Html формы для сайта — теги Form, Input и Select, Option, Textarea, Label и другие для создания элементов вебформ
Обновлено 23 января 2021 Просмотров: 130 290 Автор: Дмитрий ПетровПриветствую вас, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня я хочу поговорить о такой неотъемлемой составляющей верстки любого сайта, как HTML формы. Какой бы не был движок вашего сайта (cms), на нем обязательно будут в том или ином виде использоваться формы, созданные с помощью тегов Form и Input, а так же атрибутов и параметров Button, Checked, Value, Checkbox, Radio, Checkbox, Submit.
Ну, и еще можно добавить к этому элементы для создания выпадающих списков и текстовых полей — Select, Option, Textarea, Label, Fieldset, Legend.
Зачем нужны и как работают формы на современных сайтах
Та же строка поиска по сайту (здесь описан поиск от яндекса) создается с использованием этих тэгов, а поиск то на вашем проекте будет обязательно. Поэтому понимание того, как они устроены и работают, вам совсем не помешает для успешной работы над дизайном, да и при самостоятельной раскрутке и продвижении будет не лишним.
Так, с обоснованием необходимости изучения этих элементов, думаю, вопросов больше не должно возникнуть, поэтому самое время переходить непосредственно к изучению их возможных вариантов.
Да, хочу еще напомнить, что мы уже успели рассмотреть много материалов на тему языка гипертекстовой разметки, например, узнали принципы формирования цветов в Html, трех видов списков на тегах ul, ol, li, dl) и принципы создания таблиц на тегах Tr, Th, Td, Table.
По своей сути формы состоят из элементов, для создания которых внутри основного контейнера из тегов Form вставляют различные тэги — Checked, Value, Checkbox, Radio, Checkbox, Submit и др. Нам лишь нужно будет расположить ее код в любом удобном для этого месте шаблона сайта, указав с помощью тегов и их атрибутов, как она должна будет выглядеть.
Это может быть текстовое поле с кнопкой отправки введенного запроса, варианты выбора с радиокнопками (когда можно оставить нажатой только одну из предоставляемых кнопок), несколько текстовых полей с кнопкой для отправки (обратная связь описанная тут) и многое другое.
Например, в случае «поиска», с помощью атрибута Value можно задать, что именно будет написано на кнопке расположенной рядом с полем для ввода запроса. Данные вводимые в формах должны быть в дальнейшем каким-то образом обработаны.
Например, в случае обратной связи пользователь, после того как заполнит поле со своим именем, введет свой E-mail и текст сообщения, а затем нажмет на кнопку отправки, будет вправе надеяться на отправку данных из формы на E-mail автора сайта. Но реализовать такое с помощью только одного языка гипертекстовой разметки (здесь читайте что такое Html, теги и валидатор W3C), к сожалению, не возможно.
Для этих целей потребуется специальная программа обработчик, которая после нажатия пользователем на кнопку отправки возьмет все данные из полей обратной связи и отправит их на E-mail владельцу ресурса. Какая именно программа будет это делать, вы должны указать сами с помощью атрибута Action.
Обычно программа обработки представляет из себя скрипт, написанный на языке PHP. Поэтому в атрибуте Action тэга Form вы должны будете прописать путь к файлу этого скрипта, лежащего на сервере вашего хостинга. Приведу в качестве примера подписку на RSS ленту моего блога посредством E-mail:
Поэтому в атрибуте Action тэга Form вы должны будете прописать путь к файлу этого скрипта, лежащего на сервере вашего хостинга. Приведу в качестве примера подписку на RSS ленту моего блога посредством E-mail:
Немного непонятно, наверное, кажется по началу, но, думаю, что все прояснится по мере дальнейшего рассказа.
Теги Form и Input для создания кнопок, чекбоксов и радиокнопок
Любая форма должна быть заключена в открывающий и закрывающий тэги Form. Это своеобразный контейнер для их создания. У этого тега имеется ряд обязательных и необязательных атрибутов:
- Name – уникальное имя, которое нужно указывать, если в Html файле, где вы что-то делаете, будет использоваться несколько вебформ
- Action – обязательный атрибут указывающий путь к скрипту, которому будут переданы данные из нее для дальнейшей обработки
- Method – с помощью него вы можете изменить метод передачи данных из этой вебформы скрипту файла обработчика. Если вы его не укажете, то по умолчанию будет использоваться метод Get, который, собственно говоря, предназначен в основном для переменных и коротких сообщений, и к тому же открытым способом передавая данные через адресную строку браузера.
 Для передачи данных форм скрипту обработчика все же лучше использовать метод POST, предназначенный специально для передачи текстовых сообщений закрытым способом
Для передачи данных форм скрипту обработчика все же лучше использовать метод POST, предназначенный специально для передачи текстовых сообщений закрытым способом
Рассмотрим остальные тэги, позволяющие создавать разнообразные вебформы. Самый универсальный – это Input. Внутри него обязательно прописывают атрибут Type, который определяет, что именно будет из себя представлять HTML форма, созданная с помощью этого тэга.
