HTML-Таблица.|Простые советы.
Из всех объектов, которые используются для разметки текста в интернете, таблицы являются самыми сложными для новичков. Действительно, табличные данные приходится публиковать достаточно часто. В отличие от списков, абзацев, заголовков, изображений с таблицами всегда возникает море проблем.В этом курсе мы узнаем, как с помощью HTML описывать таблицы, научимся делать простые и достаточно сложные таблицы. И, самое главное, научимся аккуратно оформлять таблицы с помощью CSS. Вы увидите, как на самом деле легко и просто работать с таблицами. Простейшая таблица описывается с помощью трёх тегов
Тегиtd располагаются внутри тегов tr, а те, в свою очередь, внутри table. Почти всё текстовое содержимое таблицы размещается внутри тегов td.
В простейшей таблице в каждой строке должно быть одинаковое количество ячеек, то есть внутри всехдолжно быть одинаковое количество td.Потренируйтесь добавлять строки в таблицу.

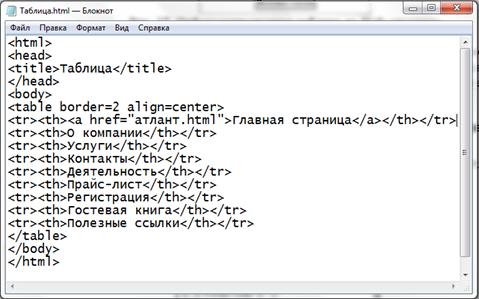
Пример таблицы в HTML
< table> — начало таблицы
< tr> — начало строки
< td>Первая ячейка< /td> — первый столбец
< td>Вторая ячейка< /td> — второй столбец
< /tr> — конец строки
< tr> — начало второй строки
< td>Первая ячейка< /td> — первый столбец
< td>Вторая ячейка< /td> — второй столбец
< /tr> — конец второй строки
< /table> — конец таблицы
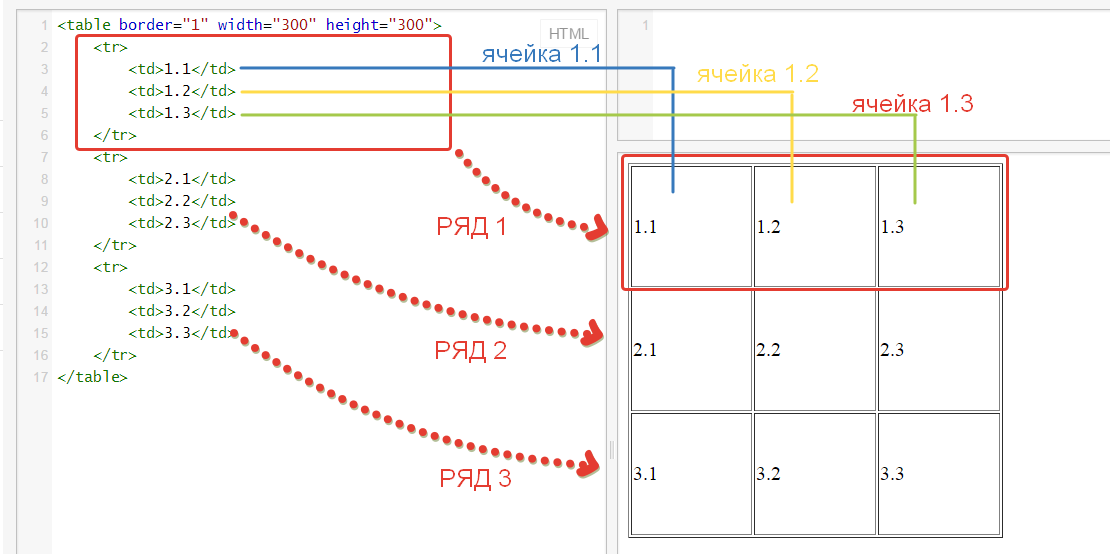
Добавляем столбцы
Со строками справились, теперь потренируемся добавлять в таблицу столбцы.
