Таблицы — Учебник HTML
❮ Назад Далее ❯
HTML таблицы позволяют веб разработчикам упорядочивать данные в строки и столбцы
Пример
| Компания | Контакты | Страна |
|---|---|---|
| Alfreds Futterkiste | Maria Anders | Germany |
| Centro comercial Moctezuma | Francisco Chang | Mexico |
| Ernst Handel | Roland Mendel | Austria |
| Island Trading | Helen Bennett | UK |
| Laughing Bacchus Winecellars | Yoshi Tannamuri | Canada |
| Magazzini Alimentari Riuniti | Giovanni Rovelli | Italy |
Попробуйте сами »
Определение таблицы HTML
Тег <table> определяет таблицу HTML.
Каждая строка таблицы определяется с помощью тега <th>.
Каждая таблица данных/ячейка определяется с помощью тега <td>.
По умолчанию текст элементы <th> выделены жирным шрифтом и центрированы.
По умолчанию текст элементы <td> являются регулярными и выровненными по левому краю.
Пример
Простая HTML таблица:
<table>
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Лет</th>
</tr>
<tr>
<td>Джилл</td>
<td>Смит</td>
<td>50</td>
</tr>
<tr>
<td>Ева</td>
<td>Джексон</td>
<td>94</td>
</tr>
Попробуйте сами »
Примечание: Элемент <td> — контейнеры данных таблицы.
Они могут содержать все виды HTML элементов: текст, изображения, списки, другие таблицы и т.д.
HTML Таблица — Добавление границы
Чтобы добавить границу в таблицу, используйте CSS свойство border:
Пример
table, th, td
{
border: 1px solid black;
}
Попробуйте сами »
Не забудьте определить границы как для таблицы, так и для ячеек таблицы.
HTML Таблица — Крах ганиц
Чтобы позволить границам свернуться в одну границу, добавьте CSS свойство border-collapse:
Пример
table, th, td {
border: 1px solid black;
border-collapse: collapse;
Попробуйте сами »
HTML Таблица — Добавить заполнение ячеек
Заполнение ячейки задает пространство между содержимым ячейки и ее границами.
Если вы не зададите заполнение, ячейки таблицы будут отображаться без заполнения.
Чтобы установить отступ, используйте CSS свойство padding:
Пример
th, td {
padding: 15px;
}
Попробуйте сами »
HTML Таблица — Выравнивание заголовков по левому краю
По умолчанию заголовки таблиц выделены жирным шрифтом и центрированы.
Чтобы выровнять заголовки таблиц по левому краю, используйте CSS свойство text-align:
Пример
th {
text-align: left;
}
Попробуйте сами »
HTML Таблица — Добавить интервал между границами
Расстояние между границами определяет расстояние между ячейками.
Чтобы задать интервал между границами таблицы, используйте CSS свойство border-spacing:
Пример
table {
border-spacing: 5px;
}
Попробуйте сами »
Примечание: Если таблица имеет свернутые границы, border-spacing это не имеет никакого эффекта.
