Курсы HTML 5 CSS в Киеве ᐈ Курс верстки для начинающих с нуля ᐈ CyberBionic Systematics
Я ученик 11 класса и решил для себя попробовать курсы по специальности Frontend Developer. О CyberBionic Systematics я узнал, когда просто искал курсы в интернете, просматривал разные рейтинги. По поводу самого курса — я доволен. Для меня все было достаточно легко, а когда были сложные моменты, тренера всегда помогали. Тренер раскрывал все темы очень четко и отвечал на все возникшие вопросы. Новичкам советую стараться не откладывать на потом то, что они могут сделать сразу. О дальнейших перспективах в этой специальности — я хотел бы попасть на программу получения опыта в CyberBionic Systematics, а дальше найти еще что-то….
Учебный центр CyberBionic Systematics мне посоветовал друг сотрудника. Специальность FrontEnd меня заинтересовала тем, что она легче для понимания, чем BackEnd, и мне приятнее работать с визуальной составляющей (и наглядно видеть каждый этап разработки).
 Главное – учить все постепенно и структурированно, и брать всю специальность целиком, ведь это – основное преимущество курсов.
Надеюсь, что перспективы по данной специальности будут для меня позитивные, потому что данная сфера будет актуальна 5-10 лет точно.
Спасибо CyberBionic Systematics и ITVDN, что создали такую прекрасную возможность шаг за шагом выучить все то, что необходимо на современном IT-рынке….
Главное – учить все постепенно и структурированно, и брать всю специальность целиком, ведь это – основное преимущество курсов.
Надеюсь, что перспективы по данной специальности будут для меня позитивные, потому что данная сфера будет актуальна 5-10 лет точно.
Спасибо CyberBionic Systematics и ITVDN, что создали такую прекрасную возможность шаг за шагом выучить все то, что необходимо на современном IT-рынке….
Узнал о курсе от знакомых. Специальность понравилась тем, что, что в ней есть очень много интересных тем и в них интересно разбираться. В начале курса все было легко и понятно, тяжелее всего было разобрать TypeScript и Angular. Тренер был очень хороший, объяснял материал максимально доступно для понимания. Ментор также давал максимум полезной информации….
Про навчальний центр дізнався від друзів, які працюють в сфері IT. Обрав дану спеціальність, оскільки в ній працює мій друг, який і порекомендував її. Два-три місяці займався самостійно, перед тим, як іти на курси, щоб дізнатись, чи сподобається мені ця спеціальність, та чи буде мені в достатній мірі даватись для подальшого вивчення матеріал.
Легко давались HTML та CSS, оскільки самостійно їх вивчав. Труднощі частково почались при вивченні JavaScript Advanced та Angular, однак з практикою та допомогою тренера вдалося їх подолати.
Серед здобутих навичок, яких не було до курсів, це базові знання Angular, Gulp, Sass, Bootstrap, робота з npm.
Про тренера і ментора тільки позитивні відгуки. Завжди допомагали вирішити проблеми, з якими стикався, задавали додаткові завдання, допомагали у вирішенні домашніх завдань.
Основна порада для новачків, це перед тим, як іти на якісь курси, самостійно спробувати пару місяців попрактикуватись в обраному напрямку, щоб вирішити, чи це для них цікаво, чи є бажання розвиватися далі….
Два-три місяці займався самостійно, перед тим, як іти на курси, щоб дізнатись, чи сподобається мені ця спеціальність, та чи буде мені в достатній мірі даватись для подальшого вивчення матеріал.
Легко давались HTML та CSS, оскільки самостійно їх вивчав. Труднощі частково почались при вивченні JavaScript Advanced та Angular, однак з практикою та допомогою тренера вдалося їх подолати.
Серед здобутих навичок, яких не було до курсів, це базові знання Angular, Gulp, Sass, Bootstrap, робота з npm.
Про тренера і ментора тільки позитивні відгуки. Завжди допомагали вирішити проблеми, з якими стикався, задавали додаткові завдання, допомагали у вирішенні домашніх завдань.
