Цикл и генерация HTML таблиц на PHP
Давайте теперь научимся формировать таблицы. Пусть у нас дан следующий массив, содержащий тексты ячеек таблицы:
<?php
$arr = [
['name' => 'user1', 'age' => 30, 'salary' => 500],
['name' => 'user2', 'age' => 31, 'salary' => 600],
['name' => 'user3', 'age' => 32, 'salary' => 700],
];
?>
Давайте с помощью цикла сформируем из этого массива следующий код:
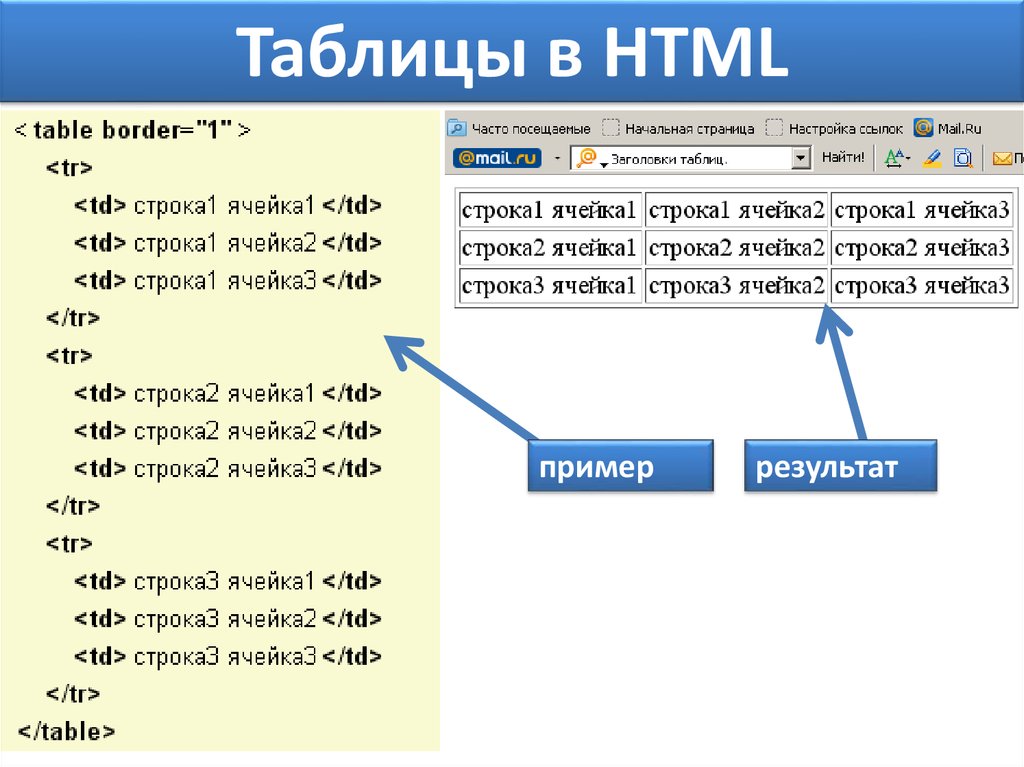
<table>
<tr>
<tr>
<td>user1</td>
<td>30</td>
<td>500</td>
</tr>
<tr>
<td>user2</td>
<td>31</td>
<td>600</td>
</tr>
<tr>
<td>user3</td>
<td>32</td>
<td>700</td>
</tr>
</tr>
</table>
Вариант первый
td элементы
подмассива:<?php
echo '<table>';
foreach ($arr as $user) {
echo '<tr>';
echo "<td>{$user['name']}</td>";
echo "<td>{$user['age']}</td>";
echo "<td>{$user['salary']}</td>";
echo '</tr>';
}
echo '</table>';
?>
Такой способ даст нам более полный контроль, как над порядком ячеек, так и над возможностью в каждую ячейку добавить какие-то дополнительные данные, например, вот так:
<?php
echo '<table>';
foreach ($arr as $user) {
echo '<tr>';
echo "<td>{$user['name']}</td>";
echo "<td>{$user['age']} years</td>";
echo "<td>{$user['salary']} dollars</td>";
echo '</tr>';
}
echo '</table>';
?>
Вариант второй
Давайте сформируем нашу таблицу с помощью двух вложенных циклов:
<?php
echo '<table>';
foreach ($arr as $row) {
echo '<tr>';
foreach ($row as $cell) {
echo "<td>$cell</td>";
}
echo '</tr>';
}
echo '</table>';
?>
Такой способ удобен тем, что не нужно прописывать
каждую ячейку таблицы отдельно. Однако, недостатком
такого подхода становится потеря контроля.
