Онлайн конвертер HTML в PHP
Инструменты для украшения и уменьшения
Украшатель CSS
Украшает, форматирует и сделает CSS код более читаемым.Уменьшитель CSS
Сделает CSS код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель HTML
Украшает, форматирует и сделает HTML код более читаемым.Уменьшитель HTML
Сделает HTML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель Javascript
Украшает, форматирует и сделает Javascript код более читаемым.Уменьшитель Javascript
Сделает Javascript код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Обфускатор Javascript
Сделает Javascript код более сложным для понимания или чтения для защиты.Украшатель JSON
Украшает, форматирует и сделает JSON код более читаемым.Уменьшитель JSON
Сделает JSON код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.
Украшатель XML
Украшает, форматирует и сделает XML код более читаемым.Уменьшитель XML
Сделает XML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель OPML
Украшает, форматирует и сделает OPML код более читаемым.Уменьшитель OPML
Сделает OPML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель SQL
Украшает, форматирует и сделает SQL код более читаемым.Уменьшитель SQL
Сделает SQL код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Конвертеры
Конвертер CSV в JSON
Конвертирует CSV данные в JSON и украшает.Конвертер CSV в TSV
Конвертирует CSV данные в TSV и украшает.Конвертер CSV в Excel
Конвертирует CSV данные в Excel и украшает.Конвертер CSV в HTML
Конвертирует CSV данные в HTML, просматривая его ниже.
Конвертер CSV в SQL
Конвертирует CSV в SQL формат и украшает.Конвертер CSV в Многострочные данные
Конвертирует CSV в многострочные данные и делает его более читаемым.Конвертер CSV в Текст
Конвертирует CSV в обычный текст и делает его более читаемым.Конвертер CSV в XML/JSON
Конвертирует CSV в XML и JSON онлайн.Конвертер CSV в XML
Конвертирует CSV в XML и украшает.Конвертер CSV в YAML
Конвертирует CSV в YAML и украшает.Извлечь столбец CSV
Извлекает один столбец из CSV.Конвертер Excel в CSV
Конвертирует Excel в CSV и украшает.Конвертер Excel в TSV
Конвертирует Excel в TSV и украшает.Конвертер Excel в HTML
Конвертирует Excel в HTML и украшает.Excel в формульный вид
Конвертирует Excel в формульный вид и украшает.Конвертер Excel в SQL
Конвертирует Excel в SQL и украшает.Конвертер Excel в JSON
Конвертирует Excel в JSON и украшает.
Конвертер Excel в XML
Конвертирует Excel в XML и украшает.Конвертер Excel в YAML
Конвертирует Excel в YAML и украшает.Конвертер Excel в Текст
Конвертирует Excel в Текст и украшает.Извлечь столбец Excel
Извлекает один столбец из Excel.Конвертер TSV в JSON
Конвертирует данные TSV в JSON и украшает.Конвертер TSV в CSV
Конвертирует данные TSV в CSV и украшает.Конвертер TSV в Excel
Конвертирует данные TSV в Excel и украшает.Конвертер TSV в HTML
Конвертирует данные TSV в HTML, с просмотром ниже.Конвертер TSV в SQL
Конвертирует TSV в SQL формат и украшает.Конвертер TSV в Многострочные данные
Конвертирует TSV в многострочные данные и делает более читаемым.Конвертер TSV в Текст
Конвертирует TSV в обычный текст и делает более читаемым.Конвертер TSV в XML/JSON
Конвертирует TSV в XML/JSON и украшает.
Конвертер TSV в XML
Конвертирует TSV в XML и украшает.Конвертер TSV в YAML
Конвертирует TSV в YAML и украшает.Извлечь столбец TSV
Извлекает один столбец из TSV.Конвертер HTML в CSV
Конвертирует HTML в CSV и украшает.Конвертер HTML в EXCEL
Конвертирует HTML в EXCEL и украшает.Конвертер HTML в TSV
Конвертирует HTML в TSV и украшает.Конвертер HTML в Многострочные данные
Конвертирует HTML в Многострочные данные и украшает.Конвертер HTML в JSON
Конвертирует HTML в JSON и украшает.Конвертер HTML в XML
Конвертирует HTML в XML и украшает.Конвертер HTML в YAML
Конвертирует HTML в TAML и украшает.Конвертер HTML в SQL
Конвертирует HTML в SQL и украшает.Конвертер HTML в PHP
Конвертирует HTML в PHP и украшает.Конвертер HTML в Javascript
Конвертирует HTML в Javascript и украшает.Конвертер HTML в Asp
Конвертирует HTML в Asp и украшает.