C помощью Input и Type можно создавать следующие элементы:
- однострочные текстовые поля (Type=»Text»)
- поля для ввода пароля (Type=»Password»)
- чекбоксы (Type=»Checkbox»)
- радиокнопки (Type=»Radio»)
- скрытые поля (Type=»Hidden»)
- обычные кнопки (Type=»Button»)
- кнопки для отправки данных в обработчик (Type=»Submit»)
- кнопки для приведения вебформы к исходному состоянию (Type=»Reset»)
- поля для загрузки файлов на сервер (Type=»File)
- кнопки с изображением (Type=»Image»)
Input не имеет закрывающего тега. Что именно будет представлять из себя вебформа, созданная с помощью него, целиком и полностью зависит от параметра указанного в атрибуте Type. Если Type не указан, то по умолчанию будет создано текстовое поле.
Что именно будет представлять из себя вебформа, созданная с помощью него, целиком и полностью зависит от параметра указанного в атрибуте Type. Если Type не указан, то по умолчанию будет создано текстовое поле.
Примеры форм, созданных на Input с различными значениями для Type
| TEXT | Обычное текстовое поле для ввода символов с клавиатуры | |
<input type="text" name="ktonanovenkogoru"> | ||
| PASSWORD | Текстовое поле, в котором вводимые символы закрываются звездочками | |
<input type="password" name="ktonanovenkogoru"> | ||
| BUTTON | Просто кнопка | |
<input type="button" value="Подписаться" name="ktonanovenkogoru"> | ||
| SUBMIT | Создается кнопка, с помощью которой можно отправить данные в программу обработчика | |
<input type="submit" value="Подписаться" name="ktonanovenkogoru"> | ||
| IMAGE | Поле с изображением, при нажатии на которое, данные будут отправлены в обработчик | |
<input type="image" border="0" src="003. | ||
| RADIO | Радиопереключатели — следует использовать, если требуется выбрать только один вариант из предложенных | Joomla WordPress SMF |
<input type="radio" value="j" name="ktonanovenkogoru"> Joomla <br> <input type="radio" value="w" name="ktonanovenkogoru" checked> WordPress<br> <input type="radio" value="s" name="ktonanovenkogoru"> SMF | ||
| CHECKBOX | CHECKBOX — чекбоксы (можно активировать несколько чекбоксов одновременно) | Joomla WordPress SMF |
<input type="checkbox" value="yes" name="ktonanovenkogoru3"> Joomla <br> <input type="checkbox" value="yes" name="ktonanovenkogoru4" checked> WordPress <br> <input type="checkbox" value="yes" name="ktonanovenkogoru5"> SMF | ||
| FILE | Создается кнопка для загрузки файла на сервер | |
<input type="file" name="ktonanovenkogoru"> | ||
| HIDDEN | Скрытое поле, которое не отображается, но в файл обработчика данные передаются. | |
<input type="hidden" name="ktonanovenkogoru"> | ||
| RESET | Кнопка для возвращение данных в первоначальное значение (сброса). | |
<input type="reset" name="ktonanovenkogoruru"> | ||
Другие атрибуты тэга Input и примеры их использования
Рассмотрим, для чего нужны остальные атрибуты:
- Name – в случае, если данные должны быть отправлены в скрипт программы обработчика, то вы должны обязательно указать параметр для атрибута Name. Под этим именем данные, отправленные из формы, будут фигурировать в программе обработчика информации.
- Size — с помощью него задается размер поля создаваемой вебформы. Значение указывается в количестве символов, которое сможет поместиться в данном поле. Если Size не указан, то ширина будет принята по умолчанию равной 24 символам
- Maxlength — по умолчанию количество символов, которое можно будет ввести в Html форму, не ограничено, но с помощью Maxlength можно задать это ограничение.
 Больше символов, чем в нем будет указано, вам ввести в поле не удастся
Больше символов, чем в нем будет указано, вам ввести в поле не удастся - Value — с помощью него можно задать, что именно будет написано по умолчанию в поле или же на кнопке отправки данных
- Checked — это атрибут-флаг, который можно вставить в Input для радиокнопок (radio) или же для чекбоксов (checkbox). В этом случае данная радиокнопка или чекбокс будут активными при загрузке страницы с вебформой (в них уже будет стоять галочка)
Теперь давайте рассмотрим все примеры формы с Input. Внешний вид текстового поля похож на вид поля для ввода пароля, поэтому рассмотрим только вариант создания Text, например, для ввода адреса электронной почты:
Введите Ваш E-mail:Теперь давайте рассмотрим создание вебформы с радиокнопками (Radio):
Обратите внимание, что в этой форме два раза используется тег Input – по разу для создания каждой из двух радиокнопок. Причем, в каждом из них прописан атрибут Name с одинаковым значением (rezultat), а значение Value разное (YES и NO).
