Бесплатный таймер обратного отсчета для сайта онлайн
Мы разработали МеgaTimer, новый бесплатный таймер обратного отсчета онлайн с функциями зацикливания и отложенного запуска. Благодаря данным настройкам, счетчик может автоматически обнуляться каждый день.
Мегатаймер – это простой онлайн-сервис, не требующий знания программирования и сложной настройки. Мы максимально упростили интерфейс, используя бегунки и переключатели, чтобы вы смогли настраивать таймер для своего сайта очень гибко. Изменение размеров, шрифтов, типов и форматов – позволяет сделать полностью кастомизированный счетчик обратного отсчета для своего сайта бесплатно.
Счетчик обратного отсчета на сайт
Счетчик обратного отсчета позволяет повысить конверсию вашего сайта или landing page. Используя таймер обратного отсчета, можно гибко выстроить коммуникацию с вашими пользователями. Рассмотрим основные типы таймера обратного отсчета:
Счетчик до определенной даты:
Данный тип позволяет выставить время окончания таймера, причем учитывая локальное время пользователя. То есть, если счетчик автоматически будет пересчитывать время для пользователей, находящихся в разных часовых поясах. Теперь, вам не нужно ломать голову как закончить акцию по всей России в один момент времени.
Либо вы можете выбрать конкретный часовой пояс в таймере обратного отсчета. Данный вариант обычно используют локальные сайты или интернет-магазины из конкретного города или региона.
Счетчик на промежуток времени:
Данный формат счетчика эффективно используется для таймеров, которые отсчитывают несколько часов или минут, заставляя посетителя сайта быстрее сделать нужное целевое действие. Например «У вас есть 10 минут, чтобы оформить заявку получить скидку 30% на все товары».
Начало отсчета может быть прямо сейчас, либо отсчет таймера начнется с момента первого посещения клиентом сайта. Таймер будет автоматически отсчитывать время для каждого нового пользователя, который зашел на страницу.
Зацикленный таймер:
Один из самых популярных (и наиболее востребованных) типов счетчика обратного отсчета. Каждый день, таймер может перезапускаться с определенной периодичностью в нужное время. Можно настроить счетчик на локальное время пользователя, либо жестко задать часовой пояс.
Данный вид таймеров используется для перезапуска акций на самые популярные товары. Например «Успейте сегодня купить сайт по акции со скидкой 40%».
Вставка скрипта обратного отсчета
Вы сможете легко установить скрипт обратного отсчета Megatimer. Теперь нет необходимости искать Javascript и jquery таймер обратного отсчета, так как счетчик легко устанавливается через html вставку таймера. Html код счетчика генерируется на сервисе и его нужно просто вставить на сам сайт.
Обратная связь
Если у вас есть предложения по улучшению качества сервиса или по функционалу таймера – пишите на почту [email protected] Если вы уже используете наш таймер обратного отсчета на своем сайте – напишите нам о вашем сайте и расскажите, как вы используете функционал счетчика. Лучшие истории будут попадать в раздел «Примеры использования», где вы сможете прорекламировать свою деятельность и свой сайт полностью бесплатно.
Web-благотворительность
Мы надеемся, что вам понравился наш сервис и генерируемые таймеры обратного отсчета, так как мы делали его с любовью и не собираемся на нем зарабатывать. Мы разрабатываем классные и бесплатные сервисы, которые помогут тысячам владельцев сайтов решить их маленькие проблемы.
13 Скриптов таймера обратного отсчета времени для сайта
Всем привет! Сегодня в статье пойдет речь про сервисы и скрипты таймеров обратного отсчета времени для сайтов. Согласитесь, иногда такая функция просто необходима! Например, как это сделано у меня, обратный отсчет времени сколько осталось до окончания конкурса.
Представьте, что вы что-то продаете на сайте и проводите акцию, которая должна продлиться 10 дней. Но как реализовать таймер на своем сайте? Ответ на данный вопрос вы найдете в статье. А именно 8 сервисов и 5 скриптов, с помощью которых вы реализуете таймер у себя на сайте!
В конце статьи я расскажу, как таймер реализован у меня (смотрите сайдбар).
Где и для чего использовать таймер?
Немного слов о том для чего может понадобится отсчет времени:
- Сайт-одностраничник с продажей курса.
- Таймер до окончания акции.
- Таймер до окончания конкурса или события на блоге.
- Сколько дней живет ваш блог.
- Сделать заглушку сайта с обратным отсчетом.
- Сколько времени осталось до нового года или любого другого праздника.
- Сколько времени продлиться распродажа.
- Сколько времени у вас есть чтобы приобрести товар по низкой цене.
8 сервисов таймера обратного отсчета времени
1E-timer.ru
- Удобный интерфейс
- Присутствует обратная связь и описание таймера
- Легок в использовании
- Есть возможность выбора настроек
- Выбор подключена ли Библиотека jQuery и перезапускать ли таймер
- Настройки отображения таймера
- Настройки отображения цифр
- Онлайн предварительный просмотр результата
- Огромное множество настроек
- Код громоздкий
2Timegenerator.ru
- Красивый интерфейс
- Легок в использовании
- Присутствует предварительный просмотр результата
- Красивый удобный таймер
- Выбор из нескольких вариантов
- Прост в использовании
- Коротенький код
- Невозможно изменять размера
- Ограниченное число вариантов
- Нет возможности редактировать код
3Makedreamprofits.ru
- Много вариантов
- Удобен для рассылок
- Основная версия платная
- При переходе на сайт запускается видео со звуком
- Требуется регистрация
4Megatimer.ru
- Предварительный просмотр
- Удобный интерфейс
- Интуитивно понятные настройки
- Множество разнообразных настроек под свой вкус
- Ничего лишнего
- Короткий код
- Несколько вариантов дизайна
- Больших минусов не увидел
5www.OnlineCountdowns.com
- Несколько вариантов дизайна
- Ничего лишнего
- Выбор языка таймера
- Выбор часового поля
- Выбор языка интерфейса сервиса
- Мало настроек
- Водяной знак на таймере
6MyCountdown.org
- Несколько вариантов дизайна
- При наведении есть анимация
- Все на английском языке
- Не удобный интерфейс
- Громоздкий код
7www.Wdgt.ru
- Несколько вариантов дизайна
- Огромное количество рекламы
- Некрасивый интерфейс
- Мало настроек
- Громоздкий код
8Frantsuzzz.com
- Присутствует предварительный просмотр
- Оригинальный дизайн
- Множество настроек
- Реклама
- Неудобные настройки
- Сложный код
Вот 8 сервисов которые предоставляют возможность установить таймер обратного отсчета времени у себя на сайте. Но многим не нравиться пользоваться сторонними сервисами, они больше доверяют коду. Поэтому я сделал небольшую подборку скриптов таймеров обратного отсчета времени для вашего сайта.
1. Codepen.io
2. Sanographix.github.io
3. Flipclockjs.com
4. Lexxus.github.io
5. Keith-wood.name
Если вы обратите свое внимание на сайдбар, то увидите таймер обратного отсчета времени до окончания конкурса. Такой таймер легко реализовать с помощью плагина Easy Timer.
Спасибо за внимание! Напишите в комментариях каким сервисом вы воспользуетесь и для каких нужд? С вами был Владимир Манеров!
P.S. Не забываем подписываться на обновления блога, чтобы не пропускать интересные материалы. В следующих уроках ждите подборки сервисов для проверки уникальности текста. А сейчас можете взглянуть на статью как организовать конкурс на блоге (мой опыт).
10 бесплатных таймеров обратного отсчета на jquery и css3

Представьте. Вы начали создавать сайт и не закрыли его заглушкой. Каждый может пройти по ссылке (не важно, где он ее взял) и увидеть все косяки и корявости, которые присутствуют при разработке или тестировании. Не красиво, не правда ли? В таких случаях лучше закрыть сайт для не зарегистрированных гостей заглушкой. Это сохранит интригу и покажет будущий сайт с лучшей стороны.
Таймер обратного отсчета можно использовать не только в заглушках. Сейчас очень популярны Landing Page. В них частенько можно встретить такой таймер, который показывает, сколько осталось до окончания какой-либо акции и т. д.
Этот топик посвящен таймерам. Перед вами 10, как бесплатных, так и платных таймеров обратного отсчета, которые вы можете использовать по любому назначению. Некоторые из них очень привлекательны и смогут нести для ваших посетителей не только информативный характер, но и украсят страницу.
Таймер обратного отсчета с круговыми диаграммами
Демо | Скачать

