Генератор HTML таблиц | Создавайте HTML таблицы с настраиваемыми параметрами!
Powered by aspose.com and aspose.cloud
Попробуйте другие приложения
Настройте свою HTML таблицу!
Вы ищете быстрый и простой способ создания HTML таблицы? Генератор HTML таблиц — это онлайн-приложение для создания таблиц с настраиваемыми параметрами. Этот бесплатный инструмент удобен и понятен в использовании. Просто заполните все необходимые поля таблицы и получите результат!
Создавайте HTML таблицы для веб-сайтов за несколько простых шагов. Вы можете указать количество строк и столбцов и задать другие параметры по своему усмотрению, например, заголовок, рамку, выравнивание. Генератор HTML таблиц автоматически создает HTML код. Этот инструмент был разработан для того, чтобы вы могли получить необходимую таблицу HTML и как можно быстрее разместить ее в Интернете. Просто скопируйте и вставьте сгенерированный HTML код в исходный код вашего сайта.
Бесплатный онлайн Генератор HTML таблиц работает в любом современном браузере, таком как Chrome, Firefox, Edge или Safari. Наше приложение совместимо со всеми устройствами ПК, смартфонами и планшетами. Мы надеемся, что этот инструмент будет полезен для людей, которым нужна таблица для веб-сайта, HTML-документа или блога. Другими словами, для тех, кто просто хочет быстро создать таблицу HTML.
Хотите интегрировать Генератор таблиц HTML в свое приложение? Это очень быстро и просто! Пожалуйста, ознакомьтесь с нашей документацией.
- Быстрый и простой способ создать HTML-таблицу с необходимыми параметрами
- Высокая производительность и высокое качество
- Дружественный интерфейс и простые настройки
- Никаких ограничений, регистрации и установки дополнительного программного обеспечения
- Работает с вашего любимого устройства
Как создать таблицу HTML
- org/HowToStep»>Используя настройки, установите желаемые размеры HTML таблицы. Вы можете указать количество строк и столбцов.
- Настройте параметры для создания HTML таблицы. Выберите тип и ширину границы в пикселях, отметьте, нужны ли вам заголовки, установите выравнивание.
- Нажмите кнопку «Создать», чтобы сгенерировать HTML код.
- Вы увидите HTML код таблицы. Нажмите кнопку «Копировать в буфер обмена», получите сгенерированный код и используйте его где угодно.
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
- Как создать таблицу HTML?Чтобы создать таблицу, вам нужно выбрать количество строк и столбцов, установить другие параметры по своему усмотрению, например, ширину, заголовок, границу, выравнивание.
 Нажмите кнопку «Создать». Вы увидите HTML код в текстовой области. Нажмите кнопку «Копировать в буфер обмена» и получите сгенерированный HTML код.
Нажмите кнопку «Создать». Вы увидите HTML код в текстовой области. Нажмите кнопку «Копировать в буфер обмена» и получите сгенерированный HTML код. - Сколько времени нужно для создания HTML таблицы?Это приложение работает быстро. Вы можете создать HTML код для таблицы с необходимыми параметрами за несколько секунд.
- Зачем использовать HTML таблицы?HTML таблицы часто используются на веб-сайтах и идеально подходят для отображения табличных данных, таких как текст, изображения, ссылки и т. д. Таблица — отличный способ разместить и показать финансовые данные, цены, сравнение функций, результаты спортивных игр и многое другое.
- Могу ли я создавать таблицы HTML в Linux, Mac OS или Android?Вы можете использовать наше бесплатное приложение в любой операционной системе с веб-браузером.
 Этот инструмент работает онлайн и не требует установки дополнительного программного обеспечения.
Этот инструмент работает онлайн и не требует установки дополнительного программного обеспечения.
Быстрый и простой Генератор HTML таблиц
Задайте желаемый размер таблицы и укажите дополнительные настройки в отведенных полях. Нажмите кнопку «Создать». Вы можете увидеть HTML-код в текстовой области. Нажмите кнопку «Копировать в буфер обмена» и получите HTML код.Создание HTML кода с любого устройства
Приложение работает на всех платформах, включая Windows, Linux, Mac Os, Android и iOS. Все файлы обрабатываются на наших серверах. Вам не требуется установка плагинов или программного обеспечения.Качество создания HTML таблиц
Все данные обрабатываются с использованием API Aspose, которые хорошо зарекомендовали себя в индустрии программного обеспечения и используются многими компаниями из списка Fortune 100 в 114 странах.
Онлайн конвертер Excel в HTML таблицу
Инструменты для украшения и уменьшения
Украшатель CSS
Украшает, форматирует и сделает CSS код более читаемым.Уменьшитель CSS
Сделает CSS код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель HTML
Украшает, форматирует и сделает HTML код более читаемым.Уменьшитель HTML
Сделает HTML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель Javascript
Украшает, форматирует и сделает Javascript код более читаемым.Уменьшитель Javascript
Сделает Javascript код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Обфускатор Javascript
Сделает Javascript код более сложным для понимания или чтения для защиты.Украшатель JSON
Украшает, форматирует и сделает JSON код более читаемым.Уменьшитель JSON
Сделает JSON код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.
Украшатель XML
Украшает, форматирует и сделает XML код более читаемым.Уменьшитель XML
Сделает XML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель OPML
Украшает, форматирует и сделает OPML код более читаемым.Уменьшитель OPML
Сделает OPML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель SQL
Украшает, форматирует и сделает SQL код более читаемым.Уменьшитель SQL
Сделает SQL код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Конвертеры
Конвертер CSV в JSON
Конвертирует CSV данные в JSON и украшает.Конвертер CSV в TSV
Конвертирует CSV данные в TSV и украшает.Конвертер CSV в Excel
Конвертирует CSV данные в Excel и украшает.Конвертер CSV в HTML
Конвертирует CSV данные в HTML, просматривая его ниже.
Конвертер CSV в SQL
Конвертирует CSV в SQL формат и украшает.Конвертер CSV в Многострочные данные
Конвертирует CSV в многострочные данные и делает его более читаемым.Конвертер CSV в Текст
Конвертирует CSV в обычный текст и делает его более читаемым.Конвертер CSV в XML/JSON
Конвертирует CSV в XML и JSON онлайн.Конвертер CSV в XML
Конвертирует CSV в XML и украшает.Конвертер CSV в YAML
Конвертирует CSV в YAML и украшает.Извлечь столбец CSV
Извлекает один столбец из CSV.Конвертер Excel в CSV
Конвертирует Excel в CSV и украшает.Конвертер Excel в TSV
Конвертирует Excel в TSV и украшает.Конвертер Excel в HTML
Конвертирует Excel в HTML и украшает.Excel в формульный вид
Конвертирует Excel в формульный вид и украшает.Конвертер Excel в SQL
Конвертирует Excel в SQL и украшает.Конвертер Excel в JSON
Конвертирует Excel в JSON и украшает.
Конвертер Excel в XML
Конвертирует Excel в XML и украшает.Конвертер Excel в YAML
Конвертирует Excel в YAML и украшает.Конвертер Excel в Текст
Конвертирует Excel в Текст и украшает.Извлечь столбец Excel
Извлекает один столбец из Excel.Конвертер TSV в JSON
Конвертирует данные TSV в JSON и украшает.Конвертер TSV в CSV
Конвертирует данные TSV в CSV и украшает.Конвертер TSV в Excel
Конвертирует данные TSV в Excel и украшает.Конвертер TSV в HTML
Конвертирует данные TSV в HTML, с просмотром ниже.Конвертер TSV в SQL
Конвертирует TSV в SQL формат и украшает.Конвертер TSV в Многострочные данные
Конвертирует TSV в многострочные данные и делает более читаемым.Конвертер TSV в Текст
Конвертирует TSV в обычный текст и делает более читаемым.Конвертер TSV в XML/JSON
Конвертирует TSV в XML/JSON и украшает.
Конвертер TSV в XML
Конвертирует TSV в XML и украшает.Конвертер TSV в YAML
Конвертирует TSV в YAML и украшает.Извлечь столбец TSV
Извлекает один столбец из TSV.Конвертер HTML в CSV
Конвертирует HTML в CSV и украшает.Конвертер HTML в EXCEL
Конвертирует HTML в EXCEL и украшает.Конвертер HTML в TSV
Конвертирует HTML в TSV и украшает.Конвертер HTML в Многострочные данные
Конвертирует HTML в Многострочные данные и украшает.Конвертер HTML в JSON
Конвертирует HTML в JSON и украшает.Конвертер HTML в XML
Конвертирует HTML в XML и украшает.Конвертер HTML в YAML
Конвертирует HTML в TAML и украшает.Конвертер HTML в SQL
Конвертирует HTML в SQL и украшает.Конвертер HTML в PHP
Конвертирует HTML в PHP и украшает.Конвертер HTML в Javascript
Конвертирует HTML в Javascript и украшает.Конвертер HTML в Asp
Конвертирует HTML в Asp и украшает.
Конвертер HTML в JSP
Конвертирует HTML в JSP и украшает.Конвертер HTML в Perl
Конвертирует HTML в Perl и украшает.Конвертер HTML в Jade
Конвертирует HTML в Jade и украшает.Конвертер HTML в Текст
Конвертирует HTML в обычный текст.Конвертер Jade в HTML
Конвертирует Jade в HTML и украшает.Конвертер Markdown в HTML
Конвертирует Markdown в HTML код.Конвертер JSON в XML
Конвертирует JSON в XML и украшает.Конвертер JSON в CSV
Конвертирует JSON в CSV и украшает.Конвертер JSON в Excel
Конвертирует JSON в Excel и украшает.Конвертер JSON в TSV
Конвертирует JSON to TSV и украшает.Конвертер JSON в YAML
Конвертирует JSON в YAML и украшает.Конвертер JSON в HTML
Конвертирует JSON в HTML и украшает.Конвертер JSON в SQL
Конвертирует JSON в SQL и украшает.Конвертер JSON в C# класс
Конвертирует JSON в C# класс и украшает.
Конвертер JSON в Текст
Конвертирует JSON в Текст и украшает.Конвертер SQL в HTML
Конвертирует SQL в HTML и украшает.Конвертер SQL в CSV
Конвертирует SQL в CSV и украшает.Конвертер SQL в Excel
Конвертирует SQL в Excel и украшает.Конвертер SQL в TSV
Конвертирует SQL в TSV и украшает.Конвертер SQL в XML
Конвертирует SQL в XML и украшает.Конвертер SQL в JSON
Конвертирует SQL в JSON и украшает.Конвертер SQL в YAML
Конвертирует SQL в YAML и украшает.Конвертер SQL в Text
Конвертирует SQL в Text и украшает.Конвертер XML в JSON
Конвертирует XML в JSON и украшает.Конвертер XML в CSV
Конвертирует XML в CSV и украшает.Конвертер XML в Excel
Конвертирует XML в Excel и украшает.Конвертер XML в TSV
Конвертирует XML в TSV и украшает.Конвертер XML в YAML
Конвертирует XML в YAML и украшает.
Конвертер XML в HTML
Конвертирует XML в HTML и украшает.Конвертер XML в SQL
Конвертирует XML в SQL и украшает.Конвертер XML в Текст
Конвертирует XML в Текст и украшает.Конвертер YAML в XML/JSON/CSV
Конвертирует YAML в JSON/CSV/XML и украшает.Конвертер YAML в Excel
Конвертирует YAML в Excel и украшает.Конвертер YAML в HTML
Конвертирует YAML в HTML и украшает.Конвертер XML в PDF
Конвертировать XML в PDF и Скачать.Конвертер CSV в PDF
Конвертировать CSV в PDF и Скачать.Конвертер TSV в PDF
Конвертировать TSV в PDF и Скачать.Конвертер EXCEL в PDF
Конвертировать EXCEL в PDF и Скачать.Конвертер JSON в PDF
Конвертировать JSON в PDF и Скачать.Конвертер YAML в PDF
Конвертировать YAML в PDF и Скачать.Конвертер SQL в PDF
Конвертировать SQL в PDF и Скачать.Конвертер Текст в PDF
Конвертировать Текст в PDF и Скачать.
Конвертер PDF в JPG
Конвертировать PDF в JPG и Скачать.Конвертер PDF в PNG
Конвертирует PDF в PNG и украшает.Конвертер Текст в HTML
Конвертирует Текст в HTML и украшает.Конвертер RSS в JSON
Конвертирует RSS в JSON и украшает.Конвертер OPML в JSON
Конвертирует OPML в JSON и украшает.Инструменты проверки валидности кода
Валидатор CSS
Проверьте ваш исходник CSS.Валидатор Javascript
Проверьте ваш исходник Javascript.Тестер Javascript
Проверьте ваш Javascript код.Тестер HTML
Проверьте ваш HTML код.Валидатор JSON
Проверьте ваш JSON код и украсьте.Валидатор XML
Проверьте ваш XML код и украсьте.Валидатор YAML
Проверьте ваш YAML код и украсьте.Валидатор UUID
Проверьте ваш UUID код.Тестер XPath
Онлайн Xpath тестер.Тестер и генератор регулярных выражений
Проверка регулярного выражения и создание кода.
Препроцессоры CSS
Компилятор LESS
Создает отформатированные стили CSS из меньшего источника.Компилятор Stylus
Создает украшенные стили CSS из StylusКонвертер CSS в LESS
Конвертирует CSS в Less и украшает.Конвертер CSS в SCSS
Конвертирует CSS в SCSS и украшает.Конвертер CSS в SASS
Конвертирует CSS в SASS и украшает.Другие утилиты
Генераторы
- Генератор случайных паролей
- Генератор Favicon
- Безопасный каталог htaccess
- Генератор htpasswd
- Генератор Lorem Ipsum
- Генератор адресов IPv4
- Генератор адресов IPv6
- Генератор MAC адресов
- Генератор календарных дат
Конвертеры величин
- Конвертер веса
- Конвертер площади
- Конвертер плотности и массы
- Конвертер байтов/битов
- Конвертер электроэнергии
- Конвертер энергии
- Конвертер силы
- Конвертер Топлива
- Конвертер длины
- Конвертер объема и емкости
- Конвертер температуры
- Конвертер скорости и ускорения
- Конвертер угла
- Конвертер массы
- Конвертер мощности
- Конвертер давления и напряжения
- Конвертер времени
- Астрономический конвертер
- Конвертер частоты
Утилиты
- Информация о браузере
- Конвертер Base64 в Изображение
- Конвертер Изображение в Base64
- Конвертер Файла в Base64
- Генератор символов
- Конвертер текста в HTML объекты
- Парсер URL
- Автообновление страницы
Экранирование и разэкранирование
- Экранирование и разэкранирование JSON
- Экранирование и разэкранирование C#
- Экранирование и разэкранирование Javascript
- Экранирование и разэкранирование Java
- Экранирование и разэкранирование CSV
- Экранирование и разэкранирование SQL
- Экранирование и разэкранирование HTML
- Экранирование и разэкранирование XML
Шифрование
- Генератор HMAC
- Хэш калькулятор
- Стеганография изображений
- Стеганографический декодер
- Генератор паролей MySQL/MariaDB
- Генератор паролей Postgres
Строчные утилиты
- Конвертер базового номера
- Кодер/Декодер Base64
- Средство просмотра различий
- Кодировщик Url
- Декодер Url
- Кодировщик Html
- Декодер Html
- Добавить слэш
- Убрать слеш
- Конвертер числа в слово
- Утилиты строк
- Трансформер текста
- Конвертер регистра
- Калькулятор даты
- Конвертер Даты/Времени в временную метку Unix
- Конвертер временную метку Unix в время Дата/Время
- Конвертер Секунд в человеческое время
- Конвертер Секунд в Часы:Минуты:Секунды
Конверторы изображений
- Конвертер JPG в PNG
- Конвертер PNG в JPG
- Конвертер GIF в PNG
- Конвертер PNG в GIF
- Конвертер BMP в PNG
- Конвертер BMP в JPG
- Генератор изображений с закругленными углами
Инструменты домена и IP
- Получить IP и имя хоста
- Просмотр имени хоста
- Whois сервис
- Просмотр DNS
- Просмотр MX
- Просмотр сервера имён
- Проверка IP сайта
- IP утилиты
- Мой IP адрес
Редакторы кода
- Просмотр исходного кода
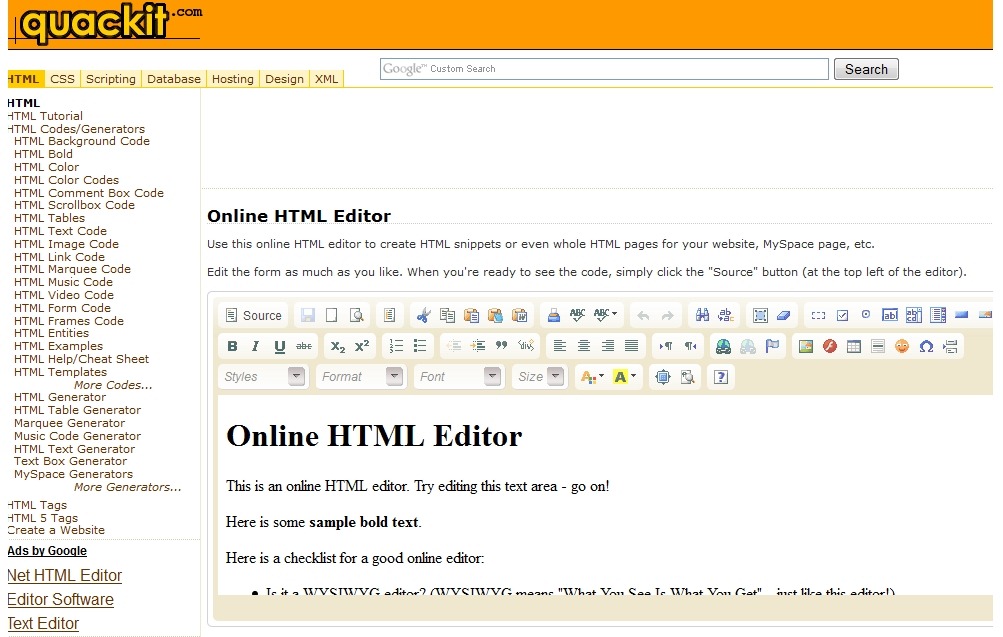
- Онлайн Редактор Кода
- Пример кода
Конвертеры цвета
- Конвертер RGB в HEX
- Конвертер RGB в CMYK
- Конвертер RGB в HSV
- Конвертер HEX в HSV
- Конвертер HEX в CMYK
- Конвертер HSV в CMYK
генератор html python
Я ищу легко реализуемый генератор html для python. Я нашел вот это!—2—>
Я нашел вот это!—2—>
http://www.decalage.info/python/html
но нет способа добавить элементы css (id, class) для таблицы.
thx
Если вы хотите, программных средств, нежели использование шаблонов, Karrigell это HTMLTags модуль одна возможность; он может включить например class атрибут (который был бы зарезервированным словом в Python) трюком заглавного его начального, т. е. цитируя URL doc, который я только что дал:
атрибуты с тем же именем, что и Ключевые слова Python (класс, тип) должны быть оприходовали :
print DIV('bar',) ==> <DIV>bar</DIV>
8
поделиться
автор: Alex Martelli
есть почтенный HTMLGen Робин Фридрих, который трудно найти, но все еще доступен здесь (датировано 2001, но HTML не сильно изменился с тех пор ;-). Есть также xist. Конечно, в настоящее время HTML-генерация, как указывает Леннарт, обычно лучше выполняется с использованием систем шаблонов, таких как Джимма или Мако.
5
поделиться
автор: Vinay Sajip
генерация HTML обычно выполняется с одним из бесконечных языков шаблонов HTML, доступных для Python. Лично мне нравится Templess, а Genshi, вероятно, самый популярный. Их бесконечное количество, есть список что, скорее всего, будет неполным.
в противном случае вы можете использовать библиотека lxml, где вы можете сгенерировать его более программным способом XML-ish. Хотя мне тяжело пора увидеть выгоду.
5
поделиться
автор: Lennart Regebro
