Урок 5. HTML тег для вставки картинок
Наконец, у нас есть мини сайтик из 3-5 страничек да при этом с навигацией, с помощью которой мы можем побродить по нему, перемещаясь от страницы к странице.
Давайте теперь наводить красоту и, первое что мы сделаем, это добавим картинки! С изображениями любая страничка становится гораздо лучше и информативнее. Запомните – картинки нужны любой статье. Без них информация не воспринимается, глазу не за что зацепиться. Человек читает сайты по диагонали, вернее, даже не читает, а просматривает и здесь нужны «якоря», например, картинки, которые будут притягивать взгляд и задерживать пользователя на странице.
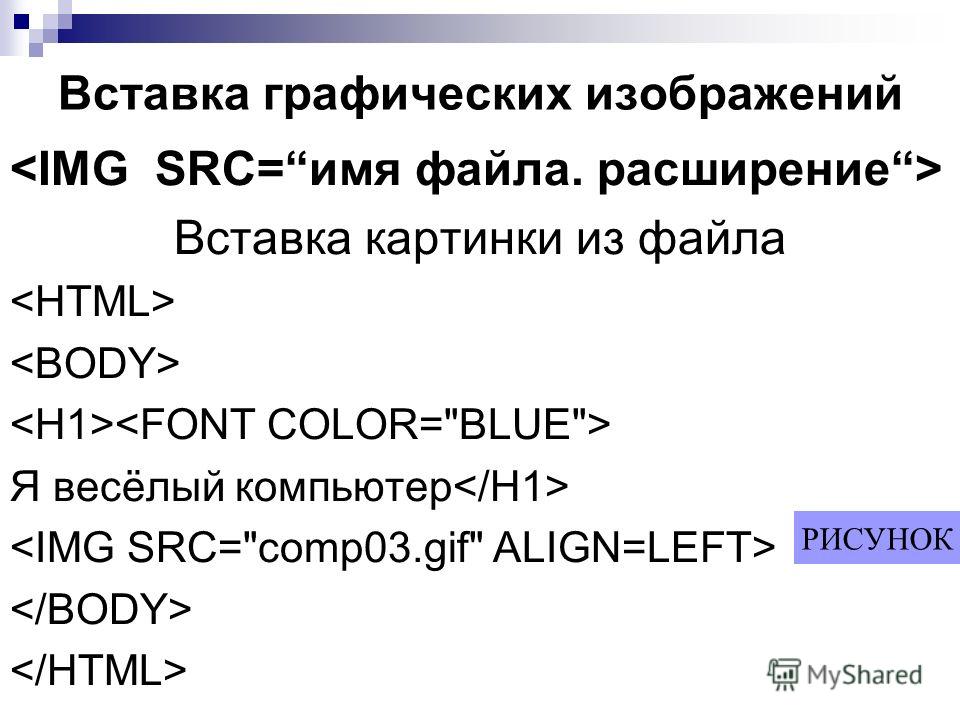
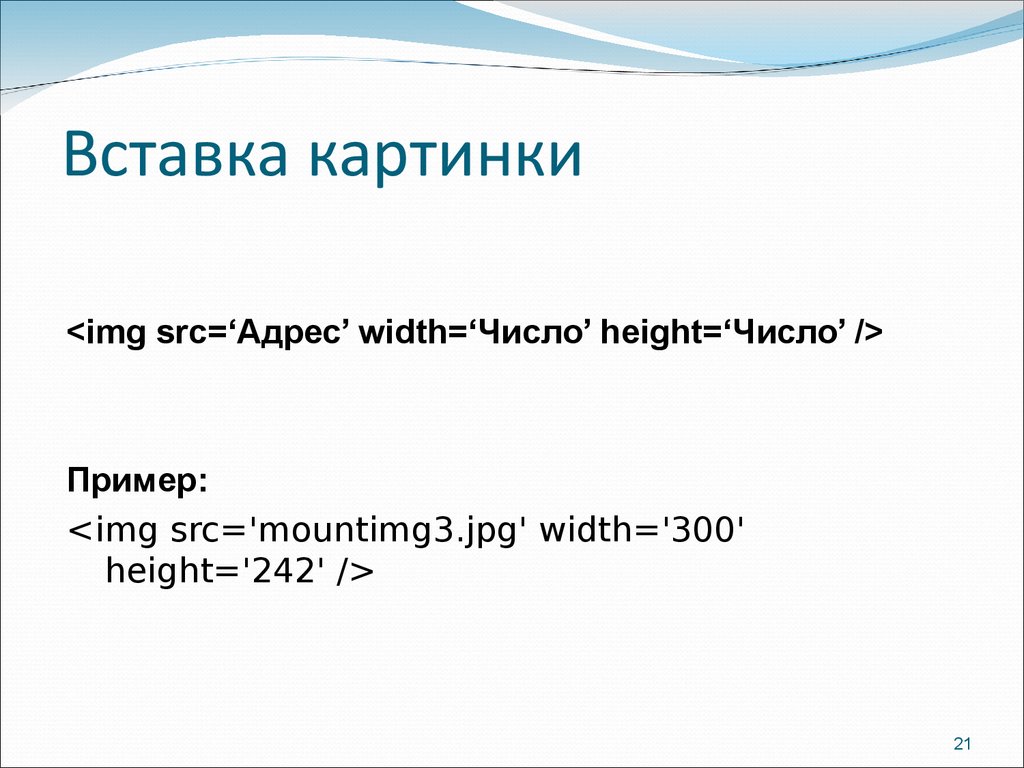
Для вставки картинки используется тег img, который идет в связке с обязательным атрибутом src, которому мы присваиваем путь до изображения. Тег img не требует закрывающего тега, как и наш первый знакомый, br, если помните из начальных уроков.
