Программирование на HTML5 с использованием JavaScript и CSS3
направление: Microsoft
вендор: MICROSOFT
Даты проведения курса
Данный курс представляет собой введение в HTML5, CSS3, и JavaScript. Курс поможет слушателям получить базовые программистские навыки для использования технологий HTML5/CSS3/JavaScript. Этот курс является также «точкой входа» в систему обучения как по веб-приложениям, так и по приложениям Windows Store. Курс уделяет основное внимание тому, как с помощью HTML5/CSS3/JavaScript реализовывать программную логику, определять и использовать переменные, применять циклы и ветвления, разрабатывать пользовательский интерфейс, получать данные от пользователя и проверять их, хранить данные, а также создавать правильно организованные приложения.
Сценарии лабораторных работ к этому курсу подобраны так, чтобы соответствовать различным сценариям реальных приложений. Они уделяют внимание принципам, компонентам и структурам, имеющим отношение к HTML5.
В курсе используется Visual Studio 2012 в среде Windows 8.
После успешного прохождения курса слушатели должны уметь:
Необходимая предварительная подготовка:
Понимать основы структуры HTML:
Понимать, как задавать внешний вид элементам HTML с помощью CSS, включая:
Как применять следующее:
Курс предназначен для профессиональных разработчиков, обладающих опытом разработки и заинтересованных в том, чтобы научиться применять HTML5 с JavaScript и CSS3 (как для приложений Windows Store для Windows 8, так и для веб-приложений).
Курс предназначен для слушателей, обладающих следующим опытом:
Программа курса
Курс Microsoft — Программирование в HTML5 с JavaScript и CSS3 (20480)
Глава 1. Обзор HTML и CSS
- Обзор HTML
- Обзор CSS
- Создание веб-приложений с помощью Visual Studio 2012
- Лабораторная работа: Анализ приложения Contoso Conference
- Пошаговое изучение приложения управления конференциями “Contoso Conference”
- Анализ и модификация приложения
По окончании этого модуля Вы будете уметь:
- Описать основные элементы и атрибуты HTML
- Объяснить структуру CSS
- Описать инструменты, доступные в Visual Studio 2012 для создания веб-приложений
Глава 2. Создание и стилизации HTML5 страниц
Создание и стилизации HTML5 страниц
- Создание страницы HTML5
- Настройка стиля страницы HTML5
- Лабораторная работа: Создание и стилизация страницы HTML5
- Создание страницы HTML5
- Настройка стиля страницы HTML5
По окончании этого модуля Вы будете уметь:
- Создавать страницы с помощью новых функций HTML5
- Применять стили CSS3 к элементам страницы HTML5
Глава 3. Введение в JavaScript
- Обзор синтаксиса JavaScript
- Использование DOM в JavaScript
- Введение в jQuery
- Лабораторная работа: Отображение данных и обработка событий с помощью JavaScript
- Отображение данных
- Обработка событий
По окончании этого модуля Вы будете уметь:
- Описать синтаксис JavaScript и его использование в HTML5
- Использовать JavaScript для управления DOM и обработкой событий
- Описать использование библиотеки jQuery для упрощения кода на JavaScript
 Создание форм для сбора данных и проверки вводимых пользователем данных
Создание форм для сбора данных и проверки вводимых пользователем данных- Обзор форм и типов ввода
- Проверка вводимых пользователем данных с помощью атрибутов HTML5
- Проверка вводимых пользователем данных с помощью JavaScript
- Лабораторная работа: Создание форм и проверка пользовательского ввода
- Создание форм проверки вводимых пользователем данных с помощью атрибутов HTML5
- Проверка пользовательского ввода с помощью JavaScript
По окончании этого модуля Вы будете уметь:
- Создавать формы, использующие новые элементы ввода HTML5
