ | одиночная английская кавычка закрывающая |
| ❝ | | ❝ | двойная английская кавычка открывающая |
| ❞ | | ❞ | двойная английская кавычка закрывающая |
| стрелки | |||
| ← | ← | ← | стрелка влево |
| ↑ | ↑ | ↑ | стрелка вверх |
| → | → | → | стрелка вправо |
| ↓ | ↓ | ↓ | стрелка вниз |
| ↔ | ↔ | ↔ | стрелка влево и вправо |
| ↕ | | ↕ | стрелка вверх и вниз |
| ↵ | ↵ | ↵ | возврат каретки |
| ⇐ | ⇐ | ⇐ | двойная стрелка влево |
| ⇑ | ⇑ | ⇑ | двойная стрелка вверх |
| ⇒ | ⇒ | ⇒ | двойная стрелка вправо |
| ⇓ | ⇓ | ⇓ | двойная стрелка вниз |
| ⇔ | ⇔ | ⇔ | двойная стрелка влево и вправо |
| ⇕ | | ⇕ | двойная стрелка вверх и вниз |
| ▲ | | ▲ | треугольная стрелка вверх |
| ▼ | | ▼ | треугольная стрелка вниз |
| ► | | ► | треугольная стрелка вправо |
| ◄ | | ◄ | треугольная стрелка влево |
| звездочки, снежинки | |||
| ☃ | | ☃ | Снеговик |
| ❄ | | ❄ | Снежинка |
| ❅ | | ❅ | Зажатая трилистниками снежинка |
| ❆ | | ❆ | Жирная остроугольная снежинка |
| ★ | | ★ | Закрашенная звезда |
| ☆ | | ☆ | Незакрашенная звезда |
| ✪ | | ✪ | Незакрашенная звезда в закрашенном круге |
| ✫ | | ✫ | Закрашенная звезда с незакрашенным кругом внутри |
| ✯ | | ✯ | Вращающаяся звезда |
| ⚝ | | ⚝ | Начерченная белая звезда |
| ⚪ | | ⚪ | Средний незакрашенный круг |
| ⚫ | | ⚫ | Средний закрашенный круг |
| ⚹ | | ⚹ | Секстиле (типа снежинка) |
| ✵ | | ✵ | Восьмиконечная вращающаяся звезда |
| ❉ | | ❉ | Звёздочка с шарообразными окончаниями |
| ❋ | | ❋ | Жирная восьмиконечная каплеобразная звёздочка-пропеллер |
| ✺ | | ✺ | Шестнадцатиконечная звёздочка |
| ✹ | | ✹ | Двенадцатиконечная закрашенная звезда |
| ✸ | | ✸ | Жирная восьмиконечная прямолинейная закрашенная звезда |
| ✶ | | ✶ | Шестиконечная закрашенная звезда |
| ✷ | | ✷ | Восьмиконечная прямолинейная закрашенная звезда |
| ✴ | | ✴ | Восьмиконечная закрашенная звезда |
| ✳ | | ✳ | Восьмиконечная звёздочка |
| ✲ | | ✲ | Звёздочка с незакрашенным центром |
| ✱ | | ✱ | Жирная звёздочка |
| ✧ | | ✧ | Заострённая четырёхконечная незакрашенная звезда |
| ✦ | | ✦ | Заострённая четырёхконечная закрашенная звезда |
| ⍟ | | ⍟ | Звезда в круге |
| ⊛ | | ⊛ | Снежинка в круге |
| часы, время | |||
| ⏰ | | ⏰ | Часы |
| ⌚ | | ⌚ | Часы |
| ⌛ | | ⌛ | Песочные часы |
| ⏳ | | ⏳ | Песочные часы |
Как сделать пробел в html
Соавтор(ы): Nicole Levine, MFA. Николь Левин — автор и редактор, пишущий о технологиях для wikiHow. Имеет более 20 лет опыта в написании технической документации и руководстве командами технической поддержки в крупных компаниях, занимающихся веб-хостингом и разработкой программного обеспечения. Получила магистерскую степень по писательскому мастерству в Портлендском государственном университете и преподает композицию, литературное творчество и создание фэнзинов в различных учебных заведениях.
