css раскрывающееся вертикальное меню — Все о Windows 10
Содержание
- Вертикальное плавно раскрывающееся меню аккордеон для сайта с подпунктами основного раздела на HTML5 + CSS3 + JS
- Вертикальное раскрывающееся меню HTML + CSS + JS
- Вертикальное выпадающее меню вправо
- Html для вертикального меню
- Вертикальное выпадающее меню CSS
- Вертикальное выпадающее меню влево на CSS
- 1. Вертикальное меню с заголовком
- 2. Вертикальное меню в стиле «схема метро»
- 3. Вертикальное меню с эффектами при наведении
- 4. Вертикальное меню с иконками
- 5. Вертикальное меню с картинками
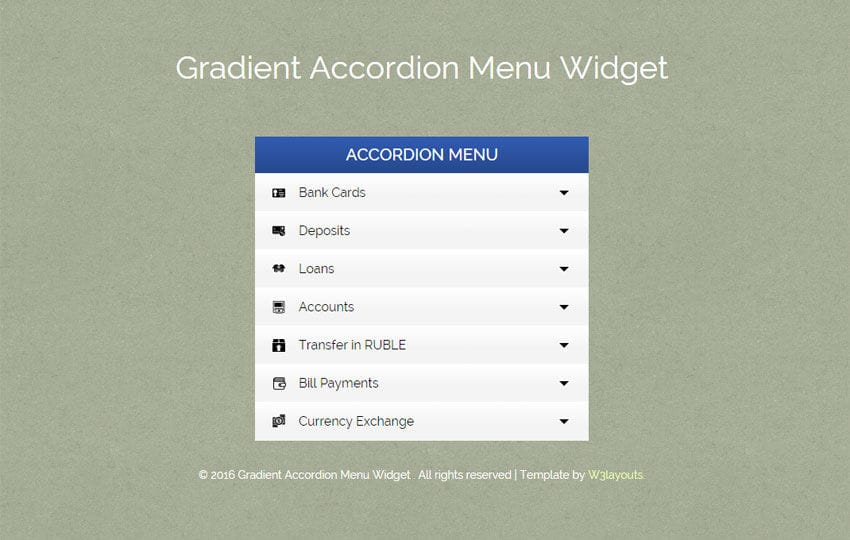
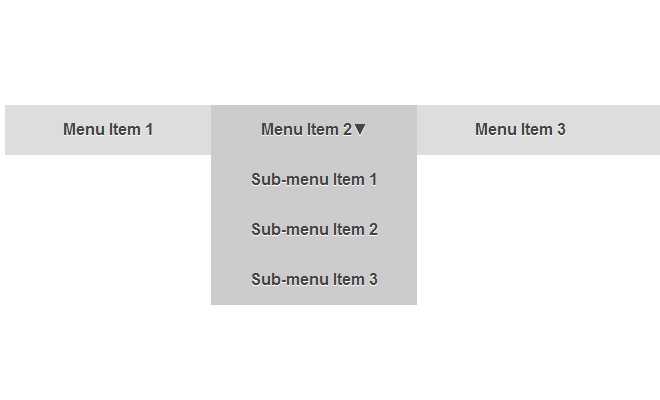
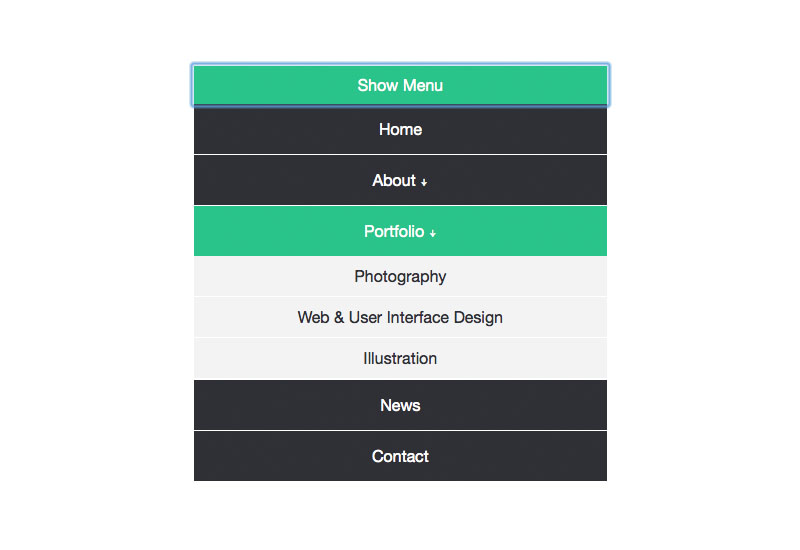
Вертикальное плавно раскрывающееся меню аккордеон для сайта с подпунктами основного раздела на HTML5 + CSS3 + JS
Вертикальное раскрывающееся меню HTML + CSS + JS
Вертикальное раскрывающееся меню аккордеон один из способ сократить объем информации на странице, без потери содержания. Каждый из разделов содержит в свернутом виде подпункты основного. Преимущества таких меню заключается в том, что при клике на раздел меню, раскрываются подпункты основного раздела. При переходе на другой основной раздел, разворачиваются подпункты следующего.
Преимущества таких меню заключается в том, что при клике на раздел меню, раскрываются подпункты основного раздела. При переходе на другой основной раздел, разворачиваются подпункты следующего.
Плавность раскрывающихся элементов подменю придадут красоту и стилизацию, поэтому будем использовать css свойство transition. Изначально все подпункты меню будут свернуты, кроме основного раздела.
Все подпункты меню свернуты Все подпункты меню развернуты Второй подпункт меню развернут. Нумерация идентификаторов начинается с 0 Два подпункта меню развернуты
Если вы попали на этот сайт случайно или искали другое выпадающее меню, советую перейти по ссылке, там собранно множество разных меню для сайта.
Вертикальных менюшек для сайтов довольно много, в этом уроке я покажу вам только вертикальное выпадающее меню на CSS при наведении с выпадашкой вправо и влево, а также многоуровневые выпадающие меню. Другие варианты вертикальных меню для сайта будут описаны в следующих уроках. И так преступим.
Навигация по странице:
В качестве вступления, думаю стоит рассказать принцип работы выпадашек на CSS.
У всех браузеров, которые запущенные с ПК или ноутбука, в CSS доступно свойство :hover (тут я малость неправ, это псевдокласс ) на базе которого можно построить практически любое вертикальное выпадающее меню.
А что же делать с мобильными браузерами? — или на планшетах спросите вы.
К счастью, разработчики мобильных браузеров предусмотрели (к сожалению не везде) возможность срабатывания псевдокласса :hover при первом нажатии на ссылку, если оно описано в CSS. Благодаря этим стараниям, большинство пользователей сможет увидеть ваше вертикальное выпадающее меню CSS.
Пара слов о преимуществе выпадающих меню:
- можно вместить очень длинные меню в ограниченное пространство;
- дизайн становится более изящным;
- частично улучшаются поведенческие факторы.
Вертикальное выпадающее меню вправо
к менюПредставляю вашему вниманию первый пример: простое вертикальное выпадающее меню вправо при наведении.
Написание менюшки мы начнем с html кода и сделаем его универсальным на списках, вариант ответа идентичный тому, что возвращает wordpress.
Html для вертикального меню
Думаю в плане понимания html у вас не возникнет никаких сложностей, типичные списки с тегами ul и li. Смотрим код:
Меню для сайта на списках: у некоторых пунктов есть выпадающие блоки, у некоторых нет. Все предельно просто, думаю никаких пояснений не нужно.
Вертикальное выпадающее меню CSS
к менюСо стилями CSS вопрос немного по сложнее. Я вам покажу код только самого меню, а остальные стили вы сможете посмотреть когда скачаете пример.
Вот эта строчка CSS
Посмотреть что у нас получилось в этом примере можно на скине:
Как работает вертикальное выпадающее меню css вы можете увидеть в режиме демо ниже, или скачав пример:
Вот такой не сложный пример выпадающего меню у меня получился.
Это еще не конец, идем дальше.
Предположим, что вам нужно сделать выпадающее меню при наведении с выпадашкой влево. На основе примера выпадашки вправо мы сейчас ее и реализуем.
На основе примера выпадашки вправо мы сейчас ее и реализуем.
Вертикальное выпадающее меню влево на CSS
к менюХтмл код оставляем прежним, его нет смысла менять. Разве что в самом примере, мне придется поменять местами левый блок и правый, для наглядности примера. (увидите скачав пример в конце)
Стили CSS будут немножко отличаться, хотя не кардинально. В моем простом примере достаточно исправить одно значение. В комментариях, я помечу его.
Для более сложных меню, вам потребуется сделать немножко больше правок. Смотрим стили:
Вот и все. У нас получилось вот такое меню. Слева кликабельный скин, справа демо и ссылка на скачивание примера:
Вертикальное меню делается на основе списка, маркированного или нумерованного. По умолчанию все элементы списка
- .
, который в свою очередь занимает всю ширину его блока-контейнера.
Элементы списка
. могут содержать не только ссылки, но также заголовки, иконки, картинки. С помощью вертикального меню можно оформлять комментарии на сайте, список категорий и т.д.
могут содержать не только ссылки, но также заголовки, иконки, картинки. С помощью вертикального меню можно оформлять комментарии на сайте, список категорий и т.д.
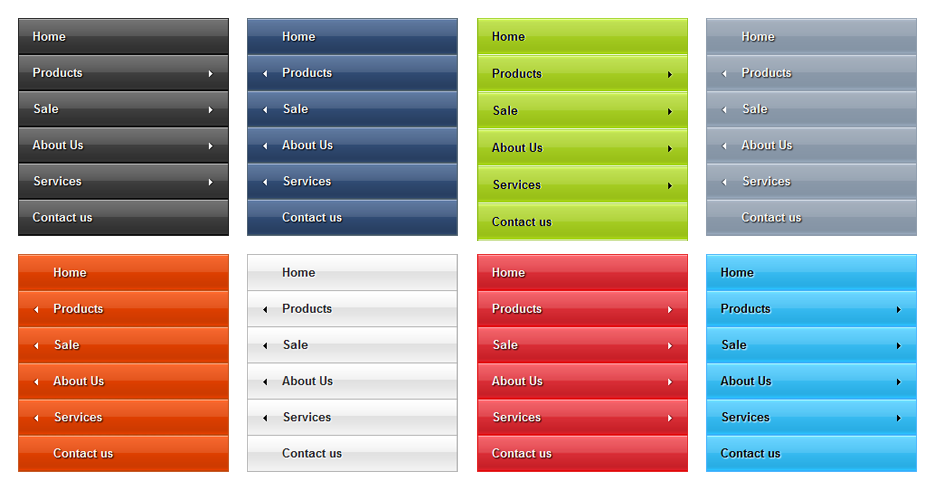
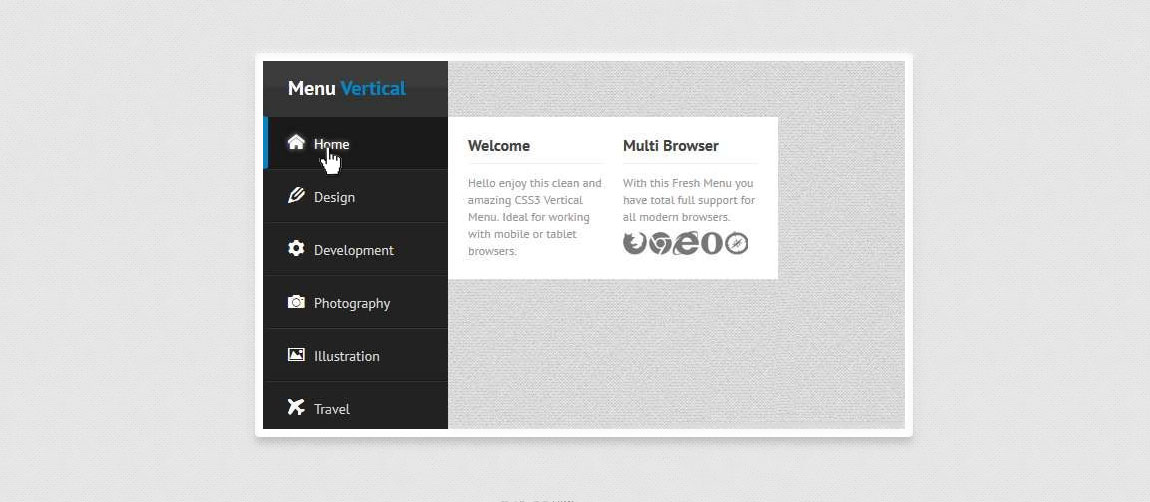
1. Вертикальное меню с заголовком
Простой элегантный вариант оформления. Подходит для стилизации категорий на сайте. При наведении элемент списка меняет цвет ссылки.
