Выравнивание в ячейке таблицы LaTeX : TeXнические обсуждения
Сообщения без ответов | Активные темы | Избранное
| magludiel |
| ||
17/12/17 |
| ||
| |||
| magludiel |
| ||
17/12/17 |
| ||
| |||
| Dan B-Yallay |
| |||
11/12/05 |
| |||
| ||||
| Red_Herring |
| |||
31/01/14 |
| |||
| ||||
| magludiel |
| ||
17/12/17 |
| ||
| |||
| magludiel |
| ||
17/12/17 |
| ||
| |||
| Pphantom |
| |||||
09/05/12 |
| |||||
| ||||||
| Dan B-Yallay |
| |||
11/12/05 |
| |||
| ||||
| Pphantom |
| |||||
09/05/12 |
| |||||
| ||||||
| Red_Herring |
| |||
31/01/14 |
| |||
| ||||
| Pphantom |
| |||
09/05/12 |
| |||
| ||||
| magludiel |
| ||
17/12/17 |
| ||
| |||
| Показать сообщения за: Все сообщения1 день7 дней2 недели1 месяц3 месяца6 месяцев1 год Поле сортировки АвторВремя размещенияЗаголовокпо возрастаниюпо убыванию |
| Страница 1 из 1 | [ Сообщений: 12 ] |
Модераторы: Karan, Toucan, PAV, maxal, Супермодераторы
Кто сейчас на конференции |
Сейчас этот форум просматривают: нет зарегистрированных пользователей |
| Вы не можете начинать темы Вы не можете отвечать на сообщения Вы не можете редактировать свои сообщения Вы не можете удалять свои сообщения Вы не можете добавлять вложения |
| Найти: |
Справочник по HTML : Таблицы — Справочник Web-языков
Материал из Справочник Web-языков
Перейти к: навигация, поиск
Содержание
|
<TABLE>…</TABLE>
Данный тег помещает на Web-страницу таблицу.
Атрибуты <TABLE>:
- align=»left|center|right»;
- bgcolor=»Цвет»
- border=»Толщина границы в пикселах»
- cellpadding=»Расстояние между содержимым ячейки и ее краев»
- cellspacing=»Расстояние между ячейками таблицы»
- cols=»Количество колонок»
Атрибуты <TABLE> в IE:
- accesskey=»Клавиша-ускоритель»
- background=»Интернет-адрес файла изображения»
- bordercolor=»Цвет»
- datafld=»Имя поля таблицы базы данных»
- datapagesize=»Размер страницы данных»
- datasrc=»Имя объекта-источника данных»
- dir=»ltr|rtl»
- frame=»none|above|below|hsides|lhs|rhs|vsides|box»
- HIDEFOCUS
- lang=»Код языка»
- language=»JScript|javascript|vbs|vbscript|XML|Код языка скрипта»
- rules=»none|rows|cols|groups|all»
- tabindex=»Порядковый номер в последовательности»
- title=»Текст подсказки»
Атрибуты <TABLE> в NN:
- hspace=»Горизонтальный отступ»
- vspace=»Вертикальный отступ»
Блочный парный тег. Обязательных атрибутов не имеет, за исключением атрибута datapagesize, который обязателен при привязке таблицы к данным.
Поддерживается IE начиная с 3.0 и NN начиная с 1.1
Обязательных атрибутов не имеет, за исключением атрибута datapagesize, который обязателен при привязке таблицы к данным.
Поддерживается IE начиная с 3.0 и NN начиная с 1.1
