Таблица цветов HTML
| Название цветов HTML | Коды цветов HTML | Цвета HTML | Название цветов HTML | Коды цветов HTML | Цвета HTML | |
|---|---|---|---|---|---|---|
| Кармин | #960018 | Желто-зеленый | #adff2f | |||
| Кардинал | #c41e3a | Салатовый | #99ff99 | |||
| Тициановый | #d53e07 | Зеленой мяты | #98ff98 | |||
| Красный | #ff0000 | Зеленого чая | #d0f0c0 | |||
| Алый | Темного зеленого чая | #badbad | ||||
| Карминово-красный | #ff0033 | Зеленого мха | #addfad | |||
| Киноварь | #ff4d00 | Серо-зеленый | #ace1af | |||
| Международный оранжевый | #ff4f00 | Бледно-зеленый | #77dd77 | |||
| Ализариновый | #e32636 | Зелено-морской | #2e8b57 | |||
| Малиновый | #dc143c | Темно-зеленый | #013220 | |||
| Каштановый | #cd5c5c | Красного моря | #1f4037 | |||
| Темно-коралловый | #cd5b45 | Темный весенне-зеленый | #177245 | |||
| Морковный | #f36223 | Нефритовый | #00a86b | |||
| Сиена жженая | #e97451 | Изумрудный | #50c878 | |||
| Коралловый | #ff7f50 | Темный пастельно-зеленый | #03c03c | |||
| Лососевый | #ff8c69 | Малахитовый | #0bda51 | |||
| Темно-лососевый | #e9967a | Весенне-зеленый | #00ff7f | |||
| Оранжево-розовый | #ff9966 | Аквамариновый | #7fffd4 | |||
| Сомон | #efaf8c | Панг | #c7fcec | |||
| Розовый | #ffc0cb | Лягушки в обмороке | #7b917b | |||
| Бледно-розовый | #fadadd | Маренго | #4c5866 | |||
| Розовато-лавандовый | #fff0f5 | Серой спаржи | #465945 | |||
| Бледно-песочный | #fdeaa8 | Аспидно-серый | #2f4f4f | |||
| Циннвальдитовый | #ebc2af | Темно-бирюзовый | #116062 | |||
| Бледно-коричневый | #987654 | Мурена | #1c6b72 | |||
| Темно-каштановый | #986960 | Зеленой сосны | #01796f | |||
| Красновато-коричневый | #755a57 | Cине-зеленый | #008080 | |||
| Кофейный | #442d25 | Яйца дрозда | #00cccc | |||
| Бистр | #3d2b1f | Бирюзовый | #30d5c8 | |||
| Темно-коричневый | #654321 | Ярко-бирюзовый | #08e8de | |||
| Коричный | #7b3f00 | Циан | #00ffff | |||
| Медвежьего ушка | #834d18 | Электрик | #7df9ff | |||
| Сепия | #704214 | Бледно-синий | #afeeee | |||
| Умбра | #734a12 | Серебристый | #c0c0c0 | |||
| Кирпичный | #884535 | Светло-серый | #bbbbbb | |||
| Терракотовый | #904d30 | Кварцевый | #99958c | |||
| Коричневый | #964b00 | Серого шифера | #708090 | |||
| Камелопардовый | #a25f2a | Серый | #808080 | |||
| Краснобуро-оранжевый | #cd5700 | Мокрого асфальта | #505050 | |||
| Выгоревший оранжевый | #cc5500 | Антрацитовый | #464451 | |||
| Шоколадный | #d2691e | Черный | #000000 | |||
| Охра | #cc7722 | Берлинской лазури | #003153 | |||
| Медный | #b87333 | Сапфировый | #082567 | |||
| Светло-коричневый | #cd853f | Полуночно-синий | #003366 | |||
| Ванильный | #d5713f | Темно-синий | #000080 | |||
| Рыжий | #d77d31 | Ультрамариновый | #120a8f | |||
| Бронзовый | #cd7f32 | Синей пыли | #003399 | |||
| Темно-золотой | #b8860b | Темно-лазурный | #08457e | |||
