Чем верстальщик отличается от фронтенд-разработчика
Менеджмент
16 сентября 2015
Если поискать на работных сайтах сабж (любой из них), то число вариаций будет зашкаливать: верстальщик, web developer, фронтенд-разработчик, веб-верстальщик, HTML-верстальщик, даже слово «веб-мастер» и «веб-технолог» некоторые помнят.
33 153 просмотра
Если поискать на работных сайтах сабж (любой из них), то число вариаций будет зашкаливать: верстальщик, web developer, фронтенд-разработчик, веб-верстальщик, HTML-верстальщик, даже слово «веб-мастер» и «веб-технолог» некоторые помнят. При этом з/п человека-верстальщика может быть 60-100К, а более круто звучащего Web Developer (ага, с заглавных) — 30-70К. Обе вакансии в примере московские, мы смотрели в вакансиях ITmozg.
Всё это говорит об одном: работодатели не чуют разницы между «верстаком» и «фронтендом». А в чем, собственно, разница
Коротко: HTML-верстальщик — это тот, кто делает из графического макета HTML+CSS страницу. Без погружения в бэкенд. Фронтенд-разработчик — это тот, кто может помимо этого писать на JavaScript, знает фреймворки и библиотеки, знает и применяет AJAX и CORS, умеет писать заглушки для AJAX запросов. То есть с частичным погружением в бэкенд.
Если у вас маловато опыта и знаний, и вы хотите прокачаться. Что получите при удачном трудоустройстве:
- Опыт командной работы — очень важный пункт при приеме в любую нормальную ИТ-компанию, плюс вам на будущее.
- Понимание процесса — научитесь верстать так, чтобы разработчик не матерился, принимая работу. А еще поймете, когда дизайнера можно потыкать носом в макет и поучить жизни. Мелочь, а приятно.
- Наставничество — ситуация на рынке кадров, не смотря на его «перегретость», все еще не самая лучшая.
 Иными словами, готового профи найти сложно. Поэтому частая практика: вас принимают на место верстальщика и обучают тонкостям (конечно, при условии, что базу вы знаете-умеете). Но слишком рассчитывать на помощь мастера не стоит, ибо он тоже занят. Как говорит наш разработчик: «80% процентов успешного успеха — это самостоятельное изучение и умение посылать в гугл правильные запросы. А если вообще хотите быть впереди планеты всей — запросы в англоязычный интернет».
Иными словами, готового профи найти сложно. Поэтому частая практика: вас принимают на место верстальщика и обучают тонкостям (конечно, при условии, что базу вы знаете-умеете). Но слишком рассчитывать на помощь мастера не стоит, ибо он тоже занят. Как говорит наш разработчик: «80% процентов успешного успеха — это самостоятельное изучение и умение посылать в гугл правильные запросы. А если вообще хотите быть впереди планеты всей — запросы в англоязычный интернет». - Возможности горизонтального роста — не собираетесь же вы всю жизнь собирать хтмл-шаблоны? Пощупаете JS, если с логикой все в порядке — мутируете со временем в полноценного фронтенда. Или в бэкенда, что больше понравится. Большинство нынешних ИТ-компаний дают возможности расти, и это радует. Мы у себя в студии тоже — обучаем и выращиваем дремучих спецов.
Западные ИТ-компании выдвигают такой список требований:
- Понимание ключевых серверных технологий.

- Верстка графических макетов в HTML, CSS и JavaScript.
- Создание визуально привлекательных веб-страниц и интерфейсов.
- Создание, редактирование и изменение шаблонов CMS или фреймворка.
- Программирование на JS и знание его библиотек.
- Кросс-браузерная и кросс-платформенная верстка и тестирование.
- Препроцессоры и сборщики LESS, SASS, GRUNT, GULP.
- Понимание UX и юзабилити.
- Работа с SVG-объектами.
- Адаптивная/отзывчивая верстка.
- Мобильная разработка.
- Работа с DOM.
- Умение работать с контролем версий (Git, GitHub, CVS и т.д.).
- Знание HTML5 API (канвасы, геолокация, видео и т.д).
- Иметь опыт работы с веб-форматами (JSON, JSONP, XML).

- Уметь проводить юнит-тестирование.
- Уметь работать с веб-шрифтами.
- Уверенно пользоваться графическими редакторами.
- И много всего еще.
Кому-то может показаться, что требования завышенные — возможно, это потому, что на западе в принципе уровень повыше (там даже веб-дизайнеры должны отлично разбираться в современной верстке, у нас же таковым мнит себя любой умеющий вырезать коня в фотошопе).
Конечно, полный стек технологий учить не обязательно — достаточно выбрать для себя специализацию и работать в этом направлении. Но, в принципе, кому мешал широкий стек? Пока есть порох, надо расти в горизонталь — а уж потом решать, что вам интересно делать дальше: стать тимлидом в небольшой студии или податься рядовым в корпорацию добра.
Призываем работодателей тщательнее выбирать термины при размещении вакансии. А вам, коллеги, — проверять каждую. Мало ли, что там скрывается за очередным «frontend-HTML-верстальщиком».
Мало ли, что там скрывается за очередным «frontend-HTML-верстальщиком».
И расти, конечно!
33 153 просмотра
Подпишись
Мы отправляем полезные материалы, которые помогут вам в работе
27 августа 2018
Как команде общаться с продакт-менеджером — и наоборот
10 июня 2020
Четырнадцатиэтажный жираф. Как построить интернет-магазин, который дотянется
31 августа 2016
Опасность: менеджеры поколения Z
ᐅ Верстальщик — кто это и чем занимается?
