html5 video player для браузера firefox
Автор admin На чтение 6 мин. Просмотров 20 Опубликовано
Adobe Flash Player доживает свои последние годы. Данная платформа морально устарела, и разработчики перестанут поддерживать её уже к 2020 году. Многие компании, программисты и энтузиасты уже начали отказываться от проверенного формата в пользу прогрессивных, но ещё «сырых» технологий. Одним из таких новшеств является видеоплейер «HTML5», который, потенциально может заменить старый добрый Флэш Плеер.
Не все пользователи могут похвастаться мощными и современными персональными компьютерами со всеми обновлениями операционной системы (драйвера, кодеки). Не у всех установлена последняя версия браузера Mozilla Firefox (чем выше версия, тем меньше ошибок при работе). Но всем интересна жизнь, кипящая в глобальной сети Интернет. Тысячи фильмов и сериалов, десятки тысяч клипов, сотни тысяч забавных любительских видеороликов можно найти и посмотреть через всемирную паутину в любой точке планеты Земля.
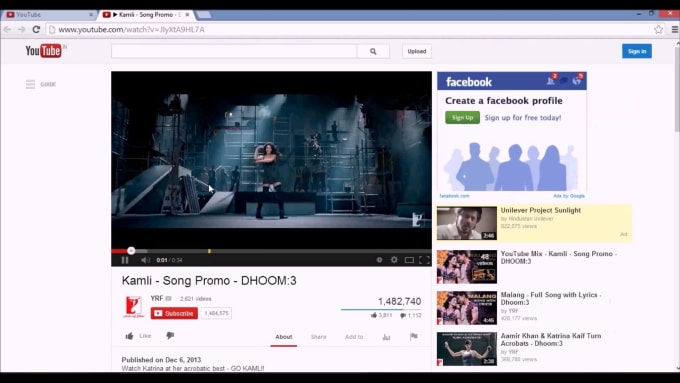
Если при просмотре видео на компьютере возникают графические искажения, пользователю не стоит расстраиваться и искать альтернативу для просмотра. Первое что надо сделать – это проверить работоспособность своего ПК, все ли обновления, драйвера и кодеки есть и в рабочем состоянии. Второй нюанс – это проверка видеоплейера, встроенного в сам интернет обозреватель Мозила. Разработчики из Mozilla Corporation стараются угодить всем своим фанатам и просто пользователям поисковой системы. Поэтому у каждого есть возможность просмотра видеоизображений через различные плееры: Flash Player или HTML5. Чтобы проверить, какой плеер включён в браузере фаерфокс, достаточно нажать правой кнопкой мыши по экрану с видеорядом.
Содержание
- Как отключить HTML5 в Firefox
- Как включить HTML5 в Firefox
- Как включить html 5 в firefox
- Проблемы воспроизведения видео HTML 5 в Firefox
Как отключить HTML5 в Firefox
Если пользовательский персональный компьютер уступает по техническим характеристикам своим современным собратьям, можно попробовать сменить плеер с HTML5 на Adobe Flash Player. Для этого необходимо зайти в скрытые настройки браузера, набрав в поисковой строке «about:config». Разработчики любезно предупреждают о рисках, связанных с изменениями в «тонких» настройках. Принимаем ответственность на себя.
Для этого необходимо зайти в скрытые настройки браузера, набрав в поисковой строке «about:config». Разработчики любезно предупреждают о рисках, связанных с изменениями в «тонких» настройках. Принимаем ответственность на себя.
В окне «Поиск:», для простоты нахождения для изменения параметров, надо набрать английское слово «media».
Четыре параметра, которые могут быть включены по-молчанию, надо сменить с «true» на «false». То есть выключить их двойным щелчком левой кнопкой мыши.
- media.ogg.enabled
- media.wave.enabled
- media.webm.enabled
- media.windows-media-foundation.enabled
После перезагрузки браузера Mozilla Firefox настройки вступят в силу, и новый плеер HTML5 сменится на Adobe Flash Player.
Как включить HTML5 в Firefox
Если необходимо провести обратную манипуляцию и сменить старый проигрыватель от Adobe на прогрессивный аналог, пользователю нужно провести те же манипуляции с вышеупомянутыми параметрами с «false» на «true». Перезапустив интернет обозреватель, видео должно показывать без помех и сбоев.
Перезапустив интернет обозреватель, видео должно показывать без помех и сбоев.
Популярнейший браузер Mozilla Firefox отличается неплохой поддержкой стандартов HTML5, однако при этом все же нельзя не заметить, что с некоторыми задачами, связанными с этой технологией он справляется не самым лучшим образом.
Как включить html 5 в firefox
Так, несмотря на поддержку HTML5, некоторые видеоролики на YouTube в Firefox упорно не желают воспроизводиться. К счастью, есть простой способ, позволяющий быстро решить эту проблему.
В Mozilla Firefox имеется расширенная поддержка технологии HTML5, но по умолчанию она отключена. Чтобы включить эту настройку, для начала в браузерной строке наберите about:config и выполните переход.
При этом вы попадете на страницу с настройками конфигурации браузера. Дабы перейти непосредственно к списку параметров нажмите кнопку «Я обещаю, что буду осторожен». В открывшемся списке отыщите параметр
Проще всего это сделать, вставив его название в поисковое поле, расположенное как раз под адресной строкой. По умолчанию значение этого параметра выставлено false, то есть отключено.
По умолчанию значение этого параметра выставлено false, то есть отключено.
Замените его на true, для чего дважды кликните по названию параметра мышкой. Вот и всё. Теперь закройте вкладку с настройками конфигурации и перезапустите браузер. Можете проверить, — теперь видео HTML5 на YouTube должно воспроизводиться без каких-либо проблем.
И напоследок хотелось бы обратить ваше внимание на одну деталь. Чтобы эта настройка работала, нужно чтобы у вас на компьютере был установлен соответствующий плагин Adobe Flash Player, в противном случае может случиться как раз наоборот и некоторые видеоролики перестанут воспроизводиться.
Проблемы воспроизведения видео HTML 5 в Firefox
Также для Windows 7 могут помочь установка следующих обновлений:
А также установить эти параметры на default в about:config.
В Firefox Quantum наблюдается такая же проблема.
Здравствуйте уважаемые читатели интернет журнала WindоwsFan.Ru.
Популярнейший браузер Mozilla Firefox отличается неплохой поддержкой стандартов HTML5, однако при этом все же нельзя не заметить, что с некоторыми задачами, связанными с этой технологией он справляется не самым лучшим образом.
Так, несмотря на поддержку HTML5, некоторые видеоролики на YouTube в Firefox упорно не желают воспроизводиться. К счастью, есть простой способ, позволяющий быстро решить эту проблему.
В Mozilla Firefox имеется расширенная поддержка технологии HTML5, но по умолчанию она отключена. Давайте же узнаем, как это можно исправить. Чтобы включить эту настройку, для начала в браузерной строке наберите about:config и выполните переход.
При этом вы попадете на страницу с настройками конфигурации браузера. Дабы перейти непосредственно к списку параметров нажмите кнопку «Я обещаю, что буду осторожен». В открывшемся списке отыщите параметр media.mediasource.enabled.
Проще всего это сделать, вставив его название в поисковое поле, расположенное как раз под адресной строкой. По умолчанию значение этого параметра выставлено false, то есть отключено.
Замените его на true, для чего дважды кликните по названию параметра мышкой. Вот и всё. Теперь закройте вкладку с настройками конфигурации и перезапустите браузер. Можете проверить, — теперь видео HTML5 на YouTube должно воспроизводиться без каких-либо проблем.
Можете проверить, — теперь видео HTML5 на YouTube должно воспроизводиться без каких-либо проблем.
И напоследок хотелось бы обратить ваше внимание на одну деталь. Чтобы эта настройка работала, нужно чтобы у вас на компьютере был установлен соответствующий плагин Adobe Flash Player, в противном случае может случиться как раз наоборот и некоторые видеоролики перестанут воспроизводиться. Как бы то ни было, вы всегда можете google chrome скачать бесплатно.
Вот на этом я и пожалуй закончу свое не хитрое повествование всем пока и до новых интересных встреч с вами дорогие друзья.
Поддерживаемые форматы аудио и видео
175
Веб-программирование — HTML5 — Поддерживаемые форматы аудио и видео
В рассмотренных ранее примерах использовались два популярных стандарта: MP3 для аудио и H.264 для видео. Этого достаточно для Chrome и Safari, но не для других браузеров.
По поводу войны мультимедийных форматов для HTML5 у веб-разработчиков имеется несколько сердитых вопросов. Таких как, действительно ли аудио и видео HTML5 находятся в состоянии безнадежной конфронтации и на ком лежит главная вина за это? Но на эти вопросы нет ясных и однозначных ответов. У каждого разработчика браузеров есть свои оправдания и объяснения, каким стандартам мультимедиа отдать предпочтение.
Таких как, действительно ли аудио и видео HTML5 находятся в состоянии безнадежной конфронтации и на ком лежит главная вина за это? Но на эти вопросы нет ясных и однозначных ответов. У каждого разработчика браузеров есть свои оправдания и объяснения, каким стандартам мультимедиа отдать предпочтение.
Небольшие разработчики, такие как Mozilla, создатели браузера Firefox и разработчики Opera, не желают платить непомерно высокую для них цену за лицензию на использование таких популярных стандартов, как MP3 для аудио или H.264 для видео (хотя поддержка этих стандартов включена в версии Firefox 24 и выше, после солидного спонсирования от Google ;). И их трудно винить за это, ведь они предоставляют свои продукты бесплатно.
У компаний покрупнее (таких как Microsoft, Google или Apple) имеются свои оправдания почему надо избегать нелицензированных стандартов. Они жалуются, что качество работы этих стандартов будет ниже (в настоящее время они не поддерживают аппаратное ускорение) и что они не так широко используются, как запатентованные стандарты, такие как, например, H. 264, который используется в камкордерах, проигрывателях Blu-Ray и во многих других разных устройствах.
264, который используется в камкордерах, проигрывателях Blu-Ray и во многих других разных устройствах.
Но самая большая проблема может состоять в том, что никто по-настоящему не уверен, что эти нелицензированные стандарты не связаны с чьей-либо интеллектуальной собственностью. Если такие связи имеются, используя эти стандарты, крупные компании наподобие Microsoft или Apple, делают себя уязвимыми к дорогостоящим искам за нарушение патентных прав, которые могут тянуться годами.
Знакомимся с форматами
Официальный стандарт HTML5 не требует, чтобы браузеры поддерживали какой-либо конкретный аудио- или видеоформат. (Ранние версии стандарта содержали такую рекомендацию, но в результате интенсивного лоббирования она была отменена.) Вследствие этого разработчики браузеров могут выбирать форматы, какие они хотят поддерживать, несмотря на то обстоятельство, что разные форматы органически несовместимы друг с другом. Список и краткое описание основных форматов, используемых в настоящее время, приведен в таблице:
| Формат | Описание | Расширение файла | MIME тип |
|---|---|---|---|
| MP3 | Самый популярный аудиоформат в мире. Но стоимость лицензии делает его непрактичным для небольших разработчиков, наподобие Opera Но стоимость лицензии делает его непрактичным для небольших разработчиков, наподобие Opera |
mp3 | audio/mp3 |
| Ogg Vorbis | Открытый, бесплатный стандарт, предоставляющий высококачественное сжатое аудио, сравнимое с MP3 | ogg | audio/ogg |
| WAV | Первоначальный формат для сырого цифрового аудио. Не использует сжатие, поэтому файлы невероятно большого объема и непригодны для большинства интернет-приложений | wav | audio/wav |
| Промышленный стандарт для кодирования видео, особенно при работе с видео высокой четкости. Применяется в бытовых устройствах (таких как проигрыватели и камкордеры Blu-Ray), на видеообменных сайтах (таких как YouTube и Vimeo) и в браузерных модулях расширения (таких как Flash и Silverlight) | mp4 | video/mp4 | |
| Ogg Theora | Открытый, бесплатный стандарт для видео, созданный разработчиками аудиостандарта Vorbis. Качество и производительность ниже стандарта H.264, но достаточно высокие, чтобы удовлетворить потребности большинства пользователей Качество и производительность ниже стандарта H.264, но достаточно высокие, чтобы удовлетворить потребности большинства пользователей |
ogv | video/ogg |
| WebM | Новейший бесплатный видеоформат, созданный Google на основе приобретенного ими VP8. Критики доказывают, что его качество еще не на уровне видео H.264 и он может содержать скрытые связи с другими патентами, что может вызвать лавину судебных исков в будущем. Тем не менее, WebM является наилучшим выбором для будущего открытого видео | webm | video/webm |
В этой таблице также указаны рекомендуемые расширения файлов для мультимедиа. Чтобы осознать, почему это важно, нужно понимать, что для создания видеофайла в действительности применяются три разных стандарта. Первым, наиболее очевидным, стандартом является видеокодек, применяемый для сжатия видео в поток данных. В качестве примера можно назвать такие кодеки, как H. 264, Theora и WebM.
264, Theora и WebM.
Вторым является аудиокодек, который применяется для сжатия одной или нескольких аудиодорожек. Например, для видео в формате H.264 обычно используется звук в формате MP3, а для видео Theora — звук Vorbis. Наконец, формат контейнера применяется для упаковки видео и аудио вместе с описательной информацией и, необязательно, другими безделушками типа изображений и субтитров. Часто расширение файла обозначает формат контейнера, т.е. расширение mp4 означает контейнер типа MPEG-4, расширение ogv — контейнер Ogg и т.п.
Но не все так просто, т.к. формат контейнера поддерживает несколько разных аудио- и видеостандартов. Например, популярный контейнер Matroska (mkv) может содержать видео в формате H.264 или Theora. Чтобы не усложнять этот вопрос излишними подробностями, в приведенной таблице каждый видеоформат соотнесен с наиболее употребляемым для его упаковки контейнером, для которого также обеспечивается наиболее высокий уровень поддержки для Интернета.
В приведенной таблице также указан требуемый тип MIME, который нужно установить в настройках вашего веб-сервера. Если не указать правильный тип MIME, браузеры могут заупрямиться с воспроизведением вполне качественного мультимедийного файла.
Если не указать правильный тип MIME, браузеры могут заупрямиться с воспроизведением вполне качественного мультимедийного файла.
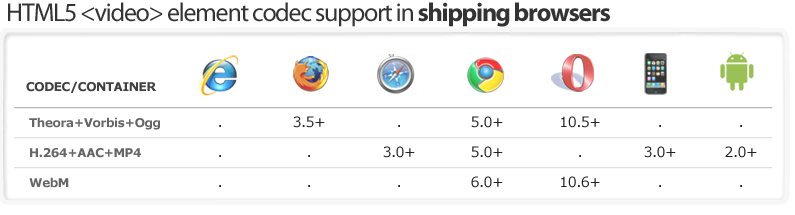
Поддержка браузерами форматов мультимедиа
Все аудио- и видеоформаты в мире будут вам бесполезны, если вы не знаете, как они поддерживаются разными браузерами. Разобраться в этом вопросе вам поможет следующие таблицы, в которых показаны поддержки основными браузерами аудио- и видеоформатов:
| IE | Firefox | Chrome | Safari | Opera | Safari iOS | Android | |
| MP3 | 9 | 24 | 5 | 3.1 | — | 3 | — |
| Ogg Vorbis | — | 3.6 | 5 | — |  5 5 |
— | — |
| WAV | — | 3.6 | 8 | 3.1 | 10.5 | — | — |
| IE | Firefox | Chrome | Safari | Opera | Safari iOS | Android | |
| H.264 | 9 | 24 | 5 | 3.1 | — | 4 | 2.3 |
| Ogg Theora | — | 3.5 | 5 | — | 10.5 | — | — |
| WebM | 9 (при установке кодеков) | 4 | 6 | — | 10. 6 6 |
— | 2.3 |
Поддержка этих форматов мобильными браузерами представляет особый вид проблем. Прежде всего, это нерегулярность работы. Некоторые функции, такие как автоматическое воспроизведение и повтор, могут не поддерживаться, а некоторые устройства могут воспроизводить видео только в специализированном проигрывателе, а не прямо в окне на веб-странице. А еще видео для мобильных устройств обычно нужно кодировать с кадром меньшего размера и худшего качества.
Если вы хотите, чтобы видео проигрывалось на мобильных устройствах, примите за правило кодировать его в формате H.264 Baseline Profile (а не в формате High Profile). Для телефонов iPhone и под управлением операционной системы Android следует использовать размер 640×480, а для BlackBerry — 480×360. Многие программы кодирования имеют предварительные настройки, с помощью которых можно создать видео, оптимизированное для мобильных устройств.
Множество форматов: как понравиться всем браузерам
Что делать бедному веб-разработчику со всеми этими форматами? Горькая правда состоит в том, что ни один аудио- или видеоформат не будет работать на всех браузерах. Если вы хотите поддерживать все браузеры, а поддерживать их все вы должны, вам нужно запастись мультимедийными файлами в нескольких форматах. Кроме этого, вам, скорее всего, нужно будет организовать резервное решение Flash для посетителей, которые пользуются браузерами, не признающими HTML5, такими как, например, IE8.
Если вы хотите поддерживать все браузеры, а поддерживать их все вы должны, вам нужно запастись мультимедийными файлами в нескольких форматах. Кроме этого, вам, скорее всего, нужно будет организовать резервное решение Flash для посетителей, которые пользуются браузерами, не признающими HTML5, такими как, например, IE8.
К счастью, элементы <audio> и <video> поддерживают достаточно хорошую систему предоставления резервных решений, которая была хорошо отлажена новаторами веб-технологий. Но, к сожалению, война форматов означает, что содержимое нужно будет кодировать, по крайней мере, дважды, что является затратным процессом по времени, процессорным ресурсам и дисковому пространству.
Но прежде чем приступать к работе, нужно определиться со стратегией поддержки браузеров, которые не признают HTML5. По большому счету, веб-разработчики имеют на выбор два хороших пути:
