Создание HTML ссылки запускающей Skype вызов
В наше время большинство людей использует Skype, но не все знают то, что мы можем использовать HTML ссылку для запуска Skype звонков из своих веб браузеров или имейлов. Сегодня Я покажу то, как добавить кнопку Skype “Позвони мне” на твой веб сайт или блог и дать людям возможность связаться с тобой лишь одним нажатием на кнопку. В не зависимости от того используют ли они сейчас компьютер или мобильное устройство, они свяжуться с вами с помощью голосового вызова или мгновенного сообщения.
Вот несколько примеров:
Приведенные выше примеры будут использовать демо-пользователя Skype (echo123) – который будет записывать звонок и проигрывать его обратно или возвращать обратно введённое в чат сообщение.
Ссылка с номером телефона
Создай ссылку HTML которая запускает вызов Skype на номер телефона, используя следующий пример, где тебе нужно заменить 
<a href="skype:+1234567890?call">Call Me</a>
Дополнительная часть call – чтобы заставить Skype звонить.
Также ты можешь использовать другой метод, который является более универсальным:
<a href="callto://+1234567890">Call Me</a>
или:
<a href="tel://+1234567890">Call Me</a>
Ссылка с именем пользователя Skype
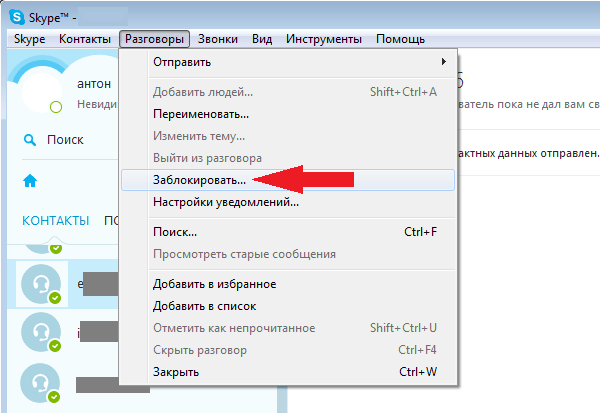
Во-первых, ты должен знать своё имя пользователя в Skype. Ты можешь найти его при помощи инструкции Skype здесь.
Ты можешь найти его при помощи инструкции Skype здесь.
Затем, создай ссылку HTML которая запустит звонок Skype к пользователю Skype используя следующий пример где тебе нужно заменить username на твоё имя пользователя Skype который ты нашёл ранее.
<a href="skype:username?call">Call Me</a>
Дополнительная часть call – чтобы заставить Skype звонить.
Вместо текста “Call Me” ты можешь использовать изображение:
<a href="skype:username?call"><img src="/images/call.png"></a>
Ты можешь выбрать иконки на свой вкус на iconfinder. com.
com.
Ещё у нас есть несколько опций которые можно добавить после ? в href атрибуте. Синтаксис такой: skype:username и дополнительная часть. Посмотри примеры ниже для того, чтобы понять как их использовать.
Увидеть информацию о пользователе Skype
Дополнительная часть userinfo. Пример:
Добавление пользователя Skype в адресную книгу
Дополнительная часть add
Отправление сообщения в чат
Дополнительная часть chat. Пример:
Отправление голосового сообщения пользователю Skype
Дополнительная часть voicemail. Пример:
Создание конференции-звонка с несколькими пользователями Skype
Дополнительная часть call. Разделяй точкой с запятой список тех пользователей, которых хочешь подключить. Пример:
Разделяй точкой с запятой список тех пользователей, которых хочешь подключить. Пример:
skype:username1;username2?call
Создание конференции-чата с несколькими пользователями
Дополнительная часть chat. Разделяй точкой с запятой список тех пользователей, которых хочешь подключить. Пример:
skype:username1;username2?chat
Советы и предупреждения
- Пользователи должны иметь Skype уже установленным на их устройствах для того, чтобы ссылка работала.
- При тестировании собственной ссылки она вероятно скажет
You cannot call yourself!. Не волнуйся, она будет работать для всех остальных.
Не волнуйся, она будет работать для всех остальных. - Ты можешь получить официально сгенерированную кнопку Skype здесь. Skype предлагает кнопку которая показывает твой текущий статус.
Если эта статья помогла вам, пожалуйста, оставьте комментарий
Спасибо за прочтение!
Ставим правильные ссылки на ICQ и Skype — Браузеры
Поставить ссылку на ICQ или Skype клиентов на первый взгдяд весьма простая задача. Но не все так просто, как может показаться на первый взгляд. Есть несколько нюансов. Погуглив, решил собрать все воедино, дабы использовать в качестве памятки.
ICQ
ICQ — централизованная служба мгновенного обмена сообщениями сети Интернет, в настоящее время принадлежащая инвестиционному фонду Mail.ru Group (Россия).
Код из гугла выдает такую ссылку
<a href="http://www.icq.com/whitepages/cmd.php?uin=UIN&action=message">UIN</a>
где UIN — номер пользователя ICQ
Эта ссылка вызова ICQ будет работать при условии, что у вас установлен официальный клиент от компании Mail.ru Group, хотя более половины пользователей сети используют неофициальные клиенты (Pidgin, QIP, Miranda, qutIM). Клик по данной ссылке тупо предложит сохранить вам файл. Как же тогда быть в данной ситуации?
Вариантов несколько. Первый вариант это вызывать web-клиент при клике по ссылке (icq2go, например). Второй — поставить статусную картинку с номером ICQ.
<img src="http://web.icq.com/whitepages/online?icq=UIN&img=TYPE" alt="Статус UIN" />
где TYPE — вид статусной иконки, может принимать значение от 1 до 27 (подбирается экспериментально для вашего дизайна)
Чтобы увидеть онлайн-статус определенного UIN’а, данный пользователь должен разрешить эту возможность в своем ICQ-клиенте
Skype
Skype — бесплатное проприетарное программное обеспечение с закрытым кодом, обеспечивающее шифрованную голосовую связь через Интернет между компьютерами (VoIP), а также платные услуги для связи с абонентами обычной телефонной сети.
