В Чём Отличие HTML от HTML 5: Основные Изменения
HTML5 на данный момент является основным строительным блоком Интернета. Это звучит просто, но это не так. По крайней мере не совсем так. Интернет в наши дни стал гораздо более интересным место, чем был когда-либо. И чтобы позволить эти интересным вещам работать, HTML должен был развиваться. Поэтому в этом руководстве мы поговорим о том, как ему удалось это сделать на примере различий между HTML и HTML 5. Но для начала, давайте узнаем, что такое HTML.
Что Такое HTML?
Чтобы ответить на этот вопрос и рассказать про различия между нынешней и старой версией языка, мы должны расшифровать саму аббревиатуру. HTML означает Язык Гипертекстовой Разметки. Если вы не занимались веб-разработкой, то это вам явно не особо помогло, ведь так?
Что же, во-первых люди ошибочно считают HTML языком программирования, но это вовсе не так. Вместо этого, его можно считать способом давать разметки браузеру о том, как должна выглядеть страница.
Основным различием HTML от более полноценного языка программирования является то, что HTML не может обрабатывать логические запросы. И именно этим занимается большинство языков программирования. Вы не можете сказать HTML делать одну вещь в одной ситуации, а другую в другой. Хотя программирование в основном из этого и состоит.
Это и будет краткий ответ на вопрос “Что такое HTML?” и наш первый шаг, чтобы узнать почему HTML5 это необходимость.
Итак, Как Работает HTML?
Ответ на этот вопрос также поможет нам понять различия между двумя версиями. Ведь пятая редакция языка построена на долгой истории веб-разработки и имеет дело с совершенно другим технологическим ландшафтом.
Тогда, каким образом работает HTML?
Всё, что вы пишите с помощью HTML говорит браузеру о том, что вы хотите увидеть на странице и в каком порядке. Если вы сделаете сайт с помощью простого HTML, то он будет выглядеть очень базовым, так как язык разметки не предназначен для стилизации сайта (для этого лучше воспользоваться CSS).
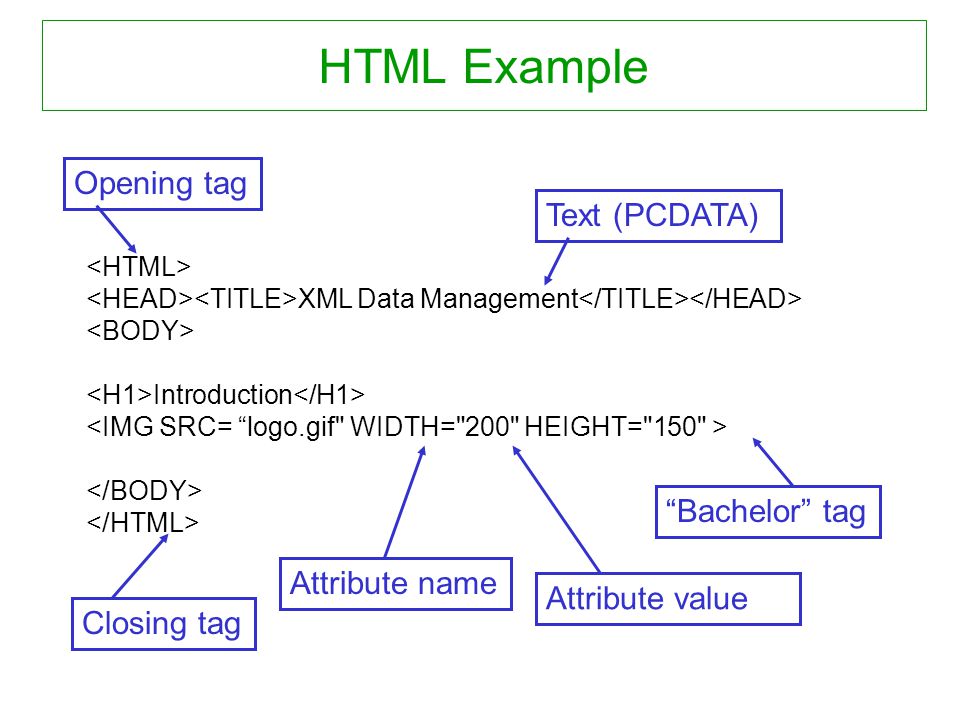
Проще говоря, HTML работает определяя различные элементы в < > (открывающих) и </ > (закрывающих) тегах. Они говорят браузеру какой там должен быть элементы и где он должен находиться.
Некоторые примеры:
- <p> Символ p в тегах говорит браузеру, что это текстовый элемент абзац.
- <h3> говорит, что это Заголовок 2.
- Далее вы закрываете абзац с помощью </p> или </h3> если хотите, что бы он был Заголовком 2.
Если вы хотите узнать про теги больше, то загляните в справочную часть нашего сайта по HTML тегам.
Конечно, это лишь базовое представление и всё гораздо сложнее, но всё сводится к тому, что HTML помещает один элемент за другим. Но КАК и ГДЕ он помещает эти элементы и какие теги для этого используются менялось с течением времени множество раз. Это ещё одно из различий между HTML и HTML 5. С течением времени HTML эволюционировал и HTML5 стал новой вехой в его развитии и некоторые не понимают, что это обязательная часть изучения данного языка.
Это ещё одно из различий между HTML и HTML 5. С течением времени HTML эволюционировал и HTML5 стал новой вехой в его развитии и некоторые не понимают, что это обязательная часть изучения данного языка.
Самые Полюбившиеся Статьи
Ищете более подробную информацию по какой-либо связанной теме? Мы собрали похожие статьи специально, чтобы вы провели время с пользой. Взгляните!
Что Такое HTML5?
Хорошо, теперь мы знаем об HTML. Тогда, HTML5, что это такое?
Люди, которые создали HTML в 1995 году, даже не имели понятия насколько сильно измениться Интернет в будущем
Конечно же, язык разметки тоже не должен был стоять на месте. Поэтому HTML 5 стал самой последней версией этого Языка Гипертекстовой Разметки. Его предназначением стало достижение полной совместимости сайта с любым доступным на данный момент браузером.
Безусловно, вы можете создать сайт с помощью предыдущей версии языка HTML, но она не будет обладать теми преимуществами, которые предлагает HTML 5. Вероятно, самое явное различие между HTML и HTML 5 заключается в том, как они обрабатывают некоторые современные особенности сайтов, в частности адаптивность для мобильных устройств, число которых растёт с каждым днём. И правда заключается в том, что при создании сайта в 2021, вы обязаны использовать HTML5.
Вероятно, самое явное различие между HTML и HTML 5 заключается в том, как они обрабатывают некоторые современные особенности сайтов, в частности адаптивность для мобильных устройств, число которых растёт с каждым днём. И правда заключается в том, что при создании сайта в 2021, вы обязаны использовать HTML5.
Различия Между HTML и HTML5
Теперь, когда мы знаем про HTML5, что это и почему используется. Давайте взглянем насколько сильно он изменился по сравнению со своими предшественниками.
Вы ещё помните, когда сайты выглядели так?
Первая самая базовая версия HTML была “создана” в 1993, а HTML 2.0 появился уже в 1995. Попробуйте вспомнить самый первый сайт, который вы увидели (если вы не можете вспомнить, то они мало чем отличались от примера выше). Теперь, откройте новую вкладку и перейдите на любой другой современный сайт.
Вы видите насколько продвинутыми стали новые сайты по сравнению с прошлым?
Это кажется невероятным, но создание чего-то современного с помощью самых первых версий HTML будет почти невозможно. На тот момент просто не было необходимых технологий для этого, поэтому в них не было нужды.
На тот момент просто не было необходимых технологий для этого, поэтому в них не было нужды.
Поэтому чем больше возрастали возможности компьютеров и Интернета, тем больше разработчиков по всему миру работали над HTML с целью улучшения возможностей своих сайтов.
После HTML 2.0 пришёл HTML 3.0 в январе 1997, но вскоре его место занял (около 11 месяцев спустя) HTML4.
HTML4 был создан в 1997 году W3C (Консорциумом Всемирной Паутины) и оставался основной Интернета более чем 17 лет (гораздо больше, чем его предшественники). И вот, в 2014 появился HTML 5, который продолжает получать широкое распространение среди разработчиков. Ещё одним отличием HTML от HTML 5 является то, что это будет последняя версия данного языка. Именно поэтому HTML5 останется надолго и будет обновляться без каких-либо серьёзных изменений или новой HTML6 (по крайней мере пока).
Но, давайте рассмотрим более подробнее: Как был адаптирован HTML5 к изменения в современной веб-разработке?
Лучшая Обработка Ошибок
Одним из самых ключевых различий является более лучшая обработка ошибок.![]() Почему это настолько важный аспект?
Почему это настолько важный аспект?
Что же, к сожалению, никто не может написать код, который никогда не сломается. По крайней мере без изменений.
Поэтому одной из целей разработки HTML5 была возможность упрощения процесса создания браузерных парсеров, которые лучше обрабатывают сломанный HTML-код..
HTML5 был разработан для предоставления постоянной обработки ошибок, что сделало процесс более единообразным и значительно сократило усилия и затраты на создание работающего браузера.
HTML5 позволяет вашему браузеру показывать вам более правильную страницу, даже если разработчики допустили небольшую ошибку или пропустили где-то стиль.
Поддержка Современных Веб-Приложений
Улучшенная поддержка веб-приложений также стала важной частью обновления. Почему она необходима?
Представьте сайты 90-ых. Теперь подумайте о YouTube или Netflix (изображение ниже). Современные сайты является своего рода отдельной программой, которая работает в вашем браузере. HTML5 это одна из причин, по которым разработчики могут воплощать в жизнь подобные проекты.
HTML5 это одна из причин, по которым разработчики могут воплощать в жизнь подобные проекты.
Когда HTML4 являлся золотым стандартом, разработчикам приходилось искать лазейки для обхода его ограничений, вроде Flash, JavaScript, расширений браузера и многих других инструментов.
С появлением HTML5 многие из этих инструментов стали частью самого HTML, что позволяет воплощать многочисленные проекты без каких-либо дополнительных инструментов.
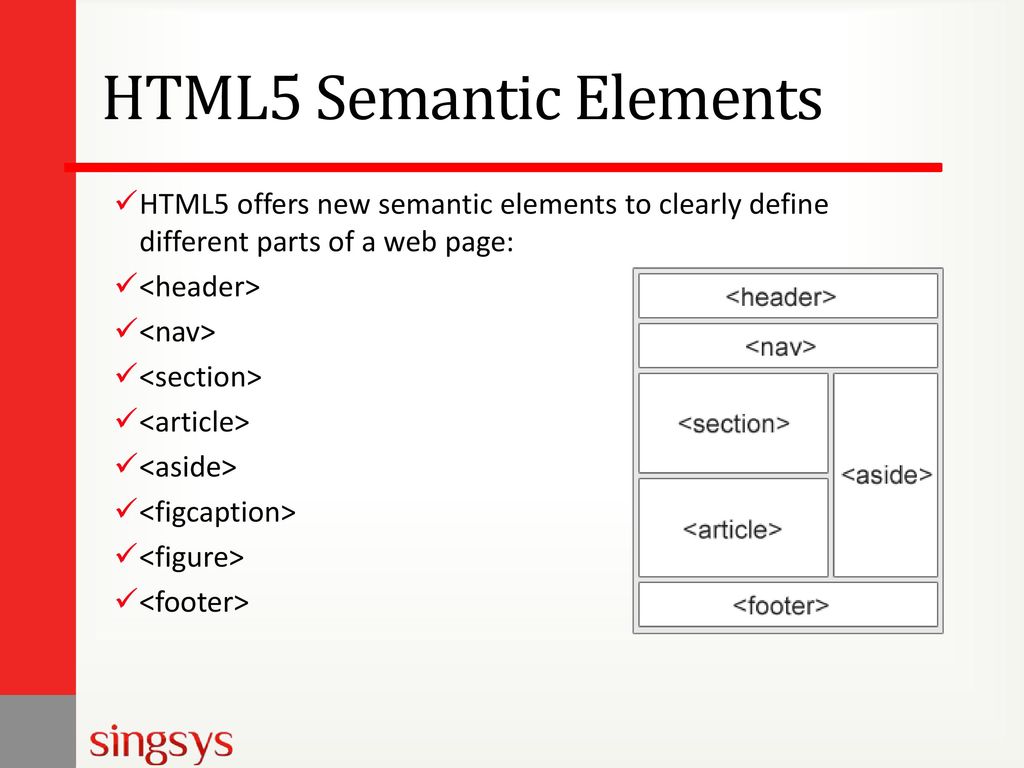
Улучшенная Семантика
Другим отличием между HTML и HTML5 является улучшенная семантика или другими словами более упрощённый синтаксис.
Сложный сайт может быть очень запутанным. Различные элементы по всему сайту, сотни, если не тысячи различных из них.