Это означает, что при ее обработке, в случае выбора любого из переключателей, будет отправлена переменная, название которой прописано в Name, но значение этой переменной будет зависеть от того, какой именно переключатель был выбран.
Рассмотрим пример создание вебформы с чекбоксами (Checkbox):
Чекбоксы отличаются от радиокнопок возможностью выбрать сразу несколько вариантов. Name служит для определения в файле обработчика, в каком именно чекбоксе проставлены флажки,а Value — задает то значение, которое будет отослано в обработчик (если Value задан не будет, то в обработчик будет отправлен текст, расположенный рядом с данным чекбоксом).
Select, Option, Textarea, Label, Fieldset, Legend — выпадающие списки, текстовые области и другие элементы вебформ
Для начала хочу немного напомнить, что такое, собственно, вебформы и для чего они нужны на страницах сайта. Они в первую очередь призваны в удобном для пользователя виде повторять имеющиеся в любой операционной системе элементы: кнопки, поля для ввода текста, выпадающие списки, флажки, переключатели и тому подобные вещи.
Все пользователи без каких-либо дополнительный объяснений понимают назначение этих элементов и если они видят кнопку Html формы, то понимают, что на нее нужно нажать.
Причем, все составляющие ее элементы (вроде Select, Option, Textarea, Label, Fieldset, Legend) представляют собой уже законченные заготовки (контейнеры), для вставки которых достаточно будет лишь использовать нужный тег с нужными атрибутами и параметрами.
Браузеры сами знают, как отображать тот или иной элемент вебформы. Правда, варианты отображения одного и того же ее элемента в разных браузерах могут немного отличаться друг от друга, но, как правило, не существенно.
Т.о. получается, что вебформы в Html являются попыткой перенести ключевые элементы, используемые в любой операционной системе, на страницы вебсайта. Но для чего они могут понадобиться на страницах сайта?
В принципе, для того же, для чего аналогичные элементы используются в операционных системах — передача данных от пользователя. В случае форм данные от пользователя передаются на сервер, где обрабатываются специальной программой (язык гипертекстовой разметки, к сожалению, не позволяет вести обработку данных).
В случае форм данные от пользователя передаются на сервер, где обрабатываются специальной программой (язык гипертекстовой разметки, к сожалению, не позволяет вести обработку данных).
Хотя, данные можно отправить не только на сервер, но и, например, по электронной почте на адрес, заданный в атрибуте Action тэга Form. При отправке из Html данных на E-mail у пользователя, заполняющего поля, после нажатия им на кнопку отправки данных, запустится почтовая программа используемая на его компьютере по умолчанию.
Открывающий тег Form в таком случае должен выглядеть примерно так:
<form action="mailto:[email protected]" enctype="text/plain">
Select и Option — тэги выпадающих списков
Все элементы вебформы, которые создают поля с выпадающими списками, формируются одинаковым образом. Сначала задается контейнер поля со списком с помощью открывающего и закрывающего Html тега Select. А затем внутри этого контейнера создаются отдельные контейнеры с пунктами (элементами) этого списка. Это делается с помощью открывающих и закрывающих тэгов Option.
Это делается с помощью открывающих и закрывающих тэгов Option.
Получается примерно так:
Но это упрощенная конструкция, т.к. у Select и Option имеется ряд атрибутов, которые определяют свойства и внешний вид создаваемого поля с выпадающим списком.
- Name — вы должны задать уникальное имя для данного элемента вебформы, создаваемого с помощью Select. Это имя будет передано на сервер в программу обработчик данных в качестве имени для переменной. В качестве значения этой переменной будет передано значение атрибута Value (задается в Option для каждого пункта) того пункта выпадающего списка, который выберет пользователь.
- Size — с помощью него можно задать количество отображаемых пунктов. Иначе говоря, с помощь Size можно задать высоту списка, измеряемую в количестве отображаемых строк. Если вы не указываете в явном виде значение Size в теге Select, то будет использоваться значение высоты выпадающего списка по умолчанию, при этом она будет разной в случае отсутствия или присутствия в Select атрибута Multiple:
- Если Multiple в Select присутствует, то высота выпадающего списка в вебформе будет по умолчанию равна количеству его элементов.
 Т.е. будут показаны все элементы выпадающего списка с множественным выбором. См. пример множественного ниже. Если атрибут Size в Select задать меньше количества пунктов, то справа появится полоса прокрутки.
