: The Ordered List element — HTML
HTML-элемент <ol> используется для упорядоченного списка — в частности для пронумерованного списка.
Источник для интерактивного примера расположен в GitHub. Если вы желаете сделать вклад в интерактивную часть, распакуйте https://github.com/mdn/interactive-examples и отправьте нам pull request.
| Категории контента | Основной поток, и если дочерний элемент <ol> включает в себя хотя бы один элемент <li>, явный контент. |
|---|---|
| Разрешённое содержимое | Ноль или больше <li> элементов, которые, в свою очередь, содержат вложенные элементы <ol> или <ul>. |
| Пропуск тегов | Нет, открывающий и закрывающий теги обязательны. |
| Разрешённые родители | Любой элемент, который принимает основной поток. |
| Разрешённые ARIA-роли | directory, group, listbox, menu, menubar, radiogroup, tablist, toolbar, tree, presentation |
| DOM-интерфейс | HTMLOListElement (en-US) |
Этот элемент включает глобальные атрибуты.
reversed- Атрибут логического значения (bool) показывает, что предметы указаны по списку в обратном порядке. Пункты в списке будут пронумерованы от большего к меньшему.
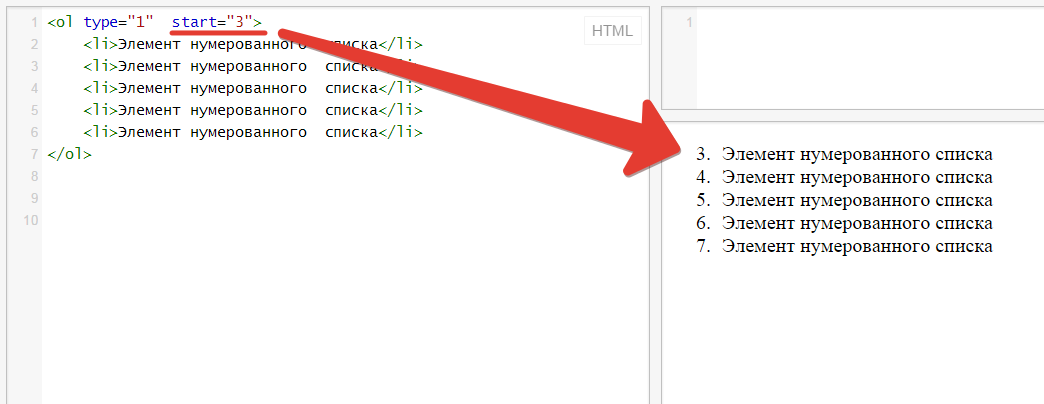
start- Нумерация начнётся с указанного числа. Арабскими цифрами (1, 2, 3, и т.д.), даже когда нумерация
typeв буквах или Римском исчислении. Например, чтобы начать нумерацию с буквы «г» или Римской «iv», используйтеstart="4". type- Задаёт тип нумерации:
aдля строчных буквAдля заглавных буквiдля строчной Римской нумерацииIдля заглавной Римской нумерации1для цифр (по умолчанию)
указанный тип используется для всего списка, если только не указан любой другой атрибут
typeв элементе<li>.
Note: Если тип цифр в списке не имеет значения (к примеру, юридические или технические документы, где элементы обозначены буквами/цифрами), используйте свойство CSS
list-style-type(en-US).
Обычно, элементы списка отображены с маркером, предшествующим цифрам или буквам.
Элементы <ol> и <ol> и <ul>.
Оба элемента <ol> и <ul> используются для списков. Различие лишь в том, что в элементе <ol> порядок имеет значение, как в данных примерах:
- Инструкции рецепта
- Направление по заданному маршруту
- Список ингредиентов на информации о питании, в убывающих пропорциях.
Чтобы определить, каким списком пользоваться, можно поменять порядок элементов с списке.Если значение меняется, используйте элемент <ol> — в противном случае <ul>.
Обычный список
<ol>
<li>Fee</li>
<li>Fi</li>
<li>Fo</li>
<li>Fum</li>
</ol>
Результат HTML кода выше:
Список с Римскими числами
<ol type="i">
<li>Introduction</li>
<li>List of Greivances</li>
<li>Conclusion</li>
</ol> Результат HTML кода выше:
Используя свойство
start<p>Finishing places of contestants not in the winners’ circle:</p>
<ol start="4">
<li>Speedwalk Stu</li>
<li>Saunterin’ Sam</li>
<li>Slowpoke Rodriguez</li>
</ol>
Результат HTML кода выше:
Вложенный список
<ol>
<li>first item</li>
<li>second item
<ol>
<li>second item first subitem</li>
<li>second item second subitem</li>
<li>second item third subitem</li>
</ol>
</li>
<li>third item</li>
</ol>
Результат HTML кода выше:
Неупорядоченный список внутри упорядоченного списка
<ol> <li>first item</li> <li>second item <ul> <li>second item first subitem</li> <li>second item second subitem</li> <li>second item third subitem</li> </ul> </li> <li>third item</li> </ol>
Результат HTML кода выше:
BCD tables only load in the browser
- Другие элементы HTML списка:
<ul>,<li>,<menu> - CSS свойства, которые могут быть полезны для стилизации
<ol>элемента:- свойство
list-style(en-US), для порядковых показов - CSS счётчики, для более сложных вложенных списков
- свойство line-height, для замены убранного свойства compact
- Свойство margin, для контроля отступа в списке
- свойство
Упорядоченный список HTML — Веб учебники
HTML тег <ol> определяет упорядоченный список.
Упорядоченный HTML список
Упорядоченный список начинается с тега <ol>.
Каждый элемент списка начинается с тега <li>.
По умолчанию элементы списка будут помечены цифрами:
HTML Нумерованный список — атрибут type
Атрибут type, тега <ol>, определяет тип маркера элемента списка:
| Тип | Описание |
|---|---|
| type=»1″ | Элементы списка будут пронумерованы цифрами (по умолчанию) |
| type=»A» | Элементы списка будут пронумерованы прописными буквами |
| type=»a» | Элементы списка будут пронумерованы строчными буквами |
| type=»I» | Элементы списка будут пронумерованы прописными римскими цифрами |
| type=»i» | Элементы списка будут пронумерованы строчными римскими цифрами |
Подсчет контрольного списка
По умолчанию упорядоченный список начинает отсчет с 1. Если вы хотите начать отсчет с указанного числа, вы можете использовать атрибут
Если вы хотите начать отсчет с указанного числа, вы можете использовать атрибут start:
Вложенные HTML списки
Списки могут быть вложенными (список внутри списка):
Пример
<ol>
<li>Кофе</li>
<li>Чай
<ol>
<li>Черный чай</li>
<li>Зеленый чай</li>
</ol>
</li>
<li>Молоко</li>
</ol>
Примечание: Элемент списка (<li>) может содержать новый список,
и другие HTML элементы, например, изображения и ссылки и т.д.
Краткое содержание главы
- Используйте HTML элемент
<ol>для определения упорядоченного списка - Используйте HTML атрибут
typeдля определения типа нумерации - Используйте HTML элемент
<li>для определения элемента списка - Списки могут быть вложенными
- Элементы списка могут содержать другие элементы HTML
HTML Теги списка
| Теги | Описание |
|---|---|
| <ul> | Определяет неупорядоченный список |
| <ol> | Определяет упорядоченный список |
| <li> | Определяет элемент списка |
| <dl> | Определяет описание списка |
| <dt> | Определяет термин в описание списка |
| <dd> | Описывает термин в описание списка |
HTML упорядоченный список внутри div
Я отформатировал упорядоченный список с подпунктами. Еще один
Еще один <ol> находится внутри <div> , и цифры неверны; почему?
