Импорт HTML и текстовых файлов
|
Help & Manual 4 имеет полнофункциональный синтаксический анализатор кода HTML, который может импортировать все каталоги, содержащие несколько HTML и текстовых файлов и вставить их в существующий проект Help & Manual .HMX. Каждый файл преобразуется в отдельный раздел, и синтаксический анализатор может обновить почти все форматирование, включая сложные таблицы и другие особенности. |
|
Интеграция импортированного текста в вашу таблицу стилей H&M: Текст,
импортированный из внешних источников, весь отмечен как
«отформатирован вручную» с внутренним форматированием, а не со
стилями. |
Как импортировать каталог HTML и/или текстовых файлов в существующий проект:
| 1. | Откройте проект, в который Вы хотите импортировать, и щелкните в Содержании в позиции, где Вы хотите вставить разделы, сгенерированные из импортированных файлов. |
| 2. | Выберите Файл > Импорт, чтобы отобразить мастер Импорта: |
| · | Выберите опцию Импорт существующей документации из …
и щелкните флажок Правильный HTML и текстовые файлы. |
| · | В поле Определите исходный файл / папку: щелкните , чтобы определить местонахождение каталога, содержащего HTML и/или текстовые файлы, которыеВы хотите импортировать. Этот каталог может содержать подкаталоги. (Вы можете выбрать только каталог в этом пункте, не отдельные файлы. Вы выберете их в Шаге 3 ниже.) Потом нажимают Дальше. |
| 3. | Help & Manual теперь анализирует выбранный каталог и любые подкаталоги, которые он содержит (если Вы выбираете опцию Включая подкаталоги), и отображает все HTML и текстовые файлы, которые находит, в следующем экране: |
Графические файлы, на
которые ссылаются в файлах HTML, будут расположены и импортированы
в проектный каталог автоматически.
|
| · | Если Вы не хотите включать подкаталоги, снимите флажок Включая подкаталоги. (Сделайте это сначала, перед любой другой работой в списке.) |
| · | Выберите любые папки и/или файлы, которые Вы не хотите, и нажмите , чтобы удалить их из списка. Вы можете выбрать несколько входов с Shift+Click и Ctrl+Click. |
| · | Когда Вы готовы, щелкните Дальше, чтобы переместиться к следующему экрану. |
| 4. | Теперь Вы должны определить, как содержимое разделов в файлах HTML должно быть идентифицировано: |
Установки, в
которых Вы будете нуждаться, зависят от внутренней структуры файлов
HTML, которые Вы декомпилируете. В большинстве случаев Вы должны
получить хорошие результаты с установками, которые показаны в
скриншоте выше.
В большинстве случаев Вы должны
получить хорошие результаты с установками, которые показаны в
скриншоте выше.
| Для деталей относительно установок щелкните правой кнопкой мыши на отдельных установках в диалоге и выберите Что это? |
| Вы, возможно, должны исследовать код файлов HTML, которые Вы импортируете, чтобы получить возможно лучшие результаты с опциями разбивания и импорта в этом экране. |
| Эти установки не относятся к текстовым файлам, конечно, потому что они не содержат никакого форматирования, которое должно быть преобразовано. |
5.
|
Нажмите для конвертирования и импорта файлов HTML в текущий проект. Созданные разделы будут вставлены в текущей позиции, выбранной в Содержании. |
См. также:
Создание проектов
Экспорт и импорт разделов
Импорт HTML в отчет с разбивкой на страницы — Microsoft Report Builder & Power BI Report Builder
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
- Чтение занимает 2 мин
Область применения: ✔️ Построитель отчетов Microsoft (SSRS) ✔️ Построитель отчетов Power BI ✔️ Конструктор отчетов в SQL Server Data Tools
Текстовое поле можно использовать для вставки в отчет с разбивкой на страницы текста в формате HTML, выбранного из поля набора данных. Этот текст может исходить из любого простого или сложного выражения, обработка которого приводит к получению правильно отформатированного кода HTML. Отформатированный текст может быть подготовлен к просмотру в любом поддерживаемом формате вывода, включая PDF.
Этот текст может исходить из любого простого или сложного выражения, обработка которого приводит к получению правильно отформатированного кода HTML. Отформатированный текст может быть подготовлен к просмотру в любом поддерживаемом формате вывода, включая PDF.
