Тег button
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮Назад Полный HTML Ссылки Дальше ❯
Пример
Нажатая кнопка помечается следующим образом:
<button type=»button»>Нажмите меня!</button>
Определение и использование
Тег <button> определяет нажатую кнопку.
Внутри элемента <button> можно поместить содержимое, например текст или изображения. Это различие между этим элементом и кнопками, созданными с помощью элемента <input>.
Совет: Всегда указывайте атрибут Type для элемента < Button >. Различные обозреватели используют различные типы по умолчанию для элемента <button>.
Совет: Кнопки часто стилизованы под CSS:
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <button> | Да | Да | Да | Да | Да |
Советы и примечания
Примечание: При использовании элемента <button> в HTML-форме различные обозреватели могут отправлять различные значения.
Совет: Посетите наш CSS кнопки учебник чтобы узнать, как стиль кнопок с CSS.
Различия между HTML 4,01 и HTML5
HTML5 имеет следующие новые атрибуты: автофокусировка, форма, формактион, форменктипе, форммесод, formnovalidate и формтаржет.
Атрибуты
= Новые в HTML5.
| Атрибут | Значение | Описание |
|---|---|---|
| autofocus | autofocus | Указывает, что кнопка должна автоматически получать фокус при загрузке страницы |
| disabled | disabled | Указывает, что кнопка должна быть отключена |
| form | form_id | Указывает одну или несколько форм, к которым принадлежит кнопка |
| formaction | URL | Указывает, куда отправлять данные формы при отправке формы. Только для type=»submit» |
| formenctype | application/x-www-form-urlencoded multipart/form-data text/plain | Задает способ кодирования данных формы перед отправкой на сервер. Только для type=»submit» Только для type=»submit» |
| formmethod | get post | Указывает способ отправки данных формы (используемый метод HTTP). Только для type=»submit» |
| formnovalidate | formnovalidate | Указывает, что данные формы не должны проверяться при отправке. Только для type=»submit» |
| formtarget | _blank _self _parent _top framename | Указывает, где отображать ответ после отправки формы. Только для type=»submit» |
| name | name | Задает имя кнопки |
| type | button reset submit | Указывает тип кнопки |
| value | text | Задает начальное значение для кнопки |
Глобальные атрибуты
Тег <button> также поддерживает Глобальные атрибуты в HTML.
Атрибуты события
Тег <button> также поддерживает Атрибуты событий в HTML.
Похожие страницы
HTML DOM Ссылки: Кнопку Object
CSS Учебник: Styling Кнопки
Параметры CSS по умолчанию
Нет.
❮Назад Полный HTML Ссылки Дальше ❯
Популярное
html картинка
как вставить картинку в html
цвет текста фона
размер текста html
цвет размер шрифта html
формы html
список html
таблица html
как сделать ссылку в html
html элементы
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Теги по алфавиту — Учебник HTML
❮ Дом Далее ❯
= Новые теги в HTML5.
