Способы форматирования текста в html|Изучение html и css
В прошлой главе мы выяснили положение текста в гипертекстовом документе. В этой главе мы продолжим изучать способы форматирования текстов. Напоминаю, что текст выделенный красным цветом Вы можете изменять по вашему усмотрению.
Для выделения заголовков в текстовых блоках служат парные тэги <h2…h6>…</h2…/h6>. Тэг <h2>-выводит самый крупный шрифт, а <h6> самый мелкий. Этот тэг также может иметь атрибут выравнивания <align>. См. пример
См. пример
Пример:
<h2 align=»center»>Текст с тэгом <h2>, выровненный по центру</h2>
<h6 align=»right»>Текст с тэгом <h6>, выровненный по правой стороне<⁄h6>
Текст с тэгом <h6>, выровненный по правой сторонеВы наверное заметили, что некоторые слова в тексте выделены жирным шрифтом. Делается это парным тэгом <b>…<⁄b>. Весь текст, заключенный в этот тэг, будет выводиться полужирным шрифтом.
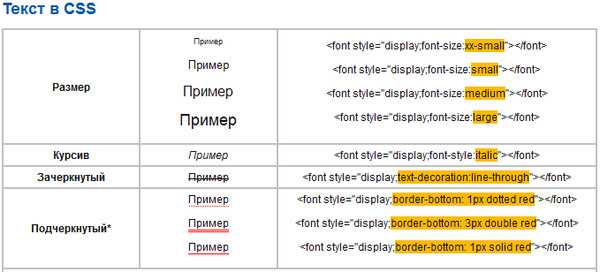
Если вы захотите выделить слово или часть текста наклонным шрифтом, следует применить парный тэг <i>. ..<⁄i>. Иногда может пригодиться текст, выделенный моноширинным шрифтом имитирующий шрифт печатной машинки. Для этого используется парный тэг <tt>…<⁄tt>. Ниже приведены некоторые тэги, которые непосредственно воздействуют на текст. См. пример.
..<⁄i>. Иногда может пригодиться текст, выделенный моноширинным шрифтом имитирующий шрифт печатной машинки. Для этого используется парный тэг <tt>…<⁄tt>. Ниже приведены некоторые тэги, которые непосредственно воздействуют на текст. См. пример.
Пример
<b>Этот текст выводится жирным шрифтом<⁄b>
<i>Этот текст выводится наклонным шрифтом<⁄i>
<tt>Этот текст выводится моноширинным шрифтом<⁄tt>
<u>Подчеркнутый текст
<strike>Перечеркнутый<⁄strike>
<s>Перечеркнутый<⁄s>
<small>Малый, относительно основного текста<⁄small>
<font>Нормальный текст<⁄font>
<big>Большой, относительно основного текста<⁄big>
<sup>Верхний индекс<⁄sup>
<sub>Нижний индекс<⁄sub>
Тэги <sup> и <sub> ставятся непосредственно перед текстом, на который вы хотите воздействовать.
Кроме того существует ряд логических стилей. На первых порах нам может пригодится 2. Посмотрим их на примере:
<em>-от английского слова emphasis — акцент </em>
<strong>-от английского слова strong emphasis — сильный акцент</strong>
Есть еще один тэг, который использует только моноширинный текст. Это тэг <pre>…</pre>. Особенность этого тэга состоит в том, что он выводит текст так, как вы его набрали, т.е. со всеми пробелами. Этот шрифт с символами одинаковой фиксированной ширины, как шрифт у пишущей машинки. Это полезно, например, при публикации стихов.
Тэг <hr> служит для рисования горизонтальной линии и может иметь атрибуты size — определяющего толщину линии в пикселах и/или width — определяющего длину линии в пикселах или в процентах от ширины экрана. Этот тэг одинарный и не требует закрытия. См. пример.
Этот тэг одинарный и не требует закрытия. См. пример.