| Золотисто-березовый | #daa520 | Черного моря | #1a4780 | |||
| Гуммигут | #e49b0f | Синий | #0000ff | |||
| Сиена | #e28b00 | Кобальтовый | #0047ab | |||
| Темно-мандариновый | #ea7500 | Лазурно-синий | #2a52be | |||
| Тыквенный | #ff7518 | Джинсовый | #1560bd | |||
| Последний вздох Жако | #ff9218 | Королевский синий | #4169e1 | |||
| Мандариновый | #ff8800 | Лазурно-серый | #007ba7 | |||
| Сигнальный оранжевый | #ff9900 | Синий Клейна | #3a75c4 | |||
| Оранжевый | #ffa500 | Синей стали | #4682b4 | |||
| Отборный желтый | #ffba00 | Воды пляжа Бонди | #0095b6 | |||
| Янтарный | #ffbf00 | Лазурный | #007fff | |||
| Яндекса | #ffcc00 | Морской волны | #008cf0 | |||
| Желтого школьного автобуса | #ffd800 | Защитно-синий | #1e90ff | |||
| Золотистый | #ffd700 | Голубой | #42aaff | |||
| Горчичный | #ffdb58 | Васильковый | #6495ed | |||
| Песочный | #fcdd76 | Сизый | #79a0c1 | |||
| Кожи буйвола | #f0dc82 | Ниагара | #9db1cc | |||
| Старого льна | #eedc82 | Небесный | #7fc7ff | |||
| Оранжево-персиковый | #ffcc99 | Бледно-васильковый | #abcdef | |||
| Белый навахо | #ffdead | Барвинковый | #ccccff | |||
| Темно-персиковый | #ffdab9 | Гридеперлевый | #c7d0cc | |||
| Желто-персиковый | #fadfad | Бороды Абдель-Керима | #d5d5d5 | |||
| Пшеничный | #f5deb3 | Лавандовый | #e6e6fa | |||
| Персиковый | #ffe5b4 | Чертополоховый | #d8bfd8 | |||
| Желто-розовый | #ffe4b2 | Сиреневый | #c8a2c8 | |||
| Побега папайи | #ffefd5 | Глициниевый | #c9a0dc | |||
| Морской пены | #fff5ee | Аметистовый | #9966cc | |||
| Белый | #ffffff | Серобуромалиновый | #735184 | |||
| Бежевый | #f5f5dc | Фиолетовый | #8b00ff | |||
| Льняной | #faf0e6 | Персидский синий | #6600ff | |||
| Бедра испуганной нимфы | #faeedd | Темно-фиолетовый | #423189 | |||
| Сливочный | #f2e8c9 | Темный индиго | #310062 | |||
| Пергидрольной блондинки | #eee6a3 | Индиго | #4b0082 | |||
| Желто-коричневый | #d2b48c | Темно-пурпурный | #660099 | |||
| Шамуа | #a08040 | Сливовый | #660066 | |||
| Темный желто-коричневый | #918151 | Фиолетово-баклажанный | #991199 | |||
| Хаки | #806b2a | Орхидеевый | #da70d6 | |||
| Темный хаки | #4c3c18 | Гелиотроповый | #df73ff | |||
| Оливковый | #808000 | Фиалковый | #ea8df7 | |||
| Нежно-оливковый | #6b8e23 | Бледно-пурпурный | #f984e5 | |||
| Латунный | #b5a642 | Фуксии | #f754e1 | |||
| Темно-грушевый | #d8a903 | Звезды в шоке | #ff47ca | |||
| Старого золота | #cfb53b | Пурпурный | #ff00ff | |||
| Шафрановый | #f4c430 | Ярко-розовый | #fc0fc0 | |||
| Грушевый | #efd334 | Ярко-фиолетовый | #cd00cd | |||
| Желтый | #ffff00 | Баклажановый | #990066 | |||
| Лимонный | #fde910 | Вишневый | #911e42 | |||
| Детской неожиданности | #f7f21a | Розовато-лиловый | #993366 | |||
| Кукурузный | #fbec5d | Фиолетово-красный | #c71585 | |||
| Вердепешевый | #dad871 | Светло-вишневый | #de3163 | |||
| Лимонно-кремовый | #fffacd | Темно-розовый | #e75480 | |||
