Как вставить ссылку в HTML. Основы HTML для начинающих. Урок №6
Главная » Основы HTML » Как вставить ссылку в HTML. Основы HTML для начинающих. Урок №6
03.07.2015
Всем привет!
Продолжаем изучать основы HTML для начинающих. В этом уроке я расскажу, что такое ссылка, как вставить в html документ ссылку на другую страницу, как сделать ссылку картинкой. Покажу, как сделать ссылку на другой сайт, на почту и на файл.
Итак, давайте вкратце выясним, что такое ссылка в HTML.
Ссылка в HTML – это слово или фраза в документе, указывающие на другую часть этого документа или на другой документ, при нажатии на который, произойдет переход.
С помощью ссылки владелец сайта может направить пользователя на другую страницу или на адрес другого сайта, а также дать возможность пользователю скачать файл или архив прямо на сайте.
Если вы не поняли, как выглядит ссылка, тогда сморите – вот так выглядит ссылка.
Теория закончилась, переходим к практике.
○ Как вставить ссылку в документ на другую страницу
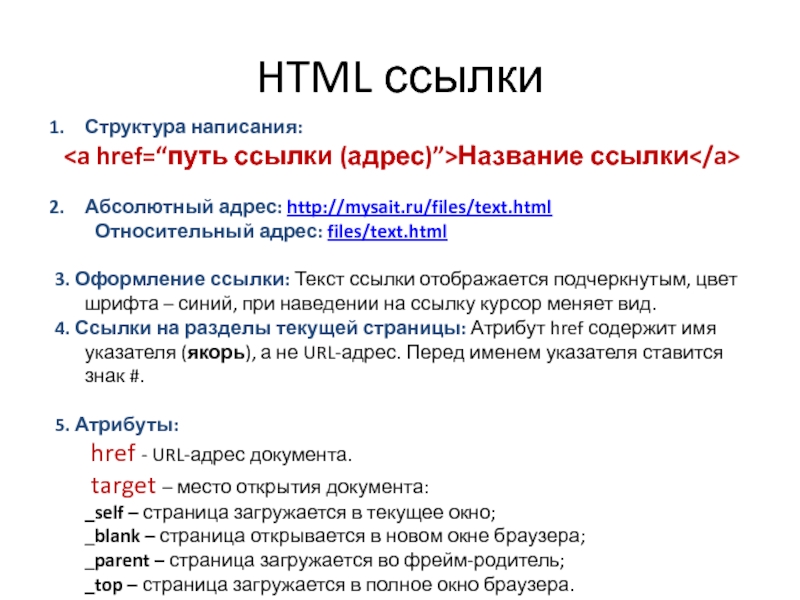
Чтобы вставить ссылку в HTML-документ, используют тег <a> с параметром «href», которое определяет путь или адрес к другому объекту, странице, адресу сайта.
<a href="адрес ссылки или название страницы"> ссылка</a>
Для тега <a> закрывающий тег </a> обязателен.
Внимание: адрес ссылки или название страницы должны быть прописаны на латинице.
Неправильно:
<a href="карта.html"> ссылка</a>
Правильно:
<a href="karta.html"> ссылка</a>
Теперь пример.
Создайте HTML-документ под названием «1.html» и вставьте вот такой код:
<html> <head> <title> Моя первая HTML-страничка на StepkinBlog.ru</title> </head> <body> <a href="2.html">Ссылка</a> Страница №1 Здравствуйте, это моя первая страница на StepkinBlog.ru. </body> </html>
Теперь создайте второй HTML-документ под названием «2.html» и вставьте вот такой код:
<html> <head> <title> Моя первая HTML-страничка на StepkinBlog.ru</title> </head> <body> <a href="1.html">Ссылка</a> Страница №2 </body> </html>
Внимание, HTML-документы «1.html» и «2.html» должны находиться в одной папке.
[посмотреть пример]
Обратите внимание на страничку «1.html». Там мы сделали ссылку на страницу «2.html», а со страницы «2.html» сделали ссылку на «1.html».
Разобрались?
Попробуйте все сделать сами. Добавьте еще пару страниц и привяжите страницы ссылками.
○ Как сделать ссылку на другой сайт
Как вставить ссылку на другую страницу, вы уже знаете. Чтобы сделать ссылку на другой сайт, достаточно в параметре «href» указать адрес сайта (http://адрес сайта):
Чтобы сделать ссылку на другой сайт, достаточно в параметре «href» указать адрес сайта (http://адрес сайта):
<a href="http://stepkinblog.ru"> ссылка на мой блог</a>
Вот пример:
ссылка на мой блог
○ Как сделать ссылку на почту в html
Ссылка на почтовый ящик делается так же, как и обычные ссылки, только вместо адреса сайта или страницы указываете mailto:адрес электронной почты
<a href="mailto:[email protected]">Написать письмо</a>
При нажатии по ссылке «Написать письмо», откроется почтовая программа, где вы сможете отправить письмо.
○ Как сделать html ссылку, чтобы она открывалась в новом окне
Добавьте к тегу <a> атрибут «target» с параметром «_blank» и страница будет открываться в новом окне при нажатии по ссылке.
<a href="http://bloggood.ru" target="_blank">ссылка</a>
○ Как сделать ссылку на скачивание файла
Укажите в параметре «href» путь к файлу или к архиву.
— Для скачивания архива
<a href="fail.zip">Скачать zip</a>
fail.zip – это название и расширение архива.
— Для скачивания обычных файлов
Если в ссылке прописать название файла (txt), то при нажатии на ссылку «Скачать» в браузере откроется текстовый файл. Но вам же хочется ее скачать? Для этого добавьте к тегу <a> атрибут «download».
<a href="fail.txt" download>Скачать txt</a>
— Для скачивания картинок
Если в ссылке прописать название картинки, то при нажатии на ссылку «Скачать» в браузере откроется картинка. Но вам же хочется ее скачать? Для этого добавьте к тегу <a> атрибут «download».
