Оформляем таблицы с Bootstrap | Vaden Pro
Вы здесь
Главная → Блог → Twitter Bootstrap → Оформляем таблицы с Bootstrap
Раздел:
Twitter Bootstrap
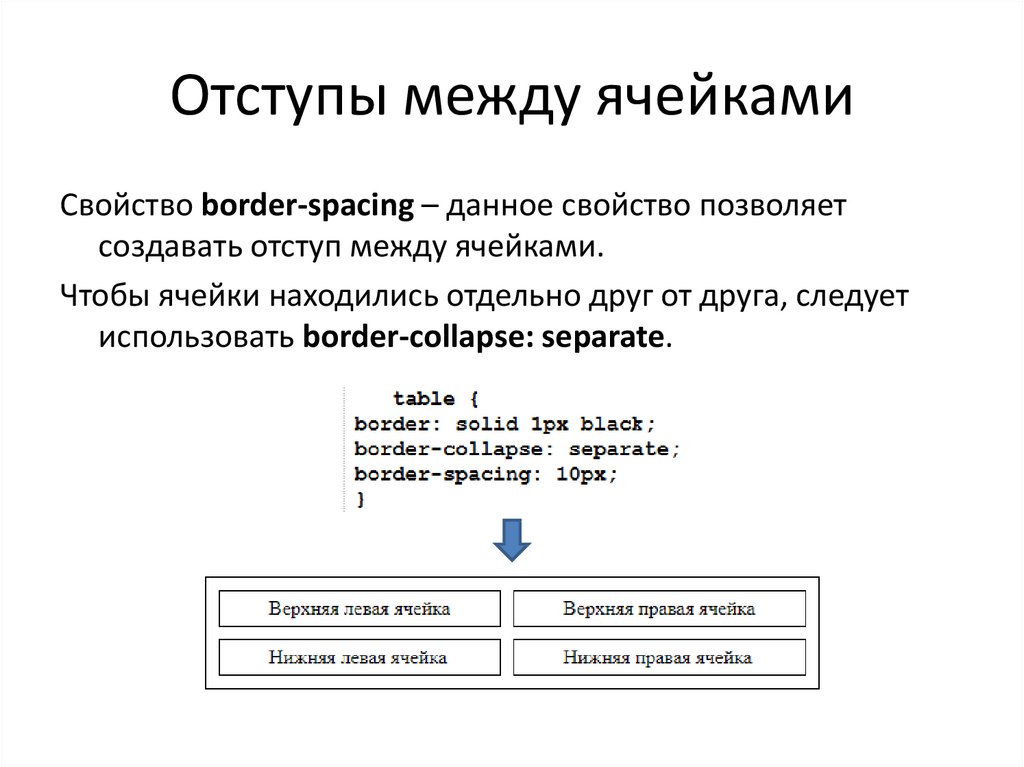
Оформление таблицы достаточно скушная процедура, требующая к себе особого внимания лишь в крайних случаях, поскольку обычно требования к их оформлению ограничиваются удобочитаемостью и стилизацией под общий дизайн сайта.
Если у Вас нет желания уделять внимание оформлению таблиц, то воспользоваться для этой цели Bootstrap будет весьма рациональным выбором.
Предположим мы уже создали обычную таблицу:
<table>
<thead>
<tr>
<td>Ниша</td>
<td>Конверсия, %</td>
</tr>
</thead>
<tbody>
<tr>
<td>Товары для детей</td>
<td>3,21</td>
</tr>
<tr>
<td>Парфюмерия и косметика</td>
<td>2,94</td>
</tr>
<tr>
<td>Магазины продажи товаров различных групп</td>
<td>1,76</td>
</tr>
</tbody>
</table>И на данном этапе без оформления она у нас выглядит следующим образом:
Вот и пришло время прибегнуть к помощи нашего CSS фреймфорка.
Стандартное оформление таблицы
Для того, чтобы подключить Bootstrap оформление к созданной нами таблице в самом минимальном варианте необходимо присвоить тегу table соответствующий класс:
<table>
После внесения данных изменений в код таблица примет следующий вид:
Как мы видим, во-первых она расширилась до размеров родительского контейнера, во-вторых у ячеек появились отступы, изменился шрифт, в-третьих появились разделители между строками.
