Карманное руководство по написанию SVG. Глава 5 — CSS-LIVE
Перевод книги Pocket Guide to Writing SVG, c разрешения автора — Джони Трайтел.
Элемент <text> определяет графику, состоящую из текста. Для управления текстом есть специальные атрибуты, а также к нему можно применять градиенты, паттерны, контуры обрезки, маски или фильтры.
Написание и редактирование элемента <text> в SVG предоставляют очень мощные возможности для создания масштабируемого текста в качестве графики, которую можно легко изменять и редактировать в коде SVG.
Помните, что надо быть внимательными к размерам области просмотра при работе с примерами в этом разделе. Область просмотра, как уже упоминалось, определяет видимую часть SVG, и может понадобиться изменить область просмотра в зависимости от конкретных операций.
Базовые атрибуты
Текстовые атрибуты SVG располагаются в элементе <text>, который в свою очередь находится в элементе <svg>. При помощи этих атрибутов мы можем управлять некоторым базовым оформлением для нашего текста, а также описывать тонкости его отображения на холсте, дающее возможность полного контроля для его размещения на экране.
При помощи этих атрибутов мы можем управлять некоторым базовым оформлением для нашего текста, а также описывать тонкости его отображения на холсте, дающее возможность полного контроля для его размещения на экране.
x, y, dx, dy
Первый символ в элементе <text> отображается в соответствии с установленными значениями x и y. Значение x определяет начало текста по оси x, а y — горизонтальное положение нижнего края текста.
x и y устанавливают координаты в абсолютных единицах, а dx и dy — относительные координаты. Это особенно удобно при использовании в связке с элементом <tspan>, который будет рассмотрен в следующем разделе.
<svg>
<text x="30" y="90" fill="#ED6E46" font-size="100" font-family="'Leckerli One', cursive">Watermelon</text>
</svg>
Посмотреть демо можно здесь
На изображении выше текст начинается с 30px от левого края области просмотра SVG, а нижний край текста установлен в 90px от верхней границы этой области просмотра: x="30" y="90".
rotate
Поворот может быть установлен для определённой буквы/символа и/или для элемента в целом.
Если в атрибуте rotate установлено только одно значение, это приведёт к повороту каждого символа на это значение. Также можно использовать строку значений, которая выбирает и устанавливает разное значение поворота каждому символу. Если число значений меньше количества символов, в этом случае последнее значение установит поворот для остальных символов.
У текста на изображении ниже для всей графики задан поворот элементом transform, но каждому символу тоже установлено своё значение: rotate="20,0,5,30,10,50,5,10,65,5".
<svg>
<text x="30" y="80" fill="#ED6E46" font-size="100" rotate="20,0,5,30,10,50,5,10,65,5" transform="rotate(8)" font-family="'Leckerli One', cursive">Watermelon</text>
</svg>
Посмотреть демо можно здесь
textLength & lengthAdjust
Атрибут textLength указывает длину текста. Изменяя интервал между символами, длина текста регулируется таким образом, чтобы в итоге соответствовать длине, указанной в этом атрибуте.
Изменяя интервал между символами, длина текста регулируется таким образом, чтобы в итоге соответствовать длине, указанной в этом атрибуте.
textLength следующего примера установлен в 900px. Заметьте, как интервалы между символами увеличились, чтобы заполнить это пространство.
<svg>
<text x="30" y="90" fill="#ED6E46" font-size="100" textLength="900" font-family="'Leckerli One', cursive">Watermelon</text>
</svg>
Посмотреть демо можно здесь
При использовании атрибутов textLength и lengthAdjust вместе, межсимвольный интервал и размер символа будут отрегулированы таким образом, чтобы соответствовать этим новым значениям длины.
Значение «spacing» приведёт к виду, который напоминает пример выше, где интервалы между символами увеличены, чтобы заполнить пространство: «lengthAdjust=»spacing»».
Значение «spacingAndGlyphs» приказывает интервалу и размеру символа отрегулироваться соответственно: lengthAdjust="spacingAndGlyphs".
