Конструктор сайтов SpaceWeb — создайте сайт бесплатно! Удобный онлайн конструктор
С нашим конструктором вы сможете сами
создать сайт своей мечты. Без дизайнеров.
Без программистов. Быстро и легко!
Просто выберите любой из готовых шаблонов
и начинайте творить!
СОЗДАТЬ САЙТ БЕСПЛАТНО
БАЗОВЫЙ НАБОР
ФУНКЦИЙ
Тариф «Free»
- 44 шаблона
- 50 МБ на диске
НУЖНО БОЛЬШЕ
ВОЗМОЖНОСТЕЙ?
Тариф «Universal»
- 190+ шаблонов
- безлимитный диск
- 5 ГБ под почту
от 99 ₽/мес.
ПРОЕКТИРУЕТЕ
ИНТЕРНЕТ-МАГАЗИН?
Тариф «eCommerce»
- 190+ шаблонов
- безлимитный диск
- 10 ГБ под почту
- интернет-магазин
- Подробнее о тарифах
от 399 ₽/мес.
ГОТОВЫЕ ШАБЛОНЫ НА ЛЮБОЙ ВКУС
В вашем распоряжении более 190 современных шаблонов, разделенных по популярным категориям.
Вы сможете изменить каждый из них до неузнаваемости, реализуя свои творческие возможности по максимуму!
СОЗДАТЬ САЙТ БЕСПЛАТНО
КОНСТРУКТОР В ДЕЙСТВИИ
Создавайте восхитительные сайты в интуитивно понятном интерфейсе нашего конструктора.
Посмотрите, как это просто!
импорт существующего сайта
Перенеси сайт откуда угодно прямо в наш конструктор
Инструмент «Импорт» позволяет всего в один клик перенести любой
сайт прямо в наш онлайн конструктор.
УДОБНЫЕ ТАРИФЫ ДЛЯ КАЖДОГО
«Free»
БЕЗ РЕКЛАМЫ
50 МБ НА ДИСКЕ
44 ШАБЛОНА
- домен .swtest.ru бесплатно
- —
тестовый период 30 дней
Бессрочно
Заказать
«Universal»
для всех
безлимитный диск
190+ ШАБЛОНов
- домен .swtest.ru бесплатно
- домен .ru .рф .shop бесплатно*
тестовый период 30 дней
99 ₽/мес.
Месяц
* только при заказе на год
Заказать
«eCommerce»
для магазинов
безлимитный диск
190+ ШАБЛОНов
- домен .
 swtest.ru бесплатно
swtest.ru бесплатно - домен .ru .рф .shop бесплатно*
тестовый период 30 дней
399 ₽/мес.
Год
Месяц
* только при заказе на год
Заказать
СайтыТариф «Free»1 сайт
| Тариф «Universal»1 сайт
| Тариф «eCommerce»1 сайт
|
ПОЧТАТариф «Free»— | Тариф «Universal»5 ГБ ПОЧТА
| Тариф «eCommerce»10 ГБ ПОЧТА
|
ИНСТРУМЕНТЫ GOOGLEТариф «Free»ИНСТРУМЕНТЫ GOOGLE
| Тариф «Universal»ИНСТРУМЕНТЫ GOOGLE
| Тариф «eCommerce»ИНСТРУМЕНТЫ GOOGLE
|
ИНТЕРНЕТ-МАГАЗИНТариф «Free»— | Тариф «Universal»— | Тариф «eCommerce»ИНТЕРНЕТ-МАГАЗИН
|
БЕСПЛАТНО НА ВСЕХ ТАРИФАХ
БЭКАПЫ
автоматическое резервное копирование и моментальное восстановление данных
ХОСТИНГ
размещение на мощном сервере, который идеально подходит для работы с конструктором
ТЕСТОВЫЙ ПЕРИОД
30 дней бесплатного пользования конструктором в полном объеме
ВОЗМОЖНОСТИ КОНСТРУКТОРА
Готовые технические решения позволяют создавать эффективные лэндинги, сайты для бизнеса, авторские странички и даже интернет-магазины быстро и без лишних затрат.
Для всех сайтов
Для интернет-магазинов
Сделайте шаг навстречу мечте
и создайте свой первый сайт прямо сейчас!
СОЗДАТЬ САЙТ БЕСПЛАТНО
Бесплатный Конструктор Сайтов — Простейший способ создания сайтов
Бесплатный Конструктор Сайтов — Простейший способ создания сайтов — 8bЕсли Вы не обладаете знаниями о дизайне и программировании, но вам нужно создать сайт за один-два дня, попробуйте конструктор 8b для создания сайтов.
В этой статье Вы узнаете об основных особенностях и преимуществах конструктора сайтов 8b, а также о том, как с помощью 8b Вы сможете создать адаптивный дизайн для телефона.
Содержание статьи
Ключевые особенности
Мобильный дизайн
Бесплатная публикация
Никакой рекламы
Личный домен
Разнообразие тем
Как работать с 8b
1. Зарегистрируйтесь
2. Выберите тему
3. Измените дизайн сайта
4. Публикация сайта
Видеоинструкция
Заключение
Комментарии
Ключевые особенности
В конструкторе сайтов 8b Вы увидите несколько очень полезных особенностей, которые помогут вам в создании сайта.