| Теги | Описание |
|---|---|
| <!—…—> | Определяет комментарий |
| <!DOCTYPE> | Определяет тип документа |
| <a> | Определяет гиперссылку |
| <abbr> | Определяет аббревиатуру или акроним |
| <acronym> | Не поддерживается в HTML5. Использовать <abbr>. Определяет акроним |
| <address> | Определяет контактную информацию автора/владельца документа |
| <applet> | Не поддерживается в HTML5. Использовать <embed> или <object> Определяет встроенное приложение |
| <area> | Определяет область внутри изображения-карты |
| <article> | Определяет статью |
| <aside> | Определяет содержимое в стороне помимо содержимого страницы |
| <audio> | Определяет звуковое содержимое |
| <b> | Определяет bold (полужирный) текст |
| <base> | Задает базовый URL/цель для всех относительных URL-адресов в документе |
| <basefont> | Не поддерживается в HTML5. Использовать в CSS. Задает цвет, размер и шрифт по умолчанию для всего текста в документе |
| <bdi> | Изолирует часть текста, которая может быть отформатирована в другом направлении от другого текста за ее пределами |
| <bdo> | Переопределяет текущее направление текста |
| <big> | Не поддерживается в HTML5. Использовать в CSS. Использовать в CSS.Определяет большой текст |
| <blockquote> | Определяет раздел, который цитируется из другого источника |
| <body> | Определяет тело документа |
| <br> | Определяет разрыв одной строки |
| <button> | Определяет кликабельную кнопку |
| <canvas> | Используется для рисования графики, на лету, с помощью сценариев (обычно JavaScript) |
| <caption> | Определяет подпись в таблице |
| <center> | Не поддерживается в HTML5. Используйте в CSS. Определяет центрированный текст |
| <cite> | Определяет название работы |
| <code> | Определяет часть компьютерного кода |
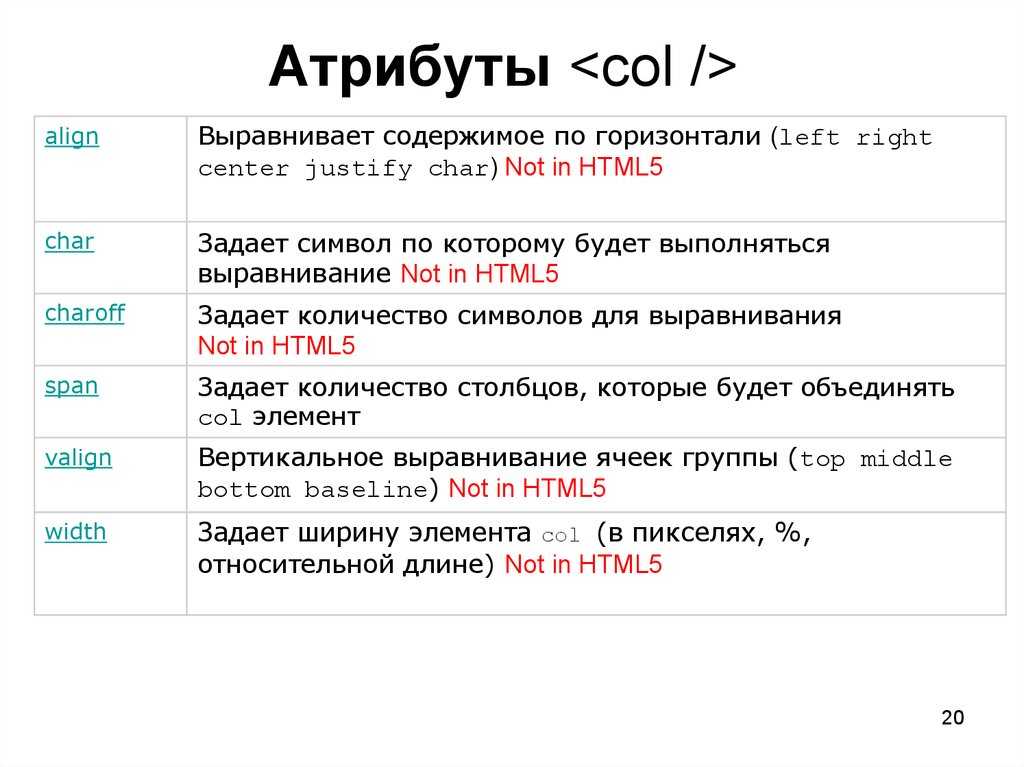
| <col> | Задает свойства столбцов для каждого столбца в элементе <colgroup> |
| <colgroup> | Задает группу из одного или нескольких столбцов в таблице для форматирования |
| <data> | Задает данные содержимого с машиночитаемым переводом |
| <datalist> | Задает список предопределенных параметров элементов управления вводом |
| <dd> | Определяет описание/значение термина в списке описаний |
| <del> | Определяет текст, который был удален из документа |
| <details> | Определяет дополнительные сведения, которые пользователь может просмотреть или скрыть |
| <dfn> | Представляет определяющий экземпляр термина |
| <dialog> | Определение диалогового окна или окна |
| <dir> | Не поддерживается в HTML5. Используйте <ul>. Используйте <ul>.Определяет список директории |
| <div> | Определяет раздел в документе |
| <dl> | Определяет список описаний |
| <doctype> | Объявляет декларацию <!DOCTYPE>, документа HTML |
| <dt> | Определяет термин/имя в списке описаний |
| <em> | Определяет выделенный текст |
| <embed> | Определяет контейнер для внешнего приложения (non-HTML) |
