HTML | MDN
HTML (HyperText Markup Language — «язык гипертекстовой разметки») — самый базовый строительный блок Веба. Он определяет содержание и структуру веб-контента. Другие технологии, помимо HTML, обычно используются для описания внешнего вида/представления (CSS) или функциональности/поведения (JavaScript) веб-страницы.
Под гипертекстом («hypertext») понимаются ссылки, которые соединяют веб-страницы друг с другом либо в пределах одного веб-сайта, либо между веб-сайтами. Ссылки являются фундаментальным аспектом Веба. Загружая контент в Интернет и связывая его со страницами, созданными другими людьми, вы становитесь активным участником Всемирной паутины.
HTML использует разметку («markup») для отображения текста, изображений и другого контента в веб-браузере. HTML-разметка включает в себя специальные «элементы», такие как <head>, <title>, <body>, <header>, <footer>
<article>, <section>, <p>, <div>, <span>, <img>, <aside>, <audio>, <canvas>, <datalist>, <details>, <embed>, <nav>, <output>, <progress>, <video> и многие другие.
HTML-элемент выделяется из прочего текста в документе с помощью «тегов», которые состоят из имени элемента окружённого «<» и «>«. Имя элемента внутри тега не чувствительно к регистру. То есть, оно может быть написано в верхнем или нижнем регистре, или смешано. Например, тег <title> может быть записан как <Title>, <TITLE>, или любым другим способом.
Статьи, представленные ниже, могут помочь вам больше узнать о HTML.
- Введение в HTML Если вы новичок в веб-разработке, обязательно прочитайте нашу статью «Основы HTML», чтобы узнать, что такое HTML и как его использовать.
- Руководства по HTML Статьи о том, как использовать HTML, а также обучающие материалы и исчерпывающие примеры можно найти в разделе «Пространство изучения HTML».
- Справка по HTML
В нашем обширном разделе «Справка по HTML» вы найдёте подробности о каждом элементе и атрибуте в HTML.

Наше Пространство изучения HTML содержит множество модулей, которые обучают HTML с нуля — начальные знания не требуются.
- Введение в HTML
Этот модуль закладывает основу, знакомя вас с важными понятиями и синтаксисом, такими как применение HTML к тексту, создание гиперссылок и использование HTML для построения веб-страницы.
- Мультимедиа и встраивание
В этом модуле рассматривается, как использовать HTML для добавления мультимедиа на ваши веб-страницы, включая различные способы вставки изображений, а также для встраивания видео, аудио, и даже других веб-страниц целиком.
- HTML-таблицы
Представление табличных данных на веб-странице в понятной, доступной форме может быть проблемой. Этот модуль охватывает базовую разметку таблиц, а также более сложные особенности, такие как добавление заголовков и описаний.
- HTML-формы
Формы являются очень важной частью Веба — они предоставляют большую часть функциональности, необходимого для взаимодействия с веб-сайтами, например регистрация и вход в систему, отправка отзывов, покупка товаров, и многое другое.
Этот модуль познакомит вас с созданием клиентских (client-side/front-end) частей форм.
- Используйте HTML для решения распространённых задач.
Содержит ссылки на разделы, объясняющие как использовать HTML для решения самых распространённых задач при создании веб-страницы: работа с заголовками, добавление изображений или видео, выделение контента, создание простой формы и т.д.
- CORS: включённые изображения
Атрибут
crossoriginв сочетании с соответствующим заголовком CORS, позволяет загружать изображения, определённые элементом<img>, из внешних источников и использовать в элементе<canvas>, как если бы они были загружены из текущего источника.- CORS: Настройки атрибутов
Некоторые HTML-элементы, предоставляющие поддержку CORS, такие как
<video>, имеют атрибутcrossorigin(свойствоcrossOrigin), который позволяет вам настраивать CORS-запросы для получаемых элементом данных.
- Управление фокусом в HTML
DOM-Атрибут
activeElementи DOM-методhasFocus()помогают отслеживать и контролировать взаимодействие пользователя с элементами на веб-странице.- Предварительная загрузка контента с помощью rel=»preload» (en-US)
Значение
preloadатрибутаrelэлемента<link>позволяет писать декларативные fetch-запросы в HTML<head>, указывая ресурсы, которые потребуются вашим страницам сразу после загрузки и, следовательно, которые вы хотите начать предварительно загружать на раннем этапе жизненного цикла страницы, прежде чем браузером запустится основной механизм рендеринга (отрисовки). Это гарантирует, что они станут доступными раньше и с меньшей вероятностью заблокируют первый рендеринг страницы, что приведёт к улучшению производительности. В этой статье приведено начальное руководство по работе сpreload(предзагрузкой).
- Справка по HTML
HTML состоит из элементов, каждый из которых может быть изменён некоторым количеством атрибутов. HTML-документы связаны между собой ссылками.
- Справка по HTML-элементам
Просмотр списка всех элементов HTML.
- Справка по HTML-атрибутам
У элементов в HTML есть атрибуты
- Глобальные атрибуты
Глобальные атрибуты могут быть указаны для всех элементов HTML, даже тех, которые не указаны в стандарте. Это означает, что любые нестандартные элементы обязаны по-прежнему разрешать эти атрибуты, даже если эти элементы делают документ несовместимым с HTML5.