Конвертер HTML в JSP
Конвертирует HTML в JSP и украшает.Конвертер HTML в Perl
Конвертирует HTML в Perl и украшает.Конвертер HTML в Jade
Конвертирует HTML в Jade и украшает.Конвертер HTML в Текст
Конвертирует HTML в обычный текст.Конвертер Jade в HTML
Конвертирует Jade в HTML и украшает.Конвертер Markdown в HTML
Конвертирует Markdown в HTML код.Конвертер JSON в XML
Конвертирует JSON в XML и украшает.Конвертер JSON в CSV
Конвертирует JSON в CSV и украшает.Конвертер JSON в Excel
Конвертирует JSON в Excel и украшает.Конвертер JSON в TSV
Конвертирует JSON to TSV и украшает.Конвертер JSON в YAML
Конвертирует JSON в YAML и украшает.Конвертер JSON в HTML
Конвертирует JSON в HTML и украшает.Конвертер JSON в SQL
Конвертирует JSON в SQL и украшает.Конвертер JSON в C# класс
Конвертирует JSON в C# класс и украшает.
Конвертер JSON в Текст
Конвертирует JSON в Текст и украшает.Конвертер SQL в HTML
Конвертирует SQL в HTML и украшает.Конвертер SQL в CSV
Конвертирует SQL в CSV и украшает.Конвертер SQL в Excel
Конвертирует SQL в Excel и украшает.Конвертер SQL в TSV
Конвертирует SQL в TSV и украшает.Конвертер SQL в XML
Конвертирует SQL в XML и украшает.Конвертер SQL в JSON
Конвертирует SQL в JSON и украшает.Конвертер SQL в YAML
Конвертирует SQL в YAML и украшает.Конвертер SQL в Text
Конвертирует SQL в Text и украшает.Конвертер XML в JSON
Конвертирует XML в JSON и украшает.Конвертер XML в CSV
Конвертирует XML в CSV и украшает.Конвертер XML в Excel
Конвертирует XML в Excel и украшает.Конвертер XML в TSV
Конвертирует XML в TSV и украшает.Конвертер XML в YAML
Конвертирует XML в YAML и украшает.
Конвертер XML в HTML
Конвертирует XML в HTML и украшает.Конвертер XML в SQL
Конвертирует XML в SQL и украшает.Конвертер XML в Текст
Конвертирует XML в Текст и украшает.Конвертер YAML в XML/JSON/CSV
Конвертирует YAML в JSON/CSV/XML и украшает.Конвертер YAML в Excel
Конвертирует YAML в Excel и украшает.Конвертер YAML в HTML
Конвертирует YAML в HTML и украшает.Конвертер XML в PDF
Конвертировать XML в PDF и Скачать.Конвертер CSV в PDF
Конвертировать CSV в PDF и Скачать.Конвертер TSV в PDF
Конвертировать TSV в PDF и Скачать.Конвертер EXCEL в PDF
Конвертировать EXCEL в PDF и Скачать.Конвертер JSON в PDF
Конвертировать JSON в PDF и Скачать.Конвертер YAML в PDF
Конвертировать YAML в PDF и Скачать.Конвертер SQL в PDF
Конвертировать SQL в PDF и Скачать.Конвертер Текст в PDF
Конвертировать Текст в PDF и Скачать.
Конвертер PDF в JPG
Конвертировать PDF в JPG и Скачать.Конвертер PDF в PNG
Конвертирует PDF в PNG и украшает.Конвертер Текст в HTML
Конвертирует Текст в HTML и украшает.Конвертер RSS в JSON
Конвертирует RSS в JSON и украшает.Конвертер OPML в JSON
Конвертирует OPML в JSON и украшает.Инструменты проверки валидности кода
Валидатор CSS
Проверьте ваш исходник CSS.Валидатор Javascript
Проверьте ваш исходник Javascript.Тестер Javascript
Проверьте ваш Javascript код.Тестер HTML
Проверьте ваш HTML код.Валидатор JSON
Проверьте ваш JSON код и украсьте.Валидатор XML
Проверьте ваш XML код и украсьте.Валидатор YAML
Проверьте ваш YAML код и украсьте.Валидатор UUID
Проверьте ваш UUID код.Тестер XPath
Онлайн Xpath тестер.Тестер и генератор регулярных выражений
Проверка регулярного выражения и создание кода.