В целом минимальные требования к оформлению уже выполнены, но мы можем продолжить стилизовать таблицу доводя ее до необходимой нам кондиции.
Таблица с чередующимися строками
Добавляя к table класс .table-striped мы получаем из нашей заготовки симпотичную табличку с чередующимися фонами у строк:
На всякий случай уточню, что в этом случае в код внесены следующие изменения:
<table>
Таблица с границами
Если на чем-то не устраивает отсутствие вертикальных границ и охота получить просто обычную таблицу с нормальными отступами, то стоит воспользоваться классом . table-bordered.
table-bordered.
В результате следующего сочетания:
<table>
Получим:
Реагирующие на наведение строки
Чтобы добавить динамичности, да и в целом удобства в обращении с таблицей (лично мне удобнее читать информацию, когда текущая строка подсвечивается), можно воспользоваться классом .table-hover. Он изменяет цвет строки на которую наведен курсор мыши.
<table>
Компактный вариант
Если кому-то не нравятся слишком большие отступы до границ ячеек или же просто следует уместить больше информации в ограниченном пространстве, то на выручку приходит класс .table-condensed
<table>
Ячейки и строки с заданными фонами
При желании мы можем менять фоны у строк и ячеек по своему усмотрению.
Для этого соответствующих тегов (tr, td) можно присваивать классы добавляющие им цвета.
В нашем распоряжении имеется 5 таких классов:
- .active — сероватый фон, цвет используется тот же, что у активных строк в случае применения к таблице класса .
 table-hover
table-hover - .success — приятный салатный цвет фона
- .info — нейтральный, голубоватый оттенок цвета
- .warning — пастельный желтый цвет
- .danger — фон в красных тонах призванный обращать на себя внимание
Чтобы не запутаться давайте доработаем наш исходный код с применением данных классов:
<table>
<thead>
<tr>
<td>Ниша</td>
<td>Конверсия, %</td>
</tr>
</thead>
<tbody>
<tr>
<td>Товары для детей</td>
<td>3,21</td>
</tr>
<tr>
<td>Парфюмерия и косметика</td>
<td>2,94</td>
</tr>
<tr>
<td>Магазины продажи товаров различных групп</td>
<td>1,76</td>
</tr>
</tbody>
</table>ОБРАТИТЕ ВНИМАНИЕ!
Даже когда мы не добавляем ничего к самому тегу table, должен в нем присутствовать, чтобы корректно работали все остальные.
В результате проделанных манипуляций у нас выйдет следующая картина:
«Отзывчивые» таблицы
Разработчики Bootstrap позаботились о удобстве создания мобильных версий сайтов. Так появились классы делающие элементы дизайна «отзывчивыми».
В случае таблиц это класс .table-responsive, который присваивается РОДИТЕЛЬСКОМУ для table тегу:
<div>
<table>
содержимое
</table>
</div>Принцип действия у него следующий- если ширина экрана оказывается меньше 769 пикселей и содержимое таблице не вмещается в отводимое ей пространство, то под ней появляется горизонтальная полоса прокрутки:
Комбинирование классов
Вот мы и перечислили все основные инструменты для стилизации таблиц. Как обычно, для получения наилучшего решения, мы спокойно можем комбинировать классы:
<table>
Ну а уникальные штрихи можно добавить уже воспользовавшись своим файлом CSS.
Если вы еще не знакомы тесно с Bootstrap, то о прочих возможностях данного фреймворка можно узнать во вводном уроке курса.
