Символы юникода — html иконки для сайта. Замена графических иконок в html на специальные символы unicode
Символы юникода — html иконки для сайта просто незаменимая штука. Иконок много не бывает. Часто нам необходимо вставлять графические иконки, символы в текст на сайте. Графические иконки и символы, это не всегда удобно. Они не всегда есть под рукой. Иконка html или Unicode — это стандарт, который присваивает уникальные идентификаторы для символов и иконок..
Символы юникода (unicode) — иконки, стрелки, спецсимволы, валюта, иконки погоды, указатели, знаки зодиака, карточные символы, шахматные фигуры, игра в кости, математические символы, дроби, римские цифры.
Предлагаю ознакомиться с предложениями моих партнёров
Символы юникода (unicode) — иконки, стрелки, спецсимволы, валюта, иконки погоды, указатели, знаки зодиака, карточные символы, шахматные фигуры, игра в кости, математические символы, дроби, римские цифры.
Иконки и символы, в таблицах ниже, это обычные текстовые знаки, которые Вы можете скопировать и вставить в текст вместо графической иконки. Найдите иконку, которая вам нужна:
- Скопируйте код.
- Вставьте её в html, как обычный текст.
- Примените к иконкам и символам размер, цвет, также как для обычного текста.
Таким образом, Вы замените графические файлы, обычными текстовыми знаками, не используя при этом графические иконки.
Иконки в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Smiley | ☺ | ☺ | ☺ |
| Warning Sign | ⚠ | ⚠ | ⚠ |
| Hot Springs | ♨ | ♨ | ♨ |
| Wheelchair | ♿ | ♿ | ♿ |
| Recycle | ♻ | ♻ | ♻ |
| 8-Ball | ➑ | ➑ | ➑ |
| High Voltage | ⚡ | ⚡ | ⚡ |
| White Star | ☆ | ☆ | ☆ |
| Black Star | ★ | ★ | ★ |
| White Heart | ♡ | ♡ | ♡ |
| Black Heart | ❤ | ❤ | ❤ |
| Coffee | ☕ | ☕ | ☕ |
| Airplane | ✈ | ✈ | ✈ |
| Hourglass | ⌛ | ⌛ | ⌛ |
| Clock | ⌚ | ⌚ | ⌚ |
| Black Scissors | ✂ | ✂ | ✂ |
| White Scissors | ✄ | ✄ | ✄ |
| Crown | ♕ | ♕ | ♕ |
| Anchor | ⚓ | ⚓ | ⚓ |
| Cross | ✝ | ✝ | ✝ |
| Black-White Circle | ◑ | ◑ | ◑ |
| Eight Note | ♪ | ♪ | ♪ |
| Beamed Eighth Notes | ♫ | ♫ | ♫ |
| Four Balloon-Spoked Asterisk | ✣ | ✣ | ✣ |
| Circled White Star | ✪ | ✪ | ✪ |
| White Star | ✰ | ✰ | ✰ |
| White Four Pointed Star | ✧ | ✧ | ✧ |
| Black Four Pointed Star | ✦ | ✦ | ✦ |
| Ballot Box Check | ☑ | ☑ | ☑ |
| Check Mark | ✔ | ✔ | ✔ |
| Cross Mark | ✘ | ✘ | ✘ |
| Pencil | ✎ | ✎ | ✎ |
| Writing Hand | ✍ | ✍ | ✍ |
| Female | ♀ | ♀ | ♀ |
| Male | ♂ | ♂ | ♂ |
| Black Telephone | ☎ | ☎ | ☎ |
| White Telephone | ☏ | ☏ | ☏ |
| Envelope | ✉ | ✉ | ✉ |
| Telephone Location | ✆ | ✆ | ✆ |
Стрелки в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Leftwards Arrow | ← | ← | ← |
| Rightwards Arrow | → | → | → |
| Upwards Arrow | ↑ | ↑ | ↑ |
| Downwards Arrow | ↓ | ↓ | ↓ |
| Left Right Arrow | ↔ | ↔ | ↔ |
| Up Down Arrow | ↕ | ↕ | ↕ |
| Right And Left Arrows | ⇄ | ⇄ | ⇄ |
| Up And Down Arrows | ⇅ | ⇅ | ⇅ |
| Down-Left 90deg Arrow | ↲ | ↲ | ↲ |
| Down-Right 90deg Arrow | ↳ | ↳ | ↳ |
| Up-Left 90deg Arrow | ↰ | ↰ | ↰ |
| Up-Right 90deg Arrow | ↱ | ↱ | ↱ |
| North West Arrow To Corner | ⇱ | ⇱ | ⇱ |
| South East Arrow To Corner | ⇲ | ⇲ | ⇲ |
| Leftwards Arrow To Bar | ⇤ | ⇤ | ⇤ |
| Rightwards Arrow To Bar | ⇥ | ⇥ | ⇥ |
| Anticlockwise Semicircle Arrow | ↶ | ↶ | ↶ |
| Clockwise Semicircle Arrow | ↷ | ↷ | ↷ |
| Anticlockwise Circle Arrow | ↺ | ↺ | ↺ |
| Clockwise Circle Arrow | ↻ | ↻ | ↻ |
| Wide-Headed Rightwards Arrow | ➔ | ➔ | ➔ |
| Downwards Zigzag Arrow | ↯ | ↯ | ↯ |
| North West Arrow | ↖ | ↖ | ↖ |
| Heavy South East Arrow | ➘ | ➘ | ➘ |
| Heavy Rightwards Arrow | ➙ | ➙ | ➙ |
| Heavy North East Arrow | ➚ | ➚ | ➚ |
| Dashed Rightwards Arrow | ➟ | ➟ | ➟ |
| Dotted Leftwards Arrow | ⇠ | ⇠ | ⇠ |
| Black Rightwards Arrowhead | ➤ | ➤ | ➤ |
| Leftwards White Arrow | ⇦ | ⇦ | ⇦ |