- Проверять пользовательский ввод и обеспечивать обратную связь с помощью новых атрибутов HTML5
- Писать код JavaScript для проверки пользовательского ввода и обеспечивать обратную связь в случаях, когда атрибуты HTML5 не годятся
Глава 5. Взаимодействие с удаленным источником данных
Взаимодействие с удаленным источником данных
- Отправка и получение данных с помощью XMLHTTPRequest
- Отправка и получение данных с помощью операций jQuery AJAX
- Лабораторная работа: Связь с удаленным источником данных
- Получение данных
- Сериализация и передача данных
- Оптимизация кода с помощью метода ajax библиотеки jQuery
По окончании этого модуля Вы будете уметь:
- Отправлять и получать данные с помощью объектов XMLHTTPRequest
- Оптимизировать код для получения и передачи данных метод ajax библиотеки jQuery
Глава 6. Моделирование с помощью HTML5 CSS3
- Стилизация текста
- Стилизация группы элементов
- Селекторы CSS3
- Использования графических эффектов CSS3
- Лабораторная работа: Стилизация текста и блоковых элементов с помощью CSS3
- Стилизация панели навигации
- Стилизация заголовка страницы
- Стилизация страницы “О приложении” (About)
По окончании этого модуля Вы будете уметь:
- Стилизовать элементы текста на странице HTML5, используя CSS3
- Применять стили для групп элементов с помощью CSS3
- Использовать селекторы CSS3 для отбора стилизуемых элементов
- Реализовывать графические эффекты и преобразования (transformations) с помощью новых свойств CSS3
Глава 7. Создание объектов с помощью JavaScript
Создание объектов с помощью JavaScript
- Разработка структурированного кода на JavaScript
- Создание собственных объектов
- Расширение созданных/существующих объектов
- Лабораторная работа: Оптимизация кода для снижения издержек при сопровождении (Maintainability), повышение устойчивости при внесении изменений (Extensibility)
- Наследование объектов
- Рефакторинг кода использующего объекты
По окончании этого модуля Вы будете уметь:
- Описать преимущества структурированного кода JavaScript
- Применять передовой опыт для создания пользовательских объектов средствами JavaScript
- Описать, как можно надстроить логику пользовательских и встроенных объектов
Глава 8. Создание интерактивных страниц с помощью HTML5
Создание интерактивных страниц с помощью HTML5
- Взаимодействие с файлами
- Использование мультимедиа
- Реагирование на дислокацию и контекст обозревателя
- Отладка и профилирование веб-приложений
- Лабораторная работа: Создание интерактивных страниц с помощью HTML5
- Внедрение видео
- Внедрение изображений
- Использование API геолокации
По окончании этого модуля Вы будете уметь:
- Использовать технологию Drag and Drop и API для взаимодействия с файлами (File API)
- Использовать элементы аудио и видео
- Определить местоположение пользователя, запустившего Веб-приложение, с помощью API геолокации
- Отлаживать и персонифицировать Веб-приложения, используя Web Timing API и Internet Explorer Developer Tools
Глава 9. Использование возможностей хранения данных на стороне клиента
Использование возможностей хранения данных на стороне клиента
- Локальное чтение и запись данных
- Сохранение данных на стороне клиента (offline-режим) с помощью кэша приложения
- Лабораторная работа: Добавление сохранения данных на стороне клиента (offline-режим)
- Реализация кэша приложения
- Реализация локального хранилища
По окончании этого модуля Вы будете уметь:
- Сохранять и восстанавливать данные на компьютере пользователя с помощью Local Storage API
- Обеспечение сохранения данных на стороне клиента с помощью Application Cache API
Глава 10. Реализация адаптивного интерфейса пользователя