Таймер обратного отсчета на css
Демо | Скачать

Таймер обратного отсчета на css3
Демо | Скачать

Making a jQuery Countdown Timer
Демо | Скачать

FLIPCLOCKJS
Для работы плагина потребуется библиотека JQuery 1.7 + и prefixfree.js
Демо | Скачать

JQUERY COUNTDOWN
Демо | Скачать

TIMETO
Демо | Скачать

Таймер обратного отсчета на Jquery canvas
Демо | Скачать

Простой Jquery таймер для страницы-заглушки
Демо 1 | Демо2 | Скачать

Бесплатный таймер обратного отсчета на Jquery
Демо | Скачать

Классный таймер для сайта без плагина
Приветствую вас на моем сайте!
Сегодня, как и обещала, я вам расскажу о том, как можно быстро сделать таймер обратного отсчета без использования плагина.
Для создания таймеров обратного отсчета я использовала специальный онлайн-генератор, и на создания приведенных в статье таймеров у меня ушло, буквально, четыре минуты. Давайте я вам покажу какие сервисы использовала, и почему именно их.
На сегодняшний день существует очень много таких сервисов, которые позволяют у себя на сайте создавать таймеры и затем получить специальный код, скопировать его себе на сайт, и у вас на сайте появиться красивый таймер. Протестировав несколько из них, я выбрала три наиболее простые, наиболее функциональные и удобные.
Навигация по статье:

Онлайн-сервис Time Generator
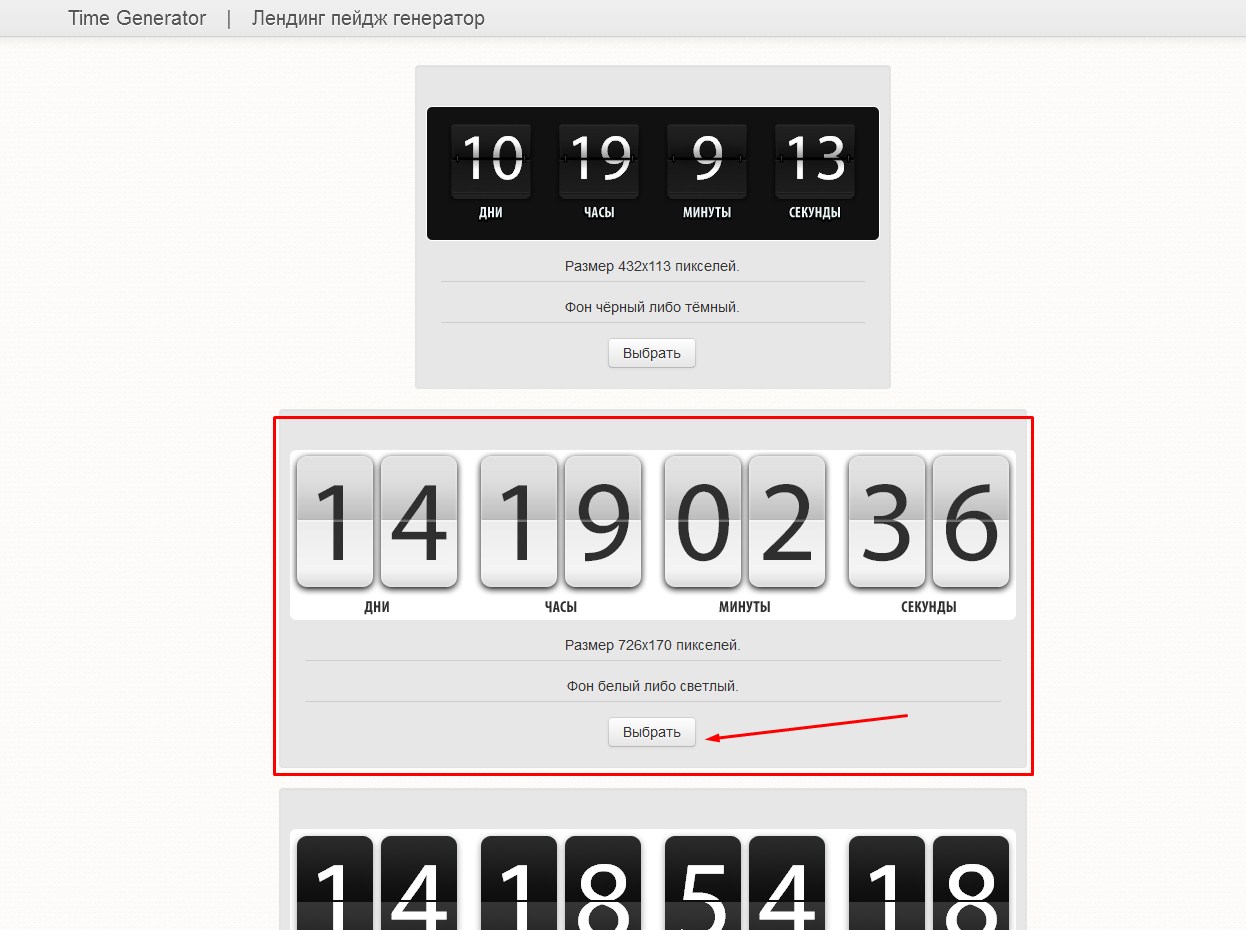
Time Generator предлагает несколько, уже готовых, заготовок таймеров, при этом, фактически, здесь две разновидности таймера — черный и светлый. Каждый из этих цветов предлагается в двух разных размерах, т. е. вы выбираете, какой из этих вариантов вам лучше всего подходит для сайта и по цветовому оформлению, и по размеру. К примеру, если вам нужно добавить на сайт вот такой таймер:

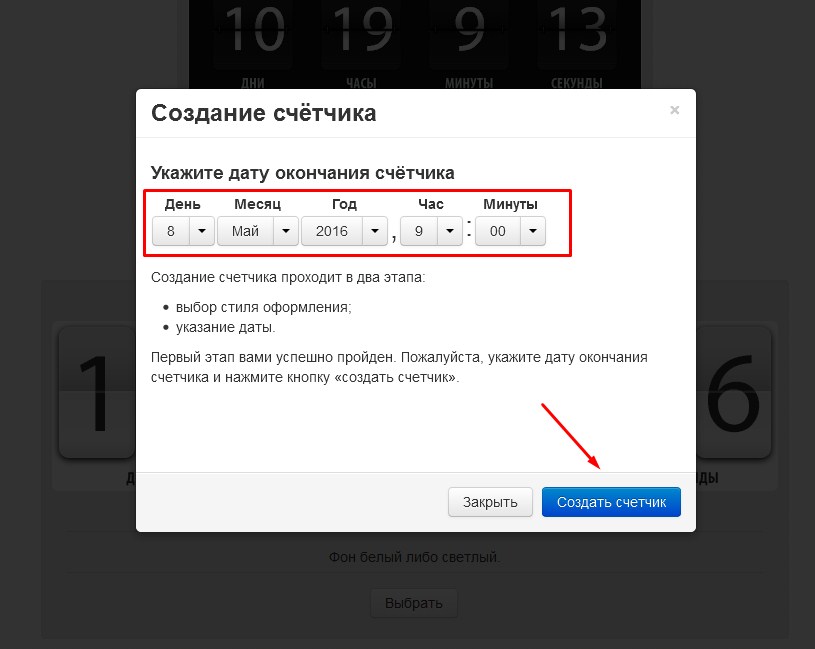
Вы нажимаете на кнопку «Выбрать» под ним. А дальше, вам нужно будет задать до какого срока будет действовать ваше специальное предложение.

После этого нажимаем на кнопку «Создать счетчик». У меня генерируется такой фрагмент кода, который нам нужно скопировать и вставить себе на сайт.

