Таблицы в HTML | Учебные курсы
Таблицы в HTML предназначены только для табличных данных, а это любой тип содержимого, который может быть семантически расположен в строках и столбцах.
Это похоже на электронную таблицу в Excel.
Синтаксис
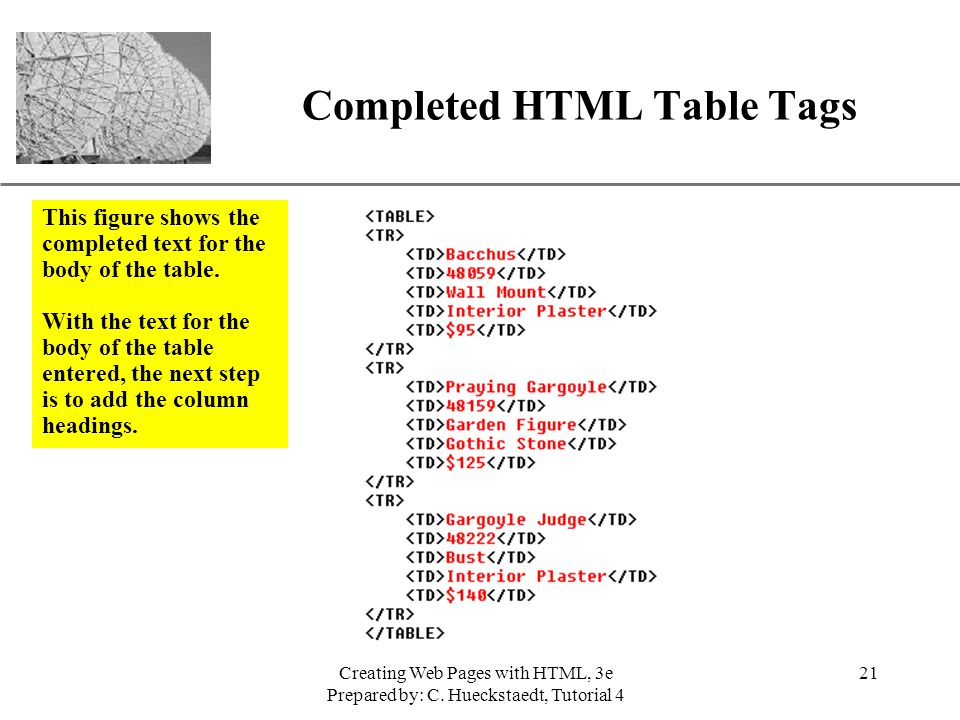
Построение таблицы в HTML требует определённой структуры:
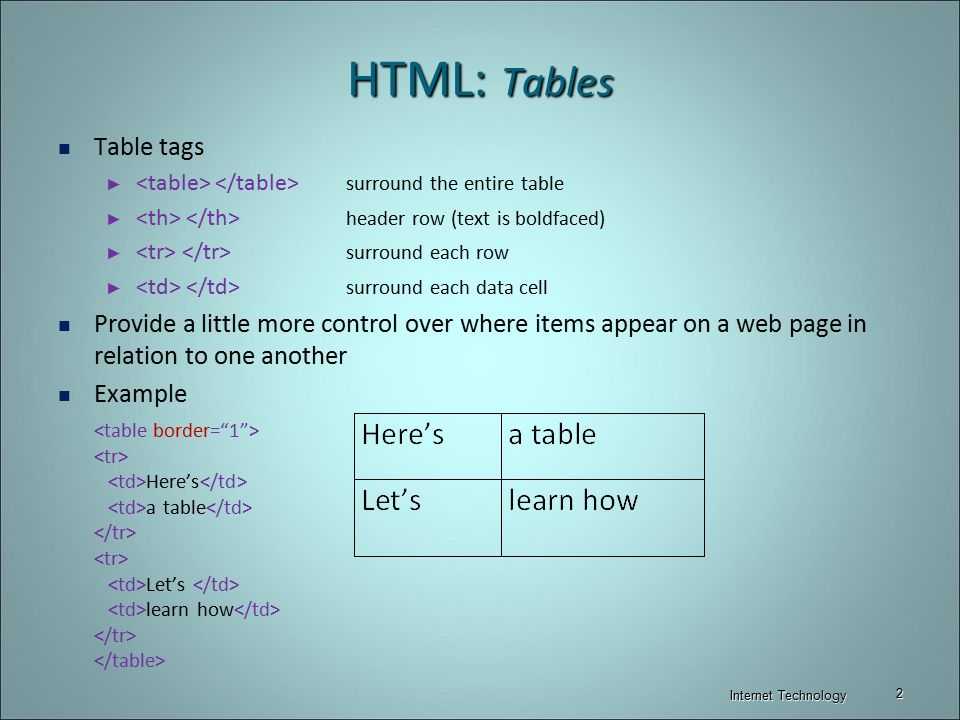
- открыть <table>;
- добавить строки через <tr>;
- добавить обычные ячейки через <td> или заглавные ячейки через <th>.
Эта иерархия обязательна и все три элемента необходимы для построения таблицы.
При написании кода вам нужно определить ячейки своей таблицы слева направо и так до низу.
<table>
<tr>
<td>Джон Леннон</td>
<td>Ритм-гитара</td>
</tr>
<tr>
<td>Пол Маккартни</td>
<td>Бас</td>
</tr>
<tr>
<td>Джордж Харрисон</td>
<td>Соло-гитара</td>
</tr>
<tr>
<td>Ринго Старр</td>
<td>Барабаны</td>
</tr>
</table>Как вы можете видеть, таблица в HTML является довольно многословной: много тегов для всего нескольких строк данных.