Пример:
<hr size=2 width=100%>
<hr size=4 width=70%>
<hr size=6 width=55%>
<hr size=8 width=20%>
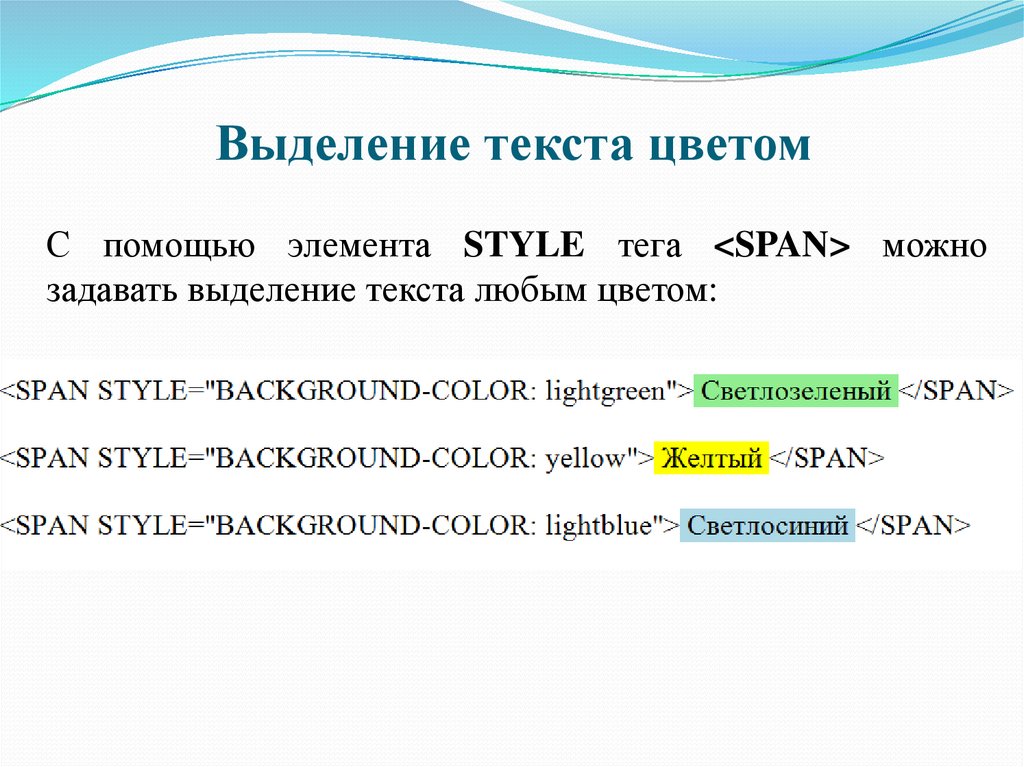
Вы уже заметили, что текст может быть цветной. Для раскрашивания текста используется парный тэг <font>…<⁄font>, который имеет атрибут color. Атрибут color должен иметь значение цвета, выраженное в шестнадцатеричном виде. Кстати, вы можете скачать программку цветовой палитры с этого сайта или с сайта http://www.artlebedev.ru/tools/colors/. Эта маленькая программка выдает сразу код любого нужного вам цвета и даже больше: вы можете скопировать понравившийся цвет прямо с экрана монитора. А пока ее у Вас нету — используйте таблицу безопасных цветов.
А пока ее у Вас нету — используйте таблицу безопасных цветов.
Тэг <font> также может задавать размер size и вид шрифта face=»arial», например Arial. Размер шрифта можно указывать от
Пример:
<hr size=4 width=70% color=»#FF3300″>
<font face=»Times New Roman» size=»-1″ color=»#FF3300″>Здесь располагается ваш текст, который вам необходимо подкрасить<⁄font>.
В атрибуте face можно указывать несколько разных шрифтов, разделенных запятой. Если у посетителя вашего сайта не окажется первого, указанного вами шрифта, то будет использоваться второй и т. д.