OL {
counter-reset: item;
padding-left: 10px;
}
LI {
display: list-item
}
LI:before {
content: counters(item, ".") " ";
counter-increment: item
}<ol>
<li>one</li>
<li>two
<ol>
<li>two.one</li>
</ol>
</li>
</ol>
<hr />
<div>
<ol>
<li>one
<ol>
<li>one.one</li>
</ol>
</li>
</ol>
</div>Пожалуйста, проверьте это: http://jsfiddle.net/PTbGc/1265/
html css html-listsПоделиться Источник mMo 18 сентября 2018 в 11:31
2 ответа
- XML для HTML упорядоченный список
Я пытаюсь распечатать упорядоченный список из следующего xml, используя правила ssl.
 .. html генерируется для элементов списка, но в самом элементе списка ничего не печатается. я думаю, что я выбираю каждый элемент и распечатываю значение шага. Что я делаю не так? XML: <rental_listings>…
.. html генерируется для элементов списка, но в самом элементе списка ничего не печатается. я думаю, что я выбираю каждый элемент и распечатываю значение шага. Что я делаю не так? XML: <rental_listings>… - Как использовать вам упорядоченный список в android TextView
как я могу получить упорядоченный список, как вид, используя android text-view. Мне нужно добавить упорядоченный список в свою деятельность, я использую текстовое представление, но я не могу вставить html directly.so, как я могу это получить ? <TextView android:Layout_Width=match_parent…
1
Для этого вы можете использовать отдельный тег div. Проверьте эти фрагменты
OL {
counter-reset: item;
padding-left: 10px;
}
LI {
display: list-item
}
LI:before {
content: counters(item, ".") " ";
counter-increment: item
} <div>
<ol>
<li>one</li>
<li>two
<ol>
<li>two. one</li>
</ol>
</li>
</ol>
</div>
<hr />
<div>
<ol>
<li>one
<ol>
<li>one.one</li>
</ol>
</li>
</ol>
</div>
one</li>
</ol>
</li>
</ol>
</div>
<hr />
<div>
<ol>
<li>one
<ol>
<li>one.one</li>
</ol>
</li>
</ol>
</div>Поделиться Hariom Singh 18 сентября 2018 в 11:41
0
вы можете использовать отдельные теги div
ol {
counter-reset: item
}
li {
display: block
}
li:before {
content: counters(item, ".") " ";
counter-increment: item
} <div>
<ol>
<li>one</li>
<li>two
<ol>
<li>two.one</li>
<li>two. two</li>
<li>two.three</li>
</ol>
</li>
<li>three
<ol>
<li>three.one</li>
<li>three.two
<ol>
<li>three.two.one</li>
<li>three.two.two</li>
</ol>
</li>
</ol>
</li>
<li>four</li>
</ol>
<div>
two</li>
<li>two.three</li>
</ol>
</li>
<li>three
<ol>
<li>three.one</li>
<li>three.two
<ol>
<li>three.two.one</li>
<li>three.two.two</li>
</ol>
</li>
</ol>
</li>
<li>four</li>
</ol>
<div>Поделиться Sooriya Dasanayake 18 сентября 2018 в 11:52
Похожие вопросы:
раскрасьте упорядоченный список в html
Возможный Дубликат : Есть ли простой способ изменить цвет пули в списке? У меня есть упорядоченный список как ul{ list-style-type:circle; } <ul> <li>one</li>…
HTML + CSS: упорядоченный список без точки?
Я думаю, что ответ на этот вопрос-нет. .. но знает ли кто-нибудь о способе HTML/CSS создать упорядоченный список без точки после чисел? Или, как вариант, указать символ-разделитель? В идеале я не…
.. но знает ли кто-нибудь о способе HTML/CSS создать упорядоченный список без точки после чисел? Или, как вариант, указать символ-разделитель? В идеале я не…
Как написать редактируемый упорядоченный список в html, который может использовать клавишу tab для просмотра
Я хочу создать упорядоченный список (HTML), в котором вы можете редактировать содержимое для каждого элемента списка, в то время как вы можете переходить между каждым элементом списка с помощью…
XML для HTML упорядоченный список
Я пытаюсь распечатать упорядоченный список из следующего xml, используя правила ssl… html генерируется для элементов списка, но в самом элементе списка ничего не печатается. я думаю, что я выбираю…
Как использовать вам упорядоченный список в android TextView
как я могу получить упорядоченный список, как вид, используя android text-view. Мне нужно добавить упорядоченный список в свою деятельность, я использую текстовое представление, но я не могу. ..
..
Упорядоченный список в HTML, пронумерованный нечетными числами
Используя <ol type=1> в HTML, я могу получить упорядоченный список, который будет выглядеть следующим образом: Я люблю сыр Печенье очень вкусное Хороший крем … Как бы я использовал…
Как создать упорядоченный нумерованный список в React
Мне нужно создать упорядоченный список в React , и я делаю следующее в render() render() { <div key ={category.index}> question.map(questionlist => <li…
javascript for loop построить упорядоченный список с цветными обведенными цифрами
Я строю упорядоченный список из for loop и получаю значение цвета hex для каждого элемента в цикле. Я хочу обвести номер, используя цвет элемента. JS бит: var MY_COLORS = [‘#8b0000’,…
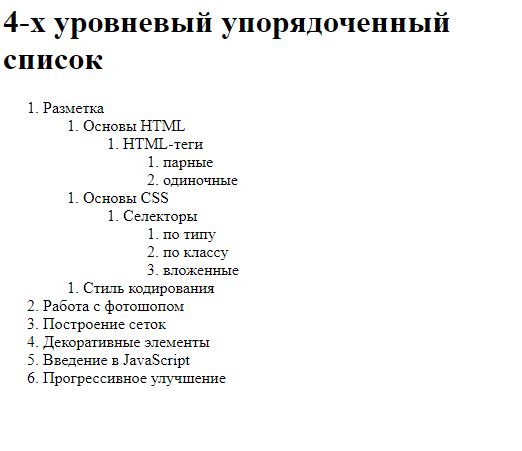
Упорядоченный список в 3 уровня
Я хотел бы иметь упорядоченный список, как показано на рисунке ниже. (в формате html) Достижимо ли это?
Почему ngRepeat не генерирует упорядоченный список, как ожидалось?
Я пытаюсь сгенерировать упорядоченный список, но число перед каждым элементом списка всегда равно 1. Часть html: <ol ng-repeat=student in student.gpas | filter: studentName | orderBy: ‘gpa’>…
Часть html: <ol ng-repeat=student in student.gpas | filter: studentName | orderBy: ‘gpa’>…
HTML-Упорядоченный Список Не Пронумерован Должным Образом
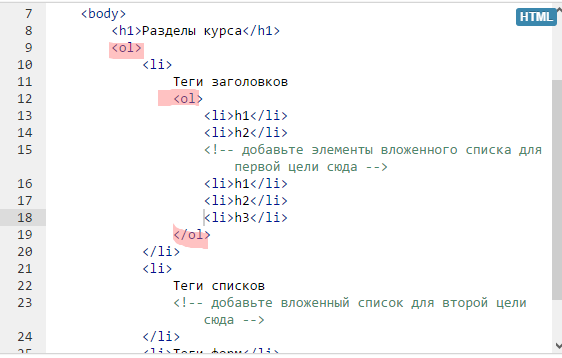
Я пытаюсь использовать HTML для:
- Создать 2 Упорядоченных Списков
- Внутри каждого из O.L. вложите неупорядоченный список и добавьте некоторые элементы внутри
Однако моя нумерация работает не так, как должна, я получаю 1. 1. а не 1. 2. и т. д.