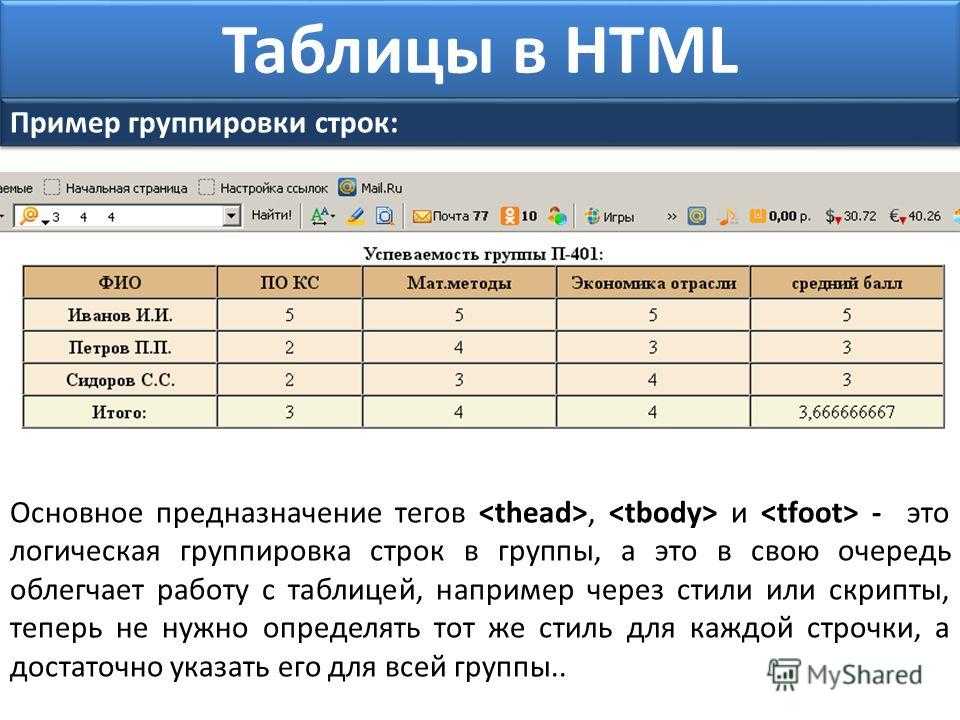
<thead>, <tfoot> и <tbody>
Так же, как веб-страница может содержать «шапку» и «подвал», таблица может содержать головную, основную и нижнюю части. Как и всё в HTML, это чисто по семантическим причинам: предоставление большей структуры вашей таблице.
<thead>, <tfoot> и <tbody> представляют собой наборы строк. Как таковые, они являются прямыми детьми <table> и прямыми родителями одного или более <tr>. Короче говоря, они добавляют один уровень иерархии.
<thead> и <tfoot> используются в качестве резюме столбцов.
Давайте улучшим предыдущую таблицу с <thead> и <tbody>:
<table>
<thead>
<tr>
<th>Имя</th>
<th>Инструмент</th>
</tr>
</thead>
<tbody>
<tr>
<td>Джон Леннон</td>
<td>Ритм-гитара</td>
</tr>
<tr>
<td>Пол Маккартни</td>
<td>Бас</td>
</tr>
<tr>
<td>Джордж Харрисон</td>
<td>Соло-гитара</td>
</tr>
<tr>
<td>Ринго Старр</td>
<td>Барабаны</td>
</tr>
</tbody>
</table><tfoot> отдельно
Давайте также добавим <tfoot> к таблице:
<table>
<thead>
<tr>
<th>Имя</th>
<th>Инструмент</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Имя</th>
<th>Инструмент</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>Джон Леннон</td>
<td>Ритм-гитара</td>
</tr>
<tr>
<td>Пол Маккартни</td>
<td>Бас</td>
</tr>
<tr>
<td>Джордж Харрисон</td>
<td>Соло-гитара</td>
</tr>
<tr>
<td>Ринго Старр</td>
<td>Барабаны</td>
</tr>
</tbody>
</table>Несмотря на то, что мы перед <tbody> добавили <tfoot>, он, тем не менее, появляется в конце.
Это исходит из того, что <tbody> может содержать много строк. Но браузер хочет отобразить нижнюю часть до получения всех (потенциально многочисленных) строк данных. Вот почему <tfoot> идёт сперва в коде.
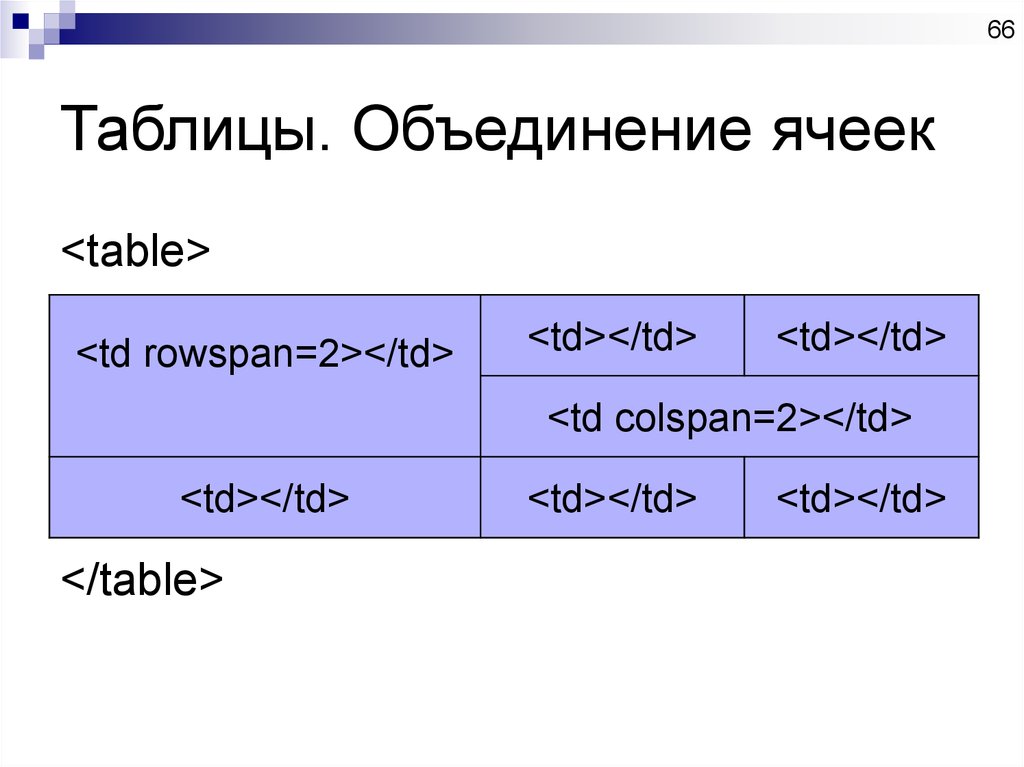
colspan и rowspan
Вы можете объединить столбцы или строки с помощью colspan и rowspan соответственно. Имейте в виду, для того чтобы объединить столбцы, вам нужно использовать атрибут colspan, так как он позволяет охватить столбец в несколько строк.
<table>
<tr>
<th colspan="2">Синглы Майкла Джексона</th>
</tr>
<tr>
<th rowspan="3">1979</th>
<td>Don't Stop 'Til You Get Enough</td>
</tr>
<tr>
<td>Rock with You</td>
</tr>
<tr>
<td>Off the Wall</td>
</tr>
</table>Ячейка «Синглы Майкла Джексона» охватывает два столбца, так что следующая строка включает в себя 
Так как ячейка «1979» охватывает три строки, две следующие строки включают в себя только одну ячейку, чтобы добавить пространство для столбца «1979».
Может быть трудно отслеживать, сколько клеток отсутствуют или лишних. Есть один простой способ — сперва постройте полную таблицу 2 на 4, а затем удалите клетки, добавляя атрибуты colspan и rowspan.
