Ссылка на телефон html
Содержание
- 1 Спецификация и поддержка
- 2 Оформление ссылки tel: в HTML
- 3 Советы по созданию ссылки на номер телефона
- 3.1 Определение мобильных устройств
- 3.2 SEO оптимизация
- 3.3 Убираем автоопределение
- 4 Навигация по статье:
- 5 Протокол HTML5 для ссылок на телефон
- 6 Решение проблемы с определением ссылки на телефон HTML на ПК
В этой статье я расскажу, как можно сделать ссылку на номер телефона в html. Этот функционал крайне удобен для мобильных пользователей сайта. Им достаточно нажать на номер, чтобы открылось приложение «Телефон» с уже набранным номером.
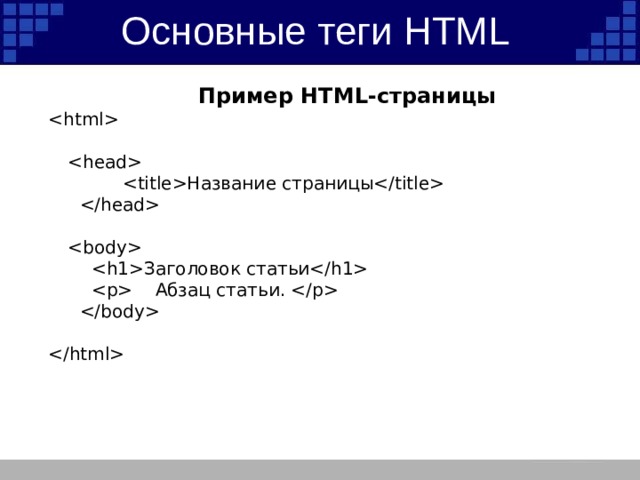
Синтаксис html ссылки на телефон:
Параметр » tel: » не прописан в стандарте HTML. Его научились интерпретировать браузеры. Кстати, некоторые из них могут открывать различные приложения. Но как показывает практика, все же самые популярные (Google Chrome, Opera, Firefox) открывают телефон.
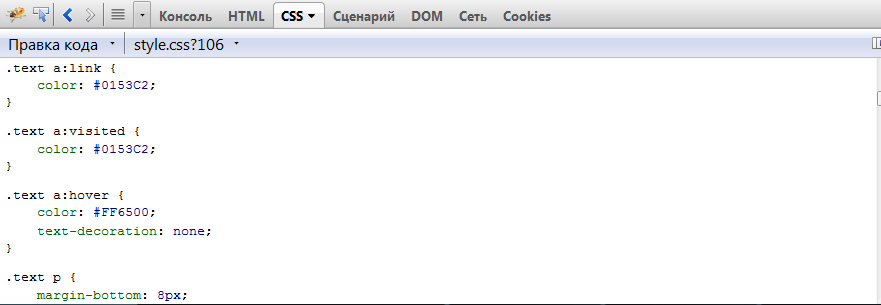
Для задания стиля всем ссылкам с опцией » tel: » можно указать через файл со стилями CSS:
Можно к телефону добавить красивый html-значок телефона (спецсимвол). Для этого нужно прописать следующее
Для этого нужно прописать следующее
Осталось одна небольшая проблема. При таком исполнение ссылка будет также видна и при открытии сайта на компьютере, а нам этого бы не хотелось. Можно воспользоваться скриптом, который решит эту проблему. С помощью такого скрипта ссылка на телефон будет отображаться лишь для мобильных пользователей
Напомним также ссылки на другие важные приложения:
Недавно читал, что объемы мирового мобильного трафика уже превышают десктопных пользователей. В данном блоге этого пока не случилось, но в интернет-магазине одного из моих клиентов бОльшая часть людей заходит именно через планшеты/смартфоны. Поэтому меня попросили сделать продвинутую ссылку на телефон на сайте, которая при нажатии автоматически бы открывала соответствующее приложение с набором номера.
Некоторые устройства без проблем понимают написанные телефоны, например, слышал, что в Android для этого достаточно заключить линк в span:
При клике по тексту, в теории, весь номер должен выделиться, но на практике у меня это почему-то не получилось.
Лучше использовать в ссылке tel параметр:
Фишка работает с 2011 года, хотя не все браузеры одинаково с ней дружат(жили) — как это часто бывает в верстке, есть определенные нюансы. Поэтому я решил опубликовать немного инфы по теме из интересной англоязычной статьи.
Спецификация и поддержка
По факту tel: — это не опция «А» тега, а протокол (такой же как http: или mailto:, отвечающие за линки на веб-страницы и почтовые адреса соответственно). Конкретного и детального его описания в HMTL5, вроде бы, нет, но после принятия данного стандарта в iOS, он стал использоваться повсеместно.
Даже без спецификации многие браузеры вполне адекватно понимают ссылку на телефон в HTML, однако процесс обработки клика встречается разный: начиная от открытия диалогового окна с выбором приложения и заканчивая банальным игнорированием.
Как реагируют типовые программы:

Оформление ссылки tel: в HTML
Поскольку линк находится в теге А, то отображение ссылки номера телефона полностью зависит от его стилей. Например, если для А добавили класс phone-style, то будет:
Например, если для А добавили класс phone-style, то будет:
Убираем подчеркивание с text-decoration чтобы элемент выглядел как текст.
Если хотите применить один и тот же стиль всем телефонам на сайте, то пишете:
С помощью псевдо класса before и представления символов в unicode можно добавить небольшую иконку в начале:
Советы по созданию ссылки на номер телефона
Данная фишка для мобильных устройств — громадное преимущество, т.к. является отличным Call To Action маркетинговым инструментом. Посетителю сайта не надо пытаться выделить весь текст, вводить номер по памяти и т.п., он просто кликает в нужном месте, и активная ссылка телефона сделает свое дело. Однако тут есть нюансы.