HTML Таблица — Ячейка, охватывающая много столбцов
Чтобы сделать ячейку охватывающей более одного столбца, используйте атрибут colspan:
Пример
<table>
<tr>
<th>Имя</th>
<th colspan=»2″>Телефон</th>
</tr>
<tr>
<td>Билл Гейтс</td>
<td>55577854</td>
</tr>
</table>
Попробуйте сами »
HTML Таблица — Ячейка, охватывающая много строк
Чтобы сделать ячейку охватывающей более одной строки, используйте атрибут rowspan:
Пример
<table>
<tr>
<th>Имя:</th>
<td>Билл Гейтс</td>
</tr>
<tr>
<th rowspan=»2″>Телефон:</th>
<td>55577854</td>
</tr>
<tr>
<td>55577855</td>
</tr>
</table>
Попробуйте сами »
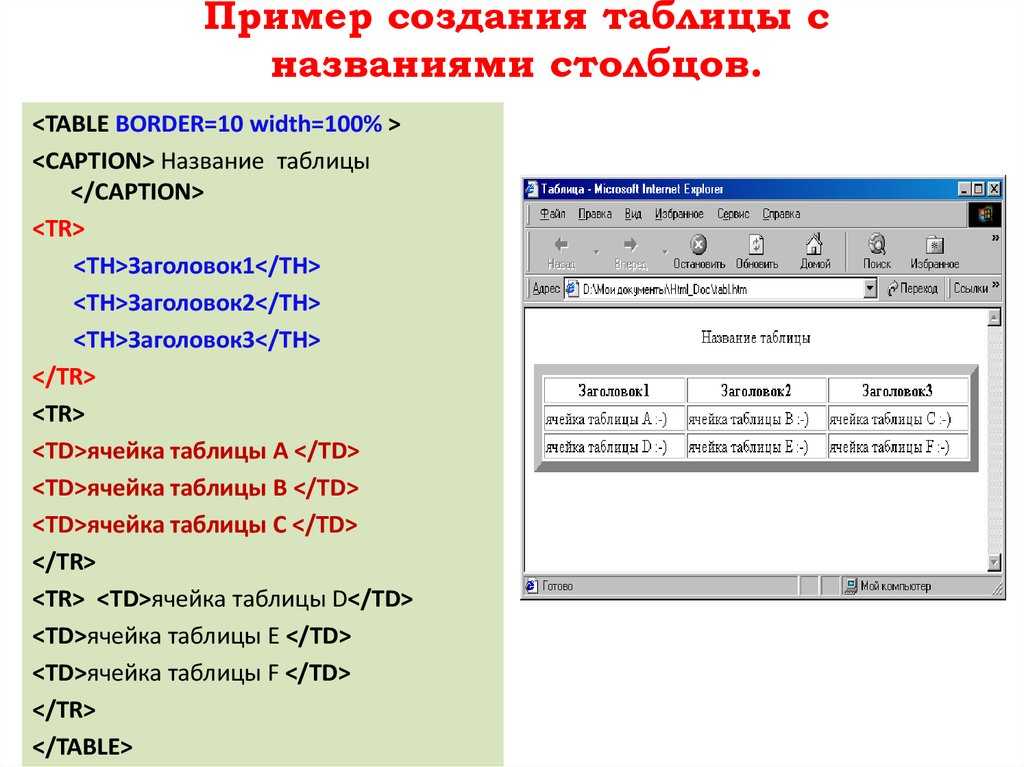
HTML Таблица — Добавить подпись
Чтобы добавить подпись к таблице, используйте тег <caption>:
Пример
<table>
<caption>Ежемесячные сбережения</caption>
<tr>
<th>Экономия</th>
</tr>
<tr>
<td>Январь</td>
<td>$100</td>
</tr>
<tr>
<td>Февраль</td>
<td>$50</td>
</tr>
</table>
Попробуйте сами »
Примечание: Тег <caption> должен быть вставлен сразу же после тега <table>.
Особый стиль для одного стола
Чтобы определить специальный стиль для одной конкретной таблицы, добавьте атрибут id к таблице:
Пример
<table>
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Лет</th>
</tr>
<td>Ева</td>
<td>Джексон</td>
<td>94</td>
</tr>
</table>
Теперь вы можете определить специальный стиль для этой таблицы:
#t01 {
width: 100%;
background-color: #f1f1c1;
}
Попробуйте сами »
И добавьте больше стилей:
#t01 tr:nth-child(even) {
background-color: #eee;
}
#t01 tr:nth-child(odd) {
background-color: #fff;
}
#t01 th {
color: white;
background-color: black;
}
Попробуйте сами »
Краткое содержание
- Используйте в HTML элемент <table> для определения таблиц
- Используйте в HTML элемент <tr> чтобы определить строку таблицы
- Используйте в HTML элемент <td> для определения табличных данных
- Используйте в HTML элемент <th> чтобы определить заголовок таблицы
- Используйте в HTML элемент <caption> чтобы определить надпись таблицы
- Используйте в CSS свойство border чтобы определить границы
- Используйте в CSS свойство border-collapse чтобы рухнули границы ячеек
- Используйте в CSS свойство padding чтобы добавить отступы для ячеек
- Используйте в CSS свойство text-align для выравнивания текста в ячейке
- Используйте в CSS свойство border-spacing чтобы задать интервал между ячейками
- Используйте атрибут colspan для создания ячейки охватывают множество столбцов
- Используйте атрибут rowspan чтобы сделать промежуток ячейке несколько строк
- Используйте атрибут id для определения одной таблицы
HTML Упражнения
Проверьте себя с помощью упражнений
Упражнение:
Добавьте строку таблицы с двумя заголовками таблицы.