В нашем случае у нас должно быть восемь ячеек. Мы пишем только пять ячеек, а colspan=»2″ и rowspan=»3″ добавляют три дополнительных ячейки.
См. также
- <table>
- <tbody>
- <td>
- <tfoot>
- <th>
- <thead>
- <tr>
- Организация данных с помощью таблиц
- Подсветка строк и колонок таблицы
- Структура таблицы
- Таблицы
- Таблицы
Автор и редакторы
Автор: Джереми Томас
Последнее изменение: 13. 08.2017
08.2017
Редакторы: Влад Мержевич
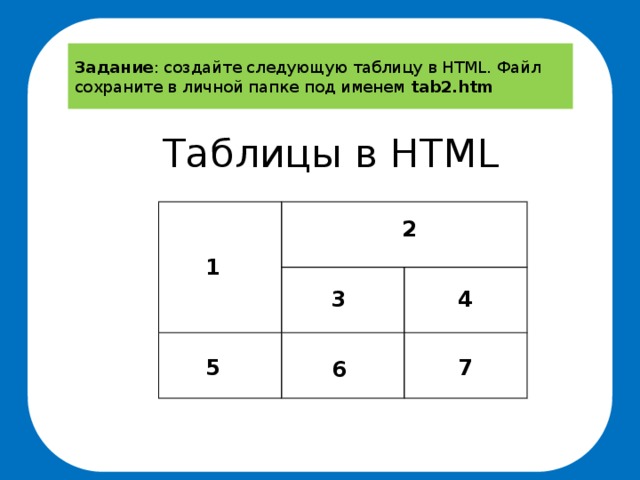
Создание таблиц html
Таблицы в HTML-документе служат для создания дизайна страницы а также для вставки в ячейки таблицы самых разнообразных данных-текст,графика,формы и тд.
Например,вам надо разместить текст в одной стороне страницы,фотографии в другой,рекламу в третьей.Здесь без таблицы не обойтись.
Атрибуты таблицы<table></table>.
Состоит она из строки <tr></tr> и столбца <td></td>.
Пересечение строки и столбца дает ячейку,в которую и надо вписывать данные.Ячейки <td> должны находиться внутри строки <tr>.
Необходимо соблюдать принцип вложенности тегов,иначе говоря столбец
<tr>
<td></td>
</tr>
а они должны быть между тегами таблицы <table></table>. Это обязательное условие.

Составляем самую простую таблицу
<table>
<tr>
<td></td>
</tr>
</table>
Эта таблица состоит из одной строки и одной ячейки.
Следующая таблица будет состоять из двух строк и двух столбцов,всего четыре ячейки.
<table>
<tr>
<td></td><td></td>
</tr>
<tr>
<td></td><td></td>
</tr>
</table>
Вот ее вид:
Таблица в нашем уроке состояла из трех строк,трех столбцов и записывалась она так:
<table>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
<tr>
<td></td><td></td><td></td>
</tr>
</table>
Это ее схема:
Подробно разберем эту таблицу и посмотрим как ее можно изменить. Если вы составите HTML-код и сохраните таблицу, то скорей всего вы ее не увидите,потому что не все браузеры прорисовывают рамки таблиц.
Если вы составите HTML-код и сохраните таблицу, то скорей всего вы ее не увидите,потому что не все браузеры прорисовывают рамки таблиц.
Что бы увидеть таблицу, надо в теге таблицы указать рамку
После заполнения контентом сайта можно убрать рамки таблицы- <table border=0>
Таблицы можно окрасить цветом так:
<table bgcolor=»#цвет»> или
<tr bgcolor=»#цвет»> или
<td bgcolor=»#цвет»>
Не делайте цвет таблицы и цвет текста одинаковым иначе вы ничего не увидите
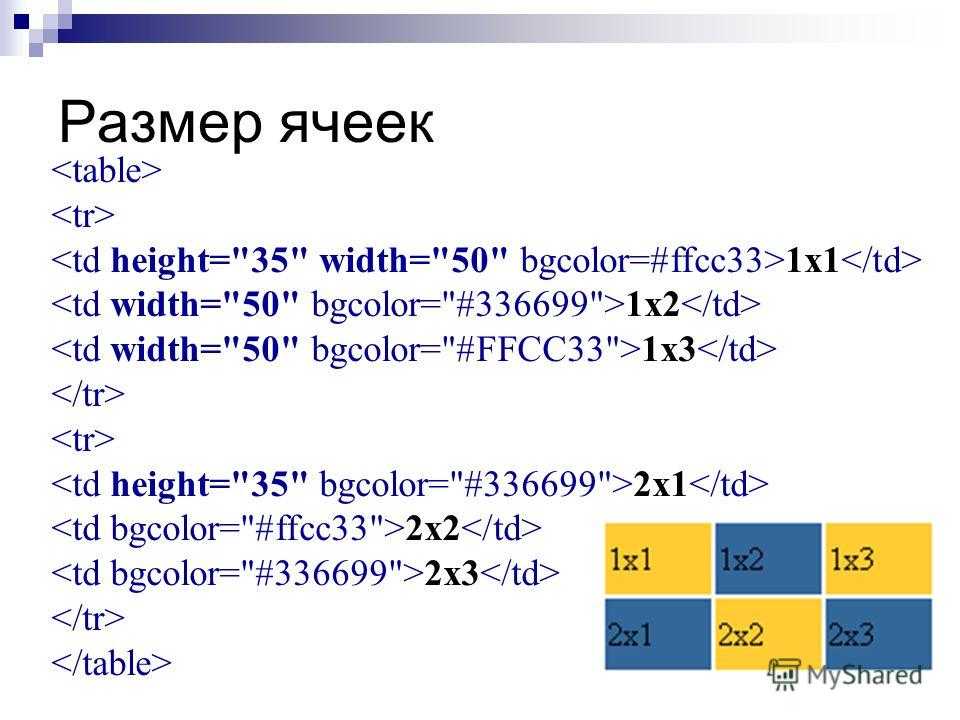
Изменение размеров строк и ячеек
Измененение по высоте строки задается значением height в теге <tr>
<tr> где «100» размер в пикселях, или в процентах «100%»,или <td>
<td.
Изменение по ширине задается значением width и также вставляется в тег
<td> (в пикселях) ,или например <td>
Следует обратить внимание на то что все браузеры должны показывать таблицы с одинаковым количеством ячеек в строке по всей таблице.
Посмотрим как будет выглядеть таблица после внесения вышеназванных атрибутов
<html>
<head><title></title>
</head>
<body>
<table border=»1″ cellpadding=»2″ cellspacing=»2″> <tbody>
<tr>
<td colspan=»2″>Объединеные ячейки</td>
<td colspan=»1″ rowspan=»2″>Объединеные ячейки</td>
</tr>
<tr>
<td>Заполнение формы</td>
<td>Заполнение формы</td>
</tr>
<tr>
<td>Заполнение формы</td>
<td>Заполнение формы</td>
</tr>
</tbody>
</table>
</body>
</html>
Вид этой таблицы
Обратите внимание на то,что при переполнении содержимым ячейки
она будет растягиваться в разные стороны, поэтому выбирайте размер ячеек в соответствии с содержимым,иначе весь дизайн страницы превратиться в совсем другое,чем вы хотели.