Адаптивность
Мобильный дизайн
8b работает на AMP платформе, это значит что Ваш сайт будет смотреться идеально на любом телефоне. Дизайн изменится автоматически в зависимости от устройства. Вам не нужно беспокоиться об этом во время создания Вашего будущего сайта. Просто опубликуйте работу. После публикации Вы увидите значок, который позволит Вам просмотреть дизайн на телефоне.
Также в конструкторе сайтов Вы можете создавать сайт с неограниченным количеством страниц. Чтобы создать новую страницу, вам необходимо кликнуть на меню «Гамбугер», которое располагается в верхнем левом углу и выбрать «Создать новую страницу».
Без вложений
Бесплатная публикация
После того, как Вы создадите сайт, Вам будет нужно его опубликовать. В конструкторе 8b, Вы сможете сделать это абсолютно бесплатно. Все, что Вам нужно — это кликнуть на меню «Гамбугер» в левом верхнем углу и выбрать опцию Опубликовать. Затем Вы увидите сообщение об успешной публикации, где будет указан текущий адрес вашего сайта, а также предложение перенести сайт на ваш сервер. Помимо этого Вы можете проиндексировать вашу работу в Google. Если Вы хотите внести изменения в код, у Вас есть возможность экспортировать проект на Ваш компьютер
Помимо этого Вы можете проиндексировать вашу работу в Google. Если Вы хотите внести изменения в код, у Вас есть возможность экспортировать проект на Ваш компьютер
Чистый интерфейс
Никакой рекламы
С конструктором сайтов 8b Вы можете создавать сайты абсолютно бесплатно. Работать с 8b очень удобно, так как дизайн программы понятен и прост. Более того, в программе нет никакой рекламы. Это очень круто, учитывая, что конструктор сайтов работает бесплатно.
Начать бесплатно
Свой URL
Личный домен
Вы можете назвать Ваш сайт так, как хотите. Кликните на меню «Гамбугер» и выберите Настройки. После этого в поле Domain вам нужно переименовать ваш сайт и кликнуть на Изменить. Также здесь Вы можете видеть несколько других опций, которые могут Вам пригодиться, например Google Index, Аналитика Сайта, Экспорт Сайта и Удаление ненужного CSS.
SEO
Разнообразие тем
Одно из самых очевидных преимуществ конструктора сайтов 8b — это огромное количество бесплатных тем. В 8b Вы найдете 18 тем фактически для любой цели: Agency, Company, Consulting и многие другие. В 8b Вы можете менять не только картинки, шрифт, цвета, но и дизайн почти каждого элемента. Для этого кликните на Редактировать секцию в правом верхнем углу. У Вас появится возможность полностью изменить внешний вид секции. Ниже Вы увидите кнопку Показать все настройки. После того, как Вы на нее нажмете, Вы сможете изменять дизайн отдельных элементов. Таким образом, у Вас есть уникальная возможность создавать абсолютно новые идеи для вашего сайта из уже существующих тем.
В 8b Вы найдете 18 тем фактически для любой цели: Agency, Company, Consulting и многие другие. В 8b Вы можете менять не только картинки, шрифт, цвета, но и дизайн почти каждого элемента. Для этого кликните на Редактировать секцию в правом верхнем углу. У Вас появится возможность полностью изменить внешний вид секции. Ниже Вы увидите кнопку Показать все настройки. После того, как Вы на нее нажмете, Вы сможете изменять дизайн отдельных элементов. Таким образом, у Вас есть уникальная возможность создавать абсолютно новые идеи для вашего сайта из уже существующих тем.
Выбрать шаблон
Как работать с 8b
Чтобы создать сайт в 8b конструкторе, вам нужно следовать инструкции, описанной ниже. Для этого вам не надо владеть техническими знаниями, также вам не понадобятся деньги. Ну что, приступим!
1. Зарегистрируйтесь
Работать с конструктором сайтов 8b очень просто и удобно, создать новый аккаунт будет совсем несложно. Когда Вы заходите на сайт у вас есть два способа зарегистрироваться. Первый способ: кликните на Создать Сайт Бесплатно в правом верхнем углу. После Вы увидите окно, где Вы сможете зарегистрироваться через аккаунт Google или Facebook. Также ниже Вы можете зарегистрироваться через e-mail любой почты.
Первый способ: кликните на Создать Сайт Бесплатно в правом верхнем углу. После Вы увидите окно, где Вы сможете зарегистрироваться через аккаунт Google или Facebook. Также ниже Вы можете зарегистрироваться через e-mail любой почты.
2. Выберите тему
Второй способ: кликните на кнопку Выбрать тему. После этого Вы сможете выбрать любую понравившуюся тему из списка. Далее Вам будет нужно дать название вашей работе и кликнуть на Создать сайт.
