свойство border-radius — учебник CSS
В предыдущем уроке мы изучили, как задать границу для элемента. Также были рассмотрены такие свойства как border-color и border-style, с помощью которых можно настраивать цвет и стиль границы. Однако все рамки у нас получались с прямыми углами. Теперь мы расскажем, каким образом можно сделать закругленные углы в CSS для границ.
Как закруглить углы: свойство CSS3 border-radius
Закругление углов в CSS можно сделать для любого элемента HTML-страницы. Для этого необходимо применить к нему свойство border-radius с соответствующим значением. Чаще всего значение указывается в пикселях, но можно также использовать и другие единицы, например, em или проценты (в последнем случае вычисление производится относительно ширины блока).
Эффект данного свойства будет заметен только при условии, что у стилизуемого элемента имеется цветной фон и/или граница. Например:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 25px;
}
Стиль, описанный выше, даст следующий результат на элементе <div> размером 200×200 пикселей:

Вы также можете сделать закругленные края только для верхних или нижних углов элемента либо задать каждому углу разный радиус скругления — большое поле для фантазии! Пример:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 25px;
}
.borderElement1 {
background-color: #FFE8DB;
border: 6px solid #FF5A00;
border-radius: 15px 100px 15px 100px;
}

Но и это еще не всё: вместо простых круглых углов можно задавать эллиптическое скругление. Для этого понадобится указать два значения, разделенные косой чертой (для горизонтальной и вертикальной полуосей эллипса). Приведем пример на блоке размером 150×450 пикселей:
.borderElement {
background-color: #EEDDFF;
border: 6px solid #7922CC;
border-radius: 280px/100px;
}

Значения можно смешивать (т. е. использовать в одном стиле и обычное, и эллиптическое закругление), а также добавлять персональный стиль для каждого угла, используя соответствующие свойства:
border-top-left-radius— для верхнего левого угла;border-top-right-radius— для верхнего правого угла;border-bottom-left-radius— для нижнего левого угла;border-bottom-right-radius— для нижнего правого угла.
Принцип скругления углов
На рисунке ниже показано, каким образом вычисляется скругление углов в CSS. Так, если для угла указано одно значение, — например, 20px, — это означает, что закругление будет происходить по окружности с радиусом 20 пикселей. В случае, когда задаются два значения через косую черту, например, 30px/20px, закругление углов будет происходить по эллипсу. Первое значение в таком случае является длиной горизонтальной полуоси эллипса — 30px, а второе — длиной вертикальной полуоси — 20px:

Свойство CSS border-radius поддерживается всеми современными версиями браузеров.
Далее в учебнике: свойство box-shadow — создаем тени для элементов.
Css скругленные углы. Как закруглить углы в CSS и HTML. Закругление углов картинок
Обратите внимание, что стили CSS для данной фигуры заносятся в файл один раз, а HTML-тег можно располагать на сайте неограниченное количество раз.
В результате выдачи получаем такой прямоугольник с рамкой .
Как сделать закругленные углы в CSS
Для закругления углов используется атрибут border-radius .
Мы могли бы добавить только этот атрибут. Он нормально отображает результат закругления в новых версиях браузеров, но у многих пользователей ещё остались старые версии, где этот атрибут работает некорректно. Поэтому для совместимости мы добавим ещё несколько описаний этого атрибута, привязанного непосредственно к определённым браузерам, в наш блок в файле Style.css, получив следующий код:
HTML-тег div выдаст нам прямоугольник в рамке с закругленным и углами :
а HTML-тег для выдачи текста будет выглядеть так:
Получаем прямоугольник с закругленными углами и текстом:
Если из кода убрать атрибуты описания размеров прямоугольника
1. Без текста
В этом случае формы принимают размеры среды: длина соответствует ширине поля, а высота изменяется по мере наполнения формы содержимым.
Закругление выбранных углов
В описании стилей параметр 10px в атрибуте border-radius показывает радиус закругления, который можно изменять, подбирая нужный. Если задать 0, то закругление не произойдет. Этим свойством можно воспользоваться, когда необходимо сделать закругление выбранных углов.
Распишем значения радиуса закругления для каждого угла, указывая нули там, где отменяем закругление. Например, отменим закругление в третьем и четвертом углах. Наш код примет такой вид:
1. Левый верхний угол.
2. Правый верхний угол.
3. Правый нижний угол.
4. Левый нижний угол.
Таким получается прямоугольник с выбранными закруглениями только в верхних углах.
Отсчет углов ведется по часовой стрелке, начиная с левого верхнего угла:
2. Закругление углов с помощью HTML кода без записи в файл стилей
Рассмотрим второй способ получения прямоугольника с закругленными углами с помощью HTML кода без записи в файл стилей.
HTML закругленные углы
Есть одна небольшая фишка, которая ещё больше упрощает весь процесс – это HTML закругленные углы . Она заключается в формировании HTML кода, в котором прописываются те же стили, что и в кодах CSS. При этом используются те же атрибуты, что и в блоке CSS и отпадает необходимость записи блока в файл Style.css. Одним словом – заменяем полностью кодом HTML код CSS.
Вместо нашего блока CSS получаем HTML скрипт, который вставляем в то место, где должен выдаваться прямоугольник с закругленными углами:
Первый способ закругления углов можно применять, когда одна и та же форма, не меняя стили, используется больше одного раза. Второй способ применяется для форм, стили которых используются один раз.
3. Картинки с закругленными углами. Рамка вокруг картинки HTML
Ещё хочу подарить Вам полезную информацию. Часто, используя картинки для оформления сайта , очень хочется сделать их ещё красивее, изменяя их форму, обрамляя рамкой красивого цвета и различной ширины. При этом возникает вопрос: “Как закруглить углы картинки ?”.
Это делается очень просто, и сейчас мы этому научимся.
Расположим картинку на сайте, сделав её фоном для самой себя в качестве фона тега div. Получаем такой код и картинку:

Закругляем углы картинки с добавлением рамки
Закругление углов картинок в CSS и HTML и добавление рамки можно выполнить одним из двух способов, описанных выше.
Используя первый способ данной статьи, коды картинок для файла стилей и тега div HTML-кода будут выглядеть следующим образом:
Обратите внимание, что часть атрибутов можно заносить в файл стилей, а часть в тег div. В нашем случае размеры картинки width и height вставлены в HTML-код.
Код HTML второго способа без использования файла стилей, описанного в данной статье, имеет такой вид:
В результате работы кодов каждого из двух способов получаем один и тот же результат – картинку с закругленными углами:

Традиционные прямоугольные уголки в дизайне сайтов давно уже всем надоели. В моде скруглённые уголки, которые делаются не с помощью изображений, а через стили, для чего используется свойство border-radius . Это свойство может иметь одно, два, три или четыре значения разделённых пробелом, которые и определяют радиус всех уголков или каждого по отдельности.
В табл. 1 приведёно разное количество значений и вид блока, который получается в этом случае.
| Код | Описание | Вид |
|---|---|---|
| div { border-radius: 10px; } | Радиус скругления для всех уголков сразу. | |
| div { border-radius: 0 10px; } | Первое значение устанавливает радиус левого верхнего и правого нижнего уголка, второе значение — для правого верхнего и левого нижнего. |  |
| div { border-radius: 20px 10px 0; } | Первое значение задаёт радиус левого верхнего уголка, второе — одновременно правого верхнего и левого нижнего, а третье значение — правого нижнего. |  |
Как закруглить углы в CSS
Вы, конечно же, знаете, что в HTML-ле нет возможности создавать закругленные углы. Но необходимость в них велика. Поэтому верстальщики выдумали не один способ, чтобы закруглить угол, и самый простой и популярный из них, когда в крайние ячейки таблицы сайта помещались картинки углов.
По некоторым наблюдениям почти в 80% дизайнерских работ используются плавные линии. Закругленный угол тоже считается плавной линией. Получается, что визуальная мягкость и красота закругленного угла более востребована, нежели жесткость прямого угла, которая нужна лишь в определенных случаях.
К слову говоря, специалисты по дизайну жилых помещений считают, что закругленные углы помогают визуально расширить пространство комнаты. Пожалуй, этот визуальный фокус вполне применим и к сайтам.
Поэтому сегодня мы будем учиться закруглять углы при помощи CSS!
Для примера вот у нас есть такая кнопка:
Код кнопки (HTML):
<input type="button" value="Сообщение!"/>
Код кнопки (CSS):
.knopka
{
color:#cc0000;
font-size:50px;
padding:10px;
background-color:#fff;
border:1px solid #999;
}
Чтобы закруглить углы, пропишите в CSS «border-radius»:
border-radius: 20px;
<html>
<head>
<title>Заголовок страницы</title>
<style>
.knopka
{
color:#cc0000;
font-size:50px;
padding:10px;
background-color:#fff;
border:1px solid #999;
border-radius: 20px;
}
</style>
</head>
<body>
<input type="button" value="блог BlogGood.ru"/>
</body>
</html>
Результат будет таким:
Как видите, закруглились четыре угла на 20 px.
Если нужно закруглить, к примеру, только один, два или три угла, тогда нужно прописать к каждому углу параметры:
border-radius: 20px 20px 0 0;
Начинаете с левого верхнего угла и по часовой.
В результате вы увидите:
Закруглилось два верхних угла.
Если по каким-то причинам закругление не происходит, есть вероятность того, что ваш браузер ну очень сильно постарел…

