Как вставить картинку в HTML.
Вряд ли можно создать красивый и стильный сайт без использования графических элементов – картинок. Сегодня мы как раз узнаем, как можно вставить картинку в HTML.
На самом деле, все, что вам необходимо знать – это всего один html-тег, который отвечает за вывод изображения — <img>. Однако, этот тег имеет несколько атрибутов, без которых нам не обойтись. Итак, давайте рассмотрим простейший пример вставки картинки в HTML:
1 | <img src='auto.png'> |
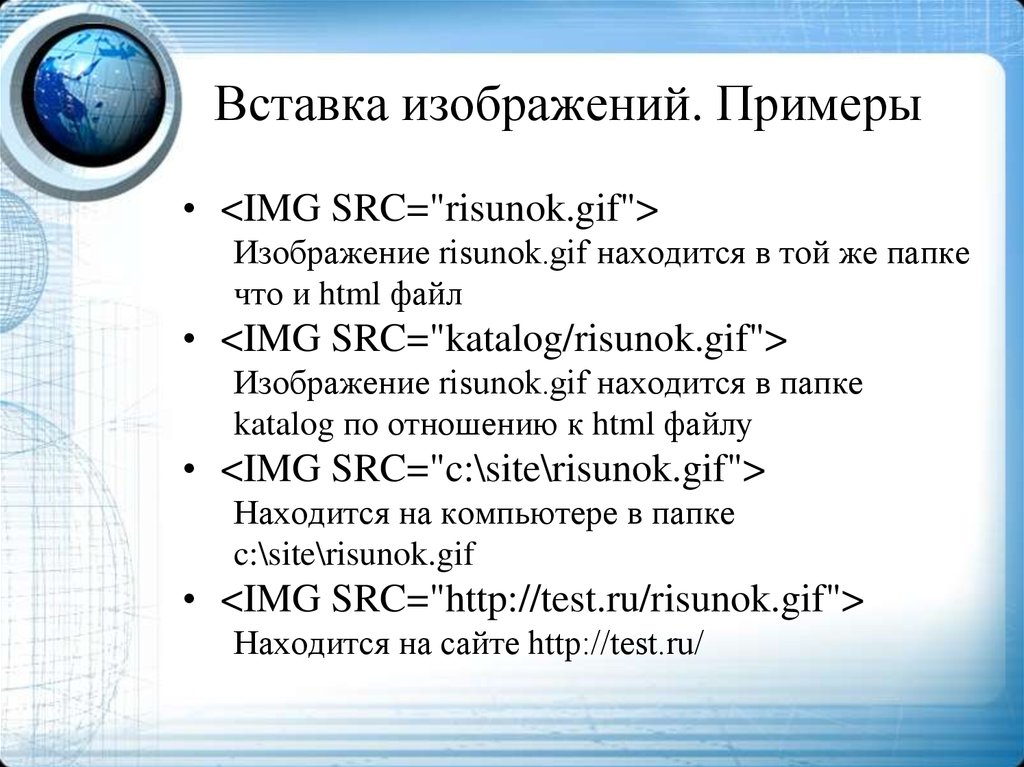
В данном примере помимо основного тега img мы использовали обязательный атрибут src, который указывает на адрес картинки. Само изображение может быть размещено как на сервере, где расположен сайт, так и на других внешних серверах (сайтах). В последнем случае нам необходимо задать полный путь к изображению:
1 | <img src='http://anothersite. |
Если вы не укажете содержимое атрибута src, то браузер ничего не отобразит.
Рассмотрим другие необязательные атрибуты (свойства) изображения:
width – ширина картинки
height – высота картинки
Если мы не указываем данные свойства, то браузер отобразит изображение в его оригинальном размере, то есть он определит его высоту и ширину автоматически. На это уходит небольшое время, однако в качестве оптимизации скорости загрузки страниц все же рекомендуется указывать размеры явно. Например:
1 | <img src='auto.png' width ='300' > |
Мы указали, что изображение имеет ширину в 300 пикселей и высоту в 100 пикселей. Если картинка имеет большие размеры, то браузер принудительно уменьшит ее размер.
alt – атрибут, в котором указывается альтернативный текст – краткое описание того, о чем картинка. Сейчас, наверное, уже сложно найти пользователя, который отключает в своем браузере показ изображений. Раньше это делали из-за низкоскоростного интернета, но сейчас это уже в прошлом. Если пользователь отключает отображение картинок, то браузер вместо изображения отображает альтернативный текст. Специалисты по поисковой оптимизации до сих пор рекомендуют заполнять альтернативные теги для картинок, так как поисковые системы также используют его для определения тематики данной страницы. Помимо этого есть большая вероятность, что ваши изображения будут участвовать в поиске по картинкам, и вы сможете получать дополнительный трафик на свой сайт.
title – краткий заголовок картинки. Также имеет важно значение для поисковой оптимизации.
vspace – атрибут задает отступ в пикселях по вертикали между картинкой и окружающим текстом.
hspace – задает отступ по горизонтали
border – рамка вокруг картинки в пикселях. По умолчанию его значение равно 0.
По умолчанию его значение равно 0.
Вот пример использования всех описанных атрибутов:
1 | <img src='auto.png' alt='новая модель автомобиля KIA' title='KIA' hspace='5' vspace='5' border = '1'> |
Категория: HTML
что это такое и как прописать в тексте
Обучение в IMBA
Мы собрали для тебя подробный список терминов, методик и инструментов, которые встречаются в учебных программах.Alt – это текстовый атрибут, который есть у HTML-тега ‘img’, описывающего изображение. Идея примерно такая же, как у метатегов веб-страницы: атрибут коротко описывает, что изображено на картинке. По сути, это альтернативное текстовое содержание изображения, отсюда название alt – сокращение от alternative.
Атрибут был придуман во времена, когда высокоскоростной интернет еще не был доступен практически каждому и его назначение было практичным: рассказать пользователю, что находится на картинке, если она не загружается. Вместо изображения человек видел короткий текст – содержание атрибута Alt. Также прочитать этот текст можно было, наведя курсор на картинку (такую функцию до сих пор поддерживают некоторые блогосервисы).
Сейчас
проблема низкой скорости загрузки и быстро заканчивающегося трафика
почти отпала. Но альтернативное описание картинки все равно полезно в
случаях, когда:
- человек пользуется мобильным интернетом;
- пользователь находится в месте, где плохо ловит связь, к примеру за городом;
- в браузере по какой-то причине отключено отображение картинок;
- сайт просматривает человек с ограниченными возможностями.