<a href="stepkinblog-ru.png" download>Скачать картинку</a>
○ Как сделать картинку ссылкой в html
Как в HTML-документ вставлять картинку, я думаю, писать не нужно, так как недавно вы этот урок изучали. Если подзабыли, читайте тут.
Если подзабыли, читайте тут.
Итак, чтобы сделать картинку ссылкой, достаточно в html-документе прописать тег картинки <img> между тегами ссылки <a>…</a>
<a href="http://stepkinblog.ru"><img src="kartinka.jpg"></a>
○ Как сделать подсказку для ссылки
При наведении курсора мышки на ссылку, появится подсказка. Чтобы это реализовать, добавьте к тегу <a> атрибут «title» с текстом:
<a href="http://stepkinblog.ru" title="Главная страница блога"> Главная страница блога </a>
○ Как сделать цвет ссылки в html
Чтобы простая ссылка после нажатия или посещения имела нестандартный цвет, добавьте к тегу <body> три атрибута: «link», «alink», «vlink» с кодом цвета (цвет можно задать и на английском, например «red»)
<body link="#00FF00" alink="#FFFF00" vlink="#EEE9E9"> <a href="1.html">ссылка</a> </body>
— link — цвет просто ссылки
— alink — цвет нажатой ссылки
— #00FF00; | #FFFF00; | #EEE9E9; — это кода цветов ссылок
На этом — все, кажется, ничего не забыл вам рассказать.
А теперь задание вам: все, что вы узнали в этом уроке, попробуйте сделать сами на одной страничке.
Вот пример того, что у вас может получиться, если правильно используете пройденный материал:
[посмотреть пример]
Подписывайтесь на обновление моего блога и не пропустите новых уроков по основам HTML. Удачи!
Как вставить ссылку на сайт
13Янв,2018
Как вставить ссылку на сайт
Здравствуйте! В этой статье я расскажу о том что такое ссылка и как ее ссылку вставить на сайт. Ссылки являются неотъемлемой частью Интернета и они позволяют переходить с сайта на сайт. Причем сама ссылка может вести не только на веб-страницу а на документ любого типа то есть это может быть рисунок, видео, вордовский файл, презентация.
Самое главное, чтобы документ на который ведет ссылка существовал и к нему был открыт доступ иначе ничего не получится.
Как создать ссылку.
Для того, чтобы создать ссылку необходимо знать адрес страницы на который перейдет пользователь после клика на ссылке и задать текст ссылки. Сама ссылка создается с помощью тега <a>. Вот общий синтаксис создания ссылки
<a href="URL">текст ссылки</a>
Атрибут href определяет адрес документа, на который перейдет пользователь, кликнув по ссылке. Текст ссылки по умолчанию будет синего цвета и подчеркнут.
Пример создания ссылок
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Как добавить ссылку на страницу</title> </head> <body> <p><a href="pesiki.html">Песики</a></p> <p><a href="kiski.html">Киски</a></p> </body> </html>
Просмотреть пример
В примере создаются 2 ссылки с разными текстами. При щелчке по тексту «Песики» в окне браузера откроется документ pesiki.html, а при щелчке на «Киски» — файл kiski.html.
Вид ссылок на странице
Если ссылка ведет на файл которого не существует, то она называется битой. Таких ссылок надо категорически избегать и если вы нашли на своем сайте таковые то их надо исправить.
Так, при щелчке по ссылке в браузере Safari откроется окно с предупреждением.
Результат при открытии битой ссылки
Конечно сообщение о недоступности страницы, которая должна открываться по ссылке разное будет в каждом браузере, но суть от этого не меняется. Старайтесь исправлять такие ссылки на своем сайте.
Файл в браузере откроется лишь только в том случае если браузер знает тип файла, а в противном случае появится окно с выбором сохранить файл или открыть.
Окно для выбора действия с файлом в браузере Firefox
Абсолютные и относительные ссылки
У ссылок могут быть заданы как абсолютные, так и относительные адреса. Абсолютные адреса это такие адреса, которые начинаются с (http://), например http://google.com. Относительные адреса — это адреса, которые указываются относительно текущего документа, например (images/pic1.jpg).
Пример использование абсолютных ссылок.
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Абсолютный адрес ссылки</title> </head> <body> <p><a href="http://webdiz.com.ua">Изучение HTML с нуля</a></p> </body> </html> Просмотреть пример
В примере ссылка вида <a href=»http://webdiz.com.ua»>Изучение HTML с нуля</a> будет абсолютной и соответственно будет вести на главную страницу сайта webdiz. com.ua
com.ua
Как правило абсолютные ссылки используются для обращения к файлам на другом сайте. Для обращения к файлам на своем сайте надо использовать относительные ссылки.