Николь Левин — автор и редактор, пишущий о технологиях для wikiHow. Имеет более 20 лет опыта в написании технической документации и руководстве командами технической поддержки в крупных компаниях, занимающихся веб-хостингом и разработкой программного обеспечения. Получила магистерскую степень по писательскому мастерству в Портлендском государственном университете и преподает композицию, литературное творчество и создание фэнзинов в различных учебных заведениях.
Бывают случаи, когда не хочется менять стили ради какого-то одного элемента, или необходимо вставить несколько пробелов в тексте из соображений эстетики или стилистики форматирования текста. И тут встает вопрос: «Как сделать пробел в HTML, чтобы текст красиво отображался, и при этом избежать избыточности кода?» Для этого рассмотрим виды пробелов и примеры их использования в HTML-коде.
Неразрывный пробел HTML
В случаях, когда нужно не отрывать части текста друг от друга, поможет неразрывный пробел, код которого выглядит следующим образом:
Это так называемый, «non breaking space».
Примеры использования неразрывного пробела:
Тонкий пробел
Код пробела HTML, который мы рассмотрели выше, является повсеместным. Но бывают случаи, когда обычный пробел оказывается слишком «большим». Тогда на смену ему приходит тонкий пробел. Это пробел, ширина которого составляет четверть кегля используемого шрифта. Обозначается тонкий пробел следующим образом:
и используется, по большей части, для разбиения разрядов чисел, например, «15 000 000 долларов» стоит записать так:
Примечание: Тонкий пробел может некорректно отображаться в старых версиях некоторых из браузеров, но во всех последних версиях работает на «ура».
Другие типы пробелов в языке HTML
Помимо наиболее актуальных видов, что мы рассмотрели выше, существуют и другие.
-   — пробел длины буквы N;
-   — пробел длины буквы M;
- ‌ — несоединяющий символ нулевой длины;
- ‍ — соединяющий символ нулевой длины.

Примечание: Если вам нужно поставить несколько пробелов подряд, обрамите текст тегом <pre>:
Пробел при помощи CSS
Вариант создания табуляции (отступа) с помощью CSS можно решить с помощью следующего приёма:
При создании сайта частенько требуется сделать отступы или пробелы между конкретными элементами на веб-странице. Из данного урока Вы узнаете как можно сделать пробелы в HTML и познакомитесь с несколькими способами, с помощью которых можно реализовать эту задачу.
Рассмотрим три способа, чтобы сделать дополнительные пробелы в HTML:
1. Использование тега «pre». Смысл в том, что нужно заключить абзац текста между открывающим и закрывающим тегом «pre» и все сделанные пробелы останутся на своих местах.
2. Использование специальной сущности, которая просто заменяет символ пробела.
3. Использование соответствующего стиля CSS. Данный способ самый быстрый и простой. Его хорошо использовать когда требуется добавлять на странице много подряд идущих пробелов.
Таким образом, если текст содержит много пробелов в разных местах, то лучше использовать тег «pre». Если нужно где-то в одном месте поставить сразу несколько пробелов, то хорошо подойдет второй способ. Когда много отступов или пробелов, то лучше использовать свойство «white-space» со значением «pre».
Все, кто пытался создавать сайты на HTML сталкивались с такой проблемой. Почти все теги HTML вырезают лишние пробелы. И в этот раз я Вам приведу пример этой «вырезки», а также расскажу, как сделать так, чтобы пробелы не вырезались.
Давайте для начала напишем простой HTML-код:
<p>Некий текст Продолжение. </p>
Если Вы посмотрите на результат, то увидите, что все наши пробелы были вырезаны и остался только один. И так делает почти каждый тег.
Существуют три варианта отображения дополнительных пробелов в HTML. Первый способ — это использование тега <pre>:
В результате, Вы увидите, что пробелы остались, а именно этого мы и добивались.
Но есть и другой способ, который я использую регулярно — сущность « «. Данная сущность просто заменяет символ пробела:
В результате, Вы также увидите целую череду пробелов. Для меня данный способ лучше тем, что не нужно использовать лишних тегов. Но это дело вкуса. Где нужен дополнительный пробел в HTML, просто вставляете « » и радуетесь результату.
