Изучаем html5. Готовим каркас страницы. Вот лишь некоторые новые возможности HTML5
Я решил уделить больше внимания новичкам, желающим приобрести знания в области сайтостроения. На это меня подтолкнула моя преподавательница, которая допускала уж очень много ошибок в методичках к лабораторным работам. Я бы с удовольствием бы глянул на тот ресурс, с которого была взята учебная инфа, и оставил бы там пару строк своего мнения. Но сейчас не об этом. В своей первой лекции я расскажу о том
Из чего состоит структура HTML-документа
Тег сообщает о том, что начинается структура html-документа, — что заканчивается. Между тегами хранится в большей части информация для браузера и поисковых систем. В тегах содержится заголовок нашей страницы. Тег говорит о том, что далее идёт информация предназначенная для пользователя, же естесственно говорит о том, что информация для пользователя заканчивается.
Теперь немного поясню. Все теги (тэг — элемент языка разметки гипертекста ) делятся на два типа «одиночные» и «закрывающиеся». Кроме того теги заключаются в следующие символы
— тег, который отвечает за перенос на новую строку, в том месте, где установлен данный тег. Рассмотрим код с использованием этого тега.
А это мой первый сайт.
Результат можно посмотреть .
— тег, который рисует горизонатльную линию. Этот тег относится к блочным элементам, линия всегда начинается с новой строки. Имеет 5 атрибутов:
- align — Определяет выравнивание линии. Может принимать значение left, center, right.
- color — Задаёт цвет линии.
- noshade — Рисует линию без трехмерных эффектов.
- size — Задаёт толщину линии.
- width — Задаёт ширину линии.
Код с использованием тега
:
А это мой первый сайт.
Визуальный пример находится .
Ещё один «одиночный» тег — это . Данный тег спользуются для хранения информации предназначенной для браузеров и поисковых систем. Поисковые системы обращаются к метатегам для получения описания сайта, ключевых слов и других данных. Разрешено использовать неограниченное число метатегов, все они должны находится между и . Параметры любого метатега имеют вид «имя=значение», который определяется ключевыми словами content , name или http-equiv . Т.к. метатеги предназначены для машин, никакого визуального изменения они не вносят, поэтому я приведу лишь исходный код:
Эта строка говорит о том, что создатель страницы считает, что на странице используется кодировка UTF-8. В HTML5 всё стало проще, для того, чтобы указать кодировку, достаточно лишь следующей строки:
Cуществуют и другие одиночные теги (, ,
,
Создаем HTML каркас для будущей шапки.
Давайте начнем создание шапки нашего сайта и первое, что мы сделаем — это создадим простой html-файл, который будет содержать html-каркас для будущей шапки сайта.
Давайте назовем этот файл index.html и вставим в него базовую html разметку.
<!doctype html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta charset="UTF-8"> <title></title> </head> <body> </body> </html>
И в элементе body, создаем каркас для будущей шапки. Первый элемент, который нам понадобиться — это элемент section. Этим элементом мы сообщаем о том, что мы создаем некий раздел на веб-странице и этот раздел будет являться нашей шапкой.
<section> <div> <div> <h2>Заголовок</h2> <h3>Подзаголовок</h3> </div> </div> </section>
И давайте добавим для этого раздела class = «header» и внутри создадим блок div c классом header-body. Т.е. это будет внутреннее содержимое шапки сайта. Оно нужно для того, чтобы в будущем мы могли создать внутренние отступы от содержимого, которое будет находится в этой шапке. Это основное назначение этого блока.
И внутри блока header-body создаем еще один блок div container. Этот блок будет нужен для того, чтобы адаптировать отображение содержимого внутри шапки на мобильных устройствах.
Контейнер — это область которая будет ограничивать размеры того пространства, которое будет занимать внутреннее содержимое шапки, чтобы текст удобнее читался на больших мониторах и на малых. Он будет у нас ограничивать ширину содержимого, которое будет находится внутри элемента header.
И внутри размещаем заголовок и подзаголовок.
Это вся разметка, которая нужна пока на этом этапе.
Сделайте такую же структуру у себя, чтобы мы могли работать в следующих видео с одними и теми же классами, чтобы у нас был одинаковый результат.