- Строчные и блочные элементы
Элементы HTML являются обычно «строчными» или «блочными».
 Строчный элемент занимает только пространство, ограниченное тегами, которые его определяют. Блочный элемент занимает все пространство своего родительского элемента (контейнера), тем самым создавая «блок».
Строчный элемент занимает только пространство, ограниченное тегами, которые его определяют. Блочный элемент занимает все пространство своего родительского элемента (контейнера), тем самым создавая «блок».- Типы ссылок
В HTML различные типы ссылок могут использоваться для установления и определения связи между двумя документами. Элементы-ссылки, типы которых могут быть заданы, включают в себя
<a>,<area>и<link>.- Поддержка медиа-форматов с помощью HTML-элементов audio и video
Элементы
<audio>и<video>позволяют вам воспроизводить аудио и видео. Эти элементы предоставляют браузерную альтернативу аналогичным возможностям, которые есть в Adobe Flash и других плагинах.- Виды HTML-контента
HTML состоит из нескольких видов контента, каждый из которых разрешено использовать в определённых контекстах и запрещено в других.
 Так же, у каждого есть набор других категорий контента, которые они могут содержать, и элементы, которые могут или не могут использоваться в них. Это руководство по таким категориям.
Так же, у каждого есть набор других категорий контента, которые они могут содержать, и элементы, которые могут или не могут использоваться в них. Это руководство по таким категориям.- Режим совместимости и стандартный режим
Историческая справка по режиму совместимости и стандартному режиму.
- Применение цвета к HTML-элементам с помощью CSS
В этой статье описывается большинство способов использования CSS для добавления цвета к HTML-контенту, а также перечисляется, какие части документов HTML могут быть окрашены, и какие свойства CSS при этом используются. Включает примеры, ссылки на инструменты для создания палитры и многое другое.
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Категории контента — HTML | MDN
Каждый элемент HTML принадлежит некоторому количеству категорий контента, которые объединяют элементы с общим набором характеристик. Такая группировка является свободной, то есть не задаёт на самом деле отношение между элементами таких типов, но помогает определить и описать их поведение и правила, которым они должны следовать, особенно когда дело доходит до сложных деталей. Также возможна ситуация, когда элемент не входит ни в одну из этих категорий.
Существует три типа категорий контента:
- Основные категории контента, описывающие общие для многих элементов правила;
- Категории контента для элементов форм, описывающие общие правила для элементов форм;
- Особые категории контента, описывающие редкие категории, актуальные только для нескольких элементов, возможно, лишь в особом контексте.

Примечание: Более подробное обсуждение данных категорий контента и их сравнительных особенностей выходит за рамки данной статьи; можно обратиться к соответствующим разделам спецификации HTML (на английском).
Метаданные
Элементы, принадлежащие к категории метаданных, изменяют отображение или поведение HTML-документа, связывают его с другими документами и предоставляют другую дополнительную информацию о документе.
Элементами метаданных являются: <base>, <command>, <link>, <meta>, <noscript>, <script>, <style> и <title>.
Основной поток
Элементы основного потока обычно содержат текст и встроенный контент.
<a>, <abbr>, <address>, <article>
<aside>, <audio>, <b>,<bdo>, <bdi>, <blockquote>, <br>, <button>, <canvas>, <cite>, <code>, <command>, <data>, <datalist>, <del>, <details>, <dfn>, <div>, <dl>, <em>, <embed>, <fieldset>, <figure>, <footer>, <form>, <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US), <h6> (en-US), <header>, <hgroup>, <hr>, <i> (en-US), <iframe> (en-US), <img>, <input>, <ins>, <kbd>, Not for use in new websites.»>
Устарело <keygen> (en-US), <label>, <main>, <map>, <mark>, <math>, <menu>, <meter>, <nav>, <noscript>, <object> (en-US), <ol>, <output>, <p>, <pre>, <progress>, <q> (en-US), <ruby>, <s> (en-US), <samp> (en-US), <script>, <section>, <select>, <small> (en-US), <span>, <strong>, <sub> (en-US), <sup> (en-US), <svg>, <table> (en-US), <template>, <textarea> (en-US), <time>, <ul>, <var> (en-US), <video>, <wbr> и Текст.
Несколько других элементов, которые тоже принадлежат к этому типу, но требуют определённых условий:
<area>, только внутри элемента<map><link>, при наличии атрибутаitemprop(en-US)<meta>, при наличии атрибутаitemprop(en-US)<style>, при наличии атрибутаscoped
Секционный контент
Подобные элементы создают секции (блоки) в текущей структуре документа, определяющие область действия заголовочного контента и элементов <header> и <footer>
К этой категории принадлежат элементы <article>, <aside>, <nav> и <section>.
Примечание: Не стоит путать данную модель контента с категорией корня задания разделов, которая изолирует своё содержимое от обычной структуры.
Заголовочный контент
Заголовочный контент задаёт заголовок секции, явно отмеченной структурным элементом или неявно – самим заголовочным.