На странице можно разместить несколько таблиц.Например:
<table border=»1″ bgcolor=»#E7FEE1″>
<tr>
<td>Первая таблица,первая ячейка</td><td>Первая таблица,вторая ячейка</td>
</tr>
</table>
<table border=»1″ bgcolor=»#FEFFE0″>
<tr>
<td>Вторая таблица,первая ячейка</td><td>Вторая таблица,вторая ячейка</td>
</tr>
</table>
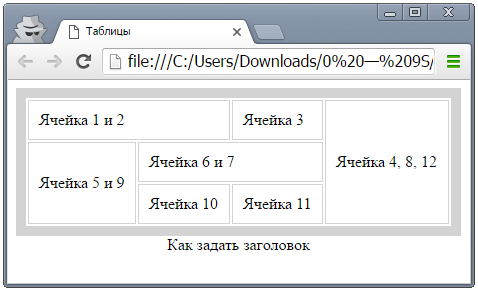
Можно разместить таблицу в таблице.Зеленым цветом выделена вставляемая таблица, а также вставим в ячейки числа,что бы был виден бордюр.
<table border=»1″height=»35%»>
<tr>
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>
<table border=»1″>
<tr>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>6</td>
<td>7</td>
</tr>
</table>
</td>
</tr>
</table>
Выглядит она так
Дополнительно настроить прорисовку таблицы можно с помощью параметров FRAME и RULES тега <TABLE>.
Параметр FRAME управляет прорисовкой внешней линии таблицы и может принимать следующие значения:
BOX или BORDER — рамка рисуется со всех четырех сторон
ABOVE — только с верхней стороны
BELOW — только с нижней стороны
HSIDES — рисуется нижняя и верхняя сторона
VSIDES — рисуется левая и правая сторона
LHS — только с левой стороны
RHS — только с правой стороны
VOID — таблица без внешних рамок
Например:
<table border=1 CellSpacing=0 CellPadding=0 Align=»» vAlign=»» frame=»vsides»>
Параметр RULES управляет прорисовкой внутренних линий сетки таблицы и может принимать следующие значения:
ALL — рисуются все внутренние линии
GROUPS — рисуются только линии, разделяющие группы
ROWS — рисуются линии, разделяющие строки
COLS — рисуются линии, разделяющие столбцы
NONE — внутренние линии не рисуются
Например:
<table Border=1 CellSpacing=0 CellPadding=0 Align=»» vAlign=»» rules=»cols»>
Обратите внимание на то что параметры frame и rules работают только тогда когда в значении border установлена 1 и более.
Теги для создания таблиц.
Таблица —————<table></table>
Рамка таблицы—- ——<table border=?></table>
Расстояние между ячейками—<table cellspacing=?>
Ширина в пикселях——<table width=?>
Ширина в процентах——<table>
Строка таблицы ———<tr></tr>
Выравнивание ———-<tr align=left|right|center>|middle|bottom>
Ячейка таблицы ———-<td></td>.
Без перевода строки ——<td nowrap>
Объединение ячеек по ширине -<td colspan=?>
Объединение ячеек по высоте -<td rowspan=?>
Желаемая ширина ———<td width=?> (в точках)
Ширина в процентах ——<td>
Цвет ячейки ————-<td bgcolor=»#******»>
Заголовок таблицы ——-<th></th>
Выравнивание ————<th align=left|right|center|middle |bottom>
Запрет перевода строки —<th nowrap>
Растягивание по колонке -<th colspan=?>
Растягивание по строке —<th rowspan =?>
Ширина в пикселях ——-<th width=?>
Ширина в процентах ——<th>
Цвет ячейки ————-<th bgcolor=»#$$$$$$»>
Заглавие таблицы ———<caption></caption>
Выравнивание————-<caption align=top|bottom>(сверху/снизу таблицы)
Таблица HTML шаблоны
Скачать лучший HTML-шаблон бесплатно. HTML шаблоны веб-сайтов, базовые и простые шаблоны HTML. Отзывчивый и полностью настраиваемый с помощью простого Drag-n-Drop HTML Website Builder
HTML шаблоны веб-сайтов, базовые и простые шаблоны HTML. Отзывчивый и полностью настраиваемый с помощью простого Drag-n-Drop HTML Website Builder
-
Планы Общего Хостинга
-
Сэкономьте На Наших Планах
-
Таблица Цветов
-
Преимущества В Таблицах
-
Шаблон Таблицы Цен
-
Сравнить Все Планы
-
Список Товаров
-
Таблица Цен На Темном Фоне
-
Таблица С Изображением
-
Ценовые Планы HTML Шаблон
-
Самая большая коллекция шаблонов
Скачать
-
Таблица Цен С Цветным Заголовком
-
Классический Стол С Зеленой Шапкой
-
Таблица Цен На Фоне Изображения
-
Таблица С Градиентом
-
Красочный Стол
-
Таблица Цен С Зеленым Заголовком
-
Отзывчивая Таблица
-
Таблица Прайсинга
-
Деловой Стол
-
Таблица С Цветной Строкой HTML Шаблон
-
Настроить любой шаблон
Скачать
-
Таблица Цветов На Темном Фоне
-
Ценовой План
-
Таблица На Изображении
-
Наш План Продвижения
-
Цветной Деловой Стол
-
Планы Акций
-
Выберите План
-
Темный Стол С Цветными Ячейками
-
Простой Дизайн Таблицы Цен
-
Планы Продвижения HTML Шаблон
-
Шаблоны для мобильных устройств
Скачать
-
Классический Стол
Категории HTML шаблонов
HTML Блоки
Шаблоны веб-сайтов таблиц
Шаблоны веб-сайтов таблиц основаны на шаблонах таблиц CSS и являются популярным элементом веб-дизайна. Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут наилучшим образом благодаря отличной функциональности и простой настройке шаблонов таблиц. Шаблоны Bootstrap включают в себя целевую страницу с функцией корзины покупок, поиском по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы для вашего бизнеса. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкий чистый дизайн, примеры дизайна адаптивных таблиц, премиальные шаблоны Bootstrap таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения и т. д. Бесплатные шаблоны HTML с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны таблиц ценообразования предлагают лаконичный дизайн с современными инструментами.
