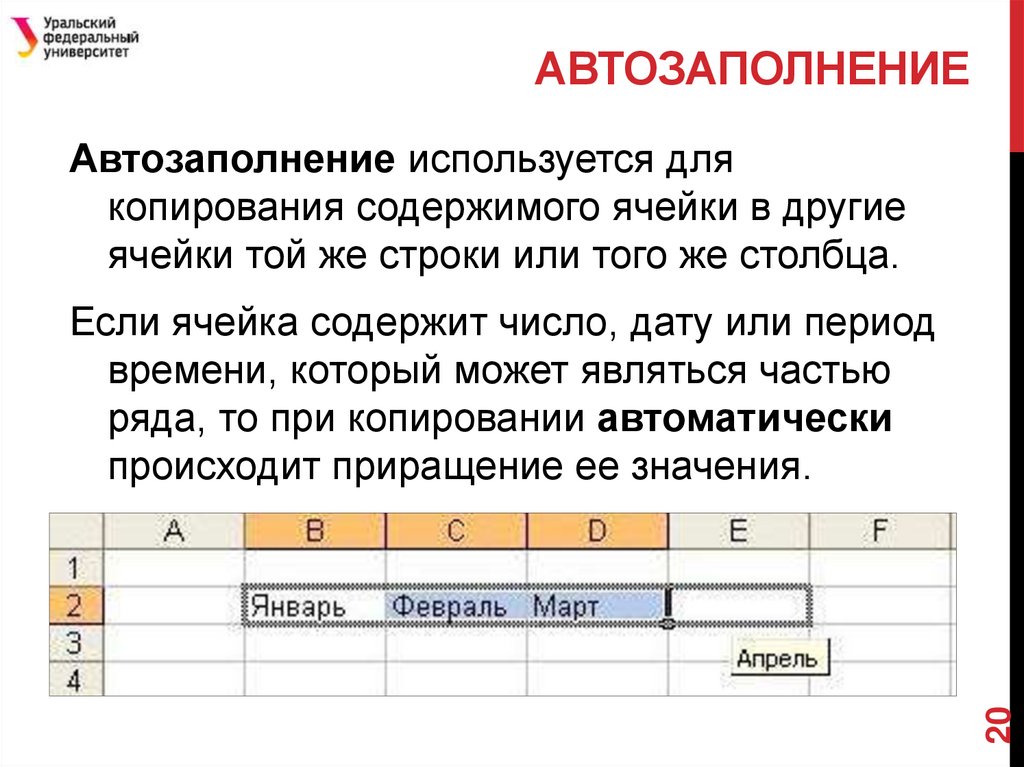
чего не знают веб-разработчики, хотя должны знать / Хабр
Многим известно, что в мобильной версии Safari можно отсканировать свою банковскую карту. Но многие ли разработчики умеют создавать формы, поддерживающие эту возможность?
Готов поспорить, что немногие.
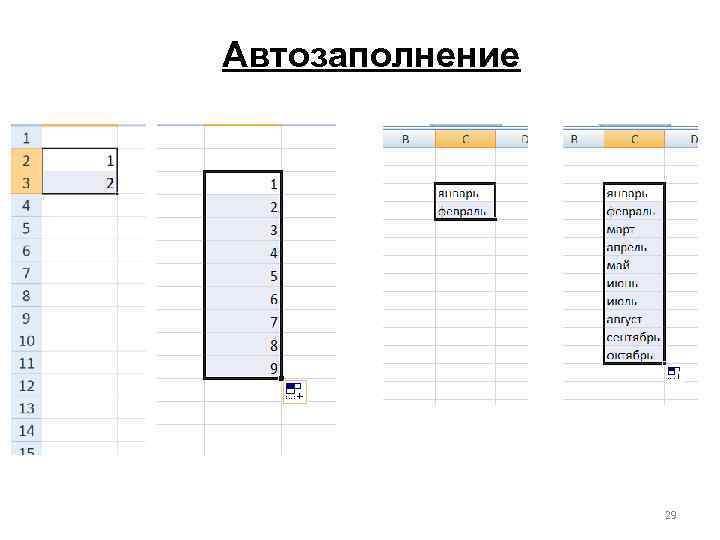
Дело осложняет полное отсутствие документации от Apple по работе этой функции. Но тут есть один момент. Функция сканирования банковских карт является подмножеством автозаполнения — браузерного функционала, давно игнорируемого веб-разработчиками. Понятно, почему они не уделяли ему должного внимания: когда регулярно заполняешь форму тестовыми данными, автозаполнение обычно мешает. Но для наших пользователей это важная функция. В Google выяснили, что при использовании автозаполнения пользователи на 30% быстрее заполняют формы. Так что давайте изучим работу автозаполнения, разберёмся, как создавать формы, поддерживающие кросс-браузерное автозаполнение, и воспользуемся преимуществами новых возможностей наподобие сканирования банковских карт.
До недавнего времени не существовало стандартов, регламентирующих реализацию автозаполнения. В каждом браузере это делалось по-своему, и было доступно очень мало документации, описывающей браузерный механизм определения контента, который нужно внести в то или иное поле.
Несмотря на такую анархию, можно выделить два основных подхода:
1. Поля с заранее заданным автозаполнением
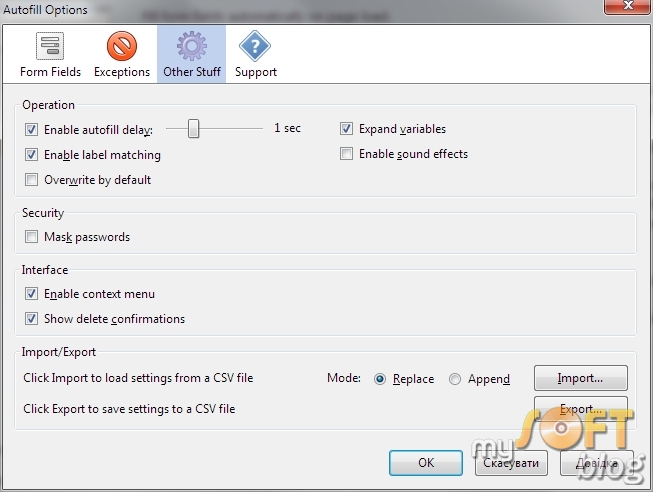
Chrome, Opera и Safari обнаруживают наиболее важные поля в форме и позволяют выбирать, какими данными браузер должен автоматически их заполнить. К примеру, Opera умеет автоматически заполнять адреса и реквизиты банковских карт. Эта функциональность настраивается здесь:
Каждый из трёх браузеров имеет свой набор полей, к которым может применить автозаполнение, но поддержка основных полей платёжных форм реализована практически везде.
Для использования автозаполнения большинству пользователей не придётся обращаться к этим настройкам.
2. Автозаполнение любых полей
Если предыдущий подход можно сравнить со скальпелем, применяемым к заранее выбранным полям, то этот сродни бензопиле, режущей всё на своём пути.
Microsoft Edge и Firefox после отправки заполненной формы сохраняют все введённые данные вместе со значением атрибута name. Если в будущем браузер встретит поле с таким же атрибутом name, то к нему будет применено автозаполнение. В дополнение к name Firefox также обращает внимание на атрибут id.
У этого подхода есть проблемы с безопасностью и приватностью, поэтому давно поддерживается значение off
Какой подход лучше?
Хотя второй подход позволяет работать с большим количеством полей, я как разработчик предпочитаю вариант с заранее заданными полями. Так гораздо проще определять, какую информацию должен заполнять браузер, да и легче настраивать тестовые профили.
Так гораздо проще определять, какую информацию должен заполнять браузер, да и легче настраивать тестовые профили.
Кроме того, при втором подходе вам нужно сначала отправить заполненную форму, чтобы браузер сохранил у себя данные для последующего автозаполнения. Без отправки он не запомнит введённую вами информацию. Также мне неприятно думать, что браузер может хранить реквизиты моей банковской карты в незашифрованном виде, если не определит тип поля.
Разумеется, Microsoft и Mozilla заинтересованы в обеспечении безопасности и приватности, и я уверен, что они предусмотрели какие-то защитные механизмы. Но лично мне гораздо спокойнее видеть в настройках браузера, что он распознаёт и чётко отделяет данные по банковской карте.
Учитывая всё сказанное, я не знаю предпочтений конечных пользователей. Вторая система может применяться шире, но я видел немало обращений в службу поддержки, когда люди пытались убрать данные автозаполнения из истории браузера.
Будет интересно посмотреть, как изменятся Edge и Firefox после того, как начнут поддерживать новый стандарт автозаполнения.
Поведение, которое нужно отслеживать
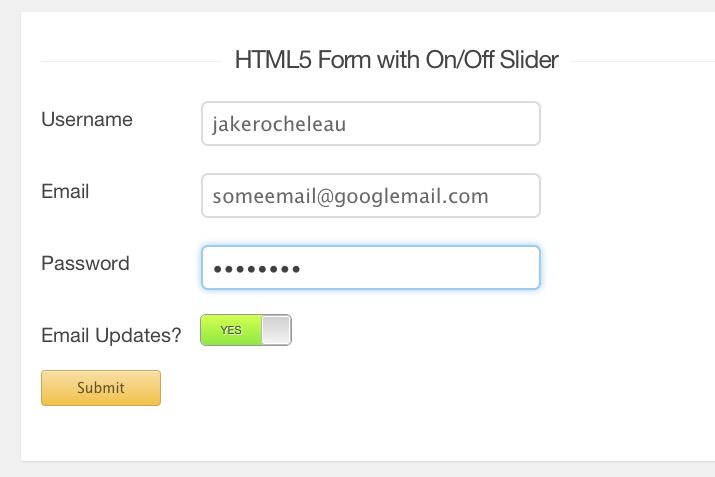
Иногда браузерам требуется более одного поля определённого типа, чтобы предложить вам варианты автозаполнения. Например, ниже показано, как Safari не станет автоматически заполнять одиночное поле имени владельца банковской карты, но если рядом есть поле для номера карты, то браузер предложит это сделать.
Тем не менее, если присутствует только поле номера карты, Safari предложит его заполнить. Согласно моему опыту, из-за этого поведения браузера бывает непросто тестировать отдельные ситуации с одиночными полями. Однажды во время тестирования я столкнулся с тем, что Opera потребовала наличия трёх полей для применения автозаполнения, но больше мне не удалось воспроизвести такое поведение.
Если ваша форма создана с поддержкой автозаполнения (об этом ниже), то пользователи не должны встречаться с такими ситуациями. Я просто упоминаю это на случай, если вы также встретите подобные странности в процессе отладки и тестирования автозаполнения.
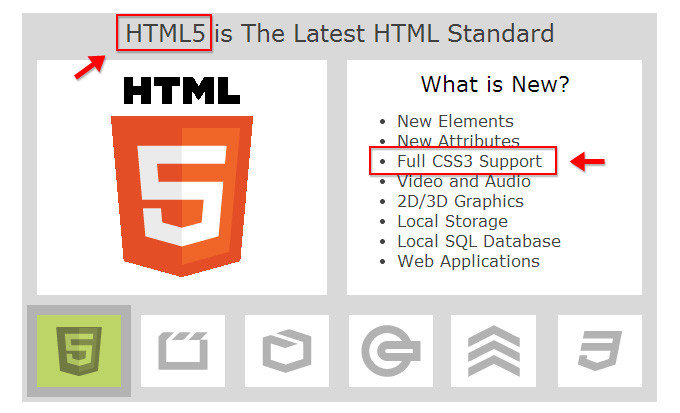
К счастью, ситуация с автозаполнением улучшается. Недавно в HTML5 был расширен атрибут autocomplete, подсказывающий браузеру, какие данные нужно вводить в разные поля. Этот атрибут существует уже несколько лет и сначала мог принимать два значения: on и off. По умолчанию autocomplete имеет значение on, то есть браузер может сохранять отправленные данные и автоматически заполнять поля. Но для некоторых полей автозаполнение нежелательно. В этом случае атрибуту autocomplete можно присвоить значение off, говорящее браузеру, что это поле заполнять не надо.
Недавно были добавлены новые значения атрибута — autofill detail tokens. Эти токены помогают браузеру понять, какая информация нужна для заполнения поля.
Один из типов токенов называется autofill field names (наименования полей автозаполнения). Они говорят браузеру, какой тип информации вводится в поле.
organization. Вот что о нём сказано в спецификации HTML5:Наименование компании, относящееся к человеку, адресу или контактной информации в других полях, связанных с этим полем.
Пример поля с автоматическим заполнением названия организации будет выглядеть так:
<input type="text" name="foo" autocomplete="organization">
В спецификации HTML5 есть огромная таблица, где перечислены все 53 возможных наименования поля автозаполнения, указано их назначение и типы инпутов, с которыми их можно использовать.
Это простейший вид автозаполнения, но оно становится мощнее и сложнее.
Доставка и биллинг
Значением атрибута autocomplete является разделённый пробелами список токенов. К примеру, если вы хотите собрать данные для доставки товара, то перед значением атрибута нужно добавить токен shipping:
<textarea name="shipping-address" autocomplete="shipping street-address"></textarea> <input type="text" name="shipping-city" autocomplete="shipping address-level2"> <input type="text" name="shipping-state" autocomplete="shipping address-level1"> <input type="text" name="shipping-country" autocomplete="shipping country-name"> <input type="text" name="shipping-postal-code" autocomplete="shipping postal-code">
Токен billing работает точно так же, как shipping.
Телефоны, электронная почта и ники в мессенджерах
Для номеров телефонов, адресов электронных почт и ников в мессенджерах используется другой вариант токена. Для таких случаев предусмотрен опциональный токен, обозначающий, что в поле нужно ввести номер домашнего (home
work), мобильного (mobile) телефона, факса (fax) или пейджера (pager).Например:
<input type="tel" name="home-phone" autocomplete="home tel"> <input type="tel" name="work-phone" autocomplete="work tel"> <input type="email" name="home-email" autocomplete="home email"> <input type="url" name="chat" autocomplete="home impp">
Общие и уточняющие наименования полей автозаполнения
Для многих типов информации в спецификации определены общие (broad) и уточняющие (narrow) наименования полей автозаполнения. Скажем, в дополнение к единственному полю для ввода номера телефона tel можно использовать:
tel-country-codetel-nationaltel-area-codetel-localtel-local-prefixtel-local-suffixtel-extension
Авторы спецификации поощряют нас как можно чаще применять общие наименования:
В целом авторам рекомендуется использовать общие наименования, а не уточняющие, поскольку последние навязывают западные стандарты. Например, в ряде стран принято сначала писать имя, а потом фамилию, в то время как во многих других странах принято писать наоборот — сначала фамилию, потом имя. Также немало стран, где используется одно лишь имя (мононим). Поэтому использование одного поля ввода является более гибким подходом.
Например, в ряде стран принято сначала писать имя, а потом фамилию, в то время как во многих других странах принято писать наоборот — сначала фамилию, потом имя. Также немало стран, где используется одно лишь имя (мононим). Поэтому использование одного поля ввода является более гибким подходом.
Я согласен с этой рекомендацией. С практической точки зрения это означает, что важно уделять внимание таблице значений и выбирать правильное наименование для каждого поля.