| Слоновой кости | #fffddf | Лиловый | #db7093 | |||
| Кремовый | #f2ddc6 | Бледно-каштановый | #ddadaf | |||
| Серого зеленого чая | #cadaba | Пюсовый | #cc8899 | |||
| Болотный | #acb78e | Розовый Маунтбэттена | #997a8d | |||
| Cпаржи | #7ba05b | Бледный розовато-лиловый | #996666 | |||
| Защитный | #78866b | Умбра жженая | #8a3324 | |||
| Темно-оливковый | #556832 | Блошиного брюшка | #4e1609 | |||
| Зеленого папоротника | #4f7942 | Бурый | #45161c | |||
| Травяной | #5da130 | Темно-алый | #560319 | |||
| Влюбленной жабы | #3caa3c | Бургундский | #900020 | |||
| Вердепомовый | #34c924 | Коричнево-малиновый | #800000 | |||
| Зеленый | #00ff00 | Сангиновый | #92000a | |||
| Ярко-зеленый | #66ff00 | Бисмарк-фуриозо | #a5260a | |||
| Ядовито-зеленый | #7fff00 | Бордовый | #9b2d30 | |||
| Лаймовый | #ccff00 | Бледно-карминный | #af4035 | |||
| Фисташковый | #bef574 | Ржаво-коричневый | #b7410e |
Как сделать в HTML таблицу.
 Таблица цветов
Таблица цветовНачинающим вебмастерам приходится сталкиваться со множеством проблем. Казалось бы, сегодня уже можно использовать для создания своих сайтов шаблоны, но вот беда, далеко не всегда они обладают нужными свойствами, и тогда приходится либо создавать дизайн сайта с чистого листа, либо же вносить изменения в уже имеющийся код. Тут-то и понадобится знание HTML-кода и минимальные представления о том, как задать фон и цвет страницы, вставить рисунок или видео, сделать таблицу в HTML.
Начало работы над таблицей
Одна из наиболее сложных вещей в разметке HTML-страницы — таблицы. И проблема не в сложности тэгов, которые, по сути, не так уж и трудно запомнить, а в том, что при написании кода можно легко допустить ошибки — забыть прописать лишнюю строку или ячейку, вписать текст не туда, куда надо, и прочие мелочи. Причем чем больше таблица, тем больше шанс ошибиться.
Поэтому, приступая к созданию таблицы в HTML, рекомендуем максимально сосредоточиться и не отвлекаться.
В первую очередь следует начертить будущую таблицу на листе бумаги, пометив, что и в какой ячейке у вас будет находиться, а также отметив для себя основные параметры того или иного элемента.
Далее следует подсчитать количество строк в таблице, а также количество ячеек в каждой строке. Также рекомендуем отметить такие пункты, как наличие картинок в таблице, цвет фона, границ, текста. Только после этого можно начинать создавать в HTML таблицу, используя записанную информацию.
Редактор
Итак, вы создали макет таблицы. Теперь предстоит выбрать подходящий редактор для ее создания. Можно выбрать специальные конструкторы сайтов и делать таблицу в них. Используя данное программное обеспечение, создать таблицу не сложнее, чем в документе Word. Можно выбрать такую программу, как FrontPage. Несмотря на то что программа довольно старая, с ее помощью можно создавать неплохие сайты, к тому же по ней можно найти не один самоучитель.