Определение мобильных устройств
Как я уже сказал выше, в декстопнах подобный линк срабатывает далеко не всегда, поэтому разумно использовать разный код под разные типы устройств. Чтобы опция функционировала только в мобильных браузерах добавляете в шаблон, например, следующий JavaScript:
Здесь, в зависимости от результата условия в IF, в блоке с >
SEO оптимизация
В оригинальной статье есть пример кода контактов для бизнес сайтов, где информация может быть использована в Google выдаче.
Теоретически, в линке можно еще указать rel=»nofollow».
Убираем автоопределение
Если вы собираетесь внедрять сегодняшний урок в свой шаблон, то вероятнее всего захотите отключить автоопределение телефона в iOS. Как минимум, чтобы система не переопределила существующие стили. Для этого в HEAD дописываете строку:
Итого. Если вы размещаете контактную информацию на сайте, то по умолчанию ссылки на телефоны не открываются — вам нужно использовать специальный протокол tel: в HTML теге А. Опция не имеет четкой спецификации, и поддерживается браузерами слегка «хаотично» — учитывайте это. В заключительной части я указал 3 пожелания, которые было бы неплохо внести в ваш код: отключить линки на дестопах, отформатировать код для лучшего считывания поисковыми роботами и т.п.
Если будут вопросы, пишите их ниже. А вы добавляете в своих проектах активные ссылки на номера телефонов? Почему да / нет?
Приветствую вас, дорогие друзья на сайте Impuls-Web!
На сегодняшний день, ввиду того, что количество пользователей, которые используют для просмотра сайтов мобильные устройства, постоянно растет, стало очень популярным размещение на страницах сайта кликабельных ссылок на телефонные номера.
Ссылка на телефон HTML дает возможность посетителю сайта, в случае, если его заинтересовало ваше предложение, сразу же позвонить по данному номеру и сделать заказ на приобретение товара или услуги.
Навигация по статье:
В этой статье я покажу вам, как сделать ссылку на телефон HTML, а так же покажу, как можно ее оформить при помощи CSS.
Протокол HTML5 для ссылок на телефон
Для того чтобы сделать ваш телефонный номер кликабельным его необходимо обернуть в тег … и в атрибуте href указать протокол tel и через двоеточие указать номер без пробелов и дефисов:
Теперь клик по данной ссылке на телефон HTML будет восприниматься любым браузером на любом мобильном устройстве как команда к набору данного номера.
Решение проблемы с определением ссылки на телефон HTML на ПК
Показанную выше запись удобно использовать чтобы принимать заявки от посетителей с мобильных устройств. Но дело в том, что оформленная в таком виде ссылка на телефон HTML будет вызывать неудобство у тех пользователей, которые зашли на ваш сайт с компьютера. При клике по такой ссылке на ПК, в зависимости от браузера, будет выпадать ошибка, либо будет открываться для набора номера Skype или какая-то другая программа. Вряд ли кто-то из пользователей захочет позвонить вам на телефонный номер по Skype и такая функция, скорее всего, отпугнет клиента.
При клике по такой ссылке на ПК, в зависимости от браузера, будет выпадать ошибка, либо будет открываться для набора номера Skype или какая-то другая программа. Вряд ли кто-то из пользователей захочет позвонить вам на телефонный номер по Skype и такая функция, скорее всего, отпугнет клиента.
Для решения данной проблемы есть очень интересный скрипт. Но его использование немного затруднит добавление ссылки на телефон HTML.
- 1. На странице там, где вам нужно разместить телефонный номер, вставляем пустой блок с уникальным идентификатором. В моем случае phone-link:
Кликабельный номер телефона на сайте: как настроить и почему это важно
Вспомните, каково звонить в компанию, если телефон на сайте указан без ссылки, как обычный текст. Выделяешь номер, копируешь, закрываешь браузер, открываешь меню для набора номера, вставляешь, звонишь. Такой процесс осилит не каждый. Особенно, если времени мало, а на сайте конкурента можно позвонить в один клик. Подобный недочет довольно легко исправить — просто воспользуйтесь нашей инструкцией.
Кликабельный номер или click-to-call номер — это телефон на сайте, при нажатии на который сразу происходит вызов. Эта опция предназначена специально для пользователей из мобайла. Позвонить можно и с десктопной версии, если на компьютере установлена программа для звонков.
«Если честно, мы не перестаем удивляться. Вроде бы 21 век, мобильный трафик постоянно растет, у многих уже есть адаптивные версии сайта. Но мы все равно сталкиваемся с проектами, у которых не настроен кликабельный номер телефона для мобайла. Люди просто не понимают, насколько важна эта функция. А ведь так бизнес теряет часть клиентов, даже не зная об этом».
— признается Евгений Заступ, руководитель техподдержки Ringostat.
Почему важно использовать кликабельные номера для мобильной версии сайта
- Человек, который открыл сайт со смартфона, не настроен долго выбирать и рассматривать товар. Это повышает вероятность, что он именно позвонит, а не напишет в чат или в соцсети.

- Поведение пользователя мобильного отличается от человека, сидящего за компьютером с полноценной клавиатурой. На небольшом экране неудобно выделять, вставлять и копировать символы. Велика вероятность, что пользователь пойдет искать другую компанию, которой легче позвонить. Тем более, что кликабельные номера уже не редкость, и многие к ним привыкли.
- 46% людей, у которых был негативный опыт с мобильной версией страницы, говорят, что больше ничего не купят у данной компании. А попытка звонка с сайта — это часть пользовательского опыта.
- Свыше 52% посетителей заходят в интернет с мобильных телефонов. В среднем жители планеты проводят 3 часа в сети при помощи смартфона. И эти показатели будут расти — достаточно посмотреть на тенденции:
Если компания с сайтом без click-to-call номеров обратится в агентство за продвижением, то специалисты, скорей всего, порекомендуют устранить этот недочет. Ведь невозможно говорить о повышении конверсии, если потенциальным клиентам просто неудобно обращаться в компанию. Даже если они этого хотят.
Даже если они этого хотят.
Как проверить, можно ли позвонить с вашего сайта в один клик
Если вы заказывали сайт разработчику и не уверены, предусмотрел ли кнопку телефона на сайте — это легко проверить. Откройте сайт с мобильного устройства и попытайтесь позвонить, нажав на номер.