<img src="img/giraffe.jpg" alt="Жираф" title="Это жираф" />
Вот вам и пример.
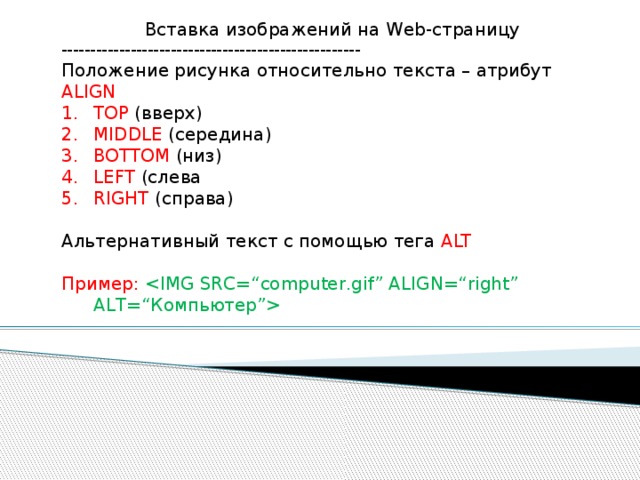
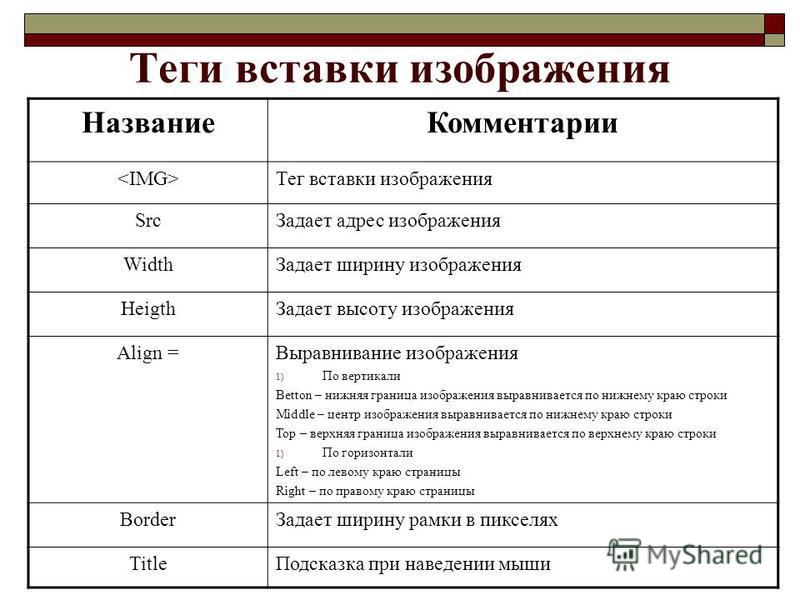
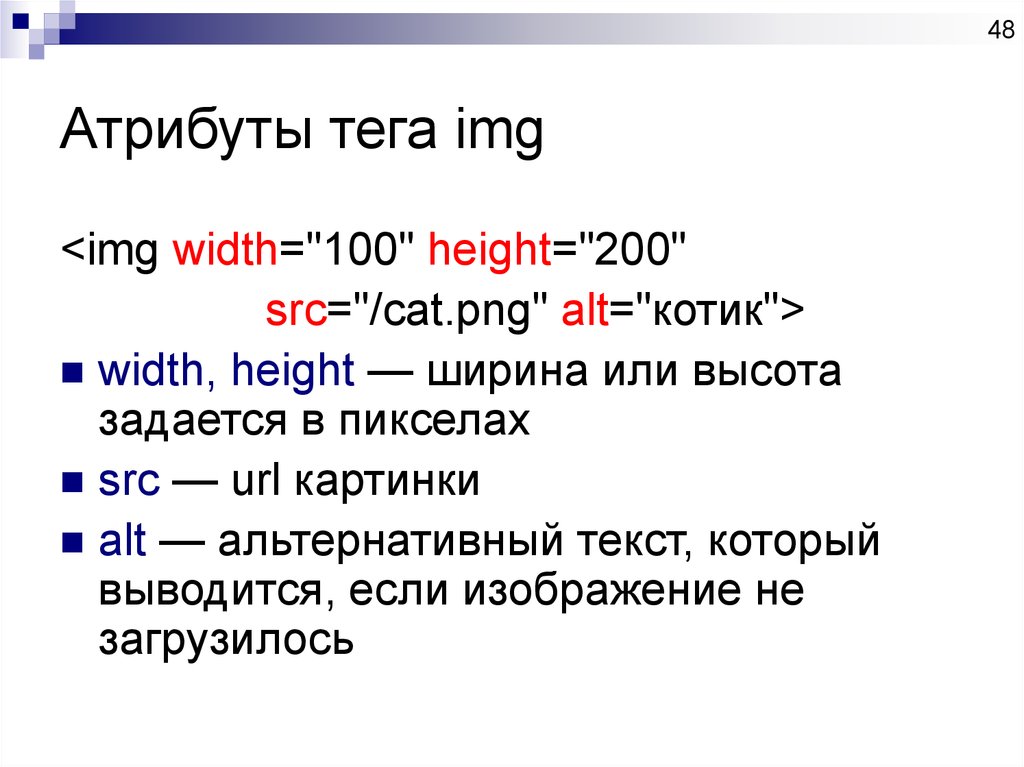
Атрибуты alt и title из примера не являются обязательными, но желательно их применять, чтобы поисковые системы благосклонно относились к вашему сайту. Например, alt задает альтернативный текст, то есть здесь вы задаете содержание вашей картинки, чтобы поисковая система поняла, что на ней изображено. Title — это просто всплывающая подсказка, как и в случае со ссылкой из прошлого урока.
И вот, на своей странице про жирафа, я вставил картинку сразу после заголовка. Она была большой, и смотрелось это не красиво. Что же делать? Уменьшить ее. Но так как CSS мы пока не изучали, то обойдемся средствами самого тега img, а именно атрибутами height, width и align.
Вот что я сделал:
<img src="img/giraffe.jpg" alt="Жираф" title="Это жираф" align="left" />
- Width – ширина картинки (слева направо) в пикселях.

- Height – высота картинки (сверху вниз).
- Align – атрибут для обтекания текста вокруг картинки. Может принимать значения top, left, right, bottom, middle. В моем примере картинка будет располагаться слева, а текст будет обтекать ее справа.
С возможностями CSS это не сравнится, но мы хотя бы как-то настроили внешний вид нашего изображения, уже совсем другое дело, верно?
Ну и напоследок еще один момент насчет картинок. Они могут быть ссылками. Например, так:
<a href="giraffe.html"><img src="img/giraffe.jpg" /></a>
То есть вместо того, чтобы прописать анкор ссылки текстом, мы вставили туда картинку. Теперь при нажатии на нее – будет открываться страничка giraffe.html.