» Правильная верстка I: Каркас страницы Высокотехнологичный блог
26 Дек2011
Я много раз встречал такое — заходишь на сайт, поражаешься великолепному дизайну, удачной концепции и уровню юзабилити, но стоит поиграть масштабом страницы, подёргать за края браузера, меняя размеры окна, как страница рассыпается на глазах, превращаясь в нечто бесформенное. Итак, целую серию статей я хотел бы посветить грамотной вёрстке страниц, а так же разработке юзабильных виджетов, отвечающих современным требованиям к профессиональным сайтам.
Сегодня я расскажу, как сверстать «резиновую» страницу, которая правильно растягивается не только по горизонтали но и по вертикали. Когда страница не наполнена контентом, футер все равно должен быть на своём месте. Большинство страниц я начинаю верстать используя следующий шаблон:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Шаблон страницы</title>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body>
<div>
<div>
<div>
<div>
<!-- шапка -->
</div>
<div>
<div>
<!-- контент -->
</div>
</div>
</div>
<div>
<!-- футер -->
</div>
</div>
</div>
</body>
</html>
А вот примерные стили:
html {
/* это для того, чтобы страница не дёргалась
при переходе между полными и пустыми страницами */
overflow: scroll;
}
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#page-wrap {
position: absolute;
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
#page {
max-width: 1100px;
min-width: 850px;
height: 100%;
margin: 0 auto;
padding: 0 30px;
}
#body {
width: 100%;
height: auto;
min-height: 100%;
margin: 0;
padding: 0;
background-color: #dddddd;
}
#header {
width: 100%;
height: 100px;
margin: 0;
padding: 0;
background-color: #00ff00;
}
#content {
width: 100%;
margin: 0;
padding: 0 0 40px; /* отступ снизу на высоту футера */
}
#content-block {
margin: 15px;
}
#footer {
width: 100%;
height: 40px;
margin: -40px 0 0; /* отрицательный отступ сверху на высоту футера */
padding: 0;
background-color: #ff0000;
}
Я специально подкрасил все части страницы разными цветами, чтоб вы смогли посмотреть как ведёт себя подобная вёрстка в агрессивных условиях. При заполнении страницы, содержимое сдвинет футер, как нужно. Это решение абсолютно кроссбраузерно. Отталкиваясь от этого шаблона можно сверстать страницы почти любой сложности.
А в следующий раз я расскажу, как сверстать кроссбраузерные диалоговые окна.
загрузка…
Учимся использовать каркасы при создании сайта
Проектирование каркаса является очень важным шагом при разработке дизайна сайта. В первую очередь каркас позволяет определить иерархию информации, благодаря ему вам будет проще планировать расположение элементов так, чтобы пользователь сразу обратил внимание на нужную информацию. Если вы до сих пор не используете каркасы, пришло время научиться.
Каркас — это как архитектурный проект: вы должны увидеть всё в двумерной черно-белой гамме прежде, чем начать строить дома. Точно так же и для дизайна: вы не можете начать строить пиксели слоев в Фотошопе, не зная, какова структура проекта.
Каркасы важны, поскольку они позволяют разработчику планировать расположение и взаимодействие элементов интерфейса, не отвлекаясь на цвет, выбор шрифта и т.д. Если пользователь не может понять начначение элементов на черно-белом каркасе, не имеет значения, какие цвета вы в конечном итоге будете использовать.
Как и фундамент здания, он должен быть фундаментально сильным, прежде чем решить, следует ли красить его дорогой краской.
Шаг 1: Вдохновение
Перед тем, как мы погрузимся в подробности, загляните на сайт I ♥ wirefames. Здесь вы сможете получить визуальное представление о том, как другие дизайнеры создают каркасы для сайтов.
Можете также использовать отличное приложение Wirify , которое позволит вам увидеть каркасную версию любого сайта.
Если вы постоянно наблюдаете за работой других дизайнеров или смотрите на каркасы других сайтов, вы постепенно поймёте назначение каркасов и то, как они помогают организовать информацию на экране.
Шаг 2: Планирование процесса
Дизайнеры подходят к созданию каркаса сайта по-разному. Вы должны сами выбрать наиболее удобный для вас способ. Некоторые люди очень хорошо рисуют эскизы и предпочитают не использовать никаких инструменты кроме карандаша и блокнота для создания каркаса. Другие дизайнеры продумывают каркасы вплоть до мелочей, кто-то создаёт каркасы самостоятельно, кто-то использует специальные сервисы и инструменты для этой цели.