<CAPTION>…</CAPTION>
Заголовок таблицы.
Атрибуты <CAPTION>:
- align=»bottom|center|left|right|top»;
Атрибуты <CAPTION> в IE:
- accesskey=»Клавиша-ускоритель»
- contenteditable=»inherit|true|false»
- dir=»ltr|rtl»
- DISABLED
- HIDEFOCUS
- lang=»Код языка»
- language=»JScript|javascript|vbs|vbscript|XML|Код языка скрипта»
- tabindex=»Порядковый номер в последовательности»
- title=»Текст подсказки»
- valign=»top|bottom»
Встроенный парный тег. Обязательных атрибутов не имеет. Поддерживается IE начиная с 3.0 и NN начиная с 1.1
<TH>…</TH>
Обозначает заголовок таблицы.
Атрибуты как у TD, только содержимое выравнивается по центру.
<TR>…</TR>
Метки строк в таблице.
Aтрибуты: ALIGN — устанавливает выравнивание текста в ячейках строки
- ALIGN=LEFT — выравнивание влево
- ALIGN=CENTER — выравнивание по центру
- ALIGN=RIGHT — выравнивание вправо
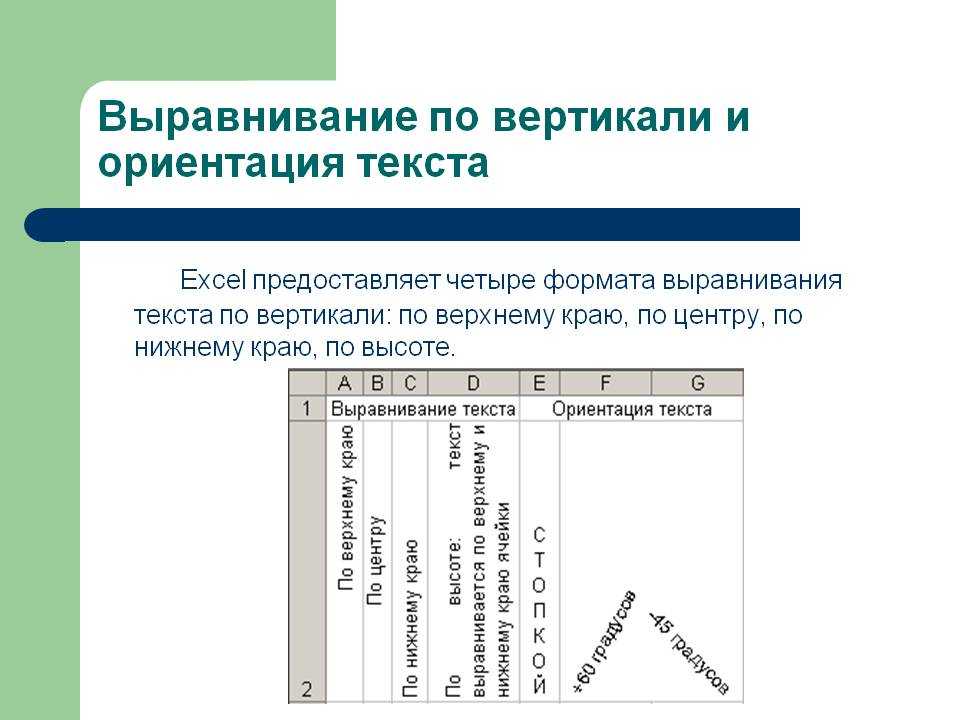
VALIGN — вертикальное выравнивание текста в ячейках строки
- VALIGN=TOP — выравнивание по верхнему краю
- VALIGN=MIDDLE — по центру
- VALIGN=BOTTON — по нижнему краю
- VALIGN=CENTER
- VALIGN=BASELINE
- bgcolor — цвет фона
- bordercolor — цвет рамки строки
- bordercolordark — темный цвет рамки строки (IE)
- bordercolorlight — светлый цвет рамки строки (IE)
<TD>…</TD>
Метки ячеек таблицы.
Aтрибуты: NOWRAP — содержимое ячейки показывать в одну строку COLSPAN — размах ячейки по горизонтали
- COLSPAN=3 — ячейка на 3 колонки
ROWSPAN — размах ячейки по вертикали
- ROWSPAN=2 — ячейка, за ней 2 строки
ALIGN — выравнивание текста в ячейках
- ALIGN=LEFT — выравнивание влево
- ALIGN=CENTER — выравнивание по центру
- ALIGN=RIGHT — выравнивание вправо
VALIGN — вертикальное выравнивание
- VALIGN=TOP — по верхнему краю
- VALIGN=MIDDLE — по центру
- VALIGN=BOTTOM — по нижнему краю
WIDTH — ширина ячейки в пикселях
- WIDTH=200
HEIGHT — высота ячейки в пикселях
- HEIGHT=40
- bgcolor — цвет фона
- background — фоновая графика (JPEG или GIF)
- bordercolor — цвет рамки строки
- bordercolordark — темный цвет рамки строки (IE)
- bordercolorlight — светлый цвет рамки строки (IE)
<MULTICOL>.
 ..</MULTICOL>
..</MULTICOL>Вывод текста в несколько столбцов.
Атрибуты:
- COLS=»n»
- n — количество столбцов
- GUTTER=»m»
- m — расстояние между столбцами
Смотрите также
- Алфавитный указатель атрибутов
выравнивание по верхнему краю в таблице html?
спросил
Изменено 3 года, 8 месяцев назад
Просмотрено 242к раз
как я могу выровнять изображения и содержимое по правому краю? я попробовал valign=»top», как вы можете видеть.
<граница таблицы = "0" Cellspacing = "0" CellPadding = "0">

