Adobe окончательно убила Flash. В интернете началась глобальная блокировка Flash-контента
| ПоделитьсяAdobe начала блокировать Flash-контент в интернете, воспроизводимый при помощи ее Flash Player. Поддержка технологии Flash полностью прекращена, но у нее есть альтернатива – более безопасная HTML5.
С Flash покончено
Компания Adobe приступила к принудительной блокировке воспроизведения любого контента в интернете, для воспроизведения которого необходим ее фирменный проигрыватель Flash Player. Это последний этап уничтожения технологии Flash, зародившейся еще в конце XX века и в середине прошлого десятилетия признанной переполненной уязвимостями и максимально небезопасной.
Блокировке подвергается любой flash-контент – рисованные анимации, видео, переконвертированное во Flash, баннеры, компоненты веб-сайтов и др. Для этого она использует механизмы, заложенные в самом Flash Player, и попутно не позволяет обновить его или просто скачать его дистрибутив со своего официального сайта.
На момент публикации материала страница с перечнем актуальных версий Flash Player по-прежнему была доступна – на нее можно перейти, к примеру, через меню «Обновление» в настройках Flash Player, в которые можно попасть через «Панель управления» на компьютерах под Windows. Однако ссылка, еще вчера позволявшая скачать и установить апдейт проигрывателя, теперь ведет совсем на другой сайт.
Сайт с перечнем актуальных версий Flash Player…
Нажав на нее, пользователь увидит на своем мониторе сайт, сообщающий о смерти Flash как технологии. Там же он может найти инструкцию по удалению проигрывателя со своего ПК на базе Windows или macOS и узнать о том, что стало причиной отказа от дальнейшего развития Flash.
…и страница, на которую он перенаправляет
Следует отметить, что интернет в глобальном плане не пострадает от блокировки и прекращения поддержки Flash. На момент публикации материала лишь 2,2% существующих сайтов использовали эту технологию (статистика W3Techs).
Последние пять лет Flash
Сама Adobe не изобретала Flash – она всего лишь купила эту технологию в наборе с другими активами компании Macromedia во II квартале 2005 г. Но и Macromedia не создавала ее, поступив так же, как Adobe – в 1996 г. она прибрела компанию Futurewave, стоявшую у истоков Flash. Свое название технология получила в том же 1996 г., а до этого она была известна как Futuresplash Animator.
Adobe активно развивала Flash до 2015 г., хотя неоднократно сталкивалась с необходимостью устранения множества уязвимостей в ней. Например, в феврале 2014 г. она выпустила масштабный апдейт для Flash Player, закрывающий брешь, обнаруженную «Лабораторией Касперского» и позволявшую хакерам получать полный контроль над компьютером пользователя.
она выпустила масштабный апдейт для Flash Player, закрывающий брешь, обнаруженную «Лабораторией Касперского» и позволявшую хакерам получать полный контроль над компьютером пользователя.
Adobe разочаровалась во Flash почти шесть лет назад
В том же 2015 г. она начала призывать веб-мастеров и разработчиков браузеров к отказу от Flash в пользу более надежной технологии – HTML5. Тогда еще никто не говорил о скорой смерти Flash, но год спустя, в декабре 2016 г., компания Google в числе первых начала постепенно отключать Flash в своем браузере Chrome и заменять его на HTML5 с декабря 2016 г.
Как перевести четверть клиентов на самообслуживание? Опыт банка «Открытие»
ИТ в банках Судьба Flash была решена лишь в июле 2017 г., когда Adobe публично заявила о намерении оставить эту технологию в прошлом. Она сразу же установила сроки полного прекращения ее поддержки – не позднее 31 декабря 2020 г. Таким образом, и у владельцев веб-сайтов, и у разработчиков интернет-ПО в запасе было 2,5 года на полный переход к использованию HTML5.
Adobe сдержала слово и остановила дальнейшее развитие Flash именно в последний день 2020 г. А сразу после Нового года, в первых числах января 2021 г., за несколько дней до полной блокировки Flash-контента, она опубликовала предупреждение о необходимости немедленного удаления Flash Player с компьютеров и ноутбуков, мотивируя это тем, что он по-прежнему кишит уязвимостями и представляет опасность для ПК пользователя и хранящейся в нем информации.
Безопасные альтернативы
Воспроизвести ранее скачанные ролики и Flash-игры в режиме офлайн можно в сторонних плеерах для ПК – такая опция реализована, к примеру, в PotPlayer, хотя в большинстве случаев это лишь побочная функция таких программ. А для просмотра Flash-контента в интернете теперь понадобится специальный эмулятор, появившийся, как сообщал CNews, в начале декабря 2020 г. и, по словам разработчиков, лишенный недостатков оригинального проигрывателя.
Pot Player воспроизводит ролик All your base are belong to us в Flash-формате
Проект получил название Ruffle, его код написан на языке Rust, а стоит за ним небольшая группа программистов-энтузиастов. Эмулятор Flash может применяться как самостоятельное приложение на стороне клиента и встраиваться в веб-страницы при помощи технологии Webassembly. Притом владельцам сайтов даже не потребуется глобально корректировать код – достаточно будет установить Ruffle на сервер и добавить всего лишь одну строчку HTML-кода, загружающий специальную библиотеку на языке Javascript, на каждую страницу, где есть Flash-контент.
Эмулятор Flash может применяться как самостоятельное приложение на стороне клиента и встраиваться в веб-страницы при помощи технологии Webassembly. Притом владельцам сайтов даже не потребуется глобально корректировать код – достаточно будет установить Ruffle на сервер и добавить всего лишь одну строчку HTML-кода, загружающий специальную библиотеку на языке Javascript, на каждую страницу, где есть Flash-контент.
крупное обновление стандарта, которое никто не заметил — новости на Tproger
Когда выходил HTML5, он был захватывающей новой технологией, которая должна была нас всех спасти, сейчас же сложно осознавать, что 1 ноября HTML5.1 почти незаметно стал официальным стандартом разработки.
Эпоха больших нововведений в HTML прошла, теперь нас ожидают постепенно внедряющиеся изменения в базовую разметку. На сегодняшний день современные веб-технологии развиваются очень и очень быстро. Поэтому возникает вопрос: «Почему мы так сильно заинтересовались обычным языком разметки?» Ведь в HTML5 было всего несколько новых фич, таких как Canvas и возможность проигрывать видео и музыку, в целом в нём не было ничего особенного. На самом деле, с HTML5.1 всё так же.
На самом деле, с HTML5.1 всё так же.
Нововведения:
- Атрибуты
pictureиsrcsetпозволяют выбирать изображения под адаптивную верстку. - Элементы
detailsиsummaryсделали возможным для авторов предоставлять расширенную информацию, оставляя за пользователем право выбора: читать её или нет. - Атрибуты
menuitemиtype="context"позволяют добавить функциональности в контекстное меню браузеров. - API
requestAnimationFrameделает анимацию более эффективной. enqueueJobиnextJobпомогают объяснить Promise-разрешения с точки зрения микрозадач.- Атрибут для ссылок
revтеперь поддерживает RDF (из HTML4). HTMLMediaElementиsrcObject.- Возможность использования кросс-доменных
trackиEventSource, а также кросс-доменного контента дляImageBitmapвcanvas.
- Появление событий
event-source-error,event-track-errorиevent-track-loadдля установки медиа. onrejectionhandled,onunhandledrejectionи API для отслеживания promise-отклонений.HTMLTableCaptionElement,HTMLTableSectionElement,HTMLTableRowElementдля элементов в таблицах HTML.history.scrollRestorationпозволяет определить, какая часть страницы отображается в браузере пользователя в данный момент.IDL[SameObject]для объектов, возвращающих коллекции.- Возможность добавления «noopener» к
relиwindow, чтобы отделить отображающейся контент. - Возможность добавления атрибута
nonceкscriptиstyle, чтобы использовать Content Security Policy.
Всё, что нам остается делать — это ждать, чтобы разработчики обновили браузерные движки, или участвовать в их обновлении самостоятельно 😉
В конце следующего года выходит HTML5. 2. Как вы думаете, какие изменения принесет с собой он?
2. Как вы думаете, какие изменения принесет с собой он?
Источник: I Programmer
HTMLMediaElement — Интерфейсы веб API
Интерфейс HTMLMediaElement добавляет к HTMLElement свойства и методы, необходимые для поддержки базовых мультимедийных возможностей, общих для аудио и видео. Элементы HTMLVideoElement и HTMLAudioElement наследуют этот интерфейс.
Этот интерфейс также наследует свойства от своих предков HTMLElement, Element, Node и EventTarget.
HTMLMediaElement.audioTracks(en-US)AudioTrackList(en-US), в котором перечислены объектыAudioTrack(en-US), содержащиеся в элементе.HTMLMediaElement.autoplay(en-US)Boolean, который отражает атрибут HTMLautoplay, указывающий, должно ли воспроизведение начинаться автоматически, как только будет доступно достаточно медиафайлов, чтобы сделать это без прерывания.
Примечание. Сайты, которые автоматически воспроизводят аудио (или видео с аудиодорожкой), могут быть неприятными для пользователей, поэтому их следует по возможности избегать. Если вы должны предлагать функцию автозапуска, вы должны включить её (требуется, чтобы пользователь специально включил её). Однако это может быть полезно при создании элементов мультимедиа, источник которых будет установлен позднее под контролем пользователя.
HTMLMediaElement.buffered(en-US) Только для чтения- Возвращает объект
TimeRanges(en-US), который указывает диапазоны медиаисточника, который браузер буферизировал (если есть) в момент обращения к свойству HTMLMediaElement.controller(en-US)- Объект
MediaController, представляющий медиа-контроллер, назначенный элементу, либоnull, если ни один не назначен. HTMLMediaElement.controls(en-US)- Является
Boolean, который отражает атрибут HTMLcontrols, указывающий, должны ли отображаться элементы пользовательского интерфейса для управления ресурсом.
HTMLMediaElement.controlsList(en-US) Только для чтения- Возвращает
DOMTokenList, который помогает агенту пользователя выбирать элементы управления для отображения на элементе мультимедиа всякий раз, когда агент пользователя показывает свой собственный набор элементов управления. DOMTokenList принимает одно или несколько из трёх возможных значений: nodownload, nofullscreen и noremoteplayback. HTMLMediaElement.crossOrigin(en-US)DOMString, указывающий настройку CORS для этого медиаэлемента.HTMLMediaElement.currentSrc(en-US) Только для чтения- Возвращает
DOMStringс абсолютным URL-адресом выбранного медиа-ресурса. HTMLMediaElement.currentTime(en-US)- Двойное значение, обозначающее текущее время воспроизведения в секундах. Установка этого значения ищет носитель в новое время.
HTMLMediaElement.defaultMuted(en-US)- Является
Boolean, который отражает атрибут HTMLmuted, который указывает, должен ли звук вывода медиа-элемента по умолчанию отключаться.
HTMLMediaElement.defaultPlaybackRate(en-US)- Двойное значение, обозначающее скорость воспроизведения по умолчанию для мультимедиа.
