Делаем вместе анимированное выпадающее меню на CSS3
Основы Laravel
Пройдя курс, Вы узнаете:
— Как установить и настроить Laravel
— Всю необходимую базу по Laravel
— Как создавать несложные сайты на Laravel
Общая продолжительность курса 4.5 часа, плюс множество упражнений и поддержка!
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Другие курсы
И после плохого урожая надо сеять.
Сенека
В этом уроке мы научимся с вами делать горизонтальное анимированное выпадающее меню на CSS3, при наведении курсором на его категории, будет меняться цвет.
Рассмотрим пример написания кода выпадающего меню для создания категорий для Интернет-магазина. Открываем свою любимую программу для веб-разработки, у меня это Notepad++ и создаем два файла – index.html и style.css. Подключаем файл с нашими стилями к созданной HTML странице, а именно вставляем эту строчку кода между тегами head.
<link rel="stylesheet" href="styles.css">
Первым делом построим структуру нашего будущего выпадающего меню с помощью маркированного списка . Между тегами body разместим тег header, а внутри него контейнер nav с идентификатором тоже #nav
. Если меню навигации будет только одно на странице, то ему можно присвоить id
стилей, а не класс. Таким будет HTML код.
Если меню навигации будет только одно на странице, то ему можно присвоить id
стилей, а не класс. Таким будет HTML код.
<!DOCTYPE html>
<html>
<head>
<title>Интернет магазин</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<header>
<nav id = "nav">
<ul>
<li><a href = "#">Одежда</a>
<ul class = "second">
<li><a href = "#">Мужская</a></li>
<li><a href = "#">Женская</a></li>
<li><a href = "#">Детская</a></li>
</ul>
</li>
<li><a href = "#">Электроника</a>
<ul class = "second">
<li><a href = "#">Телефоны</a></li>
<li><a href = "#">Телевизоры</a></li>
<li><a href = "#">Компьютеры</a></li>
</ul>
</li>
<li><a href = "#">Мебель</a>
<ul class = "second">
<li><a href = "#">Диваны</a></li>
<li><a href = "#">Столы</a></li>
<li><a href = "#">Кровати</a></li>
</ul>
</li>
<li><a href = "#">Техника</a>
<ul class = "second">
<li><a href = "#">Холодильники</a></li>
<li><a href = "#">Стиральные машины</a> </li>
<li><a href = "#">Электроплиты</a></li>
</ul>
</li>
</ul>
</nav>
</header>
</body>
</html>
А здесь мы видим результат в браузере. Далее приступим к описанию внешнего вида нашего меню. Все вложенные списки второго уровня получили класс .second. Таким образом вложенные или выпадающие списки перешли под свое управление другим классом. Сделаем все списки меню кликабельными с помощью атрибута a href=»#».
Далее приступим к описанию внешнего вида нашего меню. Все вложенные списки второго уровня получили класс .second. Таким образом вложенные или выпадающие списки перешли под свое управление другим классом. Сделаем все списки меню кликабельными с помощью атрибута a href=»#».
Теперь обратимся к CSS и пропишем все нужные нам стили в заранее подготовленном style.css Обнуляем все отступы, так как разные браузеры отображают их по своему.
#nav *{
padding: 0;
margin: 0;
}
/* отступ от края 150 пикселей */
header{
font-family: Arial;
margin-top: 150px;
}
/* говорим маркерам нет */
#nav ul{
list-style: none;
}
/* прячем подменю второго уровня */
#nav li .second{
top: 100%;
display: none;
position: absolute;
}
/* ставим видимые списки в ряд */
#nav > ul > li{
float: left;
position: relative;
width: 180px;
}
Атрибут float прижимает списки к левой стороне браузера, ставя их в один ряд. А
так же необходимо задать относительное позиционирование, чтобы выпадающие списки
располагались относительно блока nav, а не окна браузера.
А
так же необходимо задать относительное позиционирование, чтобы выпадающие списки
располагались относительно блока nav, а не окна браузера.
Далее красиво стилизуем наше выпадающее меню.
#nav > ul li a{
font-size: 17px;
background: #E0E0E4;
display: block;
padding: 16px 32px 16px 42px;
color: #4E4E4F;
text-decoration: none;
}
Вот и подошли мы к самому главному действию – как сделать само выпадающее меню. Только две строчки кода и при наведении курсора невидимая часть станет видимой.
