Таблицы и CSS-свойство float в современной веб-разработке / Хабр
Больше двадцати лет тому назад таблицы были основным HTML-средством для оформления веб-страниц. Таблицы давали веб-мастерам стабильный механизм для создания сайтов, имеющих некие признаки «дизайна». Содержимое страниц больше не должно было идти строго сверху вниз. Материалы можно было размещать в ячейках таблиц, располагавшихся слева направо и сверху вниз. В те времена это казалось большим достижением.
Таблицы, правда, никогда не предназначались для создания макетов страниц. А тот, кто использует таблицы в таком качестве сегодня, сталкивается с самыми разными проблемами. Таблицы были удобным «хаком», но лишь в своё время. Они могли принести много пользы, особенно тому, кто пытался создать какой-нибудь необычный макет, который, используя то, чем пользовались до таблиц, создать было нельзя.
Для современного веб-дизайнера совершенно очевидно то, что макеты страниц, основанные на таблицах, кроют в себе массу неприятностей.
<table>, <th>, <tr> и <td> не способствует созданию доступных страниц. Особенно — в случаях, когда с их помощью создают сложных структуры из глубоко вложенных друг в друга таблиц. Средства для чтения текстов с экрана, которые, помимо их прямого предназначения, обычно используют как инструмент для оценки доступности контента, испытывают сложности с формированием связного текста на основе материалов, оформленных в виде таблиц. Это не говорит о том, что таблицы — это плохо. Речь идёт лишь о том, что они не предназначены для создания макетов.Взгляните на этот пример, размещённый на CodePen.
Страница, макет которой основан на таблицах
Попробуйте «прочитать» текст этой страницы с помощью какого-нибудь средства для чтения с экрана, вроде VoiceOver.
На первый взгляд макет этой страницы выглядит как нечто вполне современное. Но при его создании использовались исключительно HTML-таблицы. Этот пример демонстрирует тот факт, что использование таблиц для оформления чего-то, не являющегося обычными табличными данными, быстро приводит к неоправданному разрастанию кода и к ухудшению доступности контента.
Но при его создании использовались исключительно HTML-таблицы. Этот пример демонстрирует тот факт, что использование таблиц для оформления чего-то, не являющегося обычными табличными данными, быстро приводит к неоправданному разрастанию кода и к ухудшению доступности контента.
Можно подумать, что таблицам, после всей той критики, которой они подвергаются уже многие годы, нет места в веб-дизайне. Если вы сами никогда не выпускали в продакшн макеты, основанные на таблицах, то вы, наверняка, слышали байки тех, кто так делал. Или, скорее, не байки, а «страшные сказки». Кажется, что мы превратили таблицы в нечто вроде «Internet Explorer среди HTML-элементов».
Но это не совсем правильно. Дело в том, что у таблиц в веб-дизайне есть своя ниша, и в том, что они, если пользоваться ими правильно, не вредят доступности материалов, оформленных с их помощью.
Таблицы созданы для представления данных, между которыми имеется семантическая связь, таких данных, которые лучше всего выводить в виде блоков, идущих друг за другом. Поэтому сегодня, в 2020 году, мы вполне можем пользоваться HTML-таблицами. И они, скорее всего, не потеряют актуальности ещё очень долго.
Поэтому сегодня, в 2020 году, мы вполне можем пользоваться HTML-таблицами. И они, скорее всего, не потеряют актуальности ещё очень долго.
Вот пример использования HTML-элемента <table> для вывода именно тех данных для оформления которых и предназначены таблицы.