Посмотреть демо можно здесь
Элемент tspan
Элемент <tspan> очень важен, потому что в настоящее время SVG не поддерживает автоматические разрывы строк или перенос слов. <tspan> позволяет рисовать множественные линии текста путём выделения определённых слов или символов, чтобы затем манипулировать ими независимо друг от друга.
Вместо определения новой системы координат для дополнительных линий, элемент <tspan> позиционирует эти новые линии текста относительно предыдущей.
Элемент <tspan> сам по себе не имеет визуального вывода, но указывая больше подробностей в этих элементах, мы можем выделить конкретный текст и лучше управлять его дизайном и позиционированием.
В примере ниже слова «are» и «delicious» находятся в раздельных элементах <tspan> в элементе <text>. Используя атрибут dy в каждом из этих <tspan>,мы позиционируем слово по оси y относительно слова перед ним.
«are» спозиционированно в -30px от «Watermelons», а «delicious» в 50px от «are».
<svg>
<text x="15" y="90" fill="#ED6E46" font-size="60" font-family="'Leckerli One', cursive"> Watermelons
<tspan dy="-30" fill="#bbc42a" font-size="80">are</tspan>
<tspan dy="50">delicious</tspan>
</text>
</svg>
Посмотреть демо можно здесь
Вы также можете передвигать каждый символ отдельно при помощи списка значений, как показано в примере ниже. Буква/символ затем передвинутся в соответствии с позицией буквы/символа перед ними, и «delicious» теперь отпозиционирован в соответствии с «e» в слове «are».
Посмотреть демо можно здесь
tspan, содержащий «are», имеет следующий список значений атрибута dy: dy="-30 30 30".
Свойства интервалов
Существует ряд свойств, доступных при использовании элемента <text> во встроенном SVG, которые управляют интервалами слов и букв, подобно возможностям программ для встроенной векторной графики.
Понимание, как правильно использовать эти свойства, поможет гарантировать, что графика отобразится именно так, как задумывалось.
kerning & letter-spacing
Кернинг относится к процессу регулирования интервалов между символами. Свойство kerning позволяет регулировать этот интервал, основанный на таблицах кернинга, которые включены в используемый шрифт или устанавливать уникальную длину.
Значение auto указывает, что межсимвольный интервал должен быть основан на таблице кернинга, которая включена в используемый шрифт.
В примере ниже свойство kerning установлено в значение auto, что в данном случае не имеет визуального эффекта, поскольку это значение по умолчанию.
<svg>
<text x="2" y="50%" fill="#ef9235" font-size="100" font-family="'Raleway', sans-serif" font-weight="bold" kerning="auto">Oranges</text>
</svg>
Отрегулировать расстояние между символами можно путём простого включения числовых значений: kerning="30".
Также допускается и значение inherit.
letter-spacing позволяет выбрать одно из трёх значений: normal, <length> или inherit. Числовые значения здесь имеют точно такой же эффект с интервалом, как и в случае с kerning. Свойство letter-spacing предназначено служить добавкой к интервалам, получившимся благодаря свойству kerning
word-spacing
Свойство word-spacing определяет интервал между словами.
<svg>
<text x="2" y="50%" fill="#ef9235" font-size="70" font-family="'Raleway', sans-serif" word-spacing="30">Oranges are Orange</text>
</svg>
Другие допустимые значения здесь — normal (по умолчанию) и inherit.
text-decoration
Свойтсво text-decoration позволяет использовать underline, overline и line-through в тексте SVG.
В то время как порядок рисования не всегда оказывает эффект на визуальный вывод, тем не менее порядок имеет значение в случае с text-decoration. Все значения для декорирования текста, кроме line-through, должны быть применены до того, как текст будет закрашен и/или обведён; таким образом текст отобразится поверх декорирования.
line-through должно быть применено после того, как текст будет закрашен и/или обведён, тем самым декорирование отобразится поверх текста.
Вот так выглядят результаты применения text-decoration="underline" и text-decoration="line-through".
Текст по контуру
Как уже упоминалось, встроенный SVG предоставляет на выбор продвинутые настройки, аналогичные возможностям программ для встроенной векторной графики. В самом SVG-коде мы можем позиционировать текст точно так, как мы хотим отобразить его на экране.