Однако, недостатком
такого подхода становится потеря контроля.
Впрочем, контроль можно вернуть с помощью условий, вот так:
<?php
echo '<table>';
foreach ($arr as $row) {
echo '<tr>';
foreach ($row as $key => $cell) {
if ($key === 'salary') {
echo "<td>$cell dollars</td>";
} else {
echo "<td>$cell</td>";
}
}
echo '</tr>';
}
echo '</table>';
?>
Можно упросить наш код следующим образом:
<?php
echo '<table>';
foreach ($arr as $row) {
echo '<tr>';
foreach ($row as $key => $cell) {
if ($key === 'salary') {
$cell .= ' dollars';
}
echo "<td>$cell</td>";
}
echo '</tr>';
}
echo '</table>';
?>
Практическая задача
Дан следующий массив:
<?php
$products = [
[
'name' => 'product1',
'price' => 100,
'amount' => 5,
],
[
'name' => 'product2',
'price' => 200,
'amount' => 6,
],
[
'name' => 'product3',
'price' => 300,
'amount' => 7,
],
];
?>
Сформируйте с его помощью HTML таблицу.
| HTML | WebReference
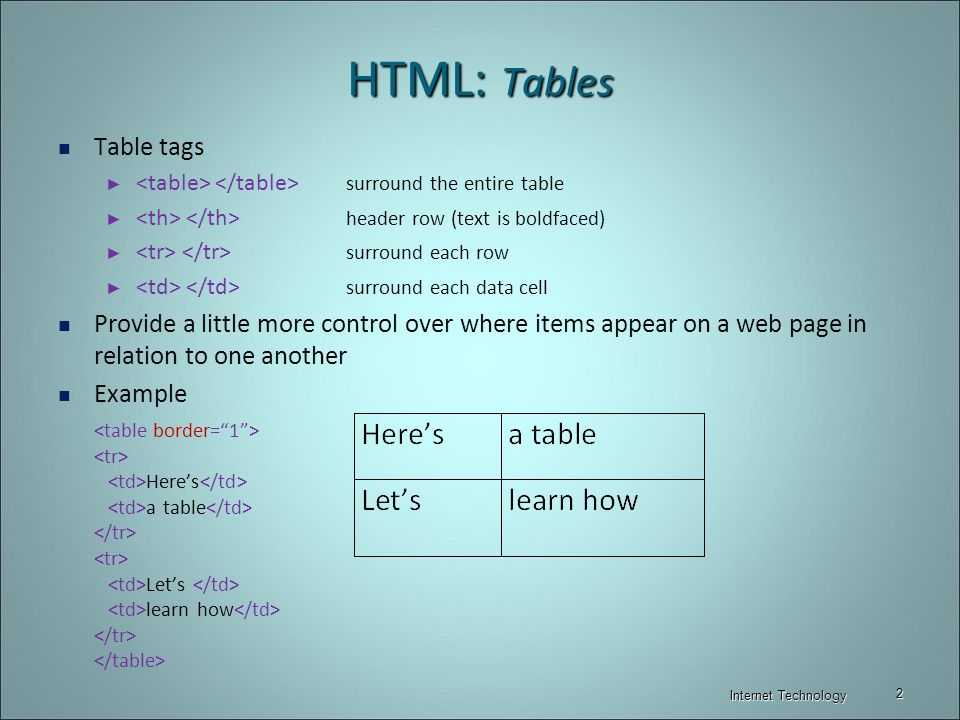
Элемент <th> (от англ. table header cell — ячейка заголовка таблицы) предназначен для создания одной ячейки таблицы, которая обозначается как заголовочная. Текст в такой ячейке отображается браузером обычно жирным шрифтом и выравнивается по центру. Элемент <th> должен размещаться внутри контейнера <tr>, который в свою очередь располагается внутри <table>.