Основна порада для новачків, це перед тим, як іти на якісь курси, самостійно спробувати пару місяців попрактикуватись в обраному напрямку, щоб вирішити, чи це для них цікаво, чи є бажання розвиватися далі….
Я дізнався про CyberBionic Systematics від батьків, і вони порадили мені цей курс. Спеціальність досить обширна та дає багато можливостей, адже крім урока також є відео матеріали уроку. Спочатку було досить легко, але під кінець стало складніше.
Я дізнався та навчився багато чому новому і дуже радий, що записався на цей курс. Викладачі подають матеріал досить добре. Особливо сподобався викладач Сергій Патьоха, адже він розказував і паралельно сам писав код….
Спеціальність досить обширна та дає багато можливостей, адже крім урока також є відео матеріали уроку. Спочатку було досить легко, але під кінець стало складніше.
Я дізнався та навчився багато чому новому і дуже радий, що записався на цей курс. Викладачі подають матеріал досить добре. Особливо сподобався викладач Сергій Патьоха, адже він розказував і паралельно сам писав код….
 …
…
Привіт. Про курси я дізнався від Google та ресурса DOU. Зацікавила спецальність, тому що в свої 30 років я вирішив, що мені буде цікавіше і легше саме FrontEnd. Матеріал нелегкий, проте такий і має бути, щоб щось завоїти. Курс хороший, відео уроки нові, інформація в них об’ємна. Майже весь курс вела тренер Анна Павлюк і ментор Оксана. Викладали зрозуміло, з багатьма прикладами. Курс Angular викладав Патьоха Сергій – я в захваті від подачі матеріалу, приємно, коли викладачам не байдуже і вони завжди раді допомогти. Бажаю успіхів і процвітання….
Специальность Frontend нужна была для работы. Учебный центр посоветовал друг.
Учёба была сложной для меня, поскольку теории было больше, чем практики, а мне тяжело запоминать новый материал в таком объеме. Во всяком случае, я теперь лучше разбираюсь в программировании сайтов, изучив HTML5, CSS3, JS, TS, SASS, Angular. Теперь без проблем могу верстать лендинги.
Тренер хорошо объясняет материал, и в случае, если мне было что-то непонятно, помогал даже в нерабочее время….
Теперь без проблем могу верстать лендинги.
Тренер хорошо объясняет материал, и в случае, если мне было что-то непонятно, помогал даже в нерабочее время….
Отличный курс. Всё четко и по делу. Никакой лишней информации. Прекрасные менторы и сам центр. Всем советую….
Я искал курсы по Frontend через поисковик и сравнил все варианты, проанализировал соотношение цены-качества. Плюс, я рассмотрел разные отзывы, и остановил свой выбор на CyberBionic Systematics. Здесь мне предоставляли компьютер, место для обучения, пространство.
Я раньше уже интересовался Frontend разработкой, занимался сам и пробовал делать сайты. Но почувствовал необходимость систематизировать знания, чтобы все в голове уложилось.
Здесь на курсах материал подан доступно и понятно, и достаточно детально. Местами мне было немного скучно, поскольку я уже занимался ранее, но в целом все было хорошо.
HTML5 и CSS3 для чайников | Титтел Эд, Минник Крис | ISBN 9785907114906
Полагаете, что создавать веб-сайты очень сложно? Ошибаетесь! С появлением HTML5, новейшей версии стандарта HTML, создавать и настраивать веб-страницы стало проще, чем когда-либо. С помощью этой замечательной книги, написанной простым и понятным языком, вы освоите искусство веб-дизайна, изучите основы HTML5 и CSS3 и научитесь создавать собственные сайты.