На рисунке показан текст в формате HTML в режиме конструктора отчетов и этот же текст, подготовленный к просмотру во время выполнения отчета.
Примечание
При импорте текста, содержащего разметку HTML, полученные данные всегда должны быть вначале подвергнуты синтаксическому анализу с помощью текстового поля. Поддерживаются не все теги HTML, поэтому код HTML, отображаемый в готовом для просмотра отчете, может отличаться от исходного кода HTML.
Чтобы быстро приступить к работе, см. Руководство по форматированию текста (построитель отчетов).
Поддерживаемые теги HTML
Ниже приведен полный список тегов, которые подготавливаются к просмотру в формате HTML, если они определены в качестве текста заполнителя.
Гиперссылки: <A HREF>
Шрифты: <FONT>
Элементы заголовка, стиля и блока: <H{n}>, <DIV>, <SPAN>,<P>, <DIV>, <LI>, <HN>
Форматирование текста: <B>, <I>, <U>, <S>
Работа со списками: <OL>, <UL>, <LI>
Все прочие теги разметки HTML во время обработки отчета пропускаются. Если код HTML, представленный с помощью выражения в тексте заполнителя, не имеет правильного формата, то заполнитель подготавливается к просмотру в виде обычного текста. Все теги HTML рассматриваются без учета регистра.
Если текст в текстовом поле содержит только один блок текста, то любой код HTML в заполнителе, который определяет элементы блока, подготавливается к просмотру правильно. Но если текстовое поле имеет несколько блоков текста, то теги HTML пропускаются и структура текста определяется блоками текста.
Если для текста будет определен больше чем один тег и построитель отчетов обнаружит конфликт между кодом HTML и существующими ограничениями отчета, то в качестве кода HTML будет рассматриваться только самый внутренний тег HTML.
Дополнительные сведения см. в разделе Добавление HTML в отчет (построитель отчетов и службы SSRS).
Ограничения атрибутов каскадной таблицы стилей
При использовании атрибутов каскадной таблицы стилей (CSS) определяется только основной набор тегов. Ниже приведен список поддерживаемых атрибутов:
text-align, text-indent;
font-family
font-size
Поддерживаются только допустимые в языке определения отчетов значения размера в абсолютных единицах длины CSS. Поддерживаемые единицы: in, cm, mm, pt, pc.
Относительные единицы длины CSS пропускаются и не поддерживаются. Неподдерживаемые единицы включают em, ex, px, %, rem.
color
padding, padding-bottom, padding-top, padding-right, padding-left;
font-weight.
Ниже приведены некоторые рекомендации по использованию CSS.
Значения CSS неправильного формата пропускаются так же, как код HTML неправильного формата.

Если в том же самом теге существуют и атрибут, и атрибуты стиля CSS, то свойство CSS имеет более высокий приоритет. Например, если вы указали атрибуты <p align=»left»>>, то применяется только атрибут text-align и текст будет выровнен по правому краю.
Применительно к атрибутам и стилям CSS, если свойство задано больше одного раза, применяется только последний экземпляр свойства. Например, вы указали атрибуты <p align=»left» align=»right»>>, то текст выравнивается по правому краю.
См. также:
Подготовка к просмотру в виде HTML (построитель отчетов и службы SSRS)
HTML-Code zur Erstellung einer Kampagne for URLs importieren
Es kommt oft vor, dass Mailchimp-Benutzer Kampagnen mit HTML-Code von einer Website erstellen. Dies kannst du beispielsweise tun, wenn dein Webdesigner den HTML-Code für deine Kampagne auf seine Website hochgeladen hat. Использование HTML-кода на любом веб-сайте, установленном на веб-сайте, включенном в кампанию-Builder Опция «Импорт из URL-адреса» (Aus einer URL importieren).
Использование HTML-кода на любом веб-сайте, установленном на веб-сайте, включенном в кампанию-Builder Опция «Импорт из URL-адреса» (Aus einer URL importieren).
In diesem Artikel erfährst du, wie du HTML-Code von einer Webseite in the Mailchimp-Kampagne importierst.
Перед началом
Bevor du mit diesem Vorgang beginnst, solltest du einige Punkte beachten.
- Beim Import aus einer URL müssen alle Bilder auf einem öffentlichen Server gehostet werden und sämtliche Links sollten als absolute Pfade festgelegt sein, die direct auf diesen öffentlichen Server verweisen. Du kannst auch das Content-Studio в Mailchimp-Account nutzen, um deine Bilder zu hosten und Bild-URLs in the HTML-code deiner Website einzufügen.