3. Измените дизайн сайта
Сейчас Вам нужно создать Ваш сайт, это очень просто. Вы увидите уже созданный дизайн выбранной темы. У Вас есть возможность поменять его так, как вам хочется. Вообще-то, необязательно даже изменять существующий дизайн, Вы можете добавить необходимый для вашего сайта контент прямо в него.
Если нужно, Вы можете добавить дополнительную секцию. Чтобы сделать это, кликните на значок плюса внизу, после этого Вы увидите список всех секций, которые Вы можете использовать в Вашем дизайне: заголовки, контакты, меню, центы, статьи и многое другое. У каждой секции есть несколько вариантов дизайна.
У каждой секции есть несколько вариантов дизайна.
Секция Галерея и Слайдер имеет 20 вариантов дизайна. Вы можете выбрать любой из них и добавить туда свой контент. Также Вы можете изменить секцию более кардинально. Для этого кликните на кнопку Показать все настройки, после этого повятся дополнительное окно.
Здесь Вы можете изменять фактически все элементы дизайна: заголовки, подзаголовки, текст, кнопки, цвета, непрозрачность, паддинги, бэкграунд, выравнивание и многое другое. Таким образом, Вы можете создать абсолютно новый дизайн секции из уже существующего. Иногда, у Вас есть возможность изменить изменить положение элементов слева направо или изменить количество строк или колонок. Также с помощью опции Редактировать секцию, Вы можете менять варианты одной секции, а также удалить ее.
4. Публикация сайта
После того, как Вы завершите работу, Вам нужно будет ее опубликовать, для этого Вам не потребуется прилагать никаких усилий. Но перед этим, Вы можете использовать несколько функций конструктора, которые улучшат работу Вашего сайта. Кликните на «Гамбургер» и выберите Настройки. В открывшемся меню Вы сможете изменить названия сайта, значок сайта, проиндексировать сайт, выбрать опцию Аналитика Сайта или PWA, а также удалить неиспользуемые CSS файлы. Еще Вы можете переименовать существующий домен или выбрать Ваш собственный.
Но перед этим, Вы можете использовать несколько функций конструктора, которые улучшат работу Вашего сайта. Кликните на «Гамбургер» и выберите Настройки. В открывшемся меню Вы сможете изменить названия сайта, значок сайта, проиндексировать сайт, выбрать опцию Аналитика Сайта или PWA, а также удалить неиспользуемые CSS файлы. Еще Вы можете переименовать существующий домен или выбрать Ваш собственный.
Все эти опции значительно улучшат работу вашего сайта. Удаление ненужных CSS фалов ускорит загрузку сайта. Гугл индексирование и Аналитика Сайта повысят рейтинг в поисковой системе.
После этого, Вы опубликовать Ваш сайт. Кликните на «Гамбургер», а затем выберите опцию Опубликовать. Дело сделано — Ваш сайт опубликован! Теперь Вы видите сообщее с поздравлением. У Вас есть возможность проиндексировать сайт (если Вы не сделали это раньше) или отправить сайт на Ваш сервер. Помимо этого, Вы можете вернуться в режим редактора сайта, для этого кликните на опцию Редактировать сайт в левом верхнем углу. Также есть воможность посмотреть на сайт в режиме телефона, для этого кликните на Предварительный просмотр на телефоне. Значок находится справа от опции Редактировать сайт.
Также есть воможность посмотреть на сайт в режиме телефона, для этого кликните на Предварительный просмотр на телефоне. Значок находится справа от опции Редактировать сайт.
Видеоинструкция
Смотрите обучающее видео, чтобы узнать, как работать с 8b конструктором.
Заключение
Конструктор сайтов 8b поможет Вам сохранить время, когда Вам понадобится создать адаптивный дизайн в сжатые сроки. Это позволит сохранить время и избавиться от кропотливой работы с кодом сайта.
Бесплатный Сайт
Создайте свой первый сайт с онлайн конструктором сайтов 8b и вы будете удивлены, как просто и увлекательно работать с этим приложением. Нажмите на кнопку ниже, чтобы начать работу. Это совершенно бесплатно.
Комментарии
Пользователь: 8b — очень классная программа: простая в использовании и в добавлении контента! Всё работает быстро и просто.
Отличное приложение! 👍
Только пожалуйста не делайте его дорогим. 🙂
🙂
Поздравляю всю команду с выпуском отличного проекта!
8b: Спасибо за Ваш отзыв! Обратная связь важна для нас, поэтому не стесняйтесь делиться своими идями и пожеланиями!
Пользователь: Добрый день!
Я хотел бы узнать, могу ли я использовать вашу платформу, чтобы создать свой сайт и потом загрузить его на другой сервер?
Могу ли я добавлять любой контент на свой сайт или есть какие-либо ограничения?
8b: Вы можете создать сайт на 8b, опубликовать его и привязать к Вашему домену.
Больше информации по этому вопросу тут — https://help.8b.com/publish/
Вы можете размещать на сайте всё, что угодно, в рамках закона Вашей страны и региона.
Пользователь: Приветствую и благодарю за ответ.