Для того, чтобы добавить столбец в таблицу, надо в каждую строку
tr добавить по ячейке td.Задаём рамки с помощью CSS
Для того, чтобы научиться создавать полноценные таблицы с помощью CSS, я вам рекомендую с этого места создать таблицу уже не в сообщении блогспота , а в программе Notepad++например, или любой другой. Для написания CSS следует использовать вот такой код:
<head>
<style>
CSS-код
</style>
</head>
Об этом я писал в посте«Структура HTML документа»
Таблицы в предыдущих заданиях отображались с рамками по умолчанию.
table задан атрибут border с ненулевым значением.Но с помощью атрибута border гибко управлять рамками не получается. С его помощью можно только изменять их толщину.
Поэтому мы будем учиться использовать CSS. С помощью CSS-свойства border можно задавать как внешние рамки таблицы, так и рамки каждой ячейки.
Потренируемся использовать CSS для задания рамок
Примерно так:
table {
border: 3px solid black;
}
td {
border: 3px solid lightgray;
}
Улучшаем отображение рамок.
Мы задали рамки таблицы с помощью CSS, но они не так хороши, как хотелось бы. По умолчанию браузер рисует рамки таблицы и рамки отдельных ячеек раздельно.
Чтобы избавиться от таких двойных рамок, используется CSS-свойство таблицы border-collapse. Вот так:
table {
border-collapse: collapse;
}
Значение collapse убирает двойные рамки: cхлопываются рамки соседних ячеек, а также рамки ячеек и внешняя рамка таблицы. При этом внешняя рамка таблицы может исчезнуть, и чтобы её вернуть, можно увеличить её ширину.
При этом внешняя рамка таблицы может исчезнуть, и чтобы её вернуть, можно увеличить её ширину.
Я долго думал, как оформить этот пост, чтобы были понятны все манипуляции и пришел к выводу, что какие бы фото и видео я не публиковал, пока вы сами не попробуете писать эти коды в программе, все остальное бесполезно.
Поэтому, открывайте программу Notepad++ и пишите свой первый сайт. Так у вас будет возможность легко и быстро проверять ваш код и отрабатывать навыки его написания. Здесь и далее, я буду приводить только код и его значения.
Горизонтальные и вертикальные рамки.
Иногда требуется, чтобы рамки ячеек в таблице отображались не полностью. Например, чтобы отображалась только нижняя рамка ячеек, тогда таблица получается расчерченной по горизонтали. Аналогично, если отображать только боковые рамки ячеек, то таблица получается разбитой на столбцы. Такие эффекты легко достигаются с помощью CSS. Для этого необходимо использовать не свойство border, которое задаёт рамки для всех сторон ячейки, а одно из свойств:
Эти свойства задают отображение только одной рамки ячейки: верхней, правой, нижней или левой соответственно.
Отступы внутри ячеек
Вы освоили простейшие приёмы для работы с рамками таблиц. Наша таблица уже смотрится аккуратно, но содержимое ячеек прилипает к рамкам. Если добавить отступы внутри ячеек, то информация будет восприниматься намного лучше.
Отступы внутри ячеек можно добавлять с помощью атрибута cellpadding тега table. Но лучше его не использовать, а задавать отступы с помощью CSS.
CSS-свойство padding задаёт «внутренние отступы элемента» со всех сторон.
Например, чтобы задать у ячеек все отступы в 10 пикселей, а отступ слева в 20 пикселей, нужно написать такой CSS-код:
td {
padding: 10px;
padding-left: 20px;
}
Как пример:
table {
border-collapse: collapse;
border: 3px solid black;
}
td {
padding:5px;
padding-right: 30px;
border: 2px solid lightgray;
}
Отступы между ячейками
Большинство задач по оформлению таблиц решаются с помощью работы с рамками, отступами внутри ячеек, изменения цвета фона ячеек.