Либо зайдите на сайт с компьютера и попробуйте кликнуть на номер. Если он в формате click-to-call, то появится окошко с предложением выбрать программу для совершения звонков:
Преимущества Call tracking Ringostat
- Единственный в Украине и Казахстане официальный технологический партнер Google Analytics среди аналогичных сервисов.
- Готовые отчеты по ключевым параметрам и возможность создать собственные по 30+ параметрам.
- 95% настроек вы можете управлять самостоятельно по инструкциям из базы знаний Ringostat.
- По-настоящему быстрая и профессиональная поддержка — скорость ответа менее 4 минут.
- Готовые интеграции с популярными CRM-системами и другими сервисами.

Узнать подробнее
Как сделать номер телефона на сайте кликабельным
Убедитесь, что у вас есть доступ к редактированию кода вашей площадки в конструкторе сайтов, напрямую в панели вебмастера или через FTP.
Откройте панель с кодом и найдите фрагмент кода, где указан номер телефона. Для этого нажмите Ctrl+F и в появившееся окошко поиска введите несколько цифр номера. Вот например, как это можно сделать:
Некликабельный номер может выглядеть так:<span>+38 (044) 123-45-67</span>
Или так:
<div class=”phone”>+38 (044) 123-45-67</div>
Если у номера на вашем сайте есть стиль для кода оператора и самого номера — т.е. шрифт, цвет, курсив, в коде он может быть прописан так:<div><span class=”phone-small”>+38 (044)</span> 123-45-67</div>
Перейдите к номеру. Вам нужно будет добавить в коде три элемента:
- тег
<a>...</a>; - внутри него, вместо троеточия — атрибут
href=””, который отвечает за ссылку; - между кавычками атрибута вставьте параметр
tel:; - после двоеточия впишите номер в международном формате, со знаком плюс перед ним, без пробелов и тире.

Если номер прописан без стилей, то для примеров, приведенных выше, он в коде должен выглядеть так:
<span><a href=”tel:+380441234567”>+38 (044) 123-45-67</a></span>
Или так:<div><span class=”phone-small”><a href=”tel:+380441234567>+38 (044)</span> 123-45-67</a></div>
Как видим, номер телефона прописывается дважды. Первый раз, после атрибута href — это ссылка на номер. Второй телефон — это элемент, который отвечает за то, как номер отображается на сайте.
Если вы делаете ссылку на телефон в шапке сайта, убедитесь, что не нарушили стили — шрифт и цвет номера телефона. В противном случае внешний вид телефона изменится, он станет синим и при наведении будет подчеркиваться, как стандартная ссылка.
Иногда в мобильной версии используют вариант, когда номер телефона не указывается, а вместо него пишется «Позвонить».
<button><a href=”tel:+380441111111”>+Позвоните нам</a></button>
Если вы используете подмену номеров от Ringostat, то наш сервис подменяет и такие номера, сохраняя текст.
ВАЖНО: Если вы хотите подключить коллтрекинг, мы рекомендуем сначала сделать номера на сайте кликабельными. В противном случае, при подключении кода отслеживания будет сложней предусмотреть, чтобы стили не нарушились.
Зато при настройке коллтрекинга на сайт с кликабельными номерами все шрифты и форматирование сохраняются. Наш сервис автоматически подменяет имеющуюся ссылку и ее содержимое.
Если у вас возникли вопросы и сложности при настройке по инструкции — напишите в чат нашей техподдержке. Ребята подскажут ответы по возникшим вопросам и помогут с рекомендацией для вашего сайта.
Подпишитесь на обновления
Раз в неделю мы отправляем дайджест самых интересных новостей о digital
Email*
Даю согласие на обработку персональных данных и хочу получать информационно-рекламные письма *
Как добавить номер телефона в html
На WordPress основано большое количество сайтов, созданных с целью ведения или продвижения бизнеса. Для того чтобы потребители имели возможность связаться с вами, например, для получения услуги или приобретения товара, необходимо оставить свои контактные данные.
Для того чтобы потребители имели возможность связаться с вами, например, для получения услуги или приобретения товара, необходимо оставить свои контактные данные.
Одними из таких контактов является номер телефона. Когда-то пользователям приходилось находить услуги через браузер компьютера, списывать оттуда контактные данные и звонить. Сейчас же все намного проще, они сразу ищут нужную информацию со своих смартфонов.
В этом случае, ссылка на номер телефона на вашем сайте будет отличным решением, чтобы посетители не переписывали номер телефона, а нажали на эту ссылку, после чего сразу совершится вызов.
Ссылка на номер телефона для автонабора
Ссылка на номер телефона – это сегодня обычное дело. В HTML-5 эту возможность реализовать можно одной строчкой кода. Разместить номер вы можете в футере темы, хедере, боковой панели, или в контенте записей. Для этой цели также можно использовать текстовый виджет.
href – это атрибут создания ссылки, tel – это протокол HTML-5, который задает свойство ссылке, обозначая ее телефонной. После двоеточья телефонный номер, на который будет идти звонок. Между парными тегом <a></a> находится содержание линка. Оно может быть произвольным, например, побуждение «Нажмите, для того чтобы позвонить!» или «Звонок мастеру». Можно просто написать номер телефона, так как на сайт могут заходить с компьютера и не все пользователи увидят при наведении на надпись «Позвоните нам!» всплывающую подсказку с номером на который нужно звонить.
После двоеточья телефонный номер, на который будет идти звонок. Между парными тегом <a></a> находится содержание линка. Оно может быть произвольным, например, побуждение «Нажмите, для того чтобы позвонить!» или «Звонок мастеру». Можно просто написать номер телефона, так как на сайт могут заходить с компьютера и не все пользователи увидят при наведении на надпись «Позвоните нам!» всплывающую подсказку с номером на который нужно звонить.
Другие протоколы HTML-5
Вы не ограничены добавлением ссылки только на телефон. С помощью следующих протоколов вы сможете также:
- mailto – ссылка на e-mail адрес;
- callto – звонок по Skype;
- sms – послать смс сообщение;
- fax – для отправки факса.
