Как оформить ссылку на телефон при помощи html
В последние годы пользователи интернета предпочитают пользоваться сетью посредством телефона, что подтверждается статистикой — мировой мобильный трафик превышает десктопный. Чтобы избежать потери клиентов, рассмотрим как ссылка на телефон оформляется при помощи html.
Браузеры мобильных устройств способны автоматически делать кликабельный номер телефона, однако номер может быть записан разными способами, что может поставить браузер в тупик, а пользователь увидит просто цифры. Посетителю сайта придется запоминать номер либо переключаться между приложениями, чтобы набрать его. Давайте разбираться, каким образом сделать кликабельный телефонный номер средствами html.
Классический способ
В атрибуте href должно быть указано: протокол tel: и номер телефона. Для удобства мобильных пользователей используйте международный формат.
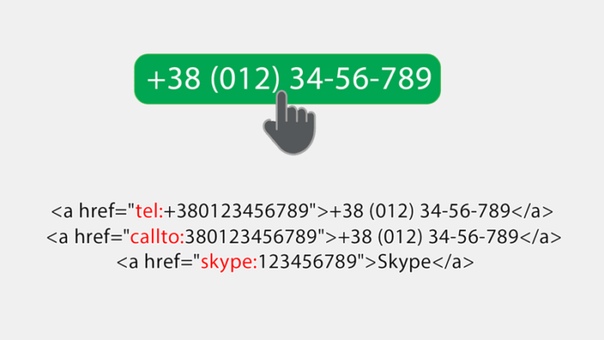
<a href=»tel:+79150000000″>Позвоните нам!</a>
Нажав такую ссылку, пользователь без проблем позвонит вам.
Можно добавить кликабельную html-ссылку на Skype:
<a href=»skype:nick»>Skype</a>
nick замените вашим логином программы Скайп.
Вот таким образом добавим html-ссылку для звонка со Skype на номер телефона:
<a href=»callto:+79160000000″>Позвонить нам с помощью Skype</a>
Для удобства посетителей посредством html и CSS мы можем выставлять определенные события:
a:hover {} — вид ссылки при наведении
a:link {} — непосещенные ссылки,
a:visited {} — посещенные ссылки
a:active {} — вид активной ссылки.
Для большей уникальности страницы используйте не просто цифры, но и номер телефона оформленный в виде изображения. Html позволит использовать любые цвета, тени, округления, анимацию — все зависит от вашей фантазии.
Вариант с картинкой
<a href=»tel:+79050000000″><img src=»button.png»></a>
img src=»button.png» — путь к вашей картинке, на которой изображен номер телефона или слово «Позвонить».
Не забудьте заменить использованные в примерах цифры своим номером телефона.в правой части экрана вставьте код, нажмите «Принять»
Так как по умолчанию мобильные девайсы пытаются распознать номера телефонов иногда может возникнуть ситуация, когда аппарат принимает за номер большую цену, артикул или иную последовательность цифр. Отключим данную функцию посредством html метатега, который размещается в разделе <head>:
<meta name=»format-detection» content=»telephone=no»>
Когда HTML не нужен
Номер телефона обычно вставляют в профиле Инстаграм. Однако одного номера может оказаться мало, к тому же часть пользователей предпочитает использовать для общения чат Viber, WhatsApp, Telegram. Каким образом это всё уместить? Выход из положения — сервис мультиссылок Hipolink. Здесь вы не только соберете все свои ссылки, но и получите готовые шаблоны лендинга, сайта-визитки и даже интернет-магазина. Доступна статистика о посетителях, которая позволит лучше взаимодействовать с клиентами. К моменту написания статьи сервисом пользуются больше 130 000 человек.
К моменту написания статьи сервисом пользуются больше 130 000 человек.
В чем преимущества Hipolink?
1. Простота создания и оформления красивой страницы
2. Настройка, оформление лендинга (60 готовых тем, создание уникального стиля)
3. Подключение дополнительных модулей (аналитика, метрика, прием платежей, CRM система, рекламная подписка и др.)
4. Квалифицированная круглосуточная поддержка.
Теперь вам не придется думать, что же предпочтительнее разместить в профиле Инстаграм — телефон, почту, мессенджер, ссылку на сайт. Плюс избавитесь от повторяющихся вопросов в Директе — «А как вам позвонить?», «Какая у вас почта?» и т.д.
На странице Хиполинк можно разместить исчерпывающую информацию:
— Ответы на частые вопросы
— Переход в Телеграм, Ватсапп, Вайбер
— Перенаправление в социальные сети
— Каталог товаров и услуг
— Формы заказа и оплаты
Создание мультиссылки займет считанные минуты, специальных знаний не требуется. Не придется приобретать домен и хостинг, вникать в сложности языков программирования, оформления и дизайна.
Не придется приобретать домен и хостинг, вникать в сложности языков программирования, оформления и дизайна.
Для оформления номера в Хиполинк откройте конструктор, нажмите «Добавить новый блок», выберите «ссылки». В появившемся справа блоке нажмите «Телефон», заполните поля, нажмите «Применить».
Чтобы использовать приведенные выше примеры выберите HTML блок в панели редактирования, в правой части экрана вставьте код, нажмите «Принять». Для вставки следующего кода повторите операцию.
Использование скобок в HTML с «href=tel:»
Хороший вопрос. Трудно найти четкий авторитетный ответ относительно href="tel:" .
RFC 3986 (раздел 2.2) определяет круглые скобки как «зарезервированные разделители». Это означает, что они могут иметь особое значение при использовании в определенных частях URL-адреса. RFC говорит:
Приложения, производящие URI, должны процентно кодировать октеты данных, соответствуют символам в зарезервированном наборе , если не эти символы специально разрешены схемой URI для представления данных в этом компонент.