 Помимо внутренних отступов можно задавать отступы между ячейками таблицы.
Помимо внутренних отступов можно задавать отступы между ячейками таблицы.Отступы между ячейками не работают с border-collapse: collapse, что достаточно логично, ведь рамки ячеек в этом режиме «склеены» и их не разорвать.
Поэтому в этом задании мы используем border-collapse: separate
border-collapse, то результат не изменится, ячейки будут отображаться раздельно.Отступы между ячейками можно задать:
Отметим, что свойство border-spacing задаётся для таблицы, в отличие от padding, которое задаётся для ячеек.
Ячейки-заголовки
Теперь мы познакомимся с ещё несколькими табличными тегами и научимся создавать более сложные таблицы.
Обычно в таблицах выделяют названия столбцов или строк. В HTML для этого предусмотрен специальный тег th, который расшифровывается как «table header» и обозначает ячейку-заголовок. Тег
Тег th аналогичен td, он так же должен располагаться внутри tr, для него стилями можно задавать все те же свойства.
По умолчанию текст внутри th выделяется жирным и выравнивается по центру ячейки.
В этом задании мы наконец-то добавим в нашу таблицу ячейки-заголовки и оформим их: добавим увеличенные отступы и более яркие рамки.
Пример:
table {
border-collapse: collapse;
border: 2px solid black;
}
td {
padding: 5px;
padding-right: 30px;
border: 1px solid lightgray;
}
th {
padding: 10px;
border:1px solid black; /* стили для ячеек-заголовков */
}
Заголовок таблицы
В предыдущем задании вы создали заголовочные ячейки с помощью подходящих тегов, в этом задании мы создадим подпись к таблице (или заголовок таблицы).
Сейчас подпись Распределение браузеров сделана с помощью заголовка первого уровня. В принципе, можно догадаться, что это название таблицы, но семантически правильнее будет сделать это название с помощью тега caption.
Тег caption должен размещаться внутри тега table, причём непосредственно внутри него и первым, до остальных вложенных тегов.
Вот так:
<table> <caption>Текст</caption> ... </table>
Тег заголовка идёт первым внутри таблицы, но с помощью CSS можно переместить заголовок таблицы в любое место: сверху или снизу таблицы, по центру, справа или слева.
По вертикали заголовок таблицы перемещается CSS-свойством caption-side со значениямиtop и bottom, которые обозначают до и после таблицы соответственно.
По горизонтали заголовок таблицы выравнивается CSS-свойством text-align со значениями left, right и center.
Образец:
table {
border-collapse: collapse;
border: 2px solid black;
}
td {
padding: 5px;
padding-right: 30px;
border: 1px solid lightgray;
}
th {
padding: 10px;
border: 1px solid black;
}
caption {
caption-side: bottom;
text-align: left;
/* стили для заголовка таблицы */
}
Объединяем ячейки в строках
Мы подобрались к одному из самых сложных вопросов по работе с таблицами.
 Это объединение ячеек.
Это объединение ячеек.Когда вы объединяете ячейки в текстовом редакторе, например, Word, то программа многое делает за вас. В чистом HTML задача объединения сложнее, однако, не стоит пугаться, сам принцип объединения ячеек не так уж сложен, просто нужно больше внимательности.
Начнём с объединения ячеек по горизонтали. Чтобы объединить ячейки по горизонтали, необходимо использовать атрибут colspan у тегов th или td.
Когда вы задаёте ячейке атрибут colspan со значением 2, то ячейка как бы «растягивается» на ячейку справа, но та ячейка не исчезает, а отодвигается и в таблице появляется новый столбец. Чтобы удалить его, нужно удалить ячейку, которая находится справа от «растянутой».
Легче сделать и посмотреть, чем объяснять.
Объединяем ячейки в столбцах.