Препроцессоры CSS
Компилятор LESS
Создает отформатированные стили CSS из меньшего источника.Компилятор Stylus
Создает украшенные стили CSS из StylusКонвертер CSS в LESS
Конвертирует CSS в Less и украшает.Конвертер CSS в SCSS
Конвертирует CSS в SCSS и украшает.Конвертер CSS в SASS
Конвертирует CSS в SASS и украшает.Другие утилиты
Генераторы
- Генератор случайных паролей
- Генератор Favicon
- Безопасный каталог htaccess
- Генератор htpasswd
- Генератор Lorem Ipsum
- Генератор адресов IPv4
- Генератор адресов IPv6
- Генератор MAC адресов
- Генератор календарных дат
Конвертеры величин
- Конвертер веса
- Конвертер площади
- Конвертер плотности и массы
- Конвертер байтов/битов
- Конвертер электроэнергии
- Конвертер энергии
- Конвертер силы
- Конвертер Топлива
- Конвертер длины
- Конвертер объема и емкости
- Конвертер температуры
- Конвертер скорости и ускорения
- Конвертер угла
- Конвертер массы
- Конвертер мощности
- Конвертер давления и напряжения
- Конвертер времени
- Астрономический конвертер
- Конвертер частоты
Утилиты
- Информация о браузере
- Конвертер Base64 в Изображение
- Конвертер Изображение в Base64
- Конвертер Файла в Base64
- Генератор символов
- Конвертер текста в HTML объекты
- Парсер URL
- Автообновление страницы
Экранирование и разэкранирование
- Экранирование и разэкранирование JSON
- Экранирование и разэкранирование C#
- Экранирование и разэкранирование Javascript
- Экранирование и разэкранирование Java
- Экранирование и разэкранирование CSV
- Экранирование и разэкранирование SQL
- Экранирование и разэкранирование HTML
- Экранирование и разэкранирование XML
Шифрование
- Генератор HMAC
- Хэш калькулятор
- Стеганография изображений
- Стеганографический декодер
- Генератор паролей MySQL/MariaDB
- Генератор паролей Postgres
Строчные утилиты
- Конвертер базового номера
- Кодер/Декодер Base64
- Средство просмотра различий
- Кодировщик Url
- Декодер Url
- Кодировщик Html
- Декодер Html
- Добавить слэш
- Убрать слеш
- Конвертер числа в слово
- Утилиты строк
- Трансформер текста
- Конвертер регистра
- Калькулятор даты
- Конвертер Даты/Времени в временную метку Unix
- Конвертер временную метку Unix в время Дата/Время
- Конвертер Секунд в человеческое время
- Конвертер Секунд в Часы:Минуты:Секунды
Конверторы изображений
- Конвертер JPG в PNG
- Конвертер PNG в JPG
- Конвертер GIF в PNG
- Конвертер PNG в GIF
- Конвертер BMP в PNG
- Конвертер BMP в JPG
- Генератор изображений с закругленными углами
Инструменты домена и IP
- Получить IP и имя хоста
- Просмотр имени хоста
- Whois сервис
- Просмотр DNS
- Просмотр MX
- Просмотр сервера имён
- Проверка IP сайта
- IP утилиты
- Мой IP адрес
Редакторы кода
- Просмотр исходного кода
- Онлайн Редактор Кода
- Пример кода
Конвертеры цвета
- Конвертер RGB в HEX
- Конвертер RGB в CMYK
- Конвертер RGB в HSV
- Конвертер HEX в HSV
- Конвертер HEX в CMYK
- Конвертер HSV в CMYK
Блог о починке примусов: Интеграция php-кода и html-верстки
Сегодня у нас урок для начинающих. Допустим, вы — начинающий программист, или верстальщик, или вообще пытались мимо проходить, но жизнь заставила соединить верстку (она же html-разметка) и php-код. Как это сделать с минимальными усилиями?
Допустим, вы — начинающий программист, или верстальщик, или вообще пытались мимо проходить, но жизнь заставила соединить верстку (она же html-разметка) и php-код. Как это сделать с минимальными усилиями?