#nav li:hover .second{
display: block;
}
После придания внешнего вида, сделаем так, что при наведении курсора на категории, меняется цвет ссылки и самого блока:
#nav li a:hover{
transition: all 0.
4s ease; /* плавный переход */
color: #ededf2;
background: #4e4e4f;
}
Двухуровневое выпадающее и анимированное меню на CSS готово и работает. Посмотреть весь код и попробовать меню в действии можно на фиддле.
- Создано 03.08.2017 12:58:06
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Видеоурок 1. Выпадающее меню для сайта с помощь html и css на WordPress
Опубликовано:
Не так давно, на одном из рабочих сайтов, мне нужно было сделать выпадающее меню. Ну дело вроде пустяковое, думал по быстрому сделаю и получу оплату, но не тут то было =) Сначала я решил взять код html и css из каких ни будь подобных уроков и все скопировать, то есть сделать по шаблону. Но после того, как я обнаружил что на многих блогах код дают не правильный — не рабочий, я решил все сделать сам… И все оказалось достаточно просто и быстро. Покажу вам html и css код выпадающего меню — рабочий 🙂 Также рекомендую узнать, как сделать выпадающее меню на WordPress сайте.
Ну дело вроде пустяковое, думал по быстрому сделаю и получу оплату, но не тут то было =) Сначала я решил взять код html и css из каких ни будь подобных уроков и все скопировать, то есть сделать по шаблону. Но после того, как я обнаружил что на многих блогах код дают не правильный — не рабочий, я решил все сделать сам… И все оказалось достаточно просто и быстро. Покажу вам html и css код выпадающего меню — рабочий 🙂 Также рекомендую узнать, как сделать выпадающее меню на WordPress сайте.
html код выпадающего меню — скилет
html код выпадающего меню одинаков, как для вертикального, так и для горизонтального меню. Вы можете увеличить количество пунктов меню, копируя часть кода и вставляя в нужное место.
<ul> <li><a href="/">Подменю 1</a> <ul> <li><a href="/" >Пункт подменю 1</a></li> <li><a href="/">Пункт подменю 2</a></li> <li><a href="/">Пункт подменю 3</a></li> </ul> </li> <li><a href="/">Подменю 2</a> <ul> <li><a href="/">Пункт подменю 1</a></li> <li><a href="/">Пункт подменю 2</a></li> <li><a href="/">Пункт подменю 3</a></li> </ul> </li> </ul>
CSS код горизонтального выпадающего меню
Вот такое меню можно сделать моим способом.
Далее, я привожу вам css код горизонтального меню. Внешний вид меню достаточно прост, но при начальных знаниях css вы сможете придать этому меню тот стиль, который подойдет к дизайну вашего сайта.
#mymenu {
float: left;
width: 100%;
margin: 20px 10px;
list-style: none;
}
#mymenu li {
float: left;
width: auto;
padding: 0 10px;
font-size: 18px;
}
#mymenu li ul {
display: none;
width: 200px;
}
#mymenu li:hover ul {
display: block;
position: absolute;
list-style: none;
margin: 0;
padding: 0;
}
#mymenu li ul li {
float: left;
width: 200px;
padding: 5px 0;
font-size: 14px;
}CSS код вертикального выпадающего меню
А вот и вертикальное выпадающее меню для вашего сайта
#mymenu {
float: left;
width: 150px;
height: auto;
margin: 20px 10px;
list-style: none;
}
#mymenu li {
display: block !important;
width: auto;
padding: 0 10px;
font-size: 18px;
}
#mymenu li ul {
display: none;
width: 200px;
}
#mymenu li:hover ul {
display: block;
list-style: none;
margin: 0 0 0 0px;
padding: 0;
}
#mymenu li ul li {
float: left;
width: 200px;
padding: 5px 0;
font-size: 14px;
}В данном случае меню выпадает вертикально вниз. Но если в CSS стилях заменить вот этот код, подменю выпадает вправо:
Но если в CSS стилях заменить вот этот код, подменю выпадает вправо:
#mymenu li:hover ul {
display: block;
list-style: none;
margin: 0 0 0px 100px;
position: absolute;
padding: 0;
}Выпадающее меню для сайта
Выпадающее меню будет полезным для сайта, где планируется меню с большим количеством внутренних пунктов. Преимущества выпадающего меню — это экономия места, удобство использования и простота изготовления 😉 В данном примере меню я не использовал ничего, кроме HTML и CSS, что дает определенные плюсы. Это меню можно сделать многоуровневым — хотя, возможно будет не аккуратно смотреться, но бывают случаи, что это просто необходимо.