Табличные данные, оформленные с помощью элемента <table>
В начале 2000-х годов, когда веб двинулся в сторону стандартизации, таблицы, в роли инструмента для создания макетов страниц, отошли на второй план. Им на замену пришли другие механизмы, среди которых стоит особо отметить CSS-свойство float. Тогда на улице дизайнеров и разработчиков наступил настоящий праздник. Дело в том, что это значило, что у них, впервые, появился настоящее средство для реализации механизма разделения ответственности. А именно, HTML-разметка и CSS могли решать именно те задачи, для решения которых они предназначены. С помощью HTML можно было описывать содержимое страниц, а с помощью CSS — настраивать внешний вид этого содержимого. Это сделало код страниц чище и улучшило возможности по его поддержке. А это, в результате, позволило уделить внимание веб-стандартам, вроде доступности контента, и даже более продвинутым вещам наподобие SEO.
Это сделало код страниц чище и улучшило возможности по его поддержке. А это, в результате, позволило уделить внимание веб-стандартам, вроде доступности контента, и даже более продвинутым вещам наподобие SEO.
Посмотрите на этот пример, а лучше — попробуйте его «послушать».
Страница, при создании которой используются обычные HTML-элементы и CSS-свойство float
Почувствовали разницу?
float. Это свойство было задумано как механизм, позволяющий организовывать обтекание изображений текстом. При таком подходе материалы можно «прижимать» к левой или правой сторонам страницы, но при этом не изымать их из нормального потока документа. В наше время, когда появились CSS Grid и Flexbox, «плавающие» элементы, как в своё время таблицы, отошли на второй план. Может, дело в том, что теперь те задачи, которые решали с их помощью, можно решить с помощью более совершенных инструментов. А может — в том, что за ними закрепилась дурная слава, как за таблицами, которые долго использовали и долго критиковали.
А может — в том, что за ними закрепилась дурная слава, как за таблицами, которые долго использовали и долго критиковали.Но CSS-свойство float всё ещё вполне применимо и актуальности оно не потеряло! На самом деле, его необходимо использовать для обеспечения функционирования свойства shape-outside. Взгляните на этот пример.
Применение свойства float в современном веб-дизайне
Вполне обоснованный вариант использования свойства float заключается в настройке обтекания текстом цитат, оформленных с помощью элемента <blockquote>. Вот как это выглядит.
Оформление элемента <blockquote>
CSS-механизмы, вроде Grid, Flexbox, многоколоночных макетов, занимают почётное место среди лучших инструментов современного веб-дизайнера. Они дают нам огромные возможности по созданию макетов, делают код чище, а содержимое страниц — доступнее. Можно ожидать того, что они ещё многие годы будут популярны и востребованы.
Вот пример уже знакомого вам макета, при разработке которого не использовалось никаких «хаков» или неоправданно больших объёмов кода. Этот макет создан с помощью Flexbox.
Страница, макет которой создан с помощью Flexbox
В следующий раз, когда вам придётся думать о том, применять или нет HTML-таблицы или CSS-свойство float, вы сможете принять обоснованное решение. Сделать это можно будет, зная о том, для чего предназначены таблицы и «плавающие» элементы. Я вовсе не жду того, что тот, кто дочитал до этого места, с энтузиазмом примется, к месту и не к месту, вставлять в свой код таблицы и свойство float. Тут главное помнить о том, что это — инструменты, отлично подходящие для решения определённых задач. Это — неотъемлемая часть арсенала современного веб-разработчика. Нужно лишь правильно и оправданно их использовать.
Пользуетесь ли вы HTML-таблицами и CSS-свойством float?
Основные свойства для стилизации таблиц в CSS
Таблицы обычно используются для отображения каких-либо упорядоченных табличных данных.
После того, как вы создали HTML-таблицу, с помощью CSS вы можете значительно улучшить ее внешний вид.
CSS предоставляет несколько свойств, которые позволяют вам управлять компоновкой и представлением элементов таблицы. В этом разделе вы увидите, как использовать CSS для стилизации таблиц.