Итак, допустим у вас есть верстка для списка новостей:
<div>
<h2>Это заголовок списка новостей</h2>
<div>
<h3>Заголовок новости 1</h3>
<p>Небольшой блок текста для ознакомления</p>
<a href="/detail.php?id=1">Читать текст целиком</a>
<span>Автор новости: И. Иванов</span>
</div>
<div>
<h3>Заголовок новости 2</h3>
<p>Небольшой блок текста для ознакомления</p>
<a href="/detail.php?id=2">Читать текст целиком</a>
<span>Автор новости: И. Иванов</span>
</div>
<div>
<h3>Заголовок новости 3</h3>
<p>Небольшой блок текста для ознакомления</p>
<a href="/detail. php?id=3">Читать текст целиком</a>
php?id=3">Читать текст целиком</a>
<span>Автор новости: И. Иванов</span>
</div>
</div>
И есть массив новостей $newsArray, полученный из БД/API/откуда-то ещё. Мы не будем рассматривать, как вы получили этот массив, будем считать, что он у вас есть.
Для лучшего понимания, что и как нужно сделать, разобьем нашу задачу на несколько шагов.
- Шаг первый — обойдем массив (проитерируемся по массиву) и выведем некий блок-заглушку на каждой итерации. Перейти
- Шаг второй — заменим блок-заглушку на статические данные из разметки выше. Перейти
- Шаг третий — заменим статические данные на реальные данные из массива. Перейти
Итак, поехали — обходим массив поэлементно.
Первое правило — в большинстве случаев любой массив можно обойти с помощью foreach.
Да, в php есть цикл for и другие варианты обхода массива, но для простого обхода любых массивов используйте foreach.
На каждой итерации выведите что вам угодно, пусть даже пресловутый Hello, world!. Главное на этом шаге — убедиться, что массив обойден и выводимая строка повторена столько раз, сколько элементов в массиве $newsArray.
На этом шаге получаем такой код:
foreach ($newsArray as $news) {
echo 'Hello, world! <br />';
}
Заглядываем в полученный html, считаем число «хеллоуворлдов» и убеждаемся, что все в порядке.
Затем переходим к шагу два — выводим заглушку-разметку. В качестве разметки возьмем разметку одного блока <div>, и заменим ею вывод «Hello world».
Получим такой код:
foreach ($newsArray as $news) {?>
<div>
<h3>Заголовок новости 1</h3>
<p>Небольшой блок текста для ознакомления</p>
<a href="/detail.php?id=1">Читать текст целиком</a>
<span>Автор новости: И. Иванов</span>
Иванов</span>
</div>
<?php
}
Правило номер два — для вывода разметки закрывайте php-тег и выводите разметку как есть.
Другой вариант вывода может выглядеть так:
foreach ($newsArray as $news) {
echo '<div>';
echo ' <h3>Заголовок новости 1</h3>';
echo ' <p>Небольшой блок текста для ознакомления</p>';
echo ' <a href="/detail.php?id=1">Читать текст целиком</a>';
echo ' <span>Автор новости: И. Иванов</span>';
echo '</div>';
}
Нельзя сказать, что он неправилен, ведь он также работает. Но, во-первых — этот код читается хуже, чем первый вариант. А во-вторых — когда мы начнем выводить вместо шаблонного текста какие-то данные из массива, мы замучаемся с конкатенацией строк и слежением за кавычками. Поэтому: выключаем режим php и выводим html как есть, производительность от этого не пострадает.
Также на этом шаге мы сделаем следующее — выведем статические данные с помощью конструкции echo. Обычно вывод можно записать так <?php echo 'String here'; ?>, но мы воспользуемся сокращенной записью <?='String here'?>, это здорово сократит и сам код и время его написания.
В итоге на этом шаге получаем такой код:
foreach ($newsArray as $news) {?>
<div>
<h3><?='Заголовок новости 1'?></h3>
<p><?='Небольшой блок текста для ознакомления'?></p>
<a href="<?='/detail.php?id=1'?>">Читать текст целиком</a>
<span>Автор новости: <?='И. Иванов'?></span>
</div>
<?php
}
Снова смотрим на результат работы скрипта и переходим к последнему шагу.