Могу я спросить ещё раз прежде, чем я начну создавать сайт.
Если я экспортирую сайт в ЗИП файл, это значит, что я могу загрузить его на свой собственный сервер, использовать свой домен и хостинг, так?
Спасибо
8b: Пожалуйста, почитайте информацию на этой странице : https://help. 8b.com/how-to-publish-a-site-792.html
8b.com/how-to-publish-a-site-792.html
Пользователь: Отличная программа, которая развивается в правильном направлении! Я не смог найти шаблон для демонстрации приложений со скриншотами, пробной версией и т.д. Есть такой шаблон?
8b: Вы можете ознакомиться со всеми доступными шаблонами в конструкторе.
Благодарим за Ваши идеи и предложения.
Пользователь: Добрый вечер! Я не смог найти кнопку отмены предыдущего действия. Вчера я случайно удалила текст и не смогла его восстановаить, потому что не нашла эту кнопку. Где она находится? Также у меня не получается выделить текст жирным шрифтом. Я не могу понять принципа кнопки «В». Как выделить текст на телефоне? Я спрашиваю, потому что по вашим словам 8b позволяет создавать сайты на телефоне, что мне как раз и нужно.
8b: Мы отправили Ваше предложение разработчикам.
Благодарим за обратную связь!
Пользователь: У меня не получается перетащить блок. .. Можете объяснить, как это делается? Я имею в виду кнопку переместить со стрелками вверх-вниз.
.. Можете объяснить, как это делается? Я имею в виду кнопку переместить со стрелками вверх-вниз.
8b: Вы имеете в виду поменять блоки местами или добавить новый блок?
Почитайте информацию тут:
https://help.8b.com/sections-in-8b-811.html
Пользователь: Здравствуйте
У меня небольшая проблема касаемо картинок. Я использую бесплатные фото без проблем, но когда я пытаюсь загрузить одну с компьютера, выходит ошибка.
Есть ли какой-то рекомендованный формат или размер для фотографий?
8b: Добный день!
Могли бы Вы отправить нам изображения в ZIP файле?
Также хочу обратить внимание на то, что ограничения в размере на загружаемые изображения 3 МБ.
Комментарии закрыты
Веб-конструктор WYSIWYG
В чем разница между WYSIWYG Web Builder и WordPress, Drupal, Joomla и т. д.?
Простая установка и обслуживание
WYSIWYG Web Builder — это настольное приложение, которое можно установить на свой компьютер так же, как и другие настольные программы. Вы контролируете, где хранятся ваши файлы. Вы можете работать над своими веб-сайтами, даже если вы не в сети, и вам нужно всего лишь выйти в сеть, чтобы опубликовать веб-сайт.
Вы контролируете, где хранятся ваши файлы. Вы можете работать над своими веб-сайтами, даже если вы не в сети, и вам нужно всего лишь выйти в сеть, чтобы опубликовать веб-сайт.
WordPress, Drupal и Joomla — это онлайн-системы управления контентом, которые должны быть установлены (и поддерживаться) на веб-сервере.
Производительность
Веб-сайты WordPress, Drupal, Joomla генерируются динамически из базы данных, страница перестраивается каждый раз, когда пользователь посещает веб-сайт.
WYSIWYG Web Builder создает статические HTML-страницы, которые загружаются намного быстрее. База данных требуется только для расширенных функций (например, защищенных страниц). Но даже в этом случае запросы к базе данных сводятся к минимуму. Просто взгляните на HTML-код в браузере, и вы заметите, что код намного меньше и чище, чем «спагетти-код» CMS.
Безопасность
Еще одно преимущество статических веб-сайтов, созданных с помощью WYSIWYG Web Builder, заключается в том, что они предлагают несколько точек атаки — в отличие от систем управления контентом, таких как, например, WordPress, которые уже имеют недостатки в безопасности и нуждаются в обновлении. на регулярной основе.
на регулярной основе.
Не зависит от шаблонов
Общим недостатком сайтов WordPress, Drupal, Joomla является то, что все они выглядят одинаково, потому что CMS основана на шаблонах.
WYSIWYG Web Builder также поддерживает шаблоны, но вы также можете создавать макеты с нуля!
У вас есть полный контроль над макетом, который позволяет создавать уникальные дизайны!
Первоклассная поддержка
WYSIWYG Web Builder имеет очень активный форум, где лицензированные пользователи могут обращаться за помощью и поддержкой непосредственно к разработчику и/или другим пользователям. В разделе поддержки этого сайта также есть контактная форма.
В чем разница между WYSIWYG Web Builder и другими инструментами веб-дизайна для настольных компьютеров?
Создайте нужный макет
Другие инструменты веб-дизайна обычно ориентированы на один тип макета, например, они поддерживают только гибкий макет (на основе Bootstrap) или абсолютный макет. WYSIWYG Web Builder поддерживает все популярные методы веб-дизайна. Вы можете создавать гибкие макеты, используя сетку макета (подобную Bootstrap), flexbox и современную сетку CSS. Но WYSIWYG Web Builder также поддерживает (отзывчивые) фиксированные/абсолютные макеты, в которых вы можете размещать объекты в любом месте.