HTMLMediaElement.disableRemotePlayback(en-US)Boolean, который устанавливает или возвращает состояние удалённого воспроизведения, указывая, разрешено ли медиаэлементу иметь удалённый пользовательский интерфейс воспроизведения.HTMLMediaElement.durationТолько для чтения- Возвращает значение типа double, указывающее длину носителя в секундах, или 0, если данные носителя отсутствуют.
HTMLMediaElement.ended(en-US) Только для чтения- Возвращает
Boolean, который указывает, закончил ли воспроизведение медиа-элемент. HTMLMediaElement.error(en-US) Только для чтения- Возвращает объект
MediaErrorдля самой последней ошибки илиnull, если ошибки не было.
HTMLMediaElement.loop(en-US)- Является
Boolean, который отражает атрибут HTMLloop, который указывает, должен ли медиа-элемент начинаться сначала, когда он достигает конца. HTMLMediaElement.mediaGroup(en-US)- Это
DOMString, который отражает атрибут HTMLmediagroup, который указывает имя группы элементов, к которой он принадлежит. Группа медиа-элементов имеет общийMediaController. HTMLMediaElement.mediaKeysТолько для чтения- Возвращает объект
MediaKeys(en-US) или ноль. MediaKeys — это набор ключей, которые связанный HTMLMediaElement может использовать для дешифрования мультимедийных данных во время воспроизведения. HTMLMediaElement.mozAudioCapturedТолько для чтения- Возвращает
Boolean. Связанный с захватом аудиопотока. HTMLMediaElement.mozFragmentEnd- Двойник, обеспечивающий доступ к времени окончания фрагмента, если медиа-элемент имеет URI-фрагмент для currentSrc, в противном случае он равен продолжительности медиа.

HTMLMediaElement.mozFrameBufferLengthЭто unsigned long, который указывает число выборок, которые будут возвращены в кадровом буфере каждого события MozAudioAvailable. Это число является общим для всех каналов, и по умолчанию установлено количество каналов * 1024 (например, 2 канала * 1024 выборок = всего 2048).
Для свойства mozFrameBufferLength может быть установлено новое значение для более низкой задержки, больших объёмов данных и т. Д. Указанный размер должен быть числом от 512 до 16384. Использование любого другого размера приводит к возникновению исключения. Лучшее время для установки новой длины — после того, как сработало событие загруженных метаданных, когда известна аудиоинформация, но до того, как аудио началось, или события MozAudioAvailable начали срабатывать.
HTMLMediaElement.mozSampleRateТолько для чтения- Возвращает двойное число, представляющее количество семплов в секунду, которые будут воспроизведены.
 Например, 44100 выборок в секунду — это частота дискретизации, используемая аудио CD.
Например, 44100 выборок в секунду — это частота дискретизации, используемая аудио CD. HTMLMediaElement.muted(en-US)Boolean, определяющий, отключён ли звук. true, если звук отключён, и false в противном случае.HTMLMediaElement.networkState(en-US) Только для чтения- Возвращает unsigned short (перечисление), указывающее текущее состояние выборки мультимедиа по сети.
HTMLMediaElement.paused(en-US) Только для чтения- Возвращает
Boolean, который указывает, приостановлен ли медиа-элемент. HTMLMediaElement.playbackRate(en-US)- Двойное число, указывающее скорость воспроизведения мультимедиа.
HTMLMediaElement.playedТолько для чтения- Возвращает объект
TimeRanges(en-US), который содержит диапазоны медиаисточников, которые воспроизводил браузер, если таковые имеются. HTMLMediaElement. preload
preload- Это
DOMString, который отражает атрибут HTMLpreload, указывающий, какие данные должны быть предварительно загружены, если таковые имеются. Возможные значения:none,metadata,auto. HTMLMediaElement.preservesPitch- Является
Boolean, который определяет, будет ли сохранена высота звука. Если установлено значение false, высота звука будет регулироваться в зависимости от скорости звука. Это реализовано с помощью префиксов в Firefox (mozPreservedPitch) и WebKit (webkitPreservedPitch). HTMLMediaElement.readyState(en-US) Только для чтения- Возвращает
unsigned short(перечисление), указывающее состояние готовности носителя. HTMLMediaElement.seekable(en-US) Только для чтения- Возвращает объект
TimeRanges(en-US), который содержит временные диапазоны, к которым пользователь может обращаться, если таковые имеются.
HTMLMediaElement.seekingТолько для чтения- Возвращает
Boolean, который указывает, находится ли медиа в процессе поиска новой позиции. HTMLMediaElement.sinkId(en-US) Только для чтения- Возвращает
DOMString, который является уникальным идентификатором аудиоустройства, предоставляющего выходные данные, или пустую строку, если используется пользовательский агент по умолчанию. Этот идентификатор должен быть одним из значений MediaDeviceInfo.deviceid, возвращаемых изMediaDevices.enumerateDevices (), id-multimedia или id-communications. HTMLMediaElement.src(en-US)- Это
DOMString, который отражает атрибут HTMLsrc, который содержит URL-адрес используемого медиа-ресурса. HTMLMediaElement.srcObject(en-US)MediaStream, представляющий медиафайл для воспроизведения или воспроизведённый в текущем HTMLMediaElement, или null, если не назначен.
HTMLMediaElement.textTracks(en-US) Только для чтения- Возвращает список объектов
TextTrack(en-US), содержащихся в элементе. HTMLMediaElement.videoTracks(en-US) Только для чтения- Возвращает список объектов
VideoTrack(en-US), содержащихся в элементе.Gecko поддерживает воспроизведение только одной дорожки, а разбор метаданных дорожек доступен только для носителей с форматом контейнера Ogg.
HTMLMediaElement.volume(en-US)- Двойной показатель громкости звука, от 0,0 (тихий) до 1,0 (самый громкий).
Обработчики событий
Эти атрибуты устарели и не должны использоваться, даже если браузер все ещё поддерживает их.
HTMLMediaElement.initialTimeТолько для чтения Этот API вышел из употребления и его работа больше не гарантируется.- Возвращает значение типа double, указывающее начальную позицию воспроизведения в секундах.

HTMLMediaElement.mozChannelsТолько для чтения- Возвращает значение типа double, представляющее количество каналов в аудиоресурсе (например, 2 для стерео).
Устаревшие обработчики событий
HTMLMediaElement.onmozinterruptbeginЭтот API вышел из употребления и его работа больше не гарантируется.- Устанавливает
EventHandler(en-US), вызываемый, когда медиа-элемент прерывается из-за менеджера аудио-каналов. Это было специфично для Firefox, оно было реализовано для Firefox OS и было удалено в Firefox 55. HTMLMediaElement.onmozinterruptendЭтот API вышел из употребления и его работа больше не гарантируется.- Устанавливает
Event Handler, вызываемый при завершении прерывания. Это было специфично для Firefox, оно было реализовано для Firefox OS и было удалено в Firefox 55.
Этот интерфейс также наследует методы от своих предков HTMLElement, Element, Node и EventTarget.
HTMLMediaElement.addTextTrack()- Добавляет текстовую дорожку (например, дорожку для субтитров) к элементу мультимедиа.
HTMLMediaElement.captureStream()(en-US)- Возвращает
MediaStream, захватывает поток медиа-контента. HTMLMediaElement.canPlayType()(en-US)- Определяет, может ли указанный тип носителя воспроизводиться.
HTMLMediaElement.fastSeek()(en-US)- Прямо стремится к данному времени.
HTMLMediaElement.load()(en-US)- Сбрасывает носитель в начало и выбирает наилучший из доступных источников из источников, предоставленных с использованием атрибута
srcили элемента<source>. HTMLMediaElement.mozCaptureStream()- [введите описание]
HTMLMediaElement.mozCaptureStreamUntilEnded()- [введите описание]
HTMLMediaElement. mozGetMetadata()
mozGetMetadata()- Возвращает
Object, который содержит свойства, которые представляют метаданные из воспроизводимого медиаресурса в виде пар {key: value}. Отдельная копия данных возвращается каждый раз, когда вызывается метод. Этот метод должен вызываться после возникновения события загруженных метаданных. HTMLMediaElement.pause()(en-US)- Пауза воспроизведения мультимедиа.
HTMLMediaElement.play()(en-US)- Начинается воспроизведение мультимедиа.
HTMLMediaElement.seekToNextFrame()(en-US)- Стремится к следующему кадру в медиа. Этот нестандартный экспериментальный метод позволяет вручную управлять считыванием и воспроизведением мультимедиа с настраиваемой скоростью или перемещаться по мультимедиа покадрово для выполнения фильтрации или других операций.
HTMLMediaElement.setMediaKeys()(en-US)- Возвращает
Промис. Устанавливает клавишиMediaKeys(en-US), используемые при дешифровании медиафайлов во время воспроизведения.
HTMLMediaElement.setSinkId()(en-US)- Устанавливает идентификатор аудиоустройства, которое будет использоваться для вывода, и возвращает
Promise. Это работает только тогда, когда приложение имеет право использовать указанное устройство.
Эти методы устарели и не должны использоваться, даже если браузер все ещё поддерживает их.
HTMLMediaElement.mozLoadFrom()- Этот метод, доступный только в реализации Mozilla, загружает данные из другого медиа-элемента. Это работает аналогично load () за исключением того, что вместо обычного алгоритма выбора ресурса для источника просто устанавливается значение currentSrc другого элемента. Это оптимизировано, так что этот элемент получает доступ ко всем кешированным и буферизованным данным другого элемента; фактически эти два элемента совместно используют загруженные данные, поэтому данные, загруженные любым из этих элементов, доступны обоим.
Наследует методы от своего родителя HTMLElement, определённого в миксине GlobalEventHandlers. Обработайте эти события, используя addEventListener () или назначив обработчик событий свойству oneventname этого интерфейса.
