Атрибут value — HTML — Дока
- Кратко
- Пример
- Как пишется
- <button>
- <option>
- <data>
- <input>
- <li>
- <meter>
- <progress>
Кратко
Секция статьи «Кратко»Атрибут value можно использовать для разных тегов:
<button>,<option>,<data>,<input>,<li>,<meter>,<progress>.
У разных тегов атрибут отвечает за разные функции.
Пример
Секция статьи «Пример»В примере ниже нумерация элементов списка начнётся с 5:
<ol> <li value="5">Номер 5</li> <li>Номер 6</li> <li>Номер 7</li></ol>
<ol>
<li value="5">Номер 5</li>
<li>Номер 6</li>
<li>Номер 7</li>
</ol>
А в этом примере в поле ввода уже будет написано «Дока»:
<form> <label> Название лучшего справочника по вебу: <input type="text" value="Дока"> </label> <button type="submit">Соглашусь!</button></form>
<form>
<label>
Название лучшего справочника по вебу:
<input type="text" value="Дока">
</label>
<button type="submit">Соглашусь!</button>
</form>
Как пишется
Секция статьи «Как пишется»<button> Секция статьи «button»Если указать у кнопки атрибут value с каким-то значением, то это значение будет передано на сервер в момент отправки данных из формы.
name.В примере ниже вместе с данными формы на сервер отправится информация «diversion=Нет!»:
<form> <label> Соглашаетесь с нашими правилами? <input type="checkbox" name="agreement"> </label> <button type="submit" value="Нет!" name="diversion">Соглашаюсь</button></form>
<form>
<label>
Соглашаетесь с нашими правилами?
<input type="checkbox" name="agreement">
</label>
<button type="submit" value="Нет!" name="diversion">Соглашаюсь</button>
</form>
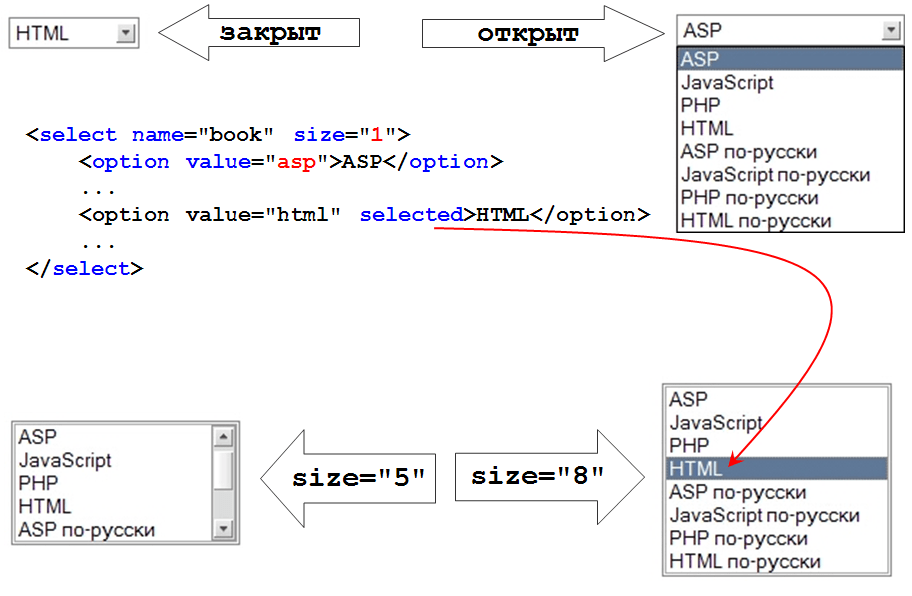
<option> Секция статьи «option»Если выбран какой-то пункт списка, то при отправке формы на сервер будет передано значение атрибута value этого пункта. Если атрибут не задан, то при отправке будет использоваться текстовое содержимое тега <option>.
<data> Секция статьи «data»Для тега <data> атрибут value является обязательным. В нём указывается понятная для компьютера информация.
В нём указывается понятная для компьютера информация.
