Преобразовать веб-страницу в HTML
Преобразовать веб-страницу в HTMLОнлайн-конвертер веб-страницы в HTML
Powered by aspose.com and aspose.cloudПеретащите или выберите файлы*
Выбрать файл
Выбрать из Google Drive Выбрать из Dropbox
Введите Url
* Загружая свои файлы или используя нашу службу, вы соглашаетесь с Условиями использования и Политикой конфиденциальности
Альбомная
Сохранить как PDFDOCXDOCHTML
Веб-страница успешно конвертирована
СКАЧАТЬОтправить результат в:
ПРОСМОТРЕТЬ ДОКУМЕНТПРОСМОТРЕТЬ ДОКУМЕНТ
Отправить результат в:
1000 символов максимум
Обратная связь
Или оставьте, пожалуйста, отзыв в наших социальных сетях 👍
Попробуйте преобразовать веб-страницу в другие форматы:
HTMLPDFWordDOC
Other apps
Конвертер Веб страницы в HTML
Конвертер веб-страницы в HTML – это бесплатное приложение, которое позволяет преобразовывать веб-страницы в популярные форматы, такие как PDF, Word, HTML. Для этого просто укажите URL веб-страницы и выберите желаемую ориентацию страниц выходного документа. Кроме того, все ссылки и шрифты, указанные на веб-странице, будут сохранены, и, таким образом, вы получите документ, идентичный исходной веб-странице. Мы не собираем статистику о вашем переходе и не храним ваши HTML документы на наших серверах. При желании вы можете сразу удалить все свои данные, нажав кнопку Удалить после конвертации.
Для этого просто укажите URL веб-страницы и выберите желаемую ориентацию страниц выходного документа. Кроме того, все ссылки и шрифты, указанные на веб-странице, будут сохранены, и, таким образом, вы получите документ, идентичный исходной веб-странице. Мы не собираем статистику о вашем переходе и не храним ваши HTML документы на наших серверах. При желании вы можете сразу удалить все свои данные, нажав кнопку Удалить после конвертации.Веб в HTML конвертация онлайн
Используйте это полезное приложение на всех платформах, таких как Windows, Linux, macOS и Android. Онлайн-конвертер веб-страниц к вашим услугам в любое время и в любом месте.Облачные решения конвертации Веб в HTML
Если вы разработчик, вы можете изучить наш загружаемый API или использовать облачное решение. Ссылки вы найдете ниже на странице.- Простой способ конвертировать веб-страницу в HTML
- Ориентация страницы поддержки, которую вы планировали распечатать
- Все ссылки с веб-страницы продолжают работать в выходном документе
- Шрифты, используемые на веб-странице, сохраняются
- Сохраняй исходный документ в любой популярный формат
- Мгновенная загрузка или отправка результирующего HTML -файла в виде вложения в email
Как преобразовать веб-страницу в одну HTML
1
Откройте бесплатный сайт HTML и выберите приложение Convert Web Page to HTML2
Введите или вставьте URL-адрес веб-страницы в текстовую область3
Вы можете выбрать портретную или альбомную ориентацию файла результата HTML4
Нажмите кнопку «Конвертировать». Указанная веб-страница будет преобразована в формат HTML
Указанная веб-страница будет преобразована в формат HTML5
Ссылка для скачивания результирующих файлов будет доступна сразу после обработки6
Вы также можете отправить ссылку на файл результатов на свой адрес электронной почты7
Учтите что файл будет удалён с наших серверов после 24 часов , а ссылки для загрузки прекратят работу после этого периода времени
ЧаВо
1
❓ How can I convert web page to HTML?
First, you need to specify web page’s URL: just enter URL in the input field. Then click the ‘CONVERT’ button. When conversion is completed, you can download your result file.
2
⏱️ How long does it take to convert web page to HTML?
This app works fast.
 You can convert web page to HTML in a few seconds.
You can convert web page to HTML in a few seconds.3
🛡️ Is it safe to convert web page to HTML using free app?
Of course! The download link of result files will be available instantly after conversion. We delete uploaded files after 24 hours and the download links will stop working after this time period. No one has access to your files. Web page conversion is absolutely safe.
4
💻 Can I convert web page to HTML on Mac OS, Android or Linux?
Our Web Page Conversion works online and does not require any software installation.
5
🌐 What browser should I use to convert web page to HTML?
You can use any modern browser to convert web page to HTML, for example, Google Chrome, Firefox, Opera, Safari.