Шаг 3: Выбор инструментов
Axure — один из первых профессиональных инструментов для создания каркасов сайтов. До недавнего времени он был доступен только для Windows.
__________________________________________________________________________
Каркасы Balsamiq напоминают эскизы, благодаря чему сразу видно, что каркасы не является законченным продуктом. Balsamiq имеет огромную библиотеку повторно используемых компонентов, которые можно перетаскивать и с их помощью легко создать свои каркасы.
__________________________________________________________________________
Pencil Project
__________________________________________________________________________
Moqups — потрясающее приложение для создания каркасов. На данный момент проект находится в стадии разработки
__________________________________________________________________________
Sketchy Illustrator wireframes — готовые эскизы для создания каркаса сайта
__________________________________________________________________________
Evernote — набор каркасов для сайта в формате psd/ есть тёмный и светлый вариант
__________________________________________________________________________
Webpage Wireframe Stencil — набор элементов для создания каркасов сайта в форматах .ai и .eps
__________________________________________________________________________
Adobe CS
Для тех, кто уже знаком с Photoshop, Fireworks, Illustrator и Indesign не составит труда самому создать каркас для сайта. Все эти программы имеют свои сильные и слабые стороны.
Многие дизайнеры предпочитают использовать для этой цели именно Illustrator, так как он даёт возможность экспортировать файлы в PSD с редактируемыми слоями, а также без труда трансформировать и перемещать объекты.
Шаг 4: Использование сетки
*О том, что такое сетки и с чем их едят можете прочесть в этой статье
Чтобы показать, как можно самостоятельно создать каркас сайта, мы будем использовать Illustrator, но вы можете выбрать любые другие инструменты, сейчас главное — понять технику создания.
Во-первых, установить размер документа.
Поместите загруженный шаблон сетки в документ.
Совет:
Есть много шаблонов сеток, доступных для скачивания, но если вы заинтересованы в том, чтобы самостоятельно настроить параметры и создать адаптивный шаблон, используйте responsify.it .
Шаг 5: Определение положения блоков
Начните с рисования блоков на сетке. Подумайте о информации, которую вы хотели бы представить своим посетителям, на чём следует акцентировать внимание. Ниже приведен пример каркаса, который широко применяется для сайтов программного обеспечения:
Иногда, в зависимости от цели и назначения сайта, который вы разрабатываете, можете добавить больше творческих идей в свою работу, но при этом не забывайте сохранять иерархию информации в памяти. Вот пример необычного каркаса сайта для технологической компании:
А вот макет для блога с удобно расположенными рекламными контейнерами и специальной инструкцией для клиента:
Шаг 6: Определение иерархии информации и типографика
После того как вы расположили контейнеры, начните понемногу добавлять контент, чтобы лучше структурировать информацию. Правило то же: информация, которую вы хотите донести до аудитории должна быть ясной, даже в черно-белом каркасе.
Использование различных размеров шрифта в начале — отличный способ провести грань между различными уровнями информации.
Не бойтесь экспериментировать на данном этапе. Возможно, когда вы будете работать над каркасом более подробно, вы поймёте, в чём его недостатки.
Ниже вы видите, что к каркасу добавлены черные прямоугольники с определениями: это сделано для того, чтобы показать, какое визуальное значение имеют некоторые области для сайта:
Шаг 7: Детализация с помощью градации серого
Использование полного спектра оттенков серого может помочь вам определить визуально силу ваших элементы без помощи цветовой палитры и может помочь вам при создании дизайна в дальнейшем.
Шаг 8: Черно-белый макет
Это необязательный шаг, но вы можете его попробовать. Добавьте больше деталей в ваш каркас. На этом этапе вы можете подобрать семейства шрифтов и определить их идеальные размеры.
Шаг 9: Перевод черно-белого каркаса в макет сайта
Как упоминалось ранее, причина, по которой многие предпочитают использовать Illustrator для создания каркасов в том, что можно экспортировать файлы в PSD с редактируемыми слоями:
Экспортируйте и начните работать над макетом. Вот пример реализации этого сайта :
Заключение
Надеемся, что эта статья вдохновила вас начать экспериментировать! Главное — не бойтесь ошибаться, пока не найдёте свой идеальный способ создания каркасов.
Пожалуйста, не стесняйтесь задавать любые вопросы в комментариях, спасибо за внимание!
По материалам webdesign.tutsplus
Возможно, вас также заинтересуют статьи:
Как создать табличный каркас сайта.