Ссылки относительно текущего документа
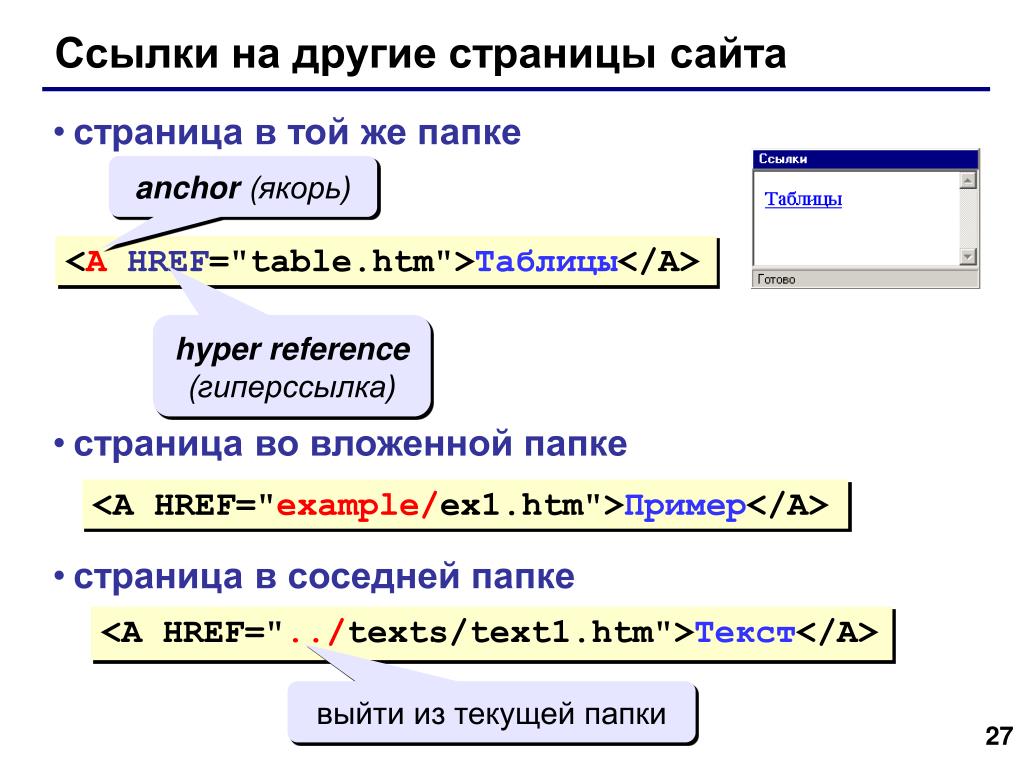
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
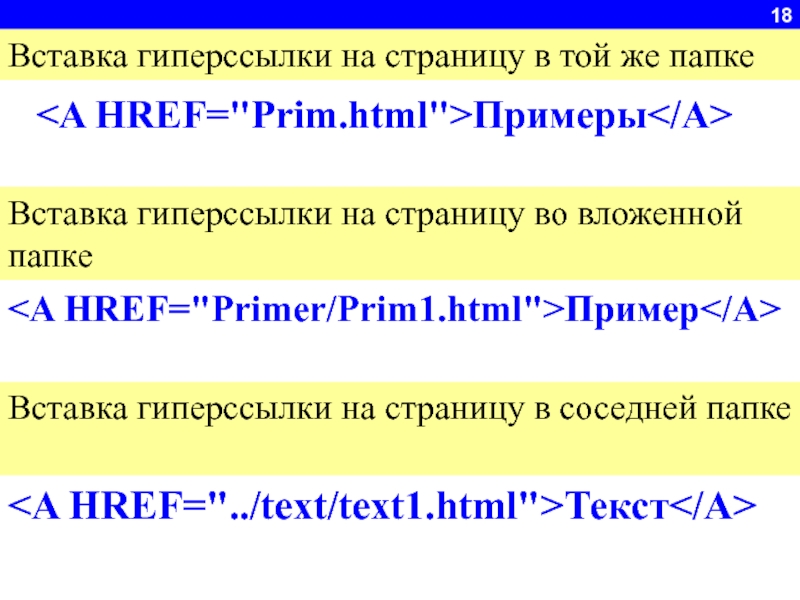
1. Файлы располагаются в одной папке.
Необходимо сделать ссылку из исходного документа на ссылаемый. В таком случае код будет следующий.
<a href="Ссылаемый документ.html">Ссылка</a>
Подобное имя файла взято только для образца, на сайте в именах файлов не следует использовать русские символы с пробелами, да еще и в разном регистре.
2. Файлы размещаются в разных папках.
Когда исходный документ хранится в одной папке, а ссылаемый в корне сайта, то перед именем файла в адресе ссылки следует поставить две точки и слэш (/), как показано ниже.
<a href="../Ссылаемый документ.html">Ссылка</a>
Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках.
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
<a href="../../Ссылаемый документ.html">Ссылка</a>
Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках.
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
<a href="Папка/Ссылаемый документ.html">Ссылка</a>
Заметьте, что никаких дополнительных точек и слэшей перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
<a href="Папка 1/Папка 2/Ссылаемый документ.html">Ссылка</a>
Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/Папка/Имя файла» со слэшем вначале. Так, запись <a href=»/course/»>Курсы</a> означает, что ссылка ведет в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить индексный файл.
Учтите, что такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
Виды ссылок
Любая ссылка на веб-странице может находиться в одном из следующих состояний.
Непосещенная ссылка. Такое состояние характеризуется для ссылок, которые еще не открывали. По умолчанию непосещенные текстовые ссылки изображаются синего цвета и с подчеркиванием.
Активная ссылка. Ссылка помечается как активная в момент ее открытия. Поскольку время между нажатием на ссылку и началом загрузки нового документа достаточно мало, подобное состояние ссылки весьма кратковременно. Активной ссылка становится также, при ее выделении с помощью клавиатуры. Цвет такой ссылки по умолчанию красный.
Цвет такой ссылки по умолчанию красный.
Посещенная ссылка. Как только пользователь открывает документ, на который указывает ссылка, она помечается как посещенная и меняет свой цвет на фиолетовый, установленный по умолчанию.
Правила вложений для тега <a>
Любая ссылка является встроенным элементом, поэтому для нее действуют те же правила, что и для встроенных элементов. А именно, нельзя размещать внутри тега <a> блочные элементы, но допустимо делать наоборот, и вкладывать ссылку в блочный контейнер. В примере 8.3 показано ошибочное и правильное использование тегов.
Вложение тегов
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Ошибки при использовании ссылок</title> </head> <body> <a href="lion.html"><h2>Охота на льва</h2></a> <h2><a href="lion.html">Как поймать льва в пустыне</a></h2> </body> </html>
Просмотреть пример
В строке 8 данного примера содержится типичная ошибка — тег <h2> располагается внутри контейнера <a>.
Атрибуты ссылок
Основной атрибут href тега <a> мы уже освоили, рассмотрим еще несколько полезных, но необязательных атрибутов этого тега.
target
По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено атрибутом target тега <a>. Синтаксис следующий.