Если в компоненте URI обнаружен зарезервированный символ и для этого символа неизвестна ограничительная роль, то она должна быть интерпретируется как представляющий октет данных, соответствующий этому кодировка символов в US-ASCII.
(выделено мной)
По сути, вы можете использовать любой символ из набора символов US-ASCII в URL-адресе. Но в некоторых ситуациях круглые скобки зарезервированы для определенных целей, и в таких случаях они должны быть закодированы в процентах. В противном случае их можно оставить как есть.
Итак, да, вы можете использовать круглые скобки в href="tel:" ссылках и они должны работать во всех браузерах. Но, как и в случае любого веб-стандарта в реальном мире, производительность зависит от того, правильно ли каждый браузер реализует этот стандарт.
Однако , что касается вашего примера (
+33 (0) 123 456 7890
...что может привести к звонку на +33 0 1234567890.
Будет ли это работать? Может быть? Теперь мы входим на территорию маршрутизации телефонных номеров.
Некоторые браузеры/устройства могут быть достаточно умными, чтобы понять, что предназначено, и соответствующим образом адаптироваться, но я бы не рискнул и вместо этого просто использовал:
[код страны][код города][номер телефона] , например.
+33 123 456 7890
или
(0) 123 456 7890
Нет никаких недостатков (насколько мне известно) в том, чтобы ваши локальные пользователи набирали международный код страны - это приведет к тому же результату, как если бы они опустили его и заменили начальный ноль.
В качестве примечания, согласно документу ITU (Международный союз электросвязи) E.123, раздел 7. 2,
2,
Символ ( ) не должен использоваться в международном номере.
Эта рекомендация касается того, как телефонные номера записываются , но имеет некоторое значение с точки зрения текста, который следует использовать при создании ссылки href="tel:" , и является причиной двух альтернативных примеров I предоставили выше.
(Спасибо @NiKiZe за эту полусвязанную информацию).
Наконец, вот некоторая полезная информация об обработке браузером телефонных ссылок: https://css-tricks.com/the-current-state-of-telephone-links/
Как добавить HTML-телефон Связь?
Как добавить HTML-ссылку на телефон?
Как добавить HTML-ссылку на телефон?
share-outline Курс Javascript — освоение основ Мринал Бхаттачарья Бесплатно star 4.8 Зачислено: 1000 Курс Javascript - Изучение основ Мринал Бхаттачарья Бесплатно Начать обучение номер на устройствах с поддержкой телефона. Отображение номера телефона делает веб-сайт более профессиональным и аутентичным, а клиентам проще связаться с компанией. Эта функция очень важна, поскольку она позволяет пользователям щелкнуть номер и совершить вызов, не запоминая его.
Отображение номера телефона делает веб-сайт более профессиональным и аутентичным, а клиентам проще связаться с компанией. Эта функция очень важна, поскольку она позволяет пользователям щелкнуть номер и совершить вызов, не запоминая его.HTML5 использует такие протоколы, как tel:, которые помогают браузерам сделать номер телефона кликабельным. Браузеры на устройствах с поддержкой телефона реагируют по-разному, например, запускают телефонное приложение и отображают номер, совершают вызов напрямую или запрашивают разрешение перед совершением звонка.
Шаги Чтобы добавить телефонную ссылку в формате HTML на веб-сайт, необходимо выполнить четыре основных шага:
- Создание элемента привязки . На начальном этапе создайте элемент привязки с атрибутом href, используя тег .
- Введите номер телефона — введите номер телефона в качестве значения атрибута href внутри открывающего тега привязки.

- Добавить тел . Затем добавьте 'tel:' внутри атрибута href перед номером телефона.
- Включить текст — Наконец, добавить текст между двумя тегами привязки. Позвоните по номеру 9051290512
Код
Вывод
Добавление добавочного номера
Добавьте добавочные номера к телефонным номерам в вашем коде, добавив «p» и добавочный номер после номера. Чтобы дождаться гудка, вместо «p» также можно использовать «w».
При этом набирается номер, ждет одна секунда, а затем набираются указанные добавочные номера.
Добавление кодов стран
Телефонная ссылка в формате HTML позволяет разработчикам добавлять коды стран, добавляя знак плюс (+) вместе с желаемым кодом страны перед номером телефона.
Код В следующем примере показан номер телефона с кодом страны «+91» для Индии.
Добавление микроданных для локального SEO
Микроданные обеспечивают простой способ аннотирования HTML-элементов с помощью машиночитаемых теги. Он состоит из группы пар имя-значение. Теперь на веб-сайты можно добавлять кликабельные номера телефонов, чтобы Google мог предоставить их пользователю во время локального поиска. Это делается с помощью микроданных, которые информируют поисковые системы о номере телефона.
Код
Ссылка на телефон в формате HTML может присутствовать в любом разделе веб-страницы. Однако предпочтительно добавлять его в верхний или нижний колонтитул страницы контактов.
Отображение номера телефона делает бизнес более профессиональным и улучшает взаимодействие с пользователем.

 Если в компоненте URI обнаружен зарезервированный символ и
для этого символа неизвестна ограничительная роль, то она должна быть
интерпретируется как представляющий октет данных, соответствующий этому
кодировка символов в US-ASCII.
Если в компоненте URI обнаружен зарезервированный символ и
для этого символа неизвестна ограничительная роль, то она должна быть
интерпретируется как представляющий октет данных, соответствующий этому
кодировка символов в US-ASCII.