С помощью этих протоколов можно создавать ссылки аналогично показанному выше примеру. Для этого пропишите парный тег <a>, в котором укажите контент ссылки, которую будет видеть пользователь. Затем пропишите атрибут href, придав ему соответствующее свойство (протокол) через знак равно в кавычках. После свойства должно стоять двоеточие и контактная информация, например e-mail адрес или номер телефона. Выглядит это примерно так:
После свойства должно стоять двоеточие и контактная информация, например e-mail адрес или номер телефона. Выглядит это примерно так:
<a href=”sms:123-456-7890″>Нажмите, для отправки СМС сообщения автору</a>.
Как видите, ссылка на номер телефона легко реализуется. И не только на номер телефона. Все благодаря современному языку HTML-5 и его новым возможностям.
Возможно, вам будет также интересно узнать о том, как сделать обычную ссылку. Об этом мы рассказали тут.
В последнее время нельзя пренебрегать кликабельными номерами телефонов т.к. количество клиентов, использующих мобильные телефоны превысило десктопы. И чтобы не потерять своего клиента, необходимо предоставить посетителю возможность беспрепятственно позвонить.
Оформление ссылки tel
После:
Чтобы задать нормальные стили на мобильных, нужно писать два правила.
Или по атрибуту:
Отключить распознавание телефонов
Автоматическое распознавание телефонов работает не всегда корректно и срабатывает на большие цены. Его можно отключить, добавив метатег в <head> страницы и прописать ссылки у телефонов вручную.
Его можно отключить, добавив метатег в <head> страницы и прописать ссылки у телефонов вручную.
Оборачивание телефонов ссылками
Замечена одна особенность – на андроид устройствах не всегда срабатывает клик по ссылке если в атрибуте href форматированный номер телефона.
Обвернуть телефон регулярным выражением
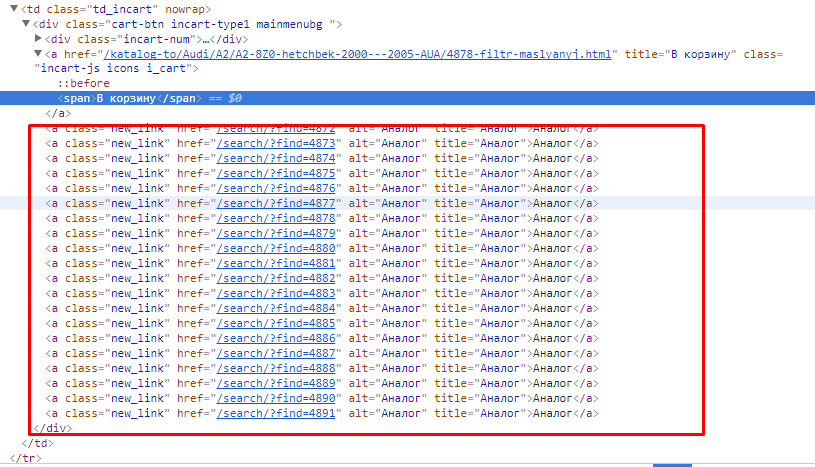
Если телефонов много, то лучше автоматизировать замену с помощью регулярного выражения.
Результат:
Также можно добавить проверку мобильных с помощью mobiledetect и на десктопе ссылки не выводить.
Или сделать на мобильных ссылку с номером телефона, а на десктопе ссылку на форму обратного звонка.
С каждым годом стремительно растет количество интернет-пользователей, использующих мобильные платформы. И чтобы не потерять своего клиента, необходимо предоставить посетителю возможность позвонить прямо сейчас.
Современные мобильные браузеры могут автоматически делать номер телефона на сайте кликабельным, но это работает не всегда (из-за разных написаний номера телефона).
Наверное, многие из вас сталкивались с такой ситуацией, когда, заказывая какой-либо товар в интернет-магазине, приходилось уточнять некоторые вопросы по телефону. И для этого приходилось записывать номер телефона магазина на листочек / телефон друга, потом снова набирать в свой телефон, и только после этих манипуляций удавалось позвонить. А если телефон поддержки вдруг оказывался недоступен, приходилось всё это проделывать заново.
Именно для того, чтобы решить эту проблему, был разработан способ, который отвечает на вопрос «Как правильно указывать номер телефона на сайте». Давайте разберемся, как разместить телефон на сайте и сделать его кликабельным.
Сделать номер телефона кликабельным можно с помощью обыкновенной ссылки, но со специальным адресом:
То есть в атрибуте href должно быть указано: tel: и номер телефона в формате, который вам нужен.
Выглядеть это будет так:
После этого пользователи мобильных устройств смогут просто кликнуть на ссылку и, не совершая дополнительных действий, позвонить вам. Теперь можно добавлять номер телефона в блок контактов на вашем сайте.
Теперь можно добавлять номер телефона в блок контактов на вашем сайте.
Кроме кликабельного номера телефона, есть возможность добавить кликабельную ссылку на ваш Skype:
Приветствую. Большинство сайтов так или иначе связанных с бизнесом, услугами или торговлей, предоставляют пользователям номера телефонов. Если раньше посетителям приходилось списывать эти номера с экранов настольных компьютеров, а потом звонить, то теперь же пользователи заходят на сайты со своих смартфонов, с которых они могут сразу же и позвонить.
В таком случае, почему бы не включить на сайт кликабельные телефонные ссылки? Представьте, что вы ищите какую-то услугу в Google, и он выдает вам кликабельный телефон, при клике на который, ваш смартфон набирает этот номер без необходимости записать или запоминать его. Удобно.
В этой статье мы расскажем, как добавить на сайт активные ссылки, а также другие призывы к действию, такие как email-авторизация или URL’ы.
Чтоб создать кликабельную ссылку, вы можете просто воспользоваться протоколами, встроенными в HTML5-код. Вы можете добавить код в «шапку», «подвал», сайдбар, записи или страницы, а также использовать для этого виджет.
Вы можете добавить код в «шапку», «подвал», сайдбар, записи или страницы, а также использовать для этого виджет.