И, наконец, последний способ — это использование CSS. Для этого Вам достаточно добавить такой стиль:
Данный способ самый быстрый и простой, однако, я его не использую, так как в моей практике встречается мало случаев, в которых мне приходится добавлять много подряд идущих пробелов. А если они и случаются, то использую сущность « » несколько раз. Вдобавок, свойство white-space поддерживается не всеми браузерами (в частности, IE6 и IE7 не поддерживают), что уже ограничивает область действия данного способа.
В общем, резюмирую:
1) Если у Вас какая-нибудь часть текста содержит много пробелов в разных местах, то используйте тег <pre>.
2) Если у Вас где-нибудь встречается одиночный момент, где нужно несколько пробелов подряд, то используйте сущность « «;
3) Если же у Вас вся страница соткана из кучи подряд идущих пробелов (хотя это бывает крайне редко), то используйте свойство white-space со значением pre.
Если Вы хотите узнать больше по HTML, то посмотрите мой бесплатный курс с примером создания сайта на HTML: http://srs.myrusakov.ru/html
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 13 ):
Про css не понял куда его добавлять ??
В отдельный CSS-файл, либо в теге <style> внутри тега <head>.
4 простых способа вставки пробелов в HTML
Хотя язык HTML, как правило, довольно интуитивно понятен, иногда он ведет себя не так, как ожидают новички. Например, как добавить более одного пробела между двумя словами или символами в HTML?
Просто продолжайте нажимать пробел, и готово! Спасибо за чтение.
Шучу, это еще не все. Если вы хотите добавить несколько смежных пробелов в HTML, многократное нажатие пробела не будет работать, как в обычном текстовом документе. Если вы сделаете это в HTML, браузер сократит добавляемые вами пробелы до одного:
См. пример свертывания пробелов пера Кристины Перриконе (@hubspot) на CodePen.
пример свертывания пробелов пера Кристины Перриконе (@hubspot) на CodePen.
Такое поведение называется свертыванием пробелов — браузеры будут отображать несколько пробелов HTML как один пробел, а также будут игнорировать пробелы до и после элементов, а также за пределами элементов.
Хотя это правило иногда неудобно, есть несколько обходных путей, которые должны знать начинающие HTML-программисты. В этом посте мы покажем четыре быстрых способа добавить дополнительные пробелы в HTML-документ, а также несколько советов по добавлению пробелов с помощью CSS.
Избранный ресурс
Руководство для начинающих по HTML
Заполните форму, чтобы ознакомиться с передовыми методами работы с HTML.
Как вставить пробел в HTML
HTML обрабатывает содержимое веб-страницы. Если ваш контент требует дополнительных интервалов, чтобы иметь смысл, вы можете попробовать любой из методов ниже.
Однако, если вы хотите добавить пространство в целях стилизации (например, пробелы между элементами), мы рекомендуем вместо этого использовать CSS — перейдите к следующему разделу, чтобы узнать, как это сделать.
Неразрывный пробел HTML ( )
Самый простой способ добавить пробел в HTML (кроме нажатия клавиши пробела) — это неразрывный пробел, записанный как или . Несколько смежных неразрывных пробелов не будут свернуты браузером, что позволит вам «форсировать» несколько видимых пробелов между словами или другими элементами страницы.
См. пример Pen HTML Space: nbsp от Кристины Перриконе (@hubspot) на CodePen.
При отображении в браузере неразрывный пробел будет выглядеть как обычный пробел. Единственная разница в том, что этот пробел никогда не будет переходить на новую строку — два слова или элемента, разделенные всегда будет отображаться в одной строке. Это полезно, если разделение текста на две части может ввести читателя в заблуждение, например, в случае «9:00 AM» или «1 000 000».
Наконец, вы можете использовать дополнительные объекты HTML и , чтобы добавить два и четыре неразрывных пробела соответственно:
См. пример Pen HTML Space: ensp и emsp от Christina Perricone (@hubspot) на CodePen.
Пока может пригодиться, его не следует использовать чрезмерно, так как избегание разрывов строк может вызвать проблемы с рендерингом контента в браузере. Кроме того, избегайте использования неразрывного пробела в целях стилизации, например для отступа или центрирования элемента на странице — стили должны обрабатываться с помощью CSS.
Узнайте больше: Руководство для начинающих по HTML и CSS
Хотите узнать больше об HTML? Загрузите наше бесплатное руководство с рекомендациями по началу работы с HTML.