Быстрое и простое преобразование веб-страницы в HTML
Введите или вставьте URL-адрес любой веб-страницы и нажмите кнопку «Преобразовать». Вы получите ссылку для скачивания, как только веб-страница экспортируется в документ.
Конвертируйте веб-страницу в HTML где угодно
Рработает со всех платформ, включая Windows, Mac, Android и iOS. Все файлы обрабатываются на наших серверах. Для вас не требуется установка плагина или программного обеспечения.
NoKey:pdfConvertWebPageConvertWebPageFeature3
. Все файлы обрабатываются с использованием Aspose APIs, которое используются многими компаниями из списка Fortune 100 в 114 странах мира.
Как сверстать страницу, если совсем новичок и никогда не верстал?
Как сверстать, если никогда не верстал
ХТМЛ, структура и содержимое
ЦСС, оформление страницы
Публикация страницы в интернете
Как сверстать, если никогда не верстал
ХТМЛ, структура и содержимое
ЦСС, оформление страницы
Публикация страницы в интернете
Как всё устроено
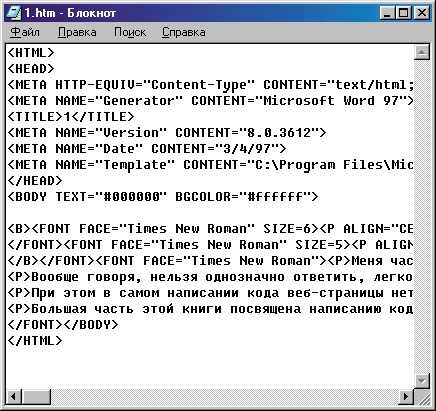
Открывать ХТМЛ‑файлы можно и в блокноте, но удобнее использовать более продвинутые текстовые редакторы. Например, несложный в освоении бесплатный редактор Саблайм Текст
Например, несложный в освоении бесплатный редактор Саблайм Текст
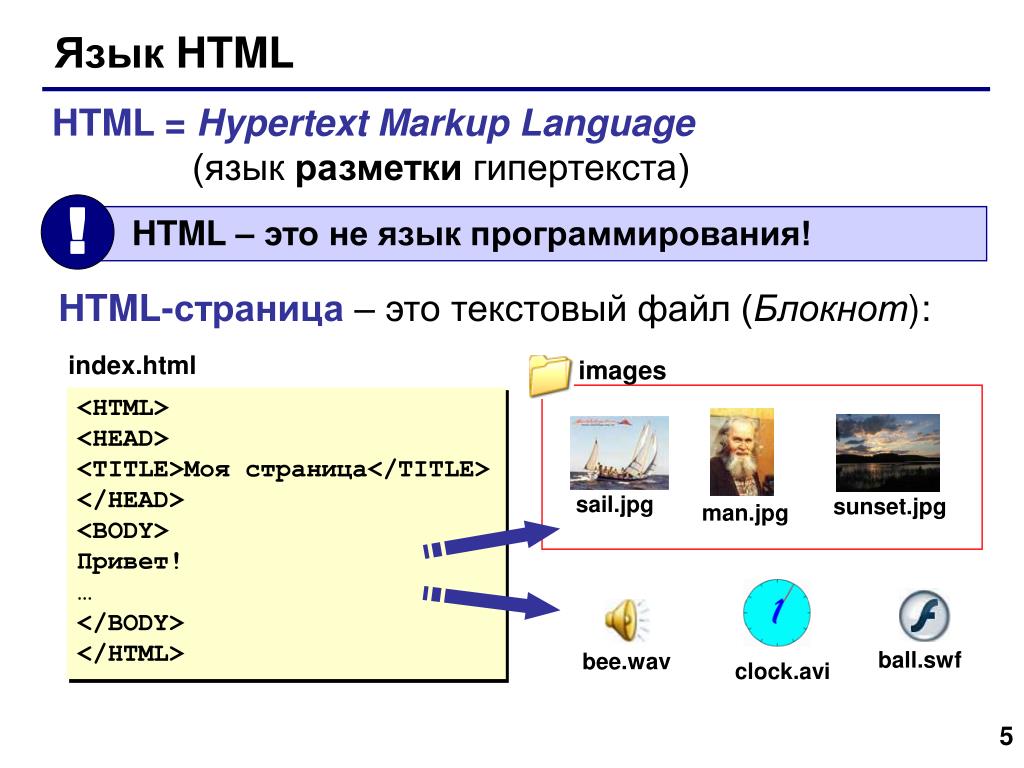
Любая веб‑страница — это просто текстовый файл с особой разметкой. Поэтому чтобы создать страницу, достаточно создать файл с любым именем и расширением .html. Этот файл можно открыть любым текстовым редактором, а можно сразу перетащить в браузер. Если файл пустой, то и в браузере откроется чистый белый лист.
