Верстка с помощью слоев | htmlbook.ru
Несмотря на то, что термин «слой» достаточно устойчиво используется при разработке сайта, расшифровке этого понятия в литературе по сайтостроению практически не уделяется внимание. В дальнейшем мы будем активно использовать термин «слой», поэтому вначале необходимо определить, что же под ним подразумевается.
Первоначально слои ввела компания Netscape, включив в свой браузер поддержку
тега <layer>. Этот тег позволял прятать/показывать
текущее содержимое, устанавливать положение относительно окна браузера, накладывать
один слой поверх других и загружать данные в содержимое слоя из файла. Что характерно,
все эти параметры легко менялись с помощью JavaScript и это расширяло возможности
по созданию действительно динамического контента на странице. Несмотря на столь
впечатляющий набор возможностей, тег <layer>
не был включен в спецификацию HTML и так и остался лишь расширением браузера
Netscape.
Однако необходимость в указанных возможностях, которые бы применялись на сайтах, уже назрела, и в конце 1996 года синтаксис для работы со слоями был разработан и одобрен в рабочем проекте консорциума «CSS Positioning (CSS-P)». Основная нагрузка ложилась на стили, с их помощью можно управлять видом любого элемента, в том числе менять значения динамически через JavaScript. К сожалению, объектные модели браузеров для доступа к элементам разнились, поэтому приходилось писать достаточно сложный код, который бы учитывал эти различия.
В настоящее время разработчики популярных браузеров стали придерживаться спецификаций HTML и CSS, что сильно облегчило жизнь создателям сайтов, поскольку снизило время на отладку сайта в разных браузерах. Тем не менее, различия в подходах у браузеров существуют и при их возникновении разработчики придерживаются следующих форм работы.
- Если наблюдаются небольшие различия в отображении одного сайта в разных
браузерах, то на эти отличия закрывают глаза.
 Попросту говоря, никак не исправляют.
Здесь следует сделать оговорку, что сайт в любом случае должен отображаться
корректно и без ошибок.
Попросту говоря, никак не исправляют.
Здесь следует сделать оговорку, что сайт в любом случае должен отображаться
корректно и без ошибок. - Если у сайта имеются существенные различия при его показе в одном и другом браузере, то для их устранения применяют хаки.
Хак — это набор приемов, когда определенному браузеру «подсовывают» код, который понимается только этим браузером, а остальными игнорируется.
Несмотря на то, что хаки работают, использовать их следует ограниченно или вообще обходиться без них. Дело в том, что хаки снижают универсальность кода и для модификации параметров одного элемента приходится вносить изменения одновременно в разных местах.
Есть и другой, перспективный путь — придерживаться спецификации CSS. Несмотря
на то, что браузеры не в полной мере сами ее поддерживают, они прогрессируют
именно в этом направлении. А именно, полной поддержки различных спецификаций
(HTML, CSS, DOM). Таким образом, получается, что будущие версии браузеров будут
унифицированы и один и тот же сайт станут отображать корректно.