д.
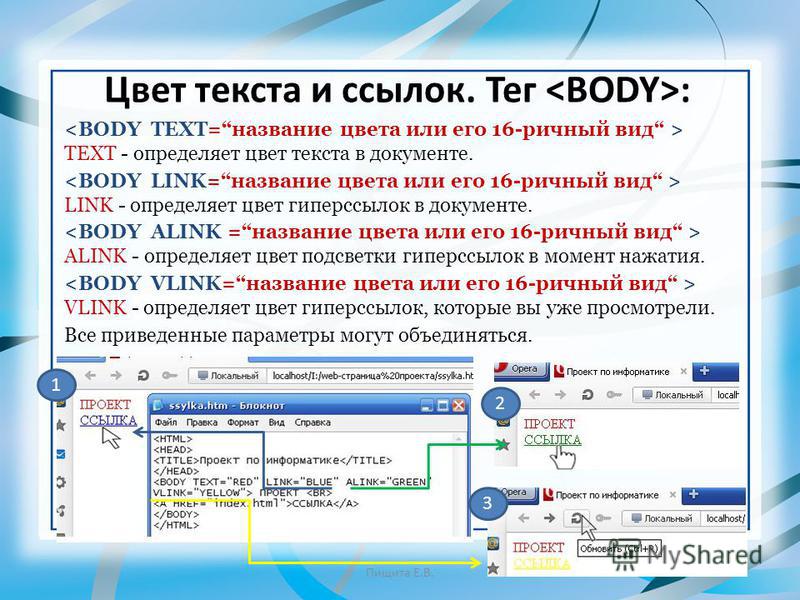
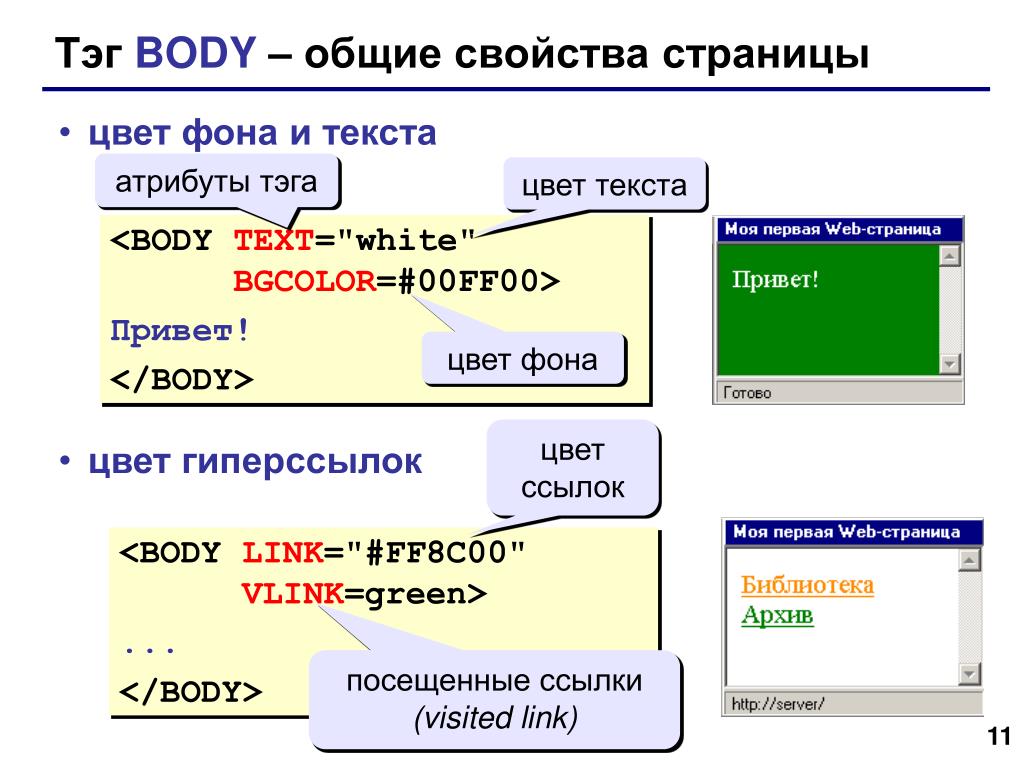
Теперь можем поговорить о фоне страницы. Цвет фона для всей страницы определяется атрибутом bgcolor в тэге <body> со значением цвета в шестнадцатеричном виде. Поэкспериментируйте с цветами, но помните о разумности ваших действий. Вы наверное уже видели сайты, на которые больше заходить не хочется. И это благодаря их фону.
Фоном можно сделать и любую картинку, указав в атрибуте background тэга <body> путь к этой картинке. Например, <body background=»image/fon.jpg»>. Где image — папка, в которой находится картинка, fon.jpg — сама картинка. С помощью атрибута text в тэге <body>
 Если цвет не указан — основной цвет шрифта — черный. В тэге <body> можно одновременно задавать цвет шрифта и фона для всей страницы через пробел.
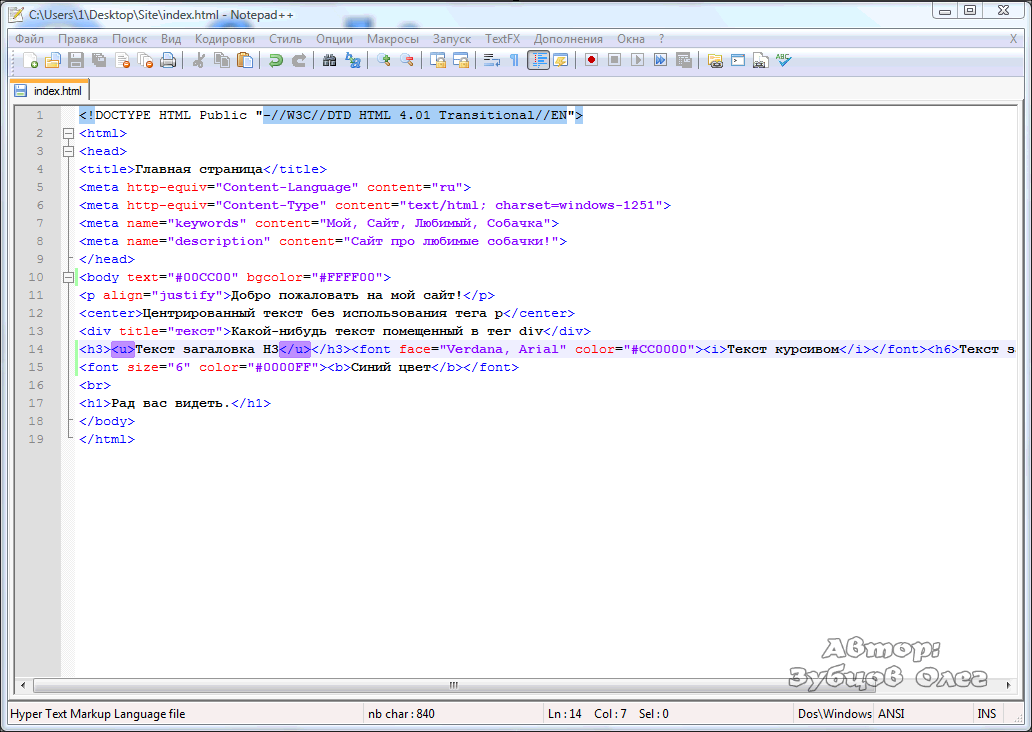
Если цвет не указан — основной цвет шрифта — черный. В тэге <body> можно одновременно задавать цвет шрифта и фона для всей страницы через пробел.А теперь попробуем суммировать все наши полученные знания. Готовы? Тогда вперед.