Объединение ячеек по вертикали немного сложнее. Оно осуществляется с помощью атрибута
rowspan у тега td или th. Когда вы задаёте ячейке атрибут
Когда вы задаёте ячейке атрибут rowspan со значением 2, то ячейка как бы «растягивается» на следующую строку. При этом ячейка, которая была под «растянутой» отодвигается в своей же строке вправо, что добавляет в таблицу лишний столбец. Удалив ячейку, которая была под «растянутой» мы избавимся от этого столбца.Закрепление colspan
Можно ли объединять более двух ячеек по горизонтали? Можно! При этом точно так же используется атрибут
colspan. Однако, так как ячейка «растягивается» вправо больше, чем на одну соседнюю ячейку, то и лишних столбцов появляется больше.Например, если установить colspan равным 4, то ячейка растянется на три соседние ячейки справа, а они в свою очередь сместятся, добавив в таблицу три столбца.
Комбо: colspan + rowspan
Можно растягивать ячейку одновременно и по вертикали, и по горизонтали. Для этого нужно задать ячейке два атрибута:
rowspan и colspan.
Вытеснение соседних ячеек будет происходить так же, как и при обычном объединении ячеек. Правда, вытесненных ячеек окажется больше. Например, ячейка с rowspan="2" и colspan="2" вытеснит три соседних ячейки.
Этот случай из тех, которые легче объяснить на примере, чем на словах.
Я решил написать коды отдельно, для того, чтобы было удобнее сразу скопировать их, вставить и потренироваться уже на готовом коде изменяя его значения.
Готорвые задания можно посмотреть в посте «Готовые коды для тренировки»
Выравнивание содержимого в ячейках
Содержимое ячеек можно выравнивать по горизонтали и по вертикали с помощью CSS.
За выравнивание по горизонтали отвечает CSS-свойство text-align. Чаще всего используются значения left
center и right.За выравнивание по вертикали отвечает CSS-свойство vertical-align. Чаще всего используются значения top, middle и bottom.
На самом деле, значений у обоих свойств больше, но в случае с ячейками нас интересуют только перечисленные.
Чтобы задать выравнивание содержимого ячеек, надо в стилях указать:
td {
vertical-align: значение;
text-align: значение;
}
Эти стили повлияют на все ячейки. Чтобы задать выравнивание только в определённых ячейках, нужно назначить им классы и определить стили для классов.
Добавим цвета
В этом задании мы раскрасим нашу скучную чёрно-белую таблицу. Таблицы можно раскрашивать, задавая цвет фона ячеек, цвет текста в ячейках, а также цвет рамок. Можно задавать и фоновые изображения, но это мы разберём в последующих курсах.
До этого мы использовали компактную форму для описания рамок: border: 1px solid lightgray. В этой записи цвет задаёт третья часть — lightgray.
Значения цветов в CSS задаются разными способами. Мы будем использовать ключевые слова для описания цвета.
Таким образом, чтобы задать цвета для ячейки в CSS, нужен такой код:
td {
color: цвет;
background-color: цвет;
border: 1px solid цвет;
}
Конечно, раскрашивать можно и td, и th, и даже table.
Раскрашиваем строки
В предыдущем задании вы раскрасили ячейки и ячейки-заголовки с помощью CSS. Если задавать стили для тега, например, th или td, то они применятся ко всем тегам. В нашем примере все ячейки окрасились в светло-жёлтый, а все ячейки-заголовки в светло-голубой. Как быть, если стили нужно задать для какой-то определённой ячейки, группы ячеек, или строки? Можно использовать классы и применять стили для этих классов. Например, вот так:
.my-class {
стили
}
Задаём размеры таблицы
По умолчанию ширина и высота таблицы зависит от содержимого и отступов внутри ячеек. Чем меньше содержимого, тем меньше размеры таблицы. С помощью CSS можно управлять размерами таблицы, задавать желаемую ширину и высоту.