Два заголовка таблицы должны иметь значения «Имя» и «Возраст».
<table>
<tr>
<td>Щипунов Андрей</td>
<td>50</td>
</tr>
</table>
HTML Теги таблицы
| Тег | Описание |
|---|---|
| <table> | Определяет таблицу |
| <th> | Определяет заголовок ячейки в таблице |
| <tr> | Определяет строки в таблице |
| <td> | Определяет ячейку в таблице |
| <caption> | Определяет надпись таблицы |
| <colgroup> | Задает группу из одного или нескольких столбцов в таблице для форматирования |
| <col> | Задает свойства столбца для каждого столбца в элементе <colgroup> |
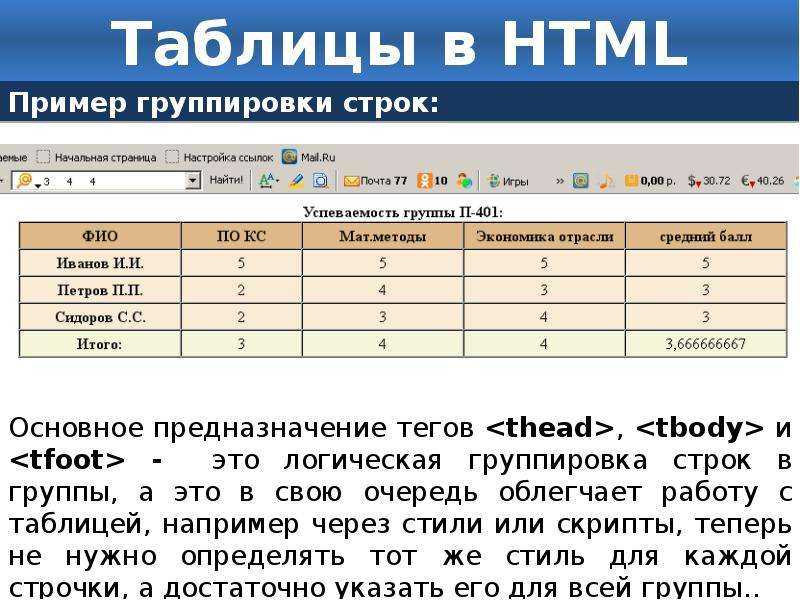
| <thead> | Группирует содержимое заголовка в таблице |
| <tbody> | Группирует содержимое тела в таблице |
| <tfoot> | Группирует содержимое нижнего колонтитула в таблице |
Для получения полного списка всех доступных HTML тегов посетите HTML Справочник тегов.
