Атрибут autocomplete | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 17.0+ | 9.6+ | 5.2+ | 4.0+ | 2.3+ | 3.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Этот атрибут помогает заполнять поля форм текстом, который был введён в них ранее. Значения сохраняет и подставляет браузер, при этом автозаполнение по соображениям безопасности может отключаться пользователем в настройках и не может в таком случае управляться атрибутом autocomplete. К примеру, включение автозаполнения в браузере Chrome показано на рис. 1.
Рис. 1. Настройки автозаполнения
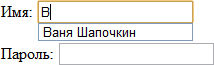
При вводе первых букв текста выводится список сохранённых ранее значений, из которого можно выбрать необходимое (рис. 2).
Рис. 2. Список для подстановки
Синтаксис
<input type="text" autocomplete="on | off">
<input type="password" autocomplete="on | off">
<input type="email" autocomplete="on | off">
<input type="search" autocomplete="on | off">
<input type="url" autocomplete="on | off">
<input type="tel" autocomplete="on | off">Значения
- on
- Включает автозаполнение текста.
- off
- Отключает автозаполнение. Это значение обычно используется для отмены сохранения в браузере важных данных (паролей, номеров банковских карт), а также редко вводимых или уникальных данных (капча).
Обязательный атрибут
Нет.
Значение по умолчанию
Зависит от настроек браузера.
Пример
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег input, атрибут autocomplete</title>
</head>
<body>
<form>
<p>Имя: <input name="user" autocomplete="on"></p>
<p>Пароль: <input name="pass" type="password"></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html> Отключайте autocomplete / Habr
В 1999-м году в браузере IE 5 Микрософт впервые реализовал автозаполнение текстовых полей форм, что позволило вам не вводить текст, который вы уже вводили ранее в поле с данным именем (в том числе на другом сайте). Тогда же появилось нестандартное расширение тега : атрибут autocomplete, установление которого в off позволяло отключить эту функциональность для конкретного поля. Сейчас все популярные браузеры (подсказали, что кроме Оперы) поддерживают автозаполнение и этот атрибут. Он также введён в стандарт HTML 5. Тем не менее, разработчики веб-сайтов зачастую им пренебрегают.Кредитные карты
Наиболее важное место, где следует его использовать — это поле ввода номера кредитной карты. Следует помнить, что браузер запоминает все значения, вводимые в этом поле. К примеру, Firefox 3.5.x это делает в файле formhistory.sqlite в пользовательском профиле, где они лежат в открытом виде. Установка мастер-пароля в менеджере паролей Firefox не приводит к шифрованию этого файла, и я не нашёл расширений, которые бы это сделали (подскажите, если знаете такие). Я довольно часто пользуюсь веб-шопами и, введя в поиск в моём любимом просмотрщике файлов первые четыре цифры номера своей карточки (которые, кстати, одинаковые для всех карт моего банка), я нашёл пять экземпляров номера карточки под разными именами полей: cc_number, cregit_num, CARDNUM, ctl00$cphBody$txtCardNumber и cardnr. В пределах видимости в трёх случаях я нашёл cardholder name, в двух случаях expiration date (часто предлагают выбрать из выпадающего списка, поэтому она не всегда запоминается), в четырёх случаях CVV-код. Замечу, что CVV-код нужен не всем шопам, во многих удаётся успешно покупать, не вводя его.
<input type="text" name="cc_number">
<input type="text" name="cregit_num">
<input type="text" name="CARDNUM">
<input type="text" name="ctl00$cphBody$txtCardNumber">
<input type="text" name="cardnr">
Открыв его в браузере, я в каждом поле нажал «вниз» и «удалить». Сразу после этого номера карточки исчезли из formhistory.sqlite.
Если ваш сайт запрашивает информацию о карточке, обязательно добавляйте autocomplete="off" в поле ввода номера, владельца карты и cvv-кода. Было бы здорово увидеть поддержку и со стороны браузеров. К примеру, расширение для Firefox, которое позволяет выборочно сохранять текст в соответствии с регулярным выражением. Для номера карточки всё просто: 16 цифр подряд — не сохраняем. Не припомню, чтобы я вводил ещё какие-то 16-значные числа, которые бы я хотел запомнить в автозаполнении. Шифрование данных автозаполнения с использованием мастер-пароля было бы также уместно.