Предварительно отформатированный текст HTML (
) ТегЕще один способ предотвратить разрушение пробелов HTML — это предварительное форматирование текста HTML, при котором в HTML сохраняются все пробелы и разрывы строк. Когда HTML отображается в браузере, текст будет выглядеть так же, как и в файле HTML. Предварительное форматирование полезно для текстового контента с визуальным компонентом, такого как поэзия или искусство ASCII.
Чтобы предварительно отформатировать текст, поместите его в тег
:См. пример Pen HTML Space: pre от Christina Perricone (@hubspot) на CodePen.
Обратите внимание, что веб-браузеры применяют моноширинный шрифт к тексту внутри тегов
, но вы можете легко переопределить это с помощью свойства CSS font-family.Тег HTML Break (
)Если вы хотите предотвратить разрыв строки между двумя словами, используйте неразрывный пробел.
Если вы хотите, чтобы вставил разрыв строки, используйте HTML-тег разрыва, записанный как
. Здесь вам не нужен закрывающий тег — просто напишите
, чтобы добавить разрыв строки.Тег разрыва полезен в случаях, когда разрыв строки необходим для понимания содержимого, но когда вы не хотите обязательно использовать новый элемент абзаца, например, в адресе:
См. Пространство Pen HTML: br пример Кристины Перриконе (@hubspot) на CodePen.
Тег break предназначен для одиночных разрывов строк и не более одного подряд. Если вы хотите добавить дополнительные пробелы между фрагментами текста, используйте отступы и поля CSS вместо этого для более чистого кода. Или вы можете использовать HTML 9Тег 0031
, как мы увидим далее.
HTML-тег абзаца (
)
Элемент
— один из первых, которые вы изучите как новичок, и не зря.
Тег
обозначает абзац в HTML, поэтому он отображается везде.
— это блочный элемент, что означает, что (1) его ширина по умолчанию равна ширине всей страницы и (2) есть разрыв строки до и после блочного элемента. С
, браузеры добавят дополнительный пробел к этому разрыву строки, чтобы сделать последовательные абзацы более читабельными, поэтому его можно использовать в любое время, когда вы используете блоки текста, которые отличаются друг от друга.
См. пример Pen HTML Space: p от Christina Perricone (@hubspot) на CodePen.
Элемент
также имеет то преимущество, что является семантическим элементом HTML. Это означает, что сам тег указывает, что делает элемент (т. е. параграф 9 ).0078 обозначает абзац текста), что делает ваш контент более доступным для вспомогательных технологий и помогает поисковым системам лучше индексировать вашу веб-страницу.

Как вставить пробел в CSS
Для размещения пробелов, которые больше связаны со стилем вашей страницы, чем с содержимым, используйте каскадные таблицы стилей (CSS). С помощью CSS вы можете применять и изменять правила стиля для всей страницы и всего сайта с помощью всего одного или двух небольших изменений вместо того, чтобы изменять каждый экземпляр в своем HTML — просто убедитесь, что вы добавляете CSS извне.
Вот несколько удобных способов использования CSS для добавления интервалов между вашим содержимым.
CSS text-indent
Если вы хотите разместить отступ в первой строке блочного элемента, например
, используйте свойство CSS text-indent . Например, чтобы добавить отступ в 4 пробела, примените правило text-indent: 4em; к элементу. Вы также можете использовать другую единицу длины, например px или см , или установить отступ в процентах от ширины страницы:
См.
пример Pen HTML Space: text-indent от Christina Perricone (@hubspot) на CodePen.
Используя эту технику, вы можете быстро удлинить или сократить все ваши отступы, изменив значение text-indent . Это намного проще, чем добавлять или удалять несколько экземпляров для каждого абзаца с отступом.
CSS text-align
Вместо того, чтобы использовать пробелы HTML для выравнивания текста определенным образом, выберите гораздо более чистое решение свойства CSS text-align. С помощью этого свойства вы можете выровнять текст внутри блочного элемента по левому или правому краю, а также по центру или по ширине текста.
См. пример Pen HTML Space: text-align от Christina Perricone (@hubspot) на CodePen.
Поля и отступы
Каждому HTML-элементу могут быть заданы поля и отступы, как показано в блочной модели CSS:
Чтобы добавить пробелы за пределами границы элемента, мы можем настроить значение поля в CSS.