Мой код:
<ol>
<li>Fruits</li>
<ul>
<li>Apples</li>
<li>Oranges</li>
<li>Plum</li>
<li>Watermelon</li>
</ul>
</ol>
<ol>
<li>Vegetables</li>
<ul>
<li>Carrots</li>
<li>Lettuce</li>
<li>Cucumber</li>
<li>Tomato</li>
</ul>
</ol>Поделиться Источник GDesigns 18 апреля 2015 в 15:41
4 ответа
- Упорядоченный список не работает в Django
Я пытаюсь использовать упорядоченный список в HTML, чтобы перечислить элементы в моем списке запросов, но по какой-то причине упорядочения не происходит.
 . Список воспроизводится, но не упорядочивается. Вот мой код Django, <o1> {% for t in teamrel %} <li> {{t.teamrelation}} </li>…
. Список воспроизводится, но не упорядочивается. Вот мой код Django, <o1> {% for t in teamrel %} <li> {{t.teamrelation}} </li>… - Трехуровневый десятичный упорядоченный список CSS
У меня есть трехуровневый упорядоченный список в html, который я хотел бы придать стилю следующим образом: 1. Item 1 1.1 Item 2 1.1.1 Item 3 Пример html находится в следующем плунжере: http://plnkr.co/edit/DqhZ5pJILTUHGSNaA1vm?p=предварительный просмотр Я сделал стиль, рекомендованный в интернете…
3
Похоже, вам действительно нужен 1 упорядоченный список, а не 2. Если вы ожидаете, что первый будет иметь номер 1, а второй-номер 2, то это один список. Цифры будут сброшены, если вы начнете новый список.
<ol>
<li>Fruits
<ul>
<li>Apples</li>
<li>Oranges</li>
<li>Plum</li>
<li>Watermelon</li>
</ul>
</li>
<li>Vegetables
<ul>
<li>Carrots</li>
<li>Lettuce</li>
<li>Cucumber</li>
<li>Tomato</li>
</ul>
</li>
</ol>Поделиться Asaph 18 апреля 2015 в 15:45
3
Не знаю, почему все отвечают против документов, официально вы CANNOT вложили <ul> элемент как прямой дочерний элемент к <ol> элементу и наоборот, поэтому я соответствующим образом изменил markup.
Демонстрация
<ol>
<li>
<h3>Fruits</h3>
<ul>
<li>Apples</li>
<li>Oranges</li>
</ul>
</li>
<li>
<h3>Vegetables</h3>
<ul>
<li>Carrot</li>
</ul>
</li>
</ol>
Здесь вы можете настроить padding и margin неупорядоченных списков в соответствии с вашими требованиями, но я просто дал общее представление о том, как это должно быть.
Вы также можете использовать <p> или любой другой тег на месте <h3> , но я думаю, что <h3> или <h4> должны хорошо подходить для вашего случая.
Поделиться Mr. Alien 18 апреля 2015 в 15:52
1
Вы заканчиваете упорядоченный список после первой строки. Не ставьте тег до конца всего упорядоченного списка. Пример ниже.
Не ставьте тег до конца всего упорядоченного списка. Пример ниже.
<ol>
<li>Fruits</li>
<ul>
<li>Apples</li>
<li>Oranges</li>
<li>Plum</li>
<li>Watermelon</li>
</ul>
<li>Vegetables</li>
<ul>
<li>Carrots</li>
<li>Lettuce</li>
<li>Cucumber</li>
<li>Tomato</li>
</ul>
</ol>Поделиться chiphack 26 апреля 2015 в 19:29
- Упорядоченный список с тегом меню-сброс нумерации
У меня есть простой упорядоченный список, в каждом из которых есть тег меню и некоторые элементы списка, такие как: <ol> <li> <h3>List item 1</h3> <menu> <li><a href=#>Action 1</a></li> <li><a href=#>Action 2</a></li>.
 ..
.. - Упорядоченный список в модели Django
У меня есть проект Django, где я хочу, чтобы модель содержала упорядоченный список объектов другой модели. Если я правильно понял, списки обычно делаются с внешними ключами, указывающими от содержащихся объектов к содержащему объекту. Но если я сделаю это таким образом, буду ли я уверен, что…
0
Может быть, вы используете не list-style-свойство, а counter-increment-свойство, поэтому ваш HTML остается таким, как есть.
ol {
counter-increment: section;
}
ol > li {
list-style-type: none;
}
ol > li:before {
content: counter(section)". ";
}<ol>
<li>Fruits</li>
<ul>
<li>Apples</li>
<li>Oranges</li>
<li>Plum</li>
<li>Watermelon</li>
</ul>
</ol>
<ol>
<li>Vegetables</li>
<ul>
<li>Carrots</li>
<li>Lettuce</li>
<li>Cucumber</li>
<li>Tomato</li>
</ul>
</ol>Поделиться zork media 26 апреля 2015 в 19:22
Похожие вопросы:
Упорядоченный список в XML в Android?
Я пытаюсь составить упорядоченный список из XML в textview. Этот список будет маркирован и должным образом обоснован подзаголовками. К сожалению, похоже, что поддержка этого в xml минимальна. Я…
Этот список будет маркирован и должным образом обоснован подзаголовками. К сожалению, похоже, что поддержка этого в xml минимальна. Я…
раскрасьте упорядоченный список в html
Возможный Дубликат : Есть ли простой способ изменить цвет пули в списке? У меня есть упорядоченный список как ul{ list-style-type:circle; } <ul> <li>one</li>…
HTML + CSS: упорядоченный список без точки?
Я думаю, что ответ на этот вопрос-нет… но знает ли кто-нибудь о способе HTML/CSS создать упорядоченный список без точки после чисел? Или, как вариант, указать символ-разделитель? В идеале я не…
Упорядоченный список не работает в Django
Я пытаюсь использовать упорядоченный список в HTML, чтобы перечислить элементы в моем списке запросов, но по какой-то причине упорядочения не происходит.. Список воспроизводится, но не…
Трехуровневый десятичный упорядоченный список CSS
У меня есть трехуровневый упорядоченный список в html, который я хотел бы придать стилю следующим образом: 1. Item 1 1.1 Item 2 1.1.1 Item 3 Пример html находится в следующем плунжере:…
Item 1 1.1 Item 2 1.1.1 Item 3 Пример html находится в следующем плунжере:…
Упорядоченный список с тегом меню-сброс нумерации
У меня есть простой упорядоченный список, в каждом из которых есть тег меню и некоторые элементы списка, такие как: <ol> <li> <h3>List item 1</h3> <menu>…
Упорядоченный список в модели Django
У меня есть проект Django, где я хочу, чтобы модель содержала упорядоченный список объектов другой модели. Если я правильно понял, списки обычно делаются с внешними ключами, указывающими от…
Упорядоченный список в HTML, пронумерованный нечетными числами
Используя <ol type=1> в HTML, я могу получить упорядоченный список, который будет выглядеть следующим образом: Я люблю сыр Печенье очень вкусное Хороший крем … Как бы я использовал…
Упорядоченный список в 3 уровня
Я хотел бы иметь упорядоченный список, как показано на рисунке ниже. (в формате html) Достижимо ли это?
(в формате html) Достижимо ли это?
Почему ngRepeat не генерирует упорядоченный список, как ожидалось?
Я пытаюсь сгенерировать упорядоченный список, но число перед каждым элементом списка всегда равно 1. Часть html: <ol ng-repeat=student in student.gpas | filter: studentName | orderBy: ‘gpa’>…
Упорядоченные и неупорядоченные списки в HTML
Наряду с абзацами и заголовками существует еще один важный элемент страницы — это списки. Такие элементы наверняка знакомы всем пользователям интернета. Они представляют собой перечисление чего-либо (список) по пунктам. Возле каждого пункта списка обычно стоит закрашенный кружок (он называется маркер списка).