Капча
Это не является проблемой безопасности, но частенько раздражает. Если ваш сайт предлагает ввести капчу, автозаполнение надо выключать, так как она всё равно не повторяется. Такое я видел даже в Google:
Собственное автозаполнение
Если вы сами реализовали автозаполнение (к примеру, с подгрузкой вариантов через Ajax), то не забудьте отключить браузерное. Обычно не забывают, но я сталкивался с этим, к примеру, на сайте Wikiled:
Верхний вариант предложен браузером, а нижние — механизмом автозаполнения самого сайта (ещё и влезла какая-то подсказка про экранную клавиатуру). В результате пользоваться сайтовским автозаполнением очень тяжело, особенно с клавиатуры, так как стрелки перехватывает браузер.
В целом мораль: для каждого текстового поля, которое вы создаёте, на автомате прикидывайте, будет ли пользователю польза от автозаполнения в этом поле. Если нет, то отключайте. Кстати, автозаполнение по умолчанию можно отключить для всей формы, используя <form autocomplete="off">, а затем при необходимости включить для отдельных полей.
Upd: Чтобы XHTML-документ проходил валидацию W3C, можно расширить DTD, например, так:<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd" [
<!ATTLIST input autocomplete CDATA #IMPLIED>
]>
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head><title/></head>
<body>
<div><input type="text" autocomplete="off" name="test"/></div>
</body>
</html>
Как отключить автозаполнение браузера в поле веб-формы/тег ввода? (html, browser, autocomplete)
Большинство основных браузеров и менеджеров паролей (правильно, IMHO) теперь игнорируют autocomplete=off.
Зачем? Многие банки и другие сайты с высокой степенью безопасности добавили
Давным-давно большинство менеджеров паролей начали игнорировать autocomplete=off, и теперь браузеры начинают делать то же самое только для ввода имени пользователя и пароля.
К сожалению, ошибки в реализациях автозаполнения вставляют имя пользователя и/или пароль в неправильные поля формы, вызывая ошибки проверки формы или, что еще хуже, случайно вставляя имена пользователей в поля, которые пользователь намеренно оставил пустым пользователем.
Что веб-разработчик делать?
- Если вы можете хранить все поля пароля на странице самостоятельно, это отличный старт, поскольку кажется, что наличие поля пароля является основным триггером для автозаполнения пользователя/пароля для ввода. В противном случае прочитайте приведенные ниже советы.
- Safari замечает, что в этом случае есть два поля пароля и в этом случае отключает автозаполнение, предполагая, что это должна быть форма пароля для изменения, а не форма входа в систему. Поэтому просто обязательно используйте 2 поля пароля (новые и подтвердите новые) для любых форм, где вы разрешаете
Chrome 34, к сожалению, будет пытаться автоматически заполнять поля с помощью пользователя/пароля всякий раз, когда он видит поле пароля. Это довольно плохая ошибка, которая, надеюсь, изменит поведение Safari. Однако, добавление этого в начало вашей формы, кажется, отключает автозаполнение пароля:
<input type="text"> <input type="password">
Я еще не исследовал IE или Firefox полностью, но буду рад обно
Атрибут autocomplete тега | HTML справочник
HTML тег <input>Значение и применение
Обращаю Ваше внимание, что автозаполнение не будет работать если у элемента <input> отсутствует атрибут name. Варианты, которые будут предложены браузером для заполнения зависят от имени элемента, заданные в атрибуте name.
Поддержка браузерами
Синтаксис:
<input autocomplete = "on | off | autofill detail tokens">
Значения атрибута
| Значение | Описание |
|---|---|
| on | Указывает, что автозаполнение включено. Это значение по умолчанию. |
| off | Указывает, что автозаполнение выключено. |
| autofill detail tokens | Полный перечень значений при необходимости вы можете найти в официальном стандарте WHATWG Standard. |
Отличия HTML 4.01 от HTML 5
Атрибут autocomplete считается новым в HTML 5.Пример использования
<!DOCTYPE html> <html> <head> <title>Использование атрибута autocomplete HTML тега <input></title> </head> <body> <form name = "myForm" action = "script.php"> <!-- определяем имя для нашей формы и адрес, куда отправляется форма --> Логин: <input type = "text" name = "userLogin" autocomplete = "on"><br><br> <!-- определяем элемент управления для ввода текстовой информации (автозаполнение включено) --> Пароль: <input type = "password" name = "userPass" autocomplete = "off"><br><br> <!-- определяем элемент управления для ввода пароля и отключаем автозаполнение --> <input type = "submit" value = "Войти"> <!-- определяем кнопку отправки формы --> </form> </body> </html>
В данном примере мы создали форму (HTML тег <form>), атрибутом name определили имя для нашей формы, атрибутом action указали адрес, куда отправляется форма.