Для интервала внутри границы мы можем изменить его значение padding для получения аналогичного эффекта. Оба продемонстрированы ниже:
См. Pen HTML Space: margins and padding Кристины Перриконе (@hubspot) на CodePen.
Добавление дополнительных пробелов в HTML
Свертывание пробелов иногда может немного раздражать. К счастью, есть несколько способов обойти это, и знание лучшего элемента или правила для каждого случая пригодится, когда вы начнете самостоятельно создавать полноценные веб-страницы.
В качестве последнего напоминания: обязательно используйте трюки с пробелами HTML для своего контента (например, пробелы между словами или отдельными строками) и CSS для стилизации всего остального.
Темы: HTML
Не забудьте поделиться этим постом!
объектов HTML
❮ Назад Далее ❯
Зарезервированные символы в HTML должны быть заменены объектами символов.

Объекты HTML
Некоторые символы зарезервированы в HTML.
Если вы используете в тексте знаки меньше (<) или больше (>), браузер может смешать их с тегами.
Сущности символов используются для отображения зарезервированных символов в HTML.
Сущность персонажа выглядит так:
& имя_объекта ;
ИЛИ
&# номер_объекта ;
Чтобы отобразить знак "меньше" (<), нужно написать: < или <
Преимущество использования имени сущности: Имя сущности легко запомнить.
Недостаток использования имени объекта: Браузеры могут не поддерживать все имена объектов, но поддержка номера объектов это хорошо.
Неразрывный пробел
Обычно в HTML используется неразрывный пробел:
Неразрывный пробел — это пробел, который не переходит на новую строку.

Два слова разделенные неразрывным пробелом, слипнутся (не превратятся в новый линия). Этот удобно, когда нарушение слов может быть разрушительным.
Примеры:
- § 10
- 10 км/ч
- 22:00
Еще одно распространенное использование неразрывного пробела — запретить браузерам обрезать пробелы на HTML-страницах.
Если вы напишете в тексте 10 пробелов, браузер удалит 9 из них. Чтобы добавить в текст настоящие пробелы, вы можете использовать Объект из символов.
Совет: Неразрывный дефис (‑) используется для определения символа дефиса (-), который не переходит в новый линия.
Некоторые полезные сущности символов HTML
| Результат | Описание | Имя объекта | Номер организации | Попробуйте |
|---|---|---|---|---|
| неразрывный пробел | Попробуй » | |||
| < | меньше | < | < | Попробуй » |
| > | больше | > | > | Попробуй » |
| и | амперсанд | &ампер; | & | Попробуй » |
| " | двойные кавычки | " | " | Попробуй » |
| одинарная кавычка (апостроф) | ' | ' | Попробуй » | |
| ¢ | цент | % | ¢ | Попробуй » |
| £ | фунт | фунт; | £ | Попробуй » |
| ¥ | иена | иен; | ¥ | Попробуй » |
| € | евро | &евро; | € | Попробуй » |
| © | авторское право | &копия; | © | Попробуй » |
| ® | зарегистрированный товарный знак | ® | ® | Попробуй » |
Примечание: Имена сущностей вводятся с учетом регистра.
Комбинация диакритических знаков
Диакритический знак — это «глиф», добавленный к букве.
Некоторые диакритические знаки, такие как гравировка ( ̀) и акут ( ́), называются ударениями.
Диакритические знаки могут стоять как над, так и под буквой, внутри буквы, и между двумя буквами.
Диакритические знаки могут использоваться в сочетании с буквенно-цифровыми символами для получения символа, которого нет в набор символов (кодировка), используемый на странице.
Вот несколько примеров:
| Знак | Символ | Конструкция | Результат | Попробуйте |
|---|---|---|---|---|
| ̀ | и | а̀ | и | Попробуй » |
| ́ | и | а́ | а | Попробуй » |
| ̂ | и | а̂ | - | Попробуй » |
| ̃ | и | а̃ | ã | Попробуй » |
| ̀ | О | О̀ | Т | Попробуй » |
| ́ | О | О́ | О | Попробуй » |
| ̂ | О | О̂ | Ô | Попробуй » |
| ̃ | О | О̃ | х | Попробуй » |
В следующей главе этого руководства вы увидите больше HTML-символов.
