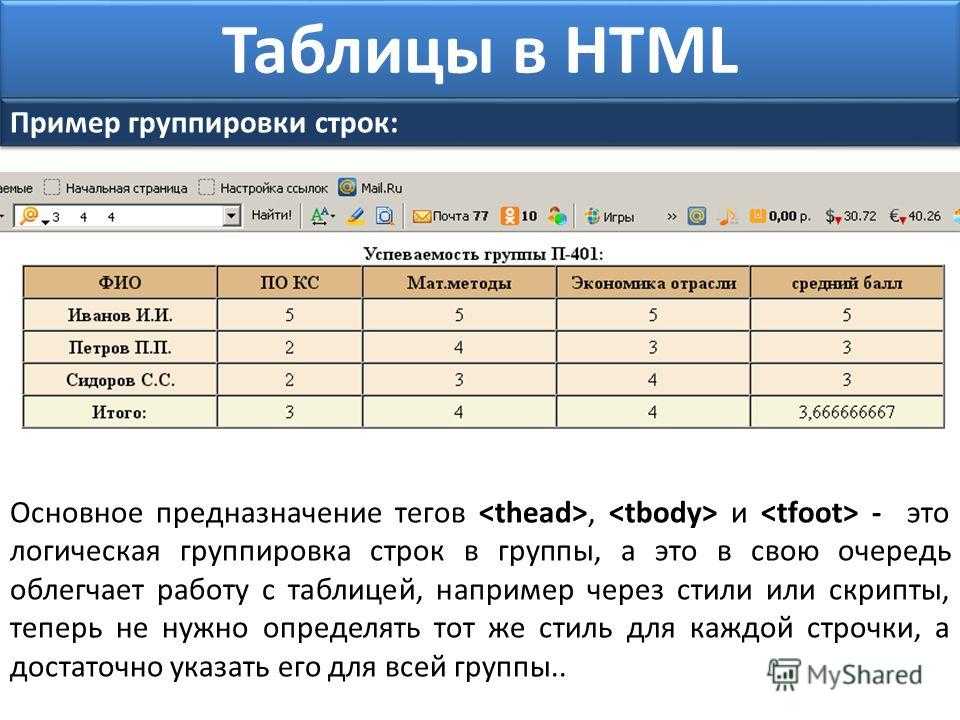
Как создать таблицу в HTML5 и указать её параметры через стили?
Тема:Таблицы
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Создать таблицу и указать её параметры (поля и расстояние между ячейками) через стили.
Решение
Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Для добавления таблицы на веб-страницу используется тег <table>. Этот элемент служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются соответственно с помощью тегов <tr> и <td>. Таблица должна содержать хотя бы одну ячейку (пример 1). Допускается вместо тега <td> использовать тег <th>. Текст в ячейке, оформленной с помощью тега <th>, отображается браузером шрифтом жирного начертания и выравнивается по центру ячейки. В остальном, разницы между ячейками, созданными через теги <td> и <th> нет.
В остальном, разницы между ячейками, созданными через теги <td> и <th> нет.
Пример 1. Создание таблицы
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег table</title>
</head>
<body>
<table border="1">
<tr>
<th>Ячейка 1</th>
<th>Ячейка 2</th>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
</body>
</html>Порядок расположения ячеек и их вид показан на рис. 1.
Рис. 1. Результат создания таблицы с четырьмя ячейками
Атрибут border тега <table> допустимо добавлять только с пустым значением (<table border>) или равным 1. Все остальные значения не проходят валидацию.
Для управления полями внутри ячеек используется стилевое свойство padding, которое добавляется к селектору td. Расстояние между ячейками меняется свойством border-spacing (пример 2) добавляемым к селектору table, браузер IE понимает его только с версии 8. 0.
0.
Пример 2. Поля внутри ячеек
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег table</title>
<style>
table {
width: 100%; /* Ширина таблицы */
background: white; /* Цвет фона таблицы */
color: white; /* Цвет текста */
border-spacing: 1px; /* Расстояние между ячейками */
}
td, th {
background: maroon; /* Цвет фона ячеек */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html> Таблица с полями и расстоянием между ячейками показана на рис. 2. Аналогичного результата можно добиться и с помощью рамки белого цвета вокруг ячеек.