На этом остановимся, и я даю вам задание – вставьте на свои странички хотя бы по одному изображению. Так вы их хорошенько освежите. Увидимся в следующем уроке.
← Урок 4. Навигация, ссылки | Содержание | Урок 6. Поздравляю! →
Изображения на странице | bookhtml.
 ru
ru
|
Документация по инструменту Code.
 org Документация по инструменту Code.org
org Документация по инструменту Code.org- Игровая лаборатория
- Фигуры для рисования
- Формы и параметры
- Спрайты
- Свойства спрайта
- Взаимодействие спрайтов
- Обнаружение столкновения
- Скорость
- Шаблон счетчика
- Скорость и паттерн счетчика
- Петля рисования
- Отладка с помощью Watchers
- Вкладка «Анимация»
- Редактирование изображений
- Многокадровая анимация
- Лаборатория приложений
- Ответ на ввод пользователя
- Получение ввода с помощью getProperty
- Многоэкранные приложения
- Смена экранов
- Проектирование экранов с кодом
- Шаблон счетчика
- Режим проектирования
- Элементы режима проектирования
- Импорт экранов
- Операторы if
- Хранилище данных таблицы App Lab
- Набор инструментов для изготовления
- Спортивная площадка
- Цветные огни
- Воспроизведение нот
- Аналоговые датчики
- Замена шкалы датчика
- Физический ввод
- Производство продукции
- Схемы и кнопки
- Цепи и светодиоды
- Акселерометр
- События акселерометра
- События Совета
- JavaScript
- Булевы значения и операторы сравнения
- Операторы if
- Операторы if-else
- Для циклов
- Временная петля
- Цикл по времени
- Переменные
- Именование переменных
- Массивы
- Изменение массивов
- Случайные числа
- Функции
- Узоры
- HTML
- Теги HTML
- Заголовки и параграфы
- Изображения в HTML
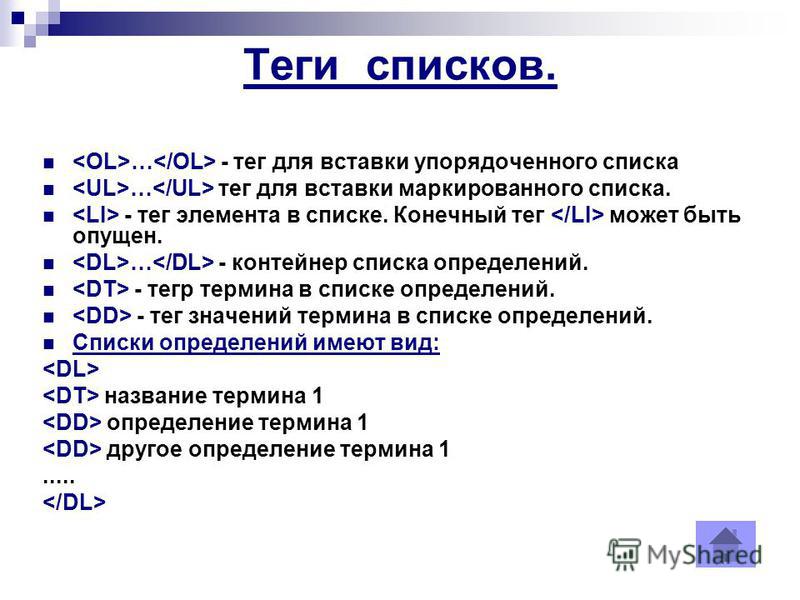
- Списки
- Гиперссылки
- Форматирование HTML
- УСБ
- Таблицы стилей
- Свойства текста
- Стайлинг кузова
- Свойства макета
- Классы
- Шаблоны
- Шаблоны счетчика с событием
- Переменная с шаблоном конкатенации строк
- Шаблон updateScreen()
- Проверка нескольких условий с помощью If-Else-If
- Шаблон доступа к произвольному списку
- Шаблон прокрутки списка
- Когда выполнять функцию
- Область действия переменной отладки: функции
- Шаблон фильтра списка
- Шаблон сокращения списка
- Прочее
- Поиск Creative Commons
- Какой тип диаграммы?