Лучшие бесплатные шаблоны таблиц HTML и CSS подойдут наилучшим образом благодаря отличной функциональности и простой настройке шаблонов таблиц. Шаблоны Bootstrap включают в себя целевую страницу с функцией корзины покупок, поиском по параметрам. Бесплатные шаблоны таблиц цен загружаются менее чем за две секунды. Шаблоны таблиц CSS быстро индексируются поисковыми системами и могут быть легко адаптированы для вашего бизнеса. Nicepage предлагает вам адаптивные шаблоны веб-сайтов с текстовыми редакторами, простые адаптивные шаблоны таблиц css3, корпоративные темы WordPress с адаптивным веб-дизайном, легкий чистый дизайн, примеры дизайна адаптивных таблиц, премиальные шаблоны Bootstrap таблиц с дизайном таблиц CSS, современные макеты таблиц HTML CSS с эффектом наведения и т. д. Бесплатные шаблоны HTML с таблицами данных, таблицами цен и фиксированными элементами таблицы заголовков позволяют быстро и эффективно разработать уникальный дизайн для всех страниц шаблонов таблиц сайта. Адаптивные шаблоны таблиц ценообразования предлагают лаконичный дизайн с современными инструментами. Верстка адаптивных таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Настольные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематический дизайн таблицы цен css3 требует минимального вмешательства и настройки за счет минимализма и отсутствия большого количества специфических характерных деталей.
Верстка адаптивных таблиц на чистом CSS подходит как для обычных магазинов, так и для действующей службы доставки. Настольные бесплатные темы WordPress, которые скачивают миллионы людей. Авторы предлагают файлы PSD в виде пакета. Тематический дизайн таблицы цен css3 требует минимального вмешательства и настройки за счет минимализма и отсутствия большого количества специфических характерных деталей.
Минималистичный адаптивный сайт в едином стиле поможет сделать адаптивную таблицу для любых целей. Загрузите шаблон таблицы цен CSS, а затем настройте с его помощью профессиональные изображения. Бесплатные админские шаблоны html5 имеют оптимизацию для SEO. Популярные категории шаблонов бизнес-сайтов имеют современный, красочный и адаптивный дизайн. Вы можете создавать шаблоны с помощью плагинов WordPress и даже заниматься веб-разработкой своего шаблона. Тема WordPress имеет фиксированный заголовок и позволяет создавать «расширенную» форму входа. Бесплатные шаблоны Bootstrap, такие как адаптивные макеты таблиц CSS, позволяют создавать всевозможные категории товаров и услуг. Шаблон адаптивной таблицы V1 предлагает макеты страниц, с которыми вы можете экспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон таблицы начальной загрузки с готовыми таблицами цен, отлично воспринимаемыми поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует конструктор страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона хороша для рекламных акций и предложений с ограниченным сроком действия. С помощью HTML CSS создайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны начальной загрузки, особенно шаблоны таблиц, имеют быструю настройку цветовой палитры. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создавать именно тот веб-сайт, который они визуализировали.
Шаблон адаптивной таблицы V1 предлагает макеты страниц, с которыми вы можете экспериментировать. Редактор шаблонов таблиц цен Bootstrap и css3 позволяет изменять основные параметры темы и мгновенно видеть эти изменения. Идеальный красочный шаблон таблицы начальной загрузки с готовыми таблицами цен, отлично воспринимаемыми поисковыми системами. Вы можете скачать шаблон дизайна таблицы, затем получить современный шаблон таблицы цен, который использует конструктор страниц, и создать свой веб-сайт. Адаптивная таблица шаблонов с фиксированным заголовком шаблона хороша для рекламных акций и предложений с ограниченным сроком действия. С помощью HTML CSS создайте стиль веб-сайта и интегрируйте его с социальными сетями. Шаблоны начальной загрузки, особенно шаблоны таблиц, имеют быструю настройку цветовой палитры. Бесплатный шаблон таблицы CSS остается с конструктором страниц Elementor с перетаскиванием, который упрощает процесс и позволяет каждому создавать именно тот веб-сайт, который они визуализировали. Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять своими параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Огромным преимуществом этой темы является наличие плагина Yoast SEO, который разработан, чтобы помочь вам управлять своими параметрами SEO. Вы можете настроить уникальные и неограниченные верхние и нижние колонтитулы с помощью мощного инструмента настройки темы. Он совместим с поддержкой WPML + RTL, что позволяет использовать страницу перевода.
Вы можете легко адаптировать шаблон таблицы CSS к разным темам. В темах WordPress можно делать разные нюансы, даже изменять материальный дизайн. С помощью адаптивного шаблона таблицы на чистом CSS вы можете создать продающую целевую страницу. Бесплатный CSS и шаблон сайта с 4 таблицами начальной загрузки — хороший выбор для бизнеса. Бесплатные темы WordPress написаны с использованием чистого кода и используют современные функции. Шаблоны веб-сайтов с перевернутыми таблицами цен на HTML, CSS и javascript позволяют использовать дополнительные модули содержимого с расширенными параметрами на страницах и записях. Адаптивный шаблон сайта, включающий три таблицы цен, справится со всеми нестандартными ситуациями при установке и в процессе работы с сайтом. Элементы для шаблона таблицы, которые идут с одной градиентной компоновкой страницы. Вы можете изменить все разделы, как хотите. Существует настраиваемая опция, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой сайт. Адаптивный макет таблицы CSS включает служебные блоки, которые будут соответствовать вашим требованиям к услугам, а также уникальные и специальные блоки, такие как — О нас, Наш процесс, Как мы работаем, Команда, Награды, Партнеры и клиенты, Карьера, Цены, Получить ставки, и услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, чего в них нет, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам необходимое решение как можно быстрее.
Элементы для шаблона таблицы, которые идут с одной градиентной компоновкой страницы. Вы можете изменить все разделы, как хотите. Существует настраиваемая опция, и каждый раздел является уникальным креативом для другой области. Тема имеет уникальный дизайн с удивительными функциями для вашего бизнес-сайта, который хочет создать свой сайт. Адаптивный макет таблицы CSS включает служебные блоки, которые будут соответствовать вашим требованиям к услугам, а также уникальные и специальные блоки, такие как — О нас, Наш процесс, Как мы работаем, Команда, Награды, Партнеры и клиенты, Карьера, Цены, Получить ставки, и услуги. Обширная документация и видеоуроки помогут вам найти ответы на все ваши вопросы. И даже если вам нужно что-то, чего в них нет, или вам просто нужна помощь, дружелюбная служба поддержки сделает все возможное, чтобы предоставить вам необходимое решение как можно быстрее.
Бесплатные настольные темы WordPress помогут анонсировать некоторые события, такие как доставка определенных партий или брендов, а также функция предназначена для анонса действий. Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, единая услуга, единый проект, единая команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, Contact Form 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, что означает, что поисковые системы будут ценить ваш сайт больше, чем ваших конкурентов. Шаблон веб-сайта Bootstrap для виртуальной помощи для профессиональных услуг, требующих минимальных затрат времени и усилий на настройку. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон градиентного веб-сайта построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Возможность интегрировать покупку валюты онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины.
