Элементы кода HTML уроки для начинающих академия
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Компьютерный код
<code>
x = 5;<br>
y = 6;<br>
z = x + y;
</code>
HTML <kbd> для ввода с клавиатуры
Элемент HTML <kbd> представляет вводимые пользователем данные, такие как ввод с клавиатуры или голосовые команды.
Текст, окруженный тегами <kbd>, обычно отображается в стандартном одноместном шрифте браузера:
Пример
<p>Сохраните документ, нажав <kbd>Ctrl + S</kbd></p>
Результат:
Сохраните документ, нажав Ctrl + S
HTML <samp> для вывода программы
Элемент HTML <samp> представляет выходные данные из программы или вычислительной системы.
Текст, окруженный тегами <samp>, обычно отображается в стандартном одноместном шрифте браузера:
Пример
<p>If you input wrong value, the program will return <samp>Error!</samp></p>
Результат:
If you input wrong value, the program will return Error!
HTML <code> для кода компьютера
Элемент HTML <code> определяет фрагмент кода компьютера.
Текст, окруженный тегами <code>, обычно отображается в стандартном одноместном шрифте браузера:
Пример
<code>
x = 5;
y = 6;
z = x + y;
</code>
Результат:
x = 5;
y = 6;
z = x + y;
Обратите внимание, что элемент <code> не сохраняет лишние пробелы и разрывы строк.
Чтобы устранить эту проблему, можно поместить элемент <code> внутри элемента <pre>:
Пример
<pre>
<code>
x = 5;
y = 6;
z = x + y;
</code>
</pre>
Результат:
x = 5;
y = 6;
z = x + y;
HTML <var> для переменных
Элемент HTML <var> определяет переменную.
Переменная может быть переменной в математическом выражении или переменной в контексте программирования:
Пример
Einstein wrote: <var>E</var> = <var>mc</var><sup>2</sup>.
Результат:
Einstein wrote: E = mc2.
Элементы кода компьютера HTML
| Тег | Описание |
|---|---|
| <code> | Определяет программный код |
| <kbd> | Определяет ввод с клавиатуры |
| <samp> | Определяет выход компьютера |
| <var> | Определяет переменную |
| <pre> | Определяет предварительно отформатированный текст |
❮ Назад Дальше ❯
Популярное
html картинкакак вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
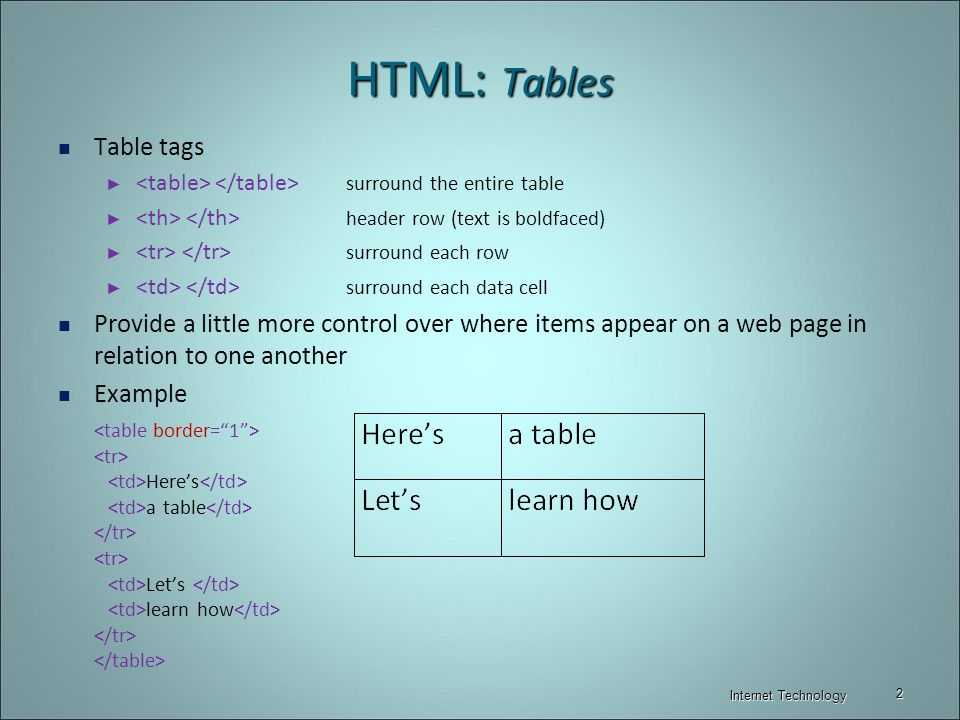
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Обучение HTML/CSS/JS / Хабр
000Z» title=»2015-05-26, 11:18″>26 мая 2015 в 11:18
CSS *HTML *JavaScript *
Ожидает приглашения
Хотел бы поделиться своим сборником различной литературы, предназначенной для самообучения HTML/CSS/JS.
Youtube- www.youtube.com/user/agragregra — очень интересный канал, который поможет вам набить руку по созданию сайтов различной сложности с нуля;
- www.youtube.com/user/ArtSorax — много полезного материала для начинающих.Упор делается на CSS и JS;
- www.youtube.com/user/WebMagistersRu — с этого канала лично я начала знакомство со средой веб-разработки. Все рассказано доступным и понятным языком, основа основ, так сказать.