Списки создаются с помощью тега <ul>, внутри которого обязательно должны идти теги <li>. Тег ul задает сам список, а в теги li следует размещать пункты списка (то есть одному li соответствует один маркер списка). Смотрите пример:
<ul>
<li>пункт списка</li>
<li>пункт списка</li>
<li>пункт списка</li>
<li>пункт списка</li>
<li>пункт списка</li>
</ul>
:
Сделайте такой же список цветов, как это сделано в следующем образце:
Списки с номерами
Списки, созданные через тег ul, называются неупорядоченными списками. Такое название им дано потому, что существуют еще и упорядоченные списки, у которых вместо маркеров-точек будут маркеры-цифры. Такие списки
вместо тега ul имеют тег <ol>, а пункты таких
списков также создаются через теги li.
Такое название им дано потому, что существуют еще и упорядоченные списки, у которых вместо маркеров-точек будут маркеры-цифры. Такие списки
вместо тега ul имеют тег <ol>, а пункты таких
списков также создаются через теги li.
Удобство упорядоченных списков в том, что я могу вставить новый пункт списка в любое место — и нумерация сама перестроится (то есть вам не приходится за ней следить в случае каких-либо изменений, как было бы в том случае, если бы вы расставляли ее вручную).
Давайте сделаем упорядоченный список, используя тег ol:
<ol>
<li>пункт списка</li>
<li>пункт списка</li>
<li>пункт списка</li>
<li>пункт списка</li>
<li>пункт списка</li>
</ol>
:
Сделайте такой же список фамилий, как это сделано в следующем образце:
Практика
Повторите страницу по данному образцу:
Замечания
Отдельно теги li использовать нельзя, только в составе
списков. Кроме того, нельзя вкладывать списки в абзацы
и наоборот. Списки в списки вкладывать можно, такое
практикуется.
Кроме того, нельзя вкладывать списки в абзацы
и наоборот. Списки в списки вкладывать можно, такое
практикуется.
HTML Списки. Уроки для начинающих. W3Schools на русском
HTML Списки позволяют веб-разработчикам группировать набор связанных элементов в списках.
HTML Пример списка
Неупорядоченный список:
- Пункт
- Пункт
- Пункт
- Пункт
Упорядоченный список:
- Первый пункт
- Второй пункт
- Третий пункт
- Четвёртый пункт
Неупорядоченный HTML Список
Неупорядоченный (ненумерованный) список начинается с тега <ul>. Каждый элемент списка начинается с тега
Каждый элемент списка начинается с тега <li>.
Элементы списка будут помечены маркерами (маленькие черные кружки) по умолчанию:
Неупорядоченный HTML Список — выберите маркер элемента списка
CSS свойство list-style-type используется для определения стиля маркера элемента списка:
| Значение | Описание |
|---|---|
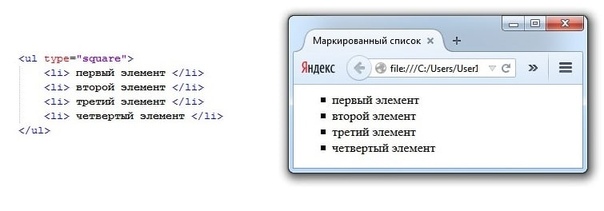
| disc | Устанавливает маркер элемента списка как маленький чёрный кружок (по умолчанию) |
| circle | Устанавливает маркер элемента списка в виде маленького пустого кружка |
| square | Устанавливает маркер элемента списка в виде квадрата |
| none | Элементы списка не будут отмечены (маркеры отсутствуют) |
Упорядоченный HTML Список
Упорядоченный (нумерованный) список начинается с тега <ol>. Каждый элемент списка начинается с тега
Каждый элемент списка начинается с тега <li>.
Элементы списка будут помечены номерами по умолчанию:
Упорядоченный HTML Список — Атрибут Type
Атрибут type тега <ol> определяет тип маркера элемента списка:
| Тип | Описание |
|---|---|
| type=»1″ | Элементы списка будут пронумерованы цифрами (по умолчанию) |
| type=»A» | Элементы списка будут пронумерованы заглавными буквами |
| type=»a» | Элементы списка будут пронумерованы строчными буквами |
| type=»I» | Элементы списка будут пронумерованы большими римскими цифрами |
| type=»i» | Элементы списка будут пронумерованы маленькими римскими цифрами |
HTML Списки описания
HTML также поддерживает списки описания.
Список описания — это список терминов с описанием каждого термина.
Тег <dl> определяет список описания, тег <dt> определяет термин (имя), а тег <dd> описывает каждый термин:
Вложенные HTML-списки
Список может быть вложенным (списки внутри списков):
Пример
<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea</li>
</ul>
</li>
<li>Milk</li>
</ul>
Примечание: Элементы списка могут содержать новый список и другие элементы HTML, такие как изображения и ссылки и т. д.
д.
Подсчет контрольного списка
По умолчанию упорядоченный список начинает отсчет с 1. Если вы хотите начать подсчет с указанного числа, вы можете использовать атрибут start:
Горизонтальный список с помощью CSS
HTML-списки можно стилизовать различными способами с помощью CSS.
Один из популярных способов — это стилизовать список по горизонтали для создания меню навигации:
Пример
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 16px;
text-decoration: none;
}
li a:hover {
background-color: #111111;
}
</style>
</head>
<body>
<ul>
<li><a href=»#home»>Home</a></li>
<li><a href=»#news»>News</a></li>
<li><a href=»#contact»>Contact</a></li>
<li><a href=»#about»>About</a></li>
</ul>
</body>
</html>
Резюме раздела
- Используйте HTML елемент
<ul>для определения неупорядоченного списка - Используйте CSS свойство
list-style-typeдля определения маркера элемента списка - Используйте HTML элемент
<ol>для определения упорядоченного списка - Используйте HTML атрибут
typeдля определения типа нумерации - Используйте HTML элемент
<li>для определения элемента списка - Используйте HTML элемент
<dl>для определения списка описания - Используйте HTML элемент
<dt>для определения термина описания - Используйте HTML элемент
<dd>для описания термина в списке описания - Списки могут быть вложены в списки
- Элементы списка могут содержать другие элементы HTML
- Используйте CSS свойство
float:leftилиdisplay:inlineдля горизонтального отображения списка
HTML Упражнения
HTML Теги списка
| Тег | Описание |
|---|---|
| <ul> | Определяет неупорядоченный (ненумерованный) список |
| <ol> | Определяет упорядоченный (нумерованный) список |
| <li> | Определяет пункты списка |
| <dl> | Определяет список описания |
| <dt> | Определяет термин в списке описания |
| <dd> | Описывает термин в списке описания |
Вопросы для самоконтроля
- Для чего нужны HTML-списки?
- Какие бывают HTML-списки?
- Каким тегом определяется неупорядоченный HTML-список?
- Каким тегом определяется упорядоченный HTML-список?
- Каким тегом определяется каждый элемент в HTML-списке?
- Как по умолчанию обозначаются элементы неупорядоченного HTML-списка?
- Как по умолчанию обозначаются элементы упорядоченного HTML-списке?
- Что такое список описаний?
- Какой тег определяет список описаний?
- Какой тег определяет термин (имя) в списке описаний?
- Какой тег определяет описание каждого термина в списке описаний?
Что такое упорядоченный список?