- Поддержка различных форм-факторов
- Создание адаптивного пользовательского интерфейса
- Лабораторная работа: Реализация адаптивного интерфейса пользователя
- Создание шаблона страницы пригодного для вывода на печать
- Адаптация макета страницы к различным форм-факторам
По окончании этого модуля Вы будете уметь:
- Научить приложение определять возможности устройств и адаптироваться к форм-факторам
- Создавать веб-страницы, способные динамически адаптироваться, чтобы соответствовать различным форм-факторам
Глава 11. Использование графики
Использование графики
- Создание векторной графики с помощью библиотеки SVG
- Программное создание графики с помощью элемента Canvas
- Лабораторная работа: Настройка расширенной графики
- Создание интерактивной карты с использование средств векторной графики
- Создание беджа докладчика (Speaker Badge) с помощью элемента Canvas
По окончании этого модуля Вы будете уметь:
- Использовать векторную графику для создания интерактивных приложений
- Рисовать сложные графические элементы на базе Canvas с помощью JavaScript
Глава 12. Анимация интерфейса пользователя
- Применение переходов (transitions) CSS
- Преобразование (transformations) элементов
- Использование покадровой CSS анимации
- Лабораторная работа: Анимация элементов пользовательского интерфейса
- Создание переходов для анимации пользовательского интерфейса
- Применение покадровой анимации
По окончании этого модуля Вы будете уметь:
- Применить переходы CSS к элементам HTML5, управлять переходом через JavaScript
- Описать различные типы 2D и 3D переходов, доступные с CSS3
- Реализовать сложную покадровую анимацию с помощью CSS и кода JavaScript
Глава 13. Реализация двунаправленного обмена сообщениями с использованием Web Sockets
Реализация двунаправленного обмена сообщениями с использованием Web Sockets
- Введение в Web Sockets
- Отправка и получение данных с помощью Web Sockets
- Лабораторная работа: Реализация двунаправленного обмена с использованием Web Sockets
- Получение данных через Web Sockets
- Отправка данных в Web Sockets
- Передача разных типов сообщений через Web Sockets
По окончании этого модуля Вы будете уметь:
- Описать, как работают Web Sockets, как происходит передача и прием сообщений
- Использовать Web Socket API на JavaScript для подключения к серверу, отправки и получении данных и обработки событий, связанных с отправкой или получением сообщений
Глава 14. Использование Web Workers
Использование Web Workers
- Введение в Web Workers
- Выполнение асинхронной обработки с помощью Web Workers
- Лабораторная работа: Создание Web Workers
- Повышение эффективности использования приложений посредством Web Workers
- Обеспечение обратной связи с пользователями во время выполнения длительных операций
По окончании этого модуля Вы будете уметь:
- Описать назначение Web Workers их использование для асинхронной обработки
- Создавать, запускать и проводить мониторинг Web Worker из JavaScript при помощи Web Worker API
! Данный курс может быть заказан согласно 44-ФЗ, 223-ФЗ (закупка, аукцион, запрос котировок, конкурсные процедуры)
Magazines — Head First HTML5 Programming — Библиотечная система округа Кинг
Magazines — Head First HTML5 Programming — Библиотечная система округа Кинг — OverDrive Ошибка загрузки страницы.
Попробуйте обновить страницу. Если это не сработает, возможно, возникла проблема с сетью, и вы можете использовать нашу страницу самопроверки, чтобы узнать, что мешает загрузке страницы.
Узнайте больше о возможных проблемах с сетью или обратитесь в службу поддержки за дополнительной помощью.
Поиск Расширенный
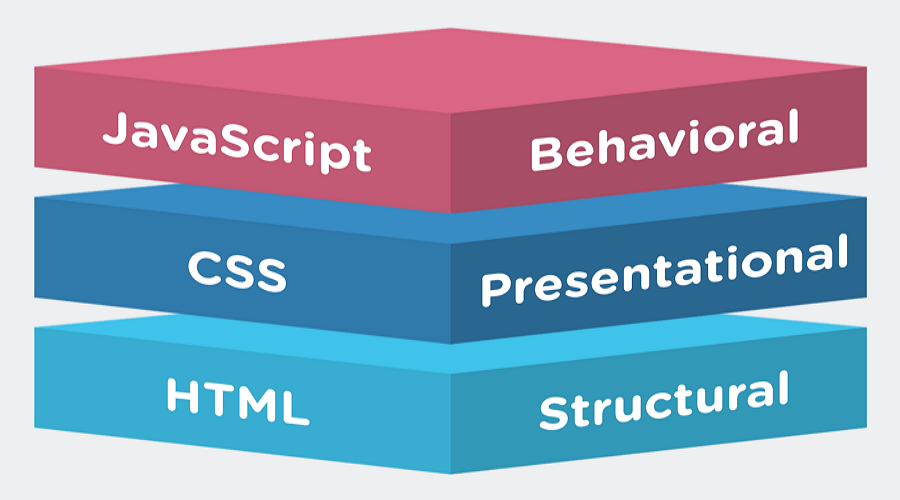