Дизайн и удобство сайта существенно зависит от вклада своего труда в процесс верстальщиком. Кто же такой верстальщик сайтов и чем он занимается? Что это за профессия – html-верстальщик? Узнаем!
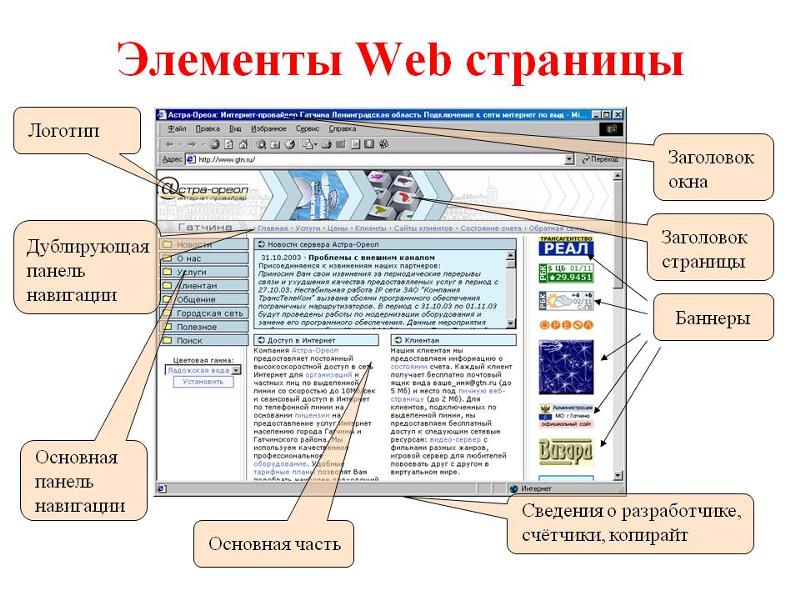
Интернет-ресурс в понимании посетителя содержит информацию в виде текста, видео, музыки или изображений.
А в понимании программиста и верстальщика – это, в первую очередь, набор данных, содержащий информацию в виде кода, блоков и элементов.
Содержание:
- Чем же занимается верстальщик сайтов?
- Профессия HTML-верстальщика
- Профессия верстальщик сайтов – что нужно знать?
- Профессия верстальщика сайтов в команде
- Что делает верстальщик на готовом сайте?
- Профессия HTML-верстальщик — где работать?
Как правило, внешний вид сайта начинается с макета. Его рисуют дизайнеры. Но готовый макет – это лишь изображение. Верстальщик занимается тем, что создает внешний вид сайта на основе макета, размещая необходимые блоки информации в нужном месте и по заданным правилам.
Верстальщика можно сравнить с графическим редактором, только размещение текстовых и графических элементов осуществляется не с помощью программы, а прописыванием специальных тегов в формате кода.
Профессия html-верстальщика указывает на название кода или языка, который используется в момент верстки сайта. Речь идет о гипертекстовой разметке HyperText Markup Language – это язык, который понимают все браузеры и в котором содержится информация о том, как именно браузер должен показать страницу сайта пользователю.
Язык HTML состоит из тегов. Теги — это специальные текстовые конструкции, которые браузер форматирует в необходимые графические элементы: списки, заголовки, изображения, формы ввода данных, блоки и другие.
Если говорить проще, то HTML верстальщик сайтов занимается тем, что сначала переводит человеческий язык на язык кода, который понятен браузеру, а браузер считывает этот язык и затем отображает сайт так, как это понятно человеку – посетителю сайта.
Профессия верстальщик сайтов – что нужно знать?- HTML — язык разметки гипертекста.
 Эта технология является основой вэб разработки, без которой не обходится не один сайт. Все что пользователь види на сайте, и есть результат работы с HTML;
Эта технология является основой вэб разработки, без которой не обходится не один сайт. Все что пользователь види на сайте, и есть результат работы с HTML; - CSS — язык редактирования стилей. Без этого языка невозможно корректировать и украшать внешний вид стандартных элементов HTML. С помощью CSS, сайт внешне становится уникальным. Но, эта технология совершенно бесполезна без HTML.
В то время, когда интернет еще только расширял свои границы и пользоваться им могли не все, еще не существовало профессии верстальщика. Энтузиасты из разных точек планеты создавали сайты, используя только HTML.
С развитием всемирной паутины, возросло и количество сайтов. Многие стали создавать бизнес, высоко-нагруженные веб-приложения и множество сайтов, рекламирующие те или иные услуги. Спрос на верстальщиков стал расти. А профессия html-верстальщика стала одной из самых востребованных.
Но профессия верстальщик – встречается не только при создании сайтов. Работу по верстке множество десятилетий специалисты-верстальщики выполняют и для газет, книг, журналов. При верстке печатных изданий верстальщик делает работу без применения языка CSS и HTML, принцип другой.
Работу по верстке множество десятилетий специалисты-верстальщики выполняют и для газет, книг, журналов. При верстке печатных изданий верстальщик делает работу без применения языка CSS и HTML, принцип другой.
При создании же сайтов для верстальщика обязательно необходимо специализироваться на веб-верстке. Поэтому хоть название и суть работы почти одинакова, профессии это очень разные и специалист печатного издания не сможет выполнить работу по web-верстке, а html-верстальщик не сделает работу коллеги по верстке печатного издания.
Профессия верстальщика сайтов в командеКоманда разработчиков включает в себя: дизайнеров, верстальщиков, программистов — клиентских и серверных, контент-менеджеров, seo-оптимизаторов и других специалистов. Верстальщик выполняет разметку элементов согласно готовому дизайну и техническому заданию.
