Создание сайта. Простое начало
Создание сайта — дело, которым интересно заниматься. Каждый создаёт свой собственный сайт для разных целей: кто-то желает создать сборник статей, собранных под определённую тематику, кто-то использует свой энтузиазм и свои познания для создания исключительно коммерческого сайта, ну, а кто-то желает создать новый файлообменнек.
Прежде, чем приступить к созданию сайта стоит понять, что сам процесс отличается от того, что многие уже успели увидеть. Так, например, создать сайт можно даже не используя блокнот. Во Всемирной Паутине существует великое множество редакторов сайтов, с помощью которых большинство веб-страниц и создаются.
Однако у данного способа создания есть свои минусы. Один из которых — ограниченность инструментария. Создатель подобного сайта не сможет добавить какие-либо свои элементы, если они не предусмотрены конструкцией редактора. И тут на помощь приходят языки программирования.
Добрая половина сайтов создаётся на языке программирования HTML. Но многие создатели сайта вводят в конструкцию сайта каскадные таблицы, JavaScript-библиотеки, а в некоторых случаях применяются даже элементы из других языков программирования. Очевидные плюсы создания сайтов с помощью языков программирования видны сразу. Один из которых — возможность добавлять собственные элементы, и изменять сайт по своему. Но для простого сайта без библиотек таблиц и т. п., будет достаточно простого знания HTML. Не лишним будет и умение владеть графическими редакторами, чтобы состряпать нормальный внешний вид для сайта.
Но многие создатели сайта вводят в конструкцию сайта каскадные таблицы, JavaScript-библиотеки, а в некоторых случаях применяются даже элементы из других языков программирования. Очевидные плюсы создания сайтов с помощью языков программирования видны сразу. Один из которых — возможность добавлять собственные элементы, и изменять сайт по своему. Но для простого сайта без библиотек таблиц и т. п., будет достаточно простого знания HTML. Не лишним будет и умение владеть графическими редакторами, чтобы состряпать нормальный внешний вид для сайта.
Как создать свой сайт?
Используя любой текстовый редактор для html, коих в интернете множество или даже наш редактор в файл менеджере панели управления хостингом http://pwhost.ru вы можете легко создать свои первые страницы.
Смотрите способы создания сайта тут https://host-support.ru/knowledgebase.php?category=5
В первую очередь, необходимо создать титульную страницу, на которой будут выводиться вся информация о сайте и кнопки, которые выводят на другие страницы сайта. Но для начала необходимо весь документ заключить в тег <html>. Следующий тег, <body> используется создателями сайтов для размещения картинок, текста и всё что вы пишите на странице сайта, или же для изменения цвета выводимого текста. Теги <title> и <head> используются для помещения в них заголовков для сайта. Первый используется для обозначения заголовков на странице, а второй — для обозначения прочей информации на странице созданного сайта.
Но для начала необходимо весь документ заключить в тег <html>. Следующий тег, <body> используется создателями сайтов для размещения картинок, текста и всё что вы пишите на странице сайта, или же для изменения цвета выводимого текста. Теги <title> и <head> используются для помещения в них заголовков для сайта. Первый используется для обозначения заголовков на странице, а второй — для обозначения прочей информации на странице созданного сайта.
