Всплывающая подсказка HTML
Опубликовано:
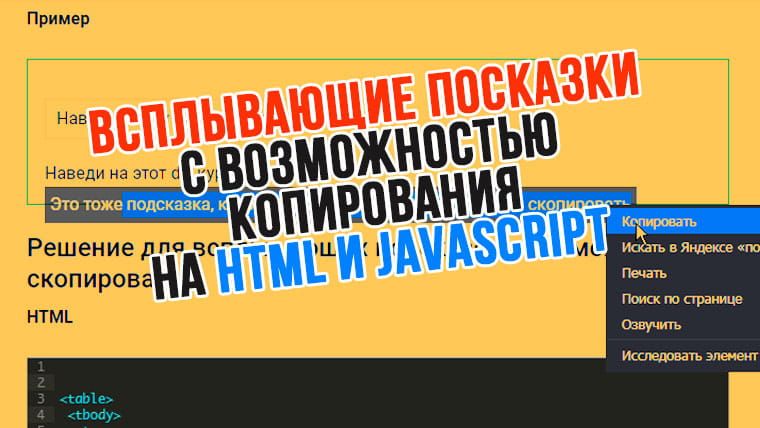
Подсказка — это небольшие текстовые подсказки, которые используются в HTML для отображения недостающей информации о выбранном элементе. Наведя курсор на выбранный элемент, появляется всплывающая подсказка. Всплывающие подсказки не появляются сами в мобильных телефонах из-за отсутствия курсора.
Использование всплывающая подсказка помогает лучше взаимодействовать с пользователем, поскольку она предоставляет краткую информацию о включенных элементах.
Содержание
Всплывающая подсказка
HTML позволяет веб-дизайнерам создавать индивидуальные всплывающие подсказки.
Подсказка — это краткое описание, связанное с элементом вашего продукта. Всплывающая подсказка также называется «Информационная подсказка». Цель всех подсказок — объяснить пользователям, что делают конкретные функции пользовательского интерфейса, особенно если эти функции незнакомы или не сразу понятны. Подсказка информирует пользователя о том, для чего предназначен конкретный элемент, текст и т. д.
Подсказка информирует пользователя о том, для чего предназначен конкретный элемент, текст и т. д.
На рабочем столе подсказка появляется, когда человек наводит курсор на элемент, не нажимая его.
На телефоне всплывающая подсказка появляется, когда пользователь нажимает и удерживает элемент.
Распространенным вариантом всплывающих подсказок, особенно в старом программном обеспечении, является отображение описания инструмента в строке состояния.
Ограничения для подсказок на основе HTML
- Они не будут работать старых браузерах.
- Содержимое HTML не будет экспортироваться в форматы изображений. Обычно курсор скрыт при экспорте в изображения.
Проблемы, с которыми связаны всплывающие подсказки:
- Не отображаются на мобильных телефонах.
- Отсутствие шаблона. Вы должны все придумать с нуля! Если вы хотите найти шаблоны, вы должны сделать это по собственной инициативе.
- Каждый аспект должен быть указан вручную.
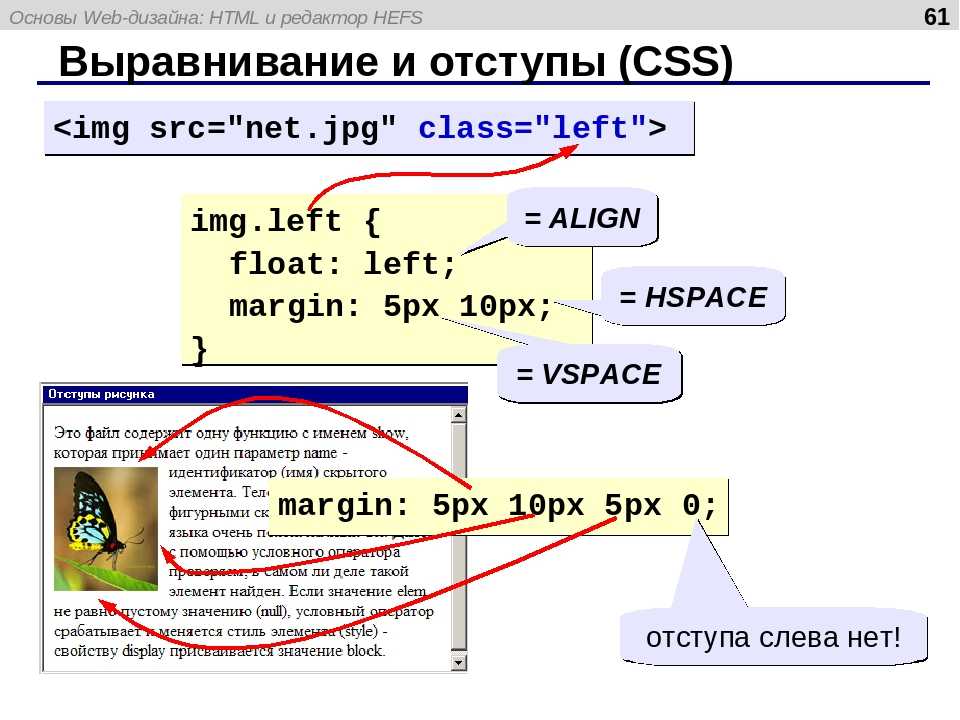
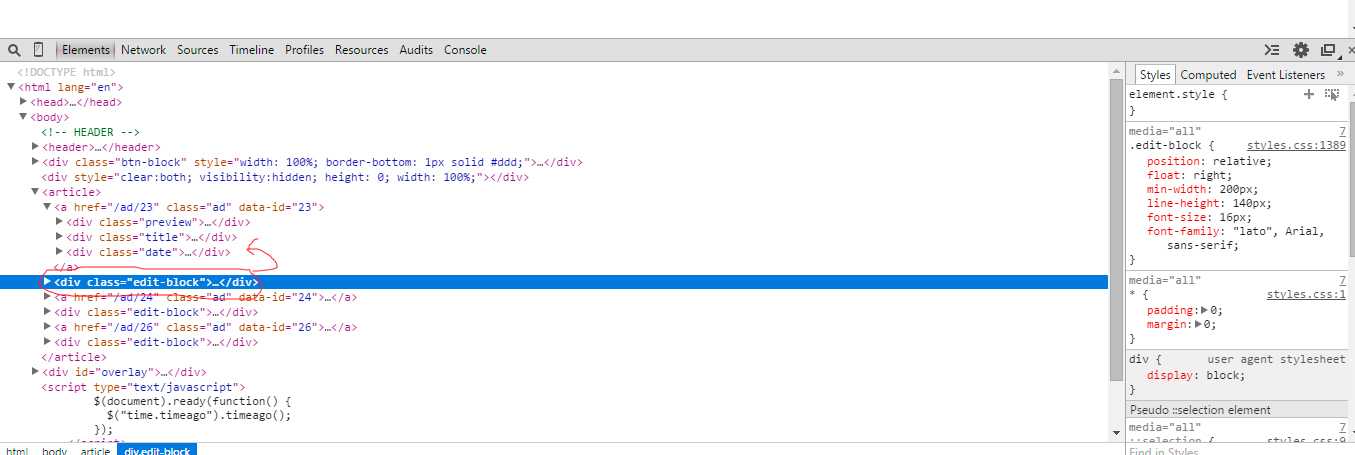