Кликабельные ссылки работают, используя такие HTML5-протоколы, как tel: и mailto:. Браузеры реагируют на эти протоколы по-разному. Они также могут спросить, можно ли это открыть с помощью app-телефона, запускают app-телефона, выводят номер на экран и ожидают клика по кнопке вызова и т.д.
Добавление кода для телефонных ссылок
Вы добавляете код в виде текста в том месте, где вы хотите видеть вашу ссылку: просто строчка кода, которая выглядит вот так:
Первая часть этого кода, говорит, где вывести ссылку. Href=tel: создает телефонную ссылку. Цифры – это, конечно же, телефон. Вторая часть – это визуальное составляющая линка, которая не обязательно должна соответствовать ссылке. Иными словами визуальная составляющая может содержать, как цифры, так и текст, который вы хотите вывести. К примеру, если вы хотите вывести сообщение вместо цифр, то ваш код должен выглядеть вот так:
Ваши посетители будут видеть это сообщение, и, когда они будут кликать на него, то будет появляться экран набора номера с уже набранным номером.
При добавлении любого кода следует использовать закладку «Текст» в вашем редакторе.
Другие призывы к действию
И вы не лимитированы добавлением только лишь телефонных номеров. Вы также можете добавлять и другие призывы к действию, такие, как email, факс и т. д., используя HTML-код. Вот список HTML-протоколов:
- tel: – телефонный звонок
- mailto: –открыть email app
- callto: открыть Skype
- sms: – послать текстовое сообщение
- fax: – послать факс
Пример: создание кода для Email-ссылки или URL
HTML-код для email — это mailto:
Вы сможете добавить email-адрес, и это будет выглядеть вот так:
Также как это было с телефонной ссылкой, вы можете использовать визуальную составляющую, если хотите добавить сообщение, вот так:
Другие опции включают подписку на новости и тому подобное. Чтоб перелинковать их с вашим HTML-кодом, используйте такой URL.
Пример добавления кода в «шапку»
Используя редактор, вы сможете добавить код в «шапку», хотя здесь нужно будет немного поработать с CSS. Для этого рекомендуется использовать дочернюю тему.
Для этого рекомендуется использовать дочернюю тему.
В панели управления: Внешний вид > Редактор > Шапка.
Поместите этот код вместе с HTML-оберткой. Я нашел закрывающий тег </a>, пару раз нажал enter, чтоб было, где печатать, и вклеил мой код.
Вот, как это выглядит в «шапке» темы Twenty Sixteen. Функционально, но не особо симпатично. Если с этим поработать, то можно добавить цвет и отступы, чтоб все вместе не слипалось.
Вам нужно добавить этот код в CSS-файл. В вашем редакторе прокрутите ниже и найдите «Стили» в правой колонке. Выберете страницу стилей и мотайте код вниз, пока не найдете код для «шапки»; поместите код в самый конец, перед следующей секцией.
Код выглядит вот так:
Используя CSS, вы сможете изменить шрифты, цвета, обводку и т. д. CSS найдет код везде, где он есть и добавит оформление: вы можете использовать одни и те же методы, чтоб добавить код к виджетам, записям и т. д. Вместо текста вы также можете использовать иконки.
Набор телефона с добавочным номером
Если ваш телефонный номер имеет добавочный номер, вы должны добавить немного кода, который будет вставлять краткую паузу перед набором дополнительных цифр. Односекундная пауза будет добавлена, посредством использования Р. Так что код будет выглядеть вот так:
Эта комбинация набирает номер, ждет одну секунду, а потом набирает добавочный номер 123. Если вы хотите дождаться гудка, используйте w вместо p.
Коды стран
Вам не обязательно использовать коды стран, но в случае международных сайтов, вам, возможно, понадобиться эта опция. Коды стран можно добавить посредством a + код страны, перед номером телефона. Пример выглядит вот так:
Микроданные информируют поисковые машины, что цифры – это телефонный номер. Вы делаете это, изменяя разметку. Добавляются местные теги для поиска по определенной местности, так что, когда ваши местные посетители найдут вас в поисковике, то поисковая машина покажет им кликабельную телефонную ссылку.
Код может выглядеть вот так:
Использование специальных плагинов
Если все вышеописанное показалось для вас слишком сложным, есть еще один способ добавить «звонибельную» кнопочку – это использовать плагины.
Speed Contact Bar
Speed Contact Bar – бесплатный плагин, который добавляет контактбар, который включает кликабельные ссылки для телефонных номеров, email, кастомных URL и URL для социальных сетей. Вы можете установить его в верхней или нижней части вашего веб-сайта, настроить его размер, цвет, цвет текста и ссылок, и то, как он реагирует. Также можно настроить размеры, чтоб они соответствовали вашему сайту.
Mobile Contact Bar
Mobile Contact Bar – это бесплатный плагин, который позволяет вам добавлять ссылки на ваш веб-сайт в том случае, если он просматривается на мобильных девайсах. Вы можете выбрать ссылки, которые представляют 13 различных опций, среди которых телефон, email, Skype, кастомные URL и социальные сети. Вы можете настроить внешний вид ссылок, чтоб они подходили вашему веб-сайту, а также выбрать их размер, границы, видимость и т. д. затем это меню можно расположить в нижней или верхней части сайта.
д. затем это меню можно расположить в нижней или верхней части сайта.
WP-TopBar
WP-TopBar – еще один бесплатный плагин, который располагает бар сообщений в вашей «шапке», который включает кликабельные сообщения, такие как номера телефонов email, URL и т. д. Вы можете расположить HTML-код и настроить его внешний вид с помощью CSS. Вы также сможете выбрать типы девайсов, для которых нужно отображать этот бар. Если у вас есть специфические призывы к действию, которые нужно выводить по графику, то вы можете настроить подобный бар так, как нужно.
Привязка номеров телефонов — Яндекс ID. Справка
Привяжите свой номер телефона к своему Яндекс ID, чтобы настроить дополнительную защиту аккаунта и получать уведомления от сервисов Яндекса. Яндекс ID позволяет привязать к аккаунту один номер телефона, который можно использовать в качестве безопасного номера для получения уведомлений безопасности и восстановления доступа к аккаунту в случае потери или кражи учетных данных.