Синтаксис
<table>
<tr>
<th>...</th>
</tr>
</table>Атрибуты
- abbr
- Краткое описание содержимого ячейки.
- align
- Определяет выравнивание содержимого ячейки по горизонтали.
- axis
- Группирует ячейки связанные между собой похожей информацией.
- background
- Задает фоновый рисунок в ячейке.
- bgcolor
- Цвет фона ячейки.
- bordercolor
- Цвет рамки.
- char
- Выравнивает содержимое ячейки по заданному символу.

- charoff
- Смещает содержимое ячейки относительно заданного символа.
- colspan
- Объединяет горизонтальные ячейки.
- headers
- Позволяет связать ячейки таблицы с заголовками в речевых браузерах.
- height
- Высота ячейки.
- nowrap
- Запрещает перенос строк.
- rowspan
- Объединяет вертикальные ячейки.
- scope
- Позволяет связать ячейки простой таблицы с заголовками в речевых браузерах.
- valign
- Выравнивание содержимого ячейки по вертикали.
- width
- Ширина ячейки.
Также для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «http://www.w3.org/TR/html4/strict.dtd»> <html> <head> <meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″> <title>TH</title> <style type=»text/css»> table { border-collapse: collapse; /* Отображать двойные линии как одинарные */ } th { background: #ccc; /* Цвет фона */ text-align: left; /* Выравнивание по левому краю */ } td, th { border: 1px solid #800; /* Параметры границы */ padding: 4px; /* Поля в ячейках */ } </style> </head> <body> <table cellspacing=»0″ border=»1″> <tr> <th>Браузер</th> <th colspan=»3″>Internet Explorer</th> <th colspan=»3″>Opera</th> <th colspan=»2″>Firefox</th> </tr> <tr> <th>Версия</th> <td>5. 5</td>
<td>6.0</td>
<td>7.0</td>
<td>7.0</td>
<td>8.0</td>
<td>9.0</td>
<td>1.0</td>
<td>2.0</td>
</tr>
<tr>
<th>Поддерживается</th>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
</tr>
</table>
</body>
</html>
5</td>
<td>6.0</td>
<td>7.0</td>
<td>7.0</td>
<td>8.0</td>
<td>9.0</td>
<td>1.0</td>
<td>2.0</td>
</tr>
<tr>
<th>Поддерживается</th>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
<td>Да</td>
</tr>
</table>
</body>
</html>Рис. 1. Вид ячеек, оформленных с помощью стилей
Спецификация
| Спецификация | Статус |
|---|---|
| WHATWG HTML Living Standard | Живой стандарт |
| HTML5 | Рекомендация |
| HTML 4.01 Specification | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 3 | 12 | 1 | 3. | 1 | 1 |
| 1 | 1 | 6 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Таблицы
См. также
- <table>
- <tbody>
- <td>
- <tfoot>
- <thead>
- <tr>
- Структура таблицы
- Таблицы
- Таблицы в HTML
Практика
- Картинки в таблице
- Объединение колонок
- Объединение строк
- Строки таблицы
- Ячейка заголовка
Элементы HTML
Атрибуты
Значения
Типы элементов
Аудио и видео
Документ
Изображения
Объекты
Скрипты
Списки
Ссылки
Таблицы
Текст
Формы
Фреймы
HTML-таблиц.
 Уроки для начинающих. W3Schools на английском языке
Уроки для начинающих. W3Schools на английском языке❮ Пред. Следующий ❯
Таблицы HTML позволяют веб-разработчикам упорядочивать данные в строки и столбцы.