Добавление границ (border) в таблицы
CSS-свойство border — лучший способ определить границы для таблиц и ячеек. В следующем примере будет установлена черная граница для элементов <table>, <th>, и <td>.
table, th, td {
border: 1px solid black;
}По умолчанию браузер рисует границу вокруг таблицы, а также вокруг всех ячеек с некоторым промежутком между ними, что приводит к двойной границе. Чтобы избавиться от этой проблемы, вы можете просто свернуть границы соседних ячеек (
Давайте посмотрим на следующую иллюстрацию, чтобы понять, как граница применяется к таблице.
Свертывание границ таблиц
Существуют две разные модели для установки границ ячеек таблицы в CSS: раздельная (separate) и свернутая (collapse).
В раздельной модели границ, которая используется по умолчанию, каждая ячейка таблицы имеет свои собственные отдельные границы, тогда как в модели со свернутыми границами смежных ячеек таблицы имеют общую границу. Вы можете установить модель границы для HTML-таблицы, используя CSS-свойство border-collapse.
Следующие правила сворачивают границы ячеек таблицы и применяют черную границу в один пиксель.
table {
border-collapse: collapse;
}
th, td {
border: 1px solid black;
}Вы также можете удалить пространство между границами ячеек таблицы, установив для CSS-свойства border-spacing значение 0. Однако это только удаляет пространство, но не объединяет границы, как при установке для свойства border-collapse значения collapse.
Регулировка пространства внутри таблиц
По умолчанию браузер создает ячейки таблицы, в которых довольно мало пространства.
Чтобы добавить больше пространства между содержимым ячейки таблицы и границами ячейки, вы можете просто использовать CSS-свойство padding. Давайте посмотрим следующий пример:
th, td {
padding: 15px;
}Вы также можете отрегулировать расстояние между границами ячеек, используя CSS-свойство border-spacing, если границы вашей таблицы разделены (по умолчанию).
Следующие правила применяют интервал 10 пикселей между всеми границами в таблице:
table {
border-spacing: 10px;
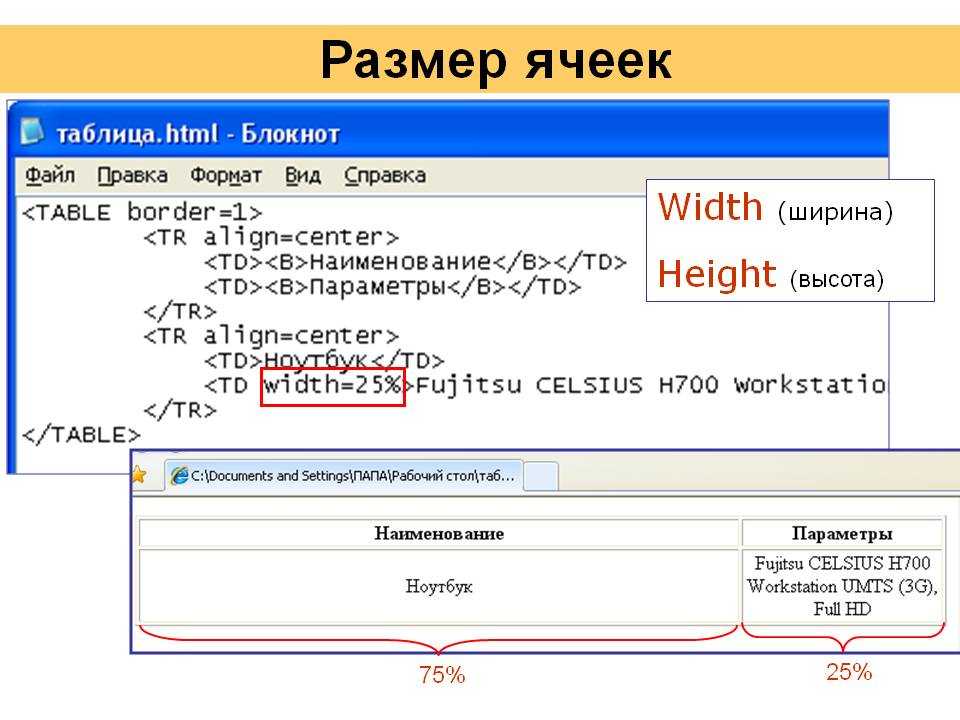
}Настройка ширины и высоты таблиц
По умолчанию таблица будет отображаться достаточно широкой и достаточно высокой, чтобы вместить все ее содержимое.