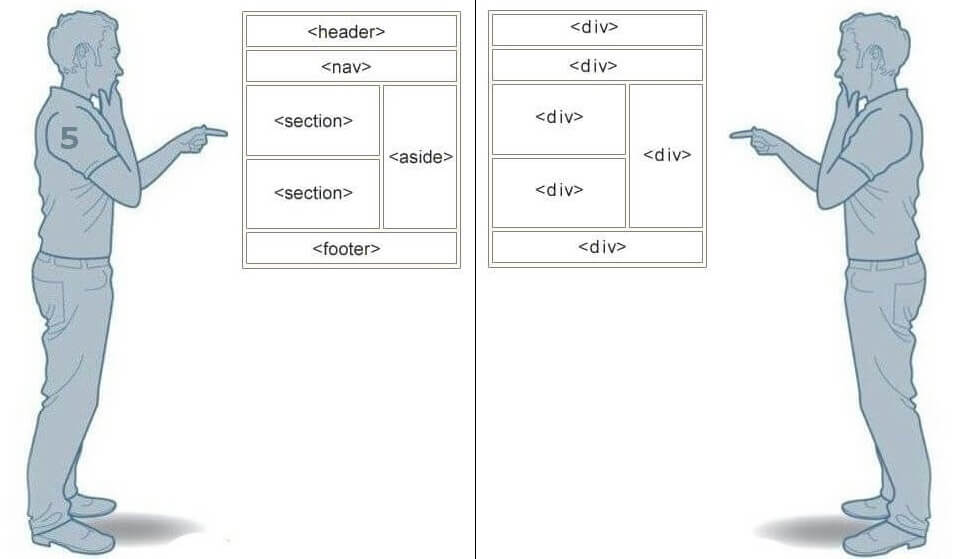
Снова вернемся к слоям. Понятно, что они непосредственно связаны со стилями. Раз так, то не получается ли, что каждый элемент HTML-кода, к которому добавляются стили, является слоем? В каком-то смысле так и есть. Однако это внесло бы изрядную путаницу, если вместо «таблица» или «параграф» мы бы говорили «слой». Поэтому договоримся относить этот термин только к тегам <div>.
Слой — это элемент веб-страницы, созданный с помощью тега <div>, к которому применяется стилевое оформление.
Таким образом, верстка с помощью слоев заключается в конструктивном использовании тегов <div> и стилей. При этом придерживаются следующих принципов.
Разделение содержимого и оформления
Код HTML должен содержать только теги разметки и теги логического форматирования,
а любое оформление выносится за пределы кода в стили. Такой подход позволяет
независимо управлять видом элементов страницы и ее содержимым. Благодаря этому
над сайтом может работать несколько человек, при этом каждый выполняет свою
функцию самостоятельно от других. Дизайнер, верстальщик и программист работают
над своими задачами автономно, снижая время на разработку сайта.
Дизайнер, верстальщик и программист работают
над своими задачами автономно, снижая время на разработку сайта.
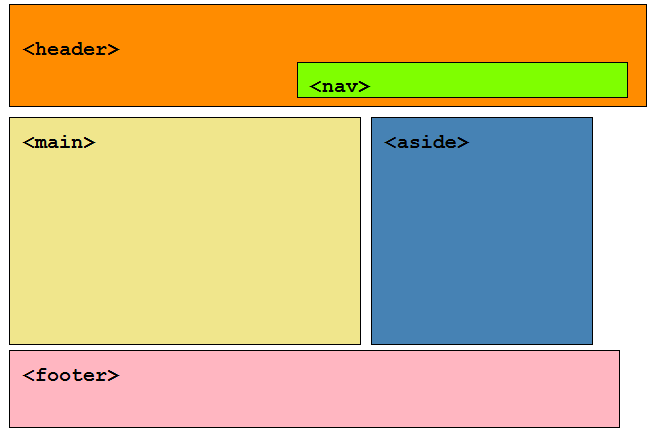
Активное применение тега <div>
При использовании слоев существенное значение уделяется универсальному тегу <div>, который выполняет множество функций. Фактически это основа, на которую «навешиваются» стили, превращая ее то в игрушку, то в зверушку. Совершенно не значит, что применяется только один этот тег, нужно ведь и рисунки вставлять и оформлять текст. Но при верстке с помощью слоев тег <div> является кирпичиком верстки, ее базовым фундаментом.
Благодаря этому тегу HTML-код распадается на ряд четких наглядных блоков, за счет чего верстка слоями называется также блочной версткой. Код при этом получается более компактным, чем при табличной верстке, к тому же поисковые системы его лучше индексируют.