Обработайте эти события, используя addEventListener () или назначив обработчик событий свойству oneventname этого интерфейса.
abort- Срабатывает, когда ресурс загружен не полностью, но не в результате ошибки.
canplay(en-US)- Запускается, когда пользовательский агент может воспроизводить мультимедиа, но оценивает, что загружено недостаточно данных для воспроизведения мультимедиа до его конца без необходимости остановки для дальнейшей буферизации контента.
canplaythrough(en-US)- Запускается, когда пользовательский агент может воспроизводить мультимедиа, и оценивает, что было загружено достаточно данных для воспроизведения мультимедиа до его конца, без необходимости остановки для дальнейшей буферизации контента.
durationchange(en-US)- Запускается, когда атрибут продолжительности был обновлён.
emptied(en-US)- Запускается, когда носитель становится пустым; например, когда носитель уже загружен (или частично загружен), и для его перезагрузки вызывается метод
HTMLMediaElement.. load ()
load () ended(en-US)- Срабатывает, когда воспроизведение останавливается, когда достигнут конец носителя (<audio> или <video>) или если дальнейшие данные недоступны.
error(en-US)- Срабатывает, когда ресурс не может быть загружен из-за ошибки.
loadeddata(en-US)- Запускается, когда первый кадр носителя завершил загрузку.
loadedmetadata(en-US)- Запускается, когда метаданные были загружены
loadstart(en-US)- Запускается, когда браузер начал загружать ресурс.
pause(en-US)- Вызывается, когда обрабатывается запрос на приостановку воспроизведения, и действие переходит в состояние паузы, чаще всего это происходит, когда вызывается медиа
HTMLMediaElement.pause (). play(en-US)- Срабатывает, когда свойство paused изменяется с true на false, в результате использования метода
HTMLMediaElement.или атрибута autoplay play ()
play () playing(en-US)- Запускается, когда воспроизведение готово начать после приостановки или задержки из-за отсутствия данных.
progress(en-US)- Периодически запускается, когда браузер загружает ресурс.
ratechange(en-US)- Запускается, когда скорость воспроизведения изменилась.
seeked(en-US)- Запускается, когда скорость воспроизведения изменилась.
seeking- Запускается, когда начинается операция поиска
stalled(en-US)- Запускается, когда пользовательский агент пытается извлечь данные мультимедиа, но данные неожиданно не поступают.
suspend(en-US)- Запускается, когда загрузка медиа-данных была приостановлена.
timeupdate(en-US)- Запускается, когда время, указанное атрибутом currentTime, было обновлено.
volumechange(en-US)- Запускается при изменении громкости.

waiting(en-US)- Срабатывает, когда воспроизведение остановлено из-за временной нехватки данных
BCD tables only load in the browser
- Рекомендации
- Статьи
History.replaceState() — Интерфейсы веб API
Метод History.replaceState() изменяет текущую запись в истории, заменяя её на значения stateObj, title и URL, передаваемые в параметрах метода. Данный метод особенно полезен, когда вы хотите обновить объект состояния или URL текущей записи в истории в ответ на какое-то действие пользователя.
history.replaceState(stateObj, title, [url])
Параметры
stateObj- Объект состояния – это JavaScript-объект, связанный с записью в истории, переданной в метод
replaceState(). Объект состояния может бытьnull. title- Заголовок — все браузеры, кроме Safari, на данный момент игнорируют этот параметр, но могут начать использовать в будущем.
 Ввиду будущих изменений метода, безопасным решением является передача пустой строки. В качестве альтернативы вы можете передать короткий заголовок для состоянии, в которое переходите.
Ввиду будущих изменений метода, безопасным решением является передача пустой строки. В качестве альтернативы вы можете передать короткий заголовок для состоянии, в которое переходите. urlНеобязательный- URL-адрес записи в истории. Новый URL должен вести на тот же домен, протокол и порт, иначе pushState() выдаст исключение.
Предположим, на странице http://mozilla.org/foo.html выполняется следующий JavaScript-код:
let stateObj = { foo: "bar" }
history.pushState(stateObj, "page 2", "bar.html")
Объяснение этих двух строк можно найти в приведённом выше разделе пример метода pushState().
Далее, предположим, на странице http://mozilla.org/bar.html выполняется JavaScript-код:
history.replaceState(stateObj, "page 3", "bar2.html")
Это приведёт к тому, что в URL-строке отобразится адрес http://mozilla.org/bar2.html, но браузер не станет сразу загружать bar2. и даже не станет проверять наличие этой страницы  html
htmlbar2.html.
Теперь предположим, что пользователь переходит по адресу http://www.microsoft.com, а затем нажимает на кнопку «Назад». В этом случае в URL-строке отобразится http://mozilla.org/bar2.html. Если же пользователь снова нажмёт на кнопку «Назад», в URL-строке отобразится http://mozilla.org/foo.html и полностью обойдёт bar.html.
BCD tables only load in the browser
10 бесплатных HTML5 аудио/видео плееров для разработчика — Программирование
С каждым днем мы все больше и больше слышим о HTML5. По мнению экспертов HTML5 — это будущее Интернета. В HTML5 есть очень интересные функции, например воспроизведение аудио-видео роликов.
Предлагаю вашему вниманию краткий обзор 10 бесплатных HTML5 видео плееров для разработчиков.
Plyr — простой, легковесный, кастомизируемый, доступный (accessible) HTML5 плеер для воспроизведения как аудио, так и видео контента.
Поддерживает популярные стриминговые платформы: YouTube и Vimeo. Работает во всех современных браузерах.
Внешний вид плеера PlyrПозволяет создать полностью свой плеер. Есть возможность управлять дизайном, настройками и рекламой в конструкторе плееров для сайтов PlayerJS. Используйте свободу выбора. В конструкторе есть все необходимые опции, чтобы создать свой плеер мечты.
HTML5 <video> и <audio> проигрыватель на чистом HTML и CSS с фолбеком на Flash и Silverlight. На данные момент входит в ядро WordPress.
Это jQuery плагин для проигрывания аудио и видео. Поддержка форматов: mp3, m4a (AAC), m4v (H.264), ogv, oga, wav, webm.
Скачать
Открытая бесплатная платформа (лицензия GPLv3) для внедрения плеера в веб-страницу, использует все новороты HTML5. Внедрение роликов с YouTube, Vimeo. Темы основаны на jQuery-UI ThemeRoller
Скачать
jme — это HTML5 аудио/видео компонент с Flash и VLC Fallback, который сфокусирован на гибком интуитивно понятном DOM-API и семантичном коде.
Скачать
Flare — бесплатный HTML 5 видео плеер. Темы основаны на CSS/HTML/JS. Полностью открытый исходный код. Бесплатен для коммерческого использования.
Скачать
Projekktor обертка для новых HTML5 аудио и видео элементов. Прост в интеграции (всего один JavaScript файл). Кроссбраузерный (IE, Opera, Chrome, Safari, Firefox и другие). Поддерживает внедрение рекламы в проигрываемый ролик. Использует свободный видеокодек Theora. Есть плейлисты. Показ роликов с YouTube. Темы основаны на HTML/CSS. Бесплатен для некоммерческого и коммерческого использования (лицензия GNU GPL)
Скачать
HTML5 видео плеер. Использует современные возможности браузеров. Бесплатен. Исходный код открыт. Легковесный. Не использует картинок. Скины задаются через CSS. Есть полноэкранный режим. В старых браузерах плеер автоматически заменяется на Flowplayer. Лицензия MIT.
Скачать
Amplitude.JS — современный HTML5-аудиоплеер. Не нужно никаких зависимостей. Поддержка плейлистов, хуков, мобильных девайсов, тач устройств, SoundCloud. Дизайн полностью кастомизируется. Через этот плеер можно организовывать стримы. 2232 звезды на Github.
Не нужно никаких зависимостей. Поддержка плейлистов, хуков, мобильных девайсов, тач устройств, SoundCloud. Дизайн полностью кастомизируется. Через этот плеер можно организовывать стримы. 2232 звезды на Github.
Скачать
ВКонтакте
Одноклассники
Telegram
HTML5 Обзоры
Google выпустила обновление Chrome с запуском на 25% быстрее и пониженной в пять раз нагрузкой на процессор Статьи редакции
Пользователям теперь доступны контекстные команды и поиск по вкладкам.
28 531 просмотров
Google выпустила обновление для Chrome 87: теперь браузер запускается на 25% быстрее и на 7% быстрее загружает страницы.
С 18 ноября обновление доступно для всех пользователей Chrome. Компания сообщила, что браузер отдает приоритет активным вкладкам и пообещала «самый большой прирост в производительности Chrome в истории».
В новой версии нагрузка на процессор сократилась в пять раз, время работы батареи увеличилось на 1,25 часа. Страницы в версии браузера для Android теперь загружаются практически мгновенно, сообщают в компании.
Помимо этого, пользователи смогут не только закреплять или группировать вкладки, но и воспользоваться поиском, чтобы найти среди открытых страниц нужную.
В поисковую строку Google добавила контекстные команды: с их помощью пользователь сможет, например, удалить историю браузера, не открывая при этом настройки.
В будущем компания планирует добавить тематические карточки на странице новой вкладки браузера. Нажав на них, пользователь сможет перейти к ресурсам, которые посещал ранее или связанным с ними по тематике.
Эксперты рассказали, почему важно удалить Flash Player — Российская газета
31 декабря 2020 года закончится официальная поддержка популярной программы Adobe Flash Player. Уже 1 января компания-разработчик не только перестанет выпускать обновления, но и удалит все ссылки на скачивание этого продукта.
Уже 1 января компания-разработчик не только перестанет выпускать обновления, но и удалит все ссылки на скачивание этого продукта.
В Adobe полагают, что удаление ссылок с официального сайта поможет избежать «лишних» установок данной программы, а к назначенной дате большинство пользователей удалит ее. С 2021 года Flash Player не будут поддерживать и популярные браузеры.
«Это абсолютно естественный процесс для программ — терять актуальность и заканчивать жизненный цикл, объясняет Евгений Лифшиц, член совета Госдумы по информационной политике, информационным технологиям и связи. — Сейчас есть более актуальные и защищенные форматы, функционально делающие то же самое, что когда-то революционный Flash, компании просто нерентабельно и бессмысленно поддерживать устаревшее ПО».
Эксперт считает, что ничего «трагического» со «смертью» Flash Player не произойдет: «Компания заблаговременно, в 2017 году, предупредила об окончании жизненного цикла Flash, чтобы все успели адаптировать контент под стандарты HTML5, WebGL или WebAssembly», — поясняет Лифшиц.
Мартин Хрон, старший исследователь безопасности в Avast, полагает что основной причиной закрытия популярной программы стали ее проблемы с безопасностью: «Уже достаточно давно известно, что Flash Player имеет много уязвимостей, и, поскольку он отличается от программного обеспечения браузера, ему обычно требуются отдельные обновления при появлении критических уязвимостей. Это накладывает дополнительные обязательства на пользователя: нужно поддерживать обновленным не только браузер, но и Flash Player, который обычно не очень хорошо работает».
По словам Хрона, технология устарела, поскольку современные браузеры могут заменять все функциональные возможности поддержкой новых стандартов и технологий HTML, таких как HTML5 (которая сейчас широко распространена), при этом сохраняя контроль над безопасностью выполняемого кода.
Специалисты рекомендуют не дожидаться 31 декабря и удалить Flash Player прямо сейчас: «Когда поддержка программы закончится, ваши устройства будут подвержены новым атакам и уязвимостям», — заключает Ильяс Киреев, ведущий менеджер по продвижению компании Cross Technologies.
Что нового в последней версии HTML?
Раскрытие информации: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. ПодробнееВы, вероятно, видели много ссылок на HTML5, а также упоминания о том, что некоторые функции являются «устаревшими» или «новыми» в HTML5. Иногда это может сбивать с толку, когда вы обнаруживаете, что то, как вы думали, что вы «должны» что-то делать, теперь совсем не то, что нужно .
Это также может раздражать — тем более, что большинство этих «устаревших функций» все еще работают в большинстве браузеров.Зачем изучать новый способ делать что-либо, если старый способ работает нормально?