Чтобы избежать такого, добавьте border-radius под популярные браузеры:
-moz-border-radius: 10px; /* Firefox */ -webkit-border-radius: 10px; /* Safari, Google Chrome */ -khtml-border-radius: 10px; /* KHTML */ -o-border-radius: 10px; /* Opera */ -ms-border-radius: 10px; /* IE8 */ -icab-border-radius: 10px; /* Icab */ border-radius: 10px; /* CSS3 */
… и все заработает.
А сейчас парочка примеров того, что можно сотворить, используя закругление углов.
- Закругленная кнопка
Для CSS:.knopka2 { color:#fff; padding:10px; background-color:#008B00; border:1px solid #999; border-radius: 0 57px 0 57px; }Для HTML:
<input type="button" value="кнопка"/>
Результат:
- Закругление картинки
<img src="https://bloggood.ru/wp-content/uploads/2013/03/Webmasterok2009_avatar-96x96.jpg">
Результат:

- Анимированное закругление картинки (смотрите тут)
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: css, для сайта, основы
Блок с закруглёнными углами и тенью. Эллипс.
Здравствуйте уважаемые начинающие веб мастера. Снова Оригинальные эффекты CSS.
Создавать и размещать блоки на странице, мы уже научились. Теперь давайте с помощью CSS придадим этим блокам оригинальную форму.
Закруглить углы изображений, или же сделать эллипс, и даже круг, и поместить в него какую нибудь фразу или картинку.
В этой статье рассмотрим, как претворить Ваше желание в жизнь.
Для примера возьмём любой, из известных нам, блок (p, div, li, h2 и так далее), и зададим ему следующee свойства:
border-radius — закругление углов
Для красоты я добавлю к закруглённым углам тень (box-shadow), но вы можете её не использовать.
В значении border-radius указывается радиус закругления каждого угла, которые ставятся по часовой стрелке, начиная с верхнего левого угла.
Если нужно сделать все углы одинаковыми, то проставляется только одно значение.
border-radius: 10px 0 10px 0;
box-shadow: 1px 1px 3px 1px #fff;
Пример.
Создадим блок h2, и зададим ему свойства радиус и тень.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Блок с закруглёнными углами</title>
<style>
#blok{
background:#cc7722;
margin:0 0 0 0;
width: 200px;
padding: 10px;
text-align: center;
border-radius:10px 0 10px 0;
box-shadow: 5px 5px 3px 1px;
}
</style>
</head>
<body>
<h2>текст текст текст текст</h2></body>
</html>
Результат:

Только напоминаю, атрибут style, применяется для отладки изображения, после которой тегу нужно задать класс с любым названием, и все стили перенести в файл style.css.
<h2>текст текст</h2>
Сделаем то же самое для изображения
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Блок с закруглёнными углами</title>
<style>
#blok{
background-image:url(images/makak.jpg);
background-repeat: no-repeat;
width: 224px;
height: 150px;
margin:0 0 0 0;
border-radius:10px 10px 10px 10px;
box-shadow: 5px 5px 3px 1px;
}
</style>
</head>
<body>
<h2></h2>
</body>
</html>