При программировании веб-сайта с использованием кодировки HTML (язык гипертекстовой разметки) упорядоченный список используется для создания списка элементов, которые пронумерованы, чтобы показать порядок, в котором они должны идти. Список может использоваться просто для перечисления объектов, для отображения элементов, ранжированных от самого важного к наименее важному, или для нумерации шагов в процессе. Чтобы создать этот тип списка с использованием HTML, пользователь сначала создает открывающий упорядоченный тег списка. Затем он добавляет в теги элементов списка и вставляет фактические элементы, которые должны появиться в его списке. Он закрывает каждый тег элемента списка после элемента и, когда список завершен, он закрывает упорядоченный тег списка.
Список может использоваться просто для перечисления объектов, для отображения элементов, ранжированных от самого важного к наименее важному, или для нумерации шагов в процессе. Чтобы создать этот тип списка с использованием HTML, пользователь сначала создает открывающий упорядоченный тег списка. Затем он добавляет в теги элементов списка и вставляет фактические элементы, которые должны появиться в его списке. Он закрывает каждый тег элемента списка после элемента и, когда список завершен, он закрывает упорядоченный тег списка.
Правильный открывающий тег HTML — это <ol>, а закрывающий тег — </ ol>. ПР означает «упорядоченный список». Этот тип списка является противоположностью неупорядоченного списка, созданного с использованием HTML-тегов <ul> и </ ul>. Когда компьютер видит тег «ol», он знает, как нумеровать элементы в списке в порядке их появления.
После создания открывающего тега пользователь вставляет тег <li>, который обозначает элемент списка. Это открывающий тег для первого элемента в его списке. Он вводит сам элемент после открывающего тега, а затем вставляет закрывающий тег элемента списка, который отображается как </ li>. Он повторяет это для каждого элемента в своем списке. Вставив все элементы в своем списке, он использует закрывающий тег <ol> на следующей строке, чтобы показать конец списка.
Это открывающий тег для первого элемента в его списке. Он вводит сам элемент после открывающего тега, а затем вставляет закрывающий тег элемента списка, который отображается как </ li>. Он повторяет это для каждого элемента в своем списке. Вставив все элементы в своем списке, он использует закрывающий тег <ol> на следующей строке, чтобы показать конец списка.
Вот пример кода для упорядоченного списка в HTML:
<Ол> <li> Вставьте тег открытия упорядоченного списка. </ li> <li> Вставьте открывающий тег элемента списка. </ li> <li> Введите первый элемент в списке после тега открытия элемента списка. </ li> <li> Вставьте закрывающий тег элемента списка. </ li> <li> Повторите с остальными элементами списка. </ li> <li> Вставьте закрывающий тег упорядоченного списка. </ li> </ Ол>
Это показывает код для самого списка. Прямо сейчас это не показывает форматирование для списка. Когда код отображается в веб-браузере, он преобразует код HTML и правильно отображает его в виде списка. Список, созданный из приведенного выше кода, будет выглядеть следующим образом:
Когда код отображается в веб-браузере, он преобразует код HTML и правильно отображает его в виде списка. Список, созданный из приведенного выше кода, будет выглядеть следующим образом:
- Вставьте упорядоченный тег открытия списка.
- Вставьте открывающий тег элемента списка.
- Введите первый элемент в списке после открывающего тега элемента списка.
- Вставьте закрывающий тег элемента списка.
- Повторите с остальными пунктами списка.
- Вставьте закрывающий тег упорядоченного списка.
Любой, кто создает этот список или любой другой элемент, использующий HTML-кодирование, должен помнить о более строгих правилах для новых версий HTML. С введением CSS для управления макетом и внешним видом веб-страниц HTML теперь контролирует только основную информацию, представленную на странице. Он также следует более строгим правилам, чтобы гарантировать, что весь код одинаков. Человек, работающий с HTML, должен убедиться, что в его коде есть открывающий и закрывающий теги и что закрывающий тег имеет обратную косую черту. Он должен убедиться, что все буквы в тегах строчные и в его документе есть соответствующие теги HTML, заголовок и тело вверху вместе с объявлением страницы.
Он должен убедиться, что все буквы в тегах строчные и в его документе есть соответствующие теги HTML, заголовок и тело вверху вместе с объявлением страницы.
ДРУГИЕ ЯЗЫКИ
HTML-тег ol
Пример
Два разных упорядоченных списка (первый список начинается с 1, а второй начинается с 50):
Кофе
Чай
Молоко
- Кофе
- Чай
- Молоко
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег
Тег
Совет: Используйте CSS для стилизации списков.
Совет: Для неупорядоченного списка используйте тег
- .
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Молоко
- Кофе
- Чай
- Черный чай
- Зеленый чай
- Молоко
- Неупорядоченный список — Используется для создания списка связанных элементов без определенного порядка.
- Упорядоченный список — Используется для создания списка связанных элементов в определенном порядке.
- Список описаний — Используется для создания списка терминов и их описаний.

Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| Есть | Есть | Есть | Есть | Есть |
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| обратное | обратное | Указывает, что порядок в списке должен быть обратным (9,8,7…) |
| начало | номер | Задает начальное значение упорядоченного списка |
| тип | 1 A Я я | Задает тип маркера для использования в списке |
Глобальные атрибуты
Тег

Атрибуты событий
Тег
Другие примеры
Пример
Установить разные типы списков (с помощью CSS):
Кофе
Чай
Молоко
Пример
Отображение всех различных типов списков, доступных с помощью CSS:
<стиль>
ол.a {list-style-type: armenian;}
ol.b {list-style-type: cjk-ideographic;}
ol.c {тип-стиля-списка: десятичный;}
ol.d {тип-стиля-списка:
десятичный-ведущий-ноль;}
ol.e {list-style-type: georgian;}
ol.f
{list-style-type: hebrew;}
ol.g {list-style-type: hiragana;}
ol.h
{list-style-type: hiragana-iroha;}
ol.i {list-style-type: katakana;}
ol.j {тип-стиля-списка: katakana-iroha;}
ol.k {тип-стиля-списка:
нижний альфа;}
ол. l {list-style-type: lower-greek;}
l {list-style-type: lower-greek;}
ol.m
{list-style-type: lower-latin;}
ol.n {list-style-type: lower-roman;}
ol.o {тип-стиля-списка: верхний-альфа;}
ol.p {тип-стиля-списка: верхний-латинский;}
ol.q {тип-стиля-списка: верхний-римский;}
ol.r {тип-стиля-списка: нет;}
ol.s {тип-стиля-списка: наследование;}
Пример
Уменьшить и увеличить высоту строки в списках (с помощью CSS):
Кофе
Чай
Молоко
<ол
>
Попробуй сам »
Пример
Вложить неупорядоченный список в упорядоченный список:
Связанные страницы
Учебное пособие по HTML: списки HTML
Ссылка на HTML DOM: Ol Object
Учебное пособие по CSS: списки стилей
Настройки CSS по умолчанию
Большинство браузеров отображают элемент
Пример
ol {
дисплей: блок;
список-стиль-тип: десятичный;
margin-top: 1em;
нижнее поле: 1em;
маржа слева: 0;
поле справа: 0;
отступ слева: 40 пикселей;
}
HTML-списки упорядоченных, неупорядоченных и определений
Из этого туториала Вы узнаете, как создавать различные типы списков в HTML.
Работа со списками HTML
СпискиHTML используются для представления списка информации в правильно сформированном и семантическом виде. В HTML есть три разных типа списков, каждый из которых имеет определенное назначение и значение.
Примечание: Внутри элемента списка вы можете поместить текст, изображения, ссылки, разрывы строк и т. Д. Вы также можете поместить весь список внутри элемента списка, чтобы создать вложенный список.