Осталась самая малость — заменить статические данные на реальные данные из массива $newsArray. Здесь все совсем просто — в каждое
Здесь все совсем просто — в каждое <?= просто подставляем обращение к нужному ключу текущего массива $news:
foreach ($newsArray as $news) {?>
<div>
<h3><?=$news['title']?></h3>
<p><?=$news['preview']?></p>
<a href="<?=$news['detail_url']?>">Читать текст целиком</a>
<span>Автор новости: <?=$news['author']?></span>
</div>
<?php
}
Обновляем страницу и смотрим, что получилось. Если все в порядке, то работа успешно закончена — вы соединили верстку и html-код. Следующий шаг в развитии — использование шаблонизаторов. Но это тема для другого поста.
Финальный код в виде гиста, там же пример с обсуждаемыми выше вариантами вывода данных: с закрытием php-тега и без этого.
Принципиальная разница между HTML, PHP, ASP и C#?
Категории
Категории
Все публикации Мобильные приложения Контекстная реклама CRM Технологическая гарантия Новости Репутация Учет времени Цифровой Актив Чат-боты adxCMS Маркетинг Интервью Проектирование Видео Программирование События SMM Обзоры Контент Тренды Сайты Перевод SEO Инструкции
Все публикации
Мобильные приложения
1
Контекстная реклама
1
Технологическая гарантия
2
Новости
3
Репутация
4
Учет времени
4
Цифровой Актив
4
Чат-боты
5
adxCMS
6
Маркетинг
6
Интервью
8
Проектирование
9
Видео
10
Программирование
10
События
10
SMM
14
Обзоры
14
Контент
15
Тренды
19
Сайты
24
Перевод
29
SEO
34
Инструкции
56
Вячеслав Крампец
- 3 мин
- 1281
Программирование
Разработка сайта, как и разработка программного продукта, требует использования того или иного языка программирования. Помимо отличий в синтаксисе языка есть ещё и отличия, влияющие непосредственно на конечную стоимость сайта или программы.
Помимо отличий в синтаксисе языка есть ещё и отличия, влияющие непосредственно на конечную стоимость сайта или программы.
HTML
Используется: для создания простых сайтов.
Как узнать: в адресе сайта будет содержаться .html, например, http://имя_сайта.ru/contact.html.
Главное отличие HTML состоит в том, что это — язык тэговой разметки, который используется для описания публичной части сайта. Этот язык довольно прост и был впервые разработан для того, чтобы представлять текстовую информацию в браузере. До сих пор браузеры могут показывать только ту часть сайта, которая создана в HTML.
Используя HTML, невозможно управлять содержанием сайта. Пользователю нужно было бы работать с сайтом напрямую, используя FTP-протокол, для того чтобы добавить новые иллюстрации или обновлять текст.
В случае, если сайт полностью разработан в HTML и CSS (файл стилей, с помощью которого обеспечивается единый стиль всех страниц сайта), необходимо обладать знаниями в области программирования, в противном случае владельцу сайта придется платить разработчикам для того, чтобы обновить любую информацию. Это, как вы понимаете, ведёт к значительным расходам, поскольку сейчас большинство сайтов очень динамичны и являются больше инструментом маркетинга, чем просто картинкой.
Это, как вы понимаете, ведёт к значительным расходам, поскольку сейчас большинство сайтов очень динамичны и являются больше инструментом маркетинга, чем просто картинкой.
Итак, мы знаем, что для получения динамического сайта нам необходимо больше, чем HTML и CSS. Как определить, какой язык использовать далее: PHP, ASP или C#.
PHP, ASP или C#
Используется: для создания сложных сайтов с Системой Управления Контентом (CMS).
Как узнать: адрес сайта будет лаконичным, например, http://имя_сайта.ru/contact/.
PHP, ASP, C# — языки более высокого уровня, которые позоляют создавать сценарии (скрипты). В результате работы скрипта пользователь получает определенную информацию из Базы Данных. Например, во время поиска сайта пользователь вводит определеные данные в поле, нажимает «ИСКАТЬ» (тем самым начинает работу скрипта), а затем получает список ссылок, который был составлен скриптом. Любая работа с базой данных означает, что сайт создан либо в PHP, либо в ASP или C#.