Автор: Александр Побединский
Давайте для начала разберемся: «Что же такое каркас?» В моем понимании этого слова это прежде всего основа (основание), на которой все держится. В данном случае, на нем будет держатся сайт. К нему мы сможем прикреплять картинки, тексты, таблицы и т.д.
Ну вот мы и добрались с вами до самого интересного. Для этого нам понадобится знание языка HTML.
Мы с вами будем делать табличный каркас (существуют и другие виды каркаса). Начнем! Я сделал таблицу из 1-ого столбца и 4-х строк:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Как создать сайт</title>
</head>
<body>
<table border="1">
<tr>
<th scope="col"> </th>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
</table>
</body>
</html> Далее, в верхней строке таблицы мы вставим ещё одну таблицу, состоящую из 1-ой строки и 3-х столбцов. Логотип, который вы видите в левом верхнем углу этого сайта, находится в первом столбце. Сразу скажу, нашел я картинку с компьютером. Подредактировал в Photoshop, в нем же написал и наложил эффекты на надпись названия сайта. Немного поработал кисточкой, объединил слои — вуаля логотип готов! Здесь нет ничего сложного немного поработайте в Photoshop и я уверен у вас получится намного лучше, чем у меня (я не художник — увы).
Весь HTML-код для нашего каркаса сайта будет следующим:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>Документ без названия</title>
</head>
<body>
<table border="1">
<tr>
<th scope="col"><table border="1">
<tr>
<th scope="col"><img src="file:///Z|/home/sdcvoy.ru/www/img/shapka_saita.jpg"></th>
<th scope="col"> </th>
<th scope="col"> </th>
</tr>
</table></th>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
<tr>
<td> </td>
</tr>
</table>
</body>
</html>
Этот код помещаем в файл index.html. Каркас для сайта почти готов, осталось его немного подредактировать и изменить цвет фона для нашего сайта с помощью внешней таблицы стилей CSS. Я думаю, что вы дорогие читатели, уже познакомились с CSS и поняли какой это мощный инструмент для разработки сайта. Многие из вас скажут мне что я использовал не табличный каркас для сайта, а блочный. Но смею вас заверить, что время не стоит на месте, а двигается вперед. И сайт меняется, поэтому на рисунках вы можете видеть старые скриншоты сайта, каким он был в самом начале своего развития. Я не стал менять статью, хочу чтобы вы посмотрели как создавался сайт.
Каркас для этого сайта сделан, осталось сделать меню и заняться его заполнением. Чем мы и займемся в следующих статьях.
Метки: каркас сайта Инструменты вебразработчика Создание меню навигации для сайта Создание адаптивной страницы в html5 и css3 для начинающих
Здравствуйте, уважаемые друзья и гости блога! Сегодня я вам расскажу, покажу и предоставлю для бесплатного скачивания исходники по созданию адаптивной страницы в html5 и css3, которые будут полезны как начинающим, так и уже сформировавшимся вебмастерам. По крайней мере я надеюсь на это!
За шесть шагов мы с вами пройдем курс обучения по созданию адаптивной страницы в html и css3 для начинающих. Это будет подписная адаптивная страница.
Вот ее пример. Подписавшись Вы можете скачать видеоуроки+исходники не дожидаясь выхода всех шести уроков!!!
Вы узнаете как это делается, создадите свою собственную адаптивную страницу в html и css, а так же получите все необходимые исходные материалы для этого.
Сначала я хотел рассказать все шесть шагов в одной статье, но немного поразмыслив, понял, что это будет слишком сложно для новичка.
Поэтому буду рассказывать поэтапно, выкладывая ежедневно по одному шагу в день. Так я думаю будет намного проще разобраться неискушенному вебмастеру во всех тонкостях создания адаптивной страницы на html и css.
Также Вы получите возможность, для более подробного изучения, посмотреть видеоурок по данному курсу в конце каждого поста, что будет хорошим подспорьем для новичка.
И так, давайте начнем с первого шага …
Шаг первый: Создание разметки страницы в html5 и css3
В этом уроке мы с вами разберем подробно, как создать и создадим макет страницы, которую будем постепенно верстать на протяжении всех шести шагов.
Что такое адаптивная страница? Это та страница, которая отображается на всех устройствах, включая компьютеры, мобильные устройства и т.д., одинаково адаптивно и оптимизирована для всех них полностью!