Ключевые слова:
Быстро создаем сайт
Еще интересное
Таблицы HTML — документов — презентация онлайн
Похожие презентации:
Проблема. Мне бы хотелось найти друзей
Cloud and Mobile technology
Анализ воздействия социальных сетей на формирование зависимого поведения у молодежи
Облачные технологии
Киберспорт
Основы web-технологий. Технологии создания web-сайтов
Веб-дизайн
Социальная сеть Facebook
Системы телекоммуникации
Новый Пульт ГрузовичкоФ
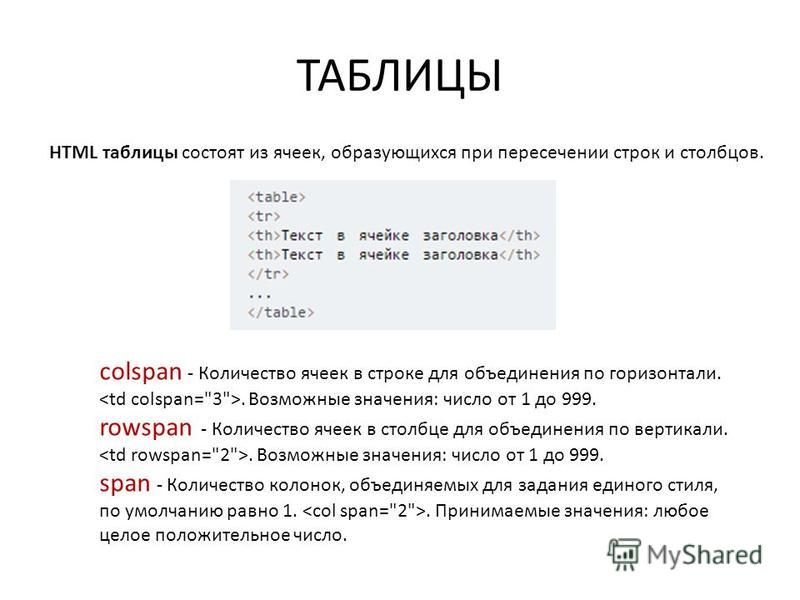
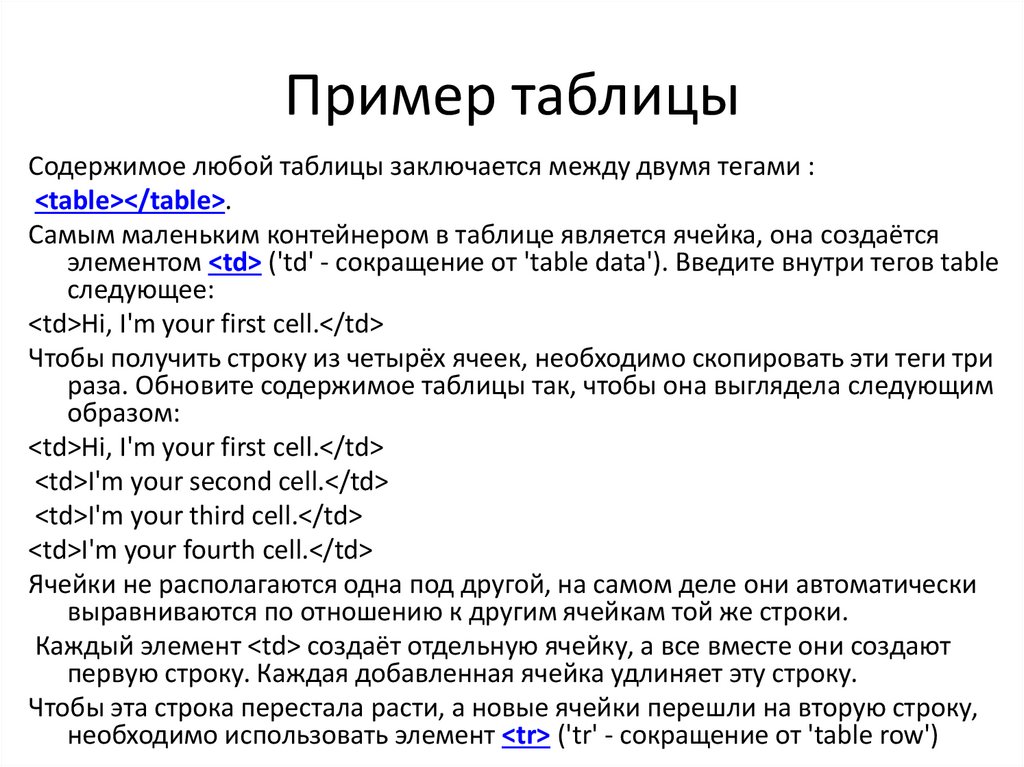
1. Таблицы HTML — документов
2. Тэг <table> </table>
Тэг <table> </table>— создает таблицу. Все прочие элементы таблицы – текст,
рисунки, списки — должны быть вложенными в него.