Лучшие шаблоны образовательных веб-сайтов предоставляют интересные функции, такие как услуга, проект, команда, единая услуга, единый проект, единая команда, информация и контакты, а также обзоры. Шаблон поддерживает плагины Elementor, Onclick Demo Importer, Lodestar Option Framework, Contact Form 7. Шаблоны табличных данных не только быстрые, но и действительные W3C, что означает, что поисковые системы будут ценить ваш сайт больше, чем ваших конкурентов. Шаблон веб-сайта Bootstrap для виртуальной помощи для профессиональных услуг, требующих минимальных затрат времени и усилий на настройку. Его расширенная домашняя страница наполнена потрясающими функциями и виджетами, которые значительно улучшают взаимодействие с пользователем. Шаблон градиентного веб-сайта построен на платформе Bootstrap 4 и отлично работает на настольных компьютерах, планшетах и мобильных телефонах. Возможность интегрировать покупку валюты онлайн благодаря системе WooCommerce, которая помогает создавать интернет-магазины. Для настройки авторы предлагают использовать популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне и функционале без изучения веб-программирования.
Для настройки авторы предлагают использовать популярный конструктор WPBakery, который позволяет реализовать все задумки в дизайне и функционале без изучения веб-программирования.
Таблицы в HTML5 — Справочник по HTML
Элементы HTML, позволяющие создавать таблицы
Поделиться этой страницей
Новинка! Вышла моя 44-страничная электронная книга « CSS за 44 минуты «! 😃
Получить сейчас → Определяет заголовок <таблицы> .
Пример: Копировать
| Джон Леннон | Ритм-гитара |
| Пол Маккартни | Бас |
| Джордж Харрисон | Соло-гитара |
| Ринго Старр | Барабаны |
<таблица>Битлз Джон Леннон Ритм-гитара Пол Маккартни Бас Джордж Харрисон Соло-гитара Ринго Старр Барабаны
Определяет контейнер для табличных данных .
Пример: Копировать
| Имя | Инструмент |
|---|---|
| Имя | Инструмент |
| Джон Леннон | Ритм-гитара |
| Пол Маккартни | Бас |
| Джордж Харрисон | Соло-гитара |
| Ринго Старр | Барабаны |
<таблица>
Имя
Инструмент
Имя
Инструмент
Джон Леннон
Ритм-гитара
Пол Маккартни
Бас
Джордж Харрисон
Соло-гитара
Ринго Старр
Барабаны
Определяет группу из строк таблицы Пример: Копировать Определяет ячейку таблицы . Пример: Копировать Определяет группу из строк таблицы Пример: Копировать Определяет заголовок таблицы . Пример: Копировать Определяет группу из строк таблицы Пример: Копировать Определяет строку таблицы . Пример: Копировать С Джен Крамер
Нравится 431 пользователю Продолжительность: 1 час 25 минут
Уровень мастерства: Начинающий
Дата выпуска: 23.01.2020 Начать бесплатную пробную версию на 1 месяц Иногда вам нужно поделиться данными, а не только визуализациями, напрямую с другими людьми. Таблицы HTML упрощают эту задачу. Поделитесь тем, что вы узнали, и станьте выдающимся профессионалом в желаемой отрасли с сертификатом, демонстрирующим ваши знания, полученные на курсе. Обучение
LinkedIn Обучение Демонстрация в вашем профиле LinkedIn в разделе «Лицензии и сертификаты» Загрузите или распечатайте в формате PDF, чтобы поделиться с другими Поделитесь изображением в Интернете, чтобы продемонстрировать свое мастерство 92 оценки Общий рейтинг рассчитывается на основе среднего значения представленных оценок. 5/5
3 июля 2022 г. Ты такой, каким должен быть тренер. Полезный
·
Отчет 5/5
13 июня 2022 г. Мне понравились все курсы Джен Крамер, которые я прошла до сих пор. Я ценю акцент на семантической разметке. Хотел бы я, чтобы меня так учили с самого начала. Полезный
·
Отчет 5/5
12 мая 2022 г. Это очень просто!! добавляя к этому, как глазурь на торте, ее опыт и знания делают его познавательным, а ее маленькие шутки делают его интересным! спасибо, что поделились своими знаниями! Полезный
·
Отчет Используйте приложение LinkedIn Learning для iOS или Android и смотрите курсы на своем мобильном устройстве без подключения к Интернету. — это стандартный способ отображения табличной информации в Интернете. Получение данных таблицы HTML в R довольно просто с помощью функции В этой зарисовке обсуждается применение htmltab для двух случаев использования, когда пакет обеспечивает значительное улучшение по сравнению с (Я использую пакеты R tidyr и stringr для обработки выходных данных таблицы. Ни один из трех не требуется для запуска htmltab .) Основной функцией htmltab является Последний из этих методов возвращает один объект таблицы R. Во многих таблицах HTML интервалы используются для того, чтобы значения ячеек могли распространяться на несколько ячеек. Информация заголовка была преобразована в формат, учитывающий иерархический порядок переменных, но занимающий только одну строку в таблице R. Если вы предпочитаете другой разделитель между переменными, передайте его в Этот оператор реструктурирует переменные в более удобном длинном формате. Из этого мы можем отделить переменные, используя соответствующее регулярное выражение, такое как «>>». Для В предыдущем примере мы отбросили две перехватывающие строки в теле, которые обозначали область электората. Здесь мы передаем «1», чтобы показать, что основная информация заголовка отображается в первой строке. Мы добавляем к этому XPath «//td[@colspan = '10']», который ссылается на две строки. Как правило, вы можете использовать числовую информацию или XPath для ссылки на значения, принимаемые в качестве переменной заголовка. htmltab извлекает эту информацию и добавляет ее к основной таблице. Для получения дополнительной информации об этой функции см. . 
Имя Инструмент Имя Инструмент Джон Леннон Ритм-гитара Пол Маккартни Бас Джордж Харрисон Соло-гитара Ринго Старр Барабаны <таблица>
Имя
Инструмент
Имя
Инструмент
Джон Леннон
Ритм-гитара
Пол Маккартни
Бас
Джордж Харрисон
Соло-гитара
Ринго Старр
Барабаны
 Должен быть прямым потомком
Должен быть прямым потомком . в конце .
Имя Инструмент Имя Инструмент Джон Леннон Ритм-гитара Пол Маккартни Бас Джордж Харрисон Соло-гитара Ринго Старр Барабаны <таблица>
Имя
Инструмент
Имя
Инструмент
Джон Леннон
Ритм-гитара
Пол Маккартни
Бас
Джордж Харрисон
Соло-гитара
Ринго Старр
Барабаны
 Должен быть прямым потомком
Должен быть прямым потомком . в начале .