Для начала нужно создать необходимые файлы для нашей адаптивной страницы верстаемой в html5 и css3. Вот они эти файлы:

 файлы
файлыПосле создания данных файлов и папки для картинок, которые будут размещены на странице. Вам нужно открыть файл index и поместить в него содержимое, которое я вам дам сейчас. Вы его можете редактировать под себя. То есть изменить все заголовки и содержимое текстов, которое будет приемлемо для Вас, а так же картинки.
Для редактирования файлов Вы можете использовать любой текстовый редактор, как простой блокнот, входящий в состав вашего набора Windows, так и более удобный Notepad++. Но конечно лучше для этого использовать Adobe Dreamweaver. Смотрите это на ваше усмотрение.
Вот содержимое файла index:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="style.css" /> <title>Создание адаптивной страницы в html5 и css3 для начинающих</title> </head> <body> <header> <h2>Создание адаптивной страницы в html5 и css3 для начинающих!</h2> <h4>Получить Видеоурок "Создание адаптивной страницы в html5 и css3 для начинающих за шесть шагов!"</h4> <!-- SmartResponder.ru subscribe form code (begin) --> <div class="subscribe"> <form style="margin: 0; padding: 0;" name="SR_form" target="_blank" action="https://smartresponder.ru/subscribe.html" method="post" onsubmit="return SR_submit(this)"><input type=hidden name=version value="1"><input type=hidden name=tid value="0"><input type=hidden name="uid" value="727993"><input type=hidden name=lang value="ru"> <input type="hidden" name="did[]" value="923026"/> <input type="text" name="name" placeholder="Введите Имя"> <input type="email" name="email" placeholder="Введите E-mail"> <input type="submit" value="Подписаться!"> </form><!-- SmartResponder.ru subscribe form code (end) --> </div> <p>* Ваши данные не будут разглашаться и передаваться третьим лицам для коммерческих или иных целей!</p> <p>* Никакого спама, я вам гарантирую!</p> </header> <section> <article> <h2>"Создание адаптивной страницы в html5 и css3 для начинающих за шесть шагов!"</h2> <img class="imgleft" src="images/html5 и css3.png" alt"html5 и css3"> <p><strong>Все шаги создания адаптивной страницы в html5 и css3:</strong></p> <p><strong>Шаг первый:</strong> <em>Создание разметки страницы в html5 и css3</em></p> <p><strong>Шаг второй:</strong> <em>Назначение общих CSS стилей для создания адаптивной страницы в html5 и css3</em></p> <p><strong>Шаг третий:</strong> <em>Назначение стилей для header в создании адаптивной страницы на html5 и css3</em></p> <p><strong>Шаг четвертый:</strong> <em>Описание стилей CSS для формы подписки в создании адаптивной страницы на html5 и css3</em></p> <p><strong>Шаг пятый:</strong> <em>Описание стилей основного контента в создании адаптивной страницы на html5 и css3</em></p> <p><strong>Шаг шестой:</strong> <em>Делаем страницу адаптивной в html5 и css3</em></p> <p>За шесть шагов мы с вами пройдем курс обучения по созданию адаптивной страницы в html5 и css3 для начинающих. Это будет подписная адаптивная страница. Вы узнаете как это делается, создадите свою собственную адаптивную страницу в html5 и css3, а так же получите все необходимые исходные материалы для этого.</p> <p>Чтобы получить этот видеурок вам нужно просто ввести свои имя и е-майл в поля которые расположены ниже или выше, как вам будет угодно!</p> </article> <!-- SmartResponder.ru subscribe form code (begin) --> <div class="subscribe"> <form style="margin: 0; padding: 0;" name="SR_form" target="_blank" action="https://smartresponder.ru/subscribe.html" method="post" onsubmit="return SR_submit(this)"><input type=hidden name=version value="1"><input type=hidden name=tid value="0"><input type=hidden name="uid" value="727993"><input type=hidden name=lang value="ru"> <input type="hidden" name="did[]" value="923026"/> <input type="text" name="name" placeholder="Введите Имя"> <input type="email" name="email" placeholder="Введите E-mail"> <input type="submit" value="Подписаться!"> </form><!-- SmartResponder.ru subscribe form code (end) --> </section> </body> <center><div> Copyright © 2016 <a href="https://pribylwm.ru"target="_blank">Валерий Бородин</a>. </div></center> </html>
Скачать видеоурок и все исходные файлы готовой подписной страницы, не дожидаясь окончания обучения, Вы можете на моей подписной странице по созданию адаптивной подписной страницы в html5 и css3. Вот здесь!