Допускается также вложение таблиц одна в другую, т.е.
содержимым ячейки может быть другая таблица.
Закрывающий тэг обязателен
Тэги <tr></tr> и <td></td>
— описывают строки и столбцы (ячейки таблицы).

Тэг <th> </th>
— описывает заголовки в первой строке таблицы.
Тэг <caption> </ caption >
— описывает заголовок таблицы.
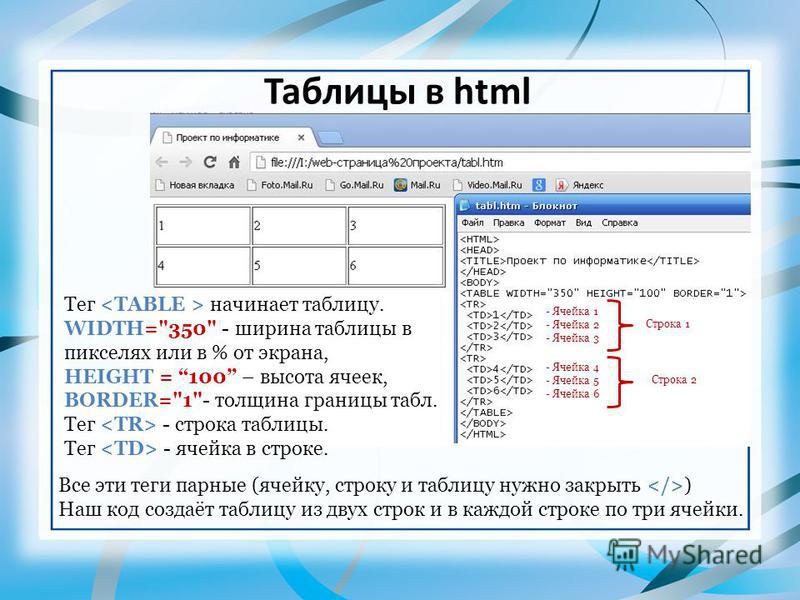
3. Таблицы в HTML
4. Простейшая таблица
4Основы Web-дизайна: HTML и редактор HEFS
Простейшая таблица
толщина рамки
<TABLE BORDER=»1″>
<TR>
<TD>Таблица из одной строки</TD>
<TD>из трех столбцов</TD>
<TD>без указания ширины таблицы
и ячеек.</TD>
</TR>
</TABLE>
TABLE
TR = table row
TD = table data
TH = table header
К. Поляков, 2007-2011
таблица
строка таблицы
данные таблицы
заголовок (жирный, по центру)
http://kpolyakov.narod.ru
Атрибуты для тэга <table>
•Align — выравнивание таблицы относительно
документа. Возможные значения: center, left, right
•Valign — выравнивает текст в таблице по вертикали.
Значения: top, bottom, middle, baseline.
•background=“имя файла“ строка, определяющая
рисунок для заднего фона таблицы
•bgcolor =цвет — определяет задний фон таблицы
•border — толщина внешней рамки в пикселях.