В следующих разделах мы рассмотрим все три типа списков один за другим:
Неупорядоченные списки HTML
Неупорядоченный список, созданный с использованием элемента
Элементы списка в неупорядоченных списках отмечены маркерами. Вот пример:
- Шоколадный торт
- Торт "Шварцвальд"
- Ананасовый торт
— Результат приведенного выше примера будет выглядеть примерно так:
- Шоколадный торт
- Торт Шварцвальд
- Ананасовый торт
Вы также можете изменить тип маркера в неупорядоченном списке, используя свойство типа списка CSS . Следующее правило стиля изменяет тип пули с диска по умолчанию на квадрат :
Следующее правило стиля изменяет тип пули с диска по умолчанию на квадрат :
ul {
тип-стиль-список: квадрат;
} Пожалуйста, ознакомьтесь с руководством по спискам CSS, чтобы подробнее узнать о стилизации списков HTML.
Списки упорядоченного HTML
Упорядоченный список, созданный с использованием элемента
Элементы списка в упорядоченном списке отмечены номерами. Вот пример:
- Пристегните ремень безопасности.

- Запускает двигатель автомобиля.
- Осмотритесь и иди.
- Результат приведенного выше примера будет выглядеть примерно так:
- Пристегните ремень безопасности
- Заводит двигатель автомобиля
- Оглянись и иди
Нумерация элементов в упорядоченном списке обычно начинается с 1.Однако, если вы хотите изменить это, вы можете использовать атрибут start , как показано в следующем примере:
- Смешайте ингредиенты.
- Запекать в духовке в течение часа.
- Дайте постоять десять минут.

- Результат приведенного выше примера будет выглядеть примерно так:
- Смешайте ингредиенты
- Выпекать в духовке час
- Дать постоять десять минут
Как и неупорядоченный список, вы также можете использовать свойство типа списка CSS для изменения типа нумерации в упорядоченном списке.Следующее правило стиля изменяет тип маркера на римские числа.
ol {
тип-стиль-список: верхний римский;
} Совет: Вы также можете использовать атрибут type , чтобы изменить тип нумерации e. грамм.
грамм. type = "I" . Однако вам следует избегать этого атрибута, вместо этого используйте свойство list-style-type CSS.
Списки описаний HTML
Список описаний — это список элементов с описанием или определением каждого элемента.
Список описаний создается с использованием элемента
Браузеры обычно отображают списки определений, помещая термины и определения в отдельные строки, где определения терминов имеют небольшой отступ. Вот пример:
- Хлеб
- Выпечка из муки.

- Кофе
- Напиток из жареных кофейных зерен.
— Результат приведенного выше примера будет выглядеть примерно так:
- Хлеб
- Мука запеченная.
- Кофе
- Напиток из жареных кофейных зерен.
упорядоченных списков
упорядоченных списков Разрешенный контекст: % Body.Контент,% расход,% блокМодель контента: Необязательный заголовок списка (LH), за которым следует один или несколько пунктов списка (LI)
Упорядоченный список обычно представляет собой нумерованный список элементов. HTML 3.0
дает вам возможность контролировать порядковый номер — продолжить с того места, где
предыдущий список остановился, или чтобы начать с определенного числа. В
стиль нумерации остается для связанных таблиц стилей, например вложены ли
списки вносят вклад в составной номер элемента, например «3.1.5», или
числа отображаются арабскими буквами, римскими цифрами в верхнем или нижнем регистре или
используя схему нумерации, соответствующую языковому контексту.
В
стиль нумерации остается для связанных таблиц стилей, например вложены ли
списки вносят вклад в составной номер элемента, например «3.1.5», или
числа отображаются арабскими буквами, римскими цифрами в верхнем или нижнем регистре или
используя схему нумерации, соответствующую языковому контексту.
Тег открывающего списка должен быть
- . За ним следует необязательный
заголовок списка (
- ). Например:
- Протокол последней встречи
- Нам нужно еще встречи?
- Любой другой бизнес
Повестка дня , который можно представить как:
Повестка дня
- Протокол последнего заседания
- Нам нужно еще встречи?
- Прочие вопросы
Примечание: Некоторые устаревшие документы могут содержать заголовки или простой текст. перед первым элементом LI.Разработчиками пользовательских агентов HTML 3.0 являются рекомендуется учитывать эту возможность, чтобы обращаться с плохо сформированными унаследованные документы.

Разрешенные атрибуты для элемента OL
- ID
- Идентификатор SGML, используемый в качестве цели для гипертекста ссылки или для наименования определенных элементов в связанных таблицах стилей. Идентификаторы являются токенами NAME и должны быть уникальными в пределах области действия текущий документ.
- LANG
- Это одно из сокращений стандартного языка ISO, е.грамм. «en.uk» — вариант английского языка, на котором говорят в Соединенном Королевстве. Он может использоваться парсерами для выбора языковых настроек для кавычки, лигатуры, правила гипенации и т. д. Язык атрибут состоит из двухбуквенного кода языка из ISO 639, необязательно, за которым следует точка и двухбуквенный код страны из ISO 3166.
- КЛАСС
- Это список токенов SGML NAME, разделенных пробелами.
используется для создания подклассов имен тегов. По соглашению имена классов
интерпретируется иерархически, с наиболее общим классом слева
и наиболее конкретный справа, где классы разделены
период.
 Атрибут CLASS чаще всего используется для присоединения
другой стиль для какого-либо элемента, но рекомендуется, чтобы
практические имена классов следует выбирать на основе
семантика, так как это разрешит другое использование, такое как ограничение поиска
через документы путем сопоставления имен классов элементов. Соглашения
для выбора имен классов выходят за рамки данной спецификации.
Атрибут CLASS чаще всего используется для присоединения
другой стиль для какого-либо элемента, но рекомендуется, чтобы
практические имена классов следует выбирать на основе
семантика, так как это разрешит другое использование, такое как ограничение поиска
через документы путем сопоставления имен классов элементов. Соглашения
для выбора имен классов выходят за рамки данной спецификации. - CLEAR
- Этот атрибут является общим для всех блочных элементов. Когда
текст обтекает рисунок или таблицу на полях, иногда требуется
для начала элемента, такого как заголовок, абзац или список под рисунком
а не рядом с ним.Атрибут CLEAR позволяет вам двигаться вниз
безоговорочно:
- очистить = влево
- двигаться вниз, пока левое поле не очистится
- очистить = право
- двигаться вниз, пока правое поле не станет четким
- clear = все
- двигаться вниз, пока оба поля не станут чистыми
В качестве альтернативы вы можете разместить элемент рядом с фигура только до тех пор, пока есть достаточно места. Минимальная необходимая ширина задается как:
- clear = «40 en»
- двигаться вниз, пока не останется не менее 40 единиц en.
- clear = «100 пикселей»
- перемещаться вниз, пока не останется не менее 100 пикселей бесплатно
Таблица стилей (или настройки браузера по умолчанию) может предоставлять минимум по умолчанию ширины для каждого класса блочных элементов.
- ПРОДОЛЖИТЬ
- Не перезапускать порядковый номер, т.е. продолжить с того места, где предыдущий список опущен, например <ПРОДОЛЖИТЬ>
- SEQNUM
- Установите начальный порядковый номер для первого элемента, например
- КОМПАКТНЫЙ
- Наличие этого атрибута указывает на пользовательский агент следует использовать уменьшенные межэлементные интервалы. На практике есть несколько способов для увеличения компактности списков: уменьшен интервал между элементами по вертикали, меньший размер шрифта или даже во избежание разрывов строк между элементами.Это лучше всего обрабатывается с помощью связанных таблиц стилей и атрибута class.