- Nachdem du deine URL importiert hast, müssen Kampagnenänderungen oder Bearbeitungen im HTML-Code der importierten Website vorgenommen werden. Änderungen an den unter der URL gehosteten Inhalten werden in die endgültige E-Mail übernommen.

- Доступ к Hilfe beim Programmieren or Anpassen des HTML-codes brauchst, den du in Mailchimp importierst, sieh dir unsere E-Mail-Design-Referenz или oder kontaktiere deinen Entwickler or einen Mailchimp-Experten.
Aus einer URL importieren
Таким образом, URL-адрес импорта HTML:
- Klicke im Abschnitt Content (Inhalt) des Kampagnen-Builders auf Design Email (E-Mail gestalten) .
- Нажмите «Шаблон» (Vorlage) auf Свой собственный код (Selbst erstellt) .
- Wähle Импорт с URL (Aus URL importieren).
- Gib die URL for the Ort deines E-Mail-Designs ins Feld Кампания URL (Kampagnen-URL) ein. Deine Kampagne wird links auf dem Bildschirm angezeigt.
Aktiviere das Kontrollkästchen neben Автоматическое добавление нижнего колонтитула (Automatisch Fußzeile hinzufügen) , um die Fußzeile mit unserem Abbestell-Link und anderen erforderlichen Daten deiner Kampagne hinzuzufügen. Щелкните Bei Bedarf neben der Mailchimp-Referral-Badge auf Change Image (Bild ändern) , um zu ändern, wie die Badge in deiner Kampagne aussieht.
Щелкните Bei Bedarf neben der Mailchimp-Referral-Badge auf Change Image (Bild ändern) , um zu ändern, wie die Badge in deiner Kampagne aussieht. - Fahre über den Kampagnen-Строитель форта.
Lass dir von deinen Inhalten Vorschauen anzeigen und führe Tests durch und wende dich an einen Entwickler oder einen Mailchimp-Experten, wenn du Hilfe beim Bearbeiten des Codes brauchst.
Um deine endgültige Kampagne zu erstellen, fügt Mailchimp die Inhalte von deiner URL zum Sendezeitpunkt ein. Alle Änderungen, die du vor dem Senden an den unter der URL gehosteten Inhalten vorgenommen hast, werden in die endgültige E-Mail deine Empfänger übernommen.
Служба технической поддержки
War dieser Artikel hilfreich?
Я
Нейн
Супер! Kannst du uns ein bisschen mehr zu deinen heutigen Erfahrungen sagen? Das Gesuchte войны leicht цу finden.
Ich konnte problemlos einen Hilfeartikel überfliegen, um die benötigten Informationen zu finden.
Die Hilfeartikel sind einfach zu lesen.
Die Hilfeartikel haben mir geholfen, mein Problem zu lösen.
Mailchimp ist einfach zu verwenden.
Я люблю Mailchimp!
Сонстиги.
Bitte entschuldige, dass wir dir nicht besser helfen konnten. Kannst du uns etwas zu deinen heutigen Erfahrungen sagen?Die Hilfeartikel ergeben keinen Sinn.
Ich wünschte, es gäbe ein Video, в dem die Vorgehensweise gezeigt wird.
Было ли это в Mailchimp machen möchte, funktioniert nicht so, wie es sollte.
Das Gesuchte войны schwer цу finden.
Ich habe gar nicht gefunden, wonach ich gesucht habe.
Ich benötige den Support, um mein Problem (z. B. ein Accountoder Abrechnungsproblem) zu lösen.
Сонстиги.