 Если
Еслиатрибут не указан, то таблица выводится без
видимой рамки
•bordercolor =цвет — цвет рамки
•bordercolorlight =цвет — цвет рамки слева и сверху
•bordercolordark =цвет — цвет рамки справа и снизу
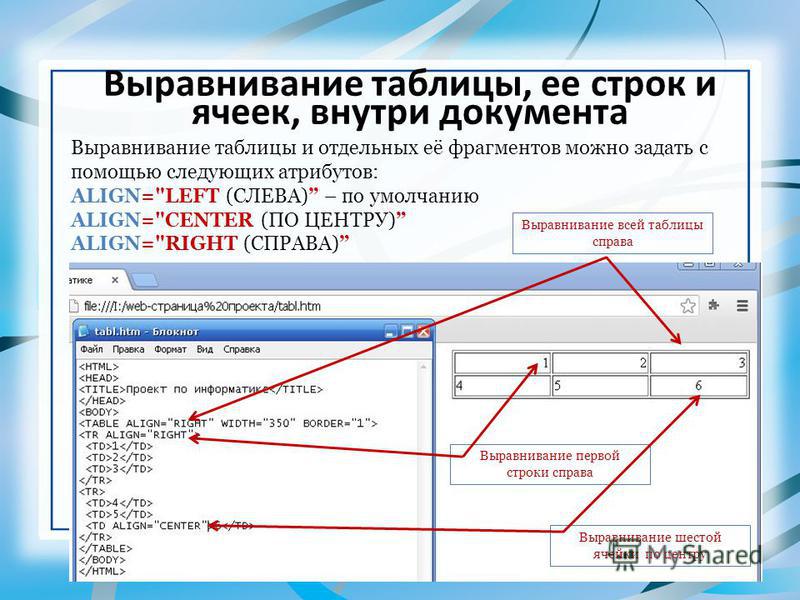
6. Выравнивание
6Основы Web-дизайна: HTML и редактор HEFS
Выравнивание
всей таблицы:
<TABLE ALIGN=»center»>
…
</TABLE>
информации в ячейках:
left,
center,
right
left,
center,
right
<TABLE BORDER=»1″>
<TR ALIGN=»center»
VALIGN=»top»>
<TD WIDTH=120 HEIGHT=100>По
центру, по верхней границе</TD>
<TD ALIGN=»right» VALIGN=»middle»
WIDTH=200>По правой границе,
по середине</TD>
</TR>
</TABLE>
К. Поляков, 2007-2011
top,
middle,
bottom
http://kpolyakov.narod.ru
Атрибуты для тэга <table>
•title =“Текст“ — всплывающая подсказка
•width = число — ширина таблицы в процентах или пикселях
<TABLE>
<TABLE>
height = число — рекомендуемая высота таблицы только в
пикселях
•cellspacing = число — расстояние
между ячейками
•cellpadding = число — расстояние
между содержимым и рамкой
•colls = число — заранее сообщает
браузеру количество столбцов
в таблице.

border
cellspacing
cellpadding
8. Размеры
8Основы Web-дизайна: HTML и редактор HEFS
Размеры
всей таблицы:
высота в пикселях
<TABLE>
…
ширина в пикселях
</TABLE>
или в % от ширины
строки:
окна браузера
<TR>
…
ширина в пикселях
</TR>
ячейки:
или в % от ширины
таблицы
<TD>
…
</TD>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
<body bgcolor=»#008080″>
<table border=»3″ bordercolor=»#ff00ff“ cellpadding=»10″
cellspacing=»10″>
<tr>
<td background=»4.jpg»> A </td>
<td bgcolor=»#C0C0C0″> <img src=»6.jpg» > </td>
</tr>
</table>
</body>
border
cellspacing
cellpadding
Атрибуты для тэга <table>
rules — описывает рамки внутри таблицы.
Значения:
all
Отображает все части рамки внутри таблицы
cols
Отображает все вертикальные рамки внутри
таблицы
Удаляет все рамки внутри таблицы
none
rows
Отображает все горизонтальные рамки внутри
таблицы
Атрибуты для тэга <table>
frame — описывает параметры внешней рамки.