- www.youtube.com/user/loftblog — команда LoftBlog берет интервью у начинающих и состоявшихся IT-специалистов и разработчиков, а так же проводят видео обучение;
- www.youtube.com/user/TheSWAT727 — видеоканал содержит в себе информацию и обучающие материалы по Web-разработке в целом, охватываю Front-end, Back-end, обзоры текстовых редакторов и прочую полезную информацию для начинающих разработчиков и дизайнеров.

Интернет-ресурсы
- htmlbook.ru — святыня для начинающих специалистов. Данный ресурс содержит огромное количество информации в доступной и понятной форме + форум. Именно с этого я советую начинать знакомство с HTML/CSS;
- webdesign-master.ru — познавательный сайт для более глубокого ознакомления с web-дизайном и версткой;
- learn.javascript.ru — название сайта говорит само за себя. Советую начать обучение после ознакомления с основами HTML5/CSS3.
- www.codecademy.com — англоязычный сервис, где можно проверить свои знания на практике. Все интуитивно понятно, глубокие познания английского языка не потребуются;
- htmlacademy.ru — русскоязычный сервис, где упор идет на практику + немного теории. Очень интересный ресурс, курсы и задания;
- jsfiddle.net — так сказать «песочница» для web-разработчиков. Здесь в режиме онлайн можно код и тут же смотреть результат.
 Сервис будет вам помощником по указанию ошибок;
Сервис будет вам помощником по указанию ошибок; - validator.w3.org — здесь можно проверить свой кода на валидность, что бы исправить свои ошибки или недочеты кода HTML;
- jigsaw.w3.org/css-validator — аналогичный сервис, предназначенный для проверки на валидность CSS кода.
Итог
В интернете очень много полезной, правильной и нужной информации, но бесполезной больше. Учитесь, практикуйтесь, пишите код.
Теги:
- Обучение
- материал
- сайты
- разработка сайтов
Хабы:
- CSS
- HTML
- JavaScript
Данная статья не подлежит комментированию, поскольку её автор ещё не является полноправным участником сообщества. Вы сможете связаться с автором только после того, как он получит приглашение от кого-либо из участников сообщества. До этого момента его username будет скрыт псевдонимом.
Изучите основы HTML для начинающих
Навыки. Вы узнаете
Вы узнаете - классы HTML и IDS
- в HTML
- Boxes в HTML
- HTML FREGERSIT
- Веб-дизайн и доступность
Подробнее
Кто должен учиться- Начинающие разработчики программного обеспечения
- Аналитики данных
- Специалисты по обработке данных
- AI engineers
- Coders
- Programming enthusiasts
View More
What you will learnIntroduction to HTML
Introduction
01:12Introduction
01:12
Урок 01. Введение в HTML
17:25Урок 02. Раскрывающиеся списки и блоки содержимого в HTML
29:16Урок 03. Слайдер HTML-изображений
28:31HTML изображение Slider
28:31
Урок 04: навигационная бар
35:51Навигационная бар
35:51
- 9007
4445.
 35:51
35:51
- 9007
44444. 10
HTML Quiz
47:10
Урок 06: Учебник по веб -дизайну
01:17:04Учебник по веб -дизайну
01:17:04
9007Урок 08: Как стать фронтенд-разработчиком в 2021 году?
37:54
4.
13:53Подробнее
Зачем учитьВторой по популярности язык
В глобальном сообществе разработчиков.
65 436 долларов
Средняя годовая зарплата HTML-разработчика
Как новички изучают HTML онлайн?
Новички, которые хотят изучать HTML, могут начать с основ. После того, как вы освоите основы HTML, вы можете перейти к более сложным темам.
Сколько времени нужно, чтобы выучить HTML?
Этот бесплатный курс HTML состоит из 5 часов видеоконтента, который поможет вам досконально понять концепции.

Что я должен изучить в первую очередь на бесплатном курсе HTML?
Рекомендуется всегда начинать сначала с основ HTML. Для лучшего понимания смотрите обучающие видео последовательно, не пропуская ни одного.
Легко ли освоить основы HTML?
Видео, которые вы найдете в рамках этого бесплатного онлайн-курса HTML, созданы наставниками, лидерами отрасли с большим опытом работы в этой области. Они знают о потребностях разных учащихся и разработали курс таким образом, чтобы его было легко освоить.
Могу ли я пройти этот бесплатный курс HTML за 90 дней?
Да, вы можете пройти это бесплатное обучение HTML в течение 90 дней.
Получу ли я сертификат после прохождения курса HTML для начинающих?
Да, вы получите сертификат об окончании курса после прохождения бесплатного обучения HTML.
Каковы мои следующие лучшие варианты обучения после прохождения курса «Введение в HTML»?
После завершения курса «Введение в HTML» вы можете выбрать курс «Разработка полного стека» — курс MEAN Stack, предоставляемый Simplilearn.

Каковы возможности карьерного роста после изучения HTML?