❮ Назад Далее ❯
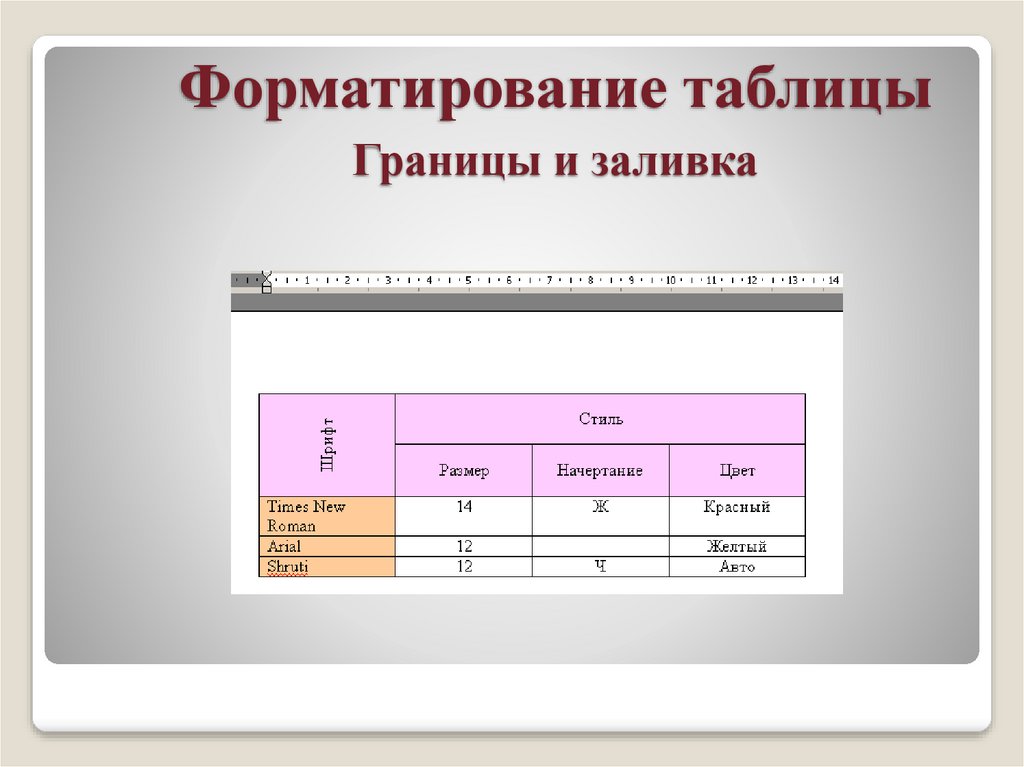
Определение границ для таблиц и их ячеек
Определение границ для таблиц и их ячеек ContentsIndex 🔎︎
Использование предварительно определенного стиля границ
Выделите ячейки таблицы, которые требуется изменить.
На панели инструментов Таблица (Writer) или Линия и заливка щёлкните значок Обрамление. Откроется окно Обрамление.
Выберите один из заранее заданных стилей границ.
Это добавит выбранный стиль к текущему стилю обрамления ячеек таблицы.
 Чтобы очистить все стили обрамления, выберите в левой верхней части окна Обрамление пустой стиль границ.
Чтобы очистить все стили обрамления, выберите в левой верхней части окна Обрамление пустой стиль границ.
Настройка стиля границ
Выделите ячейки таблицы, которые требуется изменить.
Choose Table — Properties — Borders (Writer) or Format — Cells — Borders (Calc).
В области Определяется пользователем выберите канты, которые должны появиться в обычной разметке. Переключить выделение канта можно, щёлкнув в области предварительного просмотра.
org/HowToStep» dir=»auto»>Выберите для стиля границ стиль и цвет линии в области Линия. Эти параметры применяются ко всем линиям границы, относящимся к выбранному стилю границ.
Повторите последние два шага для каждой стороны границы.
Select the distance between the border lines and the page contents in the Padding area.
Нажмите кнопку ОК, чтобы применить изменения.

В случае выбора нескольких строк или столбцов можно изменить промежуточные линии между строками или столбцами. Выберите срединные маркеры в области Пользовательские.
Please support us!
Введение в CSS Border-Collapse
Назад Введение в CSS Border-Collapse
Свойство CSS border-collapse делает именно это; он разрушает границы, специально используемые для таблиц. При настройке таблицы в HTML границы могут отображаться не так, как вы хотите. Использование border-collapse может помочь создать желаемые визуальные линии в макете таблицы.
Свойство border-collapse является функцией CSS (каскадные таблицы стилей), но сама таблица создана в HTML (язык гипертекстовой разметки). В этом учебном пособии вы пройдете этапы реализации и понимания свойства border-collapse. По пути вам также будут предоставлены некоторые элементы креативного дизайна. Все, что вам нужно для начала, это простой редактор кода, такой как Notepad++.
Основы CSS Border-CollapseЕсть два основных значения, о которых вам нужно знать:
- Свернуть : Свернуть модель границ.
 Ячейки имеют смежные границы.
