Cпойлер средствами css… / Habr
В предпраздничные дни выдалась минутка, захотелось отвлечься — окунуться в мир занятных идей, отстранясь от забот праздника. В итоге, — идея: не ожидая пришествия html5, — смастерить спойлер «по клику» посредством css и HTML.Ранее в инете делались попытки реализовать подобное через псевдоклассы, — в основном через :focus, что вело к самоскрытию контейнера, при потере фокуса.
Основа данной конструкции — псевдокласс :checked
Минималистически идея выглядит так:
/* CSS */
.spoiler > input + .box {
display: none;
}
.spoiler > input:checked + .box {
display: block;
}
<!--// HTML //-->
<div>
<input type="checkbox" >
<div>
Текст сообщения в спойлере.
</div>
</div>
Как видим получился кроссбраузерный код, начиная с ИЕ9, где уже есть псевдокласс «:checked» и кончая актуальными версиями остальных браузеров. Cогласно замыслу, — это «чистая» html-css реализация.
<!-- Compliance patch for Microsoft browsers -->
<!--[if lt IE 9]><script src="http://ie7-js.googlecode.com/svn/trunk/lib/IE9.js"></script><![endif]-->
Под катом итоговый код «танцев c кроссбраузерностью» *тестировалось в ХP, Win7-8*
<!DOCTYPE> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <title>Cпойлер средствами css</title> <style> .spoiler > input + .box > blockquote{ display: none; } .spoiler > input:checked + .box > blockquote { display: block; } .spoiler > input[type="checkbox"] { cursor: pointer; border-color:transparent!important; border-style:none!important; background:transparent none!important; position:relative;z-index:1; margin:-10px 0 -30px -230px; } .spoiler > input[type="checkbox"]:focus { outline:none; /* Убираем обводку в ИЕ8 при "фокусе" */ } .spoiler span.close, .spoiler span.open{ padding-left:22px; color: #00f!important; text-decoration: underline; } .spoiler > input + .box > span.close { display: none; } .spoiler > input:checked + .box > span.close { background: url(http://st0.bbcorp.ru/img/minus.png) 4px 60% no-repeat; display: inline; } .spoiler > input:checked + .box > span.open { display: none; } .spoiler > input + .box > span.open { background: url(http://st0.bbcorp.ru/img/plus.png) 4px 60% no-repeat; display: inline; } .spoiler blockquote, .spoiler{ padding:1em; border-radius:15px; -webkit-border-radius:15px; -khtml-border-radius:15px; -moz-border-radius:15px; -o-border-radius:15px; -ms-border-radius:15px; } .spoiler { overflow-x:hidden; box-shadow: 0px 3px 8px #808080; border:#E5E5E5 solid 2px; -webkit-box-shadow:0px 3px 8px #808080; -khtml-box-shadow:0px 3px 8px #808080; -moz-box-shadow:0px 3px 8px #808080; -ms-box-shadow:0px 3px 8px #808080; } .spoiler blockquote { margin-top:12px; min-height: 23px; border:#CDCDCD 2px dashed; } </style> <!-- Compliance patch for Microsoft browsers --> <!--[if lt IE 9]><script src="http://ie7-js.googlecode.com/svn/trunk/lib/IE9.js"></script><![endif]--> </head> <body> <div> <div> <!--* Добавлен tabindex="-1" для снятия фокуса при переходе по "tab" --> <input type="checkbox" tabindex="-1" > <div> <span class=close>Скрыть</span><span class=open>Показать</span> <blockquote> Lorem Ipsum is simply dummy text of the printing and typesetting industry. </blockquote> </div> </div> </div> </body> </html>
Минусы:
В ИЕ8 —в ИЕ6-7 — чекит панель «винтажно» выдвинута левее спойлера; (Но мы и не ставили себе задачу поддержку данных Ие в изначальных замыслах.
DEMO
PS: Код позволяет просматривать контент спойлера при отключённом java-script, — что востребовано при серфе со старых мобильников, анонимайзеров или с жестко-настроенных фаерволов.
Хочу выразить признательность Octane с javascript.ru форума и devote, без которых идея не могла быть реализованной.