❮ Предыдущий Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
3 9000
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Символы HTML
❮ Назад Далее ❯
Также можно добавить символы, которых нет на вашей клавиатуре. с помощью сущностей.
Объекты символов HTML
Объекты HTML были описаны в предыдущей главе.
Многие математические, технические и валютные символы отсутствуют на обычной клавиатуре.
Чтобы добавить такие символы на страницу HTML, вы можете использовать имя объекта или номер объекта
(десятичная или шестнадцатеричная ссылка) для символа.
Пример
Отображение знака евро, €, с именем объекта, десятичным и шестнадцатеричным значение:
Я буду отображать &#p>
Я буду отображать €
Я буду отображать €
Я буду отображать как:
Я покажу
евро Я покажу
евро Я покажу
Попробуйте сами »
Некоторые математические символы Поддерживается HTML
| Символ | Номер | Организация | Описание | Попробуйте |
|---|---|---|---|---|
| ∀ | ∀ | ∀ | ДЛЯ ВСЕХ | Попробуй » |
| ∂ | ∂ | ∂ | ЧАСТИЧНЫЙ ДИФФЕРЕНЦИАЛ | Попробуй » |
| ∃ | ∃ | &существовать; | СУЩЕСТВУЕТ | Попробуй » |
| ∅ | ∅ | &пусто; | ПУСТЫЕ НАБОРЫ | Попробуй » |
| ∇ | ∇ | &набла; | НАБЛА | Попробуй » |
| ∈ | ∈ | ∈ | ЭЛЕМЕНТ | Попробуй » |
| ∉ | ∉ | ∉ | НЕ ЯВЛЯЕТСЯ ЭЛЕМЕНТОМ | Попробуй » |
| ∋ | ∋ | ∋ | СОДЕРЖИТ ЧЛЕНОМ | Попробуй » |
| ∏ | ∏ | ∏ | N-АРНЫЙ ПРОДУКТ | Попробуй » |
| ∑ | ∑ | &сумма; | N-АРНОЕ СУММИРОВАНИЕ | Попробуй » |
Полный математический справочник
Некоторые греческие буквы, поддерживаемые HTML
| Символ | Номер | Организация | Описание | Попробуйте |
|---|---|---|---|---|
| А | Α | &Альфа; | ГРЕЧЕСКАЯ ЗАГЛАВНАЯ БУКВА АЛЬФА | Попробуй » |
| Б | Β | &Бета; | ГРЕЧЕСКАЯ ЗАГЛАВНАЯ БУКВА БЕТА | Попробуй » |
| Г | Γ | &Гамма; | ГРЕЧЕСКАЯ ЗАГЛАВНАЯ БУКВА ГАММА | Попробуй » |
| Δ | Δ | &Дельта; | ГРЕЧЕСКАЯ ЗАГЛАВНАЯ БУКВА ДЕЛЬТА | Попробуй » |
| Ε | Ε | &Эпсилон; | ГРЕЧЕСКАЯ ЗАГЛАВНАЯ БУКВА ЭПСИЛОН | Попробуй » |
| Ζ | Ζ | &Зета; | ГРЕЧЕСКАЯ ЗАГЛАВНАЯ БУКВА ZETA | Попробуй » |
Полный греческий справочник
Некоторые другие объекты, поддерживаемые HTML
| Char | Номер | Организация | Описание | Попробуйте |
|---|---|---|---|---|
| © | © | &копия; | ЗНАК АВТОРСКИХ ПРАВ | Попробуй » |
| ® | ® | ® | ЗАРЕГИСТРИРОВАННЫЙ ЗНАК | Попробуй » |
| € | € | &евро; | ЗНАК ЕВРО | Попробуй » |
| ™ | ™ | &торговля; | ТОВАРНЫЙ ЗНАК | Попробуй » |
| ← | ← | ← | СТРЕЛКА ВЛЕВО | Попробуй » |
| ↑ | ↑ | ↑ | СТРЕЛКА ВВЕРХ | Попробуй » |
| → | → | → | СТРЕЛКА ВПРАВО | Попробуй » |
| ↓ | ↓ | ↓ | СТРЕЛКА ВНИЗ | Попробуй » |
| ♠ | ♠ | ♠ | ЧЕРНЫЙ КОСТЮМ | Попробуй » |
| ♣ | ♣ | &клубы; | ЧЕРНЫЙ КЛУБНЫЙ КОСТЮМ | Попробуй » |
| ♥ | ♥ | &сердца; | ЧЕРНЫЙ КОСТЮМ С СЕРДЦЕМ | Попробуй » |
| ♦ | ♦ | &диамс; | КОСТЮМ С ЧЕРНЫМ АЛМАЗОМ | Попробуй » |
Полная ссылка на валюту
Полная ссылка на стрелки
Полная ссылка на символы
❮ Предыдущая Следующий ❯
NEW
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
3 9000
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
HTML-пробел — как добавить неразрывный пробел с помощью объекта Character
В HTML вы не можете создать дополнительный пробел после символа пробела ( ) с помощью пробела. Если вы хотите, чтобы в вашем HTML-коде было 10 пробелов, и вы пытаетесь добавить их с помощью пробела, вы увидите только один пробел в браузере.