И, конечно, иногда бывает сложно найти нужную информацию. Контент в Интернете не живет вечно… но почти. И чем старше контент, тем больше вероятность, что вы найдете его в поисковой системе. (При прочих равных условиях Google и другие предпочитают более старый контент. Кроме того, у старого контента было больше времени для получения обратных ссылок.) Это означает, что вы часто найдете устаревшие руководства, когда ищете информацию о HTML.
Эта статья должна прояснить эту путаницу и направить вас на правильный путь в современной веб-разработке.
Что такое HTML?
(Перейдите к разделу Что такое HTML5, если вы уже знакомы с HTML в целом.)
Вы, вероятно, уже знаете, что HTML или язык разметки гипертекста — это язык, используемый для веб-документов. Это не язык программирования, а язык, который определяет значение, цель и структуру текста в документе.
Например, рассмотрите этот документ:
Почему крысы делают отличных домашних животных?
Забудьте то, что вы узнали из фильмов ужасов, крысы — отличные домашние животные, особенно для детей. И в отличие от популярного хомяка они почти не кусаются.
Вы можете легко понять структуру документа, потому что он прост, и вы умный человек, прочитавший много документов в своей жизни. Но ваш веб-браузер должен понимать документ, чтобы представить его вам разумно и осмысленно.Поэтому мы используем HTML-теги (также называемые «элементами») для идентификации различных частей документа.
Для этого простого документа мы можем добавить тег , чтобы определить основной заголовок страницы (заголовок документа), и , чтобы закрыть его. Используйте тег для идентификации первого заголовка в содержимом и тег для идентификации следующего за ним блока содержимого как абзаца.
Все о крысах
Почему из крыс получаются отличные домашние животные?
Забудьте то, что вы узнали из фильмов ужасов, крысы - отличные домашние животные, особенно для детей.И в отличие от популярного хомяка они почти не кусаются. Теперь веб-браузер может отображать этот документ в более понятной форме. Это может показаться тривиальным для короткого документа с одним заголовком в одном абзаце, но это может очень быстро усложниться. Вы видели много веб-страниц, поэтому знаете, что есть все виды вещей (не только заголовки и абзацы), которые люди должны представлять на своих веб-страницах. Например:
И это только для начала. Вам также необходимо уметь идентифицировать разделы вашего документа и предоставлять метаданные о самом документе.( Метаданные — это информация о документе, такая как заголовок, автор, релевантные ключевые слова и отношение к другим документам.)
История и развитие HTML
HTML существует уже давно. Его корни уходят по крайней мере в 1980, с проекта Тима Бернерса-Ли INQUIRE. На самом деле концепция гипертекста уходит корнями еще дальше. Концепция впервые появилась в начале 1940-х годов, а название и демонстрация — в 1960-х.
В 1989 году Ли предложил новую гипертекстовую систему, основанную на идеях INQUIRE (и других систем, таких как Apple HyperCard).Это стало первой версией того, что мы сейчас называем HTML.
С тех пор язык постоянно развивается. Спецификация находится в ведении Консорциума Всемирной паутины (Бернерс-Ли по-прежнему является директором по состоянию на 2018 год) и Рабочей группы по технологиям веб-гипертекстовых приложений. (Так что, если вам не нравится HTML5, виноваты именно они.)
Все это время язык развивался, потому что изменилась веб-разработка. Сегодня мы делаем вещи с веб-страницами и HTML, о которых даже не мечтали первые разработчики и разработчики этого языка.Веб-страница больше не просто документ; скорее всего, это будет полномасштабное веб-приложение. И даже когда это «просто документ», мы хотим, чтобы поисковые системы и другие инструменты понимали содержание веб-сайта. Мы больше не просто создаем страницы для людей-читателей, а для систем с искусственным интеллектом, которые собирают информацию и манипулируют ею.
Почему нужно было изменить HTML? Потому что Интернет изменился.
Что такое HTML5?
HTML5 является последней спецификацией языка HTML и представляет собой серьезный прорыв по сравнению с предыдущими методами разметки.Целью глубоких изменений языка было стандартизация множества новых способов его использования разработчиками, а также поощрение единого набора лучших практик в отношении веб-разработки.
Большинство индивидуальных изменений является результатом более крупных целей в дизайне языка. Эти цели в первую очередь включают:
- Поощрение семантической (значимой) разметки
- Отделение дизайна от контента
- Повышение доступности и отзывчивости дизайна
- Уменьшение перекрытия между HTML, CSS и JavaScript
- Поддержка мультимедийных возможностей при устранении необходимости в плагины, такие как Flash или Java
Освоение HTML5 — это не только изучение того, какие функции CSS заменяют старые функции HTML.Если вы хотите получить интуитивное представление о HTML5, лучше всего понять, как эти цели повлияли на развитие языка.
Поощрение семантической разметки
Семантическая разметка означает разметку, в которой означает , а не разметку, которая просто выглядит определенным образом. Например, тег подразумевает, что содержимое элемента является заголовком или заголовком всего документа. Это семантическое значение было бы потеряно, если бы мы просто сделали текст жирным и большим без использования соответствующего тега.
В HTML всегда была доступна небольшая часть семантической разметки: теги заголовков, атрибут rel ссылки и метаданные документа. Но этого было недостаточно.
В предыдущих версиях языка общие структурные элементы, такие как заголовки страниц, меню навигации и разделы основного содержимого, указывались одним и тем же элементом HTML, тегом Также были введены новые (встроенные) элементы текстового уровня, такие как Наряду с настоятельно поощряющей семантической (значимой) разметкой, спецификация HTML5 категорически запрещает бессмысленную разметку — разметку, предназначенную только для того, чтобы указать браузеру, как отображать объекты.Это включает в себя такие вещи, как: Большинство функций HTML, допускающих такие вещи, имеют полностью устарел. Те немногие, которые все еще официально поддерживаются, имеют предупреждения о том, что это обычно не рекомендуемые методы. В первую очередь есть две причины предпочесть это разделение: Этот последний пункт тесно связан с… Не все взаимодействуют с Интернетом так же, как вы. «Обычные» устройства — настольные компьютеры, ноутбуки, планшеты и телефоны — имеют широкий диапазон размеров экрана, соотношений сторон экрана, разрешений экрана и возможностей взаимодействия с пользователем.Одного этого разнообразия должно быть достаточно для поощрения семантических и адаптивных методов дизайна. Но не все пользуются «обычным» браузером. Слепые и слабовидящие люди также просматривают Интернет, и они используют для этого различные вспомогательные технологии. Программы чтения с экрана, которые переводят содержимое сайта в речь, специализированные браузеры, которые удаляют стили и отображают сильно увеличенный или высококонтрастный текст, интерпретаторы Брайля и навигация на основе клавиатуры — все это позволяет пользователям с нестандартным зрением взаимодействовать с веб-сайтами. И всем этим технологиям препятствует разметка, которая пытается «жестко запрограммировать» дизайн и стили в содержание страницы. Интерфейсную веб-разработку определяют три языка — HTML, CSS и JavaScript. Никто не садился в начале интернета и не прикидывал, какие типы вещей принадлежат каждому языку. Каждый из них развивался параллельно друг другу, часто пересекаясь по функциональности и объему. Помимо перечисленных выше практических соображений, особое внимание уделялось также определению природы и цели этих языков и их ограничению (или расширению), чтобы они делали то, что в их природе должно делать: Помните об этом, чтобы определить, какой язык использовать, особенно в тех случаях, когда можно сделать что-то более чем одним способом. Например, если вы хотите изменить цвет чего-либо, вашей первой мыслью должно быть использование CSS.С другой стороны, если вы хотите изменить цвет чего-то в ответ на ввод пользователя , вы, вероятно, захотите использовать JavaScript. По мере увеличения пропускной способности и скорости Интернета мы все больше и больше приближаемся к использованию Интернета в качестве мультимедийной платформы. HTML изначально создавался для (гипер) текстовых документов, возможно, с несколькими изображениями, а не для мультимедийных страниц с аудио и видео. Когда люди впервые начали добавлять такие возможности на веб-страницы, они требовали, чтобы пользователи добавляли специальные плагины в свои браузеры. Они работали плохо, ограничивали возможности пользователя и открывали дыры в безопасности. Они требовали от разработчиков написания основных функций веб-страниц на других языках, таких как Flash или Java. Контент был скрыт от поисковых систем и программ чтения с экрана. Это был беспорядок. Теперь HTML5 обеспечивает поддержку мультимедиа с такими элементами, как Самый простой ответ на этот вопрос — просто то, что это текущая «правильная» версия языка. Но некоторых людей этот факт не убеждает. Старые методы разметки по-прежнему работают в большинстве браузеров — если вы наберете Существует ряд причин для предпочтения HTML5 и отказа от использования каких-либо устаревших функций. Некоторые из них практичны, а другие более философичны. Некоторые из них альтруистичны, а другие эгоистичны. Вы, наверное, уже знаете, как создавать документы HTML5.Основы языка те же. Следует помнить лишь о нескольких вещах. Запоминать список не обязательно. Все, что вам действительно нужно помнить, это то, что если вы хотите повлиять на то, как что-то выглядит на странице , вам, вероятно, не следует пытаться делать то, что вы хотите, с помощью HTML. Почти все функции HTML, влияющие на стиль или дизайн, устарели, а некоторые из оставшихся рекомендуются только в определенных случаях. Иногда, если вы не знаете, что что-то доступно, вы не знаете, что нужно искать. Например, если вы еще не знали об элементе Самый простой ответ на этот вопрос — просто то, что это текущая «правильная» версия языка. Но некоторых людей этот факт не убеждает. Старые методы разметки по-прежнему работают в большинстве браузеров — если вы наберете Существует ряд причин для предпочтения HTML5 и отказа от использования каких-либо устаревших функций. Некоторые из них практичны, а другие более философичны. Некоторые из них альтруистичны, а другие эгоистичны. Вы, наверное, уже знаете, как создавать документы HTML5.Основы языка те же. Следует помнить лишь о нескольких вещах. Запоминать список не обязательно. Все, что вам действительно нужно помнить, это то, что если вы хотите повлиять на то, как что-то выглядит на странице , вам, вероятно, не следует пытаться делать то, что вы хотите, с помощью HTML. Почти все функции HTML, влияющие на стиль или дизайн, устарели, а некоторые из оставшихся рекомендуются только в определенных случаях. Иногда, если вы не знаете, что что-то доступно, вы не знаете, что нужно искать. Например, если вы еще не знали об элементе Многие устаревшие функции использовались для достижения эффектов дизайна и стилизации. Теперь это собственно область CSS. Если вы хотите стать современным веб-разработчиком, вам придется потратить некоторое время на то, чтобы научиться пользоваться CSS. Все документы HTML5 должны начинаться с тега, который указывает, что документ фактически должен быть допустимым HTML5. Это выглядит так: Это должно быть самое первое в документе, перед тегом Это небольшая деталь, но… «Нулевой» или «пустой» элемент — это элемент, не имеющий содержимого. К ним относятся: Удивлены, что элемент В некоторых предыдущих версиях HTML (основанных на стандарте XML) требовалось, чтобы эти элементы закрывались косой чертой. Это больше не требуется. Наконец, вы должны взять за правило проверять свои HTML-документы на соответствие спецификации. Это означает использование автоматизированного инструмента для проверки соответствия разметки стандартный или нет W3C предоставляет официальную службу проверки разметки, которая позволяет вам быстро проверять свои страницы на соответствие спецификации HTML5 (и более старым спецификациям, если хотите). Устаревшие функции в HTML5 Новые функции в HTML5 -> Адам — технический писатель, специализирующийся на документации и учебных пособиях для разработчиков. HTML5 означает разные вещи для разных людей. Вы можете возразить, что HTML5 включает только те функции, которые
определено в спецификации W3C HTML5.Или вы можете возразить, что в него включены все спецификации, черновики или
экспериментальная функция, добавленная в браузеры за последние пару лет. Решили брать середину
заземлить и разделить тест на три части: официальная спецификация HTML5, связанные спецификации
в HTML5 и некоторые новые экспериментальные функции, являющиеся расширениями HTML5. Многие из связанных спецификаций когда-то были частью HTML5. При разработке спецификации
они были перенесены в отдельные спецификации. W3C — не единственная организация, которая создает открытые спецификации для Интернета. Спецификация WebGL
опубликовано Kronos, той же группой, которая также отвечает за OpenGL. WebGL связан с HTML5, хотя и
указана как одна из технологий HTML5 на странице логотипа W3C HTML5. Спецификация W3C HTML5 позволяет
Элемент холста будет расширен новыми методами рисования, и WebGL является одним из них. Спецификация Web SQL устарела и заменена спецификацией IndexedDB. Однако это
до сих пор широко используется на мобильных телефонах, и по крайней мере три поставщика предоставили настольные браузеры с поддержкой Web SQL. Мы решили включить
это спецификация, но сделайте это особым случаем. Web SQL оценивается в 5 баллов, но только если IndexedDB не поддерживается.