HTML был в бешеном темпе. Конечно, HTML начинался как простой язык разметки, но в последнее время HTML нарастил некоторые мощные мускулы. Теперь у нас есть язык, настроенный для создания веб-приложений с веб-хранилищем, 2D-рисованием, автономной поддержкой, сокетами и потоками и многим другим. И чтобы говорить на этом языке, вам нужно выйти за пределы разметки HTML5 и погрузиться в мир DOM, событий и API-интерфейсов JavaScript. Теперь вы, вероятно, уже знаете все о разметке HTML (также известной как структура) и все знаете о стиле CSS (представлении), но чего вам не хватало, так это JavaScript (поведения). Если все, что вы знаете о структуре и представлении, вы можете создать несколько великолепно выглядящих страниц, но они все равно будут просто страницами. Когда вы добавляете поведение с помощью JavaScript, вы можете создать интерактивный опыт; еще лучше, вы можете создавать полноценные веб-приложения. Head First HTML5 Programming — это ваш полный путеводитель по созданию веб-приложений с помощью HTML5 и JavaScript, и мы даем вам все, что вам нужно знать для их создания, в том числе: как добавить интерактивности на ваши страницы, как общаться с миром Веб-сервисы и как использовать великолепные новые API, разрабатываемые для HTML5. Вот лишь некоторые из вещей, которые вы узнаете в курсе Head First HTML5 Programming :
Если все, что вы знаете о структуре и представлении, вы можете создать несколько великолепно выглядящих страниц, но они все равно будут просто страницами. Когда вы добавляете поведение с помощью JavaScript, вы можете создать интерактивный опыт; еще лучше, вы можете создавать полноценные веб-приложения. Head First HTML5 Programming — это ваш полный путеводитель по созданию веб-приложений с помощью HTML5 и JavaScript, и мы даем вам все, что вам нужно знать для их создания, в том числе: как добавить интерактивности на ваши страницы, как общаться с миром Веб-сервисы и как использовать великолепные новые API, разрабатываемые для HTML5. Вот лишь некоторые из вещей, которые вы узнаете в курсе Head First HTML5 Programming :

- Детали
Издатель:
О’Рейли МедиаKindle Book
Дата выпуска: 1 августа 2012 г.
OverDrive Read
ISBN: 9781449331511
Размер файла: 45447 КБ
Дата выпуска: 1 августа 2012 г.EPUB электронная книга
ISBN: 9781449331511
Размер файла: 45457 КБ
Дата выпуска: 1 августа 2012 г. - Создатели
- Эрик Фриман — Автор
- Элизабет Робсон — Автор
- Форматы
Разжечь книгу
Овердрайв Чтение
Электронная книга в формате EPUB
Ограничения Kindle - Языки
Английский
Доступность может меняться в течение месяца в зависимости от бюджета библиотеки. Вы по-прежнему можете заблокировать заголовок, и он будет автоматически заполнен, как только заголовок снова станет доступен.
Вы по-прежнему можете заблокировать заголовок, и он будет автоматически заполнен, как только заголовок снова станет доступен.
- — Андроид
- — Ежевика
- — Облачный считыватель
- — iPhone/iPod
- — Разжечь
- — Разжечь 1
- — Разжечь 2
- — Настольный Kindle
- — Разжечь DX
- — Разжечь огонь
- — Разжечь огонь (HD)
- — Клавиатура Kindle
- — Разжечь Linux
- — Разжечь сенсорный
- — Манта
- — ПРОЧИЕ
- — WebOS
- — Windows Phone
Формат OverDrive Read этой электронной книги имеет профессиональное повествование, которое воспроизводится, пока вы читаете в браузере. Узнайте больше здесь.
Узнайте больше здесь.
Время сеанса истекло. Пожалуйста, войдите в систему еще раз, чтобы вы могли продолжать заимствовать названия и получить доступ к своим страницам «Ссуды», «Список желаний» и «Удержания».
Если у вас по-прежнему возникают проблемы, выполните следующие действия, чтобы войти в систему.