.ppt/slide_7.jpg) Также размерами можно управлять с помощью атрибутов таблицы, но мы рассмотрим только CSS.
Также размерами можно управлять с помощью атрибутов таблицы, но мы рассмотрим только CSS.Стоит отметить, что у таблицы есть минимальные размеры, которые зависят от содержания, меньше которых она не сожмётся, какое бы значение ширины или высоты ни задавалось.
Ширина таблицы задаётся с помощью CSS-свойства width, а высота с помощью свойства height, например:
table {
width: 100px;
height: 100px;
}
Размеры таблицы можно задавать как в абсолютных единицах, например, в пикселях — 20px, так и в относительных, в процентах — 20%.
При использовании процентов размеры таблицы будут вычисляться с учётом размеров родительского элемента, в нашем случае окна мини-браузера.
Особое значение auto включает расчёт размеров по умолчанию. Например, width: auto; или height: auto;.
Важное замечание! Проценты при задании высоты обычно не работают.
Задаём размеры отдельных ячеек и столбцов.

Размеры ячеек и столбцов тоже можно задавать вручную, особенно если вам не нравится, как браузер распределил ширину колонок.
Размеры ячеек задаются точно так же, как и размеры таблицы: с помощью CSS-свойств width и height.
Есть два варианта добавления стилей ячейкам:
- Назначать ячейкам уникальные имена классов, например,
class="cell-11", и применять стили для этих классов. - Использовать атрибут
style, внутри которого можно писать CSS-код. Пример второго варианта:
<td> ... </td>
К счастью, редко нужно задавать размеры каждой ячейки. Обычно размеры ячеек прописывают, когда надо вручную установить ширину столбцов таблицы: для этого достаточно задать ширину для каждой ячейки из первой строки.Обязательно посмтрите мой пост —
HTML-разметка тела документа
Более подробно узнать о всех тонкостях написания кода и потренировать свои навыки онлайн вы сможете w3schools. com
com
Следующее Предыдущее Главная страница
Хотите освоить самые современные методы написания React приложений? Надоели простые проекты? Нужны курсы, книги, руководства, индивидуальные занятия по React и не только? Хотите стать разработчиком полного цикла, освоить стек MERN, или вы только начинаете свой путь в программировании, и не знаете с чего начать, то пишите через форму связи, подписывайтесь на мой канал в Телеге, вступайте в группу на Facebook.Пишите мне — kolesnikovy70 почта gmail.com
Как читать HTML-таблицы с помощью Pandas (включая пример)
Вы можете использовать функцию pandas read_html() для чтения HTML-таблиц в pandas DataFrame.
Эта функция использует следующий базовый синтаксис:
df = pd.read_html('https://en.wikipedia.org/wiki/National_Basketball_Association')
В следующем примере показано, как использовать эту функцию для чтения таблицы названий команд НБА с этой страницы Википедии .
Прежде чем использовать функцию read_html() , вам, вероятно, придется установить lxml:
pip install lxml
Примечание.Если вы используете ноутбук Jupyter, вам необходимо перезапустить ядро после выполнения этой установки.
Затем мы можем использовать функцию read_html() для чтения каждой таблицы HTML на этой странице Википедии :
import pandas as pd
import numpy as np
import matplotlib.pyplot as plt
from unicodedata import normalize
#read all HTML tables from specific URL
tabs = pd.read_html('https://en.wikipedia.org/wiki/National_Basketball_Association')
#display total number of tables read
len (tabs)
44
Мы видим, что всего на этой странице было найдено 44 HTML-таблицы.