Если вы хотите создать в HTML таблицу при помощи специального кода, можно использовать для этих целей и обычный блокнот или обычный документ Word. Правда, тут вам придется потрудится, так как писать код придется долго.
Правда, тут вам придется потрудится, так как писать код придется долго.
Можно воспользоваться редактором, встроенным в сам движок сайта. Так, при создании записи во многих движках предусмотрена возможность добавления разных элементов, в том числе и таблиц. Даже если базовые возможности редактора вас не удовлетворят, внести изменения в код будет легче, чем написать его с нуля.
Тэги
Вне зависимости от того, каким редактором вы будете пользоваться, перед тем как вы начнете создавать в html таблицу, вам следует запомнить основные тэги. Всего их три — <table>, <tr> и <td>. Отметим, что все тэги являются парными. Первый тэг обозначает таблицу в целом, второй задает строку, третий — ячейку внутри строки.
Немного подробнее о каждом из тэгов. Таблица всегда начинается с тэга <table> и заканчивается </table>. Для любого браузера это условное обозначение того, что перед ним находится именно таблица. Далее прописываются строки, которые открывает <tr> и заканчивает тэг </tr>. В каждой строке с помощью тэгов <td> и </td> прописывается количество ячеек.
В каждой строке с помощью тэгов <td> и </td> прописывается количество ячеек.
Таким образом, код таблицы 2х2 будет выглядеть таким образом:
<table>
<tr> <td>
</td> <td> </td> </tr>
<tr> <td> </td> <td> </td> </tr>
</table>
Вставить таблицу в HTML-код страницы можно, скопировав его из выбранного редактора.
Параметры таблиц, строк и ячеек
Итак, базовый код мы разобрали. Теперь поговорим о том, как улучшить таблицу, сделать ее ярче и привлекательнее. Для этого нужно знать основные параметры тэгов. Они прописываются внутри открывающего тэга, при этом после каждого параметра ставится знак равенства, а затем прописывается его значение, взятое в кавычки. Например, фон в таблице HTML задается так: <table bgcolor= «#FFFFFF »>.
Перечислим несколько основных параметров, которые будут наиболее полезны для вас. Начнем с самой таблицы.
Так, задать ширину границы поможет параметр border, который может принимать любое числовое значение. Цвет границы задает bordercolor. Общий фон задает bgcolor.
Цвет границы задает bordercolor. Общий фон задает bgcolor.
Если же вы хотите сделать фоном таблицы рисунок, используйте background, при этом вам следует прописать URL рисунка.
Выровнять содержимое страницы вокруг таблицы поможет параметр align, который может принимать значения left, center и right.
Задать заголовок поможет парный тэг <caption>, который прописывается сразу после открывающего тэга <table>.
Немного о параметрах строки. Цвет ячеек в строке задается с помощью bgcolor. Выравнивание текста по горизонтали можно сделать с помощью параметра align (left, center или же right), по вертикали – valign (принимает значения top, middle или bottom).
Касательно ячейки можно отметить, что цвет фона и фоновый рисунок задается для нее с помощью тех же параметров, что и для всей таблицы. Выровнять текст можно с помощью параметров align и valign.
Есть и особые параметры – colspan и rowspan. С помощью первого можно задать количество столбцов, на которые будет простираться ячейка. Второй же задает количество строк, на которые данная ячейка может простираться.
Второй же задает количество строк, на которые данная ячейка может простираться.
Вот и все наиболее полезные параметры.