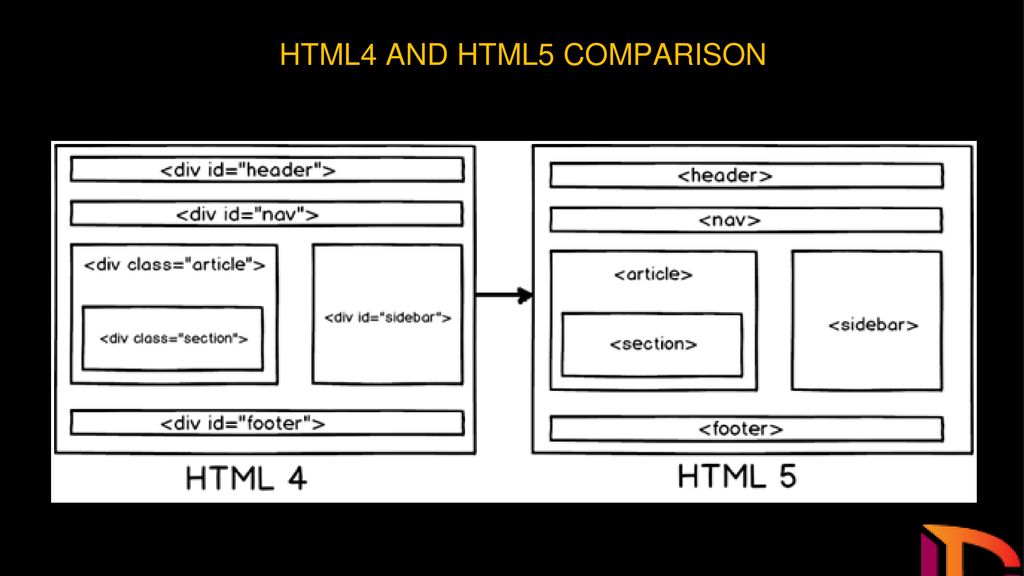
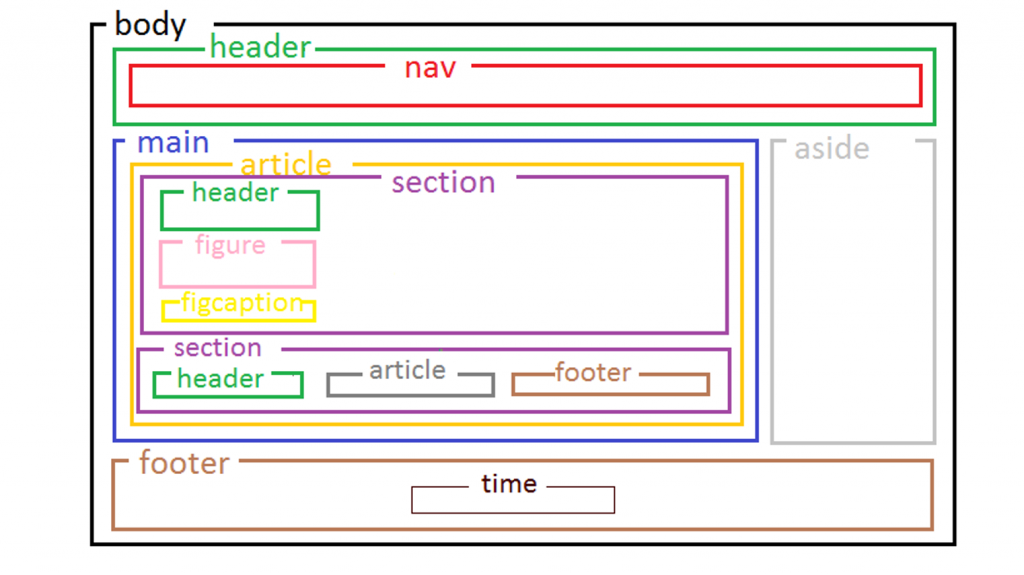
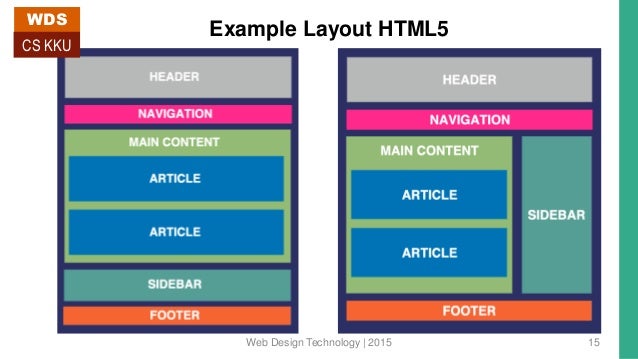
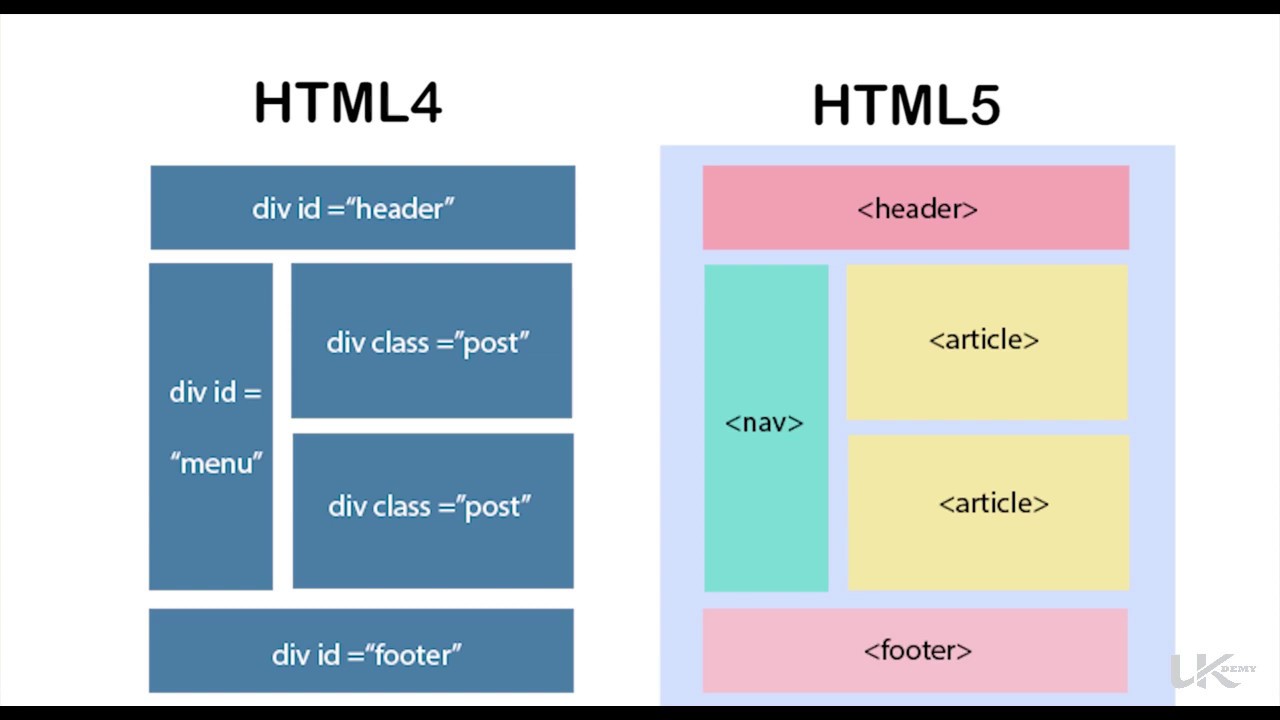
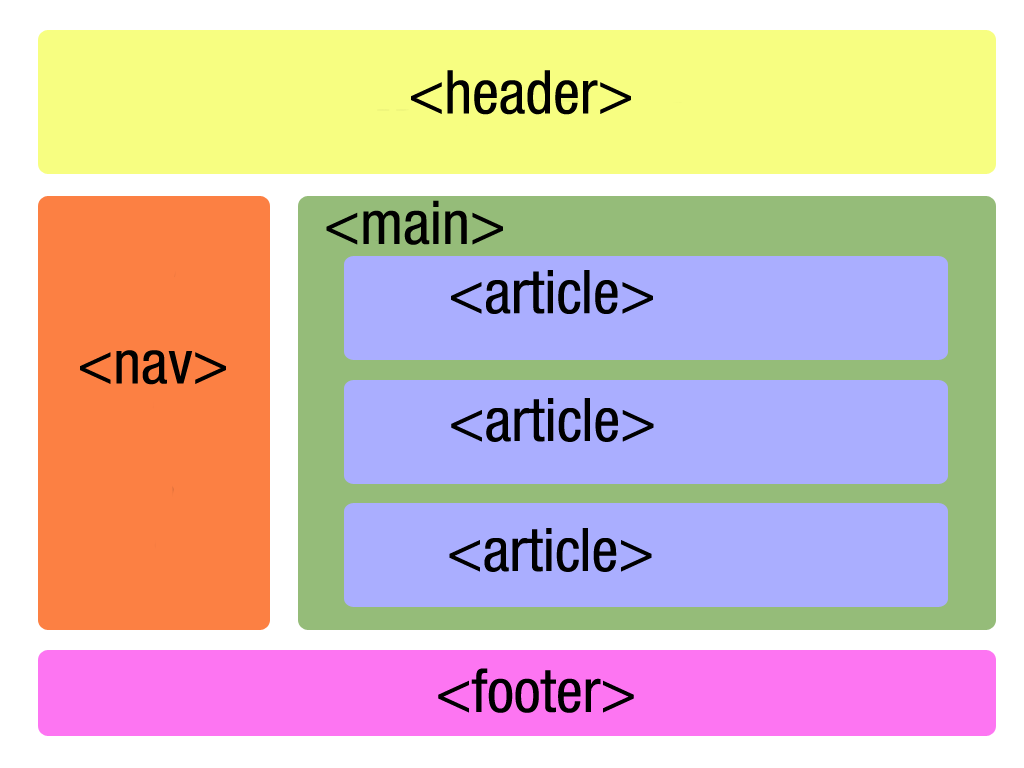
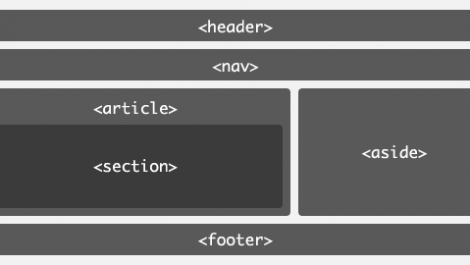
HTML5 был создан, чтобы привести HTML к стандарту 21 века. Синтаксис языка гипертекстовой разметки стал более интуитивен. Например, теперь появились тэги вроде <nav> , чтобы указать на часть с навигацией сайта. Или тег <footer>, который помогает увидеть более чёткую структуру футера сайта.
Цель изменения была в том, чтобы сделать процесс написания и проверки HTML более простым.
Улучшения Мобильной Поддержки
В 1997, когда был выпущен HTML4, мобильный телефон был относительно новой вещью. Телефоны были необходимы только, что же, для звонков и иногда сообщений. Вы сами знаете насколько всё изменилось
В 2014, когда был представлен HTML5, мы жили уже в совершенно другом мире. Смартфоны с технологией 4G стали важной частью повседневной жизни каждого человека.
Такой сдвиг поспособствовал другому различию между двумя версиями — улучшенной мобильное поддержке.
Экраны телефонов чаще всего длиннее, чем шире, тогда как с мониторами компьютеров дела обстоят совсем наоборот. Что выглядит отлично на компьютере, может выглядеть совершенно неправильно на смартфоне (проблема 1: контент шире чем экран), если сайт не был разработан специально для мобильных.
Именно в этом аспекте HTML5 облегчил жизнь для разработчиков по всему миру.
И HTML5 выбрал правильное время для этого. Более чем половины всех пользователей Интернета используют смартфоны. Возможно, что сейчас этим пользователем являетесь вы. Будете ли вы оставаться на сайте, который выглядит ужасно на телефоне? Вы даже вряд-ли захотите посетить его потом с помощью ПК.
Более того, по данным ThinkWithGoogle, 80% пользователей более склонны купить что-то у бренда, который имеет мобильную версию сайта или приложение. Поэтому мобильная поддержка стала важной не только для пользователей – но и для самих компаний.
Поддержка Аудио и Видео
Работа с видео и аудио является ещё одним отличием HTML от HTML5.
В 1997 году с коммутируемым подключением и компьютерами, которые уступают современному тостеру, для HTML не стояло задачи по внедрению поддержки аудио или видео на сайтах.
В 2014 и даже в 2021? Всё совсем по другому. Интернет стал настолько быстрее, что аудио и видео контент стал невероятно важным. Ни для кого не секрет, что различные подкасты и видео стали гораздо популярнее написанного контента.
В такой среде неудивительно, что этот аспект стал очень важным для развития основного языка разметки.
Поддержка Векторной Графики
В новой версии значительно улучшена поддержка векторной графики, которая является одним из инструментов, которые делают сайты более красивыми на различных устройствах..
Обычный файл .jpg масштабируется либо прижимая пиксели оригинального изображения ближе, либо наоборот отдаляя их (если объяснять в очень простой манере).
Тогда, что случается, если вы хотите использовать небольшое изображение, но ваш дизайн требует более крупного? Что же, вы теряет в качестве при попытке сделать его крупнее: появляется эффект пикселизации. Векторная графика в какой-то степени решает эту проблему.
Давайте представим, что вы используете Adobe Photoshop для создания композиции 700×700 и сохраняете её в формате .png или .jpg. Если вы в какой-то момент захотите сделать её больше, то вам придётся пожертвовать качеством.
Конечно, есть вариант начать всё заново с помощью Photoshop, но если исходный файл небольшого размера, то много вы не добьётесь.
Тогда давайте используем формат .svg и Adobe Illustrator. Если мы сделаете векторный объект с помощью Illustrator, то его размер не будет иметь значения так как его масштабируемость будет идеальной.
Во времена 4k разрешения на телевизорах и практически неограниченной скорости соединения, векторная графика является отличным способом обеспечить идеальный внешний вид важных элементов сайта вне зависимости от размера экрана.
HTML5 поддерживает векторную графику и формат .svg, а HTML4 не имел такой возможности.
Некоторые Другие Улучшения HTML5
Из всех указанных улучшений тяжело выбрать самые важные, так как они все являются важной частью новой версии. Однако даже этот список не полный.
Например, сайты на HTML4 могут хранить только временные данные в кэше браузера, в то время как страницы на основе HTML5 помимо этого могут использовать базы данных веб-SQL и кэш приложений, что облегчает работу сайтов в вашей оперативной памяти.
Из-за JS Worker API, который был внедрён в HTML5, теперь он может запускать JavaScript прямо внутри браузера, вместо различных ухищрений в HTML4.
Также в HTML 5 были введены многочисленные элементы, чтобы привести его к современному состоянию и позволить разработчикам создавать современные сайты.
Совместимость HTML 5
Ещё одним различием между HTML и HTML 5 является совместимость.
С огромным количеством различных браузеров, платформ и устройств, создание страниц с помощью HTML4 было очень нудной задачей, особенно, если вы хотели сделать что-то уникальное. Новая версия была разработана для работы практически на всех устройствах, упрощая веб-разработку.
На данный момент браузеры не только поддерживают, но и поощряют её принятие. Хотя даже несмотря на это, старые сайты по-прежнему используют HTML4 в качестве своей базы. Причина проста, сайт попросту не обновлялся с 2014 года.
Все современные веб-браузеры по-прежнему поддерживают HTML4, просто с новой версией легче иметь дело.
Примеры HTML 5
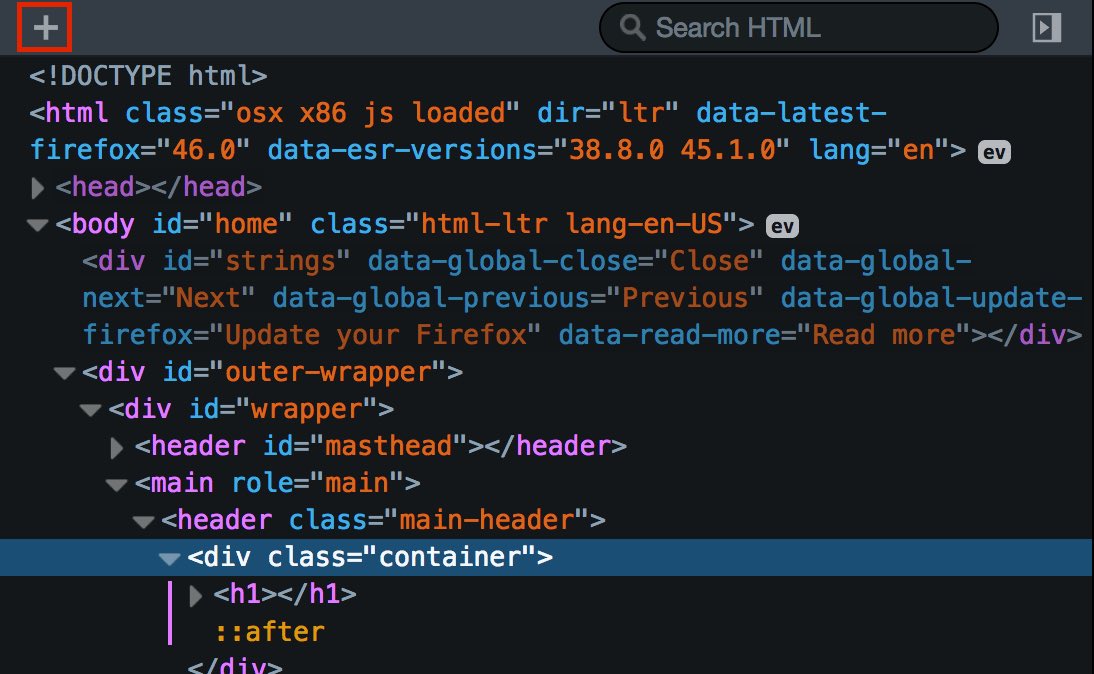
Возможно, вам стало интересно какую версию HTML используют ваши любимые сайты. Самым простым способом проверить это является просмотр исходного кода в вашем браузере, а именно самой верхне его части, где начинается код HTML.
Несмотря на то, что две версии имеют не такое сильное различие, синтаксис всё равно немного отличается. Давайте взглянем на некоторые примеры HTML 5, начиная с самой главной строки любого файла HTML 5.
Первая строка любого HTML файла начинается с объявления типа документа. Если файл не начинается с <!DOCTYPE html>, то это не HTML5. Это объявление единственное, что вам нужно для начала в этой версии языка разметки.
Предыдущая версия HTML, HTML 4.01 имела три различные вариации.
Вы можете узнать о них больше здесь.
В старой версии HTML объявление типа документа выглядело как-то так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">Один из самых коротких вариантов в HTML5 выглядит так:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h2>Sample h2 tag</h2>
<p>Sample</p>
</body>
</html>
Хотя это лишь базовый пример кода HTML 5. Фрагмент фактического HTML-кода для сложного веб-сайта (например, BitDegree.org) будет выглядеть примерно так:
Фрагмент фактического HTML-кода для сложного веб-сайта (например, BitDegree.org) будет выглядеть примерно так:
Самые Популярные Статьи
Взгляните на нашу коллекцию руководств, статей и уроков про платформы для онлайн обучения и массовые открытые онлайн курсы. Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Язык гипертекстовой разметки (или HTML) является очень важным для веб-разработки. До 2014 года правила HTML отставали от современных реалий, пока W3C не выпустила новые правила.
HTML 5 представил невероятно важные для многих изменения, вроде:
- Улучшений в Обработке Ошибок
- Упрощённый Синтаксис
- Улучшенную Мобильную Поддержку
- Поддержку Аудио, Видео и Векторной Графики
Мобильная и медиа поддержка стали очень важными для многих пользователей, но также произошли многие другие изменения, облегчающие работу веб-разработчиков.
Оставьте ваше честное мнение
Оставьте ваше честное мнение и помогите тысячам людей выбрать лучшую платформу для онлайн обучения. Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Все отзывы, позитивные или негативные, будут приниматься, если они честны. Мы не публикуем предвзятые отзывы и спам. Поэтому, если вы хотите поделиться вашим опытом, мнением или дать совет — у вас есть всё необходимое!
Какая Разница Между Html 4 И Html 5?
HTML5 имеет несколько целей, которые отличает его от HTML4.
Согласованность в обработке неверных документов
Первичный — это согласованная, определенная обработка ошибок. Как вы знаете, HTML преднамеренно поддерживает «суп-тег» или способность писать неверный код и исправить его в действительный документ. Проблема в том, что правила для этого не записываются нигде. Когда новый поставщик браузеров хочет выйти на рынок, им просто нужно проверять неверные документы в разных браузерах (особенно IE) и реконструировать обработку ошибок. Если они этого не сделают, то многие страницы будут отображаться некорректно (оценки размещают примерно 90% страниц в сети как по крайней мере несколько искаженные).
Если они этого не сделают, то многие страницы будут отображаться некорректно (оценки размещают примерно 90% страниц в сети как по крайней мере несколько искаженные).
Итак, HTML5 пытается обнаружить и кодифицировать эту обработку ошибок, чтобы разработчики браузеров могли стандартизировать и значительно сократить время и деньги, необходимые для постоянного отображения информации. Кроме того, долгое время после того, как HTML умер в формате документа, историки могут по-прежнему хотеть читать наши документы, и наличие полностью определенного алгоритма синтаксического анализа поможет в этом.
Улучшенные функции веб-приложений
Вторичной целью HTML5 является разработка способности браузера быть платформой приложений через HTML, CSS и Javascript. Многие элементы были добавлены непосредственно на язык, который в настоящее время (в HTML4) Flash или JS-хаки, такие как <canvas>, <video> и <audio>. Полезные вещи, такие как локальное хранилище (js-доступная встроенная база данных с ключом для хранения информации, за исключением того, что могут содержать файлы cookie), новые типы ввода, такие как дата, для которой браузер может предоставить простой пользовательский интерфейс (чтобы мы не нужно использовать наши сборщики календаря на основе js), а поддержка валидации на основе браузера сделает разработчики веб-приложений намного проще для разработчиков и сделает их намного быстрее для пользователей (так как многие вещи будут поддерживаться изначально, а не взломать через javascript).