| Rightwards White Arrow | ⇨ | ⇨ | ⇨ |
| Left Angle Quotation Mark | « | « | « |
| Right Angle Quotation Mark | » | » | » |
| Right Black Pointer | ► | ► | ► |
| Left Black Pointer | ◀ | ◀ | ◀ |
| Up Black Pointer | ▲ | ▲ | ▲ |
| Down Black Pointer | ▼ | ▼ | ▼ |
| Right White Pointer | ▷ | ▷ | ▷ |
| Left White Pointer | ◁ | ◁ | ◁ |
| Up White Pointer | △ | △ | △ |
| Down White Pointer | ▽ | ▽ | ▽ |
| Bow Arrow | ➴ | ➴ | ➴ |
Спецсимволы в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Numero | № | № | № |
| Copyright | © | © | © |
| Registered | ® | ® | ® |
| Trademark | ™ | ™ | ™ |
| Estimated | ℮ | ℮ | ℮ |
| Bullet | • | • | • |
| Middle Dot | · | · | · |
Валюта в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Евро | € | € | € |
| Рубль | ₽ | ₽ | ₽ |
| Гривна | ₴ | ₴ | ₴ |
| Казахстанский тенге | ₸ | ₸ | ₸ |
| Фунт | £ | £ | |
| Лира | ₤ | ₤ | ₤ |
| Йена | ¥ | ¥ | ¥ |
| Цент | ¢ | ¢ | ¢ |
| Валюта | ¤ | ¤ | ¤ |
Иконки погоды в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Degree | ° | ° | ° |
| Small Sun | ☀ | ☀ | ☀ |
| Big Sun | ☼ | ☼ | ☼ |
| Cloud | ☁ | ☁ | ☁ |
| Umbrella | ☔ | ☔ | ☔ |
| Snowflake 1 | ❆ | ❆ | ❆ |
| Snowflake 2 | ❅ | ❅ | ❅ |
| Snowflake 3 | ❄ | ❄ | ❄ |
Указатели в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Pointer Left Black | ☚ | ☚ | ☚ |
| Pointer Right Black | ☛ | ☛ | ☛ |
| Pointer Left White | ☜ | ☜ | ☜ |
| Pointer Up White | ☝ | ☝ | ☝ |
| Pointer Right White | ☞ | ☞ | ☞ |
| Pointer Down White | ☟ | ☟ | ☟ |
Знаки зодиака в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Овен | ♈ | ♈ | ♈ |
| Телец | ♉ | ♉ | ♉ |
| Близнецы | ♊ | ♊ | ♊ |
| Рак | ♋ | ♋ | ♋ |
| Лев | ♌ | ♌ | ♌ |
| Дева | ♍ | ♍ | ♍ |
| Весы | ♎ | ♎ | ♎ |
| Скорпион | ♏ | ♏ | ♏ |
| Стрелец | ♐ | ♐ | ♐ |
| Козерог | ♑ | ♑ | ♑ |
| Водолей | ♒ | ♒ | ♒ |
| Рыбы | ♓ | ♓ | ♓ |
Карточные символы в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Clubs Black | ♠ | ♠ | ♠ |
| Hearts Black | ♥ | ♥ | ♥ |
| Diamonds Black | ♦ | ♦ | ♦ |
| Spades Black | ♣ | ♣ | ♣ |
| Clubs White | ♤ | ♤ | ♤ |
| Hearts White | ♡ | ♡ | ♡ |
| Diamonds White | ♢ | ♢ | ♢ |
| Spades White | ♧ | ♧ | ♧ |
Шахматные фигуры в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| King White | ♔ | ♔ | ♔ |
| Queen White | ♕ | ♕ | ♕ |
| Rook White | ♖ | ♖ | ♖ |
| Bishop White | ♗ | ♗ | ♗ |
| Knight White | ♘ | ♘ | ♘ |
| Pawn White | ♙ | ♙ | ♙ |
| King Black | ♚ | ♚ | ♚ |
| Queen Black | ♛ | ♛ | ♛ |
| Rook Black | ♜ | ♜ | ♜ |
| Bishop Black | ♝ | ♝ | ♝ |
| Knight Black | ♞ | ♞ | ♞ |
| Pawn Black | ♟ | ♟ | ♟ |
Игра в кости в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Dice Roll One | ⚀ | ⚀ | ⚀ |
| Dice Roll Two | ⚁ | ⚁ | ⚁ |
| Dice Roll Three | ⚂ | ⚂ | ⚂ |
| Dice Roll Four | ⚃ | ⚃ | ⚃ |
| Dice Roll Five | ⚄ | ⚄ | ⚄ |
| Dice Roll Six | ⚅ | ⚅ | ⚅ |
Математические символы в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Infinity | ∞ | ∞ | ∞ |
| Plus Minus | ± | ± | ± |
| Less-Than Or Equal To | ≤ | ≤ | ≤ |
| More-Than Or Equal To | ≥ | ≥ | ≥ |
| Not Equal To | ≠ | ≠ | ≠ |
| Division | ÷ | ÷ | ÷ |
| Multiplication x | × | × | × |
| Heavy Multiplication x | ✖ | ✖ | ✖ |
| Superscript One | ¹ | ¹ | ¹ |
| Superscript Two | ² | ² | ² |
| Superscript Three | ³ | ³ | ³ |
| Circled Plus | ⊕ | ⊕ | ⊕ |
| Circled Multiplication | ⊗ | ⊗ | ⊗ |
| Logical AND | ∧ | ∧ | ∧ |
| Logical OR | ∨ | ∨ | ∨ |
| Delta | ∆ | ∆ | ∆ |
| Pie | ∏ | ∏ | ∏ |
| Sigma (SUM) | ∑ | ∑ | ∑ |
| Omega | Ω | Ω | Ω |
| Empty Set | ∅ | ∅ | ∅ |
| Angle | ∠ | ∠ | ∠ |
| Parallel | ∥ | ∥ | ∥ |
| Perpendicular | ⊥ | ⊥ | ⊥ |
| Almost Equal To | ≈ | ≈ | ≈ |
| Triangle | △ | △ | △ |
| Circle | ○ | ○ | ○ |
| Square | □ | □ | □ |
Дроби в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| One Quarter (1/4) | ¼ | ¼ | ¼ |
| One Half (1/2) | ½ | ½ | ½ |