Данной категории принадлежат такие элементы, как <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US), <h6> (en-US) и <hgroup>.
Примечание: Элемент <header> сам по себе не является заголовочным, хотя с большой вероятностью содержит контент такого типа.
Примечание: Стоит заметить, что элемент <hgroup> был удалён из спецификации W3C HTML до приведения HTML 5 к окончательному варианту, но до сих пор является частью спецификации WHATWG и по крайней мере частично поддерживается большинством браузеров.
Фразовый контент
Фразовый контент определяет текст и его формат. Серии фразового контента образуют параграфы.
Серии фразового контента образуют параграфы.
К данной категории принадлежат следующие элементы: <abbr>, <audio>, <b>, <bdo>, <br>, <button>, <canvas>, <cite>, <code>, <command>, <data>, <datalist>, <dfn>, <em>, <embed>, <i> (en-US), <iframe> (en-US), <img>, <input>, <kbd>, Устарело <keygen> (en-US), <label>, <mark>, <math>, <meter>, <noscript>, <object> (en-US), <output>, <progress>, <q> (en-US), <ruby>, <samp> (en-US), <script>, <select>, <small> (en-US), <span>, <strong>, <sub> (en-US), <sup> (en-US), <svg>, <textarea> (en-US), <time>, <var> (en-US), <video>, <wbr> и обычный текст (не только состоящий из символов пробелов).
Ещё несколько элементов входят в данную категорию при соблюдении особых условий:
<a>, если содержит в себе только фразовый контент<area>, только внутри элемента<map><del>, если содержит в себе только фразовый контент<ins>, если содержит в себе только фразовый контент<link>, при наличии атрибутаitemprop(en-US)<map>, если содержит в себе только фразовый контент<meta>, при наличии атрибутаitemprop(en-US)
Встроенный контент
Встроенный контент импортирует в документ другой ресурс или вставляет содержимое на другом языке разметки или принадлежащее другому пространству имён. Элементами данной категории являются: <audio>, <canvas>, <embed>, <iframe> (en-US), <img>, <math>, <object> (en-US), <svg>, <video>.
Интерактивный контент
К интерактивному контенту относятся элементы, который специально разработаны для взаимодействия с пользователем. В данную категорию входят <a>, <button>, <details>, <embed>, <iframe> (en-US), Устарело <keygen> (en-US), <label>, <select> и <textarea> (en-US).
Некоторые элементы считаются интерактивным контентом только при соблюдении определённых условий:
<audio>, если указан атрибутcontrols<img>, если указан атрибутusemap<input>, если атрибутtypeне скрыт<menu>, если атрибутtypeимеет значениеtoolbar<object>(en-US), если указан атрибутusemap(en-US)<video>, если указан атрибутcontrols
Явный контент
Контент считается явным, когда он не скрыт и не является пустым, это контент, который отображён и предметен. У элементов потокового или фразового контента должен быть хотя бы один явный узел.
У элементов потокового или фразового контента должен быть хотя бы один явный узел.
Контент форм
Контент форм включает в себя элементы, у которых есть владелец формы, обозначенный атрибутом form. Владельцем формы является либо элемент <form>, либо элемент, id которого указан в атрибуте form.
<button><fieldset><input>- Устарело
<keygen>(en-US) <label><meter><object>(en-US)<output><progress><select><textarea>(en-US)
Данная категория включает несколько подкатегорий:
- listed
Элементы, перечисленные в IDL коллекциях form.
 elements (en-US) и fieldset.elements. Включают
elements (en-US) и fieldset.elements. Включают <button>,<fieldset>,<input>, Устарело<keygen>(en-US),<object>(en-US),<output>,<select>, и<textarea>(en-US).- labelable
Элементы, которые могут ассоциироваться с элементами
<label>. Включают<button>,<input>, Устарело<keygen>(en-US),<meter>,<output>,<progress>,<select>и<textarea>(en-US).- submittable
Элементы, которые могут использоваться для построения набора данных формы при отправке на сервер.
 Включают
Включают <button>,<input>, Устарело<keygen>(en-US),<object>(en-US),<select>и<textarea>(en-US).- resettable
Элементы, которые могут быть затронуты при сбросе данных формы. Включают
<input>, Устарело<keygen>(en-US),<output>,<select>и<textarea>(en-US).
Существуют некоторые вторичные классификации элементов, о которых тоже полезно знать.
Элементы поддержки скриптов
Элементы поддержки скриптов – это элементы, которые напрямую не влияют на отрисовку документа. Вместо этого они служат для внедрения скриптов, путём либо содержания кода скрипта напрямую, либо указания данных, которые будут использованы скриптами.
Элементами поддержки скриптов являются:
<script><template>
Если элемент обладает прозрачной моделью контента, его содержимое должно быть структурировано таким образом, чтобы оно оставалось валидным HTML5, даже при удалении прозрачного элемента или заменой его на дочерние элементы.
Например, элементы <del> и <ins> являются прозрачными:
<p>Мы почитаем следующие истины <del><em>священными & неоспоримыми</em></del> <ins>само собой разумеющимися</ins>.</p>
Если удалить эти элементы, данный фрагмент всё равно будет представлять собой валидный HTML.
