Как изменить размер шрифта на сайте?
Статьи › Яндекс Браузер › Как увеличить размер шрифта в Яндекс Браузере?
Зажмите клавишу «Ctrl» и крутите колесико мыши вверх для увеличения масштаба. Зажмите клавишу «Ctrl» и крутите колесико мыши вниз для уменьшения масштаба.
- Как увеличить шрифт на своем сайте?
- Как изменить шрифт на сайте?
- Как изменить размер шрифта в html?
- Как увеличить масштаб на сайте?
- Как задать размер в HTML?
- Как уменьшить размер шрифта в HTML?
- Как изменить размер шрифта?
- Какой должен быть шрифт на сайте?
- Как сделать большой шрифт в HTML?
- Как увеличить текст в HTML CSS?
- Как установить шрифт для HTML страницы?
- Как определить размер шрифта HTML?
- Как изменить масштаб страницы HTML?
- Как уменьшить масштаб на сайте?
- Как увеличить и уменьшить масштаб?
- Как изменить шрифт в HTML CSS?
- Как сделать текст больше?
- Как в Увеличить шрифт?
- Как определить шрифт на сайте?
- Что такое font в HTML?
- Как поменять шрифт на нормальный?
- Как изменить толщину шрифта в CSS?
- Какие есть шрифты HTML?
- Для чего нужен line height?
- Как изменить масштаб интерфейса?
- Какой размер шрифта в браузере по умолчанию?
- Как указывается масштаб увеличения?