| Three Quarters (3/4) | ¾ | ¾ | ¾ |
| One Third (1/3) | ⅓ | ⅓ | ⅓ |
| Two Thirds (2/3) | ⅔ | ⅔ | ⅔ |
| One Eight (1/8) | ⅛ | ⅛ | ⅛ |
| Three Eights (3/8) | ⅜ | ⅜ | ⅜ |
| Five Eights (5/8) | ⅝ | ⅝ | ⅝ |
| Seven Eights (7/8) | ⅞ | ⅞ | ⅞ |
Римские цифры в юникоде
| Название | Превью | Код | |
|---|---|---|---|
| Roman Numeral One | Ⅰ | Ⅰ | Ⅰ |
| Roman Numeral Two | Ⅱ | Ⅱ | Ⅱ |
| Roman Numeral Three | Ⅲ | Ⅲ | Ⅲ |
| Roman Numeral Four | Ⅳ | Ⅳ | Ⅳ |
| Roman Numeral Five | Ⅴ | Ⅴ | Ⅴ |
| Roman Numeral Six | Ⅵ | Ⅵ | Ⅵ |
| Roman Numeral Seven | Ⅶ | Ⅶ | Ⅶ |
| Roman Numeral Eight | Ⅷ | Ⅷ | Ⅷ |
| Roman Numeral Nine | Ⅸ | Ⅸ | Ⅸ |
| Roman Numeral Ten | Ⅹ | Ⅹ | Ⅹ |
| Roman Numeral Eleven | Ⅺ | Ⅺ | Ⅺ |
| Roman Numeral Twelve | Ⅻ | Ⅻ | Ⅻ |
Предлагаю ознакомиться с предложениями моих партнёров
Лучшие бесплатные коллекции векторных иконок / Habr
Привет, Хабр! Сегодня я хочу представить вам огромную коллекцию из 51 набора бесплатных векторных иконок. Да, есть потрясающие ресурсы Flaticon или Iconfinder, но бывают случаи, когда необходима именно группа иконок в едином стилистическом оформлении. Определиться с выбором, вам поможет эта подборка. Я старался собрать не как можно больше, а действительно самое лучшее.Среди веб-разработчиков существует много споров о том, что лучше: иконочный шрифт или SVG спрайты? Четкого ответа на этот вопрос нет. Каждый выбирает свое. Данные наборы иконок вас неограничиывают в выборе, поскольку представлены в различных форматах: @font-face, SVG, EPS, AI, PSD, Sketch.
В целом данная подборка содержит более 10 000 иконок, охватывающих множество категорий: интерфейсы, технологии, наука, спорт, маркетинг, среда, транспорт и тд. Полые, заполненные, цветные, во Flat, Material, Elegant, Cartoon, Hand drawing стилях.
Responsive Icons (100 иконок, PSD, AI, EPS, SVG)
Icon-Works (130+ иконок, Webfont)
Feather (130 иконок, PSD, SVG, Webfont)
Linea (730+ иконок, SVG, Webfont)
Icony (100 иконок, SVG, PSD)
Free iOS Icons Pack (100 иконок, PSD, Webfont)
Touch Icons (340 иконок, PSD, AI, SVG)
Simple Line Icons (100 иконок, AI, EPS, SVG, PSD)
Themify Icons (320+ иконок, SVG и Webfont)
Elegant Line-Style Icons (100 иконок, AI, SVG)
Pixeden Icon Font Pack (170 иконок, Webfont)
Summer and Essentials Icon Set (50 иконок, EPS, AI, PNG)
Webicons (100 иконок, AI, EPS)
Stroke Icons (80 иконок, PSD, AI, Webfont)
Microns (231 иконок, SVG, Webfont)
Outlined Icons (150 иконок, PSD, SVG, AI, Webfont)
LineIconSet v1.0 (200 иконок, EPS)
Someicons (153 иконок, EPS, SVG)
Universal Icons (100 иконок, SVG)
Flat Color Icons (300+ иконок, SVG)
Iconia (100+ иконок, Webfont)
Typicons (336 иконок, SVG, Webfont)
Geoph (80 иконок, AI, PSD)
Evil Icons (70 иконок, SVG)
Stroke Gap Icons (200 иконок, AI, PSD, SVG, Webfont)
Unigrid (100 иконок, AI)
Amenities (100 иконок, EPS, PSD)
Elegant Icons (360 иконок, Webfont)
Lightwing (60 иконок, Webfont)
Tonicons (500 иконок, EPS, Sketch, Webfont)
Epic Icons (1000+ иконок, Webfont)
Lynny Icons (900+ иконок, EPS, AI)
Helium (100 иконок, AI, EPS, SVG, Webfont)
Essential Icons (77 иконок, EPS, PSD, AI, SVG)
Dripicons (95 иконок, Webfont)
Cinema (200 иконок, SVG)
Open Iconic (200+ иконок, SVG, Webfont)
Twig (100+ иконок, SVG, Webfont)
MFG Labs Iconset (160+ иконок, Webfont)
PrestaShop Icons (300+ иконок, EPS, Webfont)
Subway (300+ иконок, Webfont)
Entypo (400+ иконок, Webfont)
Fundation Icons (100+ иконок, Webfont)
Ionic Icons (~750 иконок, Webfont)
Material Icons (~1000 иконок, SVG, Webfontg)
Font Awesome (1000+ иконок, Webfont)
Squid Solid, Flat and Line Icons (150 иконок, EPS, AI, PSD, SVG)
Roundicons (60 иконок, PNG, SVG, EPS, PSD, AI)
Retinaicons (200 иконок, AI)
Swifticons (92*3 иконок, EPS, AI, PSD, Sketch SVG)
Ballicons 2 (36 иконок, PNG, SVG, PSD)
Больше спасибо всем за внимание.