Рис. 2. Поля в ячейках таблицы
таблицыHTML5
Создание таблиц html
Таблицы в HTML-документе служат для создания дизайна страницы а также для вставки в ячейки таблицы самых разнообразных данных-текст,графика,формы и тд.
Например,вам надо разместить текст в одной стороне страницы,фотографии в другой,рекламу в третьей.Здесь без таблицы не обойтись.
Атрибуты таблицы<table></table>.
Состоит она из строки <tr></tr> и столбца <td></td>.
Пересечение строки и столбца дает ячейку,в которую и надо вписывать данные.Ячейки <td> должны находиться внутри строки <tr>.
Необходимо соблюдать принцип вложенности тегов,иначе говоря столбец
<td></td> должен находиться между тегами строки <tr> </tr> вот так
<tr>
<td></td>
</tr>
а они должны быть между тегами таблицы <table></table>. Это обязательное условие.
Составляем самую простую таблицу
<table>
<tr>
<td></td>
</tr>
</table>
Эта таблица состоит из одной строки и одной ячейки.
Следующая таблица будет состоять из двух строк и двух столбцов,всего четыре ячейки.
<table>
<tr>
<td></td><td></td>
</tr>
<tr>
<td></td><td></td>
</tr>
</table>
Вот ее вид:
Таблица в нашем уроке состояла из трех строк,трех столбцов и записывалась она так:
<table>
<tr>
<td></td><td></td><td></td>
</tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
</table>
Это ее схема:
Подробно разберем эту таблицу и посмотрим как ее можно изменить.Если вы составите HTML-код и сохраните таблицу, то скорей всего вы ее не увидите,потому что не все браузеры прорисовывают рамки таблиц.
Что бы увидеть таблицу, надо в теге таблицы указать рамку<table border=»1″> где 1-ширина рамки в пикселях и вы можете менять это значение на ваше усмотрение.
После заполнения контентом сайта можно убрать рамки таблицы- <table border=0>
Таблицы можно окрасить цветом так:
<table bgcolor=»#цвет»> или
<td bgcolor=»#цвет»>
Не делайте цвет таблицы и цвет текста одинаковым иначе вы ничего не увидите
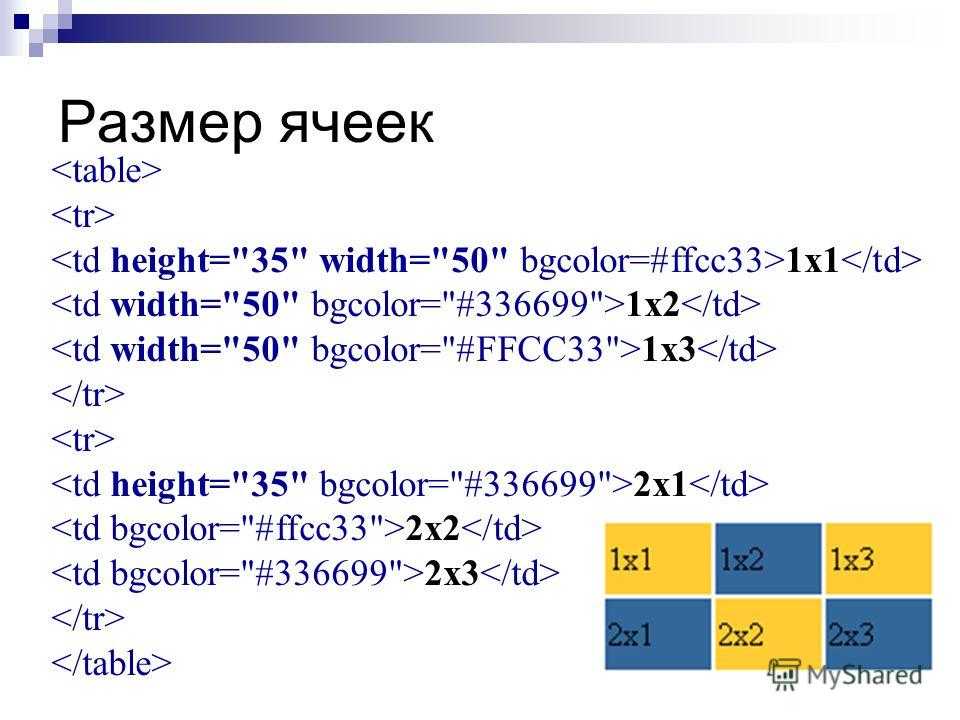
Изменение размеров строк и ячеек
Измененение по высоте строки задается значением height в теге <tr>
<tr> где «100» размер в пикселях, или в процентах «100%»,или <td>
<td.