- Как увеличить шрифт на сайте CSS?
- Как сделать шрифт крупнее?
- Как изменить шрифт текста в CSS?
Как увеличить шрифт на своем сайте?
Зажмите клавишу «Ctrl» и крутите колесико мыши вверх для увеличения масштаба. Зажмите клавишу «Ctrl» и крутите колесико мыши вниз для уменьшения масштаба.
Зажмите клавишу «Ctrl» и крутите колесико мыши вниз для уменьшения масштаба.
Как изменить шрифт на сайте?
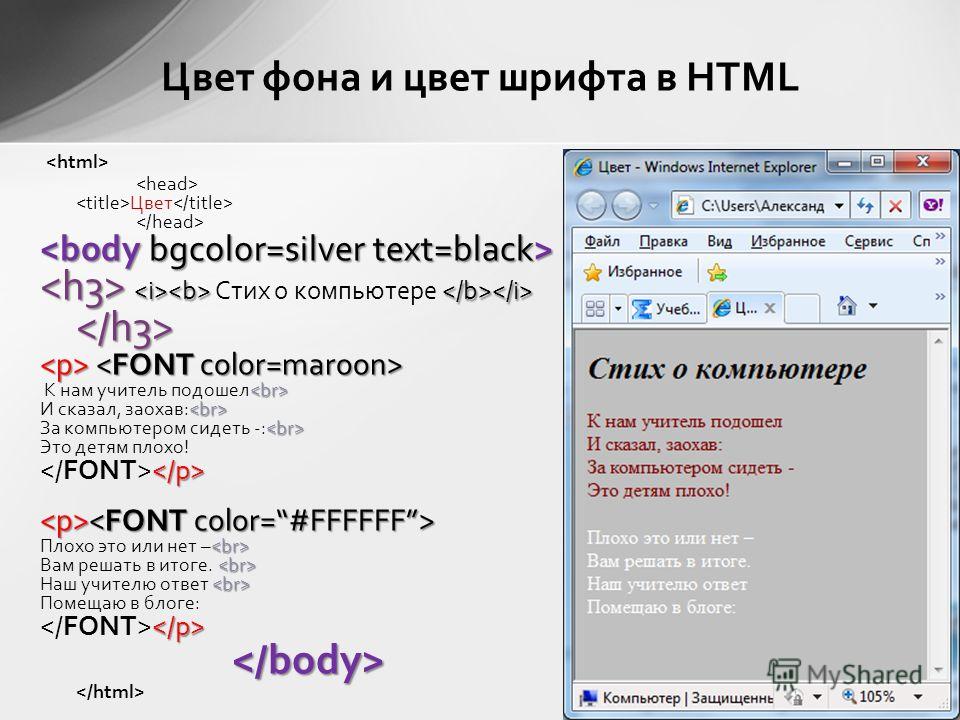
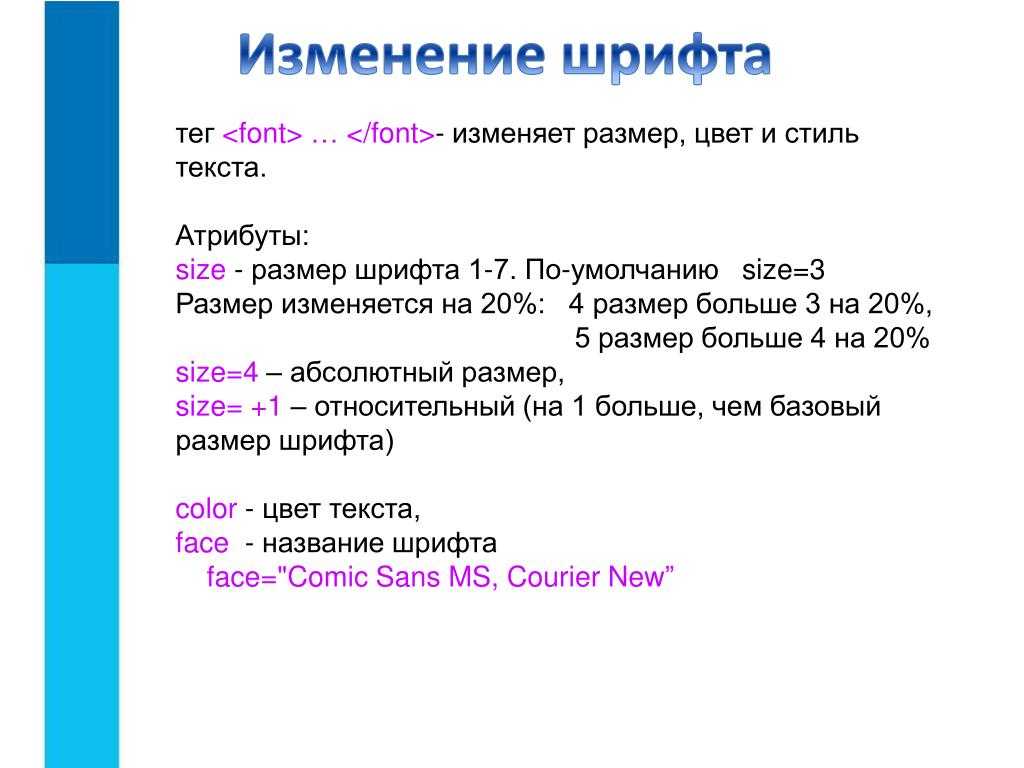
Текст в браузере: Цвет, стиль и размер шрифта. Данные параметры задаются тегом <BASEFONT>, имеющим несколько атрибутов: color = (цвет шрифта), size = (размер шрифта), face = (перечень названий шрифтов). Для того, чтобы изменить размер шрифта, воспользуйтесь атрибутом size тега <font>.
Как изменить размер шрифта в html?
Для изменения размера текста существует несколько возможностей — это использование заголовков <h2>,, <h6>, тегов <big> и <small>. Кроме того, размер текста можно задавать с помощью CSS, устанавливая его в пунктах, пикселах или других единицах в свойстве font-size.
Как увеличить масштаб на сайте?
Google Chrome:
- Запустите программу на ПК.
- Справа вверху жмите на значок настройки и управления (три точки).