Более подробно смотрите в документации по html http://htmlbook.ru/samhtml/struktura-html-koda
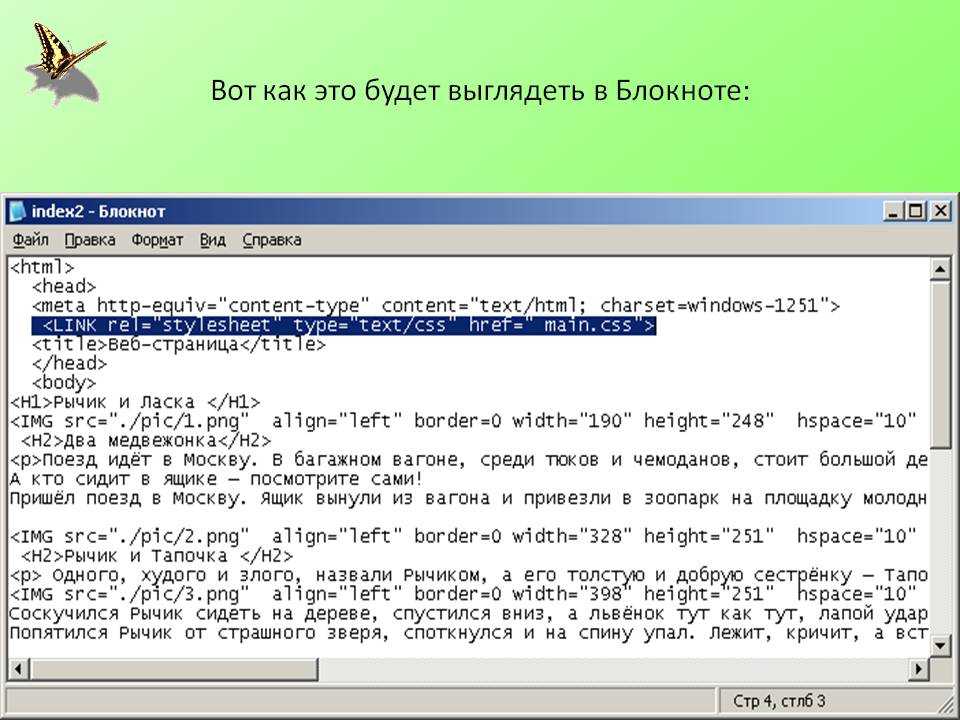
Выглядеть это будет так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">;
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример веб-страницы</title>
</head>
<body>
<h2>Заголовок</h2>
<!— Комментарий —>
<p>Первый абзац.</p>
<p>Второй абзац.</p>
</body>
</html>
Как сделать заголовок?
А для заголовков на сайте используются теги, обозначающие разные уровни для заголовков, коих насчитывается целых 6. Обозначаются они следующими тегами:
• <h2>
• <h3>
• <h4>
• <h5>
• <h5>
• <h6>
Как управлять текстом?
Ещё один, не менее важный тег в сайтодельстве, является тег <font> — тег, отвечающий за выделение цвета. Но не имеется в виду цветовое выделение цвета, а скорее его выделение шрифтом. Однако подобное выделение бывает только следующим:
• Жирное (<b>)
• Курсив (<i>)
• Подчёркнутое (<u>)
Существует ещё тысячи других тегов для выделения, но для создания простого сайта будет достаточно только этих трёх.
Но это ещё не все тонкости, которые используются в создании сайтов. Однако они являются основными, и без их участия создание любого сайта невозможно.
———————-
Если вы ещё думаете какой хостинг выбрать, обязательно обратите внимание на наши тарифы! https://pwhost.ru/hosting.html
Создание простой web-страницы с текстом и изображениями
HTML-редактор NVU
Основные приёмы работы, создание простого сайта
Краткие сведения о программе
HTML-редактор NVU позволяет создавать сайты различной сложности, даже без знания языка HTML. Окно программы после запуска выглядит следующим образом:
В верхней части окна находятся панели инструментов, позволяющие быстро и просто редактировать создаваемую web-страницу: вставлять таблицы, изображения, формы и ссылки, форматировать и редактировать текст и т.д.
В
левой части окна расположен Менеджер
сайта,
который позволяет увидеть список
web-страниц
сайта и работать с ними.
Большую часть окна занимает рабочая область: именно в ней нужно создавать и редактировать текущую web-страницу. В рабочей области может быть открыто несколько web-страниц, в этом случае переходить от одной страницы к другой можно будет с помощью вкладок.
Внизу рабочей области находятся вкладки, позволяющие изменить режим отображения документа. Таких режимов четыре:
Обычный режим – в этом режиме документ можно просматривать и редактировать так же, как в текстовом процессоре.
HTML-теги – в этом режиме в тексте документа отображается часть html-тегов, что позволяет более удобно править web-страницу со сложной структурой.
Код – в этом режиме можно просмотреть и отредактировать html-код web-страницы.
Предварительный просмотр – данный режим предназначен для просмотра web-страницы в таком виде, в каком она будет выглядеть в окне программы-браузера.
Но следует учитывать, что в этом режиме, например, ссылки не будут рабочими – для этого страницу нужно открывать в браузере. Предварительный просмотр позволяет оценить внешний вид страницы, но не правильность и эффективность её функционирования.
В своей папке создайте папку, в которой будете хранить все web-страницы, образующие ваш web-сайт.
Скопируйте в вашу папку целиком папку Picts. Так же скопируйте в вашу папку файл subd.doc – он пригодится для выполнения последнего задания.
Запустите HTML-редактор NVU.
Скопируйте в рабочую область следующий текст:
Иерархическая модель данных
Все элементы базы данных
вместе со связями между собой образуют
иерархическую (древовидную) структуру.