Например, в интернет-магазине у каждого товара есть идентификатор. Можно указать его в качестве значения атрибута value:
<ul> <li> <data value="item001">Модный телефон</data> </li> <li> <data value="item002">Нужный компьютер</data> </li> <li> <data value="item003">Классный телефон</data> </li> <li> <data value="item004">Удобный телефон</data> </li> <li> <data value="item005">Нормальный телефон</data> </li></ul>
<ul>
<li>
<data value="item001">Модный телефон</data>
</li>
<li>
<data value="item002">Нужный компьютер</data>
</li>
<li>
<data value="item003">Классный телефон</data>
</li>
<li>
<data value="item004">Удобный телефон</data>
</li>
<li>
<data value="item005">Нормальный телефон</data>
</li>
</ul>
<input> Секция статьи «input»Атрибут value задаёт значение по умолчанию для поля ввода. Это значение будет передано на сервер в момент отправки формы. Поскольку у тега
Это значение будет передано на сервер в момент отправки формы. Поскольку у тега <input> большой список разных типов, то и атрибут в каждом конкретном случае имеет своё значение:
- Для инпутов с типами
button,reset, иsubmitзадаёт текст на кнопке. - Для типов
text,password, иhiddenзадаёт начальное значение. В первых двух случаях пользователь сможет стереть его и написать что-то своё. - Для типов
checkbox,radio, иimage— задаёт отправляемое на сервер значение, которое пользователь поменять не может.
Атрибут value можно задать для инпута любого типа, кроме file.
<li> Секция статьи «li»Атрибут value можно применить к пунктам нумерованного списка (<ol>). Значение атрибута установит начало отсчёта для автоматического счётчика. Значение должно быть целым положительным числом.
Значение должно быть целым положительным числом.
<ol> <li value="5">Номер 5</li> <li>Номер 6</li> <li>Номер 7</li></ol>
<ol>
<li value="5">Номер 5</li>
<li>Номер 6</li>
<li>Номер 7</li>
</ol>
<meter> Секция статьи «meter»Атрибут value определяет текущее значение элемента. Обязательно должно быть числом. Если атрибут не задан, то текущее значение равно 0.
<meter max="100" min="0" value="50"></meter>
<meter max="100" min="0" value="50"></meter>
<progress> Секция статьи «progress»Поскольку тег <progress> показывает процесс выполнения какого-то действия, то атрибут value в данном случае показывает, сколько от задачи выполнено в данный момент. Значение должно быть числом.
<progress max="100" value="70">70%</progress>
<progress max="100" value="70">70%</progress>
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Попробуйте ещё раз?
←
Атрибут required
alt + ←
→
Атрибут accept
alt + →
value атрибут HTML теґа input
- Головна
- html
- теґи
- <input>
- value
Атрибут value (HTML тега <input>) визначає значення елемента форми, яке буде відправлене на сервер або отримане за допомогою клієнтських скриптів.
На сервер відправляється пара «ім’я = значення», де ім’я задається атрибутом name елемента <input>, а значення — атрибутом value.
Залежно від типу елемента атрибут value виступає в наступній ролі:
- для кнопок (
input type = "button | reset | submit") встановлює текстовий напис на них; - для текстових полів (
input type = "password | text") вказує попередньо введений рядок. Користувач може стирати текст і вводити свої символи, але при використанні в формі кнопки Reset користувальницький текст очищається і відновлюється введений в атрибуті
Користувач може стирати текст і вводити свої символи, але при використанні в формі кнопки Reset користувальницький текст очищається і відновлюється введений в атрибуті value; - для прапорців і перемикачів (
input type = "checkbox | radio") унікально визначає кожен елемент, з тим, щоб клієнтська або серверна програма могла однозначно встановити, який пункт вибрав користувач.
| Нотатка: | Атрибут |
Запропонувати свою пораду чи нотатку
ПорадаНотатка
Синтакс
<input value="text">
Атрибут value може отримувати єдине значення :
textЗадає значення елемента
<input>
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
1+ | 1+ | 1+ | 1+ | 2+ | 12+ |
| Переглядач | ||||
|---|---|---|---|---|
1+ | 1+ | 1+ | 1+ |
Приклади
- Приклад 1
Найпростіший приклад використання HTML атрибута value теґа <input>
value_css_in_ua"> See the Pen input.value_css_in_ua by css.in.ua (@css_in_ua) on CodePen.
Різниця між HTML 4.01 та HTML5
Немає жодної різниці.
Різниця між XHTML та HTML
Немає жодної різниці.
Входное значение HTML Атрибут
❮ Тег HTML
Пример
Форма HTML с начальными значениями (по умолчанию):
Попробуйте сами »
Определение и использование
Атрибут value определяет значение <ввод> элемент.