| <fieldset> | Группы связанных элементов в форме |
| <figcaption> | Определяет подпись к фотографии для элемента <figure> |
| <figure> | Задает автономное содержимое |
| <font> | Не поддерживается в HTML5. Используйте в CSS. Определяет шрифт, цвет и размер текста |
| <footer> | Определяет нижний колонтитул для документа или раздела |
| <form> | Определяет форму HTML для пользовательского ввода |
| <frame> | Не поддерживается в HTML5. Defines a window (a frame) in a frameset |
| <frameset> | Не поддерживается в HTML5. Defines a set of frames |
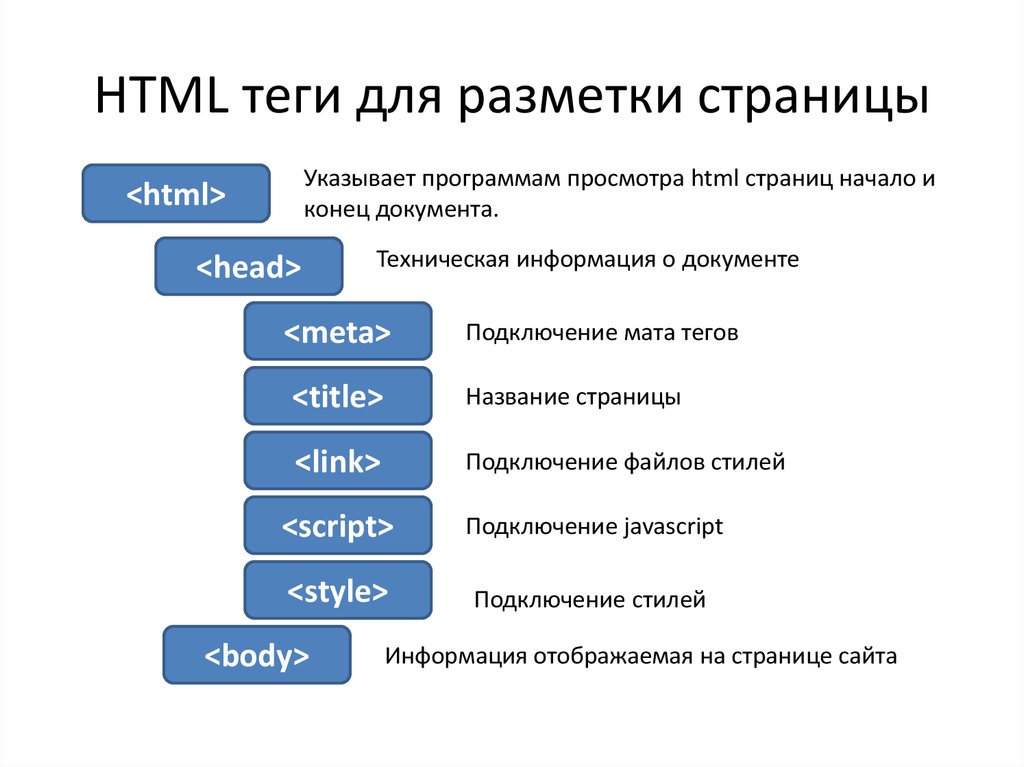
| <h2> и <h6> | Определяет заголовки HTML |
| <head> | Определяет сведения о документе |
| <header> | Определяет верхний колонтитул для документа или раздела |
| <hr> | Определяет тематическое изменение в содержании |
| <html> | Определяет корень документа HTML |
| <i> | Определяет часть текста альтернативным голосом или настроением |
| <iframe> | Определяет встроенный фрейм |
| <img> | Определяет изображения |
| <input> | Определяет входной контроль |
| <ins> | Определяет текст, вставленный в документ |
| <kbd> | Определяет ввод с клавиатуры |
| <label> | Определяет лэйбл для элемента <input> |
| <legend> | Определяет подпись к фотографии для элемента <fieldset> |
| <li> | Определяет элемент списка |
| <link> | Определяет связь между документом и внешним ресурсом (чаще всего используется для ссылки на таблицы стилей) |
| <main> | Задает основное содержимое документа |
| <map> | Определяет изображение-карту на стороне клиента |
| <mark> | |
| <menu> | Определяет список/меню команд |
| <menuitem> | Определяет команду/меню, которое пользователь может вызвать из всплывающего меню |
| <meta> | Определяет метаданные о документе HTML |
| <meter> | Определение скалярного измерения в известном диапазоне (измеритель) |
| <nav> | Определяет ссылки навигации |
| <noframes> | Не поддерживается в HTML5. Определяет альтернативное содержимое для пользователей, которые не поддерживают фреймы |
| <noscript> | Определяет альтернативное содержимое для пользователей, которые не поддерживают сценарии на стороне клиента |
| <object> | Определяет внедренный объект |
| <ol> | Определяет упорядоченный список |
| <optgroup> | Определяет группу связанных параметров в раскрывающемся списке |
| <option> | Определяет параметр в раскрывающемся списке |
| <output> | Определяет результат расчета |
| <p> | Определяет параграф |
| <param> | Определяет параметр для объекта |
| <picture> | Определяет контейнер для нескольких ресурсов образа |
| <pre> | Определяет форматированный текст |
| <progress> | Представляет ход выполнения задачи |
| <q> | Определяет короткую цитату |
| <rp> | Определяет, что показывать в браузерах, не поддерживающих аннотации ruby |
| <rt> | Определение объяснения/произношения символов (для Восточно-азиатской типографии) |