2. Вертикальное меню в стиле «схема метро»
Интересное решение для оформления вертикального меню, предусмотрено добавление вложенных меню. «Ветка метро» — левая граница списка, маркеры генерируются перед каждой ссылкой.
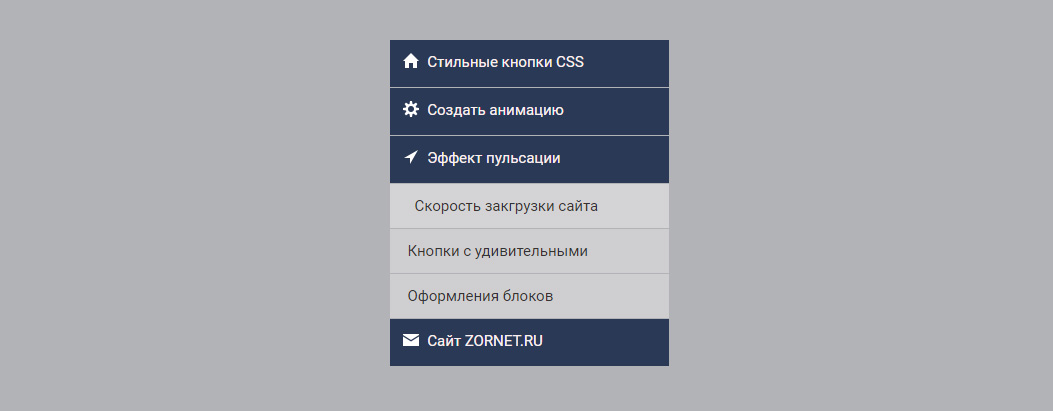
3. Вертикальное меню с эффектами при наведении
Иконка и фоновая заливка, проявляющиеся при наведении на элемент списка, помогут разнообразить дизайн элементов вертикального меню.
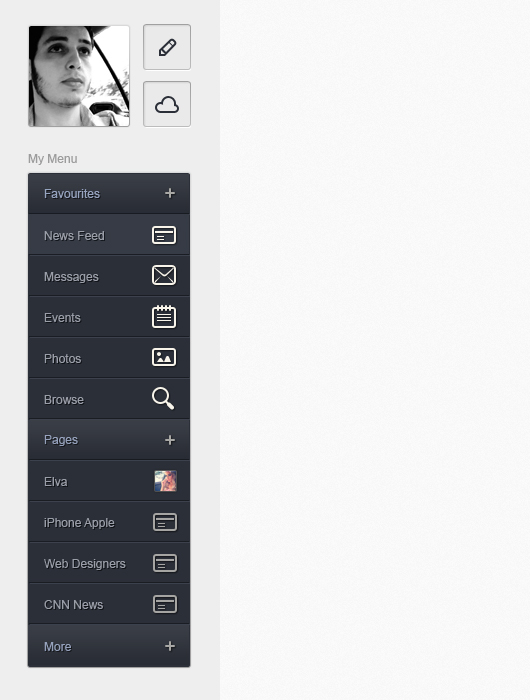
4. Вертикальное меню с иконками
Иконки в меню создают визуальный якорь, дополняя словесное описание каждой категории. Для отображения иконок нужно подключить шрифт Awesome. Вы также можете использовать любой другой иконочный шрифт или иконки-картинки.
5. Вертикальное меню с картинками
Данный пример можно использовать для оформления блоков с новинками, похожими товарами, и т.п. сайте интернет-магазина.
Выпадающее меню
Выпадающее менюНавигация в виде выпадающего меню может применяться при большом количестве ссылок, для экономии места на странице. Выпадающее вертикальное меню корректно отображается в браузерах Firefox, Opera и Internet Explorer. Автор меню мне неизвестен, поэтому и ссылки на оригинал не имеется.
HTML — JavaScript
<!—[if gte IE 5.5]>
<![endif]—> Скачать JavaScript
<script language=»JavaScript» src=»nav-h.js» type=»text/JavaScript»></script><ul>
<li><a href=»index.html»>Главная</a></li>
<li><a href=»templates.html»>Шаблоны, рецепты +</a>
<ul>
<li><a href=»templates.html»>Шаблоны, заготовки +</a>
<ul>
<li><a href=»temp1.html»>Шаблон 1</a></li>
<li><a href=»temp2.html»>Шаблон 2</a></li>
<li><a href=»temp3.html»>Шаблон 3</a></li>
<li><a href=»temp4.html»>Шаблон 4</a></li>
<li><a href=»temp5.html»>Шаблон 5</a></li>
<li><a href=»temp6.html»>Шаблон 6</a></li>
<li><a href=»temp7.html»>Шаблон 7</a></li><li><a href=»temp8.html»>Шаблон 8</a></li>
</ul>
</li>
<li><a href=»faq.html»>Рецепты HTML</a></li>
<li><a href=»faq-css.html»>Рецепты CSS</a></li>
</ul>
</li>
<li><a href=»#»>Менюшки +</a>
<ul>
<li><a href=»#»>Вертикальные +</a>
<ul>
<li><a href=»menu1.html»>Вертикальное меню 1</a></li>
<li><a href=»menu2.html»>Вертикальное меню 2</a></li>
<li><a href=»menu3.html»>Вертикальное меню 3</a></li>
<li><a href=»menu4.html»>Вертикальное меню 4</a></li>
<li><a href=»menu5.html»>Вертикальное меню 5</a></li>
</ul>
</li>
<li><a href=»#»>Горизонтальные +</a>
<ul>
<li><a href=»menu6.html»>Горизонтальное меню 1</a></li>
<li><a href=»menu7.html»>Горизонтальное меню 2</a></li>
<li><a href=»menu8.html»>Горизонтальное меню 3</a></li>
</ul>
</li>
</ul>
</li>
<li><a href=»/gb»>Гостевая книга</a></li>
<li><a href=»submit.html»>Контакт</a></li>
</ul>
CSS
ul#navmenu-v,
ul#navmenu-v li,
ul#navmenu-v ul {margin: 0;
border: 0 none;
padding: 0;
width: 160px;
list-style: none;
}ul#navmenu-v:after {
clear: both;
display: block;
font: 1px/0px serif;
content: «.»;
height: 0;
visibility: hidden;
}ul#navmenu-v li {
float: left;
display: block !important;
display: inline;
position: relative;
}ul#navmenu-v a {
border: 1px solid #FFF;
border-right-color: #527337;
border-bottom-color: #527337;
padding: 0 6px;
display: block;
background: #A2C585;
color: #666;
font: bold 10px/22px Verdana, Arial, Helvetica, sans-serif;
text-decoration: none;
height: auto !important;
height: 1%;
}ul#navmenu-v a:hover,
iehover a {
ul#navmenu-v li:hover a,
ul#navmenu-v li.
background: #648B43;
color: #FFF;
}ul#navmenu-v li:hover li a,
ul#navmenu-v li.iehover li a {
background: #648B43;
color: #BCD6A7;
}ul#navmenu-v li:hover li a:hover,
ul#navmenu-v li:hover li:hover a,
ul#navmenu-v li.iehover li a:hover,
ul#navmenu-v li.iehover li.iehover a {
background: #648B43;
color: #FFF;
}ul#navmenu-v li:hover li:hover li a,
ul#navmenu-v li.iehover li.iehover li a {
background: #648B43;
color: #BCD6A7;
}ul#navmenu-v li:hover li:hover li a:hover,
ul#navmenu-v li:hover li:hover li:hover a,
ul#navmenu-v li.iehover li.iehover li a:hover,
ul#navmenu-v li.iehover li.iehover li.iehover a {
background: #648B43;
color: #FFF;
}ul#navmenu-v li:hover li:hover li:hover li a,
ul#navmenu-v li.iehover li. iehover li.iehover li a {
background: #648B43;
color: #BCD6A7;
}ul#navmenu-v li:hover li:hover li:hover li a:hover,
ul#navmenu-v li.iehover li.iehover li.iehover li a:hover {
background: #648B43;
color: #FFF;
}ul#navmenu-v ul,
ul#navmenu-v ul ul,
ul#navmenu-v ul ul ul {
display: none;
position: absolute;
top: 0;
left: 160px;
}ul#navmenu-v li:hover ul ul,
ul#navmenu-v li:hover ul ul ul,
ul#navmenu-v li.iehover ul ul,
ul#navmenu-v li.iehover ul ul ul {
display: none;
}ul#navmenu-v li:hover ul,
ul#navmenu-v ul ul li.iehover ul {
ul#navmenu-v ul li:hover ul,
ul#navmenu-v ul ul li:hover ul,
ul#navmenu-v li.iehover ul,
ul#navmenu-v ul li.iehover ul,
display: block;
}
Вернуться
Как сделать выпадающее меню css||year|IMAGESNAMESkak-sdelat-vipadayushee-menyu-css/IMAGESNAMES
Сегодня мы будем рассматривать вопрос «Как создать выпадающее меню CSS?». Стоит сразу сказать, что этот элемент будет сделан без подключения каких-либо дополнительных средств. То есть, меню будет создано только при помощи CSS и HTML.
Стоит сразу сказать, что этот элемент будет сделан без подключения каких-либо дополнительных средств. То есть, меню будет создано только при помощи CSS и HTML.
Подготовка
Чтобы полностью понять, о чем идет в речь в статье, необходимо хоть немного познакомиться с теоретическим материалом. Но если вы знакомы с псевдоклассами, то можете пропустить этот абзац. Итак, чтобы создать вертикальное выпадающее меню CSS, нам понадобится такой элемент, как «:hover». Псевдокласс «:hover» может назначаться к любому тегу HTML. Он позволяет определить момент, когда на какой-либо элемент наведен курсор мыши. Например, мы назначили свойство: «a:hover {color: red-}». Данная запись означает, что при наведении курсора мыши на любой тег его содержимое становится красным. Стоит заметить, что этот псевдокласс означает еще неактивированный элемент. Кстати, «:hover» имеет родственные подобные элементы. Но именно с помощью этого псевдокласса мы будем создавать выпадающее меню CSS.
Инструкция
Для начала стоит понять, что представляет собой выпадающее меню. Под это определение попадает множество различных приемов построения различных макетов. В данном случае мы будем разбирать конструкцию, состоящую из нескольких постоянно видимых пунктов и нескольких дополнительных (скрытых). Давайте закончим с теорией и приступим к практике.
Под это определение попадает множество различных приемов построения различных макетов. В данном случае мы будем разбирать конструкцию, состоящую из нескольких постоянно видимых пунктов и нескольких дополнительных (скрытых). Давайте закончим с теорией и приступим к практике.
- Создаем макет нашего меню. Для этого сделаем разметку HTML-кода. Создадим вложенный список: . Примерно так должно выглядеть ваше выпадающее меню. CSS вступит в дело чуть позже. В данном случае основной список состоит из трех основных пунктов и двух вложенных.
- Скрываем дополнительное меню. Для этого используем таблицы стилей, определим следующее свойство: ul ul {display: none;} Это уберет элементы второго списка с экрана.
- Создаем в CSS меню, выпадающее из основного списка. В каскадных таблицах стилей напишем следующее правило: ul li:hover ul {display: block-}. Данная запись означает, что при наведении курсора мыши на элемент li, который находится в списке ul, на экране появиться ul (вложенный).
 На первый взгляд такая схема может показаться слишком сложной и запутанной. Но на самом деле все очень просто.
На первый взгляд такая схема может показаться слишком сложной и запутанной. Но на самом деле все очень просто. - Используйте данный макет самостоятельно, вставляя между тегами
- свой контент. Можете изменять количество элементов списка.