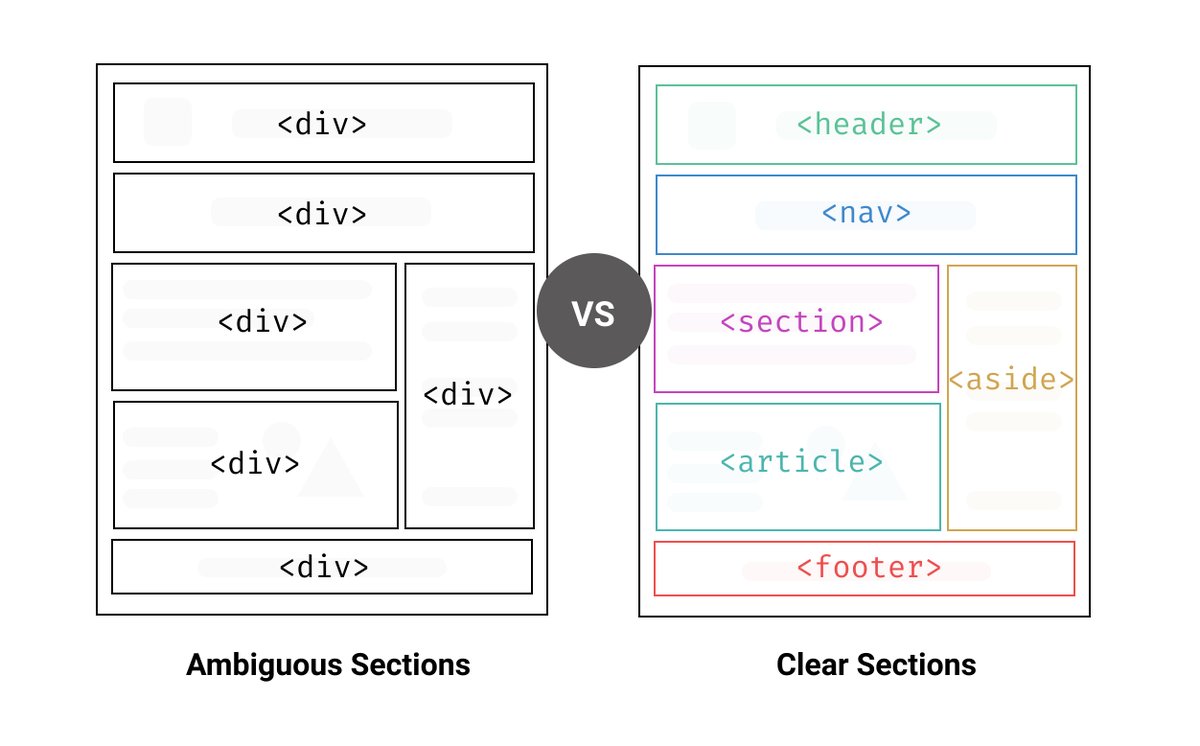
Освойте язык разметки. Изучите синтаксис языков HTML5 и CSS3, познакомьтесь со структурой типовых веб-страниц и создайте свой первый веб-сайт «с нуля».
Начните создавать веб-страницы. Познакомьтесь с HTML-тегами, применяемыми для создания заголовков и тела веб-страниц, и научитесь форматировать абзацы и другие текстовые контейнеры, а также добавлять на веб-страницы ссылки и таблицы.
Сделайте свой сайт привлекательным. Чтобы привлечь как можно больше посетителей на сайт, добавьте на него гиперссылки, изображения, звук, видеоклипы и потоковое медиа.
Используйте стили CSS. Применяйте таблицы стилей CSS для макетирования веб-страниц и улучшения внешнего вида сайта.
Будьте мобильными. Разрабатывайте сайты, предназначенные для просмотра на экранах мобильных устройств.
Основные темы книги:
создание веб-страниц
форматирование веб-страниц с помощью (X)HTML
просмотр и публикация веб-страниц в Интернете
применение метаданных поисковыми системами
управление текстовыми блоками, списками и таблицами
создание ссылок на документы и другие веб-сайты
настройка стилевых правил CSS
что можно, а чего нельзя делать с помощью HTML
Эд Титтел работает в компьютерной индустрии почти 30 лет.
 Автор более 140 книг.
Автор более 140 книг.Крис Минник руководит компанией Minnick Web Services. Преподает, читает лекции, дает консультации в области веб-программирования и пишет книги. Автор книги JavaScript для чайников.