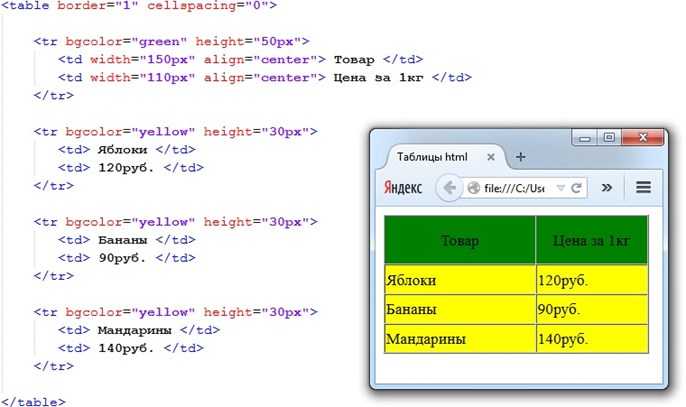
Таблицы применяются только для представления табличных данных
При верстке слоями, конечно же, используются таблицы, но только в тех случаях,
когда они нужны, например, для наглядного отображения чисел и других табличных
данных. Вариант, когда от таблиц предлагается отказаться вообще, является нецелесообразным
и, более того, вредным.
Вариант, когда от таблиц предлагается отказаться вообще, является нецелесообразным
и, более того, вредным.
Использование стилей не является обязательной характеристикой верстки слоями, и для табличной верстки стили могут применяться достаточно активно. Другое дело, что это становится стандартом де-факто и без стилей теперь никак не обойтись.
Слой — это базовый элемент верстки веб-страниц, при которой активно применяются стили и придерживаются спецификаций HTML и CSS. При таком подходе важная роль уделяется тегу <div>, с которым у большинства людей и ассоциируются слои. В каком-то смысле это является верным, поэтому договоримся в дальнейшем употреблять термин «слой» к тегу <div>, для которого указан стилевой идентификатор или класс. Таким образом, выражение «слой с именем content» подразумевает, что используется тег <div> или <div >.
Хотя современные браузеры более-менее корректно работают со стилями, иногда
между ними возникают разногласия по поводу прочтения одного и того же кода.
Фиксированный дизайн. Наложение слоев | htmlbook.ru
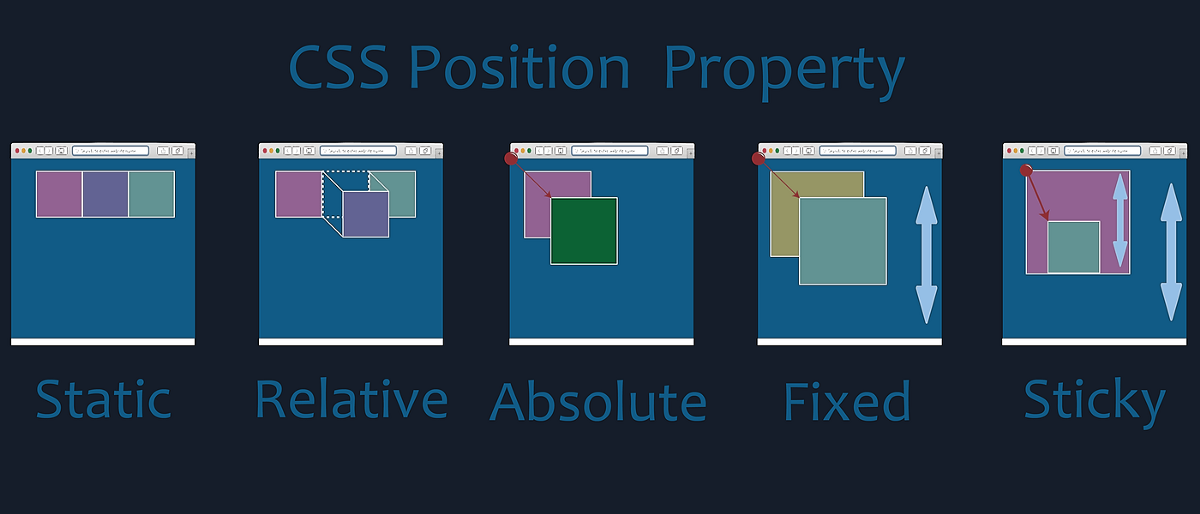
Основная особенность слоев и их основное отличие в использовании от других способов верстки — точное позиционирование и способность накладываться друг на друга. Благодаря этой особенности с помощью слоев можно создавать разные эффекты на веб-странице.