Вариант для WordPress, который можно вставить для отладки, прямо в поле редактора, в режиме текст.
<img title=»makak» src=»https://starper55plys.ru/wp-content/uploads/2013/10/makak.jpg»/>
Картинка вставляется через загрузчик изображений. Ширина и высота блока (width, height), задаются по размеру изображения.
Теперь сделаем эллипс. Для создания эллипса, каждое значение радиуса разделяется на две части — горизонтальное закругление и вертикальное, которые записываются через слэш. Для тени ничего не меняется.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Блок с закруглёнными углами</title>
<style>
#blok{
background: #21cccc;
width: 200px;
height: 50px;
margin: 0 0 0 0;
text-align: center;
border-radius: 50px/20px;
box-shadow: 5px 5px 3px 1px;
}
</style>
</head>
<body>
<h2>Текст</h2>
</body>
</html>

Вариант для WP:
<h2 style=»background: #21cccc; width: 200px; height: 50px; margin-left: 100px; text-align: center; border-radius: 50px/20px; box-shadow: 5px 5px 3px 1px;«>Текст</h2>
И, напоследок, сделаем круг. Чтобы получился круг, нужно сначала сделать квадрат, то есть задать блоку одинаковые высоту и ширину, а затем задать значение border-radius, равное половине высоты блока.
И, для полноты ощущений, вставим в круг картинку.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8" />
<title>Блок с закруглёнными углами</title>
<style>
#blok{
background: #21cccc;
width: 100px;
height: 100px;
margin: 0 0 0 0;
border-radius: 50px;
box-shadow: 5px 5px 3px 1px;
}
img{
margin:30px auto;
}
</style>
</head>
<body>
<h2><img src="images/i10.png"></h2>
</body>
</html>
Вариант для WordPress
<h2><img src=»https://starper55plys.ru/wp-content/uploads/2013/10/i10.png» /></h2>
В следующей статье продолжим тему теней, и узнаем ещё несколько оригинальных эффектов появляющихся в результате их применения.

Перемена
Муж приходит домой и говорит жене:
— У меня серьезная проблема на работе.
Жена ласково:
— Дрогой, не волнуйся и никогда не говори «у меня проблема», говори «у нас проблема…»
— Хорошо. У нас проблема на работе. У нашей секретарши скоро будет ребенок от нас.
Есть люди у которых есть совесть и есть люди которые имеют совесть.
Как сделать блок с полосой прокрутки < < < В раздел > > > Как разбить страницу на отдельные блоки
Рекомендую: Бесплатные HTML шаблоны на русском от TemplateMonster
Таблица с закругленными углами html. Закругленные углы в CSS
Обратите внимание, что стили CSS для данной фигуры заносятся в файл один раз, а HTML-тег можно располагать на сайте неограниченное количество раз.
В результате выдачи получаем такой прямоугольник с рамкой .
Как сделать закругленные углы в CSS
Для закругления углов используется атрибут border-radius .
Мы могли бы добавить только этот атрибут. Он нормально отображает результат закругления в новых версиях браузеров, но у многих пользователей ещё остались старые версии, где этот атрибут работает некорректно. Поэтому для совместимости мы добавим ещё несколько описаний этого атрибута, привязанного непосредственно к определённым браузерам, в наш блок в файле Style.css, получив следующий код:
HTML-тег div выдаст нам прямоугольник в рамке с закругленным и углами :
а HTML-тег для выдачи текста будет выглядеть так:
Получаем прямоугольник с закругленными углами и текстом:
Если из кода убрать атрибуты описания размеров прямоугольника width и height , то можно получить такие формы с закругленными углами:
1. Без текста
В этом случае формы принимают размеры среды: длина соответствует ширине поля, а высота изменяется по мере наполнения формы содержимым.
Закругление выбранных углов
В описании стилей параметр 10px в атрибуте border-radius показывает радиус закругления, который можно изменять, подбирая нужный. Если задать 0, то закругление не произойдет. Этим свойством можно воспользоваться, когда необходимо сделать закругление выбранных углов.
Распишем значения радиуса закругления для каждого угла, указывая нули там, где отменяем закругление. Например, отменим закругление в третьем и четвертом углах. Наш код примет такой вид:
1. Левый верхний угол.
2. Правый верхний угол.
3. Правый нижний угол.
4. Левый нижний угол.
Таким получается прямоугольник с выбранными закруглениями только в верхних углах.
Отсчет углов ведется по часовой стрелке, начиная с левого верхнего угла:
2. Закругление углов с помощью HTML кода без записи в файл стилей
Рассмотрим второй способ получения прямоугольника с закругленными углами с помощью HTML кода без записи в файл стилей.
HTML закругленные углы
Есть одна небольшая фишка, которая ещё больше упрощает весь процесс – это HTML закругленные углы . Она заключается в формировании HTML кода, в котором прописываются те же стили, что и в кодах CSS. При этом используются те же атрибуты, что и в блоке CSS и отпадает необходимость записи блока в файл Style.css. Одним словом – заменяем полностью кодом HTML код CSS.
Вместо нашего блока CSS получаем HTML скрипт, который вставляем в то место, где должен выдаваться прямоугольник с закругленными углами:
Первый способ закругления углов можно применять, когда одна и та же форма, не меняя стили, используется больше одного раза. Второй способ применяется для форм, стили которых используются один раз.
3. Картинки с закругленными углами. Рамка вокруг картинки HTML
Ещё хочу подарить Вам полезную информацию. Часто, используя картинки для оформления сайта , очень хочется сделать их ещё красивее, изменяя их форму, обрамляя рамкой красивого цвета и различной ширины. При этом возникает вопрос: “Как закруглить углы картинки ?”.
Это делается очень просто, и сейчас мы этому научимся.
Расположим картинку на сайте, сделав её фоном для самой себя в качестве фона тега div. Получаем такой код и картинку:

Закругляем углы картинки с добавлением рамки
Закругление углов картинок в CSS и HTML и добавление рамки можно выполнить одним из двух способов, описанных выше.
Используя первый способ данной статьи, коды картинок для файла стилей и тега div HTML-кода будут выглядеть следующим образом:
Обратите внимание, что часть атрибутов можно заносить в файл стилей, а часть в тег div. В нашем случае размеры картинки width и height вставлены в HTML-код.
Код HTML второго способа без использования файла стилей, описанного в данной статье, имеет такой вид:
В результате работы кодов каждого из двух способов получаем один и тот же результат – картинку с закругленными углами:

В интернете много примеров и руководств по закруглению углов у блока или таблиц, но, как правило, данные руководства основаны на использовании изображений или на использовании дополнительных блоков.
В сегодняшнем руководстве я покажу, как можно закруглить углы таблицы, используя только CSS .
Непосредственно разметка (Вторая таблица отличается компоновкой ячеек в верхней строке):
| eget venenatis est tortor et est. | 0 |
| Fusce sollicitudin metus quis libero auctor vestibulum. | 0 |
| Vivamus quis nisi lacus. | Cras id felis eu purus tempor dictum in at lorem. | facilisis iaculis magna diam id quam. eleifend. | Pellentesque cursus, nunc ut facilisis hendrerit |
1. Закругляем углы непосредственно у таблицы (тег table).
BContentTables{ border:1px solid #CCCCCC; width:100%; moz-border-radius: 10px; /* Firefox */ -webkit-border-radius: 10px; /* Safari, Google Chrome */ -khtml-border-radius: 10px; /* KHTML */ -o-border-radius: 10px; /* Opera */ -ms-border-radius: 10px; /* IE8 */ border-radius: 10px; /* CSS3 */ overflow:hidden; margin:0.7em auto; }
2. Убираем любой фон у первой строки.
Tr.bCTable_Header {background: none;}
3. При помощи псевдокласса:first-child и комбинатора > выбираем первую ячейку в таблице. Закругляем у первой ячейки левый верхний угол. Фон первой строки складывается из фона ячеек данной строки.
Tr.bCTable_Header:first-child > td:first-child{ border-radius:10px 0px 0 0; -webkit-border-radius:10px 0 0 0; -moz-border-radius:10px 0 0 0; -ms-border-radius:10px 0 0 0; -o-border-radius:10px 0 0 0; -khtml-border-radius: 10px 0 0 0; } tr.bCTable_Header td{ color:white; font-size:110%; background-color:#00843C;}
4. При помощи псевдокласса:last-child и комбинатора > выбираем последнюю ячейку в первой строке. Для нее закругляем правый верхний угол.