- Использовать Flash в качестве основного решения, а HTML5-решение в качестве резервного
Таким образом, все посетители вашего сайта смогут использовать Flash, за исключением тех, на чьих браузерах этот модуль не установлен.
 Эта стратегия имеет смысл, если вы уже предоставляете на своем сайте видеосодержимое посредством Flash, но хотите еще привлечь пользователей iPad и iPhone.
Эта стратегия имеет смысл, если вы уже предоставляете на своем сайте видеосодержимое посредством Flash, но хотите еще привлечь пользователей iPad и iPhone.- Использовать HTML5 в качестве основного решения, а Flash-решение — в качестве резервного
Таким образом, все посетители получают HTML5-видео и/или аудио, за исключением тех, кто использует старые браузеры, которые получают Flash-содержимое. Если вы пойдете этим путем, можно также поддерживать меньшее число форматов HTML5. В таком случае посетители, чьи браузеры хотя и поддерживают HTML5-мультимедиа, но не поддерживают предоставляемые вами форматы, также получат Flash-содержимое. Так как будущее за этим подходом, то он является предпочтительным при условии, что текущие ограничения HTML5 видео и аудио — вам не помеха.
В следующих разделах мы будем воплощать второй подход в жизнь. Таким образом, мы обеспечим для браузеров чисто HTML5-решение во всех случаях, когда это возможно.
Элемент <source>
Первым шагом в обеспечении поддержки нескольких форматов будет удаление атрибута src из элемента <video> или <audio> и замена его вложенным списком элементов <source>. Например:
<audio controls> <source src="mysong.mp3" type="audio/mp3"> <source src="mysong.ogg" type="audio/ogg"> </audio>
В данном случае элемент <audio> содержит два элемента <source>, каждый из которых указывает на отдельный аудиофайл. Из указанных файлов браузер выбирает первый, формат которого он поддерживает. В частности, Opera возьмет файл mysong.ogg, a Firefox, Safari и Chrome — файл mysong.mp3.
Теоретически, браузер может определить, поддерживает он или нет конкретный файл, загрузив и исследовав небольшую его часть. Но лучшим подходом будет использовать атрибут type, чтобы предоставить правильный MIME-тип. Таким образом, браузер попытается загрузить только тот файл, который он, как считает, может воспроизвести.
Этот же метод применяется и для элемента <video>. В следующем листинге показан пример указания видеосодержимого в двух разных форматах — H.264 и Theora:
<video controls> <source src="video.mp4" type="video/mp4"> <source src="video.ogv" type="video/ogg"> </video>
В этом примере следует отметить одну новую особенность. При использовании разных видеоформатов файл в формате H.264 всегда должен быть в списке первым. В противном случае он не будет проигрываться на старых устройствах iPad под управлением iOS 3x. (Эта проблема была решена в операционной системе iOS 4, но размещение файла H.264 вверху списка ничем ничему не вредит.)
Так сколько же видеоформатов следует использовать? Чтобы прикрыть все тылы необходимо использовать форматы H.264 и Theora для основного решения HTML5 и Flash для резервного. Для лучшего качества видео формат Theora можно заменить форматом WebM. Или же можно совсем разойтись и включить все версии своего видео — H. 264, Theora и WebM в указанном порядке. Версия WebM идет перед версией Theora для того, чтобы браузеры, которые поддерживают эти формата, выбрали видео лучшего качества.
264, Theora и WebM в указанном порядке. Версия WebM идет перед версией Theora для того, чтобы браузеры, которые поддерживают эти формата, выбрали видео лучшего качества.
Ну а если гулять по полной программе, то можно создать одну веб-страницу с видео как для настольных компьютеров, так и для мобильных устройств. В таком случае нужно не только предоставить файлы в формате H.264 и Theora, но также создать версии видеофайлов меньшего объема, более подходящие для менее мощных мобильных устройств и интернет-подключений с меньшей пропускной способностью.
Резервное решение Flash
Испокон веков все браузеры обрабатывают нераспознаваемые теги одинаково — игнорируют их. Например, если Internet Explorer 8 встречается открывающий тег элемента <video>, он с ветерком проносится мимо него, не затрудняясь ознакомиться с атрибутом src и другими параметрами этого элемента. Но при всем этом, браузеры не игнорируют содержимое внутри неизвестного им элемента, что является важной особенностью. Это означает, что в случае следующей разметки:
Это означает, что в случае следующей разметки:
<video controls> <source src="video.mp4" type="video/mp4"> <source src="video.ogv" type="video/ogg"> <p>Если вы видите эту надпись, значит ваш браузер не поддерживает видео HTML5.</p> </video>
браузеры, которые не понимают HTML5, ведут себя, как будто бы они видели вот эту разметку:
<p>Если вы видите эту надпись, значит ваш браузер не поддерживает видео HTML5.</p>
Эта особенность и лежит в основе бесшовного предоставления резервного решения для старых браузеров.
Теперь, после того как мы научились вставлять резервное содержимое, надо решить, какое именно содержимое вставлять. Одним из примеров плохого резервного содержимого будет текстовое сообщение, наподобие предыдущего «Если вы видите эту надпись, значит ваш браузер не поддерживает видео HTML5». Посетители веб-сайтов считают сообщения такого типа крайне невежливыми и, скорее всего, не возвратятся на сайт, приветствующий их таким образом.
Правильный подход — это включить в качестве резервного содержимого другое работоспособное видеоокно, иными словами, любое содержимое, которое бы пользовалось на обычной видеостранице, т.е. странице без поддержки HTML5. Можно использовать видеопроигрыватель Flash (или аудиопроигрыватель Flash для аудио). К счастью, в Интернете существует масса видеопроигрывателей Flash, многие из которых бесплатные, по крайней мере, для некоммерческого использования. И большинство из них поддерживает формат H.264, который вы уже, наверное, используете для HTML5-видео.
В следующем листинге приведен пример использования в качестве резервной решения в элементе <video> проигрывателя Flowplayer:
<video controls>
<source src="video.mp4" type="video/mp4">
<source src="video.ogv" type="video/ogg">
<object
data="flowplayer-3.2.7.swf"
type="application/x-shockwave-flash">
<param name="movie" value="flowplayer-3. 2.7.swf">
<param name="flashvars" value='config={"clip":"video.mp4"}'>
</object>
</video>
2.7.swf">
<param name="flashvars" value='config={"clip":"video.mp4"}'>
</object>
</video>Если же требуется, наоборот, реализовать основное решение в виде Flash, а резервное — в виде HTML, нужно просто переставить строки из предыдущего примера. Начинаем с элемента <object>, в который вставляем элемент <video> непосредственно перед закрытием тега </object>:
<object
data="flowplayer-3.2.7.swf"
type="application/x-shockwave-flash">
<param name="movie" value="video.mp4">
<video controls>
<source src="video.mp4" type="video/mp4">
<source src="video.ogv" type="video/ogg">
</video>
</object>
Обычно этот подход следует применять только в том случае, если нужно расширить существующий веб-сайт на основе Flash для поддержки устройств Apple, таких как iPad. Кстати, существует по крайней мере один проигрыватель на JavaScript со встроенной возможностью резервного решения HTML5. Называется он JW Player.
Кстати, существует по крайней мере один проигрыватель на JavaScript со встроенной возможностью резервного решения HTML5. Называется он JW Player.
Как отключить воспроизведение видео в HTML5 для Mozilla Firefox
Здравствуйте, друзья, в сегодняшнем уроке мы будем говорить немного о новейшей браузер Mozilla Firefox стал очень раздражает, по крайней мере, для меня. Я не знаю, если вы заметили, но браузер Firefox пытается броситься переход к HTML5 для видео или аудио клипов. В принципе, вместо того, чтобы использовать плагин Flash Player для воспроизведения контента используется очень часто при воспроизведении HTML5 с помощью WebM контейнер и кодек с открытым исходным кодом VP8, Vorbis. У меня нет абсолютно ничего против всего, что дорого, но открытым исходным кодом разработчиков, эта платформа в настоящее время не загорелые, стабильной и очень важно, так же, как легко реализовать в качестве вспышки. Есть много вещей, которые вы можете сделать, однако до сих пор HTML5 и если есть способ сделать то, что вы хотите сделать очень ограничены по своим масштабам.
Я знаю, что нет Flash Player не сядет очень хорошо на стороне безопасности, и это голодный потребитель ресурсов, но она по-прежнему выглядит более стабильным, если у вас есть приличный ПК, а не один из 1999-2000.
Как вы, наверное, знаете, часто используют социальные сети: Facebook, Twitter, Google Plus, и это очень неприятно, когда вы вставляете видео на ленте новостей в случае Facebook или в случае Google Plus потока и хотите смотреть. Хотя иногда у игрока есть кнопка полного экрана, при нажатии на нее ничего не происходит там. Вы должны пойти на YouTube, чтобы смотреть видео в полноэкранном режиме. Все это происходит потому, что игра в дополнение HTML5, что большинство видео играл в HTML5 не Полноэкранный.
Я заметил очень странное поведение и функциональность браузера при воспроизведении видеоклипа в HTML5 в другой вкладке и читать что-то или просто хотите путешествовать на другой сайт. Еще одна проблема с этой игрой в HTML5 является время отклика игрока, которого вы пройти нормальный режим в полноэкранном режиме, и наоборот, изображение зависает, вы нажимаете на весь экран и чуть более 3-4 секунд (может быть, лучше) происходит и действие. Когда, наконец, становится полноэкранное изображение, хотя его собственный бизнес звук, изображение, кажется, остается вне синхронизации со звуком и хорошим в течение нескольких секунд, пока синхронизации изображения с звуковым сопровождением, вы говорите, что ваше видео, прежде чем кто-то развивается.
Когда, наконец, становится полноэкранное изображение, хотя его собственный бизнес звук, изображение, кажется, остается вне синхронизации со звуком и хорошим в течение нескольких секунд, пока синхронизации изображения с звуковым сопровождением, вы говорите, что ваше видео, прежде чем кто-то развивается.
Другими словами, но многие из них небольшие проблемы. Я думаю, что это стыдно 2012 год и достиг уровня технологии, чтобы предоставить пользователям такой плохой опыт в навигации. работает ли любители Mozilla, Google, YouTube? Даже эти компании могут не к общему знаменателю и решить, кто и что использовать? Я не думаю, что это не секрет, что между Google и Mozilla много амбиций вместо того, чтобы сосредоточить внимание на пользователей, каждый пытается показать свою гордость и показать свою технологическую платформу и внедрении сделано. В заключение я считаю, что платформа HTML5 достаточно зрелой, чтобы быть готовыми к реализации для любого веб-разработчика.
Тем не менее, я предлагаю вам посмотреть видео-учебник, чтобы увидеть, как толкая eaxact браузер Mozilla Firefox с помощью флэш вместо HTML5 плеера для воспроизведения видео и аудио клипы.
Помните, что если у вас есть предложения, жалобы или дополнения, не стесняйтесь писать в поле для комментариев, де-также, если вы встретились в поле для комментариев у пользователя есть проблемы, и вы можете помочь ему, не стесняйтесь делать это, единственный способ, которым мы можем сделать это место лучше, увидеть в поле для комментариев!
На поле для комментариев пытается получить немного на эту тему, так что другие посетители могут предложить учебник + комментарии соответствующие комментарии могут быть дополнительная поддержка для пользовательских ошибок, или желание учиться.
Перед тем как задать вопрос, попробуйте обратиться комментариям старейших, в большинстве случаев там уже ответил на ваш вопрос.
Используйте больше категорий в верхней части сайта и поисковой системы с правого угла, чтобы быстро добраться до того, что вас интересует, мы имеем над 900 учебных пособий, которые охватывают почти каждый жанр программного обеспечения, мы поняли, я вы просто должны искать их и наблюдать за ними.Инструкция по применению videotutorial.ro
Search Engine.
Если, например, у вас есть проблемы с Yahoo Messenger, вы можете ввести в наших терминах поисковых систем, таких как Yahoo, Mess, Messenger, ID беспорядок, multimess проблемы мессенджера, ошибки мессенджера и т.д., вы увидите, что у вас будет выбор.Категории.
Если вы используете категорию раскрывающийся, они находят планку в домашних категориях: Офис, Графический дизайн, оборудование, Интернет, мультимедиа, безопасности, системы, хранения, резервного копирования, под эти категории организованы подкатегории и суб-суб -categorii, это более точной фильтрации. Для того, чтобы найти что-то связанное с Yahoo Messenger, используя категории можно привести категорию:ИнтернетТам будет открывать другие подкатегории, где вы выбираете Голос-чатОттуда вы можете пойти на подкатегории YahooИ, наконец, с этими фильтрами поступит на страницу, где только элементы, связанные с Yahoo Messenger или Yahoo Mail.Архивы.
на архив Вы можете найти все наши обучающие программы, организованные красивые дни saptameni, месяцы и годы.
Все логично, просто следовать логике.
Наслаждайтесь!
Адриан…… ..linux.videotutorial.ro
Поданный в: Коробка трюков, Firefox, Плагины, Советы Видео, Streaming v, Учебники, YouTube помечены как отключить Firefox HTML5, десинхронизированы видео на YouTube, HTML5 видео отключить воспроизведение в Firefox, заставляя Firefox использовать флэш-плеер, Кнопка I для полноэкранных видео, Проблемы YouTube в Firefox, HTML5 отключить воспроизведение видео учебник по светлячок, Видеоинструкция отключить воспроизведение видео html5 для Firefox
HTMLVideoElement — веб-API | MDN
Интерфейс HTMLVideoElement предоставляет специальные свойства и методы для управления видеообъектами. Он также наследует свойства и методы HTMLMediaElement и HTMLElement .
Список поддерживаемых форматов мультимедиа варьируется от одного браузера к другому. Вы должны либо предоставить свое видео в одном формате, который поддерживают все соответствующие браузеры, либо предоставить несколько источников видео в достаточно разных форматах, которые охватывают все браузеры, которые вам необходимо поддерживать.
Цель события Узел Элемент HTMLЭлемент HTMLMediaElement HTMLVideoElement Наследует свойства интерфейсов-предков, HTMLMediaElement и HTMLElement .
-
HTMLVideoElement.height Строка, отражающая HTML-атрибут
height, указывающий высоту отображаемой области в пикселях CSS.-
HTMLVideoElement.poster Строка, отражающая HTML-атрибут
poster, указывающий изображение для показа при отсутствии видеоданных.
-
HTMLVideoElement.videoHeightТолько чтение Возвращает целочисленное значение без знака, указывающее внутреннюю высоту ресурса в пикселях CSS, или 0, если носитель еще не доступен.
-
HTMLVideoElement.videoWidthТолько чтение Возвращает целочисленное значение без знака, указывающее внутреннюю ширину ресурса в пикселях CSS, или 0, если носитель еще не доступен.
-
HTMLVideoElement.width Строка, отражающая HTML-атрибут
width, указывающий ширину отображаемой области в пикселях CSS.-
HTMLVideoElement.autoPictureInPicture Атрибут autoPictureInPictureбудет автоматически входить и выходить из режима «картинка в картинке» для видеоэлемента, когда пользователь переключает вкладку и/или приложения-
HTMLVideoElement. disablePictureInPicture
disablePictureInPicture Свойство
disablePictureInPictureподскажет пользовательскому агенту не предлагать пользователям функцию «картинка в картинке» или запрашивать ее автоматически
Специфические свойства гекконов
-
HTMLVideoElement.mozParsedFramesНестандартный Только чтение Устаревший Возвращает
unsigned longс количеством видеокадров, которые были проанализированы из медиа-ресурса.-
HTMLVideoElement.mozDecodedFramesНестандартный Только чтение Устаревший Возвращает
длинное числобез знака с количеством проанализированных видеокадров, которые были декодированы в изображения.
-
HTMLVideoElement.mozPresentedFramesНестандартный Только чтение Устаревший Возвращает
длинное числобез знака с количеством декодированных кадров, которые были представлены конвейеру рендеринга для рисования.-
HTMLVideoElement.mozPaintedFramesНестандартный Только чтение Устаревший Возвращает
unsigned longс количеством представленных кадров, которые были нарисованы на экране.-
HTMLVideoElement.mozFrameDelayНестандартный Только чтение Not for use in new websites.»> Устаревший Возвращает
двойноесо временем задержки последнего нарисованного видеокадра в секундах.-
HTMLVideoElement.mozHasAudioНестандартный Только чтение Устаревший Возвращает логическое значение, указывающее, есть ли звук, связанный с видео.
Расширения Microsoft
-
HTMLVideoElement.msFrameStep()Нестандартный Перемещает видео на один кадр вперед или на один кадр назад.
-
HTMLVideoElement.msHorizontalMirrorНестандартный Получает или задает, отображается ли элемент видео на экране по горизонтали.