Обычная ссылка
<a href="skype:SkypeUser">SkypeUser</a>
где SkypeUser — ник пользователя Skype
Skype-to-Skype и звонок на телефон
<a href="skype:SkypeUser?call">SkypeUser</a> <a href="skype:+12345678?call">+12345678</a>
Конференция
<a href="skype:SkypeUser1;SkypeUser2;SkypeUser3?call">SkypeUser</a>
Добавить пользователя или номер в свой список контактов
<a href="skype:SkypeUser?add">SkypeUser</a> <a href="skype:+12345678?add">+12345678</a>
Текстовый чат и мультичат
<a href="skype:SkypeUser?chat">SkypeUser</a> <a href="skype:SkypeUser1;SkypeUser2;SkypeUser3;?chat">SkypeUsers Multichat</a>
Соответственно, чат с одним и тремя пользователями одновременно.
Голосовая почта
<a href="skype:SkypeUser?voicemail">SkypeUser</a>
Передача файлов по Skype
<a href="skype:SkypeUser?sendfile">SkypeUser</a> <a href="skype:SkypeUser1;SkypeUser2;SkypeUser3;?sendfile">SkypeUsers
Профиль пользователя
<a href="skype:SkypeUser?userinfo">SkypeUser</a>
Ссылки
ВКонтакте
Одноклассники
Telegram
HTML ICQ Skype
Как создать HTML-ссылку, которая взаимодействует со Skype (звонок, чат, просмотр профиля, добавление в контакты)
Так же, как схема универсального идентификатора ресурса (URI) для адресов электронной почты (широко известный mailto), вы можете использовать собственную схему взаимодействия с клиентом Skype в HTML. В этой статье вы узнаете, как запустить чат, вызов, голосовую почту и другие общие действия, используя просто элемент ссылки с HTML (следуя схеме URI).
В этой статье вы узнаете, как запустить чат, вызов, голосовую почту и другие общие действия, используя просто элемент ссылки с HTML (следуя схеме URI).
Требования
Uniformed Resource Identifier в Skype, очевидно, зависит от установленного, обновленного и запущенного клиента Skype. Клиент-получатель, очевидно, должен позаботиться о возможностях, связанных с приемом звонков и чатов, особенно если ваше приложение или веб-страница используют URI Skype для связи клиентов и других заинтересованных сторон с предприятиями и организациями.
Процесс, который запускается после того, как пользователь нажимает на ссылку, прост, так как сначала появится диалоговое окно предупреждения браузера, запрашивающее подтверждение взаимодействия браузера с установленным приложением в системе:
В соответствии с операционной системой, установленной на клиенте, для пользователя должно появиться системное диалоговое окно, чтобы подтвердить, какое приложение следует использовать для открытия ссылок такого типа (очевидно, Skype). По умолчанию легко выбрать, какое приложение использовать. В случае, если пользователь выбирает неправильное приложение, его можно изменить в Приложениях по умолчанию для пользовательских протоколов, например в Windows 10:
По умолчанию легко выбрать, какое приложение использовать. В случае, если пользователь выбирает неправильное приложение, его можно изменить в Приложениях по умолчанию для пользовательских протоколов, например в Windows 10:
Как только пользователь выберет приложение Skype, чтобы открыть этот тип URI, будет выполнено действие запроса. Помните, что если Skype не запущен, действие не будет работать.
Как работает схема URI скайпа
Формат для Skype имеет следующий шаблон: [protocol]:[username]?[action], Таким образом, преобразуется в реальный URL в href Атрибут ссылки будет выглядеть так:
Link Textкуда следует заменить на имя пользователя Skype, которое будет использоваться для выполнения действия и замените требуемое действие как вызов, посмотрите информацию профиля, запустите чат и т. д. Например, для данного пользователя example123, чтобы запустить чат, вы должны использовать:
Start ChatПросто не так ли? В следующем разделе вы получите все возможные действия, которые вы можете выполнить с помощью схемы URI.
Примеры
В наших примерах имя пользователя будет тестовым пользователем Skype, а именно echo123, поэтому не забудьте изменить его в своей разметке:
1. Вызов
Чтобы начать вызов с именем пользователя с использованием URI, вам нужно выполнить следующее действие: call:
Call Demo Skype
Обратите внимание, что действия, при которых конечный пользователь может быть обеспокоен, вы получите подтверждающее сообщение, чтобы проверить, действительно ли вы хотите продолжить или нет:
2. Начало чата
Чтобы открыть чат с пользователем, вам нужно выполнить следующее действие: chat:
Start Chat
Обратите внимание, что в этом случае с демо-пользователем echo123 чат не разрешен, поэтому обязательно используйте реальное имя пользователя.
3. Показать профиль пользователя
Чтобы увидеть информацию о пользователе, вам нужно выполнить следующее действие: userinfo:
See user profile
Доступ к упомянутому URI покажет диалоговое окно, похожее на:
4.
 Выберите файл для обмена
Выберите файл для обменаВы можете отправить файл пользователю, используя sendfile действие:
Send File
Обратите внимание, что вы не можете делиться файлами с демо-именем пользователя echo123, поэтому обязательно замените его реальным.
5. Добавить пользователя в контакты
Чтобы добавить данного пользователя в ваши контакты, вам нужно выполнить следующее действие: add:
Add to contacts
6. Отправьте голосовую почту
Чтобы отправить голосовое сообщение контакту, вам нужно выполнить следующее действие: voicemail:
Send voicemail
Живой пример
Следующая скрипка позволяет вам протестировать все упомянутые действия в сети, поэтому вам нужно всего лишь изменить имя пользователя и выполнить необходимое действие (и, очевидно, Skype установлен):
html — Ссылка на профиль Skype не работает
Я пытаюсь создать ссылку со своего веб-сайта на мой профиль в скайпе. Я видел это сообщение Алекса Турпина Создание ссылки приложения на профиль Skype. Это работает нормально, когда щелкают ссылку в скайпе, она попадает прямо в мой профиль в скайпе.
Я видел это сообщение Алекса Турпина Создание ссылки приложения на профиль Skype. Это работает нормально, когда щелкают ссылку в скайпе, она попадает прямо в мой профиль в скайпе.
Однако, если ссылка скайпа (<a href="skype:profile_name?userinfo">Link to my profile</a>) нажата, когда пользователь не вошел в скайп, это не сработает (сбой клиента скайпа).
Поэтому я удалил userinfo из этой ссылки (<a href="skype:profile_name?">) и попробовал еще раз, Skype не потерпел неудачу, он попросил меня войти в систему, но после этого он сделал звонок по скайпу вместо просмотра профиля.