<a target="имя окна">...</a>
В качестве значения используется имя окна или фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет открыто новое окно. В качестве зарезервированных имен применяются следующие.
- _blank — загружает страницу в новое окно браузера.
- _self — загружает страницу в текущее окно (это значение задается по умолчанию).
- _parent — загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self.

- _top — отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self.
Открытие ссылки в новом окне
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Ссылка в новом окне</title>
</head>
<body>
<p><a href="new.html" target="_blank">Открыть
в новом окне</a></p>
</body>
</html>Просмотреть пример
Атрибут target корректно использовать только при переходном <!DOCTYPE>, при строгом <!DOCTYPE> будет сообщение об ошибке, поскольку в этой версии HTML target уже не поддерживается.
Учтите также, что пользователи не любят, когда ссылки открываются в новых окнах, поэтому используйте подобную возможность осмотрительно и при крайней необходимости.
title
Добавляет поясняющий текст к ссылке в виде всплывающей подсказки. Такая подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время пропадает. Синтаксис следующий.
Такая подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время пропадает. Синтаксис следующий.
<a title="текст">...</a>
В качестве значения указывается любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки. В примере 8.5 показано, как использовать атрибут title для ссылок.
Создание всплывающей подсказки
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Подсказка к ссылке</title> </head> <body> <p><a href="zoo.html" title="Рисунки различных животных и не только...">Рисунки</a></p> </body> </html>
Просмотреть пример
Ссылка на адрес электронной почты
Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Только вместо URL указывается mailto:адрес электронной почты.
Ссылка на адрес электронной почты
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Адрес почты</title> </head> <body> <p><a href="mailto:[email protected]">Задавайте вопросы по электронной почте</a></p> </body> </html>
Просмотреть пример
В атрибуте href тега <a> вначале пишется ключевое слово mailto, затем через двоеточие желаемый почтовый адрес. Подобная ссылка ничем не отличается от ссылки на веб-страницу, но при нажатии на нее запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки следует указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведет нажатие на нее.
Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject=тема сообщения.
Задание темы сообщения
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Тема письма</title> </head> <body> <p><a href="mailto:[email protected]?subject=Вопрос по HTML">Задавайте вопросы по электронной почте</a></p> </body> </html>
Просмотреть пример
При запуске почтовой программы поле Тема (Subject) будет заполнено автоматически.
ЯкоряЯкорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять в документах большого объема, чтобы можно было быстро переходить к нужному разделу.
Для создания якоря следует вначале сделать закладку в соответствующем месте и дать ей имя при помощи атрибута name тега <a>. В качестве значения href для перехода к этому якорю используется имя закладки с символом решетки (#) впереди.
Создание якоря
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Быстрый переход внутри документа</title> </head> <body> <p><a name="top"></a></p> <p>...</p> <p><a href="#top">Наверх</a></p> </body> </html>
Просмотреть пример
Между тегами <a name=»top»> и </a> текст не обязателен, так как требуется лишь указать местоположение перехода по ссылке, находящейся внизу страницы. Имя ссылки на якорь начинается с символа #, после чего идет имя якоря, оно выбирается любое, соответствующее тематике. Главное, чтобы значения атрибутов name и href совпадали (символ решетки не в счет).
С якорями связана одна особенность работы браузера. После перехода к указанному якорю нажатие на кнопку «Назад» возвращает не на предыдущую просмотренную страницу, а к ссылке, с которой был сделан переход к якорю. Получается, что для перехода к предыдущему документу надо нажать кнопку «Назад» два раза.
Получается, что для перехода к предыдущему документу надо нажать кнопку «Назад» два раза.
Cсылку можно также сделать на закладку, находящуюся в другой веб-странице и даже другом сайте. Для этого в атрибуте href тега <a> надо указать адрес документа и в конце добавить символ решетки # и имя закладки.
Ссылка на закладку из другой веб-страницы
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Якорь в другом документе</title> </head> <body> <p><a href="text.html#bottom">Перейти к нижней части текста</a></p> </body> </html>
Просмотреть пример
В данном примере показано создание ссылки на файл text.html, при открытии этого файла происходит переход на закладку с именем bottom. Если на веб-странице содержится ссылка на якорь, а самого якоря нет, то никакой ошибки не возникнет.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
(Visited 340 times, 1 visits today)
SuperMemo: меню ссылок HTML
Редактируемая (вики) версия этой страницы
Используйте Вставить ссылку HTML для вставки гиперссылок в текст в компоненте HTML. Помимо стандартных гиперссылок, вы также сможете ссылаться на другие элементы или различных членов реестра в SuperMemo.
Подменю Вставить HTML-ссылку включает следующие параметры:
- Веб-адрес ( Ctrl+K ) — вставить стандартную гиперссылку на любой адрес в Интернете. Перед выбором Вставить HTML-ссылку : Веб-адрес выберите текст, который должен сформировать текст привязки гиперссылки. SuperMemo откроет диалоговое окно и попросит вас ввести адрес в Интернете (URL).
 Если вы щелкнете гиперссылку в режиме презентации (например, после нажатия Esc ), SuperMemo загрузит связанный файл из Интернета (или выполнит другое соответствующее действие, например, откроет новое сообщение электронной почты для отправки, если вы используете » mailto: «гиперссылка). Пример:
Если вы щелкнете гиперссылку в режиме презентации (например, после нажатия Esc ), SuperMemo загрузит связанный файл из Интернета (или выполнит другое соответствующее действие, например, откроет новое сообщение электронной почты для отправки, если вы используете » mailto: «гиперссылка). Пример:- выберите текст в документе HTML,
- нажмите Ctrl+K ,
- введите http://cnn.com и нажмите Введите , 900 26
- нажмите Esc (чтобы вернуться в режим презентации),
- нажмите на гиперссылку (должна появиться страница CNN.com),
- используйте кнопку Back или Alt+Left или Esc , чтобы вернуться к исходному тексту
- Обратите внимание, что как только SuperMemo загружает внешнюю страницу (например, страницу CNN.com), меню компонентов HTML автоматически заменяется стандартным меню Internet Explorer. При выполнении этой опции SuperMemo откроет окно Contents и попросит вас выбрать элемент для ссылки.