Продвигаясь в этой манипуляции еще дальше, <text> в SVG можно настроить так, чтобы он следовал за элементом <path>.
Элемент textPath
Элемент textPath – вот где находится вся магия этой функции. Хотя обычно SVG-текст размещается в элементе <text>, в данном случае он будет располагаться в элементе <textPath>, который как раз уже находится в элементе <text>.
Затем <textPath> обратится по id к выбранному контуру, который болтается в элементе <defs> и готов к использованию.
Базовый синтаксис:
<svg>
<defs>
<path d="<....>"/>
</defs>
<text>
<textPath xlink:href="#testPath">Place text here</textPath>
</text>
</svg>
Вот так выглядит векторный контур, используемый в коде ниже.
После создания этого контура в программе для векторной графики сам SVG-код элемента <path> (который не будет включать в себя цвет, как показано выше) можно скопировать и вставить в элемент <defs> в <svg>, который также размещается в коде выше.
<svg>
<defs>
<path d="M3.858,58.607 c16.784-5.985,33.921-10.518,51.695-12.99c50.522-7.028,101.982,0.51,151.892,8.283c17.83,2.777,35.632,5.711,53.437,8.628 c51.69,8.469,103.241,11.438,155.3,3.794c53.714-7.887,106.383-20.968,159.374-32.228c11.166-2.373,27.644-7.155,39.231-4.449" />
</defs>
<text x="2" y="40%" fill="#765373" font-size="30" font-family="'Lato', sans-serif">
<textPath xlink:href="#testPath">There are over 8,000 grape varieties worldwide.</textPath>
</text>
</svg>
xlink:href
Атрибут xlink:href в <textPath> позволяет ссылаться на контур, по которому будет отображаться текст.
startOffset
Атрибут startOffset представляет величину смещения текста от начала контура. Значение «0%» указывает начальную точку контура, а значение «100%» — конечную.
Значение startOffset в примере ниже установлено в «20%», что заставляет текст начаться с 20% вдоль контура. Размер шрифта был специально уменьшен, чтобы предотвратить частичное выпадение текста из области просмотра при перемещении.
Размер шрифта был специально уменьшен, чтобы предотвратить частичное выпадение текста из области просмотра при перемещении.
Если добавить цвет к обводке контура при помощи элемента <use>, станет понятнее, что именно здесь происходит.
<svg>
<defs>
<path d="M3.858,58.607 c16.784-5.985,33.921-10.518,51.695-12.99c50.522-7.028,101.982,0.51,151.892,8.283c17.83,2.777,35.632,5.711,53.437,8.628 c51.69,8.469,103.241,11.438,155.3,3.794c53.714-7.887,106.383-20.968,159.374-32.228c11.166-2.373,27.644-7.155,39.231-4.449" />
</defs>
<use xlink:href="#testPath" fill="none" stroke="#7aa20d" stroke-width="2"/>
<text x="2" y="40%" fill="#765373" font-size="20" font-family="'Lato', sans-serif">
<textPath xlink:href="#testPath" startOffset="20%">There are over 8,000 grape varieties worldwide.
</textPath>
</text>
</svg>
Посмотреть демо можно здесь
Публикуется под лицензией Attribution-NonCommercial-ShareAlike 4.
P.S. Это тоже может быть интересно:
Что такое размер шрифта?
Обновлено: 01.05.2023 автором Computer Hope
Размер шрифта или размер текста определяет размер символов, отображаемых на экране или печатаемых на странице.
- Как измеряется размер шрифта?
- Как изменить размер шрифта в программе.
- Как изменить размер шрифта для значков на рабочем столе.
- Размер шрифта в веб-дизайне.
- Почему большинство шрифтов везде мелкие?
- Связанная информация.
Как измеряется размер шрифта?
Размер шрифта часто составляет pt ( pt ). Точки определяют высоту надписи. В одном дюйме или 2,54 см примерно 72 (72,272) точки. Например, размер шрифта 72 будет иметь высоту около одного дюйма, а размер шрифта 36 — около половины дюйма. На изображении показаны примеры размеров шрифта от 6 до 84 пунктов. В вычислениях размеры шрифта также измеряются как пикселей ( пикселей ) и в шт ( пика ).