- Лаборатория искусственного интеллекта
- Введение в лабораторию искусственного интеллекта
- Использование данных с категориальными признаками
- Использование данных с числовыми функциями
- Выбор этикетки
- Выбор функций
- Точность в лаборатории искусственного интеллекта
- Создание опроса
- Сохранение и загрузка CSV-файлов
- Импорт модели в App Lab
- Карты моделей в лаборатории искусственного интеллекта
Тег image позволяет добавлять изображения на страницу. Вы могли заметить, что этот тег выглядит немного иначе, чем те, которые вы видели раньше. В отличие от тегов абзаца, заголовка или списка, тег изображения не требует закрывающего тега . Вся информация, необходимая для отображения вашего изображения, содержится в самом теге.
Вы могли заметить, что этот тег выглядит немного иначе, чем те, которые вы видели раньше. В отличие от тегов абзаца, заголовка или списка, тег изображения не требует закрывающего тега . Вся информация, необходимая для отображения вашего изображения, содержится в самом теге.
Источник изображения и альтернативный текст
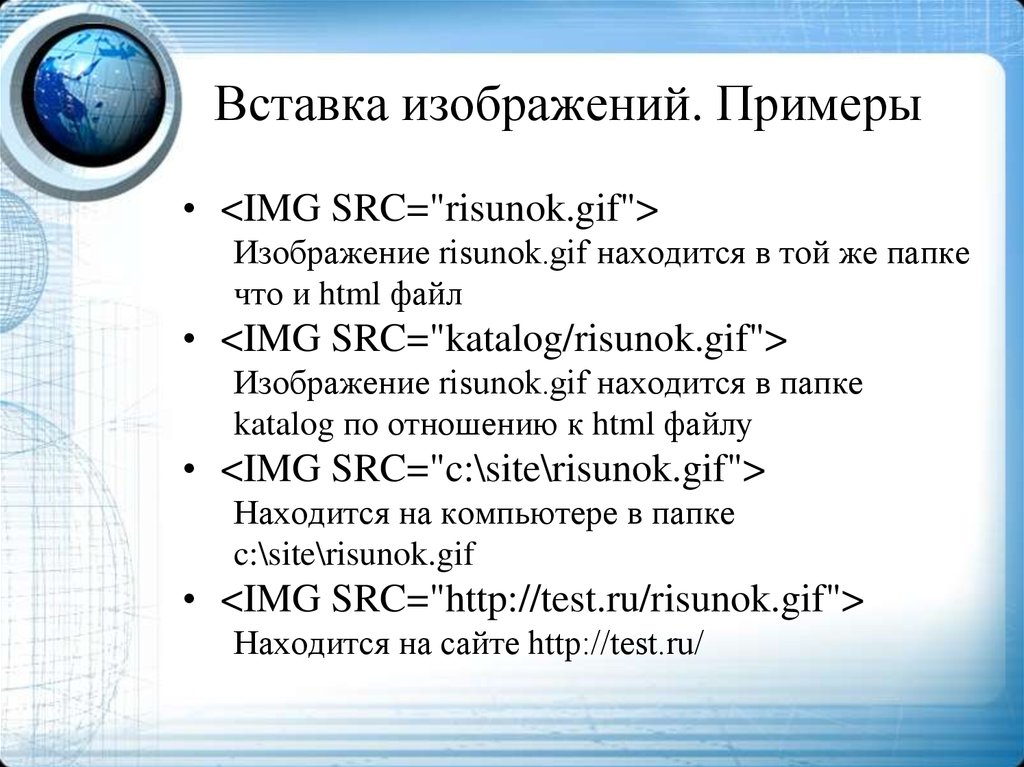
Чтобы указать браузеру, какой файл использовать, к тегу изображения в квадратных скобках добавляется дополнительная информация, называемая атрибутом. Атрибут src обозначает источник и сообщает имя изображения, а атрибут alt описывает изображение.
- Создайте тег изображения, используя аббревиатуру img . Это считается самозакрывающимся тегом , поскольку он не требует переноса текста, как это делают многие другие теги.
- Атрибут src является сокращением от source . Это сообщает тегу, какое изображение загружать.