Вы также можете использовать свой защищенный номер для подтверждения входа на Яндекс.
- Привяжите свой номер телефона
- Изменить номер телефона
- Удалить номер телефона
На странице Номера телефонов может отображаться несколько номеров, если вы ввели другой номер телефона в другом сервисе Яндекса. Например, номер телефона, который вы используете для получения предложений о скидках от Яндекс Маркета, может отображаться как дополнительный номер телефона.
К учетной записи можно привязать только один защищенный номер. Вы можете изменить его позже, если это необходимо.
Чтобы добавить номер телефона:
Перейти на страницу Номера телефонов.
Введите номер телефона в международном формате и нажмите Далее. Яндекс отправит вам SMS с кодом подтверждения.
Важно. Один номер не может быть привязан более чем к 10 аккаунтам одновременно. Если введенный вами номер уже привязан к 10 аккаунтам, Яндекс ID автоматически отвяжет его от первого аккаунта, который вы зарегистрировали.
 Уведомление будет отправлено на почтовый ящик этой учетной записи.
Уведомление будет отправлено на почтовый ящик этой учетной записи.Рекомендуемый формат номера телефона:
В открывшемся окне введите полученный код подтверждения, чтобы подтвердить, что этот номер телефона принадлежит вам. Чтобы подтвердить, что это ваша учетная запись, введите пароль своей учетной записи под кодом подтверждения.
Щелкните Далее.
Если вы введете правильный код и пароль, ваш номер телефона будет немедленно привязан к вашему Яндекс ID.
Примечание. Если вы потеряете SIM-карту или она перестанет работать, вы можете восстановить свой номер в одном из офисов вашего мобильного оператора.
Чтобы изменить защищенный номер телефона:
Перейдите на страницу Номера телефонов.
Нажмите на поле с безопасным номером телефона и выберите Обновить.
Если у вас нет доступа к старому номеру, выберите У меня нет доступа к этому номеру телефона. В этом случае номер будет изменен через 14 дней.

Введите новый номер телефона в поле и нажмите Далее.
Яндекс отправит код подтверждения на новый номер телефона. Сообщение с кодом также будет отправлено на ваш старый номер телефона (если вы указали, что у вас есть к нему доступ). Уведомления также будут приходить на все адреса электронной почты, привязанные к вашему Яндекс ID.
Важно. Один номер не может быть привязан более чем к 10 аккаунтам одновременно. Если введенный вами номер уже привязан к 10 аккаунтам, Яндекс ID автоматически отвяжет его от первого аккаунта, который вы зарегистрировали. Уведомление будет отправлено на почтовый ящик этой учетной записи.
Если вы все еще можете получить доступ к своему старому номеру телефона, начните с ввода кода подтверждения, который вы получите на этот номер. Если вы не можете получить доступ к своему старому номеру телефона, введите код, который был отправлен на ваш новый номер. Введите свой пароль и нажмите Подтвердить.
Если вы правильно ввели оба кода, ваш номер телефона будет изменен при нажатии кнопки.

Если у вас нет доступа к старому номеру, то ваш безопасный номер будет изменен в течение 14 дней. Вы можете в любой момент отменить отложенное изменение номера телефона, нажав кнопку «Отмена» на странице «Номера телефонов».
Важно. При удалении номера телефона убедитесь, что вы указали свои настоящие имя и фамилию в Яндекс ID. Это облегчит восстановление доступа к вашей учетной записи в случае необходимости.
Вы должны удалить номер телефона только в том случае, если он больше не принадлежит вам.
Перейти на страницу Номера телефонов.
Нажмите на поле с защищенным номером телефона и выберите Удалить. Если у вас нет заданного контрольного вопроса, сначала добавьте его.
Яндекс отправит на основной удаляемый номер два сообщения: уведомление об удалении и цифровой код. Уведомления также будут приходить на все адреса электронной почты, привязанные к вашему Яндекс ID.
Если у вас нет доступа к этому номеру, выберите У меня нет доступа к этому номеру телефона.
 В этом случае номер будет удален через 14 дней.
В этом случае номер будет удален через 14 дней.Введите полученный код (если у вас есть доступ к номеру телефона, который вы хотите удалить) и свой пароль. После этого нажмите Далее.
Если вы правильно введете полученный код, номер телефона будет удален при нажатии кнопки.
Если у вас нет доступа к номеру, который вы хотите удалить, он будет удален через 14 дней. Эта задержка защитит вас, если хакер взломает вашу учетную запись и попытается удалить ваш номер телефона.
Вы можете отменить запланированное удаление в любой момент, нажав Отмена на странице Номера телефонов.
Если вы не нажмете Далее, удаление будет автоматически отменено через 14 дней.