Каждый элемент может быть связан с
несколькими элементами более низкого
уровня и только с одним элементом более
высокого уровня.
Выделите первую строку. Обратите внимание, что над рабочей областью появилась линейка, показывающая, какую часть от окна будет занимать данная строка. Растяните эту область на всю ширину рабочей области.
На панели инструментов из раскрывающегося списка стилей текста выберите Заголовок 1.
Используя панель инструментов, выровняйте первую строку по центру.
Выделите остальной текст, установите для него стиль Абзац и выравнивание
по ширине.Сохраним текущую страницу – выполните Файл/Сохранить.
При первом сохранении страницы вам будет предложено задать её заголовок – этот заголовок будет отображаться в подписи окна, когда web-страница открыта в браузере.
 Задайте заголовок
страницы – Иерархическая
модель данных.
Нажмите ОК и после этого сохраните
страницу обычным образом под именем ierarhiya в вашу папку для сайта (обратите внимание,
что файл будет сохранён с расширением html).
Задайте заголовок
страницы – Иерархическая
модель данных.
Нажмите ОК и после этого сохраните
страницу обычным образом под именем ierarhiya в вашу папку для сайта (обратите внимание,
что файл будет сохранён с расширением html).В рабочей области перейдите на строчку ниже.
Щёлкните на панели инструментов значок Изображение.
В открывшемся диалоговом окне укажите путь к вашей
В этом же диалоговом окне в разделе Альтернативный текст укажите Иерархическая модель данных – данный текст будет появляться на странице в случае, если просмотр изображений в браузере будет отключён. Нажмите ОК.
Сохраните сделанные изменения: Файл/Сохранить.
Просмотрите, как выглядит ваша страница в различных режимах просмотра.

Запустите Мой Компьютер и откройте созданную страницу в любом браузере, чтобы увидеть, как страница будет выглядеть после публикации в Интернет.
Создадим ещё одну аналогичную web-страницу: выполните Файл/Создать.
В открывшемся диалоговом окне укажите, что нужно создать пустой документ в новой вкладке. Нажмите ОК.
На новую вкладку добавьте следующий текст:
Сетевая модель данных
Сетевая модель похожа на иерархическую, но в данном случае каждый элемент базы данных может быть связан с несколькими элементами более высокого уровня.
Оформите этот текст так же, как и на предыдущей странице. Добавьте после текста изображение из файла Set.jpg.
Сохраните файл под именем Set.
 html,
задав странице заголовок Сетевая
модель данных.
html,
задав странице заголовок Сетевая
модель данных.
Создайте новую страницу на новой вкладке.
Скопируйте на неё следующий текст:
Реляционная модель данных
Реляционная модель основана на понятии «отношение», физическим представлением которого является таблица. Реляционная модель впервые была предложена Э.Ф. Коддом в 1970 г.
Реляционная модель БД рассматривает все данные как группы таблиц или отношений, которые содержат фиксированные количества рядов и столбцов. Иными словами многие объекты, используемые в реляционной базе данных, аналогичны объектам электронных таблиц.
Термин «реляционная» указывает на то, что между таблицами базы данных могут быть установлены различные отношения.
Оформите этот текст так же, как и на предыдущей странице.
Сохраните страницу под именем relation.
 html с заголовком Реляционная
модель данных.
html с заголовком Реляционная
модель данных.Перейдите на новую строку и скопируйте текст:
Свойства реляционной таблицы
Примените к этой строке стиль текста Заголовок 2.
Перейдите на новую строку и щёлкните на панели инструментов значок Нумерованный список.
Введите первый пункт списка: «Для каждой реляционной таблицы должен быть задан список полей с указанием ограничений для них».
Нажмите Enter и введите второй пункт списка: «Добавление новой записи производится в конце таблицы».
Аналогичным образом задайте ещё два пункта списка: «Число записей в таблице не ограничивается» и «Реляционная таблица не должна содержать повторяющихся строк (реляционная таблица обязательно должна иметь первичный ключ)».

Перейдите на новую строку и вновь щёлкните на панели инструментов значок Нумерованный список, таким образом, вы закончите создания списка.
Введите текст «Ключевые поля» и задайте ему стиль Заголовок 2.
Перейдите на новую строку и щёлкните на панели инструментов значок Маркированный список.