Упорядоченный список HTML | Нумерованный список HTML
Упорядоченный список HTML или нумерованный список отображает элементы в нумерованном формате. Тег HTML ol используется для упорядоченного списка. Мы можем использовать упорядоченный список для представления элементов либо в формате числового порядка, либо в формате алфавитного порядка, либо в любом формате, в котором порядок выделен. Нумерованные списки бывают разных типов:
- Числовое число (1, 2, 3)
- Заглавная римская цифра (I II III)
- Маленькое римское число (i ii iii)
- Заглавный алфавит (A B C)
- Маленький алфавит (a b c)
Для представления различных упорядоченных списков в теге
- есть 5 типов атрибутов.
- HTML
- Java
- JavaScript
- SQL
- HTML
- Ява
- JavaScript
- SQL
- HTML
- Java
- JavaScript
- SQL
- HTML
- Ява
- JavaScript
- SQL
- HTML
- Java
- JavaScript
- SQL
- HTML
- Ява
- JavaScript
- SQL
- HTML
- Java
- JavaScript
- SQL
- HTML
- Ява
- JavaScript
- SQL
- HTML
- Java
- JavaScript
- SQL
- HTML
- Ява
- JavaScript
- SQL
- HTML
- Java
- JavaScript
- SQL
- HTML
- Ява
- JavaScript
- SQL
- HTML
- Java
- JavaScript
- SQL
- Пункт 1
- Пункт 2
- Пункт 3
- Пункт 1
- Пункт 2
- Пункт 3
- Пункт 1
- Пункт 2
- Пункт 3
- Пункт 1
- Пункт 2
- Пункт 3
- Пункт 1
- Пункт 2
- Пункт 3
- Введение
- Первые принципы
- Вторые принципы
- Введение
- Первые принципы
- Первый раздел
- Второй раздел
- Третий раздел
- Вторые принципы
- Шаг 4
- Шаг 5
- Элемент
- Списки Упорядочение веб-страниц: вот HTML-код для их создания
- Что делает
- HTML-тег
- Элемент
- используется для создания упорядоченного списка.Упорядоченный список создается вложением одного или нескольких элементов
- между открывающим и закрывающим тегами
- .
- между открывающим и закрывающим тегами
- Дисплей
- встроенный
- Использование
- текстовое
- Американский фламинго
- Большой фламинго
- Малый фламинго
- Андский фламинго
- Чилийский фламинго
- Фламинго Джеймса
- Американский фламинго
- Большой фламинго
- Малый фламинго
- Андский фламинго
- Чилийский фламинго
- Оллинго Джеймса 9022 Элемент используется для определения упорядоченного списка.Это список, в котором каждому элементу списка предшествует числовой или алфавитный идентификатор (в отличие от неупорядоченного списка
ul, в котором элементам списка предшествуют маркеры). Рекомендуется использоватьol, когда шаги в списке должны выполняться последовательно.Изменение идентификатора
Используйте атрибут
типадля настройки идентификатора перед каждым элементом списка.Клэр — опытный технический писатель, редактор и энтузиаст HTML.Она пишет для HTML.com и управляет контент-агентством Red Robot Media.
Браузер Поддержка ol
Атрибуты ol
Имя атрибута Значения Примечания тип Задает тип маркера списка, который должен использоваться для каждого элемента неупорядоченного списка. начало Определяет начальный номер в упорядоченном списке. Списки HTML — упорядоченные, неупорядоченные и описательные списки Учебное пособие
В HTML есть три типа списков: неупорядоченные, упорядоченные и описательные.Каждый из них определяется с помощью разных тегов. Давайте посмотрим.
Неупорядоченные списки HTML¶
Мы используем неупорядоченные списки для группировки элементов, не имеющих числового порядка. При изменении порядка элементов списка значение не изменится. Чтобы создать неупорядоченный список, мы используем тег
- . Этот тег идет парами, содержимое записывается между открывающим
- .
Пример HTML-тега
- для создания неупорядоченного списка: ¶
Попробуйте сами »Название документа Неупорядоченный список:
- Это элемент списка
- Это еще один элемент списка.
- Это еще один пункт списка.
По умолчанию элементы неупорядоченных списков отмечены маркерами (маленькими черными кружками).Однако стиль маркера по умолчанию для элементов списка можно изменить с помощью атрибута type.
Атрибут type используется для изменения стиля маркера по умолчанию для элементов списка.
Пример HTML-тега
- для создания неупорядоченного списка, в котором элементы отмечены маркерами: ¶
Попробуйте сами »Название документа - Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
- Элемент списка
Результат¶
Вы также можете использовать свойство CSS list-style-type или list-style-image, чтобы указать тип элемента элемента списка.
Пример тега HTML
- , используемого со свойством CSS list-style-type для создания неупорядоченного списка: ¶
Попробуйте сами »Название документа Примеры неупорядоченных списков:
- Холодные напитки
- Горячие напитки
- Мороженое
- Кока-Кола
- Фантастика
- Холодный чай
- Кока-Кола
- Фантастика
- Холодный чай
Упорядоченные списки в формате HTML¶
Упорядоченный список в формате HTML используется для перечисления элементов, отмеченных цифрами.Он начинается с тега
- . Этот тег идет парами, содержимое записывается между открывающим
- и заканчивается закрывающим тегом .
- Это элемент списка №1.
- Это элемент списка номер 2
- Это элемент списка №3.
- Персик
- Абрикос
- Банан
- Клубника
- Персик
- Абрикос
- Банан
- Клубника
- Персик
- Абрикос
- Банан
- Клубника
- Персик
- Абрикос
- Банан
- Клубника
- Персик
- Абрикос
- Банан
- Клубника
- для термина / имени в списке описаний и
- для описания термина / имени в списке описаний.
Пример HTML-тега
- для создания списка описаний: ¶
- Чай
- - горячий напиток
- Сок
- - холодный напиток
- Тетради
-
Книги
- Детективные книги
- Римские книги
- Книги сказок
- Ручка
- Карандаш
- тетрадь
- Ручка
- Карандаш
- тетрадь
Попробуйте сами »Название документа Списки описаний:
Результат¶
Вложенные списки HTML: ¶
Вложенный список содержит список внутри списка.
Пример вложенного списка HTML: ¶
Попробуйте сами »Название документа Вложенный список HTML
Вложенный список содержит список внутри списка.
Элемент управления подсчетом списка¶
По умолчанию перечисление в упорядоченном списке начинается с 1.Используйте атрибут start, чтобы начать отсчет с указанного числа.
Пример HTML-списка для подсчета от указанного числа: ¶
Попробуйте сами »Название документа Контроль подсчета списка
По умолчанию нумерация в упорядоченном списке начинается с 1. Используйте атрибут start, чтобы начать отсчет с указанного числа.
Горизонтальный список с CSS¶
Списки HTML можно стилизовать разными способами с помощью CSS.
Вы можете стилизовать списки HTML, используя различные свойства CSS. Например, вы можете создать меню навигации, стилизовав список по горизонтали.
Пример горизонтального списка с CSS: ¶
Название документа <стиль> ul { тип-стиль-список: нет; маржа: 0; отступ: 0; переполнение: скрыто; цвет фона: # F44336; } li { плыть налево; } li a { дисплей: блок; цвет белый; выравнивание текста: центр; отступ: 16 пикселей; текстовое оформление: нет; } li a: hover { цвет фона: # 981816; }Пример меню навигации
Вы можете стилизовать списки HTML, используя различные свойства CSS.Например, вы можете создать меню навигации, стилизовав список по горизонтали.
- и закрывающим
Каждый элемент в упорядоченном списке начинается с открывающего тега
Пример HTML-тега
- для создания упорядоченного списка: ¶
Попробуйте сами »Название документа Упорядоченный список:
По умолчанию элементы в упорядоченном списке отмечены цифрами.Если вы хотите создать упорядоченный список с алфавитными или римскими цифрами, вам просто нужно добавить type = «a» или type = «I» в тег
- .