Имя Инструмент Имя Инструмент Джон Леннон Ритм-гитара Пол Маккартни Бас Джордж Харрисон Соло-гитара Ринго Старр Барабаны <таблица>
Имя
Инструмент
Имя
Инструмент
Джон Леннон
Ритм-гитара
Пол Маккартни
Бас
Джордж Харрисон
Соло-гитара
Ринго Старр
Барабаны

HTML: Онлайн-класс по таблицам | LinkedIn Learning, ранее Lynda.com
Предварительный просмотр Детали курса
 Несмотря на сложную историю использования и неправильного использования, HTML-таблицы прекрасно справляются со своей ключевой задачей: представлением данных. В этом курсе вы узнаете, как создавать структуры таблиц, которые точно соответствуют вашим данным, легко стилизуются и хорошо подходят для совместного использования. Преподаватель Джен Крамер рассказывает об основных навыках, необходимых для отображения и форматирования табличных данных в Интернете. Посмотрите и узнайте, как создавать таблицы с помощью HTML, оформлять таблицы с помощью CSS и делать свои таблицы доступными для пользователей с ограниченными возможностями на всех типах устройств.
Несмотря на сложную историю использования и неправильного использования, HTML-таблицы прекрасно справляются со своей ключевой задачей: представлением данных. В этом курсе вы узнаете, как создавать структуры таблиц, которые точно соответствуют вашим данным, легко стилизуются и хорошо подходят для совместного использования. Преподаватель Джен Крамер рассказывает об основных навыках, необходимых для отображения и форматирования табличных данных в Интернете. Посмотрите и узнайте, как создавать таблицы с помощью HTML, оформлять таблицы с помощью CSS и делать свои таблицы доступными для пользователей с ограниченными возможностями на всех типах устройств. Навыки, которые вы приобретете
Получите общий сертификат

Познакомьтесь с инструктором
903:30
Джен Крамер
Автор Frontend Masters, автор LinkedIn Learning, разработчик/преподаватель учебных программ по HTML, CSS, технологиям без кода/малокода
Отзывы учащихся
903:30
 Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.
Оценки и обзоры могут быть отправлены только тогда, когда неанонимные учащиеся завершат не менее 40% курса. Это помогает нам избежать поддельных отзывов и спама.
ХАРША РАЙ К.
ХАРША РАЙ К.
Инженер по автоматизированному проектированию в CADD Center Training Services Pvt Ltd.
Найл Флэннери
Руководитель группы HI-LINE CONTRACTORS S.W. ООО

Гурупрасат Ганесан
Стажер Frontend-разработчика в Bondstat
Содержание
Что включено
Похожие курсы
Скачать курсы

простых HTML-таблиц с htmltab
HTML-таблицы без проблем с htmltab Кристиан Рубба
16.09.2021
HTML-таблицы readHTMLTable() пакета XML . Но таблицы в Интернете в первую очередь предназначены для отображения и использования данных, а не для аналитических целей. Поэтому часто делается особый выбор дизайна для HTML-таблиц, который, как правило, приводит к бесполезным выводам при прогоне через чтениеHTMLTable() . Я обнаружил, что иногда эти выходные данные можно было сохранить с помощью небольшой (утомительной) постобработки, но так же часто это было невозможно. Чтобы сделать работу с HTML-таблицами проще и занимать меньше времени, я разработал htmltab , пакет для системы R, который пытается решить эти проблемы непосредственно на этапе синтаксического анализа, когда структурная информация еще доступна. Его основные преимущества перед
Его основные преимущества перед readHTMLTable() двояки: readHTMLTable() . Как читать таблицы HTML с помощью htmltab()
htmltab() . Поведение htmltab() очень похоже на readHTMLTable() , и многие имена аргументов идентичны. Любой вызов функции требует передачи значения в аргумент doc . Это значение может быть трех видов: HTMLInternalDocument XMLNodeSet  Для первых двух
Для первых двух htmltab() требует, чтобы пользователи указывали конкретную таблицу, которую они хотели бы вернуть. Это делается с помощью аргумента , который . Это может быть либо числовое значение позиции таблицы на странице, либо символьное значение, описывающее оператор XPath. 1. Исправления для rowspans и colspans по умолчанию
htmltab() автоматически распознает интервалы и расширяет таблицы. Чтобы проиллюстрировать эту функцию, взгляните на таблицу HTML в разделе «Язык» этой страницы Википедии о языках в Великобритании. Информация заголовка охватывает три последовательные строки. Чтобы получить таблицу в R, мы должны передать идентифицирующую информацию аргументу , который . Я использую оператор XPath, который написал при изучении HTML-страницы с помощью инструментов веб-разработчика. Один из них работает: «//th[text() = ‘Ability’]/ancestor::table»: библиотека (htmltab)
URL <- "https://en.
 wikipedia.org/w/index.php?title=Languages_of_the_United_Kingdom&oldid=1005083039"
ukLang <- htmltab(doc = url, which = "//th[text() = 'Ability\n']/ancestor::table")
head(ukLang)
wikipedia.org/w/index.php?title=Languages_of_the_United_Kingdom&oldid=1005083039"
ukLang <- htmltab(doc = url, which = "//th[text() = 'Ability\n']/ancestor::table")