Телефоны клинического центра | Домашняя страница клинического центра
| Общие номера | |||||
| Приемная | 301-496-31429 | 301-496-31429 | 0137|||
| Bank (NIH Credit Union) | 1-800-877-6440 | (toll-free) | |||
| 301-881-5822 | (TTY) | ||||
| Barber Shop | 301-496-3019 | ||||
| Beauty Shop | 301-496-2765 | ||||
| Bioethics Consult Service | 301-496-2429 | ||||
| Blood Bank | 301-496-1048 | ||||
| Cashier’s Office | 301-496-2654 | ||||
| Children’s Inn | 301-496-5672 | ||||
| Children’s School | 301-496-2077 | ||||
| Children’s Playroom | 301-496-4730 | ||||
Edmond J. Safra Family Lodge Safra Family Lodge | 301-496-6500 | ||||
| Gift Shop | |||||
| Hatfield Building (Atrium) | 301-451-7708 | ||||
| Magnuson Building (B1 Level) | 301-496-1262 | ||||
| Hospitality Services | 301-594-3301 | ||||
| Language Interpreters Program | 301-496-2792 | ||||
| Medicolegal Services (Medical Records) | 301-496-3331 | (Local) | |||
| 914192 1418 141418 1414141414141418 2 | 92922 | 92918 | (LOCA0132 | (toll-free) | |
Metro (Washington, D. C. Mass Transit) C. Mass Transit) | 202-637-7000 | ||||
| Office of the Director | 301- 496-4114 | ||||
| Pharmacy (Outpatient) | |||||
| (Main) | 301-496-2866 | ||||
| (Medication Refill line) | 1-888-465-8208 | ||||
| Patient Library | 301-451-7603 | ||||
| Patient Portal Support Team | 1-855-644-6445 | ||||
| Press inquiries | 301-594-5789 | ||||
| Radiology | 301-496-7700 | ||||
| Recreation Therapy | 301-496-4733 | ||||
| Social Work Department | 301-496-2381 | (Local) | |||
| 1-888-676-5668 | (Беспроизводство) | ||||
. 0141 0141 | |||||
| Transportation Services | 301-496-1161 | ||||
| Travel Services | 301-496-6676 | (local) | |||
| 1-866-227-9339 | (toll-free) | ||||
| Volunteer Services Program | 301-451-9868 | ||||
| Voucher Office | 301-496-4530 | ||||
| Outpatient Clinic Numbers | |||||
| B2 Radiation Oncology | 301-496-5457 | ||||
| Алкогольная клиника (1SE) | 301-435-4007 | ||||
. 0132 0132 | 301-451-9229 | ||||
| Dental Clinic | 301-496-4371 | ||||
| Clinic 3rd Floor | 301-496-5484 | ||||
| Clinic 4th Floor | 301-496-6565 | ||||
| Clinic 5th Floor | 301-496-5368 | ||||
| Clinic 7th Floor | 301-496-8033 | ||||
| Clinic 8th Floor | 301-402-0980 | ||||
| Клиника 9-й этаж | 301-496-6821 | ||||
| КЛИНИЧЕСКИЙ 100132 | |||||
. 0137 0137 | |||||
| Clinic 11th Floor | 301-496-9054 | ||||
| Clinic 12th Floor | 301-496-4026 | ||||
| Clinic 13th Floor | 301-496-6421 | ||||
| OP Vaccine Evaluation Clinic | 301-451-8715 | ||||
ПРИМЕЧАНИЕ. Для документов в формате PDF требуется Адоб Ридер.
Последнее обновление страницы: 01.04.2020
Вы покидаете веб-сайт Клинического центра NIH.
Эта внешняя ссылка предоставлена для вашего удобства, чтобы предложить дополнительную информацию. Клинический центр NIH не несет ответственности за доступность, содержание или точность этого внешнего сайта.
Клинический центр NIH не поддерживает, не разрешает и не гарантирует спонсоров, информацию, продукты или услуги, описанные или предлагаемые на этом внешнем сайте. Если вы перейдете по этой ссылке, на вас распространяется политика конфиденциальности целевого сайта.
Если вы перейдете по этой ссылке, на вас распространяется политика конфиденциальности целевого сайта.
Дополнительную информацию о политике конфиденциальности и отказе от ответственности Клинического центра NIH можно найти по адресу https://www.cc.nih.gov/disclaimers.html
Click to Call | Функции VoIP
Нажмите, чтобы позвонить | Функции IP-телефонии | NextivaКомпания
Развивайте свой бизнес | Блоги и вебинары
Nextiva формирует будущее роста для всех предприятий. Начните узнавать, как ваша компания может вывести все на новый уровень.
Читать блог | Смотреть вебинары
Дополнительные инструменты
Учитесь и подключайтесь
Начало работы
(800) 799-0600 ПРОДАЖИ / (800) 285-7995 ПОДДЕРЖКА
Выполняйте исходящие звонки как никогда раньше.
Узнать больше
Основные функции VoIP
- Автосекретарь
- Переадресация вызова
- Уведомления о вызовах
- Очередь вызовов
- Запись звонков
- Идентификатор вызывающего абонента
- Конференц-связь
- Голосовые вызовы HD
- Неограниченные VoIP звонки
- Видеоконференцсвязь
Просмотреть все функции VoIP
Что такое Click to Call?
Click to call — это функция телефонной системы, которая соединяет телефонные вызовы с помощью VoIP для установления соединения между два человека. Click to call также известен как «щелчок для набора номера» и «вызов одним щелчком мыши».
Функция «Вызов по щелчку» разработана колл-центрами для быстрого инициирования исходящих вызовов и предотвращения
ошибки набора номера, вызванные человеческим фактором. Со временем удобная функция вызова использовала такие технологии, как WebRTC и
Передача голоса по интернет-протоколу (VoIP), включая плагины для браузера
для инициирования телефонных звонков.
Со временем удобная функция вызова использовала такие технологии, как WebRTC и
Передача голоса по интернет-протоколу (VoIP), включая плагины для браузера
для инициирования телефонных звонков.
Звонок по щелчку также относится к возможности размещать на веб-странице телефонные номера и кнопки для вызова по щелчку. используя их существующую телефонную службу. Пользователь на своем мобильном устройстве, который щелкнет ссылку вызова, будет перенаправлен на их приложение для телефона.
Преимущества вызова по щелчку
Звонок по щелчку позволяет вам делать больше, чем просто звонить кому-либо одним нажатием кнопки. Бизнес использует этот звонок технологии по:
Ускорение рабочего процесса. Избегайте человеческих ошибок и ускоряйте обратные вызовы.
Улучшить отслеживание вызовов. Заносите больше заметок о звонящих в CRM.

Повышение коэффициента конверсии. 908:15 Поднимите свой отдел продаж и быстрее заключайте сделки.
Расширение возможностей посетителей веб-сайта. Извлеките выгоду из веб-трафика и охватите людей.
Ускорьте масштабирование своего бизнеса с помощью телефонной службы VoIP.
Самые надежные и успешные бренды используют Nextiva.
Как настроить Click to Call
Звонки с рабочего стола
- Загрузите и установите приложение Nextiva на свой рабочий стол.
- Войдите в приложение Nextiva.
- Установите Nextiva в качестве приложения для звонков по умолчанию для вашей операционной системы.