Как я могу это решить? Как успешно просматривать профиль в скайпе, пока пользователь не авторизован в скайпе.
Спасибо.
3
Luthando Ntsekwa 24 Апр 2015 в 11:11
2 ответа
Лучший ответ
Боюсь, это проблема Skype, такое бывает во всех версиях Skype. Я сообщил им об этой проблеме.
Я сообщил им об этой проблеме.
А пока мы можем попробовать обходной путь (как Марин предложил в ответе ниже).
Следующие действия по-прежнему работают, даже если пользователь не вошел в Skype. Попробуйте использовать одно из них, пока мы не получим правильное решение этой проблемы.
<a href="skype:profile_name?call">Text</a>для звонка<a href="skype:profile_name?chat">Text</a>в чат<a href="skype:profile_name?voicemail">Text</a>, чтобы оставить голосовое сообщение<a href="skype:profile_name?sendfile">Text</a>, чтобы отправить файл<a href="skype:profile_name?add">Text</a>, чтобы добавить в контакты
3
Luthando Ntsekwa 12 Авг 2015 в 09:48
Вопрос довольно интригующий.
Проблема могла быть в версии Skype или в Skype вообще (или в Windows?). Я тестировал его с моей текущей версией 7.3.0.101 в Windows 8.1, и она вылетает, как вы сказали. Вы можете сообщить об этом в службу поддержки Skype, но до тех пор, пока проблема не будет исправлена (или вы не найдете решение), я предлагаю вам попробовать обходной путь, например <a href="skype:profile_name?chat">Link to my profile</a>
Или вы можете попробовать любое действие, которое вам нравится, но я думаю, что chat на данный момент подойдет.
1
Marin Takanov 24 Апр 2015 в 09:17
Ссылки на мессенджеры на сайте
Сегодня добавим на сайт ссылки на мессенджеры: Telegram, WhatsApp, Viber, Skype, Вконтакте, Facebook; а так же рассмотрим как добавлять другие виды ссылок: на почту, телефон и файл.
Ссылка на Telegram
<!-- для перехода к диалогу Telegram -->
<a href="tg://resolve?domain=only_to_top">Telegram</a>Пример: Telegram — переход к диалогу.
<!-- Telegram через браузер -->
<a href="https://telegram.me/only_to_top">Telegram</a>Пример: Telegram — открыть через браузер.
Вместо only_to_top замените на нужный логин.
Ссылка на WhatsApp
Перейти к диалогу WhatsApp.
<a href="https://api.whatsapp.com/send?phone=78051196325" target="_blank">Диалог WhatsApp</a>Пример — ссылка на Диалог WhatsApp.
<!-- ссылка на WhatsApp -->
<a href="whatsapp://send?phone=+120345678910">WhatsApp</a>Пример — ссылка на WhatsApp.
Ссылка на Viber
<!-- ссылка на Viber для ПК -->
<a href="viber://chat?number=+120345678910">Viber</a>Пример — ссылка Viber ПК.
<!-- ссылка на Viber для мобильных -->
<a href="viber://add?number=+120345678910">Viber мобила</a>Пример — ссылка Viber мобила.
Ссылка на Skype
<!-- открыть диалог для Skype переписки -->
<a href="skype:nikname?chat">Skype</a>Пример — ссылка для чата Skype.
<!-- ссылка на звонок по Skype -->
<a href="skype:nikname?call">Skype</a>Пример — ссылка на звонок Skype.
Ссылка Vkontakte
<!-- открыть диалог для переписки вконтакте -->
<a href="vk.me/consapevolezza">Vkontakte</a>Пример — ссылка на страницу пользователя Vkontakte.
Ссылка на Facebook Messenger
<!-- открыть диалог в Facebook Messenger -->
<a href="https://www.messenger.com/t/Username">Facebook Messenger</a>Пример — ссылка на messenger Facebook.
Ссылка на Instagram
<!-- ссылка на Instagram -->
<a href="https://www.instagram.com/abra_kadabra" target="_blank">Instagram</a>Ссылка на электронную почту
<!-- ссылка на e-mail -->
<a href="mailto:[email protected]">E-mail</a>Пример — ссылка на электронную почту — E-mail.
Ссылка на электронную почту с темой и текстом
<!-- ссылка на e-mail -->
<a href="mailto:[email protected]?subject=Сотрудничество&body=Здравствуйте, скажите ...">E-mail</a>Пример — ссылка на электронную почту с темой и сообщением — E-mail.
subject — тема письма
body — дефолтный текст
Ссылка на телефон
<!-- ссылка на телефон -->
<a href="tel:+70234565861">+7 (032) 564-19-08</a>Значение href лучше прописывать без лишних символов
Пример — ссылка на телефон +7 (032) 564-19-08.
Ссылка на файл
<!-- ссылка на файл, будет открыт в браузере в новой вкладке-->
<a href="img/smiling_sun.jpg" target="_blank">Открыть файл</a>Пример — ссылка на открытие файла.
<!-- ссылка на файл, который будет предложено скачать или открыть -->
<a href="img/smiling_sun.jpg" download>Скачать файл</a>Пример — ссылка на скачивание файла.
Как сделать ссылки на Viber, Whatsapp, Telegram, Skype и обычный телефонный номер
Для начала покажу простейший способ как сделать кликабельную ссылку для обычного телефонного номера. для посетителей. которые посещают ваш сайт с телефона, будет актуальным номер с ссылкой. При нажатии на него, сразу же номер будет на экране для звонка и его не нужно будет выделять. копировать или вообще вводить вручную. Таким образом, вы упрощаете для клиента способ связаться с вами. Готовая ссылка будет иметь следующий вид:
<a title="Позвонить" href="tel:+120345678910">+12(034)567-89-10</a>
Как видите, номер выведется как — +12(034)567-89-10. Можете заключать его в что угодно, добавлять стили, теги, задавать ему любой вид. В путь ссылки мы прописываем в формате — tel:+120345678910. После tel: нужно указать номер без пробелов и лишних символов, просто номер, в том формате, в котором обычно набираете его на телефоне. Это очень важно, в противном случаи номер для набора будет неправильным.
Можете заключать его в что угодно, добавлять стили, теги, задавать ему любой вид. В путь ссылки мы прописываем в формате — tel:+120345678910. После tel: нужно указать номер без пробелов и лишних символов, просто номер, в том формате, в котором обычно набираете его на телефоне. Это очень важно, в противном случаи номер для набора будет неправильным.