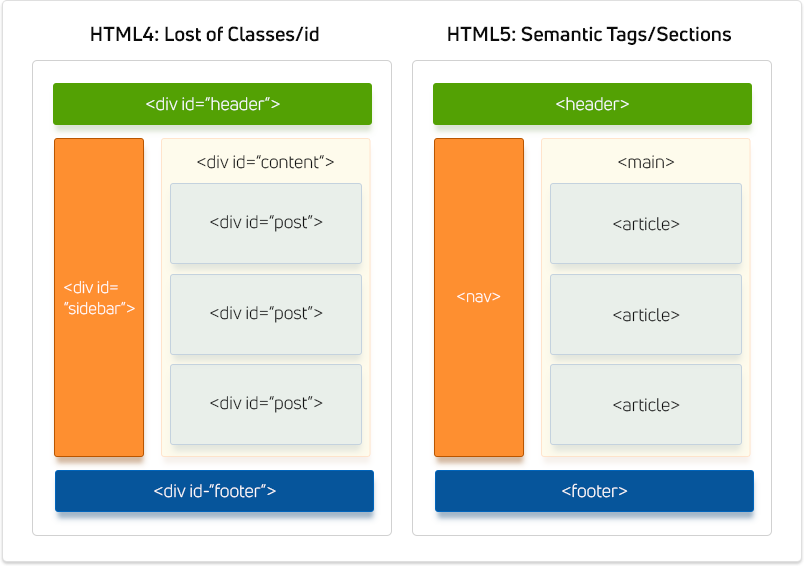
Разделы (Sections)
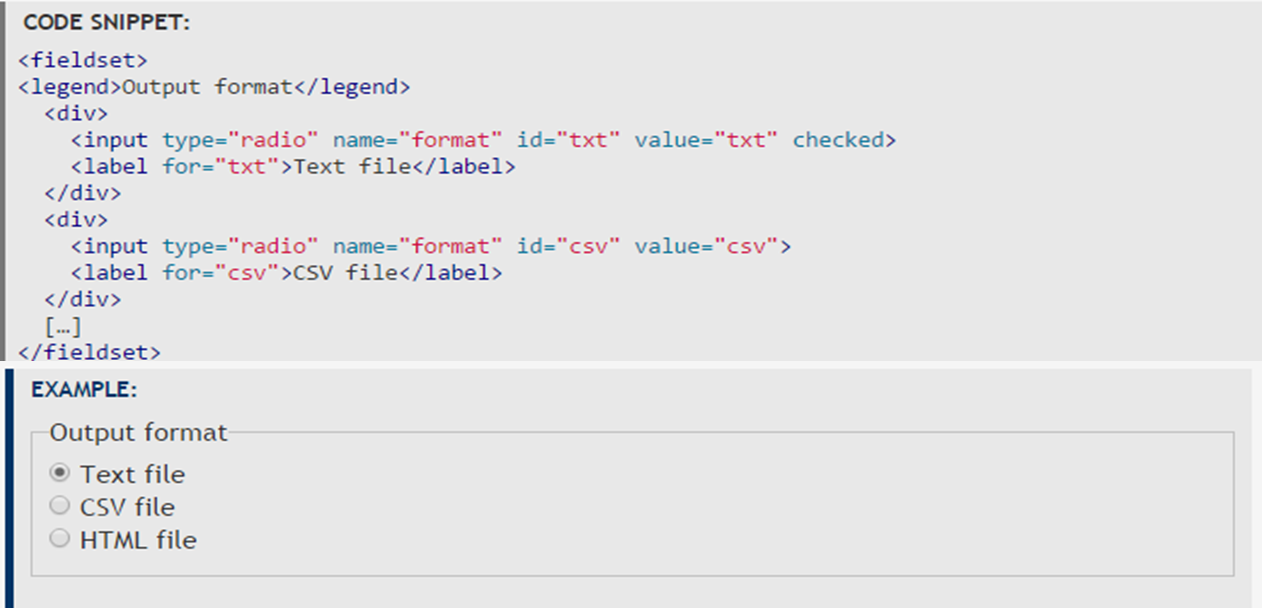
Последним свойством новых токенов атрибута autocomplete является возможность назначать групповым полям произвольные разделы. Он определяется с помощью токена, начинающегося с
<fieldset> <legend>Ship the blue gift to...</legend> <label> Address: <input name="bc" autocomplete="section-blue shipping street-address"> </label> <label> City: <input name="bc" autocomplete="section-blue shipping address-level2"> </label> <label> Postal Code: <input name="bp" autocomplete="section-blue shipping postal-code"> </label> </fieldset> <fieldset> <legend>Ship the red gift to...</legend> <label> Address: <input name="ra" autocomplete="section-red shipping street-address"> </label> <label> City: <input name="rc" autocomplete="section-red shipping address-level2"> </label> <label> Postal Code: <input name="rp" autocomplete="section-red shipping postal-code"> </label> </fieldset>
Все токены
Итак, теперь у нас есть гораздо более сложный набор токенов для атрибута autocomplete. И здесь важен порядок следования токенов.
Во-первых, вы используете либо значения on и off, либо наименования полей автозаполнения — одновременно и то и другое нельзя.
При использовании токенов автозаполнения они должны следовать в таком порядке:
[section-](optional) [shipping|billing](optional) [home|work|mobile|fax|pager](optional) [autofill field name]
Помните, что токены [home|work|mobile|fax|pager] применяются только для полей ввода номеров телефонов, адресов электронных почт и ников.
Самый длинный из возможных наборов токенов автозаполнения может выглядеть так:
<label for="foo">Mobile phone for delivery</label> <input type="text" name="foo" autocomplete="section-red shipping mobile tel">
Боюсь, что нет. Я лелею надежду, что в конце концов все браузеры будут поддерживать расширенный стандарт автозаполнения, но пока это не так. Я протестировал мобильные и настольные версии браузеров, чтобы выяснить текущую ситуацию с поддержкой атрибутов. Вот результаты:
| Браузер | Версия | ОС | ID | Name | Autocomplete |
|---|---|---|---|---|---|
| Chrome | 50 | OS X 10.11.4 | Нет | Да | Да |
| Opera | 35 | OS X 10.11.4 | Нет | Да | Да |
| Firefox | 46 | OS X 10. 11.4 11.4 |
Да | Да | Нет |
| Edge | 25 | Windows 10 | Нет | Да | Нет |
| Safari | 9.1 | OS X 10.11.4 | Частично | Частично | Частично |
| Safari | 9 | iOS 9.3.1 | Частично | Частично | Частично |
До сих пор только Chrome и Opera явным образом поддерживают новые возможности автозаполнения. В Safari, судя по всему, реализована частичная поддержка, но из-за отсутствия документации я не могу сказать, сделано ли это намеренно, или в случае с autocomplete, name и другими атрибутами просто осуществляется поиск с помощью регулярных выражений.
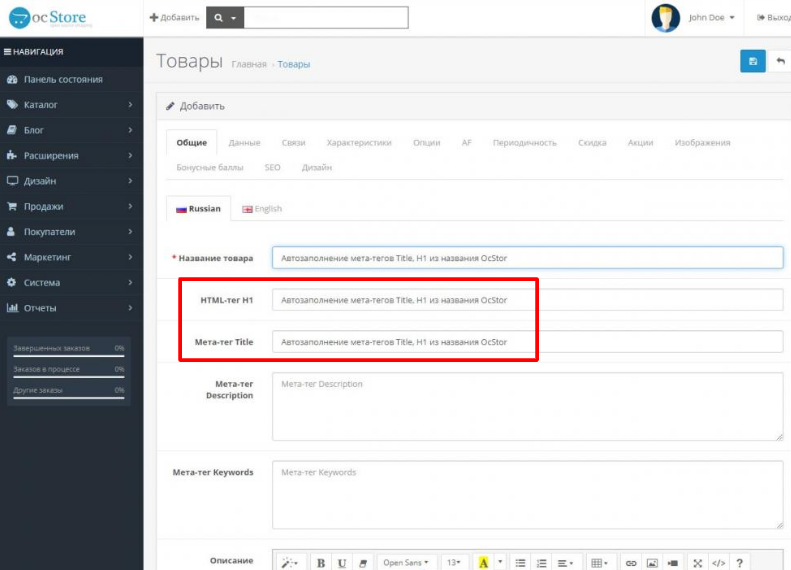
С момента появления в iOS 8 функции сканирования банковских карт веб-разработчики занимаются гаданием на кофейной гуще, стараясь определить, какую комбинацию признаков ищет Safari. Кто-то считает, что в атрибуте name нужно иметь определённые значения. Другие обнаружили, что используются значения в ID. Кажется, даже лейбл имеет значение:
Кто-то считает, что в атрибуте name нужно иметь определённые значения. Другие обнаружили, что используются значения в ID. Кажется, даже лейбл имеет значение:
Поле для имени владельца карты особенно хитрое. Мы долго игрались с разными ID и почти сдались. Нам не удалось вычислить ID, который заставил бы Card Scan заполнить реквизиты. После многочисленных разочарований мы наконец-то обнаружили, что всё дело в содержании соответствующего элемента label. Как только мы установили лейбл «Name on card», всё волшебным образом заработало.
Я провёл немало тестов и до сих пор не могу с уверенностью утверждать, что полностью разобрался в работе Safari. Тем не менее я всё же пришёл к нескольким основным заключениям:
Autocomplete поддерживается в полях ввода контактов и адреса
Safari распознаёт созданную мной форму, содержащую только атрибуты autocomplete. Как только я начинаю писать в первом поле, браузер предлагает заполнить форму моими контактными данными.
Всё работает, как и должно, но нужно сделать пару пояснений.
Во-первых, неясно, какая информация используется Safari для принятия решения об автозаполнении моих контактов из адресной книги Mac’a. Здесь указана моя должность, а название компании — нет.
Во-вторых, браузер не предлагает на выбор варианты для заполнения. В моих контактах указаны домашний и рабочий адреса, и Safari заполняет только домашний. Так что мне не повезёт, если я захочу заказать доставку в офис.
Автозаполнение платёжных форм работает совершенно ненадёжно
Поведение Safari в корне меняется, когда дело доходит до полей платёжных реквизитов. Атрибут autocomplete игнорируется. Вместо него браузер использует какую-то волшебную эвристику. А поскольку я не маг из Apple, то мне было трудно распознать, что же на самом деле происходит:
Здесь показано, как я отредактировал названия двух полей. В обоих случаях были указаны autocomplete, name и id, чтобы Safari было легче идентифицировать поля. Тем не менее он их не распознавал до тех пор, пока я не использовал в качестве лейблов
Тем не менее он их не распознавал до тех пор, пока я не использовал в качестве лейблов Name on Card и Credit Card Number. Как уже упоминалось, для активации автозаполнения Safari нужно больше одного поля. Затем я попробовал изменить лейбл на CCNumber, автозаполнение продолжало работать. А вот с подписью CC Number всё сломалось.
Список значений, по которым Safari выполняет поиск, нигде не опубликован. К счастью, Жак Карон смог извлечь этот список строковых значений из эмулятора iOS:
- card number
- cardnumber
- cardnum
- ccnum
- ccnumber
- cc num
- creditcardnumber
- credit card number
- newcreditcardnumber
- new credit card
- creditcardno
- credit card no
- card#
- card #
- cvc2
- cvv2
- ccv2
- security code
- card verification
- name on credit card
- name on card
- nameoncard
- cardholder
- card holder
- name des karteninhabers
- card type
- cardtype
- cc type
- cctype
- payment type
- expiration date
- expirationdate
- expdate
- month
- date m
- date mo
- year
- date y
- date yr
Согласно моему опыту, в обоих случаях:
<input type="text" name="nameoncard"> <input type="text" name="ccnumber">
и
<label for="foo">Name on Card</label> <input type="text" name="foo"> <label for="bar">Credit Card Number</label> <input type="text" name="bar">
срабатывает автозаполнение в Safari и функция сканирования банковской карты в iOS. Но если поместить те же значения в атрибут
Но если поместить те же значения в атрибут autocomplete, то работать не будет.
Учитывая всё вышесказанное — действительно ли можно создать форму, поддерживающую автозаполнение в разных браузерах? Я думаю, да.
По крайней мере, можно очень близко подойти к этой цели, выполнив четыре шага:
1. Добавьте атрибуты autocomplete
Это будущее автозаполнения. Если браузеры не распознают значения, то они их игнорируют. Это отличный пример прогрессивного улучшения.
2. Используйте для атрибутов name стандартные значения
При реализации автозаполнения в Firefox и Edge вам остаётся надеяться, что выбранные вами значения для атрибута name совпадают с теми, которые используют другие разработчики на своих сайтах. Для этого можно проанализировать популярные сайты и посмотреть, какие там значения. Или можно взять те же значения, что и в атрибуте autocomplete, в надежде, что чем больше веб-разработчиков познакомятся со стандартами, тем чаще будут использовать для своих полей те же наименования.
К сожалению, невозможно гарантировать, что пользователи Firefox и Edge ранее посещали форму, использующую те же самые значения name, что и в вашей форме.
3. Добавьте значения name и/или label в соответствии с используемым в Safari списком
С помощью извлечённого Жаком Кароном списка вы можете изменить значения атрибута name или элемента label, чтобы они соответствовали ожиданиям Safari.
4. Внесите автозаполнение в ваш план тестирования
Недавно я попросил у своих слушателей поднять руки, у кого в плане тестирования есть автозаполнение. Ни у кого не было. Я работаю в веб-разработке с 1996 года и до сих пор не встретил тех, у кого в плане тестирования было бы автозаполнение. Наверное, это какая-то слепая зона разработчиков и дизайнеров. Тем не менее крайне важно тестировать эту функциональность, чтобы удостовериться в её надёжной работе.
Вот пример формы, поддерживающей автозаполнение в Chrome, Safari, Opera, Firefox и Edge:
<form method="post"> <label for="name">Name</label> <input type="text" name="name" autocomplete="name"> <label for="jobtitle">Job Title</label> <input type="text" name="jobtitle" autocomplete="organization-title"> <label for="company">Organization</label> <input type="text" name="company" autocomplete="organization"> <label for="tel">Telephone Number</label> <input type="tel" name="tel" autocomplete="home tel"> <label for="email">Email</label> <input type="email" name="email" autocomplete="home email"> <h5>Shipping Address</h5> <label for="address">Street Address</label> <textarea name="address" rows="3" autocomplete="shipping street-address"></textarea> <label for="address-level2">City (Address Level 2)</label> <input type="text" name="city" autocomplete="shipping address-level2"> <label for="state">State/Province (Address Level 1)</label> <input type="text" name="state" autocomplete="shipping address-level1"> <label for="country-name">Country Name</label> <input type="text" name="country-name" autocomplete="shipping country-name"> <label for="postal-code">Postal Code</label> <input type="text" name="postal-code" autocomplete="shipping postal-code"> <h5>Do not use a real card</h5> <label for="nameoncard">Name on Card</label> <input type="text" name="nameoncard" autocomplete="cc-name"> <label for="ccnumber">Credit Card Number</label> <input type="text" name="ccnumber" autocomplete="cc-number" <label for="cc-exp-month">Expiration Month</label> <input type="number" name="cc-exp-month" autocomplete="cc-exp-month"> <label for="cc-exp-year">Expiration Year</label> <input type="number" name="cc-exp-year" autocomplete="cc-exp-year"> <label for="cvv2">CVV</label> <input type="text" name="cvv2" autocomplete="cc-csc"> <input type="submit" value="Submit" name="submit"> </form>
Чтобы увидеть её работу, вам нужно просмотреть её на CodePen через HTTPS, в противном случае браузер не заполнит реквизиты банковской карты. Я также сделал форму с 53 полями по спецификации autocomplete. Пока что ни один браузер не поддерживает все эти поля.