 Если вы посмотрите код, то увидите, что там есть отступы, расположение, поля, цвета, видимость, ширина, высота и т.п.
Если вы посмотрите код, то увидите, что там есть отступы, расположение, поля, цвета, видимость, ширина, высота и т.п. - Нужно закодировать не только текст подсказки, но и то, что происходит, когда вы наводите на нее курсор мыши.
- Вам нужно дублировать содержимое каждый раз, когда вы хотите добавить где-то новую подсказку! Представьте, что цвет, шрифт или стиль отличаются для каждой новой подсказки!
- Легко допустить ошибку.
Синтаксис HTML
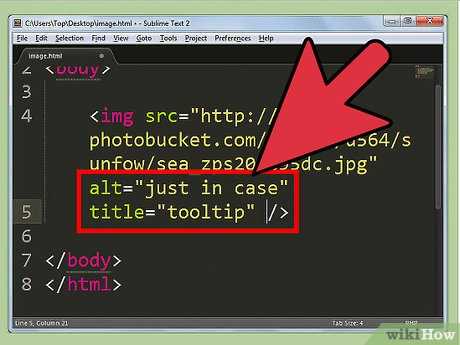
В HTML используется метод, определяющий всплывающую подсказку с помощью ссылки с заголовком. Его можно определить следующим образом:
<a href=”” title=”tooltip_text”> Content </a>
Отображаемый заголовок, считается текстом с подсказкой. Таким образом, пользователи могут щелкнуть на эту ссылку, чтобы увидеть больше информации об этом.
Заголовок считается главным атрибутом, поэтому он позволяет пользователю легко добавить его к элементу. С его помощью можно добавить что угодно. По сути, всплывающая подсказка отображается над элементом.
Всплывающую подсказку можно разместить в разном положении
Подсказка может размещаться:
- Верхнее положение. Всплывающая подсказка размещается в верхней части элемента.
- Нижнее положение. Всплывающая подсказка размещается внизу элемента.
- Положение справа. Всплывающая подсказка размещается справа от элемента.
- Положение слева. Всплывающая подсказка размещается слева от элемента.
В заключении
Самый простой способ создания подсказок — без использования кода.
Из всей информации, которая написана в этой статье, понятно, что всплывающая подсказка — это функция HTML, которая используется для отображения какой-то связанной информации или кратких описаний выбранного элемента. Каждый пользователь сам может решить, где должна отображаться всплывающая подсказка относительно элемента.
Статья вам помогла?
Добавляет поясняющий текст к ссылке в виде всплывающей подсказки, которая отображается, при подводе курсора мыши.