Кроме того, одно или несколько слов, которые должны быть вместе, могут быть перенесены на новую строку.
Итак, в этой статье я покажу вам, как создать любое количество пробелов в вашем коде и как добавить неразрывный пробел с помощью Объект из символов.
Во-первых, что такое персонажи?
Объекты символов зарезервированы для отображения различных символов в браузере.
Например, символы «меньше» ( < ) и «больше» ( > ) зарезервированы для тегов в HTML. Если вы хотите использовать их в своем коде, HTML может принять их за открывающие и закрывающие теги.
Если вы хотите использовать их как «больше чем» и «меньше чем», вам нужно использовать их соответствующие символы ( < и > ). Тогда можно смело отображать их в браузере.
Как добавить неразрывные пробелы в HTML с помощью
Поскольку браузер будет отображать только одно пустое место, даже если вы поместите в свой код миллионы, HTML имеет Объект из символов. Это позволяет отображать несколько пробелов.
Без символов, вот как будет выглядеть ваш код:
<дел>
Лемуры — это приматы, обитающие исключительно на изолированном острове
Мадагаскар. Лемуры такие же приматы, как человекообразные обезьяны и мартышки, но они
развивались независимо и уникальны. Количество лемуров
сокращается из-за браконьерства и другой разрушительной деятельности человека. Лемуры
стоят более $2 трлн. На самом деле никакие деньги не могут
Купи один. Итак, берегите лемуров!
Количество лемуров
сокращается из-за браконьерства и другой разрушительной деятельности человека. Лемуры
стоят более $2 трлн. На самом деле никакие деньги не могут
Купи один. Итак, берегите лемуров!
Я добавил немного CSS, чтобы сделать HTML более понятным и облегчить просмотр того, что я пытаюсь показать:
кузов {
дисплей: гибкий;
выравнивание элементов: по центру;
выравнивание содержимого: по центру;
высота: 100вх;
максимальная ширина: 800 пикселей;
поле: 0 авто;
размер шрифта: 2rem;
}
охватывать {
цвет фона: #2ecc71;
}
В приведенный ниже HTML-код я вставил несколько символов для создания нескольких пробелов:
<дел>Лемуры приматы встречаются исключительно на изолированном острове Мадагаскар. Лемуры такие же приматы, как и человекообразные обезьяны и обезьяны, но они развивались независимо и уникальны.
Цифры лемуров сокращается из-за браконьерства и других разрушительных действий человека. виды деятельности. Лемуры стоят более 2 триллионов долларов. На самом деле никакая сумма денег может когда-либо купить один. Итак, защищать лемуры!

 Никогда не разговаривайте с неизвестными <span>													</span>5
Глава 2. Понтий Пилат <span>																			</span>21
Глава 3. Седьмое доказательство <span>																	</span>52
Глава 4. Погоня <span>																					</span>58
Глава 5. Было дело в Грибоедове <span>
Никогда не разговаривайте с неизвестными <span>													</span>5
Глава 2. Понтий Пилат <span>																			</span>21
Глава 3. Седьмое доказательство <span>																	</span>52
Глава 4. Погоня <span>																					</span>58
Глава 5. Было дело в Грибоедове <span> Шизофрения, как было и сказано<span>															</span>82
</div>
Шизофрения, как было и сказано<span>															</span>82
</div>
 css» />
css» />
 Если вы хотите, чтобы вставил разрыв строки, используйте HTML-тег разрыва, записанный как
Если вы хотите, чтобы вставил разрыв строки, используйте HTML-тег разрыва, записанный как  Тег
Тег 
 пример Pen HTML Space: text-indent от Christina Perricone (@hubspot) на CodePen.