Стильные спойлеры на CSS3 и jQuery — Уникальные скрипты и готовые решения для сайта
.wrapper {
width: 820px;
margin: 10px;
padding: 0;
}
.wrapper > li {
display: inline;
margin: 0;
}
.info-box-green, .info-box-red, .info-box-sky {
margin: 50px auto;
padding: 0;
width: 480px;
-webkit-box-shadow: 0 8px 6px -6px black;
-moz-box-shadow: 0 8px 6px -6px black;
box-shadow: 0 8px 6px -6px black;
}
.info-box-red h5 {
-webkit-border-radius: 10px;
border-radius: 10px;
margin-bottom: -10px;
}
.info-box-red > .info-content > .text {
-webkit-border-radius: 0 0 10px 10px;
border-radius: 0 0 10px 10px;
}
.info-box-green h5, .info-box-green > .info-content > .text {
background-color: #00AB83;
}
.info-box-red h5, .info-box-red > .info-content > .text {
background-color: #FF434C;
}
.info-box-sky h5, .info-box-sky > .info-content > .text {
background-color: #00A5C3;
}
.info-box-green h5, .info-box-red h5, .info-box-sky h5 {
padding: 25px;
font-size: 1.125em;
font-weight: 400;
color: #FFF;
}
.info-box-green > .info-content > .text, .info-box-red > .info-content > .text, .info-box-sky > .info-content > .text {
padding: 0px;
font-size: 1em;
line-height: 1.5em;
height: 0;
color: #FFF;
overflow: hidden;
-webkit-transition: height 200ms ease;
-moz-transition: height 200ms ease;
-o-transition: height 200ms ease;
transition: height 200ms ease;
}
.info-box-green > .info-content > .text > p, .info-box-red > .info-content > .text > p, .info-box-sky > .info-content > .text > p {
padding: 20px 20px 60px;
}
.info-box-sky > .info-content > .text {
background-color: #FFF;
color: #444;
border-radius: 0;
}
.info-box-green > .info-content > .text.open-green, .info-box-red > .info-content > .text.open-red, .info-box-sky > .info-content > .text.open-sky {
display: block;
height: auto;
}
.info-box-green > .info-content > span.close-green, .info-box-red > .info-content > span.close-red, .info-box-sky > .info-content > span.close-sky {
-webkit-transform:rotate(135deg);
-moz-transform:rotate(135deg);
-o-transform:rotate(135deg);
-ms-transform:rotate(135deg);
}
.info-box-green span, .info-box-red span, .info-box-sky span {
display: inline-block;
float: right;
position: relative;
bottom: 60px;
right: 10px;
margin: 0;
padding: 10px;
color: #FFF;
font-size: 2em;
cursor: pointer;
/* Rotate ‘+’ to ‘X’ */
-webkit-transition: all 600ms ease-in-out;
-moz-transition: all 600ms ease-in-out;
-o-transition: all 600ms ease-in-out;
-ms-transition: all 600ms ease-in-out;
transition: all 600ms ease-in-out;
}
.info-box-sky > .info-content > span.close-sky {
color: #444;
}
.info-box-red span {
position: relative;
bottom: 50px;
right: 10px;
}
Cпойлер средствами css…

В предпраздничные дни выдаётся минутка, когда отвлекаясь от забот, хочется окунуться в собственный мир идей, отстраняясь от предстоящего праздника…
В итоге, — идея: Cмастерить спойлер посредством css и HTML, не дожидаясь триумфального шествия HTML5. Выражаю благодарность Octane с javascript.ru форума и devote, без которых идея не осуществилась!
Ранее исследованные попытки в инете делались через псевдоклассы, в основном через :focus, что вело к самоскрытию контейнера, при потере фокуса.
Основа же данной идеи псевдокласс
Мистический код идеи таков:
/* CSS */
.spoiler > input + .box {
display: none;
}
.spoiler > input:checked + .box {
display: block;
}
<!--// HTML //-->
<div>
<input type="checkbox" >
<div>
Текст сообщения в спойлере.
</div>
</div>
Как видим получился кроссбраузерный код, (начиная с ИЕ9/где уже есть этот псевдокласс/ и кончая актуальными версиями остальных браузеров). Cогласно замыслу, — это был «чистый» код!