Верстальщик выполняет разметку элементов согласно готовому дизайну и техническому заданию.
Дизайн — это макет сайта выполненный в виде изображения. Техническое задание указывает назначение каждого элемента: какой текст или картинка должны быть ссылками и куда ссылаться, как сайт должен выглядеть на разных устройствах и тому подобное.
После того, как утвержден дизайн и техническое задание, верстальщик сайта занимается тем, что в точности повторяет его на сайте.
Для этого он должен выполнить следующий перечень работ:
- выполнить точную верстку по макету;
- адаптировать сайт для удобного отображения на больших и маленьких экранах;
- оптимизировать правильное отображение сайта во всех существующих браузерах;
- добавить интерактивность в разметку сайта путем создания анимаций, выпадающих меню, масштабирование и многое другое.
Поскольку расположение одного элемента зависит от позиции другого и это не всегда очевидно при создании макета, профессия html-верстальщика – это еще и прогнозирование результата на несколько шагов вперед.
Верстка сайтов не всегда выполняется с нуля. Часто приходится работать с уже готовым результатом, который не устраивает заказчика и нужно править чужие ошибки. Опытный специалист поймет, что необходимо исправить и выполнит нужный результат.
А бывает и так, когда ресурс требует модернизации и обновления. Поэтому в обязанности верстальщика нередко может входить модернизация готовой верстки.
Привлекается html-верстальщик и для доработки сайта под мобильные устройства и планшеты. Отображение мобильной версии требует облегчения макета, пересмотра блоков и многого другого. Опытный верстальщик с этим легко справится.
Профессия HTML-верстальщик — где работать?Деятельность верстальщика весьма разнообразна. Он может работать как в офисе веб-студии, так и вести разработку какого-либо проекта, находясь дома.
Опытные специалисты способны зарабатывать весьма приличные суммы денег и совмещать работу с программированием и дизайном.
Кроме основной работы, верстальщик занимается тем, что является для него необходимым и обязательным – самообразованием и обучением. Технологии развиваются ежедневно, поэтому специалисту необходимо регулярно учиться. Поддерживать знания на высоком уровне будет нужно на протяжении всей работы.
HTML Developer Описание задания — Jobhero
- Описание задания
- Примеры
- Компьютерное программное обеспечение
- HTML Developer
Строительница A Resume
- Представление на:
- . разработчики, которые используют языки кодирования для создания внешнего вида веб-сайтов. Они наняты как корпорациями, так и малыми предприятиями, и многие из них работают на внештатной основе. Разработчики HTML должны обладать любовью к изучению новых навыков, поскольку среда и технологии, связанные с этой карьерой, постоянно меняются. HTML-разработчики часто сотрудничают с веб-дизайнерами и бэкэнд-разработчиками.
 Поскольку это сложная работа, кандидаты должны быть в состоянии эффективно справляться со стрессом. Хорошо организованные люди с сильными навыками тайм-менеджмента и техническими способностями — отличные кандидаты на эту роль.
Поскольку это сложная работа, кандидаты должны быть в состоянии эффективно справляться со стрессом. Хорошо организованные люди с сильными навыками тайм-менеджмента и техническими способностями — отличные кандидаты на эту роль.Изучение примеров резюме — отличный способ черпать вдохновение для своего собственного. Изучите нашу библиотеку примеров сегодня!
Произведите впечатление на своего будущего босса! Согласно опросу 2020 года, большинство менеджеров по найму читают сопроводительные письма кандидатов, с которыми они собираются провести собеседование, прежде чем принять окончательное решение. Составьте сопроводительное письмо, подтверждающее сделку, с помощью наших профессионально разработанных шаблонов сопроводительного письма.
Обязанности и ответственность разработчиков HTML
Хотя конкретные обязанности различаются в зависимости от сектора занятости и проектов, есть несколько основных задач, которые выполняют все разработчики HTML.
 Основываясь на нашем анализе онлайн-объявлений о вакансиях, они включают следующее.
Основываясь на нашем анализе онлайн-объявлений о вакансиях, они включают следующее.Code Websites
HTML-разработчики встраивают теги документов в веб-страницы, чтобы создать их внешний вид, представить изображения и разрешить ссылки на другие веб-страницы.
Обеспечение межплатформенной функциональности
Доступ к веб-сайтам осуществляется с различных устройств — от настольных компьютеров до смартфонов — и с помощью ряда браузеров, таких как Chrome и Safari. Ключевая задача HTML-разработчиков — убедиться, что создаваемые ими веб-сайты работают на этих различных платформах.
Соблюдение срока публикации
У компаний и клиентов есть временные рамки, в которые они хотят запустить и запустить свой веб-сайт. Разработчик HTML несет ответственность за своевременное завершение своего проекта, чтобы уложиться в этот срок.
Сотрудничество с дизайнерами
HTML-разработчики работают с дизайнерами веб-сайтов для создания новых веб-сайтов или обновления существующих.
 Дизайнер веб-сайта создает план того, как сайт будет выглядеть и функционировать, а разработчик HTML берет свой план и воплощает его в жизнь с помощью надлежащего кодирования, чтобы придать ему требуемую эстетику и функциональность.
Дизайнер веб-сайта создает план того, как сайт будет выглядеть и функционировать, а разработчик HTML берет свой план и воплощает его в жизнь с помощью надлежащего кодирования, чтобы придать ему требуемую эстетику и функциональность.Предоставление поддержки пользователям веб-сайта
При возникновении проблем при использовании веб-сайта, таких как невозможность доступа к сайту или неработающие ссылки, разработчик HTML обязан предложить техническую поддержку и помочь решить проблему.