пример Pen HTML Space: text-indent от Christina Perricone (@hubspot) на CodePen.  Для интервала внутри границы мы можем изменить его значение padding для получения аналогичного эффекта. Оба продемонстрированы ниже:
Для интервала внутри границы мы можем изменить его значение padding для получения аналогичного эффекта. Оба продемонстрированы ниже: 

 Количество лемуров
сокращается из-за браконьерства и другой разрушительной деятельности человека. Лемуры
стоят более $2 трлн. На самом деле никакие деньги не могут
Купи один. Итак, берегите лемуров!
Количество лемуров
сокращается из-за браконьерства и другой разрушительной деятельности человека. Лемуры
стоят более $2 трлн. На самом деле никакие деньги не могут
Купи один. Итак, берегите лемуров!
 Цифры
лемуров сокращается из-за браконьерства и других разрушительных действий человека.
виды деятельности. Лемуры стоят более 2 триллионов долларов. На самом деле никакая сумма
денег может когда-либо купить один. Итак, защищать
лемуры!
Цифры
лемуров сокращается из-за браконьерства и других разрушительных действий человека.
виды деятельности. Лемуры стоят более 2 триллионов долларов. На самом деле никакая сумма
денег может когда-либо купить один. Итак, защищать
лемуры!
 Лемуры такие же приматы, как человекообразные обезьяны и мартышки.
но они развивались независимо и уникальны. Количество лемуров
сокращается из-за браконьерства и другой разрушительной деятельности человека. Лемуры
стоят более $2 трлн. На самом деле никакие деньги не могут
Купи один. Итак, береги лемуров!
Лемуры такие же приматы, как человекообразные обезьяны и мартышки.
но они развивались независимо и уникальны. Количество лемуров
сокращается из-за браконьерства и другой разрушительной деятельности человека. Лемуры
стоят более $2 трлн. На самом деле никакие деньги не могут
Купи один. Итак, береги лемуров!
 Когда вы вставляете
Когда вы вставляете 

 Будучи электронным письмом, я не решаюсь возиться с CSS, чтобы получить его именно так, поскольку я не знаю, что почтовые клиенты не любят в плане CSS, а не встроенной разметки.
Будучи электронным письмом, я не решаюсь возиться с CSS, чтобы получить его именно так, поскольку я не знаю, что почтовые клиенты не любят в плане CSS, а не встроенной разметки.

 Они были включены в наборы символов только из-за их присутствия в существующих символьных данных, а не для использования в новых документах. Для некоторых комбинаций шрифта и версии браузера они могут привести к отображению общего глифа непредставимого символа. Для получения дополнительной информации проверьте мою страницу о пространствах Unicode.
Они были включены в наборы символов только из-за их присутствия в существующих символьных данных, а не для использования в новых документах. Для некоторых комбинаций шрифта и версии браузера они могут привести к отображению общего глифа непредставимого символа. Для получения дополнительной информации проверьте мою страницу о пространствах Unicode. д.
д. Неразрывный пробел означает, что строка не должна переноситься в этой точке, точно так же, как она не переносилась бы в середине слова.
Неразрывный пробел означает, что строка не должна переноситься в этой точке, точно так же, как она не переносилась бы в середине слова. Например:
Например:
 Таким образом, следующее не будет отображаться с границами:
Таким образом, следующее не будет отображаться с границами: ..
.. Когда вы используете коды сущностей HTML, вы более специфичны для браузера. Вы явно сообщаете, что хотите отобразить символ для пользователя (а не то, что вы просто размещаете свой HTML-код, например, для облегчения чтения для разработчика).
Когда вы используете коды сущностей HTML, вы более специфичны для браузера. Вы явно сообщаете, что хотите отобразить символ для пользователя (а не то, что вы просто размещаете свой HTML-код, например, для облегчения чтения для разработчика).