<html> <!—Начало гипертекстового документа—>
<head> <!—Голова документа—>
<title>Это моя первая страничка</title> <!—Заголовок документа—>
</head> <!—Закрытие головы документа—>
<body bgcolor=»#E6E6FA» text=»Blue»>
<h2 align=»center»><font color=»#7FFF00″>Проба пера</font></h2> <!—Заголовок странички.
 Цвет текста — зеленый—>
Цвет текста — зеленый—><hr size=2 width=100% color=»#9400D3″> <!—Линия толщиной в 2 пиксела и длиной во всю ширину экрана. Цвет фиолетовый—>
<p align=»left»><font face=»arial» size=»+4″>Футбол</font> <font face=»times new roman» size=»+2″>— это коллективная игра с мячом, целью которой является забить на один мяч больше в ворота соперника любой частью тела, <font color=»#000000″>
<hr align=»center» size=2 width=50% color=»#00BFFF»> <!—Линия толщиной в 2 пиксела и длиной в 50% от ширины экрана.
 Цвет голубой—>
Цвет голубой—><b><font face=»verdana» size=»+1″ color=»#000000″>Этот текст выводится жирным шрифтом,</font></b> <i>а этот текст — <b>наклонным</b></i>.<br> <!—Первая часть написана черным цветом и шрифтом Verdana, а вторая часть основным цветом и наклонным шрифтом с выделением слова жирным и с переводом строки—>
<div align=»center»>
<p><font size=»+0″ color=»#FF00FF»>Мало ли причин может быть у замужней женщины для привода любимого супруга в бандитский притон. Может, ей благоверный наскучил, может у неё своя доля в этом деле, а может просто <font color=»#000000″><b>чёрный</b></font> цвет к лицу.</p>
<p><font color=»#40E0D0″>Рабский труд самый непродуктивный.
 Человек, работающий из-под палки, не будет делать свою работу хорошо, даже если очень постарается.</font></p>
Человек, работающий из-под палки, не будет делать свою работу хорошо, даже если очень постарается.</font></p></div> <!—Здесь показано выравнивание абзацев—>
<hr align=»center» size=»2″ width=350 color=»#000000″> <!—Линия длиной в 350 пикселов—>
<p align=»left»><font color=»#000000″><big>Никогда не жалуйся</big>, даже на усталость. <u>Никогда</u> не показывай, что тебе плохо. <tt>Терпи, если хочешь быть сильным, учись терпеть и молчать</tt>. <small>Никто не должен знать</small>, что ты чувствуешь, о чём думаешь, какие у тебя есть <s>болезни</s> и слабости.</font></p> <!—Здесь применены разные тэги форматирования—>
<p align=»left»><font color=»#000000″>Не все знают формулу серной кислоты, а она такая: Н<sub>2</sub>SO<sub>4</sub></p> <!—Здесь показано применение тэга <sub>—>
<pre> Мне мудрость не была чужда земная,<font color=»#FF0000″><sup>1</sup></font>
Ища разгадки тайн, не ведал сна я.

За пятьдесят перевалило мне,
Что ж я узнал!? — Что ничего не знаю.</pre>
<font color=»#FF0000″><sup>1</sup></font>Омар Хайям <!—Здесь показано применение тэгов <pre> и <sup>—>
</body> <!—Закрытие тела документа—>
</html> <!—Закрытие гипертекстового документа—>
Вот что у Вас должно получиться
HTML позволяет определять внешний вид целых абзацев текста. Абзацы можно организовывать в списки, выводить их на экран в отформатированном виде, или увеличивать левое поле. Разберем все по порядку. Текст, расположенный между парными тэгами <ul> воспринимается как ненумерованный список и имеет атрибут type со значениями circle,square или disc. Каждый новый элемент списка следует начинать с тэга <li>, который может иметь те же атрибуты, если Вам необходимо выделить какие-либо пункты в списке. По умолчанию используется атрибут со значением disc. Давайте создадим вот такой список:
Каждый новый элемент списка следует начинать с тэга <li>, который может иметь те же атрибуты, если Вам необходимо выделить какие-либо пункты в списке. По умолчанию используется атрибут со значением disc. Давайте создадим вот такой список:
Пример:
<ul> <!—начало ненумерованного списка—>
<li type=»circle»>Маша</li> <!—первый элемент—>
<li type=»square»>Даша</li>
<li type=»disc»>Наташа</li>
</ul> <!—конец ненумерованного списка—>
Результат:
- Маша
- Даша
- Наташа
Как видите, все элементы списка имеют разную маркировку. Если использовать атрибут type с тэгом ul, маркировка элементов списка будет такой, какой указана в атрибуте.
Если использовать атрибут type с тэгом ul, маркировка элементов списка будет такой, какой указана в атрибуте.