Улучшенная семантика элементов
В HTML5 существует много других меньших усилий, таких как улучшенные семантические роли для существующих элементов (<strong> и <em> теперь фактически означает что-то другое, и даже <b> и <i> имеют неопределенную семантику это должно хорошо работать при анализе устаревших документов) и добавление новых элементов с полезной семантикой — <article>, <section>, <header>, <aside> и <nav> должно заменить большинство <div>, используемых на веб-странице, делая ваши страницы немного более смысловыми, но что более важно, их легче читать. Нет более болезненного сканирования, чтобы увидеть, что закрывает этот случайный </div>, вместо этого у вас будет очевидный </header> или </article>, что сделает структуру вашего документа более интуитивной.
Чем отличается html5 от html4? — Aleksandrlao.ru
06 февраля 2015г.
Веб-технологии постоянно развиваются, появляются новые языки программирования, совершенствуются уже принятые языки. Точно такая же ситуация с основой веба — языком разметки HTML.
Сам язык, можно сказать, постоянно формируется в ходе его использования. Поэтому все введения проходят долгую притирку и проверку.
В этой статье не хочу затрагивать историю html, а так же перечислю только самые интересные и значимые изменения.
Новые элементы
Это нововведение наиболее известное. Многие думают, что на этом все изменения закончены, но это далеко не так. Итак, какие же новые элементы появились?
Header — представляет заголовок блока. Изначально предлагался как заголовок любого отдельной (самостоятельной) части страницы, но последнее время все чаще его использование сводиться к выделению шапки всего сайта.
Footer — ввели для обозначения вспомогательной информации у блоков, но по аналогии с header используется только для подвала/нижней части всего сайта.
Nav — для обозначения навигации по сайту, т.е. указывает меню.
Section — новые тег, основная задача которого указывать отдельный, независимый блок. Удобен для разбивки контентной части на отдельные блоки, к примеру, при выводе анонсов статей. Особенность использования этого тега — внутри него обязательно должен быть тег заголовка (h2 — h6).
Article — обозначает расположение основных блоков с информацией. Применяется при выводе в html текстовой информации и, например, списком публикации, где каждая запись в отдельном блоке article.
Aside — тег используемый для указания дополнительной, не относящейся к контенту информации. Идеальное применение — сайдбар сайта, т.е. боковая колонка сайта.
Main — выделяет всю контентную часть сайта. Т.е. грубо говоря сайт можно разделить на три части: header — шапка сайта, main — весь контент и footer — нижняя часть.
Есть еще целый ряд других менее используемых тегов, но о них подробнее в других статьях.
Новый DOCTYPE
За это введение отдельное спасибо и респект разработчикам, так как постоянно вбивать длинную строчку с многим непонятным содержанием была проблемой. А теперь все сводиться к простому: <!DOCTYPE html>
Согласитесь, намного круче!
Указание кодировки
Теперь, чтобы указать кодировку веб-страницы достаточно строки: <meta charset=»utf-8″ /> вместо использовавшейся ранее в html: . Вроде разница не значительная и не играет большой роли, но на самом деле она достаточно существенна. Объясню почему: раньше я копировал все строчки из шпаргалки, что замедляло процесс, а теперь я могу напечатать эту строчку и без шпаргалки.
Использование SVG и MathML
Синтаксис HTML5 позволяет встраивать эти две библиотеки прямо в язык разметки и код не будет вызывать ошибок. Это позволяет строить сложные фигуры, формулы и графику прямо на странице без применения специальных, интегрирующих бибилиотек.
Появления новых и отмена устаревших атрибутов
В HTML5 провели серьезную работу по определению значимости и целесообразности многих атрибутов. К примеру, в img теперь не рекомендуют использовать атрибут border, а указывать его значение через CSS.
К примеру, в img теперь не рекомендуют использовать атрибут border, а указывать его значение через CSS.
Кто-то может сказать, что отличия слишком маленькие, но, думаю, они не правы и html5 действительно серьезно и качественно доработали по сравнению с html4.
Отличия HTML5 от HTML4
Отличия HTML5 от HTML4Резюме
HTML5 это пятая основная ревизия ядра языка World Wide Web: HTML. Раздел «Отличия HTML5 от HTML4» описывает различия между языками HTML4 и HTML5 и разъясняет смысл некоторых изменений. Этот документ может не давать точной информации, так как спецификация HTML5 всё ещё находится в разработке. Если есть сомнения, всегда см. саму спецификацию HTML5. [HTML5]
Статус данного документа
Этот раздел описывает статус данного документа на время публикации. Другие документы могут заменять этот документ. Список текущих
публикаций W3C и последние версии этого технического документа см. на W3C technical
reports index at http://www. w3.org/TR/.
w3.org/TR/.
Это Рабочий вариант от 24 июня 2010, созданный HTML Working Group как часть HTML Activity. Working Group предполагает опубликовать этот документ как Working Group Note, в дополнение к HTML5-спецификации. Форум для комментариев: [email protected] — это список рассылки с public archive.
Публикация в качестве Рабочего варианта/Working Draft не подразумевает одобрение со стороны W3C Membership. Это рабочий документ, который может обновляться, заменяться в любой момент. Нежелательно цитировать этот документ, как и любой документ, находящийся в стадии разработки.
Этот документ создан группой, работающей на основе 5 February 2004
W3C Patent Policy. W3C поддерживает public list of any patent disclosures;
на этой странице также имеются инструкции для раскрытия патента. тот, кто знает о существовании патента, содержащего
Essential
Claim(s) и принадлежащего какому-либо лицу, обязан раскрыть информацию в соответствии с
разделом 6, W3C Patent Policy.
Оглавление
1. Введение
HTML непрерывно развивается с момента появления в Internet в начале 1990-х. Некоторые изменения вводились в спецификациях, другие в релизах программного обеспечения. В некоторых аспектах реализации и авторская практика смыкались друг с другом и со спецификациями и стандартами, но иногда их пути расходились.
HTML4 стал Рекомендациями W3C в 1997 г. Являясь основной направляющей по многим основным возможностям HTML, они не дают достаточно информации для создания реализаций, которые могли бы взаимодействовать друг с другом, и, что намного важнее, — с критической массой опубликованного содержимого. То же происходит с XHTML1, который определяет XML-сериализацию для HTML4, и с DOM Level 2 HTML, который определяет JavaScript APIs для HTML и XHTML. HTML5 замещает эти документы. [DOM2HTML] [HTML4] [XHTML1]
HTML5-проект отражает усилия, начиная с 2004, по изучению современных реализаций HTML и опубликованного содержимого. Данный проект:
Данный проект:
- Определяет единый язык под названием HTML5, который может быть записан в HTML-синтаксисе и в XML-синтаксисе.
- Определяет подробные модели процессинга, способствующие взаимодействию реализаций.
- Улучшает разметку документов.
- Вводит разметку и APIs для появляющихся вэб-приложений.
1.1. Открытые вопросы
HTML5 пока ещё в стадии проекта. Содержимое HTML5, а также содержимое данного документа, зависящее от HTML5, продолжают обсуждаться а HTML Working Group и в списках рассылки WHATWG. На открытые вопросы имеются ссылки из HTML5-проекта.
1.2. Обратная совместимость
HTML5 определён таким образом, что обеспечена его обратная совместимость со способами обработки опубликованного содержимого в
пользовательских агентах (ПА). Чтобы сохранить язык разработки относительно простым для авторов, некоторые элементы и атрибуты не
включаются, как указано в других разделах данного документа: это такие элементы, как элементы представления, которые лучше рассматривать
через CSS.
ПА, однако, всегда должны поддерживать эти старые элементы и атрибуты, и именно поэтому HTML5-спецификация чётко разделяет требования для
авторов и для ПА. Например, это означает, что авторы не могут использовать элемент isindex или plaintext, но ПА
должны поддерживать их таким образом, чтобы обеспечивать совместимость с соответствующим поведением этих элементов в уже опубликованном
содержимом.
Поскольку HTML5 имеет разные требования по соответствию для авторов и ПА, больше нет необходимости помечать элементы как «deprecated/не рекомендуется».
1.3. Модель разработки
HTML5-спецификация не будет считаться завершённой до тех пор, пока не появятся как минимум две законченные реализации этой спецификации.
Тестовый набор будет использован для определения полноты этих реализаций. Такой подход отличается о предыдущих версий HTML, когда финальная
спецификация обычно одобрялась комитетом до появления реальной реализации. Цель данного изменения — гарантировать, что спецификация может
быть реализована и может использоваться авторами после её завершения.
2. Синтаксис
HTML5 определяет HTML-синтаксис, который совместим с HTML4- и XHTML1-документами, опубликованными в сети, но не совместим с более
эзотерическими возможностями SGML в HTML4, такими как
инструкции процессинга и сокращениями разметки,
так как они не поддерживаются большинством ПА. Документы с использованием синтаксиса HTML почти всегда обслуживаются как тип носителя text/html.
HTML5 также определяет для данного синтаксиса детальные правила разбора кода (включая «обработку ошибок»), которые широко совместимы
с популярными реализациями.
ПА обязаны использовать эти правила для ресурсов, имеющих тип носителя text/html. Вот пример документа, соответствующего
синтаксису HTML:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Пример документа</title>
</head>
<body>
<p>Пример параграфа</p>
</body>
</html>HTML5 также определяет тип носителя text/html-sandboxed для документов, использующих синтаксис HTML. Это может
использоваться при хостинге непроверенного содержимого.
Это может
использоваться при хостинге непроверенного содержимого.
Ещё один синтаксис, который можно использовать вместе с HTML5 — это XML. Этот синтаксис совместим с XHTML1-документами и реализациями.
Документы, использующие этот синтаксис, должны обрабатываться как XML-тип носителя, а элементы должны размещаться в пространстве имён http://www.w3.org/1999/xhtml по правилам, установленным ранее в XML-спецификациях. [XML]
Ниже дан пример документа, соответствующего XML-синтаксису HTML5. Обратите внимание, что XML-документы должны обслуживаться с XML-типом
носителя, таким как application/xhtml+xml или application/xml.
<?xml version="1.0" encoding="UTF-8"?>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Пример документа</title>
</head>
<body>
<p>Пример параграфа</p>
</body>
</html>2.1. Кодировка символов
Для HTML-синтаксиса HTML5 авторы имеют три способа настройки кодировки:
- На уровне протокола — используя, например, HTTP-заголовок
Content-Type.
- Используя символ Unicode Byte Order Mark (BOM) в начале файла. Этот символ предоставляет подпись для используемой кодировки.
- Используя элемент
metaс атрибутомcharset, который специфицирует кодировку в первых 512 байтах документа. Например,<meta charset="UTF-8">можно использовать для специфицирования кодировки UTF-8. Это избавляет от необходимости вводить<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">, хотя этот синтаксис и разрешён.
Для XML-синтаксиса авторы должны использовать правила, как сформулировано в спецификациях XML, для установки кодировки символов.
2.2. DOCTYPE
HTML-синтаксис в HTML5 требует указывать DOCTYPE, чтобы гарантировать отображение страницы браузером в стандартном режиме. DOCTYPE не имеет иного применения и, следовательно, является опционным для XML. Документы с XML-типом носителя всегда обрабатываются в стандартном режиме. [DOCTYPE]
Объявление DOCTYPE — это <!DOCTYPE html> , оно нечувствительно к регистру символов в HTML-синтаксисе. DOCTYPEs более
ранних версий HTML были длиннее, так как язык HTML базировался на SGML и требовал ссылки на DTD. В HTML5 это больше не требуется, и DOCTYPE
нужен только для стандартного режима для документов, написанных с использованием синтаксиса HTML. Браузеры уже делают это для
DOCTYPEs более
ранних версий HTML были длиннее, так как язык HTML базировался на SGML и требовал ссылки на DTD. В HTML5 это больше не требуется, и DOCTYPE
нужен только для стандартного режима для документов, написанных с использованием синтаксиса HTML. Браузеры уже делают это для <!DOCTYPE
html>.
2.3. MathML и SVG
HTML-синтаксис в HTML5 позволяет использовать MathML- и SVG-элементы внутри документа. Например, вот очень простой документ с использованием минимального синтаксиса:
<!doctype html>
<title>SVG в text/html</title>
<p>
A green circle:
<svg> <circle r="50" cx="50" cy="50" fill="green"/> </svg>
</p>Возможны и более сложные комбинации. Например, с SVG-элементом foreignObject вы можете вложить MathML, HTML или то и другое
внутрь SVG-фрагмента, который сам находится внутри HTML.
2.4. Прочее
Есть и некоторые другие изменения синтаксиса, которые следует упомянуть:
- HTML теперь имеет встроенную поддержку IRIs, хотя они могут использоваться в полной мере, только если кодировка документа — UTF-8 или UTF-16.

- Атрибут
langпринимает пустую строку в дополнение к правильному идентификатору языка точно так же, какxml:langв XML.
3. Язык
Этот раздел разделён на несколько подразделов для более подробного иллюстрирования различий между HTML4 и HTML5.
3.1. Новые элементы
Ссылки этого раздела могут перестать работать, если элементы переименованы и/или перемещены. В более поздних версиях этого проекта они должны восстановиться.
Для улучшения структурирования введены следующие элементы:
sectionпредставляет типовой раздел документа или приложения. Он может использоваться вместе с элементамиh2,h3,h4,h5,h5иh6для обозначения структуры документа.articleпредставляет независимый блок содержимого документа, такой как вхождения блога или статью новостей.asideпредставляет блок содержимого, которое только незначительно связано с остальной частью страницы.
hgroupпредставляет раздел заголовка документа.headerпредставляет группу вводных или навигационных средств.footerпредставляет футэр раздела и может содержать информацию об авторе, авторских правах et cetera.navпредставляет раздел документа, предназначенный для навигации.figureпредставляет изолированного всплывающего содержимого, обычно рассматриваемого как единица, отдельная от главного потока документа.<figure> <video src="ogg"></video> <figcaption>Пример</figcaption> </figure>figcaptionможет использоваться как заглавие (опционно).
Далее, есть несколько других новых элементов:
videoиaudioдля мультимедиа-содержимого. Оба предоставляют API, поэтому авторы приложений могут создавать собственный пользовательский интерфейс, но имеется также способ переключаться на пользовательский интерфейс, предоставляемый ПАгентом.
sourceиспользуются вместе этими элементами, если есть несколько доступных потоков разных типов.embedиспользуется для содержимого плагина.markпредставляет прогон текста в одном документе, помеченный или подсвеченный для ссылки на него, из-за его уместности в другом контексте.progressпредставляет прогресс выполнения задачи, такой как загрузка или выполнение серии ресурсозатратных операций.meterпредставляет измерение, вроде использования диска.timeпредставляет дату и/или время.ruby,rtиrpпозволяют размечать ruby-аннотации.wbrпредставляет возможность обрыва строки.canvasиспользуется для отображения динамической растровой графики на лету, вроде графов или игр.commandпредставляет команду, которую пользователь может вызвать.
detailsпредставляет дополнительную информацию или средства управления, которые пользователь может получить по требованию. Элементsummaryпредоставляет её резюме, легенду или заголовок.datalistвместе с новым атрибутомlistдляinputможет использоваться для создания комбо-боксов:<input list="browsers"> <datalist> <option value="Safari"> <option value="Internet Explorer"> <option value="Opera"> <option value="Firefox"> </datalist>keygenпредставляет средство для генерации пар ключей.outputпредставляет некоторый тип вывода, как после расчётов, выполненных скриптом.
Атрибут type элемента input имеет теперь следующие новые значения:
Смысл этих новых типов в том, что ПА может предоставлять пользовательский интерфейс, такой как выбор даты из календаря или интеграция
пользовательской адресной книгой, и отправлять определённый формат на сервер. Это удобнее для пользователя, поскольку его ввод проверяется
до отправки на сервер, что занимает меньше времени при ожидании ответа.
Это удобнее для пользователя, поскольку его ввод проверяется
до отправки на сервер, что занимает меньше времени при ожидании ответа.
3.2. Новые атрибуты
HTML5 ввёл несколько новых атрибутов для различных элементов, которые уже являются частью HTML4:
Элементы
aиareaполучили новый атрибутmediaдля выравнивания с элементомlink.Элементы
aиareaполучили новый атрибутping, который специфицирует список разделённых пробелами URLs, пинг которых выполняется при переходе по ссылке. В настоящее время отслеживание пользователя делается в основном через перенаправления. Этот атрибут даёт ПА возможность информировать пользователей о том, пинг какого URL выполняется в данный момент, а также позволяет особо щепетильным пользователям отключать эту возможность.Элемент
area, для выравнивания возможностей с элементамиaиlink, теперь также имеет атрибутыhreflangиrel.
Элемент
baseтеперь может также иметь атрибутtarget, в основном — для выравнивания возможностей с элементомa. (Это уже широко поддерживается.) Кроме того, атрибутtargetдля элементовaиareaбольше не имеет статуса deprecated/не рекомендуется, так как используется в вэб-приложениях, например, вместе сiframe.Атрибут
valueэлементаliбольше не deprecated, так как не является презентационным. То же относится и к атрибутуstartэлементаol.Элемент
metaтеперь имеет атрибутcharset, так как это уже широко поддерживается и является прекрасным способом для специфицирования кодировки символов документа.Новый атрибут
autofocusможет быть специфицирован в элементахinput(кроме случая, когда атрибутtypeявляетсяhidden),select,textareaиbutton. Он предоставляет декларативный способ передать фокус на форму при загрузке
страницы. Это должно улучшить работу пользователя, поскольку пользователь может отключить эту возможность, если ему это не нужно.