Однако вы также можете задать ширину и высоту таблицы, а также ее ячеек, явно используя CSS-свойства width и height. Правила в следующем примере устанавливают ширину таблицы равной 100% и высоту ячеек заголовка таблицы равной 40 пикселям.
table {
width: 100%;
}
th {
height: 40px;
}Управление макетом таблицы
Таблица расширяется и сжимается для размещения данных, содержащихся в ней. Это поведение работает по умолчанию. По мере заполнения данных внутри таблицы они продолжают расширяться, пока есть место. Однако иногда необходимо установить фиксированную ширину таблицы или столбца, чтобы управлять макетом.
Вы можете сделать это с помощью CSS-свойства table-layout. Это свойство определяет алгоритм, который будет использоваться для размещения ячеек таблицы, строк и столбцов. Это свойство принимает одно из двух значений:
- auto — использует алгоритм автоматической раскладки таблицы. С помощью этого алгоритма ширина таблицы и ее ячеек настраиваются в соответствии с содержимым. Это значение установлено по умолчанию.
- fixed — Использует алгоритм фиксированной таблицы. При использовании этого алгоритма горизонтальное расположение таблицы не зависит от содержимого ячеек; это зависит только от ширины столбцов, границ и расстояния между ячейками.
 В плане производительности это работает быстрее
В плане производительности это работает быстрее
Правила в следующем примере указывают, что таблица HTML создана с использованием алгоритма фиксированной разметки и имеет фиксированную ширину 300 пикселей.
table {
width: 300px;
table-layout: fixed;
}Вы можете оптимизировать производительность рендеринга таблицы, указав значение fixed для свойства table-layout. Фиксированное значение этого свойства заставляет таблицу отображаться по одной строке за раз, предоставляя пользователям информацию быстрее, в то время как при установленном значении auto пользователь будет дожидаться загрузки всей таблицы, прежде чем браузер сможет посчитать размеры ячеек.
Выравнивание текста внутри ячеек таблицы
Вы можете выровнять текстовое содержимое внутри ячеек таблицы по горизонтали или по вертикали.
Горизонтальное выравнивание содержимого ячеек
Для горизонтального выравнивания текста внутри ячеек таблицы вы можете использовать свойство text-align так же, как и с другими элементами. Вы можете выравнять текст по левому краю (
Вы можете выравнять текст по левому краю (left), правому краю (right), центру (center) или растянуть на всю ширину (justify).
Следующие правила будут выравнивать текст внутри элементов по левому краю.
th {
text-align: left;
}Текст внутри элементов <td> по умолчанию выравнивается по левому краю, тогда как текст внутри элементов <th> выравнивается по центру и по умолчанию отображается жирным шрифтом.
Вертикальное выравнивание содержимого ячеек
Аналогично, вы можете выровнять содержимое внутри элементов <th> и <td> по вертикали, используя CSS-свойство vertical-align. Вертикальное выравнивание по умолчанию — middle (по середине).
Следующие правила будут выравнивать текст по вертикали снизу внутри элементов.
th {
height: 40px;
vertical-align: bottom;
}Управление положением заголовка таблицы
Вы можете установить вертикальное положение заголовка таблицы с помощью CSS-свойства caption-side.
Надпись может быть размещена либо вверху, либо внизу таблицы. По умолчанию она устанавливается сверху.
caption {
caption-side: bottom;
}Чтобы изменить горизонтальное выравнивание заголовка таблицы (например, влево или вправо), вы можете просто использовать CSS-свойство text-align, также как вы делаете это с обычным текстом.