<p>Мы почитаем следующие истины <em>священными & неоспоримыми</em> само собой разумеющимися.</p>
Корень задания разделов.
Found a content problem with this page?
- Edit the page on GitHub.

- Report the content issue.
- View the source on GitHub.
Want to get more involved?
Learn how to contribute.
This page was last modified on by MDN contributors.
Логотип W3C HTML5
Готов сейчас к будущему
Возьмите под свой контроль — ваш Интернет, ваш логотип
Логотип HTML5
Он сильный и правдивый, устойчивый и универсальный, как и разметка. ты пишешь. Он сияет так же ярко и смело, как вы дальновидные, преданные своему делу веб-разработчики. Это стандарт стандарта, вымпел прогресса. И это, безусловно, не использует таблицы для макета.
Представляем логотип HTML5.
Использовать логотип
У вас в голове HTML5. Сказать миру.
Покажи немного любви
Этот логотип HTML5 используется под лицензией Creative Commons Attribution.![]() 3.0 — все можно использовать бесплатно и переосмысливать по своему усмотрению.
3.0 — все можно использовать бесплатно и переосмысливать по своему усмотрению.
HTML5 в дикой природе
Галерея логотипов HTML5 (ниже) демонстрирует творчество сообщества. Мы предложить вам представить свои наблюдения, будь то снимки экрана или фильмы или кексы.
Технология
Воображение, встречайте реализацию. HTML5 является краеугольным камнем открытая веб-платформа W3C; каркас, предназначенный для поддержки инновации и использовать весь потенциал Интернета. Представляя этот революционный набор инструментов и стандартов, система идентификации HTML5 предоставляет визуальный словарь для четко классифицировать и сообщать о наших коллективных усилиях.
Вы уже в нескольких секундах от своего потрясающего персонализированного значка.
Запустите Конструктор значков 5000.
Ориентация
Боковая панель или нижний колонтитул? Стоя или лежа?
Горизонтальный ВертикальныйЧто за технология?
Создайте логотип, демонстрирующий, что вы используете.
Технология HTML Классы- Автономный режим и хранилище
- Доступ к устройству
- Связь / Реальное время
- Производительность и интеграция
- Мультимедиа
- Семантика
- Графика, 3D и эффекты
- CSS3 / Стиль
Построй, и они придут
Движение
Вы в восторге от HTML5; мы тоже. Вы уже не просто наслаждаетесь Интернетом на базе HTML5 — вы его создаете! По мере распространения и вдохновения веб-сообщество будет находить творческие способы применения HTML5 и связанных с ним технологий, определять тенденции и использовать передовой опыт. По мере нарастания импульса мы надеемся, что вы возьмете с собой этот логотип и раскрасите мир в оранжевый цвет.
Вы уже не просто наслаждаетесь Интернетом на базе HTML5 — вы его создаете! По мере распространения и вдохновения веб-сообщество будет находить творческие способы применения HTML5 и связанных с ним технологий, определять тенденции и использовать передовой опыт. По мере нарастания импульса мы надеемся, что вы возьмете с собой этот логотип и раскрасите мир в оранжевый цвет.
ЛОГОТИП В ДЕЙСТВИИ
Вы знаете тот значок HTML5, который вы так идеально поместили в свой нижний колонтитул? Эта футболка с HTML5 привлекает внимание в офисе? Наклейки HTML5 на вашем ноутбуке и логотип HTML5, который вы выпилили у себя в голове? Мы хотим это видеть! Покажите нам свои скриншоты, фотографии и другие творческие начинания, и они могут оказаться прямо здесь, в нашей галерее HTML5ivers.
Сообщите в Твиттере о своих появлениях логотипа HTML5 с хэштегом #html5logo
Загрузки
Mark + Wordmark
SVG
Скачать
PNG
- 512px
- 256px
- 128px
- 64px
- 32px
Только отметка
SVG
Скачать
PNG
- 512px
- 256px
- 128px
- 64px
- 32px
Опорные элементы
SVG
Скачать
PNG
- Стандартный размер
- Маленький размер
Технологические классы
Набор иконок SVG
Скачать
PNG
- 512px
- 256px
- 128px
- 64px
- 32px
Одноцветные логотипы
SVG
- Черный
- Белый
PNG
- Черный
- Белый
Шаблоны наклеек
SVG
Скачать
PNG
Стандартный размер
Люди делают вещи!
Примеры наклеек!
Эти наклейки были доступны, когда мы впервые запустили логотип.
Хочешь? Получите их на Unixstickers!
НОСИТЕ ЭТО СЕЙЧАС ДЛЯ БУДУЩЕГО
Многие люди берут логотип HTML5 и украшают им все, от футболок до пижам. Вот краткий обзор:
РУБАШКА HTML5 — КУПИТЕ!
Каждый мужчина, женщина и ребенок могут показать свою гордость HTML5! Часть каждой продажи идет на разработку набора тестов W3C HTML5.
Что нового в последней версии HTML?