Если у вас код откажется работать — пишите в комментарии, подправлю вам лично 🙂
Удачной работы! 😉
Опубликовано:
15 Удивительных раскрывающихся меню JavaScript [Примеры]
Существует элемент, который так или иначе присутствует почти на каждом веб-сайте или веб-приложении. И это эффект раскрывающегося списка или «элемент» , обычно разделяющий свое имя с элементом выбора HTML , также известным как тег выбора или поле выбора .
И это эффект раскрывающегося списка или «элемент» , обычно разделяющий свое имя с элементом выбора HTML , также известным как тег выбора или поле выбора .
Элемент select — это тег HTML, который позволяет нам выбирать один или несколько вариантов, обычно в формах.
Пока Эффект раскрывающегося списка или «элемент» также может ссылаться на визуальный эффект, который позволяет нам перемещаться по подменю в заголовках, боковых панелях или других элементах типа меню.
В этой статье мы сосредоточимся на обоих. Их просто и легко интегрировать в ваш дизайн, используя чистый HTML, CSS и немного JavaScript.
См. перо на КодПене.
Предварительный просмотр
Вот отличный пример того, как выглядит простое выпадающее меню .
Код JavaScript очень прост. Он просто привязывает событие щелчка к основному видимому элементу, поэтому после щелчка отображается подменю.
Очень простой, но эффективный способ создать очень простое складное меню.
См. перо на КодПене.
Предварительный просмотр
Вот настраиваемый элемент поля выбора, сделанный из HTML, CSS и чистого JavaScript .
Этот тип выпадающего меню имитирует поведение ввода HTML Select, позволяя пользователям выбрать один вариант.
Индивидуальный стиль делает его минималистичным и чистым. Он использует белый и синий цвета и тонкое использование теней, чтобы избежать использования жестких границ.
См. перо
на КодПене.
Предварительный просмотр
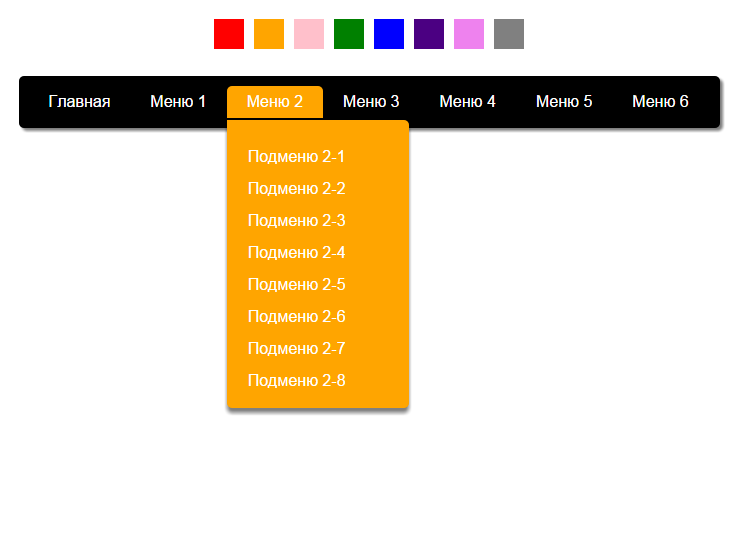
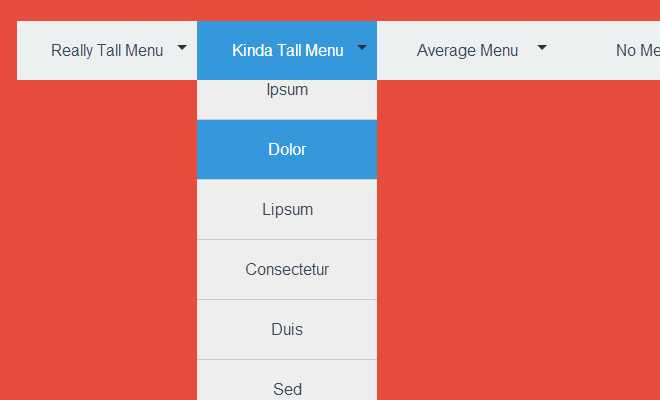
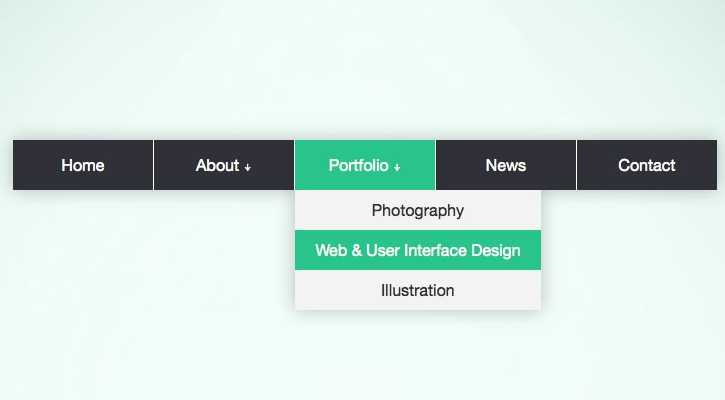
Красивый список из 8 различных выпадающих меню с разными стилями.