 Синтаксис:
Синтаксис:<a title=»текст»>…</a>
Пример 5. Создание всплывающей подсказки
<p><
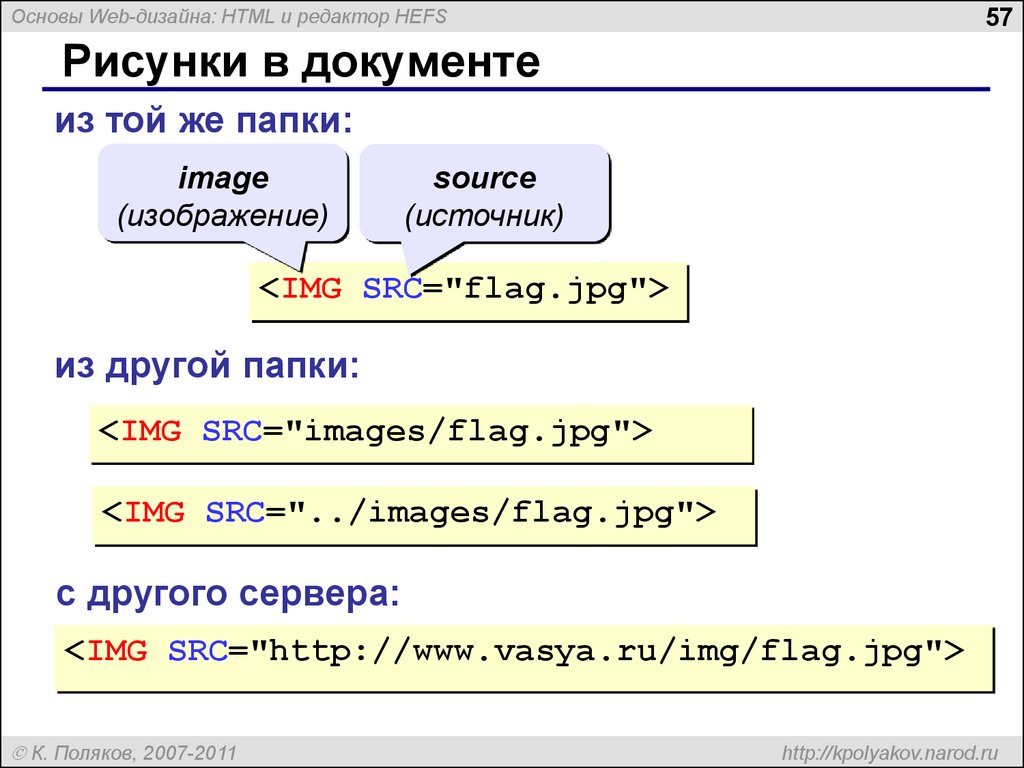
Задание активных изображений
Активное изображение (image maps) — это изображение чувствительные к щелчкам мыши, с активными областями, которые ссылаются на другие страницы или ресурсы.
Процесс
создания активного изображения состоит
из двух этапов. Сначала необходимо
определить на картинке области, которые нужно сделать активными,
а потом соотнести их со ссылками на
другие URL. Границы активных областей
задаются координатами углов прямоугольника
и многоугольника или центра и радиуса
круга. Приведем пример активных
изображений
Приведем пример активных
изображений
<IMG SRC=»image.gif» ALT=»Изображения» USEMAP=»#imap»>
<MAP NAME=»imap»>
<AREA SHAPE=»rect» COORDS=»0,0,100,100″ HREF=»http://www.GSTU.BY/index.html»>
<AREA SHAPE=»rect» COORDS=»100,0,200,100″ HREF=»http://www.GSTU.BY/help.html»>
<AREA SHAPE=»default» nohref>
SHAPE= rect | poly | circle
Создание активного изображения можно использовать вспомогательными программами, напримерМарЕdit.
На рабочем диске создать папку «Mysite». В блокноте (или аналогичном текстовом редакторе), создатьHTMLдокумент следующей структуры:
1. стартовая страница (Index.html),
должна содержать информацию следующего
характера – Название лабораторной
работы, цель, ФИО, группа. На странице
разместить ссылку на главную страницу
сайта (main.
2. главная страница сайта (main.html), представляет собой оглавление следующего списка тем:
а) биографические сведения о авторе страницы (biography.html), фото обязательно;
б) увлечения, хобби (hobby.html). Текст не менее 2-3 страницы, изображения, списки и тд.
в) мои любимые фотографии (изображения) (fotos.html). Показ изображений организовать в виде слайд – шоуcинтервалом в 2 – 3 сек. Каждая страница должна содержать подписи к рисункам и ссылку на следующею страницу. При необходимости изменить масштаб изображения.
г) свободная тема, по выбору студента (my.html).
д) карта сайта, реализующая переходы на страницы main.html, biography.
html, hobby.html, fotos.html, my. html).
Реализовать в видеimage
maps – карты изображения
(рис. 1).
html).
Реализовать в видеimage
maps – карты изображения
(рис. 1).Рисунок 1. – структура сайта
Все страницы должны быть презентабельнооформлены, содержатьосмысленнуюинформацию. При оформлении должны использоваться различные элементы оформления и структурирования данных. Ссылки между страницами должны соответствоватьрис. 1. Полученный сайт продемонстрировать преподавателю и только после этого оформлять отчет. В отчете привести скриншоты страницmain.html, biography.html иhtml текст всех страниц.
Электронный отчет должен содержать:
Титульный лист
Название работы
Задание
Схему структуры сайта
Текст программы с комментариями
Экранные копии вида страниц сайта в браузере
Содержательный вывод (копия цели выводом не является).