СSS Иконки
Как установить иконки?
Самый простой способ, чтобы установить иконки на вашу страницу HTML веб-сайта, можно из библиотеки иконок, таких как Font Awesome.
Добавить имя указанного класса иконки встроенного элемент HTML (<i> или <span>).
Все иконки в библиотеке иконок ниже, масштабируются вектором, которые могут быть настроены с помощью CSS размер, цвет, тень и т.п..
Установить иконки от Font Awesome
Чтобы использовать шрифт потрясающих иконок, добавьте следующую строку внутри <head> раздела страницы HTML:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
Примечание: Не требуется скачивание и установка!
Пример
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</body>
</html>
Результат:
Редактор кода »Установить иконки от Bootstrap
Использовать Bootstrap технологии glyphicons символы иконок,
добавьте следующую строку внутри раздела <head>страницы HTML:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
Примечание: Не требуется скачивание и установка!
Пример
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</body>
</html>
Результат:
Редактор кода »Установить иконки от Google
Чтобы использовать иконки в Google, добавьте следующую строку внутри раздела <head> страницы HTML:
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
Примечание: Не требуется скачивание или установка!
Примечание
<i>cloud</i>
<i>favorite</i>
<i>attachment</i>
<i>computer</i>
<i>traffic</i>
</body>
</html>
Результат:
Редактор кода »Работа с иконками | WebReference
Иконки выводятся через псевдокласс ::before, поэтому к любому элементу достаточно добавить класс с именем иконки. Обычно применяется элемент <i>, но можно использовать и любой другой строчный элемент, например: <b>, <span> и др.
Для <i> указывается два основных класса — fa и fa-icon, где вместо icon пишется имя иконки. Все имена доступны на этой странице.
http://fortawesome.github.io/Font-Awesome/icons
Иконки разбиты по категориям, также есть поиск по ключевым словам (рис. 1).

Рис. 1. Иконки для видеоплеера
Чтобы добавить иконку с именем play напишем следующий код:
<i></i>Сам элемент <i> пустой и вставляется в то место на странице, где требуется вывод иконки. Размер её совпадает с размером текущего текста.
Размеры иконок
Размер любой иконки из набора мы можем изменить с помощью свойства font-size, переопределив его в своём стиле. Также Font Awesome предлагает пять готовых размеров. Достаточно добавить дополнительный класс к элементу <i> как показано в примере 1.
Пример 1. Размер иконок
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Font Awesome</title>
<link rel="stylesheet" href="css/font-awesome.min.css">
</head>
<body>
<p><i></i> Исходный размер</p>
<p><i></i> fa-lg</p>
<p><i></i> fa-2x</p>
<p><i></i> fa-3x</p>
<p><i></i> fa-4x</p>
<p><i></i> fa-5x</p>
</body>
</html>Результат данного примера показан на рис. 2.

Рис. 2. Размеры иконок
Цвета
Поскольку иконка это текстовый символ, то к нему применимы стилевые свойства color, background, text-shadow и другие, задающие оформление текста. В примере 2 показаны некоторые варианты изменения вида иконок.
Пример 2. Оформление иконок через стили
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Font Awesome</title>
<link rel="stylesheet" href="css/font-awesome.min.css">
<style>
.fa-bug { color: #f15a22; }
.fa-book {
background: #000; /* Чёрный цвет фона */
padding: 2px 5px; /* Поля */
border-radius: 3px; /* Радиус скругления */
}
.fa-car {
color: #96c13c; /* Цвет иконки */
text-shadow: 2px 2px 0 #333; /* Резкая тень под иконкой */
}
.fa-comment {
color: #f7941e; /* Цвет иконки */
text-shadow: 0 0 6px #000; /* Размытая тень */
}
</style>
</head>
<body>
<p><i></i></p>
<p><i></i></p>
<p><i></i></p>
<p><i></i></p>
</body>
</html>Результат данного примера показан на рис. 3.

Рис. 3. Цветные иконки
Font Awesome вводит специальный класс fa-inverse, изменяющий цвет иконок на белый, поэтому в стилях для иконки книжки цвет не указывается.
Поворот иконок
Иконки можно поворачивать на 90, 180 или 270 градусов по часовой стрелке, а также отражать их по горизонтали или вертикали. Для этого применяются следующие классы:
- fa-rotate-90 — поворот на 90º по часовой стрелке;
- fa-rotate-180 — поворот на 180º;
- fa-rotate-270 — поворот на 270º;
- fa-flip-horizontal — отражение по горизонтали;
- fa-flip-vertical — отражение по вертикали.
Надо учитывать, что не все иконки имеет смысл поворачивать и отражать, результат будет заметен для несимметричных иконок (пример 3).
Пример 3. Поворот и отражение иконок
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Font Awesome</title>
<link rel="stylesheet" href="css/font-awesome.min.css">
</head>
<body>
<p><i></i></p>
<p><i></i></p>
<p><i></i></p>
</body>
</html>Результат данного примера показан на рис. 4. Первая иконка самолёта выводится в исходном виде, вторая поворачивается на 90º, а третья отражается по горизонтали.