Т.е. будут показаны все элементы выпадающего списка с множественным выбором. См. пример множественного ниже. Если атрибут Size в Select задать меньше количества пунктов, то справа появится полоса прокрутки. - Если Multiple в Select отсутствует, то высота выпадающего списка в вебформе будет по умолчанию равна одной строке. Т.е. видна будет только одна строка, а остальные пункты будут доступны только при нажатии на кнопку лифта (справа). См. пример приведенный ниже
- Если Multiple в Select присутствует, то высота выпадающего списка в вебформе будет по умолчанию равна количеству его элементов.
- Multiple — приписывание данного атрибута в теге Select позволит вам создать выпадающий список с возможность одновременного выбора нескольких пунктов. Подробнее об этом атрибуте читайте ниже.
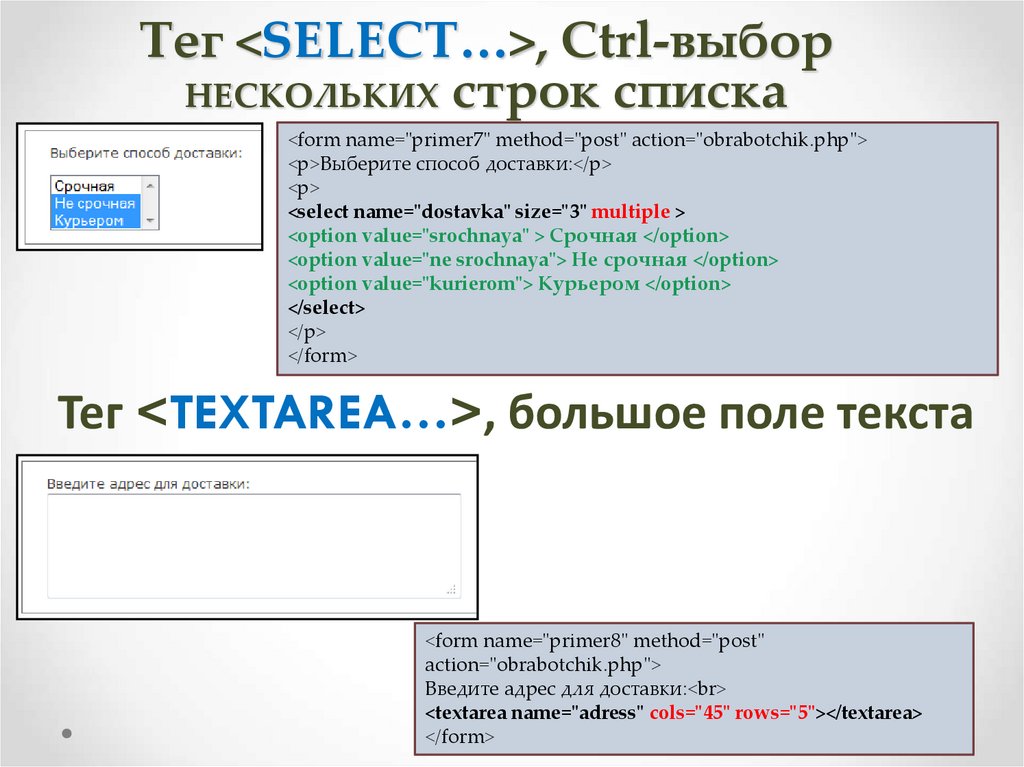
Формы с выпадающими списками можно разделить на два варианта. В первом варианте вы сможете выбрать только один элемент (строку) поля с выпадающим списком, во втором варианте — удерживая Ctrl или Shift сможете выбрать одновременно несколько из имеющихся пунктов.
При этом во втором варианте будут отправлены на сервер данные о всех выбранных пунктах. Какой именно выпадающий список будет создан, определяется наличием или отсутствием в тэге Select атрибута Multiple.
Какой именно выпадающий список будет создан, определяется наличием или отсутствием в тэге Select атрибута Multiple.
Multiple указывается в Select без параметра, т.к. пишется просто Multiple и все. Если он присутствует, то будет создана вебформа выпадающего списка с возможностью множественного выбора (удерживая Ctrl или Shift).
Вариант поля с выпадающим списком, в котором будет возможен множественный выбор, будет выглядеть примерно так:
LabelSelectSelectEDKtoNaNovenkogo.ruLegend
Справа приведен пример вебформы выпадающего списка со множественным выбором, который создан на основе кода, приведенного выше. Как вы видите, удерживая Ctrl или Shift можно выделить несколько пунктов одновременно.
Если в тэге Select атрибута Multiple не будет, то выбрать можно будет только один элемент этого выпадающего списка (строку).
Пример, в котором можно выбрать только один пункт, вы можете видеть здесь:
LabelSelectSelectEDKtoNaNovenkogo.ruLegend
Атрибуты тега Option
- SelectED — он определяет, какой пункт выпадающего списка будет выделен. Т.е. будет отображаться с одним видимым пунктом. В случае же списка с множественным выбором (если в Select присутствует атрибут Multiple) можно будет с помощью указания SelectED в Html теге Option выделить сразу несколько пунктов.