Я знаю, что интересующая меня таблица содержит слово «Division», поэтому я могу использовать аргумент match , чтобы получить только HTML-таблицы, содержащие это слово:
#read HTML tables from specific URL with the word "Division" in them tabs = pd.read_html('https://en.wikipedia.org/wiki/National_Basketball_Association', match='Division') #display total number of tables read len (tabs) 1
Затем я могу перечислить имена столбцов таблицы:
#define table
df = tabs[0]
#list all column names of table
list(df)
[('Division', 'Eastern Conference'),
('Team', 'Eastern Conference'),
('Location', 'Eastern Conference'),
('Arena', 'Eastern Conference'),
('Capacity', 'Eastern Conference'),
('Coordinates', 'Eastern Conference'),
('Founded', 'Eastern Conference'),
('Joined', 'Eastern Conference'),
('Unnamed: 8_level_0', 'Eastern Conference')]
Меня интересуют только первые два столбца, поэтому я могу отфильтровать DataFrame, чтобы он содержал только эти столбцы:
#filter DataFrame to only contain first two columns df_final = df.iloc [:, 0:2] #rename columns df_final. columns = ['Division', 'Team'] #view first few rows of final DataFrame print(df_final.head()) Division Team 0 Atlantic Boston Celtics 1 Atlantic Brooklyn Nets 2 Atlantic New York Knicks 3 Atlantic Philadelphia 76ers 4 Atlantic Toronto Raptors
Итоговая таблица содержит только столбцы «Дивизион» и «Команда».
Следующие руководства объясняют, как читать другие типы файлов в pandas:
Как прочитать текстовый файл с помощью Pandas
Как читать файлы Excel с помощью Pandas
Как читать файлы CSV с помощью Pandas
| ПНГ | ВАИ
Пример таблицыКод в этом примере не предназначен для производственных сред. Прежде чем использовать его для каких-либо целей, прочитайте это, чтобы понять, почему.
Это наглядный пример одного из способов использования ARIA, соответствующего спецификации ARIA.
- В некоторых случаях могут быть пробелы в поддержке.
комбинации браузера и вспомогательных технологий,
особенно для
мобильные/сенсорные устройства.
Тестирование кода, основанного на этом примере, со вспомогательными технологиями необходимо, прежде чем рассматривать возможность использования в производственных системах.

- Проект ARIA и Assistive Technologies разрабатывает измерения поддержки вспомогательных технологий для примеров APG.
- Надежная доступность может быть дополнительно оптимизирована путем выбора шаблонов реализации, максимально использующих семантический HTML, и принимая во внимание предупреждение о том, что Нет ARIA лучше, чем Bad ARIA.
Об этом примере
Пример ниже иллюстрирует реализацию шаблона таблицы WAI-ARIA. Обратите внимание, что, когда это возможно, используйте собственный HTML 9.Рекомендуется использовать элемент таблицы 0017 .
Аналогичные примеры включают:
- Пример сортируемой таблицы: базовая HTML-таблица, иллюстрирующая реализацию
aria-sortв заголовках сортируемых столбцов. - Примеры сетки данных: три примера реализации сетки, которые включают функции, относящиеся к представлению табличной информации, такие как редактирование содержимого, сортировка и скрытие столбцов.

Студенты, зарегистрированные в настоящее время в WAI-ARIA 101 на предстоящий семестр
Имя Фамилия Компания Адрес
Фред Джексон Акме, Инк. 123 Broad St.
Сара Джеймс Акме, Инк. 123 Брод-Стрит
Ральф Джефферсон XYZ, Inc. 456 Main St.
Нэнси Дженсен XYZ, Inc. 456 Главная улица
Подставка для клавиатуры
Не применимо
Роль, свойство, состояние и атрибуты Tabindex
| Роль | Атрибут | Элемент | Применение |
|---|---|---|---|
стол | раздел | Идентифицирует элемент, содержащий структуру таблицы. | |
aria-label="Студенты" | раздел | Предоставляет доступное имя для таблицы. | |
ария-describedby="IDREF" | раздел | Ссылается на элемент, который служит заголовком для таблицы. | |
группа строк | раздел |
| |
ряд | раздел | Идентифицирует каждый элемент, содержащий ячейки для строки. | |
заголовок столбца | пролет | Идентифицирует элементы, которые служат ячейкой, содержащей метку столбца. | |
ячейка | диапазон | Идентифицирует элементы, содержащие содержимое одной ячейки. |
Исходный код Javascript и CSS
- CSS: таблица.css
- Javascript: не применимо.