Таблица цветов
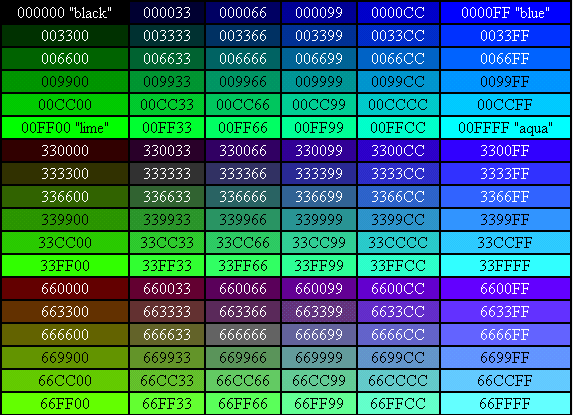
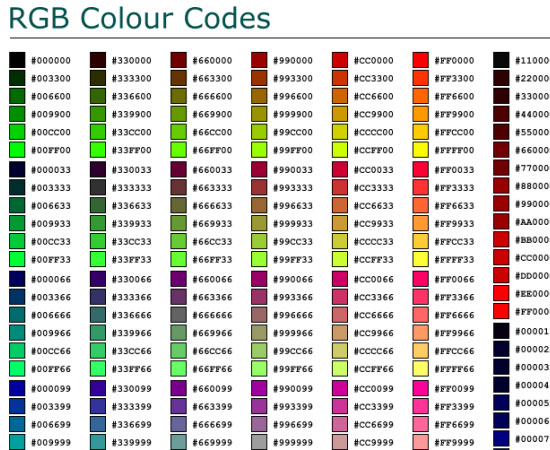
Скажем несколько слов о такой полезной вещи, как таблица цветов. С ее помощью задается фон страницы, цвет текста, ссылок и других элементов. Таблица цветов содержит около 216 цветов и оттенков. Каждый из них имеет свой шестнадцатеричный код.
Сам код начинается со знака решетки и содержит три пары цифр или букв. Например, зеленый цвет в таблице имеет код #007F0. Каждая пара обозначает интенсивность одного из трех основных цветов – красного, зеленого и синего. Используя таблицу, можно выбрать нужный вам цвет и задать его с помощью кода.
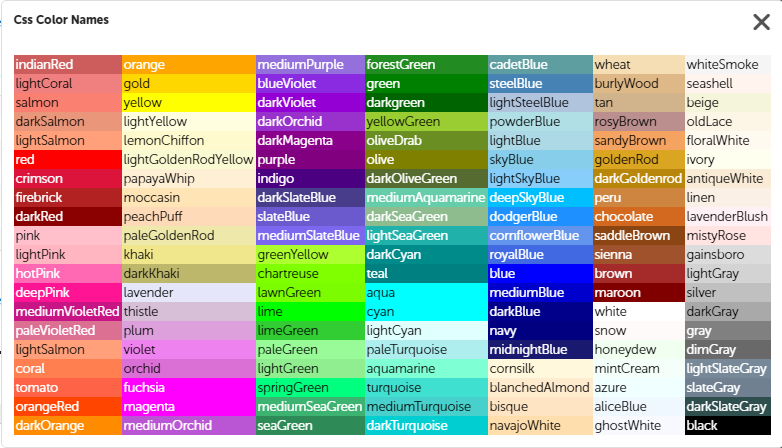
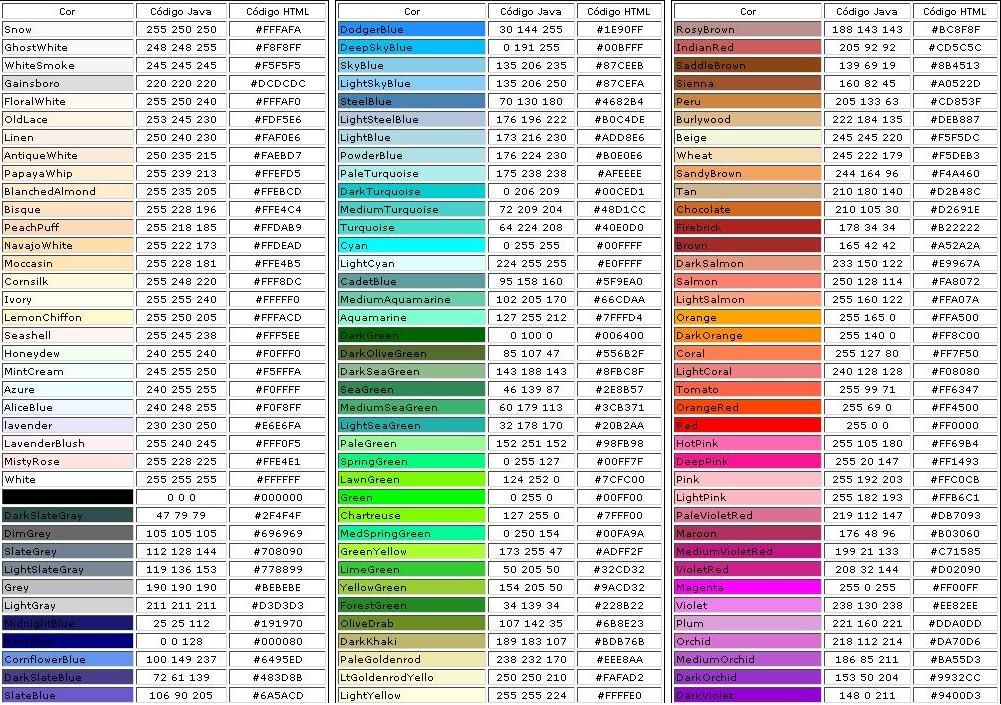
В случае если у вас нет возможности воспользоваться таблицей, можно задать цвет с помощью его названия на английском языке.
Содержимое
Несколько слов о самом содержимом. Конечно же, наиболее часто мы можем увидеть текст в таблице HTML, но это не значит, что только его мы и можем туда поместить. Ячейки и строки могут содержать также рисунки, аудио и видеофайлы, ссылки.
Ячейки и строки могут содержать также рисунки, аудио и видеофайлы, ссылки.
Для того чтобы поместить текст или любую другую информацию в ячейку (строку), следует прописать ее между двумя тэгами. Например: <td> имя </td>. В ячейке отобразится «Имя».
Поместить графическую информацию и медиафайлы можно с помощью специальных тэгов — <img>, <audio> и <video>.
СоветыНапоследок дадим несколько полезных советов, которые помогут вам быстро создать в HTML таблицу любой сложности.
При написании таблицы советуем сначала прописать сами тэги таблицы и основные ее параметры. Затем пропишите тэги строк. Каждую пару начинайте с новой строки. Так вы будете видеть, сколько строк в вашей таблице. Также пропишите параметры строки или строк, если они отличаются от основных. Затем советуем начинать прописывать каждую ячейку, также с новой строки. Причем желательно делать один или два отступа Tab от края. Таким образом, вы будете довольно четко видеть структуру кода.
Содержимое ячеек и строк советуем прописывать уже в самом конце, когда каркас таблицы готов.
Настройка индексированных таблиц цветов в Photoshop
Руководство пользователя Отмена
Поиск
Последнее обновление: 15 февраля 2017 г., 12:45:13 по Гринвичу | Также относится к Adobe Photoshop CS6
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выбор и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие пространства
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Выбор цветового диапазона изображения
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Начало работы с подборками
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и ремонт фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Предустановки кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- арабский и иврит тип
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Добавить и отредактировать текст
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр Liquify
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Использование фильтра «Пластика»
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экран и дизайн приложений
- Фотошоп для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработка пакета файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- Фотошоп 3D
- Фотошоп 3D | Общие вопросы о снятых с производства 3D-функциях
Настройка таблиц индексированных цветов
Команда «Таблица цветов» позволяет вносить изменения в таблицу цветов изображения с индексированными цветами. Эти функции настройки особенно полезны для псевдоцветных изображений — изображений, отображающих вариации уровней серого с цветом, а не с оттенками серого, которые часто используются в научных и медицинских приложениях. Однако настройка таблицы цветов также может привести к специальным эффектам с изображениями с индексированными цветами, имеющими ограниченное количество цветов.