Polagaete, chto sozdavat veb-sajty ochen slozhno? Oshibaetes! S pojavleniem HTML5, novejshej versii standarta HTML, sozdavat i nastraivat veb-stranitsy stalo prosche, chem kogda-libo. S pomoschju etoj zamechatelnoj knigi, napisannoj prostym i ponjatnym jazykom, vy osvoite iskusstvo veb-dizajna, izuchite osnovy HTML5 i CSS3 i nauchites sozdavat sobstvennye sajty.
Nachnite sozdavat veb-stranitsy. Poznakomtes s HTML-tegami, primenjaemymi dlja sozdanija zagolovkov i tela veb-stranits, i nauchites formatirovat abzatsy i drugie tekstovye kontejnery, a takzhe dobavljat na veb-stranitsy ssylki i tablitsy.

Sdelajte svoj sajt privlekatelnym. Chtoby privlech kak mozhno bolshe posetitelej na sajt, dobavte na nego giperssylki, izobrazhenija, zvuk, videoklipy i potokovoe media.
Ispolzujte stili CSS. Primenjajte tablitsy stilej CSS dlja maketirovanija veb-stranits i uluchshenija vneshnego vida sajta.
Budte mobilnymi. Razrabatyvajte sajty, prednaznachennye dlja prosmotra na ekranakh mobilnykh ustrojstv.
Osnovnye temy knigi:
sozdanie veb-stranits
formatirovanie veb-stranits s pomoschju (X)HTML
prosmotr i publikatsija veb-stranits v Internete
primenenie metadannykh poiskovymi sistemami
upravlenie tekstovymi blokami, spiskami i tablitsami
sozdanie ssylok na dokumenty i drugie veb-sajty
nastrojka stilevykh pravil CSS
chto mozhno, a chego nelzja delat s pomoschju HTML
Ed Tittel rabotaet v kompjuternoj industrii pochti 30 let. Avtor bolee 140 knig.
Kris Minnik rukovodit kompaniej Minnick Web Services.
 Prepodaet, chitaet lektsii, daet konsultatsii v oblasti veb-programmirovanija i pishet knigi. Avtor knigi JavaScript dlja chajnikov.
Prepodaet, chitaet lektsii, daet konsultatsii v oblasti veb-programmirovanija i pishet knigi. Avtor knigi JavaScript dlja chajnikov.
| Имя | Значения |
|---|---|
| анимация | <одиночное имя-анимации> || <время> || <функция синхронизации> || <время> || <счетчик-итераций-одной-анимации> || <одно направление-анимации> || <режим заливки одиночной анимации> |
| задержка анимации | <время> |
| анимация-направление | нормальный | альтернативный | обратный | альтернативный реверс |
| продолжительность анимации | <время> |
| режим анимации-заполнения | нет | вперед | назад | оба |
| количество итераций анимации | бесконечный | <номер> |
| имя-анимации | нет | <идентификатор> |
| состояние воспроизведения анимации | работает | приостановлено |
| функция синхронизации анимации | <функция синхронизации> |
| вид сзади | видимый | скрытый |
| Фоновое приложение | свиток | фиксированный | унаследовать |
| фоновая клипса | рамка | обивка | поле содержимого | унаследовать |
| цвет фона | <цвет> | унаследовать |
| фоновое изображение | <ури> | нет | унаследовать |
| фон-происхождение | рамка | обивка | поле содержимого | унаследовать |
| фоновая позиция | [ [ <процент> | <длина> | слева | центр | справа ] [ <процент> | <длина> | топ | центр | нижний ]? ] | [[ слева | центр | справа ] || [ топ | центр | внизу ] ] | унаследовать |
| повтор фона | повторить | повтор-х | повтор-у | нет повтора | унаследовать |
| размер фона | <длина> | <процент> | авто | крышка | содержать |
| фон | [‘фоновый цвет’ || «фоновое изображение» || «фоновые повторы» || «фоновое вложение» || фоновое положение] | унаследовать |
| обрушение границы | коллапс | отдельный | унаследовать |
| цвет рамки | [ <цвет> ]{1,4} | унаследовать |
| граница изображения | нет | <изображение> |
| рамка-изображение-начало | [‘стороны’ || «горизонтальный» || «вертикальный» || «верхний» || «дно» || «правильно» || «левый»] | унаследовать |