Тестовые веб-сайты
Клиенты хотят, чтобы их клиенты и другие пользователи могли легко получать доступ к их веб-сайтам и использовать их. Разработчики HTML проверяют фоновый код сайта, чтобы убедиться, что это происходит, проверяя и устраняя любые проблемы, которые могут этому помешать.
Навыки и квалификация HTML-разработчика
HTML-разработчики обладают способностями визуального дизайнера и техническими навыками, необходимыми для воплощения их веб-проектов в жизнь.
 Они могут иметь степень в области компьютерных наук или быть самоучками — в любом случае у них должно быть портфолио работ, демонстрирующих их навыки. Работодатели также ищут следующие навыки:
Они могут иметь степень в области компьютерных наук или быть самоучками — в любом случае у них должно быть портфолио работ, демонстрирующих их навыки. Работодатели также ищут следующие навыки:- Технические навыки — поскольку они используют в своей работе различное оборудование, программное обеспечение и веб-платформы, HTML-разработчики должны обладать сильными техническими способностями
- Внимание к деталям — правильный код должен быть встроен в правильное место, чтобы веб-сайт выглядел и работал в соответствии со спецификациями клиента , часто работают над несколькими проектами одновременно, поэтому крайне важно, чтобы они правильно расставляли приоритеты и справлялись со стрессом
- Языки веб-разработки — владение HTML, CSS, JavaScript и другими языками необходимо для разработки интерактивных веб-страниц и программ
- Быстрая обучаемость . Мир технологий быстро меняется, и разработчики HTML должны идти в ногу со временем, быстро изучая новые программы и концепции.
 должны владеть ими:
должны владеть ими:Языки разметки и таблиц стилей (HTML, CSS)
Языки программирования (JavaScript)
Программное обеспечение для веб-разработки (Dreamweaver)
Обучение и подготовка HTML-разработчиков
Степень бакалавра в технической области, такой как компьютерные науки, веб-разработка или информационные технологии, — это один из способов получить должность HTML-разработчика. Однако есть также много HTML-разработчиков-самоучек. Работодатели отдают предпочтение кандидатам с опытом работы от шести месяцев до двух лет. От всех потенциальных разработчиков требуется знание HTML, а навыки работы с CSS, JavaScript и Dreamweaver являются большим преимуществом.
Зарплата HTML-разработчика и перспективы
Бюро трудовой статистики (BLS) называет среднюю годовую зарплату HTML-разработчика в размере 66 130 долларов. Работники с низким уровнем заработной платы зарабатывают примерно 38 000 долларов, а работники с самым высоким уровнем заработной платы зарабатывают более 100 000 долларов.
 Сотрудники в этой области также имеют право на бонусы, комиссионные и участие в прибыли, что увеличивает их заработную плату.
Сотрудники в этой области также имеют право на бонусы, комиссионные и участие в прибыли, что увеличивает их заработную плату.Ожидаемый к 2026 году рост числа рабочих мест на 15 процентов, по прогнозам, в этой области будет расти вместе с развитием электронной коммерции. Эта скорость выше, чем средняя скорость роста других профессий.
Создайте собственное профессиональное резюме всего за несколько минут.
Попробуйте наш конструктор резюме сегодня
Создайте свое резюме
Полезные ресурсы
Если вы готовы войти в сложный, быстро меняющийся мир разработки HTML, мы составили список ресурсов, которые помогут вам начать работу:
WebProfessionals.org
эта некоммерческая ассоциация разработчиков, дизайнеров, веб-мастеров и других веб-специалистов предоставляет образование, учебные ресурсы (включая сертификаты) и сетевые возможности для тех, кто в настоящее время работает в этой области, и тех, кто хочет присоединиться к ней
Международный Web Association
, известная как ведущий поставщик образовательных и сертификационных стандартов для веб-профессионалов, IWA разработала первые в отрасли руководства, касающиеся этических и профессиональных стандартов, веб-сертификации, специализированных ресурсов по трудоустройству и технической помощи.
 Миссия IWA состоит в том, чтобы предоставить своим членам возможности профессионального роста и поощрять их в этом стремлении посредством профессионального развития
Миссия IWA состоит в том, чтобы предоставить своим членам возможности профессионального роста и поощрять их в этом стремлении посредством профессионального развитияПоваренная книга веб-разработчика
Книга Робина Никсона — это ценный инструмент для веб-разработчиков, позволяющий сэкономить время и предлагающий простые в использовании мгновенные решения для проектов веб-разработки с использованием трех наиболее распространенных языков веб-программирования.
Интерфейсный веб-разработчик JavaScript, HTML 5 и CSS3
«Учебный лагерь в книге» Марка Саппа использует интегрированные видеоролики, интерактивные занятия и онлайн-упражнения, чтобы помочь будущим веб-разработчикам освоить методы программирования
Справка по резюме HTML-разработчика
Изучите эти названия вакансий из нашей базы данных сотен тысяч одобренных экспертами образцов резюме:
- HTML-разработчик
- Внештатный разработчик программного обеспечения
- Salesforce Developer
10 лучших бесплатных и дешевых HTML-редакторов для начинающих и профессионалов
Каждой компании нужен веб-сайт.
 Вы можете нанять веб-дизайнеров и разработчиков для его создания. Или вы можете попробовать сделать это самостоятельно с помощью HTML-редакторов. Есть множество редакторов для всех уровней квалификации.
Вы можете нанять веб-дизайнеров и разработчиков для его создания. Или вы можете попробовать сделать это самостоятельно с помощью HTML-редакторов. Есть множество редакторов для всех уровней квалификации.В этой статье вы узнаете, что такое HTML-редактор, когда его следует использовать, а также о функциях и ценах различных редакторов. Это поможет вам выбрать лучший HTML-редактор для ваших нужд.