 После того, как вы выбрали элемент для ссылки, дважды щелкните его или нажмите кнопку Принять внизу окна Contents . Когда вы вернетесь в режим презентации (например, с помощью Esc ) и щелкните новую гиперссылку, SuperMemo отобразит связанный элемент в окне элемента. Чтобы вернуться к элементу ссылки, нажмите кнопку Назад на панели навигации (или нажмите Alt+Left )
После того, как вы выбрали элемент для ссылки, дважды щелкните его или нажмите кнопку Принять внизу окна Contents . Когда вы вернетесь в режим презентации (например, с помощью Esc ) и щелкните новую гиперссылку, SuperMemo отобразит связанный элемент в окне элемента. Чтобы вернуться к элементу ссылки, нажмите кнопку Назад на панели навигации (или нажмите Alt+Left )- Номер элемента — вставьте гиперссылку на другой элемент, используя физический номер этого элемента. Если ваш текст уже ссылается на другой элемент, например. #1481 , выберите номер элемента и выберите Номер элемента для немедленной ссылки на этот номер элемента
- Реестр текстов — вставьте гиперссылку на другой текст в реестре текстов. Прежде чем выбрать Вставить HTML-ссылку : Реестр текстов , выберите текст, который должен быть гиперссылкой. Когда вы выполните эту опцию, SuperMemo откроет текстовый реестр и попросит вас выбрать текст для ссылки.
 После того, как вы выбрали текст в реестре, дважды щелкните его или нажмите кнопку Примите в нижней части окна текстового реестра. Когда вы вернетесь в режим презентации (например, с помощью Esc ) и щелкните новую гиперссылку, SuperMemo отобразит текст гиперссылки
После того, как вы выбрали текст в реестре, дважды щелкните его или нажмите кнопку Примите в нижней части окна текстового реестра. Когда вы вернетесь в режим презентации (например, с помощью Esc ) и щелкните новую гиперссылку, SuperMemo отобразит текст гиперссылки- HTML-файл — вставьте гиперссылку на отдельный HTML-файл. Прежде чем выбрать Вставить HTML-ссылку: HTML-файл , выберите текст, который должен быть гиперссылкой. Когда вы выполните эту опцию, SuperMemo откроет диалоговое окно с файлом и попросит вас выбрать файл HTML, доступный на вашем жестком диске или на сетевом диске. Найдя файл, нажмите Открыть . Когда вы вернетесь в режим презентации (например, с помощью Esc ) и щелкните новую гиперссылку, SuperMemo загрузит связанный файл в компонент HTML. Чтобы вернуться к ранее отображаемому тексту, выберите Назад в меню браузера HTML
- Изображение реестра — вставьте изображение из реестра изображений.
 Когда вы выполните эту опцию, SuperMemo откроет реестр изображений и попросит вас выбрать изображение для ссылки. Выбрав изображение, нажмите кнопку Примите в нижней части окна реестра образов. Теперь ваш HTML-компонент будет отображать выбранное изображение, вставленное в ваш HTML-код
Когда вы выполните эту опцию, SuperMemo откроет реестр изображений и попросит вас выбрать изображение для ссылки. Выбрав изображение, нажмите кнопку Примите в нижней части окна реестра образов. Теперь ваш HTML-компонент будет отображать выбранное изображение, вставленное в ваш HTML-код- Скрипт реестра — вставьте ссылку на скрипт SuperMemo. Выберите текст и выберите эту опцию, чтобы открыть реестр скриптов. Дважды щелкните скрипт, чтобы создать ссылку. После того, как вы щелкнете ссылку на скрипт, скрипт будет выполнен так же, как он выполняется через компоненты скрипта
Использование Вставить HTML-ссылку: Веб-адрес , вы также можете создавать гиперссылки на основе различных протоколов, таких как ftp , file , mailto и т. д. Вы также можете ссылаться на приложения MS Office. Например, ссылка Outlook:Calendar откроет календарь в вашем MS Outlook.
Встроенная ссылка — полное руководство
Современный дизайн веб-сайта основан на гиперссылках, которые связывают воедино всю всемирную паутину (WWW).
 Когда вы «просматриваете Интернет» с помощью браузера, такого как Chrome, Edge или Safari, вы, вероятно, используете WWW, который соединяет документы, известные как веб-страницы, вместе. Веб-сайт представляет собой набор отдельных страниц — каждая страница представляет собой отдельный файл, который можно связать вместе.
Когда вы «просматриваете Интернет» с помощью браузера, такого как Chrome, Edge или Safari, вы, вероятно, используете WWW, который соединяет документы, известные как веб-страницы, вместе. Веб-сайт представляет собой набор отдельных страниц — каждая страница представляет собой отдельный файл, который можно связать вместе.Уникальная интерактивность, обеспечиваемая HTML-ссылками, изменила наше общество. Мы можем легко переходить по любой новой ссылке и переходить с одного HTTP-сайта на другой.
Например, вы можете перейти прямо на свою домашнюю страницу, щелкнув ссылку в PDF-файле. Более того, вы можете прямо сейчас добавить ссылки в свой PDF-файл, перетащив PDF-файл в область ниже!
Но даже сегодня многие люди не понимают, что такое встроенная ссылка и чем она отличается от гиперссылки.
В этой статье мы рассмотрим, что такое встроенные ссылки, как работает кодирование HTML и насколько полезны эти ссылки для дизайна и оптимизации вашего веб-сайта.
Что такое встроенная ссылка и почему она важна?