Рис. 4. Преобразования иконки
Анимация
Анимация обычно применяется для создания эффекта ожидания. Иконки можно заставить бесконечно вращаться по часовой стрелке двумя способами. Класс fa-spin производит плавное вращение, а fa-pulse — пошаговое вращение. Ниже показано вращение футбольного мяча.
<p><i></i></p>Объединение иконок
Кроме обычного вывода иконки можно комбинировать между собой. Для этого создаём элемент <div> с классом fa-stack, а в него уже вставляем желаемые иконки. Вначале идёт нижняя, затем верхняя. К самим иконкам добавляется класс fa-stack-1x или fa-stack-2x, в зависимости от того, какая иконка должна быть больше размером. Ниже показана основная структура кода.
<div>
<i></i>
<i></i>
</div>Для отдельных иконок мы можем задавать собственный стиль, например, цвет иконки. Тем самым получить новые цветовые решения (пример 4).
Пример 4. Комбинация иконок
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Font Awesome</title>
<link rel="stylesheet" href="css/font-awesome.min.css">
<style>
.fa-ban {
color: #d51920; /* Цвет */
opacity: 0.6; /* Полупрозрачность */
}
</style>
</head>
<body>
<div>
<i></i>
<i></i>
</div>
</body>
</html>Результат данного примера показан на рис. 5.

Рис. 5. Комбинация иконок
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.08.2018
Редакторы: Влад Мержевич

Как вставить иконку на сайт html

Привет всем любителям-сайтостроителям, сегодня расскажу, как быстро вставить иконку на сайт с помощью html. Знаю два способа о которых хочу рассказать:
Первый способ — очень простой. Для того, чтобы его использовать необходимо знать специальный HTML5 код символов. Вообще в интернете много ресурсов, которые представляют таблицу спецсимволов HTML5, которые можно найти по запросу «спецсимволов HTML5».
Ниже пример применения иконок на сайте с помощью HTML5 символов:
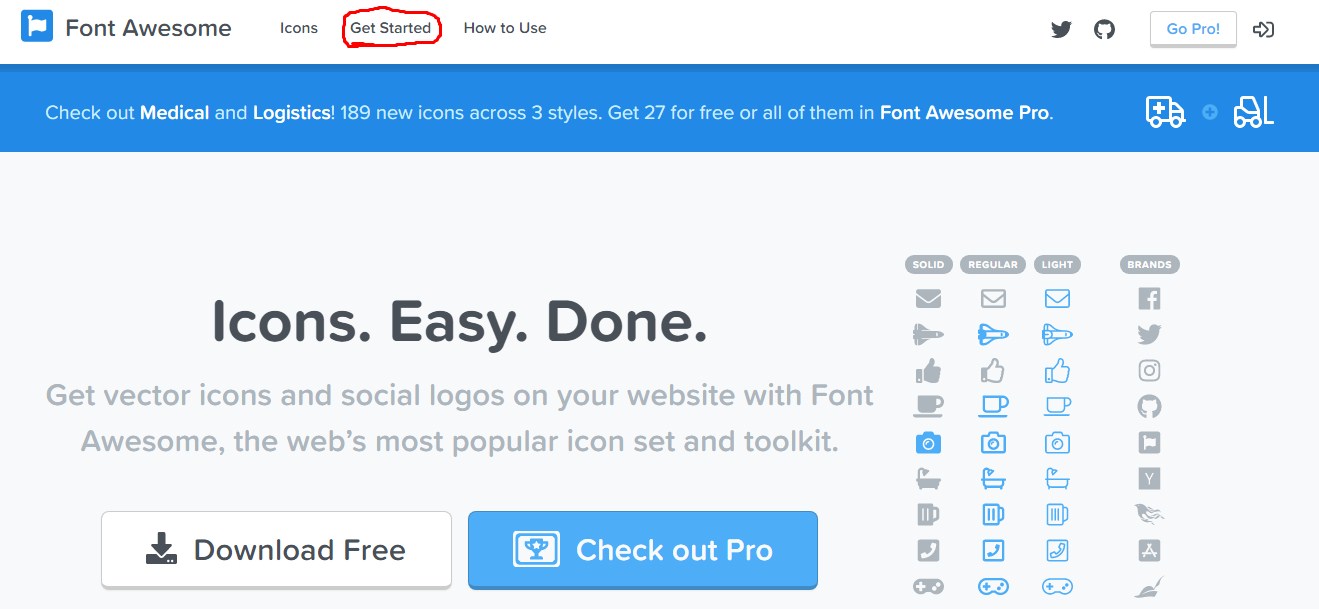
Второй способ — не менее простой, но более гибкий и дающий больше возможностей. Здесь речь пойдет о применении стороннего сервиса Font Awesome. Для того чтобы использовать его, необходимо зайти на сайт и в верхнем меню нажать «Get Started» (выделено красным)

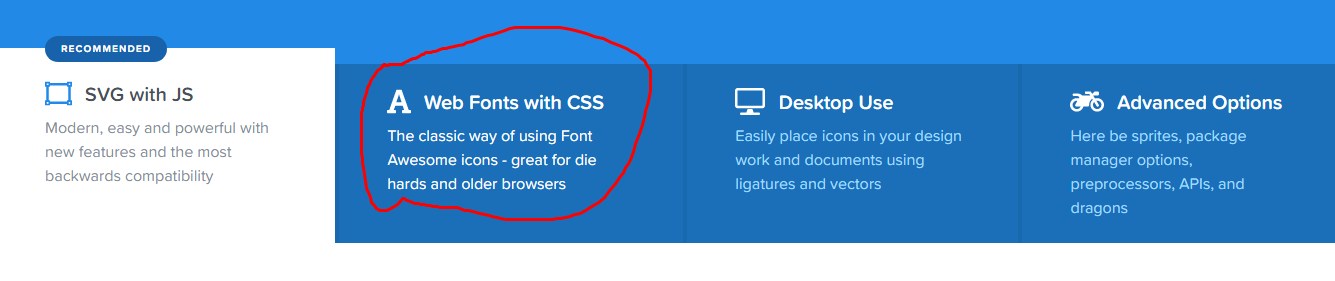
Далее попадаем на страницу, где нужно выбрать метод использования иконок на сайте. Рекомендую выбрать метод «Web Fonts with CSS»

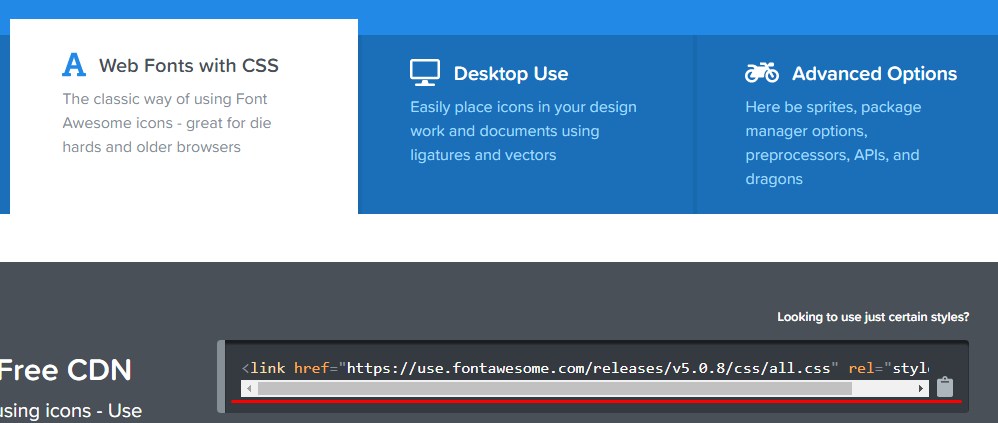
Далее мы попадаем на страничку, где нам нужно скопировать код:

И далее этот код вставить в код сайта в разделе <head></head>
<!DOCTYPE html> <html lang=»ru»> <head> <meta charset=»UTF-8″> <title>Всё для сайта и сайтостроения</title> <link rel=»stylesheet» type=»text/css» href=»style.css»> <link href=»https://use.fontawesome.com/releases/v5.0.8/css/all.css» rel=»stylesheet»> </head>