IndexedDB стоит 10 баллов. Если браузер поддерживает оба варианта, начисляется только 10 баллов.Таким образом браузеры
которые включены только IndexedDB, не наказываются, но браузеры, поддерживающие только Web SQL, получают некоторые баллы. Если браузер пройдет все тесты, он получит максимальный балл 555. Назад
версии HTML5test имели меньше тестов и, следовательно, также более низкий максимальный балл, например 160, 300, 450, 475 и 500 баллов.
Предыдущие версии этого теста также давали бонусные баллы за некоторые функции, но начиная с версии 5 мы
больше не делаю. Мы решили начислять баллы за каждую функцию в зависимости от того, насколько она важна для веб-разработчиков.
и насколько сложно реализовать эту функцию. Маленькая и простая функция будет стоить меньше очков, чем
большая и сложная особенность. Мы думаем, что это самый честный способ оценивать браузеры, потому что в противном случае браузер
который поддерживает только небольшие и простые функции, получит такой же или более высокий балл, чем браузер, получивший
лишнюю милю и решил заняться важными функциями.Но, в конце концов, это основано на личных предпочтениях,
но я сомневаюсь, что есть действительно объективная альтернатива. Мы хотели бы добавить новые браузеры, но не все браузеры подходят для этого. Прежде всего, мы принимаем только те браузеры, которые
общедоступны в виде бета-версии или финальной версии. Мы не принимаем оценки за сборки для внутренней разработки.Во-вторых, мы принимаем только те браузеры, которые доступны на английском языке. Мы хотим проверить браузеры перед их включением и
к сожалению, мы не говорим на китайском, японском, корейском или русском языках. И, наконец, мы принимаем только те браузеры, у которых есть
уникальный счет. Есть много браузеров, которые являются форками или модифицированными версиями Chromium или Firefox. Аналогично там
Есть много браузеров, в которые встроен Internet Explorer или Webkit, как это предусмотрено операционной системой. Этот браузер
не подходят.Для сравнения просто выберите исходный браузер, на котором он был основан. Мы сохраняем за собой право делать исключения из любого из вышеперечисленных правил, а также удалять или отклонять любой браузер, который мы сочтем
нужно. Мы не можем отличить браузер, поддерживающий определенную функцию, от браузера, который лжет о поддержке
эта особенность.Единственный способ справиться с такими ситуациями — это вручную подтвердить результаты теста. И если браузер
оказался слишком уверенным в том, что заявляет о поддержке определенных функций, мы можем поместить этот браузер в черный список.
Это означает, что даже если браузер утверждает, что поддерживает определенную функцию, мы игнорируем то, что он говорит, и делаем.
не ставлю никаких баллов. Обычно это временная проблема, и как только браузер будет исправлен, мы удалим
новая версия из черного списка. Утверждение о поддержке функции, которая не работает, не только вызывает проблемы с надежностью
результаты тестов, но есть и другие реальные проблемы. Например, если вы утверждаете, что поддерживаете WebGL, веб-сайт может решить
для обслуживания содержимого WebGL. Если ваш браузер не поддерживает WebGL, сайт может неконтролируемо выйти из строя. если ты
правильно отказано в поддержке WebGL, веб-сайт мог обслуживать альтернативный контент, который будет работать в вашем браузере.Если вы заявляете, что поддерживаете функции, которых у вас нет, вы нарушаете Интернет. Если мы обнаружим, что браузер структурно лжет о том, какие функции он поддерживает — намеренно или нет — мы
обычно выдают предупреждение разработчикам браузера, и если проблема не будет устранена в следующей версии
мы удалим браузер со страниц «другой браузер» и «Сравнение» и / или наложим другие штрафы. В крайнем
В некоторых случаях мы можем заблокировать отображение результатов теста в браузере и вместо этого показать предупреждение. К сожалению, в двух очень конкретных случаях мы вынуждены использовать сниффинг браузера. Первый случай — Пожалуйста, откройте новый выпуск на Github, если вы считаете, что
браузер должен быть включен в белый список. Каждый раз, когда вы посещаете этот веб-сайт, ваша оценка и результаты тестов регистрируются на наших серверах.Мы также храним пользовательский агент вашего браузера, который содержит информацию о браузере,
операционная система и устройство, которое вы используете. Собранная информация используется исключительно для
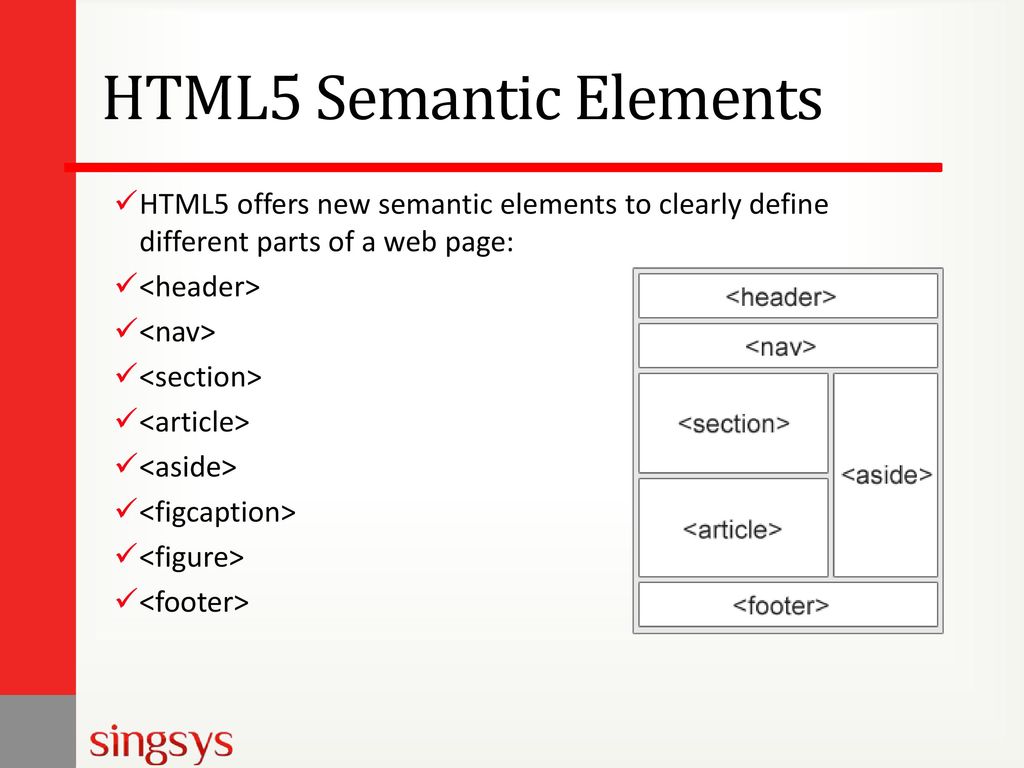
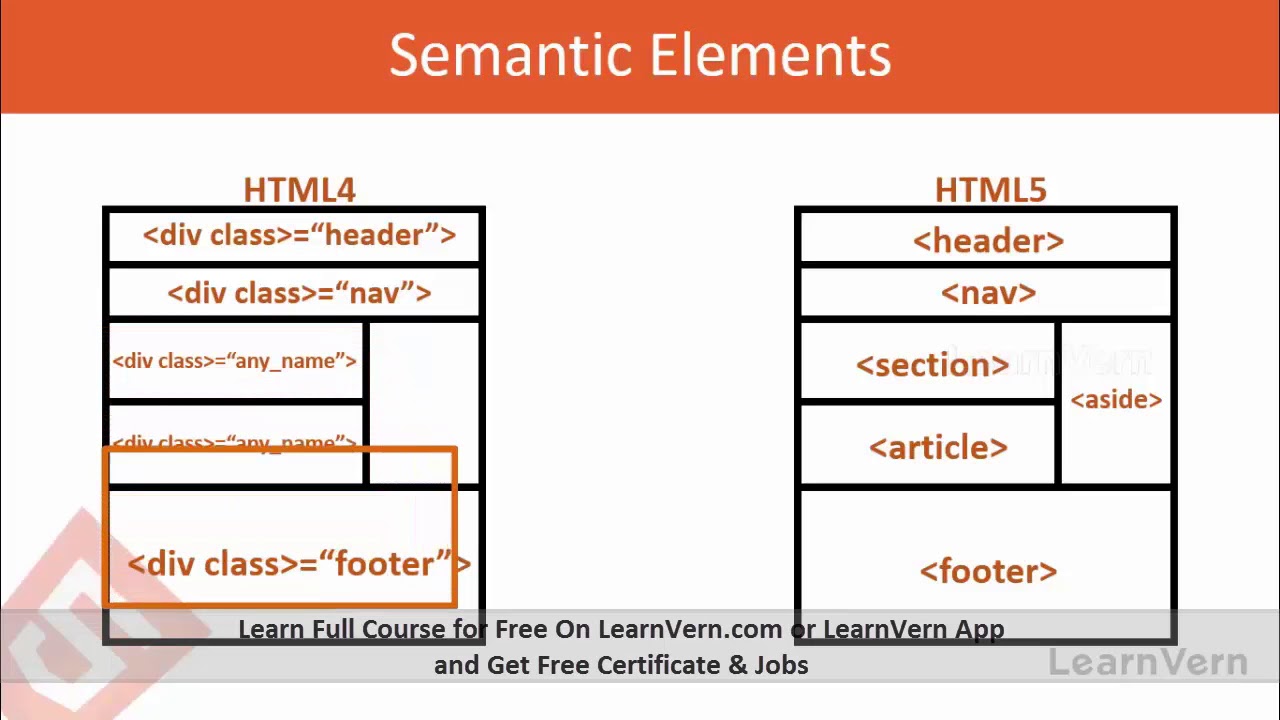
генерировать анонимные отчеты о поддержке HTML5 в браузерах и улучшать качество
наше программное обеспечение. Мы не храним файлы cookie в вашем браузере, но мы используем несколько внешних компонентов, которые:
в том числе: Google Analytics, BuySellAds, Facebook, Twitter и Google+. Потребовалось время, но сегодня я наконец-то выпустил новую версию html5test.com. Это должно было произойти гораздо раньше, но, к сожалению, из-за очень серьезных проблем со здоровьем в моей семье я не мог потратить достаточно времени, чтобы это произошло. Но, к счастью, теперь мы можем оставить это позади, и за последний месяц я внес множество улучшений. Прежде всего, существует большое количество новых спецификаций, таких как веб-платежи, веб-аутентификация, управление учетными данными, WebVR, выборка, веб-анимация, новая спецификация Shadow DOM, улучшения ES6 и ES7 и многое другое.Полный список можно найти на Github. Я также удалил ряд экспериментальных функций, которые не получили поддержки и были удалены из спецификаций. Общее количество баллов осталось прежним, что означает, что существующие функции теперь стоят меньше баллов. Таким образом, браузеры, как правило, набирают меньше баллов в новой версии HTML5test, чем в предыдущей версии, и им необходимо реализовать новые функции, чтобы набрать максимум 555 баллов. Заметным изменением в этой версии является то, что реализация с префиксом будет стоить меньше очков, чем их аналоги без префикса.Идея заключается в том, что префиксы делают нашу жизнь труднее, чем она должна быть. Почти все производители браузеров больше не используют префиксы для новых функций, а вместо этого помещают их под флаг. Замечательно! Но теперь давайте избавимся от всех этих старых версий с префиксом. Я также добавил ряд новых функций, которые значительно упрощают получение данных из HTML5test, например отображение различий функций на странице сравнения браузеров и поиск функций в браузерах, если вы хотите добавить их к сравнению. Еще одна замечательная новая функция — это возможность видеть временную шкалу для браузера. Вы можете увидеть различия между каждой версией и временем добавления функций. И, наконец, новую версию HTML5test легче поддерживать. Существует автоматизированная система, которая использует BrowserStack для создания проверенных результатов тестирования для большинства настольных браузеров. Это сокращает время, необходимое для подготовки обновления, с недель до пары часов. Раньше мне нужно было собрать данные перед запуском сайта.Это означало, что старый веб-сайт уже запускал новую версию в фоновом режиме в течение нескольких недель, пока не набралось достаточно данных, говорящих что-то значимое. А обнаружить ошибку на полпути означало начать все заново и выбросить все эти старые данные. Для нового веб-сайта я также создал систему для хранения данных на Github. Это означает, что любой может отправить запрос на перенос нового браузера или новой версии браузера. Adobe Flash Player продолжает бороться с безопасностью.Как отмечает ZDNet, компания недавно обнаружила 52 новые уязвимости, которые могут привести к удаленному выполнению кода и включают повреждение памяти, переполнение буфера кучи и проблемы использования после освобождения. Несмотря на то, что обновление безопасности было быстро выпущено для решения этих проблем, постоянный цикл устранения неполадок побудил некоторые компании — например, Google и Twitch — ускорить сроки обновления HTML5 и постепенно отказаться от предложения Adobe. Что на самом деле означает отсутствие Flash в Интернете для будущего сетевой безопасности? Согласно официальному блогу Google о Chrome, пришло время «ослабить внимание Flash в пользу HTML5.Хотя компания признает «ключевую роль» предложения Adobe в развитии веб-видео, игр и анимации, существует проблема: более 90 процентов этого Flash-контента теперь загружается за кулисами, а не только замедляется. удобство просмотра конечным пользователем, но также увеличивает риск нарушения безопасности. С выпуском Chrome 53 в сентябре этого года поисковый гигант не будет просто спрашивать пользователей, предпочитают ли они Flash или HTML5, но будет активно блокировать запуск Flash, если сайты не поддерживают только проигрыватель Adobe.Как отмечает Ars Technica, новый выпуск Firefox 48 «почти полностью отражает» обновление Chrome. Согласно TechCrunch, сайт потокового видео Twitch также выпускает бета-обновление HTML5, чтобы заменить Flash для своих подписчиков. Так в чем же большая выгода для пользователей, когда компании переходят с Flash на HTML5? Google сказал, что новая технология означает снижение энергопотребления и более быстрое время загрузки, в то время как пользователи Twitch должны видеть меньше потерь кадров и меньшую нагрузку на процессор. Конечно, HTML не лишен своих недостатков. Как отмечает Softpedia, объявления HTML5 не всегда безопаснее, чем их аналоги в формате Flash. Возникает вопрос: действительно ли переход на HTML5 будет означать лучшую безопасность для конечных пользователей или просто еще один набор проблем с личным браузером? Согласно ComputerWeekly, выбор нового стандарта HTML по сравнению с Flash дает явные преимущества. Во-первых, это быстрое внедрение Flash, особенно для видеоплееров, что привело к резкому увеличению числа уязвимостей.