Существует несколько способов создания наложения. Самый простой из них, но при этом и менее гибкий — использование абсолютного позиционирования.
Абсолютное позиционирование
Абсолютное позиционирование позволяет накладывать слои в любом порядке друг
на друга. Но при этом требуется знать точные координаты каждого слоя относительно
одного из углов окна браузера, что не всегда возможно.
При использовании наложения требуется присвоить свойству position значение absolute. Само положение слоя регулируется свойствами left, top, right и bottom которые задают координаты соответственно от левого, верхнего, правого и нижнего края (пример 1). Поскольку вывод содержимого слоя осуществляется в заданное место, то порядок описания слоев указывает и порядок их наложения друг на друга. Самый первый слой, приведенный в коде веб-страницы, будет располагаться на заднем плане, а самый последний — на переднем. Порядок также можно менять с помощью свойства z-index. Чем больше его значение, тем выше располагается текущий слой относительно других слоев.
Пример 1. Абсолютное позиционирование
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Позиционирование</title>
<style type="text/css">
#rightcol {
position: absolute; /* Абсолютное позиционирование */
left: 350px; /* Положение левого края */
top: 50px; /* Положение верхнего края */
width: 120px; /* Ширина слоя */
background: #e0e0e0; /* Цвет фона */
border: solid 1px #000; /* Параметры рамки */
}
#leftcol {
position: absolute; /* Абсолютное позиционирование */
left: 0; /* Положение левого края */
top: 0; /* Положение верхнего края */
width: 400px; /* Ширина слоя */
background: #800000; /* Цвет фона */
color: white; /* Цвет текста */
}
</style>
</head>
<body>
<div>Левая колонка</div>
<div>Правая колонка</div>
</body>
</html> В данном примере положение слоя с именем leftcol устанавливается в левом верхнем
углу окна браузера, а слой rightcol смещен на 350 пикселов вправо от левого
края окна и на 50 пикселов вниз. Заметьте, что значения left и top
следует указывать обязательно для всех слоев, чтобы получилось нужное наложение
с заданными координатами.
Заметьте, что значения left и top
следует указывать обязательно для всех слоев, чтобы получилось нужное наложение
с заданными координатами.
Более интересный подход к созданию наложения — использование относительного позиционирования. В этом случае слои можно размещать по центру окна браузера или располагать их в любом месте веб-страницы, не задумываясь уже над значением координат слоев.
Относительное позиционирование
Чтобы наложить один слой на другой и не привязываться жестко к координатной
сетке, можно попробовать следующий подход. Для первого слоя, который будет
располагаться на заднем плане, указываем абсолютное позиционирование, присваивая
свойству
position значение absolute.
Второй слой, расположенный поверх первого, должен иметь относительное позиционирование,
что достигается с помощью значения relative у
свойства
position. Положение верхнего слоя определяется
от левого верхнего угла нижнего слоя заданием left
и top (рис.
Рис 1. Задание положения верхнего слоя
В примере 2 ширина слоев задается свойством width, а местоположение верхнего слоя (он называется rightcol) свойствами left и top. Как указывалось выше, порядок наложения слоев определяется их порядком описания в коде или с помощью z-index. Поэтому слой с именем leftcol будет располагаться на заднем плане, поскольку он определен самым первым.
Пример 2. Относительное позиционирование
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Позиционирование</title>
<style type="text/css">
#leftcol {
position: absolute; /* Абсолютное позиционирование */
width: 550px; /* Ширина левой колонки */
background: #e0e0e0; /* Цвет фона содержимого */
padding: 10px /* Поля вокруг текста */
}
#rightcol { /* Этот слой накладывается поверх */
position: relative; /* Относительное позиционирование */
left: 500px; /* Положение от левого края */
top: 20px; /* Положение от верхнего края */
width: 200px; /* Ширина правой колонки */
background: #800000; /* Цвет фона */
color: #fff; /* Цвет текста */
}
</style>
</head>
<body>
<div>Левая колонка</div>
<div>Правая колонка</div>
</body>
</html>Существует и другой способ наложения слоев, который связан
с относительным позиционированием и использует все разнообразие средств размещения
разных слоев.