Декоративные изменения
Как только будет готов основной макет меню, можно приступать к его оформлению. Наверное, многие в первую очередь желают избавиться от маркеров, обозначающих элемент списка. Делается это при помощи одного свойства CSS, а именно list-style-type. Вам нужно добавить такую запись: li {list-style-type: none;}. Далее можно вставить рамку и сделать задний фон. Свойства border и background вам в этом помогут. Возможно, некоторым не понравится, что выпадающее меню появляется как дополнительный список, раздвигая при этом основный элементы. Чтобы это исправить, можно позиционировать его. Для этого в каскадных таблицах стиля пишем следующую запись: ul ul {position: absolute- left: 15px; right: 15px; top: 15px; bottom: 15px;}. Естественно, значения у вас будут использоваться свои. В зависимости от того, где вы хотите увидеть выпадающее меню, CSS предложит еще множество свойств, которые могут добавить различные эффекты и украсить наши списки.
Естественно, значения у вас будут использоваться свои. В зависимости от того, где вы хотите увидеть выпадающее меню, CSS предложит еще множество свойств, которые могут добавить различные эффекты и украсить наши списки.
Заключение
Еще раз стоит отметить конструкцию макета меню. Для присвоения CSS правил в данном случае используются вложенные значения, например, ul ul. Если у вас в документе будут встречаться другие подобные конструкции, то могут возникнуть большие проблемы. В этих ситуациях нужно использовать более конкретное назначение, например, селекторы или id-идентификаторы. Приведенный в статье макет выпадающего меню предназначен для ознакомления с общей конструкцией. Остальная работа возлагается на ваши плечи.
Distribuiți pe rețelele sociale:
înrudit
- Кафе `Санта паста` (Северодвинск). Описание, адрес, меню
- Как посмотреть закладки в `ВК` с компьютера, добавить или удалить их
- Какие имеются ID машин в `КРМП`?
- Adobe Photoshop: как пользоваться, с чего начать новичку?
- Профессиональное форматирование жесткого диска
- Как использовать спецсимволы HTML
- На какой вопрос нельзя ответить `нет`? На какие вопросы нет ответов вовсе?
- Как в `ВК` скрыть друзей?
- Как закладки перенести из `Оперы` в `Оперу`.
 Как в…
Как в… - Причины, почему не работает `Ютуб`
- Как вставить рамку в `Ворде-2007` разными способами
- Как создать папку на `Андроид` на экране
- Как в Windows 7 сменить пользователя. Переключение между пользователями, смена имени и пароля
- Все о том, как приручить паука в `Майнкрафт`
- Как создать `Лаунчер` для `Майнкрафт`
- Ошибка `Не удалось найти этот элемент`. Как удалить неудаляемый файл?
- Как изменить стартовую страницу в `Гугл Хроме` и избавиться от навязчивой рекламы
- Подробно о том, как переголосовать в опросе `ВК`
- Как включить субтитры в видео?
- Кратко о том, как перематывать `демку` в CS: GO
- Как и зачем производят удаление драйверов
css раскрывающееся вертикальное меню — ComputerMaker.info
Автор admin На чтение 5 мин. Просмотров 219 Опубликовано
Содержание
- Вертикальное плавно раскрывающееся меню аккордеон для сайта с подпунктами основного раздела на HTML5 + CSS3 + JS
- Вертикальное раскрывающееся меню HTML + CSS + JS
- Вертикальное выпадающее меню вправо
- Html для вертикального меню
- Вертикальное выпадающее меню CSS
- Вертикальное выпадающее меню влево на CSS
- 1.
 Вертикальное меню с заголовком
Вертикальное меню с заголовком - 2. Вертикальное меню в стиле «схема метро»
- 3. Вертикальное меню с эффектами при наведении
- 4. Вертикальное меню с иконками
- 5. Вертикальное меню с картинками
Вертикальное плавно раскрывающееся меню аккордеон для сайта с подпунктами основного раздела на HTML5 + CSS3 + JS
Вертикальное раскрывающееся меню HTML + CSS + JS
Вертикальное раскрывающееся меню аккордеон один из способ сократить объем информации на странице, без потери содержания. Каждый из разделов содержит в свернутом виде подпункты основного. Преимущества таких меню заключается в том, что при клике на раздел меню, раскрываются подпункты основного раздела. При переходе на другой основной раздел, разворачиваются подпункты следующего.
Плавность раскрывающихся элементов подменю придадут красоту и стилизацию, поэтому будем использовать css свойство transition. Изначально все подпункты меню будут свернуты, кроме основного раздела.
Все подпункты меню свернуты Все подпункты меню развернуты Второй подпункт меню развернут.
Если вы попали на этот сайт случайно или искали другое выпадающее меню, советую перейти по ссылке, там собранно множество разных меню для сайта.
Вертикальных менюшек для сайтов довольно много, в этом уроке я покажу вам только вертикальное выпадающее меню на CSS при наведении с выпадашкой вправо и влево, а также многоуровневые выпадающие меню. Другие варианты вертикальных меню для сайта будут описаны в следующих уроках. И так преступим.
Навигация по странице:
В качестве вступления, думаю стоит рассказать принцип работы выпадашек на CSS.
У всех браузеров, которые запущенные с ПК или ноутбука, в CSS доступно свойство :hover (тут я малость неправ, это псевдокласс ) на базе которого можно построить практически любое вертикальное выпадающее меню.
А что же делать с мобильными браузерами? — или на планшетах спросите вы.
К счастью, разработчики мобильных браузеров предусмотрели (к сожалению не везде) возможность срабатывания псевдокласса :hover при первом нажатии на ссылку, если оно описано в CSS. Благодаря этим стараниям, большинство пользователей сможет увидеть ваше вертикальное выпадающее меню CSS.
Благодаря этим стараниям, большинство пользователей сможет увидеть ваше вертикальное выпадающее меню CSS.
Пара слов о преимуществе выпадающих меню:
- можно вместить очень длинные меню в ограниченное пространство;
- дизайн становится более изящным;
- частично улучшаются поведенческие факторы.
Вертикальное выпадающее меню вправо
к менюПредставляю вашему вниманию первый пример: простое вертикальное выпадающее меню вправо при наведении.
Написание менюшки мы начнем с html кода и сделаем его универсальным на списках, вариант ответа идентичный тому, что возвращает wordpress.
Html для вертикального меню
Думаю в плане понимания html у вас не возникнет никаких сложностей, типичные списки с тегами ul и li. Смотрим код:
Меню для сайта на списках: у некоторых пунктов есть выпадающие блоки, у некоторых нет. Все предельно просто, думаю никаких пояснений не нужно.
Вертикальное выпадающее меню CSS
к менюСо стилями CSS вопрос немного по сложнее. Я вам покажу код только самого меню, а остальные стили вы сможете посмотреть когда скачаете пример.
Я вам покажу код только самого меню, а остальные стили вы сможете посмотреть когда скачаете пример.
Вот эта строчка CSS
Посмотреть что у нас получилось в этом примере можно на скине:
Как работает вертикальное выпадающее меню css вы можете увидеть в режиме демо ниже, или скачав пример:
Вот такой не сложный пример выпадающего меню у меня получился.
Это еще не конец, идем дальше.
Предположим, что вам нужно сделать выпадающее меню при наведении с выпадашкой влево. На основе примера выпадашки вправо мы сейчас ее и реализуем.
Вертикальное выпадающее меню влево на CSS
к менюХтмл код оставляем прежним, его нет смысла менять. Разве что в самом примере, мне придется поменять местами левый блок и правый, для наглядности примера. (увидите скачав пример в конце)
Стили CSS будут немножко отличаться, хотя не кардинально. В моем простом примере достаточно исправить одно значение. В комментариях, я помечу его.
Для более сложных меню, вам потребуется сделать немножко больше правок. Смотрим стили:
Смотрим стили:
Вот и все. У нас получилось вот такое меню. Слева кликабельный скин, справа демо и ссылка на скачивание примера:
Вертикальное меню делается на основе списка, маркированного или нумерованного. По умолчанию все элементы списка
. располагаются вертикально, занимая по ширине всю ширину элемента контейнера
- .
, который в свою очередь занимает всю ширину его блока-контейнера.
Элементы списка
. могут содержать не только ссылки, но также заголовки, иконки, картинки. С помощью вертикального меню можно оформлять комментарии на сайте, список категорий и т.д.
1. Вертикальное меню с заголовком
Простой элегантный вариант оформления. Подходит для стилизации категорий на сайте. При наведении элемент списка меняет цвет ссылки.
2. Вертикальное меню в стиле «схема метро»
Интересное решение для оформления вертикального меню, предусмотрено добавление вложенных меню. «Ветка метро» — левая граница списка, маркеры генерируются перед каждой ссылкой.
3. Вертикальное меню с эффектами при наведении
Иконка и фоновая заливка, проявляющиеся при наведении на элемент списка, помогут разнообразить дизайн элементов вертикального меню.
4. Вертикальное меню с иконками
Иконки в меню создают визуальный якорь, дополняя словесное описание каждой категории. Для отображения иконок нужно подключить шрифт Awesome. Вы также можете использовать любой другой иконочный шрифт или иконки-картинки.
5. Вертикальное меню с картинками
Данный пример можно использовать для оформления блоков с новинками, похожими товарами, и т.п. сайте интернет-магазина.
Как сделать HTML меню? — EasyDoit.ru
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации (меню). Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту. Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Вертикальное меню
Содержание
- 1 Вертикальное меню
- 2 Горизонтальное меню
- 3 Выпадающее меню
- 4 Создание меню на CSS – руководство для новичков
- 5 Разновидности меню в CSS
- 5.1 Как создать меню в CSS?
- 6 Как сделать в html5 меню
- 6.1 В чем отличия
- 6.2 Как сделать с помощью html5 горизонтальное меню
- 7 Как сделать меню в html
- 8 Как сделать горизонтальное меню на CSS
- 8.1 Как сделать вертикальное меню на CSS
- 8.1.1 Как сделать выпадающее меню на CSS
- 8.1 Как сделать вертикальное меню на CSS
- 9 Горизонтальное меню для сайта на HTML+CSS
- 10 HTML-код для горизонтального меню
- 11 Стандартные CSS стили для горизонтального меню
- 12 Пример каркаса (шаблона) вашего будущего меню
- 13 Примеры красивого горизонтального меню для сайта
- 13.
 1 Простое меню синего цвета с раздельными пунктами
1 Простое меню синего цвета с раздельными пунктами- 13.1.1 CSS стили «верхнего» меню
- 13.2 Главное меню, расположенное на цветной линии с красным фоном
- 13.2.1 CSS стили меню на цветной линии
- 13.
- 14 Выпадающее меню на HTML+CSS
- 14.1 Пример создания простого выпадающего меню
- 14.1.1 HTML код выпадающего меню
- 14.1.2 Стили CSS выпадающего меню
- 14.1 Пример создания простого выпадающего меню
- 15 Создание и оформление меню
- 16 Основы верстки
- 16.1 Как прописываются стилевые правила для меню
- 16.2 Каким тегам нужно присваивать классы
- 16.3 Какие имена должны быть у классов
- 16.4 Группировка стилей по классам
- 17 Простое вертикальное меню
- 17.1 Сброс и установка стилей по умолчанию
- 17.2 Цветовое оформление
- 17.3 Разделители пунктов
- 18 Выпадающее меню (многоуровневое)
- 18.1 Цветовое оформление
- 18.2 Позиционирование и скрытие
- 18.3 Подменю выпадающеее влево
- 19 Простая анимация
- 19.
 1 Скрытие подменю. Вариант 2
1 Скрытие подменю. Вариант 2
- 19.