Wie können wir unsere Веб-сайт weiter verbessern?Веб-компоненты | MDN
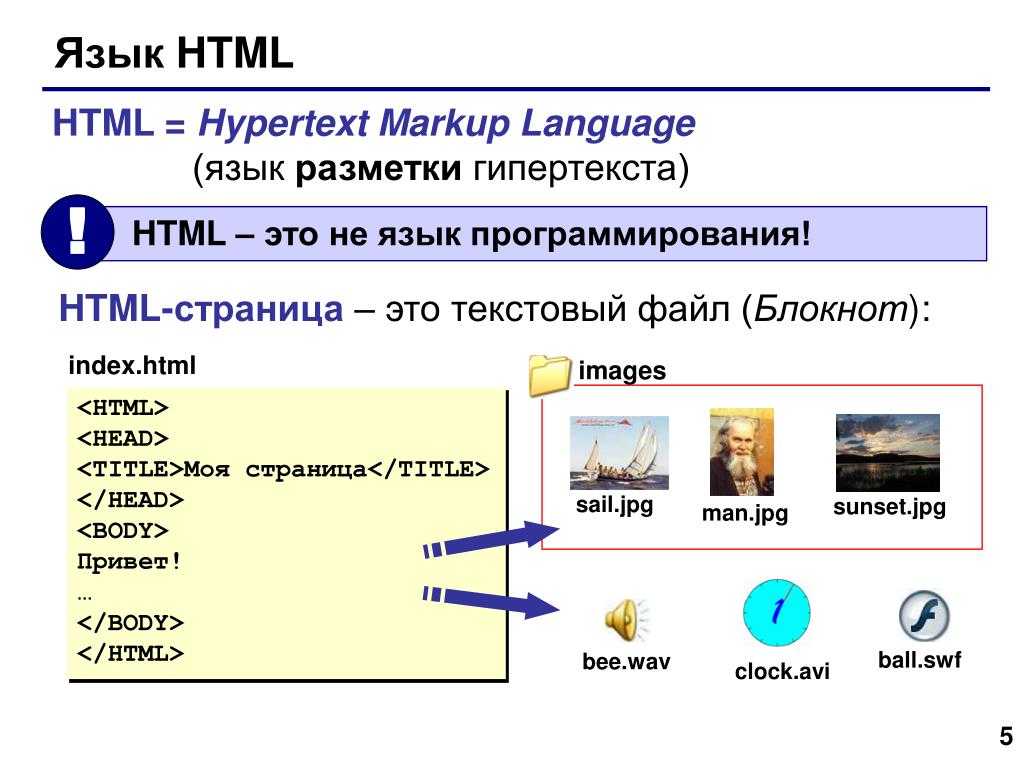
Веб-компоненты — это набор различных технологий, позволяющих создавать повторно используемые пользовательские элементы — с их функциональностью, изолированной от остального кода — и использовать их в своих веб-приложениях.
Все мы, разработчики, знаем, что максимально возможное повторное использование кода — хорошая идея. Традиционно это было не так просто для пользовательских структур разметки — подумайте о сложном HTML (и связанном с ним стиле и сценарии), который вам иногда приходилось писать для отображения пользовательских элементов управления пользовательского интерфейса, и о том, как их многократное использование может превратить вашу страницу в беспорядок. если вы не будете осторожны.
если вы не будете осторожны.
Web Components призван решить такие проблемы — он состоит из трех основных технологий, которые можно использовать вместе для создания универсальных пользовательских элементов с инкапсулированной функциональностью, которые можно повторно использовать где угодно, не опасаясь коллизий кода.
- Пользовательские элементы : Набор API-интерфейсов JavaScript, которые позволяют вам определять пользовательские элементы и их поведение, которые затем можно использовать по желанию в пользовательском интерфейсе.
- Shadow DOM : Набор API-интерфейсов JavaScript для прикрепления инкапсулированного «теневого» дерева DOM к элементу, который визуализируется отдельно от основного документа DOM, и управления связанными функциями. Таким образом, вы можете сохранить свойства элемента в тайне, чтобы их можно было использовать в сценариях и стилях, не опасаясь столкновения с другими частями документа.
- Шаблоны HTML : Элементы
 Затем их можно повторно использовать несколько раз в качестве основы структуры пользовательского элемента.
Затем их можно повторно использовать несколько раз в качестве основы структуры пользовательского элемента.
Основной подход к реализации веб-компонента обычно выглядит примерно так:
- Создайте класс, в котором вы указываете функциональность веб-компонента, используя синтаксис класса.
- Зарегистрируйте новый настраиваемый элемент с помощью метода
CustomElementRegistry.define(), передав ему имя определяемого элемента, класс или функцию, в которой указаны его функциональные возможности, и, необязательно, элемент, от которого он наследуется. - При необходимости присоедините теневой DOM к пользовательскому элементу с помощью метода
Element.attachShadow(). Добавьте дочерние элементы, прослушиватели событий и т. д. в теневой DOM, используя обычные методы DOM. - При необходимости определите шаблон HTML с помощью
<шаблон>и<слот>. Снова используйте обычные методы DOM, чтобы клонировать шаблон и прикрепить его к теневой модели DOM.