Это один ультра-простой генератор HTML, который я написал. Я использую его время сборки для генерации html. Если генерируется время выполнения html-страниц, то есть лучшие варианты
вот ссылка
http://pypi.python.org/pypi/sphc
и быстрый пример
>> import sphw >> tf = sphw.TagFactory() >>> div = tf.DIV("Some Text here.",,) >>> print(div) <DIV,>Some Text here.</DIV>
4
поделиться
автор: Shekhar
доминировать — это библиотека генерации HTML, которая позволяет легко создавать теги. В dominate зарезервированные слова python имеют префикс с подчеркиванием, поэтому это будет выглядеть так:
from dominate.tags import * t = div(table(_id="the_table"), _class="tbl") print(t) <div> <table></table> </div>
отказ от ответственности: я автор dominate
4
поделиться
автор: Knio
хорошо, вот еще один генератор html, или я предпочитаю думать об этом как о компиляторе.
https://pypi.python.org/pypi/python-html-compiler
Это набор базовых классов, которые можно использовать для определения тегов и атрибутов. Таким образом, класс tag имеет атрибуты и дочерние элементы. Дети сами являются классами тегов, которые имеют атрибуты и детей и т. д. Также вы можете установить параметры, которые начинаются с вашего корневого класса и работают с различными ветви.
Дети сами являются классами тегов, которые имеют атрибуты и детей и т. д. Также вы можете установить параметры, которые начинаются с вашего корневого класса и работают с различными ветви.
Это позволит вам определить все классы тегов, которые вы хотите, таким образом, иметь возможность создавать настраиваемые классы и реализовывать любые теги или атрибуты, которые вы хотите.
только начал с этого, так что если кто-то хочет проверить 🙂
3
поделиться
автор: MarcNealer
фактически вы можете добавить любой атрибут, такой как id и class к объектам в HTML.py (http://www.decalage.info/python/html).
attribs-необязательный параметр классов Table, TableRow и TableCell. Это словарь дополнительных атрибутов, которые вы хотели бы установить. Например, следующий код задает id и класс для таблицы:
import HTML
table_data = [
['Last name', 'First name', 'Age'],
['Smith', 'John', 30],
['Carpenter', 'Jack', 47],
['Johnson', 'Paul', 62],
]
htmlcode = HTML. table(table_data,
attribs={'id':'table1', 'class':'myclass'})
print htmlcode
table(table_data,
attribs={'id':'table1', 'class':'myclass'})
print htmlcode
тот же параметр можно использовать с объектами TableRow и TableCell для форматирования строк и ячеек. Это не существуют для столбцов еще, но должны быть просты в реализации, если это необходимо.
2
поделиться
автор: decalage
вас могут заинтересовать некоторые реализации Python HAML. HAML как HTML стенография и занимает всего несколько минут, чтобы узнать. Есть версия CSS под названием SASS тоже.
http://haml.hamptoncatlin.com/
«есть ли реализация HAML для использования С Python и Django » говорит о Python и HAML немного больше.
Я использую HAML как можно больше, когда я программирую в Ruby. И, как сноска, также была некоторая работа по получению модулей для Perl, которые работают с хорошим MVC Mojolicious:
http://metacpan.org/pod/Text::Haml
0
поделиться
автор: the Tin Man
Html generation или любой текст generatio,Джимма — это мощный шаблонизатор.
0
поделиться
автор: Prabhat Ranjan
Как и когда нужно использовать генераторы в СУБД Firebird
2.1. Что такое генератор?
Думайте о генераторе, как о “потокобезопасном” (“thread-safe”) целочисленном счетчике, который расположен внутри базы данных Firebird. Вы можете создать его, задав имя:
CREATE GENERATOR GenTest;
Затем вы можете получать его текущее значение, увеличивать его или уменьшать точно так же, как и переменную “var i: integer” в Delphi, однако не всегда можно просто установить определенное значение, а затем получить то же самое значение, как вы ожидаете, — генератор находится внутри базы данных, но вне механизма управления транзакциями.
2.2. Что такое последовательность (sequence)?
“Последовательность” (“sequence”) — это официальный термин SQL для обозначения того, что в СУБД Firebird называется генератором.
Поскольку СУБД Firebird постоянно стремиться к большему соответствию стандарту SQL, то в СУБД Firebird 2 и более поздних версиях ключевое слово SEQUENCE может быть использован как синоним GENERATOR. Фактически, рекомендуется использовать синтаксис
Фактически, рекомендуется использовать синтаксис SEQUENCE во вновь создаваемом коде.
Хотя слово “последовательность” подразумевает серию генерируемых значений, в то время как “генератор” подразумевает прямую ссылку на фабрику по производству значений, в СУБД Firebird нет никаких различий между генератором и последовательностью. Просто это два названия для одного и того же объекта базы данных. Вы можете создавать генератор и получать доступ к нему с помощью синтаксиса последовательности, и наоборот.
Вот предпочтительный синтаксис для создания генератора/последовательности в СУБД Firebird 2:
CREATE SEQUENCE SeqTest;
2.3. Где хранятся генераторы?
Декларации генераторов хранятся в системной таблице RDB$GENERATORS.
Однако, их значения хранятся на специальных зарезервированных страницах внутри базы данных.
Вы никогда не получите доступ к этим значениям напрямую.
Вы можете получить к ним доступ с помощью специальных встроенных функций, которые будут обсуждаться далее в этом руководстве.
|
Приведенная в этом разделе информация предназначена только для общего ознакомления.
Общее правило таково: вы не должны обращаться к системным таблицам напрямую.
Не пытайтесь создавать или изменять генераторы путем изменения таблицы |
Структура системной таблицы RDB$GENERATORS следующая:
-
RDB$GENERATOR_NAMECHAR(31) -
RDB$GENERATOR_IDSMALLINT -
RDB$SYSTEM_FLAGSMALLINT
И для СУБД Firebird 2.0 и более старших версий:
Обратите внимание, что GENERATOR_ID является идентификатором для каждого генератора (о чем и говорит это имя), а не его значением.
Также, не позволяйте вашему приложения хранить идентификатор для будущего использования в качестве маркера (handle) генератора. Это не имеет смысла (так как имя и является маркером), идентификатор может измениться после цикла резервного копирования/восстановления базы данных.
Флаг
Это не имеет смысла (так как имя и является маркером), идентификатор может измениться после цикла резервного копирования/восстановления базы данных.
Флаг SYSTEM_FLAG равен 1 для генераторов, используемых внутри СУБД, и NULL или 0 для всех, созданных вами.
Теперь давайте взглянем на таблицу RDB$GENERATORS, когда определен единственный генератор:
| RDB$GENERATOR_NAME | RDB$GENERATOR_ID | RDB$SYSTEM_FLAG |
|---|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Примечание для СУБД Firebird 2
|
2.4. Каково максимальное значение генератора?
Генераторы хранят и возвращают 64-битные значения во всех версиях СУБД Firebird. Это дает диапазон значений:
-263 .. 263
-1 или -9.223.372.036.854.775.808 .. 9.223.372.036.854.775.807
Таким образом, если вы используете генератор с начальным значением 0 для заполнения поля типа NUMERIC(18) или BIGINT (оба типа представлены 64-битным целым), и вы хотели бы добавлять 1000 строк в секунду, то пройдет около 300 миллионов лет (!), прежде чем значения выйдут за указанный диапазон.
Поскольку довольно маловероятно, что человечество еще будет существовать на планете в это время (и оно все еще будет использовать базы данных СУБД Firebird), то не следует об этом беспокоиться.
Но хочу предупредить. СУБД Firebird понимает два “диалекта” SQL: диалект 1 и диалект 3. Новые базы данных должны всегда создаваться с диалектом 3, который является более мощным в ряде аспектов. Диалект 1 является диалектом совместимости, он используется только для полученных в наследство баз данных, которые были созданы в InterBase 5.6 или в более ранних версиях.
Одним из различий этих двух диалектов является то, что диалект 1 не имеет поддержки встроенных 64-битных целочисленных типов.
Поля типа NUMERIC(18), например, хранятся во внутреннем представлении как DOUBLE PRECISION, который является типом с плавающей точкой.
Наибольший целочисленный тип в диалекте 1 — это 32-битный INTEGER.
В диалекте 1, как и в диалекте 3, генераторы являются 64-битными.
Но если вы присвоите сгенерированное значение полю типа INTEGER в базе данных диалекта 1, оно будет урезано до младших 32 бит, в результате давая диапазон:
-231 . . 231
. 231
-1 или -2.147.483.648 .. 2.147.483.647
Хотя сам генератор может давать значения и 2.147.483.647, и 2.147.483.648, и так далее, урезанное значение вызовет повторение значений в этом месте, давая эффект 32-битного генератора.
В описанной выше ситуации, при 1000 вставках в секунду, заполняемое генератором поле переберет все значения через 25 дней (!!!), и за этим действительно нужно следить. 231 — это очень много, но насколько это много, зависит от ситуации.
|
В диалекте 3, если вы присваиваете значение генератора полю типа |
2.4.1. Диалект клиентов и значения генераторов
При общении с сервером СУБД Firebird клиент может установить как диалект 1, так и диалект 3, независимо от того, к какой базе данных он подключен. Именно диалект клиента, а не диалект базы данных, определяет как СУБД Firebird передает значение генератора клиенту:
Именно диалект клиента, а не диалект базы данных, определяет как СУБД Firebird передает значение генератора клиенту:
-
Если диалект клиента 1, сервер возвращает клиенту значение генератора в виде урезанного 32-битного целого. Но внутри базы данных сгенерированные значения остаются 64-битными, и они не зацикливаются после достижения 231 -1 (даже если это так выглядит на стороне клиента). Это верно для баз данных и диалекта 1, и диалекта 3.
-
Если диалект клиента 3, сервер передает полное 64-битное значение клиенту. Опять-таки, это верно для баз данных и диалекта 1, и диалекта 3.
2.5. Сколько генераторов доступно для одной базы данных?
Начиная с СУБД Firebird версии 1.0, количество генераторов, которые вы можете создать в одной базе данных, ограничено только максимальным значением идентификатора (ID) в системной таблице RDB$GENERATORS.
Так как это SMALLINT, то его максимальное значение равно 215 -1 или 32767. Первое значение идентификатора всегда 1, так что полное количество генераторов не может превышать 32767.
Как указывалось выше, в базе данных есть восемь или девять системных генераторов, таким образом остается, по крайней мере, 32758 для ваших собственных генераторов.
Это должно быть достаточно для любого практического приложения.
И так как количество декларируемых вами генераторов, не влияет на производительность, то вы можете чувствовать себя свободным и использовать столько генераторов, сколько хотите.
Первое значение идентификатора всегда 1, так что полное количество генераторов не может превышать 32767.
Как указывалось выше, в базе данных есть восемь или девять системных генераторов, таким образом остается, по крайней мере, 32758 для ваших собственных генераторов.
Это должно быть достаточно для любого практического приложения.
И так как количество декларируемых вами генераторов, не влияет на производительность, то вы можете чувствовать себя свободным и использовать столько генераторов, сколько хотите.
2.5.1. Старые версии InterBase и Firebird
В ранних версия СУБД Firebird до версии 1.0, также, как и в СУБД InterBase, для хранения значений генераторов использовалась только одна страница базы данных. Поэтому, количество доступных генераторов было ограничено размером страницы базы данных. Следующая таблица перечисляет, сколько генераторов (включая системные) вы можете использовать в этих версиях СУБД InterBase и Firebird (спасибо Полу Ривзу [Paul Reeves] за предоставление оригинальной информации):
Версия |
Размер страницы |
|||
|---|---|---|---|---|
1K |
2K |
4K |
8K |
|
InterBase < v. |
247 |
503 |
1015 |
2039 |
IB 6 и версии Firebird до 1.0 |
123 |
251 |
507 |
1019 |
В СУБД InterBase до версии 6 генераторы были только 32-битные. Это объясняет, почему в старых версиях можно хранить ровно в два раза больше генераторов при одном и том же размере страницы.
|
СУБД InterBase, по крайней мере, до версии 6.01 включительно, успешно позволяет вам “создавать” генераторы до тех пор, пока их общее количество не достигнет 32767. Что произойдет, если вы обратитесь к генератору с идентификатором большим, чем номер, указанный в приведенной выше таблице, зависит от версии:
|
2.6. Генераторы и транзакции
Как уже было сказано, генераторы находятся вне механизма управления транзакциями.
Это означает, что вы не можете безопасно “откатить” генератор внутри транзакции.
Одновременно с вашей транзакцией может существовать другая транзакция, выполняющая в то же самое время изменение значения генератора.
Так что, если вы запросили значение генератора, думайте о нем, как об “ушедшем навсегда”.
Когда вы запускаете транзакцию, а затем вызываете генератор и получаете значение (скажем, 5), генератор останется на том же самом значении, даже если вы выполните откат транзакции (!).
Даже не смейте думать так: “Ну, хорошо, когда я выполню откат, я просто вместе с этим выполню GEN_ID(mygen,-1), чтобы снова установить генератор в значение 4”.
Чаще всего это может сработать, но это не безопасно, поскольку другая конкурентная транзакция может изменить значение генератора в период времи между вашим обращением к генератору и откатом транзакции.
По этой же причине не имеет смысла получать текущее значение с помощью GEN_ID(mygen,0), а затем увеличивать это значение на стороне клиента.
Онлайн школа WebCademy. Обучение веб-разработке, верстке, программированию и созданию сайтов.
Данный список ссылок создан благодаря курсу по верстке «HTML старт: Профессия верстальщик сайтов»
Сохранить
Твитнуть
Сохранить в ВК
Класс!
В Телеграм
Поделиться
Редакторы кода
- Brackets — редактор для начинающих верстальщиков
- Sublime Text (ST) — текстовый редактор для верстки и не только
Инструменты
- Плагин HTML Валидатор для FireFox
- Плагин Auto Reload для FireFox
Плагин Emmet
- Шпаргалка по Emmet
- Статья про плагин Emmet
- Установка плагинов и Emmet на ST
- Ускорение процесса верстки.
 Мастер-класс по Emmet
Мастер-класс по Emmet
Плагины для Sublime Text
- Hayaku — быстрый набор CSS свойств
Ускорение и оптимизация работы
- Горячие клавиши в Sublime Text
- Создание Сниппетов в Sublime Text
Бесплатный хостинг
- Бесплатный хостинг от hostinger
- Бесплатный «хостинг» от GitHub
- Бесплатный домен
- Бесплатный хостинг от zzz.com.ua
- Бесплатный хостинг sprinthost
Песочницы для размещения кода
- CodePen — для верстки
- jsFiddle — для JS скриптов
- Hastebin — только фрагменты кода
Программы
- FTP менеджер WinSCP Бесплатный, удобный. Рекомендую.
- Blisk — браузер для веб-разработки
- Avocode — аналог фотошопа, для экспорта графики из PSD макетов. 1 месяц триала.
Сервисы
- Dropmail — временная почта. Например для регистрации в avocode
- Formspree — подключение почты, бесплатно 1000 сообщений в месяц, подойдёт для лендингов
- Типограф — подготовка статичного текста
Валидация HTML и CSS
- Валидатор HTML от W3C
- Валидатор CSS
- Нужна ли HTML-валидация?
- Генератор HTML-дерева — можно, к примеру, проверить БЭМ-именование
Справочники и подсказки
- HTML book HTML + CSS справочник
- Web Ref обновленная версия справочника
- Спец символы в HTML
- Семантика в HTML5
- БЭМ методология
- Как центрировать любой контент на странице
- 30 CSS селекторов
- Что такое фавиконка (favicon)?
- W3C How To — отличная подборка различных элементов для сайта
- Mmenu — мобильное меню
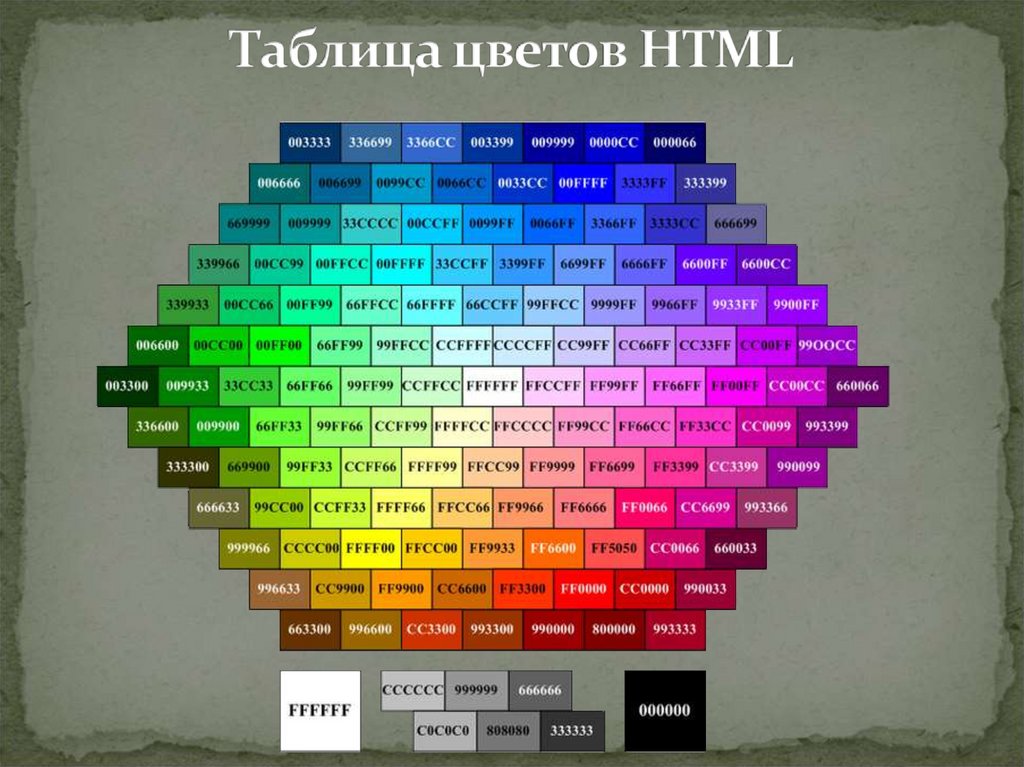
Таблицы цветов
- Палитра цветов Material
- Палитра цветов IOS7
- Наборы HTML цветов
- HailPixel Color Picker — простой способ подобрать цвета
Шпаргалки
- Описание модели FlexBox
- Список тегов которые отображаются как блочные элементы
- Список тегов которые отображаются как строчные элементы
- Слова, часто используемые в CSS-классах
- Cписок html-элементов в удобной таблице от W3C
Статьи
- Коллекция практических советов и заметок по вёрстке
- Веб-дизайн — вдохновение
- «Плоский дизайн»: с чего начать? Пять основных принципов Flat дизайна
- Курс по Прототипированию и Проектированию интерфейсов
Инструкции по SEO продвижению
- Руководство от Google
- Инструкция для самостоятельного продвижения
- Шаги по оптимизации сайта раз, два, три.