Всплывающее окно – плагин WordPress
Плагин всплывающего окна WordPress
- Цены на плагин всплывающего окна WordPress
- Popup Box БЕСПЛАТНАЯ демонстрация
- Демонстрационная версия Popup Box PRO
- Документация Popup Box PRO
В этом коротком видео вы найдете краткий обзор того, как создать всплывающее окно в WordPress.
Лучший бесплатный всплывающий плагин WordPress
Плагин WordPress Popup — это простой способ всплывающего окна
. Добавить привлекательных и высококонверсионных всплывающих окон на ваш сайт. Плагин Popup призван разрушить стереотипы против надоедливых всплывающих окон. Вам не нужно быть технически подкованным человеком, чтобы использовать огромное количество функций, включенных в этот плагин. Этот плагин предлагает лучший дизайн всплывающих окон для создания адаптивных, рекламных и диалоговых всплывающих окон. Существует 15 типов всплывающих окон, которые вы можете использовать для своего веб-сайта:- Шорткод — Скопируйте и вставьте шорткод из других плагинов и отобразите его во всплывающем окне.

- Пользовательский контент — Вы можете добавить HTML и создать предпочитаемое всплывающее окно с нуля.
- Подписки – Повысьте стоимость подписки и создайте свой список адресов электронной почты.
- Да или Нет — разрешить посетителям веб-сайта выбирать между Да или Нет. Перенаправить их на любой URL-адрес в зависимости от их выбора ответа.
- Видео – Добавьте привлекающее внимание видео во всплывающее окно.
- Iframe — Скопируйте код Iframe и вставьте его во всплывающее окно, чтобы отобразить всплывающее окно Iframe.
- Контактная форма . Получайте отзывы от посетителей вашего сайта с помощью всего одного всплывающего окна.
- Подпишитесь и получите файл – Посетители сайта могут получать файлы по электронной почте сразу после подписки.
- Купон — случайным образом сгенерирует купон и повысит продажи на вашем сайте.

- Обратный отсчет — Привлеките внимание посетителей вашего сайта, создав у них впечатление срочности.
- Файлы cookie — добавьте конфиденциальности на свой веб-сайт и следуйте требованиям GDPR.
- Загрузить — разрешить пользователям загружать файл с вашего веб-сайта, вставленный во всплывающее окно.
- Логин — Посетители сайта могут войти на сайт прямо во всплывающем окне без перенаправления.
- Карты Google . Вставьте ключ API Карт Google во всплывающее окно и отобразите карту на своем веб-сайте.
- WooCommerce — Создайте всплывающее окно WooCommerce, чтобы напрямую продавать свои товары или услуги и увеличивать продажи.
Демонстрации всплывающих окон
- Всплывающее окно пользовательского содержимого
- Всплывающее окно с коротким кодом
- Всплывающее окно подписки
- Всплывающее окно контактной формы
- Всплывающее окно IFrame
- Всплывающее видео
- Подпишитесь и получите всплывающее окно с файлом
- Всплывающее окно обратного отсчета
- Всплывающее окно входа
- Всплывающее окно купона
- Всплывающее окно «Принять файл cookie»
- Всплывающее окно карты Google
- Всплывающее окно загрузки
- Да или Нет
Триггеры всплывающих окон
- При загрузке страницы
- По клику
- При наведении (доступно в версии Pro)
- Намерение выхода (доступно в версии Pro)
- Бездействие (доступно в версии Pro)
- После посещения x страниц (доступно в версии Pro)
- Прокрутка к элементам (доступно в версии Pro)
Создавайте формы подписки на рассылку и собирайте целевую аудиторию для следующей маркетинговой кампании. Впечатляет, правда? Кроме того, вы можете добавлять всплывающие видео, всплывающие окна, элементы iframe и многое другое, используя этот плагин модального опроса. Экспортируйте и импортируйте всплывающие окна за считанные секунды.
Впечатляет, правда? Кроме того, вы можете добавлять всплывающие видео, всплывающие окна, элементы iframe и многое другое, используя этот плагин модального опроса. Экспортируйте и импортируйте всплывающие окна за считанные секунды.
На вашем сайте может быть неограниченное количество всплывающих окон, и на разных страницах вашего сайта могут быть разные всплывающие окна. Используйте настраиваемый всплывающий HTML и добавляйте новые возможности в модальное окно WordPress. Другими преимуществами являются анимационные эффекты, и вы можете использовать свой любимый всплывающий анимационный эффект. И еще одна отличная вещь! Вы контролируете каждую функцию, принимая во внимание то, что хотите вы и посетители вашего сайта! Этот плагин для создания всплывающих окон бесплатен на всю жизнь и удобен в использовании.
Теперь подробнее об общем описании и стилях. Откройте для себя все преимущества и преимущества нашего всплывающего плагина Popup maker для WordPress прямо сейчас!
- Показать на всех страницах — вы можете контролировать, будет ли всплывающее окно появляться на всех страницах сайта.
 Если нет, то можно выбрать точные страницы.