Войти
Библиотечная карта, которую вы ранее добавили, не может быть использована для выполнения этого действия. Пожалуйста, добавьте свою карту еще раз или добавьте другую карту. Если вы получили сообщение об ошибке, обратитесь за помощью в свою библиотеку.
Добавить карту Контактная поддержка
Является ли HTML5 языком программирования?
Описание
Если вы хотите быстро и правильно показать свою домашнюю работу по программированию своему учителю, и вы задаетесь вопросом «кто решит мое HTML задание? «, ты можешь расслабиться. Когда учащиеся не справляются с домашним заданием самостоятельно, они обращаются к услугам специализированных веб-сайтов, основной целью которых является предоставление учащимся помощи в выполнении заданий в формате HTML в режиме онлайн.
Когда учащиеся не справляются с домашним заданием самостоятельно, они обращаются к услугам специализированных веб-сайтов, основной целью которых является предоставление учащимся помощи в выполнении заданий в формате HTML в режиме онлайн.
На сайтах специалисты решают домашние задания по ИТ и оказывают онлайн-помощь по любому вопросу. Каким бы сложным ни был проект, вы можете рассчитывать на то, что помощники профессионально решат домашнее задание любой сложности.
Все домашние задания по STEM выполняются вовремя, в соответствии с дедлайном. Помощники доставляют устраненные домашние беспорядки вовремя, даже если крайний срок составляет всего 4 часа. Как бы быстро не была решена ваша задача, работа будет качественной и профессиональной.
Однако вам необходимо изучить основные принципы программирования, такие как HTML.
Что означает HTML5?
Когда мы говорим о HTML5, первое, что мы должны знать, это то, что это последняя версия технологии HTML, инициалы которой соответствуют «языку гипертекстовой разметки», что имеет следующее значение:
Гипертекст — это не что иное, как текст, который ссылается на другое содержимое, которое может быть другим текстом или другим файлом. Это основа работы сети, какой мы ее знаем, которая представляет собой не что иное, как взаимосвязанные страницы и ресурсы.
Это основа работы сети, какой мы ее знаем, которая представляет собой не что иное, как взаимосвязанные страницы и ресурсы.
Разметка, что означает метка или тег, поскольку все веб-страницы построены на основе тегов, начиная с первых версий и заканчивая последними тегами HTML5. Примером HTML-тега является тот, который идентифицирует абзац, состоящий из тега, содержимого тега и закрытия абзаца.
HTML — это язык, то есть у него есть свои правила, своя структура и ряд соглашений, которые помогают нам определить как структуру, так и содержание веб-сайта.
Важно помнить и не путать с этим то, что HTML — это язык, это не значит, что это язык программирования. HTML нет, так как в нем нет структур языка программирования, таких как циклы, условия, функции и т. д.
Почему все используют HTML5 и почему это важно в мире ИТ?
В то время как на заре Интернета веб-страницы служили только для представления контента, сегодня взаимодействие с онлайн-предложением находится в центре дебатов. Люди, которые посещают эти веб-страницы, больше не воспринимаются как пассивные получатели, а хотят, чтобы их называли пользователями.
Люди, которые посещают эти веб-страницы, больше не воспринимаются как пассивные получатели, а хотят, чтобы их называли пользователями.
Веб-администраторы отвечают с помощью интерактивных контактных форм, функций комментирования или интеграции с социальными сетями, хотя к этому также добавляются онлайн-игры, к которым можно получить доступ непосредственно из браузера.
Однако в случае с HTML 4.01 доступ к этим типам функций возможен только через внешние подключаемые модули, и именно в этом контексте новый веб-стандарт HTML5 демонстрирует свою силу. Наряду с классическими HTML-тегами в угловых скобках, структура HTML5 характеризуется особой разметкой, мультимедийными элементами, а также интерфейсами прикладного программирования (API), которые доступны вместе с JavaScript.
Плагины от частных поставщиков, таких как Adobe Flash, остались в прошлом. С HTML5 программисты могут работать независимо от компаний-разработчиков программного обеспечения и, таким образом, иметь возможность разрабатывать безопасные и доступные веб-страницы. Следующие данные освещают последние изменения в HTML5 и показывают подборку наиболее важных элементов.