Веб-шрифты
- Google Fonts — сайт №1 с веб-шрифтами
- Webfont.ru — сайт с веб-шрифтами
- Плагин быстрого подключения шрифтов для ST от fontstorage
- Генератор веб-шрифтов
Иконки
- Шрифтовые иконки fontawesome
- Шпаргалка по fontawesome
- Emoji (эмодзи) иконки
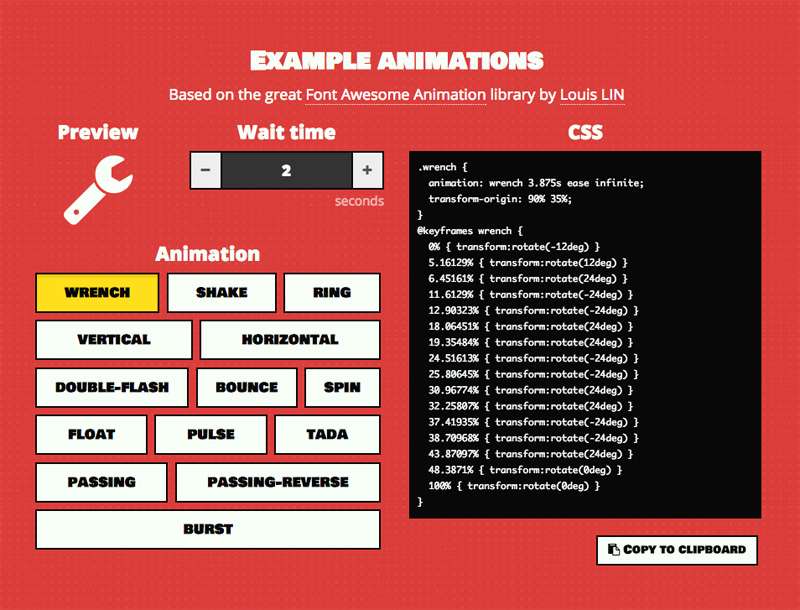
CSS3 анимации и переходы
- Timing функции для CSS3 переходов
- Animate.css библиотека с CSS анимацией
- Wow.js JS плагин для анимации при открытии страницы
CSS3 градиенты
- CSS3 градиент генератор
- CSS3 паттерны
Оптимизация верстки
- Сжатие изображений — PNG и JPG
- Сервис работы со спрайтами
- Минификация HTML
- Минификация CSS: Раз, два, три, четыре.
- Проверка скорости загрузки сайта
JS и jQuery плагины
- Простое модальное окно
- Плагин Галереи FancyBox
- Плагин Фильтрации и Сортировки MixItUp
- Owl carousel — Библиотека для карусели
- Плагин likely для того чтобы поделиться в социальных сетях.
 Likely — github
Likely — github - js-socials
Проверка JS кода
- JS валидатор — один и два.
- JS linter (то же самое что валидатор)
LESS препроцессор
- Препроцессор LESS
- Lesselements библиотека миксинов (подмешиваний) в LESS
- Онлайн книга по CSS препроцессору Less. Путеводитель для новичков
Карусели, слайдеры
- Карусель OwlCarouser 2
- Slick слайдер
- Слайдер Фоторама
Модальные окна
- Magnific popup — плагин для модальных окон
- Модальное окно jQuery
Шпаргалки, сборники
- Шпаргалка по jQuery
- Коллекция jQuery плагинов
Полезно?
Сохрани чтобы не потерять 💾
Сохранить
Твитнуть
Сохранить в ВК
Класс!
В Телеграм
Поделиться
Есть что добавить?
Хотите добавить ссылку? Пишите в комментариях, и мы добавим.
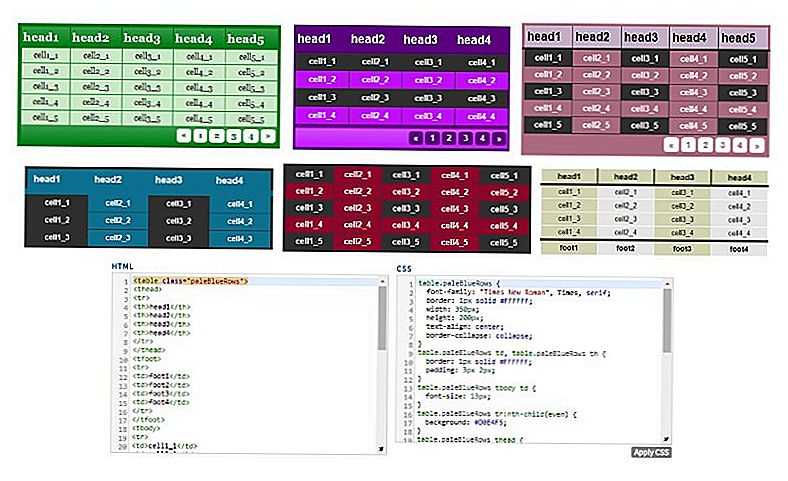
Bootstrap 3 таблицы
- Типографика начальной загрузки
- Загрузочные формы
Bootstrap включает классы для стилей таблиц.
При использовании таблиц вы можете выбрать один из нескольких классов. Классы таблиц Bootstrap включают стили для заполнения и отображения границ и цветов фона строк. Также есть класс для эффекта наведения.
Основной стол
Для базовой таблицы со слегка заполненными ячейками и горизонтальными разделителями примените Bootstrap <таблица> Для чередования цветов фона в строках добавьте класс Bootstrap <таблица> Для границ вокруг таблицы используйте класс Bootstrap <таблица> Чтобы добиться эффекта «зависания» при наведении мыши на строки таблицы, используйте класс Bootstrap <таблица> Если вы обнаружите, что в таблице слишком много отступов, вы можете уменьшить отступ вдвое, используя класс Bootstrap <таблица> Вы можете применить цвет к отдельным строкам или ячейкам, используя контекстные классы Bootstrap. <таблица> Адаптивные таблицы автоматически создают горизонтальные полосы прокрутки при просмотре на небольших устройствах или в окнах просмотра (менее 768 пикселей). На самом деле таблица вложена в Для этого вложите элемент <дел> <таблица> Быстро сгенерируйте HTML-код, необходимый для таблицы, с помощью генератора HTML-таблиц. Этот инструмент был разработан для скорости и эффективности, поэтому я попытался включить основные параметры, чтобы вы могли как можно быстрее разместить таблицу в Интернете. Этот инструмент автоматически генерирует код HTML и CSS. Я переработал инструмент, чтобы Javascript больше не требовался — эффект подсветки теперь обрабатывается псевдоклассом CSS hover. Вы также можете создать таблицу без стилей с точным размером строки и столбца, если позже захотите добавить свой собственный стиль CSS. Просто выберите несколько параметров и скопируйте html-код и стили css из поля ниже. Это очень легко и быстро. Используйте приведенные ниже параметры, чтобы быстро создать собственную HTML-таблицу. Тип стола: СинийЗеленыйСерыйОранжевыйКоричневыйЧерныйНетТемаЗаголовокБез стиля Выделение: Подсветка строки таблицы при наведении курсора Нет выделения при наведении Структура таблицы: Столбцы Строки Информация о ячейке: Добавить информацию о заполнителе в ячейках таблицы Нет информации о заполнителе в ячейках таблицы Примерно так будет выглядеть таблица HTML на вашем веб-сайте или в блоге. Ваши пользовательские настройки количества строк и столбцов таблицы не отражаются в этом предварительном просмотре таблицы. Я разработал этот инструмент для среднего веб-издателя, работающего в очень сжатые сроки, чтобы он мог быстро создать таблицу и приблизиться на шаг к завершению работы. В связи с этим я упустил множество расширенных опций, чтобы сделать процесс генерации кода HTML-таблицы очень быстрым и безболезненным, но если кому-то нужна более продвинутая версия этого инструмента, напишите мне, и если я получу достаточно спроса тогда я сделаю для вас продвинутый генератор HTML-таблиц . Генератор таблиц HTML также доступен на немецком языке (Генератор таблиц HTML),
Французский (Générateur de tableau HTML)
и испанский (Generador de Tabla HTML). Вам интересно как создать таблицу в WordPress без плагина? Или вы хотите знать , как вставить таблицу в WordPress с помощью HTML-кода? Не беспокойтесь! Это руководство поможет вам! Таблицы — это отличный способ всесторонне отображать и систематизировать огромные данные. Но если вы новичок, то вы можете не иметь представления, как создать таблицу в WordPress без плагина. Итак, в этом руководстве мы объясним пошаговый процесс создания таблицы в WordPress. Начнем! Как создать таблицу в WordPress без плагина? Способ 1: Блок таблицы в редакторе блоков WordPress Способ 2: HTML-код Способ 3: Использование Документов Google Способ 4: с онлайн-генератором таблиц Плюсы и минусы добавления таблиц без плагина Какой метод лучше всего создать таблицу в WordPress без плагина? Вывод Существует несколько способов создания таблицы в WordPress. Начнем с первого метода — создания таблицы в редакторе блоков WordPress. поставляется со встроенной таблицей, которая упрощает добавление таблиц на ваш веб-сайт WordPress. Это дает вам полную свободу оформления вашего стола так, как вы хотите. Теперь давайте посмотрим, как это работает: Сначала зайдите в редактор содержимого, затем щелкните символ «+» , который находится на верхней панели или в любом месте, где вы можете ввести текст. Вот как вы добавляете блоки контента в свой WordPress. И после этого введите Таблица на панели Поиск блока , чтобы найти значок таблицы. Затем выберите блок Таблица. Точно так же вы также можете вставить блок таблицы, введя косую черту «/» , а затем слово « таблица » для поиска блока таблицы. Далее вам будет предложено установить некоторые основные параметры, такие как количество столбцов и строк. По умолчанию для обеих цифр установлено значение 2. Но для нашего урока мы создали таблицу с 3 столбцами и 4 строками. Теперь нажмите на кнопку Create Table . После создания таблицы вы сможете установить стили таблицы, добавить/удалить столбцы и строки и т. д. с помощью панели инструментов блока таблицы . Здесь мы только что рассмотрели, как можно легко создавать таблицы в WordPress без использования плагинов. Теперь давайте посмотрим, как мы можем изменить стиль и формат таблицы, используя настройку блока таблицы. Например, вы можете добавить новую строку или столбец, просто щелкнув ячейку в таблице, куда вы хотите ее добавить. Аналогичным образом вы можете удалить строки и столбцы, щелкнув ячейку в строке или столбце, которую вы хотите удалить. Затем выберите Удалить строку или Удалить столбец в меню Редактировать таблицу . Если вы посмотрите внимательно, то обнаружите, что текст в столбцах вашей таблицы уже выровнен по левому краю. Однако вы можете изменить этот параметр, щелкнув столбец, а затем Кнопка «Изменить выравнивание текста» . Вероятно, в какой-то момент вы захотите изменить выравнивание всей таблицы в сообщении/странице. В этом случае вы можете сделать это, нажав кнопку Изменить выравнивание и выбрав вариант из списка. Для получения дополнительных настроек, если вы посмотрите на правую часть редактора, вы увидите некоторые настройки, выбранные вручную для блока таблицы. Оттуда вы можете добавить заголовок или нижний колонтитул таблицы. Если вы хотите, чтобы ваши ячейки имели фиксированную ширину, вы даже можете установить ее. Кроме того, вы можете установить цвет фона вашей таблицы под C Цвет Настройки опция. Как видите, создать таблицу в редакторе блоков WordPress довольно просто. И дает вам большую гибкость, когда дело доходит до того, как вы хотите отображать свои таблицы. Первый метод, который мы только что видели, чрезвычайно прост, и даже новички могут использовать его в кратчайшие сроки. Как видите, для вставки таблиц в WordPress не требуется никаких технических навыков. Однако, если вы разработчик или имеете базовые знания в области кодирования, то этот второй метод может подойти вам лучше всего. В этом методе вы в основном будете работать с HTML и CSS. Поэтому мы надеемся, что у вас есть навыки работы с HTML и CSS, прежде чем использовать этот метод. Во-первых, вам нужно создать новую страницу/пост в WordPress, затем нажать на символ «+» , который находится на верхней панели. После этого найдите специальный блок Custom HTML и нажмите на него. После этого вы можете записать свой HTML-код внутри специального блока HTML. Чтобы создать таблицу HTML, вам нужно использовать <таблица> тег. Внутри которого тег Однако элементы под тегом Например, Вы можете скопировать этот HTML-код, чтобы создать таблицы для своего веб-сайта WordPress. Наконец, приведенный выше код приведет к таблице ниже: Вот и все, вот как вы создаете таблицу в WordPress с помощью HTML-кода. По сравнению с первым методом, это довольно технический и может быть не для всех. Еще один отличный способ создания таблицы в WordPress — использование Google Docs. Google Docs — это онлайн-текстовый процессор, который позволяет создавать и редактировать документы в Интернете и обеспечивает совместную работу в режиме реального времени. К счастью, в Документах Google есть встроенная функция таблиц. Создать таблицу в Google Docs довольно просто и легко. Все, что вам нужно сделать, это создать таблицу, а затем скопировать и вставить таблицу из Документов Google в редактор WordPress. Теперь давайте подробно рассмотрим этот метод. Во-первых, перейдите на свою страницу Документов Google и нажмите кнопку Вставить в строке меню . После этого нажмите на опцию Таблица и выберите размер вашей таблицы. Вы можете создать таблицу размером до 20×20 ячеек за раз. После этого вы увидите, что пустая таблица появилась на вашей странице Документов Google. Теперь вам просто нужно заполнить эту пустую таблицу всеми данными, которые вы хотите отобразить. Лучше всего заполнить все эти ячейки прямо сейчас, а не позже, как только вы переместите их в WordPress. Потому что очень легко редактировать и обновлять строки и столбцы в Документах Google. После заполнения таблицы вы также можете добавлять и редактировать строки/столбцы в Документах Google. Для этого вам нужно щелкнуть правой кнопкой мыши ячейку в таблице , и вы увидите несколько вариантов редактирования таблицы. Наконец, после того, как все было завершено, вы можете скопировать всю таблицу и вставить ее в визуальный редактор WordPress. Круто, верно! Вот как вы создаете таблицу в Документах Google и вставляете ее в свой WordPress. Несомненно, это самый простой и легкий способ создать таблицу в WordPress без плагина. Наконец-то у нас есть метод онлайн-генератора таблиц для создания таблиц без использования каких-либо плагинов. Если вы поищите в Интернете, то найдете много достойных генераторов таблиц, которые помогают генерировать простые, большие и сложные таблицы. Лучше всего то, что вам просто нужно указать размеры, тогда ваша информация и таблица будут сгенерированы. После этого вам нужно просто скопировать и вставить его в редактор WordPress. Следовательно, для этого урока мы будем использовать RapidTables — генератор HTML-таблиц. Как видите, все, что вам нужно предоставить, — это свойства HTML-таблицы, а затем нажать кнопку «Создать таблицу». Некоторыми свойствами таблицы HTML являются количество строк и столбцов, выравнивание текста, отступы, цвет границы, стиль границы, цвет фона и многое другое. После того, как вы ввели все необходимые свойства таблицы, теперь вам нужно нажать кнопку «Создать таблицу» . Это создаст для вас пустую таблицу вместе с HTML-кодом для этой сгенерированной таблицы. Итак, пришло время скопировать этот HTML-код и вставить его в ваш WordPress. Вы можете использовать специальный блок Custom HTML , чтобы вставить свой код. После того, как вы вставили свой HTML-код, обязательно нажмите на Предварительный просмотр Опция для просмотра результата. Довольно просто, верно? Итак, вот как вы создаете таблицу с помощью онлайн-генератора таблиц. Мы надеемся, что вам понравилось читать наше руководство о том, как создать таблицу в WordPress без плагина. Подводя итог, давайте быстро рассмотрим некоторые из его плюсов и минусов. Начнем с плюсов: К настоящему моменту вы уже нашли лучший способ создать таблицу в WordPress для себя. Все вышеперечисленные методы эффективны, просты и подходят для большинства пользователей. Однако использование блоков таблиц — самый простой способ добавить таблицу в WordPress. Как и в случае с другими методами, вам не нужно ни зависеть от других инструментов, ни обладать навыками программирования. В то же время они автоматически реагируют и хорошо выглядят даже на ваших мобильных устройствах. Мы надеемся, что эта статья помогла вам создать таблицу в WordPress без плагина. Мы считаем, что теперь вы также можете легко создавать таблицы WordPress с помощью Google Docs. Если у вас есть дополнительные вопросы о том, как создать таблицу в WordPress, оставьте комментарий ниже. Мы постараемся вернуться к вам как можно скорее. Кроме того, ознакомьтесь с нашим полным руководством для начинающих о том, как оптимизировать скорость вашего WordPress. Если вам понравилась эта статья, поделитесь ею с друзьями и коллегами. Кроме того, не забудьте подписаться на нас в Twitter и Facebook. на Bitly. Пожалуйста, передайте адрес, указанный ниже, чтобы поделиться текущим столом с другом. Если ваш друг обновляет таблицу, он должен сгенерировать новую ссылку и отправить ее вам. Статус: Если вы что-то измените в таблице, вам нужно сгенерировать новую ссылку! Подсказка: Прикрепите заметку к таблице! Таблица -> Примечание к таблице… Мощный, но простой в использовании редактор таблиц для Latex, Markdown, JSON, HTML, Balsamiq, CSV, reStructuredText и других. Редактор таблиц работает в вашем браузере и ничего не сохраняет на наших серверах. Использование: Knockout.js, Bootstrap, Mousetrap, LZMA и jQuery. Создано Педером Скейдсволлом (truben.no). Обратная связь приветствуется! truben(a)gmail.com Версия: 19.0.0 Февраль 2020 г. Несколько недель назад мне понадобилось простое оглавление, в котором не использовались плагины или Javascript. Мне нужно было немного HTML и CSS, которые я мог бы вручную добавить в сообщения. Я мог бы использовать плагин, но я не хотел, чтобы на каждой странице сайта загружались лишние файлы javascript. Это руководство покажет вам, как добавить оглавление к вашим сообщениям WordPress. Особенно полезно для руководств, страниц часто задаваемых вопросов или любого длинного контент-маркетинга с ограниченным бюджетом. Это действительно легко реализовать, вам просто нужно немного знаний HTML и CSS и возможность копировать и вставлять. Быстрая навигация Оглавление (или оглавление) — это список, расположенный на странице перед началом основного содержимого. В таблице будет отображаться другой заголовок раздела с кликабельной ссылкой, которая перенесет вас к соответствующему подзаголовку. Люди просматривают страницы при чтении в Интернете. Подумайте о том, когда вы читаете большой блок контента. Вы просматриваете заголовки. Я знаю, что. Так что облегчите задачу читателям и просто дайте им заголовки. Таким образом, они не могут пропустить то, что ищут, прокручивая его. Здесь на помощь приходит оглавление. Этот небольшой сайт ранжируется по нескольким запросам (1-е место примерно по 56% поисковых запросов ). Кажется, это называется Википедия. Вот несколько примеров содержания Википедии: Обратите внимание, что на каждой отдельной странице есть оглавление. Легко понять, как оглавление может улучшить взаимодействие с пользователем. Но может ли это улучшить SEO? Это загруженный вопрос. И тот, на который невозможно ответить, так как он сильно зависит от сайта, ниши, конкуренции и т. д. Что можно сказать, так это то, что включение ключевых слов с длинным хвостом в TOC может привести к дополнительным ссылкам в поисковой выдаче: Вам не нужно включать весь длинный хвост, алгоритм Google умен, он знает, что такое подзаголовки. ссылаться в контексте страницы. Более того, Google любит данные в таблицах и часто использует эти данные для избранного фрагмента. Независимо от того, улучшает ли наличие оглавления ранжирование, вы должны использовать его, потому что оно помогает пользователям лучше ориентироваться в длинном содержании. Следуйте приведенным ниже инструкциям, чтобы создать собственное оглавление для WordPress. [Или сэкономьте время и загрузите мой html-шаблон содержания .] Генератор состоит из двух битов: Во-первых, вам нужно добавить немного CSS на ваш сайт WordPress, чтобы он будет стилизовать фактический бит таблицы в начале вашего контента: Если вы используете Genesis Framework (который я настоятельно рекомендую), вы можете просто перейти к встроенному модулю CSS и вставить код. Кроме того, вы можете добавить код CSS в файл таблицы стилей вашей темы. Если вы не знаете, как это сделать, ничего не ломайте и используйте подключаемый модуль CSS, такой как Simple CSS , для внедрения кода CSS без изменения каких-либо основных файлов. Преимущество этого метода в том, что если вы не очень хорошо разбираетесь в CSS, его довольно легко удалить, если что-то пойдет не так. Теперь, когда код CSS готов, вы можете использовать код HTML для создания оглавления на любой странице. Вы в основном делаете список ссылок, которые находятся на странице. Код состоит из двух битов: Перейдите к посту, к которому хотите добавить таблицу. Скопируйте подзаголовки, которые вы хотите включить в оглавление. Вставьте их в столбец TITLE . Примечание. под столбцом ЗАГОЛОВОК есть красная рамка. Это автоматически изменит ваш HTML-код для тегов заголовков h3. Лично я использую теги h3 для своих подзаголовков. Но вы можете использовать любой. Измените тег в красном поле, и код автоматически обновится. 👍 После того, как вы добавите свои заголовки, остальную часть кода вы заполните в ВЫВОД 1 и ВЫВОД 2. Скопируйте этот код и вставьте его в свой пост, где вы хотите, чтобы оглавление отображалось : Теперь скопируйте код из столбца OUTPUT 1 и вставьте его: >>>ВСТАВЬТЕ OUTPUT 1 ЗДЕСЬ<<< Вот как выглядит готовая HTML-таблица: Теперь у вас должна быть таблица содержания. Нажмите на предварительный просмотр, чтобы убедиться, что он отображается. Чтобы ссылки действительно приводили вас к соответствующим разделам, пришло время для копирования и вставки. Вы удобно сидите? Хорошо, потому что теперь пришло время скопировать код для каждого заголовка и заменить им заголовки ваших сообщений. Это немного утомительно, но на самом деле это не занимает много времени. После этого убедитесь, что ссылки ведут в нужный раздел. Теперь вы счастливый обладатель оглавления. Независимо от того, являетесь ли вы профессиональным разработчиком веб-сайтов или владельцем собственного блог-сайта, создание таблиц и добавление их на ваш сайт WordPress может стать вашей важной задачей. Pin Truben Table Editor, пожалуй, самый простой инструмент для создания таблиц. Если вы хотите добавить таблицу непосредственно на свой веб-сайт, вам просто нужно скопировать HTML-код и вставить его на свой сайт. Вы можете увидеть различные выходные данные в режиме реального времени в разделе кнопок таблицы. Единственный недостаток этого инструмента заключается в том, что вы не получаете никаких других расширенных функций настройки, как многие другие инструменты. В целом это простой, минимальный и мощный инструмент для создания необходимой таблицы для больших значений. Pin Div Table также является еще одним средством создания HTML-таблиц. Это простой и надежный инструмент, который предлагает потрясающую функциональность и интерфейс. Функция стиля перенаправляет на другую страницу, где вы можете увидеть все возможные настройки с помощью этого инструмента. Вы можете изменить шрифты, цвета, фон, макет и границы по своему усмотрению. И, наконец, вам просто нужно вставить HTML-код на свой веб-сайт, чтобы завершить процесс. Div Table — популярный инструмент для создания настраиваемых таблиц для веб-сайтов. Но единственный недостаток этого инструмента в том, что вы можете создать таблицу только размером 12X12. Pin Это бесплатный онлайн-инструмент с соответствующими функциями для создания надежной и универсальной таблицы для любого веб-сайта. Процесс прост и понятен; он не требует каких-либо профессиональных навыков. В этом инструменте вы можете настроить стиль темы и параметры структуры таблицы. С этой платформой вы не получаете высококлассных функций настройки, и вам может показаться, что она немного медленная, если вы хотите создать таблицу с большим количеством значений. Булавка Этот инструмент для изготовления таблиц является отличным вариантом для быстрого создания бесплатного стола. Это быстро, удобно и экономит время. Вы получаете красивый пользовательский интерфейс, в котором вы можете найти все необходимые функции без какой-либо комплекции. Этот инструмент для создания таблиц полон фантастических настроек. Вы можете редактировать каждую крошечную деталь в соответствии с вашими потребностями. Он позволяет вам изменять шрифт, границу, тему, цвета, стиль и т. Существует также раздел предварительного просмотра, чтобы увидеть в реальном времени таблицу, которую вы создаете. Вы можете легко получить код HTML для использования на своем собственном веб-сайте — в целом, это отличный подлинный инструмент, который сэкономит ваше время и поможет вам эффективно представить свои данные. Штифт Быстрые таблицы позволяют вам создать прочную таблицу для ваших технических целей. Пользовательский интерфейс прост и экономит время. Он имеет уникальную функцию флажков, которые действительно могут помочь вам переключаться между вашими настройками. С помощью этого инструмента вы получаете все второстепенные функции настройки отдельно, что устраняет все виды путаницы. В этом инструменте вы можете легко управлять своим текстом, цветами таблицы и заголовка, границами, шириной и высотой. Этот инструмент может помочь вам создать таблицу размером 100X300. Инновационные функции настройки, флажки и раздел предварительного просмотра HTML могут изменить всю игру по созданию таблиц. Pin Вы можете получить много полезных веб-инструментов от Justfreetools, и этот инструмент для создания таблиц является одним из них. Это поможет вам создать желаемую таблицу за пару минут и совершенно бесплатно. Вы получаете все функции настройки на панели управления. Пользовательский интерфейс очень хорошо организован и интерактивен. Как и быстрые таблицы, этот инструмент также использует шаблоны флажков, которые могут дать вам больше гибкости для экспериментов с вашими идеями настройки. С помощью этого инструмента вы можете управлять шириной и высотой таблицы, цветами заголовка и тела, типом границы, шириной и цветом, выравниванием текста и интервалами. Существует также раздел предварительного просмотра вашего HTML-кода для лучшего понимания. Вы можете создать потрясающую таблицу с помощью расширенной настройки и функциональности этого инструмента для любого веб-сайта. Pin Этот генератор таблиц имеет множество важных функций, которые помогут вам с вашей таблицей, и вы можете создать таблицу размером 99X99 с помощью этого инструмента. Он предлагает вам несколько хороших вариантов настройки, таких как цвет границы, строки, столбцы, фон, текст, цвета заголовков, отступы и размер таблицы. Вы можете сэкономить свое время в процессе кодирования здесь, потому что он предлагает вам требуемый результат, вводя минимальные входные данные. В этом инструменте нет раздела предварительного просмотра, что может быть единственным недостатком. Но вы получаете раздел HTML-кода, откуда вы можете напрямую взять код сгенерированной таблицы и вставить его на свой веб-сайт. Было бы полезно, если бы вы демонстративно рассмотрели это для создания профессиональной таблицы для своего веб-сайта. Pin Этот расширенный генератор таблиц HTML с сайта MeFancy. Это бесплатная онлайн-платформа для создания HTML-таблиц. Надежный инструмент с простейшим пользовательским интерфейсом и процессом. Вы получаете все необходимые функции настройки, связанные с таблицей, границей, цветами, текстом, отступами, выравниванием и размером в отдельной строке. Наряду с этим вы также получаете раздел таблицы предварительного просмотра и раздел кода. Итак, в целом, это потрясающий продвинутый генератор таблиц, позволяющий быстро создать надежную таблицу. Pin Это усовершенствованный генератор таблиц со всеми необходимыми функциями. Это очень эффективно и экономит время, чтобы получить нужный стол в короткие сроки. Это бесплатная платформа с удобным пользовательским интерфейсом. Вы можете найти его немного перегруженным, но рабочая панель отличная. Он также имеет функцию флажка с однострочными функциями. Вы можете управлять строками, столбцами, шириной и высотой таблицы, цветами, стилем и цветом границ, интервалами, отступами, выравниванием, текстом и всеми мелкими деталями таблицы. Pin Tables Generator имеет очень классический интерфейс с системным подходом. Каждая функция и раздел безупречны и организованы. Без какой-либо путаницы и беспорядка вы можете работать на своем столе. Это настоятельно рекомендуемый инструмент, в котором вы можете найти необходимые технические функции и настройки, а также полезную информацию. С помощью этого инструмента вы можете получить пять различных типов вывода. В разделе заголовка вы можете увидеть различные функции настройки, такие как строки, столбцы, границы, цвета и стиль шрифта. Но в этом инструменте вы получаете больше, чем это. Есть варианты, где вы можете добавить ссылки и изображения; Кроме того, в этом инструменте вы можете объединять ячейки и разделять их. Вы получаете раздел справки и некоторую справочную информацию внизу, чтобы освоиться с этим инструментом. Штифт Этот инструмент прост и удобен в использовании. Почти все функции доступны на линии фронта. Вы можете выбрать размер таблицы, а затем отредактировать эту таблицу на перенаправленной странице. Здесь вы получаете расширенные возможности настройки, и это тоже в очень удобном расположении. Вы можете видеть все функции точно так же, как в программном обеспечении Microsoft Word или Excel, что делает его очень знакомым в использовании. Вы получаете все параметры настройки, такие как управление строками, столбцами, шрифтами, выравнивание, размер, цвета и добавление изображения или любой ссылки. В этом инструменте достаточно для изучения и реализации. Вы получаете больше, чем ожидалось, места для создания таблицы, какой хотите. Окно HTML-кода находится рядом с рабочим пространством, откуда вы можете скопировать код для своего веб-сайта. Штифт Этот инструмент довольно простой и базовый. Этот генератор HTML-таблиц не имеет многих других расширенных функций настройки, но имеет только некоторые важные функции. Вы получаете чистый раздел предварительного просмотра и раздел HTML-кода. Просто это отличный инструмент с важными функциями и мощной базовой поддержкой. Если у вас есть большое количество данных и вы хотите представить их в виде таблицы, настоятельно рекомендуется использовать некоторые инструменты для создания таблиц. .table к элементу .
Заголовок 1 Заголовок 2 Заголовок 3 Нижний колонтитул 1 Нижний колонтитул 2 Нижний колонтитул 3 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Полосатый стол
.table-striped (при сохранении класса .). table
table Заголовок 1 Заголовок 2 Заголовок 3 Нижний колонтитул 1 Нижний колонтитул 2 Нижний колонтитул 3 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Стол с рамкой
.table-bordered (с сохранением класса .table ).Заголовок 1 Заголовок 2 Заголовок 3 Нижний колонтитул 1 Нижний колонтитул 2 Нижний колонтитул 3 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Строки наведения
. (с сохранением класса  table-hover
table-hover .table ).Заголовок 1 Заголовок 2 Заголовок 3 Нижний колонтитул 1 Нижний колонтитул 2 Нижний колонтитул 3 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Сжатый стол
.table-уплотненный (при сохранении класса .table ).Заголовок 1 Заголовок 2 Заголовок 3 Нижний колонтитул 1 Нижний колонтитул 2 Нижний колонтитул 3 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Контекстные классы