Такие ситуации встречаются довольно редко, так что основное назначение Alt сейчас – поисковая оптимизация. Благодаря альтернативному описанию понять, что изображено на картинке, сможет не только человек с медленным интернет-соединением, но и поисковый робот. В Alt добавляют короткий текст, содержащий ключевые слова. В результате картинки индексируются, отображаются в поиске в разделе «Изображения», а значит, приносят сайту дополнительный трафик.
Как правильно заполнять AltПрописывая атрибуты картинок, оптимизаторы придерживаются тех же правил, что и в случае с текстами. Наполнение страницы должно отвечать конкретному поисковому запросу. Это касается и изображений: они обязаны быть тематическими. На них что-то изображено, задача специалиста – сообщить поисковому роботу, что это такое: Alt должен быть информативным.
- Оптимальная длина – не больше 200–250 символов, 5–6 слов.
- Описание в точности соответствует картинке.

- Желательно включать ключевые слова из заголовков, но нужно избегать переспама и переоптимизации.
- Графическим элементам меню и страницы Alt не нужен, их лучше отделять в CSS-файлы.
- Для
нескольких однотипных картинок вроде фотографий одного товара в разных
ракурсах Alt желательно делать одинаковым, для уникализации описания
можно пронумеровать.
Синонимы:
Все термины на букву «A»
Все термины
HTML-тег — GeeksforGeeks
Улучшить статью
Сохранить статью
- Уровень сложности: Эксперт
- Последнее обновление: 22 июл, 2022
Улучшить статью
Сохранить статью
HTML Тег используется для добавления изображения на веб-страницу/веб-сайт. В настоящее время веб-сайт не добавляет изображения на веб-страницу напрямую, поскольку изображения связаны с веб-страницами с помощью тега
, который содержит место для изображения.

Синтаксис:
Атрибуты: Тег 24 имеет следующие атрибуты.
- src : Используется для указания пути к образу.
- alt : Используется для указания альтернативного текста для изображения. Это полезно, поскольку информирует пользователя о том, что означает изображение, а также из-за какой-либо проблемы с сетью, если изображение не может быть отображено, будет отображаться этот альтернативный текст.
- crossorigin: Используется для импорта изображений со сторонних сайтов, которые разрешают доступ к другим источникам для использования с холстом.
- высота : Используется для указания высоты изображения.
- ширина : Используется для указания ширины изображения.

