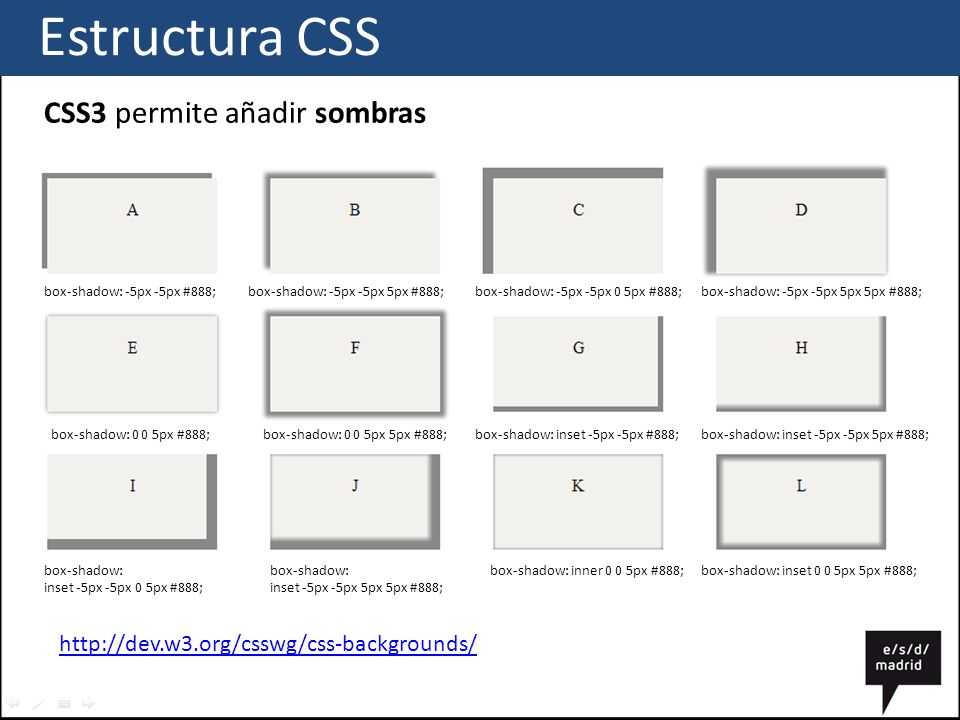
CSS text shadow
❮ Назад Полный CSS Справочник Дальше ❯
Пример
Базовый текст-тень:
h2
{
text-shadow: 2px 2px #ff0000;
}
Подробнее примеры ниже.
Определение и использование
Свойство text-shadow добавляет тень к тексту.
Это свойство принимает разделенный запятыми список теней, которые будут применены к тексту.
| Значение по умолчанию: | none |
|---|---|
| Inherited: | yes |
| Animatable: | yes. Читайте о animatable |
| Version: | CSS3 |
| Синтаксис JavaScript: | object.style.textShadow=»2px 5px 5px red» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| text-shadow | 4. 0 0 | 10.0 | 3.5 | 4.0 | 9.6 |
Синтаксис CSS
text-shadow: h-shadow v-shadow blur-radius color|none|initial|inherit;
Примечание: Чтобы добавить в текст более одной тени, добавьте список теней с разделителями-запятыми.
Значения свойств
| Значение | Описание | |
|---|---|---|
| h-shadow | Обязательно. Положение горизонтальной тени. Допустимы отрицательные значения | |
| v-shadow | Обязательно. Положение вертикальной тени. Допустимы отрицательные значения | |
| blur-radius | Дополнительные. Радиус размытия. Значение по умолчанию — 0 | |
| color | Дополнительные. Цвет тени. Посмотрите на значения цвета CSS для полного списка возможных значений цвета | |
| none | Значение по умолчанию. Без тени | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Tip: Read more about allowed values (CSS length units)
Другие примеры
Пример
Text-тень с эффектом размытия:
h2 {
text-shadow: 2px 2px 8px #FF0000;
}
Пример
Текст-тень на белом тексте:
h2 {
color: white;
text-shadow: 2px 2px 4px #000000;
}
Пример
Текст-тень с красным неоновым свечением:
h2 {
text-shadow: 0 0 3px #FF0000;
}
Пример
Текст-тень с красным и синим неоновым свечением:
h2 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
Похожие страницы
CSS Справочник: CSS Text Effects
HTML DOM Справочник: textShadow Свойство
❮ Назад Полный CSS Справочник Дальше ❯
CSS: text shadows
CSS: text shadowsLanguages
See also the index of all tips.