Раскрытие: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше
Вы, вероятно, видели много ссылок на HTML5, а также упоминания о том, что определенные функции в HTML5 являются «устаревшими» или «новыми». Иногда это может сбивать с толку, так как вы обнаружите, что то, как вы думали, что вы «должны» что-то делать, теперь совсем не правильно .
Это также может раздражать, особенно потому, что большинство этих «устаревших функций» все еще работают в большинстве браузеров. Зачем изучать новый способ делать что-то, если старый работает отлично?
Зачем изучать новый способ делать что-то, если старый работает отлично?
И, конечно же, иногда бывает сложно найти нужную информацию. Контент в Интернете не живет вечно… но почти. И чем старше контент, тем больше вероятность, что вы найдете его в поисковой системе. (При прочих равных условиях Google и другие компании предпочитают более старый контент. Кроме того, у более старого контента было больше времени для получения обратных ссылок.) Это означает, что при поиске информации о HTML вы часто будете находить устаревшие руководства.
Эта статья должна прояснить эту путаницу и направить вас на правильный путь современной веб-разработки.
Содержание
- 0.1 Что такое HTML?
- 1 Все о крысах
- 1.1 Почему из крыс получаются отличные домашние животные?
- 1.1.1 История и развитие HTML
- 1.2 Что такое HTML5?
- 1.2.1 Поощрение семантической разметки
- 1.2.2 Отделение дизайна от контента
- 1.
 2.3 Повышение доступности и отзывчивости дизайна
2.3 Повышение доступности и отзывчивости дизайна - 1.2.4 Сокращение дублирования между HTML, CSS и JavaScript Поддержка
- 1. Опыт устранения необходимости в плагинах, таких как Flash или Java
- 1.3 Зачем мне использовать HTML5?
- 1.4 Как использовать HTML5
- 1.4.1 Избегайте устаревших функций
- 1.4.2 Научитесь использовать новые функции
- 1.4.3 Освойтесь с CSS
- 1.4.4 Используйте декларацию HTML5
- 1 1.4.5 Не закрывайте пустые теги
- 1.4.6 Проверка ваших страниц
- 1.1 Почему из крыс получаются отличные домашние животные?
Что такое HTML?
(Пропустите раздел Что такое HTML5, если вы уже знакомы с HTML в целом.)
Вы, наверное, уже знаете, что HTML или язык гипертекстовой разметки — это язык, используемый для веб-документов. Это не язык программирования, а скорее язык, определяющий значение, цель и структуру текста в документе.
Например, рассмотрите этот документ:
Почему из крыс получаются замечательные домашние животные?
Забудьте о том, что вы узнали из фильмов ужасов, крысы — отличные домашние животные, особенно для детей. И в отличие от популярного хомяка, они почти никогда не кусаются.
И в отличие от популярного хомяка, они почти никогда не кусаются.
Вы можете легко понять структуру документа, потому что она проста, и вы умный человек, который прочитал много документов в своей жизни. Но ваш веб-браузер должен понимать документ, чтобы представить его вам разумным и осмысленным образом. Поэтому мы используем теги HTML (также называемые «элементами») для идентификации различных частей документа.
К этому простому документу мы можем добавить тег , чтобы определить основной заголовок страницы (название документа), и , чтобы закрыть его. Используйте тег , чтобы идентифицировать первый заголовок в содержании, и тег , чтобы идентифицировать блок контента, следующий за ним как абзац.
Все о крысах
Почему из крыс получаются отличные домашние животные?
Забудьте то, что вы узнали из фильмов ужасов, крысы — отличные домашние животные, особенно для детей. И в отличие от популярного хомяка, они почти никогда не кусаются.
Теперь веб-браузер может отображать этот документ в более понятном виде. Это может показаться тривиальным для короткого документа с одним заголовком и одним абзацем, но это может очень быстро усложниться. Вы видели много веб-страниц, поэтому знаете, что существует множество вещей (не только заголовки и абзацы), которые люди должны отображать на своих веб-страницах. Что-то вроде:
- Формы
- Списки
- Ссылки на другие страницы
- Медиа
И это только для начала. Вы также должны иметь возможность идентифицировать разделы вашего документа и предоставлять метаданные о самом документе. ( Метаданные — это информация о документе, такая как название, автор, релевантные ключевые слова и связь с другими документами.)
История и развитие HTML
HTML существует уже давно. Его корни восходят как минимум к 1980, с проектом Тима Бернерса-Ли ENQUIRE. И на самом деле концепция гипертекста восходит еще дальше. Эта концепция впервые появилась в начале 1940-х годов, а была названа и продемонстрирована в 1960-х годах.
В 1989 году Ли предложил новую гипертекстовую систему, основанную на идеях INQUIRE (и других систем, таких как Apple HyperCard). Это стало первой версией того, что мы сейчас называем HTML.
С тех пор язык находится в постоянном развитии. Спецификация находится в ведении Консорциума World Wide Web (Бернерс-Ли по-прежнему является директором с 2018 года) и Рабочей группы по технологии веб-гипертекстовых приложений. (Итак, если вам не нравится HTML5, виноваты в этом люди.)