- Войдите в строчку Масштаба и выберите нужный размер (для увеличения и уменьшения жмите на плюс и минус соответственно, а для полноэкранного режима — на кнопку с квадратным окошком.

Как задать размер в HTML?
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки.
Как уменьшить размер шрифта в HTML?
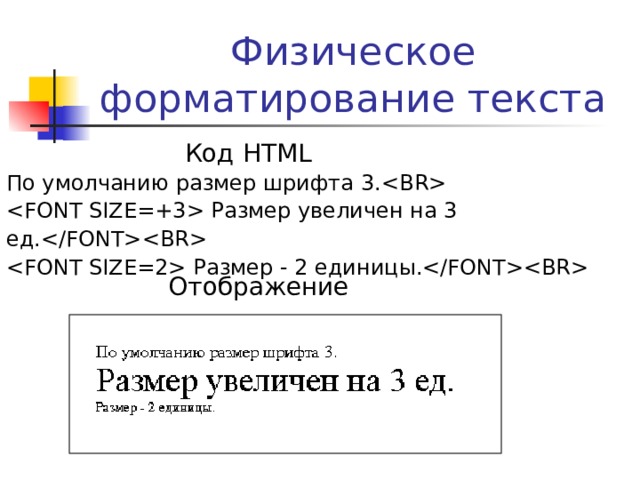
Тег <small> уменьшает размер шрифта на единицу по сравнению с обычным текстом. В HTML размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Таким образом, добавление тега <small> уменьшает текст на одну условную единицу.
Как изменить размер шрифта?
Измените размер шрифта на своем устройстве:
- Откройте настройки устройства.
- Нажмите Экран.
- Нажмите Дополнительно.
- Выберите Размер шрифта.
- Задайте нужный размер с помощью ползунка.
Какой должен быть шрифт на сайте?
Предпочтительный диапазон стандартных размеров шрифта для веб-сайтов составляет от 14 до 25 пунктов. Для заголовков можно использовать более крупные шрифты — 20pt и выше, а для обычного текста лучший диапазон — 14-18pt.
Для заголовков можно использовать более крупные шрифты — 20pt и выше, а для обычного текста лучший диапазон — 14-18pt.
Как сделать большой шрифт в HTML?
Тег <big> используется в HTML коде для написания текста увеличенным размером шрифта (вывод текста большего размера). Использование тега <big> увеличивает размер шрифта текста, который находится внутри тега. Размер шрифта внутри HTML тега big определяется размером шрифта родительского элемента.
Как увеличить текст в HTML CSS?
Размером шрифта можно управлять с помощью свойства font-size. Здесь для определения размера используется единица rem. Если значение rem для <html> не задано, то оно принимается за 1rem, и все остальные размеры задаются относительно него. Таким образом, например, 1.2rem увеличит размер шрифта на 20%.
Как установить шрифт для HTML страницы?
Вначале загружаем сам файл шрифта с помощью правила @font-face. Внутри него пишем название гарнитуры шрифта через параметр font-family и путь к файлу через src. Дальше используем шрифт как обычно.Google Web Fonts:
Дальше используем шрифт как обычно.Google Web Fonts:
- Через элемент <link>. Строка будет иметь примерно следующий вид.
- Через правило @import.
- Через JavaScript.
Как определить размер шрифта HTML?
Размер шрифта можно указывать как абсолютной величиной (например, size=«4»), так и относительной (например, size=«+1», size=«-1»). В последнем случае размер изменяется относительно базового. На размер шрифта влияет не только заданный атрибут size, но и выбор гарнитуры шрифта.
Как изменить масштаб страницы HTML?
В браузере можно сделать так: нажать последовательно CTRL и —. После этого масштаб страницы уменьшится с сохранением ширины документа.
Как уменьшить масштаб на сайте?
- Ctrl + Плюс — увеличить масштаб,
- Ctrl + Минус — уменьшить масштаб,
- Ctrl + 0 — вернуть исходный масштаб (сбросить настройки).