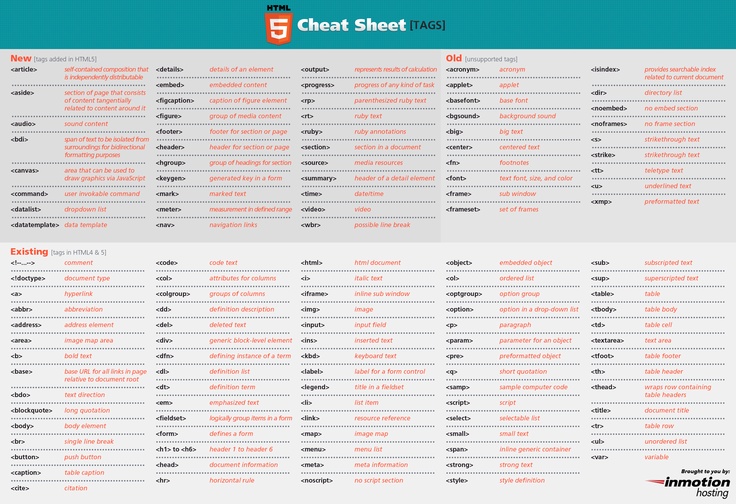
Следующие данные освещают последние изменения в HTML5 и показывают подборку наиболее важных элементов.
Каковы положительные и отрицательные стороны HTML5?
Каждый язык программирования, как и приложение, имеет свои недостатки и преимущества. Давайте посмотрим на плюсы и минусы HTML5.
Преимущества HTML5:
- Он нативный и поэтому не зависит от сторонних плагинов. То есть он никому не принадлежит, он с открытым исходным кодом.
- Он более семантический, с метками, которые позволяют классифицировать и упорядочивать содержимое на разных уровнях и структурах. Кроме того, он более формально включает метаданные, что способствует SEO-позиционированию и доступности.
- Код стал проще, что позволяет делать более легкие страницы, которые загружаются быстрее, что способствует удобству использования и индексации в поисковых системах.
- Обеспечивает лучшую совместимость с браузерами мобильных устройств.

- Включает тег рисования холста, который предлагает больше визуальных эффектов.
- Предлагает поддержку определенных кодеков.
- HTML5 позволяет напрямую вставлять видео и аудио.
- Позволяет геолокацию пользователя. Это очень полезно для мобильного маркетинга.
- HTML5 может запускать страницы без подключения к Интернету.
- Он включает в себя новые возможности JavaScript, которые увеличивают емкость хранилища. Перед куки, которые позволяют хранить несколько килобайт, теперь можно получить хранилище от 5 до 10 мегабайт, в зависимости от платформы. Кроме того, допускается параллельное выполнение нескольких сценариев JavaScript на одной странице.
- Он имеет новые возможности CSS3, такие как возможность использования любого шрифта или типографики в HTML, текстовые столбцы, непрозрачность, прозрачность, альфа-каналы, контрастность, насыщенность, яркость, анимация перехода и преобразования, закругленные края, градиенты, тени и т.
 д.
д. - HTML5 позволяет создавать дизайны, адаптируемые к различным устройствам (Интернет, планшеты, мобильные телефоны…)
Недостатки HTML5:
- Стандартный формат видео: на данный момент не существует формата видео, совместимого со всеми веб-браузерами, а когда каждую минуту на платформу загружается 24 часа видео, важно минимизировать количество форматов быть поддержанным.
- Управление потоковой передачей: средство просмотра Flash-видео позволяет получить доступ к определенным его частям посредством манипулирования переменными, которые Flash берет и интерпретирует с помощью ActionScript и которых нет в HTML5. Видеотег HTML5 показывает файл как человека, который ссылается на фотографию без возможности обработки концепции потоковой передачи.
- Доступ к камере и микрофону: тег видео HTML5 используется для просмотра видео, а не для взаимодействия, а Flash имеет важное технологическое преимущество, позволяя записывать и проводить видеоконференции из браузера.




 д.
д.