В сочетании с проприетарным характером кода Adobe компаниям, в первую очередь Apple, стало трудно оправдать использование этой программы в своих операционных системах. HTML5, напротив, является разработкой с открытым исходным кодом, которая использует JavaScript для выполнения почти всех своих самых сложных веб-задач. Результат: закулисная загрузка, в которой процветают многие уязвимости, практически исчезает, а разработчики получают больше контроля над тем, как HTML5 развертывается в веб-браузерах, отображает контент и защищает от атак. HTML5 не идеален, но Flash просто не может завершить работу. Новая позиция Google не должна вызывать удивления. Это значительный шаг к менее яркому и безопасному просмотру веб-страниц. В повседневной суете работы и семейной жизни личными проектами легко пренебречь. Именно это случилось с одним из моих веб-сайтов, который не обновлялся с 2010 года. Он был загружен на новый веб-хостинг и просто оставлен там, и показывал свой возраст.Я решил, что пришло время обновить его, и подумал, что опишу процесс здесь. Сайт является местным историческим сайтом, и домен был зарегистрирован в 2001 году. До этого исходное содержание размещалось на клиентских страницах моего интернет-провайдера. Кодирование представляло собой смесь HTML4 / 4.01 / XHTML, созданного вручную и созданным редактором, со стилем CSS и некоторым количеством JavaScript. Несмотря на CSS, все еще оставались некоторые встроенные спецификации стиля и макета. У сайта не было мобильной версии сайта — ну, раньше она была, но это была очень легкая версия WAP (Wireless Application Protocol).Легковесный, потому что WAP не позволял многое, кроме текста. С другой стороны, в то время это выглядело действительно круто на Nokia 7110, и тогда это было весьма полезно для моего резюме / резюме! Сайт обновлялся на принципах невмешательства в течение примерно девяти лет (в конце концов, это личный сайт!), А затем, когда я уехал из области, его обслуживание отошло на второй план. Я всегда использовал Google Analytics и Google Web Tools, чтобы узнать, что происходит с сайтом, но, как и в случае с обновлениями сайта, я постепенно избавился от привычки смотреть на них. В 2017 году, когда я начал добавлять статьи на этот сайт, я решил также взглянуть на веб-аналитику для моего старого сайта. Они не были такими впечатляющими — количество посетителей было довольно постоянным, но Google жаловался на: Внешний вид поиска / улучшения HTML Набор повторяющихся и коротких заголовков и метаописаний Изображение слишком велико для страницы Поисковый трафик / удобство использования на мобильных устройствах Область просмотра не настроена Размер содержимого не соответствует области просмотра Мелкий размер шрифта Сенсорные элементы слишком близко Поведение / скорость сайта / предложения по скорости Устранение блокирующих рендеринг JavaScript и CSS в контенте вверху страницы Использовать кеширование браузера Оптимизировать изображения Включить сжатие Уменьшить JavaScript Уменьшить CSS Ужасно много жалоб на огромное количество сайта.Я решил, что пора заняться ремонтом. Я хотел обновить сайт для использования современной веб-разметки — HTML5, CSS3 и т. Д. Мне также нужен сайт, который остановил бы жалобы Google или, по крайней мере, уменьшил бы их количество. Вам может быть интересно, почему я решил не использовать обычную CMS, подобную той, о которой вы читаете эту статью. Я подумал об этом, но потом решил, что на сайте много картинок и есть немало страниц, которые нужно перенести.Для всех страниц потребуется настроить перенаправление страниц, потому что на них много внешних ссылок, поэтому я решил пока придерживаться чисто рукописного HTML-сайта. Полезным побочным эффектом было то, что я получил некоторый опыт работы с HTML5 и CSS3, может быть, и с некоторым JavaScript, но это не было основным соображением. Честно! Я решил, что лучший способ провести ремонт — это посмотреть, есть ли «легкие победы». На ум пришло несколько типов изменений: Моим основным критерием для каждого исправления было то, что я должен быть в состоянии завершить его примерно за полчаса.Это позволило бы мне делать их по одному, а затем загружать последние файлы после внесения каждого изменения. Есть и другие изменения, которые я внес в ответ на предупреждения Google, но я расскажу о них в следующей статье. Большая часть моей работы по разработке выполняется в Windows, поэтому я решил начать с нескольких довольно простых инструментов: Notepad ++ — Очень хорошая функция поиска и замены / регулярного выражения и множество плагинов. Средство поиска и замены очень хорошо обрабатывает несколько строк, что было полезно. Microsoft Visual Studio Code — кроссплатформенный редактор с лучшим отображением всех файлов в структуре каталогов, очень полезный для веб-сайта. Также множество расширений, помогающих с форматированием HTML, минимизацией JavaScript и CSS и т. Д. W3C Validator — позволяет проверять веб-страницы после их загрузки. Следующие проблемы устраняются путем внесения изменений в веб-сервер: Рекомендации по поведению / скорости сайта / скорости Использование кеширования браузера Включить сжатие Я решил начать с включения сжатие, которое уменьшает объем данных, которые необходимо передать с сервера клиенту.Мой сервер — это система Linux, на которой запущены Apache и cPanel, поэтому в разделе Оптимизировать веб-сайт / Сжать контент есть опция, которая включает Apache Говоря о файле .htaccess, вы можете включить кеширование, добавив в файл следующее: N.B. Я ЗНАЮ, что на моем сервере включен модуль кеширования. Если вы не уверены, вы можете поместить приведенный выше код в блок, например: Загрузка обновленного .htaccess показала некоторые начальные улучшения, но от Google по-прежнему поступало множество жалоб. Возможно, стоило внести и другие изменения где-то еще. Есть несколько легко реализуемых изменений для перехода от различных версий HTML к HTML5. Исходные спецификации документа для файлов были: или: или: или: Изменение их на HTML5 означало их обновление до: Это было простое изменение — в основном просто выполнялось несколько поисков и замен. Предполагается, что объявления сценариев на страницах HTML5 являются JavaScript, поэтому я изменил все объявления сценариев, начиная с: HTML-документы, доставляемые с веб-серверов, позволяют браузеру знать, как представлять текст в дополнение к встраиванию ссылок, изображений и интерактивных форм. Вместо того, чтобы делать старые версии устаревшими, каждая новая версия HTML была сосредоточена на том, чтобы сделать Интернет-технологии более доступными для всех.Например, в дополнение к введению новых возможностей для создания шаблонов, HTML4 улучшил приспособления для слабовидящих пользователей Интернета. Последним капитальным ремонтом HTML в конце 1990-х годов стала крупная совместная работа глобальных экспертов по интернационализации языка и облегчению совместной работы кодировщиков по всему миру. В рамках этих усилий универсальный набор кодированных символов был принят в качестве официального набора символов HTML. Этот шаг позволил браузерам лучше отображать многие символы и акценты, присутствующие в человеческих языках и диалектах. В результате у нас теперь есть улучшенная индексация архивов для более точного поиска в Интернете в дополнение к высококачественной типографике. С введением HTML4 веб-дизайнеры также получили больший контроль над скоростью и порядком рендеринга контента . Интернет - это совсем другое место, чем в 1999 году, когда было реализовано последнее крупное обновление HTML4.01. Сегодня существуют технологии, которые мы не могли себе представить до рубежа веков.Смартфоны, планшеты и другие мобильные устройства поставили перед инженерами и разработчиками программного обеспечения новые задачи. Рост глобализации сделал стандартизацию Интернет-технологий главным приоритетом для всех, кто заинтересован в мировой экономике. Использование Интернета во всем мире продолжает расти год за годом, и предполагается, что используемые технологии будут развиваться все более быстрыми темпами. Таким образом, HTML5 был внедрен, чтобы начать решать эти проблемы, чтобы обеспечить более плавную и последовательную работу с для веб-пользователей и разработчиков. HTML5 является результатом сотрудничества между Консорциумом World Wide Web (W3C) и Рабочей группой по технологиям веб-гипертекстовых приложений (WHATWG). В 2006 году организации объединились, чтобы уменьшить зависимость от подключаемых модулей, улучшить обработку ошибок и заменить сценарии большим количеством разметок. Следовательно, HTML5 значительно упростил процесс создания веб-приложений. Благодаря HTML5 веб-страницы теперь могут хранить данные локально в браузере пользователя, что устраняет необходимость в файлах cookie HTTP.