Как увеличить и уменьшить масштаб?
Чтобы увеличить масштаб, нажмите Ctrl + Плюс (+). Чтобы уменьшить масштаб, нажмите Ctrl + Минус (-). Чтобы сбросить масштаб, нажмите Ctrl + 0.
Чтобы уменьшить масштаб, нажмите Ctrl + Минус (-). Чтобы сбросить масштаб, нажмите Ctrl + 0.
Как изменить шрифт в HTML CSS?
Изменить используемый шрифт позволяет CSS свойство font-family. Это свойство принимает через запятую список шрифтов, которые мы хотим использовать. Когда указано несколько шрифтов, то браузер будет считывать их слева направо до первого шрифта, который он сможет использовать.
Как сделать текст больше?
Выделите текст или ячейки с текстом, который нужно изменить. Чтобы выделить весь текст в документе Word, нажмите клавиши CTRL+A. На вкладке Главная в поле Размер шрифта выберите нужный размер шрифта.
Как в Увеличить шрифт?
Вот как изменить размер текста, изображений и приложений в Windows. Чтобы изменить параметры отображения в Windows, выберите Пуск > Параметры > Специальные возможности > Размер текста. Чтобы увеличить только текст на экране, перетащите ползунок возле пункта Размер текста.
Как определить шрифт на сайте?
Кликаем правой кнопкой мыши в любом месте страницы интересующего сайта и выбираем «Посмотреть код» (или Ctrl+Shift+I для Google Chrome). Выделяем нужный фрагмент сайта и ищем атрибут font-family.