При попытках расширить действие на ИЕ6-8, (тут, как обычно для ие,- «чистота» эксперимента теряется), и мы подключаем гугловскую библиотеку псевдоклассов для ИЕ:
<!-- Compliance patch for Microsoft browsers -->
<!--[if lt IE 9]><script src="http://ie7-js.googlecode.com/svn/trunk/lib/IE9.js"></script><![endif]-->
<!DOCTYPE> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <title>Cпойлер средствами css</title> <style> .spoiler > input + .box > blockquote{ display: none; } .spoiler > input:checked + .box > blockquote { display: block; } .spoiler > input[type="checkbox"] { border-color:transparent!important; border-style:none!important; background:transparent none!important; position:relative;z-index:1; margin:-10px 0 -30px -230px; } .spoiler span.close, .spoiler span.open{ padding-left:22px; color: #00f!important; text-decoration: underline; } .spoiler > input + .box > span.close { display: none; } .spoiler > input:checked + .box > span.close { background: url(https://st0.bbcorp.ru/img/minus.png) 4px 60% no-repeat; display: inline; } .spoiler > input:checked + .box > span.open { display: none; } .spoiler > input + .box > span.open { background: url(https://st0.bbcorp.ru/img/plus.png) 4px 60% no-repeat; display: inline; } .spoiler blockquote, .spoiler{ padding:1em; border-radius:15px; -webkit-border-radius:15px; -khtml-border-radius:15px; -moz-border-radius:15px; -o-border-radius:15px; -ms-border-radius:15px; } .spoiler { overflow-x:hidden; box-shadow: 0px 3px 8px #808080; border:#E5E5E5 solid 2px; -webkit-box-shadow:0px 3px 8px #808080; -khtml-box-shadow:0px 3px 8px #808080; -moz-box-shadow:0px 3px 8px #808080; -ms-box-shadow:0px 3px 8px #808080; } .spoiler blockquote { margin-top:12px; min-height: 23px; border:#CDCDCD 2px dashed; } </style> <!-- Compliance patch for Microsoft browsers --> <!--[if lt IE 9]><script src="http://ie7-js.googlecode.com/svn/trunk/lib/IE9.js"></script><![endif]--> </head> <body><div> <div> <input type="checkbox" > <div> <span class=close>Скрыть</span><span class=open>Показать</span> <blockquote> Lorem Ipsum is simply dummy text of the printing and typesetting industry. </blockquote> </div> </div> </body> </html>
Минусы:
В ИЕ8 — наличествует пунктирная обводка чекит-бокса при фокусе;
в ИЕ6-7 — чекит панель «винтажно» выдвинута левее спойлера; (Но мы и не утомляли себя задачей поддержки этих ие в начальных замыслах.
DEMO
Автор: Defff
Источник
Спойлер для сайта на CSS
103
289
Ранее мы уже рассмотрели два способа, позволяющих Вам создать на своем сайте спойлеры для показа и скрытия объемных материалов: Создаем свой собственный спойлер для сайта и Собственный спойлер с плавным открытием и скрытием содержимого.
Теперь мы хотим предложить Вам еще один вариант создания спойлера, основным отличием которого от рассмотренных
ранее является использование
Для наглядного примера работы предлагаемого нами скрипта спойлера на CSS, обратите внимание на пару спойлеров, находящихся ниже:
Нужно знать, как и что делать, чтобы текст появился под спойлером, а в заголовке спойлера было «Открыть-Закрыть».
ЗакрытьНужно знать, как и что делать, чтобы текст появился под спойлером, а в заголовке спойлера было «Открыть-Закрыть».