Задайте следующие пункты маркированного списка: «Первичный (главный) ключ — уникально идентифицирует каждую запись в таблице и не имеет повторяющихся значений. (Например, в таблице Сотрудник – поле Табельный номер)», «Внешний ключ – поле (группа полей), которое является ссылкой на первичный ключ другой таблицы. Может содержать повторяющиеся значения», «Альтернативный ключ – является «заменителем» главного ключа, обычно используется для поиска данных в таблице. Может содержать повторяющиеся значения» и «Потенциальный ключ – поле, которое может выступать в качестве первичного ключа таблицы».

Перейдите на новую строку и отключите ввод списка.
Выделите определяемые понятия в маркированном списке (Первичный ключ, Внешний ключ и т.д.) и установите для них жирный курсив.
После списка добавьте текст:
Связи между таблицами
В реляционной базе данным между таблицами могут существовать связи трёх видов: один-к-одному, один-ко-многим, многие-ко-многим.
Связь один-к-одному: одной записи из первой таблицы соответствует одна и только одна запись из второй таблицы, и наоборот: одной записи из второй таблицы соответствует одна и только одна запись из первой таблицы (например: Сотрудник и Паспортные данные сотрудника).
Связь
один-ко-многим: одной записи из первой
таблицы может соответствовать несколько
записей из второй таблицы, но при этом:
одной записи из второй таблицы может
соответствовать одна и только одна
запись из первой таблицы (например:
Группа и Студент).
Связь многие-ко-многим: одной записи из первой таблицы может соответствовать несколько записей из второй таблицы, и наоборот: одной записи из второй таблицы так же может соответствовать несколько записей из первой таблицы. (Например: Студент и Преподаватель). Этот вид связи не поддерживается некоторыми СУБД.
Сущность, содержащую внешние ключи будем называть дочерней, а сущности, на первичные ключи которых ссылаются данные внешние ключи, будем называть родительскими.
Примените к строке «Связи между таблицами» стиль текста Заголовок 2, остальной текст разбейте на абзацы, определяемые понятия выделите жирным курсивом.
Отдельные абзацы отделите пустыми строками.
Перейдите на новую строку и введите текст «Наверх».
Создадим якорь – щёлкнув на тексте Наверх мы должны будем перейти в начало страницы.
 Такие якоря обычно используют,
если текст на странице очень большой
и его приходится пролистывать в окне
браузера. С помощью якорей можно
переходить в начало и конец страницы
или в любую её часть, то есть возможно
создавать оглавление для отдельной
web-страницы.
Поднимитесь наверх страницы и установите
курсор в строке заголовка: на это место
мы прикрепим якорь, то есть именно сюда
будем переходить по ссылке.
Такие якоря обычно используют,
если текст на странице очень большой
и его приходится пролистывать в окне
браузера. С помощью якорей можно
переходить в начало и конец страницы
или в любую её часть, то есть возможно
создавать оглавление для отдельной
web-страницы.
Поднимитесь наверх страницы и установите
курсор в строке заголовка: на это место
мы прикрепим якорь, то есть именно сюда
будем переходить по ссылке.На панели инструментов щёлкните значок Якорь.
В открывшемся диалоговом окне зададим имя якоря – top.
Вернитесь в конец страницы и выделите текст Наверх.
На панели инструментов щёлкните значок Ссылка.
Из раскрывающегося списка выберите имя созданного якоря (обратите внимание, что программа автоматически прикрепила якоря к тексту, являющемуся заголовком).
Самостоятельно внизу страницы создайте оглавление, позволяющее перейти ко всем заголовкам второго уровня на странице.

Сохраните страницу и откройте её через браузер. Убедитесь, что все ссылки работают должным образом.
Создание простой веб-страницы — как работают веб-страницы
Существует множество способов создания веб-страниц. Сотни компаний создали инструменты, которые так или иначе помогают в этом процессе. Наша цель здесь, однако, состоит в том, чтобы понять, как на самом деле работают веб-страницы, а не в том, чтобы инструмент скрыл этот процесс от нас. Поэтому мы будем использовать самые простые инструменты, которые уже есть на вашей машине.
На вашем компьютере есть программа или приложение , которое может создавать простые текстовые файлы. На машинах Windows это приложение называется Блокнот . На Macintosh эта программа называется SimpleText . Если вы не можете найти эти программы, вы также можете использовать базовую программу обработки текстов, например WordPerfect или Microsoft Word.
Реклама
- Примечание:
- В среде Windows 95/98 нажмите кнопку «Пуск», выберите «Программы», нажмите «Стандартные» и нажмите «Блокнот».