Гиперссылка — это команда HTML, которая заставляет ваш браузер перейти и показать вам другой файл HTML в другом месте в Интернете.
 Это может быть URL-адрес вашего собственного сервера или совершенно другой веб-сайт. Благодаря гиперссылкам WWW может функционировать так, как сейчас, и из этой статьи вы можете перейти на https://publuu.com/, просто щелкнув URL-адрес.
Это может быть URL-адрес вашего собственного сервера или совершенно другой веб-сайт. Благодаря гиперссылкам WWW может функционировать так, как сейчас, и из этой статьи вы можете перейти на https://publuu.com/, просто щелкнув URL-адрес.Встроенная ссылка — это ссылка, которая не показывает точный URL-адрес веб-страницы. То, что вы «встраиваете» или вставляете внутрь, является URL-адресом. На практике это может выглядеть так: Вы можете посетить сайт Publuu здесь.
Слово «здесь» в нашем примере — это встроенная ссылка, которая ведет на наш основной веб-сайт. Но для этого типа ссылок не обязательно использовать слова — вы можете использовать изображения и другой сложный HTML-код, чтобы заменить традиционные ссылки — наши флипбуки позволяют вставлять ссылки в содержимое файла PDF.
Встроенные ссылки имеют большое значение, особенно для поисковой оптимизации Google. Алгоритм Google анализирует слова, которые вы используете для создания гиперссылки, которая называется якорным текстом.
 Например, если вы используете слово «сантехник» для встраивания ссылки на сайт сантехника, оно должно занимать более высокое место в поиске. Однако это не единственный фактор.
Например, если вы используете слово «сантехник» для встраивания ссылки на сайт сантехника, оно должно занимать более высокое место в поиске. Однако это не единственный фактор.С тех пор эксперты Google осознали, что люди не органично создают фактические URL-адреса — хорошее SEO должно использовать комбинацию естественных ссылок и встроенных ссылок.
Как вставить ссылку на ваш сайт
Встроенная ссылка будет содержать текст, также называемый якорным текстом — вы вставляете ссылку под выбранной фразой. Эти ссылки довольно легко создать с помощью HTML-редактора, такого как тот, который используется в WordPress или многих других системах CMS. Многие обычные пользователи и создатели веб-сайтов обычно могут нажать кнопку «Добавить ссылку». Просто введите якорный текст, отметьте его мышью и нажмите кнопку ссылки.
Затем добавьте URL-адрес целевой веб-страницы — многие рекомендуют использовать полный веб-адрес даже при ссылке на контент в вашем домене.
 Вы можете использовать папки документов: например, «/media/files/» при встраивании содержимого в папку.
Вы можете использовать папки документов: например, «/media/files/» при встраивании содержимого в папку.Если вы используете кодирование HTML для прямого редактирования содержимого вашей веб-страницы, вам следует использовать атрибут «a href», как показано ниже.
Добавьте «target; атрибут, чтобы открыть ссылку в новом окне.
Атрибут target может обозначать другие места открытия ссылки: «_self» открывает ссылку в том же окне, «_top» в самом верхнем фрейме, а _parent в предыдущем окне.
Вместо создания ссылок на веб-сайты WWW вы можете создать ссылку для отправки электронной почты. Например, вы можете использовать его так:
По этой ссылке можно будет открыть клиент электронной почты. Обратите внимание, что вы можете добавить дополнительные атрибуты, чтобы он мог открываться с выбранной темой или контентом.
Как встроить ссылку в документ PDF
Существуют и другие очень полезные дополнительные параметры и атрибуты, такие как атрибут загрузки, который полезен при работе с документами PDF.
 Вместо прямой ссылки на PDF-файл или изображение вы можете захотеть, чтобы они загружались, а не просматривались в браузере.
Вместо прямой ссылки на PDF-файл или изображение вы можете захотеть, чтобы они загружались, а не просматривались в браузере.Например, благодаря добавлению тега загрузки вы можете создать ссылку следующего вида:
Если вы не включите тег загрузки, ваш файл, вероятно, откроется в браузере — большинство браузеров, доступных на Market в наши дни может открывать такие носители, как PDF.
Обратите внимание, что эта ссылка требует, чтобы вы разместили файл PDF в той же папке, что и веб-страница, на которую вы добавляете ссылку. Многие пользователи предпочитают использовать полный URL-адрес при встраивании ссылки, чтобы его было легче найти и заменить позже.
Иногда это может быть проблематично — некоторые пользователи не могут загружать на свои устройства файлы, которые имеют ограниченный объем памяти или хранилища или, возможно, являются собственностью их работодателя. Точно так же многие читатели предпочитают не читать PDF-файлы в своем браузере.
Отличным решением, которое в наши дни все чаще заменяет связанное содержимое, является использование встроенных PDF-файлов, а не встроенных ссылок.
 Publuu- создатель флипбуков позволяет создавать красивые флипбуки с использованием PDF-документов, и вы можете встраивать их в свой веб-сайт, чтобы они были его частью, а не отдельным файлом.
Publuu- создатель флипбуков позволяет создавать красивые флипбуки с использованием PDF-документов, и вы можете встраивать их в свой веб-сайт, чтобы они были его частью, а не отдельным файлом.Вместо ссылки на URL-адрес PDF вы можете преобразовать его в объект HTML, размещенный на веб-сайте Publuu, и разместить фрагмент HTML на своей веб-странице. Вы просто вставляете код, сгенерированный сайтом Publuu, и размещаете его там, где хотите, чтобы ваш флипбук отображался.
Вы также можете генерировать HTML-коды для встраивания, если хотите встроить свою публикацию на свой веб-сайт (как в примере ниже). Узнайте больше о том, как сгенерировать код для встраивания, в нашей базе знаний.