Универсальный подход
Теоретически, можно разместить слои по вертикали друг под другом и поднять нижний слой вверх с помощью свойства top, задавая ему отрицательное значение или с помощью bottom. На практике добиться подобного довольно сложно, ведь определить высоту слоя простыми средствами, а, следовательно, и величину, на которую следует смещать слой, не представляется возможным, поскольку она зависит от размера шрифта, содержимого слоя и многих других параметров. Проще отсчет координат вести от верхнего угла одного из слоев. Для этого следует разместить слои рядом по вертикали, а потом уже смещать один слой относительно другого.
Реализуется это следующим способом. У каждого слоя необходимо указать конструкцию float: left, которая позволяет один слой пристыковать к другому справа. Добавлять float следует для каждого слоя, иначе в некоторых браузерах появится промежуток между слоями.
Теперь слои располагаются рядом, и прежде, чем указывать координаты,
задаем относительное позиционирование значением relative
у свойства position. Положение верхнего слоя управляется
значением left и top.
Но поскольку отсчет координат в данном случае ведется от левого верхнего
угла второго слоя, по горизонтали нужно указывать отрицательное значение
(рис. 2). Впрочем, можно использовать также свойство bottom.
Положение верхнего слоя управляется
значением left и top.
Но поскольку отсчет координат в данном случае ведется от левого верхнего
угла второго слоя, по горизонтали нужно указывать отрицательное значение
(рис. 2). Впрочем, можно использовать также свойство bottom.
Рис. 2. Задание положения верхнего слоя
В примере 3 верхний слой с именем rightcol смещается на 50 пикселов по горизонтали и вертикали. Чтобы он не закрывал при наложении содержимое слоя leftcol, справа у текста делается отступ через свойство padding-right.
Как видно из примера, для создания наложения слоев требуется задать всего два свойства у нижнего слоя и четыре у верхнего. Остальные стилевые свойства управляют видом самих слоев и их содержимого.
Пример 3. Создание наложения слоев
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Позиционирование</title>
<style type="text/css">
#leftcol {
position: relative; /* Относительное позиционирование */
float: left; /* Совмещение колонок по горизонтали */
width: 400px; /* Ширина слоя */
background: #800000; /* Цвет фона */
color: white; /* Цвет текста */
}
#rightcol {
position: relative; /* Относительное позиционирование */
float: left; /* Совмещение колонок по горизонтали */
left: -50px; /* Сдвиг слоя влево */
top: 50px; /* Смещение слоя вниз */
width: 120px; /* Ширина слоя */
background: #e0e0e0; /* Цвет фона */
border: solid 1px black; /* Параметры рамки */
}
#leftcol P {
padding: 10px; /* Поля вокруг текста */
padding-right: 50px; /* Значение поля справа */
margin: 0; /* Обнуляем значения отступов */
}
#rightcol P {
padding: 10px; /* Поля вокруг текста */
padding-top: 0 /* Значение поля сверху */
}
</style>
</head>
<body>
<div>
<p>Левая колонка </p>
</div>
<div>
<p>Правая колонка</p>
</div>
</body>
</html>Результат данного примера с другим текстом приведен ниже (рис. 3).
3).
Рис. 3. Результат действия примера
вёрсткапозиционирование
CSS по теме
- bottom
- left
- position
- right
- top
Создание слоев на веб-страницах с помощью Divs
Поиск
При создании веб-страницы вы можете создавать слои с помощью HTML-тега div. Слой может быть блоком HTML, которым можно управлять независимо от других блоков HTML на странице. Например, вы можете создать фоновый слой изображения, а затем поместить текст поверх него в один или несколько слоев. Затем вы можете использовать JavaScript для управления слоями. С помощью этих слоев вы можете манипулировать содержимым каждого из создаваемых вами слоев любым удобным для вас способом.