-
HTMLVideoElement.msInsertVideoEffect()Нестандартный Вставляет указанный видеоэффект в медиаконвейер.
-
HTMLVideoElement.msIsLayoutOptimalForPlaybackНестандартный Только чтение Указывает, можно ли рендерить видео более эффективно.
-
HTMLVideoElement.msIsStereo3DНестандартный Только чтение Определяет, считает ли система загруженный источник видео стереофоническим 3-D или нет. Значение true указывает, что источником является стерео 3D.
-
HTMLVideoElement.msZoomНестандартный Определяет, обрезается ли видеокадр, чтобы соответствовать размеру видеоизображения.

Наследует методы от своего родителя, HTMLMediaElement и от своего предка HTMLЭлемент .
-
HTMLVideoElement.getVideoPlaybackQuality() Возвращает объект
VideoPlaybackQuality, содержащий текущие показатели воспроизведения. Эта информация включает в себя такие вещи, как количество потерянных или поврежденных кадров, а также общее количество кадров.-
HTMLVideoElement.requestPictureInPicture() Запрашивает, чтобы пользовательский агент переводил видео в режим «картинка в картинке»
Наследует события от своего родителя, HTMLMediaElement , и от своего предка HTMLElement . Прослушивайте эти события с помощью addEventListener() или путем назначения прослушивателя событий свойству oneventname этого интерфейса.
-
Enterpictureinpicture Отправляется в
HTMLVideoElement, когда он переходит в режим «картинка в картинке».
-
оставить картинку в картинке Отправляется в
HTMLVideoElement, когда он выходит из режима «картинка в картинке».
| Спецификация |
|---|
| Стандарт HTML # htmlvideoelement |
в браузере разрешена загрузка только таблиц BCD. Включите JavaScript для просмотра данных.
- Элемент HTML, реализующий этот интерфейс:
<видео>. - Поддерживаемые форматы носителей
Последнее изменение: , участниками MDN
Поддержка видео Firefox html5 — Спросите Ubuntu
Asked
Изменено 4 года, 7 месяцев назад
Просмотрено 113k раз
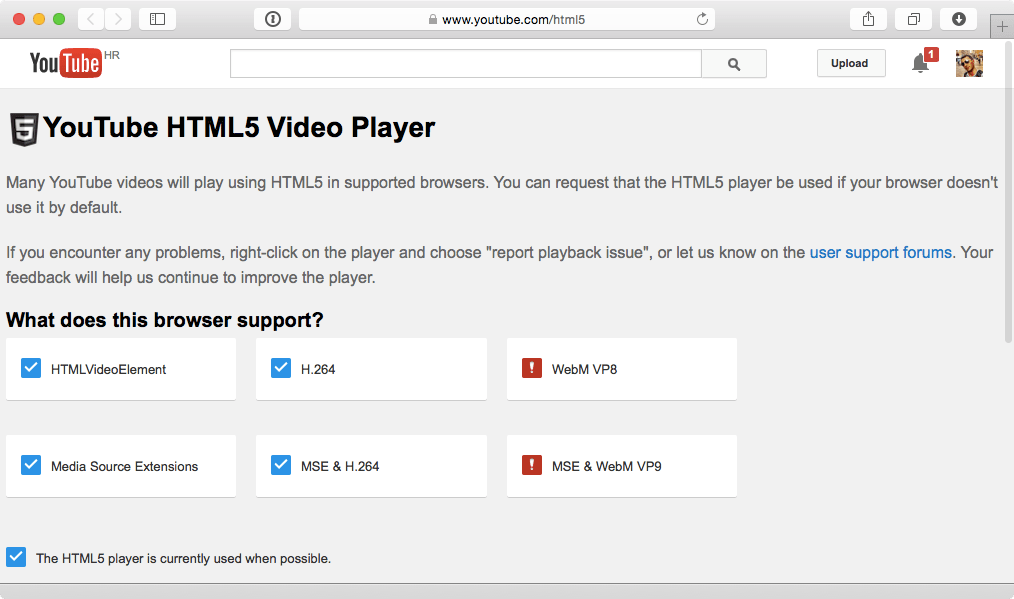
Как заставить Firefox полностью поддерживать видео в формате html5?
Видеоплеер YouTube HTML5 сообщает, что расширения H. 264 и Media Source не поддерживаются. Есть ли способ включить все это?
264 и Media Source не поддерживаются. Есть ли способ включить все это?
- firefox
- html5
Многие функции в этой таблице чрезвычайно новые . Спецификация Media Source Extension, например, все еще находится в черновике и все еще пишется. И его продвигают Google и Netflix. Потребуется время, чтобы спецификация созрела до такой степени, что Mozilla захочет потратить любое время на ее реализацию.
поддержка h.264 несколько проще (если у вас 12.04 — сейчас мутнее, если у вас 14.04):
sudo apt-get установить ubuntu-restricted-extras
Обновление: в Firefox 30 (теперь должно быть по умолчанию во всех поддерживаемых версиях) эта функция есть, но по умолчанию она отключена. Это должно измениться в Firefox 31, но вы можете включить MSE, перейдя по адресу about:config (вставьте его в адресную строку) и выполнив поиск mediasource . Это должно оставить вас с опцией media.mediasource.. Дважды щелкните, чтобы включить. enabled
enabled
На панели Youtube 9Опция 0004 MSE & H.264 по-прежнему перечеркнута… Но две другие опции MSE теперь зеленые.
1
Помимо принятого ответа, в Ubuntu 14.10 (FF 36.0), чтобы получить разрешение на MSE и H.264 , вы должны установить для этих свойств значение true на about:config :
- media. фрагментированный-mp4.exposed=true
- media.fragmented-mp4.ffmpeg.enabled=true
- media.mediasource.mp4.enabled=true
Здесь вы можете найти более подробную информацию
1
Все описанные выше шаги очень помогли мне выше, для тех, кто застрял, я перечислил исправление «все в одном»
1) Откройте терминал и введите sudo apt-get install ubuntu-restricted-extras
2) открыть firefox и введите about:config в адресную строку, затем выполните поиск: mediasource
3) Измените все перечисленные значения на True
4) search media. снова установите 3 значения сверху на true fragmented-mp4
fragmented-mp4
5) Щелкните правой кнопкой мыши и выберите New, затем Boolean
6) введите в поле media.mediasource.ignore_codecs в следующем поле выберите true, затем ok
7) перейдите на youtube.com/html5 и наслаждайтесь зеленым 😀
Для этого вам нужно создать новую настройку:
- Введите about:config и нажмите Enter.
- Подтвердите, что будете осторожны.
- Щелкните правой кнопкой мыши и выберите «Создать» > «Логический».
- Назовите предпочтение
media.mediasource.ignore_codecs. - Установите для него значение True.
Если вы вернетесь на HTML-страницу YouTube, вы должны увидеть все шесть технологий, перечисленных как поддерживаемые
Мой Firefox недавно перестал играть. я должен был повернуть media.fragmented-mp4.enabled в false, чтобы он снова работал.
РЕДАКТИРОВАТЬ:
У меня уже много месяцев отлично работает ютуб через HTML5, все кодеки включены. Мне удалось настроить его на основе сообщений в Интернете, но я не могу точно вспомнить, как.
Мне удалось настроить его на основе сообщений в Интернете, но я не могу точно вспомнить, как.
Пост, который я пишу сейчас, о недавней ситуации, что он перестал работать, и видео не показывалось, кроме 240p и ниже.. Я пробовал различные настройки и, наконец, нашел причину — для моего случая:
Все, что мне нужно было сделать, это открыть about:config, найти media.fragmented-mp4.enabled и изменить его на false.
2
Также проверьте расширения вашего браузера! Я боролся с этим при новой установке Firefox в Mint вверх и вниз, прежде чем заметил, что счетчик надстройки под названием Disconnect действительно работает на странице, из-за которой у меня возникают проблемы с воспроизведением видео. Я добавил веб-страницу в белый список в приложении, и она работала нормально!
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как решить ошибку HTML5 Video «Файл не найден»?
Сводка: Вы не можете смотреть видео на Vimeo, YouTube или других веб-сайтах из-за ошибки «Видеофайл HTML5 не найден»? Это может быть проблема с серверной частью веб-страницы или ваш браузер не поддерживает видео в формате HTML5. В этом посте рассказывается, как лучше всего решить проблему с ошибкой видео HTML5 и сделать ваши видео снова воспроизводимыми в любом браузере.
Содержание
- Что такое видеофайл HTML5?
- Что такое ошибка HTML5 Video «Файл не найден»?
- Почему вы получаете сообщение об ошибке «Видеофайл HTML5 не найден»?
- Как исправить ошибку «Видео HTML5: файл не найден»
- Видео не воспроизводится в Firefox или Chrome ?
HTML5 – это расширенная версия HTML (язык гипертекстовой разметки). Как следующий уровень HTML, HTML5 включает спецификации видео и аудио, которые теперь позволяют пользователям смотреть видео в Интернете без каких-либо плагинов. Веб-мастерам необходимо использовать специальное кодирование HTML5 и включать форматы WebM, MP4 и OGG на свои веб-страницы. Раньше видео HTML5 воспроизводились только с помощью Flash Player.
Веб-мастерам необходимо использовать специальное кодирование HTML5 и включать форматы WebM, MP4 и OGG на свои веб-страницы. Раньше видео HTML5 воспроизводились только с помощью Flash Player.
Вы можете просматривать видео в формате HTML5 во всех популярных браузерах, таких как Google Chrome, Internet Explorer, Mozilla Firefox и Safari.
Что такое ошибка HTML5 Video «Файл не найден»?Если вы столкнулись с ошибкой «Видео HTML5 не найдено» при воспроизведении видео на любом веб-сайте, это означает, что ваш браузер не поддерживает кодеки формата HTML5 или в вашем браузере не установлен правильный видеокодек.
Почему вы получаете сообщение об ошибке «Видеофайл HTML5 не найден»?Может быть несколько причин, по которым может возникнуть ошибка «Видеофайл HTML5 не найден». веб-страница. В основном это проблема серверной части веб-сайта, и ее устраняет веб-мастер или разработчик сайта.
Однако иногда проблема может заключаться и в браузере.
 Ниже перечислены сценарии, связанные с браузером –
Ниже перечислены сценарии, связанные с браузером –- Браузер, в котором вы пытаетесь просмотреть видео, может не поддерживать кодеки формата HTML5. Вы можете проверить это, воспроизведя видео в нескольких браузерах.
- Если вы можете смотреть видео с веб-страницы в других браузерах, это проблема совместимости HTML5 с конкретным браузером. Например, видео на веб-странице может не открываться в Firefox и вызывать ошибку видео HTML5. Однако в Chrome он может играть отлично.
- Также возможно, что кеш браузера и файлы cookie не позволяют воспроизводить видео с веб-страницы. Вы можете подтвердить это, если видео нормально воспроизводится в новом окне инкогнито.
Таким образом, существуют различные причины, из-за которых возникает ошибка «Видео HTML5 не найдено».
Читайте также Решенная ошибка: 5 распространенных ошибок видео
Как исправить ошибку «Видео HTML5: файл не найден» Существуют различные способы исправить ошибку видео HTML5. Мы предлагаем вам следовать указанному здесь порядку при устранении неполадок — от более простых решений к сложным.
Мы предлагаем вам следовать указанному здесь порядку при устранении неполадок — от более простых решений к сложным.
- Обновите браузер
- Удалить файлы cookie и кэш
- Включить аппаратное ускорение
- Запустить браузер в безопасном режиме
- Загрузить поддерживающие кодеки
Не все веб-браузеры поддерживают HTML5-видео. Убедитесь, что вы используете обновленную версию браузера.
Ниже представлены популярные версии браузеров, поддерживающие HTML5
| Element | |||||
|---|---|---|---|---|---|
| | Google Chrome | Internet Explorer | Mozilla Firefox | Safari | Opera |
| Version 25 partially supports | Version 9 and 11 | Версии 2–20 частично поддерживают | Версии 3. 1–6 частично поддерживают 1–6 частично поддерживают | Версии 10.1–12.1 частично поддерживают | |
| Version 26 to 70 completely supports | Version 21 to 63 completely supports | Version 6.1 to 12 completely supports | Version 15 to 53 completely supports |
To check if you’re using an обновленной версии Chrome выполните следующие действия:
- Откройте Google Chrome и нажмите на три вертикальные точки в правом верхнем углу
- Нажмите Справка > О Google Chrome
- Если вы видите опцию Обновить Google Chrome , нажмите на нее. Если нет, ваш Google Chrome обновлен
Точно так же вы можете проверить и обновить другие браузеры.
Способ 2. Удаление файлов cookie и кэша В большинстве случаев помогает очистка кэша и файлов cookie в браузере. Хотя кеш и файлы cookie, хранящиеся в каталоге браузера, служат для обеспечения лучшего взаимодействия с пользователем, но иногда это приводит к ошибкам при воспроизведении мультимедийных файлов. Попробуйте просмотреть видео еще раз, удалив кеш, куки и историю браузера.
Попробуйте просмотреть видео еще раз, удалив кеш, куки и историю браузера.
В Google Chrome вы можете сделать следующее, чтобы удалить кеш и файлы cookie:
- Откройте Chrome и нажмите на три вертикальные точки в правом верхнем углу. > Очистить данные просмотра
Рисунок: В настройках Google Chrome нажмите «Очистить данные просмотра»
- Установите и установите флажки: История просмотров, История загрузок, Файлы cookie и другие данные сайтов, Кэшированные изображения и файлы
Рисунок: Установите флажки, чтобы очистить все данные кэша
- Чтобы очистить весь кэш, выберите Все время в раскрывающемся списке временных диапазонов
- Нажмите Очистить данные и перезагрузите компьютер попробуйте воспроизвести видео в браузере.
- Нажмите на три точки в правом углу в Google Chrome
- Нажмите, чтобы следовать Настройки > Дополнительно > Система
- Toggle-Off Использование Аппаратное ускорение, когда доступно .
 отключить «Использовать аппаратное ускорение, если доступно»
отключить «Использовать аппаратное ускорение, если доступно» - Перезапустить Chrome
Теперь попробуйте свои видео в браузере. Он не должен выдавать ошибку «HTML5: видеофайл не найден».
Вы можете отключить аппаратное ускорение и для других браузеров в их настройках.
Способ 4. Запуск браузера в безопасном режимеЗапуск браузера в безопасном режиме обычно решает многие проблемы. Безопасный режим может не решить проблему с HTML5, но вы можете узнать причину проблемы и найти решение.
Так что же происходит с браузером в безопасном режиме?
- В безопасном режиме аппаратное ускорение автоматически отключается
- Некоторые настройки сбрасываются
- Все надстройки, плагины и т. д. отключены.
Если видео воспроизводится без ошибок или прерываний в безопасном режиме, это означает, что какие-либо из этих настроек в вашем браузере могут создавать проблему.
Способ 5. Загрузите кодеки, поддерживающие HTML5 Вы можете изменить эти настройки или отключить плагины или расширения, которые создают ошибку видео HTML5.
Вы можете изменить эти настройки или отключить плагины или расширения, которые создают ошибку видео HTML5.Ошибка «HTML5: видеофайл не найден» указывает на то, что используемый вами браузер не поддерживает HTML5 или на веб-странице отсутствует надлежащий видеокодек.
Вы можете связаться с разработчиком веб-сайта, чтобы установить кодеки, поддерживающие HTML5, для всех трех форматов WebM, MP4 и OGG.
Если вы являетесь пользователем Интернета и сталкиваетесь с этой ошибкой, убедитесь, что вы используете обновленный браузер, поддерживающий HTML5. Кроме того, если ошибка не устранена, попробуйте другие способы, указанные в этом посте, чтобы решить проблему.
Видео не воспроизводится в Firefox или Chrome ?То, что сработало для некоторых, может сработать и для вас!
Вот несколько решений, которые различные пользователи сочли полезными, когда их видео HTML5 не воспроизводились ни в одном браузере.