Я также сделал форму с 53 полями по спецификации autocomplete. Пока что ни один браузер не поддерживает все эти поля.
Разработчики браузеров активно работают над проблемой веб-платежей. Mozilla, Microsoft, Google и Facebook совместно создали Payment Request API. Apple участвует в Web Payments Working Group, где обсуждается и Payment Request API. Так что Apple номинально тоже примкнула к этому проекту.
Ходят слухи, что сервис Apple Pay будет доступен в мобильном вебе к сезону праздничного шоппинга, так что веб-платежи в этот раз могут получить новый импульс.
Возобновление интереса к упрощению процесса оплаты внушает мне надежду, что в ближайшее время улучшится поддержка autofill detail tokens. Эти токены сильно облегчают создание форм, работающих с автозаполнением.
И самое важное — поддержка автозаполнения сделает заполнение форм менее утомительным для наших пользователей, что поспособствует росту продаж в сегменте e-commerce.
UX и HTML5: Поможем пользователю заполнить вашу мобильную форму. 2/4
Это вторая часть в серии статей «UX и HTML5: Поможем пользователю заполнить вашу мобильную форму». Первую часть ищите по ссылке.
По возможности скажите «нет» дропдаунам на мобильных
Дропдауны, или раскрывающиеся списки (элемент выбора HTML) в вебе требуют множества табов и взаимодействий. Поэтому, как сказал Люк Вроблевски, в UI они должны использоваться как крайняя мера. Существует немало других UI компонентов, которые во многих случаях работают лучше раскрывающихся списков.
Такие элементы управления, как сегмент контролы и радио-кнопки представляют собой хорошую альтернативу раскрывающемуся списку, когда нужно показать от двух до четырех вариантов. Зачем прятать варианты в раскрывающийся список, когда можно сразу вывести их на экран? Не забывайте: подобно радио-кнопкам, сегмент контролы являются взаимоисключающими.
Пример сегмент контролов в библиотеке iOnic.
Список стран как раз хороший пример для использования компонента. Раскрывающийся список из более чем ста стран — кошмар взаимодействия на мобильном устройстве. Это ещё ничего, если вы ищете Афганистан (который находится в начале списка) или Зимбабве (в конце списка). А вот если вы ищете Люксембург, придётся поскроллить, чтобы добраться до середины списка: вы будете проскакивать слишком далеко — до буквы М, пытаться вернуться к Л, и так далее.
Длинные раскрывающиеся списки могут быть заменены предиктивными текстовыми полями ввода. Когда пользователь введёт букву Л, интерфейс предложит выбор из 9 стран. Напечатает ещё и Ю — вуаля! — вот и Люксембург. Четыре взаимодействия вместо двух VS. ни много ни мало шесть-семь скроллинг-взаимодействий с раскрывающимся списком.
Длинные раскрывающиеся списки станут кошмаром, когда вы начнете искать, например, Монако. Лучше сработают предиктивные поля ввода.
Лучше сработают предиктивные поля ввода.
Вам нужно, чтобы пользователи выбрали дату? Забудьте о разбивке на раскрывающиеся списки для дня, месяца и года, хоть люди и привыкли к такому делению в бумажных формах. Замените многосоставные дропдауны для дня/месяца/года на date picker — эдакий календарь. Input type=date в HTML5 подходит для большинства случаев. Возможно, у вас есть особые нужды, и вы вообще создадите свой собственный элемент для выбора даты в JavaScript, особенно если ваша компания связана с бронированиями (отели, автомобили, самолёты).
Двойной элемент выбора даты, созданный в JavaScript, упрощает выбор даты прибытия и выезда — с минимумом взаимодействий.
В статье «Ещё раз о мобильных дропдаунах» Клаус Шэферс объясняет, как использование элемента выбора даты для дней прибытия и выезда ускоряет взаимодействие на 60%.
Элемент выбора даты с использованием HTML5 или JavaScript — вместо раскрывающегося списка; из статьи «Ещё раз о мобильных дропдаунах».
Давайте остановимся на бизнесе, связанном с бронированием. Предположим, пользователю нужно добавить несколько путешественников в свой маршрут. Вы можете **заменить раскрывающийся список *на *степпер** для настройки количества пассажиров. Степпер — это контрол, позволяющий пользователю увеличивать и уменьшать количество, просто нажимая кнопки + и —. Если нужно добавить шесть человек или меньше, он работает быстрее и более интуитивно. Ниже — пример степпера для выбора гостей в нативном Android-приложении Airbnb, и степпера для добавления пассажиров на вебсайте компании Kayak, оптимизированном для мобильных устройств.
Степпер для выбора гостей в нативном Android-приложении Airbnb, и степпер для добавления пассажиров на вебсайте Kayak, оптимизированном для мобильных устройств.
Последняя альтернатива дропдауну — подраздел со списком (list view) — компонент list view. Варианты представлены списком во вложенном компоненте (subview) — например, как радио-кнопки. Так работает большинство настроек Android.
Варианты представлены списком во вложенном компоненте (subview) — например, как радио-кнопки. Так работает большинство настроек Android.
В нашем приложении для мониторинга, когда пользователь кликает на «Уведомление первого типа», открывается список с вариантами.
Автозаполнение: действуем по-умному
Если вы хотите снизить цену взаимодействия в вашей форме, действуйте с умом. Не запрашивайте у пользователя то, что вы можете автоматически определить или угадать на основе остальной информации, которую пользователи уже вам оставили. Автозаполняйте (autocomplete) настолько, насколько возможно.
Места и адреса
Если пользователь ищет какую-то локацию, или ему нужно ввести адрес, вы можете предложить ему в помощь автозаполнение. Пока он печатает, API заполнит оставшиеся элементы адреса за них. К тому же это помогает снизить количество ошибок.
Вы можете использовать:
- Google Places API
- Algolia Places, который опирается на OpenStreetMap
В демоAlgolia Place показано, как, пока пользователь печатает, Algolia предлагает варианты и может автозаполнить (autocomplete) поле.
Во Франции и во многих других странах можно «отгадать» город по коду региона. Поэтому, если французский пользователь вводит код местности, вы можете автоматически заполнить или как минимум предложить город. Моя страна — Люксембург — маленькая (не смейтесь надо мной). Мой код региона напрямую связан с моей улицей. Поэтому, если я введу свой код региона, форма должна даже уметь предложить мне мою улицу.
Кредитные карты
Другая сфера, где автозаполнение легко применимо — банковские карты. Вам не нужно спрашивать у пользователя тип платёжной системы, потому что вы можете автоматически определить это на основе первых введенных цифр. Существует даже библиотека, которая может выполнить работу за вас.
Демо скрипта платежей, который определяет тип платёжной системы.
Использование автозаполнения HTML5
Атрибут автозаполнения HTML (autocomplete) умеет заполнять поля на основе ранее введенных пользователем данных. Этот атрибут может принимать значения on и off. Несколько умных людей уже начали работу над спецификацией, которая сделает его более мощным и расширит атрибут автозаполнения для полей форм. У WHATWG тоже есть интересный список.
Этот атрибут может принимать значения on и off. Несколько умных людей уже начали работу над спецификацией, которая сделает его более мощным и расширит атрибут автозаполнения для полей форм. У WHATWG тоже есть интересный список.
Chrome и некоторые другие мобильные браузеры уже поддерживают кое-что из расширенных параметров для кредитных карт и имён. Это означает, что пользователи могут автоматически заполнять формы со своими именами и данными кредитных карт, которые они используют на других вебсайтах.
Автозаполнение помогает пользователям быстрее совершить чекаут (Источник: Google Developers)
Короче говоря, когда вам нужно выбирать между разными системами, посчитайте количество взаимодействий, которые понадобится совершить в каждой из них.
Последний шаг на нашем пути к лучшим мобильным формам — обработка ошибок. Мы можем попытаться снизить их количество, чтобы облегчить когнитивную нагрузку пользователей.![]() Также мы можем помочь им оправиться от ошибок, потому что каким бы хорошим ни был дизайн вашей формы, ошибки всё равно случаются.
Также мы можем помочь им оправиться от ошибок, потому что каким бы хорошим ни был дизайн вашей формы, ошибки всё равно случаются.
Избегаем ошибок при заполнении формы
«Лучше предотвращать, чем лечить», — любила повторять моя мама. Это справедливо и в отношении дизайна форм: предотвратите возможные ошибки, и UX ваших мобильных форм заметно улучшится.
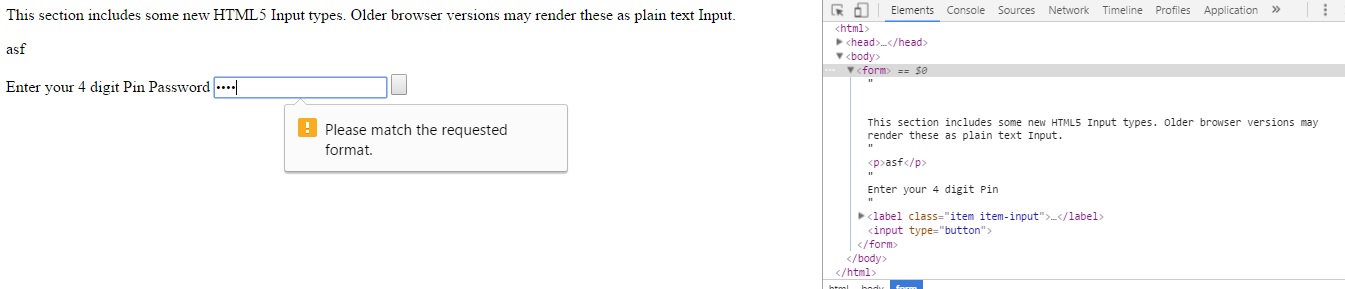
Четко обозначьте ограничения формата
«Будьте консервативны в том, что вы делаете сами. Будьте либеральны по отношению к тому, что вы принимаете от других». Этот принцип сбалансированности можно применить и к полям форм. По возможности разрешите пользователям вводить данные в любом формате. Если вы считаете, что нужно ограничивать пользователей в том, что именно они могут ввести в поле, сначала спросите себя «зачем?». В сфере UX существует методика под названием «три вопроса «зачем»?». Если ответ звучит как «потому что база данных бла бла бла», пора что-то менять. К примеру, зачем вы запрещаете специальные символы вроде é, à и ö в поле ввода имени? Я написала статью, объясняющую, как формы бывают несправедливы ко мне, когда я пытаюсь ввести своё имя пользователя — “Stéphanie”. И я всё ещё не нашла достойную причину, почему это невозможно (помимо аргументов о базе данных).
И я всё ещё не нашла достойную причину, почему это невозможно (помимо аргументов о базе данных).
Если у вас есть веские причины требовать определенный формат от пользователей, обозначьте это сразу. Можно использовать плейсхолдеры HTML5, чтобы подсказать пользователям, как именно должны выглядеть данные, но опять же, будьте с ними осторожны. Ещё можно использовать все варианты подписей к полям, которые мы рассматривали в предыдущей части этой серии статей. В конце концов, есть маска для поля ввода, которая поможет пользователю ввести данные в правильном формате.
Выделяем обязательные для заполнения поля (и необязательные тоже)
Не ждите, когда пользователь отправит вам наполовину заполненную форму — заранее расскажите ему об обязательных для заполнения полях. Если поле обязательно для заполнения, пользователи должны знать об этом. Выделение обязательных полей звездочкой (*) и сопровождение их поясняющими подписями уже стало стандартным паттерном для форм. Плюс в том, что это не занимает много места. Минус в том, что у такого обозначения нет семантической ценности, что может вызвать проблемы с доступностью, если код написан некачественно и вы полагаетесь на то, как люди привыкли взаимодействовать с формами.
Плюс в том, что это не занимает много места. Минус в том, что у такого обозначения нет семантической ценности, что может вызвать проблемы с доступностью, если код написан некачественно и вы полагаетесь на то, как люди привыкли взаимодействовать с формами.
Вместо этого вы можете четко обозначить разновидности полей фразами «обязательно для заполнения» и «необязательно». Как Институт Бэймарда, так и Люк Вроблевски с этим согласны. Это помогает избежать неоднозначности насчет длинных форм в мобильной версии — когда пролистываешь форму, переходишь к чему-то другому, а потом возвращаешься назад и не помнишь, были ли обязательные поля отмечены звездочкой или чем-либо еще.
Форма с отметками как для обязательных, так и необязательных для заполнения полей.
В конечном счете, решение о том, как выделять эти поля, будет зависеть от дизайна и длины поля, а также общего контекста. Лучший способ проверить, правильное ли решение вы приняли — протестировать форму.
Задумайтесь о дефолтных значениях
Будьте осторожнее с вариантами, которые выбираются в формах по умолчанию. Когда я отправляла резюме для своего прошлого места работы, нужно было заполнить форму с информацией. Семейное положение было необязательным для заполнения полем. И первым вариантом в дропдауне стояло «в разводе» — то есть это был вариант по умолчанию. Поэтому я могла не отвечать (поле-то необязательное) и уверить систему, что я разведена, либо исправить это и раскрыть свое настоящее семейное положение, даже если я этого не хотела бы. Будьте осторожнее и с половой принадлежностью. Опять же, оставьте вариант для людей, которые не хотят раскрывать её; уточните, зачем вам эта информация, а еще лучше попросите выбрать обращение или местоимение, или не спрашивайте об этом вообще, если это не так уж необходимо. Если вам интересна эта тема, я рекомендую почитать «Дизайн форм для гендерных различий и гендерной инклюзивности». И если гендер не обязателен для заполнения, не настраивайте автозаполнение первого варианта из списка, иначе люди не смогут отменить изначальное положение радио-кнопки и оставить за собой право не отвечать на вопрос.
Как лучше: оставить ответ по умолчанию и солгать, или ввести правдивую информацию, даже если я не хочу?
С другой стороны, дефолтные настройки, выбранные с умом, могут помочь пользователям избежать ошибок при заполнении формы. Вы ведь не герой сериала «Доктор Кто»? В таком случае у вас нет возможности забронировать номер в отеле в прошлом — и Booking.com понимает это. Когда вы открываете календарь на этом сайте, дата по умолчанию устанавливается на текущем дне и вы не можете выбрать уже прошедшую дату. А при выборе даты возвращения, система по умолчанию выбирает день, следующий за заездом.
Умные настройки по умолчанию Booking.com помогают пользователям избежать ошибок. Вы не можете выбрать уже прошедшую дату или дату перед вашим приездом в город.
Меньше боли с паролями
Я уже писала об аутентификации без использования паролей, но этот метод подходит не всегда. Рано или поздно пользователям придется создать пароль и вводить его в мобильной форме. И чаще всего UX просто отстойный. Вот несколько идей, которые помогут улучшить положение вещей и избежать ошибок.
Рано или поздно пользователям придется создать пароль и вводить его в мобильной форме. И чаще всего UX просто отстойный. Вот несколько идей, которые помогут улучшить положение вещей и избежать ошибок.
- Создание аккаунта
Не буду вдаваться в подробности, какой именно пароль вы должны требовать и из какого количества символов он должен состоять — в интернете полно статей на эту тему — просто определитесь насчет своих критериев к паролям. Будьте проактивны, а не реактивны, когда пользователи создают аккаунт. Ради святого Ктулху, не заставляйте людей гадать. Ознакомьте пользователей со своими требованиями к паролям заранее.