Нумерованные списки устроены точно так же, как ненумерованные, только вместо символов, выделяющих новый элемент, используются цифры или буквы. Парный тэг <ol> используется с целью задания нумерованных списков, имеет атрибуты type со значениями 1, A, a, I, или i для задания вида нумерации и start для указания, с какого индекса начинается нумерация списка. Тэг <ol> включает в себя дополнительный элемент <li>, который задает элементы списка. Нумерация по умолчанию используется цифровая — 1,2,3 и т.д. Значения атрибута type следующие:
1 — 1, 2, 3 <!—арабские цифры—>
A — A, B, C <!—прописные латинские буквы—>
a — a, b, c <!—строчные латинские буквы—>
I — I, II, III <!—большие римские цифры—>
i — i, ii, iii <!—малые римские цифры—>
Пример:
<ol type=1″ start=»2 <!—начало нумерованного цифрового списка, начинающегося с цифры 2—>
<li>Маша</li> <!—первый элемент—>
<li>Даша</li>
<li>Саша</li>
<li>Глаша</li>
<li>Наташа</li>
</ol> <!—конец нумерованного списка—>
Результат:
- Маша
- Даша
- Саша
- Глаша
- Наташа
Список определений используется с целью создания словарей, глоссариев, содержаний и прочих перечней. Список определений несколько отличается от других видов списков. Для задания списка определений служит парный тэг <dl>, а вместо тэгов <li> в списках определений используются тэги <dt> и <dd>. Рассмотрим применение списка определений на примере глоссария:
Список определений несколько отличается от других видов списков. Для задания списка определений служит парный тэг <dl>, а вместо тэгов <li> в списках определений используются тэги <dt> и <dd>. Рассмотрим применение списка определений на примере глоссария:
Пример:
<dl> <!—начало списка определений—>
<dt>a <!—термин—>
<dd>Определение ссылки. <!—определение—>
<dt>abbr
<dd>Аббревиатура.
</dl> <!—конец списка определений—>
Результат:
- a
- Определение ссылки.

- abbr
- Позволяет дать аббревиатуре всплывающую подсказку при наведении на нее мышкой.
Элемент любого списка может содержать в себе целый список любого вида. Число уровней вложенности в принципе не ограничено, однако злоупотреблять вложенными списками все же не следует. Вложенные списки очень удобны при подготовке разного рода планов и оглавлений. Наши знания о списках можно вкратце свести в пример:
Пример:
<h3>HTML поддерживает несколько видов списков </h3> <!—заголовок примера—>
<dl> <!—создание вложенного списка—>
<dt>Ненумерованные списки <!—термин—>
<dd>Элементы ненумерованного списка выделяются специальным символом и отступом слева: <!—определение термина—>
<ul> <!—создание ненумерованного списка—>
<li>Маша <!—1-й элемент—>
<li>Даша
<li>Саша
</ul> <!—конец ненумерованного списка—>
<dt>Нумерованные списки <!—термин—>
<dd>Элементы нумерованного списка выделяются отступом слева, а также нумерацией: <!—определение термина—>
<ol> <!—создание нумерованного списка—>
<li>Маша <!—1-й элемент—>
<li>Даша
<li>Саша
</ol> <!—конец нумерованного списка—>
<dt>Списки определений <!—термин—>
<dd>Этот вид списков чуть сложнее, чем два предыдущих, но и выглядит более эффектно. <!—определение термина—>
<!—определение термина—>
<p>Помните, что списки можно встраивать один в другой, но не следует закладывать слишком много уровней вложенности. </p> <!—абзац—>
<p>Обратите внимание, что внутри элемента списка может находиться несколько абзацев. Все абзацы при этом будут иметь одинаковое левое поле. </p> <!—абзац—>
</dl> <!—конец вложенного списка—>
У вас должно получиться так: На этом про списки все.
Мой совет
Набирайте текст кода вручную. Мои комментарии можете опустить. Они приведены здесь, чтобы Вам легче было разобраться с кодом.
Ну, что ж, с текстовым блоком мы уже разобрались. Возникает вопрос: А как вставить на страницу картинку? Это мы узнаем уже в следующей главе.
Реклама
Как выделить текст в сообщениях WordPress (3 простых способа)
Как выделить текст
1 Используйте HTML-элемент «mark»
2 Измените цвет текста
3 Измените цвет фона
Освойте редактор WordPress
Иногда жирного шрифта недостаточно.
Если вы хотите, чтобы абзац или часть предложения выделялись, нет ничего лучше, чем яркое выделение.
В этом кратком руководстве вы узнаете три различных способа выделения текста с помощью редактора WordPress Gutenberg.
Как выделить текст
Первый метод требует редактирования HTML, но, вероятно, это именно тот стиль, который вы ищете.
Следующие два метода могут быть полностью реализованы с помощью обычных опций редактора.
1 Используйте HTML-элемент «mark»
Есть HTML-элемент пометки, специально созданный для разметки текста с выделением.
.
Стиль зависит от браузера или даже от вашей текущей темы WordPress, но в 99% случаев он придает тексту желтый фон, как если бы он был отмечен традиционным маркером.
Одним из преимуществ этого метода является то, что он работает для всех блочных элементов, поэтому он не ограничивается только блоками абзацев.
Чтобы добавить этот эффект к вашему тексту, начните с выбора блока с текстом, который вы хотите выделить. Затем нажмите кнопку «Параметры» и выберите параметр «Редактировать как HTML».