Что такое редактор HTML?
Редактор HTML — это программное обеспечение для создания и/или редактирования кода HTML, CSS и Javascript. Вы можете проверить синтаксис и перевести свой код на другие языки. В целом, это более быстрый способ писать и редактировать код, чем просто использовать обычный текстовый редактор.
Что такое HTML-редактор электронной почты?
HTML для электронной почты отличается от веб-HTML. Чтобы кодировать красивые электронные письма в формате HTML, вы должны знать об этих различиях.
Или вы можете просто забыть о программировании и ознакомиться с нашей статьей, в которой перечислены лучшие бесплатные HTML-редакторы электронной почты.
 Эти редакторы поддерживают перетаскивание, то есть вы можете просто добавлять и настраивать все элементы без написания кода. Некоторые конструкторы электронной почты позволяют экспортировать и отправлять электронные письма в формате HTML с помощью Gmail.
Эти редакторы поддерживают перетаскивание, то есть вы можете просто добавлять и настраивать все элементы без написания кода. Некоторые конструкторы электронной почты позволяют экспортировать и отправлять электронные письма в формате HTML с помощью Gmail.Когда следует использовать редактор HTML?
Каждый раз, когда вам нужно написать или отредактировать код HTML или CSS. Неважно, новичок вы или продвинутый программист. Разработчики используют его для создания своих веб-страниц с нуля. Гораздо проще писать чистый код и избегать ошибок, потому что эти редакторы подсвечивают ошибки.
Редакторы WYSIWYG и текстовые редакторы HTML
Это два основных типа редакторов HTML.
WYSIWYG — это аббревиатура от «Что видишь, то и получаешь». Пользователи сразу видят окончательный результат пользовательского интерфейса или документа. Это не требует глубоких знаний HTML, поэтому это идеальный вариант для начинающих.
Текстовые редакторы HTML предназначены для редактирования обычного текста и составления кода.
 Чтобы правильно использовать эти инструменты, вы должны иметь хотя бы базовое понимание HTML. Самым существенным недостатком текстовых редакторов является то, что вы не можете видеть, как выглядит ваша работа. Тем не менее, есть и масса плюсов, например, вы можете быстро вносить изменения и быстрее изучать HTML во время работы.
Чтобы правильно использовать эти инструменты, вы должны иметь хотя бы базовое понимание HTML. Самым существенным недостатком текстовых редакторов является то, что вы не можете видеть, как выглядит ваша работа. Тем не менее, есть и масса плюсов, например, вы можете быстро вносить изменения и быстрее изучать HTML во время работы.10 лучших HTML-редакторов 2023 года
Мы рассмотрели самые популярные HTML-редакторы и выбрали для вас 10 лучших. Мы рассмотрели основные функции, отличия, цены, плюсы и минусы. Кроме того, мы проверяем, что о каждом редакторе говорят реальные пользователи.
1. CoffeeCup
CoffeeCup — HTML-редактор WYSIWYG с множеством функций. У вас есть несколько способов предварительного просмотра кода. Он готов для семантической сети, а это означает, что поисковые системы понимают ваш контент без необходимости писать весь этот код.
Основные функции
- Импорт шаблонов дизайна. Загрузите проекты для лучшего опыта и более эффективной разработки.

- Библиотека компонентов. Используйте и изменяйте определенные элементы на нескольких страницах.
- Предварительный просмотр и отображение веб-сайта. Разделите пользовательский интерфейс для кодирования вместе с командой или поделитесь им на внешнем экране.
- Идентификация ошибки. Чтобы убедиться, что ваш код работает правильно.
Цена
HTML-редактор CoffeeCup имеет пробную версию на 30 дней. Во время этого вы можете бесплатно протестировать все премиум-функции. После этого вам нужно купить лицензию, чтобы продолжить использовать ее всего за 29 долларов.Почему людям это нравится?
Некоторые пользователи считают, что это удобное решение для тех, кто плохо разбирается в HTML. Этот HTML-редактор имеет множество шаблонов для использования, инструмент для завершения кода и мощное управление сайтом. Но многие функции имеют ограниченное время работы, а CoffeeCup требует ручного кодирования.Количество звезд: 4/5
2.
 Notepad++
Notepad++Notepad++ — это легкий редактор с простым пользовательским интерфейсом. Это эксклюзивно для Windows. Но пользователи Linux могут работать с ним через Wine. Пишите в нескольких документах одновременно, разделяя интерфейс. Разработчики рекомендуют этот текстовый редактор для более продвинутых пользователей.
Основные характеристики:
- FTP-соединение. Вы можете подключиться к файлам сервера и напрямую редактировать их.
- Дополнительные плагины. Создавайте новые плагины или интегрируйте их для расширения функциональности.
- Удобная навигация. Имейте более высокий вид документа или увеличивайте масштаб частей.
Цены
Notepad++ — это бесплатный редактор HTML-кода с открытым исходным кодом.Почему людям это нравится?
Размер программы крошечный, а скорость обработки довольно высокая. Он также поддерживает несколько языков программирования и имеет мобильную версию, позволяющую писать код без его установки в Windows. Тем не менее, это может быть сложно использовать, если вы новичок.
Тем не менее, это может быть сложно использовать, если вы новичок.Количество звезд: 3,5/5
3. BlueGriffon
BlueGriffon — это простой HTML-редактор на платформе Gecko. Он имеет все необходимые функции и доступен для всех ОС.