Пример
| Компания | Контакт | Страна |
|---|---|---|
| Альфред Футтеркисте | Мария Андерс | Германия |
| Торговый центр Моктесума | Франсиско Чанг | Мексика |
| Эрнст Гендель | Роланд Мендель | Австрия |
| Островная торговля | Хелен Беннет | Великобритания |
| Винные погреба Смеющегося Вакха | Йоши Таннамури | Канада |
| Магазин Алиментари Риунити | Джованни Ровелли | Италия |
Попробуйте сами »
Определение таблицы HTML
Таблица в HTML состоит из ячеек таблицы внутри строк и столбцов
Пример
Простая таблица HTML:
| Компания | Контакт | Страна | |||
|---|---|---|---|---|---|
| Альфред Футтеркисте | Мария Андерс | Германия | |||
| Коммерческий центр Моктесума | Франсиско Чанг | Мексика | и | и | |
| Эмиль | Тобиас | Линус | |||
| Эмиль | Тобиас | Линус |
| 16 | 14 | 10 | вместо тега |
|---|
Теги таблицы HTML
| Тег | Описание |
|---|---|
| <таблица> | Определяет таблицу |
| <й> | Определяет ячейку заголовка в таблице |
| Определяет строку в таблице | |
| <тд> | Определяет ячейку в таблице |
| <заголовок> | Определяет заголовок таблицы |
| Указывает группу из одного или нескольких столбцов в таблице для форматирования | |
| <столбец> | Указывает свойства столбца для каждого столбца в элементе |
| <заголовок> | Группирует содержимое заголовка в таблице |
| <тело> | Группирует содержимое тела в таблицу |
| Группирует содержимое нижнего колонтитула в таблице |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
в нашем справочнике по тегам HTML.
❮ Пред. Следующий ❯
Руководство по таблицам HTML
В HTML мы можем создавать таблицы, используя Таблицы использовались в прошлом (надеюсь, не до сих пор) для разработки полных макетов веб-сайтов. Однако использование таблиц таким образом является плохой практикой в качестве инструментов специальных возможностей, таких как программы чтения с экрана, для навигации по страницам, которые используют таблицы в качестве макета. В этом посте мы подробно рассмотрим таблицы HTML, основы и дополнительные элементы и атрибуты. Теперь, когда мы знаем основные элементы, из которых создается таблица, давайте рассмотрим пример HTML-таблицы. Хорошая структура — важная часть HTML. Когда мы создаем сложные таблицы, было бы неплохо дать больше ясности о структуре нашей таблицы. Для этого мы можем использовать Чтобы обеспечить дополнительный контекст того, что находится в нашей таблице, мы можем использовать элемент Объединение строк и столбцов — это обычная функция, необходимая в таблицах, и с помощью HTML с помощью атрибутов При добавлении интервалов в CSS мы обычно используем такие свойства, как padding и margin. Мы также можем установить цвет фона и размер границы и цвет границы, используя атрибуты элемент. Затем мы можем создать строки, используя элемент
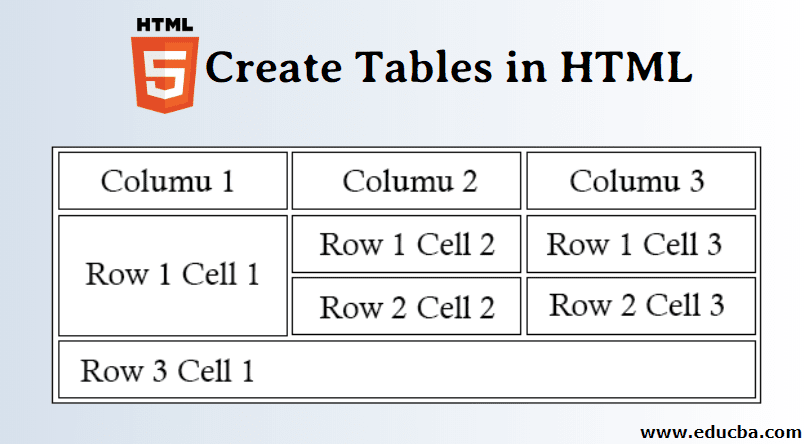
, а затем столбцы внутри строки, используя элементы . Таблицы также могут содержать заголовки, которые можно определить с помощью элемента . Использование таблицы упрощает сравнение и сканирование информации пользователями. Пример базовой таблицы
 Мы создадим таблицу с 2 строками и 2 столбцами.