Пример HTML-тега
- для создания упорядоченного списка с алфавитными и римскими цифрами: ¶
Попробуйте сами »Название документа Нумерованный список:
Список в алфавитном порядке:
Список в алфавитном порядке (строчные буквы):
Нумерованный список (римские цифры):
Нумерованный список (строчные римские цифры):
Списки описаний HTML¶
Список описаний HTML используется для упорядочивания терминов или имен с описанием так же, как они расположены в словаре.
Для создания списка описаний мы используем тег
- . Этот тег бывает парами.
В
- мы используем теги
- и закрывающим
Каждый элемент неупорядоченного списка объявляется внутри тега
- .
Тип Описание Тип «1» Это тип по умолчанию. В этом типе элементы списка нумеруются цифрами. Тип «I» В этом типе элементы списка нумеруются латинскими числами в верхнем регистре. Тип «i» В этом типе элементы списка нумеруются римскими цифрами в нижнем регистре. Тип «A» В этом типе элементы списка нумеруются заглавными буквами. Введите «a» В этом типе элементы списка нумеруются строчными буквами. Пример упорядоченного списка HTML
Давайте посмотрим на пример упорядоченного списка HTML, который отображает 4 темы в нумерованном списке. Здесь мы не определяем type = «1», потому что это тип по умолчанию.
Выход:
ol type = «I»
Рассмотрим пример отображения списка в верхнем регистре римскими числами.
Выход:
ol type = «i»
Рассмотрим пример отображения списка в нижнем регистре римских чисел.
Выход:
ol type = «A»
Рассмотрим пример отображения списка в верхнем регистре алфавита.
Выход:
ol type = «a»
Рассмотрим пример отображения списка в нижнем регистре алфавита.
Выход:
начальный атрибут
Атрибут start используется с тегом ol, чтобы указать, откуда начинать элементы списка.
Выход:
обратный атрибут:
Это логический атрибут тега HTML
- , новый в версии HTML5. Если вы используете обратный атрибут с тегом
- , он пронумерует список в порядке убывания (7, 6, 5, 4…… 1).
Пример:
<ол обратный>
Выход:
Поддерживающие браузеры
Учебное пособие по трюкам с упорядоченным списком HTML
Во время недавнего тренинга по основам веб-технологий я показывал студентам, как составлять списки контента. Если вы ранее писали какой-либо HTML, вы, вероятно, использовали тег
Показав классу, как это сделать, я показал им менее часто используемый тег
По умолчанию используются числа, перечисленные как 1, 2, 3 и т. Д.
Один студент, плохо знакомый с HTML, спросил: «Можно ли использовать буквы вместо цифр?» Я впервые начал писать HTML в 2003 году, и за все это время мне даже в голову не приходило!
Атрибут типа упорядоченного списка
Во время вебинара я сказал: «Хм, я не уверен, но давайте погуглим», и мы остановились на W3Schools.com HTML
- тип Страница атрибутов. И оказывается, да, вместо цифр есть разные варианты. Все, что нам нужно сделать, это добавить атрибут type в наш тег
Как показано выше, если мы не добавляем атрибут типа, по умолчанию используются только десятичные числа. Давайте посмотрим на два других варианта.
По алфавиту
Мы можем отобразить наш список, используя буквы, используя
Вы также можете отобразить это, используя строчные буквы с
Что делать, если у меня много вещей?
Если у вас есть список, содержащий более 26 элементов, вы, вероятно, не собираетесь использовать алфавитный тип списка.Но мне было любопытно, что было бы, если бы в моем списке было 27 пунктов? Неужели все начнется сначала?
Затем он начинает отображать две буквы, начиная с AA, затем AB, AC, AD и т. Д.
Римские цифры
Другой вариант — использовать римские цифры, которые также могут быть прописными и строчными буквами. Например,
И строчные
Объединение нескольких типов во вложенных списках
Одним из возможных случаев использования разных типов списков могут быть подкатегории.Представьте, что вы перечисляете главы в книге, а затем решаете использовать римские цифры в верхнем регистре, например:
Мы можем создать еще один упорядоченный список, который будет вложен в каждую главу
Начальный атрибут
Если вы используете упорядоченный список с десятичными знаками, это полезно знать: вы можете начать нумерацию с любого числа, которое захотите.В видео выше я показываю пример рецепта приготовления и на полпути, перечисляя инструкции в числовом списке, я хочу что-то сломать и описать.
Если я создаю новый список
Я попытался использовать атрибут start в тегах
Заключение
Теперь, когда вы знаете различные параметры упорядоченного списка — и возникает соблазн использовать новый инструмент, когда вы его нашли, — мы должны знать, когда является подходящим контекстом для каждого типа.
В этой ветке взаимодействия с пользователем на StackExchange есть несколько полезных идей, когда их использовать.
Общее практическое правило состоит в том, что если вы составляете список содержимого и порядок не имеет значения, используйте неупорядоченный список
Чтобы получить более подробное обучение веб-разработке, посетите нашу страницу обучения или подпишитесь на учебное пособие.
HTML Tag »
Раскрытие: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. ПодробнееПример кода
Существует 6 видов фламинго:
Есть 6 видов фламинго:


 .. html генерируется для элементов списка, но в самом элементе списка ничего не печатается. я думаю, что я выбираю каждый элемент и распечатываю значение шага. Что я делаю не так? XML: <rental_listings>…
.. html генерируется для элементов списка, но в самом элементе списка ничего не печатается. я думаю, что я выбираю каждый элемент и распечатываю значение шага. Что я делаю не так? XML: <rental_listings>… one</li>
</ol>
</li>
</ol>
</div>
<hr />
<div>
<ol>
<li>one
<ol>
<li>one.one</li>
</ol>
</li>
</ol>
</div>
one</li>
</ol>
</li>
</ol>
</div>
<hr />
<div>
<ol>
<li>one
<ol>
<li>one.one</li>
</ol>
</li>
</ol>
</div> two</li>
<li>two.three</li>
</ol>
</li>
<li>three
<ol>
<li>three.one</li>
<li>three.two
<ol>
<li>three.two.one</li>
<li>three.two.two</li>
</ol>
</li>
</ol>
</li>
<li>four</li>
</ol>
<div>
two</li>
<li>two.three</li>
</ol>
</li>
<li>three
<ol>
<li>three.one</li>
<li>three.two
<ol>
<li>three.two.one</li>
<li>three.two.two</li>
</ol>
</li>
</ol>
</li>
<li>four</li>
</ol>
<div> . Список воспроизводится, но не упорядочивается. Вот мой код Django, <o1> {% for t in teamrel %} <li> {{t.teamrelation}} </li>…
. Список воспроизводится, но не упорядочивается. Вот мой код Django, <o1> {% for t in teamrel %} <li> {{t.teamrelation}} </li>… ..
..



 Атрибут CLASS чаще всего используется для присоединения
другой стиль для какого-либо элемента, но рекомендуется, чтобы
практические имена классов следует выбирать на основе
семантика, так как это разрешит другое использование, такое как ограничение поиска
через документы путем сопоставления имен классов элементов. Соглашения
для выбора имен классов выходят за рамки данной спецификации.
Атрибут CLASS чаще всего используется для присоединения
другой стиль для какого-либо элемента, но рекомендуется, чтобы
практические имена классов следует выбирать на основе
семантика, так как это разрешит другое использование, такое как ограничение поиска
через документы путем сопоставления имен классов элементов. Соглашения
для выбора имен классов выходят за рамки данной спецификации.