seodon.ru | Учебник HTML — Вложенные таблицы
Опубликовано: 29.09.2010 Последняя правка: 08.12.2015
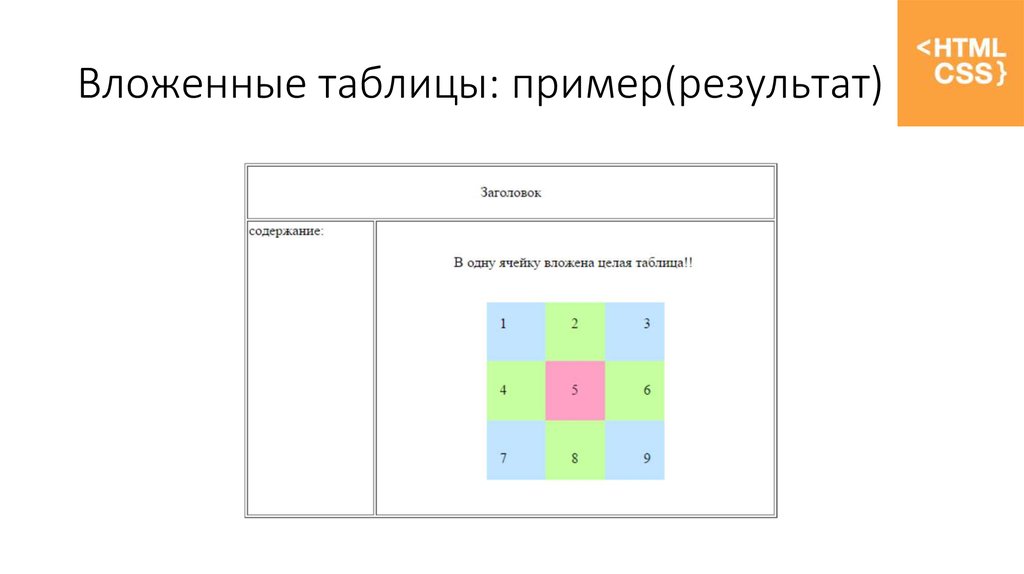
Как вы уже могли убедиться, используя объединение ячеек, можно создать HTML-таблицу любой конфигурации, но это довольно запутанное занятие. Поэтому часто бывает удобней при помощи объединения ячеек наметить только основной каркас таблицы, а для более мелких деталей просто вложить в нужную ячейку еще одну таблицу.
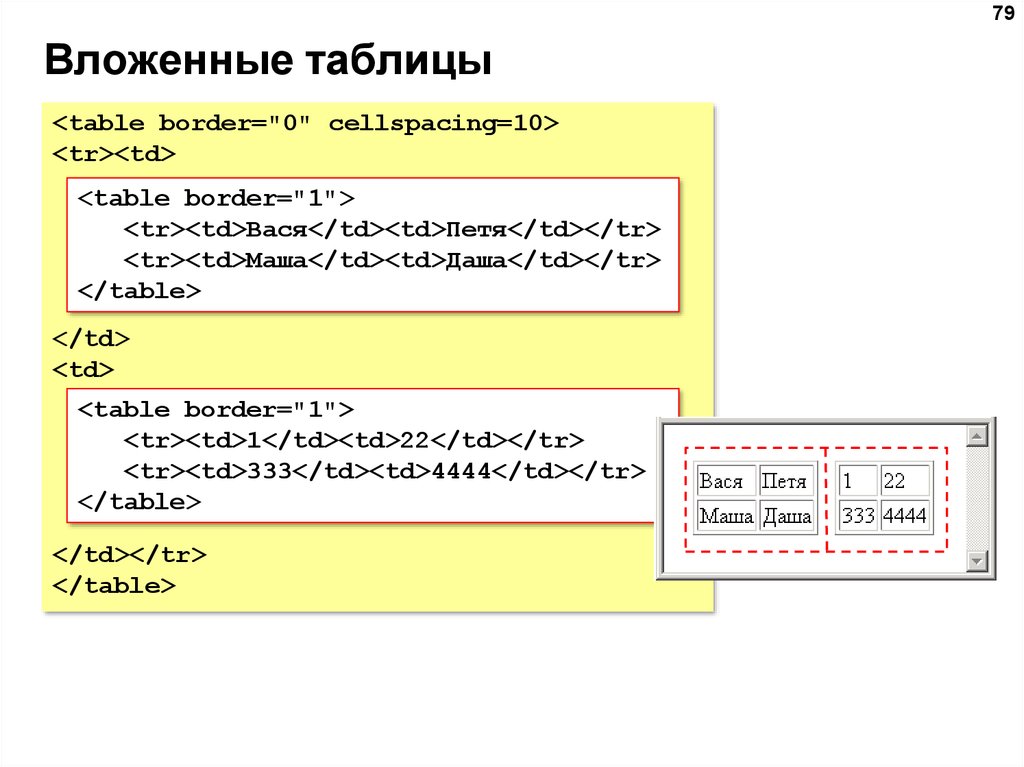
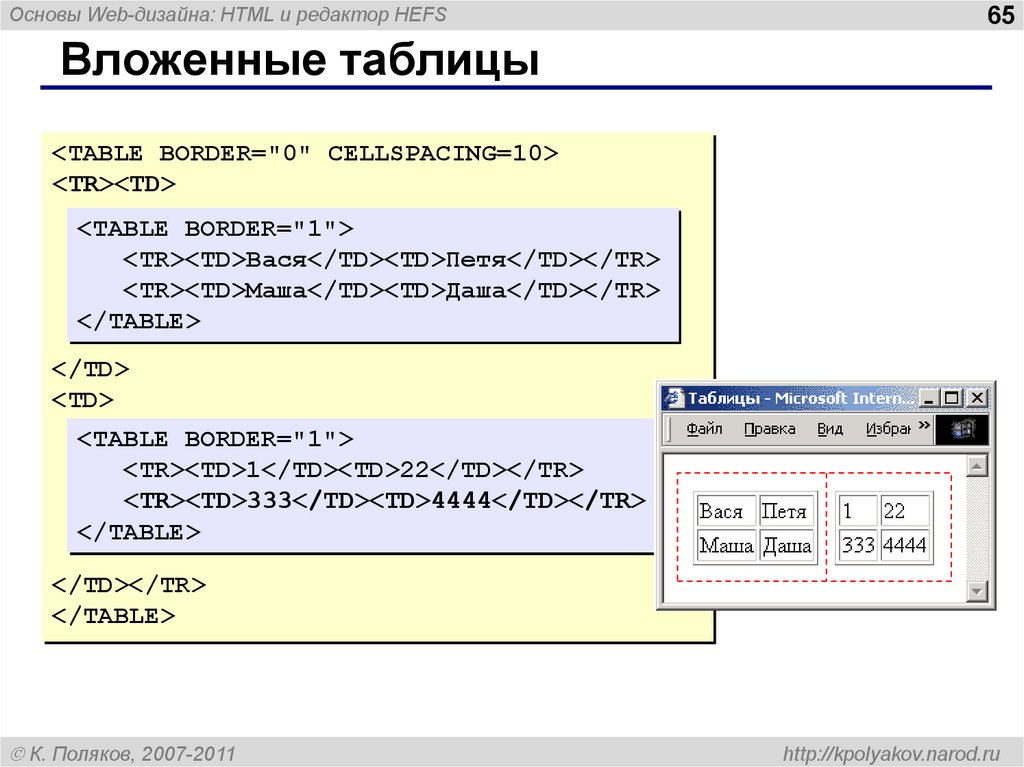
Пример создания вложенных таблиц в HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Windows-1251"> <title>Вложенные таблицы в HTML</title> </head> <body> <table border="3"> <tr> <td>Ячейка 1.1</td> <td colspan="3">Ячейки 1.2 - 1.4</td> </tr> <tr> <td>Ячейка 2.1</td> <td colspan="2" rowspan="2">Ячейки 2.2, 2.3 и 3.2, 3.3</td> <td>Ячейка 2.4</td> </tr> <tr> <td>Ячейка 3.1</td> <td> <table border="2"> <tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr> <tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr> </table> </td> </tr> <tr> <td colspan="4">Ячейки 4.1 - 4.4</td> </tr> </table> </body> </html>
Результат в браузере
| Ячейка 1.1 | Ячейки 1.2 — 1.4 | ||||||
| Ячейка 2.1 | Ячейки 2.2, 2.3 и 3.2, 3.3 | Ячейка 2.4 | |||||
| Ячейка 3.1 |
| ||||||
Ячейки 4. 1 — 4.4 1 — 4.4 | |||||||
Гораздо проще, чем, если бы мы занялись одним объединением, правда? НО! Рекомендую вам, по возможности, отказаться от использования вложенных таблиц, то есть применять их только там, где это действительно нужно. Дело в том, что браузеры отображают HTML-таблицы только после того, как проведут все необходимые расчеты связанные с ними: количество столбцов, рядов, ячеек с учетом объединения, оценку содержимого каждой ячейки и их размеров и т.д.