Если нет, то можно выбрать точные страницы. - Содержимое всплывающего окна — как упоминалось выше, вы сможете добавлять элементы из другого плагина WordPress, и если вы хотите, вам просто нужно указать шорткод. Да, это всплывающий плагин для шорткода. Вот некоторые из элементов, которые вы можете иметь: Изображение Popup , Popup opup , HTML Popup , Video Popup , Popup , Contact Popup , Social Popup , IFRAM , Всплывающее окно формы . Что угодно может создать вашу модальную форму или всплывающую форму. Если вы хотите создать что-то самостоятельно, выберите Пользовательский контент и напишите.
- Появляется всплывающее окно, когда – всплывающее окно появляется по щелчку или без щелчка.
- Кнопка действия для открытия всплывающего окна – после нажатия на какую кнопку появится окно.
- Заголовок всплывающего окна – здесь вы можете написать привлекательный и интересный заголовок для всплывающего окна.

- Описание всплывающего окна – здесь вы можете написать основной текст, который хотите передать своей аудитории/посетителям/покупателям сайта.
- Ширина – общая ширина коробки. Вы пишете число в пикселях.
- Высота – общая высота ящика. Вы пишете число в пикселях.
Таким образом, в зависимости от выбранных размеров у вас может быть полноэкранное всплывающее окно. - Автозакрытие с секунд – здесь вы выбираете через сколько секунд окно автоматически закрывается.
- Показывать промоутера каждые «X» минут – здесь вы выбираете, через сколько минут появится окно, чтобы не беспокоить посетителей бесконтрольно.
- Задержка открытия (мс) — здесь вы можете выбрать, чтобы всплывающее окно появлялось через X миллисекунд после открытия страницы, а не мгновенно.
- Прокрутка сверху (px) – всплывающее окно появляется в зависимости от объема прокрутки.

- Пользовательский CSS — как было сказано выше, поместите свой код и добавьте что-то новое.
- Тема представления ящика — это общий вид/шаблон вашего ящика.
- Цвет фона окна – это цвет шаблона. Оверлей всплывающего окна имеет другой цвет.
- Цвет текста всплывающего окна – это цвет написанного текста.
- Размер границы всплывающего окна – можно выбрать толщину границы в пикселях.
- Цвет границы всплывающего окна – вы можете выбрать цвет границы.
- Радиус границы всплывающего окна – для передачи кривизны углам окна.
- Box show in effect – как будет всплывать окно.
- Box show out effect – как коробка будет закрываться.
Вы сможете предварительно просмотреть изменения перед их сохранением.
Почему мы? Какие преимущества предлагает всплывающее окно?
- Вы можете создавать всплывающие окна с неограниченным числом .

- У вас может быть разных всплывающих окна для разных страниц на одном веб-сайте.
- Вы можете написать свои собственные коды и получить всплывающее окно в формате HTML.
- Вы можете писать шорткоды для и использовать функции из других плагинов WordPress.
- Вы можете управлять тем, как часто, как и на каких страницах будет появляться всплывающее окно.
- Вы можете создать форму подписки WordPress
- Вы можете иметь лучший тип онлайн-рекламы , используя лучший всплывающий плагин для WordPress.
- Вы получите поддержку , связанную с нашим генератором всплывающих окон, когда это необходимо.
- Вы получите отличное сочетание функций . Другие плагины не имеют всех этих функций, они просто содержат некоторые из них и сделают вашу виртуальную среду менее гибкой.
Все эти пункты доступны в нашем конструкторе всплывающих окон. Отображайте всплывающие окна с помощью этого плагина всплывающих окон в WordPress. Начните с плагина Popup Box и улучшите взаимодействие с пользователем.
Отображайте всплывающие окна с помощью этого плагина всплывающих окон в WordPress. Начните с плагина Popup Box и улучшите взаимодействие с пользователем.
Насколько важно это всплывающее окно WordPress в настоящее время в мире маркетинга?
- Лид — самый эффективный способ привлечь внимание Ваших посетителей/клиентов и мы предлагаем сделать это профессионально.
- Вы не просто размещаете текст или изображение на своем сайте, вы заставляете людей читать, видеть и заинтересовываться!
- Всплывающие окна способствуют развитию бизнеса, потому что они заставляют людей узнавать, хотеть и покупать! Им понравится ваш продукт/услуга, и другого варианта нет.
- Вы же не хотите, чтобы ваши посетители/клиенты беспокоились о вашем веб-сайте, верно? Мы заботимся об этом! Управляйте тем, как будет появляться всплывающее окно — просто всплывающее окно? после прокрутки? Всплывающее окно?
- Добавить подписки, FB Likebox и многое другое по вашему желанию.

- Знайте только одно: этот генератор всплывающих окон поможет вам продавать больше, иметь лучшую статистику и контент-клиентов, которых не беспокоит скучное модальное окно. Получите своего профессионального создателя всплывающей рекламы.