Внутри элемента абзаца вы собираетесь обернуть текст, который хотите выделить, с помощью меток. Для этого поместите «
»Сразу после. Единственное отличие – это косая черта во втором теге. Не пропустите это, иначе вы в конечном итоге выделите весь пост!
Например, если я хочу выделить слова «пример текста» в приведенном ниже абзаце, я бы сделал это следующим образом:
После того, как вы закончите, вы можете снова открыть меню параметров и нажать «Редактировать визуально», чтобы вернуться к нормальному виду.
Этот метод немного утомителен, но придает вашему тексту классическую эстетику подсветки, которую вы, вероятно, ищете.
Хотя элемент метки удобен для изменения цвета фона нескольких слов, есть еще более простой способ изменить цвет текста выбранных слов.
2 Измените цвет текста
Вы можете изменить цвет любого текста в блоке абзаца с помощью встроенного редактора.
Чтобы изменить цвет текста, выберите абзац, а затем выделите слова, которые нужно отредактировать. Затем щелкните стрелку раскрывающегося списка и выберите параметр Цвет текста.
Вы увидите всплывающее окно с несколькими примерами цветов, включая красивый желтый оттенок. Щелкните любой цвет, чтобы применить.
Если щелкнуть ссылку «Пользовательские цвета», откроется палитра полноцветных изображений.
Одним из преимуществ использования этой опции вместо использования элементов маркировки является то, что вы получаете полный контроль над цветом. Этот параметр доступен для цвета текста, но в настоящее время нет способа добавить собственный цвет фона для выбранных слов.
Тем не менее, есть простой способ изменить цвет текста и цвет фона всего абзаца.
3 Измените цвет фона
Этот последний метод отлично подходит для создания «выносков», содержащих советы, предупреждения или даже маркетинговый призыв к действию.
Чтобы задать цвет фона блоку абзаца, выберите его, а затем щелкните раздел «Параметры цвета» на боковой панели. Внутри вы найдете множество вариантов цвета как для текста, так и для фона.
Вы увидите раздел настроек цвета, когда абзац выбран в редакторе.
Все, что вам нужно сделать, это щелкнуть цвет, чтобы применить его. Параметр настраиваемых цветов доступен, если вы хотите использовать палитру цветов или ввести шестнадцатеричный код цвета.
Опция цвета текста, которую вы только что изучили, хороша для редактирования отдельных слов в абзаце, но эта настройка на уровне блока намного эффективнее, если вы хотите изменить цвет текста для всего абзаца.
Освойте редактор WordPress
Я надеюсь, что советы в этом руководстве помогут вам сделать контент еще лучше, но не останавливайтесь на этом.
Есть еще много интересного о редакторе блоков, который поможет вам создавать более эффективный и стильный контент за меньшее время.
Если вы новичок в WordPress, я бы рекомендовал прочитать мое руководство о том, как эффективно использовать редактор блоков:
Как использовать редактор блоков WordPress: Основное руководство по Гутенбергу
И если вы какое-то время пользовались WP, держу пари, вы все еще можете найти несколько полезных советов по дизайну в моем бесплатном 7-дневном курсе электронной почты:
БЕСПЛАТНЫЙ 7-дневный курс электронной почты WordPress Mastery
Спасибо, что прочитали это руководство о том, как выделить текст с помощью WordPress, и, пожалуйста, поделитесь им с помощью кнопок ниже.
Источник записи: www.competethemes.com
Как позволить пользователям выделить ваш HTML? | by Мухаммед Ахмед
Medium был очень популярным блогом в течение довольно долгого времени и остается им до сих пор. Я познакомился с этим блогом 2 месяца назад. С тех пор я нашел этот блог более интересным с точки зрения пользовательского опыта и некоторых его уникальных функций. Одной из моих любимых функций является выделение текста и создание личных заметок к выделенному тексту. Сегодня мы увидим, как мы можем реализовать подсветку текста.
С тех пор я нашел этот блог более интересным с точки зрения пользовательского опыта и некоторых его уникальных функций. Одной из моих любимых функций является выделение текста и создание личных заметок к выделенному тексту. Сегодня мы увидим, как мы можем реализовать подсветку текста.
Для начала вам просто нужно иметь базовые знания javascript и знать, как мы можем получить доступ к элементам DOM с помощью javascript.
Судя по всему, реализовать эту функцию очень просто. Вам просто нужно получить выбранный пользователем текст с помощью простой функции javascript DOM (window.getSelection()). После этого вам просто нужно обернуть div с темным цветом фона (Предопределенная функция jQuery). Просто верно?
К сожалению, это не так просто. Приведенный выше метод будет работать только в том случае, если у нас есть простой текст, заключенный в один div. В блогах типа Medium текст заключен во вложенную структуру DOM. Итак, проблема здесь довольно сложная.
Итак, проблема здесь довольно сложная.
Теперь, прежде чем произвольно подходить к различным решениям, мы должны критически проанализировать нашу проблему.
Определение проблемы:Наша конечная цель — выделить/снять выделение текста, который пользователь выбирает в сообщении блога. Для этого мы должны решить следующие вопросы в нашем желаемом решении.