Выделяем нужный фрагмент сайта и ищем атрибут font-family.
Что такое font в HTML?
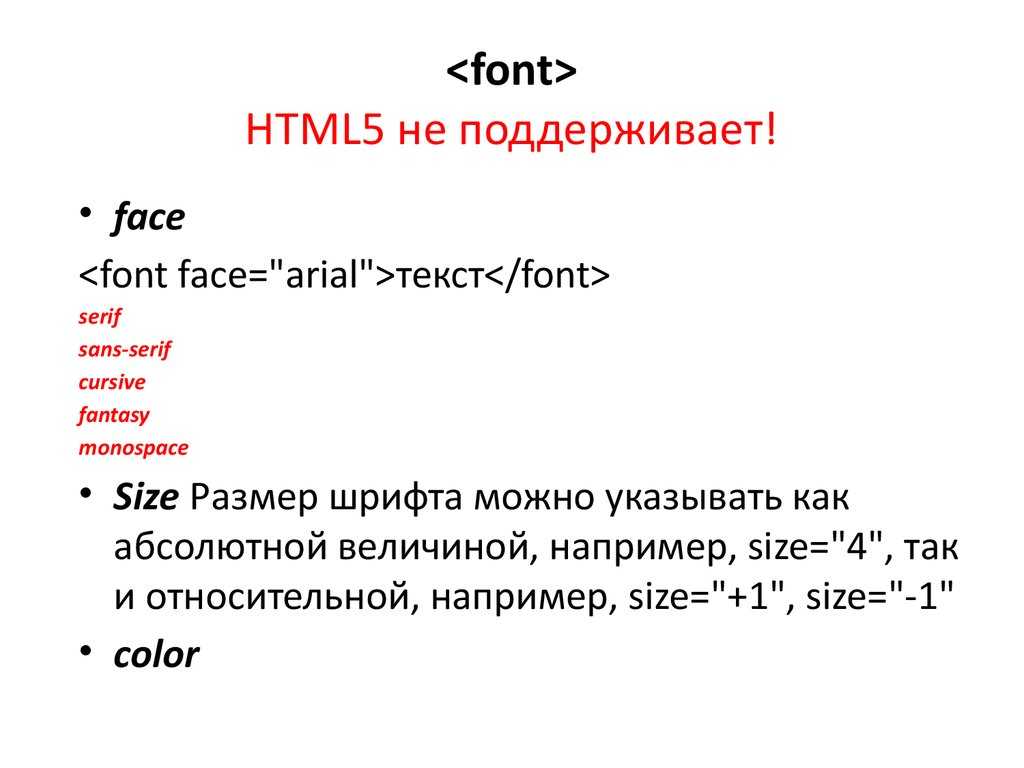
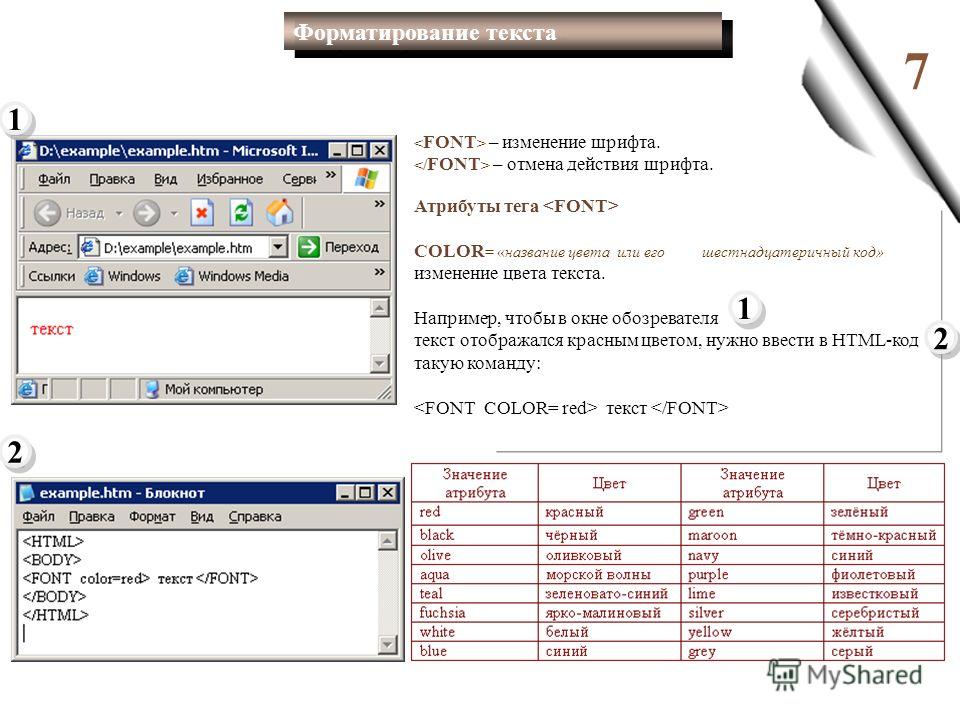
Описание Тег <font> представляет собой контейнер для изменения характеристик шрифта, таких как размер, цвет и гарнитура. Хотя этот тег до сих пор поддерживается всеми браузерами, он считается устаревшим и от его использования рекомендуется отказаться в пользу стилей.
Как поменять шрифт на нормальный?
Изменение шрифта по умолчанию в Word:
- Перейдите на главнаяи выберите в диалоговом окне Шрифт.
- Выберите нужный шрифт и размер.
- Нажмите кнопку По умолчанию.
- Выберите один из следующих параметров: Только этот документ Все документы, основанные на шаблоне «Обычный».
- Дважды выберите ОК.
Как изменить толщину шрифта в CSS?
Для того чтобы шрифт стал жирным, в CSS есть свойство font-weight. Значение которые принимает свойство могут быть от 100 до 900 с шагом 100 или текстовые — bold|bolder|lighter|normal. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900.
Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900.
Какие есть шрифты HTML?
Arial Black: Тише, мыши, кот на крыше. Comic Sans MS: Тише, мыши, кот на крыше. Trebuchet MS: Тише, мыши, кот на крыше.Система сама подберёт шрифт под нужный тип:
- serif — шрифт с засечками на концах букв.