Внутри формы мы поместили элемент управления <input>, который позволяет пользователю ввести текстовую информацию и атрибутом autocomplete указали, что автозаполнение для поля включено. Для второго элемента управления <input>, который предназначен для ввода пароля, мы отключили автозаполнение (значение off атрибута autocomplete).
Результат нашего примера:
Пример использования атрибута autocomplete HTML тега <input>.HTML тег <input>html5 — Автозаполнение ввода текста
Этот вопрос довольно старый, но у меня есть обновленный ответ на 2017 год !
Вот ссылка на официальный текущий стандарт WHATWG HTML для включения автозаполнения.
Следующий ответ от моего оригинального ответа отсюда: https://stackoverflow.com/a/41965106/1696153
Все, что вам нужно сделать сейчас, чтобы вызвать автозаполнение, это правильно назвать тег input .
Google написал довольно приятное руководство по разработке веб-приложений, удобных для мобильных устройств. У них есть раздел о том, как назвать входные данные в формах, чтобы легко использовать автозаполнение. Несмотря на то, что он написан для мобильных устройств, он применим как для настольных компьютеров, так и для мобильных устройств!
Вот несколько ключевых моментов о том, как включить автозаполнение:
- Используйте
<label>для всех ваших полей<input> - Добавьте атрибут
autocompleteв теги<input>и заполните его, используя это руководство . - Назовите свое
nameи атрибутыautocompleteправильно для всех тегов<input> Пример :
<label for="frmNameA">Name</label> <input type="text" name="name" placeholder="Full name" required autocomplete="name"> <label for="frmEmailA">Email</label> <input type="email" name="email" placeholder="[email protected]" required autocomplete="email"> <!-- note that "emailC" will not be autocompleted --> <label for="frmEmailC">Confirm Email</label> <input type="email" name="emailC" placeholder="[email protected]" required autocomplete="email"> <label for="frmPhoneNumA">Phone</label> <input type="tel" name="phone" placeholder="+1-555-555-1212" required autocomplete="tel">
Чтобы запустить автозаполнение, убедитесь, что вы правильно указали name и атрибуты autocomplete в своих тегах <input> . Это автоматически разрешит автозаполнение в формах. Также убедитесь, что у вас есть <label> ! Эту информацию также можно найти здесь .
Вот как назвать ваши входные данные:
- название
- Используйте любой из них для
name:name fname mname lname - Используйте любой из них для
autocomplete:-
name(для полного имени) -
given-name(для имени) -
additional-name(для второго имени) -
family-name(для фамилии)
-
- Пример:
<input type="text" name="fname" autocomplete="given-name">
- Используйте любой из них для
- Эл. адрес
- Используйте любой из них для
name:email - Используйте любой из них для
autocomplete:email - Пример:
<input type="text" name="email" autocomplete="email">
- Используйте любой из них для
- Адрес
- Используйте любой из них для
name:address city region province state zip zip2 postal country - Используйте любой из них для
autocomplete:- Для одного адреса введите:
- Для двух адресных входов:
-
address-line1 -
address-line2
-
-
address-level1(штат или провинция) -
address-level2(город) -
postal-code(почтовый индекс) -
country
- Используйте любой из них для
- Телефон
- Используйте любой из них для
name:phone mobile country-code area-code exchange suffix ext - Используйте любой из них для
autocomplete:tel
- Используйте любой из них для
- Кредитная карта
- Используйте любое из них для
name:ccname cardnumber cvc ccmonth ccyear exp-date card-type - Используйте любой из них для
autocomplete:-
cc-name -
cc-number -
cc-csc -
cc-exp-month -
cc-exp-year -
cc-exp -
cc-type
-
- Используйте любое из них для
- Usernames
- Используйте любой из них для
name:username - Используйте любой из них для
autocomplete:username
- Используйте любой из них для
- Пароли
- Используйте любой из них для
name:password - Используйте любой из них для
autocomplete:-
current-password(для форм входа) -
new-password(для форм регистрации и смены пароля)
-
- Используйте любой из них для
Атрибут autocomplete | HTML | WebReference
Этот атрибут помогает заполнять поля форм текстом, который был введён в них ранее. Значения сохраняет и подставляет браузер, при этом автозаполнение по соображениям безопасности может отключаться пользователем в настройках браузера и не может в таком случае управляться атрибутом autocomplete.
При вводе первых букв текста выводится список сохранённых ранее значений, из которого можно выбрать необходимое (рис. 1).