<!DOCTYPE html> <html lang=»ru»> <head> <meta charset=»UTF-8″> <title>Всё для сайта и сайтостроения</title> <link rel=»stylesheet» type=»text/css» href=»style.css»> <link href=»https://use.fontawesome.com/releases/v5.0.8/css/all.css» rel=»stylesheet»> </head> |
Далее мы можем использовать иконки Font Awesome. Переходим в раздел Icons в верхнем меню

Находим нужную иконку. Можно использовать поиск или просто найти, пролистывая страничку вниз. После того как нашли нужную иконку жмем на нее, находим код типа
<i></i>
<i></i> |
И вставляем его в нужном месте сайта.
Использование данного сервиса имеет как плюсы, так и минусы. Из плюсов: Мы можем редактировать иконки как текст на css: изменять размер, цвет, отступы и т.д. Также есть небольшой минус — лицензия на использование данного ресурса частично бесплатная, при поиске вы будете видеть затемненные иконки, которые не сможете использовать до оплаты лицензии.
На этом всё, если вам понравилась статья, ставьте LIKE. Если есть вопросы, задавайте, будут рад помочь.
Favicons, Touch Icons, Tile Icons и т. д. Что выбрать? / Habr
От переводчика.Это перевод статьи Филипа Бернарда с сайта css-tricks.com. Часть статьи, содержащую описание работы с созданным им сервисом, я позволил себе опустить. Если вы найдете ошибки, просьба сообщить о них в личном сообщении.
Статья содержит результаты проведенного им исследования, каким должен быть фавикон (и то что его заменяет), чтобы хорошо отображаться в различных случаях.
Фавикон был представлен в 1999 году, в Internet Explorer 5 (источник) и стандартизирован W3C несколько месяцев спустя. Это была маленькая иконка, представляющая сайт.
С тех пор большинство настольных браузеров следуют тенденции и используют фавикон тем или иным способом. Это очень просто, не так ли? Создать маленькую картинку и добавить в любой интернет-проект, чтобы сделать его «завершённым». Ничего сложного. Или нет?
Устроим викторину!
Каков основной файл фавикона?
Ответ: favicon.ico. Просто, чтобы удостовериться: это не PNG, переименованный в favicon.ico. Хотя, некоторые браузеры простят эту ошибку, ICO это другой формат, поддерживающий несколько версий изображения.
Вопрос: Какого размера должен быть favicon.ico?
A: 16х16. Стандартный.
B: 32х32. Разве фавикон не обновлялся некоторое время назад?
C: 64×64. Знаете, со всеми этими новыми экранами с высокой плотностью пикселей.
D: Ни один из перечисленных.
Ответ: D.
Формат favicon.ico изначально задуман Майкрософт и поддержан некоторыми другими производителями. Майкрософт рекомендует размеры 16х16, 32х32 и 48х48. Да, один ICO может содержать несколько изображений.
Браузеры обычно отображают фавикон на вкладках, и на обычных разрешениях, версия 16х16 выглядит хорошо:
16х16 на вкладке Chrome. Пока всё хорошо.
Но иконка 16х16 слишком мала для других мест: панели задач и рабочего стола.