Естественно, когда браузер встречает вложенную таблицу, то проводит те же манипуляции и с ней. И пока он не закончит — основная таблица не будет показана. Конечно, если на странице мало информации, то все это протекает практически мгновенно. Но вот когда на сайте много текста и графики (что и так замедляет загрузку), да еще и куча вложенных таблиц, то HTML-страница может грузиться на одну или несколько секунд дольше только из-за них. Вот так!
Зато по той же, указанной выше, причине рекомендую вам разбивать HTML-документ на несколько таблиц, а не пихать всю страницу в одну. Например, верх страницы — одна таблица, центр — вторая, низ — третья. Тогда браузер будет отображать таблицы по мере обработки, и пользователи будут видеть, что загрузка происходит, а не сидеть перед экраном и гадать: грузится — не грузится. Ведь они этого ох как не любят, думаю, по себе знаете. 🙂
Например, верх страницы — одна таблица, центр — вторая, низ — третья. Тогда браузер будет отображать таблицы по мере обработки, и пользователи будут видеть, что загрузка происходит, а не сидеть перед экраном и гадать: грузится — не грузится. Ведь они этого ох как не любят, думаю, по себе знаете. 🙂
Домашнее задание.
- Посмотрите на результат примера и постарайтесь повторить.
- Обратите внимание, что логотип страницы сделан изображением-ссылкой.
- И еще: левая и правая колонки меню имеют нефиксированную ширину, то есть при уменьшении размеров страницы, они тоже пропорционально уменьшаются.
Посмотреть результат → Посмотреть ответ
| Объединение ячеек таблицы | ← Содержание → | Нумерованные и маркированные списки |
html — Как правильно настроить кнопку, для отображения вложенных таблиц?
Всем привет. Вывожу через template vue компонента две таблицы.
Одна вложена в другую.
при нажатии на дату в верхней таблице, должна отображаться вложенная в нее, той же даты. Но к сожалению никак не могу понять, как связать кнопку с конкретным значением, ибо при нажатии на любую из них, открываются вообще все вложенные таблицы во всех датах.
Но к сожалению никак не могу понять, как связать кнопку с конкретным значением, ибо при нажатии на любую из них, открываются вообще все вложенные таблицы во всех датах.
Очень прошу подсказать, как сделать правильно, чтобы по нажатию на кнопку открывалась именно только конкретная дата.
<div v-for="column in orders">
<table>
<tr>
<th>Дата</th>
<th>Отменено</th>
<th>В резерве</th>
<th>Выдано</th>
<th>Всего</th>
</tr>
<tr>
<td><button type="button" v-on:click="showValues = !showValues">{{column.orderdate}}</button></td>
<td>{{column.cancelled}}</td>
<td>{{column.reserved}}</td>
<td>{{column.
delivered}}</td>
<td>{{column.ordersumm}}</td>
</tr>
</table>
<div >
<template v-for="item in column.ordersperdate" v-if="showValues">
<table>
<tr>
<th>Заказ №</th>
<th>ID Магазина</th>
<th>Статус</th>
<th></th>
</tr>
<tr >
<td>{{item.orderid}}</td>
<td>{{item.storeid}}</td>
<td>{{item.status}}</td>
<td><button type="button">Подробности</button></td>
</tr>
</table>
</template>
</div>
</div> - html
- циклы
- vue.
 js
js - frontend
- button
1
Можно использовать отдельную переменную для хранения номера строки, которую надо развернуть.