С ними вам будет удобно работать далее применимо ко всем вашим последующим заготовкам по созданию уже вашей собственной адаптивной страницы.
Вот на сегодня пока все. А завтра мы с вами разберем следующий шаг по верстке адаптивной страницы, которые все по порядку представлены ниже по списку.
Все шаги создания адаптивной страницы в html5 и css3:
Ежедневно мы с вами будем делать по одному шагу, который нас приблизит к выполнению нашего целевого задания. И Вы в конце всех шести уроков по верстке сможете создать собственную адаптивную страницу, которую будете использовать для своих личных нужд, а не заказывать кому-то за деньги!
Теперь обещанный видеоурок:
Создание разметки страницы в html5 и css3
Так, что друзья завтра я Вас жду на следующем нашем уроке.
Спасибо за внимание!
HTML5 — Основы | ИТ Шеф
Статья, повествующая об основах, которые необходимо знать веб-разработчику HTML5-страниц. Рассматривается структура HTML-документа, иерархические отношения между HTML-элементами, понятие веб-браузера, user agent-а, основы правильного написания кода и базовый шаблон HTML5-документа.
Изучение структуры HTML-документа начнём с того, что вспомним устройство HTML-элемента. Любой HTML-элемент в документе состоит из открывающего тега (<имяэлемента>), закрывающего тега (</имяэлемента>) и контента, расположенного между этими тегами. Среди HTML-элементов есть исключения, т.е. имеются элементы, которые состоят только из одного открывающего тега, но эти элементы не определяют структуру HTML-документа и рассматриваться в этой статье не будут.
Контент, находящийся между открывающим и закрывающим тегом некоторого элемента (1), кроме текста может также содержать другой HTML-элемент (2) или другие HTML-элементы (3). В этом случае этот элемент (2) или эти элементы (3) будут вложены в элемент(1). Т.е. между ними образуется связь родитель (1)-ребёнок (2) или родитель (1)-дети (3).

В свою очередь элемент (2) или каждый из HTML-элементов (3) могут в качестве контента тоже содержать HTML-элементы и т.д.

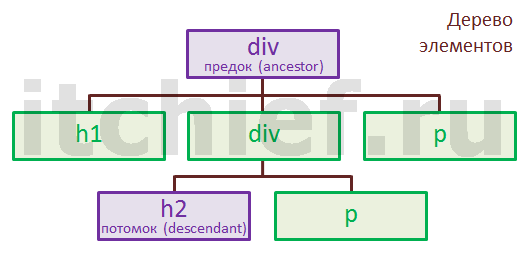
Таким образом получается древовидная (иерархическая) конструкция, структура которой определяется в зависимости от того в каком элементе находится тот или иной элемент.
Родитель (parent). Каждый HTML-элемент имеет родителя. Для некоторого HTML-элемента родительским является тот элемент, в который он вложен.

Ребёнок (child). В каждый HTML-элемент (1) может быть вложен другой HTML-элемент (2) или несколько HTML-элементов (3). Каждый из этих элементов (2, 3) являются для элемента (1) ребёнком.

Предок (ancestor). HTML-элемент (1) считается предком некоторого другого HTML-элемента (2), если он является родителем его родителя или имеет ещё более дальнюю родительскую связь.

Потомок (descendant). HTML-элемент (1) считается потомком некоторого другого HTML-элемента (2), если он (1) является ребёнком его ребёнка (2) или ребёнком ещё более дальнего прародителя.

Сиблинг (брат, сестра, сосед, sibling). HTML-элемент (1) считается сиблингом по отношению к другому HTML-элементу (2), если оба элемента имеют одного и того же родителя.

Создавать HTML-код, чтобы потом в него было просто вносить изменения, необходимо с учётом вложенности одних элементов в другие. Чтобы это выполнить необходимо HTML-код (1), который вложен в некоторый HTML-элемент (2), сдвигать относительно него (2) на 2 пробела.
<div>
<h2>Заголовок</h2>
<div>
<h3>Название раздела</h3>
<p>Текст статьи...</p>
<div>
<div>
<p>Текст комментариев...</div>
</div>
</div>
Веб-браузер — это программное обеспечение для просмотра веб-страниц. Основные виды браузеров: Internet Explorer (Microsoft), Firefox (Mozilla), Chrome (Google), Safari (Apple), Opera (Opera).