Язык развивался все это время, потому что веб-разработка изменилась. Сегодня мы делаем с веб-страницами и HTML то, о чем ранние разработчики и разработчики языка и не мечтали. Веб-страница больше не просто документ; скорее всего, это будет полномасштабное веб-приложение. И даже когда это «просто документ», мы хотим, чтобы поисковые системы и другие инструменты понимали содержание веб-сайта. Мы больше не просто создаем страницы для людей-читателей, но и для искусственно-интеллектуальных систем, которые собирают и обрабатывают информацию.
Почему HTML пришлось изменить? Потому что сеть изменилась.
Что такое HTML5?
HTML5 — это последняя спецификация языка HTML, представляющая собой серьезный прорыв в предыдущих методах разметки. Цель глубоких изменений в языке состояла в том, чтобы стандартизировать многие новые способы его использования разработчиками, а также поощрить единый набор лучших практик в отношении веб-разработки.
Большинство индивидуальных изменений являются результатом более масштабных целей при разработке языка. Эти цели в первую очередь включают:
- Поощрение семантической (содержательной) разметки
- Отделение дизайна от контента
- Повышение доступности и гибкости дизайна
- Уменьшение дублирования между HTML, CSS и JavaScript Java
Чтобы разобраться с HTML5, нужно не просто узнать, какие функции CSS заменяют старые функции HTML. Если вы хотите получить интуитивное представление об HTML5, лучше всего понять, как эти цели повлияли на разработку языка.
Поощрение семантической разметки
Семантическая разметка означает разметку, в которой означает , а не разметку, которая просто выглядит определенным образом. Например, тег подразумевает, что содержимое элемента является заголовком или заголовком всего документа. Это семантическое значение было бы потеряно, если бы мы просто сделали текст жирным и крупным без использования соответствующего тега.
В HTML всегда была доступна небольшая часть семантической разметки: теги заголовков, атрибут ссылки rel и метаданные документа. Но этого было недостаточно.
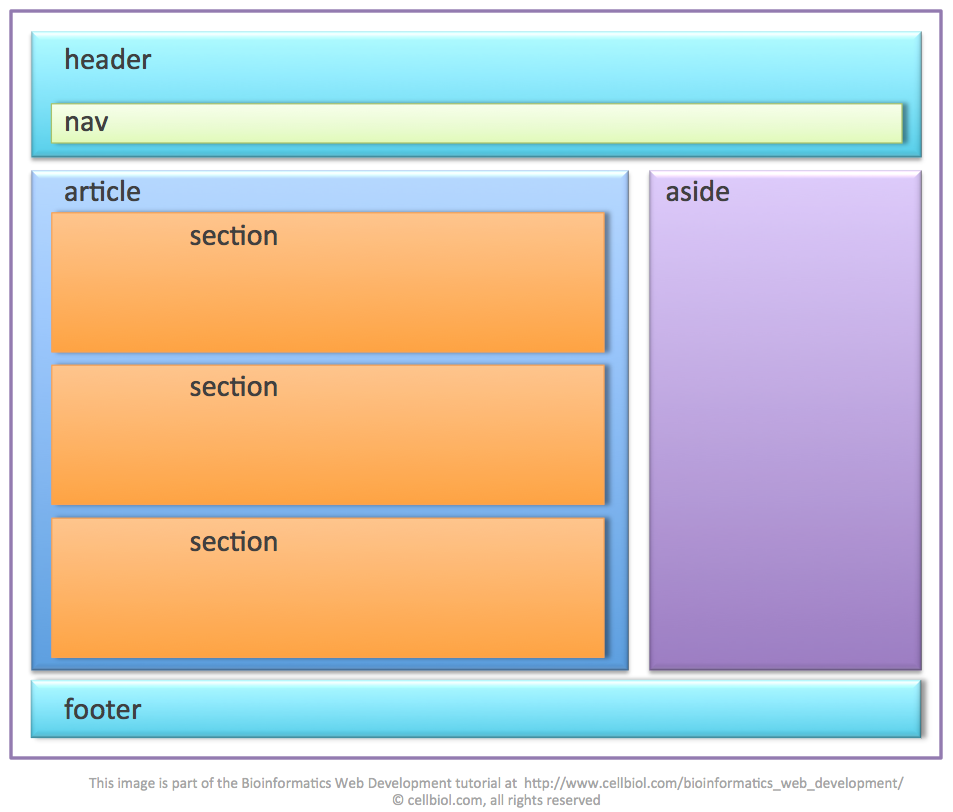
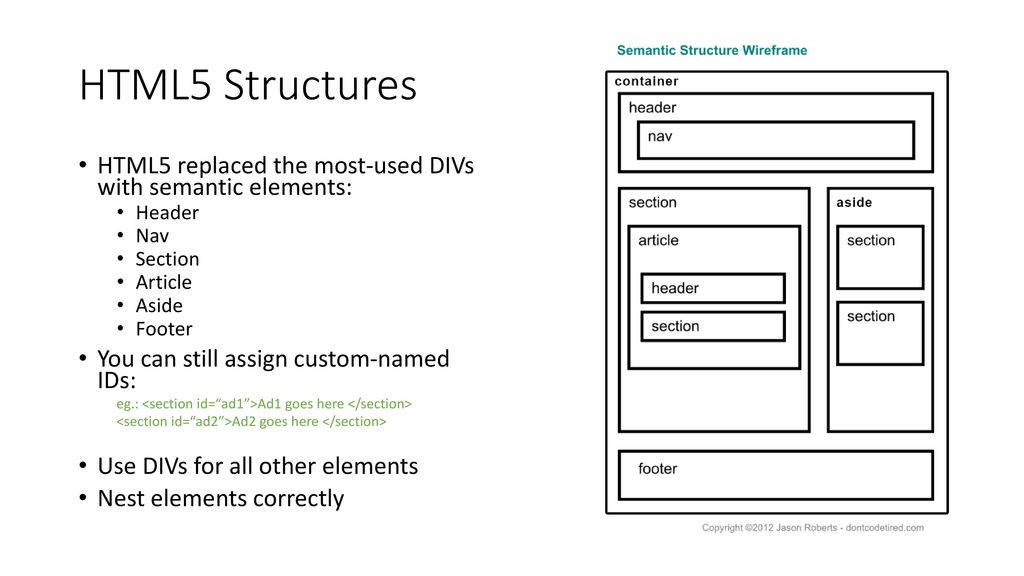
В предыдущих версиях языка общие структурные элементы, такие как заголовки страниц, меню навигации и основные разделы содержимого, обозначались одним и тем же элементом HTML, тегом Также были введены новые элементы текстового уровня (inline), такие как Наряду с настоятельной поддержкой семантической (содержательной) разметки спецификация HTML5 настоятельно не одобряет бессмысленную разметку — разметку, предназначенную только для того, чтобы указать браузеру, как отображать элементы. Сюда входят такие вещи, как: Большинство функций HTML, которые позволяли такие вещи, полностью устарели. Те немногие, которые все еще официально поддерживаются, сопровождаются предупреждениями о том, что они обычно не рекомендуются. В первую очередь есть две причины, по которым предпочтение отдается этому разделению: Этот последний пункт тесно связан с… Не все взаимодействуют с Интернетом так, как вы. «Обычные» устройства — настольные компьютеры, ноутбуки, планшеты и телефоны — представляют широкий диапазон размеров экрана, соотношения сторон экрана, разрешения дисплея и взаимодействия с пользователем. Одного этого разнообразия должно быть достаточно для поощрения семантического и адаптивного дизайна. Но не все пользуются «обычным» браузером. Слепые и слабовидящие люди также просматривают веб-страницы, используя для этого различные вспомогательные технологии. Программы чтения с экрана, которые переводят содержимое сайта в речь, специализированные браузеры, которые убирают стили и представляют сильно увеличенный или высококонтрастный текст, интерпретаторы Брайля и навигация на основе клавиатуры — все это позволяет людям с нестандартным зрением взаимодействовать с веб-сайтами. И всем этим технологиям мешает разметка, которая