Сегодня множество вебсайтов показывают свою оценку длины вашего пароля, сообщая в режиме реального времени, если чего-то не хватает. Это очень любопытный и прекрасный паттерн. KLM использует его в своей форме регистрации.
Для примера: форма регистрации KLM
Но и у такого дизайна всё ещё есть немало проблем:
- Они не сразу показывают пользователям критерии пароля.
 Если пользователи хотят придумать пароль (например, используя генератор паролей), то они вынуждены сначала наугад ввести что-то в поле, чтобы увидеть критерии для создания пароля.
Если пользователи хотят придумать пароль (например, используя генератор паролей), то они вынуждены сначала наугад ввести что-то в поле, чтобы увидеть критерии для создания пароля. - Они ограничивают длину пароля до 12 символов, но никогда не сообщают пользователю, сколько именно символов осталось. Конечно, давайте добавим «подсчёт точек» к когнитивной нагрузке создания пароля, который должен соответствовать стóльким критериям. После 12 символов вы можете продолжать печатать и ничего не будет происходить.
- Что происходит, когда вы доходите до лимита в 12 символов, а пароль всё ещё не соответствует всем критериям? Со мной такое случалось. Ну, тогда вам нужно стереть весь пароль и начать заново.
- Наконец, вы обязаны напечатать пароль дважды. И как же пользователь должен запомнить и снова напечатать только что придуманный пароль под всеми этими критериями, да ещё и подсчитывая точки?
- Возвращаемся к 1 пункту и создаём пароль с помощью генератора.
Если бы KLM хотели сделать форму лучше, они могли бы предоставить пользователю опцию «показать/скрыть пароль». Сделав это, они уже могли бы и не требовать вводить пароль дважды. Пользователи могли бы визуально проверить, правильно ли они напечатали желаемый пароль.
Сделав это, они уже могли бы и не требовать вводить пароль дважды. Пользователи могли бы визуально проверить, правильно ли они напечатали желаемый пароль.
TransferWise не решил мою первую проблему из списка, но я хотя бы могу посмотреть на пароль, когда его печатаю.
- Во время входа
В форме входа опция «показать/скрыть пароль» неимоверно улучшила бы UX.
Кнопка «показать/скрыть пароль» в форме.
У Amazon есть интересная история развития поля введения пароля в форме входа. Сначала у них была версия, в которой вы не могли видеть свой пароль. Следующая итерация позволяла пользователям сделать пароль видимым. Затем пароль становился видимым по умолчанию, и вы могли его скрыть. Так это выглядело в 2015 году.
Показ пароля на экране входа, Люк Вроблевски, 2015
Amazon протестировал последнюю версию и 60% людей заподозрили неладное. Поэтому они заменили невыбранный чекбокс «скрыть пароль» на выбранный «показать пароль». В этом случае пароль показывается мелким шрифтом под полем, когда пользователь печатает. Так это выглядело на момент написания этой статьи:
Поэтому они заменили невыбранный чекбокс «скрыть пароль» на выбранный «показать пароль». В этом случае пароль показывается мелким шрифтом под полем, когда пользователь печатает. Так это выглядело на момент написания этой статьи:
Функционал: как показывается и скрывается пароль на Amazon.
Как видите, всегда есть что улучшить.
Встроенная валидация
Если вы знакомы с основами юзабилити, вы можете знать гештальт-принцип близости. На мобильных устройствах лучше не выводить сводку ошибок наверх страницы вне контекстуальной информации, когда пользователь уже нажал кнопку «отправить».
Наоборот, сообщения об ошибках должны располагаться вблизи самих ошибок.
Пример встроенной валидации.
Валидация в режиме реального времени
А ещё не обязательно ждать, пока пользователи нажмут на кнопку «отправить». Вы можете оценивать правильность поля и давать фидбек, пока пользователь находится в процессе заполнения
Вы можете оценивать правильность поля и давать фидбек, пока пользователь находится в процессе заполнения
Несколько советов:
- Как я уже говорила, поле для пароля выиграло бы от проверки в режиме реального времени и отображения фидбэка с каждым нажатием клавиши.
- В режиме реального времени можно проверять и логин во время создания аккаунта — чтобы убедиться, что имя не заняты. Twitter хорошо с этим справляется.
- Не настраивайте валидацию на каждый новый символ. Подождите, пока пользователь закончит печатать. (Используйте blur в JavaScript для веб-форм, либо просто подождите пару секунд, чтобы определить неактивность.)
Примечание: *Михаль Коньевич (Mihael Konjević) написал прекрасную статью «Inline валидация в формах: создаем опыт». Он объясняет концепцию «награждайте раньше, наказывайте позже».
«Если пользователь вводит допустимые данные в поле, запускайте проверку после ввода данных».
«Если пользователь печатает недопустимые данные в поле, запускайте проверку во время ввода данных».
Пример от Keechma на основе статьи.
Цвет имеет значение
Я утверждаю, что цвет имеет значение, не потому, что сейчас мои волосы покрашены одновременно в рыжий, розовый и фиолетовый цвет. Цвет действительно имеет значение в дизайне форм.
Существуют некоторые конвенции насчёт веба, которые не стоит нарушать. Люди, у которых нет проблем с восприятием цвета, знают, что красный цвет сигнализирует об ошибках, желтый используется для предупреждений, а зеленый почти всегда — для подтверждения или как сигнал об успешности процесса. Лучше придерживаться этой устоявшейся схемы. Между прочим, красный может вызывать у людей беспокойство. Пользователь может подумать, что он допустил какую-то серьезную ошибку. Оранжевый или желтый цвет в сообщении об ошибке вызовет меньше паники. Проблема оранжевого и желтого в том, что для них сложно подобрать оттенки, доступные для людей с нарушениями восприятия цвета.
Проблема оранжевого и желтого в том, что для них сложно подобрать оттенки, доступные для людей с нарушениями восприятия цвета.
Цвета имеют различные значения в разных странах и культурах. Будьте с этим аккуратнее.
Кстати о нарушениях восприятия цвета: цвет не должен быть единственным способом показать сообщение об ошибке. Это критерий доступности.
В примере ниже слева вы видите поле с ошибкой в оранжевом цвете, а исправленное поле меняет цвет на зеленый. Я использовала инструмент проверки на цветовую доступность, чтобы проверить скриншот посередине: там уже нельзя отличить серую дефолтную обводку от зеленой. Добавление нескольких иконок на последнем скриншоте делает сообщения об ошибке доступными для людей с нарушениями восприятия цвета.
Цвет не должен быть единственным способом сообщить об ошибке. Симулятор нарушений восприятия цвета посередине показывает, что обводка зеленого цвета не различима для людей с нарушениями цветовосприятия.
Исправляем ошибки: делаем сообщения об ошибках юзер-френдли
На данном этапе мы сделали всё, что могли, чтобы помочь пользователям заполнить наши формы без ошибок. Но порой, несмотря на все наши усилия, ошибки случаются. Пришло время понять, как помочь пользователям в их исправлении.
Прежде всего, запомните: не надо захватывать контроль системы. Если проблема не критична, пусть у пользователя будет возможность продолжить взаимодействие с оставшимся интерфейсом настолько, насколько это возможно. Избегайте таких сообщений об ошибках в JavaScript и модалов, которые блокируют пользователя где только можно. И если ваша форма нуждается в каком-то доступе, запрашивайте его в процессе использования. Если доступ заблокирован, не воспринимайте это как ошибку – потому что это не она. Будьте осторожны с текстом, который вы здесь используете.
Вы не робот, равно как и ваши пользователи
Роботы круты, это да. Но вы не робот, и ваши пользователи тоже. И всё же часто сообщения об ошибках пишутся жуть как коряво. Ловите несколько советов о том, как писать человеческие сообщения об ошибках:
И всё же часто сообщения об ошибках пишутся жуть как коряво. Ловите несколько советов о том, как писать человеческие сообщения об ошибках:
- Никогда не выводите сухое сообщение об ошибке типа «Произошла ошибка 2393. Сервер не может завершить операцию». Вместо этого на человеческом языке объясните, что произошло и почему.
- Никогда не используйте тупиковое сообщение типа «Произошла ошибка». Вместо этого предложите пути её разрешения. Напишите текст с конкретными шагами по исправлению.
- Никогда не используйте туманное сообщение вроде «Сервер указанного сайта не может быть найден» с кнопкой «Попробовать снова». Вместо этого сделайте ваше сообщение об ошибке информативным и содержательным. Пожалуйста, не надо писать как робот.
- Не надо надеяться, что люди знают контекст сообщения. Ваши пользователи — не технически подкованные гики. Напишите на простом языке и без технического жаргона, как они могут исправить ошибку.

Примеры нечеловеческих сообщений об ошибках. Брр!
Осторожнее с языком, который вы используете в сообщениях
Что бы вы ни писали, не заставляйте людей чувствовать себя глупыми из-за того, что они допустили ошибку. По возможности откажитесь от негативных слов; они пугают людей и заставляют нервничать. Используйте вежливые, позитивные и утвердительные интонации.
И не вините пользователей в ошибках; вместо этого обвиняйте систему. Система не затаит обиду, обещаю. Сместите внимание пользователей на то, что система не может произвести действие, и объясните им, как найти решение проблемы.
Маленький трюк: прочитайте своё сообщение вслух. Это поможет вам услышать, звучит ли оно слишком жестко или слишком несерьезно, и так далее.
Помимо этого, вы можете покреативить с сообщениями об ошибках, встроить в них изображения и юмор, чтобы они звучали не так угрожающе. Впрочем, это будет зависеть от образа и тона вашего бренда. Чтобы научиться писать отличные сообщения об ошибках, я рекомендую почитать следующее:
Впрочем, это будет зависеть от образа и тона вашего бренда. Чтобы научиться писать отличные сообщения об ошибках, я рекомендую почитать следующее:
- «Чеклист из шести пунктов для продакт-команд по созданию маленьких текстов без обращения к UX-копирайтерам»
- «Искусство создания сообщений об ошибке: как написать четкий и полезный текст для моментов, когда всё пошло не так»
Время отправлять форму
Итак, пользователь заполнил форму, ошибки исправлены и всё выглядит хорошо. Наконец, пришло время отправлять!
Правило первое: не скрывайте кнопку «отправить». Серьезно! Не знаю, какой умник до этого додумался, но я такое встречала в нескольких формах — кнопка «отправить» появляется только тогда, когда все требуемые поля заполнены без ошибок. Пользователь будет нервничать, гадая: то ли что-то заполнено неправильно, то ли кнопка формы ещё не прогрузилась, то ли вебсайт не в порядке, и мало ли, что ещё.
Если вы хотите, чтобы пользователи не могли нажать на кнопку «отправить», пока не заполнены все обязательные поля или выявлены ошибки, используйте HTML атрибут disabled в вводе данных submit. Когда форма будет проверена и готова для отправки, вам нужно будет снова активировать кнопку с помощью JavaScript.
Когда форма будет проверена и готова для отправки, вам нужно будет снова активировать кнопку с помощью JavaScript.
Не нужно скрывать кнопку «отправить». Вместо этого сделайте её неактивной, пока пользователи не введут всю необходимую информацию.
Если у вас есть первичные и вторичные call to action’ы, используйте цвет, размер и различные стили, чтобы наглядно показать иерархию.
Пример первичной и вторичной кнопки call to action.
Если вы раздумываете, должна ли кнопка подтверждения идти перед или после кнопки отмены — знайте, я (и многие другие люди) тоже. Если вы разрабатываете нативное приложение, придерживайтесь гайдлайнов ОС. Стало особенно весело, когда Android поменял места кнопок в своей четвертой версии. В вебе это сложнее, потому что здесь не существует настоящих гайдлайнов. Независимо от ОС, есть несколько общих советов для кнопки «отправить» в оптимизации для мобильных устройств:
- В кнопках call to action используйте побуждающие к действию глаголы .

- Предоставьте визуальный фидбэк, когда пользователь нажимает кнопку.
- Если у вас две кнопки, сделайте так, чтобы первичное действие выделялось.
- Если вы работаете над формой для вспомогательного корпоративного проекта, у вас будут сложности с оптимизацией для мобильной версии. В любом другом проекте не используйте кнопку «перезагрузить». Пользователи могут перепутать её с кнопкой «отправить» и случайно потерять все свои данные.
Заключение
В этих двух частях я затронула множество маленьких способов прокачать вашу форму и помочь пользователям заполнить её. Некоторые общие гайдлайны и рекомендации для мобильных версий могут не работать в 100% случаев — в этом и подвох рекомендаций. Потому всегда тестируйте свои формы на реальных пользователях и реальных устройствах и адаптируйте гайдлайны под специфические нужды ваших пользователей и опыт.
Еще стоит иногда возвращаться к исходным точкам и автоматизированному функциональному тестированию – опять же, на реальных устройствах. Мобильного эмулятора Chrome будет недостаточно для тестирования форм, оптимизированных для тача. Я пишу об этом, потому что однажды я запустила e-commerce вебсайт с формой поиска, которая не работала в мобильной версии. Мы провели только автоматизированное тестирование с помощью эмулятора. Вот что произошло: форма поиска была спрятана под иконкой поиска, можно было нажать на кнопку, которая открывала окошко с поисковым полем. Это работало, когда мы сымитировали наведение курсора мыши как тач-событие (touch event). Мы протестировали нажатие на кнопку, и окошко открывалось. Никто из нас не попробовал запустить поиск. И поэтому никто (даже заказчик) не увидел, что поисковое поле пропадало, как только пользователь пытался с ним взаимодействовать. Что случилось? Когда фокус становился на элемент ввода, кнопка теряла состояние ховера, поэтому она закрывала контейнер с полем. Автоматизированное тестирование не смогло уловить этот момент, поскольку поле ввода не теряло фокус. Так мы и запустили этот сайт без функции поиска в мобильной версии.
Мобильного эмулятора Chrome будет недостаточно для тестирования форм, оптимизированных для тача. Я пишу об этом, потому что однажды я запустила e-commerce вебсайт с формой поиска, которая не работала в мобильной версии. Мы провели только автоматизированное тестирование с помощью эмулятора. Вот что произошло: форма поиска была спрятана под иконкой поиска, можно было нажать на кнопку, которая открывала окошко с поисковым полем. Это работало, когда мы сымитировали наведение курсора мыши как тач-событие (touch event). Мы протестировали нажатие на кнопку, и окошко открывалось. Никто из нас не попробовал запустить поиск. И поэтому никто (даже заказчик) не увидел, что поисковое поле пропадало, как только пользователь пытался с ним взаимодействовать. Что случилось? Когда фокус становился на элемент ввода, кнопка теряла состояние ховера, поэтому она закрывала контейнер с полем. Автоматизированное тестирование не смогло уловить этот момент, поскольку поле ввода не теряло фокус. Так мы и запустили этот сайт без функции поиска в мобильной версии. Опыт так себе, мягко говоря.
Опыт так себе, мягко говоря.
В следующих частях нашей серии статей рассмотрим более продвинутые методы для мобильных версий. Узнаем, как можно использовать крутые штуки из HTML5 для форматирования полей и как использовать возможности мобильных устройств для поднятия UX на уровень выше.