WYSIWYG Web Builder поддерживает все популярные методы веб-дизайна. Вы можете создавать гибкие макеты, используя сетку макета (подобную Bootstrap), flexbox и современную сетку CSS. Но WYSIWYG Web Builder также поддерживает (отзывчивые) фиксированные/абсолютные макеты, в которых вы можете размещать объекты в любом месте.
Знание программирования не требуется
WYSIWYG Web Builder не является редактором HTML, а это означает, что вам не нужно знать, как писать код для создания красивого веб-сайта. Благодаря простому в использовании интерфейсу перетаскивания вы сможете создавать веб-сайты, которые будут выглядеть потрясающе и безупречно работать на любом устройстве. Кроме того, существует огромный набор инструментов как для начинающих, так и для профессиональных дизайнеров/разработчиков, так что вы сможете создать именно тот веб-сайт, который вы себе представляете.
Обновленный
WYSIWYG Web Builder идет в ногу с последними тенденциями, выпуская регулярные обновления и улучшения.
Поддержка Dark Color Scheme, настройка полос прокрутки, SEO-оптимизация, анимация Lottie, карточки, разделители фигур, Bootstrap 5, CSS Grid, Flexbox, анимация, эффекты движения, электронная торговля и многое другое…
Отличное соотношение цены и качества
WYSIWYG Web Builder — это доступный инструмент веб-дизайна, предлагающий отличное соотношение цены и качества.
Инструменты для создания веб-сайта | Малый бизнес