Атрибут value используется по-разному для разных типов ввода:
- Для «кнопки», «сброса» и «отправить» — он определяет текст на кнопке
- Для «текст», «пароль» и «скрытый» — определяет начальное (по умолчанию) значение поля ввода
- Для «флажка», «радио», «изображения» — определяет значение, связанное с вводом (это также значение, которое отправляется при отправке)
Примечание: Атрибут значение нельзя использовать с <тип ввода="файл"> .
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую атрибут.
| Атрибут | |||||
|---|---|---|---|---|---|
| значение | Да | Да | Да | Да | Да |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| текст | Задает значение элемента |
❮ Тег HTML
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.

Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования,
куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
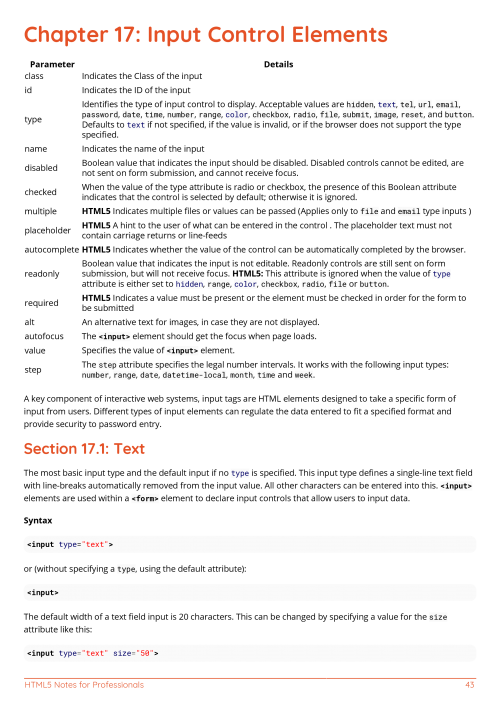
Тег HTML
Тег HTML представляет элемент управления вводом формы в документе HTML. Элемент управления вводом формы — это элемент управления, который позволяет пользователю вводить данные и взаимодействовать с веб-сайтом или приложением.
Синтаксис
Тег записывается как (без конечного тега). Тег обычно имеет атрибут типа для указания типа элемента управления и атрибут имени , чтобы обработчик форм мог ссылаться на него. Часто значение Атрибут используется для указания значения по умолчанию элемента управления формы.
Существует множество других атрибутов, которые можно использовать с тегом . Они перечислены ниже в разделе «Шаблон».
Они перечислены ниже в разделе «Шаблон».
Вот базовый пример синтаксиса для тега с некоторыми атрибутами:
Вот пример, который содержит три элемента в типичной форме:
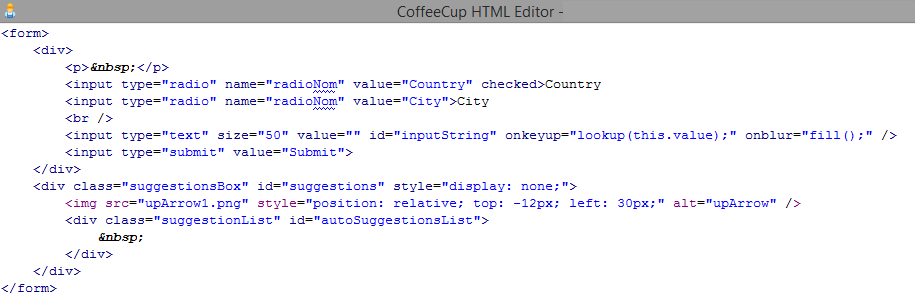
Радиокнопки
В этом примере мы создаем переключатели. Мы делаем это, присваивая атрибуту type значение radio . Каждая радиокнопка в группе должна иметь одно и то же имя
Каждая радиокнопка в группе должна иметь одно и то же имя и значение — так они связаны. Значение — это то, что отличает разные варианты.
Какой приз вы предпочитаете?
<форма>Элементы, связанные с формой
Тег упоминается как связанный с формой элемент . Это потому, что он может иметь форму-владельца.
Вот связанные с формой элементы в HTML.
-
<кнопка> -
<набор полей> -
<ввод> -
-
<метка> -
<объект> -
<выход> -
<выбрать> -
<текстовое поле> -
Атрибуты
Атрибуты могут быть добавлены к элементу HTML, чтобы предоставить больше информации о том, как элемент должен выглядеть или вести себя.