Обработка пустых ячеек
В таблицах, в которых используется раздельная модель границ (по умолчанию), вы также можете управлять отображением ячеек, которые не имеют видимого содержимого, с помощью CSS-свойства empty-cells.
Это свойство принимает значение show или hide. Значением по умолчанию является show, при котором пустые ячейки отображаются как обычные ячейки, но если указано значение hide, вокруг пустых ячеек не создаются границы или фон. Посмотрим пример, чтобы понять, как это работает:
table {
border-collapse: separate;
empty-cells: hide;
}Размещение неразрывного пробела ( ) внутри ячейки таблицы делает его непустым. Следовательно, даже если эта ячейка выглядит пустой, значение
Следовательно, даже если эта ячейка выглядит пустой, значение hide не будет скрывать границы и фон.
Создание чередующихся строк в таблице
Установка разных цветов для фона чередующихся строк является популярной техникой для улучшения читаемости таблиц с большим объемом данных.
Вы можете использовать псевдокласс :nth-child() для этого эффекта.
Следующие правила будут выделять все нечетные строки в теле таблицы.
tbody tr:nth-child(odd) {
background-color: #f2f2f2;
}Чередующиеся строки в таблицах обычно выглядят примерно так:
Псевдокласс :nth-child() выбирает элементы на основе их положения в группе. В качестве аргумента он может принимать число, ключевое слово even (четное) или odd (нечетное) или выражение в форме xn+y, где x и y — целые числа (например, 1n, 2n, 2n + 1, …).
Создание адаптивной таблицы
Таблицы не являются адаптивными по умолчанию. Однако для поддержки мобильных устройств вы можете добавить отзывчивость вашим таблицам, включив горизонтальную прокрутку на маленьких экранах. Для этого просто оберните вашу таблицу элементом
Однако для поддержки мобильных устройств вы можете добавить отзывчивость вашим таблицам, включив горизонтальную прокрутку на маленьких экранах. Для этого просто оберните вашу таблицу элементом <div> и примените стиль overflow-x: auto; как показано ниже:
<div>
<table>
... table content ...
</table>
</div>Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 2.3 / 5. Количество оценок: 3
Оценок пока нет. Поставьте оценку первым.
Похожие посты
- 2974
CSS-свойство opacity означает непрозрачность и теперь является частью спецификаций CSS3. Старые браузеры имеют разные способы управления непрозрачностью. Opacity в Firefox, Safari, Chrome, Opera и IE9 Вот самый простой синтаксис для назначения непрозрачности CSS во всех современных браузерах. Приведенное выше правило сделает элемент абзаца непрозрачным на 70% (или прозрачным на 30%). Свойство opacity принимает значение от…
Приведенное выше правило сделает элемент абзаца непрозрачным на 70% (или прозрачным на 30%). Свойство opacity принимает значение от…
Подробнее
- 326
CSS-свойство margin позволяют вам установить интервал вокруг границы элемента (или края блока элемента, если у него нет определенной границы). На цвет элемента не влияет цвет фона background-color, он всегда прозрачен. Однако, если родительский элемент имеет цвет фона, он будет виден через область margin. Margin для отдельных сторон Вы можете установить margin для отдельных сторон используя…
Подробнее
- 126
Текст внутри блочных элементов можно выровнять, правильно настроив выравнивание текста с помощью text-align. Смотрите Руководство по форматированию текста в CSS, чтобы узнать больше о форматировании текста. Выравнивание по центру с помощью auto margin Выравнивание по центру блочного элемента является одним из наиболее важных следствий CSS-свойства margin. Например, контейнер <div> можно выровнять по центру по горизонтали,…
Смотрите Руководство по форматированию текста в CSS, чтобы узнать больше о форматировании текста. Выравнивание по центру с помощью auto margin Выравнивание по центру блочного элемента является одним из наиболее важных следствий CSS-свойства margin. Например, контейнер <div> можно выровнять по центру по горизонтали,…
Подробнее
Tables — Pure
Таблица по умолчанию
Для оформления HTML-таблицы добавьте имя класса pure-table . Этот класс добавляет отступы и границы к элементам таблицы и выделяет заголовок.