Куда вставлять код?
- Eсли у вас сайт сделан без движка, то вы просто берете этот фрагмент кода и вставляете туда, где нужно, что бы осуществлялся вывод таймера.
- Если же ваш сайт работает на какой-то CMS (Joomla, WordPress и т. д.), то вы можете вставлять этот код как в шаблон, так и в какой-нибудь виджет, запись или страницу.
Для вставки таймера на страницу нужно сделать следующее:
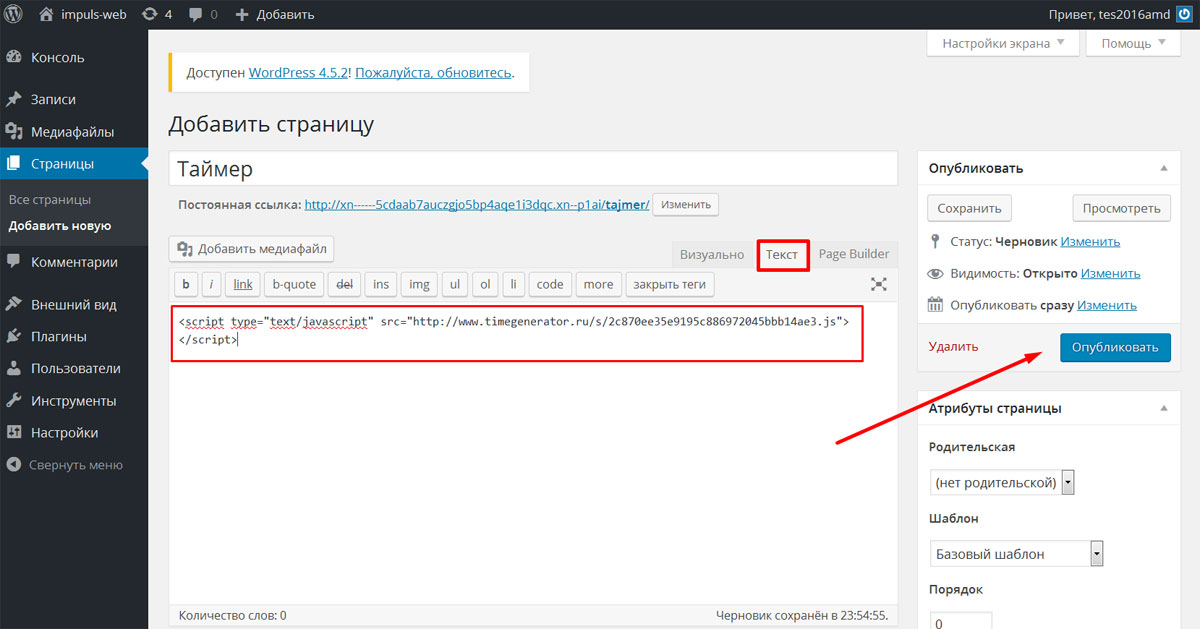
- 1.Переходим в административную часть WordPress, и создаём здесь новую страницу.
- 2.Переключаемся на вкладку текст и вставляем тот фрагмент кода, который мы только что скопировали.
- 3.1.Нажимаем на кнопку «Опубликовать» или «Обновить»

Обратите внимание! Здесь у вас обязательно должна быть выбрана вкладка «Текст», если вы вставите код во вкладке «Визуальный редактор», то работать ничего не будет.
После этого выбранный таймер появится у вас на сайте.
Как видите, процесс добавления занял буквально одну минуту, т. е. мы зашли на сайт, выбрали то что нам нужно, задали дату, скопировали код, и добавили на страницу на нашем сайте.
Недостаток данного сервиса заключается в том, что мы не можем регулировать размер таймера, и настраивать его цветовую схему.
Онлайн-сервис E-Timer
В отличии от предыдущего, сервис E-Timer позволяет нам осуществлять настройку внешнего вида таймера.
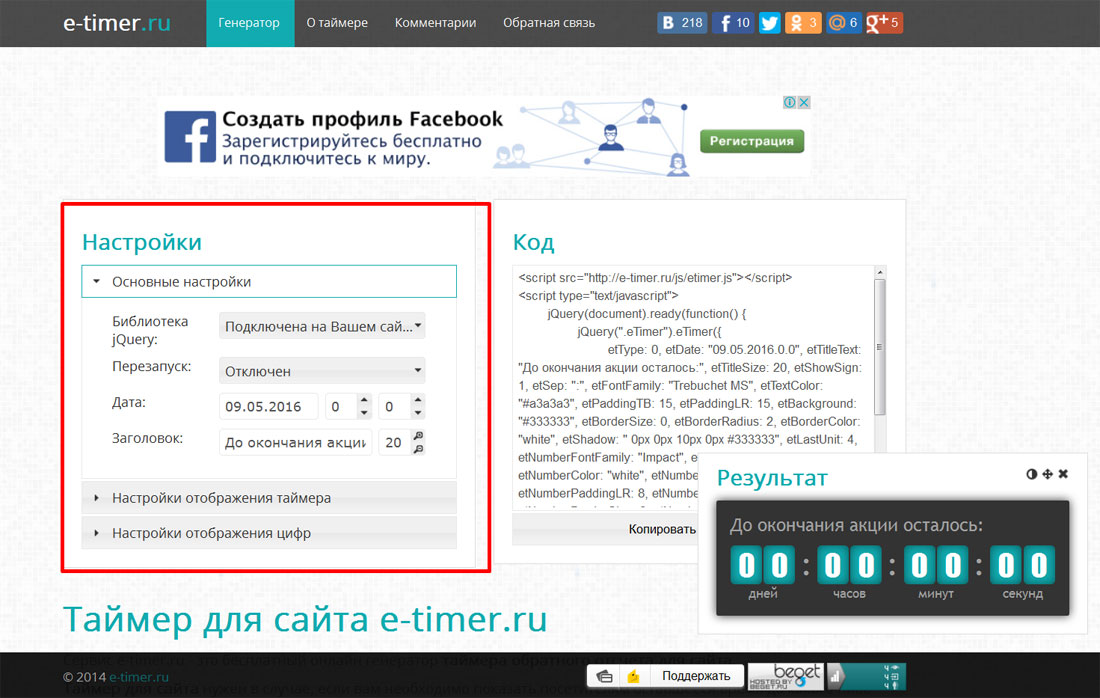
Когда мы переходим на сайт, то попадаем на такую страницу:

Где есть три блока, в виде спойлеров.
Самый первый блок — это «Основные настройки».
- 1.1.Для начала, мы должны указать — подключена ли у нас библиотека jQuery.
Для того, что бы у вас на сайте не возникало конфликтов, библиотека jQuery должна подключатся только один раз.
Если вы используете сайт на котором уже применены какие-то анимации, вы знаете что там уже библиотека jQuery подключена, то вы выбираете пункт «Подключена на Вашем сайте».
Eсли вы добавляете данный таймер на сайт работающий на WordPress, то там по умолчанию уже подключена эта библиотека, поэтому тоже выбирайте этот пункт «Подключена на Вашем сайте».
Если вы создаете сайт самостоятельно, и ни какие библиотеки у вас не подключены, соответственно, вам нужно выбрать пункт «Не подключена на Вашем сайте».
- 2.Включаем возможность перезапуска, т. е. по истечении какого-то промежутка времени ваш таймер будет перезапускаться и начинать отсчет заново. Здесь можно его отключать, либо выставить перезапуск каждый день, каждую неделю и каждый месяц.
- 3.Задаем дату до которой будет действовать ваше спецпредложение. Кроме даты можно задать часы и минуты.
- 4.При желании можно изменить текст заголовка «До окончания акции осталось:», Также мы можем изменять размер шрифта этой надписи, нажав на кнопочки + и -.
Следующий блок настроек, это «Настройки отображения таймера».
- 1.Здесь мы можем выбрать язык, на котором будут отображаться подписи дней, часов, минут и секунд. Можно выбрать русский, английский и украинский.
- 2.Задаем разделитель, который будет стоять между блоками. По умолчанию здесь стоит двоеточие, можно выбрать еще вертикальный слэш, две вертикальные линии и тире.
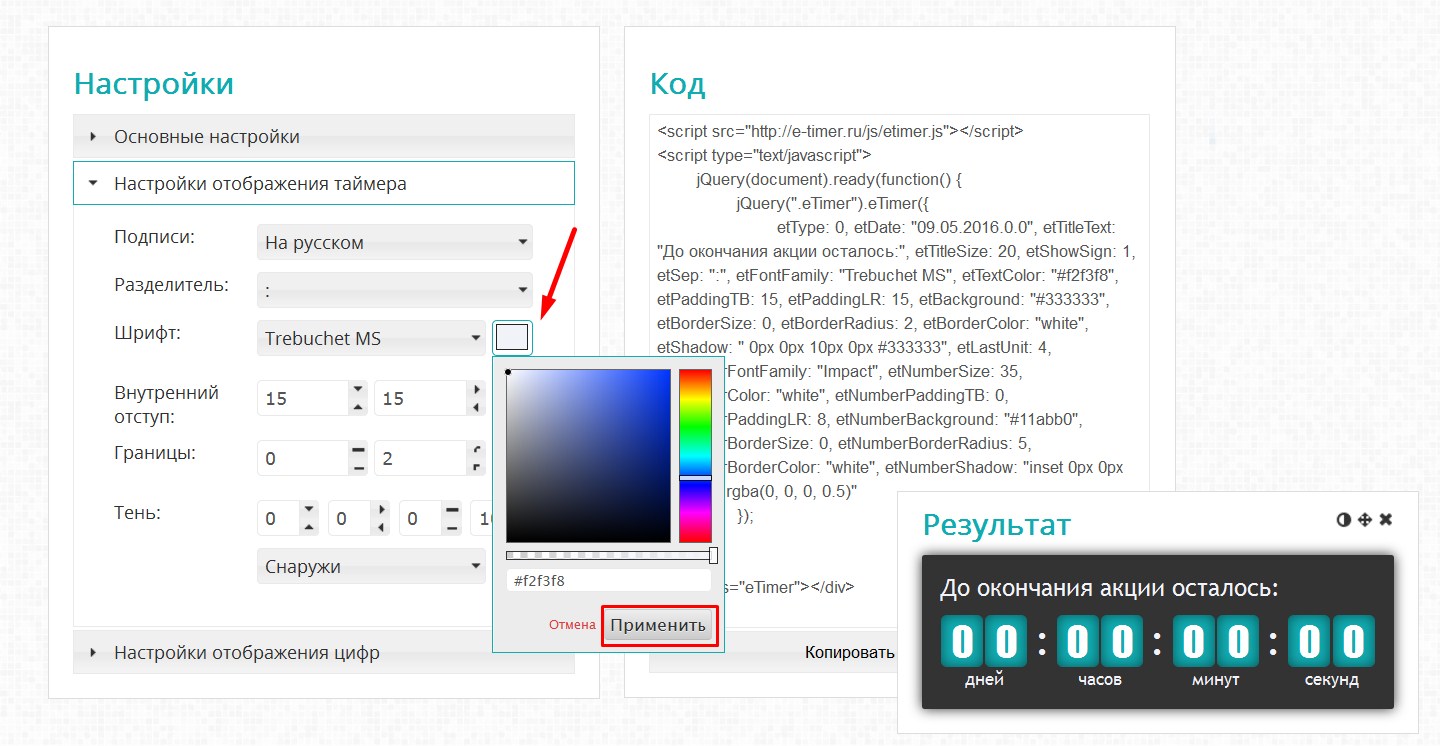
- 3.Далее, можно выбрать тип шрифта и цвет. По умолчанию он серого цвета. Можно выбрать цвет при помощи палитры:

При этом здесь еще задается прозрачность цвета. После того как выбрали цвет, нажимаем на кнопку «Применить».
- 4.Внутренний отступ. В первом поле мы задаем вертикальный внутренний отступ, а во втором — горизонтальный.
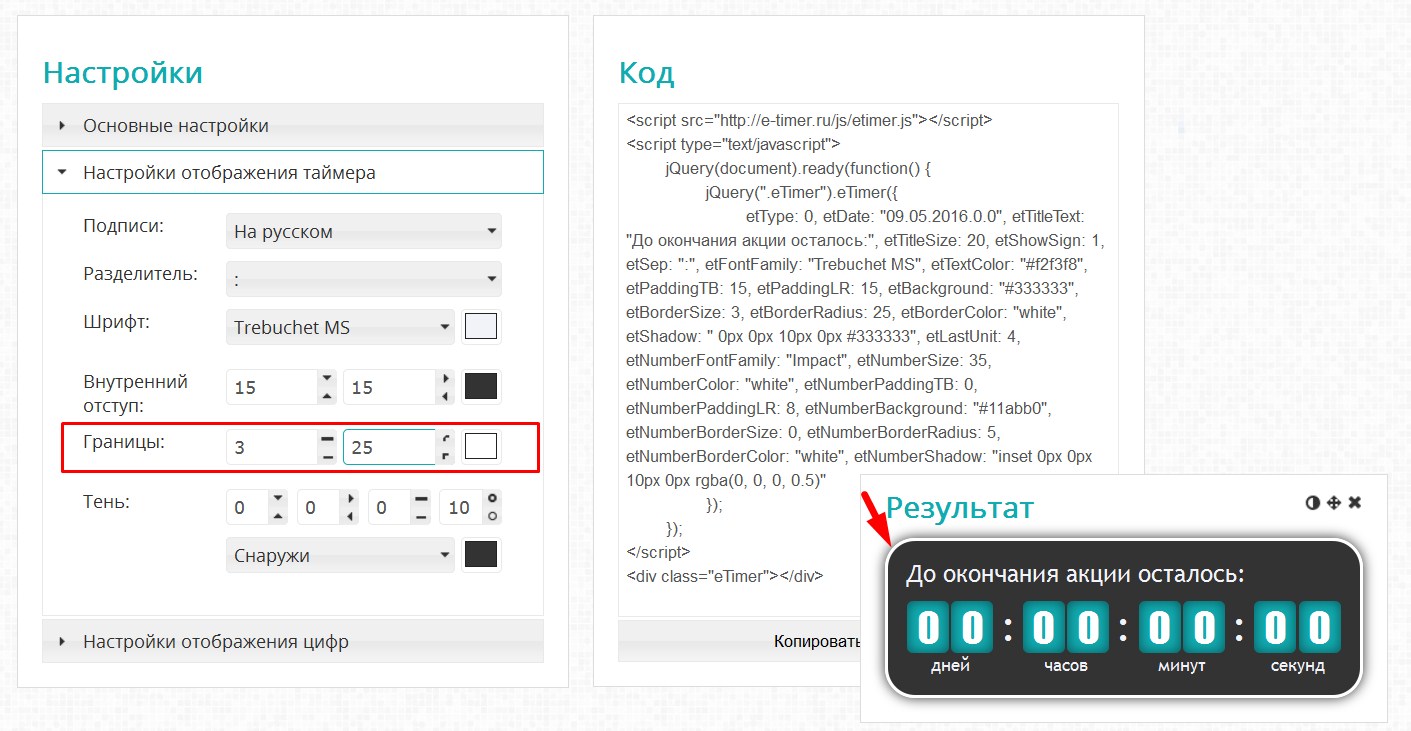
- 5.1.Настраиваем границы. По умолчанию границы нет. В первом поле задаем толщину в пикселях. Во-втором — радиус скругления углов. Если его увеличить, углы на таймере будут скругляться. Так же, можно выбрать цвет границы при помощи специальной палитры.