Наоми Болтон
Независимо от размера или расширения вашего бизнеса, вы всегда будете получать прибыль от наличия веб-сайта. К счастью, учитывая количество доступных сегодня веб-инструментов, создать свой собственный стало проще, чем когда-либо. Несколько бесплатных веб-хостингов позволяют создавать веб-сайты с использованием шаблонов, но создать собственный сайт с нуля так же просто. И как только сайт будет запущен и запущен, он может служить мощным маркетинговым инструментом и позволит вам постоянно держать своих клиентов и клиентов в курсе.
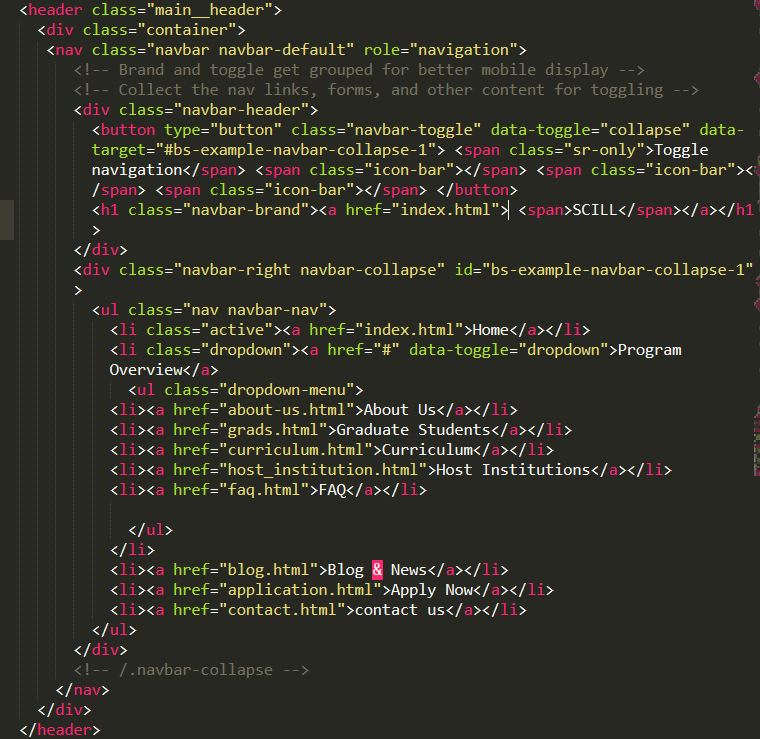
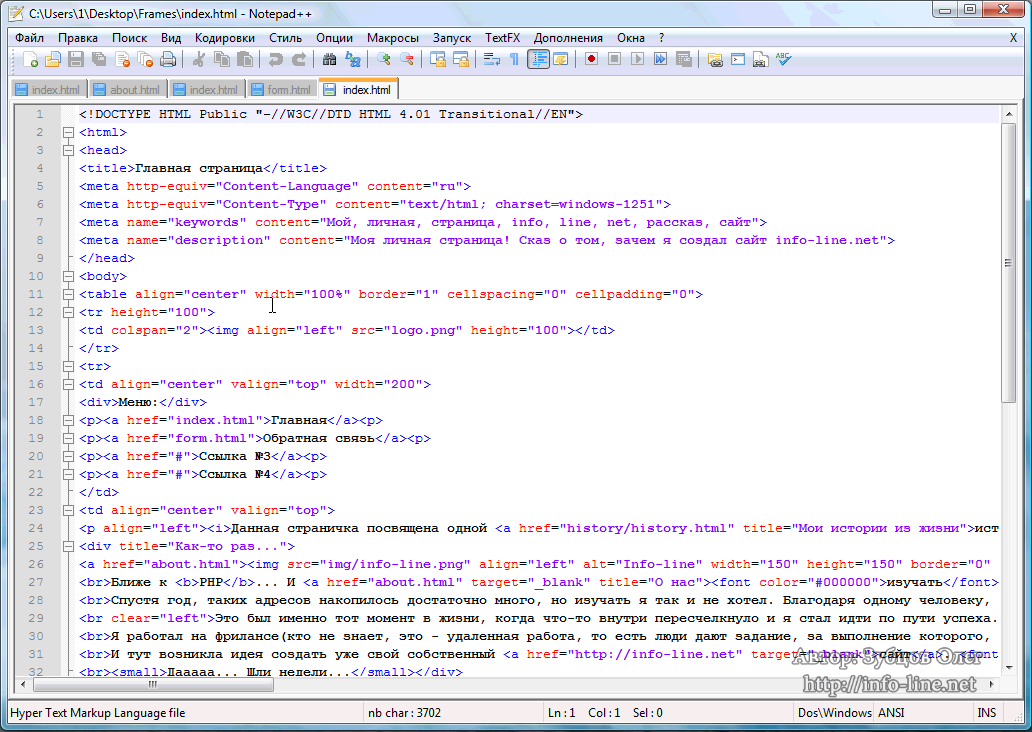
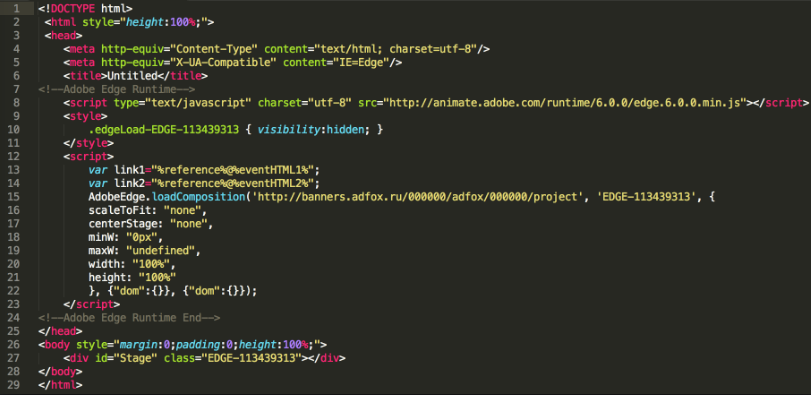
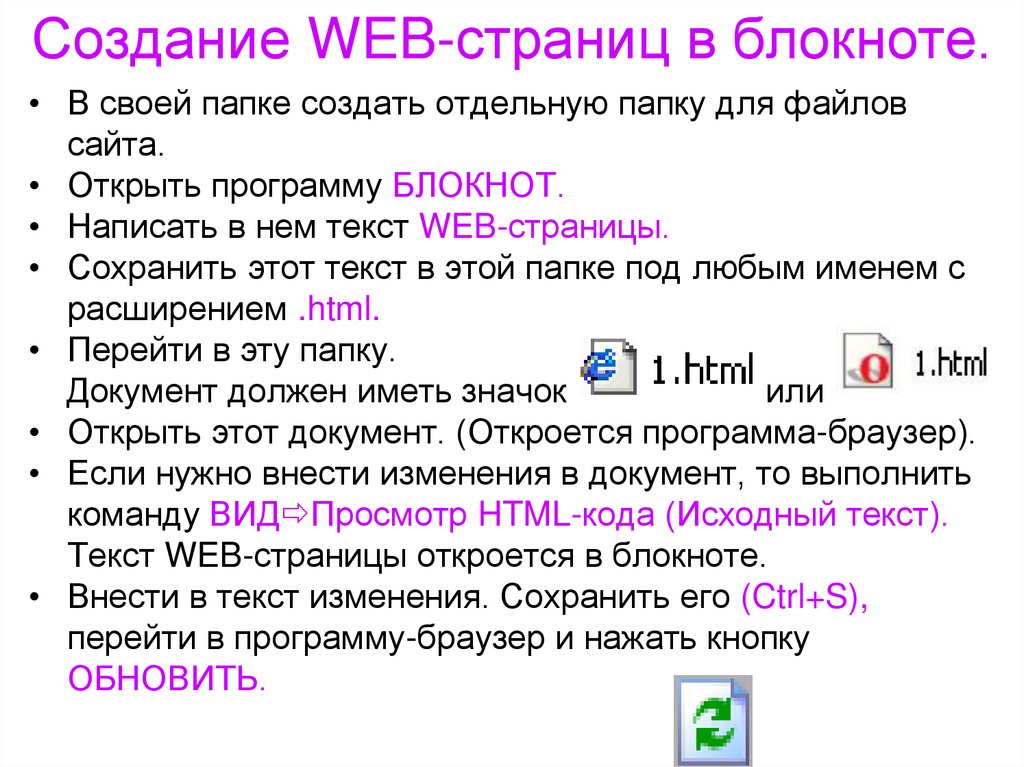
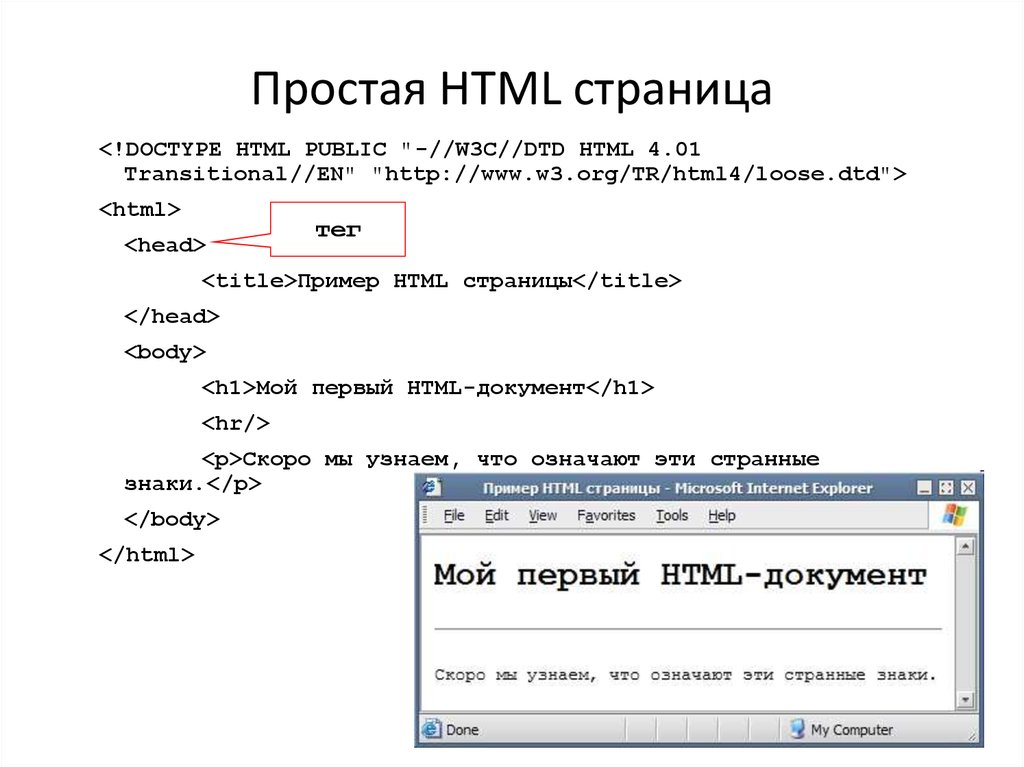
HTML/текстовый редактор
HTML — основной компьютерный язык, используемый при создании веб-сайтов. Если вы планируете создать сайт с нуля, важно знать основы. Различные бесплатные онлайн-сайты, такие как W3Schools и HTMLGoodies, предлагают исчерпывающую информацию о том, как начать работу с HTML. Существуют также HTML-редакторы, которые могут упростить процесс создания веб-страниц с помощью таких функций, как завершение тегов, но для базового кодирования вам понадобится программа для создания простых текстовых файлов, например Блокнот, входящий в состав Windows. Профессиональные пакеты, такие как Adobe Dreamweaver, HTML-редактор CoffeeCup и Komodo IDE, имеют дополнительные функции для ускорения процесса кодирования и отладки за счет выделения ошибок кодирования и автозаполнения часто используемых тегов.
Редакторы изображений
Вы хотите, чтобы на вашем сайте привлекали внимание визуальные эффекты, а это значит, что вам также потребуются изображения такого размера, чтобы они не замедляли пропускную способность.
 72 dpi (точек на дюйм) — это стандартное разрешение для изображений, отображаемых в Интернете, и в зависимости от того, используете ли вы эскизы или большие файлы, размер может варьироваться от 100 x 75 до 640 x 480 пикселей. Если ваш сайт предназначен для дизайна или работы с изображениями, могут быть полезны большие размеры файлов; в противном случае они могут замедлить скорость страницы и отпугнуть клиентов. Чтобы изменить размер изображения, обрежьте его и преобразуйте в приложении для редактирования изображений. Paint, базовая программа, входящая в состав Windows, позволяет делать это с базовыми файлами; для более сложных типов файлов используйте расширенный фоторедактор, такой как Adobe Photoshop или Photoshop Elements. Если вы хотите использовать на своем сайте кнопки и логотипы, а не текстовые ссылки, большинство профессиональных приложений также позволят вам создать их; вы также можете добиться аналогичных результатов, используя бесплатное программное обеспечение, такое как GIMP и Paint.