 В этом случае страница будет искать изображение с именем файла
В этом случае страница будет искать изображение с именем файла dog.jpgв том же каталоге, что и страница. Имена файлов изображений включают расширения, сообщающие компьютеру, с каким типом изображения они работают. Общие расширения:.jpg,.jpegи.png. Убедитесь, что имя файла изображения заключено в кавычки. - Атрибут alt является сокращением от альтернативного текста . Хотя вы не увидите этот текст на своей веб-странице, он обеспечивает резервную копию на случай, если ваше изображение не загрузится должным образом или для пользователей с ослабленным зрением. В этом примере, если вашему браузеру не удалось загрузить изображение, вы увидите
Ссылки школ W3
Нашли ошибку в документации? Сообщите нам об этом по адресу [email protected]
.Добавление изображений на веб-страницу
WebD2: добавление изображений на веб-страницуОбзор
В этом уроке вы будете использовать изображения, созданные на предыдущем уроке, вместе с
базовые навыки работы с HTML от Unit
2, чтобы создать мини-фотоальбом в Интернете.
Результаты учащегося
По завершении этого упражнения вы сможете:
- использовать изображения, созданные в графической программе, на HTML-странице.
- используйте уменьшенные изображения для ссылки на более крупное изображение.
- использовать атрибут ALT при добавлении изображений на страницу.
Действия
- Теперь наконец пришло время добавить изображения, которые вы создали в
предыдущий урок на реальную веб-страницу. С помощью текстового редактора откройте
файл Graphics.html. Вы будете использовать эту страницу для отображения графики, которую вы
завершить в этом уроке. Заголовок этого раздела документа «Веб-фото
Альбом» и присвойте ему идентификатор «фотоальбом», например:
Веб-фотоальбом
- Затем добавьте каждую миниатюру изображения в
страница с использованием <изображение> элемент. Не забудьте включить следующие атрибуты для каждого изображения:
- src=»местоположение
изображения — это может быть либо
абсолютный адрес (полный URL-адрес включает http://) или относительный адрес, например
как «images/myImage.
 jpg»
jpg» - alt=»некоторые альтернативный текст» — альтернативный текст является текстом который кратко описывает изображение для пользователей, которые не могут его видеть. Слишком много деталей — это излишество — просто постарайтесь, чтобы люди, которые не может видеть, что изображения имеют доступ ко всему, что передается.
- ширина = «изображение»
ширина в пикселях» и
высота=»изображение высота в пикселях» — Если вы предоставляете изображение ширину и высоту, браузеры будут резервировать место для изображений, пока они скачивают. В противном случае макет может изменить форму как изображения. постепенно появляются, что может отвлекать пользователей.
- src=»местоположение
изображения — это может быть либо
абсолютный адрес (полный URL-адрес включает http://) или относительный адрес, например
как «images/myImage.
- После добавления изображений следующим шагом будет создание
ссылка с каждого миниатюрного изображения на более крупное, доступное для просмотра изображение. Видишь ли, если
вы можете вспомнить, как это сделать, из того, что вы узнали в Модуле 2.

- Когда вы закончите, ваш фотоальбом должен выглядеть примерно так, как показано ниже. Если вам нужна помощь, мы также предоставили html-код для примера альбом
Образец веб-фотоальбома
Образец кода



Теперь, когда вы успешно добавили изображения в Интернет страницу, попробуйте отформатировать свой фотоальбом так, чтобы там был краткий описание фотографии или подпись рядом с каждой картинкой. Помнить приемы компоновки, которые вы изучили в Разделе 3, и попытайтесь придумать решение, позволяющее это сделать.
Экспериментируйте с разными методами, пока не найдете тот тебе больше нравится.


 К нему необходимо добавить соответствующие атрибуты. Первый, самый главный атрибут этого тега — это атрибут src — сокращение английского слова source — источник. Этот атрибут указывает на место расположения самого файла изображения. Так как наш файл лежит в той же папке, нам достаточно указать имя изображения. Если бы файл картинки находился в другом месте, нам пришлось бы писать полный путь к нему.
К нему необходимо добавить соответствующие атрибуты. Первый, самый главный атрибут этого тега — это атрибут src — сокращение английского слова source — источник. Этот атрибут указывает на место расположения самого файла изображения. Так как наш файл лежит в той же папке, нам достаточно указать имя изображения. Если бы файл картинки находился в другом месте, нам пришлось бы писать полный путь к нему.

 В этом случае страница будет искать изображение с именем файла
В этом случае страница будет искать изображение с именем файла  jpg»
jpg»