- 6.Параметры тени. Поэкспериментировав с эти настройками, вы можете посмотреть, как будет изменяться тень у вашего блока, и подобрать ту, которая больше всего вам понравиться.
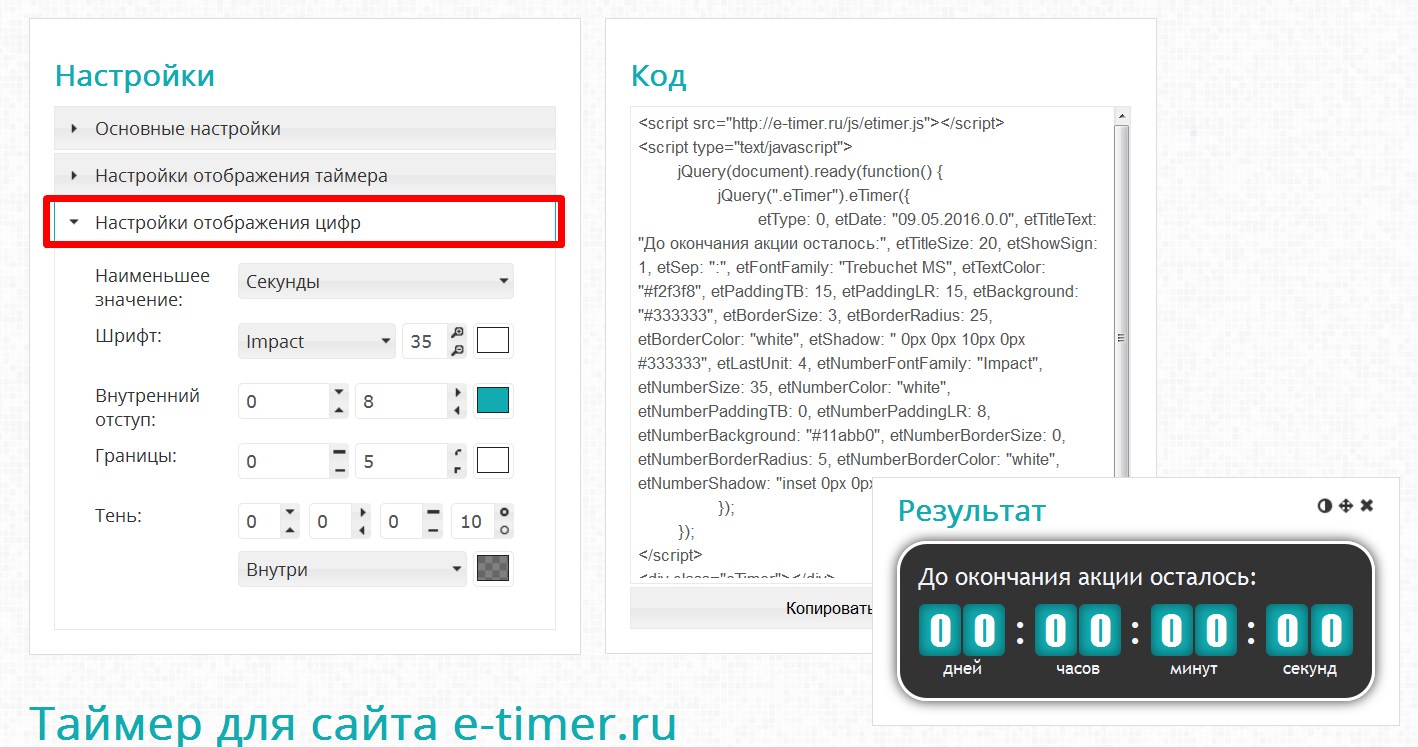
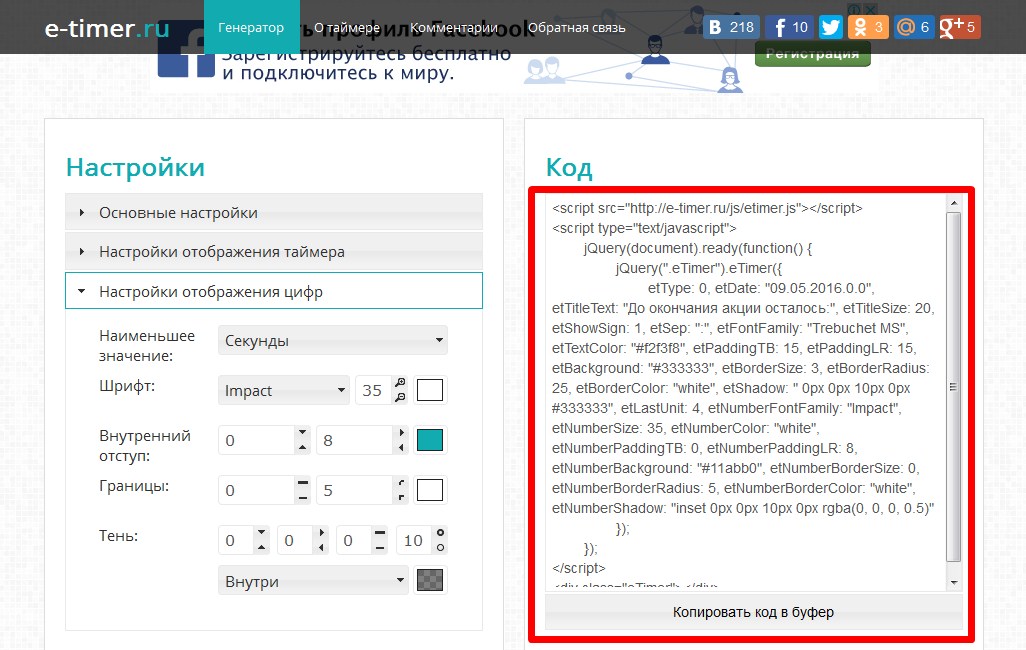
И последний блок — это «Настройки отображения цифр».

- 1.Здесь мы, прежде всего, можем выбрать наименьшее значение таймера. Сейчас выбраны секунды, мы можем выбрать минуты, тогда у нас здесь будут отображаться только дни, часы и минуты.
- 2.Потом, точно также, настраиваем шрифт.
- 3.Здесь также можем увеличивать или уменьшать внутренний отступ, горизонтальный и вертикальный. А так же изменять цвет фона, настроить границы и так далее.
После того как мы настроили внешний вид нашего таймера, мы берем и копируем код, который размещен в правой части:

Можно этот код просто выделить и скопировать, либо нажать на кнопку «Копировать код в буфер».
После того, как код скопирован, вставляем его в то место, где нам нужно чтобы отображался таймер.
Онлайн-сервис Mega Timer
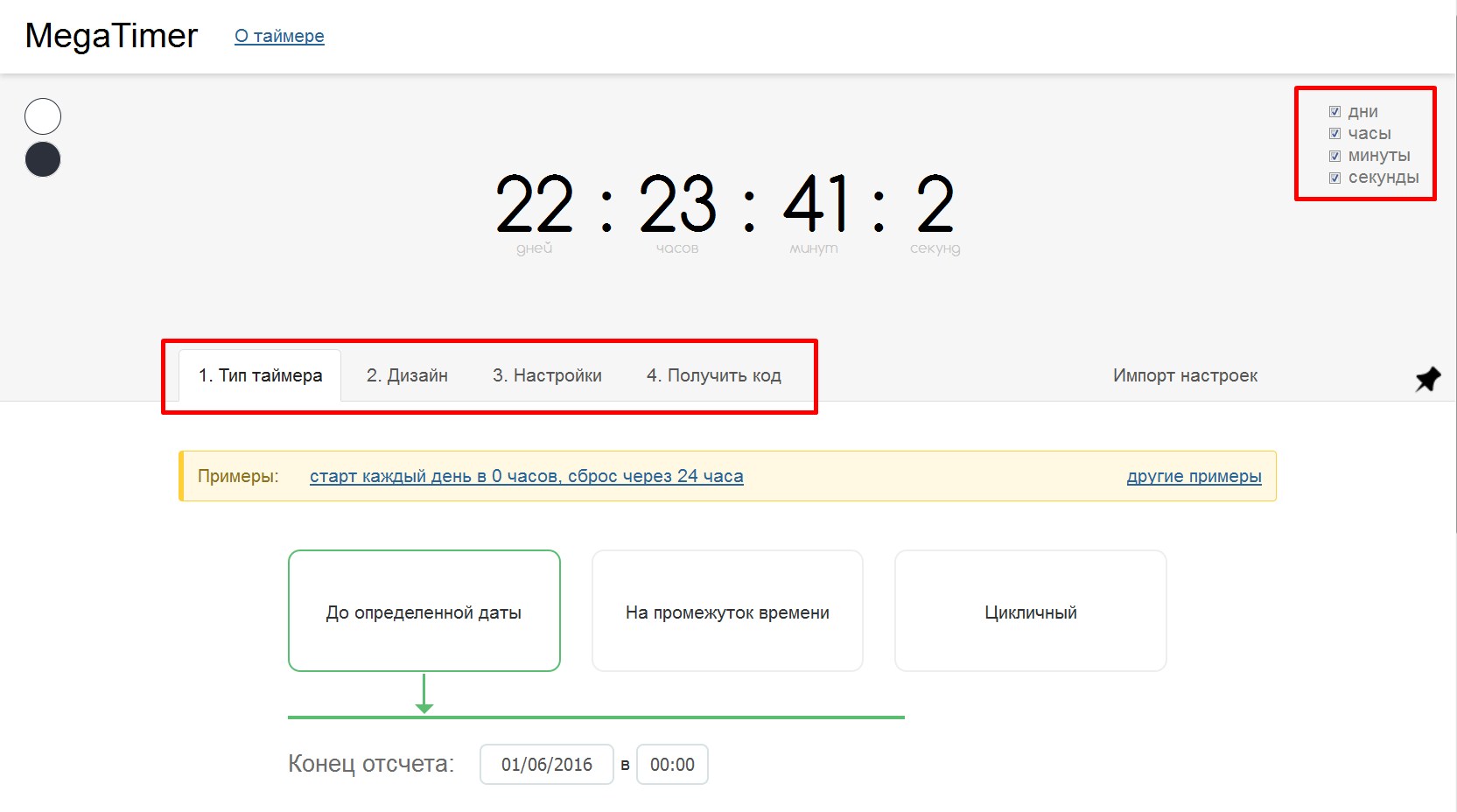
У сервиса Mega Timer все настройки разбиты на несколько вкладок, плюс в верхней части экрана есть окно предпросмотра, и здесь же можно задавать блоки для отображения дней, часов, минут и секунд. Снимая и добавляя галочки, мы можем регулировать количество блоков с отображением данных элементов.