‘У меня были видео HTML5, которые не воспроизводились в Firefox. Я использовал обновленный браузер и удалил кэш и файлы cookie, но это не помогло.
Что я сделал: Мне помогло обновление видеодрайверов. У меня на компьютере установлен драйвер NVIDIA GTS 240. Скачал и установил последнюю. Затем перезагрузите компьютер, и теперь Chrome 38.0.2125.77 снова начал воспроизводить видео HTML5 на YouTube, Vimeo и других.
Ваше видео повреждено? Восстановите его с помощью Ultimate Video Repair ToolЕсли локальные видеофайлы, сохраненные на жестком диске, SD-карте, USB-накопителе и т.
 д., повреждены, не воспроизводятся или при открытии отображаются какие-либо ошибки, поврежденный файл. Чтобы исправить такие не воспроизводимые видео или видео с ошибками, используйте Stellar Repair for Video — эффективный инструмент для исправления любого вида повреждения видео, включая размытие, зернистость, заикание, черный экран, отсутствие звука или рассинхронизацию видео.
д., повреждены, не воспроизводятся или при открытии отображаются какие-либо ошибки, поврежденный файл. Чтобы исправить такие не воспроизводимые видео или видео с ошибками, используйте Stellar Repair for Video — эффективный инструмент для исправления любого вида повреждения видео, включая размытие, зернистость, заикание, черный экран, отсутствие звука или рассинхронизацию видео.Лидеры продаж
Stellar Data Recovery Professional для Windows
Stellar Data Recovery предлагает подходящий инструмент Windows Recovery для восстановления всех ваших данных
Подробнее
Stellar Data Recovery Professional для Mac
Stellar Data Recovery для Mac программа работает безопасно..
Подробнее
Stellar Photo Recovery
Комплексное программное обеспечение для восстановления фотографий, музыки и видеофайлов
Подробнее
Stellar Repair for Video
Мощный инструмент восстановления видео для восстановления поврежденных MOV и других видеофайлов
Подробнее
Видеофайл HTML5 не найден? Исправить это шестью способами [2022]
Элеонора Рид
Исправление видеофайла html5 не найдено
Проверьте решения для исправления «видеофайл html5 не найден» и исправьте поврежденные видеофайлы с помощью Repairit — Восстановление видео одним щелчком мыши.