Он предоставляет декларативный способ передать фокус на форму при загрузке
страницы. Это должно улучшить работу пользователя, поскольку пользователь может отключить эту возможность, если ему это не нужно.Новый атрибут
placeholderможет быть специфицирован для элементовinputиtextarea. Он представляет собой подсказку для помощи пользователю при вводе данных.Новый атрибут
formдля элементовinput,output,select,textarea,buttonиfieldsetпозволяет ассоциировать элементы управления с формаой. То есть эти элементы можно теперь размещать в любом месте страницы, а не только как потомки элементаform.<label>Email: <input type=email form=x name=email> </label> <form id=x></form>Новый атрибут
requiredэлементовinput(кроме случаев, когда атрибутtypeявляетсяhidden,imageили кнопкой вродеsubmit) иtextarea. Он указывает, что пользователь должен ввести значение,
чтобы отправить форму.
Он указывает, что пользователь должен ввести значение,
чтобы отправить форму.В элементе
fieldsetтеперь имеется атрибутdisabled. Он отключает все управляющие элементы-потомки, если специфицирован.Элемент
inputполучил несколько новых атрибутов для специфицирования ограничений:autocomplete,min,max,multiple,patternиstep. Как сказано выше, у него также имеется новый атрибутlist, который может использоваться с элементомdatalist.Элемент
formполучил новый атрибутnovalidate, который может использоваться для отключения проверки отправки формы (то есть форма всегда может быть отправлена).Элементы
inputиbuttonполучили новые атрибутыformaction,formenctype,formmethod,formnovalidateиformtarget. Если присутствуют, они переопределяют атрибуты
Если присутствуют, они переопределяют атрибуты action,enctype,method,novalidateиtargetэлементаform.Элемент
menuполучил два новых атрибута:typeиlabel. Они позволяют этому элементу трансформироваться в меню, как в типичных интерфейсах пользователя, а также предоставлять контекстные меню — вместе с глобальным атрибутомcontextmenu.Элемент
styleполучил новый атрибутscoped, который может использоваться для включения таблиц стилей в области видимости. Стилевые правила в таком элементеstyleприменяются только к локальному дереву.Элемент
scriptполучил новый атрибутasync, касающийся загрузки и выполнения скриптов.Элемент
htmlполучил новый атрибутmanifest, который указывает на манифест кэша приложения, используемый вместе с API для офлайновых вэб-приложений.
Элемент
linkполучил новый атрибутsizes. Он может применяться вместе сicon(установленным через атрибутrel) для указания размера иконки, на которую ссылается. Таким образом иконка может иметь различные размеры.Элемент
olполучил новый атрибутreversed. Если имеется, он указывает, что список упорядочен по убыванию.Элемент
iframeполучил три новых атрибута:sandbox,seamlessиsrcdoc, которые дают возможность применять sandbox-содержимое, например, комментарии блога.
Несколько атрибутов из HTML4 теперь применяются ко всем элементам. Это теперь глобальные атрибуты: class, dir, id, lang, style, tabindex и title.
Появилось несколько новых глобальных атрибутов:
- Атрибут
contenteditableуказывает, что элемент является редактируемой областью. Пользователь может изменять содержимое
такого элемента и манипулировать разметкой.
Пользователь может изменять содержимое
такого элемента и манипулировать разметкой. - Атрибут
contextmenuможет использоваться для указания на контекстное меню, предоставленное автором. - Коллекция
data-*определённых автором атрибутов. Авторы могут определять любой атрибут, указав префиксdata-для исключения конфликтов с будущими версиями HTML. Единственное требование к этим атрибутам — они не должны использоваться расширениями пользовательских агентов. - Атрибут
draggableможет использоваться вместе с новым API drag & drop. - Атрибут
hiddenуказывает, что элемент ещё не (или уже не) уместен. - Коллекции атрибутов
roleиaria-*могут использоваться для инструктирования вспомогательной технологии. - Атрибут
spellcheckподсказывает, может ли содержание быть проверено на предмет правописания, или нет.
HTML5 делает также все атрибуты обработчиков событий HTML4, которые принимают форму onevent-name, глобальными
атрибутами и добавляет несколько новых атрибутов обработчика события для новых определённых им событий. Например, элемент
Например, элемент play,
который используется в API для элементов носителй (video и audio).
3.3. Изменённые элементы
Эти элементы несколько изменили свои значения в HTML5, чтобы лучше соответствовать их работе в сети или повысить возможности их использования:
Элемент
aбез атрибутаhrefтеперь представляет собой заглушку ссылки. Он может также содержать поточное содержимое и не ограничен содержимым фразы.Элемент
addressтеперь имеет область видимости в соответствии с новой концепцией разделов.Элемент
bтеперь представляет собой участок текста, стилистически смещённый от нормальной прозы без придания дополнительной важности, вроде ключевых слов в резюме документа, названий продуктов в обзоре или других участков текста, типичное типографическое представление которых выделено.Элемент
citeтеперь представляет только заголовок работы (например, книга, статья, эссе, поэма, партитура, песня, письмо, фильм, TV-шоу, игра, скульптура, картина, театральная постановка, постановка, опера, мюзикл, выставка, юридическое сообщение etc). В HTML4 он используется для указания имени человека, что более не рассматривается как соответствующее поведение.
В HTML4 он используется для указания имени человека, что более не рассматривается как соответствующее поведение.Элемент
hrтеперь представляет тематический разрыв уровня параграфа.Элемент
iтеперь представляет участок текста с изменённой интонацией или настроением, то есть смещение относительно нормальной прозы, типа таксономического обозначения, технического термина, идиоматического выражения из другого языка, мысли, названия корабля или другой какой-то прозы, которая типографически представлена курсивом. Использование широко варьируется в зависимости от языка.Для элемента
labelбраузер больше не должен перемещать фокус с ярлыка/label на элемент управления, если только такое поведение не является стандартным для пользовательского интерфейса данной платформы.Элемент
menuпереопределён, чтобы больше подходить для панелей утилит и контекстных меню.Элемент
smallтеперь представляет мелкий текст (для комментариев и юридических ссылок).
Элемент
strongтеперь представляет важность, а не акцент.Элемент
headбольше не разрешает элементobjectв качестве дочернего.
3.4. Изменённые атрибуты
Следующие атрибуты разрешены, но авторам не рекомендуется применять их и настоятельно рекомендуется использовать альтернативные решения:
Атрибут
borderвimg. Если имеется, должен иметь значение «0«. Авторы могут использовать вместо него CSS.Атрибут
languageвscript. Если имеется, должен иметь значение «JavaScript» (регистронезависимое) и не может конфликтовать с атрибутомtype. Авторы могут просто опускать его так как он более не имеет реальных функций.Атрибут
nameвa. Вместо него можно использовать атрибутid.Атрибут
summaryвtable. Проект HTML5 определяет несколько альтернативных решений.
Проект HTML5 определяет несколько альтернативных решений.
3.5. Отсутствующие элементы
Элементы этого раздела более не используются. ПА по-прежнему должны поддерживать их, и различные разделы HTML5 определяют, как. Например,
устаревший элемент isindex рассматривается в разделе о разборщике.
Следующих элементов в HTML5 нет, поскольку их действие — исключительно презентационное и их функции лучше выполняются через CSS:
basefontbigcenterfontsstrikettu
Следующих элементов в HTML5 нет, поскольку их использование отрицательно влияет на удобство и доступность для конечного пользователя:
Следующие элементы отсутствуют, так как использовались нечасто, служили причиной конфликтов, либо их функции могут выполнять другие элементы:
acronymсоздавал множество конфликтов. Авторы должны использовать для аббревиатур
Авторы должны использовать для аббревиатур abbr.appletустарел, вместо него —object.isindexможно заменить на элементы управления.dirустарел, вместо него —ul.
Наконец, элемент noscript соответствует только синтаксису HTML. Он не отсутствует в синтаксисе XML, так как его
использование базируется на работе HTML-разборщика.
3.6. Отсутствующие атрибуты
Некоторые атрибуты HTML4 больше не разрешаются в HTML5. Если они должны как-то влиять на работу ПА, по соображениям совместимости, определяется, как они должны работать в соответствующих сценариях.
- Атрибуты
revиcharsetвlinkиa. - Атрибуты
shapeиcoordsвa. - Атрибут
longdescвimgиiframe. - Атрибут
targetвlink.
- Атрибут
nohrefвarea. - Атрибут
profileвhead. - Атрибут
versionвhtml. - Атрибут
nameвimg(используйте вместо негоid). - Атрибут
schemeвmeta. - Атрибут
archive,classid,codebase,codetype,declareиstandbyвobject. - Атрибуты
valuetypeиtypeвparam. - Атрибуты
axisиabbrвtdиth. - Атрибут
scopeвtd.
Кроме того, в HTML5 нет презентационных атрибутов, которые имелись в HTML4, так как их функции лучше выполняются через CSS:
- Атрибут
alignвcaption,iframe,img,input,object,legend,table,hr,div,h2,h3,h4,h5,h5,h6,p,col,colgroup,tbody,td,tfoot,th,theadиtr.
- Атрибуты
alink,link,textиvlinkвbody. - Атрибут
backgroundвbody. - Атрибут
bgcolorвtable,tr,td,thиbody. - Атрибут
borderвtableиobject. - Атрибуты
cellpaddingиcellspacingвtable. - Атрибуты
charиcharoffвcol,colgroup,tbody,td,tfoot,th,theadиtr. - Атрибут
clearвbr. - Атрибут
compactвdl,menu,olиul. - Атрибут
frameвtable. - Атрибут
frameborderвiframe. - Атрибут
heightвtdиth.
- Атрибуты
hspaceиvspaceвimgиobject. - Атрибуты
marginheightиmarginwidthвiframe. - Атрибут
noshadeвhr. - Атрибут
nowrapвtdиth. - Атрибут
rulesвtable. - Атрибут
scrollingвiframe. - Атрибут
sizeвhr. - Атрибут
typeвli,olиul. - Атрибут
valignвcol,colgroup,tbody,td,tfoot,th,theadиtr. - Атрибут
widthвhr,table,td,th,col,colgroupиpre.
4. APIs (Программные интерфейсы приложений)
HTML5 вводит новые APIs, которые помогают в создании вэб-приложений. Они могут использоваться вместе новыми элементами приложений:
Они могут использоваться вместе новыми элементами приложений:
- API для проигрывания видео и аудио — с новыми элементами
videoиaudio. - API для офлайновых вэб-приложений.
- API, дающий вэб-приложению возможность регистрировать себя для некоторых протоколов или типов носителя.
- Редактирование API в сочетании с новым глобальным атрибутом
contenteditable. - Drag & drop API в сочетании с атрибутом
draggable. - API, показывающий историю и разрешающий страницам добавлять его, чтобы предотвратить поломку кнопки back.
4.1. Расширения для
HTMLDocumentHTML5 расширил интерфейс HTMLDocument из DOM Level 2 HTML несколькими путями. Этот интерфейс реализован теперь для всех объектов, реализующих интерфейс Document, так что он продолжает иметь значение в контексте составного документа. Здесь также
появилось несколько новых членов:
getElementsByClassName()для выбора элементов по имени их класса. Способ, которым определён этот метод, позволит ему
работать с любым содержимым с атрибутами
Способ, которым определён этот метод, позволит ему
работать с любым содержимым с атрибутами classи объектомDocument, такими как SVG и MathML.innerHTMLкак простейший способ разбора и сериализации HTML- или XML-документа. Этот атрибут ранее был доступен только вHTMLElementв вэб-браузерах, а не как часть какого-либо стандарта.activeElementиhasFocusдля определения того, какой элемент имеет в данный момент фокус, и имеет лиDocumentфокус, соответственно.getSelection(), который возвращает объект, представляющий текущее выделение(-я).
4.2. Расширения для
HTMLElementИнтерфейс HTMLElement также получил в HTML5 несколько расширений:
getElementsByClassName(), который в основной своей версии принадлежит области видимости, найденной вHTMLDocument.
innerHTML, как в нынешних браузерах. Он также определён для работы в XML-контексте (если используется в XML-документе).classListявляется удобным аксесором дляclassName. Возвращаемый им объект имеет методы (contains(),add(),remove()иtoggle()) для манипуляций с классами элемента. Элементыa,areaиlinkимеют сходный атрибутrelList, который имеет ту же функциональность для атрибутаrel.
5. Логи изменений HTML5
Логи изменений/changelogs данного раздела показывают изменения, произошедшие между публикациями вариантов проекта HTML5. Объяснение
изменений можно найти в архивах списков рассылки [email protected] и [email protected] и в серии блог-постов
This Week in HTML5. Более фендаментальное разъяснение имеется на wiki-странице WHATWG Rationale. Многие редакционные и незначительные технические изменения не включены в эти логи. То есть реализаторам настоятельно рекомендуется постоянно
отслеживать развитие основной спецификации, чтобы быть в курсе всех изменений.
Многие редакционные и незначительные технические изменения не включены в эти логи. То есть реализаторам настоятельно рекомендуется постоянно
отслеживать развитие основной спецификации, чтобы быть в курсе всех изменений.
Изменения в логах расположены в хронологическом порядке для облегчения редактирования данного документа.
5.1. Изменения после 4 марта 2010
- Элемент
titleявляется опционным дляiframesrcdoc-документов и других сценариев, где заголовок/title уже доступен. Как с email. keywordsтеперь стандартное имя метаданных для элементаmeta.- Значение
allow-top-navigationбыло добавлено для атрибутаsandboxэлементаiframe. Оно позволяет внедрять содержимое для навигации по предку, если специфицировано. - The
wbrelement has been added. - Ключевое слово
alternateдля атрибутаrelэлементаlinkможет теперь использоваться для указания на фид, даже если этот фид/feed не является альтернативой документу.
- Отображение HTML в Atom удалено из W3C-версии HTML5.
Дополнительно в данном документе были сделаны незначительные изменения, разъяснения и исправления.
5.2. Изменения с 25 августа 2009 до 4 марта 2010
- Элемент
dialogбыл удалён. Его заменил раздел о разметке беседы. document.headбыл введён для предоставления удобного доступа к элементуheadиз скрипта.- Тип ссылки
feedбыл удалён. Вместо него нужно использоватьalternateсо специфическими типами носителя. createHTMLDocument()был введён как API для упрощения создания HTML-документов.- Элементы
meterиprogressбольше не имеют «магического» процессинга на своё содержимое, потому что это невозможно интернационализировать. - Элемент
meterиprogress, а также элементoutputтеперь можно помечать с помощью элементаlabel. - Новый тип носителя,
text/html-sandboxed, был введён для обеспечения хостинга потенциально вредоносного содержимого без нанесения вреда. - Атрибут
srcdocэлементаiframeпоявился с целью разрешить внедрение потенциально вредоносного содержимого инлайн. Он, как ожидается, будет использоваться вместе с атрибутамиsandboxиseamless. - Элемент
figureтеперь использует новый элементfigcaptionвместоlegend, поскольку люди желают использовать HTML5 задолго до того, как он станет W3C-рекомендациями. - Элемент
detailsтеперь использует новый элементsummaryпо тем же соображениям. - Атрибут
autobufferв элементах-носителях переименован вpreload.
Решён также целый ряд мелких вопросов. Вышеприведённый список суммирует то, что, думается, представляет основной интерес для авторов.
В дополнение ко всему вышесказанному — Microdata, 2D контекстный API для canvas, и Web Messaging (postMessage() API)
были выделены в свои отдельные проекты на W3C (WHATWG всё ещё публикует версию HTML5, содержащую их):
Специфические microdata-словари полностью ушли в W3C-проект HTML5 и не публикуются как отдельный проект. WHATWG-проект HTML5 всё ещё их содержит.
5.3. Изменения с 23 апреля 2009 по 25 августа 2009
- Когда элемент
timeпуст, ПА должен отобразить время в локальной манере. - Событие
loadдиспетчеризуется вWindow, но теперь имеет в качестве целиDocument. pushState()теперь влияет на заголовокReferer(sic).onundoиonredoтеперь вWindow.- Элементы носителей теперь имеют член
startTime, который указывает, где начинается текущий ресурс. headerпереименован вhgroup, и введён новый элементheader.createImageData()теперь также принимает объектыImageData.createPattern()может теперь принимать элементvideoв качестве аргумента.- Элемент
footerбольше не разрешён вheader, аheaderне разрешён вaddressилиfooter. - Появился новый элемент управления:
<input type="tel"> - Command API теперь работает для всех элементов.
accesskeyтеперь соответствующим образом определён.sectionиarticleтеперь принимают атрибутcite.- Появилось новое свойство, Microdata, позволяющее внедрять специальные структуры данных в HTML-документы.
- Использование предопределённых словарей Microdata-модели дерева включает также: vCard, vEvent и модель для лицензирования.
- Drag and drop обновлён, чтобы работать с Microdata-моделью.
- Определена последняя из причуд парсинга/last of the parsing quirks.
textLengthдобавлен в качестве члена элементаtextarea.- Элемент
rpтеперь принимает фразовое содержимое, а не отдельный символ. location.reload()теперь определён.- Событие
hashchangeтеперь работает асинхронно. - Добавлены правила совместимости с XPath 1.0 и XSLT 1.0.
- IDL-атрибут
spellcheckтеперь отображается вDOMString. - Поддержка
hasFeature()сведена к минимуму. - Конструктор
Audio()устанавливает атрибутautobuffer. - Элемент
tdбольше не разрешён вthead. - Элемент
inputи объектDataTransferтеперь имеют IDL-атрибутfiles. datagridиbbудалены, потому что их дизайн не был согласован.- API диапазона реплики был удалён из элементов носителей.
- Интегрирована поддержка WAI-ARIA.
Помимо этого списка были сделаны незначительные разъяснения, исправлены опечатки, решены вопросы, касающиеся разработчиков и др. небольшие проблемы.
Кроме того были изъяты следующие части HTML5, которые вероятно, будут в дальнейшем разработаны как IETF:
- Определение URLs.