Для создания слоев используйте HTML-тег div, как уже упоминалось. Вкладка div сама по себе ничего не делает с содержимым, которое она содержит. Сам по себе все, что он делает, это группирует фрагмент HTML и позволяет вам затем манипулировать этим содержимым с помощью других атрибутов. Например, вы можете создать отдельные группы кода внутри тегов div, как показано в листинге 1.
Сам по себе все, что он делает, это группирует фрагмент HTML и позволяет вам затем манипулировать этим содержимым с помощью других атрибутов. Например, вы можете создать отдельные группы кода внутри тегов div, как показано в листинге 1.
Листинг 1. Добавление тегов div в листинг
<голова> <тело>Это моя веб-страница с изображением и текстом!
ОДИН
ДВА

Конец страницы!
Если вы отобразите код в листинге 1 в своем браузере, вы увидите, что теги div не влияют на то, как HTML отображается на странице. Как показано на рис. 1, страница отображает код так, как если бы элементов div не было.
Рисунок 1 : Рендеринг простого тега div.
Хотя тег div можно использовать для любого типа группировки, его не следует использовать при наличии других тегов, которые были бы лучше. Например, некоторые теги HTML, такие как

Стилизация слоев
Хотя тег div можно использовать для разделения кода, как показано в листинге 1, реальная сила слоев заключается в добавлении атрибутов к тегам div и последующем независимом управлении каждым блоком div с помощью CSS и JavaScript. В листинге 2 вы увидите, что каждому тегу div присвоен атрибут стиля, который управляет содержимым.
Листинг 2. Добавление стиля к тегам div
<голова>
<тип стиля="текст/CSS">
.DivStyle
{
цвет фона: голубой;
ширина: 500 пикселей;
}
<тело>
<дел >
Это моя веб-страница с изображением и текстом!
<дел >
ОДИН
ДВА


 Попросту говоря, никак не исправляют.
Здесь следует сделать оговорку, что сайт в любом случае должен отображаться
корректно и без ошибок.
Попросту говоря, никак не исправляют.
Здесь следует сделать оговорку, что сайт в любом случае должен отображаться
корректно и без ошибок.
 Вы также можете контролировать ширину и высоту области, которую будет использовать блок, с помощью атрибутов ширины и высоты! Если вы не укажете ширину и высоту, тег div по умолчанию, как и любой другой тег HTML, будет использовать необходимое пространство.
Вы также можете контролировать ширину и высоту области, которую будет использовать блок, с помощью атрибутов ширины и высоты! Если вы не укажете ширину и высоту, тег div по умолчанию, как и любой другой тег HTML, будет использовать необходимое пространство. Отображался текст для этих двух тегов div; однако они были отрисованы перед изображением, которое оказалось поверх них. Вы можете исправить это, контролируя порядок слоев.
Отображался текст для этих двух тегов div; однако они были отрисованы перед изображением, которое оказалось поверх них. Вы можете исправить это, контролируя порядок слоев.
 Когда элементы отображаются в абсолютных позициях, они смещаются из нормального потока, используемого страницей для отображения. В этом списке текст «ОДИН», текст «ДВА» и изображение размещаются в абсолютных позициях. Это смещает их из обычного порядка, что, в свою очередь, перемещает текст «Конец страницы» на вторую строку.
Когда элементы отображаются в абсолютных позициях, они смещаются из нормального потока, используемого страницей для отображения. В этом списке текст «ОДИН», текст «ДВА» и изображение размещаются в абсолютных позициях. Это смещает их из обычного порядка, что, в свою очередь, перемещает текст «Конец страницы» на вторую строку. С навигатором
Версия 4 Netscape вывела HTML в совершенно новое измерение.