Четыре из них реагируют на щелчок, а остальные 4 — на наведение мыши.
Все выпадающие элементы интегрированы с чистым ванильным Javascript и не требуют сторонних библиотек поставщиков.
См. перо на КодПене.
Предварительный просмотр
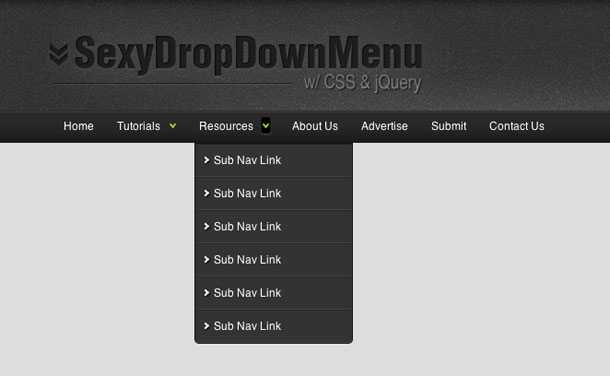
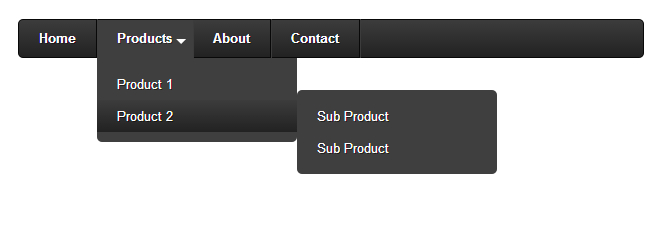
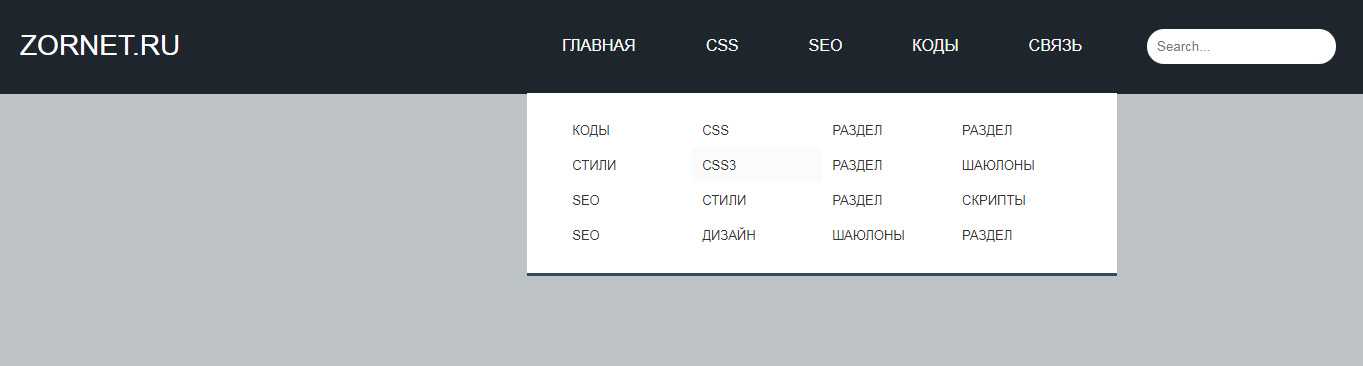
Отличный пример выпадающего меню с несколькими подменю.