| граница-изображение-повтор | [‘тип’ || «горизонтальный» || «вертикальный» || «растянуть» || «повторить» || ‘круглый’] | унаследовать |
| граница-изображение-источник | нет | <изображение> |
| граница-изображение-срез | [<число> | |
| ширина изображения границы | [ <длина> | <процент> | <номер> | авто ]{1,4} |
| радиус границы | [ <длина> | <процент> ]{1,4} [ / [ <длина> | <процент> ]{1,4} ]? |
| интервал между границами | <длина> <длина>? | унаследовать |
| с каймой | |
| граница-верхняя граница-правая граница-нижняя граница-левая | [ <ширина границы> || |
| цвет границы-верхний цвет границы-правый цвет границы-нижний цвет цвет границы-левый | <цвет> | унаследовать |
| граница-верхний-левый-радиус граница-верхний-правый-радиус граница-нижний-левый-радиус граница-нижний-правый-радиус | [ <длина> | <процент> ]{1,2} |
| стиль верхней границы границы правого стиля границы нижнего стиля границы левого стиля | <бордюрный стиль> | унаследовать |
| граница-верхняя-ширина граница-правая-ширина граница-нижняя-ширина граница-левая-ширина | <ширина границы> | унаследовать |
| ширина границы | <ширина-границы>{1,4} | унаследовать |
| граница | [ <ширина границы> || |
| дно | <длина> | <процент> | авто | унаследовать |
| коробка-тень | нет | [вставка? && [ <смещение-x> <смещение-y> <радиус размытия>? <расширенный радиус>? <цвет>? ] ]# |
| разрыв после | авто | всегда | избегать | слева | право | страница | колонка | избегать страницы | избегать столбца |
| перерыв перед | авто | всегда | избегать | слева | право | страница | колонка | избегать страницы | избегать столбца |
| со стороны надписи | топ | дно | унаследовать |
| прозрачный | нет | слева | право | оба | унаследовать |
| зажим | <форма> | авто | унаследовать |
| цвет | <цвет> | унаследовать |
| столбцы | <'ширина столбца'> || <'количество столбцов'> |
| количество столбцов | <номер> | авто |
| заполнение колонки | авто | баланс |
| зазор между столбцами | <длина> | нормальный |
| правило столбца | <'ширина-правила-столбца'> || <'столбец-правило-стиль'> || <‘столбец-правило-цвет’> |
| цвет правила столбца | <цвет> |
| стиль правил столбца | [нет | скрытый | пунктирная | пунктир | твердый | двойной | канавка | хребет | вставка | начало] | унаследовать |
| ширина правила столбца | <длина> | [тонкий | средний | толстый] |
| пролет колонны | нет | все | унаследовать |
| ширина столбца | <длина> | авто |
| содержание | нормальный | нет | [ <строка> | <ури> | <счетчик> | атрибут(<идентификатор>) | открытая цитата | закрыть цитату | закрытая цитата | без закрытия кавычек ]+ | унаследовать |
| счетчик приращений | [ <идентификатор> <целое число>? ]+ | нет | унаследовать |
| сброс счетчика | [ <идентификатор> <целое число>? ]+ | нет | унаследовать |
| курсор | [[ |
| направление | литров | ртл | унаследовать |
| дисплей | встроенный | блок | элемент списка | встроенный блок | стол | встроенный стол | таблица-строка-группа | группа заголовков таблиц | группа нижнего колонтитула | таблица-строка | таблица-колонка-группа | стол-столбец | таблица-ячейка | заголовок таблицы | нет | унаследовать |
| пустые ячейки | показать | скрыть | унаследовать |
| поплавок | осталось | право | нет | унаследовать |
| семейство шрифтов | [ [ <фамилия> | <родовое-семейство> ] [<семейство-имя>| <общее-семейство> ]* ] | унаследовать |
| размер шрифта | <абсолютный размер> | <относительный размер> | <длина> |<процент> | унаследовать |
| стиль шрифта | нормальный | курсив | наклонный | унаследовать |
| вариант шрифта | нормальный | мелкие капиталы | унаследовать |