- 20 Раздвижное меню-аккордеон
- 21 Горизонтальное меню
- 21.0.1 Что было сделано:
- 21.1 Разметка выпадающего меню
- 21.2 Оформление
- 21.3 Дополнительно
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент нашего списка будет содержать по одной ссылке:
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Горизонтальное меню можно создать путем стилизации обычного списка. Свойству display для элементов
нужно присвоить значение inline, чтобы пункты списка располагались друг за другом.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
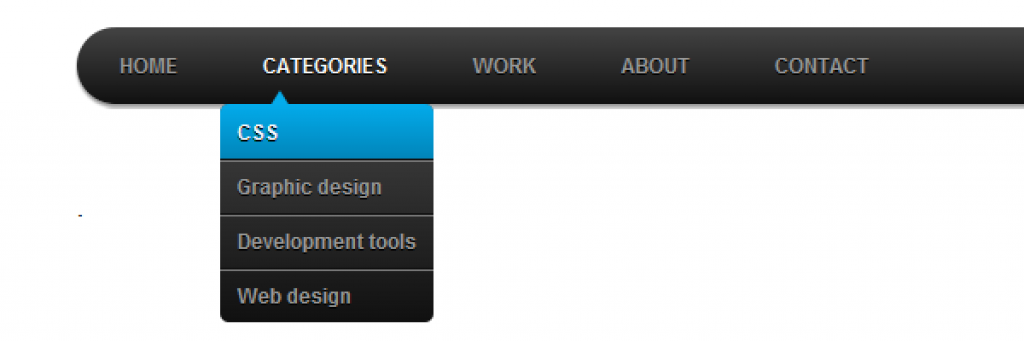
Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
Подпункты мы разместим в отдельном списке, вложив его в элемент
, который содержит родительскую ссылку относительно подпунктов. Теперь мы имеем четкую структуру нашей будущей панели навигации:
Теперь мы имеем четкую структуру нашей будущей панели навигации:
Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: none;, чтобы они не отображались на веб-странице все время. Для отображения подпунктов нам нужно чтобы при наведении на элемент
список снова был преобразован в блочный элемент:
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
puzzleweb.ru
Создание меню на CSS – руководство для новичков
Просторы всемирной сети стремительно растут, размещая огромное множество различных веб-сайтов, каждый из которых стремится привлечь внимание посетителей и заинтересовать их.
Способы покорения людских сердец выбираются разные — от применения Flash анимации, использования баннеров и смелых дизайнерских решений до различных звуковых и визуальных эффектов.
Однако не стоит забывать, что сайт — это в первую очередь источник информации, поэтому удобству представления контента на сайте веб-разработчик должен уделять особое внимание и именно поэтому навигация, понятная посетителю на интуитивном уровне, так важна.
Меню является самой распространённой системой навигации на сайте, которую можно сравнить с оглавлением в книге. Меню должно быть заметно на любой странице ресурса, позволяя пользователю мгновенно перейти на интересующий раздел.
На объёмных сайтах, содержащих более 50 страниц, невозможно разместить полное меню для доступа ко всем разделам.
В таком случае следует использовать выпадающее меню на CSS, при клике на которое появляются дополнительные ссылки на подразделы.
Разновидности меню в CSS
Существует сразу несколько видов и типов CSS меню:
- Главное меню . Это список определённых ссылок на ключевые разделы веб-сайта.
- Дополнительное меню . Такое меню имеет иерархическую структуру и бывает трёх типов:
- Выпадающее меню . Раскрывается при наведении курсора мыши на пункт;
- Всплывающее меню сайта . Раскрывается при клике на определённом пункте;
- Статическое дополнительное меню для CSS . Древовидная структура, представленная в уже раскрытом виде.
Как создать меню в CSS?
Приведём пример создания простого горизонтального и вертикального меню на CSS с пояснениями.
Код горизонтального меню прописывается следующим образом:
В конечном итоге получается подобное горизонтальное меню :
Вертикальное меню , полученное при помощи данного кода, выглядит так:
www. internet-technologies.ru
internet-technologies.ru
Как сделать в html5 меню
Дата публикации: 2016-03-14
От автора: приветствую вас на нашем блоге о сайтостроении. Это цикл статей, посвященный новой спецификации и сегодня я бы хотел вам рассказать, как сделать в html5 меню и чем этот процесс отличается от такого же в предыдущих версиях языка.
В чем отличия
Прежде всего я хотел бы сказать, что спецификация не является уж такой и новой – она начала свое становление еще в 2009 году. Собственно, с тех пор происходит постоянное развитие – в html5 появляются новые возможности, современные браузеры все больше и больше поддерживают эти самые возможности, так что уже скоро можно будет говорить о полной поддержке этой технология, хотя она и не является чем-то единым целым, это скорее набор новых возможностей, каждая из которых является самостоятельной.
Ну хорошо, а чем же отличается создание главной навигации (меню), раз уж вы читаете статью на эту тему, то какие-то отличия точно должны быть. Ну а как раньше создавалось меню? Обычно для этого использовали маркированный список, который помещали в дополнительный контейнер для всей навигации – обычный div.
Ну а как раньше создавалось меню? Обычно для этого использовали маркированный список, который помещали в дополнительный контейнер для всей навигации – обычный div.
Так вот, с появлением новых тегов теперь можно поступить более правильно – вместо тега div обернуть меню в nav – новый семантический элемент, который создан специально для того, чтобы собирать в него самые главные ссылки, группировать их вместе.
В nav можно поместить как список, так и просто набор ссылок. Мне кажется, это даже более простое и правильное решение, хотя во многих шаблонах по-прежнему видно реализацию меню с помощью тегов ul, li, a.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Интересно, что контейнер nav создан именно для приоритетных ссылок на странице. На самом деле таких конйтенеров на странице может быть больше одного, но помещать в них стоит только те ссылки, которые действительно формируют главную навигацию (например, верхнее главное меню и его дубль в футере страницы).
Как сделать с помощью html5 горизонтальное меню
Поскольку теперь ссылки можно помещать в семантический элемент nav, то создание горизонтальной навигации я вижу очень просто.
webformyself.com
Как сделать меню в html
Для удобной навигации по сайту на всех страницах используют меню, чтобы пользователю было понятно, что и где у вас находится. Практически всегда в верхней части страницы (в шапке) располагают горизонтальное меню по разделам (категориям) сайта, а вертикальное меню прописывают в сайтбаре (в колонке) и используют для навигации по статьям.
Из статьи вы поймёте как сделать меню для сайта html, что для этого потребуется прописать, чтобы получилось горизонтальное и вертикальное меню на css, либо меню с выпадающим списком.
Как сделать меню на html
Для того, чтобы сделать меню (любое) мы будем использовать маркированный список, которому придадим непосредственно свой class и пропишем для этого класса свои параметры с необходимыми значениями.
К примеру, для создания меню мы используем список с классом (название класса любое, только латинские буквы), и код html будет выглядеть так:
Обязательные параметры и значения CSS
- margin: 0; — убираем все отступы списка, иначе браузер подставит значения по умолчанию 20px;
- list-style-type: none; — убираем маркеры у пунктов меню, иначе браузер добавит точки или цифры.
Как сделать горизонтальное меню на CSS
И выглядеть это будет так:
Горизонтальное меню у нас готово, осталось придать ему красивый внешний вид.
Давайте каждому пункту в горизонтальном меню придадим рамку border и сделаем у неё скошенные края, заполним определённым цветом background-color ( добавим фон для пункта меню ), и изменим вид ссылки.
Отображаться горизонтальное меню уже будет таким образом:
Так как горизонтальное меню в большинстве случаях прописывают в шапке сайта, то и я в примере добавил в меню фон, который вы измените под свой цвет шапки.
И для наглядности сделал пункты меню по центру, применив свойство text-align: center; , которое можно удалить (выровняется автоматически по левому краю), либо задать значение text-align: right; и горизонтальное меню отобразится по правому краю.
Кстати вы можете так же воспользоваться готовое меню на css и jQuery, которые вы можете там воочию посмотреть и бесплатно скачать.
Как сделать вертикальное меню на CSS
Вертикальное меню на CSS делается и оформляется на странице практически так же как и горизонтальное, только здесь изменяется в .menu-2 li
И ещё одно дополнение к вертикальному меню: так как оно в большинстве случаев находится в боковой колонке сайта, которое имеет фиксированную ширину, то и мы вынуждены задать ширину width: 100%; нашему вертикальному меню, чтобы оно полностью занимало всю ширину колонки.
Давайте рассмотрим вертикальное меню CSS на примере:
Вот так вертикальное меню отобразится на странице:
Как сделать выпадающее меню на CSS
Сделать выпадающее меню с помощью CSS довольно просто. Мы всего лишь добавим к существующему коду от вертикального меню несколько параметров, которые и будут отвечать за выпадающий список пунктов меню.
Мы всего лишь добавим к существующему коду от вертикального меню несколько параметров, которые и будут отвечать за выпадающий список пунктов меню.
Обязательно запомните!
Для того, чтобы выпадающее меню строго появлялось напротив ведущей ссылки, необходимо в CSS для тега li , где находится эта ссылка, прописать position: relative; , а для выпадающего меню position: absolute;
Давайте напишем html код для выпадающего меню на CSS.
Посмотрите, как будет выглядеть на странице выпадающее меню на CSS.
Точно таким же образом прописывается выпадающее меню и при горизонтальном расположение навигации. Единственное, это не забывайте менять значения у параметров top и left (отступ сверху и слева).
Посмотрите!
Как сделав всего 3 изменения в CSS, наше вертикальное расположение навигации с выпадающим меню, превратиться в горизонтальное с выпадающим меню.
age-dragon.com
Горизонтальное меню для сайта на HTML+CSS
Доброго времени суток, дорогие читатели. Сегодня мы разберем тему «как сделать горизонтальное меню используя HTML и CSS». Меню, как правило, находится в шапке сайта и является перечнем ссылок на самые важные страницы, его также называют главным меню. Данные ссылки пользователи будут постоянно нажимать. То, как вы их расположите и какой дизайн вы зададите меню будет влиять на поведение пользователей, конверсию, их общее впечатление от вашего сайта и, конечно, на seo-продвижение.
Сегодня мы разберем тему «как сделать горизонтальное меню используя HTML и CSS». Меню, как правило, находится в шапке сайта и является перечнем ссылок на самые важные страницы, его также называют главным меню. Данные ссылки пользователи будут постоянно нажимать. То, как вы их расположите и какой дизайн вы зададите меню будет влиять на поведение пользователей, конверсию, их общее впечатление от вашего сайта и, конечно, на seo-продвижение.
HTML-код для горизонтального меню
Когда-то давно главное меню для сайта делали на картинках, таблицах, флэше и возможно на чем-то еще, но в наше время существует самый популярный и он же правильный метод создания меню используя теги «списка».
Для создания меню используют теги
,
и .
Если вам не совсем понятно, что такое эти html-теги, css, таблицы, то почитайте об основных технологиях для создания сайта.
Пример использования html тегов для создания меню в коде ниже:
Стандартные CSS стили для горизонтального меню
Мы получаем готовое верхнее меню в шапку, без каких-либо особых стилей и наворотов это можно назвать каркасом вашего будущего красивого меню. Если вы скопируете и поставите у себя данный html и css это будет выглядеть следующим образом.
Если вы скопируете и поставите у себя данный html и css это будет выглядеть следующим образом.
Пример каркаса (шаблона) вашего будущего меню
Получилось все достаточно простенько, вы ,конечно же, хотите сразу красивое главное меню, но без понимания основ у вас просто не получится создать хорошее меню без ошибок в html и css.
Существует так же несколько других CSS методов используемых для того чтобы сделать меню горизонтальным помимо float:left; , например, display:inline-block; или display:flex; , но рекомендуется использовать способ описанный выше.
Давайте же наполним наш шаблон меню различными стилями и сделаем его красивым.
Примеры красивого горизонтального меню для сайта
Сейчас я приведу несколько готовых примеров с готовым дизайном горизонтального меню.
Все «красивости» вы можете создать для своего сайта сами, а не искать в интернете. Проще всего это сделать взяв за основу один из примеров ниже
Простое меню синего цвета с раздельными пунктами
CSS стили «верхнего» меню
Ниже расположены стили данного меню. HTML остается тем же, что и в «каркасе» меню.
HTML остается тем же, что и в «каркасе» меню.
Главное меню, расположенное на цветной линии с красным фоном
CSS стили меню на цветной линии
Выпадающее меню на HTML+CSS
Для реализации дополнительного выпадающего (раскрывающегося) меню на сайте у какого-либо пункта меню нам необходимо добавить дополнительный перечень пунктов в HTML-код для какой-либо ссылки из горизонтального меню и изменить стили CSS. В стилях мы будем применять простой трюк — изменение отображения раскрывающегося меню по средствам наведения на нужный нам пункт в верхнем меню. Для примера возьмем пункт «услуги».
Пример создания простого выпадающего меню
HTML код выпадающего меню
Стили CSS выпадающего меню
А чтобы понять, какие именно у вас должны быть услуги и категории рекомендую ознакомиться с материалом: составление структуры и семантического ядра.
Я постарался максимально кратко рассказать вам о том как создать главное горизонтальное меню, сделать несколько шаблонов, как добавить к нему простые стили и сделать его симпатичнее, как сделать выпадающее меню для вашего сайта. Для удобства я собрал все меню, представленные выше, в одном html-файле, который вы можете скачать ниже. Выглядит это как на скриншоте:
Для удобства я собрал все меню, представленные выше, в одном html-файле, который вы можете скачать ниже. Выглядит это как на скриншоте:
Поделитесь в одной из социальных сетей и скачивание сразу же будет доступно.