| <ruby> | Определение аннотации ruby (для Восточно-азиатской типографии) |
| <s> | Определяет текст, который уже не исправить |
| <samp> | Определяет пример вывода из компьютерной программы |
| <script> | Определяет сценарий на стороне клиента |
| <section> | Определяет раздел в документе |
| <select> | Определяет раскрывающийся список |
| <small> | Определяет маленький текст |
| <source> | Определяет несколько ресурсов мультимедиа для элементов мультимедиа (<video> и <audio>) |
| <span> | Определение раздела в документе |
| <strike> | Не поддерживается в HTML5. Используйте <del> или <s>. Используйте <del> или <s>.Определяет зачеркнутый текст |
| <strong> | Определяет важный текст |
| <style> | Определяет сведения о стиле для документа |
| <sub> | Определяет подстрочный текст |
| <summary> | Определяет видимый Заголовок для элемента <details> |
| <sup> | Определяет надстрочный текст |
| <svg> | Определяет контейнер для графики SVG |
| <table> | Определяет таблицу |
| <tbody> | Группирует содержимое тела в таблице |
| <td> | Определяет ячейку в таблице |
| <template> | Определение шаблона |
| <textarea> | Определяет многострочный элемент управления вводом text area (область текста) |
| <tfoot> | Группирует содержимое нижнего колонтитула в таблице |
| <th> | Определяет ячейку заголовка в таблице |
| <thead> | Группирует содержимое заголовка в таблице |
| <time> | Определяет дату/время |
| <title> | Определяет заголовок документа |
| <tr> | Определяет строку в таблице |
| <track> | Определяет текстовые дорожки для элементов мультимедиа (<video>и <audio>) |
| <tt> | Не поддерживается в HTML5. Используйте в CSS. Используйте в CSS.Определяет текст типа teletype (телетайпа) |
| <u> | Определяет текст, который должен стилистически отличаться от обычного текста |
| <ul> | Определяет неупорядоченный список |
| <var> | Определяет переменную |
| <video> | Определение видео или фильм |
| <wbr> | Определяет возможный разрыв линии |
❮ Дом Далее ❯
&двоеточие; Элемент общего раздела — HTML: Язык гипертекстовой разметки
HTML-элемент
| Категории контента | Потоковое содержание,
Содержание разделов, ощутимое содержание. |
|---|---|
| Разрешенный контент | Текущее содержимое. |
| Отсутствие тега | Нет, начальный и конечный теги обязательны. |
| Разрешенные родители | Любой элемент, принимающий
потоковое содержание. Обратите внимание, что элемент . |
| Неявная роль ARIA | регион если элемент имеет
доступное имя, иначе
нет соответствующей роли |
| Разрешенные роли ARIA | оповещение , оповещениедиалог , приложение , баннер , дополнительный , контентинформация , диалог , документ , фид , журнал , основной , шатер , навигация , нет , примечание , презентация , поиск , статус , вкладка |
| Интерфейс DOM | HTMLЭлемент |
Этот элемент включает только глобальные атрибуты.