- ismap : Используется для указания изображения в качестве карты изображения на стороне сервера.
- loading: Используется, чтобы указать, должен ли браузер откладывать загрузку изображений до тех пор, пока не будут выполнены некоторые условия, или загружать изображение немедленно.
- longdesc: Используется для указания URL-адреса подробного описания изображения.
- referrerpolicy : используется для указания, какую информацию о реферере использовать при извлечении изображения, т. е. без реферера, без реферера при переходе на более раннюю версию, происхождение, происхождение при перекрестном происхождении, небезопасный URL.
- размеры: Используется для указания размеров изображения для различных макетов страниц.
- srcset: Используется для указания списка файлов изображений для использования в различных ситуациях.

- usemap : Используется для указания изображения в качестве карты изображения на стороне клиента.
Пример 1: В этом примере мы используем тег вместе с атрибутами src , width , height 2 и 2lt 900 .
Вывод:
img src с шириной и высотой
Пример 2: В этом примере мы добавляем 9Атрибут 0023 style для добавления рамки к изображению.
HTML
html >
|
Output:
image source with border
Supported Browsers:
- Google Chrome
- Edge 12 и выше
- Internet Explorer
- Safari
- Opera
- Firefox
Статьи по теме
Что нового
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство просмотра нашего веб-сайта. Используя наш сайт, вы подтверждаете, что вы прочитали и поняли наши Политика в отношении файлов cookie & Политика конфиденциальности
Включить изображение — amp.dev
Содержание
- Сделать изображение адаптивным
- Изменить макет
Большинство тегов HTML можно использовать непосредственно в AMP, но некоторые теги, такие как , необходимо заменить их эквивалентами AMP.
 См. HTML-теги в спецификации для полного списка.
См. HTML-теги в спецификации для полного списка.
Мы добавим изображение на нашу страницу способом AMP с тегом . Скопируйте и вставьте приведенный ниже код в .
AMP заменяет определенные теги HTML по умолчанию по следующим причинам:
- Для проецирования макета страницы перед загрузкой ресурсов. Это обеспечивает стабильность макета для лучшего взаимодействия с пользователем.
- Для управления сетевыми запросами, чтобы ресурсы загружались лениво, а ресурсы распределялись по приоритетам эффективно.
Команда AMP работает над поддержкой нативных тегов на действительных страницах AMP. См. этот выпуск GitHub для получения дополнительной информации и текущего прогресса.
Сделайте изображение адаптивным
Одним из мощных преимуществ AMP является его система компоновки. Система компоновки AMP позволяет очень легко реализовать адаптивные изображения, которые автоматически подстраивают свой размер под доступное пространство на странице. Лучше всего то, что он делает это таким образом, чтобы обеспечить стабильность макета и избежать скачков содержимого. Мы можем быстро сделать наше изображение отзывчивым, добавив
Лучше всего то, что он делает это таким образом, чтобы обеспечить стабильность макета и избежать скачков содержимого. Мы можем быстро сделать наше изображение отзывчивым, добавив layout="responsive" в тег . Попробуйте сами, обновив amp-img , чтобы он соответствовал приведенному ниже коду, а затем измените размер окна предварительного просмотра на игровой площадке.
Наше изображение теперь плотно прилегает к области просмотра и увеличивается или уменьшается при изменении размера области просмотра!
Изменить макет
В то время как страницы без AMP могут почти исключительно использовать CSS для макета элементов, AMP применяет более строгие правила, чтобы избежать смещения макета контента и других причин производительности. Для всех компонентов AMP требуется макет, и каждый макет имеет разные требования к объявлению размеров. Например, наше изображение имеет
Например, наше изображение имеет отзывчивый макет , который требует ширины и высоты . Если вы удалите атрибут width из , игровая площадка отобразит ошибку проверки! Но не волнуйтесь, есть несколько способов исправить это! Один из способов — добавить обратно атрибут width , а другой — изменить определенный атрибут layout . Попробуйте обновить «отзывчивый» на «фиксированная высота» .
И вот, наша ошибка проверки исчезла! Этот тип гибкости в макете позволяет нам работать с тем, что мы знаем, например, с заранее определенной высотой, но не с шириной, при этом гарантируя хороший опыт для конечных пользователей! Просмотрите все доступные макеты в разделе Демонстрация макетов AMP и узнайте, как AMP отображает и макетирует страницу, а также как вы можете изменить макет в запросах макета и мультимедиа.

 com/auto.png'>
com/auto.png'>



 org"
org"