- Как получить текст , выбранный пользователем ?
- Как выделить выделенный текст? Учитывая, что текст блога заключен во вложенную структуру DOM.
- Как запретить пользователю выбирать уже выделенный текст?
- Как удалить выделение из уже выделенного текста?
На этом наши проблемы не заканчиваются. Мы не знаем шаблона вложенной структуры DOM, потому что у каждого автора блога есть свой способ написания статьи в блоге. Итак, мы должны придумать универсальное решение, которое может обрабатывать любой тип вложенной структуры.
Как видим, вопросы 1 и 3 довольно просты. Для вопроса 1 решение использует простую функцию DOM javascript (window.getSelection()). Для вопроса 3 существует простое свойство CSS , которое предотвращает выбор пользователя ( user-select : none ).
Основная проблема, с которой мы столкнулись, это вопросы 2 и 4. Как я уже упоминал ранее, мы не можем предсказать вложенную структуру DOM данного блога. Абзац может иметь разделы, выделенные курсивом, полужирным шрифтом, разделы с гиперссылками и т. д. Пример показан ниже:
Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный принтер взял камбуз типа и смешал его с и сделал книгу образцов типов. Он пережил не только com»> пять столетий
Глядя на приведенный выше пример, пользователь может выбрать текст из любого места. Например:
Это может быть:
LOREM IPSUM взял
ИЛИ
и перемешал с и сделал типовую книгу образцов. Он пережил не только Five cen
Глядя на ситуацию, мы видим, что мы отслеживаем каждый открывающий и закрывающий тег в выделенном тексте. В противном случае мы испортим всю структуру DOM.
В реальности мы можем столкнуться с гораздо более сложными структурами. Может возникнуть ситуация, когда нам нужно выбрать несколько абзацев , половину гиперссылок и так далее. Возможности безграничны. И даже если нам удастся выделить выделенный текст, мы также должны оставить открытым обратный путь . Это означает, что если нам нужно удалить выделение из текста, мы можем это сделать.
Это означает, что если нам нужно удалить выделение из текста, мы можем это сделать.
Теперь, я думаю, проблема, которую мы должны решить, вполне понятна, и мы должны перейти к возможным решениям.
Возможные решения:Мы будем использовать объект диапазона javascript при построении решения. Итак, прежде чем перейти к решению, мы должны понять объект javascript RANGE . Объект диапазона содержит всю информацию о дереве DOM для текущего выделенного текста. Информация содержит его родительские, дочерние элементы, его положение в DOM и т. д. Мы можем получить доступ к этому объекту диапазона, используя объект выбора i-e (window.getSelection().getRangeAt(0)) .
Теперь перейдем к решениям. Предположим, у нас есть данная запись в блоге:
Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный печатник взял камбуз шрифта и преобразовал его в , сделал книгу образцов шрифтов.
Он пережил не только пять веков
Теперь предположим, что я хочу выделить следующее:
9 Ipsum был
Мы знаем, как получить объект диапазона. Через этот объект мы можем получить доступ ко всей информации о дереве.
Решение №1:
Мы можем начать обертывать наш выделенный диапазон текста и если у нас есть какой-либо незакрытый дочерний элемент в конце диапазона. Сначала мы закроем его, а затем закроем нашу оболочку выделения. Полученная запись в блоге будет выглядеть следующим образом:
Lorem Ipsum было стандартный фиктивный текст с 1500-х годов, когда неизвестный печатник взял камбуз типа и скремблированные до сделать типовую книгу образцов.
Он пережил не только пять столетий
Теперь, если мы посмотрим внимательно, у нас есть проблема. У нас есть тег привязки ( ) после span, у которого нет родителя. Чтобы решить эту проблему, мы должны добавить начальный тег того же дочернего элемента, который присутствует в выделении 9.0003 элемент.
Теперь правильный вывод должен выглядеть так:
Lorem Ipsum < /a> стандартный фиктивный текст с 1500-х годов, когда неизвестный печатник взял камбуз типа и зашифровано это до сделать типовую книгу образцов. Он пережил не только com»> пять столетий
Ура!!! Похоже, мы решили проблему. Ну, это не совсем так. Позвольте мне объяснить, мы успешно выделили текст, но как насчет удалить выделение из текста? . Помимо удаления тега выделения диапазона ( ), мы также должны удалить все измененные вручную теги дочерних элементов , которые мы добавили, чтобы избежать деструктурирования DOM. т.е. ( )
Это может стать очень дорогостоящей задачей с точки зрения вычислений. Это связано с тем, что помимо выделенного текстового диапазона, мы также должны извлечь объект внешнего текстового диапазона, чтобы получить доступ к его древовидной структуре для манипуляций.
Проиллюстрированный пример очень прост. Если мы подумаем о ситуациях, когда у нас есть от 10 до 12 незавершенных дочерних тегов, даже выделение может быть очень дорогостоящей задачей.
Приведенное выше решение очень подходит, но неэффективно для больших структур DOM. Итак, я должен отказаться от этого решения.
Итак, я должен отказаться от этого решения.