- sans-serif — шрифт без засечек.
- cursive — курсивный шрифт
- fantasy — декоративный шрифт
Для чего нужен line height?
Свойство CSS line-height устанавливает величину пространства между строками, например в тексте. В блочных элементах оно указывает минимальную высоту блоков строк внутри элемента. В незамещаемых внутристрочных элементах —указывает высоту, которая используется для вычисления высоты блоков строк.
Как изменить масштаб интерфейса?
Решение. Уменьшите настройку масштаба Windows до 100%:
- Перейдите к панели управления в Windows.
- Выберите вкладку «Оформление и персонализация».

- Выберите Увеличение или уменьшение текста и других элементов в разделе «Отображение».
- Из трех вариантов выберите Мелкий — 100%.
Какой размер шрифта в браузере по умолчанию?
По умолчанию размер шрифта в браузерах равен 16px. Таким образом, значение 100% соответствует 16px, а 200% — 32px.
Как указывается масштаб увеличения?
Масштабы (ЕСКД ГОСТ 2.302-68)
Масштабы уменьшения | 1:2, 1:2,5; 1:4, 1:5, 1:10, 1:15, 1:20, 1:25, 1:40, 1:50, 1:75, 1:100, 1:200, 1:400, 1:500, 1:800, 1:1000 |
|---|---|
Натуральная величина | 1:1 |
Масштабы увеличения | 2:1, 2,5:1, 4:1, 5:1, 10:1, 20:1, 40:1, 50:1, 100:1 |
Как увеличить шрифт на сайте CSS?
Для увеличения или уменьшения шрифта применяется стилевое свойство font-size, значение которого определяет размер текста. В качестве единиц можно применять rem; так, 1rem соответствует размеру шрифта всей веб-страницы.
Как сделать шрифт крупнее?
Как изменить размер шрифта:
- Откройте настройки устройства.
- Нажмите Экран.
- Нажмите Дополнительно.
- Выберите Размер шрифта.
- Задайте нужный размер с помощью ползунка.
Как изменить шрифт текста в CSS?
Изменить используемый шрифт позволяет CSS свойство font-family. Это свойство принимает через запятую список шрифтов, которые мы хотим использовать. Когда указано несколько шрифтов, то браузер будет считывать их слева направо до первого шрифта, который он сможет использовать.
Высота строки HTML — идеальная высота строки HTML
Вы задумывались когда-нибудь удобно ли читать текст посетителям на Вашем сайта? Или Вы думали что лишь бы шрифт побольше, а там он уже сам разберется? Я считаю, что даже такие нюансы необходимо учитывать. Вы не поверите, но есть даже специальный калькулятор, который поможет подобрать Вам оптимальную высоту строки исходя из того, какой размер текста и длина строки на Вашем сайте.
Прежде чем приступать к изучению данной статьи, сделайте одно маленькое исправление на своём сайте (поставьте переносы слов):
- Как создать перенос слов CSS — абзацы с переносом слов CSS
Несколько дней назад я писал о редко используемых свойствах CSS3, которые могут быть очень полезны:
- 5 секретных свойств CSS3 — Часть 1
- 5 секретных свойств CSS3 — Часть 2
Как определить идеальную высоту строки HTML?
Что еще за «идеальная высота строки»…
В типографии существует «идеальный» текст, который подобран особым образом, то есть у него оптимально настроен размер текста, размер между символами, высота строки, количество символов в строке, жирность текста и так далее.
Вы удивитесь, но такой текст Вы видите достаточно часто — журналы, газеты, книги. Вы уже привыкли к тому, что этот текст так выглядит и Вам удобно его читать. Ваш глаз привыкает к этим разрывам между словами, размерам букв и чем больше Вы читаете текст в таком стиле, тем больше привыкаете к нему. И когда Ваш глаз видит текст в котором, возможно, большие пробелы между словами, размер букв маленький или что-то еще не так, тогда чтение затормаживается. Ведь невозможно читать текст, в котором буквы расположены очень узко или очень широко.