- Value — на сервер из вебформы поля выпадающего списка будет отправлена пара значений — имя для переменной и значение этой переменной. Так вот, имя для переменной берется из атрибута Name тэга Select, а значение этой переменной будет взято из Value тега Option, но только того пункта (или пунктов, в случае множественного выбором), который выбрал пользователь перед тем, как нажать кнопку отправки данных.
SelectLabelSelectEDKtoNaNovenkogo.ruLegend
В создаваемый выпадающий список (с помощью Select и Option) можно добавить что-то вроде разделителей с заголовком групп, которые будут отличаться от остальных пунктов меню по начертанию шрифта.
Для создания группы из пунктов выпадающего списка нужно заключить их в открывающий и закрывающий теги формы Optgroup, а в открывающем тэге Optgroup прописать атрибут Label, в качестве параметра которого нужно будет ввести желаемое название группы.
Например так:
LabelSelectSelectEDKtoNaNovenkogo.ruLegend
Textarea — создание текстового поля в форме
Остался еще один элемент вебформ, который мы не рассмотрели — Textarea (поле с возможностью ввода многострочного текста). Создается оно с помощью парного Html тега Textarea. Причем, в нем можно переносить текст на новую строку и он будет передаваться на сервер с учетом сделанных переносов.
Итак, для создания многострочного текстового поля нужно прописать открывающий и закрывающий Textarea, а между ними вы можете добавить текст, который будет виден при загрузке страницы с вебформой. Пользователь потом сможет стереть этот текст и написать свой.
<form>
<textarea rows=»3″ cols=»15″ name=»textt»>Что вы можете сообщить о себе?</textarea>
</form>
Вместе с Textarea можно использовать следующие атрибуты:
- Name — вы задаете имя для этого элемента вебформы.
 Оно будет передано на сервер в программу обработчика данных
Оно будет передано на сервер в программу обработчика данных - Cols — вы можете задать с помощью него ширину создаваемого многострочного поля в символах.
- Rows — задаем высоту создаваемого многострочного поля (в строках). Если строк у текста, вводимого пользователем, окажется больше, чем высота многострочного поля для текста, то справа от поля в вебформе появится полоса прокрутки.
- Readonly — запрет пользователям на изменение или добавление своего текста в это поле (только для чтения).
- Disabled — пользователь, так же как в случае с атрибутом Readonly, не сможет изменить содержимое текстового поля в вебформе, но оно изменит свой цвет на серый, обозначающий его неактивность.
Label — для чего нужен этот Html тэг в форме
Html тег Label позволяет реализовать одну очень интересную возможность в формах, которая имеется в операционных системах. Там, если вы помните, для того чтобы активировать какой-либо элемент, не обязательно щелкать именно по нему, можно щелкнуть и по названию этого элемента — все равно произойдет его активация.
В вебформах по умолчанию этого не происходит — нужно щелкать именно по самому элементу Html формы для его активации. Например, нужно щелкать по флажку, для того чтобы поставить в нем галочку. Щелчок же по тексту рядом с флажком результата не принесет. Попробуйте сами:
LabelSelect
SelectED
Как вы можете убедиться, по тексту щелкать для активации этого элемента бесполезно — нужно щелкать именно по нему самому. Вот именно такое положение вещей и призван исправить тэг Label. Он позволить сделать текст рядом с элементом веб формы кликабельным, что несомненно улучшит юзабилити.
Но как связать элемент Html формы и текст? Для этого нужно дописать в атрибут ID с уникальным параметром, а текст нужно окружить открывающим и закрывающим тэгами Label. И это еще не все. В открывающем теге Label нужно прописать атрибут For, параметр которого должен быть точно таким же, как и у атрибута ID в Html теге элемента формы. Получается примерно так:
LabelSelect
SelectED
Как вы можете видеть, теперь, благодаря использованию Label, элементы вебформы можно активировать не только щелчком по нему самому, но и щелчком по тексту, расположенному рядом.
Fieldset и Legend — разбиваем форму на части
Вы, наверное, часто видели, что большие формы в Html бывают разбиты на группы (Fieldset), которые обведены в рамочку и у каждой такой группы имеется свой заголовок (Legend). Реализуется это с помощью всего двух тэгов: Fieldset и Legend. Они парные, т.е. у них должны быть в обязательном порядке открывающий и закрывающий.
Так вот, для создания группы из составных частей вам нужно заключить все эти части в открывающий и закрывающий тэги Fieldset. А для того, чтобы задать для данной группы заголовок (Legend), вам нужно сразу же после открывающего Fieldset прописать конструкцию из открывающего и закрывающего Legend, между которыми необходимо вставить текст заголовка группы.