Заголовок 1 Заголовок 2 Заголовок 3 Активный Успех Информация Опасность Предупреждение Адаптивные таблицы
внутрь элемента
.table-responsive .Заголовок 1 Заголовок 2 Заголовок 3 Заголовок 4 Заголовок 5 Заголовок 6 Заголовок 7 Заголовок 8 Заголовок 9 Заголовок 10 Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Ячейка Генератор HTML-таблиц автоматически создает HTML-код
 Этот онлайн-инструмент позволит вам выбрать из множества размеров и настроить структуру и внешний вид таблицы с помощью стандартного выбора цвета и параметров отображения.
Этот онлайн-инструмент позволит вам выбрать из множества размеров и настроить структуру и внешний вид таблицы с помощью стандартного выбора цвета и параметров отображения. Настройте таблицу HTML
Скопируйте приведенный ниже HTML-код, чтобы разместить таблицу онлайн
Ваша таблица HTML

Заголовок 1 Заголовок 2 Заголовок 3 Заголовок 4 Заголовок 5 Ряд:1 Ячейка:1 Ряд:1 Ячейка:2 Ряд:1 Ячейка:3 Ряд:1 Ячейка:4 5 Ряд 9 Ряд:2 Ячейка:1 Ряд:2 Ячейка:2 Ряд:2 Ячейка:3 Ряд:2 Ячейка:4 Ряд:2 Ячейка:5 3 Ряд :1 Ряд:3 Ячейка:2 Ряд:3 Ячейка:3 Ряд:3 Ячейка:4 Ряд:3 Ячейка:5 Ряд:4 Ячейка:1 Ряд:4 Ячейка:2 Ряд:4 Ячейка:3 Ряд:4 Ячейка:4 Ряд:4 Ячейка:5 Ряд:5 Ячейка:1 Ряд:5 Ячейка:2 Ряд:5 Ячейка:3 Ряд:5 Ячейка:4 Ряд:5 Ячейка:5 Ряд:6 Ячейка:1 Ряд:6 Ячейка:2 Ряд:6 Ячейка:3 Ряд:6 Ячейка:4 Ряд:6 Ячейка:5 
Языковые версии
Самые популярные инструменты