Попробуйте бесплатно
Попробуйте бесплатно
Когда вы хотите воспроизвести видео, но оно не загружается и выдает ошибку Видеофайл HTML5 не найден. Он влияет на ваш режим, и вы пытаетесь найти его причину. Таким образом, это может быть ошибка серверной части браузера, или ваш браузер не поддерживает видео HTML5. Но у вас может возникнуть вопрос, какой браузер поддерживает HTML5-видео?
Не беспокойтесь об ошибке HTML5 not found. Эта статья поможет вам решить ошибку браузера. Помимо ответа, почему видео HTML5 не воспроизводится в Firefox и Opera показывает ошибку, видео HTML5 не воспроизводится, также опишите способы восстановления/восстановления видео. В завершение мы расскажем вам несколько советов о HTML5 MOV-видео, которые помогут вам в работе с HTML5-видео.
Часть 1. Обзор ошибки «Видеофайл HTML5 не найден»
В этой части мы представим видеофайл HTML5 и объясним термин «HTML5 не найден».
 Также опишите причины возникновения ошибки Видео HTML5 не найдено.
Также опишите причины возникновения ошибки Видео HTML5 не найдено.1. Что такое видеофайл HTML5?
Видео HTML5 — это расширенный элемент видео для воспроизведения видео в веб-браузере. Это новый стандартный метод имплантации видео на веб-страницу, потому что старый способ воспроизведения видео в Интернете с помощью плагина Adobe Flash очень раздражает и сложен. Он поддерживается всеми браузерами и помогает управлять воспроизведением видео с помощью таких атрибутов управления, как автовоспроизведение, остановки, пауза, громкость и т. д. Что означает не найденное видео HTML5?
Для воспроизведения видео в веб-браузерах разработан новый тип видеоэлемента HTML5. Если вы видите сообщение «Видео HTML5 не найдено» при воспроизведении видео на веб-странице, это означает, что ваш браузер не поддерживает кодеки формата HTML5 или пропустил некоторые видеокодеки.
Это также означает, что существует проблема с серверной частью веб-сайта, и браузер не может перенаправить путь к видео, или у вас более старая версия браузера, и видео не поддерживает тип флэш-плеера.
 Следовательно, он показывает ошибку «Видео HTML5 не найдено».
Следовательно, он показывает ошибку «Видео HTML5 не найдено».2. Что вызывает «Видео HTML5 не найдено».
Существуют разные причины появления ошибки «Видео HTML5 не найдено».
Проблема с серверной частью веб-сайта: это проблема, связанная с кодом веб-сайта. Иногда возникает сбой в коде, доступ к видеофайлу невозможен, поэтому он может быть исправлен разработчиком или веб-мастером.
Браузер поддерживает HTML5: Эта проблема возникает из-за поддержки браузером формата HTML5. Старые версии браузеров не поддерживают форматы HTML5, а иногда браузер не поддерживает кодеки HTML5, что может привести к » html5 видео неправильно закодировано » ошибка. Таким образом, некоторые люди столкнулись с этой проблемой, потому что они не обновили свои браузеры.
Совместимость браузера: эта ошибка может произойти из-за проблем совместимости с некоторыми конкретными браузерами. воспроизводится в Chrome и выдает ошибку видео HTML5, но в Firefox воспроизводится безупречно.

Видео со старым содержимым: это происходит, когда пользователь запрашивает воспроизведение более старого видео, которое поддерживает флэш-плеер, но не поддерживает формат HTML5.
Файлы cookie и кэши: иногда файлы cookie и кэши создают проблемы для веб-страниц, чтобы остановить воспроизведение видео, поскольку файлы cookie некоторых веб-сайтов содержат вредоносные ошибки. Итак, вы проверяете это по открытой веб-странице в режиме инкогнито.
Итак, существует несколько причин появления ошибки «Видео HTML5 не найдено».
Часть 2. Как решить проблему «Видеофайл HTML5 не найден»?
Эта часть шаг за шагом расскажет вам о различных методах устранения ошибки «Видеофайл HTML5 не найден». Итак, следуйте приведенным ниже методам, чтобы решить проблему с видеофайлом HTML5.
1. Используйте последнюю версию браузера
Все версии браузеров не поддерживают видео HTML5, поэтому убедитесь, что ваш браузер обновлен или нет. Иногда браузеры обновляются автоматически, но когда вы сталкиваетесь с проблемой HTML5, вам следует проверить ее вручную.