В результате контент может доставляться быстрее и безопаснее. HTML5 также упростил обеспечение согласованности во всех браузерах. Поскольку браузеры традиционно полагались на различные плагины для воспроизведения мультимедийных файлов, встроенная поддержка видео и аудио позволяет разработчикам избегать проблем с совместимостью. Новые атрибуты также позволяют управлять видео, включая параметры воспроизведения, паузы и громкости. Поскольку HTML4 был стандартом около 15 лет, многие программисты все еще используют его, и все браузеры будут поддерживать его еще очень долгое время.Точно так же старые браузеры могут «игнорировать» новый код HTML5 при рендеринге контента. Практически все современные браузеры, включая Chrome, Firefox, Mozilla, Opera и Safari, теперь достаточно хорошо поддерживают спецификации HTML5. Поскольку HTML5 постоянно развивается, браузеры постепенно вводят поддержку новых функций. К счастью, все основные браузеры последовательно добавляли поддержку для функций по мере их выпуска. Вы можете использовать HTML5test для запуска теста с вашим текущим браузером, чтобы узнать, какие баллы он набирает с точки зрения поддержки HTML5. Большинству разработчиков нет необходимости переделывать свои старые веб-страницы; однако любой, у кого есть будущее в создании веб-сайтов, должен научиться пользоваться многими преимуществами HTML5 по сравнению с HTML. Если HTML был в порядке более десяти лет, почему его обновили в 2014 году? Наиболее существенное различие между старыми версиями HTML и HTML5 - это интеграция видео и аудио в спецификации языка. Кроме того, HTML5 включает следующие обновления: Кроме того, на изображении ниже представлен краткий обзор основных достижений HTML5. с разбивкой по категориям. Теперь, когда мы рассмотрели техническую сторону, каковы преимущества HTML5 для обычных пользователей Интернета? Вот некоторые преимущества, которые вы могли или не могли заметить с тех пор, как разработчики начали использовать HTML5: Ограничивая потребность во внешних плагинах, HTML5 позволяет на более быструю доставку более динамичного содержимого . Основная цель HTML5 заключалась в том, чтобы дать разработчикам большую гибкость, что, в свою очередь, привело бы к более интересному взаимодействию с пользователем. HTML5 был задуман с несколькими целями: Все браузеры имеют синтаксические анализаторы для обработки синтаксически или структурно неправильного кода HTML или «супа тегов». Однако до недавнего времени не существовало письменного стандарта для этого процесса. Таким образом, новые производители браузеров должны были протестировать искаженные HTML-документы в других браузерах, чтобы они могли создать процесс обработки ошибок посредством обратного проектирования. Неправильный HTML - неизбежный факт жизни; согласно Rebuildingtheweb, около , по оценкам, 90 процентов веб-страниц содержат некорректный код, поэтому обработка ошибок жизненно важна для правильного отображения веб-сайтов. Следовательно, кодифицированная обработка ошибок может сэкономить разработчикам браузеров много времени и денег. Преимущества четко определенного алгоритма синтаксического анализа нельзя недооценивать. Другой целью HTML5 было дать браузерам возможность работать как платформы приложений.По мере того, как веб-сайты становились все более сложными, разработчикам приходилось искать способы «обходить» расширения браузера и другие серверные технологии. HTML5 дает разработчикам больше контроля над производительностью своих веб-сайтов. Многие хаки на основе Flash и JS, обычно используемые в HTML4, теперь являются неотъемлемыми элементами языка. Эти изменения также обеспечивают более быстрое и плавное взаимодействие с пользователем. Семантические роли некоторых существующих элементов были улучшены, чтобы сделать код более инсинуативным.Новые элементы, такие как section, header, article и nav, могут заменить большинство элементов div, что делает поиск ошибок менее болезненным процессом. Мобильные устройства печально известны тем, что доставляют веб-разработчикам головную боль. Их быстрое распространение за последнее десятилетие сделало потребность в улучшенных стандартах HTML более насущной. Пользователи ожидают доступа к веб-приложениям из любого места, в любое время и с любого устройства, поэтому разработчики были вынуждены соответствовать требованиям рынка.К счастью, HTML5 упрощает поддержку мобильных устройств, обслуживая устройства с низким потреблением энергии, такие как смартфоны и планшеты. Теперь, когда прошло несколько лет с момента запуска HTML5, несколько крупных компаний преобразовали свои веб-сайты, и многие разработчики делятся своим мнением относительно HTML и HTML5. Функции, которые обычно называются фаворитами, включают: Добавление настраиваемых атрибутов в тег до HTML5 было рискованным.В HTML4 настраиваемые атрибуты не будут препятствовать полному отображению страниц, но они могут привести к недопустимому документу, что приведет к отображению браузерами в режиме причуд. Атрибут data- * решил эту проблему. Атрибут data- * имеет несколько применений, но его основная цель - ** хранить дополнительную информацию об элементах **. Данные хранятся в виде простой строки. Включение пользовательских данных позволяет разработчикам создавать более привлекательные веб-страницы, не полагаясь на вызовы Ajax или поиск на стороне сервера. Хотя об этом уже упоминалось, поддержка локального хранилища действительно изменила правила игры. До HTML5 файлы cookie были единственным надежным способом хранения информации о состоянии. Конечно, файлы cookie содержат очень ограниченный объем данных, и некоторые пользователи Интернета по умолчанию отключают файлы cookie. Объект HTML5 localStorage предоставляет разработчикам способ обойти природу протокола HTTP без сохранения состояния. Поскольку он является частью глобального пространства имен окна, к localStorage можно получить доступ из любой точки в сценариях.В локальном хранилище могут храниться только строковые значения, но методы JSON.stringify () и JSON.parse () делают сериализацию быстрым и легким процессом. В качестве альтернативы sessionStorage позволяет хранить данные только до тех пор, пока посетитель не закроет свой браузер. Атрибут автофокусировки поля формы позволяет разработчикам указать, какое поле формы будет иметь фокус ввода после загрузки страницы. Конечно, только один элемент формы в документе может использовать атрибут автофокусировки, и пользователь может переопределить его, выбрав другое поле.Например, добавив Поскольку теперь подразумевается, что теги сценария и ссылки относятся к сценариям и таблицам стилей соответственно, необходимость в атрибуте типа отпала. Новое поколение разработчиков, несомненно, откроет новые способы использования преимуществ HTML5, и социальные сети, вероятно, будут стимулировать непрерывную эволюцию языка.W3C объявил, что будущие обновления HTML5 будут отдавать приоритет основным «основам приложений», таким как инструменты конфиденциальности . Поскольку основное внимание HTML5 уделялось определению набора надежных функционально совместимых функций, невзаимодействующие функции были сохранены для HTML 5.1. Одним из наиболее спорных предложений было включение инструментов управления цифровыми правами. По состоянию на начало 2017 года работающие веб-разработчики могли обойтись доскональным знанием старых спецификаций HTML; однако любой, кто намеревается продолжить карьеру в веб-разработке, окажет себе медвежью услугу, не приняв HTML5.Только встроенная поддержка видео и аудио делает HTML5 существенным улучшением по сравнению с 4.1. Google Chrome заменил Adobe Flash на HTML5 в своей последней версии, согласно отчету Engadget Билли Стила «Google предлагал сделать HTML5 по умолчанию вместо Flash в своем браузере Chrome еще в мае», - пишет Стил.«С последним выпуском Chrome 55 компания почти завершила переход. Chrome теперь по умолчанию использует HTML5, за исключением случаев, когда сайт поддерживает только Flash или [sic] входит в десятку лучших сайтов в Интернете ». Для сайтов, которые не поддерживают только Flash или входят в десятку лучших сайтов в Интернете, пользователям будет предложено включить Flash при первом посещении. Переход с Adobe Flash на HTML5 в браузере Google Chrome находится в разработке уже некоторое время. По словам Стила, Flash, который также запускается «за кадром» на веб-сайтах, был заблокирован в Chrome в двух предыдущих версиях. Ожидается, что преобразование в HTML5 в целом приведет к повышению производительности. В частности, с точки зрения повышения безопасности и ускорения загрузки веб-страниц. Google Chrome 55 также позволяет использовать автоматическую расстановку переносов CSS, которая должна «улучшить внешний вид текстовых блоков и перенос строк», - говорит Стил. В прошлом проблемы с безопасностью и другие ошибки были проблемой для Adobe Flash. В то время как в декабре 2015 года. из Computerworld Майкл Горовиц написал статью под названием «Когда дело доходит до ошибок, кубок Adobe Flash Players [sic] переполняется.” «Adobe Flash Player только что завершил год очередным исправлением ошибок; девятнадцать были выпущены сегодня », - начинает Горовиц. По словам Горовица, в 2015 году «Flash в среднем исправлял 6,1 ошибок в неделю». «В конце года было много исправлений», - поясняет он. «С середины октября Adobe исправляла 113 ошибок, примерно по 1,5 в день. Итоговый результат за 2015 год - 316 ошибок Flash Player ». Горовиц решительно признал преклонный возраст Flash, воскликнув: «Это для программного обеспечения старше 18 лет.” Это древний срок для программных лет. В июне Ars Technica Дэн Гудин сообщил о «критической ошибке Adobe Flash», которая подверглась активной атаке со стороны группы хакеров, которых исследователи из антивирусной компании «Лаборатория Касперского» окрестили «ScarCruft». Исследователи сказали, что группа была «относительно новой» в то время. «ScarCruft - относительно новая группа APT; жертвы были замечены в нескольких странах, включая Россию, Непал, Южную Корею, Китай, Индию, Кувейт и Румынию », - написал Костин Райу в блоге« Лаборатории Касперского »14 июня.