Вот пример создания групп с помощью Fieldset и Legend:
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
HTML Forms | Tags input and textarea
Form html — means of communication site with the visitor.
These are comment fields, the Send, Clear, Select button, boxes, which put checkmarks, password fields and captcha.
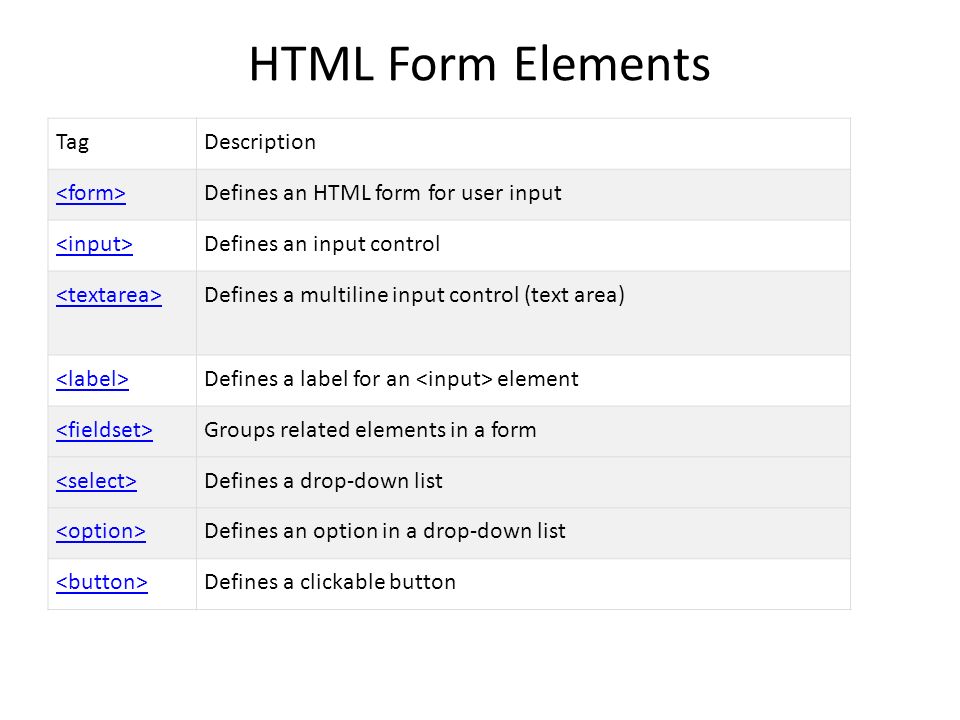
Form tags
<form></form> — form container
<textarea></textarea> — поле комментариев
<input> — field requiring visitor actions
<form>
<input.......>
<textarea>......</textarea>
</form>
<input> has a required attribute, whose value determines which type the form will have.
| <input type=»password»> | Password field | |
| <input type=»text»> | Text field | |
| <input type=»button»> | Button | |
| <input type=»reset»> | Reset | |
| <input type=»submit»> | Submit | |
| <input type=»image» src=»URL»> | Кнопка картинка | |
| <input type=»checkbox»> | Allows you to select multiple items | Watermelon Melon |
| <input type=»radio»> | The switch selects one item | Watermelon Melon |
| <input type=»file»> | File selection |
In addition to the required attribute type, the input tag accepts a number of attributes, the values of which affect forms. .
.
size — determines the width of the text field.
Syntax: <input type="text" size="20">
value — assigns an element value.
Depending on the form type, the value attribute values perform the following functions.:
1. For text fields, specifies the previously entered string. For example, in the form of a subscription — this is Enter your E-mail. When you fill in the field, this line disappears, and after cleaning it appears again.
<input type="text" value="Enter your E-mail"
2. For buttons, sets the text inside the button..
<input type="button" value="Button">
3. For radio buttons and checkboxes, in the value of the value attribute, a unique name is set for each flag so that the server program can determine which element the user has selected..
<input type="radio" value="one"> Watermelon
<input type="radio" value="two"> Melon
align — determines the alignment of the image text.
Takes values:
bottom — bottom alignment;
top — image alignment on the highest element of the first row;
left — left alignment;
right — right alignment;
middle — alignment of the middle of the image to the baseline;
<input type="image" src="images/10.png" align="left"
alt — alternate text image
<input type="image" alt="Любой текст">
border — adds a frame to the image. Set the frame thickness to any integer in pixels. Color — the color of the text.
<input type="image" border="2">
name -form name required to identify.
The value indicates any unique name.
<input type="Any item" name="Any name">
checked — pre-activated switch; This attribute has no values. Just his presence indicates that the switch or checkbox is already marked.
disabled — blocks the ability to change an item.