Рис. 1. Список для подстановки
Автозаполнение конкретного поля формы привязывается к его атрибуту name и при смене значения теряется.
Синтаксис
<input type="text" autocomplete="on | off">
<input type="password" autocomplete="on | off">
<input type="email" autocomplete="on | off">
<input type="search" autocomplete="on | off">
<input type="url" autocomplete="on | off">
<input type="tel" autocomplete="on | off">Значения
- on
- Включает автозаполнение текста.
- off
- Отключает автозаполнение. Это значение обычно используется для отмены сохранения в браузере важных данных (паролей, номеров банковских карт), а также редко вводимых или уникальных данных (капча).
Значение по умолчанию
Зависит от настроек браузера.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>input, атрибут autocomplete</title>
</head>
<body>
<form action="handler.php">
<p>Имя: <input name="user" autocomplete="on"></p>
<p>Пароль: <input name="pass" type="password"></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02.01.2017
Редакторы: Влад Мержевич

html5 — ввод текста Автозаполнение для HTML5
Этот вопрос довольно старый , но у меня есть обновленный ответ на 2017 год !
Вот ссылка на официальный текущий стандарт WHATWG HTML для включения автозаполнения.
Следующий ответ от моего первоначального ответа здесь: https://stackoverflow.com/a/41965106/1696153
Все , что вам нужно сделать сейчас , чтобы вызвать автозаполнения, чтобы назвать свой inputтег правильно.
Google написал довольно хороший руководство для разработки веб — приложений , которые являются дружественными для мобильных устройств. У них есть раздел о том , как назвать входы на формах легко использовать функцию автозаполнения. Eventhough это написано для мобильных устройств, это относится как для настольных компьютеров и мобильных устройств!
Вот некоторые ключевые моменты, о том, как включить автозаполнение:
- Используйте
<label>для всех<input>полей - Добавить
autocompleteатрибут к вашим<input>тегам и заполнить его с помощью этого руководства . - Назовите ваши
nameиautocompleteатрибуты правильно для всех<input>тегов Пример :
<label for="frmNameA">Name</label> <input type="text" name="name" placeholder="Full name" required autocomplete="name"> <label for="frmEmailA">Email</label> <input type="email" name="email" placeholder="[email protected]" required autocomplete="email"> <!-- note that "emailC" will not be autocompleted --> <label for="frmEmailC">Confirm Email</label> <input type="email" name="emailC" placeholder="[email protected]" required autocomplete="email"> <label for="frmPhoneNumA">Phone</label> <input type="tel" name="phone" placeholder="+1-555-555-1212" required autocomplete="tel">
Для того , чтобы вызвать автозаполнения, убедитесь , что вы правильно назвать nameи autocompleteатрибуты в ваших <input>тегов. Это автоматически позволит автозаполнения на формах. Убедитесь также , чтобы иметь <label>! Эта информация может быть найдена здесь .
Вот как назвать свои входы:
- имя
- Используйте любой из них для
name:name fname mname lname - Используйте любой из них для
autocomplete:name(Полное имя)given-name(Для имени)additional-name(Для среднего имени)family-name(Для фамилии)
- Пример:
<input type="text" name="fname" autocomplete="given-name">
- Используйте любой из них для
- Эл. адрес
- Используйте любой из них для
name:email - Используйте любой из них для
autocomplete:email - Пример:
<input type="text" name="email" autocomplete="email">
- Используйте любой из них для
- Адрес
- Используйте любой из них для
name:address city region province state zip zip2 postal country - Используйте любой из них для
autocomplete:- Для одного входного адреса:
- Для двух адресных входов:
address-line1address-line2
address-level1(штат или провинция)address-level2(город)postal-code(почтовый индекс)country
- Используйте любой из них для
- Телефон
- Используйте любой из них для
name:phone mobile country-code area-code exchange suffix ext - Используйте любой из них для
autocomplete:tel
- Используйте любой из них для
- Кредитная карта
- Используйте любой из них для
name:ccname cardnumber cvc ccmonth ccyear exp-date card-type - Используйте любой из них для
autocomplete:cc-namecc-numbercc-csccc-exp-monthcc-exp-yearcc-expcc-type
- Используйте любой из них для
- Usernames
- Используйте любой из них для
name:username - Используйте любой из них для
autocomplete:username
- Используйте любой из них для
- Пароли
- Используйте любой из них для
name:password - Используйте любой из них для
autocomplete:current-password(Для входа в систему форм)new-password(Для регистрации аккаунта и пароля изменения формы)
- Используйте любой из них для