| # | Сделать | Модель | Год |
|---|---|---|---|
| 1 | Хонда | Аккорд | 2009 |
| 2 | Тойота | Камри | 2012 |
| 3 | Хендай | Элантра | 2010 |
<таблица>
<й>#
Сделать
Модель
Год
<тд>1
Хонда
Согласие
<тд>2009
<тд>2
Тойота
Камри
2012
<тд>3
Хендай
Элантра
2010
Таблица с границами
Чтобы добавить горизонтальные и вертикальные границы ко всем ячейкам, добавьте Если вы предпочитаете только горизонтальные линии, добавьте имя класса Большие таблицы легче анализировать визуально, если строки легко различимы. Примечание: В браузерах, поддерживающих псевдоселектор CSS3 HTML-таблицы предназначены для отображения табличных данных на веб-странице. Чтобы создать таблицу HTML, нам нужно использовать тег Это создаст таблицу с двумя строками и тремя столбцами, в каждой ячейке будет отображаться ее содержимое. См. Pen Чтобы добавить новые строки в таблицу, нам просто нужно создать новый тег Будет создана таблица с четырьмя строками и тремя столбцами. HTML-таблицы можно стилизовать с помощью CSS для изменения их внешнего вида. Это создаст таблицу с черной рамкой и светло-серым цветом фона, при этом каждая ячейка будет иметь отступ в восемь пикселей. См. Pen Одна из проблем использования HTML-таблиц — сделать их адаптивными и удобными для мобильных устройств. Один из способов добиться этого — использовать CSS для настройки макета таблицы в зависимости от размера экрана. Один из подходов заключается в использовании Это приведет к изменению макета таблицы с фиксированного макета на адаптивный макет, когда ширина экрана меньше 600 пикселей. См. Pen Еще один важный аспект использования HTML-таблиц — сделать их доступными для невизуальных пользователей. Один из способов сделать это — добавить в таблицу заголовки и резюме. Тег Это добавит заголовок к таблице, указывающий, что она отображает продажи по месяцам. Тег Здесь будет представлена сводка таблицы для программ чтения с экрана и других вспомогательных технологий с указанием продаж по месяцам. Нет! Таблицы являются важной частью HTML. pure-table-bordered classname к элементу .

# Сделать Модель Год 1 Хонда Аккорд 2009 2 Тойота Камри 2012 3 Хендай Элантра 2010 <таблица>
<й>#
Сделать
Модель
Год
<тд>1
Хонда
Согласие
<тд>2009
<тд>2
Тойота
Камри
2012
<тд>3
Хендай
Элантра
2010
Таблица с горизонтальными границами
pure-table-horizontal к элементу .

# Сделать Модель Год 1 Хонда Аккорд 2009 2 Тойота Камри 2012 3 Хендай Элантра 2010 <таблица>
<й>#
Сделать
Модель
Год
<тд>1
Хонда
Согласие
<тд>2009
<тд>2
Тойота
Камри
2012
<тд>3
Хендай
Элантра
2010
Полосатая таблица
 Добавление
Добавление pure-table-odd имя класса на каждый другой элемент изменяет фон строки и создает эффект зебры. nth-child , можно использовать более простой подход. Имя класса pure-table-striped можно добавить к элементу , и чередование в стиле зебры произойдет автоматически.