пытается «жестко закодировать» дизайн и стили в содержание страницы. Интерфейсную веб-разработку определяют три языка — HTML, CSS и JavaScript. Никто не садился в начале интернета и не выяснял, какие типы вещей относятся к каждому языку. Каждый из них развивался параллельно друг другу, часто пересекаясь по функциональности и масштабу. Помимо практических соображений, перечисленных выше, основное внимание уделялось определению природы и назначения этих языков и их ограничению (или расширению), чтобы они делали то, что в их природе: Запоминание этого может помочь определить, какой язык использовать, особенно в тех случаях, когда что-то можно сделать несколькими способами. Например, если вы хотите изменить цвет чего-либо, вашей первой мыслью должно быть использование CSS. По мере увеличения пропускной способности и скорости Интернета мы все больше и больше движемся к использованию Интернета в качестве медиаплатформы. Изначально HTML был создан для (гипер)текстовых документов, возможно, с несколькими изображениями, а не для мультимедийных страниц с аудио и видео. Когда люди впервые начали добавлять такие возможности на веб-страницы, они требовали, чтобы пользователи добавляли специальные плагины в свои браузеры. Они работали плохо, ограничивали пользовательские возможности и открывали дыры в безопасности. Они требовали от разработчиков написания основных функций веб-страницы на других языках, таких как Flash или Java. Контент был скрыт от поисковых систем и программ чтения с экрана. Это был беспорядок. Теперь HTML5 обеспечивает поддержку мультимедиа с такими элементами, как Самый прямолинейный ответ на этот вопрос заключается в том, что это текущая, «правильная» версия языка. Но некоторых этот факт не убеждает. Старые методы разметки все еще работают в большинстве браузеров — если вы наберете Существует ряд причин, по которым следует предпочесть HTML5 и избегать использования каких-либо устаревших функций. Вероятно, вы уже знаете, как создавать документы HTML5. Основы языка те же. Есть всего несколько вещей, о которых стоит помнить. Если вы нажмете на ссылки на отдельные страницы, вы сможете узнать больше о том, почему каждая функция устарела и как добиться аналогичных эффектов, используя современные стандартные функции HTML5 и CSS. -> Вам не обязательно запоминать список. Все, что вам действительно нужно помнить, это то, что если вы хотите повлиять на то, как что-то выглядит на странице, вам, вероятно, не следует пытаться делать то, что вы хотите, с помощью HTML. Почти все функции HTML, влияющие на стиль или дизайн, устарели, а те немногие, что остались, рекомендуются только в определенных случаях. Иногда, если вы не знаете, что что-то доступно, вы не знаете, как это искать. Многие из устаревших функций использовались для достижения эффектов дизайна и стиля. Теперь они должным образом принадлежат CSS. Если вы хотите стать современным разработчиком веб-интерфейса, вы потратите некоторое время на изучение CSS. Все документы HTML5 должны начинаться с тега, указывающего, что документ фактически должен быть действительным HTML5. Это выглядит так: Это должно быть самое первое в документе, перед тегом Это мелочь, но… «Нулевой» или «пустой» элемент — это элемент, не имеющий содержимого. К ним относятся: Удивлен, что В некоторых предыдущих версиях HTML (основанных на стандарте XML) требовалось, чтобы эти элементы закрывались косой чертой. Это больше не необходимый. Наконец, вы должны взять за привычку проверять HTML-документы на соответствие спецификации. Это означает использование автоматизированного инструмента для проверки того, соответствует ли разметка стандарту или нет. 0  В то же время существующие встроенные элементы, производящие различные эффекты, такие как полужирный , курсив и подчеркивание были уточнены или переопределены, чтобы подразумевать конкретное семантическое значение.