Далее по этому же принципу делаем ссылки для Viber, Whatsapp, Telegram. Для каждой они будут схожими, но немного отличаться. скажу сразу, что выводить на экран, решать вам, я просто выведу название мессенджеров.
<a title="WhatsApp" href="whatsapp://send?phone=+120345678910">WhatsApp</a> //Для приложения Viber на ПК <a title="Viber" href="viber://chat?number=+120345678910">Viber</a> //Для приложения Viber на мобильных <a title="Viber" href="viber://add?number=120345678910">Viber</a> <a title="Telegram" href="tg://resolve?domain=nikname">Telegram</a>
Как видите по коду, в конце ссылки для Viber и Whatsapp указан номер телефона. Для Telegram же указан никнейм. Вам остается попросту менять их на нужные и ссылка будет работать.
Для Telegram же указан никнейм. Вам остается попросту менять их на нужные и ссылка будет работать.
Можете использовать и проверить на своем сайте, указывая свой номер. Как и писал выше, данная мелочевка, поможет упростить вашим клиентам жизнь и позволит проще связываться с вами.
Бонусом добавлю еще ссылку для скайпа. Первая позволит открыть окно с диалогом для общения по Skype.
<a href="skype:nikname?chat">nikname</a>
Просто замените nikname на нужный профиль Skype. Например — skype:superman?chat. Так же можно сделать ссылку на звонок по Skype.
<a href="skype:nikname?call">Skype</a>
Как видите, разница только в ссылке. У одной — ?chat, а у второй — ?call. Как и с чатом, просто меняете nikname на нужное имя.
На этом все, спасибо за внимание. 🙂
Косметологическое оборудование для салонов красоты и косметологов
Как сделать ссылки на чат whatsapp, viber и telegram на сайте
Активная ссылка на открытие чата в приложениях whatsapp, viber или telegram позволяет посетителю быстро связаться с менеджером сайта для уточнения деталей заказа или решения проблем в режиме реального времени. Рассмотрим их формат с указанием адресата.
Рассмотрим их формат с указанием адресата.
Ссылка на whatsapp должна содержать телефонный номер получателя сообщения в международном формате. Например, для номера +79531234567:
<a href="whatsapp://send/?phone=+79531234567">8 953 123 4567</a>
Формат ссылки для viber немного отличается. В ней опускаезтся знак «+» для телефона.
<a href="viber://add?number=79531234567">8 953 123 4567</a>
В Telegram для отправки сообщения указывается имя пользователя. Посмотреть его можно в настройках профиля приложения. Начинается со знака «@», но в ссылке указывается без него.
<a href="tg://resolve?domain=username">8 953 123 4567</a>
Аналогично можно запускать чат skype.
<a href="skype:username"></a>
Владельцы «мессенджеров» оценят подобный функционал на сайте, ведь всегда удобней в один клик начать общение в whatsapp, чем заполнять поля формы обратной связи. К тому же, такой способ взаимодействия с посетителями положительно сказывается на конверсии интернет магазинов и других целевых действиях.
Andy Si
20 ноя 2018 г.
15956
Как создать HTML-ссылку, которая взаимодействует со Skype (звонок, чат, просмотр профиля, добавление в контакты)
Как и схему универсального идентификатора ресурса (URI) для адресов электронной почты (широко известный mailto ), вы можете использовать настраиваемая схема взаимодействия с клиентом Skype в HTML. В этой статье вы узнаете, как начать чат, позвонить, голосовую почту и другие общие действия, используя простой элемент ссылки с HTML (следуя схеме URI).
В этой статье вы узнаете, как начать чат, позвонить, голосовую почту и другие общие действия, используя простой элемент ссылки с HTML (следуя схеме URI).
Требования
Унифицированный идентификатор ресурса Skype, очевидно, зависит от установленного, обновленного и работающего клиента Skype.Принимающий клиент, очевидно, должен заботиться о вариантах, связанных с приемом звонков и чатов, особенно если ваше приложение или веб-страница использует Skype URI для связи клиентов и других заинтересованных сторон с предприятиями и организациями.
Процесс, который запускается после того, как пользователь нажимает на ссылку, прост, поскольку сначала появится диалоговое окно с предупреждением браузера, запрашивающее подтверждение о взаимодействии браузера с установленным приложением в системе:
В соответствии с операционной системой, установленной на клиенте, должен появиться системный диалог для пользователя, чтобы подтвердить, какое приложение следует использовать для открытия таких ссылок (очевидно, Skype). По умолчанию легко выбрать, какое приложение использовать. В случае, если пользователь выберет неправильное приложение, его можно изменить в приложениях по умолчанию для пользовательских протоколов, например, в Windows 10:
По умолчанию легко выбрать, какое приложение использовать. В случае, если пользователь выберет неправильное приложение, его можно изменить в приложениях по умолчанию для пользовательских протоколов, например, в Windows 10:
Когда пользователь выбирает приложение Skype для открытия этого типа URI, будет выполнено действие запроса. Помните, что если Skype не запущен, действие не сработает.
Как работает схема URI в скайпе
Формат скайпа следующий: [протокол]: [имя пользователя]? [Действие] .Таким образом, преобразованный в реальный URL в атрибуте href ссылки, он будет выглядеть так:
Текст ссылки Где следует заменить на имя пользователя Skype, которое будет использоваться для выполнения действия, а заменить желаемым действием в качестве вызова, просмотра информации профиля, запуска чата и т. Д. Например, с данным пользователем example123, чтобы начать чат, вы должны использовать:
Д. Например, с данным пользователем example123, чтобы начать чат, вы должны использовать:
Начать чат Просто не правда ли? В следующем разделе вы получите все возможные действия, которые можно выполнить с помощью схемы URI.
Примеры
В наших примерах имя пользователя будет тестовым пользователем Skype, а именно echo123 , поэтому не забудьте изменить его в своей разметке:
1. Звонок
Чтобы начать вызов с именем пользователя, использующим URI, необходимо использовать действие , позвонив по номеру :
Вызов демо Skype
Обратите внимание, что действия, при которых конечный пользователь может быть обеспокоен, вы получите подтверждающее сообщение, чтобы проверить, действительно ли вы хотите продолжить или нет:
2.Начало чата
Чтобы открыть чат с пользователем, необходимо выполнить действие chat :
Начать Чат
Обратите внимание, что в этом случае с демо-пользователем echo123 чат не разрешен, поэтому обязательно используйте настоящее имя пользователя.