Чтобы проверить обновления браузера Chrome, выполните следующие действия.
Шаг 1: Запустите Google Chrome и нажмите на три точки в правом верхнем углу.
Шаг 2. В появившемся меню нажмите «Справка», затем нажмите «О Google Chrome».
Шаг 3: Если ваш браузер не обновлен, он покажет опцию «Обновить Google Chrome», нажмите на нее. Если он не отображается, ваш браузер обновлен.
2. Удаление кэшей и файлов cookie
Кэши и файлы cookie — это временное хранилище, в котором хранится небольшой фрагмент данных о пользователе, помогающий браузеру работать быстрее. Они со временем занимают место в хранилище и иногда вызывают проблемы с медленным просмотром или ошибку, когда вы хотите воспроизвести видеофайлы. Итак, удалите кеши и файлы cookie, если вы столкнулись с ошибкой HTML5 video not found, а после этого попробуйте снова просмотреть это видео.
Шаг 1: Запустите Google Chrome и нажмите на три точки в правом верхнем углу.

Шаг 2: В списке меню нажмите «Настройки». Просмотр данных».
Шаг 4: Откроется небольшое окно, нажмите на вкладку «Дополнительно», выберите, что вы хотите удалить, и нажмите «Очистить данные». Если вы хотите удалить данные за последний день или за последнюю неделю или за все время, вы выберете это из «Временного диапазона».
В процессе удаления кешей и файлов cookie соблюдайте осторожность, чтобы не потерять важные данные. Как только это произойдет, узнайте , как восстановить удаленные видео .
3. Отключение аппаратного ускорения
В браузере аппаратное ускорение помогает в мультимедиа с интенсивным использованием графики, включая видео и игры. Предположим, вы отключили аппаратное ускорение, всю нагрузку по загрузке графических носителей на графический процессор (GPU) вашего компьютера. Вот почему загрузка видео в браузере медленная, и, возможно, ошибка видео HTML5 будет исправлена.
Чтобы отключить аппаратное ускорение, выполните следующие действия.

Шаг 1: Запустите Google Chrome и нажмите на три точки в правом верхнем углу. Теперь нажмите на настройки.
Шаг 2: Теперь нажмите «Дополнительно» в меню слева. В дополнительных настройках нажмите «Система». Теперь вы видите, что опция «Использовать аппаратное ускорение, когда доступно» отключает ее.
4. Использование безопасного режима для запуска браузера
Безопасный режим — лучший вариант для изучения проблемы с браузером, и некоторые из них решают некоторые основные проблемы, но не устраняют проблему с HTML5. В безопасном режиме вы можете определить проблемы с браузером, которые помогут вам быстро их решить. Таким образом, если видео хорошо воспроизводилось в безопасном режиме и не прерывалось, это означает, что настройки вашего браузера связаны с некоторыми веб-сайтами или расширение и плагины вызвали прерывание воспроизведения видео HTML5.
- Безопасный режим автоматически отключил опцию аппаратного ускорения.
- Безопасный режим сбросил некоторые настройки.

- Безопасный режим отключил все плагины и надстройки.
5. Загрузите поддерживающие кодеки HTML5
Если в вашем браузере возникает ошибка «Видеофайл HTML5 не найден», это означает, что ваш браузер устарел или страницы веб-сайта не имеют подходящего видеокодека.
Было бы неплохо, если бы вы связались с разработчиком, чтобы решить проблему и установить все необходимые кодеки.
Часть 3. Как восстановить поврежденный видеофайл?
Видеофайлы отличаются от любых других типов данных. Иногда вы можете обнаружить, что видео по какой-либо причине повреждены. Иногда видеофайлы повреждаются и при попытке воспроизведения отображается сообщение об ошибке. Видеофайлы будут повреждены по разным причинам; иногда вирус или вредоносное ПО повреждают его или повреждают из-за необычного отключения окон во время воспроизведения видео. Не беспокойтесь с этого момента. Wondershare Repairit работает для вас с расширенной функцией восстановления видео. Он сканирует, собирает и сопоставляет фрагменты ваших поврежденных видео.
 Он использует информацию из рабочих файлов образцов и восстанавливает поврежденные файлы. Ниже мы опишем основные функции и подробные руководства Wondershare Repairit Video Repair .
Он использует информацию из рабочих файлов образцов и восстанавливает поврежденные файлы. Ниже мы опишем основные функции и подробные руководства Wondershare Repairit Video Repair .Попробуйте бесплатно Попробуйте бесплатно
5 481 435 человек скачали его.
-
Восстановление поврежденных видео со всеми уровнями повреждения, такими как видео не воспроизводится, видео не воспроизводится, видео или звук не синхронизированы, поврежден заголовок, мерцание видео, отсутствующий видеокодек и т. д.
-
Восстановление видео различных форматов, включая MOV, MP4, M2TS, MKV, MTS, 3GP, AVI, FLV, MXF, KLV, INSV, M4V, WMV, MPEG, ASF и т. д.
- edrawsoft.com/images2021/new-edrawsoft/mark_check.svg»/>
Восстановление поврежденных или поврежденных видео, вызванных сжатием видео, сбоем системы, изменением формата видео и т. д.
-
Восстановление критически поврежденных или испорченных видео, доступных на SD-картах, телефонах, камерах, USB-накопителях и т. д.
-
Repairit имеет быстрый и расширенный режим сканирования. Вы можете использовать любой из них в зависимости от уровня повреждения видеофайла.
-
Совместимость с ПК с ОС Windows, Mac OS и поддержка передачи/совместного использования с ПК на мобильное устройство.
Чтобы восстановить поврежденные видеофайлы с помощью Wondershare Repairit, выполните следующие действия.

Шаг 1: Добавьте поврежденные видео
Запустите Wondershare Repairit на своем компьютере. На этом этапе добавьте поврежденный файл, нажав кнопку «Добавить» или «Добавить видео и начать восстановление». Теперь для загрузки сброшенного видео в программное обеспечение требуется некоторое время, подождите, пока видео загрузится.
Шаг 2: Быстрое восстановление
После загрузки нажмите кнопку «Восстановить» и дождитесь ремонта.
Шаг 3: Сохранение видео
После восстановления шагов весь процесс почти завершен. Доступен предварительный просмотр восстановленного видео. Вы можете сохранить восстановленное видео в указанном месте и назвать папку. Это позволяет легко и быстро найти восстановленное видео. Просто выполните простые шаги, чтобы сохранить восстановленное видео.
Расширенное восстановление (дополнительно)
Если восстановленное видео не работает, используйте опцию «Расширенное восстановление».
 Он попросит вас добавить образец файла. (Образец файла — это рабочий файл, созданный на том же устройстве и в том же формате, что и поврежденный файл.)
Он попросит вас добавить образец файла. (Образец файла — это рабочий файл, созданный на том же устройстве и в том же формате, что и поврежденный файл.)Часть 4. Советы по работе с видеофайлами HTML5
Видео являются неотъемлемой частью современных веб-сайтов, поскольку они делают их привлекательными и выразительными. С помощью HTML5 видео плавно воспроизводятся на веб-страницах. Видео используются для рекламы различных вещей на веб-сайтах, потому что так информация более эффективна и понятна. Тем не менее, видео может замедлить работу веб-сайтов, если размер видео огромен и требуется время для загрузки. Чтобы предотвратить эту проблему, вы можете создавать видео с помощью HTML5 и следовать приведенным ниже полезным советам.
- Вы должны знать целевое устройство, на котором будет воспроизводиться ваше видео.
- Перед созданием реального видео, созданием прототипа и оценкой подходящего размера сделать оригинал очень просто.
- Контролируйте и измеряйте размер видео во время его создания, чтобы избежать процесса сжатия.

- В процессе создания видео проверяйте настройки качества видео, так как видео с настройками высокого качества занимают больше места и занимают больше места.
- Также проверьте формат видео, поскольку все типы видеоформатов не поддерживаются некоторыми браузерами.
- Атрибуты видео, такие как высота и ширина, имеют решающее значение. Установите их в коде как есть.
- Выберите хороший и надежный видеохостинг, попробуйте использовать платную версию, а не бесплатную.
С помощью HTML5 теперь смотреть видео на веб-страницах очень просто. Но иногда разработчик допускает ошибки при встраивании видео в веб-страницы, из-за которых видеофайл HTML5 не найден. Вы можете проверить способы, описанные выше, чтобы определить проблему и использовать Wondershare Repairit Video Repair для восстановления поврежденных видео. Видеофиксатор никогда вас не подведет, так как он может устранять различные проблемы с видео и различные форматы медиафайлов.

Попробуйте бесплатно
Попробуйте бесплатно
Элеонора Рид
Популярные статьи
Ремонт видео
- Как конвертировать MOV, WEBM, MKV, GIF, 3GP, FLV и AVI в MP4
- Средство восстановления MP4: как восстановить поврежденный видеофайл MP4
- Как исправить черный экран при воспроизведении видео в Windows 10/11
- Видеофайл не может быть воспроизведен? Исправить различные коды ошибок видео
- Решения для «Ошибка загрузки мультимедийного файла не может быть воспроизведен»
- Как открыть файл MXF?
Ремонт фото
- Как исправить размытые изображения на Facebook?
- Как открыть файл PNG в Windows 10/11? [Исправлено]
- Восстановление JPEG/JPG: восстановление JPEG/JPG с помощью программы 5 Photo Repair
- Что такое расширение файла NRW?
Наконечники для камеры
- Как улучшить качество камеры Snapchat?
- Лучший бесплатный способ восстановить видео GoPro
- Код ошибки камеры 0xa00f4244 в Windows 10/11
Советы по социальным сетям
- Исправление «Нет звука в видео Instagram» в Быстром решении
- Методы устранения проблем с заиканием/буферизацией YouTube в Chrome
- Как исправить проблему с воспроизведением видео на Facebook?
- Вот исправления для видео в Твиттере, которые не воспроизводятся
Восстановление файла
- Как исправить поврежденную SD-карту Samsung?
- Программное обеспечение Word Repair для восстановления поврежденного файла Word
- способа исправить поврежденные файлы Excel: 100% рабочие решения
- Как восстановить поврежденные файлы Excel XLS/XLSX?
Ремонт электронной почты
- Советы по устранению проблемы «зависание Outlook при загрузке профиля»
- Как исправить ошибку Outlook PST не удается найти
- Методы устранения ошибки Outlook 0x80040610
- Как удалить файл Outlook OST?
- Как исправить отсутствие файла Outlook.
 ost?
ost? - Как импортировать OST-файл в Outlook 365?
- Как сжать файл OST в Outlook?
Советы Windows
Ремонт аудиотехники
- Как восстановить поврежденный аудиофайл m4a?
- Как восстановить звук с диктофона Sony?
Какой браузер лучше всего подходит для доступного HTML5-видео?
Перейти к основному содержанию
Основная навигация
Поиск
Поиск
https://go.
 3playmedia.com/meetings/3play/3play-media-pro-plan-discussion
3playmedia.com/meetings/3play/3play-media-pro-plan-discussion20 11 сентября BY, EMILY GRIFFIN
Обновлено: 3 июня 2019 г. Новый тег позволяет веб-разработчикам добавлять видео на веб-сайты без использования плагинов. Flash, который был доминирующим видео-плагином в ранней сети, быстро теряет свою популярность, в основном из-за истощения ресурсов, плохого взаимодействия с пользователем и отсутствия специальных возможностей.Некоторые веб-браузеры догоняют поддержку HTML5. По данным HTML5test.com, Chrome и Opera лидируют по общей совместимости с HTML5. Firefox занимает второе место, а IE и Safari — третье. Конечно, эти позиции могут измениться в любое время, поскольку браузеры выпускают исправления ошибок, исправления и новые версии.
Надлежащая совместимость с HTML5 необходима для того, чтобы браузеры правильно отображали специальные возможности. Браузеры будут различаться тем, какие именно специальные возможности они поддерживают, насколько хорошо они работают и насколько они удобны для людей с ограниченными возможностями.