На самой первой вкладке — «Тип таймера», мы выбираем, как у нас будет происходить отсчет времени:
- 1.1.Мы можем осуществлять отсчет «До определенной даты», в этом случае на нужно будет задать дату окончания отсчета. При этом, мы также, можем выбрать опцию «По локальному времени пользователя», т. е. таймер будет подстраиваться под ту часовую зону, в которой находится ваш пользователь. Если эту галочку снять, то можно выбрать какой-то определенный часовой пояс, по которому будет осуществляться отсчет времени.
- 2.Так же мы можем задавать этот таймер «На промежуток времени». Начало отсчета может осуществляться либо с текущего момента, либо с первого посещения сайта вашим клиентом.
- 3.1.И последний тип — это «Циклический». Здесь вы можете задать определенный промежуток времени, через который таймер будет обнуляться, и отсчет начнется заново. Задается в часах. Так же может вестись отсчет по локальному времени пользователя, либо быть привязанным к какой то определенной часовой зане.
Далее нажимаем либо на кнопку «Следующий шаг» внизу, либо просто переходим на вкладку «Дизайн» в верхней части экрана.
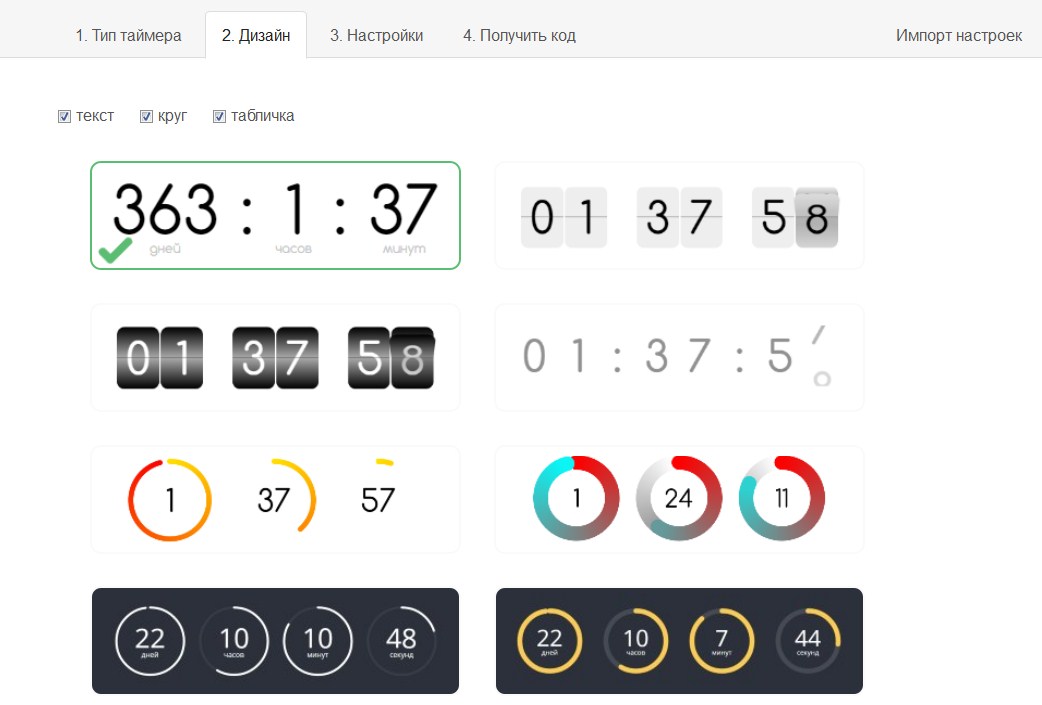
Дальше мы можем выбрать один из предложенных дизайнов.

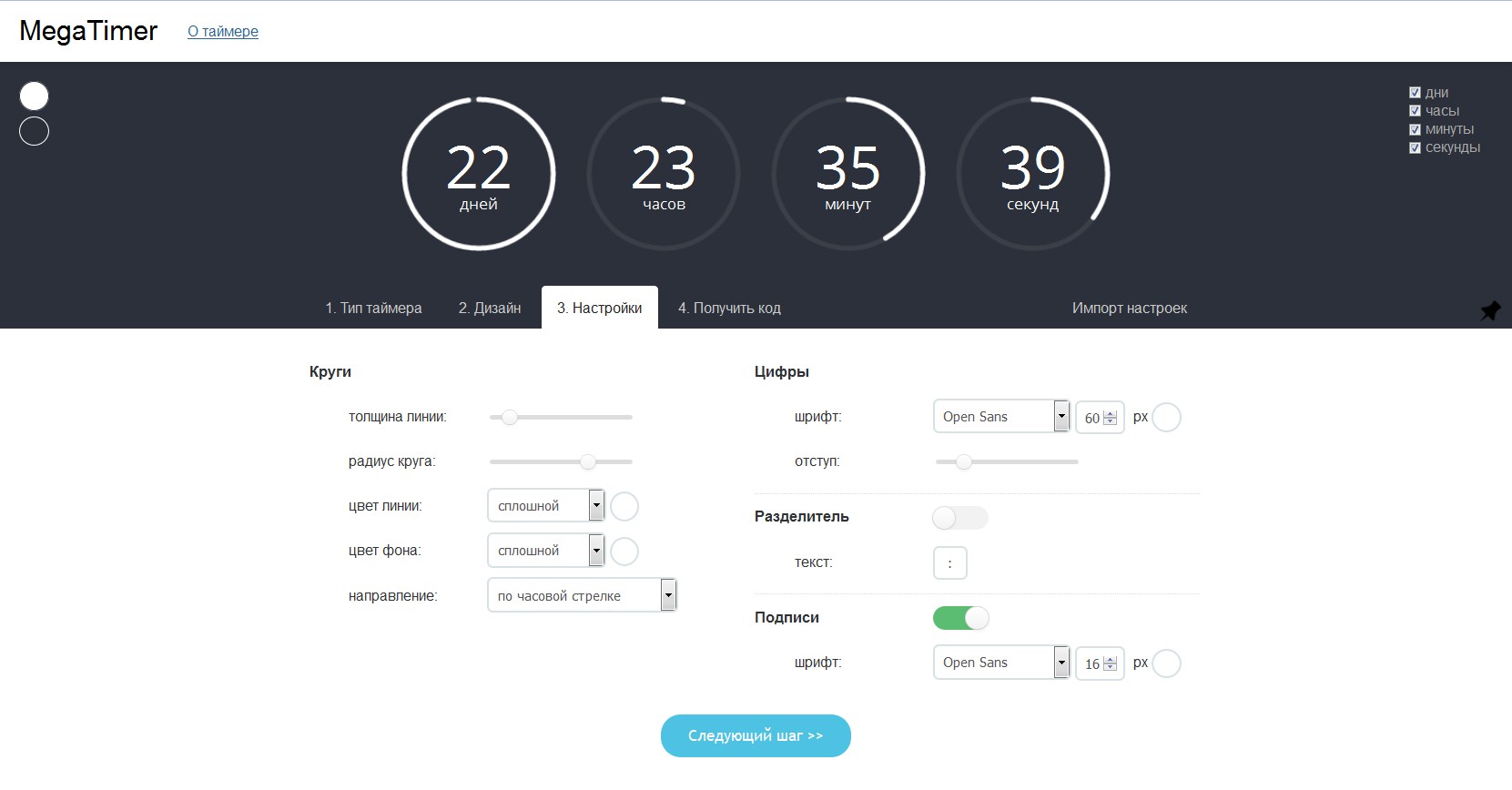
Выбираем понравившийся и нажимаем кнопку «Следующий шаг», и теперь в верхней части предпросмотра отображается как он будет выглядеть, а в нижней части находятся настройки внешнего вида:

Здесь я могу изменять толщину линий, радиус круга, тип линий и так далее.
Также можно задавать шрифт, выбирать его размер, цвет, отступ между кругами, наличие или отсутствие разделителя, тип разделителя, отключить или включить подписи, задавать их размер и цвет шрифта.
При этом для разных дизайнов таймеров тут содержатся разные настройки.
Настройки здесь достаточно простые и понятные, поэтому вы можете поэкспериментировать, чтобы в итоге получить тот таймер, который будет больше всего подходить к вашему сайту.
После того, как вы задали все настройки, нужно нажать на кнопку «Следующий шаг».
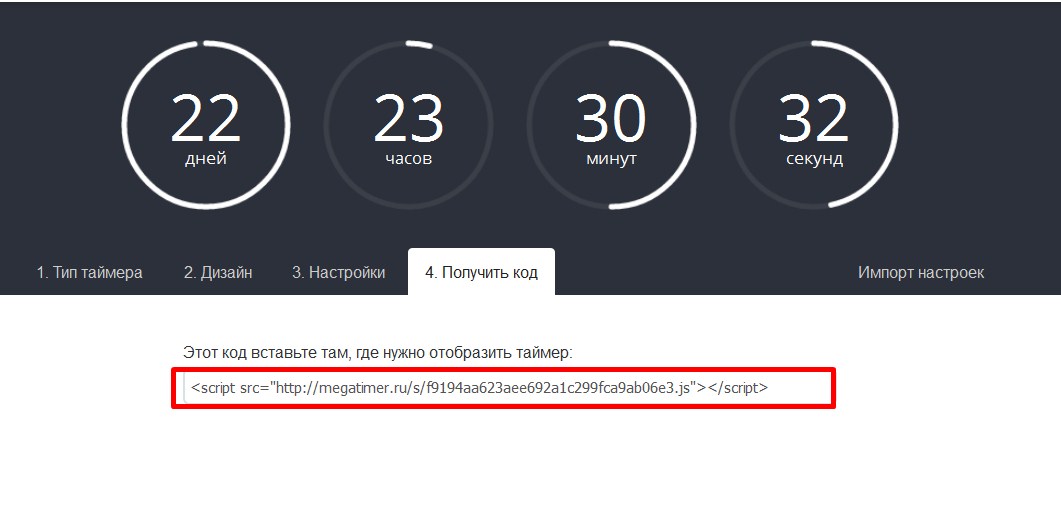
И теперь, все что вам осталось — это скопировать сгенерированный кусочек кода и вставить его на страницу вашего сайта, в том месте, где вам нужно чтобы отображался счётчик.

Таким образом, вы можете очень быстро, без вникания в код скриптов и стилей, добавлять на ваш сайт неограниченное количество таких таймеров обратного отсчета. При этом, вам не нужно устанавливать каких-то дополнительных модулей или плагинов. Достаточно просто скопировать фрагмент кода и вставить его в том месте, где нужно, что бы выводился ваш таймер.
Если у вас остались вопросы, то посмотрите видеоинструкцию, которую я подготовила для вас.
Видео инструкция
Если данная статья была вам полезна, то обязательно делитесь ею в соцсетях и оставляйте комментарии.

В одной из следующих статей я расскажу как создавать онлайн-калькуляторы на WordPress. Ели не хотите пропустить – подписывайтесь на рассылку.
Желаю вам весеннего настроения! До встречи в моих новых статьях!
С уважением Юлия Гусарь
3 способа — как вставить таймер обратного отсчёта на сайт
Друзья, всем привет. Сегодня хочу рассказать вам, как можно легко вставить таймер обратного отсчёта на любой сайт или блог. Как правило, таймер обратного отсчёта устанавливают на продающих страницах или страницах с бонусами и подарками. В общем, то идей где применить данный счётчик довольно много.
А ещё этот метод понадобится вам, если вы будете копировать продающею страницу партнёрского продукта. Это не просто копия партнёрского сайта во фрейме, — это полноценная копия, где Вы можете настроить цели Яндекс.Метрики и отслеживать подробную статистику.
Но, вот только если на партнёрских страницах стоят подобные счётчики, то они работать не будут. Потому, как помимо копирования html кода, css стилей и картинок, — нужно ещё и скрипты скопировать, а это не всегда удаётся сделать.
И поэтому этот метод позволит вам использовать таймер обратного отсчёта для любых целей.
Итак, на выбор я представлю вам три готовых решения, которые вы можете адаптировать под свои нужды.
Таймер обратного отсчёта на основе JavaScript
Этот метод хоть и требует определённого знания хотя бы HTMLи CSS, зато имеет максимум возможностей для настройки. Изменяя код htmlи настраивая стили css, можно легко подогнать данный счётчик под любой дизайн.
Шаг 1.
Скопируйте архив с моего Яндекс.Диска и распакуйте архив на своём компьютере. Скачать архив.
В архиве у вас будет 4 файла:


Список файлов
counter.html – собственно html каркас счётчика
jquery.downCount.js – скрипт обратного отсчёта
style.css – стили оформления
time.png – изображения для счётчика
Все необходимые изменения вы будете делать именно в этих файлах.
Шаг 2.
Прежде чем приступить к установке счётчика, необходимо установить дату намеченного события. Дата должна быть в будущем времени, иначе счётчик не будет отображаться. Помните это, на случай если счётчик не отображается на экране.
Установка даты осуществляется в файле counter.html. Необходимо просто изменить дату и время. Все необходимые подсказки в файле присутствуют.


Установка даты
Шаг 3.
Теперь необходимо скопировать всю папку с этими файлами на ваш сервер. Делайте это любым удобным для вас способом. Если у вас блог под управлением WordPress, загрузите папку в папку Вашей темы:
http://vashdomen.ru/wp-content/themes/vashatema/counter
Шаг 4.
В том месте, где необходимо отобразить таймер обратного отсчёта, нужно вставить вот такой код:
<center><iframe src="http://vashdomen.ru/wp-content/themes/vashatema/counter/counter.html" frameborder="0"></iframe></center>
Только учтите, делается вставка в редакторе кода. То есть вставляете код в html код той страницы, где нужно вывести таймер.


Вставка кода
Так будет выглядеть таймер:


Таймер номер один
А вот и видеоурок «Как вставить таймер обратного отсчёта на сайт»
Онлайн генератор таймера обратного отсчёта
На мой взгляд, самый простой но, тем не менее, очень удобный сервис по созданию таймеров обратного отсчёта является TimeGenerator.
На выбор предлагается 4 варианта оформления счётчика. Нужно выбрать который подходит вам, и нажать на кнопку «Выбрать».


Выбор таймера
Далее нужно задать дату и время запланированного мероприятия и нажать на кнопку «Создать счётчик».


Установка времени и даты
Копируете полученный код в буфер обмена (CTRL+C).


Копируем код
И завершающий этап, вставляете это код (CTRL+V) в нужном месте вашего шаблона. Опять же, делается это через редактор кода.


Вставка кода
Пример таймера:


Таймер номер два
Таймер обратного отсчёта с сервисом proТаймер
Это платный сервис, который ориентирован на интернет-предпринимателей, которые чётко знают для чего им таймер обратного отсчёта. Сервис proТаймер предоставляет многофункциональные таймеры с помесячной и годичной оплатой.
Эти таймеры настраиваются и под сервисы e-mail рассылок и под индивидуального пользователя. Привязаны к IP, а не к браузеру и поэтому счётчик у пользователя не начинается заново, даже если он зайдёт с другого браузера.
На пробу (2 часа), Вы можете попробовать полный функционал этого сервиса.


proТаймер
Процедура не хитрая, регистрируетесь – получаете доступ и пользуетесь.
Ну что ж, друзья, вот такие вот таймеры обратного отсчёта вы можете использовать для своих целей. А то какой выбрать таймер для конкретной цели решать именно вам.
На этом сегодня у меня всё, желаю вам удачи. И конечно жду ваших комментариев. До встречи в следующих статьях.
С уважением, Максим Зайцев.
15 скриптов таймера обратного отсчёта на jQuery и CSS3
Когда вы создаете страницу, посвящённую какому-нибудь событию, часто нужно отобразить оставшееся время до его наступления. В этой статье рассматриваются скрипты таймера, созданные на основе jQuery и CSS.
Устанавливается по принципу «подключил и забыл». Используя визуальный редактор, вы сможете создавать потрясающие счётчики обратного отсчёта для сайта. Выбирайте одну из 15 стандартных настроек или создайте свой уникальный таймер.

Это расширяемый API для создания часов или таймера обратного отсчёта с эффектом переворота. К нему можно применять темы, используя чистый CSS. Библиотека поддерживает jQuery 1.7+ и prefixfree.js (для анимации).

jQuery- плагин, который позволяет установить таймер обратного отсчета в элемент span или div.

jQuery- плагин, который позволяет добавлять на веб-страницу таймер обратного отсчёта или цифровые часы. По умолчанию плагин TimeTo добавляет часы, отображающие текущее системное время. Но при этом он предоставляет большое количество настроек. Например, можно установить задержку на определённую дату и время. А также изменить размер текста, шрифт, язык, цветовую тему и т.д. Вы также сможете добавлять заголовки, отображать дни и устанавливать функцию, которая сработает по истечению заданного промежутка времени.