Любая работа с базой данных означает, что сайт создан либо в PHP, либо в ASP или C#.
| Языки | База данных | Хостинг | Открытые исходные тексты (OSS) |
|---|---|---|---|
| PHP | MySQL, Interbase, Postgess, MsSQL, CyBase |
UNIX | ДА |
| ASP, C# | MsSQL | Windows | НЕТ |
Для того чтобы выбрать язык разработки, Заказчику нужно учесть:
1) Стоимость хостинга.
Обычно Windows-hosting обходится дороже, и это связано с тем, что необходимо купить Базу Данных (стоимость лицензии БД MSSQL).
2) Стоимость услуг разработчиков.
Этот фактор зависит от рыночных факторов, на сегодняшний день услуги c#-разработчиков стоят дороже, чем услуги php-разработчиков. На рынке есть определенный дефицит грамотных разработчиков, свободно владеющих базовыми языками программирования. У нас, например, постоянно открыта вакансия php-разработчика.
У нас, например, постоянно открыта вакансия php-разработчика.
Пожалуй, это основные факторы, которые можно определить без описания задачи, которую нужно решить. В ряде случаев в самой задаче уже заложен единственно верный выбор: PHP, ASP, C#.
Еще статьи по теме:
- Что должен включать в себя документ «Техническое задание на разработку сайта»?
- Чек-лист: как проверить техническое состояние сайта?
- Ошибки в сотрудничестве с разработчиками
- Ошибки прогнозирования затрат на разработку
- Ошибки при проектировании сайтов
- Ошибки стартапов
- Ошибки при разработке интернет-магазина
| ||||||||||
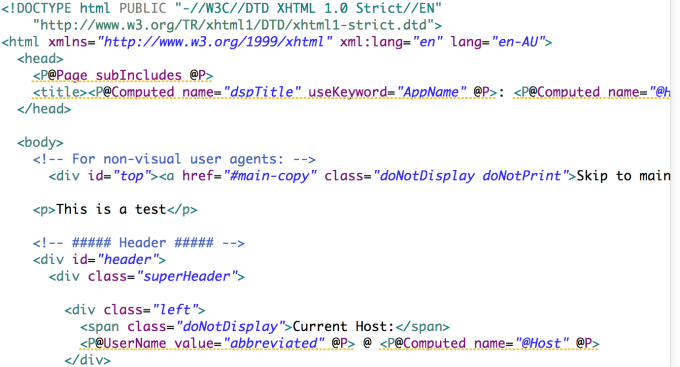
Примеры исходного кода для наших обучающих модулей Компоненты веб-решения, пример из учебного курса Well House Consultants Исходный код: examples.txt Модуль: A100 Эта страница является только образцом — вы запустили скрипт «Исходный код Узнайте об этом
Книги по этой теме Да. В нашей библиотеке более 700 книг. Книги охватывающие развертывание лампы, перечислены здесь, и если вы выбрали соответствующую книгу, мы свяжем вас с Amazon для заказа. Другие примеры Этот пример взят из нашего учебного модуля «Компоненты веб-решения». Вы найдете описание темы и некоторые другие тесно связанные примеры на индексной странице модуля «Компоненты веб-решения». Полное описание исходного кода Вы можете узнать больше об этом примере на обучающих курсах, перечисленных на этой странице,
на котором вам будет предоставлен полный набор учебных заметок. Многие другие учебные модули доступны для загрузки (для ограниченного использования) с наш центр загрузки под Лицензия Open Training Notes. Прочие ресурсы • Наш центр решений предлагает ряд более объемных технических статей. Цель этого веб-сайта Это пример программы, демонстрация класса или ответ от курс обучения. Это основная цель заключается в послекурсовом обслуживании клиентов, посетивших наши общественно-частное или на сайте курсы, но примеры сделаны обычно доступны при условиях, описанных ниже. Автор веб-сайта Этот веб-сайт написан и поддерживается
Консультанты Уэлл Хаус. Условия использования Бывшие участники наших учебных курсов могут использовать индивидуальные примеры в процессе их программирования, но должны проверять примеры, которые они используют, чтобы убедиться, что они подходят для их работа. Помните, что некоторые из наших примеров показывают, как делать , а не . вещи — проверяйте в своих заметках. Консультанты Well House не несут ответственности для соответствия этих примеров программ потребностям клиентов. Авторское право на эту программу принадлежит Well House Consultants Ltd. запрещено использовать его для проведения собственных учебных курсов без нашего предварительного письменного разрешения. Смотрите наши страницу о предоставлении учебных курсов для более подробной информации. Любое из наших изображений в этом коде НЕ МОЖЕТ быть повторно использовано на общедоступном URL-адресе без нашего
предварительное разрешение. Для личного использования добросовестно мы часто предоставляем вам разрешение
что вы предоставляете обратную ссылку. Вы можете добавить комментарий или рейтинг на эту страницу | ||||||||||
PH: 01144 1225 708225 • ЭЛЕКТРОННАЯ ПОЧТА: [email protected] • ВЕБ-САЙТ: http://www.wellho.net • SKYPE: wellho СТРАНИЦА: http://www.wellho.net/resources/ex.php?item=h207/echovalley.php • СТРАНИЦА СОЗДАН: Вс, 11 октября 14:50:09 2020 • СТРОИТЕЛЬНАЯ СИСТЕМА: JelliaJamb | ||||||||||
PHP HTML-редактор, Rich Text Editor для PHP
Rich Text Editor для PHP — это ведущий онлайн-редактор HTML, и мы гордимся тем, что
Rich Text Editor для PHP всегда служит источником вдохновения для других редакторов.