Благодарю за внимание.
Как поменять фон сайта?
CSS-класс ссылки и CSS-класс страницы у Joomla
- Цвет фона меню
- Цвет и фон ссылки. При оформлении пунктов меню стилевые правила применяются непосредственно к ссылкам, т.е тегу a
- Цвет и фон ссылки при наведении курсора
- Цвет и фон активной ссылки
- Если возникнет необходимость к определенным пунктам меню добавить подпункты, т.е. сделать меню многоуровневым, то конструкция .menu_color > ul > li > a позволит ограничить применение стилей только к пунктам меню первого уровня. Для подменю можно будет прописать другие стили оформления.
- Использование прозрачности при задании цвета фона — background: rgba(0, 0, 0, 0.
 1) . Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона меню, фон активного пункта и подсветка пунктов при наведении изменятся автоматически. Впрочем, ничто не мешает вам задать понравившиеся цвета явно.
1) . Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона меню, фон активного пункта и подсветка пунктов при наведении изменятся автоматически. Впрочем, ничто не мешает вам задать понравившиеся цвета явно. - Оформление
- Скрыть в исходном состоянии
- Вывод при наведении на родительский пункт
- Плавное изменение цвета и фона пунктов при наведении
- Плавное появление выпадающего меню
- Сброс стилей по умолчанию для тега ul
- Создание горизонтального меню, путем присвоения тегам li , содержащим пунткы основного меню, свойства float: left
- Установка отступов для пунктов меню
- Как было видно из html-кода, выпадающее меню обернуто в дополнительный контейнер div.dropdown_menu . Для чего? В принципе, можно вполне обойтись и без него, но эта обертка дает некоторые дополнительные возможности оформления.
 В частности, возможность задать отступ от основного меню.
В частности, возможность задать отступ от основного меню.
Если задать отступ непосредственно для тега ul без обертки, при перемещении курсора от основного пункта к подпункту hover-эффект прервется и подменю пропадет . Дополнительный контейнер обеспечивает, в данном случае, отсутствие разрыва. - Для подпункт определено правило white-space: nowrap . Дело в том что абсолютно позиционированное подменю имеет максимальную ширину родительского пункта, и, соответственно, текст подпунктов будет переноситься на новую строку. Это не очень удобно при коротких названиях основных пунктов.
Данное правило предотвращает перенос. Как альтернатива (дополнение), минимальная ширина подменю была задана явно. - Предыдущая записьКак сделать фон на HTML сайте?
- Следующая записьКак сделать отступ в HTML?
- Под списком пунктов меню нажмите на кнопку «Добавить пункты второго уровня» — напротив пунктов меню появятся иконки в виде знака «+».

- Нажмите на «+» для добавления пункта подменю
- Укажите название пункта и ссылку
- Добавьте на страницу блок ME601
- В блоке МЕ601 пропишите ссылку вида #submenu:more
- В основном меню в поле ссылка, напротив пункта, к которому вы хотите сделать подразделы, укажите #submenu:more.
- Как сделать вертикальное выпадающее меню?
- Выпадающее навигационное меню перекрывается нижним div
спасибо огромное! коротко, ясно и работает. все что нужно нашел.
очень полезная информация , понятно главное буду рекомендовать своим знакомым
А как по центру страницы сделать меню? все перепробывал((
Вам нужно сделать подобную конструкцию:
Ну у меня не получается. Такое ощущение что в примере нет подключения к css файлу, на странице все отображается как текст, без оформления.
В примере — встроенные интерактивные меню, там CSS подключается к html странице автоматически. Вам же необходимо либо прописать CSS прямо в html коде при помощи конструкции:
Либо (что более правильно) создать отдельный файл CSS и на вашей странице подключить данный файл.
Я создал отдельную папку css. Я новичок, может что спрашиваю не корректно, Буду пробовать подключать.
Если у вас отдельная папка, а в ней находится ваш файл CSS, то необходимо на вашей HTML странице в добавить строчку
Таким образом вы подключите файл со стилями к вашей HTML-странице
Разумеется, вам нужно заменить ВАША_ПАПКА и ВАШ_ФАЙЛ_СО_СТИЛЯМИ на существующие названия документов.
хочу добавить что есть сайты где выложен HTML и css, а как их новичку связать -не понятно.
Очень помогли, спасибо большое
классный сайт, все наглядно и по полочкам.
Теперь всё ясно. СПС!
Здравствуйте. Только начинаю изучать программу. Спасибо за подсказки. Есть один вопросик. Как сделать по центру МЕНЮ если там у меня страниц много например 15
Отображется в две строки но не центрируется в браузере. экспорт был сделан просто в шаблон сайта.
Приветствую, вероятнее всего вам необходимо задать свойства css для родительского элемента меню
text-align:center;
margin: 0 auto;
День добрый, использовал ваш пример «Главное меню, расположенное на цветной линии с красным фоном» вставил в div блок настроил все хорошо, но отключение переноса и маркеров списков перенеслось по умолчанию в другие div блоки. Делал все через таблицу стилей с отдельным файлом css, как можно исправить чтоб отключение списков и маркеров работало только в одном div блоке?
Делал все через таблицу стилей с отдельным файлом css, как можно исправить чтоб отключение списков и маркеров работало только в одном div блоке?
Добрый
Вам необходимо задать родительскому div, в котором находится ваше меню какой-то класс, например menu, т.е. это будет выглядеть так:
Соответственно, во всех новых CSS, что вы добавили для вывода меню, вам нужно подставить перед каждым свойством .menu . Выглядит это примерно так:
Ссылки не кликабельные получаются почему-то.
В данном примере ссылки указаны в формате
для того, чтобы не было некорректных переходов. Вам необходимо поставить свои актуальные ссылки, например
здравствуйте!не получается сделать выпадающее меню,его видно постоянно…что не так?подскажите пожалуйста. заранее спасибо
Приветствую, у вас определенно проблема в том, что стили меню перекрываются, а именно — вот эта часть
Для того, чтобы это исправить, вы можете, например, поставить для родительского тега div, который оборачивает меню, новый класс. Допустим это будет new-menu. После чего проставьте перед нужным стилем ваш новый класс, т.е. в данном случае это будет
Допустим это будет new-menu. После чего проставьте перед нужным стилем ваш новый класс, т.е. в данном случае это будет
спасибо, я просто не внимательна-допустила ошибку…
А как осуществить переход в конкретное место при нажатии?
Вам нужно вместо href=»#» писать адрес своих страниц. Например, href=»/contacts»
Вставила код меню в свой сайт. После этого все ссылки сайта отображаются в виде блоков, как блоки меню
Приветствую. У вас подобная проблема, что уже описывалась в комментариях. Вам нужно задать родительскому div, в котором находится ваше меню какой-то класс, например menu, тогда это будет похоже на:
Соответственно, для всего того нового CSS, что вы вставили для вывода меню, вам нужно подставить перед каждым свойством .menu . Выглядит это примерно так:
Спасибо! Стало понятно! 🙂
А после чего писать все эти стили и куда?
Стили вы можете вставить как в саму страницу (что в body, что в head, но правильней вставить отдельный css-файл. Если вы работает с CMS, то такой у вас наверняка есть.
Если вы работает с CMS, то такой у вас наверняка есть.
А как так вышло что маркерный список превратился в меню? В чём секрет? Я в восторге!
nz4.ru
Создание и оформление меню
Основы верстки
Чаще всего меню создается на основе не упорядоченных списков ul . В каждый пункт li вкладывается гиперссылка a .
Можно создавать меню и на основе блоков div , таблиц table или списков определений dl .
Но традиционной является конструкция ul .
Код простейшего меню будет выглядеть так:
Примечание
В процессе разработки удобно указывать адрес гиперссылки — #/ . Во-первых, она никуда не ведет, а во-вторых — не происходит перехода к началу страницы.
Целью гиперссылки будет соответствующая страница вашего сайта или внешняя ссылка. Адрес внутренней страницы может быть как абсолютным, так и относительным. Внешней ссылки — только абсолютный. (Если забыли — смотрите Абсобютные и относительные ссылки).
В итоге мы получили очень простое (чтобы не сказать «убогое») навигационное меню . Его необходимо срочно оформить! Прописываем стили css .
Его необходимо срочно оформить! Прописываем стили css .
— Куда?
— В css-файл!
— В какой?
Хорошим тоном считается все стили сайта оформлять одним сжатым файлом. Но на время разработки гораздо удобнее иметь отдельные файлы для определенных элементов страницы, в данном случае для навигационного меню.
Поэтому предварительно нужно создать файл, например my-menu.css , и подключить его.
Позже код можно будет перенести в общий файл, а этот удалить (или отключить).
Как прописываются стилевые правила для меню
Необходимо создать классы, и прописывать стили уже для них. Потому что если задавать стили непосредственно для тегов, например:
то это правило будет распространяться и на все ссылки, включенные в списки за пределами меню! Кроме того, на сайте может быть несколько меню различного оформления.
Вторая причина, по которой желательно работать с классами, а не с тегами напрямую — возможность разбить стили по группам. За каждую тематическую группу стилей будет отвечать свой класс.
Например, можно создать класс .menu_color , который будет отвечать за цветовое оформление. В дальнейшем это значительно упростит работу по изменению цветового оформления меню.
Каким тегам нужно присваивать классы
Хороший вопрос. Для начала, неплохо создать дополнительный контейнер-обертку и присвоить класс ему.
Да, это дополнительная разметка, но оформлять меню будет гораздо удобнее. Кроме того, если в качестве контейнера использовать не div , а nav , то верстка будет более семантической (осмысленной) и удобной для поисковых систем (ПС), что является несомненным плюсом. Второй класс присваиваем тегу ul .
Почему именно так?
Присвоение класса .menu_color тегу nav дает больше возможности для оформления, чем присовение его тегу ul , а класс .my_menu отвечает только за разметку меню и никакого отношения к содержащему контейнеру иметь не должен.
При этом всегда надо держать в уме, что навигационный блок находится в определенном внешнем блоке сайта и его местоположение и некоторые свойства, например связанные с внешними отступами или направлением выпадения подменю (подробнее об этом в материале «Выпадающее меню») зависят от внешних классов глобальной разметки сайта.
Какие имена должны быть у классов
Осмысленные. В идеале, любое имя класса должно давать представление об объекте и назначении. В приведенном выше примере используются классы nav.menu_color и ul.my_menu .
Первый отвечает за цветовое оформление всех элементов и, в тоже время, дает понять что относится к меню.
Второй идентифицирует список как собственно меню.
Старайтесь выбирать имена для классов не только внятные, но и уникальные. В противном случае они могут конфликтовать с уже существующими классами.
Имеено по-этому я выбрал класс .my_menu , так как на сайте уже есть класс .menu со своими стилями.
Группировка стилей по классам
Это то, чем никогда не озадачиваются начинающие верстальщики, а опытные часто пренебрегают . А потом, когда нужно внести изменения в уже созданное меню чтобы адаптировать его для другого сайта, или вывести в другой позиции — долго и нудно переделывают.
На самом деле, все очень просто. Изначально, на этапе создания нужно группировать стили тематически и включать их в соответствующие классы.
Например, за цветовое оформление у нас отвечает класс .menu_color
Т.е. все стили, определяющие цветовое оформление того или иного элемента меню, должны быть привязаны к классу .menu_color , а стили отвечающие за разметку — соответственно .my_menu .
При необходимости, для тега nav также можно добавить дополнительный класс, чтобы не залезать на территорию «цветового оформления» .
Обычно выводится в одной из боковых колонок сайта. Чаще выполняет функции дополнительной навигации, реже — главное меню сайта.
Простое вертикальное меню
Исходный html-код меню будет выглядеть так:
Кроме основных классов, рассмотренных в предыдущем материале, добавлен класс li.active для активного пункта (ссылка на текущую страницу).
Сброс и установка стилей по умолчанию
Избавляемся от стилей для списков, назначенных браузером (или шаблоном) по умолчанию.
Для этого используем класс my_menu . Кроме того прописываем для него общие стилевые правила, которые будут применяться ко всем меню, даже если будет измененна тема оформления.
Здесь же можно задать размеры и другие свойства шрифта, если они отличаются от основных.