Windows 10
- Откройте меню «Пуск» и выберите «Настройки».
- Нажмите «Приложения», затем «Приложения по умолчанию».

- Прокрутите вниз и щелкните Приложения по умолчанию по протоколу.
- Найдите TEL (URL:Tel Protocol) и нажмите кнопку с надписью «Выбрать значение по умолчанию».
- Выберите Nextiva из списка приложений для телефона.
macOS
- Откройте FaceTime. При появлении запроса войдите в систему, используя свой Apple ID.
- Щелкните меню FaceTime, расположенное в левом верхнем углу, и выберите «Настройки».
- уха внизу, измените раскрывающееся меню «По умолчанию для звонков» на приложение Nextiva.
- Закрыть окно. Настройки будут сохранены при нажатии на номера телефонов.
При нажатии на телефонные номера во время при просмотре веб-страниц, например, в Google Chrome, вам будет предложено завершить вызов с помощью приложения Nextiva.
Почему компании выбирают Nextiva
Функции
Изменяйте свои предпочтения и переключайте функции за считанные минуты. Не жертвуйте масштабом или гибкостью.
Не жертвуйте масштабом или гибкостью.
Надежность
Ежегодно мы обрабатываем более миллиарда звонков. Надежное время безотказной работы 99,999%, которому вы можете доверять.
Безопасность
Nextiva соответствует требованиям HIPAA и SOC-2, а ее бюджет на безопасность составляет несколько миллионов долларов.
Качество связи
Высокопроизводительные центры обработки данных и технология HD Voice обеспечивают превосходное качество передачи голоса.
Простота использования
Любой может настроить и использовать облачную АТС Nextiva, а не только технический персонал.
Amazing Service
Получите оперативную поддержку вашего бизнеса от нашей собственной команды, доступной 24/7.
Наши клиенты говорят, что после перехода на Nextiva жить стало проще.
«Нам нравится надежность Nextiva и такие функции, как всплывающие окна, бесплатные онлайн-факсы, автосекретарь, IVR и маршрутизация вызовов. Это создает впечатление более крупного и отточенного бизнеса». Эрик Сиу Генеральный директор, Single Grain
Это создает впечатление более крупного и отточенного бизнеса». Эрик Сиу Генеральный директор, Single Grain
«С мобильным приложением Nextiva было совершено бесчисленное количество продаж. Без него мы не смогли бы вести наш бизнес. С момента внедрения Nextiva в 2016 году мы наблюдаем рост выручки на 203%». Крис Бренканс Директор по маркетингу, On The Map Marketing
Нажмите, чтобы позвонить. Часто задаваемые вопросы
Нажмите, чтобы позвонить работает, используя систему корпоративной телефонной связи, чтобы автоматически инициировать вызов между двумя людьми, когда пользователь нажимает кнопку для набора контакта.
Из вашей CRM, когда вы щелкаете номер телефона в своем браузере, это сообщает интегрированной телефонной системе, чтобы позвонить вам и получателю одновременно. Вместо того, чтобы возиться с набором цифр, вы ответите на свой телефон (или смартфон), когда другой абонент подключится.
Вместо того, чтобы возиться с набором цифр, вы ответите на свой телефон (или смартфон), когда другой абонент подключится.
Дополнительный способ звонка по щелчку работает с приложением VoIP (или FaceTime), установленным на вашем компьютере. Когда вы щелкаете по ссылкам или виджетам, которые жестко закодированы с телефонным номером, ваше приложение открывается для подключения к вызову. Ссылка на номер телефона распознается современными браузерами, такими как Mozilla Firefox и Google Chrome. Он работает с использованием схемы URI телефона (tel:) в ссылке гиперссылки (href).
Услуги Click to call могут поддерживать любой телефон, включая настольные телефоны, смартфоны и софтфоны. Облачные телефонные системы могут распознавать присутствие вашего телефона на нескольких устройствах.
Например, вы можете использовать свой ноутбук и звонить клиентам. У вас также есть гарнитура Bluetooth, подключенная к вашему мобильному телефону. Когда вы звоните клиенту, звонит ваш мобильный телефон, и вы полностью мобильны благодаря функции «нажми и звони».
Благодаря последним разработкам в современных веб-браузерах, таких как Chrome и Firefox, вам больше не нужны плагины, которые иногда могут создавать угрозу конфиденциальности, например вредоносное ПО. Протокол телефонных номеров позволяет избежать всего этого, если на вашем компьютере установлено совместимое приложение для рабочего телефона.
Некоторым телефонным службам VoIP требуется подключаемый модуль для функции вызова по щелчку, но это больше не является нормой. С Nextiva вы можете мгновенно звонить людям из своих контактов одним щелчком мыши или связываться со своими потенциальными клиентами или клиентами из программного обеспечения CRM.
Если вы используете другую CRM, вам может понадобиться сторонний плагин для исходящих вызовов в реальном времени. Для получения дополнительной информации обратитесь к своему поставщику услуг телефонной связи.
Да, функция «Щелкни и звони» предназначена для упрощения звонков кому-либо на месте или по всему миру. Некоторые телефонные системы устарели, и их трудно правильно набрать.
Click to call устраняет необходимость в догадках с кодами стран и телефонными номерами, поскольку он тесно интегрирован с вашей телефонной системой VoIP. Облачные телефонные сервисы знают, как подключить звонок, так что вам не нужно в этом разбираться.
В дополнение к быстрому набору вы также сможете пользоваться доступными тарифами на международные звонки, которые до 90% ниже, чем на традиционные стационарные телефоны.
5/5
Сеть
Рейтинг
через Downdetector.com
94%
Клиент
Удовлетворенность
по данным Gartner
90%
Готовность
Рекомендовать
по данным Gartner
9,5/10
Самый простой в использовании
через G2
Поднимите телефонную связь для бизнеса на новый уровень с Nextiva.





 Уведомление будет отправлено на почтовый ящик этой учетной записи.
Уведомление будет отправлено на почтовый ящик этой учетной записи.

 В этом случае номер будет удален через 14 дней.
В этом случае номер будет удален через 14 дней.