Третью часть из серии статей вы найдёте по ссылке. Приятного чтения 🙂
UX и HTML5: Поможем пользователю заполнить вашу мобильную форму. 4/4
Это четвёртая и последняя статья в серии советов по улучшению UX мобильных форм. Предыдущие части вы найдёте здесь: первая, вторая, третья.
Авто в HTML5: Автоисправление, Автозаполнение, Автокапитализация и Автофокус
В HTML5 есть масса автоматических аттрибутов. Для улучшения мобильного UX нужно решить, что можно перевести в автоматический режим, а что не стоит. Вот несколько основных правил:
- Отключите автоисправление там, где словари слабо справляются: email, номера, имена, адреса, города, регионы, коды местности, номера кредитных карт.

- Отключите аттрибут autocapitalize в полях для email и в других, где он не нужен (например, для ссылок). Помните, что type=email делает это за вас в последних версиях iOS и Android, но отключить функцию всё равно нужно — для старых версий или если type=email не поддерживается.
- Вы можете настроить аттрибут автокапитализации на слова, чтобы первые буквы слов автоматически меняли регистр на прописной — например, для имён или названий мест, но, опять же, используйте его с осторожностью, не забывайте тестировать.
Используйте input type=email для email-адресов. Если вы всё-таки от него отказываетесь, то хотя бы отключите автокапитализацию. Ни один адрес email не начинается с заглавной буквы.
- Для аттрибута input type=tel, настройте autocomplete=tel.
- Вы можете использовать аттрибут autofocus, чтобы элемент управления оказывался в фокусе, как только пользователь загружает страницу.
 При этом один только факт, что юзер открыл страницу «контакты», не означает, что он готов сразу же начать заполнение вашей формы. Поэтому напоминаем: используйте аттрибут разумно.
При этом один только факт, что юзер открыл страницу «контакты», не означает, что он готов сразу же начать заполнение вашей формы. Поэтому напоминаем: используйте аттрибут разумно.
Вы можете использовать autofocus, как на этом примере ─ чтобы пользователь сразу же переходил к заполнению первого поля, как только он нажмет на кнопку.
Если вам нужно больше вариантов автозаполнения, полный список вы найдёте на WhatWG Wiki. Только убедитесь, что вы используете именно то, что вам нужно. Внедряйте, тестируйте, и ещё раз тестируйте.
Валидация форм в HTML5
Здесь я не буду вдаваться в технические подробности, но вы должны знать, что в HTML5 есть встроенная API валидация для многих полей. Здорово, если вы решите не использовать библиотеку JavaScript для отображения встроенных сообщений о валидации. Вот основные вещи, которые вам, как UX дизайнеру, нужно знать о валидации форм в HTML5:
- Сообщение о валидации — это элемент управления браузера.
 Его нельзя стилизовать в CSS, оно будет индивидуально для каждого конкретного браузера.
Его нельзя стилизовать в CSS, оно будет индивидуально для каждого конкретного браузера. - Вы можете изменить текст сообщения в JavaScript, используя setCustomValidity.
- CSS3 предоставляет :invalid, :valid, :required и другие псевдо-классы для валидации форм в HTML. Они запускаются, когда фокус уходит с элемента, так что на настоящий момент они довольно бессмысленны.
Нативная валидация форм HTML в браузере Android.
В статье «Валидация нативных форм. Часть 1», Питер-Пол Кох детально рассматривает, почему сейчас валидация в HTML и CSS на самом деле не делает формы лучше.
Offline саппорт для сохранения данных пользователей
Многое может пойти не так, особенно на мобильном устройстве, ошибки случаются. Пользователь может нечаянно нажать на кнопку «назад» и потерять все свои данные.
Поэтому было бы здорово выводить всю информацию, заполненную прежде, если пользователь возвращается на страницу. То же самое относится и к ситуации, когда в работе браузера происходит сбой или пользователь закрывает вкладку. Вы можете отправлять данные пользователя в локальное хранилище или в хранилище сессии, чтобы ничего не пропало, если что-то пойдет не так. Джеффри Крофте создал библиотеку JavaScript для таких ситуаций.
То же самое относится и к ситуации, когда в работе браузера происходит сбой или пользователь закрывает вкладку. Вы можете отправлять данные пользователя в локальное хранилище или в хранилище сессии, чтобы ничего не пропало, если что-то пойдет не так. Джеффри Крофте создал библиотеку JavaScript для таких ситуаций.
Если соединение прервётся в момент отправки формы, данные могут пропасть. Чтобы этого избежать, вы можете использовать комбинацию ** HTML5 offline API** и Service Workers API для:
- хранения данных в кэше,
- попытки снова автоматически отправить данные, когда соединение восстановится.
Чтобы узнать, как написать под это код, посмотрите статью «Формы, работающие оффлайн».
Возможности мобильного устройства могут прокачать уровень UX
В первой и второй частях мы останавливались на базовых распространенных элементах HTML и на аттрибутах, для улучшения мобильных форм. Но теперь возможности мобильных устройств идут намного дальше простого отображения веб-страниц в HTML, CSS и JavaScript. Эти маленькие девайсы экипированы множеством сенсоров — и многие из них мы можем использовать в нативных приложениях и в вебе, чтобы упростить жизнь нашим пользователям.
Но теперь возможности мобильных устройств идут намного дальше простого отображения веб-страниц в HTML, CSS и JavaScript. Эти маленькие девайсы экипированы множеством сенсоров — и многие из них мы можем использовать в нативных приложениях и в вебе, чтобы упростить жизнь нашим пользователям.
Определяем местоположение пользователя
В предыдущем разделе я писала о предзаполнении информации о местах и адресах. Это хорошее начало. И мы можем пойти дальше. Вместо того, чтобы просить пользователя ввести своё местоположение, мы можем определить его автоматически. Встречайте: API геолокации для веба. Нативные API геолокации существуют и в iOS, Android и Windows Phone.
Citymapper — вебсайт и приложение, помогающее пользователям спланировать путешествия. Когда пользователь переходит к первому полю формы, он видит опцию «Использовать настоящее местоположение». Он её выбирает — и появляется запрос на доступ браузера к данным местоположения. Это и есть API геолокации. Затем браузер автоматически заполняет найденное местоположение, и пользователь может заполнять пункт назначения. Нативное приложение работает в основном таким же образом.
Это и есть API геолокации. Затем браузер автоматически заполняет найденное местоположение, и пользователь может заполнять пункт назначения. Нативное приложение работает в основном таким же образом.
Citymapper предлагает настоящее местоположение пользователя в качестве начального пункта путешествия.
Запрашивайте разрешение пользователя обдуманно
В видео выше вы могли заметить, что мне пришлось разрешить доступ к моему местоположению на сайте Citymapper. В браузере пользователь сталкивается с запросом на разрешение от сайта к сайту, от API к API.
Будьте осторожны с тем, как именно вы запрашиваете разрешение. Пользователь может запретить доступ к геолокации, выводу уведомлений или другим элементам API, если вы запросите разрешение на них слишком рано. Также пользователь может запретить доступ, если он не понимает, зачем он вообще нужен. У вас всего один шанс, используйте его с умом. После этого исправиться будет уже практически невозможно. Я — опытный пользователь Android, но даже мне приходится рыться в настройках браузера, когда я хочу отменить разрешения, которые я ранее давала. Представьте, с какими сложностями сталкиваются ваши пользователи.
После этого исправиться будет уже практически невозможно. Я — опытный пользователь Android, но даже мне приходится рыться в настройках браузера, когда я хочу отменить разрешения, которые я ранее давала. Представьте, с какими сложностями сталкиваются ваши пользователи.
Вот несколько основных советов, как запрашивать разрешения в вебе:
- Не ведите себя как жутковатый преследователь, охотящийся за местоположением или рассылкой уведомлений: не спрашивайте разрешение сразу, как только пользователь зашел на ваш сайт. Он, может быть, ещё не знает ничего ни о вас, ни о вашем сервисе.
- Позвольте пользователю изучить ваш сайт и сервис, и только затем запрашивайте разрешение в контексте. Если вам нужен доступ к его местоположению, спрашивайте его только тогда, когда оно вам действительно нужно (Citymapper — хороший пример).
- Объясните, зачем вам нужно разрешение и что вы будете делать с полученной информацией.
Citymapper запрашивает доступ к местоположению пользователя только когда оно действительно необходимо. Очистка разрешений, когда пользователь его уже отклонил, может стать проблемой, потому что пользователю придется искать его в настройках для этого вебсайта.
Очистка разрешений, когда пользователь его уже отклонил, может стать проблемой, потому что пользователю придется искать его в настройках для этого вебсайта.
Если вы хотите ещё покопаться в этой теме, то Люк Вроблевски (да-да, снова он) создал прекрасное видео, которое поможет вам с процессом запроса разрешений.
ЧЕКАУТ: улучшаем опыт
Весь UX чекаута при платежах — одна сплошная возможность усовершенствовать форму. И здесь сенсоры устройства могут сделать весь процесс практически безболезненным. Единственной болью станет количество денег, которое пользователь потратит.
Сканер кредитных карт iOS
В предыдущей части я писала об автоматическом определении кредитных карт и фишках автозаполнения, основанных на тех данных, которые пользователь ввел ранее. Это всё ещё означает, что пользователю придется ввести данные кредитной карты как минимум один раз.
Apple вывела этот процесс на новый уровень со своим сканером кредитных карт. Начиная с iOS 8 пользователи Safari могут отсканировать и автоматически заполнить информацию с банковской карты, используя камеру. Для воплощения этой магии в жизнь вам нужно добавить аттрибут автозаполнения cc-number и какое-то имя, чтобы определить это поле как поле для данных карты. Apple особо не дает официальной информации по теме, но кое-кто кое-что протестировал и поместил результат на StackOverflow.
Начиная с iOS 8 пользователи Safari могут отсканировать и автоматически заполнить информацию с банковской карты, используя камеру. Для воплощения этой магии в жизнь вам нужно добавить аттрибут автозаполнения cc-number и какое-то имя, чтобы определить это поле как поле для данных карты. Apple особо не дает официальной информации по теме, но кое-кто кое-что протестировал и поместил результат на StackOverflow.
Ещё у Safari есть варианты автозаполнения, которые пользователь может использовать, чтобы добавить данные о своих банковских картах, позволяя использовать их многократно на различных вебсайтах.
Опция сканирования кредитной карты появляется, когда Safari определяет поле, которое соответствует формату кредитной карты. Если пользователь уже регистрировал свою карту в телефоне, он может воспользоваться опцией автозаполнения.
Выведите чекаут на шаг вперед с Google Pay API
Google запустил нечто подобное: Google Pay API. Встроенный в вебсайт, API избавляет от необходимость вводить платежную информацию вручную. Он идёт на шаг впереди: помимо прочего, он может хранить адрес расчетного счета и адрес доставки.
Встроенный в вебсайт, API избавляет от необходимость вводить платежную информацию вручную. Он идёт на шаг впереди: помимо прочего, он может хранить адрес расчетного счета и адрес доставки.
Пользователю открывается диалог в Chrome, где отображается его сохранённая платежная информация. Можно выбрать, какие именно данные использовать, и оплатить товар или услугу напрямую из этого диалога.
Поп-ап Google Pay API в интернет-магазине
Стандартизированная версия запроса платежа API сейчас является кандидатом в рекомендации W3C. Если он будет встроен в браузеры, это позволит пользователям совершать чекаут нажатием одной кнопки, которая будет запрашивать API. Каждый дальнейший шаг будет совершаться с помощью нативных диалогов в браузере.
Упрощаем аутентификацию
В большинстве случаев, мобильные устройства — это личные вещи, которыми не принято делиться с другими людьми. И это открывает некоторые интересные возможности для аутентификации.
И это открывает некоторые интересные возможности для аутентификации.
Magic link
Я пользуюсь менеджером паролей. Я не помню 99% своих паролей. Все они сгенерированы случайным образом. Чтобы залогиниться в новом рабочем пространстве в Slack, я должна:
открыть свой менеджер паролей,
ввести пароль от него,
найти свой workspace,
cкопировать и вставить пароль в Slack.
Нудный процесс, но Slack мудро предложил вариант получше.
У многих людей почта синхронизирована с телефоном. И Slack это понял. Когда вы добавляете новое рабочее пространство в Slack, вы можете залогиниться с помощью пароля, либо запросить опцию magic link. Если вы выберете второй вариант, Slack отправит «волшебную ссылку» вам на почту. Открываете письмо, кликаете на большой зеленой кнопке и — та-дам! — вы выполнили вход.
За кулисами эта волшебная ссылка содержит маркер аутентификации. Приложение Slack отслеживает это и выполняет аутентификацию, не требуя пароль.
Когда вы используете опцию magic link, Slack отправляет вам письмо со ссылкой, которая позволяет вам войти в ваше рабочее пространство без пароля.
Отпечаток пальца для умной идентификации
Лично я выполняю бóльшую часть своих банковских операций через смартфон. И когда дело касается входа в банковский аккаунт, есть огромная разница между двумя банковскими приложениями, что стоят у меня — French Société Générale и German N26.
В Société Générale есть строка логина и фраза-пароль. Я могу попросить приложение запомнить логин, который состоит из 10 рандомных символов. Я не в состоянии его запомнить сама — для этого я использую менеджер паролей. Но при этом мне всё ещё нужно держать в голове фразу-пароль из 6 символов и вводить ее на специальной клавиатуре. И конечно, порядок цифр меняется каждый раз, когда я выполняю вход. Безопасность, да, я знаю. Кроме того, я обязана каждые три месяца менять эту фразу-пароль. В последний раз, когда мне пришлось это делать, я сделала то же, что и большинство людей: поменяла фразу-пароль на практически такую же, потому что мне не хотелось опять запоминать еще один набор из шести цифр. И, конечно, я была чертовски уверена, что запомню этот пароль — и не ввела его в свой менеджер паролей. Ошибка новичка. Две недели спустя я попыталась залогиниться. Конечно же, я не смогла его вспомнить. После трех неудачных попыток входа мой счет заблокировали. К счастью, я использую этот счёт только как сберегательный. В приложении вы можете запросить новый пароль. Спустя почти неделю банк прислал мне новую фразу-пароль из 6 цифр бумажной почтой на мой домашний адрес в Люксембурге. М-да.
И конечно, порядок цифр меняется каждый раз, когда я выполняю вход. Безопасность, да, я знаю. Кроме того, я обязана каждые три месяца менять эту фразу-пароль. В последний раз, когда мне пришлось это делать, я сделала то же, что и большинство людей: поменяла фразу-пароль на практически такую же, потому что мне не хотелось опять запоминать еще один набор из шести цифр. И, конечно, я была чертовски уверена, что запомню этот пароль — и не ввела его в свой менеджер паролей. Ошибка новичка. Две недели спустя я попыталась залогиниться. Конечно же, я не смогла его вспомнить. После трех неудачных попыток входа мой счет заблокировали. К счастью, я использую этот счёт только как сберегательный. В приложении вы можете запросить новый пароль. Спустя почти неделю банк прислал мне новую фразу-пароль из 6 цифр бумажной почтой на мой домашний адрес в Люксембурге. М-да.
А вот N26 использует в качестве логина мой адрес электронной почты. Его я помню и без менеджера паролей. Когда я хочу выполнить вход, я прикасаюсь пальцем к стартовой кнопке моего Xperia — и дело в шляпе. В фоновом режиме телефон сканирует отпечаток моего пальца и выполняет аутентификацию. Если вдруг это не сработает, я всегда могу ввести пароль вручную.