 Значения:
Значения:box
Отображает все части рамки вокруг таблицы
void
Удаляет все рамки вокруг таблицы
above Рамка только сверху
belov
Рамка только снизу
lhs
Рамка только слева
rhs
Рамка только справа
vsides
Рамка только слева и справа
hsides
Рамка только сверху и снизу
12. Фон и цвет текста
12Основы Web-дизайна: HTML и редактор HEFS
Фон и цвет текста
цвет фона
<TABLE BORDER=»1″ BGCOLOR=»green»>
<TR HEIGHT=30 BGCOLOR=»blue»>
<TD><FONT COLOR=»white»>Привет!</FONT></TD>
<TD BGCOLOR=»red»></TD>
</TR>
фоновый рисунок
<TR>
<TD BACKGROUND=»web.jpg»>Таблица из двух
строк</TD>
<TD>и двух столбцов</TD>
</TR>
</TABLE>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
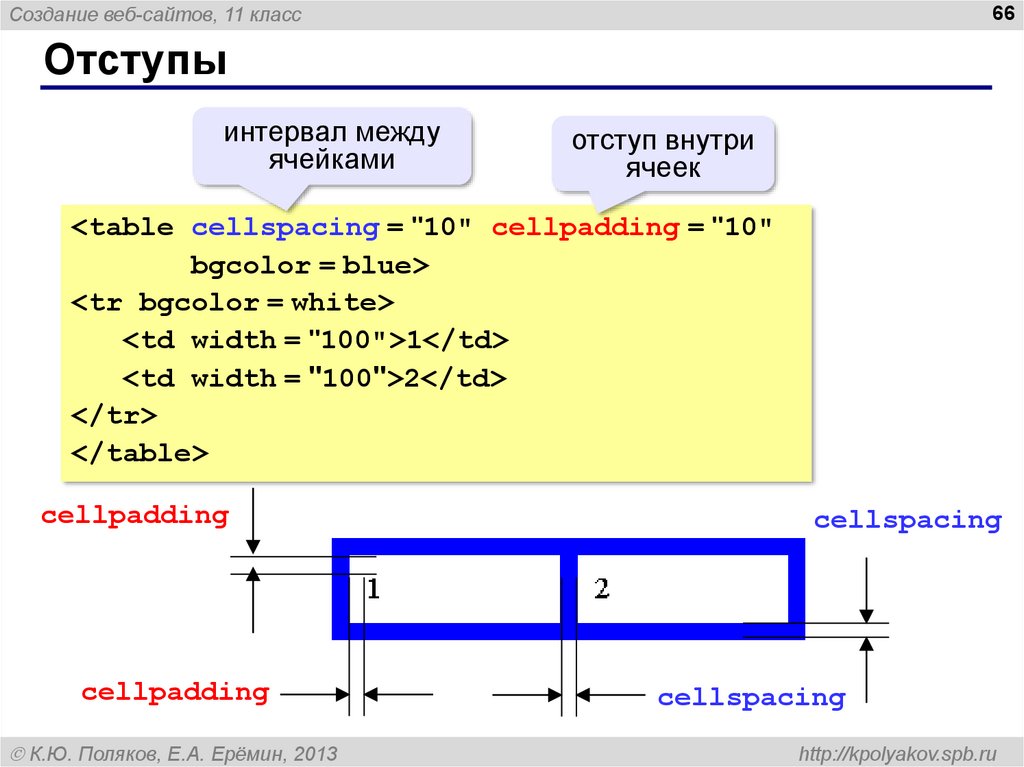
13. Отступы
13Основы Web-дизайна: HTML и редактор HEFS
Отступы
интервал между
ячейками
отступ внутри
ячеек
<TABLE CELLSPACING = 10 CELLPADDING = 10 BGCOLOR = blue>
<TR BGCOLOR = white>
<TD WIDTH = 100>1</TD>
<TD WIDTH = 100>2</TD>
</TR>
</TABLE>
CELLPADDING
CELLPADDING
К.
 Поляков, 2007-2011
Поляков, 2007-2011CELLSPACING
CELLSPACING
http://kpolyakov.narod.ru
14. Объединение ячеек
14Основы Web-дизайна: HTML и редактор HEFS
Объединение ячеек
<TABLE BORDER=»1″>
<TR>
<TD COLSPAN=»3″>Привет!</TD>
</TR>
<TR>
<TD>Вася,</TD>
column span охват
<TD>Петя,</TD>
столбцов
<TD>Маша!</TD>
</TR>
</TABLE>
row span
охват строк
<TABLE BORDER=»1″>
<TR>
<TD ROWSPAN=»3″>Привет!</TD>
<TD>Вася,</TD>
</TR>
<TR><TD>Петя,</TD></TR>
<TR><TD>Маша!</TD></TR>
</TABLE>
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
15. Вложенные таблицы
15Основы Web-дизайна: HTML и редактор HEFS
Вложенные таблицы
<TABLE BORDER=»0″ CELLSPACING=10>
<TR><TD>
<TABLE BORDER=»1″>
<TR><TD>Вася</TD><TD>Петя</TD></TR>
<TR><TD>Маша</TD><TD>Даша</TD></TR>
</TABLE>
</TD>
<TD>
<TABLE BORDER=»1″>
<TR><TD>1</TD><TD>22</TD></TR>
<TR><TD>333</TD><TD>4444</TD></TR>
</TABLE>
</TD></TR>
</TABLE>
К.