слои. Он преобразует одноэлементную модель документа в одну
содержащий множество многоуровневых элементов, которые объединяются, чтобы сформировать окончательный
документ. К сожалению, в Netscape 6 поддержка слоев будет исключена.
С навигатором
Версия 4 Netscape вывела HTML в совершенно новое измерение.
слои. Он преобразует одноэлементную модель документа в одну
содержащий множество многоуровневых элементов, которые объединяются, чтобы сформировать окончательный
документ. К сожалению, в Netscape 6 поддержка слоев будет исключена. Слои могут быть прозрачными или непрозрачными, видимыми или скрытыми, обеспечивая
бесконечное сочетание вариантов компоновки.
Слои могут быть прозрачными или непрозрачными, видимыми или скрытыми, обеспечивая
бесконечное сочетание вариантов компоновки. Вы управляете положением и видимостью этого слоя, используя
атрибуты тега
Вы управляете положением и видимостью этого слоя, используя
атрибуты тега  Если в ходе проверки формы с помощью JavaScript
подпрограммы, вы нашли ошибку и хотите отобразить предупреждение, вы бы
используйте команду:
Если в ходе проверки формы с помощью JavaScript
подпрограммы, вы нашли ошибку и хотите отобразить предупреждение, вы бы
используйте команду: Как и в случае с другими элементами документа, чьи
размер или положение выходит за пределы окна браузера,
Netscape предоставляет пользователю полосы прокрутки для доступа к многоуровневым элементам снаружи.
текущая область просмотра.
Как и в случае с другими элементами документа, чьи
размер или положение выходит за пределы окна браузера,
Netscape предоставляет пользователю полосы прокрутки для доступа к многоуровневым элементам снаружи.
текущая область просмотра. Центральное место в ежегодных праздниках урожая
был день, когда созрели кумкваты. Уподобляется солнцу (
sol), золотой плод (stisus) был снят с деревьев на
день, когда солнце стояло высоко в небе. Мы переносим этот день вперед
даже сегодня, как наше летнее солнцестояние.
Центральное место в ежегодных праздниках урожая
был день, когда созрели кумкваты. Уподобляется солнцу (
sol), золотой плод (stisus) был снят с деревьев на
день, когда солнце стояло высоко в небе. Мы переносим этот день вперед
даже сегодня, как наше летнее солнцестояние.  Вмещающий слой, лишенный
явная позиция, помещается в поток документов, как если бы она была
обычное содержание и завершается там, где мог бы появиться обычный заголовок
в документе.
Вмещающий слой, лишенный
явная позиция, помещается в поток документов, как если бы она была
обычное содержание и завершается там, где мог бы появиться обычный заголовок
в документе.
 эффект идентичен рис. 14-9.
эффект идентичен рис. 14-9. И вам не нужно указывать z-индекс для
все слои, занимающие одно и то же место отображения — только те
вы хотите поднять или опустить по отношению к другим слоям. Однако будь
понимаете, что порядок старшинства может запутаться, если вы
не индексируйте z все связанные слои.
И вам не нужно указывать z-индекс для
все слои, занимающие одно и то же место отображения — только те
вы хотите поднять или опустить по отношению к другим слоям. Однако будь
понимаете, что порядок старшинства может запутаться, если вы
не индексируйте z все связанные слои. дисплеи Netscape
z-индексированные слои в соответствии с их заданным порядком
и не-z-индексированные слои в соответствии с их порядком
появления в документе. Приоритет на основе порядка
Внешний вид также применяется для слоев, которые имеют одинаковые
значение z-индекса. Если вы вложите слои, все слои
на одном уровне вложенности упорядочиваются в соответствии с их
атрибуты z-индекса. Затем эта группа упорядочивается как
один слой среди всех слоев на содержащем уровне. В
Короче говоря, слои, вложенные в слой, не могут чередоваться между
слои на другом уровне.