| вес шрифта | нормальный | жирный | смелее | зажигалка | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 | унаследовать |
| шрифт | [ [ ‘стиль шрифта’ || «вариант шрифта» || ‘начертание шрифта’ ]? ‘размер шрифта’ [/ ‘высота строки’ ]? семейство шрифтов] | подпись | значок | меню | окно сообщения | мелкий заголовок | строка состояния | унаследовать |
| высота | <длина> | <процент> | авто | унаследовать |
| @ключевые кадры | [ [ от | к | <процент> ] [ от | к | <процент> ]* блок ]* |
| слева | <длина> | <процент> | авто | унаследовать |
| межбуквенный интервал | нормальный | <длина> | унаследовать |
| высота строки | нормальный | <номер> | <длина> | <процент>| унаследовать |
| изображение в стиле списка | <ури> | нет | унаследовать |
| позиция стиля списка | внутри | снаружи | унаследовать |
| тип списка | диск | круг | площадь | десятичный | десятичный начальный ноль | нижний роман | верхний роман | нижнегреческий | нижний латинский | верхний латинский | армянский | грузинский | нижний альфа | верхняя альфа | нет | унаследовать |
| в виде списка | [ ‘тип-списка’ || ‘положение-стиля-списка’ ||изображение-стиля-списка ] | унаследовать |
| поле-правое поле-лево | <ширина поля> | унаследовать |
| поле-верхнее поле-нижнее | <ширина поля> | унаследовать |
| поля | <поле-ширина>{1,4} | унаследовать |
| максимальная высота | <длина> | <процент> | нет | унаследовать |
| максимальная ширина | <длина> | <процент> | нет | унаследовать |
| минимальная высота | <длина> | <процент> | унаследовать |
| минимальная ширина | <длина> | <процент> | унаследовать |
| непрозрачность | <номер> | унаследовать |
| сироты | <целое число> | унаследовать |
| цвет контура | <цвет> | инвертировать | унаследовать |
| контурный стиль | <бордюрный стиль> | унаследовать |
| ширина контура | <ширина границы> | унаследовать |
| контур | [ ‘контурный цвет’ || ‘контурный стиль’ || ширина контура] | унаследовать |
| переполнение | видимый | скрытый | прокрутить | авто | унаследовать |
| переливная пленка | нормальный | ключевое слово | унаследовать |
| перелив-х | видимый | скрытый | прокрутить | авто | унаследовать |
| перелив-y | видимый | скрытый | прокрутить | авто | унаследовать |
| обивка-верхняя обивка-правая обивка-нижняя обивка-левая | <ширина заполнения> | унаследовать |
| прокладка | |
| разрыв страницы после | авто | всегда | избегать | слева | право | унаследовать |
| разрыв страницы перед | авто | всегда | избегать | слева | право | унаследовать |
| разрыв страницы внутри | избегать | авто | унаследовать |
| перспектива | нет | <длина> |
| перспективное происхождение | [ <процент> | <длина> | слева | центр | право | топ | внизу] | [ [ <процент> | <длина> | слева | центр | справа ] && [ <процент> | <длина> | топ | центр | внизу ] ] |
| позиция | статический | родственник | абсолютный | фиксированный | унаследовать |
| котировки | [<строка> <строка>]+ | нет | унаследовать |
| справа | <длина> | <процент> | авто | унаследовать |
| таблица-макет | авто | фиксированный | унаследовать |
| выравнивание текста | осталось | право | центр | оправдать | унаследовать |
| текстовое украшение | нет | [подчеркнуть || надчеркивание || линейный || мигать ] | унаследовать |
| отступ текста | <длина> | <процент> | унаследовать |
| преобразование текста | с большой буквы | верхний регистр | нижний регистр | нет |наследовать |
| верх | <длина> | <процент> | авто | унаследовать |
| преобразование | нет | <функция-преобразования>+ |