В фоновом режиме телефон сканирует отпечаток моего пальца и выполняет аутентификацию. Если вдруг это не сработает, я всегда могу ввести пароль вручную.
Одно и то же устройство, два приложения, а какой разный опыт.
Ещё один пример аутентификации через отпечаток пальца в Dropbox.
Всё больше приложений как на Android, так и на iOS теперь предлагают возможность аутентификации через отпечаток пальца. Больше никаких паролей — это интересное и элегантное решение.
Конечно, люди выражают некоторое беспокойство насчет безопасности этого процесса. Национальный институт стандартов и технологий (NIST) считает биометрические данные недостаточно защищенными. Он рекомендует комбинировать биометрику со вторым фактором аутентификации.
Сканеры отпечатков пальцев тоже можно обмануть — да, как в шпионском кино. Вы слышали о самолете, который был вынужден приземлиться, потому что одна женщина узнала о неверности мужа, используя его большой палец для разблокировки телефона, пока он спал?
Распознавание лиц и Face ID
В 2018 Apple выпустила iPhone X с новой функцией face ID. Пользователи теперь могут разблокировать свои iPhone X, используя только своё лицо. Конечно, некоторые телефоны на Android, планшеты и компьютеры на Windows предложили такую функцию раньше. Но когда Apple что-то выпускает, оно становится «фишкой». На данный момент такая технология чаще всего используется для аутентификации, чтобы разблокировать телефон или компьютер.
Пользователи теперь могут разблокировать свои iPhone X, используя только своё лицо. Конечно, некоторые телефоны на Android, планшеты и компьютеры на Windows предложили такую функцию раньше. Но когда Apple что-то выпускает, оно становится «фишкой». На данный момент такая технология чаще всего используется для аутентификации, чтобы разблокировать телефон или компьютер.
Вместе с технологией распознавания лиц появились довольно большие вопросы. Прежде всего, некоторые алгоритмы можно обмануть, используя фотографию человека, которые легко найти или хакнуть. Ещё больше беспокойства вызывает расовое и этнокультурное разнообразие. Алгоритмы распознавания лиц не очень хорошо справляется с узнаванием «цветных» людей. Например, темнокожая исследовательница вынуждена была надеть белую маску, чтобы протестировать свой собственный проект. Её зовут Джой Буоламвини и она рассказала об этом опыте на TED talk.
Некоторые программы для распознавания лиц используются на таможнях, чтобы ускорить процесс прохождения границы. Их используют в Новой Зеландии и собираются использовать в Канаде.
Их используют в Новой Зеландии и собираются использовать в Канаде.
Многие из нас в своё время смотрели достаточно научной фантастики, чтобы предвидеть потенциальные последствия масштабного использования технологии распознавания лиц. Используемая вне личного пространства разблокировки телефонов, она может стать причиной серьезных страхов и споров.
Google: регистрация одним нажатием
Если у пользователя есть аккаунт Google, он может насладиться всеми преимуществами регистрации одним нажатием c Google. Не нужно вводить пароль при входе на сайт, пользователю предлагают создать аккаунт во встроенном диалоговом окне. Google предоставляет безопасный аккаунт на основе маркера, он не требует пароля и привязан к основному аккаунту Google. Когда пользователь возвращается на сайт, он уже автоматически залогинен. Если пользователь хранит свои пароли в Smart Lock, то и на остальных устройствах он тоже будет автоматически залогинен.
Диалоговое окно регистрации одним нажатием с Google.
Это решение интересное, оно избавляет пользователя от необходимости заводить пароль. Но при этом пользователю приходится привязываться к Google, и потому такое решение не может быть универсальным.
Заключение
Используя возможности мобильных устройств можно сделать много крутых штук — всё ради того, чтобы помочь пользователям заполнить формы. Создавая формы, мы должны быть главным образом настроены на mobile-first (мобильная версия — в первую очередь); иначе застрянем на хорошо знакомых нам возможностях десктопов.
Не устану повторять, будьте осторожны с возможностями устройств: всегда имейте решение про запас на случай, если сенсор не сработает или пользователь откажется разрешить доступ. Не нужно полагаться исключительно на специальные возможности смартфонов (ну только если вы не делаете приложение-карту, которая целиком полагается на геолокацию).
Всё, я заканчиваю эту длинную и объемную серию статей, в которой я привела вам некоторые общие и практические рекомендации насчет UX и юзабилити. В конце концов, самое главное ─ это ваши формы и ваши пользователи. Некоторые описанные здесь вещи могут не сработать в отношении конкретно ваших пользователей — кто знает? Поэтому, что бы вы ни делали, не верьте мне (или Люку) на слово. Тестируйте решения на реальных пользователях и реальных устройствах. Анализируйте. И затем снова тестируйте. Проведите исследования с вовлечением пользователей и тестирование юзабилити. UX — это не только практические рекомендации и магические рецепты, которые вы копипастите. Придётся адаптировать рецепт, чтобы он заработал именно для вас. Поэтому, вкратце: тестируйте. Тестируйте на реальных устройствах. Тестируйте на настоящих пользователях.
В конце концов, самое главное ─ это ваши формы и ваши пользователи. Некоторые описанные здесь вещи могут не сработать в отношении конкретно ваших пользователей — кто знает? Поэтому, что бы вы ни делали, не верьте мне (или Люку) на слово. Тестируйте решения на реальных пользователях и реальных устройствах. Анализируйте. И затем снова тестируйте. Проведите исследования с вовлечением пользователей и тестирование юзабилити. UX — это не только практические рекомендации и магические рецепты, которые вы копипастите. Придётся адаптировать рецепт, чтобы он заработал именно для вас. Поэтому, вкратце: тестируйте. Тестируйте на реальных устройствах. Тестируйте на настоящих пользователях.
Использование кадров и ключевых кадров в Adobe Animate
Руководство пользователя Отмена
Поиск
В документах Adobe Animate время делится на кадры, как на кинопленке. Кадры лежат в основе любой анимации и диктуют каждый сегмент времени и движения. Общее количество кадров в фильме и скорость, с которой они воспроизводятся, вместе определяют общую продолжительность фильма. Краткое описание некоторых понятий о кадрах приводится ниже для справки.
Общее количество кадров в фильме и скорость, с которой они воспроизводятся, вместе определяют общую продолжительность фильма. Краткое описание некоторых понятий о кадрах приводится ниже для справки.
Кадры
Работа с кадрами выполняется на временной шкале в целях организации и управления содержимым документа. Кадры размещаются на временной шкале в том порядке, в котором присутствующие на них объекты должны появляться в конечном материале.
Ключевой кадр
Ключевой кадр — это кадр, при котором на временной шкале появляется новый экземпляр символа. Ключевым кадром также может быть кадр с кодом ActionScript®, который тем или иным образом управляет документом. На временную шкалу также можно добавить пустой ключевой кадр, который может быть позже использован для добавления символов или специально может быть оставлен пустым кадром.
С помощью ключевого кадра можно задать положение, добавить опорные точки, операции, комментарии и т. д.
д.
Диапазон
Выделение кадра на основе диапазона позволяет выбрать диапазон кадров между двумя ключевыми кадрами одним щелчком мыши.
Диапазон статических кадров
В диапазоне статических кадров одно и то же содержимое доступно на протяжении всего диапазона. Этот тип диапазона можно использовать, когда требуется отображать графику в течение фиксированного отрезка времени.
Диапазон кадров с анимацией
В диапазоне кадров с анимацией содержимое изменяется в каждом кадре диапазона. Этот тип диапазона можно использовать для анимации.
Чтобы вставить новый кадр, выберите команду Вставка > Временная шкала > Кадр (F5).
Чтобы создать новый ключевой кадр, выберите меню Вставка > Временная шкала > Ключевой кадр (F6) либо щелкните правой кнопкой мыши (Windows) или левой кнопкой, удерживая клавишу Control (Macintosh), кадр в том месте, где необходимо разместить ключевой кадр, а затем выберите из контекстного меню пункт Вставить ключевой кадр.

- Чтобы создать новый ключевой кадр, выберите меню Вставка > Временная шкала > Пустой ключевой кадр либо щелкните правой кнопкой мыши (Windows) или щелкните, удерживая нажатой клавишу Control (Macintosh), кадр в том месте, где должен быть размещен ключевой кадр, а затем выберите из контекстного меню пункт Вставить пустой ключевой кадр.
Фильтры и цветовые эффекты раньше применялись только к фрагментам роликов и графическим символам. В режиме расширенных слоев фильтры и цветовые эффекты теперь можно применять к отдельным кадрам и соответственно ко всему содержимому кадров, включая фигуры, графические объекты, графические символы и т. д. Эффекты слоя можно также анимировать с помощью классических анимаций, фигур и анимаций обратной кинематики в кадрах.
Дополнительные сведения: Применение эффектов слоя.
Можно выбрать кадры в Animate можно двумя способами. Также можно маркировать кадры, чтобы упорядочить их содержимое.
Animate обеспечивает два различных метода выделения кадров на временной шкале. При выделении на основе кадров (по умолчанию) отдельные кадры выбираются на временной шкале. При выделении на основе диапазона щелчком на любом из кадров выделяется вся последовательность, от предыдущего до следующего ключевого кадра.
При выделении на основе кадров (по умолчанию) отдельные кадры выбираются на временной шкале. При выделении на основе диапазона щелчком на любом из кадров выделяется вся последовательность, от предыдущего до следующего ключевого кадра.
Выбор кадров на временной шкале
Выделение одного или нескольких кадров
- Чтобы выделить один кадр, щелкните его.
Чтобы выделить несколько смежных кадров, перетащите курсор по кадрам или щелкайте дополнительные кадрам, удерживая клавишу Shift.
Чтобы выбрать несколько несмежных кадров, щелкните остальные, удерживая нажатой клавишу «Control» (Windows) или «Command» (Macintosh).
Чтобы выбрать все кадры на временной шкале, выберите меню Правка > Временная шкала > Выделить все кадры.
Выделение кадров на основе диапазона
Как предварительного условия для выделения на основе диапазона можно задать выделение на временной шкале Animate, щелкнув значок «Гамбургер» в верхнем правом углу и выбрав в меню пункт Выделение на основе диапазона.
- Чтобы выбрать целый диапазон кадров (анимации движения или обратной кинематики), щелкните кадр.
- Чтобы выбрать несколько диапазонов, щелкните каждый из них, удерживая клавишу Shift.
Маркировка кадров на временной шкале
Кадры на временной шкале можно пометить, чтобы упростить работу с содержимым. Кадры также можно пометить, чтобы ссылаться на них в коде ActionScript, используя присвоенные метки. Таким образом, если изменить расположение кадров на временной шкале и передать метку кадру с другим номером, код ActionScript по-прежнему будет ссылаться на метку, и его не потребуется обновлять.
Метки кадров можно присваивать только ключевым кадрам. Лучше создать на временной шкале отдельный слой, который будет содержать метки кадров. Использование отдельного слоя для меток позволяет эффективнее упорядочивать содержимое и ключевые кадры.
Чтобы добавить метку кадра, выполните следующие действия.
На временной шкале выделите кадр, который требуется пометить.

Пока кадр выделен, введите текст метки в разделе «Метка» инспектора свойств. Нажмите клавишу Enter или Return.
Лучше всего создать отдельный слой для всех меток в кадре.
Выделение кадра на основе диапазона позволяет выбрать диапазон кадров между двумя ключевыми кадрами одним щелчком мыши.
Щелкните значок «Гамбургер» в верхнем правом углу фрагмента временной шкалы.
Откроется всплывающее меню.
Выберите Выделение на основе диапазона во всплывающем меню.
Параметр «Распределить по ключевым кадрам» позволяет распределить несколько объектов (символов или растровых изображений) на рабочей области по отдельным ключевым кадрам.
Выберите несколько объектов любого слоя на рабочей области.
Щелкните правой кнопкой мыши в любом месте рабочей области и выберите Распределить по ключевым кадрам.
Ключевой кадр и следующий за ним диапазон обычных кадров называются последовательностью ключевого кадра. Временная шкала может содержать любое количество последовательностей ключевых кадров.
Временная шкала может содержать любое количество последовательностей ключевых кадров.
Чтобы скопировать или вставить кадр или последовательность кадров, выполните одно из следующих действий.
Копирование и вставка кадра или последовательности кадров
Выделите кадр или последовательность кадров, а затем выберите меню Правка > Временная шкала > Копировать кадры. Выделите кадр или последовательность кадров, которые необходимо заменить, и выберите меню Правка > Временная шкала > Вставить кадры.
Удерживая клавишу Alt (Windows) или Option (Macintosh), перетащите ключевой кадр в место, куда его требуется скопировать.
Удаление кадров или последовательности кадров
Удаление кадра, последовательности кадров или ключевого кадра
Выделите кадр или последовательность кадров и выберите меню Правка > Временная шкала > Удалить кадр либо щелкните кадр или последовательность кадров правой кнопкой мыши (Windows) или при нажатой клавише «Control» (Macintosh), а затем выберите из контекстного меню пункт «Удалить кадр».
Соседние кадры остаются без изменений.
Удаление ключевого кадра
Выделите кадр или последовательность кадров и выберите меню Правка > Временная шкала > Удалить ключевой кадр либо щелкните ключевой кадр правой кнопкой мыши (Windows) или щелкните его, удерживая нажатой клавишу «Control» (Macintosh), а затем выберите из контекстного меню пункт Удалить ключевой кадр.
Перемещение ключевого кадра или последовательности кадров
Выберите ключевой кадр или последовательность кадров, а затем перетащите в нужное место.
С нажатой клавишей Ctrl (Windows) или Command (Macintosh) перетащите начальный или конечный кадр диапазона влево или вправо.
Об изменении длины покадровой последовательности анимации см. в разделе Создание покадровой анимации.
Выберите «Просмотр» из меню «Параметры» в правом верхнем углу панели «Временная шкала».
В каждом ключевом кадре временной шкалы можно просмотреть миниатюры содержащихся в нем элементов.
Похожие темы
- Обзор времени, кадров и ключевых кадров
- Временная шкала
- Основы анимации
- Покадровая анимация
- Временные шкалы и ActionScript
- Анимации движения
Вход в учетную запись
Войти
Управление учетной записью
HTML5. Мультимедиа. Формы. Элементы ввода данных презентация, доклад
Презентация на тему Презентация на тему HTML5. Мультимедиа. Формы. Элементы ввода данных, предмет презентации: Разное. Этот материал содержит 34 слайдов. Красочные слайды и илюстрации помогут Вам заинтересовать свою аудиторию. Для просмотра воспользуйтесь проигрывателем, если материал оказался полезным для Вас — поделитесь им с друзьями с помощью социальных кнопок и добавьте наш сайт презентаций ThePresentation.ru в закладки!