Исходный код HTML
Tables HTML Основные и расширенные примеры
Тег Таблицы для их создания сделаны с использованием других меток, которые не имеют смысла, но расположены внутри метки таблицы. Эти ярлыки следующие. Чтобы создать простую таблицу, сначала используйте тег В следующем примере показано определение таблицы из двух строк по двум столбцам. Хотя в предыдущих версиях HTML к тегу Таким образом отображается край в таблице этот атрибут следует использовать только тогда, когда веб-документ создается из соображений визуализации дизайна, его удобно удалить при публикации документа и установить форматы таблицы с помощью таблиц стилей. Для использованных примеров и для того, чтобы оценить результат в браузере, атрибуту границы было присвоено значение 1. Предыдущий пример должен показать результат, показанный ниже на изображении. Следует отметить, что для каждой из строк в таблице используется тег Один из атрибутов, который можно применять к меткам ячеек, независимо от того, являются ли они заголовками или обычными. Это атрибут colspan, который позволяет объединить несколько столбцов в один. Чтобы указать значение атрибута, укажите количество столбцов, по которым вы хотите составить комбинацию, используя числовое значение, заключенное в двойные кавычки. В следующем примере показано использование атрибута в таблице с объединенными ячейками, примененными к комбинации столбцов. Приведенный выше пример должен показать результат, аналогичный показанному на следующем изображении Как видно из примера, сочетание столбцов 1 и 2 первой строки, а также столбцы 4 и 5 той же строки. Также произведена комбинация столбцов 4 и 5 последней строки таблицы. Точно так же, как вы можете комбинировать столбцы, вы также можете комбинировать строки, используя атрибут rowspan. Чтобы указать значение атрибута, необходимо указать количество строк, над которыми вы хотите выполнить комбинацию, используя числовое значение, заключенное в двойные кавычки. В следующем примере показано использование атрибута в таблице, в которой объединенные ячейки применены к комбинации строк. Результат предыдущего упражнения должен быть похож на показанный на следующем рисунке. Вы можете применить два атрибута комбинации строк и столбцов к ячейкам в таблице, таким образом формируя таблицы, содержащие объединенные ячейки. В следующем примере показано использование атрибутов комбинации, применяемых к таблице. Результат предыдущего упражнения должен быть аналогичен показанному на следующем рисунке. позволяет вам определять таблицы. Таблица представляет собой сетку ячеек или ячеек, разделенных на строки и столбцы.
Метки
Описание
<таблица>
Определение таблицы
<й>
Определение заголовка таблицы
Определяет строку в таблице
<тд>
Определяет ячейку в таблице
<заголовок>
Определяет имя или заголовок таблицы
Указывает группу из одного или нескольких столбцов для применения форматирования
<столбец>
Задает свойства столбца столбцов, определенных в элементе colgroup
<заголовок>
Определяет заголовок таблицы
<тело>
Определяет тело таблицы
<фут>
Определяет нижний колонтитул таблицы
Определение простой таблицы
, который определяет таблицу.
 И внутри него для каждой строки должен быть размещен тег
И внутри него для каждой строки должен быть размещен тег , а для каждой ячейки или ячейки в строке — или , можно использовать тег, в зависимости от того, какой из них является заголовком или обычным. можно было применить несколько атрибутов, в настоящее время разрешен только один, атрибут границы, которому можно присвоить значение 0 или 1
<голова>
Cab.