Какие функции необходимы для обеспечения доступности видео в формате HTML5?
Функции, делающие HTML5-видео более доступными для людей с ограниченным слухом, зрением или ловкостью, включают:
- Клавиатурные элементы управления для навигации по видео без мыши Программа чтения с экрана
- Сильный цветовой контраст текста на фоне для удобочитаемости для слабовидящих или дальтоников
- Скрытые титры, отражающие речь и основные звуковые эффекты для пользователей, которые не слышат звук
- Аудиоописание в виде текстовой дорожки, описывающей основные визуальные элементы видео и может быть прочитано вслух программой чтения с экрана.
Примечание. В настоящее время ни один веб-браузер не поддерживает звуковое описание в виде звуковой дорожки в формате HTML5. Тем не менее, платформа доступна для поддержки в будущих версиях.
Какой интернет-браузер лучше всего поддерживает видеоплееры HTML5?
Вот разбивка, во многом благодаря специалисту UW Tech по доступности Терриллу Томпсону за его подробный пост в блоге по этой теме.

Internet Explorer
Самым надежным браузером для поддержки специальных возможностей HTML5 является Internet Explorer (IE) версии 10. IE поддерживает скрытые субтитры, принимая форматы субтитров WebVTT или TTML.
Браузер предлагает навигацию по вкладкам элементов управления проигрывателем даже в полноэкранном режиме и имеет четкие описательные метки.
Самое интересное?
IE позволяет регулировать скорость воспроизведения, поэтому вы можете воспроизводить видео быстрее или медленнее, чем в реальном времени. Просто щелкните видео правой кнопкой мыши и выберите скорость воспроизведения . Эта привилегия отлично подходит для среднего зрителя и особенно полезна для людей с ограниченными возможностями обучения, когнитивными нарушениями или просто не является носителем языка в видео.
Google Chrome
Chrome добился значительного прогресса, но все еще имеет некоторые проблемы с доступностью:
Доступ к некоторым функциям с клавиатуры затруднен.

Требуется подключаемый модуль (ChromeVox) для доступа с помощью программы чтения с экрана.
Chrome отреагировал на жалобы пользователей на ошибки для скрытых субтитров. Например, символ «CC» не будет отображаться на панели управления, если вы не включили «по умолчанию» в свою дорожку субтитров. С тех пор Chrome исправил эту ошибку.
Mozilla Firefox
Firefox имеет некоторые преимущества и некоторые недостатки в отношении доступности медиаплеера. Почти все элементы управления плеером в Firefox доступны с клавиатуры (за исключением полноэкранного режима). Элементы управления имеют метки, но не описания.
Скрытые титры работают в Firefox, но с некоторыми ошибками. Одна известная ошибка в аудиофайлах в теге видео закрывает отображение субтитров. Firefox также страдает от прежней ошибки Chrome, которая требует «по умолчанию» в дорожке, чтобы отобразить опцию заголовка.
Самая большая проблема доступности, на которую указали пользователи, — это плохой контраст цветов для элементов управления.
 На изображении ниже показан снимок экрана с дисплеем управления при наведении курсора на медиаплеер в Chrome, Firefox и Internet Explorer. Обратите внимание, что Firefox имеет маленький, тонкий шрифт, который выглядит серым на сером фоне.
На изображении ниже показан снимок экрана с дисплеем управления при наведении курсора на медиаплеер в Chrome, Firefox и Internet Explorer. Обратите внимание, что Firefox имеет маленький, тонкий шрифт, который выглядит серым на сером фоне.Safari
Safari версии 5 не поддерживает субтитры и программы чтения с экрана Windows. В Safari 6 отсутствуют элементы управления с клавиатуры, и он страдает теми же ошибками в подписях, что и Chrome.
Opera
Медиаплеер HTML5 в Opera несовместим с программами чтения с экрана. Субтитры WebVTT поддерживаются, но глючат.
Самый большой актив? Управление с клавиатуры.
—
На данный момент это состояние доступности браузера для видео HTML5. Явным победителем на данный момент является Internet Explorer.
Чтобы узнать больше о субтитрах HTML5, ознакомьтесь с нашим руководством.
Дополнительная литература
Краткое руководство по Закону о доступности в Канаде
by Rebecca Klein в Video Accessibility
Доступность в Онтарио: как AODA влияет на Интернет и онлайн-видео [бесплатная электронная книга] Когда дело доходит до поломки барьеры для людей с ограниченными возможностями, нет такого понятия, как «слишком доступный».
 Просто спросите у Канады. В 2018 году в Канаде был принят Закон о доступной Канаде…
Просто спросите у Канады. В 2018 году в Канаде был принят Закон о доступной Канаде…Подробнее
21 сентября 2022 г.
Как стать экспертом по доступности видео
by Kelly Mahoney в разделе Доступность видео
Доступность видео 101 [Бесплатный курс] Нам не терпится поделиться — наш курс по доступности видео официально перезапущен! Этот курс предназначен для того, чтобы дать людям возможность стать экспертом по доступности видео в любой организации, предоставляя вам лучшее из 3Play…
Подробнее
14 сентября 2022 г.
Как добавить субтитры к своим видео?
by Келли Махони in How-To
Скрытые субтитры 101 [Бесплатная электронная книга] Итак, вы только что создали новое видео, но как добавить субтитры? А еще лучше, зачем добавлять подписи? В Соединенных Штатах некоторые законы, связанные с доступностью, такие как Закон о связи и видеодоступности 21-го века…
Подробнее
12 сентября 2022 г.

Как исправить «Ваш браузер в настоящее время не распознает ни один из доступных видеоформатов» ? — Блог Auslogics
Возможно, вы столкнулись с сообщением об ошибке, которое гласит: «В настоящее время ваш браузер не распознает ни один из доступных форматов видео».
Ошибка возникает при попытке воспроизвести видео на YouTube, Vimeo и т. д. с помощью Firefox, Chrome, Opera, Vivaldi и других браузеров.
Сообщение отображается поверх затемненного окна мультимедиа, где должно отображаться видео.
Поскольку эти браузеры поддерживают видеокодеки HTML5, вы можете задаться вопросом, почему у вас возникают проблемы с воспроизведением в них видео YouTube.
Возможно, вы пытались перезагрузить видео, перезапустить браузер и даже перезагрузить систему, но все безрезультатно.
Почему это происходит и что можно сделать, чтобы это исправить? Продолжайте читать, чтобы узнать.
Что делать, если браузер в настоящее время не распознает ни один из форматов видео?
Некоторые пользователи сообщают, что сообщение об ошибке в большинстве случаев появляется не во всех видео.
 Оно появляется, когда они пытаются воспроизвести определенные видео.
Оно появляется, когда они пытаются воспроизвести определенные видео.Возможные причины различаются. Но часто это связано с основными причинами, представленными ниже:
- Ваш браузер устарел: Если вы используете очень старый браузер или не обновляли его какое-то время, вы можете столкнуться с этим сообщением об ошибке.
- Помехи от установленных надстроек: устанавливали ли вы расширения браузера, такие как YouTube Flash Video Player или YouTube Flash Player? Они могут указать браузеру использовать Flash вместо HTML5 для потоковой передачи видео на YouTube, и это приводит к обсуждаемому сообщению об ошибке.
- В конфигурации браузера отключены источники мультимедиа: Вы можете столкнуться с сообщением об ошибке в Mozilla Firefox, если в настройках вашего браузера отключены источники мультимедиа.
Теперь, когда мы увидели виновников, давайте перейдем к обсуждению того, как устранить ошибку.

Как удалить сообщение об ошибке «В настоящее время ваш браузер не распознает ни один из видеоформатов»
Вот подтвержденные исправления, которые вы можете применить для решения проблемы:
- Отключить надстройки браузера
- Запустить браузер в безопасном режиме
- Активируйте настройку mediasource.enabled в Firefox
- Обновите браузер
- Сброс/переустановка браузера
Вы можете выполнять эти исправления последовательно, пока сообщение об ошибке не будет обработано. Мы подробно расскажем, как выполнить каждое из них в браузерах Google Chrome и Mozilla Firefox.
Начнем.
Исправление 1. Отключите надстройки браузера
Первый шаг, который необходимо сделать, — отключить расширения в браузере, которые управляют функциями YouTube и могут вызывать появление сообщения об ошибке.
По сообщениям нескольких пользователей, «Переключиться на Flash Player» и «Отключить YouTube HTML5 Player» — это два расширения браузера, вызывающие проблему.

Они предписывают вашему браузеру использовать Flash вместо HTML5 для потоковой передачи ваших видео на YouTube.
Выполните следующие простые шаги, чтобы отключить или удалить их и посмотреть, решит ли это проблему для вас:
В Google Chrome:
- Запустите браузер.
- Нажмите кнопку «Меню», отображаемую в правом верхнем углу окна (отображается в виде значка с тремя точками).
- Наведите указатель мыши на параметр Дополнительные инструменты и нажмите Расширения в следующем меню.
- В открывшемся окне введите «Переключиться на Flash Player» в поле поиска, чтобы найти его.
- Чтобы отключить расширение, просто выключите его. Чтобы удалить его полностью, нажмите кнопку «Удалить», а затем снова нажмите кнопку «Удалить» в появившемся окне подтверждения.
- Повторите шаги 4 и 5, чтобы отключить или удалить расширение Disable YouTube HTML5 Player.
- Закройте Chrome и снова запустите его.
 Затем проверьте, можете ли вы транслировать видео.
Затем проверьте, можете ли вы транслировать видео.
В Mozilla Firefox:
- Запустите браузер.
- Нажмите кнопку «Меню», отображаемую в правом верхнем углу экрана.
- Выберите Дополнения из раскрывающегося списка и нажмите Расширения, чтобы перейти на вкладку.
- Найдите расширение «Переключиться на Flash Player» и нажмите кнопку «Удалить».
- Найдите расширение «Отключить YouTube HTML5 Player» и нажмите кнопку «Удалить».
- Закройте Firefox и снова запустите его. Проверьте, можете ли вы транслировать видео на YouTube без появления сообщения об ошибке.
Исправление 2: Запустите браузер в безопасном режиме
При запуске браузера в безопасном режиме все установленные надстройки будут отключены, а некоторые настройки браузера будут сброшены. Это поможет вам определить виновника сообщения об ошибке.
Выполните следующие простые действия, чтобы запустить браузер в безопасном режиме:
В Google Chrome:
В Google Chrome нет безопасного режима.
 Однако вы можете открыть окно в режиме инкогнито. Все дополнения будут отключены по умолчанию. Вот как это сделать:
Однако вы можете открыть окно в режиме инкогнито. Все дополнения будут отключены по умолчанию. Вот как это сделать:- Запустите браузер.
- Нажмите кнопку «Меню», отображаемую в правом верхнем углу окна.
- Выберите из списка Новое окно в режиме инкогнито.
Примечание: вы можете нажать Ctrl + Shift + N на клавиатуре после запуска браузера, чтобы открыть окно в режиме инкогнито.
Теперь вы можете попробовать воспроизвести видео и посмотреть, не исчезнет ли проблема.
В Mozilla Firefox:
- Запустите браузер.
- Нажмите кнопку «Меню», отображаемую в правом верхнем углу окна.
- Нажмите кнопку «Справка».
- Выберите Перезагрузка с отключенными надстройками
После выполнения этих шагов ваш браузер запустится в безопасном режиме, и вы сможете проверить, можете ли вы воспроизвести видео на YouTube. Если вы можете, рассмотрите возможность отключения или удаления всех установленных надстроек и посмотрите, решит ли это проблему.