Tr.bCTable_Header:first-child > td:last-child{ border-radius:0 10px 0 0; -webkit-border-radius:0 10px 0 0; -moz-border-radius:0 10px 0 0; -ms-border-radius:0 10px 0 0; -o-border-radius:0 10px 0 0; -khtml-border-radius: 0 10px 0 0; }
5. У последней строки закругляем нижние углы. Не забудьте удалить фон у последней строки; фон строки задается посредством фона ячеек последней строки.
BContentTables tr:last-child{ border-radius:0 0 10px 10px; -webkit-border-radius:0 0 10px 10px; -moz-border-radius:0 0 10px 10px; -ms-border-radius:0 0 10px 10px; -o-border-radius:0 0 10px 10px; -khtml-border-radius: 0 0 10px 10px; background:none; }
6. Затем по аналогии с пунктами 3-4 в последней строке закругляем углы у первой и крайней ячейки.
BContentTables tr:last-child td{background-color:#F1F1F2;} .bContentTables tr:last-child td:first-child{ border-radius:0 0 0 10px; -webkit-border-radius:0 0 0 10px; -moz-border-radius:0 0 0 10px; -ms-border-radius:0 0 0 10px; -o-border-radius:0 0 0 10px; -khtml-border-radius: 0 0 0 10px;} .bContentTables tr:last-child td:last-child {border-radius:0 0 10px 0; -webkit-border-radius:0 0 10px 0; -moz-border-radius:0 0 10px 0; -ms-border-radius:0 0 10px 0; -o-border-radius:0 0 10px 0; -khtml-border-radius: 0 0 10px 0; }
Поддержка браузерами
Доброго всем утра, дня, вечера или ночи. С вами снова и опять Дмитрий Костин. Как-то я просматривал разные картинки и тут мне приглянулись некторые из них. А приглянулись он тем, что у них были закруглены края. Сразу как-то интереснее смотрится. Вы не находите? И поэтому в сегодняшнем уроке я хотел бы вам рассказать, как закруглить углы в фотошопе, чтобы фото смотрелось поинтереснее.
Вот чем я люблю фотошоп, так это тем, что во многих случаях одно и тоже дело можно сделать несколькими способами. Так и здесь. Давайте приступим к нашему фотошопству.
Сглаживание с использованием границ
Этот способ похож на предыдущий, но всё же сильно отличается. Проделывать всё будем с тем же самым изображением.

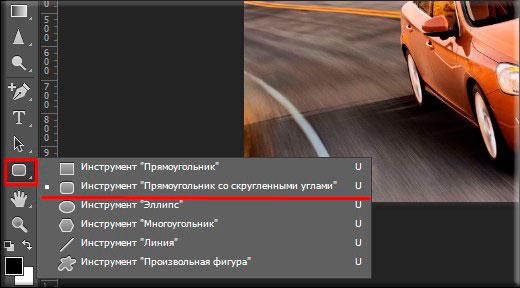
С помощью создания фигуры
Вот третий способ уже кардинально отличается от двух предыдущих. Так что передохните пару секунд и едем дальше. Изображение менять не буду и опять загружу эту машину в фотошоп.

Вы видите, что у вас в итоге получилось? Картинка стала с загругленными краями, а все из-за того, что она отображается только так, где стоит наш нарисованный закругленный прямоугольник. Но теперь вы можете обрезать лишний фо с помощтю инструмента»Рамка», либо же сразу сохранить картинку и у вас уже будет отдельное изображение с закругленными углами.