Как изменить размер шрифта в программе
Действия по изменению размера шрифта зависят от используемой программы. Перейдите по ссылке ниже для программы, которую вы используете, чтобы узнать, как изменить размер шрифта.
Кончик
Чтобы изменить размер шрифта печатной страницы, увеличьте размер шрифта в используемой программе. Если программа не поддерживает изменение размера шрифта, рассмотрите возможность копирования и вставки текста в текстовый процессор или другую программу, поддерживающую изменение размера шрифта.
- Как изменить размер шрифта в моем браузере.
- Как изменить тип, размер и цвет шрифта на веб-странице.
- Как изменить цвет, размер, стиль или тип шрифта в Word.
- Как изменить шрифт и размер шрифта в Microsoft Word.
- Как изменить цвет, размер или тип шрифта в Excel.
Как изменить размер шрифта для значков на рабочем столе
Если вы хотите изменить размер текста для значков на рабочем столе, вам необходимо увеличить или уменьшить размер их изображения. Когда вы изменяете размер значков на рабочем столе, размер их шрифта также меняется.
Когда вы изменяете размер значков на рабочем столе, размер их шрифта также меняется.
- Быстрое увеличение и уменьшение размера значков на рабочем столе.
Почему большинство шрифтов везде маленькие?
Если у вас высокое разрешение компьютера, это повышает качество отображения всего за счет увеличения количества пикселей, отображаемых на экране. Однако увеличение разрешения также уменьшает размер всего, включая шрифты, буквы, цифры, шрифт и другие надписи. Большинство операционных систем и программ теперь имеют надлежащую поддержку масштабирования шрифтов, что позволяет использовать высокое разрешение с большими шрифтами, но может потребовать дополнительной настройки.
- Как просмотреть или изменить разрешение экрана монитора.
- Как увеличить значки Windows.
Размер шрифта в веб-дизайне
В веб-дизайне и CSS размер шрифта изменялся на основе набора заранее определенных размеров шрифта. Некоторые из этих размеров включают xx-маленький, x-маленький, маленький, средний, большой, x-большой и xx-большой. Размер шрифта также можно указать с помощью Point, Pica, Inch, Centimeter, Millimeter, em и процентов.
Размер шрифта также можно указать с помощью Point, Pica, Inch, Centimeter, Millimeter, em и процентов.
Указание размера шрифта в теге HTML
В приведенном ниже примере HTML показан один из способов использования атрибута стиля в теге абзаца для настройки размера шрифта.
Вот пример шрифта 2pt.
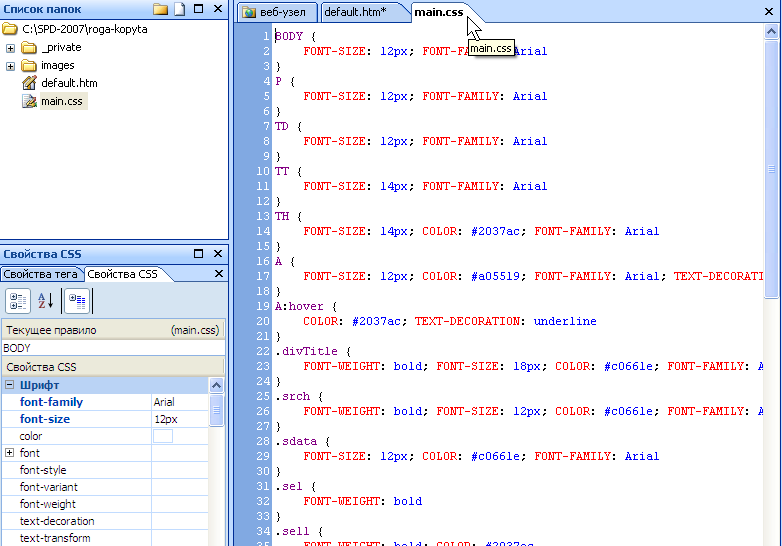
Указание размера шрифта в CSS
В приведенном ниже примере кода CSS любой тег h3 на странице будет иметь большой размер шрифта.
h3 {размер шрифта:большой;} Приведенные выше примеры — это два из множества различных способов настройки размера шрифта при создании веб-страницы. См. ссылку ниже для получения дополнительной справки и примеров.