Открывать ХТМЛ‑файлы можно и в блокноте, но удобнее использовать более продвинутые текстовые редакторы. Например, несложный в освоении бесплатный редактор Саблайм Текст
В файл можно написать любой текст. Если после этого сохранить файл и обновить страницу в браузере, текст появится на странице.
ХТМЛ, теги и атрибуты
ХТМЛ‑разметка структурирует содержимое и состоит из тегов — контейнеров, в которые помещается текст. Текст помещается внутри тега, между его открывающей и закрывающей частями:
<h2>Текст внутри тега-заголовка</h2>
<p>
Текст внутри текстового тега p — параграфа
</p>
<small>
Маленький текст в своём специальном теге
</small>Полный список тегов
Теги можно бесконечно вкладывать друг в друга. Например, сделать жирный текст внутри параграфа или обозначить пункты списка:
Например, сделать жирный текст внутри параграфа или обозначить пункты списка:
Полный список тегов
<p>По-настоящему <b>важные</b> принципы:</p>
<ul>
<li>Не планировать впритык</li>
<li>Сделать значит сдать</li>
<li>Флекс — всегда боль</li>
</ul>Все атрибуты тегов
У тегов есть атрибуты — параметры для настройки внешнего вида и поведения. Например, атрибут href добавляют к тегу‑ссылке a, чтобы он по клику отправлял на другую страницу. Тег br в примере переносит строку, чтобы ссылки не слиплись.
Все атрибуты тегов
<a>Нерабочая ссылка</a>
<br>
<a href="https://vk.com/">Рабочая ссылка</a>Ещё есть теги, которые не нужно закрывать и в которые нельзя ничего вложить. Это картинки и разные интерактивные элементы: видео, поля ввода, кнопки. Поведение и содержимое таких тегов полностью настраивается атрибутами. Например, у тега‑картинки
Например, у тега‑картинки img ссылку на саму картинку указывают в атрибуте src:
<img src="https://bureau.ru/files/3slova-logo.png">
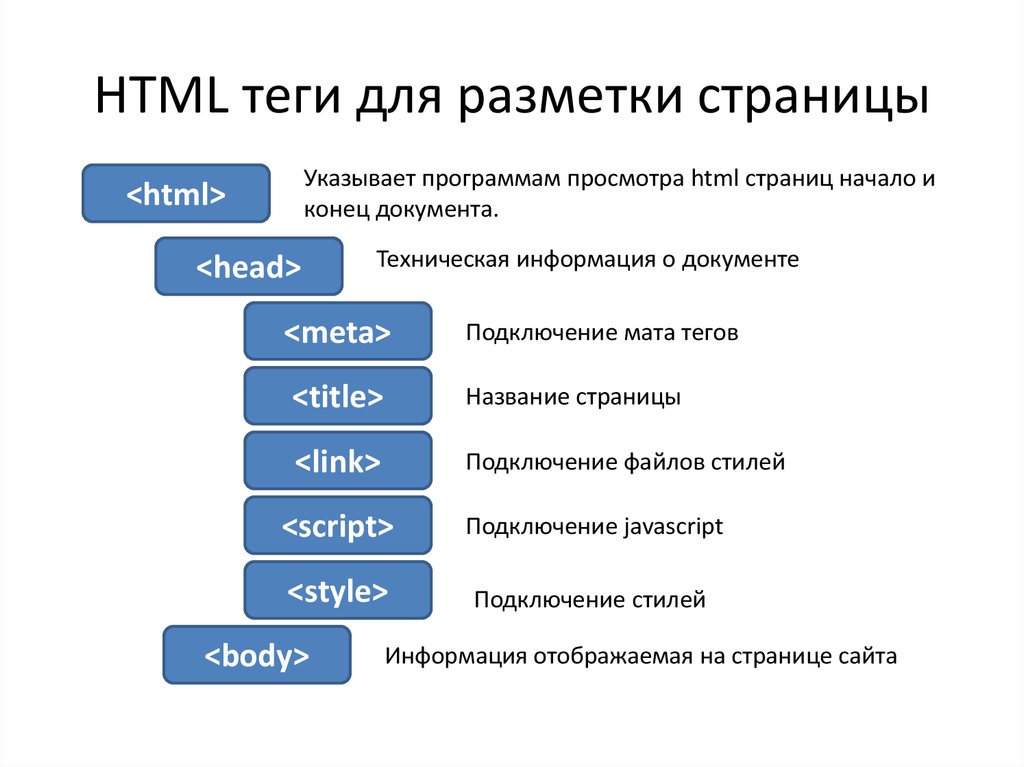
Служебные теги
В завершение вёрстки минимальной страницы, нужно добавить пару служебных тегов.