Изменение по ширине задается значением width и также вставляется в тег
<td> (в пикселях) ,или например <td>
Следует обратить внимание на то что все браузеры должны показывать таблицы с одинаковым количеством ячеек в строке по всей таблице. Иными словами если у вас в первой строке находятся три ячейки,то и во второй и в следующих строках тоже должно быть три ячейки.Ячейки можно объединять по высоте
Иными словами если у вас в первой строке находятся три ячейки,то и во второй и в следующих строках тоже должно быть три ячейки.Ячейки можно объединять по высоте
Посмотрим как будет выглядеть таблица после внесения вышеназванных атрибутов
<html>
<head><title></title>
</head>
<body>
<table border=»1″ cellpadding=»2″ cellspacing=»2″> <tbody>
<tr>
<td colspan=»2″>Объединеные ячейки</td>
<td colspan=»1″ rowspan=»2″>Объединеные ячейки</td>
</tr>
<tr>
<td>Заполнение формы</td>
<td>Заполнение формы</td>
</tr>
<tr>
<td>Заполнение формы</td>
<td>Заполнение формы</td>
<td>Заполнение формы</td>
</tr>
</tbody>
</table>
</body>
</html>
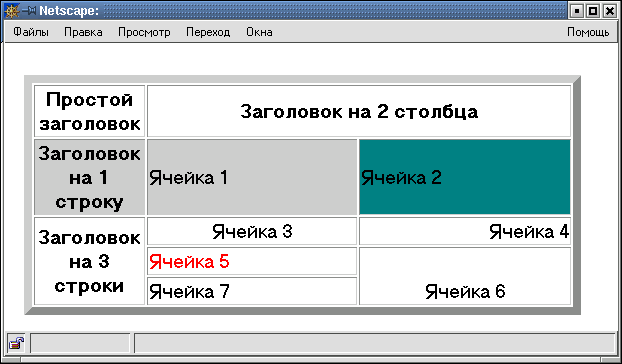
Вид этой таблицы
Обратите внимание на то,что при переполнении содержимым ячейки
она будет растягиваться в разные стороны, поэтому выбирайте размер ячеек в соответствии с содержимым,иначе весь дизайн страницы превратиться в совсем другое,чем вы хотели.
На странице можно разместить несколько таблиц.Например:
<table border=»1″ bgcolor=»#E7FEE1″>
<tr>
<td>Первая таблица,первая ячейка</td><td>Первая таблица,вторая ячейка</td>
</tr>
</table>
<table border=»1″ bgcolor=»#FEFFE0″>
<tr>
<td>Вторая таблица,первая ячейка</td><td>Вторая таблица,вторая ячейка</td>
</tr>
</table>
Можно разместить таблицу в таблице.Зеленым цветом выделена вставляемая таблица, а также вставим в ячейки числа,что бы был виден бордюр.
<table border=»1″height=»35%»>
<tr>
<td>1</td>
</tr>
<tr>
<td>3</td>
<td>
<table border=»1″>
<tr>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
</tr>
</table>
</td>
</tr>
</table>
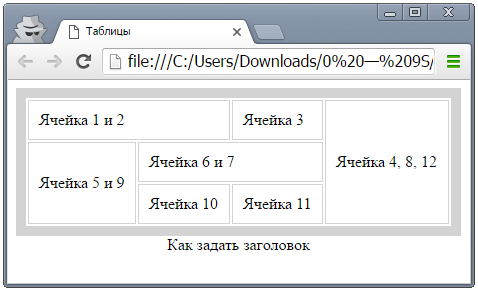
Выглядит она так
Дополнительно настроить прорисовку таблицы можно с помощью параметров FRAME и RULES тега <TABLE>.