| Скачать › Сторонняя интеграция |
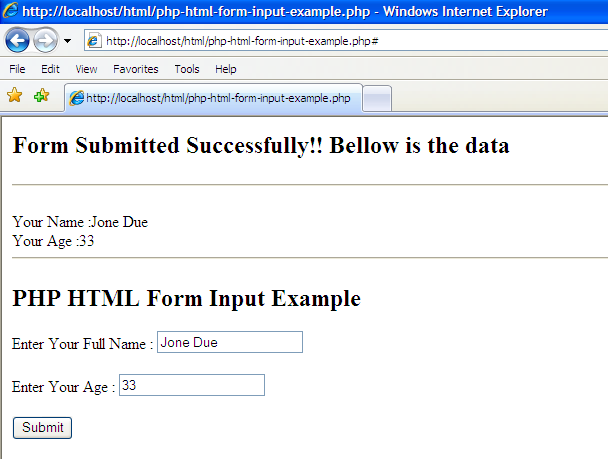
Как создать текстовое поле и отобразить его значение в PHP?
В этом руководстве вы узнаете, как создать текстовое поле и отобразить его значение в PHP. Текстовое поле мы создадим с помощью HTML-форм и обработаем с помощью функций публикации PHP.
Что такое форма HTML?
HTML-форма позволяет пользователю вводить данные, которые можно отправить на сервер для обработки. Форма HTML содержит элементы формы, а элементами формы являются элемент ввода, элемент textarea, элемент метки, элемент кнопки, элемент выбора и т. д.
д.
Что такое элемент ввода?
Элемент ввода определяется тегом . Эти элементы используются внутри элемента

 ((здесь)).
((здесь)).  Пожалуйста, следуйте
Пожалуйста, следуйте 

 При коммерческом использовании на веб-сайте взимается лицензионный сбор за
каждое используемое изображение — подробности по запросу.
При коммерческом использовании на веб-сайте взимается лицензионный сбор за
каждое используемое изображение — подробности по запросу. Это
также доступен для .NET
и АСП. Это
позволяет веб-разработчикам PHP заменить текстовое поле интуитивно понятным онлайн-экраном wysiwyg.
редактор.
Это
также доступен для .NET
и АСП. Это
позволяет веб-разработчикам PHP заменить текстовое поле интуитивно понятным онлайн-экраном wysiwyg.
редактор. Теперь версия
8.0 разработан с точки зрения, отличной от старых версий и большинства редакторов.
Теперь версия
8.0 разработан с точки зрения, отличной от старых версий и большинства редакторов. в браузеры, такие как элемент управления MSHTML, найденный в IE. Они генерируют плохие наценки и
затем запустите для него процедуры очистки кода. Напротив, Rich Text Editor для PHP построен
с нуля, чтобы стать полноценным XHTML-редактором.
в браузеры, такие как элемент управления MSHTML, найденный в IE. Они генерируют плохие наценки и
затем запустите для него процедуры очистки кода. Напротив, Rich Text Editor для PHP построен
с нуля, чтобы стать полноценным XHTML-редактором.
 Нажмите здесь для проверки информации об обновлении.
Нажмите здесь для проверки информации об обновлении.