# Сделать Модель Год 1 Хонда Аккорд 2009 2 Тойота Камри 2012 3 Хендай Элантра 2010 4 Форд Фокус 2008 5 Ниссан Сентра 2011 6 БМВ М3 2009 7 Хонда Цивик 2010 8 Киа Душа 2010 <таблица>
<й>#
Сделать
Модель
Год
<тд>1
Хонда
Согласие
<тд>2009
<тд>2
Тойота
Камри
2012
<тд>3
Хендай
Элантра
2010
<тд>4
Форд
Фокус
2008
<тд>5
Ниссан
Сентра
2011
<тд>6
БМВ
M3
<тд>2009
<тд>7
Хонда
Гражданские
2010
8
Киа
Душа
2010
Начало работы с таблицами HTML — SitePoint
 Они отлично подходят для упорядоченного отображения информации и могут быть оформлены с помощью CSS, чтобы соответствовать внешнему виду нашего веб-сайта. В этом руководстве мы рассмотрим основы создания HTML-таблиц и добавления стилей, чтобы сделать их адаптивными и удобными для мобильных устройств.
Они отлично подходят для упорядоченного отображения информации и могут быть оформлены с помощью CSS, чтобы соответствовать внешнему виду нашего веб-сайта. В этом руководстве мы рассмотрим основы создания HTML-таблиц и добавления стилей, чтобы сделать их адаптивными и удобными для мобильных устройств. Создание таблицы HTML
. Внутри
<таблица> , нам нужно создать один или несколько тегов , которые определяют каждую строку таблицы. Внутри каждого тега мы можем создать один или несколько тегов , которые определяют ячейки таблицы. Вот пример базовой HTML-таблицы:
Ячейка 1
Ячейка 2
Ячейка 3
Ячейка 4
Ячейка 5
Ячейка 6

Базовая HTML-таблица от SitePoint (@SitePoint)
на CodePen. Добавление строк и столбцов
. Чтобы добавить новые ячейки в таблицу, мы можем создать новый тег внутри существующего тега . Вот пример таблицы с четырьмя строками и тремя столбцами: <таблица>
Ячейка 1
Ячейка 2
Ячейка 3
Ячейка 4
Ячейка 5
Ячейка 6
Ячейка 7
Ячейка 8
Ячейка 9
Ячейка 10
Ячейка 11
Ячейка 12
Стилизация HTML-таблиц
 Некоторые из наиболее распространенных свойств CSS, используемых для стилей таблиц, включают
Некоторые из наиболее распространенных свойств CSS, используемых для стилей таблиц, включают border , padding и background-color . Вот пример оформления таблицы с помощью рамки и цвета фона: table {
граница: 1px сплошной черный;
цвет фона: #f2f2f2;
}
тд {
отступ: 8px;
}
Базовая HTML-таблица от SitePoint (@SitePoint)
на CodePen. Адаптивность и удобство таблиц для мобильных устройств
свойство display для изменения макета таблицы с фиксированного макета на адаптивный макет. Это можно сделать с помощью медиа-запросов для таргетинга на определенные размеры экрана. Вот пример того, как сделать таблицу адаптивной:
Это можно сделать с помощью медиа-запросов для таргетинга на определенные размеры экрана. Вот пример того, как сделать таблицу адаптивной: table {
граница: 1px сплошной черный;
цвет фона: #f2f2f2;
}
тд {
отступ: 8px;
}
Только экран @media и (максимальная ширина: 600 пикселей) {
стол {
дисплей: блок;
}
тд {
дисплей: блок;
}
}
Адаптивная HTML-таблица с базовым стилем от SitePoint (@SitePoint)
на CodePen. Добавление заголовков и сводок
 Вот пример того, как добавить подпись к таблице:
Вот пример того, как добавить подпись к таблице: <таблица>
Месяц
Продажи
Январь
$1000
Февраль
$1500
можно использовать для предоставления сводки таблицы для программ чтения с экрана и других вспомогательных технологий. Вот пример того, как добавить сводку в таблицу:
Месяц
Продажи
Январь
$1000
Февраль
$1500
Плохо ли использовать таблицы?


 В плане производительности это работает быстрее
В плане производительности это работает быстрее