ЗакрытьДля получения точно таких же спойлеров на CSS, как в примере, показанном выше, для начала необходимо добавить CSS код:
HTML код:
<style type="text/css">
.spoiler_desc {
background: #333333;
padding: 0 5px;
border-radius: 0 0 5px 5px;
margin-top: 22px;
}
.spoiler_desc p {
cursor: text;
color: #FFFFFF;
}
.spoiler_close {
display: none;
width: 100%;
height: 22px;
background: #FFFF66;
border-radius: 5px 5px 0 0;
text-indent: 10px;
cursor: default;
border-bottom: 1px dotted #000000;
position: absolute;
top: 0;
left: 0;
}
.spoiler_close:hover { background: #F5FF27; }
.spoiler_open:before {
content: 'Открыть';
border-bottom: 1px dotted #000000;
cursor: default;
text-indent: 10px;
border-radius: 5px 5px 0 0;
width: 100%;
height: 22px;
background: #FFFF66;
display: block;
position: absolute;
top: 0;
left: 0;
}
.spoiler_open:hover:before { background: #F5FF27; }
.spoiler_open {
margin: 5px 0 0 15px;
height: 23px;
width: 240px;
outline: none;
float: left;
position: relative;
overflow: hidden;
-webkit-transition: height 0.3s ease;
-moz-transition: height 0.3s ease;
-ms-transition: height 0.3s ease;
-o-transition: height 0.3s ease;
transition: height 0.3s ease;
}
.spoiler_open:focus { height: 122px; }
.spoiler_open:focus .spoiler_close { display: block; }
.spoiler_open:focus:before { display: none; }
</style>Далее, в том месте Вашей странички, где Вы планируете использовать спойлеры, необходимо добавить код этих спойлеров:
HTML код:
<div class="spoiler_open" tabindex="1">
<div class="spoiler_desc">
<p>Нужно знать, как и что делать, чтобы текст появился под спойлером,
а в заголовке спойлера было "Открыть-Закрыть".</p>
</div>
<span tabindex="0" class="spoiler_close">Закрыть</span>
</div><
div class="spoiler_open" tabindex="2">
<div class="spoiler_desc">
<p>Нужно знать, как и что делать, чтобы текст появился под спойлером,
а в заголовке спойлера было "Открыть-Закрыть".</p>
</div>
<span tabindex="0" class="spoiler_close">Закрыть</span>
</div>Если Вам необходимо сделать спойлеры, высота которых будет подстраиваться по содержимому, то стиль .spoiler_open:focus { height: 122px; } замените на .spoiler_open:focus { height: auto; }. Но, в таком случае пропадет эффект плавного открытия.
Если Вы не хотите оставлять под спойлерами пустое пространство, и чтобы текст не обтекал спойлер справа, то добавьте после спойлеров <div></div>.
Как видите, вполне неплохие спойлеры можно создавать и на CSS без использования JavaScript кода, что позволяет значительно увеличить скорость загрузки сайта, т.к. не приходится подгружать библиотеку jQuery.
Дата создания: 20:43:58 27.03.2013 г.
Дата обновления: 20:15:33 25.10.2014 г.
Посещений темы: 26889 раз(а).
Перед публикацией все комментарии проходят обязательную модерацию!
Если Вы хотите задать какой-либо вопрос, то лучше сделайте это на нашем форуме.
Таким образом, Вы сможете быстрее получить ответ на интересующий Вас вопрос.
| HTML | WebReference
Элемент <details> (от англ. details — подробности, данные) используется для хранения информации, которую можно скрыть или показать по требованию пользователя. По умолчанию содержимое элемента не отображается, для изменения статуса применяется атрибут open.
Исходно содержимое <details> скрыто, вместо него выводится текст «Подробнее», щелчок по которому прячет или показывает содержимое элемента.
Синтаксис
<details>Текст</details>Закрывающий тег
Атрибуты
- open
- Показывает информацию внутри элемента.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>details</title>
</head>
<body>
<details>
<summary>Спойлер</summary>
<p>Убийца — дворецкий!</p>
</details>
</body>
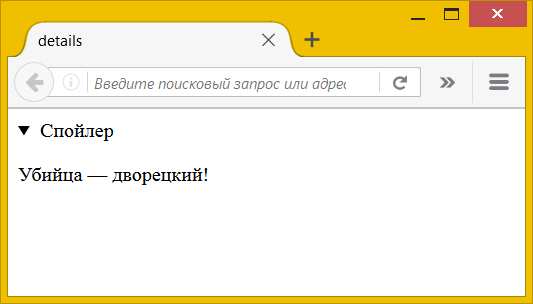
</html>Результат данного примера показан на рис. 1.

Рис. 1. Отображение информации с помощью <details>
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09.10.2018
Редакторы: Влад Мержевич

Для чего нужен спойлер HTML?
Знаетете ли вы, что такое спойлер HTML? Создание сайтов пользуется спросом у многих. Некоторые осваивают разработку интернет-ресурсов самостоятельно, берут информацию из самых разных источников. Есть понятия, с которыми им приходится сталкиваться впервые. Что такое спойлер и как его сделать на сайте без чьей-либо помощи? В этой статье вы узнаете об этом.