Ваш глаз привыкает к этим разрывам между словами, размерам букв и чем больше Вы читаете текст в таком стиле, тем больше привыкаете к нему. И когда Ваш глаз видит текст в котором, возможно, большие пробелы между словами, размер букв маленький или что-то еще не так, тогда чтение затормаживается. Ведь невозможно читать текст, в котором буквы расположены очень узко или очень широко.
Так Вы еще хотите сделать чтение приятным для посетителя? Тогда читайте дальше!
Но такой «идеальный» текст, как в журналах или книгах можно сделать и на Вашем сайте — и даже нужно! Ведь в этом ничего сложного.
Вот к чему я клоню:
Математические пропорции текста сильно влияют на общее представление о сайте, которое складывается у посетителя!
Есть, так называемое, «Golden Ratio» (золотое соотношение), которое необходимо найти для Вашего сайта, а точнее для текста на Вашем сайте. Но как мы будем искать это «Golden Ratio»?
Магия? Нет, мы не будем к ней прибегать
Хочу рассказать Вам об одном классном сервисе, который позволяет вычислить идеальную высоту строки HTML. От Вас лишь необходимо ввести размер текста и длину строки.
От Вас лишь необходимо ввести размер текста и длину строки.
Ладно, не буду Вас томить, вот ссылка на сервис — перейти.
Это своего рода калькулятор, который показывает самый оптимальный вариант отображения текста для введенных пользователем параметров. Также присутствует несколько шрифтов. Потому что для разных шрифтов — разные настройки высоты строки, размера текста и количества символов в строке.
Как пользоваться этим сервисом?
На сайте слева есть поля для ввода размера текста, используемого на Вашем сайте, и длины строки.Что касается размера текста, я думаю понятно какой вводить. То есть вводите тот, который указан у Вас в файле стилей. А длину строки смотрите на изображении ниже:
Я измерял плагином MeasureIt для браузера Firefox (его можно скачать здесь).
Также в поле «Desired CPL» Вы можете ввести желаемое количество символов, которое хотите видеть в строке. Я оставил это поле пустым, чтобы посмотреть какие рекомендации мне даст этот сервис.
Далее жмём на кнопку «Set my type» и справа появляются рекомендации:
Хочу обратить внимание на шрифт и параметры, которые меняются в зависимости от того, какой шрифт выбран:
Здесь Вам необходимо выбрать шрифт, который используется на Вашем сайте. Моего шрифта здесь нет, поэтому я выбрал наиболее близкий и похожий — Verdana. Когда Вы выберете шрифт, изменяться значения для высоты строки и CPL (количество символов в строке).
Сейчас хочу пройтись по значениям (возможно кто-то плохо знает английский):
- Font Size — размер текста в пикселях (в CSS выглядит так: font-size)
- Line Height — высота строки в пикселях (в CSS выглядит так: line-height)
- Content Width — длина строки в пикселях
- Approx. CPL — оптимальное количество символов в одной строке
Здесь Вы увидите параметры, которые данный сервис подобрал для введенных Вами данных. Но это еще не все советы! Выше Вы могли заметить блок на желтом фоне, где есть четыре пункта:
Но это еще не все советы! Выше Вы могли заметить блок на желтом фоне, где есть четыре пункта:
Кликая на каждый из пунктов — Вам даются рекомендованные значения высоты строки HTML, размера текста, длины строки и оптимального количества символов строки. Быстренько пройдусь по пунктам (у Вас они могут отличаться):
- Optimized Typography for 18px Font in 735px-wide Setting — этот пункт подробно я рассмотрел выше
- Best Typography for a 735px-wide Setting — самые оптимальные настройки для ширины контента в 735 пикселей
- Second-best Typography for a 735px-wide Setting — еще одни допустимые настройки для длины строки в 735 пикселей
- Optimal Typography for 18px Font — оптимальные настройки для размера букв в 18 пикселей
Вывод
Думаю Вы узнали как сделать шрифт приятным для посетителей, чтобы они проводили на сайте как можно больше времени, да и еще с удобством читали Ваши статьи. Я раскрыл в этой статье такой важный элемент дизайна, про который многие забывают. А ведь даже такой маленький нюанс влияет на продажи! Но таких нюансов намного больше, Вы даже представить себе не можете насколько их много.