Ячейки имеют смежные границы. - Отдельный : Модель с разделенными границами. Клетки имеют свои независимые границы.
Сначала давайте настроим базовую HTML-страницу.
<голова> <стиль> <тело>Основы CSS Border-Collapse
Теперь давайте создадим таблицу для работы.
Как вы помните из нашего предыдущего руководства по созданию промежуточных таблиц HTML, давайте добавим строки и столбцы.
<голова> <стиль> <тело>Основы CSS Border-Collapse
<граница таблицы="1";>Заголовок столбца 1 Заголовок столбца 2 Заголовок столбца 3 деревья растения травы сосна орхидея бермудская трава
Вот результат:
HTML-таблица хочет вставить строки для контура таблицы, а также для отдельных ячеек.
Что можно сделать, чтобы это исправить? Во-первых, давайте добавим первый код CSS.
Использование значения свертывания
Добавьте CSS в область стилей HTML-страницы.
table {
граница-коллапс: коллапс;
}
Это буквально разрушает границу таблицы.
Почему все еще есть контур, если граница была разрушена? Посмотрите на следующий код. Ширина границы таблицы определена в HTML.
| Table Header first column | Второй столбец заголовка таблицы | Третий столбец заголовка таблицы |
|---|---|---|
| данные идут сюда | данные идут здесь | данные идут здесь |
| больше данных здесь | больше данных здесь | больше данных здесь |
Приведенный выше код выводит в браузере очень простую таблицу, которая выглядит примерно так:
| Первый столбец заголовка таблицы | Второй столбец заголовка таблицы | Третий столбец заголовка таблицы |
|---|---|---|
| данные идут сюда | данные идут сюда | данные идут сюда |
| больше данных здесь | больше данных здесь | больше данных здесь |
Давайте начнем стилизовать нашу таблицу, создав классы CSS и/или идентификаторы, которые будут влиять на ее различные элементы (или части). мы будем создаст область
мы будем создаст область <div> для обертывания вокруг таблицы , а затем добавит CSS ID к открывающему тегу «div». Таким образом, мы можем начать стилизовать нашу таблицу по-разному.
Вот так выглядит закрывающий тег div после добавления CSS ID:
остальная часть кода таблицы идет сюда
Далее добавьте другой цвет к чередующимся строкам, чтобы сделать таблицу более удобной для чтения (чтобы табличное содержимое не смешивалось все вместе). Мы можем использовать наш ранее установленный идентификатор «firstTable», чтобы выбрать HTML-элемент «tr». Это нацелено на строки таблицы. Чтобы не писать код CSS для каждой отдельной строки, мы можем просто использовать «nth-child» 9.0007 Псевдокласс CSS формулировка для одновременного выделения нескольких строк. Мы можем использовать этот метод для нацеливания на все четные строки и/или все нечетные строки в нашей таблице.

 Чтобы очистить все стили обрамления, выберите в левой верхней части окна Обрамление пустой стиль границ.
Чтобы очистить все стили обрамления, выберите в левой верхней части окна Обрамление пустой стиль границ.
 Ячейки имеют смежные границы.
Ячейки имеют смежные границы.
 Вам нужно будет определить макет, который вы хотите использовать, и поиграть с шириной границ, чтобы увидеть, что наиболее приятно для глаз. Будьте изобретательны в своих макетах и не бойтесь играть с расстоянием между границами, шириной границы и даже цветами ячеек таблицы.
Вам нужно будет определить макет, который вы хотите использовать, и поиграть с шириной границ, чтобы увидеть, что наиболее приятно для глаз. Будьте изобретательны в своих макетах и не бойтесь играть с расстоянием между границами, шириной границы и даже цветами ячеек таблицы. Однако, к сожалению, использование таблиц в современном HTML не рекомендуется; таблицы не всегда отзывчивы и обычно кажутся немного сплющенными при просмотре на мобильных телефонах меньшего размера и/или старых моделей.
Однако, к сожалению, использование таблиц в современном HTML не рекомендуется; таблицы не всегда отзывчивы и обычно кажутся немного сплющенными при просмотре на мобильных телефонах меньшего размера и/или старых моделей.