3. Показать профиль пользователя
Чтобы просмотреть информацию о пользователе, необходимо выполнить действие userinfo :
Посмотреть профиль пользователя
При доступе к указанному URI появится диалоговое окно, подобное:
4.Выберите файл, которым хотите поделиться
Вы можете отправить файл пользователю с помощью команды sendfile action:
Послать файл
Обратите внимание, что вы не можете обмениваться файлами с демо-именем пользователя echo123, поэтому обязательно замените его настоящим.
5. Добавить пользователя в контакты
Чтобы добавить данного пользователя в ваши контакты, вам нужно выполнить действие добавить :
Добавить в контакты
6.
 Отправить голосовую почту
Отправить голосовую почту Чтобы отправить контакту голосовое сообщение электронной почты, необходимо использовать действие voicemail :
Отправить голосовую почту
Живой пример
Следующая скрипка позволяет вам протестировать все упомянутые действия в Интернете, поэтому вам нужно только изменить имя пользователя и выполнить необходимое действие (и, очевидно, установить Skype):
Удачного кодирования ❤️!
Создать HTML-ссылку, с которой начинается звонок в Skype
В настоящее время большинство людей используют Skype, но не все знают, что мы можем использовать HTML-ссылку для вызова Skype из вашего веб-браузера или электронной почты.Сегодня я покажу, как добавить кнопку Skype «Позвони мне» на свой веб-сайт или в блог, чтобы люди могли связаться с ними одним нажатием кнопки. Независимо от того, пользуются ли они компьютером или мобильным телефоном, они получат голосовой вызов или мгновенное сообщение.
Независимо от того, пользуются ли они компьютером или мобильным телефоном, они получат голосовой вызов или мгновенное сообщение.
Вот пример:
В приведенных выше примерах будет использоваться демонстрационный пользователь Skype ( echo123 ), который будет записывать звонок и воспроизводить его или пинговать введенные в чат сообщения.
Ссылка на номер телефона
Чтобы создать HTML-ссылку, которая запускает вызов Skype на номер телефона, используйте следующий пример, где вам нужно заменить 1234567890 на действительный номер телефона.
Позвони мне
Необязательный флаг — call — чтобы Skype позвонил.
Также можно использовать другой способ, более универсальный:
Позвони мне
или:
Позвони мне
Ссылка с именем пользователя Skype
Во-первых, вам нужно знать свой логин в Skype.Вы можете найти его в этом руководстве по Skype.
Затем, чтобы создать HTML-ссылку, которая запускает вызов Skype для пользователя Skype, используйте следующий пример, в котором вам нужно заменить имя пользователя на свое имя пользователя Skype, которое вы нашли ранее.
Позвони мне
Необязательный флаг — call — чтобы Skype позвонил.
Вместо текста «Позвони мне» можно использовать картинку:

Вы можете выбрать иконки на свой вкус на iconfinder.com.
Также у нас есть несколько вариантов для добавления после ? в атрибуте href .Синтаксис: skype: имя пользователя и дополнительные флаги. См. Примеры ниже, чтобы увидеть использование.
См.
 Информацию о пользователе Skype
Информацию о пользователе Skype Необязательный флаг — userinfo . Пример:
Добавить пользователя Skype в адресную книгу
Необязательный флаг — добавить . Пример:
Отправить сообщение в чат
Необязательный флаг — chat .Пример:
Отправить голосовую почту пользователю Skype
Необязательный флаг — voicemail . Пример:
Создание конференц-связи Skype с несколькими пользователями
Необязательный флаг — вызов . Разделив их точкой с запятой, укажите пользователей, которых вы хотите подключить. Пример:
скайп: имя пользователя1; имя пользователя2? Позвонить
Создать конференц-чат с несколькими пользователями
Необязательный флаг — chat . Разделив их точкой с запятой, укажите пользователей, которых вы хотите подключить. Пример:
Разделив их точкой с запятой, укажите пользователей, которых вы хотите подключить. Пример:
скайп: имя пользователя1; имя пользователя2? Чат
Советы и предупреждения
- У пользователей должен быть установлен Skype на своих устройствах, чтобы ссылка работала.
- При тестировании собственной ссылки, вероятно, будет сказано:
Вы не можете позвонить себе!.Не волнуйтесь, это сработает для всех остальных. - Здесь вы можете получить официально сгенерированную кнопку Skype. Skype предлагает кнопку, которая показывает ваш текущий статус.
Если эта статья вам помогла, оставьте, пожалуйста, комментарий
Спасибо за чтение!
Как создать HTML-ссылку, с которой начинается звонок в Skype
Вот полезный совет о том, как создать HTML-ссылку, с которой начинается звонок в Skype.

Но помимо объяснения того, как создать HTML-ссылку, которая запускает звонок в Skype, мы также рассмотрим, как начать чат, просмотреть профиль или добавить в контакты.
Требования
Унифицированный идентификатор ресурса (хорошо известный mailto) также существует для Skype, но в этом случае он, очевидно, зависит от установленного и запущенного клиента Skype на вашем устройстве. Если приложение отсутствует, браузер запустит запрос с предложением указать приложение, которое будет обрабатывать этот запрос. Конечно, пользователи, у которых нет Skype, не будут пытаться связаться с вами таким образом, но, возможно, некоторые из них рассмотрят возможность его установки.
Итак, согласно предоставленному объяснению, операционная система, установленная на устройстве, запустит диалоговое окно для пользователя, чтобы подтвердить, какое приложение следует использовать для открытия таких ссылок, которыми, очевидно, является Skype.Как только пользователь подтвердит, что приложение Skype открывает этот тип URI, действие будет выполнено. Опять же, помните, что если Skype не запущен, действие не сработает.
Опять же, помните, что если Skype не запущен, действие не сработает.
Как работает схема URI приложения Skype
Формат для Skype имеет следующий шаблон:
[протокол]: [имя пользователя]? [Действие]
Таким образом, преобразованный в реальный URL в атрибуте href ссылки, он будет выглядеть так:
Позвонить
Где [имя пользователя] необходимо заменить на имя пользователя Skype, которое будет использоваться, а [действие] необходимо установить как желаемое действие, например, звонок, информацию профиля, начало чата и т. Д.