On this page:
- Text shadows
- Fuzzy text shadows
- Readable white text
- Multiple shadows
- Outlines
- Neon glow
Text shadows
CSS level 3 has a property called ‘text-shadow’ to add a shadow to each letter of some text. In its simplest form, it looks something like this:
h4 {text-shadow: 0.1em 0.1em #333}
Which adds a dark gray (#333) shadow a little to the right (0.1em) and down (0.1em) relative to the normal text. The result looks like this:
The noak and the barcicle
Fuzzy text shadow
The simplest form of the ‘text-shadow’ property has two parts: a color (such as the #333 above) and an offset (0.1em 0.1em in the example above). This results in a sharp shadow at the indicated offset. But the offset can also be made fuzzy, resulting in a more or less blurred shadow.
The amount of fuzziness is given as another offset.
h4.a {text-shadow: 0.1em 0.1em 0.05em #333}
h4.b {text-shadow: 0.1em 0.1em 0.2em black}
“What do you say?” said the UK
In order to see more clearly
Readable white text
Shadows can make text more readable if the contrast between the foreground and the background is small. Here is an example of white text against a pale blue background, first without a shadow and then with:
h4 {color: white}
h4.a {color: white; text-shadow: black 0.1em 0.1em 0.2em}
Without shadow:
What is in it for me?
With shadow:
With a shovel and some oranges
Multiple shadows
You can also have more than one shadow. In general, that looks rather strange:
h4 {text-shadow: 0.2em 0.5em 0.1em #600,
-0.3em 0.1em 0.1em #060,
0.4em -0.3em 0.1em #006}
I wish wish wish…
But with two well-placed dark and light shadows, the effect can be useful:
h4.a {text-shadow: -1px -1px white, 1px 1px #333} h4.b {text-shadow: 1px 1px white, -1px -1px #444}
I, Augustus (you know who)
That’s extra, of course
This is a bit dangerous, as you can see if your browser doesn’t support ‘text-shadow’. In fact, the colors of the background and the text in this example are almost the same (#CCCCCC and #D1D1D1), so without the shadows, there is barely any contrast.
Drawing letters as outlines
The two-shadows example of the previous version can be taken even further. With four shadows, letters can be given an outline:
h4 {text-shadow: -1px 0 black, 0 1px black,
1px 0 black, 0 -1px black}
Are you feeling red?
A cat, an apple, etcetera
It is not a perfect outline, and at this time (August 2005), the
discussion is still open whether CSS should have a separate
property (or perhaps a value for ‘text-decoration’) to make better
outlines.
Neon glow
If you put a fuzzy shadow right behind the text, i.e., with zero offset, the effect is to create a glow around the letters. If the glow of a single shadow isn’t intense enough, just repeat the same shadow a few times:
h4.a {text-shadow: 0 0 0.2em #8F7}
h4.b {text-shadow: 0 0 0.2em #F87, 0 0 0.2em #F87}
h4.c {text-shadow: 0 0 0.2em #87F, 0 0 0.2em #87F,
0 0 0.2em #87F}
With a zest of best
There’s no no like a better no
Indeed, quite right, Mr M
Bert Bos, style activity leadCopyright © 1994–2021 W3C® Privacy policy
Created 4 August 2005;
Last updated Wed 06 Jan 2021 05:40:49 AM UTC
Languages
- Azərbaycan
- Български
- English
- Español
- Français
- Bahasa Indonesia
- Norsk
- Nederlands
- Polski
- Português
- Português brasileiro
- Русский
- ไทย
- Tagalog
- Українська
- Tiếng Việt
- 简体中文
- 繁體中文
About the translations
Тень текста CSS — javatpoint
следующий → ← предыдущая Как следует из названия, это свойство CSS добавляет тени к тексту. Давайте посмотрим на синтаксис свойства text-shadow. Синтаксис text-shadow: h-shadow v-shadow цвет радиуса размытия | нет | начальная | наследовать; Значения h-shadow: Это необходимое значение. Он определяет положение горизонтальной тени и допускает отрицательные значения. v-shadow: Это также обязательное значение, указывающее положение вертикальной тени. Он не допускает отрицательных значений. радиус размытия: Это радиус размытия, который является необязательным значением. Его значение по умолчанию равно 0, .color: Это цвет тени, а также необязательное значение. нет: Это значение по умолчанию, что означает отсутствие тени. начальный: Используется для установки значения свойства по умолчанию. inherit: Он просто наследует свойство от своего родительского элемента. Давайте разберемся, используя некоторые иллюстрации. Пример — простая тень<голова> Пример — нечеткая тень<голова> Пример — несколько теней<голова>  мульти{
text-shadow: -3px -3px 3px синий, 3px 3px 3px красный;
размер шрифта: 30px;
выравнивание текста: по центру;
} <тело> <р> Множественные тени Протестируйте сейчас мульти{
text-shadow: -3px -3px 3px синий, 3px 3px 3px красный;
размер шрифта: 30px;
выравнивание текста: по центру;
} <тело> <р> Множественные тени Протестируйте сейчасПример — эффект свечения<голова> Next TopicCSS text-transform ← предыдущая следующий → |
CSS Text-Shadow в Safari, Opera, Firefox и других веб-браузерах
CSS Text-Shadow в Safari, Opera, Firefox и других веб-браузерах Свойство CSS 2 text-shadow поддерживается в
Safari начиная с версии 3 (также доступно для Windows), Opera начиная с 9.