Новейшие инструменты по категориям
Инструменты исправления текста
Средства кодирования HTML
Word & Language Tools
Инструменты случайной жизни Как создать таблицу в WordPress без плагина?
 Это делает его достаточно читаемым и понятным для вашей аудитории. Следовательно, добавление нескольких таблиц к вашим сообщениям/страницам WordPress может быть полезным для владельца веб-сайта.
Это делает его достаточно читаемым и понятным для вашей аудитории. Следовательно, добавление нескольких таблиц к вашим сообщениям/страницам WordPress может быть полезным для владельца веб-сайта. Как создать таблицу в WordPress без плагина?
 Здесь мы увидим четыре различных способа создания таблицы в WordPress без плагина.
Здесь мы увидим четыре различных способа создания таблицы в WordPress без плагина. Метод 1: блок таблицы в редакторе блоков WordPress
Редактор блоков WordPress
Как использовать настройки табличного блока на панели инструментов?
 Затем нажмите кнопку Edit Table .
Затем нажмите кнопку Edit Table .
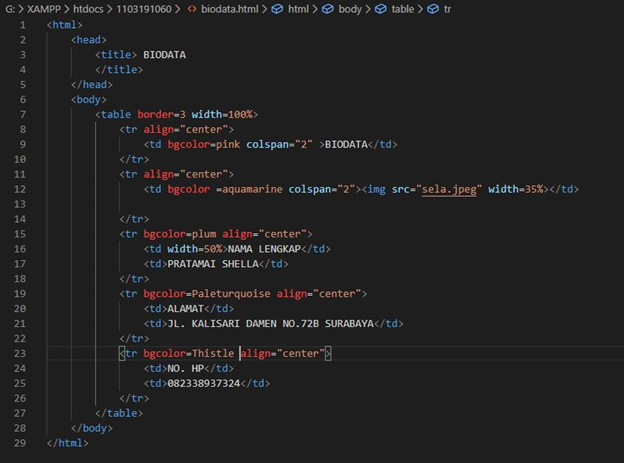
Метод 2: HTML-код