Примеры
Мы будем использовать пример пользователя plug-shop , поэтому не забудьте заменить его своим именем пользователя, а также вы можете настроить разметку HTML по своему вкусу.
1. Позвонить по номеру
Чтобы начать звонок, HTML-код должен выглядеть так:
Позвонить
2. Чат
Чтобы открыть чат с пользователем, необходимо действие: чат :
Начать чат
3. Показать профиль пользователя
Показать профиль пользователя
Чтобы просмотреть информацию о пользователе, необходимо выполнить действие userinfo :
См. Профиль
4.Выберите файл для совместного использования
Легко отправьте файл пользователю с помощью действия sendfile :
Отправить файл
5. Добавить пользователя в контакты
Чтобы отправить голосовое электронное письмо контакту, действие: добавить :
Добавить пользователя
6. Отправить голосовую почту
Чтобы отправить голосовое сообщение контакту, выполните действие голосовая почта :
Отправить голосовую почту
В нашей демонстрации темы Plug Shop мы создали HTML-ссылку, которая запускает Skype-звонок в заголовке, чтобы вы могли попробовать живой пример.
Призыв к действию для Skype HTML-ссылка
Последнее обновление 21 октября 2020 г.
В этом руководстве я покажу вам, как Чтобы добавить ссылку на кнопку вызова Skype на свой веб-сайт или блог, достаточно всего лишь одного шага. Прежде чем мы начнем, позвольте мне показать вам несколько демонстраций.
Демо 1: Позвони мне из Skype с номером
Демо 2: Позвони мне из Skype с именем пользователя
Ссылка для звонка в Skype с номером телефона
Чтобы добавить ссылку на Skype с призывом к действию, мы будем использовать HTML tag и установите значение атрибута href , начинающееся с skype или call на .
Позвони мне или можно написать так.
Позвони мне Ссылка для звонка в Skype с именем пользователя
Кроме того, вы можете позвонить им, используя имя пользователя Skype.
Позвони мне с помощью Skype Ссылка на сообщение Skype с именем пользователя
Сообщение мне с помощью Skype Имя пользователя Skype Ссылка на информацию
Мой профиль в Skype Звонок в Skype с несколькими пользователями
Skype-звонок с несколькими пользователями Skype-чат с несколькими пользователями
Skype-звонок с несколькими пользователями Необходимо знать при использовании CTA Skype Link
- Если у пользователя не было учетной записи Skype, она могла не работать.
 Перед попыткой убедитесь, что у них уже есть учетная запись Skype. Если все еще не работает, попробуйте другую учетную запись Skype.
Перед попыткой убедитесь, что у них уже есть учетная запись Skype. Если все еще не работает, попробуйте другую учетную запись Skype. - Я знаю, что вы могли бы проверить, чтобы позвонить себе. Может не сработать, если вы попытаетесь позвонить себе . Чтобы убедиться, что все правильно, для тестирования рекомендуется использовать другую учетную запись Skype. Или вы можете создать несколько учетных записей.
- Если у вас установлены Skype и Skype для бизнеса. Иногда вы хотите, чтобы ссылка на кнопку переходила в общий Skype, но это открыло Skype для бизнеса.Возможно, вам придется проверить и поэкспериментировать с
callto:иskype:. В моем случаеskype:откроет мой Skype. Звонокпо номеруоткроет Skype для бизнеса.
Благодаря современным обновлениям HTML, наши веб-браузеры также поддерживают призывы к действию, такие как электронная почта, SMS, факс и т. Д.
Д.
-
тел.: позвоните по телефону -
mailto: отправить электронное письмо -
callto: открыть Skype -
sms: отправить текстовое сообщение -
ммс: отправить текстовое сообщение -
факс: отправить факс
Добавление Skype и Skype для Деловые HTML-ссылки
Вам когда-нибудь приходилось добавлять ссылки на веб-страницу, которые позволяли посетителю щелкнуть, чтобы начать чат или телефонный звонок с пользователем Skype или Skype для бизнеса? Если в браузере включены необходимые плагины, телефонный номер может быть распознан автоматически, но это не всегда может быть гарантировано.Существуют собственные URI, гарантирующие, что, если у посетителя сайта установлен Skype или Skype для бизнеса, будет инициирован чат или телефонный звонок.
Skype
Для Skype есть только одна ссылка:
| Синтаксис | Описание |
|---|---|
| скайп: xyz? Позвонить | Открывает окно чата Skype для имени пользователя «xyz» |
Skype для бизнеса
Skype для бизнеса при использовании его для SIP-набора имеет больше возможностей. Чтобы обезопасить себя и предотвратить появление каких-либо символов в адресах электронной почты и телефонных номерах в браузере, вы увидите, что я включил «<» и «>» в качестве границ. Это необязательно, но рекомендуется.
Чтобы обезопасить себя и предотвратить появление каких-либо символов в адресах электронной почты и телефонных номерах в браузере, вы увидите, что я включил «<» и «>» в качестве границ. Это необязательно, но рекомендуется.
| Синтаксис | Описание |
|---|---|
| тел: <555-555-5555> | Открывает окно набора для набора номера, но не набирает номер автоматически. (ПРИМЕЧАНИЕ: число может быть отформатировано любым количеством способов, поскольку SfB может определять несколько форматов) |
| звонок: <555-555-5555> | Открывает окно набора для набора номера, но не набирает номер автоматически.(ПРИМЕЧАНИЕ: число может быть отформатировано любым количеством способов, поскольку SfB может определять несколько форматов) |
| callto: sip: | Открывает просмотр только для телефона с помощью ‘[email protected]’ |
| sip: | Открывает окно беседы с «abc@xyz. com» com» |
| sips: | Если Lync 2013 настроен для использования протокола TLS, работает точно так же, как sip: .Если TLS не используется, отображает диалоговое окно, информирующее пользователя о том, что требуется более высокий уровень безопасности. |
| конф .: sip: https: //meet.contoso.com/abc/7322994 | Открывает окно беседы и отображает параметры присоединения к собранию по звуку. (ПРИМЕЧАНИЕ: домен — это URL-адрес вашего сервера SfB, «abc» — это имя пользователя, а «7322994» — это идентификатор комнаты) |
| im: | Открывает окно беседы со всеми перечисленными пользователями.Адреса пользователей должны быть заключены в «<" и ">» и не содержать других разделителей. |
Как правильно использовать интерактивный номер телефона в формате HTML
В свое время мобильные устройства в основном использовались для звонков друзьям и родственникам. Однако те времена давно прошли, и с тех пор мы перешли к использованию наших iPhone и Android, чтобы делать все, от игры в Angry Birds до веб-серфинга. Тем не менее голосовые вызовы по-прежнему имеют свое место в мире.Вот почему вам нужен интерактивный номер телефона в формате HTML в электронных письмах.