72 dpi (точек на дюйм) — это стандартное разрешение для изображений, отображаемых в Интернете, и в зависимости от того, используете ли вы эскизы или большие файлы, размер может варьироваться от 100 x 75 до 640 x 480 пикселей. Если ваш сайт предназначен для дизайна или работы с изображениями, могут быть полезны большие размеры файлов; в противном случае они могут замедлить скорость страницы и отпугнуть клиентов. Чтобы изменить размер изображения, обрежьте его и преобразуйте в приложении для редактирования изображений. Paint, базовая программа, входящая в состав Windows, позволяет делать это с базовыми файлами; для более сложных типов файлов используйте расширенный фоторедактор, такой как Adobe Photoshop или Photoshop Elements. Если вы хотите использовать на своем сайте кнопки и логотипы, а не текстовые ссылки, большинство профессиональных приложений также позволят вам создать их; вы также можете добиться аналогичных результатов, используя бесплатное программное обеспечение, такое как GIMP и Paint. net (ссылки в разделе «Ресурсы»).
net (ссылки в разделе «Ресурсы»).
Flash Creator
Добавление Flash-видео, анимации и интерактивных презентаций на ваш веб-сайт поможет вам обогатить опыт посетителей вашего сайта. Большинство веб-браузеров имеют встроенную поддержку Flash, но для создания таких файлов вам потребуется специальное программное обеспечение. Adobe Flash Professional позволяет создавать очень сложные продукты Flash по низкой цене; бесплатные альтернативы включают программное обеспечение, такое как Synfig Studio, FlashDevelop и Giotto (ссылки в разделе «Ресурсы»), которые позволяют создавать Flash-проекты для интеграции с вашим веб-сайтом. Обратите внимание, что слишком много Flash-контента замедляет загрузку пользовательского соединения, поэтому вам следует свести его к минимуму. В качестве альтернативы, стандарт HTML5, который по состоянию на середину 2012 года все еще находится в стадии разработки, позволяет добавлять на веб-страницы мультимедийный контент, например видео, при этом требует меньше ресурсов.

Инструменты протокола передачи файлов
После того, как вы создали свой веб-сайт на своем компьютере, вам все равно нужно будет загрузить его на веб-хостинг. Хотя у большинства провайдеров веб-хостинга есть веб-интерфейс для загрузки файлов, это может быть медленным и громоздким процессом, особенно если вы делаете это массово. Используя программу FTP, вы можете напрямую подключаться к веб-серверу, который вы используете, чтобы быстро и легко загружать или скачивать файлы. Для более низкой стоимости используйте бесплатное программное обеспечение, такое как Free FTP, FileZilla и Go FTP (ссылки в Ресурсах).
Инструменты аналитики
Создание веб-сайта — это непрерывный процесс. После того, как вы создали базовый дизайн, вам нужно будет постоянно обновлять и настраивать его, чтобы контент оставался новым и свежим для посетителей. Инструменты аналитики, такие как Google Analytics и Open Web Analytics, позволяют вам увидеть, что привлекает посетителей на ваш сайт и где они проводят больше всего времени.


 swtest.ru бесплатно
swtest.ru бесплатно Маркет и другие торговые площадки
Маркет и другие торговые площадки 72 dpi (точек на дюйм) — это стандартное разрешение для изображений, отображаемых в Интернете, и в зависимости от того, используете ли вы эскизы или большие файлы, размер может варьироваться от 100 x 75 до 640 x 480 пикселей. Если ваш сайт предназначен для дизайна или работы с изображениями, могут быть полезны большие размеры файлов; в противном случае они могут замедлить скорость страницы и отпугнуть клиентов. Чтобы изменить размер изображения, обрежьте его и преобразуйте в приложении для редактирования изображений. Paint, базовая программа, входящая в состав Windows, позволяет делать это с базовыми файлами; для более сложных типов файлов используйте расширенный фоторедактор, такой как Adobe Photoshop или Photoshop Elements. Если вы хотите использовать на своем сайте кнопки и логотипы, а не текстовые ссылки, большинство профессиональных приложений также позволят вам создать их; вы также можете добиться аналогичных результатов, используя бесплатное программное обеспечение, такое как GIMP и Paint.
72 dpi (точек на дюйм) — это стандартное разрешение для изображений, отображаемых в Интернете, и в зависимости от того, используете ли вы эскизы или большие файлы, размер может варьироваться от 100 x 75 до 640 x 480 пикселей. Если ваш сайт предназначен для дизайна или работы с изображениями, могут быть полезны большие размеры файлов; в противном случае они могут замедлить скорость страницы и отпугнуть клиентов. Чтобы изменить размер изображения, обрежьте его и преобразуйте в приложении для редактирования изображений. Paint, базовая программа, входящая в состав Windows, позволяет делать это с базовыми файлами; для более сложных типов файлов используйте расширенный фоторедактор, такой как Adobe Photoshop или Photoshop Elements. Если вы хотите использовать на своем сайте кнопки и логотипы, а не текстовые ссылки, большинство профессиональных приложений также позволят вам создать их; вы также можете добиться аналогичных результатов, используя бесплатное программное обеспечение, такое как GIMP и Paint. net (ссылки в разделе «Ресурсы»).
net (ссылки в разделе «Ресурсы»).