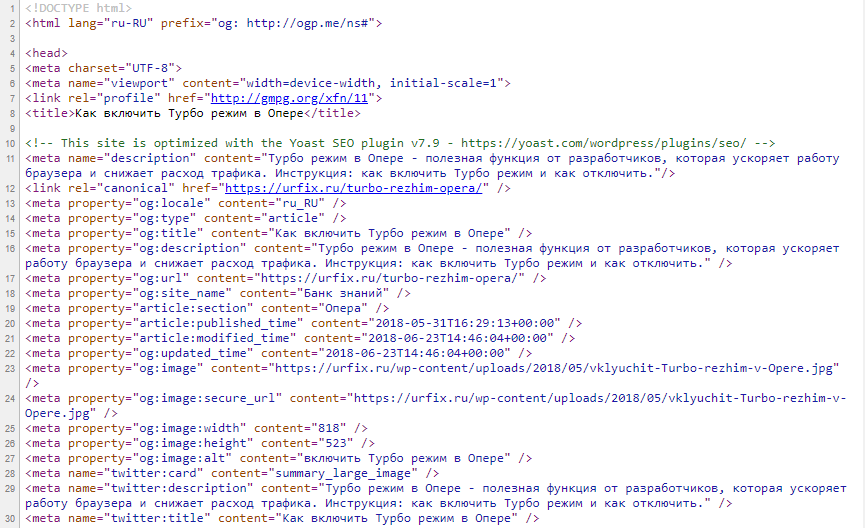
Стандарты и рекомендации для веб‑страниц разрабатывает Консорциум Всемирной паутины
Наличие служебных тегов — это требование стандартов разработки веб‑страниц. Они помогают браузеру и поисковым системам лучше понимать страницу и работать с ней. Современные браузеры крайне терпимы и покажут страницу и без них, но по‑хорошему забывать эти теги нельзя. На старте можно не вникать в детали служеных тегов, а просто запомнить их как некое заклинание.
Стандарты и рекомендации для веб‑страниц разрабатывает Консорциум Всемирной паутины
Добавим тип документа, корневой тег, обозначение языка страницы и кодировку UTF‑8, контейнер для метаданных head и контейнер для всего видимого содержимого body.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
</head>
<body>
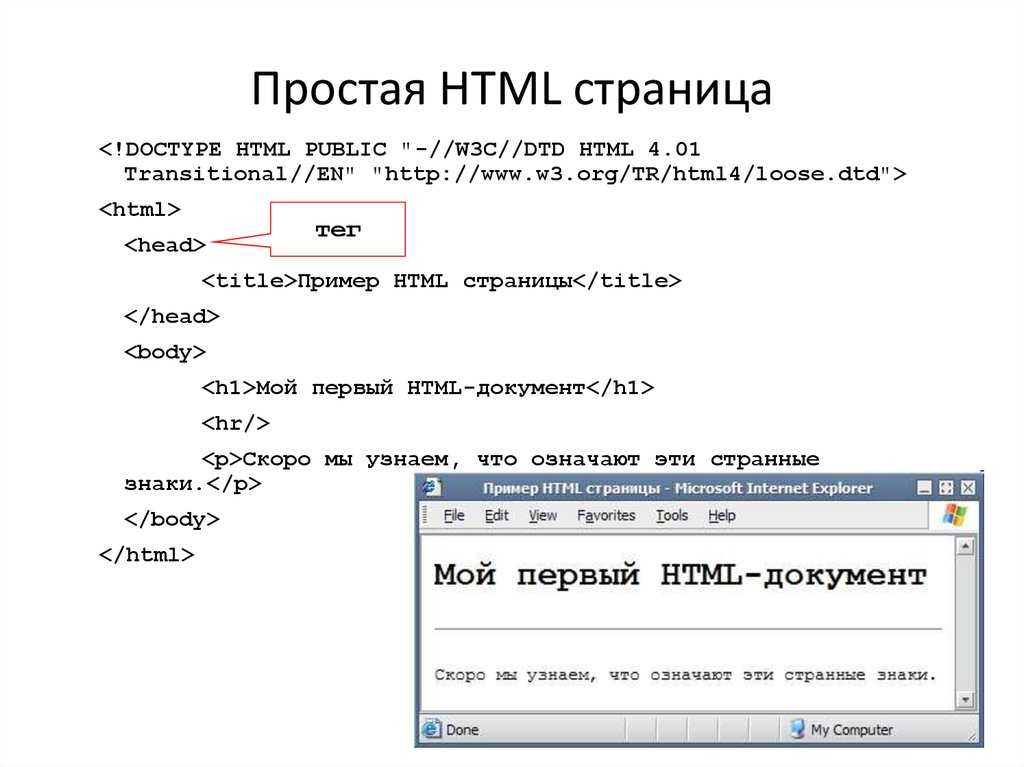
<h2>Моя прекрасная веб-страница</h2>
<p>Я верстаю и сияю как заря!</p>
</body>
</html> Визуально от этих тегов ничего не меняется, но так мы соблюдаем стандарты веб‑разработки и облегчаем работу браузерам и поисковикам.