Бесплатные функции всплывающего окна
- Типы всплывающих окон – шорткод, пользовательский контент
- Адаптивный дизайн
- Темы (5+)
- Свиток сверху
- Отключить прокрутку
- Параметр времени сеанса
- Настройки стиля (10+)
- Отображение на определенных типах постов
- Отображение на определенных страницах
- Открытие нажатием триггера
- Включить для зарегистрированных пользователей
- Включить для гостей
- Скрыть всплывающее окно на мобильном телефоне
- Показать всплывающее окно только один раз
- Просмотр в реальном времени
Функции Popup Box PRO
- Включает ВСЕ функции бесплатной версии и
- Всплывающее окно подписки
- Да или нет всплывающего окна
- Всплывающее видео
- Всплывающее окно iframe
- Всплывающее окно контактной формы
- Отправить файл после подписки
- Позиция всплывающего окна
- Множественное планирование
- Триггеры закрытия
- Включить перенаправление
- Отчеты
- Ограничение ОС
- Ограничить браузером
- Количество ограничений
- Экспорт/импорт всплывающих окон
- Разрешение роли пользователя
- Ограничение по стране
- Интеграция с MailChimp
- Интеграция монитора кампаний
- Интеграция ActiveCampaign
- Интеграция GetResponse
- Интеграция ConvertKit
- Интеграция Sendinblue
- Интеграция с MailerLite
Помимо получения лучшего модального плагина WordPress, вы также станете частью нашего большого сообщества, что означает отличную поддержку клиентов и постоянно обновляемые версии.
Кстати, мы также создали плагин для WordPress Survey.
Не забывайте, что в случае возникновения каких-либо проблем или вопросов, не стесняйтесь обращаться к нам через следующий БЕСПЛАТНЫЙ ФОРУМ ПОДДЕРЖКИ.
- Popup Maker — предварительный просмотр всплывающего окна в действии
- Popup Maker — предварительный просмотр настроек всплывающего окна на панели инструментов в действии
- Конструктор всплывающих окон — пример всплывающего окна в интерфейсе
- Конструктор всплывающих окон — пример всплывающего окна в интерфейсе
- Конструктор всплывающих окон — пример всплывающего окна в интерфейсе
- Конструктор всплывающих окон — настройки панели управления
- Конструктор всплывающих окон — настройки панели управления
- Конструктор всплывающих окон — настройки панели управления
6 стилей
Существует два способа установки Popup Box: простой способ, когда вы устанавливаете Popup Box с панели инструментов WordPress, и второй способ, когда вы устанавливаете его с WordPress.
 org.
org.- 1.1 Самый простой способ пользоваться Popup Box:
- 1.1.1 Войдите в панель управления WordPress
- 1.1.2 Перейти к плагинам
- 1.1.3 Добавить новый
- 1.1.4 Поиск всплывающего окна
- 1.1.5 Нажмите, чтобы установить
- 1.2 Второй способ:
- 1.2.1 Загрузите zip-файл с https://wordpress.org/plugins/popup_box/
- 1.2.2 Перейти к плагинам
- 1.2.3 Добавить новый
- 1.2.4 Загрузить плагин
- 1.2.5 Выберите файл popup_box.zip
- 1.2.6 Нажмите, чтобы установить
Без ограничений! Невероятно, не так ли? Независимо от того, являетесь ли вы пользователем бесплатной или премиальной версии, вы можете создавать и активировать неограниченное количество всплывающих окон . Вы можете вставить несколько модальных всплывающих окон на одну веб-страницу, а также на разные веб-страницы. Этот вариант идеально подходит для тех, кто хочет по-разному ориентировать посетителей своего веб-сайта в зависимости от таких условий, как страна, в которой они живут, браузер, который они используют, и так далее.

2. Могу ли я открыть несколько модальных окон на одной веб-странице?
Ага! Теперь вам может быть интересно, почему я должен открывать несколько всплывающих окон на одной веб-странице. Целей много!
Во-первых, вы можете показывать свои формы подписки сразу после загрузки страницы , затем вы можете предоставить свое рекламное предложение через заданное время с помощью опции Open Delay . Кроме того, вы можете отображать модальное окно, когда пользователь нажимает на назначенный элемент (элементы) CSS, например кнопки, заголовки и т. д.3. Подходит ли плагин для мобильных устройств?
Обязательно! Модальные окна, созданные с помощью нашего плагина для создания всплывающих окон WordPress, плавно и безупречно подходят для всех мобильных устройств и гаджетов . Поторопитесь и создайте свою первую удивительную и отзывчивую всплывающую форму вместе с нами!
4.
 Как мне настроить модальную форму, чтобы она открывалась сама по себе (автоматически)?
Как мне настроить модальную форму, чтобы она открывалась сама по себе (автоматически)?Это просто! Перейдите на вкладку «Общие» данной модальной формы и выберите Вариант загрузки на странице из раскрывающегося списка Триггер всплывающего окна . После настройки ваша модальная форма будет отображаться сразу после загрузки веб-страницы (где она находится). И вуаля, ваше удивительное всплывающее окно WordPress готово!
5. Как перенаправить посетителей после нажатия на модальную форму?
Просто включив Действия, щелкнув параметр всплывающего окна и отметив подопцию Включить перенаправление. Все, что вам нужно сделать, это указать URL-адрес перенаправления и выбрать, открывать ли его на новой вкладке или нет — разве это не удивительно!
6. Могу ли я открыть свой модуль через определенное время?
Конечно, можно! Для этого вам нужно перейти на вкладку Настройки данной модальной формы и включить опцию Открыть задержку.
 Укажите время в миллисекундах, и ваше модальное окно будет отображаться на веб-странице после указанной временной задержки. Идеальный вариант для тех, кто хочет ориентироваться только на тех посетителей сайта, которые уже провели определенное время на вашем сайте.