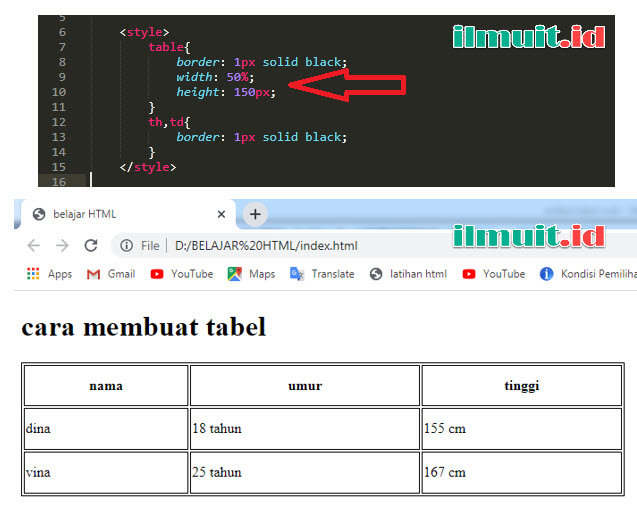
используется для создания строк таблицы, а тег используется для создания ячеек данных. всегда являются обычными и по умолчанию выровнены по левому краю. <таблица>
<стиль>
тд {
граница: 2px сплошная #000000;
выравнивание текста: по центру;
отступ: 8px;
}
<тело>
Строка 1, столбец 1
Строка 1, столбец 2
Строка 1, столбец 3
Строка 2, столбец 1
Строка 2, Столбец 2
Строка 2, столбец 3
Строка 3, Столбец 1
Строка 3, Столбец 2
Строка 3, Столбец 3
 После того, как вы вставили этот HTML-код, не забудьте нажать на опцию Preview , чтобы просмотреть результат.
После того, как вы вставили этот HTML-код, не забудьте нажать на опцию Preview , чтобы просмотреть результат. Метод 3: Использование Документов Google