Цветовое оформление
Прежде чем прописывать стили, составляем список объектов к которым обычно применяется цветовое оформление:
Примечание
На практике не обязательно применять все стили, достаточно лишь некоторые. Например при наведении иногда достаточно изменение только цвета ссылки или добавить подчеркивание.
Цвет фона меню задавать не обязательно, если он наследуется от родительского блока.
Разделители пунктов
Стили привязываем к классу .menu_color , т.к. это элемент оформления, а не разметки.
Конструкция .menu_color>ul>li+li>a используется для присвоения стилей всем пунктам основного меню, кроме первого. Таким образом убирается верхняя рамка первого пункта меню.
Если в этом нет необходимости — заменяем на .menu_color>ul>li>a
Повторяем тот же трюк с использованием rgba. Цвета для верхней границы и тени заданы полупрозрачными — черный 15% прозрачности и белый 10% соответственно.
Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона, то цвет рамки и тени изменится автоматически!
Выпадающее меню (многоуровневое)
До этого момента рассматривалось простое одноуровневое меню. Как показывает практика, очень часто, через какое-то время возникает необходимость к одному или нескольким основным пунктам добавить подпункты. Поэтому:
Как показывает практика, очень часто, через какое-то время возникает необходимость к одному или нескольким основным пунктам добавить подпункты. Поэтому:
Изначально любое меню нужно создавать как многоуровневое!
В последние годы реально-многоуровневые меню уходят в прошлое. Двух уровней, обычно, вполне достаточно, остальные — оформляются отдельным дополнительным меню.
В многоуровневом меню один или несколько пунктов могут содержать вложенные меню с подпунктами, которое в исходном состоянии скрыто (не обязательно, но будем рассматривать именно этот вариант). При наведении на родительский пункт осуществляется вывод подменю.
За основу взят код предыдущего примера. К одному из пунтков добавлен вложенный список второго уровня.
HTML-код 2-х уровневого меню:
Добавлены классы li.parent — родительский тег, содержащий подменю, и ul.sub-menu — вложенный список выпадающего меню.
Разбиваем на несколько этапов:
Цветовое оформление
Чтобы не усложнять код, размеры и отступы оставлены те же, что и в основном меню.
Позиционирование и скрытие
Позиционирование осуществляется относительно родительского li.parent . (Именно для этого при сбросе и установке для него было задано position: relative; )
В зависимости от расположения основного меню (левая/правая боковая колонка), подменю может выпадать как вправо, так и влево. Поэтому для определения стилевых правил используем класс родительского блока .sidebar_left (В исходном html-коде класс не указан, т.к. к коду меню отношения не имеет).
Информация
Если у родительского блока нет класса, или он применяется как к правой так и к левой колонкам — нужно этот класс добавить к тегу nav.menu_color.sidebar_left .
Подменю выпадающеее влево
Если навигационное меню расположено в правой колонке, то будет логично если подменю выпадает слева. В противном случаее оно может оказаться за пределами экрана.
Аналогично с предыдущим примером привязываем стили к родительскому блоку правой колонки .sidebar_right .
Вы спросите, для чего все эти сложности? Да, действительно, можно просто переписать стили для правой колонки без всяких дополнительных классов. и делать это каждый раз, когда по тем или иным причинам нужно будет переместить (или скопировать) меню из одной колонки в другую .
и делать это каждый раз, когда по тем или иным причинам нужно будет переместить (или скопировать) меню из одной колонки в другую .
Цель — универсальность! Вы один раз прописываете код, а потом размещаете меню где хотите и оно будет работать правильно!
Простая анимация
Что мы будем анимировать. В данном случае, эффекты довольно простые:
Я не стал добавлять специальный класс для эффектов анимации, потому что, как вы ниже сами увидите, все делается очень просто путем добавление нескольких строчек кода css к уже существующим классам.
Для задержки изменения состояния при hover-эффекте (эффект перехода) используется свойство CSS3 — transition .
Использован упрощенный синтаксис. Также добавлены нестандартные свойства для различных типов браузеров.
Переопределение существующих стилей:
А вот с плавным появленем подменю проблема .
Дело в том, что использовать display: none; для того чтобы скрыть подменю нельзя — анимация работать не будет. Поэтому рассмотрим другой способ.
Скрытие подменю. Вариант 2
Альтернативным способом является смещение меню в исходном состоянии за пределы экрана + полная прозрачность.
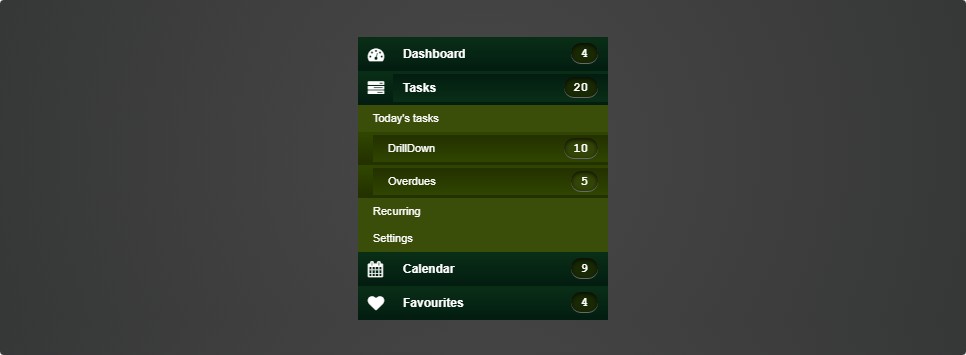
Раздвижное меню-аккордеон
Несколько слов вступления
В данном примере рассмотрена технология создания аккордеон-меню, раскрывающегося по hover .
Я бы не рекомендовал без необходимости использовать такое меню на сайте. Элементы страницы не должны жить своей жизнью (хлопающие как простыни на ветру подменю, раскрывающиеся аккордеоны, если его не аккуратно задеть мышкой .
Аккордеон должен раскрываться по click , а это уже JS. А рассмотрение javascript выходит за рамки раздела HTML/CSS.
Попробуем создать аккордеон-меню из простого выпадающего меню, внеся минимальные изменения в код разметки и стили.
Добавлен класс my_accordion к классу родительского контейнера, а класс . sub-menu заменен на .sub-accordion-menu . Можно было бы не заменять, а просто переопределить, но это усложнит пример для понимания.
sub-menu заменен на .sub-accordion-menu . Можно было бы не заменять, а просто переопределить, но это усложнит пример для понимания.
Стили для выпадающего меню были привязаны к классу .sub-menu , который мы заменили на .sub-accordion-menu . Чтобы не дублировать стилевые правила — группируем классы.
Группирование позволяет установить группу свойств сразу для нескольких селекторов и классов, что делает код более читабельным.
Изменения кода — минимальные! Мы просто через запятую дописали новые классы к предыдущему примеру:
После этого добавим стили, для закрытого и раскрытого аккордеона:
Примечание.
Почему было использовано свойство max-height , а не height ? Потому что мы не знаем высоту раскрывающегося подменю, а при использовании значения height: auto — анимация не срабатывает.
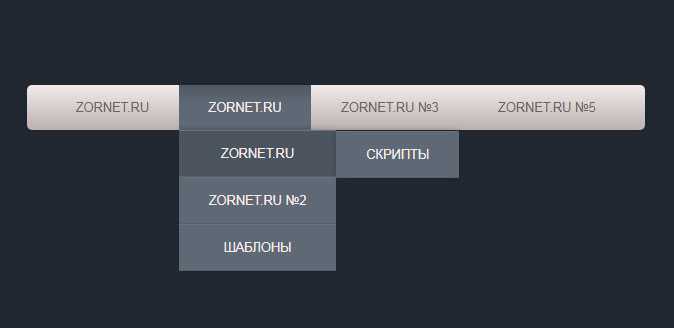
Горизонтальное меню
По структуре горизонтальное меню ни чем не отличается от вертикального, html-код одинаковый. Теоретически, получить горизонтальное меню из вертикального можно заменой/добавлением класса содержащего контейнера.
Чтобы не усложнять разметку и оформление, последовательно создадим горизонтальное выпадающее меню с нуля, со своими классами.
В итоге наше меню будет выглядеть так:
За основу возьмем код вертикального выпадающего меню и заменим классы:
Что было сделано:
Конструкция .hz_menu > li распространяется только на пункты основного меню и не затрагивает выпадающее, в то время как .hz_menu li a задается для всех пунктов. Некоторые свойства, специфичные для подменю, будут переопределены в дальнейшем.
Разметка выпадающего меню
Рассмотрим некоторые особенности:
Оформление
Перед тем как заняться цветовым оформлением, необходимо добавить еще несколько стилевых правил разметки. Я специально перенес их в офомление, чтобы был понятнее смысл.
Если основному контейнеру назанчить цвет фона, то мы его не увидим по одной простой причине:
Теги li , которым присвоено float: left , выпадают из основного потока, их для основного контейнера как-бы не существует, поэтому он «схлопывается» и имеет высоту 0. Соответственно, никакого цветового оформления мы не увидим.
Соответственно, никакого цветового оформления мы не увидим.
Теперь контейнер будет вести себя более дружелюбно и можно его оформлять
Здесь все достаточно очевидно. Единственное, cursor: default , следовало бы перенести в разметку, чтобы не привязывать к классу цветового оформления.
Для выделения активного пункта меню была применена тень.
На этом цветовое оформление можно считать завершенным. Теперь с легкостью можно подкорректировать цветовую гамму, или создать несколько классов для разных вариантов оформления.
Дополнительно
Необязательные стилиевые правила. Первое задает вертикальные разделители между пунктами (аналогично вертикальному меню), второе — дополнительный маркер для родительского пункта.
www.wantweb.ru
Поделиться:
×
Рекомендуем посмотреть
Adblock
detector
Как сделать двойное меню : Радиосхема.
 ру
руОчень часто необходимо сделать на сайте выпадающее при наведении меню. Большинство используют для этого JavaScript / Jquery. Это конечно хорошо, но такого роди задачи легко решаются с помощью HTML / CSS .
Вот простой пример меню:
Для построения меню был использован список с классом menu. Подменю сделаны списками с классом submenu.
Теперь давайте минимально оформим наше меню стилями:
Для класса submenu было установлено свойство ‘display: none’. Это позволило на спрятать наше выпадающее меню.
Это позволит показывать подменю при наведении.
Для того, чтобы сделать меню второго уровня, нужно добавить на страницу блок МЕ301 (или любое другое основное меню) и настроить меню.
Далее вы можете использовать либо встроенные элементы меню второго уровня, либо блок ME601 Меню: второй уровень.
Вариант 1. Использование встроенных элементов
Вариант 2. Использование блока ME601
Блок ME601 позволяет добавить подразделы к пунктам основного меню. Как это работает:
Примечание: «#submenu:more» может быть любым словом, например: #submenu:portfolio или #submenu:aboutus
Пункты меню второго уровня будут показываться при наведении в формате выпадающего меню. В мобильных версиях меню будет открываться по тапу.
Сам пункт основного меню кликабельным не будет. Если нужно чтобы на нем была ссылка, продублируете этот пункт в выпадающем меню.
Привет, у меня есть панель навигации с выпадающим меню. Я хотел бы, чтобы выпадающее меню сделало еще одно выпадающее меню, но как бы я это сделал? Вот мой код.
1 ответ
я пытаюсь понять, как сделать вертикальное выпадающее меню, как на этом сайте: http://haririsportsandmedicals.de / Он должен drop-down, когда происходит событие onClick, а не при наведении мыши. Есть ли у кого-нибудь пример кода для выполнения чего-то подобного? Было бы очень здорово, спасибо.
Я хочу знать, как я могу сделать выпадающее меню для определенной группы таблиц. Пример здесь: На этом снимке экрана мы видим 5 таблиц по горизонтали. Как мы можем преобразовать эти 5 таблиц в выпадающее меню, как одно меню на боковой панели управления: так что я могу дать пользовательское имя.
Как насчет того, чтобы сделать еще один неупорядоченный список внутри элемента списка?
Похожие вопросы:
Я хочу сделать выпадающее меню, как у delicious на этой странице http://delicious.com/search? context=all&p=sql&lc=1 . На этой странице нажмите стрелку, которая находится рядом с кнопкой.