- Как изменить тип, размер и цвет шрифта на веб-странице.
- Увеличение или уменьшение размера шрифта в Word с помощью сочетания клавиш.
- Быстро увеличивать и уменьшать размер шрифта веб-страницы.
- Как изменить размер шрифта на моем смартфоне.

Шрифт, Масштабирование шрифта, Пункт, Размер, Тип, Термины типографики, Термины веб-дизайна
Размер пункта | Практическая типография Баттерика
кегль Меньше на бумаге; больше на экранеВ печатных изданиях оптимальный размер основного текста составляет 10–12 пунктов. В вебе оптимальный размер — 15–25 пикселей.
Размер пункта при печати
Хотя размер 12 пунктов стал размером по умолчанию в цифровой обработке текста, а также основой многих институциональных правил форматирования документов, это в основном связано с традициями пишущих машинок. Это не самый удобный размер для чтения. Почти каждая книга, газета и журнал имеют размер менее 12 пунктов. (Одной из основных причин является стоимость: больший размер шрифта требует больше бумаги.)
В одном дюйме 72 точек . Word позволяет указывать размер точек с шагом в полпункта. Pages допускает более точное приращение в одну десятую пункта. CSS допускает любой размер, но браузеры обычно округляют до ближайшего целого числа.
Если вам не нужно использовать 12 точек, не делайте этого. Попробуйте размеры до 10 пунктов, в том числе промежуточные размеры, такие как 10,5 и 11,5 пункта — разница в пол-пункта имеет смысл в этом масштабе.
Но я не могу гарантировать, что 12 пунктов всегда будут выглядеть слишком большими. Это связано с тем, что размер шрифта в пунктах не является абсолютным: разные шрифты с одинаковым размером пункта не обязательно будут отображаться на странице одинаково.
Это означает, что пусть ваши глаза будут судить. Не полагайтесь только на размер точки. Например, три приведенных ниже шрифта — Sabon, Times New Roman и Arno — установлены на 12 пунктов, но визуально они не одного размера.
Вы можете согласовать длину двух шрифтов, установив блок текста дважды: один раз в старом шрифте и один раз в новом шрифте, оба с одинаковым размером пункта. Отрегулируйте размер нового шрифта в пунктах, чтобы каждая строка текста прерывалась примерно в одном и том же месте. (Вы не сможете точно их сопоставить.) Ниже размер шрифта Sabon и Arno изменен так, чтобы они занимали то же место, что и Times New Roman.
(Вы не сможете точно их сопоставить.) Ниже размер шрифта Sabon и Arno изменен так, чтобы они занимали то же место, что и Times New Roman.
Размер кегля может быть даже меньше в профессионально набранных материалах, таких как публикации и канцелярские принадлежности. Текст на визитках зачастую всего 6–8 пунктов. При этих размерах все заглавные и строчные буквы одинаково разборчивы.
Размер кегля в качестве выделения
Можно выделять текст большим размером кегля (или уменьшать его выделение меньшим кеглем). Но используйте тонкость, которую предлагает корректировка размера точки. Если ваш основной текст установлен на 11 пунктов, нет необходимости переходить на 14 пунктов для выделения. Начните с меньшего увеличения, скажем, на полбалла, и двигайтесь вверх с шагом в полбалла, пока не добьетесь нужного акцента. Это будет меньше, чем вы думаете.
Размер точки в Интернете
Вам не нужно использовать пиксели в качестве единицы измерения размера в вашем CSS (и действительно, большинство предпочитает этого не делать). Но пиксель — наименее неоднозначная единица CSS. Кроме того, все измерения CSS в конечном итоге преобразуются в пиксели в браузере.
Но пиксель — наименее неоднозначная единица CSS. Кроме того, все измерения CSS в конечном итоге преобразуются в пиксели в браузере.
Для веб-сайтов я рекомендую основной текст размером 15–25 пикселей. Как и в случае с печатью, вам необходимо выполнить точную настройку в зависимости от конкретного используемого шрифта.