Мы создадим таблицу с 2 строками и 2 столбцами. <таблица>
Ячейка 1
Ячейка 2
Ячейка 1
Ячейка 2
Добавление структуры с верхним, основным и нижним колонтитулами
, и элементы, которые представляют разделы заголовка, тела и нижнего колонтитула таблицы. <таблица>
Ячейка заголовка 1
Ячейка заголовка 2
Ячейка тела 1
Ячейка тела 2
Ячейка нижнего колонтитула 1
Ячейка нижнего колонтитула 2
Заголовки
.
 Заголовок, который мы создаем, должен быть кратким, но достаточно описательным, чтобы сказать, что содержит таблица.
Заголовок, который мы создаем, должен быть кратким, но достаточно описательным, чтобы сказать, что содержит таблица. <таблица>
Ячейка заголовка 1
Ячейка заголовка 2
Ячейка тела 1
Ячейка тела 2
Клетки тела 1 и 2
Ячейка нижнего колонтитула 1
Ячейка нижнего колонтитула 2
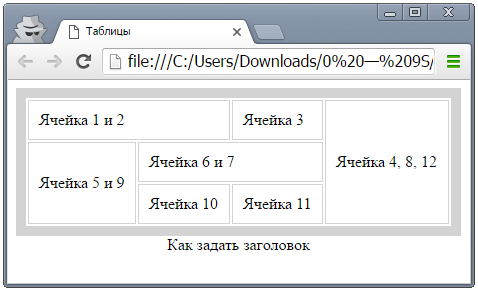
Атрибуты охвата нескольких строк и столбцов
rowspan и colspan можно охватывать несколько строк и столбцов в таблицах. Используя наш пример со структурами, мы добавим новую строку в тело таблицы и охватим 1 ячейку в обоих столбцах. <таблица>
Ячейка заголовка 1
Ячейка заголовка 2
Ячейка тела 1
Ячейка тела 2
Клетки тела 1 и 2
Ячейка нижнего колонтитула 1
Ячейка нижнего колонтитула 2
Атрибуты Cellpadding и cellpacing
 В таблицах мы можем использовать ячейки, чтобы установить расстояние между ячейками таблицы. В то время как cellpadding устанавливает расстояние между границей каждой ячейки и содержимым внутри ячеек. Атрибуты cellpading и cellpacing установлены для элемента таблицы, в нашем примере мы добавим отступ (пробел между границей и содержимым) в 6 пикселей и увеличим расстояние между ячейками на 4 пикселя с помощью атрибута cellpacing.
В таблицах мы можем использовать ячейки, чтобы установить расстояние между ячейками таблицы. В то время как cellpadding устанавливает расстояние между границей каждой ячейки и содержимым внутри ячеек. Атрибуты cellpading и cellpacing установлены для элемента таблицы, в нашем примере мы добавим отступ (пробел между границей и содержимым) в 6 пикселей и увеличим расстояние между ячейками на 4 пикселя с помощью атрибута cellpacing. <граница таблицы = "1" cellpadding = "6" Cellspacing = "4">
Ячейка 1
Ячейка 2
Ячейка 1
Ячейка 2
Атрибуты фона и границы
border , bordercolor и bgcolor в HTML. Все эти атрибуты применяются к элементу таблицы, например атрибуты cellpadding и cellpacing. Для нашего примера мы установим довольно ужасный набор цветов с фиолетовой границей 1 и синим фоном.