В этом раскрывающемся меню будут отображаться основные элементы при наведении на него указателя мыши. И, кроме того, самое классное в этом меню то, что оно предоставляет вам возможность добавлять подменю в элементы списка.
Отличное решение очень распространенной проблемы, с которой сталкиваются разработчики при разработке заголовков меню.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
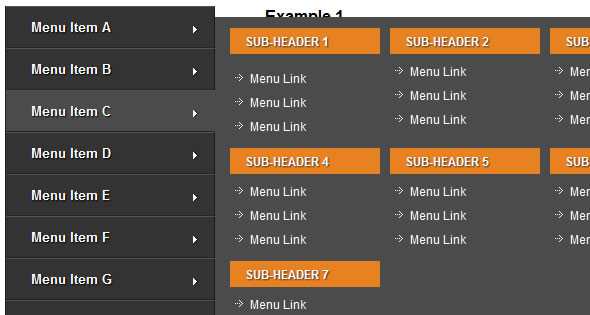
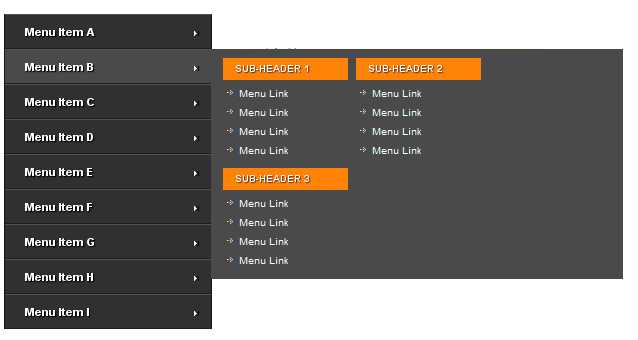
Красивое сворачиваемое меню для элемента боковой панели. Идеально подходит для меню, которое содержит элементы, сгруппированные по разным категориям.
В меню используются групповые заголовки, которые переключают сворачиваемые элементы подменю при нажатии на них.
Это может быть очень хорошим вариантом для больших боковых меню с большим количеством опций. Это помогает ограничить возможности для посетителя.
См. перо на КодПене.
Предварительный просмотр
Великолепный пример подменю с выпадающим меню со значками социальных сетей.
Добавление изображений или значков обычно является отличным способом улучшить взаимодействие с пользователем на любом веб-сайте. Это позволяет пользователям быстрее визуализировать элементы и выбирать тот, который им нужен.
Это выпадающее меню не использует никакую внешнюю библиотеку, что делает его идеальным для тех, кто не хочет зависеть от какой-либо конкретной платформы.
8. Раскрывающийся список Alpine JavaScript
См. перо на КодПене.
Предварительный просмотр
Если вы используете платформу Alpine.js, это поле выбора может быть для вас.
Вот простой пример того, как интегрировать окно выбора HTML с логикой JavaScript с помощью Alpine.js.
Он также использует TailwindCSS для стилизации. (Что может быть не идеально для всех, но имеет простое решение)
См. перо на КодПене.
Предварительный просмотр
Если вы ищете выпадающее меню для работы в качестве контекстного меню для вашего веб-приложения, то этот пример для вас.
Красиво реализованное меню, которое допускает значки, групповые категории и подменю внутри меню.
Он использует React и библиотеку поставщика Popper.js.
См. перо на КодПене.
Предварительный просмотр
Если вам нравится Bootstrap, вам следует рассмотреть возможность использования этого меню.
Этот раскрывающийся список начальной загрузки идеально подходит для кнопок, которые предоставляют пользователям несколько действий на выбор.
Позволяет группировать категории и переключать тумблеры в списке.
См. перо на КодПене.
Предварительный просмотр
Если вас устраивает использование jQuery, то посмотрите на эту красоту!
Это отличный пример того, как раскрывающийся список может содержать не только список элементов, но также текст или изображения.
В этом примере показано, как можно настроить это раскрывающееся меню для отображения при наведении и щелчке, с выравниванием по левому или правому краю, вверху или внизу.
Окно выбора имеет очень простой стиль, что делает его идеальным для минималистичных веб-сайтов с белой тематикой.