head(ukLang) ## Возможность Уэльс >> Уэльс >> Номер
## 4 Понимает, но не говорит, не читает и не пишет 157 792
## 5 Говорит, читает и пишет 430 717
## 6 Говорит, но не читает и не пишет 80 429## 7 Говорит и читает, но не пишет 45 524
## 8 Читает, но не говорит и не пишет 44 327
## 9 Другое сочетание навыков 40 692
## Уэльс >> валлийский >> % Шотландия >> шотландский гэльский >> число
## 4 5,15% 23 357
## 5 14,06% 32 191
## 6 2,63% 18,966
## 7 1,49% 6 218
## 8 1,45% 4 646
## 9 1,33% 1 678
## Шотландия >> шотландский гэльский >> % Шотландия >> шотландцы >> число
## 4 0,46% 267 412
## 5 0,63% 1 225 622
## 6 0,37% 179,295
## 7 0,12% 132 709
## 8 0,09% 107 025
## 9 0,03% 17 381
## Шотландия >> Шотландцы >> % Северная Ирландия >> Ирландия >> Число
## 4 5,22% 70 501
## 5 23,95% 71 996
## 6 3,50% 24 677
## 7 2,59% 7 414
## 8 2,09% 5 659
## 9 0,34% 4 651
## Северная Ирландия >> Ирландский >> % Северная Ирландия >> Ольстер-шотландцы >> Количество
## 4 4,06% 92 040
## 5 4,15% 17 228
## 6 1,42% 10 265
## 7 0,43% 7 801
## 8 0,33% 11,911
## 9 0,27% 959
## Северная Ирландия >> Ольстер-Шотландцы >> %
## 4 5,30%
## 5 0,99%
## 6 0,59%
## 7 0,45%
## 8 0,69%
## 9 0.
 06%
06% заголовокSep аргумент. Этот формат был выбран для облегчения дальнейшей обработки таблицы. Например, используя функционал из пакета tyr , следующая пара шагов по очистке данных может быть следующей: ukLang <- Gather(ukLang, key, value, -Ability) ukLang <- отдельный(ukLang, ключ, into = c("регион", "язык", "статистика"), sep = " >> ")
head(ukLang) ## Языковая статистика региона способностей
## 1 Понимает, но не говорит, не читает и не пишет Уэльский валлийский номер
## 2 Говорит, читает и пишет Уэльский валлийский номер
## 3 Говорит, но не читает и не пишет Уэльский валлийский номер
## 4 Говорит и читает, но не пишет Уэльский валлийский номер
## 5 Читает, но не говорит и не пишет Уэльский валлийский номер
## 6 Другое сочетание навыков Уэльс Welsh Number
## ценность
## 1 157,792
## 2 430 717
## 3 80 429
## 4 45 524
## 5 44 327
## 6 40,692
htmltab() также автоматически расширяет диапазоны строк и столбцов, когда они появляются в теле таблицы.
2. Больше контроля над преобразованием значений ячеек
htmltab() предлагает вам больше контроля над тем, какая часть таблицы HTML используется в таблице R. Вы можете осуществить этот контроль через htmltab() body , header , bodyFun , headerFun , rm_escape , rm_footnotes , rm_nodata_cols , rm_nodata_rows , rm_whitespace 0 18 и rm_whitespace8 аргументы. тело и заголовок аргументы htmltab() невозможно правильно идентифицировать элементы заголовка и тела во всех таблицах. Хотя существует семантически правильный способ организации элементов заголовка и тела в HTML-таблицах, веб-дизайнерам не обязательно придерживаться их для создания визуально привлекательных таблиц. htmltab использует эвристику для идентификации, но это не гарантия. Если вы обнаружите, что таблица собрана неправильно, вы можете попытаться передать функции больше информации через ее аргументы
Если вы обнаружите, что таблица собрана неправильно, вы можете попытаться передать функции больше информации через ее аргументы header и body . Эти аргументы используются для передачи информации о том, какие строки следует использовать для построения заголовка и тела. Оба принимают числовые значения для строк, но более надежным способом является использование XPath, который идентифицирует соответствующие строки. Чтобы проиллюстрировать это, взгляните на эту страницу Википедии о всеобщих выборах в Новой Зеландии в 2002 году. В таблице используются ячейки, охватывающие весь диапазон столбцов, для классификации генеральных избирателей и избирателей маори (желтый фон). Нам нужно явно контролировать эту проблему на этапе сборки. Я прохожу XPath //tr[./td[not(@colspan = '10')]] в аргумент body , чтобы явно отбросить все строки из тела, которые имеют ячейку colspan атрибут 10: url <- "https://en.
 wikipedia.org/w/index.php?title=2002_New_Zealand_general_election&oldid=1044552282"
xp <- "//caption[начинается с (текст(), 'Результаты электората')]/ancestor::table"
body_xp <- "//tr[./td[not(@colspan = '8')]]"
nz1 <- htmltab(doc = url, which = xp, body = body_xp, encoding = "UTF-8")
wikipedia.org/w/index.php?title=2002_New_Zealand_general_election&oldid=1044552282"
xp <- "//caption[начинается с (текст(), 'Результаты электората')]/ancestor::table"
body_xp <- "//tr[./td[not(@colspan = '8')]]"
nz1 <- htmltab(doc = url, which = xp, body = body_xp, encoding = "UTF-8") ## Предупреждение. Столбцы [Действующий оператор >> Действующий оператор, Занявший второе место >> Занявший второе место], похоже, не имеют
## данные и удаляются. Используйте rm_nodata_cols = F, чтобы подавить это поведение.
head(nz1)
## Электорат >> Электорат Действующий президент >> Действующий президент Победитель >> Победитель
## 2 Аораки Джим Саттон Джим Саттон
## 3 Центральный Окленд Джудит Тизард Джудит Тизард
## 4 Полуостров Бэнкс Рут Дайсон Рут Дайсон
## 5 Бухта Изобилия Тони Райалл Тони Райалл
## 6 Крайстчерч Сентрал Тим Барнетт Тим Барнетт
## 7 Крайстчерч Ист Лиэнн Далзил Лиэнн Далзил
## Победитель >> Победитель.1 Большинство >> Большинство Занявший второе место >> Занявший второе место
## 2 Джим Саттон 6,453 Уэйн Марриотт
## 3 Джудит Тизард 5,205 Пэнси Вонг
## 4 Рут Дайсон 4,057 Дэвид Картер
## 5 Тони Райалл 5,597 Питер Браун
## 6 Тим Барнетт 10 353 Ники Вагнер
## 7 Lianne Dalziel 14,864 Stephen Johnston
Использование табличной информации, которая перехватывает строки тела
 Вы можете возразить, что в идеале эти строки не должны отбрасываться, а должны использоваться для того, чем они являются – для информации о переменных/заголовках! Начиная с версии 0.6.0, htmltab может более эффективно обрабатывать таблицы такого типа и точно добавлять информацию в начале новой переменной столбца. Информация в аргумент заголовка
Вы можете возразить, что в идеале эти строки не должны отбрасываться, а должны использоваться для того, чем они являются – для информации о переменных/заголовках! Начиная с версии 0.6.0, htmltab может более эффективно обрабатывать таблицы такого типа и точно добавлять информацию в начале новой переменной столбца. Информация в аргумент заголовка теперь может передаваться в форме X1 + X2 + X3 + …, где X1 кодирует основной заголовок (то есть тот, который охватывает основную сетку), а X2, X3, … обозначают группы информации заголовка, которая появляется в теле. Обратите внимание, что внутренняя информация (X2, X3, …) должна идентифицировать не элементы строки (tr), а отдельные ячейки (td или th), из которых может быть сгенерировано значение новой переменной (обычно из значения узла). Для иллюстрации рассмотрим следующий фрагмент: nz2 <- htmltab(doc = url, which = xp, header = 1 + "//tr/td[@colspan = '8']",
body = "//tr[./td[not(@colspan = '10')]]", encoding = "UTF-8") ## Предупреждение: Столбцы [Header_1,Incumbent,Runner up] имеют нет данных и есть
## удаленный.
 Используйте rm_nodata_cols = F, чтобы подавить это поведение.
Используйте rm_nodata_cols = F, чтобы подавить это поведение. tail(nz2, 9)
## Электорат Действующий Победитель Победитель.1
## 63 Вигрэм Джим Андертон