Основные функции
- Черная и светлая темы с адаптивным веб-дизайном
- Пользовательский интерфейс доступен на 20 языках
- Открытие вкладок последнего сеанса
- Менеджер шрифтов 3
Почему людям это нравится?
Генеральный директор W3C считает этот HTML-редактор WYSIWYG «интуитивным, современным и надежным приложением». Также пользователи говорят об огромном количестве функций и адаптивном дизайне.Количество звезд: 4/5
4.
 Visual Studio Code
Visual Studio CodeMicrosoft разработала VS Code, который можно использовать на нескольких языках. Разработчики могут легко менять цвета, темы или макет. Доступно на Mac, Windows и Linux.
Основные функции
- Отладка кода прямо в редакторе
- Настраиваемое пользовательское интерфейс
- Он работает напрямую с GIT и другими поставщиками SCM
- . бесплатно и легко начать.
Почему людям это нравится?
VS Code выделяется на рынке лучших HTML-редакторов за счет индивидуальной настройки и возможности функционального расширения. Этот редактор поддерживает почти все популярные языки программирования, имеет приличный менеджер плагинов и может использоваться как хороший отладчик. Другие добавляют, что VS Code неизменно быстр и прост в использовании.Количество звезд: 5/5
5. Adobe Dreamweaver CC
Dreamweaver разработан Adobe и хорошо работает только с набором продуктов Adobe.
 Его можно использовать как расширенный текстовый редактор или как редактор WYSIWYG.
Его можно использовать как расширенный текстовый редактор или как редактор WYSIWYG.Основные характеристики
- Динамическое отображение, подходящее для любого экрана и доступное для нескольких мониторов
- Код можно редактировать с помощью визуального руководства или без него
- Настройка рабочего пространства
Цены
Бесплатной версии нет, но вы можете попробовать 7-дневный пробный период, чтобы решить, подходит ли она вам. Затем есть несколько планов подписки на выбор. Самый дешевый — 20,99 долларов в месяц при годовой подписке.Почему людям это нравится?
Этот редактор поддерживает интерфейсную и внутреннюю разработку. Пользователи могут быстро переключаться между представлениями кода и дизайна. Есть также некоторые инструменты веб-дизайна. Например, он поставляется с Adobe Creative Cloud, и дизайнер может легко обновлять файлы. Визуальный редактор поставляется с функцией перетаскивания, чтобы упростить работу для нетехнических пользователей.
Количество звезд: 5/5
6. UltraEdit
Более 4 миллионов пользователей доверяют этому редактору HTML-кода. UltraEdit имеет так много функций, что может быть ошеломляющим для новичка. Вы можете полностью настроить его и работать с облачными сервисами на нескольких языках и в различных случаях.
Основные функции
- Поддерживает файлы размером более 4 ГБ
- Проверка орфографии
- Предоставляет сценарии для автоматического редактирования
- Форматирование синтаксиса во многих языках программирования
- Сравнение файлов
Цены
Самая дешевая версия стоит 79,95 долларов в год, включая до пяти установок. UltraEdit имеет 30-дневную бесплатную пробную версию, которую вы можете использовать для тестирования.Почему людям это нравится?
Это лучший HTML для продвинутых пользователей. UltraEdit пригодится системным администраторам, аналитикам данных, программистам и т. д. И удачи вам в проверке всех его возможностей!
д. И удачи вам в проверке всех его возможностей!Количество звезд: 5/5
7. Bare Bones Edit
BBEdit — еще один HTML-редактор для Mac. Его легко использовать, если у вас есть базовые знания HTML, потому что он имеет интуитивно понятный интерфейс.
Основные функции
- Подсветка синтаксиса и автодополнение кода
- Удобный интерфейс для быстрого внесения изменений в несколько файлов
- Функции поиска и редактирования текста
Цены
Индивидуальные лицензии начинаются с 49,99 долларов США, но вы также можете подписаться через App Store за 3,99 долларов США в месяц или 39,99 долларов США в год. И есть бесплатная 30-дневная пробная версия, чтобы проверить все функции редактора.Почему людям это нравится?
BBEdit удовлетворяет все основные потребности в HTML кодировании, редактировании и поиске. У него простой интерфейс, и ему доверяют разработчики программного обеспечения, писатели и веб-авторы. Но если вы хотите более продвинутые параметры, вам нужно будет поискать что-то другое в списке.
У него простой интерфейс, и ему доверяют разработчики программного обеспечения, писатели и веб-авторы. Но если вы хотите более продвинутые параметры, вам нужно будет поискать что-то другое в списке.Количество звезд: 5/5
8. Froala
Froala — сверхбыстрый редактор HTML WYSIWYG. Они утверждают, что загружается в течение 0,04 секунды. Он имеет мобильные приложения для Android и iOS и может быть встроен в ваши собственные приложения в качестве альтернативы TinyMCE и CKeditor.
Основные характеристики
- Совместимость с последними версиями HTML и CSS
- Встраивание HTML-редактора в собственные приложения
- Добавление других плагинов для расширения его функциональности
- Доступно несколько языков
Цены
Froala предлагает несколько планов подписки стоимостью от 239 до 2000 долларов в год. Пользователи могут протестировать редактор с помощью 30-дневной бесплатной пробной версии с технической поддержкой перед покупкой. Вы также можете попробовать их бесплатный онлайн-редактор HTML, чтобы увидеть, как он работает.
Вы также можете попробовать их бесплатный онлайн-редактор HTML, чтобы увидеть, как он работает.Почему людям это нравится?