- В среде Windows 3.1 нажмите «Стандартные» (в диспетчере программ) и нажмите «Блокнот».
- В среде Macintosh щелкните Macintosh HD, щелкните Приложения и выберите Простой текст.
После того, как на экране откроется нужная программа, введите (или вырежьте и вставьте) следующий HTML-текст в окно:
<голова>
Моя первая страница
<тело>
Привет. Это моя первая страница!
Расположение тегов и текста рядом, построчно или с отступом не влияет на то, как текст отображается в окне браузера. Используете ли вы прописные или строчные буквы в своих тегах, также не имеет значения.
Теперь вам нужно сохранить этот файл где-нибудь, чтобы вы могли найти его через мгновение. Сохраните его на рабочий стол или, что еще лучше, в каталог, который вы настроили для хранения всех страниц, которые вы собираетесь создать. Сохраните его под именем файла first.html .
Затем откройте страницу в веб-браузере (например, Microsoft Internet Explorer или Netscape Navigator). Во всех веб-браузерах есть способ открыть файл, хранящийся на локальном компьютере. В Internet Explorer и Netscape выберите «Открыть файл» в меню «Файл» в верхней части окна. Откройте файл первый.html . Когда вы откроете его в своем браузере, он будет выглядеть примерно так, как показано на изображении выше.
Во всех веб-браузерах есть способ открыть файл, хранящийся на локальном компьютере. В Internet Explorer и Netscape выберите «Открыть файл» в меню «Файл» в верхней части окна. Откройте файл первый.html . Когда вы откроете его в своем браузере, он будет выглядеть примерно так, как показано на изображении выше.
На этом рисунке обозначены три вещи:
- Вы можете видеть, что страница имеет заголовок «Моя первая страница».
- Вы можете видеть, что тело страницы содержит слова «Привет. Это моя первая страница!»
- Вы можете видеть, что в адресном окне отображается URL-адрес C:WINDOWSDESKTOPfirst.html с локального жесткого диска, а не обычный http://… , который содержал бы URL-адрес, если бы мы получали страницу с сервера в Интернете.
Глядя на HTML-текст, составляющий вашу первую страницу, вы можете точно увидеть, как страница получила свой заголовок и тело.
Теперь, когда вы создали и просмотрели свою первую веб-страницу, вы уже на пути к тому, чтобы стать профессионалом в области веб-страниц. Чтобы узнать все о том, как работает веб-страница, нужно все больше и больше узнавать о HTML-тегах, позволяющих настраивать страницы. Вы также захотите узнать об инструментах, которые помогут вам создавать таблицы, фреймы и графику для ваших страниц. Эта серия веб-страниц поможет вам получить всю необходимую информацию.
Чтобы узнать все о том, как работает веб-страница, нужно все больше и больше узнавать о HTML-тегах, позволяющих настраивать страницы. Вы также захотите узнать об инструментах, которые помогут вам создавать таблицы, фреймы и графику для ваших страниц. Эта серия веб-страниц поможет вам получить всю необходимую информацию.
Процитируйте это!
Пожалуйста, скопируйте/вставьте следующий текст, чтобы правильно цитировать эту статью HowStuffWorks.com:
Marshall Brain
«Как работают веб-страницы»
5 сентября 2000 г.
HowStuffWorks.com.
Tutorial: Как создать простой веб-сайт и разместить его бесплатно | by Fern Martin
Пошаговое руководство для начинающих по созданию простого веб-сайта и его бесплатному размещению с использованием GitHub и Netlify.
Фото ThisisEngineering RAEng на UnsplashДля кого этот туториал?
- Это руководство не требует предварительных знаний и подходит для начинающих в качестве первого проекта
Что вам понадобится
- учетная запись GitHub (если она уже настроена, пропустите шаг 1)
- a Учетная запись Netlify
- редактор кода (для этого урока я использовал Visual Studio Code)
- терминальное приложение
- примерно 1–2 часа
Шаг 1: Зарегистрируйте учетную запись GitHub.

Что такое GitHub? Git в GitHub — это система контроля версий, так что каждый раз, когда что-то меняется в нашем коде, это изменение отслеживается. Это позволяет вам отслеживать все, что вы когда-либо писали и изменяли в рамках проекта, и при необходимости возвращаться к старой версии вашего кода. Git сам по себе является инструментом командной строки. GitHub — это место, где все это объединяется. Здесь мы можем хранить наши проекты, отслеживать всю нашу работу и изменения кода, а также общаться с другими разработчиками (и проверять их проекты!).