Однако те времена давно прошли, и с тех пор мы перешли к использованию наших iPhone и Android, чтобы делать все, от игры в Angry Birds до веб-серфинга. Тем не менее голосовые вызовы по-прежнему имеют свое место в мире.Вот почему вам нужен интерактивный номер телефона в формате HTML в электронных письмах.
Есть множество предприятий, которые все еще полагаются на телефонные звонки, чтобы заработать себе на жизнь — от тайских ресторанов на вынос до местных салонов красоты. Возможно, даже вы и ваши клиенты тоже попадаете в эту категорию.
Прочтите, чтобы узнать, как можно заставить своих подписчиков совершать звонки из электронного бюллетеня HTML, полученного в их настольных, веб- или мобильных почтовых клиентах. Предлагается пример информационного бюллетеня электронной почты в формате HTML (на фото), который вы можете загрузить, адаптировать и использовать, чтобы узнать больше об этой технике.
Как работает интерактивный номер телефона в формате HTML?
В создании ссылок для удобного звонка нет ничего нового. До того, как эти ссылки использовались в любом из вышеперечисленных, URL-адреса Skype были обычным явлением в Интернете. Skype — это программа, которую можно установить на компьютерах Windows и Mac, а также на телефоны iOS и Android. По состоянию на 2017 год Skype насчитывал в среднем 300 миллионов активных пользователей в месяц.
До того, как эти ссылки использовались в любом из вышеперечисленных, URL-адреса Skype были обычным явлением в Интернете. Skype — это программа, которую можно установить на компьютерах Windows и Mac, а также на телефоны iOS и Android. По состоянию на 2017 год Skype насчитывал в среднем 300 миллионов активных пользователей в месяц.
Эти методы можно адаптировать для использования в электронной почте HTML. Полученные ссылки можно настроить, что означает, что вы можете превратить номер телефона или имя пользователя Skype в смелый призыв к действию.Для демонстрации взгляните на образец шаблона (щелкните, чтобы просмотреть):
Кнопка «Позвонить:» отключена в большинстве браузеров, и это будет обсуждаться позже в этой статье.
Как сделать номер телефона интерактивным в формате HTML?
Когда вы изучаете, как сделать телефонные номера интерактивными в 2019 году, все сводится к тому, насколько вы квалифицированы в кодировании HTML.
Кодирование — это то, что сейчас преподается в школах как часть их обычной учебной программы. Однако так было не всегда, поэтому кодирование для многих может показаться довольно сложным.
Однако так было не всегда, поэтому кодирование для многих может показаться довольно сложным.
Однако существует довольно много инструментов, помогающих упростить этот процесс. Например, такие веб-сайты, как Wix и WordPress, позволяют легко настраивать веб-сайты без каких-либо предварительных знаний в области программирования.
То же самое можно сказать и о маркетинговых инструментах. Например, здесь, в Campaign Monitor, мы позволяем клиентам получать доступ и редактировать HTML-код электронной почты, чтобы помочь им создавать интерактивные кампании по электронной почте. Этот вариант требует знания кодирования HTML. Однако клиенты всегда могут воспользоваться нашим конструктором электронной почты, если у них нет опыта в этой области.
Как мне сделать ссылку «Нажмите, чтобы позвонить» с помощью HTML-кода?
Хотя есть и другие варианты для тех, кто неопытен в кодировании HTML, важно иметь базовое представление о том, как должны выглядеть ваши коды, прежде чем вы начнете над ним работать.
Один из основных HTML-кодов, с которым маркетологи электронной почты захотят познакомиться, — это сделать интерактивный номер телефона в своей электронной почте, новостной рассылке и других рекламных материалах.
Прежде чем подробно рассказать о кодировании, необходимом для таких вещей, как номера Skype и другой контент, мы рассмотрим базовый HTML-код, необходимый для создания интерактивного номера телефона.
Для этого откройте редактор HTML и выполните следующие действия в указанном порядке:
- Начните свой код с
- Запомните, где находятся кавычки, потому что теперь вы должны ввести номер рабочего телефона между кавычками. Обязательно введите его без тире и введите «тел:» перед тем, как начать набирать свой номер. Например: .
- Затем вы добавите любой текст, на который хотите создать ссылку. Этот текст будет находиться между> <.Текст, который будет введен здесь, будет вашим призывом к действию (CTA), за которым снова будет указан ваш номер телефона.
 EX:> Позвоните нам по номеру + YOURPHONENUMBERHERE <
EX:> Позвоните нам по номеру + YOURPHONENUMBERHERE < - Затем вы добавите любой текст, на который хотите создать ссылку. Этот текст будет находиться между> <.Текст, который будет введен здесь, будет вашим призывом к действию (CTA), за которым снова будет указан ваш номер телефона.
Вот как выглядит весь код после того, как вы все сложите:
Некоторые почтовые клиенты вызывают головную боль при кодировании
При тестировании информационных бюллетеней электронной почты на iPhone и в Gmail мы обнаружили, что оба почтовых клиента автоматически заключают телефонные номера в теги , как в следующем примере:
555-666-7777 Эти теги могут сильно раздражать дизайнеров электронной почты, поскольку эти «новые» ссылки tel: обычно выделяются жирным шрифтом, ярко-синим цветом, и их часто сложно стилизовать с помощью CSS.