Я раскрыл в этой статье такой важный элемент дизайна, про который многие забывают. А ведь даже такой маленький нюанс влияет на продажи! Но таких нюансов намного больше, Вы даже представить себе не можете насколько их много.
Небольшое резюме:
- Что еще за «идеальная высота строки»…
- Описание сервиса
- Как пользоваться этим сервисом?
Успехов!
С Уважением, Юрий Немец
Установить высоту строки в Html, чтобы html выглядел как служебное слово при разных размерах шрифта
спросил
Изменено 1 год, 11 месяцев назад
Просмотрено 169 тысяч раз
Как установить высоту строки в ОДНОМ html-теге
Если я установлю . …
…
Но я надеюсь, что он будет вести себя как Microsoft Office Word/(и Google Doc). то есть: разное содержимое с разными размерами шрифта будет иметь разную высоту строки.
Возможно ли для
- HTML
- Шрифты
- CSS
2
На самом деле этого можно добиться довольно легко. Просто укажите высоту строки в виде числа:
Быстрая коричневая лиса перепрыгивает через ленивую собаку.
Быстрая коричневая лиса перепрыгивает через ленивую собаку.
Разница между числом и процентом в контексте свойства CSS line-height заключается в том, что числовое значение наследуется элементами-потомками, но процентное значение сначала вычисляется для текущего элемента с использованием его размера шрифта, а затем это вычисленное значение наследуется элементами-потомками.
Для получения дополнительной информации о свойстве line-height, которое на самом деле гораздо сложнее, чем кажется на первый взгляд, я рекомендую вам взглянуть на эту онлайн-презентацию.
Вы можете установить высоту строки в пикселях вместо процентов. Это то, что вы имели ввиду?
Я обнаружил, что в своем коде, когда я использовал пропорцию или процент для высоты строки line-height;1.5;
Моя страница будет масштабироваться таким образом, что шрифт нижнего регистра и шрифт верхнего регистра будут занимать разную высоту страницы (т.е. все заглавные буквы занимают больше места, чем все нижние). Обычно я думаю, что это выглядит лучше, но мне пришлось перейти на фиксированную высоту высота строки: 24 пикселя; , чтобы я мог точно предсказать, сколько пикселей займет каждая страница с заданным количеством строк.
Я использовал подключаемый модуль Beaver Builder на веб-сайте, и высота строки не работала в параметрах Beaver Builder. .... Поэтому я использовал
Поэтому я использовал
Как это выглядело:
Как это выглядит сейчас:
Как я добавлял коды:
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
как увеличить высоту текстового поля html
спросил
Изменено 5 лет, 8 месяцев назад
Просмотрено 449 тысяч раз
Как увеличить высоту текстового поля? (вместе с размером шрифта)
- html
- текстовое поле
2
Судя по тому, как вы сформулировали вопрос, я предполагаю, что вы хотите изменить размер после отображения страницы?
В Javascript вы можете управлять свойствами DOM CSS, например:
document.getElementById('textboxid').style.height="200px"; document.getElementById('textboxid').style.fontSize="14pt";
Если вы просто хотите указать высоту и размер шрифта, используйте атрибуты CSS или стиля, например.
//в вашем файле CSS или теге



 getElementById('textboxid').style.height="200px";
document.getElementById('textboxid').style.fontSize="14pt";
getElementById('textboxid').style.height="200px";
document.getElementById('textboxid').style.fontSize="14pt";