Я хочу создать выпадающее меню с изображениями (какая ссылка на sub menu. so как это создать? я немного новичок в веб-дизайне. я хочу создать меню типа Blossomboxjewelry я до сих пор пробовал это.
so как это создать? я немного новичок в веб-дизайне. я хочу создать меню типа Blossomboxjewelry я до сих пор пробовал это.
Я работаю над созданием нового сайта, и мне нужно выпадающее меню, чтобы выбрать количество чего-то на моем сайте. Но в то же время мне нужен этот выпадающий список, чтобы принимать текст. Так что.
я пытаюсь понять, как сделать вертикальное выпадающее меню, как на этом сайте: http://haririsportsandmedicals.de / Он должен drop-down, когда происходит событие onClick, а не при наведении мыши.
Я хочу знать, как я могу сделать выпадающее меню для определенной группы таблиц. Пример здесь: На этом снимке экрана мы видим 5 таблиц по горизонтали. Как мы можем преобразовать эти 5 таблиц в.
У меня есть горизонтальное меню в верхней части страницы, и я хочу, чтобы вертикальное выпадающее меню появилось под одним из горизонтальных пунктов меню. Меню не связаны . код, который генерирует.
Это действительно вопрос новичка — но в любом случае .. каков наилучший способ сделать выпадающее меню 0-9? Сказал еще один способ — как сделать выпадающее меню, содержащее значения [0, 1, 2, 3.
У меня есть код от W3schools, в котором мы получаем выпадающее меню после нажатия на кнопку. Выпадающее меню не исчезает, когда мы нажимаем в другом месте. Я немного серфил, но это кажется.
Это просто, но я не могу найти решение. https://prnt.sc/q6mfb6 https://codepen.io/lastofdead/pen/WNbvXRP Как оказалось, выпадающее меню застряло в div. Что я должен сделать, чтобы получить.
как я могу сделать подобное выпадающее меню в flutter ?? и как добавить любой пункт в это меню ??
У меня возникли некоторые проблемы с созданием навигационного меню и его подменю для отображения с помощью псевдо-переключателя checkbox. Я посмотрел некоторые руководства и попробовал некоторые, но я не получаю желаемого результата — меню не появляется при включении checkbox.
HTML
CSS
Это как-то связано с html? CSS? Что может помешать отображению меню и его подменю? :/
Очень ценится в долгосрочной перспективе.
(P.S. У меня есть другое исходное изображение, используемое здесь, хотя это не должно противоречить тому, что я пытаюсь решить. )
)
1 ответ
Стек, Мне трудно создать хорошее выпадающее навигационное меню, используя только css. Меню простое, в нем должно быть всего несколько вещей, и его нужно только опускать вниз (не нужно спускаться вниз и т. д.). Меню несколько работает, но всякий раз, когда я навожу на него курсор, чтобы опустить.
Я только что реализовал выпадающее меню CSS из CSS Menu Maker , и оно, кажется, отлично работает, но только после того, как вы обновите страницу. Если вы зайдете в Euro Dressage Center , то увидите, что мое навигационное меню вверху появляется без применения CSS. Когда вы затем обновите страницу.
В вашем коде тег
- является родным братом селектора input#A
Но вы написали код css так, как если бы .dropdown-menu был родным братом селектора input#A . Вот почему ваш код в данный конкретный момент не работает.
Вы должны нацелиться на
- при нажатии кнопки input#A .

- является родным братом input#A .
Измените код css в строке 81, как показано ниже
Это изменение кода сделает ваш sub-menu видимым, когда вы нажмете Menu , как показано на рисунке ниже.
я упоминаю исправление только для этого конкретного момента. В вашем коде я вижу, что вы сделали ту же ошибку в нескольких других местах. Вы должны это исправить.
Надеюсь, это поможет.
Похожие вопросы:
http://www.dynamicdrive.com/dynamicindex1/chrome/index.htm Привет, Я пытаюсь сделать выпадающее меню только с css. Я не хочу использовать javascript. Может ли кто-нибудь помочь мне сделать это ?
Эффект, которого я пытаюсь достичь : В новом редизайне Twitter они реализовали выпадающее меню sticky для области настроек учетной записи. В принципе, когда вы нажимаете на свое имя пользователя в.
У меня есть вертикальное навигационное меню, состоящее из вложенных списков, однако, когда подменю активно, все, что находится под этим меню, не кликабельно. Например, в ссылке ниже test crop.
Например, в ссылке ниже test crop.
Стек, Мне трудно создать хорошее выпадающее навигационное меню, используя только css. Меню простое, в нем должно быть всего несколько вещей, и его нужно только опускать вниз (не нужно спускаться.
Я только что реализовал выпадающее меню CSS из CSS Menu Maker , и оно, кажется, отлично работает, но только после того, как вы обновите страницу. Если вы зайдете в Euro Dressage Center , то увидите.
Я хотел бы сделать выпадающее меню checkbox, как показано на рисунке по ссылке ниже: http://postimg.org/image/49xpymtuf / проблема в том, что я не мог найти никаких примеров такого рода только.
Я пытаюсь сделать навигационное меню без использования какого-либо изображения по CSS. Но я не знаю,как сделать эти треугольные границы в конце каждого пункта меню. Следующее изображение сделало бы.
отличные ответы я получил на вопрос, который опубликовал ранее( появляются при наведении курсора и остаются видимыми ). Было очень сложно редактировать css и html, потому что я просто скопировал и.
Я пытаюсь создать чистое и простое выпадающее меню HTML+CSS, которое будет открываться в режиме полной ширины под каждым элементом, а также будет нажимать контент. Это изображение и jsfiddle лучше.
У меня есть два вопроса о моем выпадающем меню Когда я открываю свое выпадающее меню, оно находится справа, а не внизу. Как я могу это изменить? Подменю было правильно, все в порядке Когда я.
Мне нужно сделать выпадающее меню в 2 колонки на сайте https://onlinehd1080.ru. Прописал класс, но ничего не поменялось. Где ошибся?
.dropdown-menu column-count: 2 !important;
>
Как сделать двойное меню
Вертикальное выпадающее меню подменю с Css/html
Задавать вопрос
Спросил
Изменено 7 лет, 10 месяцев назад
Просмотрено 6k раз
У меня вертикальное меню навигации в html и я пытаюсь сделать подменю, но не получается. Когда я иду, чтобы щелкнуть submeu, он исчезает. Будем признательны за любую помощь
Когда я иду, чтобы щелкнуть submeu, он исчезает. Будем признательны за любую помощь
nav ul {
стиль списка: нет;
маржа: 0;
отступ: 0px;
ширина: 200 пикселей;
высота: авто;
}
навигация,
ул {
поле сверху: 4px;
}
нав уль ли {
верхняя граница: 2px сплошная #000000;
цвет фона: белый;
ширина: 10см;
черный цвет;
ширина: 200 пикселей;
высота: авто;
отступ: 5px 0px;
размер шрифта: 120%;
}
nav ul li: hover {
цвет фона: #E88B2E;
}
nav.idk {
цвет: желтый;
}
ссылка {
цвет: зеленый;
}
а: посетил {
цвет: зеленый;
}
а: наведите {
цвет: светло-зеленый;
}
уль ли уль {
стиль списка: нет;
маржа: 0;
отступ: 0px;
ширина: 200 пикселей;
высота: авто;
дисплей: нет;
}
уль ли уль ли {
верхняя граница: 2px сплошная #000000;
цвет фона: белый;
ширина: 10см;
черный цвет;
ширина: 200 пикселей;
высота: авто;
отступ: 5px 0px;
размер шрифта: 120%;
}
ссылка {
текстовое оформление: нет;
}
nav ul li: hover ul {
/* При наведении курсора на элемент списка отображать вложенный UL. */
дисплей: блок;
}
нав уль уль {
/* Удалить элемент из потока документов */
положение: абсолютное;
/* Позиция относительно своего родителя <li> */
слева: 210 пикселей;
сверху: 0;
верхняя граница: 1px сплошная #e9е9е9;
дисплей: нет;
}
нав уль уль ли {
ширина: 200 пикселей;
фон: #f1f1f1;
граница: 1px сплошная #e9e9e9;
верхняя граница: 0;
}
нав уль уль ли а {
цвет: #a8a8a8;
размер шрифта: 12px;
преобразование текста: нет;
}
nav ul ul li a: hover {
цвет: #2;
}
*/
дисплей: блок;
}
нав уль уль {
/* Удалить элемент из потока документов */
положение: абсолютное;
/* Позиция относительно своего родителя <li> */
слева: 210 пикселей;
сверху: 0;
верхняя граница: 1px сплошная #e9е9е9;
дисплей: нет;
}
нав уль уль ли {
ширина: 200 пикселей;
фон: #f1f1f1;
граница: 1px сплошная #e9e9e9;
верхняя граница: 0;
}
нав уль уль ли а {
цвет: #a8a8a8;
размер шрифта: 12px;
преобразование текста: нет;
}
nav ul ul li a: hover {
цвет: #2;
} <дел>
<дел>
<навигация>
<ул>
- HTML
- CSS
- раскрывающегося меню
- Нави .
нав ул { стиль списка: нет; маржа: 0; отступ: 0px; ширина: 200 пикселей; высота: авто; } навигация, ул { поле сверху: 4px; } нав уль ли { верхняя граница: 2px сплошная #000000; цвет фона: белый; ширина: 10см; черный цвет; ширина: 200 пикселей; высота: авто; отступ: 5px 0px; размер шрифта: 120%; } nav ul li: hover { цвет фона: #E88B2E; } nav.idk { цвет: желтый; } ссылка { цвет: зеленый; } а: посетил { цвет: зеленый; } а: наведите { цвет: светло-зеленый; } уль ли уль { стиль списка: нет; маржа: 0; отступ: 0px; ширина: 200 пикселей; высота: авто; дисплей: нет; } уль ли уль ли { верхняя граница: 2px сплошная #000000; цвет фона: белый; ширина: 10см; черный цвет; ширина: 200 пикселей; высота: авто; отступ: 5px 0px; размер шрифта: 120%; } ссылка { текстовое оформление: нет; } nav ul li: hover ul { /* При наведении курсора на элемент списка отображать вложенный UL. */
дисплей: блок;
}
нав уль уль {
/* Удалить элемент из потока документов */
положение: абсолютное;
/* Позиция относительно своего родителя <li> */
поле слева: 200px;
сверху: 0;
верхняя граница: 1px сплошная #e9е9е9;
дисплей: нет;
}
нав уль уль ли {
ширина: 200 пикселей;
фон: #f1f1f1;
граница: 1px сплошная #e9e9e9;
верхняя граница: 0;
}
нав уль уль ли а {
цвет: #a8a8a8;
размер шрифта: 12px;
преобразование текста: нет;
}
nav ul ul li a: hover {
цвет: #2;
}
*/
дисплей: блок;
}
нав уль уль {
/* Удалить элемент из потока документов */
положение: абсолютное;
/* Позиция относительно своего родителя <li> */
поле слева: 200px;
сверху: 0;
верхняя граница: 1px сплошная #e9е9е9;
дисплей: нет;
}
нав уль уль ли {
ширина: 200 пикселей;
фон: #f1f1f1;
граница: 1px сплошная #e9e9e9;
верхняя граница: 0;
}
нав уль уль ли а {
цвет: #a8a8a8;
размер шрифта: 12px;
преобразование текста: нет;
}
nav ul ul li a: hover {
цвет: #2;
} <дел> <дел> <навигация> <ул> - О нас
- Новости
- Полемика <ул>
- О гончих
- Что надеть
- Кто эти люди
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
25+ ВЫПАДАЮЩЕЕ МЕНЮ CSS — GSCODE
25+ ВЫПАДАЮЩЕЕ МЕНЮ CSS — GSCODE
- Автор сообщения: gscode
- Категория сообщения: ПРИМЕР CSS
Только выпадающее меню CSS3
Автор
Pedro Nauck
Made With
HTML,CSS(SCSS)
Demo
Check Out Demo
Links
Download
Pure CSS DropDown Menu
Author
Andor Nagy
Made With
HTML , CSS
DEMO
Проверьте демонстрацию
Ссылки
Скачать
Простые чистые выпадающие меню CSS
Автор
Connor Brassington
Сделано с
HTML (PUG), CSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSSS
.
 0003
0003ДЕМО
Проверьте демонстрацию
Ссылки
Скачать
Простая выпадающая меню
Автор
Mike Rojas
Сделано с
HTML (PUG), CSS (SCSS).