Исправление 3. Активируйте настройку media.mediasource.enabled в Firefox
Это исправление применимо только к пользователям Mozilla Firefox.
Если вы получаете сообщение об ошибке «В настоящее время ваш браузер не распознает ни один из доступных форматов видео», возможно, источники мультимедиа отключены в конфигурации вашего браузера.
Параметр media.mediasource.enabled должен быть включен по умолчанию. Вы можете проверить этот факт и активировать его, если он был отключен.
Для этого выполните следующие простые шаги:
- Запустите браузер Firefox.
- Введите или скопируйте и вставьте about:config в адресную строку, а затем нажмите Enter на клавиатуре.
- Вам будет выдано предупреждение. Нажмите Я принимаю риск. Это даст вам доступ к конфигурации браузера.
- Введите media.mediasource.enabled в строку поиска страницы about:config .
- Убедитесь, что для следующих записей установлено значение True:
media.
 mediasource.enabled
mediasource.enabled media.mediasource.webm.enabled
media.mediasource.mp4.enabled
- чтобы установить значение True.
- Перезапустите браузер.
Это исправление доказало свою эффективность при устранении сообщения об ошибке в Firefox и должно сработать и у вас. Но если вы все еще сталкиваетесь с проблемой, перейдите к следующему исправлению.
Исправление 4: Обновите браузер
Использование устаревшего или устаревшего браузера ставит вас в невыгодное положение и не рекомендуется. Почему? Разработчики выпускают обновления, которые предлагают улучшения безопасности, исправления ошибок, новые функции и многое другое.
Если вы не обновили свой браузер, выполните следующие действия, чтобы сделать это, а затем проверьте, можете ли вы транслировать видео с YouTube без появления сообщения об ошибке:
В Google Chrome:
- Запустите браузер Google Chrome.

- Обратите внимание на кнопку «Меню» (трехточечный значок в правом верхнем углу окна). Если он красный, зеленый или оранжевый, это означает, что доступно обновление. Нажмите кнопку и выберите Обновить Google Chrome.
Примечание: Различные цвета обозначают период времени, в течение которого было доступно обновление.
Вы также можете посетить официальный сайт Chrome, чтобы загрузить и установить последнюю версию браузера.
В Mozilla Firefox:
- Запустите браузер Firefox.
- Нажмите кнопку «Меню», отображаемую в правом верхнем углу окна.
- Выберите параметры.
- Прокрутите вниз вкладку «Общие», пока не найдете параметр «Обновления Firefox».
- В окне «Обновления Firefox» рекомендуется выбрать параметр « Автоматически устанавливать обновления (рекомендуется) ». Это гарантирует, что ваш браузер всегда будет обновляться.
- Нажмите кнопку Проверить наличие обновлений , чтобы проверить наличие доступных обновлений.

Вы также можете посетить официальный сайт Mozilla, чтобы загрузить последнюю версию браузера.
Исправление 5: сброс/переустановка браузера
После того, как вы испробовали все описанные выше исправления, сброс/переустановка браузера — это последний вариант.
Сначала перезагрузите браузер. Если проблема не устранена, продолжайте и переустановите ее.
Сброс вернет браузер к исходным настройкам. Сохраненные пароли и закладки могут не пострадать, но это не гарантируется. Вы можете сделать резервную копию своих закладок, прежде чем выполнять сброс.
Сброс Google Chrome:
Выполните следующие простые действия, чтобы сбросить настройки браузера Chrome:
- Запустите браузер.
- Скопируйте и вставьте или введите Chrome://settings в строку URL, а затем нажмите Enter на клавиатуре. Это приведет вас к окну настроек.
- Прокрутите страницу вниз и щелкните раскрывающееся меню « Advanced ».

- Еще раз прокрутите страницу вниз. Под сбросом и очисткой , нажмите Восстановить настройки до исходных значений по умолчанию .
- Будет отображен запрос на подтверждение. Нажмите кнопку Сбросить настройки.
Сброс Mozilla Firefox:
- Запустите браузер.
- Нажмите кнопку «Меню» в правом верхнем углу окна.
- Щелкните значок синего вопросительного знака в нижней части раскрывающегося меню.
- Щелкните Информация об устранении неполадок.
- На открывшейся странице нажмите «Сбросить Firefox». Он отображается в правом верхнем углу.
- Вы получите запрос на подтверждение. Нажмите кнопку «Сбросить Firefox».
Чтобы переустановить браузер:
- Перейдите в меню «Пуск» на ПК с Windows.
- Введите Панель управления в строке поиска и выберите параметр в результатах поиска.
- В окне панели управления найдите «Программы» и щелкните «Удалить программу» , когда опция появляется в результатах поиска.

- Найдите свой браузер в списке. Щелкните его правой кнопкой мыши и выберите «Удалить».
- Следуйте инструкциям на экране для завершения удаления.
- Перезагрузите компьютер.
- Посетите официальный сайт вашего браузера.
- Загрузите и установите последнюю версию браузера.
Мы надеемся, что это руководство помогло вам.
РЕКОМЕНДУЕТСЯ
Защита ПК от угроз с помощью Anti-Malware
Проверьте свой компьютер на наличие вредоносных программ, которые ваш антивирус может пропустить, и безопасно удаляйте угрозы с помощью Auslogics Anti-Malware
Auslogics Anti-Malware — это продукт Auslogics, сертифицированный Microsoft® Silver Application Developer
ЗАГРУЗИТЬ СЕЙЧАС
И последнее замечание: убедитесь, что на вашем компьютере установлена мощная антивирусная программа, которая защитит вас от вредоносных программ и угроз безопасности данных.

Инструкции по удалению кеша и файлов cookie в других веб-браузерах см. на странице: Подробнее
на странице: Подробнее
Аппаратное ускорение помогает открывать в браузере мультимедийные файлы с большим объемом графических ресурсов, такие как игры, видео и т. д. .
Если вы отключите аппаратное ускорение в браузере, для обработки всех графических медиафайлов будет использоваться только графический процессор вашего компьютера. Это снижает нагрузку на браузер и может исправить ошибку видео HTML5.
В Google Chrome вы можете отключить аппаратное ускорение, выполнив следующие действия:
Рисунок: Нажмите «Система» в разделе «Настройки» в Chrome

 Эта стратегия имеет смысл, если вы уже предоставляете на своем сайте видеосодержимое посредством Flash, но хотите еще привлечь пользователей iPad и iPhone.
Эта стратегия имеет смысл, если вы уже предоставляете на своем сайте видеосодержимое посредством Flash, но хотите еще привлечь пользователей iPad и iPhone. 2.7.swf">
<param name="flashvars" value='config={"clip":"video.mp4"}'>
</object>
</video>
2.7.swf">
<param name="flashvars" value='config={"clip":"video.mp4"}'>
</object>
</video>
.jpg)

 disablePictureInPicture
disablePictureInPicture 



 отключить «Использовать аппаратное ускорение, если доступно»
отключить «Использовать аппаратное ускорение, если доступно»  Вы можете изменить эти настройки или отключить плагины или расширения, которые создают ошибку видео HTML5.
Вы можете изменить эти настройки или отключить плагины или расширения, которые создают ошибку видео HTML5.
 д., повреждены, не воспроизводятся или при открытии отображаются какие-либо ошибки, поврежденный файл. Чтобы исправить такие не воспроизводимые видео или видео с ошибками, используйте Stellar Repair for Video — эффективный инструмент для исправления любого вида повреждения видео, включая размытие, зернистость, заикание, черный экран, отсутствие звука или рассинхронизацию видео.
д., повреждены, не воспроизводятся или при открытии отображаются какие-либо ошибки, поврежденный файл. Чтобы исправить такие не воспроизводимые видео или видео с ошибками, используйте Stellar Repair for Video — эффективный инструмент для исправления любого вида повреждения видео, включая размытие, зернистость, заикание, черный экран, отсутствие звука или рассинхронизацию видео.
 Также опишите причины возникновения ошибки Видео HTML5 не найдено.
Также опишите причины возникновения ошибки Видео HTML5 не найдено. Следовательно, он показывает ошибку «Видео HTML5 не найдено».
Следовательно, он показывает ошибку «Видео HTML5 не найдено».




 Он использует информацию из рабочих файлов образцов и восстанавливает поврежденные файлы. Ниже мы опишем основные функции и подробные руководства Wondershare Repairit Video Repair .
Он использует информацию из рабочих файлов образцов и восстанавливает поврежденные файлы. Ниже мы опишем основные функции и подробные руководства Wondershare Repairit Video Repair .
 Он попросит вас добавить образец файла. (Образец файла — это рабочий файл, созданный на том же устройстве и в том же формате, что и поврежденный файл.)
Он попросит вас добавить образец файла. (Образец файла — это рабочий файл, созданный на том же устройстве и в том же формате, что и поврежденный файл.)

 ost?
ost? 3playmedia.com/meetings/3play/3play-media-pro-plan-discussion
3playmedia.com/meetings/3play/3play-media-pro-plan-discussion


 На изображении ниже показан снимок экрана с дисплеем управления при наведении курсора на медиаплеер в Chrome, Firefox и Internet Explorer. Обратите внимание, что Firefox имеет маленький, тонкий шрифт, который выглядит серым на сером фоне.
На изображении ниже показан снимок экрана с дисплеем управления при наведении курсора на медиаплеер в Chrome, Firefox и Internet Explorer. Обратите внимание, что Firefox имеет маленький, тонкий шрифт, который выглядит серым на сером фоне. Просто спросите у Канады. В 2018 году в Канаде был принят Закон о доступной Канаде…
Просто спросите у Канады. В 2018 году в Канаде был принят Закон о доступной Канаде…
 Оно появляется, когда они пытаются воспроизвести определенные видео.
Оно появляется, когда они пытаются воспроизвести определенные видео.

 Затем проверьте, можете ли вы транслировать видео.
Затем проверьте, можете ли вы транслировать видео. Однако вы можете открыть окно в режиме инкогнито. Все дополнения будут отключены по умолчанию. Вот как это сделать:
Однако вы можете открыть окно в режиме инкогнито. Все дополнения будут отключены по умолчанию. Вот как это сделать:
 mediasource.enabled
mediasource.enabled