HTML5
Инструктор: Максим
Содержание
Мультимедиа
Формы
Элементы ввода данных
HTML5
1. Мультимедиа. embed
Мультимедиа. embed
Элемент embed используется для загрузки и отображения объектов (например, видеофайлов, флэш-роликов, некоторых звуковых файлов и т. д.), которые исходно браузер не понимает. Как правило, такие объекты требуют подключения к браузеру специального модуля, который называется плагин, или запуска вспомогательной программы
Адрес объекта указывается в атрибуте src, а его MIME-тип – в type
Подключение некоторых типов ресурсов требует указания дополнительных параметров, которые указываются в атрибутах элемента embed:
HTML5
1. Мультимедиа. audio. video
Для добавления в документ аудио и видео используются элементы audio и video. Адрес подключаемого файла указывается в атрибуте src. Если браузер не поддерживает элемент, то он просто отобразит его содержимое. Оба этих элемента поддерживают следующие атрибуты:
Если браузер не поддерживает элемент, то он просто отобразит его содержимое. Оба этих элемента поддерживают следующие атрибуты:
preload – сообщает браузеру, что нужно загрузить файл в память сразу после загрузки страницы
autoplay – сообщает браузеру, о необходимости автоматически начать его проигрывание, и в этом случае preload считается установленным, даже если это не так
controls – включает отображение элементов управления, таких как кнопка проигрывания/паузы, регулятор громкости и т.д.
muted – в проигрывателе по умолчанию будет выключен звук
loop – зацикливание воспроизведения файла
mediagroup – синхронизация воспроизведения медиа ресурсов в двух или более проигрывателях. С его помощью можно, например, добавить на страницу дополнительную звуковую дорожку с альтернативным переводом. Для этого достаточно указать одинаковое значение mediagroup в соответствующих элементах
HTML5
1. Мультимедиа. audio. video
audio. video
Ваш браузер не поддерживает HTML 5
Элемент video позволяет указать ширину и высоту окна проигрывателя в атрибутах width и height. Также можно установить изображение, отображаемое до начала воспроизведения видео. Для этого необходимо сообщить его адрес в атрибуте poster:
Ваш браузер не поддерживает HTML 5
HTML5
1. Мультимедиа. audio. video. source
Можно сообщить проигрывателю несколько различных источников данных, на случай если, например, браузер пользователя не поддерживает какой-то формат. Для этой цели предназначены элементы source, размещаемые один за другим внутри audio или video. В атрибутах src и type указываются адрес ресурса и его тип, а в media можно указать тип устройства, для которого он предназначен:
Обратите внимание, при использовании source стандартом HTML5 запрещается использовать атрибут src в самом проигрывателе, поскольку это взаимоисключающие способы сообщить браузеру источник данных. Из нескольких же источников, перечисленных в элементах source, он самостоятельно выберет наиболее подходящий, основываясь на значениях атрибутов type и media. В type можно указать кодек
Из нескольких же источников, перечисленных в элементах source, он самостоятельно выберет наиболее подходящий, основываясь на значениях атрибутов type и media. В type можно указать кодек
HTML5
2. Формы
Формы в HTML предназначены для передачи пользовательских данных на сервер. С их помощью можно организовать все что угодно – от переписки пользователей до форумов и полноценных Web-приложений. Обработка полученных данных происходит на сервере с помощью специального программного обеспечения
Полноценная форма состоит из элемента form, внутри которого располагается любое содержимое (кроме других форм), включающее одно или несколько полей ввода – кнопки, однострочные и многострочные текстовые поля, выпадающие списки и т.д. Функциональность формы определяется рядом атрибутов элемента form:
HTML5
2. Формы. name. enctype
Атрибут name, определяет уникальное имя формы. Обратите внимание, в документе может быть сколько угодно форм, но имена их не должны совпадать. С помощью этого имени подключенные к документу клиентские скрипты могут получать динамический доступ к полям формы еще до ее отправки на сервер
Обратите внимание, в документе может быть сколько угодно форм, но имена их не должны совпадать. С помощью этого имени подключенные к документу клиентские скрипты могут получать динамический доступ к полям формы еще до ее отправки на сервер
Атрибут enctype определяет способ кодирования данных формы при их отправке на сервер. Обычно устанавливать значение атрибута enctype не требуется, данные вполне правильно понимаются на стороне сервера. Однако если используется поле для отправки файла, следует определить атрибут enctype как multipart/form-data
Возможные значения атрибута:
application/x-www-form-urlencoded – вместо пробелов ставится +, символы вроде русских букв кодируются их шестнадцатеричными значениями (например, %D0%90%D0%BD%D1%8F вместо Аня)
multipart/form-data – данные не кодируются. Это значение применяется при отправке файлов
text/plain – пробелы заменяются знаком +, буквы и другие символы не кодируются
HTML5
2. Формы. action. method
Формы. action. method
Атрибут action, указывает обработчик, к которому обращаются данные формы при их отправке на сервер. В качестве обработчика может выступать программа или HTML-документ, который включает в себя серверные сценарии. После выполнения обработчиком действий по работе с данными формы, он возвращает новый HTML-документ
Обратите внимание, если атрибут action отсутствует, текущая страница перезагружается, возвращая все элементы формы к их значениям по умолчанию. В качестве значения принимается полный или относительный путь к серверному файлу (URI)
Атрибут method сообщает серверу о методе запроса. Возможные значения атрибута:
get (установлен по умолчанию)
post
HTML5
2. Формы. autocomplete. novalidate
Атрибут autocomplete управляет автозаполнением полей форм. Значение может быть перекрыто атрибутом autocomplete у конкретных элементов формы. По умолчанию опция включена
Автозаполнение производит браузер, который запоминает написанные при первом вводе значения, а затем подставляет их при повторном наборе в поля формы. При этом автозаполнение может быть отключено в настройках браузера и не может быть в таком случае изменено при помощи атрибута autocomplete
При этом автозаполнение может быть отключено в настройках браузера и не может быть в таком случае изменено при помощи атрибута autocomplete
Возможные значения атрибута:
on включить автозаполнение
off отключить автозаполнение
Атрибут novalidate=»novalidate» отменяет встроенную проверку данных введенных пользователем в форме на корректность. При включенной опции (отсутствии атрибута) браузер должен проверять, допустимы ли введенные значения в соответствующих элементах, и при необходимости блокировать отправку данных
HTML5
3. Элементы ввода данных
Наиболее используемым элементом форм несомненно является input. С его помощью создаются поля для ввода текста, паролей и выбора файлов, а также кнопки, флажки и переключатели. В HTML5 он еще и приспособлен для ввода всевозможных дат, числовых значений, телефонов, адресов и даже выбора цвета. Все это многообразие определяется атрибутом type. Данные из формы передаются на сервер в виде пар «поле=значение». Название поля, определяемого элементом input задается атрибутом name, а его значение по умолчанию можно указать в value
Данные из формы передаются на сервер в виде пар «поле=значение». Название поля, определяемого элементом input задается атрибутом name, а его значение по умолчанию можно указать в value
HTML5
3. Элементы ввода данных. text
Значение type: text. Значение по умолчанию. Элемент предназначен для ввода текстовой строки
С помощью дополнительных атрибутов можно настроить текстовое поле:
maxlength: максимально допустимое количество символов в текстовом поле
pattern: определяет шаблон, которому должен соответствовать вводимый текст
placeholder: устанавливает текст, который по умолчанию отображается в текстовом поле
readonly: делает текстовом поле доступным только для чтения
required: указывает, что текстовое поле обязательно должно иметь значение
size: устанавливает ширину текстового поля в видимых символах
value: устанавливает значение по умолчанию в текстовом поле
HTML5
3. Элементы ввода данных. password. button
Элементы ввода данных. password. button
Значение type: password. Элемент предназначен для ввода паролей. Все вводимые символы заменяются жирными точками:
Значение type: button. Обычная кнопка, действие которой не определено (применяется для скриптования). Значение value отображается на кнопке:
HTML5
3. Элементы ввода данных. reset. submit
Значение type: reset. Кнопка очистки формы. При нажатии значения всех полей обнуляются:
Значение type: submit. Кнопка отправки данных на сервер. Если такой кнопки нету (и нету варианта с изображением, значение image), то отправка формы осуществляется при нажатии на клавишу Enter, при условии, что в форме есть единственный элемент и фокус ввода установлен на нем:
HTML5
3. Элементы ввода данных. image. hidden
Значение type: image. Альтернативный вариант кнопки отправки данных в виде графического изображения, адрес которого указывается в атрибуте src, а альтернативный текст – в alt. Ширину и высоту изображения можно определить в атрибутах width и height:
Альтернативный вариант кнопки отправки данных в виде графического изображения, адрес которого указывается в атрибуте src, а альтернативный текст – в alt. Ширину и высоту изображения можно определить в атрибутах width и height:
Значение type: hidden. Скрытое поле. В браузере не отображается, но также может содержать значения name и value, отправляемые на сервер. Применяется, когда необходимо передать информацию, не вводимую пользователем, но не подходит для сокрытия ее от него, поскольку передаваемое значение может быть легко просмотрено в исходном коде страницы:
HTML5
3. Элементы ввода данных. checkbox
Значение type: checkbox. Флажок «вкл/выкл». Отображается в виде небольшой области с установленной или снятой «галочкой». Если элемент содержит атрибут checked=»checked», то она по умолчанию будет установлена:
Дождь
Солнце
HTML5
3. Элементы ввода данных. radio
Элементы ввода данных. radio
Значение type: radio. Переключатель, отображаемый в виде кружочка с жирной точкой (значение выбрано) или без нее (не выбрано). Значение по умолчанию определяется атрибутом checked=»checked». В отличие от других типов полей, в форме может быть несколько элементов переключателей с одинаковым name, однако выбран из них может быть только один. При выборе другого элемента с тем же именем, отметка с остальных автоматически снимается. Таким образом, сервер получает только значение value выбранного элемента input. Можно создать несколько групп таких переключателей, задав элементам каждой из них свое имя:
Белый
Черный
HTML5
3. Элементы ввода данных. file
Значение type: file. Выбор файла. Отображается аналогично текстовому полю, но с добавленной справа кнопкой «Обзор». По нажатии на нее появляется диалоговое окно выбора файла. Можно ограничить допустимые MIME-типы загружаемых файлов, перечислив их через запятую в атрибуте accept. Также можно разрешить выбор нескольких файлов, указав булев атрибут multiple=»multiple». Обратите внимание, С элементом выбора файла нельзя использовать атрибут value:
Также можно разрешить выбор нескольких файлов, указав булев атрибут multiple=»multiple». Обратите внимание, С элементом выбора файла нельзя использовать атрибут value:
HTML5
3. Элементы ввода данных. search. email
Обратите внимание, ниже приведены значения атрибута type, введенные в стандарте HTML5
Значение type: search. Текстовое поле, предназначенное для ввода поискового запроса. Отличается от обычного текстового поля своим лексическим назначением. Некоторые браузеры отображают на нем дополнительную кнопку очистки поля:
Поиск:
Значение type: email. Текстовое поле для ввода адресов электронной почты, проходит проверку при отправке. По умолчанию элемент принимает только один адрес, но указав атрибут multiple=»multiple» можно разрешить пользователю ввод нескольких адресов через запятую:
E-mail:
HTML5
3. Элементы ввода данных. url. tel
Элементы ввода данных. url. tel
Значение type: url. Текстовое поле для ввода абсолютного URI, проходит проверку при отправке:
Ваша домашняя страница:
Значение type: tel. Поле для ввода телефонных номеров. В отличие от полей ввода почтовых адресов и URL, телефонный номер по умолчанию не проходит проверку при отправке данных, поскольку существует множество различных форматов телефонных номеров:
Ваш телефон:
Обратите внимание, к email, url и tel можно применять те же дополнительные атрибуты что и к простому текстовому полю
HTML5
3. Элементы ввода данных. number. range
Значение type: number. Поле числового ввода. Визуально похоже на текстовое, но с добавлением кнопок-стрелок, позволяющих увеличивать и уменьшать значение, минимальное и максимальное значение задается в атрибутах min и max, а шаг – в атрибуте step:
Количество (от 1 до 5):
Значение type: range. Специальный элемент для выбора значения из заданного диапазона. Представляет собой ползунок, минимальное и максимальное значения которого задаются в атрибутах min и max соответственно, а шаг – в атрибуте step:
Представляет собой ползунок, минимальное и максимальное значения которого задаются в атрибутах min и max соответственно, а шаг – в атрибуте step:
HTML5
3. Элементы ввода данных. time. date
Значение type: time. Элемент для ввода времени. Похож на поле для ввода чисел, но с разделением на часы и минуты:
Укажите время:
Значение type: date. Элемент для выбора даты, представляющий собой выпадающий григорианский календарь:
День рождения:
HTML5
3. Элементы ввода данных. datetime-local. week
Значение type: datetime-local. Комбинация двух предыдущих элементов для ввода даты и времени:
Местное время и дата:
Значение type: week. Элемент для выбора недели. Визуально аналогичен элементу с type=»date», отличается лишь формат значения:
Выберите неделю:
HTML5
3. Элементы ввода данных. month. color
Элементы ввода данных. month. color
Значение type: month. Элемент для выбора месяца. Визуально аналогичен элементу с type=»date», отличается лишь формат значения:
Выберите месяц:
Значение type: color. Специальный элемент для выбора цвета в формате RGB:
Выберите цвет:
HTML5
3. Элементы ввода данных. textarea
Вообще говоря, элемент input не поддерживает перенос строки, а значит не позволяет вводить многострочный текст. Для этих целей существует специальный элемент textarea, имя которого также задается атрибутом name. Его относительные размеры могут быть определены в атрибутах rows и cols, обозначающими число видимых строк и символов в строке соответственно. Содержимое textarea хранится не в атрибуте value, а между открывающим и закрывающим тегами. Как и в input, максимальная длина значения может быть задана атрибутом maxlength:
Тут можно расположить большой
многострочный текст…
Если текст не помещается в строку textarea, то он переносится на следующую. Если же строк больше, чем вмещается в элемент, то автоматически появляется полоса прокрутки. В HTML5 есть атрибут, определяющий способ передачи содержимого на сервер – это wrap. Установленный в значение hard, он добавляет код символа переноса в конец каждой строки. По умолчанию же значением wrap является soft, при котором символы переноса строки не добавляются
Если же строк больше, чем вмещается в элемент, то автоматически появляется полоса прокрутки. В HTML5 есть атрибут, определяющий способ передачи содержимого на сервер – это wrap. Установленный в значение hard, он добавляет код символа переноса в конец каждой строки. По умолчанию же значением wrap является soft, при котором символы переноса строки не добавляются
HTML5
3. Элементы ввода данных. button
Исторически так сложилось, что кнопки можно добавлять не только элементом input, но и с помощью элемента button. В целом, он повторяет ту часть функциональности input, которая касается кнопок. Так значением атрибута type могут быть reset, submit и button, отвечающие за функции очистки формы, отправки данных и кнопки без определенного действия соответственно. Отличается элемент button тем, что он парный, и надпись на кнопке определяется не в атрибуте value, а в содержимом элемента. Теоретически, элемент button должен располагаться внутри формы, устанавливаемой элементом form. Тем не менее, браузеры не выводят сообщение об ошибке и корректно работают с элементом button, если он встречается самостоятельно. Однако, если необходимо результат нажатия на кнопку отправить на сервер, необходимо button поместить в form либо использовать атрибут form, который связывает между собой форму и кнопку, в нем указывается значение атрибута id
Тем не менее, браузеры не выводят сообщение об ошибке и корректно работают с элементом button, если он встречается самостоятельно. Однако, если необходимо результат нажатия на кнопку отправить на сервер, необходимо button поместить в form либо использовать атрибут form, который связывает между собой форму и кнопку, в нем указывается значение атрибута id
Кнопка отправки данных, будь это input или button, позволяет переопределить некоторые атрибуты формы (элемента form), к которой они относятся. Это атрибуты action, enctype, method, novalidate, а их «кнопочные» аналоги соответственно formaction, formenctype, formmethod, formnovalidate:
HTML5
3. Элементы ввода данных. select
Для организации выпадающих списков используют структуру, состоящую из элемента select, внутри которого размещаются дочерние option, представляющие варианты выбора:
Пирог
Хлеб
Печенье
Передаваемое на сервер имя поля указывается в атрибуте name элемента select, а его значение – в атрибуте value элемента option. В выпадающем списке, как и в случае с переключателем type=»radio», из предлагаемых вариантов может быть выбран только один. Но чтобы указать вариант по умолчанию применяется другой булев атрибут – selected=»selected»
В выпадающем списке, как и в случае с переключателем type=»radio», из предлагаемых вариантов может быть выбран только один. Но чтобы указать вариант по умолчанию применяется другой булев атрибут – selected=»selected»
HTML5
3. Элементы ввода данных. select. multiple
Присвоив элементу select атрибут size с некоторым числовым значением, он станет не выпадающим, а обычным списком с указанным количеством видимых на экране вариантов. Если их на самом деле больше, то браузер добавит к элементу полосу прокрутки. А с помощью атрибута multiple=»multiple» можно разрешить пользователю, зажав клавишу Ctrl или Shift, выбрать несколько вариантов одновременно. Такой список также перестанет быть выпадающим, и чтобы указать необходимое количество видимых элементов, необходимо применять атрибут multiple=»multiple» в паре с size:
Пирог
Хлеб
HTML5
3. Элементы ввода данных. select. optgroup
Элементы ввода данных. select. optgroup
Варианты из списка можно объединять в группы. Для этого достаточно разместить их внутри элементов optgroup. Заголовок каждой группы определяется ее атрибутом label:
Вольво
Сааб
Фольксваген
Ауди
HTML5
3. Элементы ввода данных. datalist
HTML5 предоставляет возможность объединить выпадающий список с обычным элементом ввода input. Такой список может содержать, например, наиболее востребованные поисковые запросы или рекомендуемые значения заполняемого поля. Формируется он элементом datalist, в который вложены option c предлагаемыми в атрибутах value вариантами. Чтобы связать такой список с полем ввода, необходимо присвоить элементу datalist уникальный идентификатор id и указать его в значении атрибута list элемента input. По умолчанию datalist не отображается на странице, а появляется, только когда пользователь вводит данные в поле, к которому он привязан:
Германия
Америка
Швеция
HTML5
3. Элементы ввода данных. label
Элементы ввода данных. label
Элемент label устанавливает связь между определенной меткой, в качестве которой обычно выступает текст, и элементом формы (input, select, textarea). Такая связь необходима, чтобы изменять значения элементов формы при нажатии курсором мыши на текст. Кроме того, с помощью label можно устанавливать горячие клавиши на клавиатуре и переходить на активный элемент подобно ссылкам
Существует два способа связывания объекта и метки. Первый заключается в использовании идентификатора id внутри элемента формы и указании его имени в качестве атрибута for элемента label. При втором способе элемент формы помещается внутрь элемента label:
Яблоко
Груша
Абрикос
HTML5
3. Элементы ввода данных. fieldset
Разместив несколько элементов внутри одного fieldset, можно таким образом лексически объединить их в одну группу. Визуально fieldset выглядит как рамка, в левом верхнем углу которой пишется заголовок. Его можно указать в элементе legend:
Его можно указать в элементе legend:
Цвет
Белый
Черный
HTML5
Источники
HTML5
http://webref.ru/
http://professorweb.ru/
Спасибо за внимание!