Ссылки
Скачать
Простое меню
Автор
Hugh Balboa
Сделано с
HTML, CSS
DEMO
Проверьте DEMO
DEMO
.0003
Top Post
Ошибка 404 Не найденные шаблоны Нажмите здесь
30+ Лучший CSS Tooltip Нажмите здесь
20+ Проект поиска.
Code Raven
Сделано с
HTML,CSS(LESS)
Демо
Проверить демо
Ссылки
Скачать
Адаптивное меню навигации Автор Pure CSS
1
1
1
10041
Jenning
Сделано с
HTML, CSS (Меньше)
Демо
Проверьте демонстрацию
MENU #Codepenghallenge
. (МЕНЬШЕ)
Демо
Проверить демо
Ссылки
Скачать
Выпадающее меню Swanky Pure CSS V2.
 0
0Автор
Jamie Coulter With
04 Made 1
00002 HTML, CSS
DEMO
Проверьте демонстрацию
Ссылки
Скачать
CSS раскрывающееся меню. Demo
Ссылки
Скачать
Molten Menu
Автор
Zealand
Сделано с
HTML, CSS
DEMO
Проверьте Demo
. Проверьте Demo
.0002 Скачать
Pure CSS Drop Down Menu Down + Word Change
Автор
Брэндон Лоельин
Сделано с
html, CSS
DEMO
Проверьте DEMO
Ссылка
DEMO
. Автор
Хесус Родригес
Сделано с
HTML,CSS
Демо
Проверить демо
Ссылки
Скачать
Зигзагообразное выпадающее меню
Author
Catalin Rosu
Made With
HTML,CSS
Demo
Check Out Demo
Links
Download
Author
Sazzad
Made With
HTML, CSS, JS
Демо
Проверить демо
Ссылки
Скачать
Пользовательское раскрывающееся меню Pure CSS
Автор
Silver Drop
Made With
HTML,CSS,JS
Демо
Проверить демо
Ссылки
Скачать
Простая плоская навигация с работающим выпадающим меню.

Автор
Энди Тран
Сделано с
HTML (HAML), CSS (MESS), JS
DEMO
GREED DEMO
Ссылки
Загрузка
Menevere
Menevigation
Menevigate
Meneive
Meneive. элементы в раскрывающееся меню, когда они переполняются. Кнопка в стиле гамбургера со значком подсчета появляется, когда есть скрытые элементы, которые нужно открыть.
Author
lukejacksonn
Made With
HTML,CSS(LESS),JS
Demo
Check Out Demo
Links
Download
Author
Ivan Grozdic
Сделано с
HTML,CSS,JS
Демо
Проверить демо
Ссылки
Скачать
Pure CSS3 Авторское выпадающее меню с анимацией (вертикально)
1
10041
Rizky Kurniawan Ritonga
Сделано с
HTML, CSS, JS
DEMO
Проверьте DEMO
Скачать
Appressive BootStrap Mega Menu Menu Menu
9004 9000 9000 9000 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9004 9000 2. ,CSS(LESS),JS
,CSS(LESS),JSDemo
Check Out Demo
Links
Download
CSS3 Menu Dropdowns
Author
Colin
Made With
2 HTML,CSS(SCSS),JS
Demo
Check Out Demo
Links
Download
Author
mahesh bhagat
Made With
HTML,CSS, JS
ДЕМО
Проверьте демонстрацию
Ссылки
Скачать
Взаимодействие меню
Автор
Aaron Iker
Сделано с
HTML, CSS (SCSS), JS
.0041
Проверьте демонстрацию
Ссылки
Скачать
Пользовательское выпадающее меню № 1
Автор
Вероника
Сделано
Ст.
Расширение окна поиска с раскрывающимся фильтром
Автор
Скотт Буллох
Сделано с помощью
HTML,CSS(SCSS),JS
Демонстрация
Демо-версия
Ссылки
Скачать
Последний пост
Присоединяйтесь к нам (обязательно присоединиться):
| Следуйте США на Facebook: | 6696669666666666666666666666666666666666666666666666666666666666666666. | Нажмите здесь | |
| Следуй за нами в Твиттере: | Нажмите здесь | ||
| . Следуйте США на Quora Space | 66660 | 9666666666666666666666666666666666666666666666666666666666666666666666666666666666666666666696666666669н.0560 Подпишитесь на нас в Pinterest: | Нажмите здесь |
Выпадающее меню CSS [более 25 лучших примеров выпадающего меню]
Здравствуйте, ребята, в этой статье у нас есть лучшая коллекция бесплатных примеров кода выпадающего меню HTML и CSS, которые доступны на CodePen.
В этой коллекции я перечислил 25+ лучших примеров раскрывающихся списков. Взгляните на эти удивительные выпадающие меню: #1Анимированное выпадающее меню, #2Полное раскрывающееся меню CSS3, #3Выпадающее меню в стиле всплывающей подсказки и многое другое.
Анимированное выпадающее меню, разработанное Кевином . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | Kevin |
| Created on : | April 25, 2014 |
| Made with : | HTML & CSS(SCSS) |
| Демо Ссылка : | Исходный код / Демо |
| Теги: | Выпадающее меню 9 Анимированные0569 |
Полное раскрывающееся меню CSS3, разработанное daniesy . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | daniesy | |
| Created on : | January 26, 2014 | |
| Made with : | HTML & CSS(SCSS) | |
| Демо Ссылка : | Исходный код / Демо | |
| : | 0 Теги0561 | Анимированное выпадающее меню |
Выпадающее меню стиля всплывающей подсказки, разработанное Virlyz ID . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | Virlyz ID |
| Created on : | 12 мая 2014 г. |
| Сделано с : | HTML & CSS |
| Демо Ссылка : | |
| Теги: | Раскрывающееся меню стиля всплывающей подсказки |
Раскрывающееся меню в виде дерева на чистом CSS, разработанное Rafael Gonzalez . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | Rafael González |
| Created on : | 2 февраля 2016 г. |
| Made with : | HTML & CSS(SCSS) |
| Demo Link : | Source Code / Demo |
| Tags: | Tree Dropdown Menu |
Shopping Cart Dropdown Menu, which was developed by Andre Madarang . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Автор : | Andre Madarang |
| Created on : | September 3, 2015 |
| Made with : | HTML CSS(SCSS) & JS |
| Demo Link : | Source Code / Demo |
| Tags: | Раскрывающееся меню корзины покупок |
Кнопка раскрывающегося меню на чистом CSS, разработанная Andy Tran . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | Andy Tran 61 9 55619 9 55619 610561 |
| Created on : | December 12, 2015 |
| Made with : | HTML(Pug) & CSS(SCSS) |
| Demo Ссылка : | Исходный код / Демо |
| Теги: | Кнопка раскрывающегося меню |
Многоуровневое раскрывающееся меню, разработанное в Bootstrap,
0560 Свнт . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | Svnt |
| Created on : | June 9, 2016 |
| Made with : | HTML и CSS |
| Демо Ссылка : | Исходный код / Демо |
| Теги: выпадающее меню |
Раскрывающееся меню в стиле полос, разработанное Rian Ariona Foll . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
| Author : | Rian Ariona Foll | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Created on : | 21 сентября 2016 г. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Сделано с : | HTML(Pug) CSS(SCSS) & JS | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ДЕМО Ссылка : | ИСПРАВЛЕНИЯ / ДЕМО | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| TAGS: | СТАВИЛЬНАЯ СТАЛЕВА | GROUTDOWN | . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Рекурсивное раскрывающееся меню навигации при наведении, разработанное sean_codes .
Стильное раскрывающееся меню пользовательских настроек, разработанное Jake’s Tuts .
Horizontal Dropdown Menu, which was developed by Ahmad Nasr . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Bootstrap Выпадающее меню со скользящим подменю, разработанное Martin Stanek .
Удивительное больше меню, разработанное Mikael Ainalem .
CSS3 Зигзагообразное выпадающее меню, разработанное Catalin Rosu . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. выпадающее меню
Простое раскрывающееся меню, разработанное Mike Rojas .
Вложенное раскрывающееся меню навигации, разработанное Габриэль Ви . Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Теги:
Раскрывающееся меню при наведении и переключении, разработанное Эриком Садовски .
Раскрывающееся меню HTML, разработанное Mark .
Классное выпадающее меню с эффектом наведения, разработанное Ivan Grozdic1 905.
Выпадающее меню со значком, разработанное Мохамед Айман .
Effective выпадающее меню html css, разработанное Le Fourbe Fromage .
Выпадающее меню администратора, разработанное Michael Lee ? . Выпадающее меню
|

 html»>Шаблоны, заготовки +</a>
html»>Шаблоны, заготовки +</a> html»>Вертикальное меню 1</a></li>
html»>Вертикальное меню 1</a></li> html»>Контакт</a></li>
html»>Контакт</a></li>
 iehover li.iehover li a {
iehover li.iehover li a { На первый взгляд такая схема может показаться слишком сложной и запутанной. Но на самом деле все очень просто.
На первый взгляд такая схема может показаться слишком сложной и запутанной. Но на самом деле все очень просто. Как в…
Как в… Вертикальное меню с заголовком
Вертикальное меню с заголовком 1 Простое меню синего цвета с раздельными пунктами
1 Простое меню синего цвета с раздельными пунктами 1 Скрытие подменю. Вариант 2
1 Скрытие подменю. Вариант 2 1) . Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона меню, фон активного пункта и подсветка пунктов при наведении изменятся автоматически. Впрочем, ничто не мешает вам задать понравившиеся цвета явно.
1) . Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона меню, фон активного пункта и подсветка пунктов при наведении изменятся автоматически. Впрочем, ничто не мешает вам задать понравившиеся цвета явно. В частности, возможность задать отступ от основного меню.
В частности, возможность задать отступ от основного меню.
 */
дисплей: блок;
}
нав уль уль {
/* Удалить элемент из потока документов */
положение: абсолютное;
/* Позиция относительно своего родителя <li> */
слева: 210 пикселей;
сверху: 0;
верхняя граница: 1px сплошная #e9е9е9;
дисплей: нет;
}
нав уль уль ли {
ширина: 200 пикселей;
фон: #f1f1f1;
граница: 1px сплошная #e9e9e9;
верхняя граница: 0;
}
нав уль уль ли а {
цвет: #a8a8a8;
размер шрифта: 12px;
преобразование текста: нет;
}
nav ul ul li a: hover {
цвет: #2;
}
*/
дисплей: блок;
}
нав уль уль {
/* Удалить элемент из потока документов */
положение: абсолютное;
/* Позиция относительно своего родителя <li> */
слева: 210 пикселей;
сверху: 0;
верхняя граница: 1px сплошная #e9е9е9;
дисплей: нет;
}
нав уль уль ли {
ширина: 200 пикселей;
фон: #f1f1f1;
граница: 1px сплошная #e9e9e9;
верхняя граница: 0;
}
нав уль уль ли а {
цвет: #a8a8a8;
размер шрифта: 12px;
преобразование текста: нет;
}
nav ul ul li a: hover {
цвет: #2;
}  */
дисплей: блок;
}
нав уль уль {
/* Удалить элемент из потока документов */
положение: абсолютное;
/* Позиция относительно своего родителя <li> */
поле слева: 200px;
сверху: 0;
верхняя граница: 1px сплошная #e9е9е9;
дисплей: нет;
}
нав уль уль ли {
ширина: 200 пикселей;
фон: #f1f1f1;
граница: 1px сплошная #e9e9e9;
верхняя граница: 0;
}
нав уль уль ли а {
цвет: #a8a8a8;
размер шрифта: 12px;
преобразование текста: нет;
}
nav ul ul li a: hover {
цвет: #2;
}
*/
дисплей: блок;
}
нав уль уль {
/* Удалить элемент из потока документов */
положение: абсолютное;
/* Позиция относительно своего родителя <li> */
поле слева: 200px;
сверху: 0;
верхняя граница: 1px сплошная #e9е9е9;
дисплей: нет;
}
нав уль уль ли {
ширина: 200 пикселей;
фон: #f1f1f1;
граница: 1px сплошная #e9e9e9;
верхняя граница: 0;
}
нав уль уль ли а {
цвет: #a8a8a8;
размер шрифта: 12px;
преобразование текста: нет;
}
nav ul ul li a: hover {
цвет: #2;
}  Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
 Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
 Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
 Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями. Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.
Кроме того, вы можете настроить его в соответствии с вашими пожеланиями и потребностями.