Эти функции настройки особенно полезны для псевдоцветных изображений — изображений, отображающих вариации уровней серого с цветом, а не с оттенками серого, которые часто используются в научных и медицинских приложениях. Однако настройка таблицы цветов также может привести к специальным эффектам с изображениями с индексированными цветами, имеющими ограниченное количество цветов.
Для простого сдвига цветов в псевдоцветном изображении, выберите «Изображение» > «Коррекция» и используйте настройку цвета команды в подменю.
Вы можете редактировать цвета в таблицу цветов для создания специальных эффектов или назначения прозрачности в изображение в один цвет в таблице.
Открыть изображение индексированного цвета.
Выберите «Изображение» > «Режим» > «Цвет». Стол.
Чтобы изменить один цвет, щелкните цвет и выберите новый цвет в палитре цветов.
Чтобы изменить диапазон цветов, перетащите в таблицу, чтобы выбрать диапазон цветов, который вы хотите изменить.
 В палитре цветов выберите первый нужный цвет в диапазоне и нажмите «ОК». Когда палитра цветов снова отобразится, выберите последний нужный цвет в диапазоне и нажмите «ОК».
В палитре цветов выберите первый нужный цвет в диапазоне и нажмите «ОК». Когда палитра цветов снова отобразится, выберите последний нужный цвет в диапазоне и нажмите «ОК».Цвета, выбранные вами в палитре цветов, помещаются в диапазоне, который вы выбрали в диалоговом окне «Таблица цветов» коробка.
Чтобы присвоить цвету прозрачность, выберите пипетку. инструмент в диалоговом окне «Таблица цветов» и щелкните цвет в таблице или на изображении. Пробный цвет заменяется с прозрачностью изображения.
Нажмите «ОК» в диалоговом окне «Таблица цветов». поле, чтобы применить новые цвета к изображению с индексированными цветами.
Выберите предустановленную таблицу цветов
Открыть изображение индексированного цвета.
Выполните одно из следующих действий:
Выберите «Изображение» > «Режим» > «Таблица цветов».
Выберите «Изображение» > «Режим» > «Индексированный цвет».
 В диалоговом окне «Индексированный цвет» выберите «Пользовательский» во всплывающем меню «Панель». Откроется диалоговое окно «Таблица цветов».
В диалоговом окне «Индексированный цвет» выберите «Пользовательский» во всплывающем меню «Панель». Откроется диалоговое окно «Таблица цветов».
В диалоговом окне «Таблица цветов» выберите предопределенную таблицу в меню «Таблица».
Обычай
Создает указанную вами палитру.
Черное тело
Отображает палитру на основе разные цвета, которые излучает излучатель черного тела при нагревании — от черный к красному, оранжевому, желтому и белому.
Оттенки серого
Отображает палитру на основе 256 уровней серого — от черного к белому.
Спектр
Отображает палитру на основе цветов, полученных как белый свет проходит через призму — от фиолетового, синего и зеленого до желтого, оранжевый и красный.
Система (ОС Mac)
Отображает стандартную версию Mac OS Системная палитра на 256 цветов.


 В палитре цветов выберите первый нужный цвет в диапазоне и нажмите «ОК». Когда палитра цветов снова отобразится, выберите последний нужный цвет в диапазоне и нажмите «ОК».
В палитре цветов выберите первый нужный цвет в диапазоне и нажмите «ОК». Когда палитра цветов снова отобразится, выберите последний нужный цвет в диапазоне и нажмите «ОК». В диалоговом окне «Индексированный цвет» выберите «Пользовательский» во всплывающем меню «Панель». Откроется диалоговое окно «Таблица цветов».
В диалоговом окне «Индексированный цвет» выберите «Пользовательский» во всплывающем меню «Панель». Откроется диалоговое окно «Таблица цветов».