This attribute has no values. His presence blocks all activity in the form.
maxlenght — determines the maximum number of characters in the text. The value indicates any positive integer.
<input type="text" maxlenght="200">
readonly — establishes that the field and its contents cannot be changed by the user.
Comment form
The textarea tag is used to create a comment form.
The window size is set by the cols and rows attributes.
cols — Number of lines
rows — Number of columns
Their values are given by any positive integers.
Сomment<br>
<textarea name="comment" cols="40" rows="3"></textarea>
Сomment
Code page with forms
<p>Your gender<br> <p>Your profession<br> <p>Write a few words about yourself<br> <p><input type="submit"><!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Forms</title>
<body>
<form>
<p>Войти
<input type="password" value="Password">
<input type="text" value="Login"></p>
<input type="radio" name="pol" value="muj"> Male<br>
<input type="radio" name="pol" value="jen"> Female</p>
<input type="checkbox" name="builder" value="buil"> Builder<br>
<input type="checkbox" name="military" value="mil"> Military<br>
<input type="checkbox" name="farmer" value="farm"> Farmer</p>
<textarea name="comment" cols="40" rows="3"></textarea></p>
<input type="reset"></p>
</form>
</body>
</html>
This is pure html. If you apply the design of css, then the html form can be made much nicer.
If you apply the design of css, then the html form can be made much nicer.
Html-tables < < < Category > > >
Запись опубликована в рубрике Html basics. Добавьте в закладки постоянную ссылку.
Тег HTML текстовая область, многострочное поле
Рейтинг: 4 из 5, голосов 9
28 декабря 2019 г.
Тег <textarea> в HTML используется для создания многострочного поля для ввода, другими словами, текстовой области.
Текстовое поле для ввода, созданное с помощью тега <textarea>, не имеет ограничений по количеству вводимых символов.
Размеры textarea HTML регулируются с помощью атрибутов rows и cols. Атрибут тега <textarea> rows регулирует высоту области, задавая количество строк, выводимых на экран без прокрутки (скроллинга). Атрибут тега <textarea> cols регулирует ширину текстовой области, рассчитывается в пикселях, как средняя ширина символа, умноженная на значение атрибута.
По умолчанию изменять размер textarea можно растягивая текстовую область за правый нижний край. Если нужно сделать <textarea> фиксированного размера, следует использовать CSS-правило resize: none;. Это отключит возможность растягивать область ввода.
Если нужно сделать <textarea> фиксированного размера, следует использовать CSS-правило resize: none;. Это отключит возможность растягивать область ввода.
Тег <textarea> HTML является элементом формы. Подробно о создании форм описано в статье: Все про формы и поля в HTML. Создание и работа с формами.
Синтаксис
<textarea>текст</textarea>
Примеры использования <textarea> в HTML коде
HTML код текстовой области <textarea>
<textarea name="message" cols="30" rows="4" placeholder="Введите сообщение"></textarea>
<textarea> с фиксированным размером (no resize textarea)
По умолчанию пользователь может изменять размер текстовой области <textarea> (растягивать область ввода за край).
Для того, чтобы запретить изменение размера <textarea> используйте CSS свойство resize. Значение none поставит запрет на изменение размеров текстовой области, как ширины, так и высоты.
Если необходимо, чтобы у textarea была фиксированная ширина, установите значение у CSS свойства resize в vertical, при этом высоту области можно будет изменить. Если нужно иметь возможность изменять ширину <textarea> при фиксированной высоте, используйте значения horizontal.