 Что такое спойлер?
Что такое спойлер?
Рассмотрим спойлер HTML, работающий на любой системе управления сайтом (CMS). Спойлер – это конструкция, содержащая часть контента сайта, которая сначала скрыта для пользователя. Человек кликает на соответствующую ссылку и видит весь контент. С этой целью используется и спойлер HTML. Все еще не можете понять, для чего скрывать какой-то кусочек статьи? Чаще для внешнего украшения ресурса. Кроме того, спойлер HTML делают с некоторой практической целью. Например, создан сайт, дизайн которого не предусматривает расположение большой статьи на главной страничке. И если владелец хочет, чтобы ресурс продвигался поисковыми системами, необходим объемный контент. Вот тогда и выручает спойлер.
Поисковики скрытый текст видят, это не мешает рейтингу ранжирования ресурса. Часто спойлеры применяют, чтобы скрывать вспомогательную информацию, которая не всем интересна. Есть готовые плагины спойлеров, а можно разработать свой код с определенным стилем, соответствующим оформлению конкретного сайта.
Пример спойлера
Давайте разберемся с тем, как сделать HTML-код спойлера. Код, который вы видите ниже, следует разместить между тегами head вашего HTML-файла, если есть желание использовать ваш спойлер на нескольких страничках интернет-ресурса. В том случае, когда надо будет применить его только на одной определенной странице, можете поместить код между тегами body.
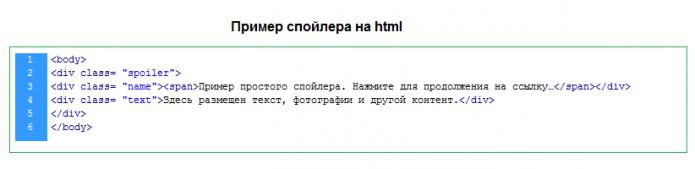
 Заголовок спойлера и его тело выглядит так:
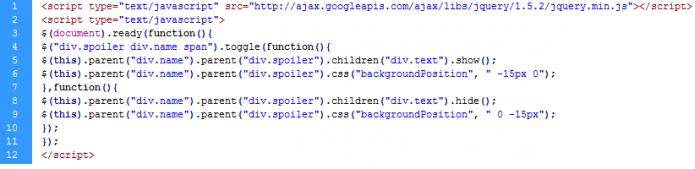
Заголовок спойлера и его тело выглядит так: Основное сделано, но пока наш спойлер не будет работать полноценно. Дело в том, что содержимое нашего HTML-спойлера остается всегда открытым. Чтобы это исправить, потребутся CSS. Добавьте:
Основное сделано, но пока наш спойлер не будет работать полноценно. Дело в том, что содержимое нашего HTML-спойлера остается всегда открытым. Чтобы это исправить, потребутся CSS. Добавьте: Если сделаете все, как здесь описано, получите работоспособную конструкцию.
Если сделаете все, как здесь описано, получите работоспособную конструкцию.Спойлер для Joomla
Чтобы сделать его, например, в Joomla, можно воспользоваться плагином под названием Core Design Spoiler. Не забудьте про Core Design Scriptegrator, подгружающий все необходимые библиотеки. Скачивайте их у разработчиков с официальных сайтов, затем включите все в Менеджере плагинов. Для того чтобы поставить спойлер, скрывающий текст, заключите необходимый фрагмент статьи в тег спойлер ([spoiler]). В настройках можно выбрать его вид. Он может быть кнопкой или простой ссылкой. Еще задаются условия его раскрытия: по клику или в тот момент, когда пользователь будет наводить курсор.

Есть три параметра, доступных в этом теге:
- Title дает возможность указать свой заголовок в кавычках.
- Action позволяет выбрать действие, открывающее спойлер.
- Element задает вид спойлера (link – ссылка, а button — кнопка).
Внутри тега spoiler допускается использование текста с HTML-тегами.
Спойлер – удобное средство, его широко применяют на разных блогах, форумах. Согласитесь, неплохо прятать те части страницы, которые ее перегружают. Улучшайте внешний вид своего сайта, так как это нравится многим пользователям.