См. перо на КодПене.
Предварительный просмотр
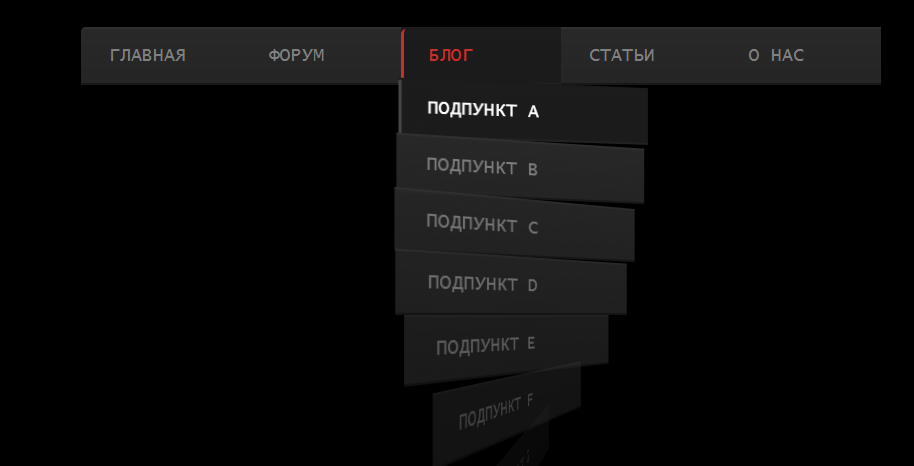
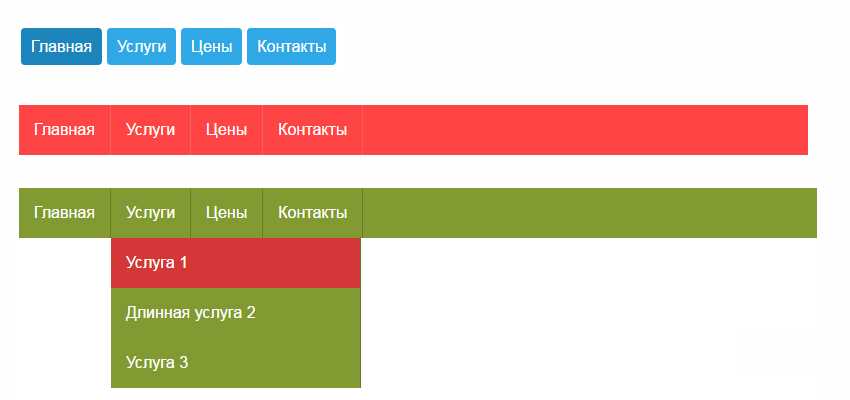
Этот пример — произведение искусства.
У нас есть не только адаптивное меню, но и адаптивное выпадающее меню, в котором учтена каждая деталь.
На рабочем столе подменю будут отображаться при наведении курсора мыши. На отзывчивый, на клик.
Лично мне нравится эффект, который меню имеет на рабочем столе, и его простота в адаптивном режиме. Что делает его идеальным для всех видов устройств!
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Вот еще один пример раскрывающегося списка jQuery , но на этот раз он имитирует поведение окна выбора HTML.
Поскольку в раскрывающемся списке используется jQuery, он также позволяет получить выбранное значение поля выбора в JavaScript. Таким образом, вы можете использовать его в своей логике.
См. перо на КодПене.