- Определение Content-Type sniffing.
5.4. Изменения с 12 февраля 2009 по 23 апреля 2009
- Добавлен новый глобальный атрибут
spellcheck. - Определено, что ECMAScript
thisв глобальном объекте возвращаетWindowProxy-объект, а неWindow-объект. - IDL-атрибут
valueдля элементовinputв статусе File Upload теперь определён. - Определение
designModeизменено, чтобы больше соответствовать имеющимся реализациям. - Метод
drawImage()в API 2D-рисования теперь принимает также элементvideo. - Изменён метод загрузки ресурсов элементами-носителями.
document.domainтеперь IPv6-совместим.- Элемент
videoполучил булев атрибутautobuffer, действующий как подсказка. - Теперь вы можете специфицировать элемент
metaс атрибутомcharsetв XML-документах, если значение этого атрибута совпадает с с кодировкой документа. (Заметьте, что это не специфицирует значение, это только талисман.) - Члены
bufferingRateиbufferingThrottledмедиа-элементов были удалены. - Алгоритм выбора ресурса медиа-элемента теперь асинхронный.
- API
postMessage()теперь принимает массивMessagePort-объектов, а не только один объект. - Второй аргумент метода
add()в элементеselectи членoptionsэлементаselectтеперь опционные. - Атрибуты
action,enctype,method,novalidateиtargetэлементовinputиbuttonпереименованы вformaction,formenctype,formmethod,formnovalidateиformtarget. - Понятие «storage mutex» добавлено, чтобы работать с отдельными страницами, пытаясь одновременно изменить storage-объект (
document.cookieиlocalStorage).Navigatorполучил методgetStorageUpdates(), что позволяет его освобождать явным образом. - Синтаксис SVG, аналогичный MathML, теперь определён так, что SVG может быть включён в
text/html-ресурсы. - Атрибут
placeholderдобавлен в элементtextarea. - Добавлен элемент
keygenдля генерации пар ключей. - Элемент
datagridпересмотрен, чтобы сделать API более асинхронных и разрешить незагруженные части решётки.
Кроме того, некоторые части HTML5 были изъяты и будут разрабатываться в дальнейшем группой Web Applications Working Group как отдельные спецификации:
5.5. Изменения с 10 июня 2008 по 12 февраля 2009
- Член
dataобъектовImageDataизменён с массива наCanvasPixelArray-объект. - Тени теперь требуются для реализаций элемента
canvasи его API. - Модель безопасности для
canvasразъяснена. - Сделаны различные изменения в модели процессинга
canvasкак ответ на реализации и замечания авторов. Например, разъяснено, что происходит, когда NaN и Infinity передаются, и зафиксированы определенияarc()иarcTo(). innerHTMLв XML был слегка изменён для улучшения прохождения.- Метод
toDataURL()элементаcanvasтеперь поддерживает установку уровня качества, когда аргумент типа носителя —image/jpeg. - Атрибут
posterэлементаvideoтеперь влияет на его собственные размеры. - Разъяснено поведение атрибута
typeэлементаlink. - Sniffing теперь разрешено для
link, когда ожидаемым типом является изображение. - Появился раздел о URLs, объясняющий, как URL-значения интерпретируются и что точно авторам необходимо делать. Каждая возможность спецификации, использующая URLs, была перефразирована, чтобы учитывать новый URL-раздел.
- Теперь атрибут
hrefэлементаbaseне зависит отxml:base. - Теперь определено, каким должно быть поведение при изменении базового URL.
- IDL-атрибуты URL-декомпозиции теперь более согласованы с Internet Explorer.
- Атрибут
xmlnsсо значениемhttp://www.w3.org/1999/xhtmlразрешён теперь во всех HTML-элементах. - Атрибуты
data-*и специальные атрибуты элементаembedтеперь должны совпадать с XMLName-продукцией и не могут содержать двоеточие. - Введён WebSocket API для двунаправленного соединения с сервером.
- По умолчанию значение
volumeв медиа-элементах теперь равно 1.0, а не 0.5. event-sourceпереименован вeventsource, поскольку ни один иной элемент HTML не использует дефис.- Введён API канал сообщения, расширив
postMessage(). - Добавлен новый элемент
bb. Он представляет собой команду Пользовательского агента, которую пользователь может вызвать. - Метод
addCueRange()в медиа-элементах модифицирован и принимает идентификатор, который выставляется в отзывах/callbacks. - Теперь определено, как изменить DOM в infoset.
- Определён атрибут
parentобъектаWindow. - Определён элемент
embedдля расширения sniffing с целью обеспечения обратной совместимости с серверами, поставляющими Flash какtext/plain. (В спецификации это обозначено как проблема, чтобы выяснить, есть ли более удачный способ выполнить эту работу.) embedможет теперь использоваться без атрибутаsrc.getElementsByClassName()определён как ASCII регистронезависимый в quirks-режиме для соответствия CSS.- В HTML-документах
localNameбольше не возвращает имя узла в верхнем регистре (символов). - Определено, что атрибуты
data-*всегда в нижнем регистре. - Атрибут
openerобъектаWindowотсутствует, если страница была открыта по ссылке сtarget="_blank"иrel="noreferrer". - Определён атрибут
topобъектаWindow. - Элемент
aтеперь разрешает вложенное поточное содержимое, но не вкладывает интерактивное содержимое. - Теперь определено, чтаа элемент
headerозначает для резюме документа и оглавления. - Определено, что означает извлечение ресурса/fetch a resource.
- Патэрны теперь требуются для для элемента
canvas. - Атрибут
autosubmitудалён из элементаmenu. - Добавлена поддержка
outerHTMLиinsertAdjacentHTML(). xml:langтеперь разрешён в HTML, еслиlangтакже специфицирован и они имеют одинаковые значения. В XMLlangразрешён, еслиxml:langтакже специфицирован и они имеют одинаковые значения.- Определён атрибут
frameElementобъектаWindow. - Цикл событий и очередь задач теперь определяют детальное выполнение скриптов и события. Всё обновлено, чтобы быть определённым в терминах этого механизма.
- Если атрибут
altопущен, то должен иметься атрибутtitle, элемент-контейнерfigureс элементом-потомкомlegendили содержащий раздел с ассоциированными заголовками/heading. - Атрибут
irrelevantпереименован вhidden. - Атрибут
definitionURLв MathML теперь надлежащим образом поддерживается. Ранее при разборе он весь переводился в нижний регистр. - ПА обязаны рассматривать US-ASCII как Windows-1252 по соображениям совместимости.
- Разрешается альтернативный синтаксис DOCTYPE для совместимости с некоторыми XML-утилитами.
- Шаблоны данных удалены (это элементы
datatemplate,ruleиnest). - Медиа-элементы теперь поддерживают атрибут только один атрибут —
loop. - Метод
load()в медиа-элементах переопределён как асинхронный. Он также работает с файлами, а раньше лишь просматривал атрибутtypeэлементаsource. - Добавлен новый член —
canPlayType()в медиа-элементы. - Атрибуты
totalBytesиbufferedBytesудалены из медиа-элементов. - Объект
Locationполучил методresolveURL(). - Элемент
qснова изменён. Пунктуация снова предоставляется ПАгентом. - Различные изменения были внесены в алгоритм HTML-разборщика для большего соответствия требованиям к поведению вэб-сайтов.
- Определены события
unloadиbeforeunload. - IDL-блоки в данной спецификации обновились, чтобы соответствовать ожидаемой Web IDL-спецификации.
- Заголовки таблицы теперь могут иметь заголовки/headers. ПА должны поддерживать атрибут
headers, указывающий на элементыtdилиth, но авторам необходимо разрешить ему указывать только на элементыth. - Заинтересованные стороны теперь могут регистрировать новые значения
http-equiv. - Если элемент
metaимеет атрибутcharset, он должен появляться в пределах первых 512 байтов. - Объект
StorageEventполучил атрибутstorageArea. - Теперь определено, как HTML используется внутри SVG-элемента
foreignObject. - API уведомления был понижен.
- Определено, как работает [[Get]] с объектами
HTMLDocumentиWindow. - Объект
Windowполучил атрибутыlocationbar,menubar,personalbar,scrollbars,statusbarиtoolbar, которые дают информацию о пользовательском интерфейсе. - Раздел кэша приложения был значительно переработан и обновлён.
document.domainтеперь основан на Public Suffix List. [PSL]- Добавлен раздел ненормативного отображения, описывающий правила отображения ПАгентом устаревших и соответствующих элементов.
- Добавлен нормативный раздел, определяющий, когда конкретные Селекторы, как указанов CSS3 Basic User Interface Module, совпадают с HTML-элементами. [SELECTORS] [CSS-UI]
Web Forms 2.0, ранее самостоятельная спецификация, полностью интегрирована в HTML5 после последней публикации. В главе о формах сделаны следующие изменения:
- Удалена поддержка подачи XML.
- Удалена поддержка заполнения формы.
- Удалена поддержка заполнения элементов
selectиdatalistчерез атрибутdata. - Удалена поддержка ассоциирования полей с несколькими формами. Поле по-прежнему может быть ассоциировано с формой, в которую оно не
вложено, с помощью атрибута
form. - Методы
dispatchChangeInput()иdispatchFormChange()удалены из элементовselect,input,textareaиbutton. - Шаблоны повторения удалены.
- Атрибут
inputmodeудалён. - Элемент
inputв статусе File Upload больше не поддерживает атрибутыminиmax. - Атрибут
allowэлементовinputв статусе File Upload больше не авторитетен. - Удалены атрибуты
patternиacceptвtextarea. - RFC 3106 больше не поддерживается явным образом.
- Метод
submit()теперь просто отправляет форму, но больше не гарантирует правильность элементов управления формы. - Элемент
inputв статусе Range по умолчанию теперь middle, а не минимальное значение. - Атрибут
sizeэлементаinputтеперь соответствует (а не deprecated). - Элементы
objectтеперь участвуют в отправке формы. - Атрибут
typeэлементаinputполучил значенияcolorиsearch. - Элемент
inputполучил атрибутmultiple, что позволяет выгружать несколько e-mails или файлов в зависимости от значения атрибутаtype. - Элементы
input,buttonиformтеперь имеют атрибутnovalidateдля указания на то, что поля формы не обязаны иметь правильные значения перед при отправке. - Если элемент
labelсодержитinput, он может продолжать иметь атрибутfor, пока тот указывает на элементinput, который он содержит. - Элемент
inputтеперь имеет IDL-атрибутindeterminate. - Элемент
inputполучил атрибутplaceholder.
5.6. Изменения с 22 января 2008 по 10 июня 2008
- Изменилась информация реализации и авторства по атрибуту
ping. <meta http-equiv=content-type>теперь является соответствующим способом для установки кодировки символов.- Зачищен API для элемента
canvas. Добавлена поддержка текста. globalStorageограничен теперь до политики того-же-источника и переименован вlocalStorage. Разъяснена диспетчеризация событий.postMessage()API изменён. Показывается только источник сообщения, но уже без URL. Он также требует наличия второго аргумента, указывающего источник целевого документа.- Drag and drop API разъяснён. Объект
dataTransferтеперь имеет атрибутtypes, указывающий тип передаваемых данных. - Элемент
mтеперь называетсяmark. - Server-sent события изменены и разъяснены. Они используют новый формат, чтобы не нарушать работу старых реализаций.
- Элемент
figureбольше не требует заглавия. - Элемент
olполучил новый атрибутreversed. - Определение кодировки символов изменилось, как реакция на отзывы.
- Различные изменения были сделаны в разделе HTML-разборщика, как реакция на реализации.
- Различные изменения были сделаны в разделе редактирования, в том числе — добавлен
queryCommandEnabled()и связанные с ним методы. - Добавлен атрибут
headersдля элементовtd. - Элемент
tableполучил новый методcreateTBody(). - Поддержка MathML добавлена в раздел HTML-разборщика. (Поддержка SVG всё ещё ожидает ввода от SVG WG.)
- Добавлены авторские атрибуты. Авторы могут добавлять атрибуты в элементы в виде
data-nameи получают к ним доступ через DOM с использованиемdataset[name]в элементе в запросе. - Элемент
qизменён и требует пунктуацию внутри, а не заставляет браузер отображать её. - Атрибут
targetтеперь имеет значение_blank. - Добавлен API
showModalDialog. - Определён API
document.domain. - Элемент
sourceтеперь имеет новый атрибутpixelratio, пригодный для видео, имеющих ошибки некоторого рода. - Добавлены IDL-атрибуты
bufferedBytes,totalBytesиbufferingThrottledв элементvideo. - Медиа-событие
beginпереименовано вloadstartдля соответствия спецификации Progress Events. - Атрибут
charsetдобавлен вscript. - Элемент
iframeполучил атрибутыsandboxиseamlessдля предоставления функциональности «песочного ящика». - Элементы
ruby,rtиrpдобавлены для поддержки ruby-аннотации. - Метод
showNotification()добавлен для показа пользователю уведомляющих сообщений. - Добавлена поддержка событий
beforeprintиafterprint.
Благодарности
Редактор благодарит Ben Millard, Cameron McCormack, Charles McCathieNevile, Dan Connolly, David Håsäther, Dennis German, Frank Ellermann, Frank Palinkas, Gordon P. Hemsley, Henri Sivonen, James Graham, Jens Meiert, Jeremy Keith, Jürgen Jeka, Krijn Hoetmer, Leif Halvard Silli, Maciej Stachowiak, Marcos Caceres, Mark Pilgrim, Martijn Wargers, Martyn Haigh, Masataka Yakura, Michael Smith, Olivier Gendrin, Øistein E. Andersen, Philip Taylor, Simon Pieters, Toby Inkster, и Yngve Spjeld Landro за их вклад в создание этого документа, а также благодарит всех, кто сотрудничал в работе над HTML5 в течение многих лет, улучшая работу Сети!
Ссылки
- [CSS-UI]
- CSS3 Basic User Interface Module, T. Çelik. W3C.
- [DOCTYPE]
- Activating Browser Modes with Doctype, H. Sivonen.
- [DOM2HTML]
- Document Object Model (DOM) Level 2 HTML Specification, J. Stenback, P. Le Hégaret, A. Le Hors. W3C.
- [HTML4]
- HTML 4.01 Specification, D. Raggett, A. Le Hors, I. Jacobs, editors. W3C.
- [HTML5]
- HTML5, I. Hickson. W3C.
- HTML5 (editor’s draft), I. Hickson. WHATWG.
- HTML5 (editors’ draft), I. Hickson. W3C.
- [PSL]
- Public Suffix List, Mozilla Foundation.
- [SELECTORS]
- Selectors, D. Glazman, T. Çelik, I. Hickson. W3C.
- [XHTML1]
- XHTML™ 1.1 — Module-based XHTML (Second Edition), S. McCarron, M. Ishikawa. W3C.
- [XML]
- Extensible Markup Language (XML) 1.0 (Fifth Edition), T. Bray, J. Paoli, C. Sperberg-McQueen, E. Maler, F. Yergeau. W3C.
- Namespaces in XML 1.0 (Third Edition), T. Bray, D. Hollander, A. Layman, R. Tobin, H. S. Thompson. W3C.
Чем отличается html от html5
Дата публикации: 2017-02-14
От автора: язык гипертекстовой разметки или просто HTML – стандартный язык для создания сайтов. Как и все в мире технологий, HTML с момента появления в конце 1980-х очень быстро развивался. Новичкам в программировании следует учить последнюю версию языка – HTML5. Однако глубокое понимание эволюции языка поможет новичкам и профи оценить прошлое, настоящее и будущее веб-разработки.
Основы HTML
HTML код указывает браузеру, как рендерить контент. Разметка представляет собой базовую структуру страниц. На протяжении десятилетий HTML считался краеугольной технологией в интернете наряду с CSS и JS. Стандарты HTML и CSS регулируются консорциумом всемирной сети.
Из названия следует, что HTML нельзя назвать языком программирования. Это язык разметки, используемый для организации данных в интернете. HTML документы состоят из HTML элементов, представленных в виде тегов. Теги записываются в угловых скобках и разделяют контент на категории. Простой пример HTML структуры с сообщением «Hello World» выглядит следующим образом:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
HTML документы загружаются с серверов и говорят браузеру, как отображать текст, ссылки, изображения и интерактивные формы.
История HTML
Новые версии HTML фокусировались на повышении доступности интернет технологий, а не на рендеринге старых версий. Например, помимо новых опций по созданию макетов в HTML4 улучшилось размещение элементов для слабовидящих пользователей.
Последнее крупное обновление с 1990-х было направлено на интернационализацию языка, а также на то, чтобы упростить программистам со всего мира возможности для улучшения HTML. Как часть этих усилий, в качестве официальной кодировки HTML была принята Universal Coded Character Set. Этот шаг улучшил отображение множества символов и акцентов, которые есть в человеческих языках и диалектах.
Как результат, улучшилось архивное индексирование, что привело к повышению точности поиска. Кроме того, появилась очень качественная типографика. В HTML4 веб-дизайнеры также получили дополнительный контроль над скоростью и порядком рендеринга контента.
HTML или HTML5: эволюция веб-разработки
Интернет сейчас сильно отличается от того, что был в 1999 году, когда вышло последнее крупное обновление HTML 4.01. Сейчас есть такие технологии, которые мы не могли себе представить на рубеже веков. Смартфоны, планшеты и другие мобильные устройства – это новые вызовы для инженеров и разработчиков ПО. Ускоряющаяся глобализация сделала стандартизацию интернет технологий приоритетной задачей для всех с долей в мировой экономике. Мировое потребление интернета растет год за годом, и используемые технологии по прогнозам будут развиваться все быстрее и быстрее.