16х16 в панели задач.
16х16 на рабочем столе. Не хорошо.
Когда иконка содержит несколько изображений, результат гораздо лучше.
16х16, 32х32 и 48х48 favicon.ico в панели задач. Выглядит как обычная программа.
16х16, 32х32 и 48х48 favicon.ico на рабочем столе. Идеально.
Вопрос: Каково назначение favicon.png?
На самом деле, чаще встречается другой файл, favicon.png. Люди часто спрашивают об этом.
Что это на самом деле?
A: Иконка для браузеров не поддерживающих favicon.ico. Такие как Firefox, наверно?
B: Иконка высокого разрешения. Знаете, со всеми этими новыми экранами с высокой плотностью пикселей.
C: Артефакт из прошлого. Теперь это новые иконки, например, Apple Touch icon.
D: Всё вместе.
Ответ: D.
Начиная с принятия HTML5, favicon.ico не слишком полезен. Был представлен атрибут sizes, позволяющий объявить несколько различных версии одной и той же иконки, и это могут быть PNG файлы:
<link rel="icon" type="image/png" href="/favicon-16x16.png">
<link rel="icon" type="image/png" href="/favicon-32x32.png">
<link rel="icon" type="image/png" href="/favicon-96x96.png">
Так что мы должны объявлять?
Давайте посмотрим правде в глаза. Хотя, почти все настольные браузеры поддерживают favicon.ico, этот файл устарел. Да, вы по-прежнему можете использовать этот файл и всё будет работать, как задумано. Но серьёзно, это устаревший формат. Он не используется нигде, кроме веба. PNG поддерживается гораздо лучше.
favicon.ico — для старых версий IE. Для остальных браузеров и последних версий IE используйте PNG иконки. Так какие sizes необходимо определять? Скоро узнаем.
Вопрос: Какой формат необходим для поддержки мобильных платформ?
Согласно SmartInsights, больше 26% веб-трафика генерируется смартфонами и планшетами. Это будущее. Что нужно для поддержки этого мира?
A: favicon.ico. Это работало 15 лет назад, работает и сегодня.
B: PNG иконки. Вы сказали, что расскажете об этом.
C: Apple Touch icon. Кэп.
D: Здесь, всё равно, нет правильного ответа.
Ответ: D. Нужны PNG иконки. И Apple Touch icon. И плитки для Windows 8. И файл под названием browserconfig.xml.
Мобильные платформы гораздо более гетерогенны, чем обычные настольные браузеры. Размеры экранов и разрешения очень сильно варьируются и нет преобладающей операционной системы, такой как Windows, как это было во времена появления интернета.
Следствие: не думайте, что мобильный фавикон может быть одной универсальной картинкой или иметь универсальное объявление в HTML коде.
Вопрос: Какого размера должны быть PNG иконки?
A: 96х96 для Google TV
B: 196х196 для Android Chrome
C: 228х228 для Opera Coast
D: Все перечисленные
Ответ: D, и даже более. Например, 160х160 для старой версии быстрого набора Opera (давно в прошлом), или 128х128 для Chrome Web Store, всё сильно зависит от платформы, которую вы собираетесь поддерживать.
Вопрос: Каков размер Apple Touch icon?
Apple Touch icon используемые iOS для закладок и сайтов «на домашнем экране». На ум приходит 57х57, браво. Это правильно. Только это было 7 лет назад, когда был выпущен первый iPhone.
Ответ: Вплоть до 180х180.
После появления первого iPhone, было 3 важных релиза:
- iPad. С экраном гораздо большего размера.
- Retina-экраны. С удвоеной плотностью пикселов.
- iOS7. Плоский дизайн отличается на iPhone/iPad.
Всего есть 9 комбинаций.
| Устройство | Экран | Версия iOS | Размер иконки |
|---|---|---|---|
| iPhone | Classic | 6 и ниже | 57×57 |
| 7 | 60×60 | ||
| Retina | 6 и ниже | 114×114 | |
| 7 | 120×120 | ||
| 6 Plus | 8 и выше | 180×180 | |
| iPad | Classic | 6 и ниже | 72×72 |
| 7 | 76×76 | ||
| Retina | 6 и ниже | 144×144 | |
| 7 | 152×152 |
Старая 57х57 Apple Touch icon на блестящем Retina iPad. Мутно.
Большая 152х152 Apple Touch icon на Retina iPad. Аккуратно.
Если вы ответили неверно, не расстраивайтесь. Из 5000 популярных сайтов, которые предоставляют apple-touch-icon.png, менее 4% делают это правильно.
Некоторый могут возразить, что все 9 изображений не очень и нужны. Однако, по крайней мере, основная Apple Touch icon должна быть 152х152. Retina iPad под iOS 7 найдет что нужно, а младшие устройства могут уменьшить изображение.
Вопрос: Необходимо ли объявлять Apple Touch icon в HTML?
A: Не знаю. Надо же что-то ответить!
B: Да. Иначе как iOS найдет их?
C: Нет. Apple предлагает рекомендации, так что любое iOS устройство всё равно их надет.
D: Нет, но…
Ответ: D… но некоторые другие платформы тоже используют Apple Touch icon, лучше их объявить.
<link rel="apple-touch-icon" href="/apple-touch-icon-57x57.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-114x114.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-72x72.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-144x144.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-60x60.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-120x120.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-76x76.png">
<link rel="apple-touch-icon" href="/apple-touch-icon-152x152.png">
Как бы странно это не звучало, устройства под iOS не единственные, которые ищут Apple Touch icon. Поскольку они популярнее и встречаются чаще других PNG иконок высоких разрешений, некоторые браузеры, вроде Android Chrome, используют их. Таким образом, лучше их объявлять, это позволит посетителю с совместимым устройством или браузером использовать одну их.