Как упоминалось выше, элемент, но список результатов поиска или отображение карты и его элементы управления не имеют определенных элементов и могут быть помещены в
Также рассмотрите следующие случаи:
- Если содержимое элемента представляет собой автономную атомарную единицу контента, которая имеет смысл синдицироваться как отдельная часть (например, сообщение в блоге или комментарий в блоге или газетная статья),
< article> элементбыл бы лучшим выбором. - Если содержимое представляет собой полезную тангенциальную информацию, которая работает наряду с основным содержанием, но не является его непосредственной частью (например, связанные ссылки или биография автора), используйте
.
- Если содержимое представляет основную область содержимого документа, используйте
- Если вы используете элемент только как оболочку стиля, вместо этого используйте .
Повторяю, каждый
<раздел>должен быть идентифицирован, как правило, путем включения заголовка (—элемент
Простой пример использования
До
Заголовок
Куча отличного контента
После
<раздел>
Заголовок
Куча отличного контента
Использование раздела без заголовка
Обстоятельства, при которых вы можете увидеть
 В документе действительно нет смысла иметь отдельный раздел содержимого без заголовка для описания его содержимого. Такие заголовки полезны для всех читателей, но особенно полезны для пользователей вспомогательных технологий, таких как программы чтения с экрана, и они также хороши для SEO.
В документе действительно нет смысла иметь отдельный раздел содержимого без заголовка для описания его содержимого. Такие заголовки полезны для всех читателей, но особенно полезны для пользователей вспомогательных технологий, таких как программы чтения с экрана, и они также хороши для SEO.Рассмотрим, однако, вторичный механизм навигации. Если глобальная навигация уже заключена в элемент
, вы могли бы обернуть предыдущее/следующее меню вПредыдущая статья Следующая статья Или как насчет панели кнопок для управления вашим приложением? Это может не обязательно иметь заголовок, но это все же отдельный раздел документа:
<раздел>
Обязательно используйте вспомогательные технологии и удобный для чтения с экрана CSS, чтобы скрыть его, например:
.
 hidden {
положение: абсолютное;
сверху: -9999px;
слева: -9999px;
}
hidden {
положение: абсолютное;
сверху: -9999px;
слева: -9999px;
}
В зависимости от содержания, включение заголовка также может быть полезно для SEO, так что это вариант для рассмотрения.