При выводе таблицы проверять, совпадает ли ее номер со значением переменной.
При нажатии на кнопку указывать текущий номер.
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о кукиhtml — Таблица с вложенными строками с разными диапазонами столбцов
Задавать вопрос
спросил
Изменено 1 год, 5 месяцев назад
Просмотрено 62 раза
Я пытаюсь создать 3 Использование вложенных таблиц хорошо справляется со своей задачей: спросил Изменено
1 год, 7 месяцев назад Просмотрено
95 раз Я изо всех сил пытаюсь создать следующую структуру HTML, я пытался использовать При использовании Идея состоит в том, чтобы создать HTML-шаблон для PDF-файла, который будет содержать множество этикеток продуктов, которые будут впечатлены. Буду признателен за любую помощь в решении этой проблемы. Спасибо!! Лучший способ справиться с этим — использовать таблицу. элемент с вложенными строками и разными диапазонами столбцов.
 Вот небольшой каркас, чтобы показать, что я имею в виду. Как мне подойти к этому?
Вот небольшой каркас, чтобы показать, что я имею в виду. Как мне подойти к этому? #wrapper{
интервал между границами: 0px;
радиус границы: 10px;
переполнение: скрыто;
}
#обертка {
высота: 30 пикселей;
цвет фона: #6D6D6D;
}
#обертка тд{
вертикальное выравнивание: сверху;
отступ: 10 пикселей;
}
.темный блок{
цвет фона:#555555;
высота: 20 пикселей;
ширина: 50 пикселей;
радиус границы: 25 пикселей;
}
.greyblock{
цвет фона:#BDBDBD;
высота: 20 пикселей;
ширина: 50 пикселей;
радиус границы: 25 пикселей;
верхняя граница: 10px;
}
.длинный блок {
ширина: 150 пикселей;
цвет фона: белый;
высота: 20 пикселей;
радиус границы: 25 пикселей;
}
#обертка .строка {
цвет фона: светло-серый;
}
.внутренний{
заполнение: 0 !важно;
} <таблица>
<й>
<й>
<й>
<тд>
<дел>
<тд>
<дел>
<дел>
<тд>
<таблица>
<тд>
<дел>
<тд>
<дел>
<дел>
<тд>
<таблица>
<тд>
<дел>
<тд>
<дел>
<дел>
<тд>
<таблица>
pdf — Построение таблицы HTML с вложенными ячейками и строками
лучше всего подходит здесь.

раздел 1 раздел 2 раздел 3 раздел 4
9,57% 30,85% 40,43% 19,15%
__________________________________________
| | КОНТРОЛЬ | | |
| |___________| ОПИСАНИЕ | Б |
| | ДОПОЛНИТЕЛЬНО 1| | А |
| С |___________|__________________| Р |
| О | | ЕДИНИЦЫ |ДОПОЛНИТЕЛЬНО 4| | @c_height
| Д | ИЗОБРАЖЕНИЕ | ПЕР |__________| С |
| Е | | КАРТЫ |ДОПОЛНИТЕЛЬНО 5| О |
| |___________|_______|__________| Д |
| | ДОПОЛНИТЕЛЬНО 2| ДОПОЛНИТЕЛЬНО 3 | Е |
|___|___________|__________________|_______|
@c_width


 2, 2.3 и 3.2, 3.3</td>
<td>Ячейка 2.4</td>
</tr>
<tr>
<td>Ячейка 3.1</td>
<td>
<table border="2">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
</table>
</td>
</tr>
<tr>
<td colspan="4">Ячейки 4.1 - 4.4</td>
</tr>
</table>
</body>
</html>
2, 2.3 и 3.2, 3.3</td>
<td>Ячейка 2.4</td>
</tr>
<tr>
<td>Ячейка 3.1</td>
<td>
<table border="2">
<tr><td>Ячейка 1.1</td><td>Ячейка 1.2</td><td>Ячейка 1.3</td></tr>
<tr><td>Ячейка 2.1</td><td>Ячейка 2.2</td><td>Ячейка 2.3</td></tr>
</table>
</td>
</tr>
<tr>
<td colspan="4">Ячейки 4.1 - 4.4</td>
</tr>
</table>
</body>
</html>
 js
js