Этот редактор HTML-кода оптимизирован для разных устройств и пользователей. Froala исключительно легкий и быстрый. Компании-разработчики программного обеспечения могут встраивать этот редактор в свои собственные приложения, что значительно сокращает время разработки.Количество звезд: 4/5
9. Wix
Wix — это простой конструктор сайтов и HTML-редактор, идеально подходящий для начинающих. Если вы хотите создать личный блог или портфолио, это отличный выбор. Он также имеет множество шаблонов на выбор.
Основные возможности
- Более 500 шаблонов и тем
- Простой в использовании редактор с возможностью перетаскивания
- Бесплатный хостинг
Ценообразование
У них есть платные пакеты от 4,50 до 24,50 долларов в месяц. Вы также можете протестировать платформу с 14-дневной бесплатной пробной версией.
Вы также можете протестировать платформу с 14-дневной бесплатной пробной версией.Почему людям это нравится?
Wix предоставляет бесплатный хостинг, и вы можете создать любой веб-сайт без навыков программирования с помощью редактора перетаскивания. Кроме того, пользователи говорят, что это хорошее соотношение цены и качества.Количество звезд: 4,5/5
10. Atom (Sunsetting)
Atom — это бесплатный HTML-редактор, разработанный и поддерживаемый сообществом GitHub. Несмотря на то, что это текстовый редактор, он по-прежнему предоставляет вам визуальный предварительный просмотр. Он подходит как для начинающих, так и для профессиональных разработчиков. Текстовый редактор Atom доступен для Windows, macOS и Linux.
Основные характеристики:
- Настройте интерфейс и настройте редактор под свои нужды. Вы можете выбрать тему или создать свою собственную и изменить код, чтобы настроить функциональность.

- Проверка ошибок и автоматическое предложение. Редактор выделяет ошибки и помогает отличать языки друг от друга. Автодополнение делает кодирование еще быстрее.
- Разделенные интерфейсы. Кодируйте через разные окна и файлы и сравнивайте.
Цены
Текстовый редактор Atom — это бесплатный HTML-редактор с открытым исходным кодом. Скачивайте и кодируйте!Почему людям это нравится?
Atom — хороший HTML-редактор для совместной работы; вы можете поделиться им и редактировать его в режиме реального времени с командой и следить за действиями хост-пользователя. Он имеет встроенный менеджер пакетов. Вы найдете часто используемые команды на отдельной палитре.Количество звезд: 5/5
Примечание: GitHub архивирует Atom с официальной датой закрытия 15 декабря 2022 года.
Подведение итогов лучших HTML-редакторов
Неважно, новичок вы или профессиональный программист.
 Все совершают ошибки. А приведенные выше редакторы помогут вам избежать их и писать код быстрее.
Все совершают ошибки. А приведенные выше редакторы помогут вам избежать их и писать код быстрее.Поначалу программирование может показаться трудным, но лучшие HTML-редакторы помогут вам начать работу. Для начинающих редактор WYSIWYG — идеальный выбор. Попробуйте хотя бы несколько из этих редакторов и решите, какой из них подходит вам больше всего. Когда ваш сайт будет готов, не забудьте добавить формы подписки. Если вы не являетесь продвинутым программистом, лучший способ — получить инструменты лидогенерации.
Ищете конструктор целевых страниц с функцией перетаскивания? Ознакомьтесь с нашим списком лучших конструкторов адаптивных целевых страниц.
Или, если вы хотите создать интернет-магазин для своего бизнеса, ознакомьтесь с нашим списком лучших платформ электронной коммерции.
Часто задаваемые вопросы (FAQ)
Какой редактор используется для HTML?
В качестве текстовых редакторов для кода можно использовать Notepad++ для Windows или TextEdit для Mac.
 Но для начала мы рекомендуем использовать WYSIWYG-редактор, например CoffeeCup, который работает на всех ОС.
Но для начала мы рекомендуем использовать WYSIWYG-редактор, например CoffeeCup, который работает на всех ОС.Какая программа для HTML лучше всего?
Atom — это WYSIWYG-редактор, подходящий как для новичков, так и для опытных пользователей. Он быстрый, работает плавно и доступен для Windows, Mac и Linux.
Что такое профессиональные HTML-редакторы?
Atom, Notepad++ и Visual Studio Code — одни из лучших бесплатных профессиональных HTML-редакторов. И примерно за 20-30 долларов в месяц вы можете использовать премиальные, такие как CoffeeCup или Adobe Dreamweaver CC.
Подходит ли Notepad++ для веб-разработки?
Notepad++ подходит для веб-разработки. Его основным преимуществом является то, что он напрямую подключается к веб-серверу через FTP и позволяет редактировать файлы.
Подходит ли Visual Studio для HTML?
Visual Studio — это бесплатный редактор, работающий с HTML, CSS и JavaScript.


 Иными словами, готового профи найти сложно. Поэтому частая практика: вас принимают на место верстальщика и обучают тонкостям (конечно, при условии, что базу вы знаете-умеете). Но слишком рассчитывать на помощь мастера не стоит, ибо он тоже занят. Как говорит наш разработчик: «80% процентов успешного успеха — это самостоятельное изучение и умение посылать в гугл правильные запросы. А если вообще хотите быть впереди планеты всей — запросы в англоязычный интернет».
Иными словами, готового профи найти сложно. Поэтому частая практика: вас принимают на место верстальщика и обучают тонкостям (конечно, при условии, что базу вы знаете-умеете). Но слишком рассчитывать на помощь мастера не стоит, ибо он тоже занят. Как говорит наш разработчик: «80% процентов успешного успеха — это самостоятельное изучение и умение посылать в гугл правильные запросы. А если вообще хотите быть впереди планеты всей — запросы в англоязычный интернет».