Общие профессии для изучения HTML включают:
- Веб-разработчик
- Разработчик приложений
- Инженер-программист
- Разработчик программного обеспечения
- Инженер DevOps
Подробнее
Курс по основам HTML | Pluralsight
Перейти к содержимому- Дом
- Обзор
- Курсы
Мэтт Милнер
Изучите основной строительный блок веб-разработки: HTML. Получите четкое представление о том, как HTML-разметка превращается в веб-страницы с изображениями, текстом и списками.
Предварительный просмотр этого курса
Попробуйте бесплатно
Получить это курс, а также лучшие подборки технических навыков и других популярных тем.
Начало работы
29,00 $
в месяц после 10-дневного пробного периода
Ваша 10-дневная бесплатная пробная версия Standard включает
Курсы под руководством экспертов
Идите в ногу с темпами изменений благодаря тысячам углубленных курсов под руководством экспертов.
Для команд
Дайте до 10 пользователей доступ к нашей полной библиотеке, включая этот курс бесплатно на 14 дней
Информация о курсе
Чему вы научитесь
В основе веб-разработки лежит глубокое знание HTML. В этом курсе «Основы HTML» вы узнаете, как создавать веб-страницы. Во-первых, вы познакомитесь с основами HTML-разметки. Далее вы изучите списки, таблицы и текст. Наконец, вы узнаете, как добавлять изображения на свои веб-страницы. Когда вы закончите этот курс, у вас будут базовые знания HTML, которые помогут вам при переходе к веб-разработке.
Содержание
Работа с HTML-документами
Отображение текста
30 минут
- Отображение текста 4м
- Демонстрация: заголовки и блочные элементы 4м
- Демонстрация: блочные и встроенные элементы 4м
- Разрыв текста и пробелы 3м
- Демонстрация: Разрыв и пробелы 4м
- Справочный текст 2 м
- Демонстрация: справочный текст 5м
- Семантическое значение 1м
- Демонстрация: использование семантически значимых элементов 2 м
- Резюме 1м
Создание списков
13 минут
- Понимание списков 2 м
- Демонстрация: создание списков 2 м
- Демонстрация: списки определений 2 м
- Современные списки 2 м
- Демонстрация: современные списки 4м
- Резюме 1м
Связывание документов
20 минут
- Введение 4м
- Концепции ссылок 5м
- Демонстрация: связывание документов 1м
- Понимание целей 5м
- Демонстрация: привязка к целям 1м
- Дополнительные атрибуты ссылки 3м
- Резюме 1м
Отображение данных с помощью таблиц
15 минут
- Понимание HTML-таблиц 2 м
- Определение таблиц HTML 2 м
- Демонстрация: создание таблиц 3м
- Демонстрация: объединение столбцов и строк 3м
- Форматирование таблиц 1м
- Демонстрация: использование стилей для форматирования таблиц 2 м
- Демонстрация: выравнивание таблиц 1м
- Резюме 1м
Включение изображений
23 минуты
- Понимание изображений в HTML 3м
- Демонстрация: добавление изображений в документ 5м
- Определение альтернативных изображений 2 м
- Демонстрация: Альтернативные изображения с помощью ImageSet 3м
- Использование элемента изображения 1м
- Демонстрация: Изображение 6м
- Резюме 3м
Планирование доступности
7 минут
- Планирование доступности 5м
- Краткое содержание курса 2 м
Об авторе
Мэтт Милнер
Мэтт — независимый консультант с опытом проектирования и разработки веб-приложений и системной интеграции. Как писатель, Мэтт сотрудничал с несколькими журналами, такими как MSDN Magazine. Мэтт регулярно делится своей любовью к технологиям, выступая на местных, региональных и международных конференциях, таких как DevWeek, Prairie Dev Con, That Conference и VS Live. Как автор Pluralsight, Мэтт создал более 30 курсов по темам веб-, мобильной и облачной разработки.
Как писатель, Мэтт сотрудничал с несколькими журналами, такими как MSDN Magazine. Мэтт регулярно делится своей любовью к технологиям, выступая на местных, региональных и международных конференциях, таких как DevWeek, Prairie Dev Con, That Conference и VS Live. Как автор Pluralsight, Мэтт создал более 30 курсов по темам веб-, мобильной и облачной разработки.
Посмотреть другие курсы Мэтта Милнера
Попробовать бесплатно
Получить это курс, а также лучшие подборки технических навыков и других популярных тем.
Начало работы
29,00 $
в месяц после 10-дневного пробного периода
Ваша 10-дневная бесплатная пробная версия Standard включает
Курсы под руководством экспертов
Идите в ногу с темпами изменений благодаря тысячам углубленных курсов под руководством экспертов.
Для команд
Дайте до 10 пользователей доступ к нашей полной библиотеке, включая этот курс бесплатно на 14 дней
Информация о курсе
Получить доступ сейчас
Зарегистрируйтесь, чтобы получить немедленный доступ к этому курсу и тысячам других, которые вы можете смотреть в любое время и в любом месте.


 Сервис будет вам помощником по указанию ошибок;
Сервис будет вам помощником по указанию ошибок; 35:51
35:51