Почему? Две причины. Во-первых, мы обычно читаем экраны с большего расстояния, чем читаем печатный материал, поэтому больший размер шрифта помогает компенсировать это. Во-вторых, экранные шрифты рендерятся с относительно небольшим количеством пикселей, поэтому каждый дополнительный ряд пикселей улучшает качество. (См. также рекомендации по чтению экрана.)
Да, я знаю, что Интернет имеет давнюю традицию крошечных шрифтов. Пришло время отпустить это. Эта привычка возникла из-за того, что распространенные в 1990-е годы 14-дюймовые мониторы имели относительно низкое разрешение. Он сохранялся, потому что веб-дизайнеры считали добродетельным продолжать приспосабливаться к людям, которые отказывались обновлять свои 14-дюймовые мониторы. Но сейчас это просто глупо.
Но сейчас это просто глупо.
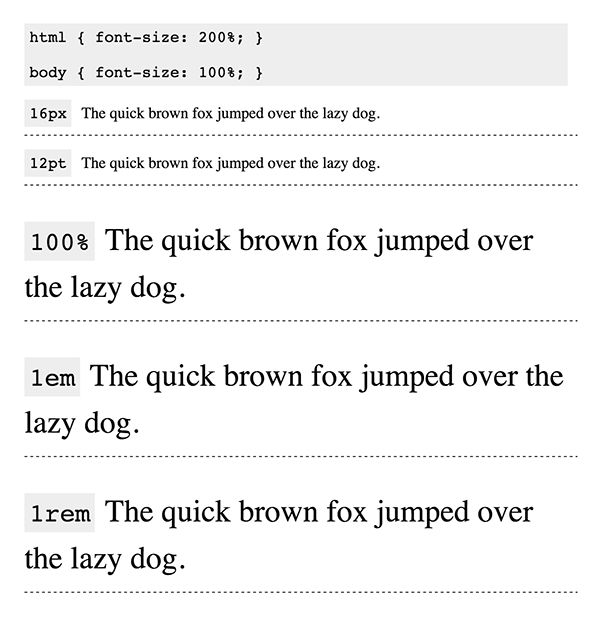
Также глупой является традиция Интернета использовать заголовки огромных размеров. Эта привычка началась с форматирования по умолчанию тегов в браузерах, что составляет около 200% размера основного текста по умолчанию. Не существует типографской вселенной, в которой вам нужно удвоить кегль, чтобы добиться выделения. Смотрите заголовки для более тонких техник.
Чтобы узнать больше об укоренившихся типографских привычках в Интернете, см. веб-сайты.
между прочим
В дефисах и тире я упомянул, что em относится к размеру типографа, а не к букве M. Размер шрифта em такой же, как и его размер в пунктах. Шрифты больше не делаются из металла, но концепция em сохраняется. Цифровые шрифты рисуются внутри прямоугольника, называемого em. Чтобы отобразить шрифт на экране, ваш компьютер масштабирует em, чтобы он соответствовал текущему размеру точек. Два шрифта с одинаковым размером в пунктах будут выглядеть как разные, если один из них занимает меньше места.

Можно ли определить размер шрифта в пунктах, измерив его? Нет. Из-за различий в видимых размерах между шрифтами нет ничего, что можно было бы измерить, что было бы окончательным. Единственный способ понять это — установить тот же текст, тем же шрифтом, с той же длиной строки. Затем отрегулируйте размер точек, чтобы он соответствовал эталонному образцу.
При уменьшении кегля уменьшайте межстрочный интервал и длину строки. Например, газетные шрифты довольно мелкие, но остаются разборчивыми, потому что они имеют аккуратный межстрочный интервал и короткую длину строки.
Организации, которым необходимо контролировать объем документов (например, суды, колледжи), обычно ограничивают размер кегля и длину страницы. В эпоху пишущих машинок это работало, потому что вывод пишущих машинок был стандартизирован. В цифровую эпоху это не имеет смысла, поскольку искусное форматирование и компоновка могут сделать документы длиннее или короче по мере необходимости.