Поэтому был реализован HTML5, призванный решить эти проблемы и предоставить более плавный и последовательный опыт пользователям и разработчикам.
HTML – плод совместных усилий World Wide Web Consortium или W3C и Web Hypertext Application Technology Working Group или WHATWG. В 2006 организации объединились, чтобы снизить зависимость от плагинов, улучшить обработку ошибок и заменить скрипты на разметку. Как следствие, HTML5 сильно упростил процесс создания веб-приложений.
Благодаря HTML5 веб-страницы научились хранить данные локально в браузерах пользователей, что позволяет отказаться от HTTP кук. Контент доставляется быстрее и безопаснее. HTML5 также упростил процесс кроссбраузерности. Обычно браузеры использовали различные плагины для проигрывания мультимедиа файлов. Встроенная поддержка аудио и видео устраняет проблемы с совместимостью. Новые атрибуты добавляют кнопки управления, такие как плей, пауза и громкость.
Постепенное внедрение
HTML4 являлся стандартом на протяжении 15 лет, поэтому многие разработчики до сих пор им пользуются. Браузеры еще долго будут поддерживать этот стандарт. Старые браузеры могут «игнорировать» новый HTML5 код при рендеринге контента. По факту все современные браузеры хорошо поддерживают HTML5 спецификацию: Chrome, Firefox, Opera и Safari. HTML5 постоянно развивается, поэтому браузеры в новых версиях добавляют поддержку новых свойств. К нашему счастью, все основные браузеры одновременно добавляют поддержку новых свойств, как только те выходят.
Можете проверить свой браузер на поддержку HTML5 с помощью HTML5test.
Большей части разработчиков не придется чинить свои старые сайты. Однако если вы связываете свое будущее с созданием сайтов, вам следует узнать о преимуществах HTML5 перед HTML.
HTML или HTML5: что нового?
Если HTML устраивал всех больше десяти лет, зачем нужно было обновляться в 2014? Самое значимое различие между старыми версиями HTML и HTML5 заключается в интеграции видео и аудио в спецификации языка. Кроме того, в HTML5 вошли следующие обновления:
были удалены устаревшие элементы, такие как center, font и strike;
улучшение правил парсинга сделало его более гибким и совместимым;
появились новые элементы video, time, nav, section, progress, meter, aside и canvas;
новые атрибуты для инпутов, в том числе email, URL, dates и times ;
новые атрибуты, в том числе charset, async и ping;
новые API с офлайн кэшированием и поддержкой drag-and-drop и т.д;
поддержка векторной графики без сторонних программ типа Silverlight или Flash;
поддержка MathML улучшила отображение математических обозначений;
благодаря JS Web worker API, JS теперь может работать в фоновом режиме;
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
глобальные атрибуты типа tabindex, repeat и id теперь можно применять ко всем элементам.
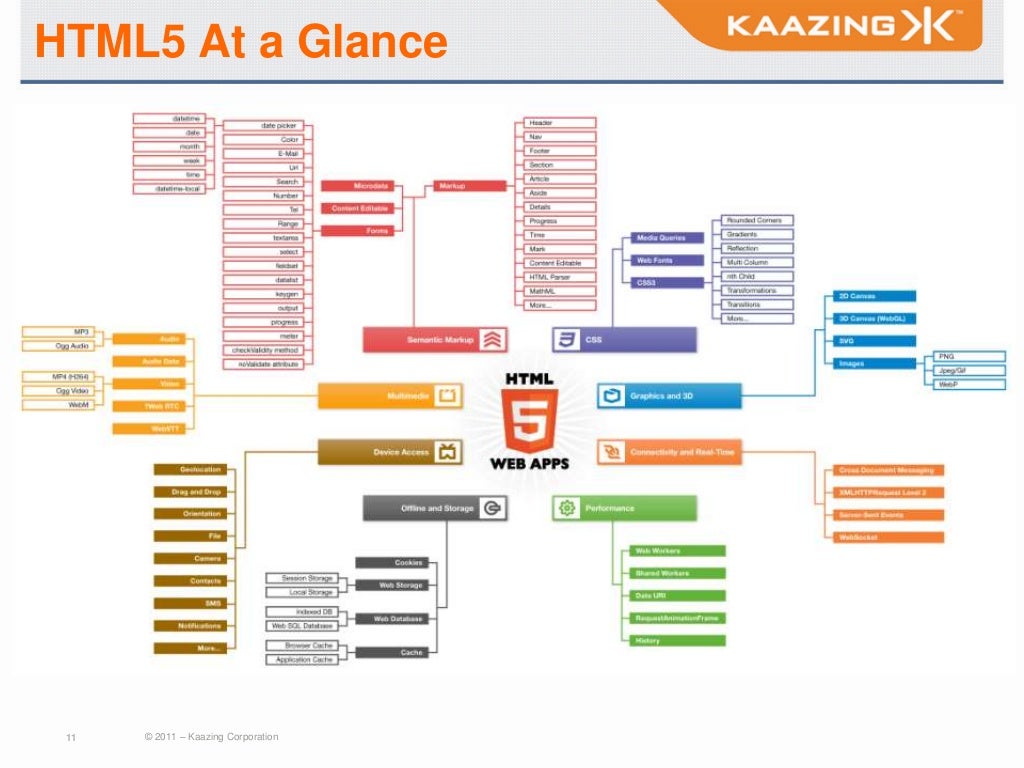
На изображении ниже показаны основные свойства HTML5, разбитые по категориям.
Какие преимущества для пользователей есть в HTML5 по сравнению с HTML?
Мы разобрались с технической стороной вопроса, а какие преимущества несет HTML5 для обычных пользователей? Ниже я составил список этих нововведений, которые вы могли заметить или не заметить:
часть данных можно хранить на устройстве пользователя, т.е. приложения могут работать без интернет соединения;
веб-страницы могут отображать больше шрифтов с более широким диапазоном цветов, теней и других эффектов;
объекты на странице могут двигаться вместе с курсором;
интерактивные медиа типа игр можно запускать прямо в браузерах без подключения дополнительного ПО или плагинов. Для аудио и видео теперь также не нужны плагины;
браузеры могут отображать интерактивную 3D графику с помощью графического процессора компьютера.
Отбросив необходимость в сторонних плагинах, HTML5 ускоряет доставку более динамичного контента.
Какие преимущества для веб-разработчиков есть в HTML5 по сравнению с HTML?
Основной упор в HTML5 делался на то, чтобы дать разработчикам больше гибкости, что в свою очередь должно было привести к более захватывающему пользовательскому опыту. HTML5 задумывали ради нескольких целей:
1. Одинаковая обработка ошибок
Во всех браузерах есть парсеры для обработки синтаксических и структурных ошибок в HTML коде. До недавнего времени стандарты этого процесса нигде не были прописаны.
Поэтому разработчикам браузеров пришлось тестировать HTML документы с ошибками в других браузерах, чтобы путем обратного инжиниринга создать процесс обработки ошибок.
В жизни HTML ошибки неизбежны. По данным Rebuildingtheweb в 90% страниц присутствуют ошибки в коде. Обработчик ошибок просто необходим для правильного отображения сайтов. Как следствие, закодированная обработка ошибок экономит разработчикам браузеров много времени и денег. Нельзя занижать преимущества четко заданного алгоритма парсинга.
2. Улучшенная поддержка свойств для веб-приложений
Другой целью HTML5 было – заставить браузеры работать, как платформы приложений. Сайты стали намного сложнее, поэтому разработчики научились обходить расширения браузеров и другие серверные технологии. HTML5 позволяет контролировать производительность сайта. Множество хаков на Flash и JS, используемых в HTML4, вошли в новую спецификацию языка. Эти изменения обеспечивают более плавный и быстрый пользовательский опыт.
3. Усовершенствованная семантика элементов
Семантические роли некоторых существующих элементов улучшились, что сделало код более интуитивным. Новые элементы section, header, article и nav могут заменить большую часть тегов div, которые усложняют процесс поиска ошибок.
4. Максимальная поддержка мобильных устройств
Мобильные устройства – сплошная головная боль для веб-разработчиков. Их быстрое распространение за последние десять лет заставило улучшить HTML стандарты. Пользователи хотят открывать веб-приложения откуда угодно в любое время и на любом устройстве. Разработчики были вынуждены подчиниться требованиям рынка. HTML5 упрощает мобильную поддержку, так как он заточен под смартфоны и планшеты.
Другие заметные улучшения
С запуска HTML5 прошло несколько лет, и несколько крупных компаний перевели свои сайты на новый стандарт. Множество разработчиков делятся своими мнениями о HTML и HTML5. Самые упоминаемые особенности:
1. Поддержка пользовательских data-атрибутов
До выхода HTML5 добавлять в теги пользовательские атрибуты было рискованно. В HTML4 пользовательские атрибуты не мешали полному рендерингу страниц, но документы с ними не проходили валидацию, что приводило к рендерингу в режиме совместимости. Атрибут data-* решил эту проблему.
Атрибут data-* можно использовать по-разному, но его основная задача – хранить дополнительную информацию об элементах. Данные хранятся в виде простой строки. Пользовательские данные позволили разработчикам создавать более захватывающие страницы без подключения Ajax и серверных технологий.
2. Больше никаких кук
Об этом уже говорилось, но поддержка локального хранения данных по-настоящему перевернула разработку. До HTML5 надежно хранить информацию о состоянии можно было только с помощью кук. Куки способны хранить ограниченный объем данных, а некоторые пользователи по умолчанию отключают их. HTML5 объект localStorage позволяет обмануть натуру HTTP протокола, не поддерживающего состояния.
Объект localStorage принадлежит к глобальному пространству имен window, то есть он доступен из любой точки скрипта. В локальное хранилище можно помещать только строки, однако с помощью методов JSON.stringify() и JSON.parse() можно с легкостью помещать туда все новые данные. Есть и другой объект sessionStorage, позволяющий хранить данные до тех пор, пока пользователь не закрыл окно браузера.
3. Автофокус на полях формы
Атрибут автофокуса позволяет разработчикам указать поле, которое получит фокус после загрузки страницы. В одном документе можно указать атрибут autofocus только для одного элемента, пользователь может переписывать значение, выбирая другое поле. Например, если добавить атрибут autofocus к полю Last Name, как показано на скриншоте ниже, то после загрузки страницы поле Last Name автоматически подсвечивается.
4. В тегах script and link больше не нужно указывать атрибут type
В HTML5 подразумевается, что теги script и link ссылаются на скрипты и стили, то есть необходимость в использовании атрибута type отпала.
Будущее HTML и HTML5
Новое поколение разработчиков без сомнений найдет новые преимущества в HTML5, а социальные сети помогут развитию языка. W3C анонсировали, что в будущих обновлениях HTML5 приоритет будет отдан основам приложений, таким как инструменты конфиденциальности. Основной упор в HTML5 делался на определение надежных совместимых свойств, поэтому ненадежные пойдут уже в HTML 5.1. Одним из наиболее противоречивых предложений было включение инструментов управления цифровыми правами.
На начало 2017 года веб-разработчики еще могут обойтись хорошим знанием старых HTML спецификаций. Однако если вы хотите продолжать свою карьеру и не хотите изучать HTML5, вы сделаете себе только хуже. Чего только стоит встроенная поддержка видео и аудио по сравнению с 4.1.
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
RomanLoveText – Обзор GameDev статей со всего интернета.
Лучшие посты попадают сюда)
Страницы
Отличия html5 от html 4
В статье кратко рассмотрены различия html5 и html 4.
Синтаксис, кодировка символов, новые элементы, новые атрибуты, API. Также будуn рассмотрены отменённые атрибуты и ряд значительных изменений.
HTML 5 еще в разработке, но про него уже известно много интересного. Нововведения на первый взгляд кажутся противоречивыми, как будет обстоять дело в реальности – покажет время.
HTML 5 будет иметь два синтаксиса – «custom» HTML и XML. HTML синтаксис определяет детализированные правила синтаксического анализа (включая «обработку ошибок»). Пользовательские агенты будут следовать этим правилам для документов, имеющих MIME тип text/html. Вот пример синтаксиса HTML:
Кодировка символов
Для синтаксиса HTML разработчики могут использовать три способа установки кодировки: – на транспортном уровне. При использовании Content-Type HTTP заголовка, например. – используя символ Unicode Byte Order Mark (BOM) в начале файла. Этот символ обеспечивает сигнатуру используемого кодирования. – используя мета тег с атрибутом charset, который должен быть определен как первый дочерний элемент head. Обратите внимание, что для определения кодировки используется
Для синтаксиса XML разработчики должны руководствоваться правилами спецификаций XML.
Новые элементы
- section представляет часть документа или раздел
- article представляет независимую часть содержания для включения в документ статей
- as >
- 01 dialog >
- datetime
- datetime-local
- date
- month
- week
- time
- number
- range
- url
Идея относительно этих новых типов состоит в том, что пользовательский агент может обеспечить интерфейс для таких объектов как календарь (выбор даты), интеграции с адресной книгой и предоставить серверу данные в определенном формате. Это дает определенные преимущества как пользователям, так и разработчикам, поскольку пользовательский ввод проверяется перед посылкой на сервер браузером. Это означает, что разработчикам нет необходимости расходовать ресурсы на проверку введенных данных, что, в свою очередь, приводит к сокращению времени ожидания ответа.
Новые атрибуты
HTML 5 вводит несколько новых атрибутов для элементов, которые уже входили в HTML 4:
- элементы a и area получили новый признак ping, который определяет список URI адресов, которые должны пропинговаться при переходе по гиперссылке. Принцип функционирования пока до конца не ясен.
- элемент area теперь имеет атрибуты hreflang и rel
- base получил атрибут target
- атрибут value для li и атрибут start для элемента ol больше не deprecated
- meta получил атрибут charset
- новый атрибут autofocus может быть определен у input (кроме тех случаев, когда type атрибут – hidden), select, textarea и button. Это обеспечивает способ передачи управления форме во время загрузки страницы
- атрибут form для input, output, select, textarea, button и fieldset позволяет связать элемент с более чем одной формой
- input, button и form получили атрибут replace, который определяет, что будет с элементом после отправки формы
- form, select и datalist имеют атрибут data, который учитывает автоматическое предзаполнение, в случае заполнения данными с сервера
- новый атрибут required применяется к input (кроме тех случаев, когда type атрибут – hidden, image или кнопка) и textarea. Он указывает обязательные для заполнения поля
- input и textarea имеют новый атрибут inputmode, который дает подсказку пользовательскому интерфейсу относительно того, какие данные ожидаются для ввода
- теперь можно disable (отключить) сразу целый fieldset, что не было возможно прежде
- элемент input имеет несколько новых атрибутов для определения ограничений: autocomplete, min, max, pattern и step, а также list, который может использоваться вместе с элементами select и datalist
- input и button также получили новый атрибут template, который может использоваться для шаблонов повторения
- элемент menu имеет три новых атрибута: type, label и autosubmit
- script имеет новый атрибут async, который влияет на загрузку и выполнение сценария
- элемент html имеет новый атрибут manifest, который указывает на кэш приложений, используемый вместе с API для автономных Web приложений
Несколько атрибутов из HTML 4 применяют ко всем элементам, поэтому их называют глобальными атрибутами: class, dir, id, lang, tabindex и title.
Появились также несколько новых глобальных атрибутов:
- атрибут contenteditable указывает, что элемент доступен для редактирования
- contextmenu может использоваться для указания на контекстное меню, созданное автором
- draggable может использоваться вместе с новым drag&drop API
- irrelevant указывает, что элемент еще или больше не актуален
Атрибуты для модели повторения (repetition model):
- repeat
- repeat-start
- repeat-min
- repeat-max
Отмененные элементы
Следующие элементы не включены в HTML 5, потому что их эффект достигается использованием CSS:
- basefont
- big
- center
- font
- s
- strike
- tt
- u
Следующие элементы не включенв в HTML 5, потому что их использование негативно сказывалось на удобстве и доступности:
Следующие элементы не включены, потому что использовались редко или они могут быть заменены другими элементами:
- acronym
- applet замещен object
- isindex
- dir замещен ul
Наконец noscript остался только в синтаксисе HTML, поскольку его использование предполагает разбор с помощью HTML парсера.
Отмененные атрибуты
- accesskey для a, area, button, input, label, legend и textarea
- rev и charset для link и a
- shape и coords для a
- longdesc для img и iframe
- target для link
- nohref для area
- profile для head
- version для map, img, object, form, iframe, a
- scheme для meta
- archive, classid, codebase, codetype, declare и standby для object
- valuetype и type для param
- charset и language для script
- summary для table
- headers, axis и abbr для td и th
- scope для td
Кроме того, HTML 5 не имеет следующих атрибутов, поскольку они лучше обрабатываются CSS:
- align для caption, iframe, img, input, object, legend, table, hr, div, h2-h6, p, col, colgroup, tbody, td, tfoot, th, thead, tr и body
- alink, link, text и vlink для body
- background для body
- bgcolor для table, tr, td, th и body
- border для table, img и object
- cellpadding и cellspacing для table
- char и charoff для col, colgroup, tbody, td, tfoot, th, thead и tr
- clear для br
- compact для menu, ol и ul
- frame на table
- frameborder приписывают на iframe
- height для iframe, td и th
- hspace и vspace для img и object
- marginheight, marginwidth и scrolling для iframe
- noshade для hr
- nowrap для td и th
- rules для table
- size для hr, input и select
- style для всех элементов
- type для li, ol и ul
- valign для col, colgroup, tbody, td, tfoot, th, thead и tr
- width для hr, table, td, th, col, colgroup, iframe и pre
Иллюстрации: Кевин Корнелл
Перевод: Влад Мержевич
Сеть постоянно развивается. Новые и инновационные сайты создаются каждый день, расширяя границы HTML в каждом направлении. HTML4 был вокруг нас в течение почти десяти лет, и издатели ищут новые методы, чтобы обеспечить расширенную функциональность, которая сдерживается ограничениями языка и браузеров.