 Поляков, 2007-2011
Поляков, 2007-2011http://kpolyakov.narod.ru
16. Добавление заголовка таблицы
Основы Web-дизайна: HTML и редактор HEFSДобавление заголовка таблицы
• Заголовок таблицы можно создать с помощью известных вам
тэгов <Н1>—<Н6>
• Но поскольку ширина таблицы может отличаться от ширины
окна обозревателя, выровнять текстовый заголовок относительно
таблицы может оказаться довольно сложно.
Поэтому для создания заголовков лучше использовать
тэг <CAPTION>, который создает заголовок
непосредственно в таблице.
К. Поляков, 2007-2011
http://kpolyakov.narod.ru
17. Пример создания таблицы с названиями столбцов.
<TABLE BORDER=10 width=100% ><CAPTION> Название таблицы
</CAPTION>
<TR>
<TH>Заголовок1</TH>
<TH>Заголовок2</TH>
</TR>
<TR>
<TD>ячейка таблицы A </TD>
<TD>ячейка таблицы В </TD>
<TD>ячейка таблицы С </TD>
</TR>
<TR> <TD>ячейка таблицы D</TD>
<TD>ячейка таблицы Е </TD>
<TD>ячейка таблицы F </TD>
</TR>
</TABLE>
English Русский Правила
css — Отступ строки таблицы html
спросил
Изменено 3 года, 11 месяцев назад
Просмотрено 5к раз
У меня есть таблица на моей html-странице, и я хочу сделать отступ в последней строке таблицы, после многих поисков ничего не нашел с атрибутами CSS или html!
таблица выглядит так:
+----------+-----+-----+-----+ | а | фу | 100 | 300 | | б | бар | 200 | 400 | | Сумма | 300 | 700 |-----+ +----------+-----+-----+
и хотите сделать отступ последней строки примерно таким:
+----------+-----+-----+-----+
| а | фу | 100 | 300 |
| б | бар | 200 | 400 |
+----------| Сумма | 300 | 700 |
+-----+-----+-----+
Я пытался использовать padding-left на тр и тд но ничего не произошло
- html
- css
4
Можно просто оставить первую ячейку последней строки пустой и удалить ее границу.
таблица {
граница коллапса: коллапс;
}
тд {
граница: 1px сплошной черный;
отступ: 5px;
}
.noBrd {
граница: нет;
} <таблица>а фу 100 300 <тд>б бар 200 400 <тд> Сумма 300 700
1
<таблица>AB AB AB AB AB AB AB AB AB AB AB AB AB AB AB AB
Это еще один пример таблицы.
1
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
css — таблица HTML — можно ли делать отступы для случайных строк?
спросил
Изменено 7 лет, 1 месяц назад
Просмотрено 4к раз
У меня есть производственный отчет клиента, который создается в виде HTML-таблицы .
Таким образом, в существующем отчете есть строки, которые выглядят так:
+----------+-----+-----+-----+ | Виджет 1 | 123 | 456 | 789 | | Виджет 2 | 200 | 500 | 300 | | Виджет 3 | 555 | 222 | 999 | +----------+-----+-----+-----+
И теперь они хотят:
+----------+-----+-----+-----+ | Виджет 1 | 123 | 456 | 789 | | Виджет 2 | 200 | 500 | 300 | | это | 100 | 200 | 150 | | что | 75 | 250 | 100 | | другое | 25 | 50 | 50 | | Виджет 3 | 555 | 222 | 999 | +----------+-----+-----+-----+
Строки для это , что и другое являются строками детали , которые должны быть показаны отличительным (более мелким) шрифтом. С этой частью я справился, но заставить эти строки отображаться с отступом (как показано) было трудно.
В отчете уже использовались элементы CSS td.

 table-hover
table-hover