Обратный отсчёт формирует «ощущение» срочности, а в сочетании с полем для ввода email-адреса приводит к большему количеству подписок. Этот таймер покажет оставшиеся дни, часы, минуты и секунды до предстоящего события. Он использует анимацию для обновления каждую секунду. Заметьте, что плагин доступен только на Github.


Настраиваемый jQuery- плагин, который вы сможете использовать на сайте. Попробуйте различные настройки на странице предварительного просмотра.

jQuery Countdown – это плагин, который не оставит вас равнодушным.

Бесплатный плагин для запуска таймера обратного отсчёта, созданный на основе jQuery и загружаемый с различными вариантами настройки. Он позволяет изменять анимацию, цветовую схему и другие параметры.

Из-за отсутствия в этом плагине изображений цифр для таймера вам придётся мириться с различным отображением текста и эффектами трансформации в разных браузерах. То, что хорошо работает в Google Chrome для Mac, имеет проблемы с выравниванием в Google Chrome для Windows.


Часы обратного отсчёта, созданные на CSS. Срок отсчёта – 1 час. Этот таймер показывает минуты, секунды и сотые доли секунды.

Лёгкий плагин для отображения простых таймеров в виде анимированных круговых диаграмм, оптимизированных под Retina-экраны.

Данная публикация представляет собой перевод статьи «15 jQuery & CSS3 Countdown Timer Scripts» , подготовленной дружной командой проекта Интернет-технологии.ру
Таймер обратного отсчета: онлайн сервисы бесплатно!!!
- Подробности
- Категория: Создание сайта
Здравствуйте, дорогие читатели блога Firelinks.ru. Сегодня я подготовил вам крайне полезную статью для создания успешных продаж продуктов и услуг в сети интернет. Мы рассмотрим способы как установить на свой продающий сайт (Лендинг Пейдж) онлайн таймер обратного отсчета, просто поставив код в нужном месте.

В статье я дам вам четкое представление о следующих фишках:
- На каких сервисах бесплатно можно получить таймер для своего сайта?
- Как установить код на примере моего блога?
- Зачем и где понадобится установка обратного отсчета на сайте?
Все это Вы сможете узнать после прочтения моей статьи, где я постараюсь раскрыть все вопросы по заданной теме. Вперед!!! Итак, приступим к обзору реально бесплатных способов поставить себе такую штуку на свой блог или сайт. В каждом сервисе я буду брать таймер и ставить его для примера и понимания как все будет выглядеть.
Зачем надо ставить таймер на свой сайт?
Я буду рассматривать реально только те сервисы где можно зайти и по-быстрому и без оплаты получить код для сайта и применить различные фишки. Есть несколько видов счетчиков:
- Первые просто заточенные на определенную дату для акций и обнуляются после наступления дедлайна;
- Вторые запускаются при первом заходе пользователя на страницу сайта, что мотивирует пользователя воспользоваться.
Необходимость установки такого кода очень эффективно влияет на пользователей, которые могут стать вашими потенциальными клиентами. Да почти все уважающие себя «продажники» используют такой метод сбыта товара. Вспомните ту же черную пятницу и бешеные скидки которыми вы можете воспользоваться только до определённого момента, а момент этот наступит после обнуления срока на счетчике.
Принцип работы заключается в том, чтобы пользователь воспользовался предложением в указанный промежуток времени и получил выгоду. Учитывая, что клиент понимает, что он может сэкономить свои деньги всегда предпочтет использовать свой шанс, а временной интервал поможет сделать выбор в вашу пользу -)))).
Таймер обратного отсчета: ТОП-5 онлайн сервисов с бесплатным доступом
Итак, давайте рассмотрим каждый сервис более подробнее и выберем самый подходящий для вас.
№1: Мега Таймер
Адрес сервиса: https://megatimer.ru. Как-то уже случалось работать с данным конструктором для создания акции для заказчика, который запускал товар под новый год. Сервис весьма просто и получить код можно в пару кликов.
Имеется несколько вариантов отсчета:
- До определенной даты;
- Промежуток времени;
- Цикличный, который будет автоматически запускаться каждый день.

Далее просто выбираем дизайн нашего блока и работаем над шрифтами и цветовой палитрой составляющих элементов:

Следующим и заключительным шагом остается получить только скрипт нашего блока и поставить в нужное место на нашем сайте. Выглядит он вот так: <script src=»//megatimer.ru/get/9743270e3cce61012a86d680ad83a9f6.js»></script>

Все просто и понятно даже если вы далеки от верстки сайтов и знания html. Просто сгенерировали и поставили.
Пример кода, который получился смотрим тут:
№2: Е-Таймер
Адрес ресурса находится по ссылке: https://e-timer.ru. Как и предыдущий ресурс тут нам просто необходимо настроить те же самые данные и получить код для своего сайта. В основном код идет скриптом с нужными нам размерами для вставки на страницы.
У вас в настройках спросят стоит ли на сайте библиотека jQuery. Если хотите, чтобы все работало то проверьте, а если не париться, то советую выбрать «НЕТ». Далее стоит выбрать или конкретную дату после которой табло обнулится или же запустить перезапуск каждый день, неделю или месяц как показано на скрине:

Следующие два пункта настроек отвечают за отображение нашего виджета и размеры шрифтов. Конечно ассортимент и настроек не много и мне не очень удобно работать с ним.

Далее просто берем код в блоке справа и вставляем в нужное нам место на сайте:
№3: ПроТаймер (МейкДримПрофитс)
Сервис находится по адресу: https://protimer.makedreamprofits.ru. Чтобы им начать пользоваться необходимо предоставить свою почту и пройти регистрацию. Но использование, как и писал ранее бесплатное, но туту с ограничением.

После регистрации выбираем «создать новый»:

Очень удобно, что при первом использовании выползают подсказки по каждому пункту.

Сервис дает возможность выставить следующие условия отображения времени:
- По конкретно заданной дате;
- Цикличный с повтором каждый день;
- При посещении страницы пользователем;
- С даты подписки, но тут надо подключать сервис рассылок сообщений.

Далее нам остается просто вставить наш код в любое место где вы хотите, чтобы он отображался. Все просто, как и было ранее. Если имеются проблемы с отображением кода на сайте, то выше у них есть инструкция по установке на любой CMS движок.

№4: Countingdownto
Чтобы использовать онлайн-сервис переходим по адресу: https://countingdownto.com/.
Проект очень просто и все интуитивно понятно. Можно поменять язык интерфейса программы на русский. Также доступны функции, которые самые важные и нужные:
- Включение циклического повтора от дня до месяца;
- Выставление конкретной даты окончания работы блока.

После завершения настроек вам необходимо просто нажать на кнопку Embed под счетчиком и получить код. Вставляем в нужное место на сайте и радуемся поступлению новых заказов.

№5: Франтсуз (frantsuzzz)
Проект открывается по адресе: https://frantsuzzz.com/timeronline. Очень интересный сервис и самое главное прост и понятен. Как и описанные ранее проекты тут все интуитивно понятно и просто. Давайте разберемся, как и что можно сделать с нашим блоком.
Вот несколько шагов для получения готово виджета на свой сайт:
- Устанавливаем нужную дату, часовой пояс где вы привязаны к своему региону или ваш проект;
- Сообщение до окончания даты и после. Очень интересное поле которое не видел у остальных онлайн таймеров;
- В разделе «геометрия» ставим параметры отображения и размеры блока на сайте;
- Далее остается выбрать что будет после окончания отсчета. Тут можно выбрать: остановить, продолжить или скрыть таймер.

- Ну и последним шагом остается сгенерировать код виджета и установить на свой сайт. Кстати виджет классно выглядит и подойдет к любым акциям на вашем Лендинге.

Как установить таймер обратного отсчета на своем сайте: пошаговая инструкция Джумла и Вордпресс
Друзья, установка таймера очень просто и не требует никаких знаний программирования и верстки.
Если вы ставите на шаблон WordPress, то просто копируем полученный код и вставляем после любого абзаца в тексте или же создаем модуль.

Я буду ставить код в данную статью и покажу как он работает на примере последнего сервиса. Тут все просто. Открываем текстовый редактор и после нужного абзаца впихиваем наш сгенерированный код и получаем вот такой результат:

Надеюсь материал был полезен м вы поделитесь им в социальных сетях. Не забываем подписаться на рассылку блога и всех благ -)))).
Пройти опрос: «Какой сервис Вам больше всего понравился?».