Укажите время в миллисекундах, и ваше модальное окно будет отображаться на веб-странице после указанной временной задержки. Идеальный вариант для тех, кто хочет ориентироваться только на тех посетителей сайта, которые уже провели определенное время на вашем сайте.7. Могу ли я установить всплывающее окно для отображения после нажатия на некоторые элементы?
Да! Перейдите на вкладку General данного модального окна и выберите метод On-click в качестве триггера всплывающего окна . Модальная форма будет отображаться, когда посетитель нажимает на указанный элемент (элементы) CSS. Назначьте элемент CSS с помощью селектора(ов) CSS для параметра щелчка триггера. Не будет ли справедливо сказать, что наш плагин Popup Maker — лучший плагин всплывающих окон №1 для WordPress?
Конечно, можно! Для этого перейдите на вкладку «Настройки» данного всплывающего окна, немного прокрутите и включите параметр Autoclose Delay (в секундах), указав для него значение.
 Укажите время в секундах, и ваше всплывающее окно WordPress будет закрыто после указанной временной задержки.
Укажите время в секундах, и ваше всплывающее окно WordPress будет закрыто после указанной временной задержки.Ага! Отображение любой формы в вашем модальном окне, такой как контактная форма , викторина, опрос, опрос и т. Д. Вам просто нужно выбрать тип короткого кода 9.0024 при добавлении нового модального окна и вставьте шорткод в соответствующее поле. Сделайте свой сайт более гибким!
10. Зачем мне покупать Премиум пакет?
Когда вы читаете каждое слово на этой странице, вы уже знаете, что возможностей пакета pro множество. Кроме того, одно можно сказать наверняка: команда сверхбыстрой поддержки находится за вашей спиной и считается важным компонентом вашей покупки. Решение полностью за вами !
11. Как перейти на версию Premium без потери данных?
Просто и без усилий! Либо вы переходите с бесплатной версии на профессиональную, либо с последней версии профессиональной версии на новейшую, все ваши настройки/конфигурации останутся без изменений.
 Одним словом, вам просто нужно нажать на кнопку Upgrade при деактивации плагина в разделе Plugins вашего веб-сайта WP. Пожалуйста, ознакомьтесь с этим подробным руководством по плагину Popup Box для WordPress.
Одним словом, вам просто нужно нажать на кнопку Upgrade при деактивации плагина в разделе Plugins вашего веб-сайта WP. Пожалуйста, ознакомьтесь с этим подробным руководством по плагину Popup Box для WordPress.12. Что-то не работает или у меня есть предложение/предпродажный вопрос. Что я должен делать?
Свяжитесь с нами ! Либо напишите на наш БЕСПЛАТНЫЙ форум поддержки, либо воспользуйтесь нашей контактной формой. В любом случае, наши услужливые специалисты по обслуживанию клиентов быстро свяжутся с вами и сделают все возможное, чтобы удовлетворить все ваши потребности.
Это даже не вопрос! Конечно, вы можете настроить лучшие всплывающие окна так, как вы хотите. Выберите одну из наших готовых тем, измените цвет фона, изображение, текст и все, что вы можете придумать. Не можете найти что-то на свой вкус? Вы можете добавить свои пользовательский код CSS , чтобы получить предпочтительный дизайн.

Мне очень нравится этот плагин из-за его поддержки, функциональности и простоты использования!
Супер плагин с большим количеством отличных функций, которые работают без проблем и багов. Я обратился в поддержку, так как не знал, как установить один элемент в настройках, они сразу ответили, решили мою проблему, хотя они не были обязаны, потому что причиной моей проблемы было мое невежество, и, кроме того, я не ПРО пользователь. Они даже сделали дополнительный CSS специально для меня, чтобы я получил дополнительные функции, облегчающие мою работу. Итак, повторюсь: замечательный плагин, фантастическая, быстрая и дружелюбная поддержка.
Это лучший плагин. Я рекомендую использовать этот плагин для всплывающей формы WordPress.
Создать новый… Сбой. Изменить шаблон… Сбой.. Удалить инструмент… Отлично!
Отличные характеристики и надежное обслуживание клиентов.
Лучшее, что могло со мной случиться. Удивительные плагины и еще более удивительная мгновенная поддержка, которая решает все и делает все возможное, чтобы помочь.

Прочитать все 32 отзыва
«Всплывающее окно» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- айс-про
Служба поддержки
Проблемы, решенные за последние два месяца:
17 из 18
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Как создать текстовое всплывающее окно в Squarespace // Создать пользовательскую всплывающую подсказку в Squarespace — InsideTheSquare.co
ВЕРСИЯ 7.1 ВЕРСИЯ 7
Написано insidethesquare
Это руководство было записано в Squarespace 7.1, но также применимо к устаревшим сайтам, созданным на версии 7.
 Для получения дополнительной информации посетите страницу insidethesquare.co/themes
Для получения дополнительной информации посетите страницу insidethesquare.co/themesОтображение дополнительной информации во всплывающем окне — отличный способ дать посетителей больше информации, не загромождая вашу страницу. Это также эффективный способ убедиться, что ваш пользовательский интерфейс максимально удобен.
Но знаете ли вы, что с помощью CSS можно создавать собственные текстовые всплывающие окна?