Параметр FRAME управляет прорисовкой внешней линии таблицы и может принимать следующие значения:
BOX или BORDER — рамка рисуется со всех четырех сторон
ABOVE — только с верхней стороны
BELOW — только с нижней стороны
HSIDES — рисуется нижняя и верхняя сторона
VSIDES — рисуется левая и правая сторона
RHS — только с правой стороны
VOID — таблица без внешних рамок
Например:
<table border=1 CellSpacing=0 CellPadding=0 Align=»» vAlign=»» frame=»vsides»>
Параметр RULES управляет прорисовкой внутренних линий сетки таблицы и может принимать следующие значения:
ALL — рисуются все внутренние линии
GROUPS — рисуются только линии, разделяющие группы
ROWS — рисуются линии, разделяющие строки
COLS — рисуются линии, разделяющие столбцы
NONE — внутренние линии не рисуются
Например:
<table Border=1 CellSpacing=0 CellPadding=0 Align=»» vAlign=»» rules=»cols»>
Обратите внимание на то что параметры frame и rules работают только тогда когда в значении border установлена 1 и более.
Теги для создания таблиц.
Таблица —————<table></table>
Расстояние между ячейками—<table cellspacing=?>
Ширина в пикселях——<table width=?>
Ширина в процентах——<table>
Строка таблицы ———<tr></tr>
Выравнивание ———-<tr align=left|right|center>|middle|bottom>
Ячейка таблицы ———-<td></td>.
Без перевода строки ——<td nowrap>
Объединение ячеек по ширине -<td colspan=?>
Объединение ячеек по высоте -<td rowspan=?>
Желаемая ширина ———<td width=?> (в точках)
Ширина в процентах ——<td>
Цвет ячейки ————-<td bgcolor=»#******»>
Заголовок таблицы ——-<th></th>
Выравнивание ————<th align=left|right|center|middle |bottom>
Запрет перевода строки —<th nowrap>
Растягивание по колонке -<th colspan=?>
Растягивание по строке —<th rowspan =?>
Ширина в пикселях ——-<th width=?>
Ширина в процентах ——<th>
Цвет ячейки ————-<th bgcolor=»#$$$$$$»>
Заглавие таблицы ———<caption></caption>
Выравнивание————-<caption align=top|bottom>(сверху/снизу таблицы)
Тег заголовка HTML
❮ Назад Полный справочник HTML Далее ❯
Пример
Таблица с заголовком:
<таблица>
Попробуйте сами »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег
Тег
Совет: По умолчанию заголовок таблицы выравнивается по центру над стол. Однако свойства CSS выравнивание текста и сторона подписи можно использовать для выравнивания и размещения подписи.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <заголовок> | Да | Да | Да | Да | Да |
Глобальные атрибуты
Тег
Атрибуты событий
Тег 
Дополнительные примеры
Пример
Расположение заголовков таблиц (с помощью CSS):
| Месяц | Экономия |
|---|---|
| Январь | 100 долларов США |
| Месяц | Экономия |
|---|---|
| Январь | 100$ |
Попробуйте сами »
Связанные страницы
Ссылка HTML DOM: Caption Object
CSS по умолчанию отображает большинство настроек
9000 Пример
caption {
display: table-caption;
выравнивание текста: по центру;
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.CSS Reference
Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
4 Top2 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Создайте таблицу HTML быстро и легко с помощью нашего примера кода »
В тегах HTML
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнайте больше
- Что делает
Быстрое и простое создание HTML-таблицы с помощью нашего примера кода? - Элемент
используется вместе с дочерними элементами, такими как
, , и другими, для добавления табличных данных в документ HTML. - Дисплей
- встроенный
Пример кода
<таблица>
Три самые популярные библиотеки JavaScript Библиотека JQuery Самозагрузка Модернизр Доля рынка <тд>96,1% <тд>17,0% <тд>14,3%Абсолютное использование <тд>70,4% <тд>12,4% <тд>10,5%Доля рынка — это процент сайтов, использующих любую библиотеку JavaScript, использующую указанную библиотеку.  Абсолютное использование – это процент опрошенных веб-сайтов, включая те, которые не используют библиотеки JavaScript, но использующие указанную библиотеку. Все данные взяты из W3Techs и были точными на июнь 2016 года.