- Используйте свой пользовательский элемент в любом месте страницы, как и любой обычный HTML-элемент.
- Использование пользовательских элементов
Руководство, показывающее, как использовать функции пользовательских элементов для создания простых веб-компонентов, а также изучение обратных вызовов жизненного цикла и некоторых других более сложных функций.
- Использование теневого DOM
Руководство, в котором рассматриваются основы теневого DOM, показывающие, как прикрепить теневой DOM к элементу, добавить его в дерево теневого DOM, стилизовать его и многое другое.
- Использование шаблонов и слотов
Руководство, показывающее, как определить многократно используемую структуру HTML с помощью элементов
Пользовательские элементы
-
CustomElementRegistry Содержит функции, связанные с пользовательскими элементами, в первую очередь метод
CustomElementRegistry., используемый для регистрации новых пользовательских элементов, чтобы их можно было затем использовать в документе. define()
define() -
Window.customElements Возвращает ссылку на объект
CustomElementRegistry.- Обратные вызовы жизненного цикла
Специальные функции обратного вызова, определенные внутри определения класса пользовательского элемента, которые влияют на его поведение:
-
connectCallback: вызывается, когда пользовательский элемент впервые подключается к DOM документа. -
disabledCallback: вызывается, когда настраиваемый элемент отключается от DOM документа. -
acceptCallback: вызывается, когда пользовательский элемент перемещается в новый документ. -
attributeChangedCallback: вызывается при добавлении, удалении или изменении одного из атрибутов пользовательского элемента.
-
- Расширения для создания пользовательских встроенных элементов
Определены следующие расширения:
-
— глобальный HTML-атрибут. Позволяет указать, что стандартный HTML-элемент должен вести себя как зарегистрированный пользовательский встроенный элемент. - Вариант «есть» из
Метод Document.createElement(): позволяет создать экземпляр стандартного HTML-элемента, который ведет себя как заданный зарегистрированный настраиваемый встроенный элемент.
-
- Псевдоклассы CSS
Псевдоклассы, относящиеся конкретно к пользовательским элементам:
-
:defined: соответствует любому определенному элементу, включая встроенные элементы и пользовательские элементы, определенные с помощьюCustomElementRegistry.define()). -
:host: Выбирает теневой хост теневого DOM, содержащего CSS, внутри которого он используется.
-
:host(): Выбирает теневой хост теневого DOM, содержащий CSS, который он использует внутри (так что вы можете выбрать пользовательский элемент внутри его теневого DOM) — но только если селектор, указанный в качестве параметра функции, соответствует теневой хозяин. -
:host-context(): Выбирает теневой хост теневого DOM, содержащий CSS, который он использует внутри (так что вы можете выбрать пользовательский элемент внутри его теневого DOM) — но только если селектор задан как параметр функции соответствует предку(ам) теневого хоста в том месте, где он находится внутри иерархии DOM.
-
- Псевдоэлементы CSS
Псевдоэлементы, относящиеся конкретно к пользовательским элементам:
-
::part: представляет любой элемент в теневом дереве, который имеет соответствующий атрибутpart.
-
Shadow DOM
-
ShadowRoot Представляет корневой узел теневого поддерева DOM.

-
Удлинители элемента Расширения интерфейса
Element, связанные с теневым DOM:- Метод
Element.attachShadow()прикрепляет теневое дерево DOM к указанному элементу. - Свойство
Element.shadowRootвозвращает теневой корень, прикрепленный к указанному элементу, илиnull, если теневой корень не прикреплен.
- Метод
- Соответствующие
Узелдополнения Дополнения к интерфейсу
Node, относящиеся к теневой DOM:- Метод
Node.getRootNode()возвращает корень объекта контекста, который необязательно включает теневой корень, если он доступен. - Свойство
Node.isConnectedвозвращает логическое значение, указывающее, подключен ли узел (прямо или косвенно) к объекту контекста, например. объектDocumentв случае обычного DOM илиShadowRootв случае теневого DOM.
- Метод
-
СобытиеРасширения Расширения интерфейса
Event, связанные с теневым DOM:-
Event.composed: возвращаетtrue, если событие будет распространяться через границу теневого DOM в стандартный DOM, в противном случаеfalse. -
Event.composedPath: возвращает путь события (объекты, для которых будут вызываться слушатели). Это не включает узлы в теневых деревьях, если теневой корень был создан сShadowRoot.modeзакрыт.