 1
1Полковник 2
Сельда 1
Сельда 2
, а в качестве содержимого одного и того же используются теги или , в зависимости от того, хотите ли вы установить заголовки или обычные ячейки. Ячейки или поля заголовков отображаются с сильным шрифтом, в отличие от обычных. Чтобы определить заголовок таблицы, Был использован тег. Определение таблицы с комбинацией столбцов

<голова>
Сельда Комбинада
Сельда Обычная
Celda Combinada>/th>
C1
C2
C3
C4
C5
C6
C7
C8
<тд colspan="2">C9Гребень

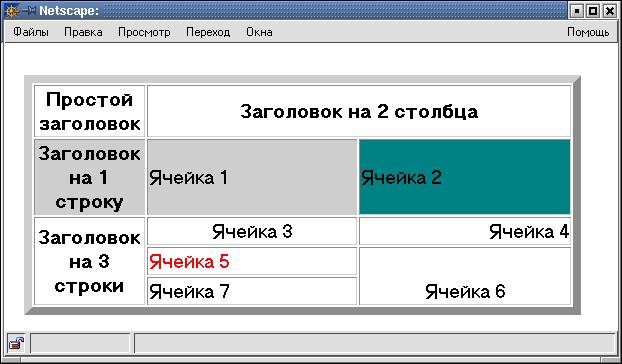
Определение таблицы с комбинацией строк
<голова>
Сельда 1
Сельда 2
Сельда 3
Сельда Комбинада
Сельда 5
Сельда Комбинада
Сельда 7

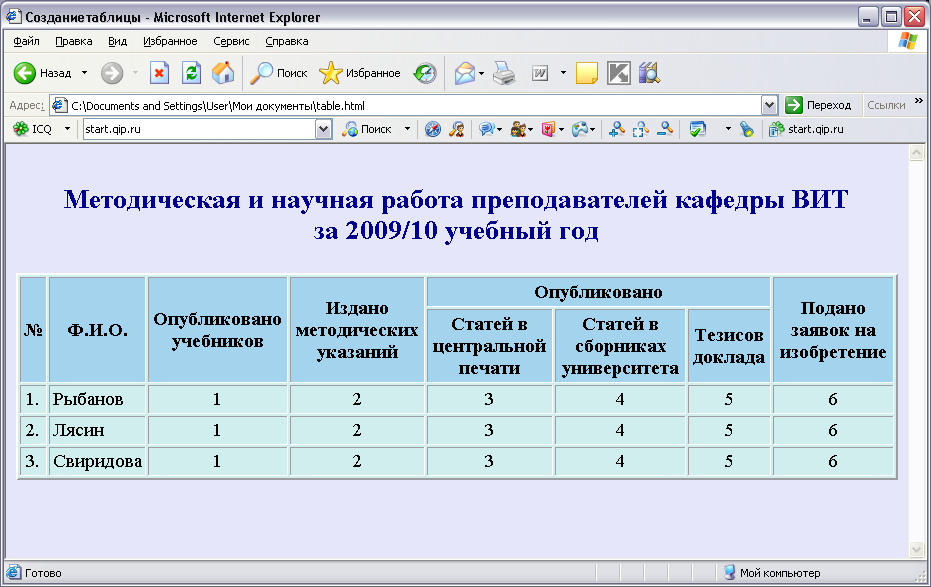
Определение таблицы с объединенными столбцами и строками
<голова>
Табла Аванзада
Кабесера несколько столбцов
Cab Primera Col.
Cab Segunda Col.
<тело>
Пье де табла.
Фила 1
Фила 1 Колумна 1
Фила 1 Колумна 2
Фила 2
Фила 2 Колумна 1
Фила 2 Колумна 2


 read_html('https://en.wikipedia.org/wiki/National_Basketball_Association',
match='Division')
#display total number of tables read
len (tabs)
1
read_html('https://en.wikipedia.org/wiki/National_Basketball_Association',
match='Division')
#display total number of tables read
len (tabs)
1