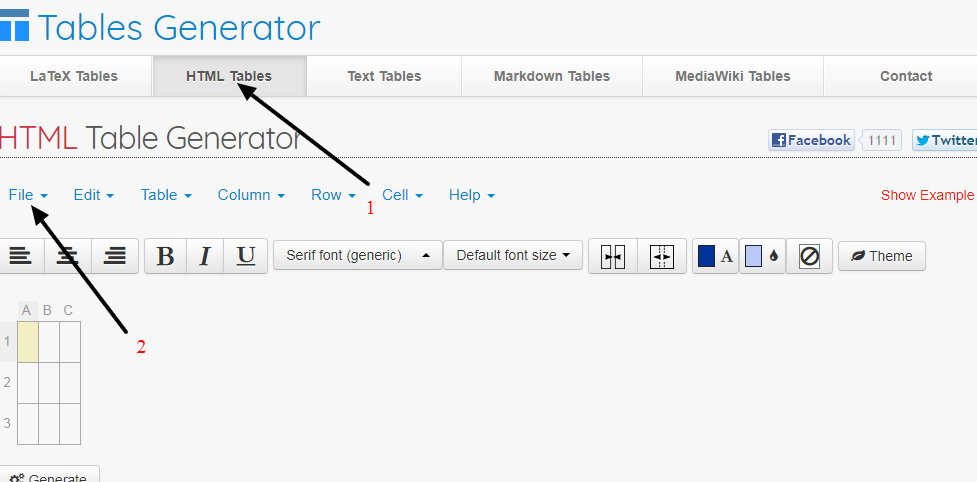
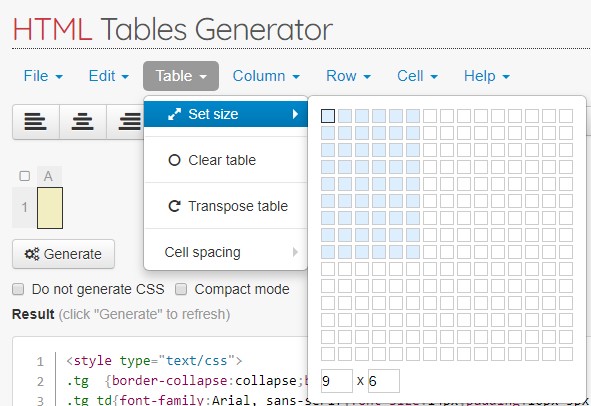
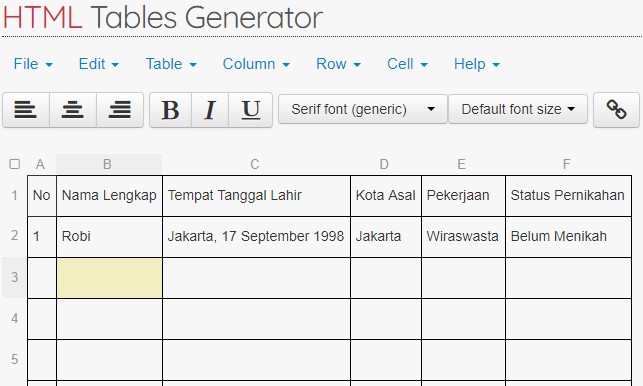
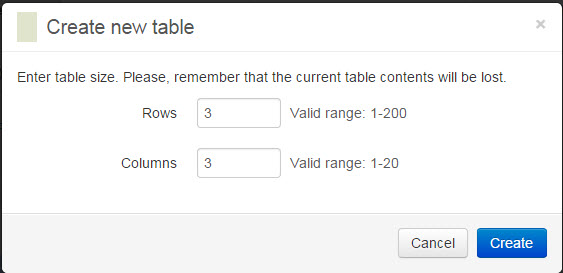
Способ 4: с онлайн-генератором таблиц
 Он позволяет создавать таблицы в HTML, не требуя особых навыков программирования.
Он позволяет создавать таблицы в HTML, не требуя особых навыков программирования.
Плюсы и минусы добавления таблиц без плагина
Плюсы добавления таблиц без плагина:
Плагин:
Какой метод лучше всего подходит для создания таблицы в WordPress без плагина?
 Если да, то это хорошо для вас. Но если вы все еще задаетесь вопросом, какой метод лучше, то позвольте нам помочь вам в этом.
Если да, то это хорошо для вас. Но если вы все еще задаетесь вопросом, какой метод лучше, то позвольте нам помочь вам в этом. Заключение
 А также ознакомьтесь с 25 лучшими бесплатными минималистичными темами WordPress. Обязательно пройдите его один раз.
А также ознакомьтесь с 25 лучшими бесплатными минималистичными темами WordPress. Обязательно пройдите его один раз. Table Editor — Makes it easy to create tables online
Shortcut Description F2 Edit selected cell Ctrl/Cmd + S Save Ctrl/Cmd + O Открыть Ctrl/Cmd + P Table caption Ctrl/Cmd + , Settings Alt + arrow keys Move focus to cell in the direction of the стрелка Ctrl/Cmd + Shift + клавиши со стрелками Переместить столбец/строку в направлении стрелки  Вы по-прежнему можете использовать длинный адрес, указанный ниже.
Вы по-прежнему можете использовать длинный адрес, указанный ниже. Твит Версия 19, 1 февраля 2020 г.
Версия 17, 1 сентября 2015 г.
Версия 16, 1 июня 2015 г.