PDF, встроенный в пример веб-сайта с сервисом Publuu
Вы можете встроить этот связанный контент не только на свой веб-сайт. Многие электронные письма написаны с использованием HTML, и вы можете вставлять в них код и ссылки. Это позволяет вам использовать код, сгенерированный Publuu, для встраивания ссылки или фактического PDF-файла в содержимое вашего электронного письма.

Конечно, обратите внимание, что вы можете вставить ссылку на другие места в другом месте без необходимости ее встраивания: вы можете вставить URL-адрес программного обеспечения флипбука Publuu в мгновенное сообщение или в социальных сетях. Однако флипбуки более универсальны и доступны, чем большинство обычных PDF-файлов, даже без встроенных ссылок.
Как проверить статус встроенных ссылок вашего сайта
Проверка правильности форматирования встроенных исходящих ссылок (исходящих с вашего сайта) очень полезна для вашего SEO. Google снижает рейтинг сайтов со ссылками, которые никуда не ведут или имеют неправильный формат.
Если вы используете WordPress, вы можете использовать плагины, такие как Broken Link Checker, чтобы позволить внешним поисковым роботам проверять ваш сайт на наличие неработающих ссылок. Другие инструменты, такие как Screaming Frog, могут помочь вам перепроверить ваши ссылки, если вы используете какую-либо другую CMS.
Как добавить гиперссылки во встроенное содержимое PDF
Одним из основных преимуществ флипбуков Publuu PDF является то, что вы можете использовать встроенные ссылки в этих буклетах.

Благодаря революционной технологии точек доступа Publuu вы можете добавлять ссылки на свои изображения или тексты — будь то на другой странице вашего PDF-документа или за его пределами. Вы также можете вставлять элементы мультимедиа, такие как видеоролики Youtube или галереи изображений, внутрь флипбуков.
Встроенная ссылка, видео и фотогалерея в файле PDF через сервис Publuu
После того, как вы загрузили свой PDF-файл на серверы Publuu, вы можете редактировать его и добавлять точки доступа и ссылки. Для этого просто выберите функцию «добавить точку доступа». Вы можете добавить свою ссылку в виде значка или отметить текст или изображение, с которого хотите сделать ссылку. Затем просто введите или вставьте адрес ссылки или выберите номер страницы, на которую вы хотите создать ссылку.
Как включить гиперссылки в вашу контент-маркетинговую кампанию
Встроенные ссылки очень полезны для вашего цифрового маркетинга — не только входящие и исходящие ссылки влияют на ранжирование вашей страницы, но и ссылки между страницами в тот же домен.
 Вот почему также стоит добавить код для встраивания в свой контент, даже если вы не хотите размещать ссылки за пределами своего веб-сайта.
Вот почему также стоит добавить код для встраивания в свой контент, даже если вы не хотите размещать ссылки за пределами своего веб-сайта.Вы можете контролировать доступ поисковых роботов Google к вашим ссылкам с помощью таких атрибутов, как nofollow и dofollow. Они определяют, к каким URL-адресам на вашем веб-сайте можно получить доступ.
В так называемую «раннюю эпоху Google» многие люди использовали стратегии SEO для создания максимально возможной базы встроенных ссылок, что привело к созданию множества причудливых, автоматически генерируемых веб-сайтов в Интернете. В наши дни Google распознает их как спам.
Однако внешнее перемещение с другого домена может улучшить вашу поисковую оптимизацию — ссылки с других сайтов означают, что на ваш магазин или веб-сайт стоит ссылаться. Вы можете дополнить свои ссылки парой внешних доменов — использовать их для блога вашей компании или галереи изображений. Это не должно быть основой хорошего SEO — Google предпочитает естественные ссылки со всей всемирной паутины.

Лучший способ создать хорошие ссылки — использовать хороший контент. Просто напишите что-нибудь, на что другие люди хотели бы дать ссылку, поделитесь ссылкой на ваш контент в социальных сетях или подготовьте контент для всемирной паутины. В наши дни контент является королем, и старые стратегии SEO просто больше не работают.
Один из способов сделать это — публиковать флипбуки Publuu с новым интересным содержанием. Создание цифровых журналов и онлайн-каталогов, которые легко просматривать в Интернете или иметь интересный визуальный и даже видеоконтент, может легко генерировать важные встроенные ссылки на ваш контент, что, в свою очередь, повышает рейтинг ваших URL-адресов в поиске Google.
Электронная книга, информационный бюллетень или каталог способны привлечь внимание многих читателей. Вы можете получить ссылки на определенную страницу в вашем журнале и направить трафик с нее, например, в ваш магазин. Если у вас есть отличное интервью в вашем журнале, создание ссылок на него улучшит его собственный рейтинг в Google.
 Теперь вы можете добавить код для встраивания в этот журнал на своем веб-сайте, чтобы обеспечить взаимную связь между вашим онлайн-журналом и вашим основным сайтом.
Теперь вы можете добавить код для встраивания в этот журнал на своем веб-сайте, чтобы обеспечить взаимную связь между вашим онлайн-журналом и вашим основным сайтом.Резюме. Что такое встроенная ссылка?
Встроенные ссылки — это ссылки, в которых текст привязки используется для создания ссылки на другую веб-страницу с использованием протокола HTTP. Вы также можете встроить ссылку в изображение или создать ссылку, которая будет открываться в другом приложении, например, в клиенте электронной почты. Такие ссылки легко создавать с помощью некоторых основ кодирования HTML или с помощью редакторов WordPress.
Вы также можете добавить встроенную ссылку в сообщение электронной почты, если оно написано с использованием HTML. Другой вариант — использовать встроенные PDF-документы с помощью Publuu: загрузив PDF-файл, вы можете бесплатно сгенерировать код для встраивания на нашем веб-сайте.
Использование цифровых журналов для создания ссылок может улучшить SEO и ранжирование страниц в алгоритмах Google.


 ru</title>
</head>
<body>
<a href="2.html">Ссылка</a>
Страница №1
Здравствуйте, это моя первая страница на StepkinBlog.ru.