Вопрос: Как объявить плитку для планшетов на Windows 8?
A: Планшет на Windows 8? Что это такое?
B: favicon.ico. Наследие Стива Балмера.
C: Мета-теги. Два msapplication-TileColor и msapplication-TileImage.
D: browserconfig.xml.
Ответ: C для Windows 8 и IE 10, D для Windows 8.1 и IE 11. Ответ A в чем-то тоже верен.
Объявление для Windows 8.0 выглядит как-то так:
<meta name="msapplication-TileColor" content="#2b5797">
<meta name="msapplication-TileImage" content="/mstile-144x144.png">
Windows 8.1 и IE 11 ожидают несколько версии изображения, объявленных в browserconfig.xml. Например:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/mstile-70x70.png"/>
<square150x150logo src="/mstile-150x150.png"/>
<square310x310logo src="/mstile-310x310.png"/>
<wide310x150logo src="/mstile-310x150.png"/>
<TileColor>#2b5797</TileColor>
</tile>
</msapplication>
</browserconfig>
Новый интерфейс Metro предлагает несколько новых принципов дизайна, например, «белые силуэты», используемые большинством предустановленных программ.
Плитки сайтов в Windows 8.
Вопрос: Каков размер плитки square150x150logo?
A: 150х150. Вы не умеете читать?
B: Иной.
Ответ: B, 270х270. Майкрософт рекомендует больший размер, в целях поддержки экранов с высокой плотностью пикселов.
Поздравляем, вы закончили викторину! Как вы это сделали?
Суть этих вопросов — показать какой сложной может быть действительность, несмотря на кажущуюся простоту. Времена, когда фавикон был единственным favicon.ico давно ушли. Но старые привычки сохраняются и могут привести к абсурдным ситуациям. Мы тратим дни на аккуратный отзывчивый дизайн и добавляем только 57х57 Apple Touch icon, подходящий только для старых устройств, которыми сегодня уже почти никто не пользуется.
Как подключить иконки на веб страницу
Использование иконок — один из самых быстрых и простых способов сделать ваш дизайн более интересным и привлекательным. Добавление соответствующих иконок может внести ясность в пользовательский интерфейс, направляя пользователей через страницу и показывая им, что делает каждая кнопка или ссылка.
В этой статье мы собрали 9 самых популярных и удобных пакетов иконок, которые может предложить сеть. Мы разделили их на 3 категории: иконки шрифты, иконки SVG и CSS. Прежде чем мы перейдем к ресурсам, давайте быстро рассмотрим плюсы и минусы каждого типа:
Иконки шрифты
Иконки шрифтов хорошо работают при использовании большого количества иконок с простыми требованиями к стилю. Они монохроматичны и лучше всего подходят для простых фигур. Иконки шрифтов рассматриваются как текст браузерами, поэтому вам необходимо их нормализовать, чтобы избежать проблем с текстовым сглаживанием и они поддерживаться практически во всех браузерах.
SVG иконки
Масштабируемая векторная графика (SVG) представляет собой векторный графический формат на основе XML, который может масштабироваться до любого размера, не теряя качества. Они могут отображаться с помощью CSS, тегов объектов, тегов img или встроенных в ваш HTML. SVG поддерживаются в современных браузерах, но не имеют поддержки в более старых версиях IE и Android 2.3 и ниже.
CSS иконки
Значки CSS наиболее эффективны, если вам нужно использовать небольшое количество значков. Все, что вам нужно сделать, это скопировать CSS нужного вам значка и вставить его в таблицу стилей вашего проекта. Они не рекомендуются, если вы собираетесь использовать большое количество значков. Существует также риск того, что иконки выглядят по-разному в разных браузерах.
Feather Icons является одним из самых популярных наборов иконок с открытым исходным кодом. Все значки разработаны на сетке 24×24 и имеют одинаковый округлый угол, придавая им одинаковый вид. Проекты для простой интеграции доступны для Angular, Vue и React.

Linea предлагает огромный выбор красиво оформленных современных иконок, которые имеют острый, очерченный вид. Все значки удобно разделены в разных категориях, включая Basic, Music, Ecommerce, Software и многое другое.
Octicons — это масштабируемый набор иконок SVG ручной работы GitHub. Он включает в себя GitHub и связанные с программированием значки, такие как значок базы данных, значки операций git и многое другое.
Набор иконок SVG с красивыми иконками, с идеальными формами, предназначенные для современной сети. На GitHub проекта вы можете загрузить скрипт Node.js для настройки пакета значков, включив только нужные вам значки.

Самый популярный пакет иконок в Интернете (более 50 000 звезд в GitHub), Font Awesome предлагает большую коллекцию иконок, которые созданы для масштабируемости, универсальной поддержки браузеров и хорошей доступности для пользователей с ослабленным зрением.
Отличная подборка, сделанная командой Ionic Framework. Предлагает более 260 красивых иконок, некоторые в толстом плоском стиле и другие в современном тонком стиле.

Официальный пакет иконок для Material Design и всех значков в Android. Он содержит более 900 значков, которые создаются в соответствии с материальным стилем, гарантируя, что они всегда будут отлично смотреться вместе.
Коллекция чистых CSS иконок. Чтобы использовать их, все, что вам нужно сделать, это загрузить таблицу стилей .css, создать пустой элемент HTML на ваш выбор и добавить соответствующие классы. Все значки создаются таким образом, что им нужен только один элемент HTML.
Другой набор иконок полностью из CSS. В проекте есть потрясающий демонстрационный сайт, на котором вы можете проверить иконки и посмотреть, как реализована каждая часть их кода. Если вам нужны только одина или две иконки, вы можете просто скопировать их CSS и вставить в таблицу стилей, не загружая ничего.