В то же время существующие встроенные элементы, производящие различные эффекты, такие как полужирный , курсив и подчеркивание были уточнены или переопределены, чтобы подразумевать конкретное семантическое значение. Отделение дизайна от содержимого
 Стили и дизайнерские решения, которые имеют смысл в одной среде, не всегда имеют смысл в другой. Поэтому гораздо лучше предоставить семантическую информацию и позволить контенту адаптироваться к контексту.
Стили и дизайнерские решения, которые имеют смысл в одной среде, не всегда имеют смысл в другой. Поэтому гораздо лучше предоставить семантическую информацию и позволить контенту адаптироваться к контексту. Повышение доступности и отзывчивости дизайна

Сокращение дублирования между HTML, CSS и JavaScript
 С другой стороны, если вы хотите изменить цвет чего-то в ответ на ввод пользователя , вы, вероятно, захотите использовать JavaScript.
С другой стороны, если вы хотите изменить цвет чего-то в ответ на ввод пользователя , вы, вероятно, захотите использовать JavaScript. Поддержка мультимедийных возможностей и устранение необходимости в подключаемых модулях, таких как Flash или Java

и , а предоставляет определенное пространство для рисования и графики, созданных с помощью JavaScript. Новые элементы формы, а также улучшенная интеграция между HTML5, CSS и JavaScript позволили создавать полномасштабные веб-приложения с использованием трех языков, родных для веб-браузера, без подключаемых модулей или надстроек. Почему я должен использовать HTML5?
на своей веб-странице, текст будет обтекать изображение именно так, как вы ожидаете. Почему бы просто не сделать это? Это легче!
 Некоторые из них практичны, а другие более философски настроены. Некоторые из них альтруистичны, а другие эгоистичны.
Некоторые из них практичны, а другие более философски настроены. Некоторые из них альтруистичны, а другие эгоистичны. Как использовать HTML5
Избегайте устаревших функций
Убедитесь, что вы знаете, какие функции HTML больше не поддерживаются в HTML5. Если вы исследуете устаревшие теги, вы можете узнать больше о том, почему каждая функция устарела и как добиться аналогичных эффектов, используя современные стандартные функции HTML5 и CSS. Научитесь использовать новые функции
 Например, если вы еще не знали об элементе
Например, если вы еще не знали об элементе , вы можете не знать, насколько просто встроить видео на веб-страницу.
Так что неплохо было бы потратить некоторое время на просмотр новых функций, чтобы быть в курсе того, что доступно. Почувствуйте себя комфортно с CSS
Используйте декларацию HTML5
и перед всеми пробелами.
Не закрывать нулевые теги
элемент не имеет содержимого? Само изображение является атрибутом тега, а не его содержимым.


Проверка страниц






 Строчный элемент занимает только пространство, ограниченное тегами, которые его определяют. Блочный элемент занимает все пространство своего родительского элемента (контейнера), тем самым создавая «блок».
Строчный элемент занимает только пространство, ограниченное тегами, которые его определяют. Блочный элемент занимает все пространство своего родительского элемента (контейнера), тем самым создавая «блок». Так же, у каждого есть набор других категорий контента, которые они могут содержать, и элементы, которые могут или не могут использоваться в них. Это руководство по таким категориям.
Так же, у каждого есть набор других категорий контента, которые они могут содержать, и элементы, которые могут или не могут использоваться в них. Это руководство по таким категориям.
 elements (en-US) и fieldset.elements. Включают
elements (en-US) и fieldset.elements. Включают  Включают
Включают 
 2.3 Повышение доступности и отзывчивости дизайна
2.3 Повышение доступности и отзывчивости дизайна