НФЛ
Официальный сайт Национальной футбольной лиги. Подробнее >>
Подробнее >>

Ассоциация игроков НФЛ
"Мы, Национальная ассоциация игроков футбольной лиги... отдаем дань уважения нашим предшественникам за их мужество, жертвенность и дальновидность;... обязуемся сохранять и укреплять демократическое участие наших членов; ... Подтверждаем нашу готовность сделать все необходимое для улучшения нашего членства, чтобы сохранить наши достижения и достичь тех целей, которые еще не достигнуты». Подробнее >>
 png" />
png" />
Преимущества для игроков НФЛ
Полное руководство по преимуществам, доступным для игроков НФЛ. Подробнее >>

Зал славы профессионального футбола
Миссия Зала славы профессионального футбола: чтить, сохранять, обучать и продвигать. Подробнее >>
1
Некоторые CSS:
таблица тд, таблица тд * {
вертикальное выравнивание: сверху;
}
1
<СТОЛБЦЫ ТАБЛИЦЫ = "3" border = "0" Cellspacing = "0" CellPadding = "0">
<дел>
Журнал:
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — valign=»top» не работает в td
спросил
Изменено 7 лет, 5 месяцев назад
Просмотрено 53 тысячи раз
Моя проблема указана здесь как «решенная», но, видимо, я не понимаю решения (?). У меня есть куча устаревшего html, который, кажется, начинает давать сбой в моем браузере, я не знаю, почему, может быть, из-за «неподдерживаемых» атрибутов? (Кстати, крайне неприятно. Зачем избавляться от этих гораздо более простых атрибутов, которые отлично работали десятилетиями? Мне плевать, что кто-то думает о моем стиле кодирования, если он РАБОТАЕТ.)
У меня есть куча устаревшего html, который, кажется, начинает давать сбой в моем браузере, я не знаю, почему, может быть, из-за «неподдерживаемых» атрибутов? (Кстати, крайне неприятно. Зачем избавляться от этих гораздо более простых атрибутов, которые отлично работали десятилетиями? Мне плевать, что кто-то думает о моем стиле кодирования, если он РАБОТАЕТ.)
В частности, я использую и не работает valign. Итак, я попробовал следующее, но безуспешно:
Теперь я еще больше расстроен. Какие-либо предложения?
- HTML
- CSS
- HTML-таблица
- valign
4
Вертикальное выравнивание
:topне должно встречаться в самом тегеtd.


 07.2019, 19:09
07.2019, 19:09  В чём может быть проблема? Заранее благодарю за помощь.
В чём может быть проблема? Заранее благодарю за помощь. Ни на какие ошибки жалоб нет. Вот что получилось:
Ни на какие ошибки жалоб нет. Вот что получилось:

 ..}, LaTeX начинает обрабатывать содержимое ячейки как абзац (если верить книге Львовского), выровненный по левому верхнему краю. Неужели нет «цивилизованного» способа центрировать?
..}, LaTeX начинает обрабатывать содержимое ячейки как абзац (если верить книге Львовского), выровненный по левому верхнему краю. Неужели нет «цивилизованного» способа центрировать?
 Странно, что форумный движок не ругается.
Странно, что форумный движок не ругается. Темы объединены.
Темы объединены. ..}, LaTeX начинает обрабатывать содержимое ячейки как абзац (если верить книге Львовского), выровненный по левому верхнему краю. Неужели нет «цивилизованного» способа центрировать?
..}, LaTeX начинает обрабатывать содержимое ячейки как абзац (если верить книге Львовского), выровненный по левому верхнему краю. Неужели нет «цивилизованного» способа центрировать?
 ..</TABLE>
..</TABLE>