Элемент принимает следующие атрибуты.
| Атрибут | Описание | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
принять | Задает разделенный запятыми список типов содержимого, которые принимает сервер. Возможные значения:
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
alt | Альтернативный текст. Это указывает текст, который будет использоваться в случае, если браузер/агент пользователя не может отобразить элемент управления вводом. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
автозаполнение | Запрещает браузеру использовать «автозаполнение» с этим элементом управления. Может быть полезно для конфиденциальных данных, таких как банковские реквизиты и т. д. д.Возможные значения:
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
автофокус | Автоматически передает фокус этому элементу управления при загрузке страницы. Это позволяет пользователю начать использовать элемент управления, не выбирая его предварительно. В документе не должно быть более одного элемента с указанным атрибутом автофокуса. Это логический атрибут. Если атрибут присутствует, его значение должно быть либо пустой строкой, либо значением, которое является нечувствительным к регистру ASCII-соответствием каноническому имени атрибута без начальных или конечных пробелов (т. е. либо Возможные значения:
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
проверено | Элемент управления вводом уже будет выбран при загрузке страницы. Используется с Используется с type="radio" или type="checkbox" . | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
отключено | Отключает управление вводом. Элемент управления не принимает изменения от пользователя. Он также не может получить фокус и будет пропущен при табуляции. Это логический атрибут. Если атрибут присутствует, его значение должно быть либо пустой строкой, либо значением, нечувствительным к регистру ASCII, совпадающим с каноническим именем атрибута, без начальных или конечных пробелов (т. е. либо Возможные значения:
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
dirname | Определяет направление текста, представленного в поле ввода . Значением этого атрибута может быть текстовая строка, например имя поля. Например, если вы укажете атрибут как dirname="text_dir" , после отправки формы данные могут выглядеть так: text_dir=ltr . | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
форма | Указывает идентификатор формы, которой принадлежит этот элемент управления. Возможные значения: [Идентификатор элемента формы в владельце элемента | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
formaction | Указывает URL-адрес файла, который будет обрабатывать элемент управления при отправке. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
formenctype | Указывает тип содержимого, используемый для кодирования набора данных формы при его отправке на сервер. Возможные значения:
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
formmethod | Указывает метод HTTP, используемый при отправке элемента управления. Возможные значения:
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
formnovalidate | Указывает, что форма не должна проверяться во время отправки. Это логический атрибут. Если атрибут присутствует, его значение должно быть либо пустой строкой, либо значением, нечувствительным к регистру ASCII, совпадающим с каноническим именем атрибута, без начальных или конечных пробелов (т. е. либо Возможные значения:
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
formtarget | Указывает контекст просмотра для загрузки пункта назначения, указанного в атрибуте действия .Возможные значения:
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
высота | Задает высоту элемента управления. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
list | Указывает элемент datalist для использования в качестве списка предопределенных опций для пользователя. Значение должно быть идентификатором элемента списка данных в том же документе. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
макс. | Задает максимальное значение для элемента управления. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
maxlength | Задает максимальное количество символов, которое пользователь может ввести в текстовое поле. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
мин. | Задает минимальное значение для элемента управления. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
minlength | Задает нижнюю границу количества символов, которые может ввести пользователь. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
множественный | Указывает, разрешено ли пользователю вводить более одного значения. Это логический атрибут. Если атрибут присутствует, его значение должно быть либо пустой строкой, либо значением, которое является нечувствительным к регистру ASCII-соответствием каноническому имени атрибута без начальных или конечных пробелов (т. Возможные значения:
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
имя | Присваивает имя элементу управления вводом. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
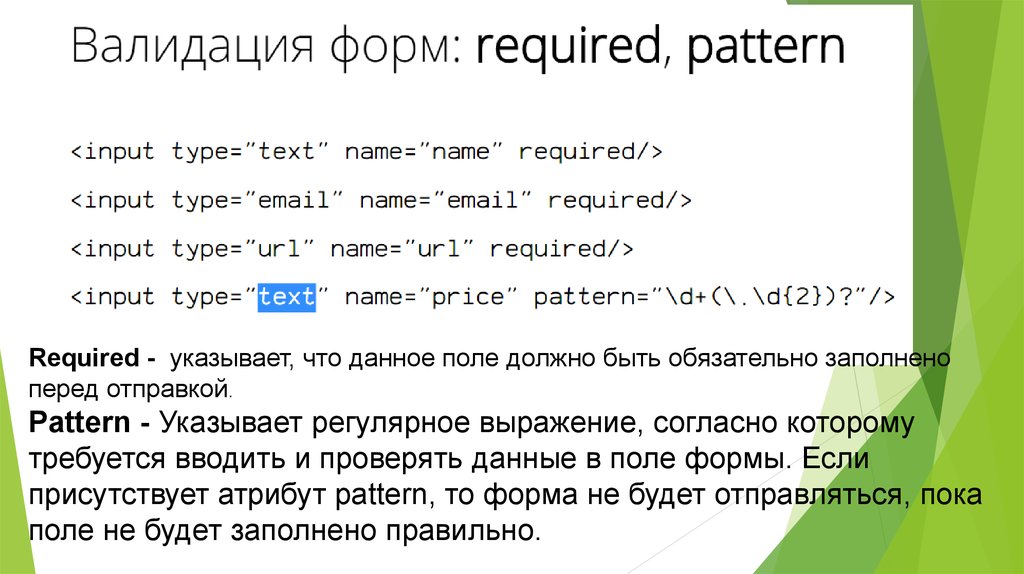
шаблон | Указывает регулярное выражение, по которому должно проверяться значение элемента управления. Значение должно соответствовать произведению Pattern грамматики ECMA 262. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
заполнитель | Определяет короткую подсказку (слово или короткую фразу), предназначенную для помощи пользователю при вводе данных. Подсказкой может быть образец значения или краткое описание ожидаемого формата. Примечание. Для более длинной подсказки или другого консультативного текста больше подходит глобальный атрибут title. Также обратите внимание, что атрибут -заполнитель не следует использовать в качестве альтернативы элементу | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
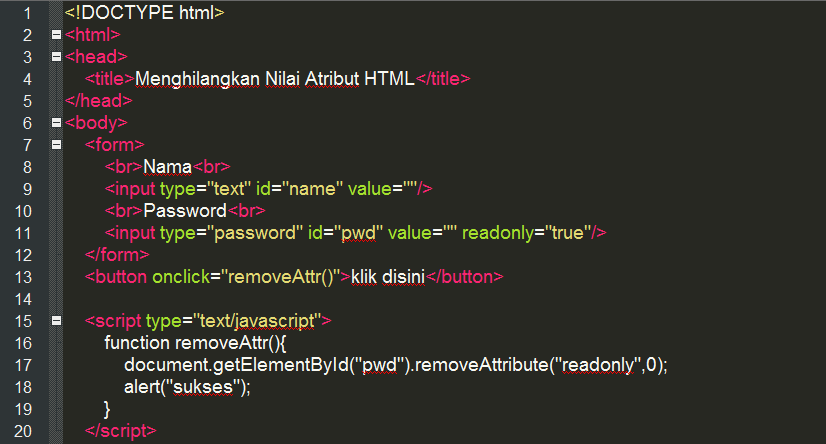
только для чтения | Устанавливает элемент управления вводом в режим только для чтения — пользователь не может изменить значение. Однако элемент управления может получать фокус и включается при переходе через элементы управления формы. Это логический атрибут. Если атрибут присутствует, его значение должно быть либо пустой строкой, либо значением, нечувствительным к регистру ASCII, совпадающим с каноническим именем атрибута, без начальных или конечных пробелов (т. е. либо Возможные значения:
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
required | Указывает, что поле ввода является обязательным (это поле должен заполнить пользователь). Это логический атрибут. Если атрибут присутствует, его значение должно быть либо пустой строкой, либо значением, которое является нечувствительным к регистру ASCII-соответствием каноническому имени атрибута без начальных или конечных пробелов (т. Возможные значения:
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