text-shadow поддерживается всеми браузерами на основе WebKit,
движок рендеринга Safari и Chrome. Internet Explorer 8 не поддерживает такие тени текста
(за исключением некоторых фильтров преобразования изображений DirectX).Несколько анимированных теней (требуется JavaScript)
Запуск/остановка анимации.
element.style.textShadow = "…";
Текстовые тени были определены в 1997 году и стали применяться в 2009 году.
element.style.textShadow = "…";
Текстовые тени были определены в 1997 году и стали применяться в 2009 году.
Множественные тени
Safari 3 поддерживает только одну тень. Отображалась только первая тень.
Safari 4 поддерживает несколько теней.
Opera 9.5 поддерживает не более шести теней. Позже это ограничение было снято. Обратите внимание, Opera рисовала тени в неправильном порядке. Это было исправлено в Opera 10.5.
Обратите внимание, Opera рисовала тени в неправильном порядке. Это было исправлено в Opera 10.5.
text-shadow: -1px -1px #666, 1px 1px #FFF;
Текстовые тени были определены в 1997 и стал применяться в 2009 г.
text-shadow: 1px 1px 3px #666, -1px -1px 3px #FFF, 1px 1px #666, -1px -1px #FFF;
Текстовые тени были определены в 1997 году и стали применяться в 2009 году.
text-shadow: 0 -1px #000, 1px 0 #000, 0 1px #000, -1px 0 #000;
Текстовые тени были определены в 1997 году и стали применяться в 2009 году.
text-shadow: 1px 0 #F33, -1px 0 #33F;
Текстовые тени были определены в 1997 и стал применяться в 2009 г.
text-shadow: 2px 0 4px #600, -2px 0 4px #006;
Текстовые тени были определены в 1997 году и стали применяться в 2009 году.
text-shadow: 0 6px 4px #33F, -3px -5px 4px #F00, 3px -5px 4px #0F0;
Текстовые тени были определены в 1997 году и стали применяться в 2009 году.
text-shadow: 0 0 24px #C00, 0 0 4px #C00, 1px 1px 2px #333;
Текстовые тени были определены в 1997 году и стали применяться в 2009 году.
Классические тени
text-shadow: 1px 1px 2px #999;
Текстовые тени были определены в 1997 году и стали применяться в 2009 году.
text-shadow: 2px 2px 3px #999;
Текстовые тени были определены в 1997 году и стали применяться в 2009 году.
text-shadow: 0 0 8px #000;
Текстовые тени были определены в 1997 году и стали применяться в 2009 году.
Светящиеся рамки
text-shadow: 0 0 11px #0F0;
Текстовые тени были определены в 1997 году и стали применяться в 2009 году.
text-shadow: 0 0 5px #FF0;
Текстовые тени были определены в 1997 году и стали применяться в 2009 году.
text-shadow: 0 0 3px #F90;
Текстовые тени были определены в 1997 году и стали применяться в 2009 году.
Необычные эффекты
text-shadow: 0 7px 11px #390;
Текстовые тени были определены в 1997 году и стали применяться в 2009 году.
text-shadow: 0px -15px 0 #F00;
Текстовые тени были определены в 1997 году и стали применяться в 2009 году.
text-shadow: 0 0 11px #FF6;
Текстовые тени были определены в 1997 году и стали применяться в 2009 году.
text-shadow: 0 0 8px #000;
Текстовые тени были определены в 1997 году и стали применяться в 2009 году.

 a {text-shadow: -1px -1px white, 1px 1px #333}
h4.b {text-shadow: 1px 1px white, -1px -1px #444}
a {text-shadow: -1px -1px white, 1px 1px #333}
h4.b {text-shadow: 1px 1px white, -1px -1px #444}
 Он принимает разделенный запятыми список теней, примененных к тексту. Его свойство по умолчанию — none. Он применяет один или несколько эффектов text-shadow к текстовому содержимому элемента.
Он принимает разделенный запятыми список теней, примененных к тексту. Его свойство по умолчанию — none. Он применяет один или несколько эффектов text-shadow к текстовому содержимому элемента.