 Эта технология является основой вэб разработки, без которой не обходится не один сайт. Все что пользователь види на сайте, и есть результат работы с HTML;
Эта технология является основой вэб разработки, без которой не обходится не один сайт. Все что пользователь види на сайте, и есть результат работы с HTML; Поскольку это сложная работа, кандидаты должны быть в состоянии эффективно справляться со стрессом. Хорошо организованные люди с сильными навыками тайм-менеджмента и техническими способностями — отличные кандидаты на эту роль.
Поскольку это сложная работа, кандидаты должны быть в состоянии эффективно справляться со стрессом. Хорошо организованные люди с сильными навыками тайм-менеджмента и техническими способностями — отличные кандидаты на эту роль. Основываясь на нашем анализе онлайн-объявлений о вакансиях, они включают следующее.
Основываясь на нашем анализе онлайн-объявлений о вакансиях, они включают следующее. Дизайнер веб-сайта создает план того, как сайт будет выглядеть и функционировать, а разработчик HTML берет свой план и воплощает его в жизнь с помощью надлежащего кодирования, чтобы придать ему требуемую эстетику и функциональность.
Дизайнер веб-сайта создает план того, как сайт будет выглядеть и функционировать, а разработчик HTML берет свой план и воплощает его в жизнь с помощью надлежащего кодирования, чтобы придать ему требуемую эстетику и функциональность. Они могут иметь степень в области компьютерных наук или быть самоучками — в любом случае у них должно быть портфолио работ, демонстрирующих их навыки. Работодатели также ищут следующие навыки:
Они могут иметь степень в области компьютерных наук или быть самоучками — в любом случае у них должно быть портфолио работ, демонстрирующих их навыки. Работодатели также ищут следующие навыки: должны владеть ими:
должны владеть ими: Сотрудники в этой области также имеют право на бонусы, комиссионные и участие в прибыли, что увеличивает их заработную плату.
Сотрудники в этой области также имеют право на бонусы, комиссионные и участие в прибыли, что увеличивает их заработную плату. Миссия IWA состоит в том, чтобы предоставить своим членам возможности профессионального роста и поощрять их в этом стремлении посредством профессионального развития
Миссия IWA состоит в том, чтобы предоставить своим членам возможности профессионального роста и поощрять их в этом стремлении посредством профессионального развития Вы можете нанять веб-дизайнеров и разработчиков для его создания. Или вы можете попробовать сделать это самостоятельно с помощью HTML-редакторов. Есть множество редакторов для всех уровней квалификации.
Вы можете нанять веб-дизайнеров и разработчиков для его создания. Или вы можете попробовать сделать это самостоятельно с помощью HTML-редакторов. Есть множество редакторов для всех уровней квалификации. Эти редакторы поддерживают перетаскивание, то есть вы можете просто добавлять и настраивать все элементы без написания кода. Некоторые конструкторы электронной почты позволяют экспортировать и отправлять электронные письма в формате HTML с помощью Gmail.
Эти редакторы поддерживают перетаскивание, то есть вы можете просто добавлять и настраивать все элементы без написания кода. Некоторые конструкторы электронной почты позволяют экспортировать и отправлять электронные письма в формате HTML с помощью Gmail. Чтобы правильно использовать эти инструменты, вы должны иметь хотя бы базовое понимание HTML. Самым существенным недостатком текстовых редакторов является то, что вы не можете видеть, как выглядит ваша работа. Тем не менее, есть и масса плюсов, например, вы можете быстро вносить изменения и быстрее изучать HTML во время работы.
Чтобы правильно использовать эти инструменты, вы должны иметь хотя бы базовое понимание HTML. Самым существенным недостатком текстовых редакторов является то, что вы не можете видеть, как выглядит ваша работа. Тем не менее, есть и масса плюсов, например, вы можете быстро вносить изменения и быстрее изучать HTML во время работы.
 Notepad++
Notepad++ Тем не менее, это может быть сложно использовать, если вы новичок.
Тем не менее, это может быть сложно использовать, если вы новичок. Visual Studio Code
Visual Studio Code Его можно использовать как расширенный текстовый редактор или как редактор WYSIWYG.
Его можно использовать как расширенный текстовый редактор или как редактор WYSIWYG.
 д. И удачи вам в проверке всех его возможностей!
д. И удачи вам в проверке всех его возможностей! У него простой интерфейс, и ему доверяют разработчики программного обеспечения, писатели и веб-авторы. Но если вы хотите более продвинутые параметры, вам нужно будет поискать что-то другое в списке.
У него простой интерфейс, и ему доверяют разработчики программного обеспечения, писатели и веб-авторы. Но если вы хотите более продвинутые параметры, вам нужно будет поискать что-то другое в списке. Вы также можете попробовать их бесплатный онлайн-редактор HTML, чтобы увидеть, как он работает.
Вы также можете попробовать их бесплатный онлайн-редактор HTML, чтобы увидеть, как он работает. Вы также можете протестировать платформу с 14-дневной бесплатной пробной версией.
Вы также можете протестировать платформу с 14-дневной бесплатной пробной версией.
 Все совершают ошибки. А приведенные выше редакторы помогут вам избежать их и писать код быстрее.
Все совершают ошибки. А приведенные выше редакторы помогут вам избежать их и писать код быстрее. Но для начала мы рекомендуем использовать WYSIWYG-редактор, например CoffeeCup, который работает на всех ОС.
Но для начала мы рекомендуем использовать WYSIWYG-редактор, например CoffeeCup, который работает на всех ОС.