Шаг 2. Создайте новый репозиторий GitHub
Рекомендуется инициализировать проект с помощью файла README. В этот файл вы можете поместить некоторую информацию о своем проекте, чтобы любой заинтересованный мог понять, что это за проект и как разобраться в файлах проекта.
Шаг 3: Клонируйте репозиторий на свой компьютер
- Нажмите «Клонировать или загрузить» и скопируйте URL-адрес HTTPS
- Откройте свой терминал (на Mac просто нажмите значок поиска и введите Терминал )
Терминал — это интерфейс к основной операционной системе нашего компьютера. Это командная строка. Отсюда мы можем сделать кучу классных вещей. А пока давайте перейдем туда, где мы хотим хранить файлы нашего проекта, и создадим «клон» репозитория, который мы только что создали на GitHub.
Это командная строка. Отсюда мы можем сделать кучу классных вещей. А пока давайте перейдем туда, где мы хотим хранить файлы нашего проекта, и создадим «клон» репозитория, который мы только что создали на GitHub.
Попробуйте выполнить следующие команды:
$ pwd
Это означает печать рабочего каталога. Как вы можете видеть выше, он покажет вам, где вы находитесь в своих файлах.
$ ls
Это даст вам список всех каталогов и файлов в вашем текущем каталоге. Он означает , короткий список , так как дает вам только имя файла или каталога.
Чтобы узнать больше о командах терминала, ознакомьтесь с этой памяткой.
Давайте создадим каталог для нашего проекта
Используйте следующие команды для создания нового каталога и клонирования вашего проекта
$ cd Documents
$ git clone
$ cd <имя репозитория вашего проекта>
$ ls
Теперь у нас есть новый каталог, мой называется tutorial-website, и в этом каталоге мы можем ввести «ls», чтобы увидеть, что у нас есть файл README.
Шаг 4: Откройте редактор кода и создайте файлы проекта
Существует множество различных редакторов кода, и у каждого свои предпочтения. В этом уроке я буду использовать Visual Studio Code. Это бесплатно, это просто, это хорошо. Вы можете скачать это здесь.
- Давайте запустим код VS и откроем наш проект
Пока у нас есть только наш файл README. Давайте перейдем к нашему терминалу и создадим 2 новых файла, один будет нашим файлом HTML, а другой будет файлом CSS.
$ ls (чтобы убедиться, что вы все еще находитесь в правильном каталоге)
$ touch index.html
$ touch style.css
Команда touch, за которой следует имя нашего файла, — это то, как мы можем создать новый файл. Теперь вернемся к коду VS и посмотрим наши файлы.
Наши 2 новых файла прибыли в папку нашего проекта, и они выделены зеленым, чтобы мы знали, что они новые.
Шаг 5: Напишите код!
- давайте откроем наш файл index.html и напишем код >

 </p>
</p>
 Задайте заголовок
страницы – Иерархическая
модель данных.
Нажмите ОК и после этого сохраните
страницу обычным образом под именем ierarhiya в вашу папку для сайта (обратите внимание,
что файл будет сохранён с расширением html).
Задайте заголовок
страницы – Иерархическая
модель данных.
Нажмите ОК и после этого сохраните
страницу обычным образом под именем ierarhiya в вашу папку для сайта (обратите внимание,
что файл будет сохранён с расширением html).
 html,
задав странице заголовок Сетевая
модель данных.
html,
задав странице заголовок Сетевая
модель данных. html с заголовком Реляционная
модель данных.
html с заголовком Реляционная
модель данных.

 Такие якоря обычно используют,
если текст на странице очень большой
и его приходится пролистывать в окне
браузера. С помощью якорей можно
переходить в начало и конец страницы
или в любую её часть, то есть возможно
создавать оглавление для отдельной
web-страницы.
Поднимитесь наверх страницы и установите
курсор в строке заголовка: на это место
мы прикрепим якорь, то есть именно сюда
будем переходить по ссылке.
Такие якоря обычно используют,
если текст на странице очень большой
и его приходится пролистывать в окне
браузера. С помощью якорей можно
переходить в начало и конец страницы
или в любую её часть, то есть возможно
создавать оглавление для отдельной
web-страницы.
Поднимитесь наверх страницы и установите
курсор в строке заголовка: на это место
мы прикрепим якорь, то есть именно сюда
будем переходить по ссылке.