Чтобы дать авторам больше гибкости и совместимости, сделать их сайты и приложения более интерактивными и захватывающими, HTML5 вводит и расширяет диапазон возможностей, включающий элементы форм, API, мультимедиа, структуры и семантики.
Работа над HTML5 началась в 2004 году и в настоящее время осуществляется в рамках совместных усилий между W3C HTML WG и WHATWG. Многие ключевые игроки участвуют в работе W3C, в том числе представители четырех основных поставщиков браузеров: Apple, Mozilla, Opera и Microsoft, а также ряд других организаций и частных лиц со своими интересами и опытом.
Заметьте, что спецификация еще находится в стадии разработки и довольно далека от завершения. Так что вполне возможно, что какой-либо функционал, описанный в этой статье, может измениться в будущем. Эта статья предназначена для краткого описания некоторых основных особенностей, существующих в нынешнем проекте.
Структура
HTML5 вводит целый ряд новых элементов, которые упрощают структуру страниц. Большинство страниц на HTML4 содержат типовые элементы, такие как «шапка», «подвал» и колонки. Ныне, как правило, в коде документа они обозначаются с помощью элементов
На рисунке показано типичное расположение двух колонок сверстанных с использованием
Код для этого документа выглядит следующим образом.
Вот некоторые преимущества от применения этих элементов. Когда они используются в сочетании с элементами заголовков (от
), это позволяет разметить вложенные разделы по уровням заголовков, вплоть до шестого. Спецификация включает подробный алгоритм для создания схемы документа, который принимает структуру этих элементов во внимание и учитывает обратную совместимость с предыдущими версиями. Это могут использовать как средства разработки, так и браузеры для создания оглавления, чтобы помочь пользователям с навигацией по документу.
Например, следующий код структурирован вложенными элементами и
Заметим, что для лучшей совместимости с существующими браузерами, также можно использовать другие элементы заголовка (от
) вместо соответствующих элементов
Помечая целевые разделы страницы с помощью специальных тегов, вспомогательные технологии могут помочь пользователю легко перемещаться по странице. Например, они могут просто пропустить раздел навигации или быстро переходить от одной статьи к другой. Автору не придется обеспечивать механизм создания ссылок для этого. Также авторы получают преимущество, поскольку замена множества
Элемент определяет заголовок раздела, который может содержать больше, чем просто название раздела. К примеру, имеет смысл для заголовка включить подзаголовок, информацию о версии истории или авторство.
Элемент определяет подвал раздела, в котором добавляется. Подвал обычно содержит такую информацию как: кто написал, ссылки на соответствующие документы, авторские права и тому подобное.
Элемент представляет раздел навигационных ссылок, он подходит для навигации по сайту или оглавления.
Элемент определяет универсальный раздел документа или приложения, например, главу.
(Отрывок из «Повесть о двух городах»)
Видео и аудио
В последние годы видео и аудио в Интернете становится все более жизнеспособным и сайты вроде YouTube, Viddler, Revver, MySpace и десятки других облегчают жизнь тем, кто публикует видео и аудио. Поскольку в настоящее время в HTML не хватает необходимых средств для успешного внедрения и управления мультимедиа, многие сайты полагаются на Flash, чтобы обеспечить эту функциональность. Хотя можно вставлять мультимедиа с помощью различных плагинов (таких как QuickTime, Windows Media и др.), Flash сейчас единственный широко используемый плагин, обеспечивающий кроссбраузерную совместимость с требуемыми для разработчиков API-интерфейсами.
Как свидетельствуют различные медиаплееры на основе Flash, их авторы заинтересованы в поддержке собственных пользовательских интерфейсов, которые обычно позволяет пользователям воспроизводить, делать паузу, останавливать, искать и регулировать громкость. Планируется обеспечить эту функциональность в браузерах, добавив встроенную поддержку для видео и аудио и предоставив API скриптам для управления воспроизведением.
Opera и WebKit выпустили версии с частичной поддержкой элемента . Вы можете скачать эти браузеры, чтобы опробовать примеры. Opera включает в себя поддержку Ogg Theora, WebKit поддерживает все форматы, которые поддерживает QuickTime, включая дополнительные кодеки.
Самый простой способ вставить видео это использовать элемент и позволить браузеру обеспечить интерфейс по умолчанию. Атрибут controls указывает, желает автор использовать пользовательский интерфейс или выключить его по умолчанию.
Необязательный атрибут poster может быть использован для указания изображения, которое будет отображаться вместо видео до начала воспроизведения. Хотя некоторые видеоформаты вроде MPEG-4 поддерживают собственную функцию кадра, альтернативное решение может работать независимо от формата видео.
HTML5 предоставляет элемент для указания альтернативных аудио и видеофайлов, которые браузер может выбрать на основе типа носителя или кодека. Атрибут media может быть использован для указания типа носителя, чтоб отобрать определенные устройства, атрибут type — для указания типа файла и кодека. Обратите внимание, что при использовании элементов , атрибут src у родительских и или альтернативные игнорируются.
Для авторов, которые хотят больше контроля над пользовательским интерфейсом, чтобы вписать его в дизайн веб-страницы, обширный API предоставляет несколько методов и событий, позволяющим скриптам управлять воспроизведением. Простейшие методы используют play() , pause() и currentTime для перемотки в начало. Следующий пример иллюстрирует их использование.
Для видео и аудио есть много других атрибутов и API, которые здесь не обсуждались. Дополнительную информацию вы можете получить, ознакомившись с данным проектом спецификации.
Представление документа
В отличие от предыдущих версий HTML и XHTML, которые определены с позиции их синтаксиса, HTML5 в настоящее время определяется в терминах объектной модели документа (DOM) —дерево представления, которое используют браузеры для отображения документа. К примеру, рассмотрим очень простой документ, состоящий из названия, заголовка и абзаца. Дерево DOM может выглядеть примерно так.
Дерево DOM включает элемент внутри , а также
Преимуществом определения HTML5 в терминах DOM является то, что язык сам по себе может быть определен независимо от синтаксиса. Существует два синтаксиса, которые могут быть использованы для представления HTML-документов: публикация на HTML (известная как HTML5) и публикация на XML (известная как XHTML5).
Синтаксис HTML основан на SGML, ранней версии HTML, но определен как более совместимый с браузерами на практике.
Заметьте, как и в предыдущих версиях HTML, некоторые теги являются необязательными и подразумеваются автоматически.
Публикация на XML основана на синтаксисе с использованием XML 1.0 и пространстве имен XHTML 1.0.
За исключением закрытого тега и наличия атрибута xmlns эти два примера идентичны.
Браузеры используют MIME-тип для различий. Любой документ, отправленный как text/html должен соответствовать требованиям для публикации на HTML, а документ, отправленный с MIME-типом application/xhtml+xml должен соответствовать требованиям для публикации на XML.
Авторы должны сделать осознанный выбор, какой вариант использовать, это зависит от ряда различных факторов. Авторы не должны безоговорочно использовать один или другой вариант, каждый из них оптимизирован для различных ситуаций.
Преимущества использования HTML
- Обратная совместимость с существующими браузерами.
- Авторы уже знакомы с синтаксисом.
- Снисходительный синтаксис не приведет к появлению «Желтого экрана смерти», при возникновении случайной ошибки.
- Удобный синтаксис сокращений, к примеру, авторы могут опускать некоторые теги и значения атрибутов.
Преимущества использования XHTML
- Строгий синтаксис XML поощряет авторов писать правильный код, для некоторых авторов он проще в обслуживании.
- Напрямую интегрируется с другими XML-технологиями вроде SVG и MathML.
- Позволяет использовать обработчик XML, который некоторые авторы используют в своей деятельности.
Как помочь
Работа над HTML5 быстро продвигается, но по-прежнему ожидается, что займет несколько лет. В связи с требованием провести ряд тестов и достигнуть совместимости реализаций, работа по текущим оценкам должна завершиться через 10–15 лет. В ходе этого процесса для успеха имеет большое значение обратная связь с широким кругом людей, включая веб-дизайнеров, разработчиков CMS и браузеров. Активно поощряется каждый вклад в HTML5.
В дополнение к спецификации, есть несколько других проектов, чтобы помочь людям лучше понять эту работу.
- The Differences from HTML 4 описывает изменения, которые произошли со времени предыдущей версии HTML.
- The HTML Design Principles обсуждает принципы, используемые для принятия решений, и поможет понять обоснование многих текущих проектных решений.
- The Web Developer’s Guide to HTML 5 пишется, чтобы помочь веб-дизайнерам и разработчикам понять все, что нужно знать для написания соответствующих документов HTML5, и обеспечить эти принципы на практике.
Есть множество сообществ, через которые вы можете внести свой вклад. Можно присоединиться к W3C HTMLи подписаться на список рассылки или вики. Вы также можете подписаться и посодействовать в любом из списков рассылки WHATWG, написать на форуме WHATWG, оставить комментарий или написать статью на блоге WHATWG.
В чем разница между HTML и HTML5 — Разница Между
главное отличие между HTML и HTML5 является то, что HTML является стандартным языком разметки для создания веб-страниц, в то время как HTML5 является более новой версией HTML с дополнительными функци
главное отличие между HTML и HTML5 является то, что HTML является стандартным языком разметки для создания веб-страниц, в то время как HTML5 является более новой версией HTML с дополнительными функциями, такими как веб-сокеты, холст и геолокация.
Есть миллионы веб-страниц, доступных в WWW. HTML, что означает язык разметки гипертекста, описывает, как содержимое структурируется на веб-странице. Это основной язык для всех других веб-технологий, включая CSS, JavaScript, библиотеки JavaScript, такие как jQuery и т. Д. С другой стороны, HTML5 является последней версией HTML. Он поддерживает большинство веб-браузеров и предоставляет дополнительные функции, чем обычный HTML.
Ключевые области покрыты
1. Что такое HTML
— определение, функциональность
2. Что такое HTML5
— определение, функциональность, особенности
3. Какова связь между HTML и HTML5
— Схема ассоциации
4. В чем разница между HTML и HTML5
— Сравнение основных различий
Основные условия
HTML, HTML5
Что такое HTML
HTML — это язык разметки для создания структуры веб-страницы. Он состоит из тегов, и веб-браузер отображает текст, таблицы, списки и другие элементы на веб-странице в соответствии с этими тегами. HTML легче изучать по сравнению с языками программирования, такими как C, C ++ и Java. Более того, программист может легко создать HTML-файл с помощью текстового редактора, такого как блокнот, и запустить его в веб-браузере.
На странице HTML есть два основных раздела. Это головная секция и секция тела. В разделе заголовка содержатся заголовок и метаданные страницы, а в разделе тела — весь видимый контент веб-страницы. Кроме того, в HTML есть теги для представления различных элементов, таких как абзацы, заголовки, таблицы и списки. Существуют различные версии HTML, такие как HTML 1, 2 и т. Д. Последняя версия HTML — это HTML5.
Что такое HTML5
HTML5 — это новая версия HTML, заменяющая HTML 4.01, XHTML 1.0 и XHTML 1.1. Это сотрудничество между Консорциумом World Wide Web (W3C) и Рабочей группой по технологиям гипертекстовых веб-приложений (WHATWG). HTML5 поддерживает все веб-браузеры, такие как Firefox, Chrome, Safari и Opera. Кроме того, мобильные веб-браузеры, предварительно установленные на iPhone, iPad и Android, также имеют отличную поддержку HTML5.
Особенности HTML5
HTML 5 предоставляет ряд новых функций. Некоторые из них следующие.
Формы 2.0 — Улучшение HTML веб-форм. Есть новые атрибуты для тег.
WebSocket — Предоставить технологию двунаправленной связи для веб-приложения.
холст — Поддерживает двухмерное рисование поверхностей для программирования с JavaScript.
Перетаскивание — Позволяет перетаскивать элементы из одного места в другое на той же веб-странице.
Видео и аудио — Позволяет встраивать видео и аудио на веб-страницу без использования сторонних плагинов.
геолокации — Позволяет новым посетителям поделиться своим местоположением с веб-приложением.
Отношения между HTML и HTML5
- HTML5 — это последняя версия HTML.
Разница между HTML и HTML5
Определение
HTML является основным языком разметки, используемым для отображения веб-страниц в Интернете. HTML 5 является основной редакцией HTML для описания содержимого и внешнего вида веб-страниц. Следовательно, это принципиальное различие между HTML и HTML5.
Версия
Более того, HTML является более старой версией, тогда как HTML5 является новой версией.
Браузеры
Другое различие между HTML и HTML5 заключается в том, что HTML хорошо работает в старых браузерах, тогда как HTML5 хорошо работает в новых браузерах, а также поддерживает старые браузеры.
Тип
Кроме того, HTML менее детализирован, в то время как HTML5 более детален.
Векторная графика
Векторная графика — это еще одно различие между HTML и HTML5. HTML поддерживает векторную графику с использованием других технологий или плагинов. Однако векторная графика является неотъемлемой частью HTML5.
мультимедиа
Сложно включать и обрабатывать мультимедиа в HTML. Однако в HTML5 легко включать и обрабатывать мультимедиа (аудио, видео и т. Д.). Поэтому использование мультимедиа является важным отличием между HTML и HTML5.
Поддержка автономного хранилища
Кроме того, автономное хранилище поддерживает еще одно различие между HTML и HTML5. Поддержка автономного хранения не очень хороша в HTML, тогда как HTML5 очень хорошо поддерживает автономное хранение.
Поддержка веб-сокетов
Веб-сокеты не доступны в HTML. Тем не менее, веб-сокеты доступны в HTML5 и обеспечивают полнодуплексную связь. Это еще одно различие между HTML и HTML5.
геолокации
Кроме того, HTML не поддерживает геолокацию, но HTML5 поддерживает.
Заключение
Вкратце, HTML является стандартным языком разметки для создания веб-страниц и веб-приложений, в то время как HTML 5 является языком разметки, который является более новой версией HTML, которая используется для структурирования и представления контента в World Wide Web (WWW). В этом основное отличие HTML и HTML5.
Ссылка:
1. «Обзор HTML». Www.tutorialspoint.com,
Использование разделов и создание структуры HTML документа — Руководства Web-разработчика
Важно: В настоящее время нет известных реализаций алгоритма построения структуры документа в графических браузерах или пользовательских приложениях, использующих реабилитационные технологии, хотя такой алгоритм внедрён в другие приложения, например, в средствах проверки соответствия спецификации. Поэтому алгоритм построения структуры нельзя использовать для передачи структуры документа пользователям. Авторы рекомендуют использовать для этой цели степень важности заголовков (h2—h6).
Спецификация HTML5 предлагает разработчикам несколько новых элементов, позволяющих описывать структуру веб-документа с помощью стандартной семантики. В настоящей статье описываются эти элементы и способы их использования для создания требуемой структуры любого документа.
Структура документа, т. е. семантическая структура контента, заключённого в теги <body> и </body>, является основой для представления страницы пользователю. HTML4 использует для описания структуры страницы разделы и подразделы. Раздел определяется элементом (<div>) с включёнными в него элементами заголовка (<h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US) или <h6> (en-US)), содержащими его название. Структура документа определяется отношениями между этими элементами.
Так, следующая разметка:
<div >
<h2>Лесные слоны</h2>
<p>В данном разделе мы поговорим о малоизвестных лесных слонах.
...продолжение данного раздела...
<div >
<h3>Среда обитания</h3>
<p>Лесные слоны живут не на деревьях, а под ними.
...продолжение данного подраздела...
</div>
</div>
обеспечивает следующую структуру:
1. Лесные слоны 1.1 Среда обитания
Для задания нового раздела не обязательно использовать элементы <div>. Для этого достаточно наличия элемента заголовка. Поэтому, разметка
<h2>Лесные слоны</h2>
<p>В данном разделе мы поговорим о малоизвестных лесных слонах.
...продолжение данного раздела...
<h3>Среда обитания</h3>
<p>Лесные слоны живут не на деревьях, а под ними.
...продолжение данного подраздела...
<h3>Рацион</h3>
<h2>Монгольская песчанка</h2>
обеспечивает следующую структуру:
1. Лесные слоны 1.1 Среда обитания 1.2 Рацион 2. Монгольская песчанка
Определение структуры документа и неявный алгоритм создания структуры в HTML 4 не отличаются чёткостью, что порождает множество проблем:
- Использование
<div>для задания семантических разделов, без задания специальных значений для атрибутов class не позволяет автоматизировать алгоритм создания структуры («Является ли данный<div>частью структуры страницы, определяющим раздел или подраздел, или он используется исключительно для управления стилем?»). Другими словами, спецификация HTML4 не даёт точного определения разделу и чётких правил его определения. Автоматическое создание структуры имеет большое значение, особенно в случае с реабилитационными технологиями, представляющими информацию пользователю в соответствии со структурой документа. HTML5 позволяет больше не использовать элементы<div>в алгоритме построения структуры благодаря добавлению нового элемента<section>. - Объединить несколько документов в один непросто: включение подчинённого документа в основной документ требует изменения уровня элементов заголовков для сохранения правильной структуры. В HTML5 эта проблема решена благодаря новым элементам задания разделов (
<article>,<section>,<nav>и<aside>), которые всегда являются подразделами ближайшего родительского раздела, независимо от того, какие разделы создаются внутренними заголовками. - В HTML4 каждый раздел является частью структуры документа. Однако часто документы отличаются сложной, нелинейной структурой. Документ может включать специальные разделы, информация в которых не является частью основного контента, хотя и связана с ним, например, рекламный блок или поясняющая заметка. HTML5 добавляет элемент
<aside>, позволяющий исключить такие разделы из основной структуры. - Опять же, поскольку в HTML4 каждый раздел является частью структуры документа, как быть с разделами, содержащими информацию, касающуюся не конкретного документа, а всего сайта, например, логотипы, оглавления или информация об авторских правах и правовые положения. В HTML5 для этих целей добавлено три новых элемента:
<nav>для наборов ссылок, например, оглавления,<footer>и<header>для информации, касающейся всего сайта. Обратите внимание, что<header>и<footer>не создают разделы как<section>, а, скорее, обеспечивают семантическую разметку частей раздела.