Предварительный просмотр
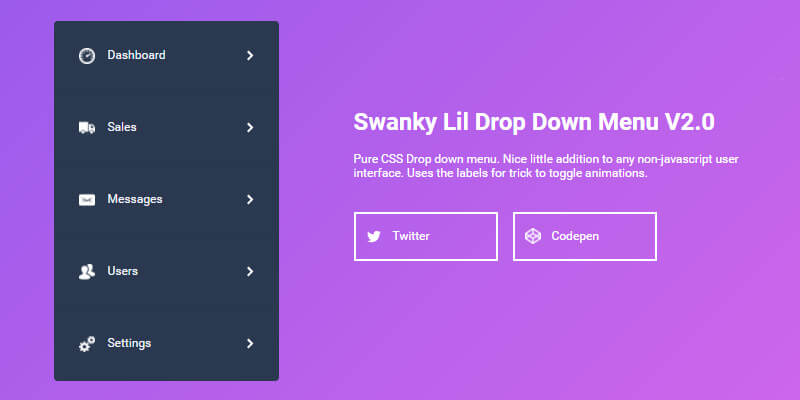
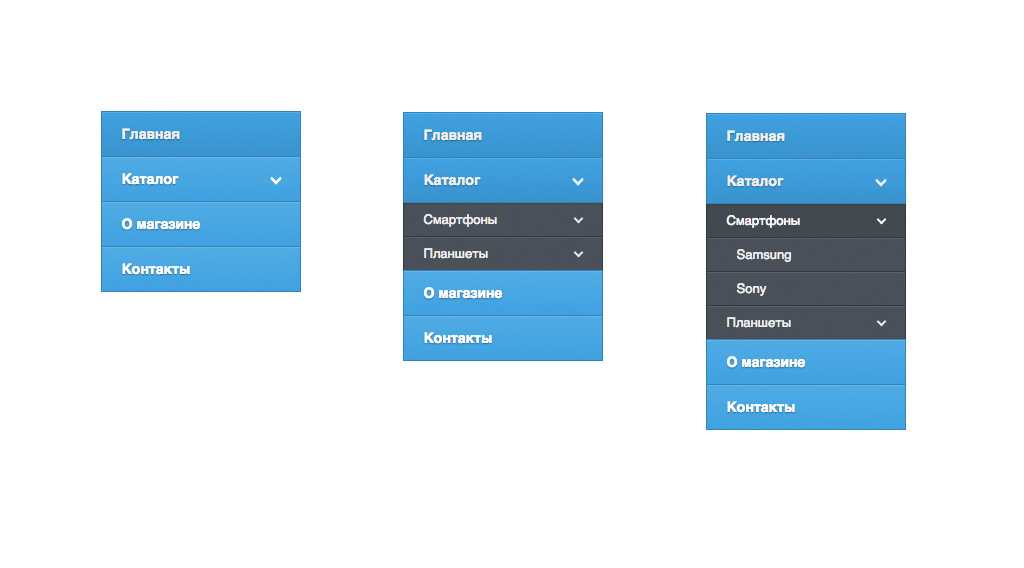
Это раскрывающееся меню на чистом CSS, в котором не используется JavaScript.
Возможно, это не то, что вы искали, но, безусловно, то, на что стоит обратить внимание, если вы ищете боковое меню.
Меню включает категории, значки для них и стрелки, указывающие на состояние подменю.
Если у вас есть веб-страница, скорее всего, вам придется добавить на нее какой-либо раскрывающийся эффект или выбрать элемент. И если вы используете JavaScript, вы, скорее всего, захотите связать его со своей логикой JavaScript.
И если вы используете JavaScript, вы, скорее всего, захотите связать его со своей логикой JavaScript.
В этой статье мы показали вам, что мы думаем о красивые выпадающие меню . Меню, которые вы легко сможете интегрировать с кодом JavaScript . Вы можете использовать React, Vue, Angular или чистый простой ванильный JavaScript.
Некоторые, например эффекты выпадающего списка для заголовков и меню, не потребуют много логики с точки зрения JavaScript, в то время как другие, использующие ввод HTML select
, вполне подойдут.
Чтобы использовать их, просто выберите раскрывающееся меню, которое вам больше всего нравится, и скопируйте код, чтобы применить его на своем веб-сайте.
- Примеры предупреждений JavaScript
- Как выучить JavaScript
- 20 Индикатор выполнения CSS [CodePens]
- 10+ гамбургер-меню CSS [CodePens]
- Красивые стили CSS для ваших флажков
- Проверить, установлен ли флажок, используя jQuery
сообщить об этом объявлении
Многоуровневое выпадающее меню с чистым CSS
Винси. Последнее изменение: 12 июля 2022 г.
Последнее изменение: 12 июля 2022 г.
Показать многоуровневое раскрывающееся меню только с помощью CSS и HTML очень просто и легко. В предыдущем уроке мы показали выпадающее меню с одним уровнем с помощью jQuery.
В этом уроке мы делаем это для многоуровневого меню без jQuery или любого Javascript.
Посмотреть демоСкачать
HTML-код для многоуровневого меню
Этот HTML-код с вложенным неупорядоченным списком используется для отображения многоуровневого меню.
<ул>
Многоуровневое меню CSS
Изначально мы показываем только список элементов родительского меню.