</body>
</html>
ru</title>
</head>
<body>
<a href="2.html">Ссылка</a>
Страница №1
Здравствуйте, это моя первая страница на StepkinBlog.ru.
</body>
</html>
 html">ссылка</a>
</body>
html">ссылка</a>
</body> html">Киски</a></p>
</body>
</html>
html">Киски</a></p>
</body>
</html> html">Ссылка</a>
html">Ссылка</a>
 Если вы щелкнете гиперссылку в режиме презентации (например, после нажатия Esc ), SuperMemo загрузит связанный файл из Интернета (или выполнит другое соответствующее действие, например, откроет новое сообщение электронной почты для отправки, если вы используете » mailto: «гиперссылка). Пример:
Если вы щелкнете гиперссылку в режиме презентации (например, после нажатия Esc ), SuperMemo загрузит связанный файл из Интернета (или выполнит другое соответствующее действие, например, откроет новое сообщение электронной почты для отправки, если вы используете » mailto: «гиперссылка). Пример: После того, как вы выбрали элемент для ссылки, дважды щелкните его или нажмите кнопку Принять внизу окна Contents . Когда вы вернетесь в режим презентации (например, с помощью Esc ) и щелкните новую гиперссылку, SuperMemo отобразит связанный элемент в окне элемента. Чтобы вернуться к элементу ссылки, нажмите кнопку Назад на панели навигации (или нажмите Alt+Left )
После того, как вы выбрали элемент для ссылки, дважды щелкните его или нажмите кнопку Принять внизу окна Contents . Когда вы вернетесь в режим презентации (например, с помощью Esc ) и щелкните новую гиперссылку, SuperMemo отобразит связанный элемент в окне элемента. Чтобы вернуться к элементу ссылки, нажмите кнопку Назад на панели навигации (или нажмите Alt+Left ) После того, как вы выбрали текст в реестре, дважды щелкните его или нажмите кнопку Примите в нижней части окна текстового реестра. Когда вы вернетесь в режим презентации (например, с помощью Esc ) и щелкните новую гиперссылку, SuperMemo отобразит текст гиперссылки
После того, как вы выбрали текст в реестре, дважды щелкните его или нажмите кнопку Примите в нижней части окна текстового реестра. Когда вы вернетесь в режим презентации (например, с помощью Esc ) и щелкните новую гиперссылку, SuperMemo отобразит текст гиперссылки Когда вы выполните эту опцию, SuperMemo откроет реестр изображений и попросит вас выбрать изображение для ссылки. Выбрав изображение, нажмите кнопку Примите в нижней части окна реестра образов. Теперь ваш HTML-компонент будет отображать выбранное изображение, вставленное в ваш HTML-код
Когда вы выполните эту опцию, SuperMemo откроет реестр изображений и попросит вас выбрать изображение для ссылки. Выбрав изображение, нажмите кнопку Примите в нижней части окна реестра образов. Теперь ваш HTML-компонент будет отображать выбранное изображение, вставленное в ваш HTML-код Когда вы «просматриваете Интернет» с помощью браузера, такого как Chrome, Edge или Safari, вы, вероятно, используете WWW, который соединяет документы, известные как веб-страницы, вместе. Веб-сайт представляет собой набор отдельных страниц — каждая страница представляет собой отдельный файл, который можно связать вместе.
Когда вы «просматриваете Интернет» с помощью браузера, такого как Chrome, Edge или Safari, вы, вероятно, используете WWW, который соединяет документы, известные как веб-страницы, вместе. Веб-сайт представляет собой набор отдельных страниц — каждая страница представляет собой отдельный файл, который можно связать вместе. Это может быть URL-адрес вашего собственного сервера или совершенно другой веб-сайт. Благодаря гиперссылкам WWW может функционировать так, как сейчас, и из этой статьи вы можете перейти на https://publuu.com/, просто щелкнув URL-адрес.
Это может быть URL-адрес вашего собственного сервера или совершенно другой веб-сайт. Благодаря гиперссылкам WWW может функционировать так, как сейчас, и из этой статьи вы можете перейти на https://publuu.com/, просто щелкнув URL-адрес. Например, если вы используете слово «сантехник» для встраивания ссылки на сайт сантехника, оно должно занимать более высокое место в поиске. Однако это не единственный фактор.
Например, если вы используете слово «сантехник» для встраивания ссылки на сайт сантехника, оно должно занимать более высокое место в поиске. Однако это не единственный фактор. Вы можете использовать папки документов: например, «/media/files/» при встраивании содержимого в папку.
Вы можете использовать папки документов: например, «/media/files/» при встраивании содержимого в папку. Вместо прямой ссылки на PDF-файл или изображение вы можете захотеть, чтобы они загружались, а не просматривались в браузере.
Вместо прямой ссылки на PDF-файл или изображение вы можете захотеть, чтобы они загружались, а не просматривались в браузере. Publuu- создатель флипбуков позволяет создавать красивые флипбуки с использованием PDF-документов, и вы можете встраивать их в свой веб-сайт, чтобы они были его частью, а не отдельным файлом.
Publuu- создатель флипбуков позволяет создавать красивые флипбуки с использованием PDF-документов, и вы можете встраивать их в свой веб-сайт, чтобы они были его частью, а не отдельным файлом.

 Вот почему также стоит добавить код для встраивания в свой контент, даже если вы не хотите размещать ссылки за пределами своего веб-сайта.
Вот почему также стоит добавить код для встраивания в свой контент, даже если вы не хотите размещать ссылки за пределами своего веб-сайта.
 Теперь вы можете добавить код для встраивания в этот журнал на своем веб-сайте, чтобы обеспечить взаимную связь между вашим онлайн-журналом и вашим основным сайтом.
Теперь вы можете добавить код для встраивания в этот журнал на своем веб-сайте, чтобы обеспечить взаимную связь между вашим онлайн-журналом и вашим основным сайтом.