Абсолютное использование – это процент опрошенных веб-сайтов, включая те, которые не используют библиотеки JavaScript, но использующие указанную библиотеку. Все данные взяты из W3Techs и были точными на июнь 2016 года.The Three Most Popular JavaScript Libraries Library jQuery Bootstrap Modernizr Market Share 96.1% 17.0% 14.3% Absolute Usage 70,4% 12,4% 10,5% Доля рынка относится к проценту сайтов, использующих любую библиотеку JavaScript, использующую указанную библиотеку. Абсолютное использование — это процент опрошенных веб-сайтов, включая те, которые не используют библиотеки JavaScript, которые используют указанную библиотеку.  Все данные получены от W3Techs и были точными на июнь 2016 года.
Все данные получены от W3Techs и были точными на июнь 2016 года.Таблицы для данных, а не для макета
На заре Интернета таблицы HTML обычно использовались для управления макетом веб-страницы. Тогда это было плохой идеей, а сейчас еще хуже. Использование таблиц таким образом не только семантически неверно, но и может создать проблемы с доступностью и значительно усложнить создание адаптивного дизайна веб-сайта.
Итак, как правильно использовать HTML-таблицы? Для отображения табличных данных. Некоторые наборы данных проще всего понять и усвоить, когда они представлены в виде таблицы. Если у вас есть подобный набор данных для добавления на веб-сайт, HTML-таблица — подходящий инструмент для этой работы.
Как видно из приведенного выше фрагмента кода, для создания HTML-таблицы используется множество элементов. Мы составили учебник по таблицам, который поможет вам освоить все эти элементы. Мы также составили руководство по стилизации таблиц, которое поможет вам создавать таблицы, которые будут красиво отображаться на любом устройстве — проще сказать, чем выполнить.

Адам Вуд
Адам — технический писатель, специализирующийся на документации и руководствах для разработчиков.
Атрибуты создания таблицы HTML быстро и легко и легко с нашим примером кода
Наименование атрибута значения Примечания Столовая граница: Старая (HTML) и New (CSSS) CODE 555555555555555 года. Используется для указания того, следует ли применять границы ко всем ячейкам таблицы. Этот атрибут устарел в пользу CSS. Table Cellpadding устарел HTML: Получите новый код CSS сейчас Используется для добавления заполнения между содержимым каждой ячейки таблицы и границей или краем ячейки. Этот атрибут устарел, и вместо него следует использовать CSS. Забудьте о интервалах между ячейками таблицы в HTML (и изучайте CSS сейчас) Используется для указания расстояния между отдельными ячейками HTML-таблицы.  Этот элемент устарел, и для управления макетом таблицы следует использовать CSS.
Этот элемент устарел, и для управления макетом таблицы следует использовать CSS.ширина Почему таблица Bgcolor больше недействительна Код (и что использовать вместо этого) Используется для установки цвета фона HTML-таблицы. Этот атрибут устарел. Используйте CSS для оформления таблиц. Фон таблицы для стилизации HTML-таблиц отсутствует (но присутствует CSS) Используется для указания URL-адреса изображения, которое должно быть установлено в качестве фона для таблицы HTML. Этот элемент устарел. Используйте CSS для оформления таблиц HTML. Используется для выравнивания таблицы HTML по левому, правому краю или по центру относительно родительского элемента. Этот атрибут устарел, и для управления положением таблицы следует использовать CSS. HSPACE Высота <Табличный кадр = ""> . 

 Абсолютное использование – это процент опрошенных веб-сайтов, включая те, которые не используют библиотеки JavaScript, но использующие указанную библиотеку. Все данные взяты из
Абсолютное использование – это процент опрошенных веб-сайтов, включая те, которые не используют библиотеки JavaScript, но использующие указанную библиотеку. Все данные взяты из  Все данные получены от W3Techs и были точными на июнь 2016 года.
Все данные получены от W3Techs и были точными на июнь 2016 года.
 Этот элемент устарел, и для управления макетом таблицы следует использовать CSS.
Этот элемент устарел, и для управления макетом таблицы следует использовать CSS.