Избавление от головной боли: привязка к телефонным номерам и именам пользователей Skype
Существует универсальное решение этой проблемы: предварительное добавление ваших собственных тел: ссылок в HTML-код. Используя этот метод, вы также можете добавить ссылки на номера телефонов, где захотите. Например, это может быть ваш призыв к действию или строка «позвоните нам сейчас» в вашем экземпляре:
Например, это может быть ваш призыв к действию или строка «позвоните нам сейчас» в вашем экземпляре:
Чтобы заказать пиццу, позвоните нам прямо сейчас . То же самое можно сделать со ссылками на Skype:
Скайп нам по телефону 555-666-7777 .Не забудьте добавить abcpizza в свои контакты! Обратной стороной этого метода является то, что для обнаружения ссылок в почтовых клиентах мы не можем преобразовать их в ссылки отслеживания для использования в отчетах кампании Campaign Monitor. Чтобы отключить отслеживание специально для этих ссылок, мы используем атрибут cm_dontconvertlink:
Чтобы заказать пиццу, позвоните нам прямо сейчас . Однако не все почтовые клиенты умеют работать со ссылками по тел:Скайп должен быть на машине получателя для Skype: ссылки для работы. Имея это в виду, вот как выглядит служба поддержки в основных почтовых клиентах:
Имея это в виду, вот как выглядит служба поддержки в основных почтовых клиентах:
| Почтовые клиенты для настольных ПК | Тел .: Служба поддержки | Skype: поддержка |
| Outlook 2007/2010 | № | Есть |
| Outlook 2003 | № | Есть |
| Apple Mail | № | Есть |
| Почта Windows Live | № | Есть |
| Thunderbird | № | Есть |
| Клиенты веб-почты | Тел .: Служба поддержки | Skype: поддержка |
| Hotmail | № | № |
| Yahoo! Почта | № | Есть |
| Gmail | Есть | № |
| AOL | № | № |
| Мобильные почтовые клиенты | Тел .: Служба поддержки | Skype: поддержка |
| iPhone | Есть | Есть |
| Android (Gmail) | Есть | № |
| Android (по умолчанию) | Есть | № |
| BlackBerry 6 OS | Есть | № |
| Windows Mobile 7 | Есть | № |
Хотя поддержка tel: отличная для мобильных клиентов, она может быть ненадежной для настольных компьютеров и клиентов веб-почты. И наоборот, поддержка Skype: чрезвычайно успешна в клиентах для настольных ПК, но неэффективна в клиентах для мобильных устройств и веб-почты (если у вас не установлена веб-панель инструментов Skype).
И наоборот, поддержка Skype: чрезвычайно успешна в клиентах для настольных ПК, но неэффективна в клиентах для мобильных устройств и веб-почты (если у вас не установлена веб-панель инструментов Skype).
Отключение тел: ссылок в клиентах для ПК и веб-почты
Учитывая присущие проблемы с отображением ссылок tel: где угодно, кроме мобильных почтовых клиентов, лучший вариант — отключить их. Это можно сделать, вложив текст ссылки в элемент уровня блока (например, таблицу), заключив его в ссылку tel: link, а затем применив следующий код CSS:
а.disable-link {
указатель-события: нет;
курсор: по умолчанию;
}
...
<таблица>
Звоните: + 1800-ABC-PIZZA
Ссылка tel: выше неактивна в Outlook, Apple Mail, Thunderbird и в большинстве комбинаций браузера / веб-почты. Тем не менее, Google Voice по-прежнему обрабатывает ссылки tel: даже с обходными путями, описанными выше.
В мобильных почтовых клиентах мы активируем ссылку с помощью запроса:
@media only screen and (max-device-width: 480px) {
a [class = "disable-link"] {
указатель-события: авто! важно;
курсор: авто! важно;
}
} Отлично сделано, если я так говорю.
Ваш шаблон для загрузки и настройки
Это не идеальное решение из-за отсутствия отслеживания и ограничений с tel: support.Однако, если ваш бизнес полагается на запросы по телефону, вы можете построить очень инновационные кампании на основе этой техники.
Большое спасибо vlanzoiz за вдохновение и раннее тестирование и Panic за то, что позволили мне снова использовать их дизайн. Если у вас есть какие-либо вопросы или комментарии по поводу звонков по электронной почте, мы будем рады услышать их в комментариях ниже.
Опять же, ниже приведен HTML-код для создания интерактивного номера телефона, который вы можете использовать и настраивать по своему усмотрению.
Заключение
Сама мысль о кодировании HTML может вызвать у некоторых мгновенную головную боль. Однако со всеми технологиями, доступными в 2019 году, этого не должно быть.
Благодаря редакторам HTML и программам, созданным для маркетологов, вставка кода HTML в ваши электронные письма, информационные бюллетени и другие маркетинговые материалы может быть простой задачей.
КодированиеHTML может помочь вам вставить следующее в ваши почтовые кампании:
- Простые призывы к действию для потребителей
- Интерактивные номера телефонов
- Интерактивные адреса электронной почты, которые открываются прямо в указанном почтовом приложении
- Интерактивные номера Skype
- Разрешить потребителям отправлять текстовые сообщения на заданный номер
Хотите вывести свои почтовые кампании на новый уровень? С помощью конструктора электронной почты и редактора HTML Campaign Monitor добавление интерактивных номеров телефонов и других призывов к действию очень просто!
Как связать Skype, Почту и Телефон с помощью HTML?
Как связать Skype, Почту и Телефон с помощью HTML?
Подключение к почте: Ссылка Mailto — это способ по умолчанию для отправки почты, когда потребитель хочет общаться или хочет оставить отзыв, а затем, щелкнув ссылку mailto , откроется окно отправки почты по умолчанию.Таким образом, мы можем использовать mailto , который направляет на почту после отправки формы. Используя mailto , мы можем установить поле действия формы, и в этом случае веб-браузер вызывает почтовый клиент для отправки формы на указанный адрес электронной почты. Кроме того, мы также можем прикрепить содержимое Cc, Bcc, Subject и body.
Синтаксис:

 Не волнуйся, она будет работать для всех остальных.
Не волнуйся, она будет работать для всех остальных. icq.com/whitepages/cmd.php?uin=UIN&action=message">UIN</a>
icq.com/whitepages/cmd.php?uin=UIN&action=message">UIN</a>

 Перед попыткой убедитесь, что у них уже есть учетная запись Skype. Если все еще не работает, попробуйте другую учетную запись Skype.
Перед попыткой убедитесь, что у них уже есть учетная запись Skype. Если все еще не работает, попробуйте другую учетную запись Skype. EX:> Позвоните нам по номеру + YOURPHONENUMBERHERE <
EX:> Позвоните нам по номеру + YOURPHONENUMBERHERE <