размер | Задает ширину элемента управления в символах. Значение, которое является допустимым неотрицательным целым числом больше нуля. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
src | Если type="image" , этот атрибут указывает местоположение изображения. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
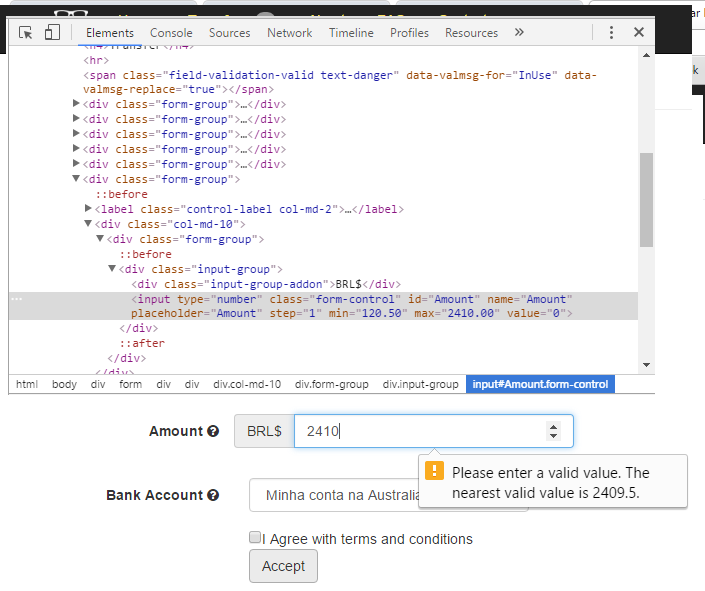
step | Задает ожидаемую (и требуемую) степень детализации значения путем ограничения допустимых значений. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
тип | Указывает тип управления. Возможные значения:
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
значение | Указывает значение по умолчанию для элемента управления. Примечание : Если Примечание : Если type="checkbox" или type="radio" этот атрибут обязателен. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
ширина | Задает ширину элемента управления. |
Глобальные атрибуты
Следующие атрибуты являются стандартными для всех элементов HTML. Поэтому вы можете использовать эти атрибуты с тегом , а также со всеми другими тегами HTML.
-
ключ доступа -
автокапитализация -
класс -
редактируемый контент -
данные-* -
директор -
перетаскиваемый -
скрытый -
идентификатор -
режим ввода -
это -
идентификатор товара -
элементпроп -
Артикул -
предметная область -
тип изделия -
язык -
часть -
слот -
проверка правописания -
стиль -
tabindex -
Название -
перевод
Полное объяснение этих атрибутов см. в разделе Глобальные атрибуты HTML 5.
в разделе Глобальные атрибуты HTML 5.
Обработчики событий
Атрибуты содержимого обработчика событий позволяют вам вызывать сценарий из вашего HTML. Скрипт вызывается, когда происходит определенное «событие». Каждый атрибут содержимого обработчика событий имеет дело с другим событием.
-
прерывание -
onauxclick -
размытие -
при отмене -
онканплей -
oncanplaythrough -
при обмене -
по клику -
при закрытии -
в контекстном меню -
копия -
при обмене -
врезной -
ondblclick -
ондраг -
ондрагенд -
Драгентер -
выход на драге -
на кожухе -
ондраговер -
ондрагстарт -
на входе -
ondurationchange -
при опорожнении -
односторонний -
при ошибке -
онфокус -
данные формы -
на входе -
недействительный -
нажатие клавиши -
нажатие клавиши -
onkeyup -
при изменении языка -
под нагрузкой -
загруженные данные -
загруженные метаданные -
запуск при загрузке -
по нажатию мыши -
ввод с помощью мыши -
для мышей -
onmousemove -
onmouseout -
при наведении мыши -
для мыши вверх -
паста -
при паузе -
в игре -
в игре -
в процессе -
при изменении скорости -
при сбросе -
изменение размера -
при прокрутке -
onsecuritypolicyviolation -
запрос -
поиск -
по выбору -
при смене слота -
установлен -
при отправке -
приостановить -
своевременное обновление -
нагрудник -
при изменении объема -
в ожидании -
на колесе
Большинство атрибутов содержимого обработчиков событий можно использовать для всех элементов HTML, но для некоторых обработчиков событий существуют определенные правила, определяющие, когда их можно использовать и к каким элементам они применимы.

 Користувач може стирати текст і вводити свої символи, але при використанні в формі кнопки Reset користувальницький текст очищається і відновлюється введений в атрибуті
Користувач може стирати текст і вводити свої символи, але при використанні в формі кнопки Reset користувальницький текст очищається і відновлюється введений в атрибуті  )
) е. либо
е. либо 
 е. либо
е. либо 
 Позволяет пользователю выбрать цвет.
Позволяет пользователю выбрать цвет.