«У группы есть несколько текущих операций с использованием нескольких эксплойтов - два для Adobe Flash и один для Microsoft Internet Explorer». «Операция« Рассвет », по-видимому, была запущена ScarCruft в марте 2016 года и использует ранее неизвестный (нулевой день) эксплойт Adobe Flash Player, ориентированный на громких жертв», - написал Райу. «Другой, Operation Erebus, использует более старый эксплойт для CVE-2016-4117 и усиливает водопой.” Райу отметил, что исследователи «Лаборатории Касперского» обнаружили ошибку Adobe Flash Player нулевого дня «ранее в этом месяце». Adobe также выпустила рекомендации по безопасности для исправления ошибки 14 июня. Кроме того, ошибку назвали «критической уязвимостью» и пообещали выпустить обновление безопасности для устранения проблемы «уже 16 июня». Совет по безопасности признал, а также поблагодарил Антона Иванова и Костина Райу из «Лаборатории Касперского» за выявление уязвимости и обращение к ней внимания Adobe. Google Chrome 55 теперь доступен для настольных операционных систем Mac, Windows и Linux. Но пока неизвестно, когда Chrome 55 будет доступен для смартфонов. Стил говорит, что он предоставит расширенные возможности загрузки, которые облегчат просмотр веб-страниц, изображений и видео в автономном режиме. Поэтапный отказ от Adobe Flash в Google Chrome не обязательно означает, что это конец для мультимедийной платформы. Однако он наносит удар по его известности среди интернет-браузеров. и .Они помогают поисковым системам и другим службам легко находить информацию на странице для отображения в другом контексте. В то же время существующие встроенные элементы, которые создают различные эффекты, такие как полужирный , курсив и подчеркивание , были уточнены или переопределены, чтобы подразумевать конкретное семантическое значение. Отделение дизайна от содержимого
Повышение доступности и отзывчивости дизайна
Уменьшение перекрытия между HTML, CSS и JavaScript
Поддержка мультимедийных возможностей при устранении необходимости в подключаемых модулях, таких как Flash или Java
и , а предоставляет определенное пространство для рисования и графики, созданных с помощью JavaScript.Новые элементы формы, а также лучшая интеграция между HTML5, CSS и JavaScript позволили создавать полномасштабные веб-приложения с использованием трех языков, которые являются родными для веб-браузера, без подключаемых модулей или надстроек. Почему я должен использовать HTML5?
на своей веб-странице, текст будет обтекать изображение именно так, как вы ожидали.Почему бы просто не сделать это? Это легче!
Как использовать HTML5
Избегайте устаревших функций
Убедитесь, что вы знаете, какие функции HTML больше не поддерживаются в HTML5.Если вы исследуете устаревшие теги, вы сможете узнать больше о том, почему каждая функция устарела и как добиться аналогичных эффектов с помощью современных стандартных функций HTML5 и CSS. Научитесь использовать новые функции
и , а предоставляет определенное пространство для рисования и графики, созданных с помощью JavaScript.Новые элементы формы, а также лучшая интеграция между HTML5, CSS и JavaScript позволили создавать полномасштабные веб-приложения с использованием трех языков, которые являются родными для веб-браузера, без подключаемых модулей или надстроек. Почему я должен использовать HTML5?
на своей веб-странице, текст будет обтекать изображение именно так, как вы ожидали.Почему бы просто не сделать это? Это легче!
Как использовать HTML5
Избегайте устаревших функций
Убедитесь, что вы знаете, какие функции HTML больше не поддерживаются в HTML5.Если вы исследуете устаревшие теги, вы сможете узнать больше о том, почему каждая функция устарела и как добиться аналогичных эффектов с помощью современных стандартных функций HTML5 и CSS. Научитесь использовать новые функции
Так что неплохо было бы потратить некоторое время на просмотр новых функций, чтобы знать, что они доступны. Удобство работы с CSS
Использовать HTML5
Объявление и перед любым пробелом. Не закрывать пустые теги
не имеет содержимого? Само изображение является атрибутом тега, а не содержимым.

Проверяйте свои страницы
Насколько хорошо ваш браузер поддерживает HTML5?
Технические характеристики
Почему вы включаете спецификации, не являющиеся частью HTML5?
Но WebGL даже не является спецификацией W3C!
Почему вы тестируете Web SQL?
Подсчет очков
Какое максимальное количество очков вы можете набрать?
Подсчет очков кажется произвольным, кто решает, сколько очков будет начислено?
Отчетность
Можно ли добавить мой браузер на страницы «Другой браузер» и «Сравнение»?
Что происходит, когда браузер обманывает?
Методы
Почему вы используете обнюхивание в браузере?
contentEditable который не поддерживался на многих старых мобильных устройствах. Тем не менее, почти все мобильные браузеры утверждают, что поддерживают contentEditable .
К счастью, современные мобильные устройства начинают поддерживать contentEditable , но это оставило нам проблему.Мы
не может надежно определить, имеет ли браузер надлежащую поддержку. Единственный способ обойти это — использовать белый список
мобильные браузеры, которые поддерживают эту функцию, в противном случае вы рискуете начислить баллы мобильным браузерам, которые они
не заслуживают. Второй случай — это перетаскивание, которое также не поддерживается на мобильных телефонах и планшетах. Конфиденциальность
Какие данные собираются от посетителей?
Насколько хорошо ваш браузер поддерживает HTML5?
Новые характеристики
Префиксы
Новые функции
Легче обслуживать
Обновление Chrome HTML5: меньше яркости, больше безопасности
Вспышка в кастрюле
Обновление HTML5 повышает скорость и безопасность
Программный прагматизм — обновление старого веб-сайта до HTML5
Немного предыстории
Turning Point
Куда я иду?
Как мы туда доберемся?
Инструменты
Изменение сервера
mod_deflate . Это лишь частично сжимает — если ваш сайт использует PHP, вам нужно добавить некоторые другие конфигурации в файл .htaccess . Посмотрев в сети, я решил добавить:
# Включить контроль срока действия
ExpiresActive On
# Срок действия по умолчанию: 1 час после запроса
ExpiresDefault «сейчас плюс 8 дней»
ExpiresByType text / html "доступ плюс 1 день"
ExpiresByType image / gif "доступ плюс 2 недели"
ExpiresByType image / jpeg "доступ плюс 2 недели"
ExpiresByType image / png "доступ плюс 2 недели"
ExpiresByType text / css "доступ плюс 8 дней"
ExpiresByType text / javascript "доступ плюс 1 неделя"
ExpiresByType application / xml "доступ плюс 1 неделя"
ExpiresByType application / xhtml + xml «доступ плюс 1 неделя»
ExpiresByType application / rss + xml "доступ плюс 1 час"
Приложение ExpiresByType / javascript "доступ плюс 1 неделя"
Приложение ExpiresByType / x-javascript "доступ плюс 1 неделя"
ExpiresByType image / ico "доступ плюс 1 неделя"
Приложение ExpiresByType / vnd.ms-fontobject "доступ плюс 1 неделя"
ExpiresByType application / x-font-ttf "доступ плюс 1 неделя"
Приложение ExpiresByType / x-font-woff "доступ плюс 1 неделя"
Приложение ExpiresByType / font-woff "доступ плюс 1 неделя"
Приложение ExpiresByType / font-woff2 "доступ плюс 1 неделя"
ExpiresByType font / opentype "доступ плюс 1 неделя"
ExpiresByType font / woff2 "доступ плюс 1 неделя"
Простые миграции HTML5
Спецификация документа
Сценарии и таблицы стилей
История HTML
HTML против HTML5: эволюция веб-разработки
Постепенное внедрение
HTML против HTML5: что нового?
Каковы преимущества HTML5 по сравнению с HTML для веб-пользователей?
Каковы преимущества HTML5 по сравнению с HTML для веб-разработчиков?
1. Последовательная обработка ошибок
2. Поддержка дополнительных функций веб-приложений
3. Расширенная семантика элементов
4. Максимальная поддержка мобильных устройств
Другие заметные улучшения
1. Поддержка настраиваемых атрибутов данных
2. Больше никаких файлов cookie благодаря локальному хранилищу
3. Автофокус поля формы
autofocus к элементу ввода «Фамилия», как показано на снимке экрана ниже, мы можем увидеть, что при загрузке страницы поле ввода «Фамилия» автоматически выделяется. 4. Теги сценария и ссылки больше не требуют атрибута типа.
Будущее HTML против HTML5
Последнее обновление Google теперь HTML5 вместо Adobe Flash
Приглашенный докладчик: Дариен Кавано «Google Chrome заменяет Adobe Flash на Html5 в последнем обновлении»
Райу назвал две «основные операции», в которых группа участвовала в то время: «Рассвет» и «Эребус».







 Например, 44100 выборок в секунду — это частота дискретизации, используемая аудио CD.
Например, 44100 выборок в секунду — это частота дискретизации, используемая аудио CD. preload
preload



 load ()
load () play ()
play () Ввиду будущих изменений метода, безопасным решением является передача пустой строки. В качестве альтернативы вы можете передать короткий заголовок для состоянии, в которое переходите.
Ввиду будущих изменений метода, безопасным решением является передача пустой строки. В качестве альтернативы вы можете передать короткий заголовок для состоянии, в которое переходите.