Попробуйте проделать все сами, а заодно и скажете, какой из представленных способов болле предпочтителен вам.
И кстати, если у вас есть пробелы в фотошопе или вы его просто хотите полностью изучить в кратчайшие сроки, то очень рекомендую вам посмотреть один замечательный курс по фотошопу для начинающих . Курс отлично сделан, рассказано и показано всё просто великолепно и каждый мате
Html скругленные углы. Закругленные углы в CSS
Закругленные углы в CSS можно сделать многими способами, очень многими, причем некоторые из них можно считать уже устаревшими, так как в CSS 3 появились новые свойства, позволяющие закруглять углы у HTML-элементов. Однако, во-первых, старые браузеры не поддерживают эти свойства, а во-вторых, в креативном мозгу дизайнера порой рождаются такие идеи, что только старые способы и спасают. Поэтому здесь мы рассмотрим несколько различных вариантов позволяющих сверстать закругленные углы в CSS: от самых простых — до довольно сложных.
В данных примерах углы закругляются у изначально блочных элементов, также в некоторых примерах эти блоки задействуются в качестве вспомогательных элементов. Но помните, что вы с легкостью можете проделать то же самое и с элементами уровня строки, предварительно задав им со значением block или inline-block, если это необходимо.
Закругленные углы в CSS 3 без изображений
В этом примере используются свойства из CSS 3, которые позволяют без проблем закруглять углы без помощи изображений.
Пример HTML и CSS: закругление углов с помощью CSS 3 без изображений
сайт — Закругляем углы на CSS 3 без использования изображенийСодержимое блока.
Описание примера
- Для закругления углов используем свойство CSS 3 , которое понимают все современные браузеры.
- Для старых браузеров Firefox, Chrome и Safari применяем специальные свойства с префиксами -moz- и -webkit- , которые появились у них еще до поддержки основного свойства. К сожалению, для старых Opera и IE нет подобных аналогов. Обратите внимание, что при создании сложных закруглений, свойства с приставками могут не совсем правильно работать. Именно поэтому в CSS-коде они были указаны выше, чем основное свойство, чтобы согласно приоритетов стилей , браузеры, которые уже понимают «чистый» , использовали именно его.
Свойства с префиксами отсутствуют в спецификации CSS, поэтому их использование приведет к невалидному коду.
Закругленные углы в CSS без изображений
В этом примере тоже нет изображений, однако используются дополнительные блоки. Суть метода состоит в том, что перед основным содержимым и после него, указывается несколько блоков, которые по мере удаления от него понемногу уменьшаются в ширине с помощью боковых внешних полей. Благодаря этому и происходит имитация закругления углов.
Данный способ плох тем, что код «замусоривается» дополнительными блоками, но, к сожалению, во многих примерах подобные блоки будут присутствовать. Еще один минус — при больших радиусах закругления придется добавлять еще больше блоков, чем используется в примере.
Пример HTML и CSS: закругление углов без использования изображений
сайт — Закругляем углы в CSS без изображенийСодержимое блока.
Описание примера
- Внутри блока с class= «block» указываем элемент для основного содержимого («content_block» ) перед которым ставим блоки для имитации закругления углов («b1» , «b2» , «b3» ). После него мы ставим их же, но в обратной последовательности.
- Задаем блокам для имитации необходимую высоту и боковые поля (CSS ), чтобы создать видимость уголков. Также обнуляем у них размер шрифта (CSS ) и задаем :hidden — это предназначено для старых браузеров, которые могут увеличить высоту и сделать ее больше указанной.
- В этом примере кроме закругления углов была еще добавлена и имитация рамки, если она вам не нужна, то просто уберите у элементов все «бордеры», а у блока «b3» уберите фоновый цвет.
 Самый простой способ, с помощью которого можно сделать в CSS видимость закругленных углов — это использование изображения в качестве фона для элемента. При этом обычно размеры элемента указываются такие же, как и размер фоновой картинки. Минус этого способа в том, что содержимое элемента не должно выходить за его рамки, то есть должно быть определенного ограниченного размера.
Самый простой способ, с помощью которого можно сделать в CSS видимость закругленных углов — это использование изображения в качестве фона для элемента. При этом обычно размеры элемента указываются такие же, как и размер фоновой картинки. Минус этого способа в том, что содержимое элемента не должно выходить за его рамки, то есть должно быть определенного ограниченного размера.
Пример HTML и CSS: закругление углов с использованием одного изображения
сайт — Закругляем углы в CSS с помощью картинкиКак сделать закругленные углы css
Приветствую вас, дорогие читатели!
Сегодня я расскажу и покажу как сделать закруглённые углы при помощи css. Ещё совсем недавно закруглённые углы на сайтах делались исключительно при помощи картинок, то есть нужно было заранее подготовить картинку в фотошопе или другой аналогичной программе, закруглить для неё углы так как вам нужно, а потом разместить её на сайте.
Навигация по статье:
Но к счастью эти времена остались позади и сегодня сделать закруглённые углы для любого блока, картинки, кнопки или таблицы можно при помощи одной строчки CSS кода.