-
Шаблоны HTML
-
Содержит фрагмент HTML, который не отображается при начальной загрузке содержащего документа, но может отображаться во время выполнения с помощью JavaScript, который в основном используется в качестве основы для структур пользовательских элементов. Связанный интерфейс DOM —
HTMLTemplateElement.
-
<слот> Заполнитель внутри веб-компонента, который можно заполнить собственной разметкой, что позволяет создавать отдельные деревья DOM и представлять их вместе. Связанный интерфейс DOM —
HTMLSlotElement.- Слот
Назначает элементу слот в теневом дереве теневого DOM.
-
Element.assignedSlot Атрибут только для чтения, который возвращает ссылку на
<слот>, в который вставлен этот элемент.-
Text.assignedSlot Атрибут только для чтения, который возвращает ссылку на
<слот>, в который вставлен этот текстовый узел.-
Элементрасширения Расширения интерфейса
Element, относящиеся к слотам:-
Element.slot: возвращает имя теневого слота DOM, прикрепленного к элементу.
-
- Псевдоэлементы CSS
Псевдоэлементы, относящиеся конкретно к слотам:
-
::slotted: Соответствует любому содержимому, вставленному в слот.
-
- Событие
смены слота Запускается в экземпляре
HTMLSlotElement(элемент
Мы создаем ряд примеров в нашем репозитории GitHub с примерами веб-компонентов. Со временем будет добавлено больше.
| Specification |
|---|
| HTML Standard # the-template-element |
| DOM Standard # interface-shadowroot |
html.elements.template
BCD tables загружать только в браузере
с включенным JavaScript. Включите JavaScript для просмотра данных.
api.ShadowRoot
Таблицы BCD загружаются только в браузере
с включенным JavaScript. Включите JavaScript для просмотра данных.- Открытые веб-компоненты — Руководства, инструменты и библиотеки для разработки веб-компонентов.
- DataFormsJS — библиотека веб-компонентов с открытым исходным кодом — набор веб-компонентов, которые можно использовать для создания одностраничных приложений (SPA), отображения данных JSON из API и веб-служб и привязки данных к различным элементам на экране. Все веб-компоненты представляют собой простой JavaScript и не требуют процесса сборки.
- FAST — это библиотека веб-компонентов, созданная Microsoft, которая предлагает несколько пакетов для использования в зависимости от потребностей вашего проекта. Fast Element — это легкое средство для простого создания производительных, эффективных с точки зрения памяти и соответствующих стандартам веб-компонентов. Fast Foundation — это библиотека классов, шаблонов и других утилит веб-компонентов, построенная на основе fast-element, предназначенная для включения в зарегистрированные веб-компоненты.

- Hybrids — библиотека веб-компонентов с открытым исходным кодом, в которой предпочтение отдается простым объектам и чистым функциям, а не
классуиэтому синтаксису. Он предоставляет простой и функциональный API для создания пользовательских элементов. - Lit — библиотека веб-компонентов Google, ядром которой является базовый класс компонентов, предназначенный для сокращения шаблонов при обеспечении реактивного состояния, стилей с ограниченной областью действия и декларативной системы шаблонов.
- Snuggsi — простые веб-компоненты в ~1 КБ Включая polyfill — Все, что вам нужно, это браузер и базовое понимание классов HTML, CSS и JavaScript, чтобы работать продуктивно.
- Slim.js — библиотека веб-компонентов с открытым исходным кодом — высокопроизводительная библиотека для быстрого и простого создания компонентов; расширяемый, подключаемый и кроссплатформенный.
- Stencil — набор инструментов для создания многоразовых масштабируемых систем дизайна в веб-компонентах.





 Щелкните Bei Bedarf neben der Mailchimp-Referral-Badge auf Change Image (Bild ändern) , um zu ändern, wie die Badge in deiner Kampagne aussieht.
Щелкните Bei Bedarf neben der Mailchimp-Referral-Badge auf Change Image (Bild ändern) , um zu ändern, wie die Badge in deiner Kampagne aussieht. Затем их можно повторно использовать несколько раз в качестве основы структуры пользовательского элемента.
Затем их можно повторно использовать несколько раз в качестве основы структуры пользовательского элемента.
 define()
define()