| преобразование происхождения | [ <процент> | <длина> | слева | центр | право | топ | внизу] | [ [ <процент> | <длина> | слева | центр | справа ] && [ <процент> | <длина> | топ | центр | снизу ] ] <длина>? |
| стиль преобразования | квартира | сохранить-3d |
| переход | [нет | <свойство одиночного перехода> ] || <время> || <функция синхронизации> || <время> |
| задержка перехода | <время> |
| длительность перехода | <время> |
| функция времени перехода | <функция синхронизации> |
| свойство перехода | нет | |
| Юникод-биди | нормальный | встроить | переопределение биди | унаследовать |
| вертикальное выравнивание | базовый | суб | супер | топ | текст сверху | средний | дно | текст внизу | <процент> |<длина> | унаследовать |
| видимость | видимый | скрытый | коллапс | унаследовать |
| пробел | нормальный | предварительно | сейчас | предварительная упаковка | предварительная линия |наследовать |
| вдовы | <целое число> | унаследовать |
| ширина | <длина> | <процент> | авто | унаследовать |
| межсловный интервал | нормальный | <длина> | унаследовать |
| Z-индекс | авто | <целое число> | унаследовать |
Разработка игр HTML5 для чайников — Кооператив библиотеки округа Полк
Разработка игр HTML5 для чайников — Кооператив библиотеки округа Полк — OverDrive Ошибка загрузки страницы.
Попробуйте обновить страницу. Если это не сработает, возможно, возникла проблема с сетью, и вы можете использовать нашу страницу самопроверки, чтобы узнать, что мешает загрузке страницы.
Узнайте больше о возможных проблемах с сетью или обратитесь в службу поддержки за дополнительной помощью.
Поиск Расширенный
Создавайте игры с отличной графикой для Интернета и мобильных устройств!
HTML5 — инструмент, которого с нетерпением ждали разработчики игр и дизайнеры. Это упрощает работу по созданию графически насыщенных интерактивных игр для Интернета и мобильных устройств, а это простое в использовании руководство упрощает процесс обучения. Полноцветная иллюстрированная книга шаг за шагом знакомит вас с основами HTML5 и рассказывает, как использовать его для создания интерактивных игр с 2D-графикой, видео, базами данных и множеством действий. Научитесь создавать спортивные и приключенческие игры, игры в понг, настольные игры и многое другое как для мобильных устройств, так и для стандартного Интернета.
Научитесь создавать спортивные и приключенческие игры, игры в понг, настольные игры и многое другое как для мобильных устройств, так и для стандартного Интернета.
- Научитесь использовать новую технологию HTML5, которая упрощает создание игр с большим количеством действий, красочной 2D-графикой и интерактивностью — как для Интернета, так и для мобильных устройств.
- Тестируйте и отлаживайте свои игры перед их развертыванием. преимущества того, как HTML5 позволяет хранить данные наподобие SQL, что особенно ценно, если вы не очень хорошо разбираетесь в управлении базами данных
- Узнайте о создании игр, подходящих для деятельности сообщества, и мощных прибыльных игр, требующих больших объемов данных
Независимо от того, хотите ли вы создавать игры в качестве забавного хобби или надеетесь начать новую карьеру, это полноцветное руководство охватывает все, что вам нужно знать, чтобы максимально эффективно использовать HTML5 для игрового дизайна.
- Детали
Издатель:
УайлиOverDrive Чтение
ISBN: 9781118236529
Дата выпуска: 8 апреля 2013 г.
Электронная книга в формате EPUB
ISBN: 9781118236529
Размер файла: 8633 КБ
Дата выпуска: 8 апреля 2013 г. - Создатели
- Энди Харрис — Автор
- Форматы
Овердрайв Чтение
Электронная книга в формате EPUB - Языки
Английский
Доступность может меняться в течение месяца в зависимости от бюджета библиотеки.