Решение № 2:
Давайте посмотрим на текстовую часть, которую нам нужно выделить:
Чтобы получить безопасные диапазоны, мы должны пройти все дерево DOM в текущем выделенном текстовом диапазоне. У нас есть найти все неполные узлы дочерних элементов, а затем разделить диапазон на неполные дочерние узлы.
В этом конкретном примере мы получаем 2 безопасных диапазона в выбранном нами тексте.
Lorem Ipsum И были
Теперь мы можем обернуть эти безопасные диапазоны отдельно с выделенным интервалом.
Полученный пост в блоге будет выглядеть так:
Lorem Ipsum был < /span> стандартный фиктивный текст в отрасли, начиная с 1500-х годов, когда неизвестный печатник взял гранку типа и закодировал в сделать типовую книгу образцов. Он пережил не только пять веков
Теперь, чтобы удалить выделение из текста, нам просто нужно удалить выделенный тег span ( < span class="highlight"> ). Ничего больше!
Теперь, на мой взгляд, это решение больше подходит для всех видов вложенных структур DOM. Существует только одно время вычислений, чтобы найти безопасные диапазоны.
После этого нет никаких дорогих усилий. Нам просто нужно обернуть и развернуть безопасные диапазоны.
Атлас! У нас есть победитель. Это не что иное, как Решение № 2 (Решение безопасных диапазонов)
БОНУС! Сохранение выделенного текста в локальном хранилище браузераНу, это довольно просто, есть библиотека javascript под названием « rangy ». Он используется для сериализации и десериализации объекта Range. Нам просто нужно сериализовать наши безопасные диапазоны и сохранить их в локальном хранилище. После перезагрузки страницы нам просто нужно получить их и десериализовать. После этого вам просто нужно обернуть безопасные диапазоны выделенным тегом span ( )
Ссылка на живую демонстрацию:
https://wikimedium-server.firebaseapp.com/wiki/Stack_Overflow
Просто откройте эту ссылку и выберите текст, чтобы выделить ее. Наслаждаться!
Элемент:
- С момента:
- 9.
1.0
- Модуль:
- ojhighlighttext
Атрибуты
совпадение текста
текст
Методы
- getProperty
- набор свойств
- setProperty
JET выделить текст
Описание: JET Highlight Text визуализирует текст с применением выделения.
JET Highlight Text визуализирует текстовую строку с выделением, примененным к заданному тексту для соответствия.
Выделенный текст можно создать с помощью следующей разметки.
Использование
Подпись:
Интерфейс HighlightTextElement
Формат импорта Typescript

импорт { HighlightTextElement } из "ojs/ojhighlighttext";//Чтобы транспилированный javascript загружал модуль элемента, импортируйте, как показано ниже
import "ojs/ojhighlighttext";Для получения дополнительной информации посетите:
- Использование пользовательских элементов JET
- Использование JET с TypeScript
- Загрузка модуля JET
Примечание. Логика приложения не должна взаимодействовать со свойствами компонента или вызывать его методы. пока BusyContext не укажет, что компонент готов к взаимодействию.
Атрибуты
текст совпадения: строка
Текстовая строка для сопоставления.
- Значение по умолчанию:
Имена
Товар Имя Недвижимость matchTextСобытие изменения свойства matchTextChangedАтрибут прослушивателя изменения свойства (должен иметь тип function, дополнительную информацию см. в разделе События и прослушиватели.)
при совпадении текста измененотекст: строка
Текстовая строка, к которой применяется выделение.
- Значение по умолчанию:
Имена
Товар Имя Недвижимость текстСобытие изменения свойства текст измененАтрибут прослушивателя изменения свойства (должен иметь тип function, дополнительную информацию см. в разделе События и прослушиватели.)
текст измененМетоды
getProperty(свойство): {любое}
Извлекает значение свойства или отдельного подсвойства для сложных свойств.
Параметры:
Имя Тип Описание имуществонить Имя свойства, которое необходимо получить. Поддерживает запись через точку для доступа к подсвойствам.
Возврат:
- Тип
- любой
setProperties (свойства): {пусто}
Выполняет пакетный набор свойств.
Параметры:
Имя Тип Описание недвижимостьОбъект Объект, содержащий пары свойств и значений для установки. Возврат:
- Тип
- пустота
setProperty (свойство, значение): {пусто}
Задает свойство или отдельное подсвойство для сложных свойств и уведомляет компонент изменения, вызывая событие [property]Changed.
Параметры:
Имя Тип Описание имуществонить Имя свойства для установки.


 Он пережил не только
Он пережил не только  Он пережил не только
Он пережил не только  Полученный пост в блоге будет выглядеть так:
Полученный пост в блоге будет выглядеть так: После этого нет никаких дорогих усилий. Нам просто нужно обернуть и развернуть безопасные диапазоны.
После этого нет никаких дорогих усилий. Нам просто нужно обернуть и развернуть безопасные диапазоны. 1.0
1.0
 в разделе События и прослушиватели.)
в разделе События и прослушиватели.) в разделе События и прослушиватели.)
в разделе События и прослушиватели.) Поддерживает запись через точку для доступа к подсвойствам.
Поддерживает запись через точку для доступа к подсвойствам.