Причём вы можете закруглить углы как все сразу, так и только некоторые, да ещё и регулировать для них радиус закругления.
Как, например, здесь:

Круто, не правда ли?!
Всё это стало возможным благодаря CSS свойству border-radius.
Как закруглить углы для блока?
Предположим у вас на сайте есть блок с классом round-corner.
<div class=”round-corner”> </div>
<div class=”round-corner”> </div> |
Для того чтобы этот блок было лучше видно я задам ему высоту, ширину и цвет фона при помощи CSS.
.round-corner{ height:100px; width:200px; background:#2F73B6; }
.round-corner{ height:100px; width:200px; background:#2F73B6; } |
А теперь для того чтобы закруглить все углы этого блока нам достаточно приписать ему всего одну строку в CSS файле или прямо в коде страницы при помощи специальных тегов или атрибутов:
border-radius: 20px;
где 20рх – это радиус закругления угла (чем он больше – тем круглее угол)
Радиус закругления может задаваться как в пикселях, так и в процентах.
Например:
border-radius: 10%;
И вот что мы получим в итоге:
Сразу предупреждаю, что старые версии старые версии браузера Internet Explorer, а также некоторые мобильные браузеры не понимают этого CSS свойства и отображают углы незакруглёнными.
Как закруглить углы картинки при помощи CSS?
Такой же фокус можно проделать и для картинки, кнопки и практически любого элемента на вашем сайте. Для того чтобы закруглить углы в CSS нужно либо прописать для этого элемента класс, для которого задано свойство border-radius, либо вычислить класс блока, внутри которого расположен нужный элемент (в нашем случае это картинка), а затем прописать тег этого элемента, после чего в фигурных скобках прописать ему всё тоже CSS свойство border-radius.
Для картинки CSS код будет выглядеть так:
.content img { border-radius: 20px; }
.content img { border-radius: 20px; } |
Вот что получится:

Если вы не знаете как легко и быстро вычислить класс или идентификатор блока или любого другого элемента на сайте, то обязательно почитайте эту статью с видеоинструкцией.
Куда вставлять CSS код?
У вас есть аж целых 3 варианта как прописать данное CSS свойство и закруглить углы для элементов на вашем сайте:
- 1.Открываете CSS файл вашей темы или страницы и там в самом конце дописываете:
.round-corner{ border-radius: 20px; }
.round-corner{
border-radius: 20px;
}
Где вместо «round-corner» будет название класса элемента, для которого вы хотите закруглить углы, а вместо 20px будет ваше значение.
- 2.Этот же код можно прописать прямо на странице вашего сайта, обернув его в тег style
Выглядеть это будет так:
<style> .round-corner{ border-radius: 20px; } </style>
<style>
.round-corner{
border-radius: 20px;
}
</style>
- 3.Также CSS свойство для закругления углов можно приписать нужному элементу при помощи атрибута style. Для картинки это будет выглядеть так:
<img src=”images/pic.png” style=” border-radius: 20px;”
<img src=”images/pic.png” style=” border-radius: 20px;”
Первый вариант конечно предпочтительней, но если он вызывает у вас определённые трудности, то воспользуйтесь любым другим.
Как ещё можно закруглить углы при помощи CSS?
В примере выше я показала как закруглить сразу все 4 угла, но благодаря данному CSS свойству можно закруглять углы по отдельности и задавать им разный радиус закругления.
Для этого всего лишь нужно указать не одно, а четыре значения (для каждого угла своё)

- 1.На первом месте – левый-верхний угол
- 2.На втором – правый верхний угол
- 3.На третьем – правый нижний угол
- 4.На четвёртом – левый нижний
Задавая разные значения можно получить следующие варианты закругления углов:

Для этого нужно прописать:
border-radius: 0 80% 0 80%;

border-radius: 90% 100% 0 100%;

border-radius: 100% 100% 0 0;

border-radius: 100% 25% 25% 100%;

border-radius: 100%/50%;

border-radius: 100%;
Как видите всё просто! Надеюсь, что у вас не возникнет проблем с созданием закруглённых углов при помощи CSS!

Если статья была для вас полезной, то не забудьте поделиться ею в социальных сетях. Для этого просто нажмите на кнопку одной из социальных сетей под этой статьей.
Если будут какие то вопросы – пишите их в комментариях. На этом сегодня всё! До встречи в следующих статьях 🙂