User agent — это любое программное обеспечение, которое используется для доступа к веб-страницам от имени пользователей.
User agent-ами являются не только браузеры, но и программы-роботы поисковых систем Яндекс и Google.
Для создания HTML-документов использовать какие-то специализированные инструменты необязательно. Писать код HTML можно используя простые текстовые редакторы, такие как Notepad в Windows, TextEdit в MacOS, gedit в Ubuntu Linux и т.д.
Однако при выборе текстового редактора, необходимо проверить то, что он позволяет сохранять содержимое файла (веб-страницы) в кодировке UTF-8.
При создании веб-страниц необходимо учитывать то, что их отображение в разных браузерах может немного отличаться. Т.е. их необходимо во время разработки проверять правильно ли они сделаны или нет в двух или более веб-браузерах.
Создание HTML-документа начинается с указания типа документа. Т.е. первое что необходимо указать при создании документа — это то, что документ является HTML 5.
<!DOCTYPE html>
После этого пишется элемент html. Данный элемент состоит из открывающего тега (<html>), контента и закрывающего тега (</html>).
Контент данного элемента — это содержимое HTML-документа (веб-страницы).
Элемент html всегда следует указывать с атрибутом lang. Атрибут lang предназначен для задания основного языка, который будет использоваться в содержимом данного элемента.
Например, lang="en" — означает, что текстовое содержимое элемента html будет соответствовать английскому языку. А например, указание атрибуту lang значения "ru" означает, что текст контента элемента html будет на русском языке.
<!DOCTYPE html> <html lang="ru"> </html>
Если рассматривать HTML-документ как древовидную структуру, то в ней, элемент html является корнем.

Элемент html содержит в качестве контента всегда два элемента. Первый элемент — это head, а второй элемент — это body. Элемент body всегда располагается после элемента head.

Элемент head также как и элемент html состоит из открывающего тега (<head>), контента и закрывающего тега (</head>). Он используется как контейнер для того чтобы содержать другие элементы, которые предназначены для того чтобы предоставить данные о странице (коллекцию метаданных HTML-документа). Т.е. он содержит HTML-элементы, которые предоставляют user agent информацию о заголовке страницы (title), кодировке символов, подключенных стилях CSS и многое другое.
Содержимое элемента head не отображается в окне или вкладки веб-браузера.
Элемент head при открытии некоторой веб-страницы в браузере всегда загружается первым, т.е. до загрузки контента body (видимой части HTML-документа). Т.е. он (элемент head и его контент) в основном предназначен для сообщения браузеру (user agent) всей дополнительной (служебной) информации, которая необходима для правильного отображения содержимого элемента body.
<!DOCTYPE html> <html lang="ru"> <head> </head> </html>
Элемент body состоит из открывающего тега (<body>), контента и закрывающего тега (</body>). Он является контейнером для контента HTML-страницы, который отображается в рабочей области окна или вкладки браузера. Т.е. он содержит всё то, что видит пользователь в окне или вкладке браузера.
<!DOCTYPE html> <html lang="ru"> <head> </head> <body> </body> </html>
Добавим в элемент head информацию о заголовке веб-страницы. Заголовок веб-страницы создаётся с помощью элемента title. Элемент title, состоит из открывающего тега (<title>), контента (заголовка страницы) и закрывающего тега (</title>).
<!DOCTYPE html> <html lang="ru"> <head> <title>Заголовок страницы</title> </head> <body> </body> </html>
Добавим в элемент head информацию о кодировке символов, используемых в документе. Кодировка символов указывается с помощью элемента meta и атрибута charset. Элемент meta, состоит только из открывающего тега (<meta>) и предназначен для сообщения различной информации о странице посредством различных атрибутов.
<!DOCTYPE html> <html lang="ru"> <head> <title>Заголовок страницы</title> <meta charset="utf-8"> </head> <body> </body> </html>

Основной каркас HTML 5 страницы готов. Теперь добавим текстовое содержимое в элемент body, которое увидет пользователь при открытии данной страницы в браузере.
<!DOCTYPE html>
<html lang="ru">
<head>
<title>Заголовок страницы</title>
<meta charset="utf-8">
</head>
<body>
Я люблю HTML5.
</body>
</html>