Скачать презентацию
атрибутов HTML: автозаполнение — HTML: Язык гипертекстовой разметки
Атрибут HTML autocomplete позволяет веб-разработчикам указать, какое разрешение должен иметь пользовательский агент для предоставления автоматизированной помощи при заполнении значений полей формы, а также руководство для браузера относительно типа информации, ожидаемой в поле.
Доступно для Платежный токен Другой вариант токена применяется к телефону, электронной почте и обмену мгновенными сообщениями. Для этих служб существует необязательный токен, указывающий, относится ли имя поля автозаполнения к Например: Спецификация предусматривает как широкие, так и узкие имена полей автозаполнения для многих типов информации. Например, в дополнение к полю Авторы спецификации рекомендуют как можно чаще использовать широкие имена полей автозаполнения:
Как правило, авторам рекомендуется использовать более широкие поля, а не более узкие, поскольку более узкие поля, как правило, выявляют западные предубеждения. Я согласен с этой рекомендацией. А с практической точки зрения это означает, что важно обратить внимание на таблицу значений и убедиться, что вы используете правильную таблицу для поля, с которым работаете. Последней функцией новых токенов атрибутов автозаполнения является возможность объявить произвольный раздел для группировки полей. Раздел определяется с помощью токена, начинающегося с Собрав все вместе, мы получили гораздо более сложный набор токенов для атрибута автозаполнения. И порядок токенов имеет значение. Во-первых, вы либо используете Если вы используете токены автозаполнения, порядок следующий: И имейте в виду, что Самый длинный токен автозаполнения может выглядеть примерно так: Боюсь, что нет. Я надеюсь, что со временем все браузеры будут поддерживать расширенный стандарт автозаполнения, но сейчас это не так. Я протестировал браузеры на мобильных и настольных компьютерах, чтобы узнать, какие атрибуты учитывает автозаполнение. Вот что я нашел: На данный момент только Chrome и Opera явно поддерживают новые функции автозаполнения. Похоже, что Safari имеет частичную поддержку, но поскольку у них нет документации, я не могу сказать, является ли это преднамеренным или просто соответствием регулярному выражению, которое просматривает атрибут автозаполнения, а также имя и другие атрибуты. С момента выпуска функции сканирования кредитных карт в iOS 8 веб-разработчики читали чайные листья, пытаясь угадать, какую комбинацию разметки ищет Safari. Некоторые предполагают, что вы должны иметь определенные значения в поле имени. Другие нашли значения в работе идентификаторов. Кажется, даже этикетки имеют значение:
Имя держателя карты немного сложнее. Мы долго возились с разными ID и чуть не сдались. Я провел довольно много тестов, но до сих пор не уверен, что полностью понимаю, что делает Safari. Однако я увидел достаточно, чтобы сделать некоторые основные выводы: Safari распознает созданную мной форму, которая включает только атрибуты автозаполнения. В тот момент, когда я начинаю печатать в первом поле, он предлагает заполнить форму с моей контактной информацией. Все это работает, как и ожидалось, с парой оговорок. Во-первых, неясно, что Safari использует для принятия решений о том, какую информацию автозаполнять из моего контакта в адресной книге Mac. Название моей должности заполнено, а компания, в которой я работаю, нет. Во-вторых, это не дает пользователям возможности выбирать, какую информацию они хотят использовать. Когда дело доходит до полей оплаты, поведение Safari полностью меняется. Атрибут автозаполнения игнорируется. Вместо этого Safari использует своего рода волшебную эвристику. И поскольку я не волшебник Apple, мне было трудно понять, что на самом деле делает Safari: В видео выше я редактирую метки двух полей. Оба имеют набор автозаполнения, а также имя и идентификатор, которые должны помочь Safari идентифицировать поле. И все же Safari не распознает поля, пока метки не будут изменены на Затем я пытаюсь изменить метку на По сути, у Safari есть неопубликованный список терминов, которые он ищет. К счастью, Жак Карон смог извлечь из симулятора iOS список строк, которые, по-видимому, ищет Safari: В моих экспериментах оба: и: активирует автозаполнение Safari и функцию сканирования кредитной карты на iOS. Учитывая то, что мы узнали, действительно ли возможно создать форму, поддерживающую автозаполнение в разных браузерах? Я думаю, что это. Или, по крайней мере, мы можем приблизиться, выполнив эти четыре шага. Это будущее автозаполнения. Браузеры, которые не распознают значения, будут их игнорировать. Это прогрессивное усовершенствование в лучшем виде. Чтобы воспользоваться преимуществами автозаполнения для пользователей Firefox и Edge, вы должны надеяться, что значения, которые вы выбираете для атрибута Один из способов сделать это — изучить популярные сайты и посмотреть, что они используют, а затем использовать те же значения. Или, возможно, используйте те же значения, что и для поля автозаполнения, в надежде, что по мере того, как все больше веб-разработчиков ознакомятся со стандартом, они начнут использовать эти имена для своих полей. К сожалению, невозможно гарантировать, что ваши пользователи Firefox и Edge ранее посещали форму, которая использует те же значения имени, что и ваша форма. Используя список, который смог извлечь Жак Карон, вы можете изменить значения атрибута В последнее время я просил аудиторию поднять руки, если автозаполнение является частью их планов тестирования. Никто не делает. Работаю в сети с 19 лет96, и мне еще предстоит увидеть автозаполнение как часть плана тестирования. Я подозреваю, что автозаполнение — слепое пятно для веб-разработчиков и дизайнеров. Поэтому очень важно тестировать наши продукты, чтобы убедиться, что они хорошо работают с автозаполнением. Вот пример формы, которая поддерживает автозаполнение в Chrome, Safari, Opera, Firefox и Edge: См. Чтобы увидеть его в действии, вам нужно просмотреть его на CodePen по https, иначе браузер не заполнит информацию о кредитной карте. Я также создал форму со всеми 53 полями в спецификации автозаполнения. В настоящее время ни один браузер не поддерживает все 53 поля. Производители браузеров предпринимают активные шаги по решению проблемы веб-платежей. В соавторстве с API запросов платежей участвуют Mozilla, Microsoft, Google и Facebook. Apple участвует в рабочей группе по веб-платежам, в которой разрабатывается API запроса платежа. Таким образом, похоже, что Apple, по крайней мере, номинально поддерживает API запроса платежей. Кроме того, ходят слухи, что Apple Pay будет доступна в мобильной сети в течение сезона праздничных покупок, что дает ощущение, что на этот раз этот новый импульс в отношении веб-платежей может быть реальным. Это новое внимание к оптимизации процесса онлайн-оформления заказов вселило в меня оптимизм в отношении того, что в ближайшем будущем поддержка токенов автозаполнения будет расширяться. элементов, принимающих текстовое или числовое значение в качестве входных данных,
работает точно так же, как доставка . домашний , рабочий , мобильный , факс или пейджер .
тел , которое будет единственным полем ввода, содержащим полный номер телефона, есть также:
тел-код страны тел-национальный тел-код города тел. местный тел-местный-префикс тел-местный-суффикс добавочный телефон
 Например, хотя в некоторых западных культурах принято иметь имя и фамилию именно в таком порядке (и поэтому часто упоминается как имя и фамилия), во многих культурах фамилия ставится на первое место, а имя во-вторых, и многие другие просто имеют одно имя (мононим). Таким образом, наличие одного поля является более гибким.
Например, хотя в некоторых западных культурах принято иметь имя и фамилию именно в таком порядке (и поэтому часто упоминается как имя и фамилия), во многих культурах фамилия ставится на первое место, а имя во-вторых, и многие другие просто имеют одно имя (мононим). Таким образом, наличие одного поля является более гибким.
section-. Что будет после тире, зависит от вас. Спецификация предоставляет этот пример разделов: <набор полей>
<метка> Адрес:
<метка> Город:
<метка> Почтовый индекс:
<набор полей>
<метка> Адрес:
<метка> Город:
<метка> Почтовый индекс:
для значений и для значений , либо используете имена полей автозаполнения. Вы не можете использовать их одновременно. [раздел-](необязательно) [доставка|выставление счетов](необязательно) [дом|работа|мобильный|факс|пейджер](необязательно) [имя поля автозаполнения ]
[дом|работа|мобильный|факс|пейджер] применяется только к именам полей автозаполнения телефона, электронной почты и чата.
Браузер
Версия
ОС
ID
Имя
Автозаполнение
Хром
50
ОС Х 10.11.4
Нет
Да
Да
Опера
35
ОС Х 10.11.4
№
Да
Да
Firefox
46
ОС Х 10.11.4
Да
Да
Нет
Край
25
Windows 10
Нет
Да
Нет
Сафари
9,1
ОС Х 10.
 11.4
11.4 Частично
Частично
Частично
Сафари
9
iOS 9.3.1
Частично
Частично
Частично
 Мы не смогли определить идентификатор, который заставил бы Card Scan заполнить его. После долгих разочарований мы наконец обнаружили, что ТЕКСТ метки, связанной с полем, имеет значение. Установка текста этикетки на «Имя на карте» была волшебной уловкой.
Мы не смогли определить идентификатор, который заставил бы Card Scan заполнить его. После долгих разочарований мы наконец обнаружили, что ТЕКСТ метки, связанной с полем, имеет значение. Установка текста этикетки на «Имя на карте» была волшебной уловкой.
 Мой контакт содержит как мой домашний адрес, так и мой рабочий адрес. Safari хочет автоматически заполнить только мой домашний адрес. Мне не повезло, если я хочу отправить что-то в офис.
Мой контакт содержит как мой домашний адрес, так и мой рабочий адрес. Safari хочет автоматически заполнить только мой домашний адрес. Мне не повезло, если я хочу отправить что-то в офис. Имя на карте и Номер кредитной карты . Как упоминалось ранее, Safari должен видеть более одного поля, чтобы активировать автозаполнение. CCNumber , которая продолжает работать. Однако изменить его на CC Number прерывает автозаполнение.
 Однако установка одних и тех же значений в атрибут автозаполнения не сработает.
Однако установка одних и тех же значений в атрибут автозаполнения не сработает. имени , совпадают с тем, что использовали разработчики на других сайтах. 
name или label , чтобы они соответствовали ожиданиям Safari.  форму автозаполнения Pen Cross Browser — Selected Fields Джейсона Григсби (@grigs) на CodePen.
форму автозаполнения Pen Cross Browser — Selected Fields Джейсона Григсби (@grigs) на CodePen. 

 ..</legend>
<label> Address:
<input name="ra" autocomplete="section-red shipping street-address">
</label>
<label> City:
<input name="rc" autocomplete="section-red shipping address-level2">
</label>
<label> Postal Code:
<input name="rp" autocomplete="section-red shipping postal-code"> </label>
</fieldset>
..</legend>
<label> Address:
<input name="ra" autocomplete="section-red shipping street-address">
</label>
<label> City:
<input name="rc" autocomplete="section-red shipping address-level2">
</label>
<label> Postal Code:
<input name="rp" autocomplete="section-red shipping postal-code"> </label>
</fieldset>
 Если пользователи хотят придумать пароль (например, используя генератор паролей), то они вынуждены сначала наугад ввести что-то в поле, чтобы увидеть критерии для создания пароля.
Если пользователи хотят придумать пароль (например, используя генератор паролей), то они вынуждены сначала наугад ввести что-то в поле, чтобы увидеть критерии для создания пароля.



 При этом один только факт, что юзер открыл страницу «контакты», не означает, что он готов сразу же начать заполнение вашей формы. Поэтому напоминаем: используйте аттрибут разумно.
При этом один только факт, что юзер открыл страницу «контакты», не означает, что он готов сразу же начать заполнение вашей формы. Поэтому напоминаем: используйте аттрибут разумно. Его нельзя стилизовать в CSS, оно будет индивидуально для каждого конкретного браузера.
Его нельзя стилизовать в CSS, оно будет индивидуально для каждого конкретного браузера.