В общем, HTML5 обеспечивает большую точность при задании разделов и оглавлений, позволяя строить более предсказуемую структуру документа, что даёт браузерам возможность более качественно обслуживать пользователей.
Задание разделов в HTML5
Весь контент, находящийся внутри <body>, является частью раздела. Разделы в HTML5 могут быть вложенными. Помимо основного раздела, определяемого элементом <body>, границы разделов определяются явным или неявным образом. Явным образом заданные разделы – это контент внутри тегов <body>, <section>, <article>, <aside> и <nav>.
Например:
<section>
<h2>Лесные слоны</h2>
<section>
<h2>Введение</h2>
<p>В данном разделе мы поговорим о малоизвестных лесных слонах.</p>
</section>
<section>
<h2>Среда обитания</h2>
<p>Лесные слоны живут не на деревьях, а под ними.</p>
</section>
<aside>
<p>рекламный блок</p>
</aside>
</section>
<footer>
<p>(c) 2010 The Example company</p>
</footer>Данный фрагмент HTML задаёт раздел верхнего уровня:
<section> <h2>Лесные слоны</h2> <section> <h2>Введение</h2> <p>В данном разделе мы поговорим о малоизвестных лесных слонах.</p> </section> <section> <h2>Среда обитания</h2> <p>Лесные слоны живут не на деревьях, а под ними.</p> </section> <aside> <p>рекламный блок</p> </aside> </section> <footer> <p>(c) 2010 The Example company</p> </footer>
Данный раздел имеет три подраздела:
<section> <h2>Лесные слоны</h2> <section> <h2>Введение</h2> <p>В данном разделе мы поговорим о малоизвестных лесных слонах.</p> </section> <section> <h2>Среда обитания</h2> <p>Лесные слоны живут не на деревьях, а под ними.</p> </section> <aside> <p>рекламный блок</p> </aside> </section> <footer> <p>(c) 2010 The Example company</p> </footer>
В результате получаем следующую структуру:
1. Лесные слоны 1.1 Введение 1.2 Среда обитания
Задание заголовков в HTML5
Хотя структура определяется элементами задания структуры, она будет практически бесполезна без заголовка. Основное правило очень простой: первый элемент заголовка (это может быть <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US), <h6> (en-US)) задаёт заголовок текущего раздела.
Элемент заголовка имеет определённую степень важности, определяемую цифрой в его названии, таким образом, <h2> (en-US) имеет максимальную степень важности, а <h6> (en-US) минимальную. Соотношение степеней важности имеет смысл только внутри раздела; структура документа определяется структурами разделов, а не степенью важности заголовков разделов. Например, данный код:
<section>
<h2>Лесные слоны</h2>
<p>В данном разделе мы поговорим о малоизвестных лесных слонах.
...продолжение данного раздела...
<section>
<h3>Среда обитания</h3>
<p>Лесные слоны живут не на деревьях, а под ними.
...продолжение данного подраздела...
</section>
</section>
<section>
<h4>Монгольская песчанка</h4>
<p>В данном разделе мы расскажем о монгольской песчанке.
...продолжение данного раздела...
</section>приводит к следующей структуре:
1. Лесные слоны 1.1 Среда обитания 2. Монгольская песчанка
Обратите внимание, что степень важности элемента заголовка (в данном примере <h2> (en-US) для первого раздела верхнего уровня, <h3> (en-US) для подраздела <h4> (en-US) для второго раздела верхнего уровня) роли не играет. (В качестве заголовка явно заданного раздела может использоваться заголовок с любой степенью важности, хотя такая практика и не рекомендуется.)
Неявное задание разделов
Поскольку элементы задания разделов HTML5 Sectioning Elements не являются обязательными для задания структуры, можно задавать разделы и не используя их, чтобы обеспечить совместимость с веб-сайтами, созданными на HTML4. Это называется неявным заданием разделов.
Элементы заголовков (<h2> (en-US) — <h6> (en-US)) задают новый, неявный раздел, когда не являются первым заголовком своего родительского, явно заданного раздела. То, как этот неявно заданный раздел располагается в структуре документа, определяется отношением важности его заголовка в важности предыдущего заголовка в родительском разделе. Если его степень важности ниже, чем у предыдущего заголовка, он открывает неявно заданный подраздел раздела. Следующий код:
<section>
<h2>Лесные слоны</h2>
<p>В данном разделе мы поговорим о малоизвестных лесных слонах.
...продолжение данного раздела...
<h4>Среда обитания</h4>
<p>Лесные слоны живут не на деревьях, а под ними.
...продолжение данного подраздела...
</section>приводит к следующей структуре:
1. Лесные слоны 1.1 Среда обитания (неявно задано элементом h4)
Если степень важности такого заголовка совпадает со степенью важности предыдущего заголовка, он закрывает предыдущий раздел (который мог быть задан неявно!) и открывает новый неявно заданный раздел на том же уровне:
<section>
<h2>Лесные слоны</h2>
<p>В данном разделе мы поговорим о малоизвестных лесных слонах.
...продолжение данного раздела...
<h2>Монгольская песчанка</h2>
<p>Монгольская песчанка – это небольшое симпатичное млекопитающее.
...продолжение данного раздела...
</section>приводит к следующей структуре:
1. Лесные слоны 2. Монгольская песчанка (неявно задано элементом h2, который одновременно закрывает предыдущий раздел)
Если степень важности такого заголовка выше, чем у предыдущего заголовка, он закрывает предыдущий раздел и открывает новый неявно заданный раздел на более высоком уровне:
<body>
<h2>Млекопитающие</h2>
<h3>Киты</h3>
<p>В данном разделе мы поговорим о китах.
...продолжение данного раздела...
<section>
<h4>Лесные слоны</h4>
<p>В данном разделе мы поговорим о малоизвестных лесных слонах.
...продолжение данного раздела...
<h4>Монгольская песчанка</h4>
<p>Песчанки распространились далеко за пределы Монголии.
...продолжение данного подраздела...
<h3>Рептилии</h3>
<p>Рептилии – это холоднокровные животные.
...продолжение данного раздела...
</section>
</body>приводит к следующей структуре:
1. Млекопитающие 1.1 Киты (неявно задаётся элементом h3) 1.2 Лесные слоны (явным образом задаётся элементом раздела) 1.3 Монгольская песчанка (неявно задаётся элементом h4, который одновременно закрывает предыдущий раздел) 2. Рептилии (неявно задаётся элементом h3, который одновременно закрывает предыдущий раздел)
Эта не та структура, которую можно было бы ожидать, бегло просмотрев теги заголовков. Чтобы разметка стала понятна человеку, а также чтобы степень важности заголовка соответствовала уровню вложенности раздела, рекомендуется использовать наглядные теги для открытия и закрытия разделов. Однако спецификация HTML5 этого не требует. Поэтому, если браузеры отображают структуру документа не так, как ожидалось, проверьте, нет ли в документе разделов, не явно закрытых элементами заголовков.
Исключение из общего правила соответствия степени важности тега уровню вложенности раздела делается для разделов, которые могут использоваться в нескольких документах. Например, раздел может храниться в системе управления контентом и добавляться в документы при их генерировании. В этом случае рекомендуется начинать с <h2> (en-US) в качестве главного заголовка многократно используемого раздела. Уровень вложенности многократно используемого раздела будет определяться иерархией разделов документа, в который он добавляется. Теги для явного задания разделов по-прежнему останутся полезными и в этом конкретном случае.
Корни задания разделов
Корень задания разделов – это элемент HTML, который может иметь собственную структуру, однако входящие в неё разделы и заголовки, не входят в структуру его родительского элемента. Помимо <body>, который является логическим корнем задания разделов документа, такими элементами часто являются элементы, добавляющие внешний контент на страницу: <blockquote>, <details>, <fieldset>, <figure> и <td>.
Например:
<section>
<h2>Лесные слоны</h2>
<section>
<h3>Введение</h3>
<p>В данном разделе мы поговорим о малоизвестных лесных слонах</p>
</section>
<section>
<h3>Среда обитания</h3>
<p>Лесные слоны живут не на деревьях, а под ними. Давайте рассмотрим, что говорят учёные в «<cite>Лесной слон на Борнео</cite>»:</p>
<blockquote>
<h2>Борнео</h2>
<p>Лесной слон живёт на Борнео...</p>
</blockquote>
</section>
</section>
Данный пример приводит к следующей структуре:
1. Лесные слоны 1.1 Введение 1.2 Среда обитания
Данная структура не включает внутреннюю структуру элемента <blockquote>, который, будучи внешней цитатой, является корнем задания разделов и изолирует свою внутреннюю структуру.
Разделы, не входящие в структуру
HTML5 вводит два новых элемента, позволяющих задавать разделы, не входящие в основную структуру веб-документа:
- Элемент вспомогательного раздела
<aside>задаёт раздел, который, хотя и связан с основным элементом, не принадлежит к основной структуре, например, поясняющая заметка или реклама. Он имеет собственную структуру, однако не входит в основную структуру страницы. - Элемент навигационного раздела
<nav>задаёт раздел, содержащий навигационные ссылки. Таких элементов в документе может быть несколько, например, один со внутренними ссылками на страницу, например, оглавление, а другой – с ссылками для навигации по сайту. Такие ссылки не являются частью основной структуры документа и как правило пропускаются экранными дикторами.
Шапки и подвалы
HTML5 также добавляет два новых элемента, которые могут использоваться для разметки верхнего и нижнего колонтитулов страниц:
- Элемент шапки
<header>задаёт шапку страницы (как правило, логотип и название сайта, а также горизонтальное меню, если имеется) или раздела (которая может включать заголовок раздела, имя автора и т.д.).<article>,<section>,<aside>, и<nav>могут иметь собственный<header>. Несмотря на название, этот элемент не обязательно располагается в начале страницы или раздела. - Элемент подвала (
<footer>) задаёт нижний колонтитул страницы (как правило включающий уведомления об авторских правах и другую правовую информацию, а иногда также содержащий какие-либо ссылки) или раздела (может включать дату публикации, информацию о лицензии и т.п.<article>,<section>,<aside>и<nav>могут иметь собственный<footer>. Несмотря на название, этот элемент не обязательно располагается в конце страницы или раздела.
Эти элементы не создают новые разделы в структуре, а скорее используются для разметки контента внутри разделов страницы.
Автор документа часто хочет опубликовать свою контактную информацию, например, имя и адрес. HTML4 позволял сделать это с помощью элемента <address>, расширенного в HTML5.
Документ может включать несколько разделов, принадлежащих разным авторам. Если раздел создаётся не автором основной страницы, для задания используется элемент <article>. В результате элемент <address> теперь связан с ближайшим родительским <body> или <article>.
Элементы разделов и заголовков должны работать в большинстве браузеров, не поддерживающих HTML5. Хотя они и не поддерживаются, они не требуют специального интерфейса DOM, им требуется лишь особый стиль CSS, поскольку к неизвестным элементам по умолчанию применяется стиль display:inline:
section, article, aside, footer, header, nav, hgroup {
display:block;
}
Конечно, веб-разработчик может применить к ним любой другой стиль, однако следует помнить в браузерах, не поддерживающих HTML5, по умолчанию используется не тот стиль, который требуется для таких элементов. Также обратите внимание на отсутствие в перечне элемента <time>, поскольку по умолчанию к нему применяется одинаковый стиль как в браузерах, не поддерживающих HTML5, так и в браузерах, совместимых с HTML5.
Данный способ не универсален, поскольку некоторые браузеры не позволяют применять стили к неподдерживаемым элементам. Например, Internet Explorer (версии 8 и более ранней), для которого требуется специальный скрипт:
Этот скрипт запускается в Internet Explorer (8 и более ранней версии), однако требует включённой поддержки скриптов для правильного отображения элементов задания разделов и заголовок HTML5. Если поддержка скриптов выключена, это может стать проблемой, поскольку данные элементы, скорее всего, определяют структуру всей страницы. Поэтому необходимо добавить элемент <noscript>:
<noscript>
<strong>Внимание!</strong>
Поскольку ваш браузер не поддерживает HTML5, некоторые элементы воспроизводятся с помощью JScript.
Однако в вашем браузере скрипты отключены, пожалуйста, включите их, чтобы браузер смог отобразить данную страницу.
</noscript>This leads to the following code to allow the support of the HTML5 sections and headings elements in non-HTML5 browsers, even for Internet Explorer (8 and older), with a proper fallback for the case where this latter browser is configured not to use scripting:
Новые семантические элементы, добавленные в HTML5, обеспечивают стандартизацию описания структуры веб-документа. Они облегчают жизнь пользователям с ограниченными возможностями, просты в использовании, могут без особых проблем поддерживаться в старых браузерах и поэтому настоятельно рекомендуются к применению.
Разница между HTML и HTML5
HTML означает язык гипертекстовой разметки . Он используется для разработки веб-страниц с использованием языка разметки. HTML — это комбинация гипертекста и языка разметки. Гипертекст определяет связь между веб-страницами. Язык разметки используется для определения текстового документа внутри тега, который определяет структуру веб-страниц. Этот язык используется для аннотирования (в примечании для компьютера) текста, чтобы машина могла его понять и соответственно манипулировать текстом.Большинство языков разметки (например, HTML) удобочитаемы. В языке используются теги, чтобы определить, какие манипуляции над текстом должны выполняться. Он используется для структурирования и представления контента на веб-страницах. HTML5 — пятая версия HTML. Многие элементы удалены или изменены из HTML5.
Между HTML и HTML5 есть много различий, которые обсуждаются ниже:
| HTML | HTML5 |
|---|---|
| Он не поддерживал аудио и видео без использования поддержки flash player. | Он поддерживает управление аудио и видео с использованием тегов |
| Он использует файлы cookie для хранения временных данных. | Он использует базы данных SQL и кеш приложений для хранения автономных данных. |
| Запрещает запуск JavaScript в браузере. | Позволяет JavaScript работать в фоновом режиме. Это возможно благодаря JS Web worker API в HTML5. |
| Векторная графика возможна в HTML с помощью различных технологий, таких как VML, Silver-light, Flash и т. Д. | Векторная графика также является неотъемлемой частью HTML5, как SVG и холст. |
| Не разрешает эффекты перетаскивания. | Позволяет перетаскивать эффекты. |
| Невозможно рисовать такие фигуры, как круг, прямоугольник, треугольник и т. Д. | HTML5 позволяет рисовать такие фигуры, как круг, прямоугольник, треугольник и т. Д. |
| Он работает со всеми старыми браузерами. | Поддерживается всеми новыми браузерами, такими как Firefox, Mozilla, Chrome, Safari и т. Д. |
| Старая версия HTML менее удобна для мобильных устройств. | Язык HTML5 более удобен для мобильных устройств. |
| Объявление Doctype слишком длинное и сложное. | Декларация Doctype довольно проста и удобна. |
| Отсутствовали такие элементы, как nav, header. | Новый элемент для веб-структуры, такой как навигация, верхний колонтитул, нижний колонтитул и т. Д. |
| Кодировка символов длинная и сложная. | Кодировка символов проста и удобна. |
| Получить истинное GeoLocation пользователя с помощью браузера практически невозможно. | Можно легко отслеживать географическое местоположение пользователя с помощью JS GeoLocation API. |
| Он не может обрабатывать неточный синтаксис. | Он способен обрабатывать неточный синтаксис. |
| Такие атрибуты, как charset, async и ping, отсутствуют в HTML. | Атрибуты charset, async и ping являются частью HTML 5. |
Многие элементы HTML были изменены или удалены из HTML5.Некоторые из них перечислены ниже:
| Элемент | В HTML5 |
|---|---|
| Изменено на <объект> | |
| Изменено на | |
| Изменено на | |
| Удалено | |
| Удалено | |
| |






 Он предоставляет декларативный способ передать фокус на форму при загрузке
страницы. Это должно улучшить работу пользователя, поскольку пользователь может отключить эту возможность, если ему это не нужно.
Он предоставляет декларативный способ передать фокус на форму при загрузке
страницы. Это должно улучшить работу пользователя, поскольку пользователь может отключить эту возможность, если ему это не нужно. Он указывает, что пользователь должен ввести значение,
чтобы отправить форму.
Он указывает, что пользователь должен ввести значение,
чтобы отправить форму. Если присутствуют, они переопределяют атрибуты
Если присутствуют, они переопределяют атрибуты 
 Пользователь может изменять содержимое
такого элемента и манипулировать разметкой.
Пользователь может изменять содержимое
такого элемента и манипулировать разметкой. В HTML4 он используется для указания имени человека, что более не рассматривается как соответствующее поведение.
В HTML4 он используется для указания имени человека, что более не рассматривается как соответствующее поведение.
 Проект HTML5 определяет несколько альтернативных решений.
Проект HTML5 определяет несколько альтернативных решений. Авторы должны использовать для аббревиатур
Авторы должны использовать для аббревиатур 


 Способ, которым определён этот метод, позволит ему
работать с любым содержимым с атрибутами
Способ, которым определён этот метод, позволит ему
работать с любым содержимым с атрибутами 