Версия 15, 2 декабря 2014 г.
Версия 14, 17 сентября 2014 г.

Версия 13, 9 сентября 2014 г.
Версия 12, 19 мая 2014 г.

Версия 11, 2 мая 2014 г.
Версия 10, 16 апреля 2014 г.

Версия 9, 21 марта 2014 г.
Версия 8, 16 марта 2014 г.

Версия 6, 26 декабря 2013 г.

Версия 5, 19 декабря 2013 г.
Версия 3, 14 августа 2013 г.
Версия 2, 10 июня 2013 г.
Версия 1, 10 апреля 2013 г.

4 апрель 2013
9000
24 марта 2013 г.
11 марта 2013 г.
10 марта 2013 г.

3 Удалить строку/столбец 90/00003 Duplicate Row/Column
8 марта 2013 г.
7 марта 2013
2 Март 2013
 Ваши данные так же безопасны, как и все остальное на вашем компьютере.
Ваши данные так же безопасны, как и все остальное на вашем компьютере. Создать HTML-генератор оглавления [Или украсть мой]

Что такое оглавление?
Почему важно содержание?
Пример HTML-оглавления
 Я не говорю, что это единственная причина успеха Википедии. Но этого не было бы, если бы он не приносил пользу пользователям.
Я не говорю, что это единственная причина успеха Википедии. Но этого не было бы, если бы он не приносил пользу пользователям. Содержание и поисковая оптимизация
 Игнорируйте Гугл. Сосредоточьтесь на своих читателях.
Игнорируйте Гугл. Сосредоточьтесь на своих читателях. Как создать собственное оглавление
Бит CSS

Бит HTML

[Украдите мою HTML-таблицу ToC Generator Google здесь.]
Похожие сообщения:
12 лучших бесплатных онлайн-инструментов для создания таблиц
 Каждому требуется систематический подход к организации важных данных и их представлению или хранению в виде таблицы. Если вы опытный разработчик, вы можете создать таблицу для своего веб-сайта с некоторыми навыками программирования, но вы знаете, сколько времени и усилий это требует. Если вы хотите создать свою таблицу по какой-то важной причине, на своем веб-сайте или для эффективной страницы блога, то может потребоваться какая-то настройка, чтобы сделать ее в соответствии с вашей идеей. Это может быть немного сложно или непрактично для не очень опытных людей. Итак, чтобы познакомить вас с некоторыми фантастическими альтернативами, мы собрали двенадцать лучших онлайн-инструментов для создания столов, которые можно использовать совершенно бесплатно. В нашем отобранном списке есть различные инструменты с различными функциями, которые предоставляют вам больше, чем просто столбцы и строки. Итак, давайте посмотрим на детали.
Каждому требуется систематический подход к организации важных данных и их представлению или хранению в виде таблицы. Если вы опытный разработчик, вы можете создать таблицу для своего веб-сайта с некоторыми навыками программирования, но вы знаете, сколько времени и усилий это требует. Если вы хотите создать свою таблицу по какой-то важной причине, на своем веб-сайте или для эффективной страницы блога, то может потребоваться какая-то настройка, чтобы сделать ее в соответствии с вашей идеей. Это может быть немного сложно или непрактично для не очень опытных людей. Итак, чтобы познакомить вас с некоторыми фантастическими альтернативами, мы собрали двенадцать лучших онлайн-инструментов для создания столов, которые можно использовать совершенно бесплатно. В нашем отобранном списке есть различные инструменты с различными функциями, которые предоставляют вам больше, чем просто столбцы и строки. Итак, давайте посмотрим на детали. На целевой странице нет ненужного беспорядка и запутанных опций. Пользовательский интерфейс очень прост и содержит только минимум необходимых функций. Вы можете видеть все функции на экране и напрямую добавлять свои значения в столбец и строки, а также управлять размером таблицы, строками, столбцами, границами и выводом.
На целевой странице нет ненужного беспорядка и запутанных опций. Пользовательский интерфейс очень прост и содержит только минимум необходимых функций. Вы можете видеть все функции на экране и напрямую добавлять свои значения в столбец и строки, а также управлять размером таблицы, строками, столбцами, границами и выводом. Это очень надежный и экономящий время инструмент для тех, кто хочет добавить таблицу на свою веб-страницу с минимальными затратами времени и энергии. Здесь вы получаете все необходимые функции в основном интерфейсе, где вы можете увидеть два огромных поля ввода и вывода. Таблица Div также имеет различные параметры настройки.
Это очень надежный и экономящий время инструмент для тех, кто хочет добавить таблицу на свою веб-страницу с минимальными затратами времени и энергии. Здесь вы получаете все необходимые функции в основном интерфейсе, где вы можете увидеть два огромных поля ввода и вывода. Таблица Div также имеет различные параметры настройки. Пользовательский интерфейс довольно громоздкий, но вы можете быстро адаптироваться за несколько минут. Формирование таблицы включает в себя различные важные функции и раздел предварительного просмотра, а также для лучшего понимания.
Пользовательский интерфейс довольно громоздкий, но вы можете быстро адаптироваться за несколько минут. Формирование таблицы включает в себя различные важные функции и раздел предварительного просмотра, а также для лучшего понимания. д.
д. В целом отличный удобный генератор таблиц, который может помочь разработчикам сэкономить время и усилия при создании сложной таблицы для своих веб-сайтов.
В целом отличный удобный генератор таблиц, который может помочь разработчикам сэкономить время и усилия при создании сложной таблицы для своих веб-сайтов.
 На главной панели нет лишней или дополнительной вспомогательной информации. Вы можете видеть только необходимые функции для создания таблиц. Одним из прекрасных аспектов является то, что этот инструмент также содержит шаблон флажка для большего удобства.
На главной панели нет лишней или дополнительной вспомогательной информации. Вы можете видеть только необходимые функции для создания таблиц. Одним из прекрасных аспектов является то, что этот инструмент также содержит шаблон флажка для большего удобства. Вы также получаете раздел предварительного просмотра и раздел кода. В целом надежный и настраиваемый генератор таблиц для быстрых и презентабельных таблиц.
Вы также получаете раздел предварительного просмотра и раздел кода. В целом надежный и настраиваемый генератор таблиц для быстрых и презентабельных таблиц. В заключение, это фантастический, мощный и настраиваемый инструмент для создания потрясающих таблиц.
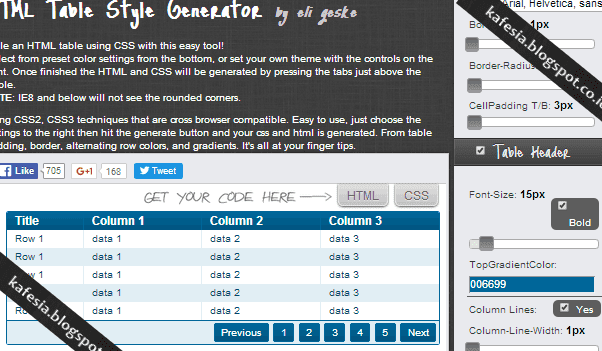
В заключение, это фантастический, мощный и настраиваемый инструмент для создания потрясающих таблиц. Пользовательский интерфейс увлекательный и современный; Вы также можете увидеть множество других элементов. С помощью этого инструмента вы можете создать нужную таблицу, а также отредактировать содержимое. Вы можете увидеть большую область содержимого с красочными деталями, которые вдохновят вас на создание собственной уникальной таблицы. Этот инструмент позволяет настраивать цвет текста, цвет заголовка, параметр чередующейся таблицы с выбором цвета, параметр цвета таблицы при наведении курсора и цвет границы. Вы получаете отдельный флажок для каждой функции, чтобы лучше настроить таблицу.
Пользовательский интерфейс увлекательный и современный; Вы также можете увидеть множество других элементов. С помощью этого инструмента вы можете создать нужную таблицу, а также отредактировать содержимое. Вы можете увидеть большую область содержимого с красочными деталями, которые вдохновят вас на создание собственной уникальной таблицы. Этот инструмент позволяет настраивать цвет текста, цвет заголовка, параметр чередующейся таблицы с выбором цвета, параметр цвета таблицы при наведении курсора и цвет границы. Вы получаете отдельный флажок для каждой функции, чтобы лучше настроить таблицу.

 Нажмите кнопку «Создать». Вы увидите HTML код в текстовой области. Нажмите кнопку «Копировать в буфер обмена» и получите сгенерированный HTML код.
Нажмите кнопку «Создать». Вы увидите HTML код в текстовой области. Нажмите кнопку «Копировать в буфер обмена» и получите сгенерированный HTML код. Этот инструмент работает онлайн и не требует установки дополнительного программного обеспечения.
Этот инструмент работает онлайн и не требует установки дополнительного программного обеспечения.
 DIV("Some Text here.",,)
>>> print(div)
<DIV,>Some Text here.</DIV>
DIV("Some Text here.",,)
>>> print(div)
<DIV,>Some Text here.</DIV>
 table(table_data,
attribs={'id':'table1', 'class':'myclass'})
print htmlcode
table(table_data,
attribs={'id':'table1', 'class':'myclass'})
print htmlcode
 Он используется для новой утилиты NBackup.
Он используется для новой утилиты NBackup. 6
6
 Мастер-класс по Emmet
Мастер-класс по Emmet
 Likely — github
Likely — github