Да, всего несколько строк кода, и вы можете добавить уникальный персонализированный текст, который появляется при наведении курсора.
Часто называемое всплывающей подсказкой, вы можете добавить это простое текстовое всплывающее окно в любую версию Squarespace и любой уровень подписки!
Только для текста. Мы не добавляем в это всплывающее окно изображения, формы или что-то еще, просто строку текста, которая появляется при наведении курсора.
→ Если вам идеально подходит простое текстовое всплывающее окно, посмотрите видеоурок ниже.
→ Если вы хотите иметь всплывающую форму, ознакомьтесь с этим руководством по стилям форм лайтбокса
→ Если вы хотите иметь много контента во всплывающем окне, например изображения и многое другое, вам понадобится расширенный плагин.
 Я рекомендую использовать один из тем Sqsp. Вот моя партнерская ссылка.
Я рекомендую использовать один из тем Sqsp. Вот моя партнерская ссылка.Вот что нужно сделать:
Шаг 1: Добавьте всплывающее окно
Первый шаг — добавить код HTML, который сообщит Squarespace, какой текст должен отображаться на странице и каким должно быть всплывающее окно. Вам нужно будет вставить этот код в раздел вашего веб-сайта, где вы хотите разместить текст. Замените слова видимый текст и всплывающий текст своим собственным содержимым.
Видимый текст Всплывающий текст
Этот код создает два новых элемента на вашем сайте. Текст отображается на вашем сайте и вызывает всплывающее окно при наведении курсора.
Шаг 2. Добавьте стили CSS
После того как вы добавили HTML-код для всплывающего текста, пришло время придать ему стиль с помощью CSS, чтобы он выглядел великолепно! Для этого перейдите в раздел Дизайн → Пользовательский CSS и вставьте следующий фрагмент кода:
.
 popup {
popup {
видимость:скрыта;
/*стиль всплывающего окна*/
padding: 1rem;
цвет фона: # e5f5f6 ;
граница: 1px сплошная # ccc ;
box-shadow: 5px 5px 15px # ccc ;
радиус границы: 6 пикселей;
непрозрачность:.9;
/*размещение всплывающего окна*/
display: inline-block;
позиция: родственная;
верх:1рем;
слева:-5%
}.text:hover .popup {
visibility:visible;
}Вам нужно изменить этот код, чтобы он отлично смотрелся на вашем собственном веб-сайте. Вы можете изменить цвет фона всплывающего окна, отступы, непрозрачность и даже изменить местоположение всплывающего окна. Вы также можете применить дополнительные элементы стиля, такие как граница или тень.
Шаг 3. Опубликуйте свои изменения
После добавления HTML и CSS для пользовательской всплывающей подсказки опубликуйте изменения и проверьте, как они выглядят на вашем действующем сайте!
ПОИСК В АРХИВАХ ОБУЧЕНИЯ
Понравился этот урок?Поделись с друзьями из Squarespace!
pop-uptexttext blockcsshtmlэффект наведения
внутри квадрата
Получите мою памятку по CSS: более 100 страниц кодовых названий для Squarespace:
→ Загрузите памятку по CSS.


 Если вы посмотрите код, то увидите, что там есть отступы, расположение, поля, цвета, видимость, ширина, высота и т.п.
Если вы посмотрите код, то увидите, что там есть отступы, расположение, поля, цвета, видимость, ширина, высота и т.п.

 Если нет, то можно выбрать точные страницы.
Если нет, то можно выбрать точные страницы.



 org.
org.
 Как мне настроить модальную форму, чтобы она открывалась сама по себе (автоматически)?
Как мне настроить модальную форму, чтобы она открывалась сама по себе (автоматически)? Укажите время в миллисекундах, и ваше модальное окно будет отображаться на веб-странице после указанной временной задержки. Идеальный вариант для тех, кто хочет ориентироваться только на тех посетителей сайта, которые уже провели определенное время на вашем сайте.
Укажите время в миллисекундах, и ваше модальное окно будет отображаться на веб-странице после указанной временной задержки. Идеальный вариант для тех, кто хочет ориентироваться только на тех посетителей сайта, которые уже провели определенное время на вашем сайте. Укажите время в секундах, и ваше всплывающее окно WordPress будет закрыто после указанной временной задержки.
Укажите время в секундах, и ваше всплывающее окно WordPress будет закрыто после указанной временной задержки. Одним словом, вам просто нужно нажать на кнопку Upgrade при деактивации плагина в разделе Plugins вашего веб-сайта WP. Пожалуйста, ознакомьтесь с этим подробным руководством по плагину Popup Box для WordPress.
Одним словом, вам просто нужно нажать на кнопку Upgrade при деактивации плагина в разделе Plugins вашего веб-сайта WP. Пожалуйста, ознакомьтесь с этим подробным руководством по плагину Popup Box для WordPress.

 Для получения дополнительной информации посетите страницу insidethesquare.co/themes
Для получения дополнительной информации посетите страницу insidethesquare.co/themes Я рекомендую использовать один из тем Sqsp. Вот моя партнерская ссылка.
Я рекомендую использовать один из тем Sqsp. Вот моя партнерская ссылка. popup {
popup { 