Спецификация Стандарт HTML
# the-section-elementзагрузка только таблиц BCD 90 в браузере. Включите JavaScript для просмотра данных.
- Другие элементы, относящиеся к разделу:
,,,,,0005,,,,90- Использование разделов и структур HTML
- ARIA: Роль региона
- Почему вы должны выбрать статью HTML5 Over section, Брюс Лоусон
Последнее изменение: 000Z"> 28 ноября 2022 г. , участниками MDN
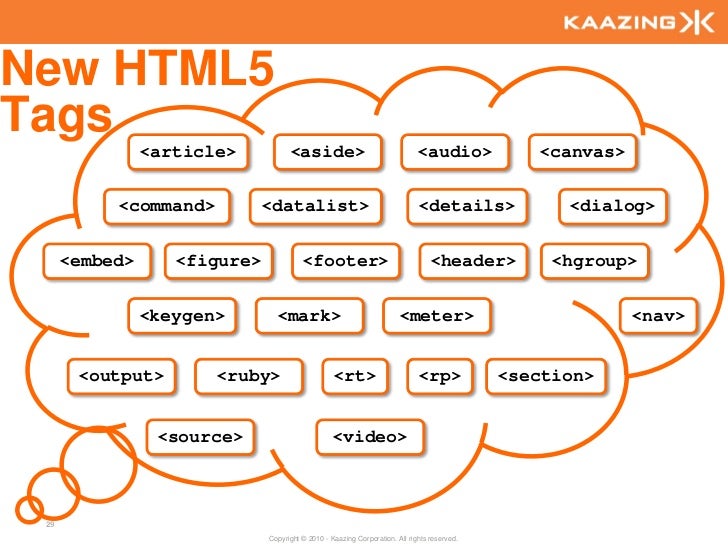
Теги HTML 5
Тег Описание Новое в HTML5? Задает комментарий Указывает тип документа <а> Указывает гиперссылку <сокращение> Определяет аббревиатуру <адрес> Задает элемент адреса <область> Указывает область внутри карты изображения <артикул> Указывает артикул Новый
<в сторону> Указывает содержимое помимо содержимого страницы Новый
<аудио> Определяет звуковое содержимое Новый
Задает полужирный текст <база> Указывает базовый URL-адрес для всех ссылок на странице Для двунаправленного форматирования текста Новый
Задает направление отображения текста <цитата> Задает длинную цитату <тело> Указывает элемент тела Вставляет одиночный разрыв строки <кнопка> Определяет кнопку <холст> Определить графику Новый
<заголовок> Задает заголовок таблицы <цитировать> Указывает цитату <код> Задает текст компьютерного кода <кол> Задает атрибуты для столбцов таблицы Задает группы столбцов таблицы <данные> Позволяет предоставлять машиночитаемые данные Новый
<список данных> Задает раскрывающийся список "автозаполнение" Новый
<дд> Задает описание определения <удалить> Указывает удаленный текст <детали> Указывает детали элемента Новый
Определяет термин определения <диалог> Указывает, что часть приложения является интерактивной. 
HTML 5.1
<дел> Указывает раздел в документе <дл> Задает список определений <дт> Задает термин определения Указывает выделенный текст <вставить> Указывает внешнее приложение или интерактивный контент Новый
<набор полей> Задает набор полей Задает заголовок для элемента фигура.Новый
<рисунок> Указывает группу медиаконтента и их заголовок Новый
<нижний колонтитул> Указывает нижний колонтитул для раздела или страницы Новый
<форма> Указывает форму Указывает уровень заголовка 1 Указывает уровень заголовка 2 Указывает уровень заголовка 3 Указывает уровень заголовка 4 Указывает уровень заголовка 5 Указывает уровень заголовка 6 <голова> Указывает информацию о документе <заголовок> Определяет группу вводных или навигационных средств, включая элементы hgroupНовый
Указывает заголовок для раздела или страницы. 
ПРИМЕЧАНИЕ. Этот элемент был исключен из спецификации W3C HTML5, но по-прежнему включен в WHATWG Living Standard.
Новый
<час> Задает горизонтальную линейку Указывает HTML-документ <я> Определяет курсивный текст - Другие элементы, относящиеся к разделу:


 В документе действительно нет смысла иметь отдельный раздел содержимого без заголовка для описания его содержимого. Такие заголовки полезны для всех читателей, но особенно полезны для пользователей вспомогательных технологий, таких как программы чтения с экрана, и они также хороши для SEO.
В документе действительно нет смысла иметь отдельный раздел содержимого без заголовка для описания его содержимого. Такие заголовки полезны для всех читателей, но особенно полезны для пользователей вспомогательных технологий, таких как программы чтения с экрана, и они также хороши для SEO. hidden {
положение: абсолютное;
сверху: -9999px;
слева: -9999px;
}
hidden {
положение: абсолютное;
сверху: -9999px;
слева: -9999px;
}