В тег head обычно помещают много разных служебных тегов. В самом простом варианте, кроме кодировки, будет достаточно тега title. Это заголовок страницы для поисковиков и название вкладки для браузера. Внутри title может быть только чистый текст, никаких вложенных тегов.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>😎 Моя прекрасная веб-страница</title>
</head>
<body>
<h2>Моя прекрасная веб-страница</h2>
<p>Я верстаю и сияю как заря!</p>
</body>
</html>Всё! Концептуально это весь ХТМЛ, дальше верстальщик уже изучает разные теги и особенности работы с ними, осваивает смежные технологии: язык стилей ЦСС и язык программирования Яваскрипт.
P. S. Это был совет о веб‑разработке. Хотите знать всё о коде, тестах, фронтенд‑разработке, цеэсэсе, яваскрипте, рельсах и джейде? Присылайте вопросы.
Веб‑разработка
Отправить
Поделиться
Поделиться
Запинить
Твитнуть
Свежак
фреймов HTML
❮ Назад Далее ❯
HTML iframe используется для отображения веб-страницы внутри веб-страницы.
Синтаксис HTML Iframe
Тег HTML
Совет: Рекомендуется всегда включать код Атрибут title для
Попробуйте сами »
Или вы можете добавить атрибут в стиле и использовать
CSS высота и ширина свойства:
Пример
Попробуйте сами »
Iframe — удаление границы
По умолчанию iframe имеет рамку вокруг себя.
Чтобы удалить границу, добавьте атрибут стиля и используйте CSS border свойство:
Пример
htm" title="Пример iframe">
Попробуйте сами »
С помощью CSS вы также можете изменить размер, стиль и цвет границы iframe:
Пример
Попробуйте сами »
Iframe — цель для ссылки
iframe может использоваться в качестве целевого фрейма для ссылки.
Атрибут цели ссылки должны ссылаться на атрибут name iframe:
Пример
Попробуйте сами »
Краткое содержание главы
- Тег HTML
Начать упражнение
HTML-тег iframe
Тег Описание URL-адрес, указанный в атрибуте
src, указывает на местоположение внешний объект или веб-страница.В следующем примере файл «hello.html» отображается внутри iframe в текущем документе.
Пример
Попробуйте этот код »Настройка ширины и высоты iFrame
Атрибуты
heightиwidthиспользуются для указания высоты и ширины iframe.Пример
Попробуйте этот код »Вы также можете использовать CSS для установки ширины и высоты iframe, как показано здесь:
Пример
Попробуйте этот код »html">
См. руководство по стилям HTML, чтобы узнать о методах применения CSS к элементам HTML.
Примечание: Значения атрибутов
ширинаивысотапо умолчанию указаны в пикселях, но вы также можете установить эти значения в процентах, например 50%, 100% и т.д. Ширина iframe по умолчанию составляет 300 пикселей, а высота по умолчанию — 150 пикселей.Удаление границы фрейма по умолчанию
По умолчанию iframe имеет рамку вокруг себя. Однако, если вы хотите изменить или удалить границы iframe, лучше всего использовать CSS
границасвойство.В следующем примере iframe просто отображается без каких-либо границ.
Пример
Попробуйте этот код »Точно так же вы можете использовать свойство
border, чтобы добавить границы по вашему выбору к iframe. В следующем примере iframe будет отображаться с синей рамкой шириной 2 пикселя.

 Указанная веб-страница будет преобразована в формат HTML
Указанная веб-страница будет преобразована в формат HTML You can convert web page to HTML in a few seconds.
You can convert web page to HTML in a few seconds.