Отображение в браузере:
HTML код <textarea> с фиксированной шириной и высотой
<style type="text/css">
textarea[name="details"] {
resize: none;
}
</style>
<textarea name="details" cols="30" rows="3" placeholder="Введите дополнительную информацию"></textarea>
Поддержка браузерами
| Тег | |||||
| <textarea> | Да | Да | Да | Да | Да |
Атрибуты тега textarea
| Атрибут | Значения | Описание |
|---|---|---|
| autofocus | не указывается / autofocus |
Логический атрибут. |
| cols | число |
Определяет ширину текстовой области. Ширина области рассчитывается в пикселях как ширина символа, умноженная на значение этого атрибута. Значение приблизительно равняется количеству символов моноширинного шрифта, которые должны занимать полную строку в текстовой области. |
| disabled | не указывается / disabled |
Логический атрибут. Если указан, делает текстовую область неактивной. Данные текстовой области, отмеченной этим атрибутом, не будут переданы на сервер при отправке формы. Также отключает возможность ввода текста в текстовую область. |
| form | id формы |
Указывает на форму, к которой относится текстовая область. Если текстовая область находится внутри тега <form>, то использовать атрибут form не нужно, текстовая область по умолчанию привязана к форме, внутри которой находится. |
| maxlength | число |
Определяет максимальное количество символов, которые пользователь может ввести в текстовую область. По умолчанию объем текста в текстовой области не ограничен. |
| name | текст |
Имя текстовой области. Используется при передаче данных формы на сервер. Значение (текст) текстовой области будет передано в переменной, имеющей имя, указанное в этом атрибуте. |
| placeholder | текст |
Текст, который будет отображаться внутри текстовой области, когда она не заполнена текстом. |
| readonly | не указывается / readonly |
Логический атрибут. Если указан, пользователь не сможет изменить значение (текст) в текстовой области. Используется для создания текстовых областей, доступных только для чтения. |
| required | не указывается / required |
Логический атрибут. Если указан, текстовая область будет определена как обязательная для заполнения. Форма не будет отправлена на сервер, если текстовая область не будет заполнена. Заполнение контролируется браузером. При попытке отправить форму с незаполненной обязательной текстовой областью, браузеры обычно выводят на экран ошибку заполнения. |
| rows | число |
Определяет высоту текстовой области. |
| wrap | hard soft |
Определяет правила переноса строк: Значение hard: символы переноса строки будут добавлены в конце каждой строки в текстовой области. Таким образом, введенный текст из текстовой области переданный на сервер будет иметь ширину не больше, чем ширина <textarea>. Для использования этого значения необходимо указать атрибут cols. Значение soft: символы переноса ставятся там, где их ставил пользователь. Таким образом текст из текстовой области, переданный на сервер в дальнейшем сможет растягиваться под ширину тега-контейнера. Значение по умолчанию. |
Тег <textarea> также, поддерживает глобальные HTML атрибуты.
by Lebedev
html.
 Почему текстовое поле не имеет того же размера шрифта, что и вводимый текст?
Почему текстовое поле не имеет того же размера шрифта, что и вводимый текст?Спросил
Изменено 1 год, 2 месяца назад
Просмотрено 432 раза
Может ли кто-нибудь сказать мне, почему «сообщение», которое является текстовым полем, имеет другой размер шрифта, чем «полное имя» и «электронная почта», которые вводятся, однако они имеют одно и то же имя класса? как я могу сделать его с таким же размером шрифта? заранее спасибо!
тело {
фон: серый;
}
.form-control {
ширина: 40%;
отступ: 10 пикселей;
поле: 10 пикселей;
радиус границы: 1.5em;
размер шрифта: 1.1em;
цвет фона: $белый;
граница: нет;
черный цвет;
изменение размера: нет;
&: фокус {
контур: 0;
}
}
кнопка {
набивка: .5em .75em;
поле: 10 пикселей;
размер шрифта: 1. 1em;
радиус границы: 1.5em;
цвет фона: $белый;
граница: нет;
контур: 0;
черный цвет;
&: наведите {
цвет: фиолетовый;
}
}
1em;
радиус границы: 1.5em;
цвет фона: $белый;
граница: нет;
контур: 0;
черный цвет;
&: наведите {
цвет: фиолетовый;
}
} 
 Для передачи данных форм скрипту обработчика все же лучше использовать метод POST, предназначенный специально для передачи текстовых сообщений закрытым способом
Для передачи данных форм скрипту обработчика все же лучше использовать метод POST, предназначенный специально для передачи текстовых сообщений закрытым способом
 Больше символов, чем в нем будет указано, вам ввести в поле не удастся
Больше символов, чем в нем будет указано, вам ввести в поле не удастся Т.е. будут показаны все элементы выпадающего списка с множественным выбором. См. пример множественного ниже. Если атрибут Size в Select задать меньше количества пунктов, то справа появится полоса прокрутки.
Т.е. будут показаны все элементы выпадающего списка с множественным выбором. См. пример множественного ниже. Если атрибут Size в Select задать меньше количества пунктов, то справа появится полоса прокрутки. ruLegend
ruLegend Оно будет передано на сервер в программу обработчика данных
Оно будет передано на сервер в программу обработчика данных Если указан, при загрузке документа фокус будет переведен на текстовую область.
Если указан, при загрузке документа фокус будет переведен на текстовую область. Используется, если <textarea> находится вне HTML кода формы.
Используется, если <textarea> находится вне HTML кода формы. Обычно это описание того, что должен ввести пользователь, либо пример заполнения.
Обычно это описание того, что должен ввести пользователь, либо пример заполнения. В качестве значения необходимо указать количество строк, которые должны быть видны без прокрутки (скроллинга).
В качестве значения необходимо указать количество строк, которые должны быть видны без прокрутки (скроллинга). 1em;
радиус границы: 1.5em;
цвет фона: $белый;
граница: нет;
контур: 0;
черный цвет;
&: наведите {
цвет: фиолетовый;
}
}
1em;
радиус границы: 1.5em;
цвет фона: $белый;
граница: нет;
контур: 0;
черный цвет;
&: наведите {
цвет: фиолетовый;
}
}