дисплеи Netscape
z-индексированные слои в соответствии с их заданным порядком
и не-z-индексированные слои в соответствии с их порядком
появления в документе. Приоритет на основе порядка
Внешний вид также применяется для слоев, которые имеют одинаковые
значение z-индекса. Если вы вложите слои, все слои
на одном уровне вложенности упорядочиваются в соответствии с их
атрибуты z-индекса. Затем эта группа упорядочивается как
один слой среди всех слоев на содержащем уровне. В
Короче говоря, слои, вложенные в слой, не могут чередоваться между
слои на другом уровне. Хотя числа z-индекса
на первый взгляд может показаться, что Netscape чередует
различные вложенные слои, фактический порядок слоев, снизу
наверху, это с, а,
а1, а2, б,
b1, b3 и
Би 2.
Хотя числа z-индекса
на первый взгляд может показаться, что Netscape чередует
различные вложенные слои, фактический порядок слоев, снизу
наверху, это с, а,
а1, а2, б,
b1, b3 и
Би 2. 3.1.9, «Атрибуты стиля и класса».
3.1.9, «Атрибуты стиля и класса». Так как размер слоя
продиктовано его содержимым, а не фоновым изображением, с помощью изображения
так как фон заставит его быть обрезанным или мозаичным, в зависимости от
размер текста. Чтобы надежно разместить текст поверх изображения, используйте один
слой, вложенный в другой:
Так как размер слоя
продиктовано его содержимым, а не фоновым изображением, с помощью изображения
так как фон заставит его быть обрезанным или мозаичным, в зависимости от
размер текста. Чтобы надежно разместить текст поверх изображения, используйте один
слой, вложенный в другой: <р>
<слой сверху=75>
<р>
<слой сверху=75>
 Значение по умолчанию для
этот атрибут наследуется. Слои, которых нет
вложенными считаются дочерние элементы основного документа, т.е.
всегда видно. Таким образом, невложенные слои без
атрибут видимости изначально виден.
Значение по умолчанию для
этот атрибут наследуется. Слои, которых нет
вложенными считаются дочерние элементы основного документа, т.е.
всегда видно. Таким образом, невложенные слои без
атрибут видимости изначально виден. Начальная ширина
слоя определяется как расстояние от точки, в которой
слой создается в текущем текстовом потоке до правого поля.
Затем Netscape форматирует содержимое слоя по этой ширине и
делает высоту слоя достаточно высокой, чтобы содержать все
содержимое слоя. Если содержимое слоя оказывается меньше
чем начальная ширина, ширина слоя затем уменьшается до
эта меньшая сумма.
Начальная ширина
слоя определяется как расстояние от точки, в которой
слой создается в текущем текстовом потоке до правого поля.
Затем Netscape форматирует содержимое слоя по этой ширине и
делает высоту слоя достаточно высокой, чтобы содержать все
содержимое слоя. Если содержимое слоя оказывается меньше
чем начальная ширина, ширина слоя затем уменьшается до
эта меньшая сумма. Однако, в отличие от окна браузера, слои не могут
спортивные полосы прокрутки, позволяющие пользователю прокручивать
содержимое слоя.
Однако, в отличие от окна браузера, слои не могут
спортивные полосы прокрутки, позволяющие пользователю прокручивать
содержимое слоя.

 Соответственно, вы можете использовать таблицу стилей вместо
отдельные и избыточные атрибуты тега bgcolor для
определить цвет фона для всех слоев вашего документа или для
определенный класс слоев. Раздел 8.1.1, «Встроенные стили: атрибут стиля» Раздел 8.3, «Классы стилей».
Соответственно, вы можете использовать таблицу стилей вместо
отдельные и избыточные атрибуты тега bgcolor для
определить цвет фона для всех слоев вашего документа или для
определенный класс слоев. Раздел 8.1.1, «Встроенные стили: атрибут стиля» Раздел 8.3, «Классы стилей». Последующее содержание
ставится после места, занятого <слой>. Это в отличие от
Тег
Последующее содержание
ставится после места, занятого <слой>. Это в отличие от
Тег